Лучшие библиотеки диаграмм JavaScript, которые вы могли бы использовать
Опубликовано: 2023-03-28Сбор данных продемонстрировал огромный рост в различных отраслях. Отчасти это связано с необходимостью для различных компаний интерпретировать данные, например, в виде круговых диаграмм или таблиц.
Разработчики объединяют различные записи базы данных для создания диаграмм и информационных панелей, чтобы другие могли понимать информацию. Внедрение библиотек диаграмм JavaScript улучшило визуализацию данных .
Библиотека диаграмм эффективно упрощает отображение сложных данных в простом формате для лучшего понимания конечными пользователями. Он включает в себя интерактивные функции и предварительно разработанные и настраиваемые диаграммы .
Затем заинтересованные могут использовать данные в живом и увлекательном формате.
Цифровой ландшафт битком набит библиотеками графиков. Проверять каждый из них было бы трудоемко и контрпродуктивно.
Библиотеки диаграмм JavaScript — жизненно важный и эффективный инструмент
Пользователи получают выгоду от взаимодействия с визуализацией данных, которая распутывает сложные наборы данных . Такое вовлечение пользователей является неотъемлемой целью и компонентом веб-разработки.
Дизайнеры и разработчики создают живые визуализации данных , от гистограмм до пузырьковых диаграмм, а также другие визуализации, которые объединяют различные интерфейсы, управляемые данными (например, веб-приложения и информационные панели).
Библиотеки диаграмм JavaScript содержат набор кодов, которые генерируют разнообразное количество интерактивных диаграмм для веб-приложений. Просто введите набор данных, следуя характеристикам данных диаграммы, и точно продемонстрируйте свою информацию в привлекательном контексте.
Хотите более быстрый процесс разработки и меньше ошибок? Затем воспользуйтесь библиотекой графиков JavaScript с дополнительными преимуществами:
- простой процесс настройки
- простая кривая обучения
- надежные интерфейсы
- стабильный UX
- доступ к различным предварительно разработанным макетам визуализации
При таком большом количестве библиотек диаграмм JavaScript поиск нужной может оказаться ошеломляющим. Ознакомьтесь со следующими заслуживающими внимания параметрами, которые помогут определить наилучшее соответствие разнообразным данным диаграммы.
17 превосходных библиотек диаграмм JavaScript для веб-разработки
D3.js

D3.js, возможно , одна из самых известных библиотек JavaScript для построения диаграмм в списке, предназначена для визуализации данных, анализа и утилит, а также гео и анимации. Он может похвастаться обширным API и использует HTML, SVG и CSS.
D3.js, вероятно, может помочь с рядом функциональных потребностей, но есть несколько недостатков. Кривая обучения сложна и требует времени, а исчерпывающая документация устарела и сложна для понимания.
Атрибуты:
- поддержка нескольких типов диаграмм
- управляемый данными метод в отношении манипулирования DOM, объединенный с элегантными компонентами визуализации
- простой встроенный в браузер инспектор элементов для отладки
- множество доступных образцов
- функции построения кривых
FusionCharts

Это самая полная библиотека диаграмм JavaScript, содержащая более 90 вариантов диаграмм и 900 карт, готовых к использованию. FushionCharts может похвастаться самыми привлекательными диаграммами . Их мощные возможности отчетности с помощью информационных панелей — предлагают панорамный обзор каждой бизнес-задачи.
Эта библиотека диаграмм хорошо работает с ПК, Mac, iPhone и планшетами Android. И это превосходит ожидания, обеспечивая кросс-браузерную совместимость (включая IE6).
Атрибуты:
- различные варианты 2D и 3D диаграмм
- полные интерактивные анимированные карты и карты
- NET, PHP и Ruby on Rails на стороне сервера API
- поддержка jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java и др.
- подробное руководство пользователя и справочник по API
- различные образцы и информационные панели для проверки
- поддержка старых браузеров
сюжетно

