JPEG, PNG или WEBP: лучший формат изображения для WordPress
Опубликовано: 2024-09-05Владельцы веб-сайтов часто выбирают между форматами изображений JPEG, PNG и WEBP . Большинство из них не понимают разницы и загружают на сайт разные типы изображений. Это снижает производительность веб-сайта и нарушает согласованность дизайна.
Кроме того, форматы изображений влияют на время загрузки сайта. Если ваши изображения загружаются слишком долго, вы не сможете обеспечить хороший пользовательский опыт.
Вот почему выбор правильного формата изображения очень важен. В этой статье мы узнаем все о форматах изображений WEBP, PNG и JPEG и о том, как они работают.
В конце концов, вы можете решить, изображение какого формата вы хотите загрузить на свой сайт.
Давайте начнем-
JPEG против PNG против WEBP: определение, плюсы, минусы и удобство использования
Давайте начнем с ознакомления с определениями форматов изображений JPEG, PNG и WEBP.
Полезно знать-
Сжатие без потерь — это метод уменьшения размера файла данных без потери какой-либо информации. Когда изображение сжимается с использованием сжатия без потерь, все исходные данные сохраняются.
Изображение можно восстановить до исходного качества без какого-либо ухудшения качества.
Мы также обсудим плюсы и минусы, идеальные сценарии использования этих форматов и когда их использовать.
ВЕБП

WEBP — это современный формат изображений, обеспечивающий сжатие как с потерями, так и без потерь. Он предназначен для уменьшения размера файлов при сохранении высокого качества и идеально подходит для использования в Интернете.
Плюсы формата изображения WEBP:
- Он предлагает сжатие как с потерями, так и без потерь.
- Он поддерживает прозрачность как с потерями, так и с потерями.
- Используется для создания анимированных изображений.
- Поддерживается практически всеми современными браузерами.
- Создает файлы меньшего размера, чем PNG и JPEG.
Минусы:
- Старые браузеры и приложения могут не поддерживать WEBP.
- Кодирование и декодирование изображений WEBP может потребовать большей вычислительной мощности.
- WEBP до сих пор не так широко принят, как JPEG или PNG.
PNG

Формат изображений без потерь, поддерживающий прозрачность. Этот формат изображения идеально подходит для изображений, требующих четкого фона, например логотипов и графики с текстом.
Плюсы формата изображения PNG:
- Сохраняет исходное качество изображения без каких-либо потерь.
- Поддерживает полную прозрачность
- Широкая совместимость со всеми современными браузерами.
- Подходит для изображений, требующих высокого уровня детализации.
Минусы:
- Файлы PNG обычно больше, чем JPEG и WEBP.
- PNG не поддерживает анимацию
- Он не оптимизирован для фотографических изображений.
JPEG (JPG)

Широко используемый формат изображения, использующий сжатие с потерями для уменьшения размера файла, часто используется для фотографий и сложных изображений, где важен небольшой размер файла.
Плюсы формата изображения JPEG:
- Обеспечивает оптимизированный размер файла при сохранении качества изображения.
- Универсально поддерживается во всех браузерах
- Обычно размер файлов меньше, чем у PNG.
- Самый распространенный формат изображений.
Минусы:
- Использует сжатие с потерями, что может привести к заметной потере деталей.
- Не поддерживает прозрачность
- JPEG не подходит для изображений с текстом.
Все еще не ясно? Вот сравнительная таблица между JPEG, PNG и WEBP, чтобы дополнительно показать различия между ними:
Таблица сравнения JPEG, PNG и WEBP
| Функции | JPEG (JPG) | PNG | ВЕБП |
|---|---|---|---|
| Качество изображения и сжатие | Сжатие с некоторой потерей деталей изображения и артефактами сжатия. | Сжатие без потери качества. | Поддерживает сжатие как без потерь, так и с потерями. |
| Совместимость браузера | Широко поддерживается во всех основных браузерах. | Хорошо поддерживается современными браузерами; ограниченная поддержка прозрачности в старых версиях | Поддерживается около 95% браузеров. |
| Размер файла и скорость загрузки | Меньшие размеры файлов благодаря эффективному сжатию с потерями. | Большие размеры файлов благодаря сжатию без потерь. | Меньшие размеры файлов с балансом качества и эффективности сжатия. |
| Поддержка прозрачности | Не поддерживает прозрачность | Поддерживает прозрачность, идеально подходит для логотипов и наложенной графики. | Поддерживает прозрачность как с потерями, так и с потерями |
| Поддержка анимации | Нет | Нет | Да |
| Глубина цвета | 24 бита (16,7 миллионов цветов) | 24-битный или 32-битный (с альфа-каналом) | 24-битный или 32-битный (с альфа-каналом) |
| Варианты использования | Лучше всего подходит для фотографий и изображений с градиентами. | Лучше всего подходит для изображений с четкими линиями, текстом и прозрачностью. | Универсальный, подходит как для фотографий, так и для графики с прозрачностью. |
| Редактирование и повторное сохранение | Теряет качество при каждом пересохранении | Сохраняет качество при многократном редактировании | Сохраняет качество с опциями без потерь |
| Вычислительная мощность | Низкий | Низкий | Более высокие требования к обработке |
| Поддержка в редакторах изображений | Универсальный | Универсальный | Поддерживается в большинстве современных графических редакторов. |
| Размер файла в деталях | Середина | Большой | Маленький |
Для какого сценария идеально подходят эти форматы изображений?
Эти три формата идеально подходят для различных сценариев.
JPEG :
- Фотографии. JPG — это популярный формат для фотографий, поскольку он позволяет эффективно сжимать изображения с множеством цветов и градиентов.
- Использование в Интернете: он широко используется для онлайн-контента из-за относительно небольшого размера файла, что помогает ускорить загрузку страниц.
PNG :
- Графика с текстом: PNG исключительно хорошо обрабатывает острые края и текст. Идеально подходит для логотипов, инфографики