Первая в Интернете научная библиотека JavaScript с открытым исходным кодом доступна бесплатно. Plotly поддерживает 20 типов диаграмм (карты SVG, трехмерные диаграммы, статистические графики). Он сложен на D3.js и stack.gl.
Plotly имеет обширную библиотеку с исключительной документацией и учебными пособиями для всех типов диаграмм.
Диаграммы и графики выполнены профессионально , а простая настройка включает ввод динамических данных и настройку макета, примечаний, осей и легенды.
Атрибуты:
- 3D графики
- SVG-карты
- статистические графики
- построен на D3.js и stack.gl
- 20 вариантов графика
Google диаграммы

Google Charts идеально подходит для базовых проектов, не требующих сложной настройки . Выбирайте из множества готовых диаграмм: диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и т. д. Мгновенно загружайте эти интерактивные диаграммы на сайт.
Изменяйте внешний вид диаграмм с помощью параметров настройки и визуализируйте диаграммы с помощью HTML5/SVG. Google Charts совместим со всеми платформами и браузерами, включая iPhone, iPad и Android. Google Charts поддерживает старые версии IE через VML.
Атрибуты:
- значительное количество типов диаграмм
- параметры настройки
- интерактивные компоненты
- данные в реальном времени
- простота использования
- простая интеграция
- библиотека JavaScript с открытым исходным кодом
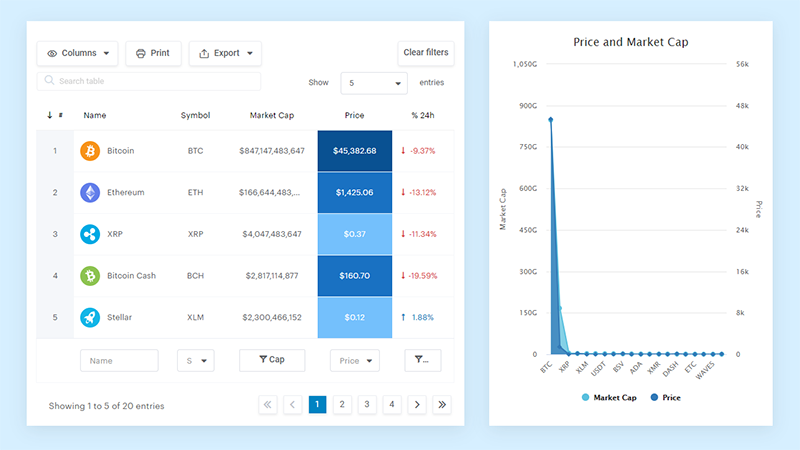
Я упоминал, что wpDataTables использует Google Charts?
Позвольте мне рассказать вам о wpDataTables , который изменит правила игры для всех вас, энтузиастов данных. Этот удивительный инструмент использует Google Charts — вы знаете, одну из лучших библиотек построения графиков — для создания потрясающих визуальных эффектов.

Итак, вот что вы можете ожидать от этого мощного дуэта:
- Простота использования . Серьезно, вам не нужно быть гением программирования, чтобы создавать впечатляющие диаграммы. wpDataTables позволяет очень просто воплотить ваши данные в жизнь.
- Настройка : Устали от стандартных диаграмм? Уже нет! С помощью wpDataTables и Google Charts вы можете настроить цвета, шрифты и макеты в соответствии с вашим уникальным стилем.
- Интерактивность : пользователи могут экспериментировать с данными, что делает процесс увлекательным и привлекательным для всех.
- Отзывчивость : мобильный телефон, планшет или настольный компьютер — wpDataTables поможет вам! Ваши графики будут идеально смотреться на любом устройстве.
- Интеграция : используйте свои любимые источники данных, такие как Google Sheets или Excel, и наблюдайте, как происходит волшебство!
Но подождите, есть еще:
- Огромное разнообразие типов диаграмм (круговая, столбчатая, линейная и т. д.!)
- Автоматические обновления : сохраняйте актуальность данных, даже не пошевелив пальцем.
- Параметры экспорта . Хотите поделиться своим потрясающим графиком? Нет проблем, просто сохраните его как изображение или PDF!
Попробуйте wpDataTables и Google Charts , и вы удивитесь, как раньше жили без них. Поверьте мне, ваша игра с данными вот-вот выйдет на новый уровень!
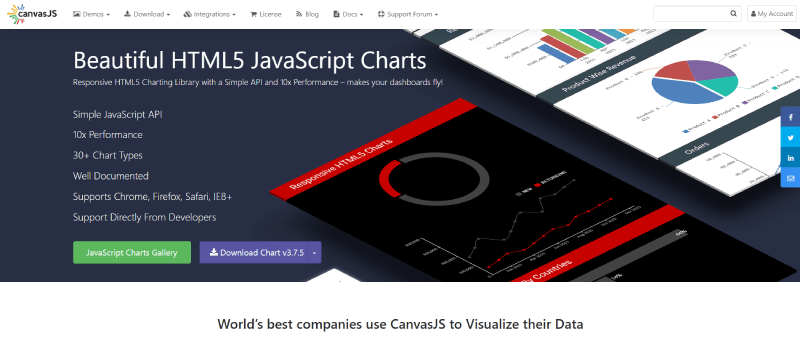
CanvasJS

Вот многоцелевое, быстрое и простое решение для диаграмм JS с возможностью выбора до 30 вариантов диаграмм. CanvasJS позволяет настраивать диаграммы и предлагает поддержку анимации и смешанных диаграмм . Создайте яркую тему диаграммы в пользовательском интерфейсе.
CanvasJS обеспечивает поддержку интерфейсных фреймворков JavaScript и рендеринга диаграмм в серверных технологиях (стеки PHP, ASP.NET, MVC). Это помогает обходить проблемы в документах для различных ситуаций.
Библиотека включает инструмент инструментальной панели , предлагающий различные точки зрения для визуализации данных . Используйте CanvasJS для построения диаграмм, связанных с акциями, и используйте разные CDN для биржевых и общих диаграмм.
Атрибуты:
- ассортимент типов диаграмм
- параметры настройки
- интерактивные компоненты
- данные в реальном времени
- ответная реакция
- кроссплатформенная совместимость
- многоязычная поддержка
- бесплатные и коммерческие лицензии
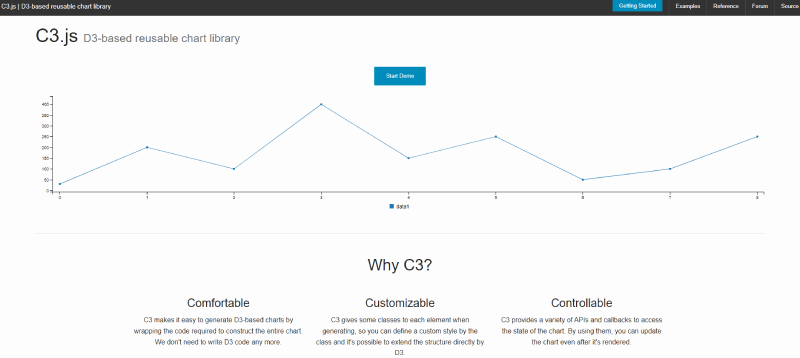
C3.js

C3.js — это эффективная библиотека визуализации данных на основе D3. Он быстро отображается, отличается надежной совместимостью с различными браузерами и базовой интеграцией, что делает его удобным вариантом.
Его простая библиотека поставляется с последовательной документацией , что является бонусом.
Функциональности немного не хватает, и она не может похвастаться таким количеством функций, как другие первоклассные библиотеки. Визуализации упрощены, поэтому, если вы хотите получить награды за свой дизайн диаграмм, это не лучшее решение для диаграмм JS. Но это практично и понятно в использовании.
Руководство по началу работы поможет вам настроить проект с помощью базовой библиотеки.
Атрибуты:
- широкий спектр учебных пособий и документации
- отзывчивый и удобный для мобильных устройств
- возможность фильтровать ряды данных
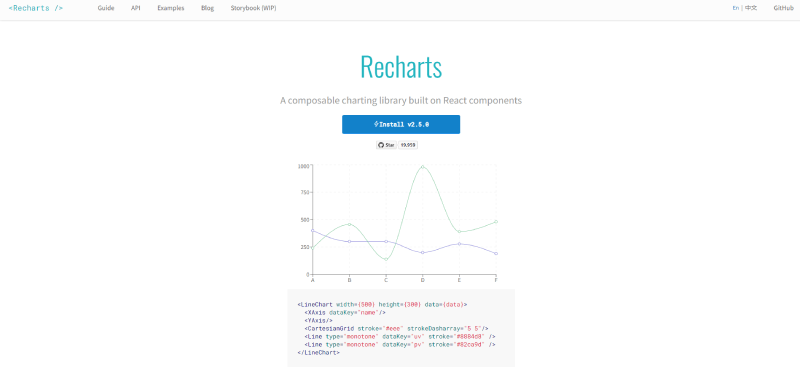
Речарты

Созданная для пользователей React, Recharts представляет собой библиотеку диаграмм с открытым исходным кодом, использующую D3 во внутренней работе и предоставляющую декларативные компоненты. Вы можете создавать привлекательные и интерактивные диаграммы, визуализируя элементы SVG с помощью этой облегченной библиотеки диаграмм.
Recharts удобен для пользователя , а документация — на одном дыхании .
Настройте различные диаграммы и ознакомьтесь с примерами, представленными в библиотеке, для вдохновения. Recharts хорошо работает со статическими диаграммами и поставляется со встроенными инструментами диаграмм, такими как всплывающие подсказки легенды и метки.
Если вы работаете с несколькими анимированными диаграммами и большими наборами данных на одной странице, это может начать отставать, но не для большинства проектов.
Беспокойство вызывает объем нерешенных проблем на GitHub. Хотя это не так серьезно, похоже, что разработчики не так доступны для решения этих проблем. Приготовьтесь к поиску решений в библиотеке.
Атрибуты:
- повторно используйте элементы React для простого создания диаграмм
- построен на основе элементов SVG и зависит от подмодулей D3
- настройте свойства компонентов и вставьте пользовательские функции, чтобы изменить диаграмму
- различные практические примеры
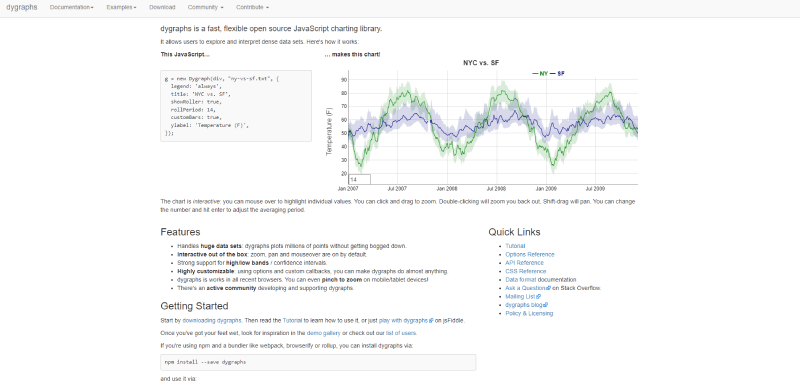
Диграфы

Это одна из самых быстрых библиотек для рендеринга диаграмм . Он безотказно работает со значительным объемом данных, а аналитики данных могут работать с обширными наборами данных (десятки тысяч).
Атрибуты:
- возможность синхронизации нескольких графиков
- настраиваемые аннотации с диапазоном/видоискателем
- прямо с самого начала
- идеально подходит для отображения данных в режиме реального времени
- быстрая обратная связь с точкой данных, которая отображается за пределами графика
- функция увеличения и уменьшения
- различные образцы со ссылками на JSFiddles
- простая обработка данных с использованием базовых массивов или загрузка данных из текстовых или CSV-файлов
ApexCharts.Js

Вот современная и практичная библиотека диаграмм с открытым исходным кодом для создателей, позволяющая создавать привлекательные интерактивные визуализации. ApexCharts.Js — это библиотека с открытым исходным кодом, лицензированная MIT.

Вы можете изменять и загружать наборы данных с помощью изящной интерактивной анимации и выбирать из более чем 10 цветовых палитр для создания предустановленной темы. Четкая документация поможет вам приступить к работе как можно скорее.
Неудивительно, что ApexCharts популярен среди веб-разработчиков: его загружают более 1 миллиона раз в месяц — для загрузки не требуется регистрация.
Атрибуты:
- различные варианты графиков
- полностью отзывчивый
- чрезвычайно интерактивный
- более 100 образцов для вдохновения
ZingChart

Apple, Microsoft, Adobe, Boeing и Cisco используют ZingChart — адаптируемую, интерактивную и актуальную библиотеку диаграмм JavaScript. Он использует HTML5, Ajax и JSON для создания увлекательных диаграмм.
ZingChart предоставляет более 35 типов диаграмм и модулей с отображением в реальном времени . Используйте CSS для разработки дизайна и темы диаграммы и быстрого отображения больших данных.
Ознакомьтесь со всеми типами диаграмм бесплатно или приобретите лицензию без водяных знаков в соответствии с потребностями вашего бизнеса.
Атрибуты:
- различные типы диаграмм
- параметры настройки
- мобильный
- интегрируется с различными веб-фреймворками и библиотеками (Angular, React, jQuery и Vue)
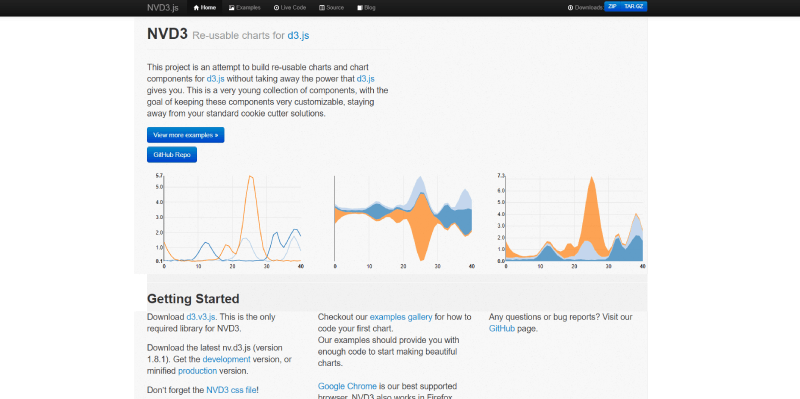
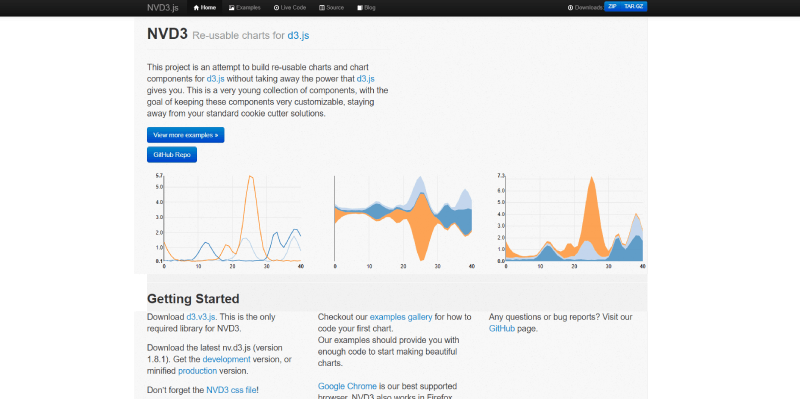
НВД3

Еще одна популярная библиотека диаграмм, NVD3, построена на основе D3.js и имеет надежную техническую основу.
Производительность довольно высокая , а простая анимация оживляет визуальный аспект базового интерфейса. NVD3 легко интегрируется с существующими решениями API данных, поэтому вы можете добавлять данные прямо из файлов .json.
По сравнению с другими библиотеками графиков JavaScript, эта более ограничена, но доступны наиболее распространенные параметры графиков.
Лицензия Apache 2.0 делает эту библиотеку диаграмм JavaScript с полностью открытым исходным кодом.
Атрибуты:
- интерактивные графики
- различные типы диаграмм
- отзывчивый
- настройка тем
- всплывающие подсказки
Chart.js

Chart.is имеет хорошо известную и любимую библиотеку диаграмм с более чем 55 тысячами звезд на GitHub. Создавайте адаптивные диаграммы с элементами HTML5 Canvas с помощью этой легкой библиотеки диаграмм.
У вас есть доступ к шести уникальным типам диаграмм по умолчанию , которые легко реагируют и с которыми легко работать (особенно для новичков в области технологий). Chart.js — увлекательная библиотека с открытым исходным кодом для изучения.
Атрибуты:
- изменять и анимировать каждый тип диаграммы
- адаптивные диаграммы онлайн
- использовать плагины для улучшения функциональности системы
- отличная документация
- большинство браузеров поддерживают IE9+
Chartist.js

Chartist.js — библиотека диаграмм на основе SVG с SVG-анимацией внутри диаграмм. Это бесплатная библиотека диаграмм JavaScript с надежной технологической основой . И создать свой проект быстро и легко.
Мгновенно создавайте яркую диаграмму, которая взаимодействует с любым внутренним источником данных. Используйте Sass для простой настройки и изменения этой библиотеки диаграмм .
Атрибуты:
- невероятная анимация
- Документация API содержит важную информацию, но в ней сложно ориентироваться (много прокрутки).
- увеличить функциональность с помощью плагинов
- дизайн диаграмм с SVG
- предлагает поддержку старых браузеров
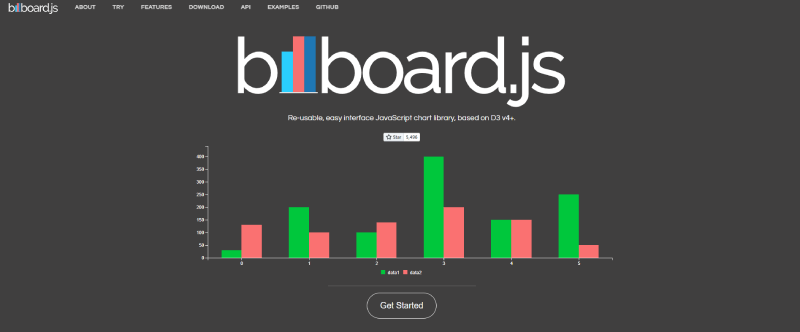
Billboard.Js

Billboard основан на D3 v4+ и представляет собой бесплатную простую библиотеку графиков. Он имеет 22 типа диаграмм, а в его демонстрационном разделе есть более 220 примеров для рисования . Каждая подробная функция и образец имеют документ API, который поможет вам приступить к работе над проектом.
Ввод данных прост, что позволяет добавлять небольшие или большие наборы данных для ваших визуализаций .
Атрибуты:
- создавать диаграммы с легкостью
- ESM (модуль ES) с синтаксисом ES6+
- множество практичных и всеобъемлющих опций
- совместим с D3 v4+
Графики фраппе

Frappe Charts — одна из тех базовых библиотек диаграмм JavaScript с минимальными ограничениями. Всего 17 участников помогают в этой библиотеке визуализации с открытым исходным кодом, что выделяет ее как одну из самых маленьких библиотек диаграмм, представленных в этой статье. Он построен на основе Chart.js и предоставляет множество бонусных функций.
Вдохновленный визуализациями GitHub, Frappe Charts поддерживает множество диаграмм, от линейных графиков и гистограмм до круговых диаграмм. Используйте эту библиотеку диаграмм для создания тепловых карт, напоминающих те, которые можно найти на GitHub Activity. Frappe Chart — это JS-библиотека для вас, если вы ищете минималистичное и легкое использование.
Атрибуты:
- несложный и удобный для пользователя
- ассортимент доступных типов диаграмм
- параметры настройки
- интерактивный
- мобильный
- легкая функциональность
Highcharts

Highcharts битком набит набором выдающихся анимационных форматов, которые достаточно эффективны, чтобы привлечь большое количество посетителей на ваш официальный сайт и поддерживать их интерес.
Как и в других упомянутых здесь библиотеках, Highcharts включает в себя ряд предварительно разработанных графиков , например, диаграммы с областями, сплайн-графики с площадями, гистограммы, гистограммы и круговые диаграммы, а также точечные и сплайновые визуализации. Все созданные диаграммы адаптивны и адаптированы для мобильных устройств. Он также может похвастаться некоторыми расширенными функциями , такими как добавление аннотаций (комментариев) к различным диаграммам.
Огромным преимуществом Highcharts является его способность оставаться совместимым с браузерами, начиная с Internet Explorer 6. Обычный браузер будет отображать графику в формате SVG, но устаревший браузер Internet Explorer использует VML для построения графики.
Оболочки доступны для наиболее широко используемых языков (.NET, PHP, Python, R и Java), для таких фреймворков, как Angular, React и Vue, а также для систем Android и iOS.
Highcharts бесплатен для личного использования, но для коммерческих целей требуется платная пользовательская лицензия.
Атрибуты:
- оптимизирован для адаптивных элементов дизайна и устройств с сенсорным экраном
- достаточно эффективен для обработки больших данных
- быстрый рендеринг всплывающих подсказок при наведении
- возможность аннотирования графиков и диаграмм
- загружать данные прямо на графики через файл CSV
Диаграммы сигм

Sigma Charts — это библиотека JavaScript, построенная на WebGL и Canvas с общедоступным API. Он включает в себя значительное количество плагинов от сообщества GitHub. Эта библиотека диаграмм также может похвастаться полным откликом и сенсорным взаимодействием . Разработчики могут добавлять свои уникальные функции прямо в скрипты и отображать узлы и ребра в соответствии с точными спецификациями.
Sigma Charts обеспечивает множество различных настроек для легко настраиваемого дизайна и взаимодействия с сетями. Эта библиотека диаграмм JavaScript является мощным механизмом рендеринга, поэтому вы можете добавить столько интерактивности, сколько вам нужно. Вы также можете корректировать данные, перемещать камеру, обновлять рендеринг или прослушивать события через общедоступный API.
Если вы разработчик и ищете надежный инструмент для рисования, обеспечивающий высокую производительность, то Sigma Charts именно для вас.
Некоторые выдающиеся атрибуты включают в себя:
- высокопроизводительный рендеринг
- большие возможности интерактивности и настройки
- ассортимент макетов на выбор
- расширяемый и модульный
- яркая визуализация данных
Часто задаваемые вопросы о библиотеках диаграмм JavaScript
Что такое библиотека диаграмм JavaScript?
Визуализации данных на веб-сайтах можно сделать более привлекательными и адаптируемыми с помощью библиотеки диаграмм JavaScript, которая представляет собой набор предварительно созданных компонентов диаграмм.
Разработчики могут извлечь выгоду из этих библиотек из-за разнообразия типов диаграмм и вариантов конфигурации, которые они предоставляют.
Каковы преимущества использования библиотеки диаграмм JavaScript?
При разработке сложных визуализаций данных разработчики могут сэкономить время и усилия, используя библиотеку диаграмм JavaScript, которая также предлагает различные форматы диаграмм и возможности для персонализации.
Библиотеки диаграмм JavaScript совместимы с большинством веб-технологий и могут быть легко интегрированы в уже существующие веб-приложения.
Какие есть популярные библиотеки диаграмм JavaScript?
D3.js, Chart.js, Highcharts и Google Charts — это лишь несколько примеров популярных библиотек диаграмм JavaScript.
В зависимости от специфики вашего проекта вам может потребоваться поэкспериментировать с несколькими различными библиотеками, прежде чем выбрать ту, которая лучше всего подходит для вас.
Как выбрать правильную библиотеку диаграмм JavaScript для моего проекта?
Вы должны подумать о количестве и сложности ваших данных, типах диаграмм, которые вам нужны, уровне настройки, который вам нужен, и требованиях к производительности вашего приложения, прежде чем остановиться на библиотеке диаграмм JavaScript.
Чтобы найти идеальную библиотеку для ваших нужд, вам следует изучить варианты и, возможно, протестировать некоторые из них.
Работают ли библиотеки диаграмм JavaScript с другими веб-технологиями?
Большинство библиотек диаграмм JavaScript совместимы с HTML, CSS и другими платформами JavaScript.
Это гарантирует, что визуализация данных работает с широким спектром веб-технологий, и облегчает их включение в уже существующие веб-приложения.
Являются ли библиотеки диаграмм JavaScript открытым исходным кодом?
Существует множество библиотек диаграмм JavaScript с открытым исходным кодом, которые можно использовать и адаптировать бесплатно.
Некоторые, тем не менее, могут потребовать бизнес-лицензию, прежде чем их можно будет использовать публично. Прежде чем принять решение о том, какую библиотеку использовать в своем проекте, следует изучить условия ее лицензирования.
Какой уровень опыта программирования необходим для использования библиотеки диаграмм JavaScript?
Чтобы использовать большинство библиотек диаграмм JavaScript, вам необходимо быть знакомым с такими языками разметки, как HTML, CSS и JavaScript.
Некоторые библиотеки могут иметь более сложные интерфейсы или требовать большего опыта программирования. Хорошей новостью является то, что большинство библиотек поставляются с обширной документацией, учебными пособиями и сообществами пользователей, которые помогают разработчикам научиться их использовать.
Создавайте привлекающие внимание визуализации с помощью библиотек диаграмм JavaScript
В настоящее время существует множество программ и платформ с открытым исходным кодом, которые превращают веб-разработку из головной боли в захватывающую и продуктивную задачу. Если над вами надвигается крайний срок и вы хотите сэкономить время на своем проекте , вам следует изучить библиотеки диаграмм JavaScript для всех ваших потребностей в графическом дизайне.
Эти библиотеки диаграмм помогут вам собрать приложение, которое будет не только модульным, но и легким, без необходимости загружать ваш мозг написанием дополнительного набора сценариев.
Большинство библиотек диаграмм JS созданы для обработки простых наборов данных и фиксированных визуализаций. Поэтому, когда вашему проекту требуется яркая диаграмма, проверьте любую из этих библиотек, чтобы найти подходящую, чтобы придать вашим визуализациям необходимую яркость.
Если вам понравилась эта статья о библиотеках диаграмм JavaScript, прочтите и эти:
- Лучшие библиотеки JavaScript для визуализации данных, которые вы можете использовать
- Самые полезные библиотеки таблиц данных JavaScript для работы
- Лучшие варианты библиотеки таблиц JavaScript на выбор
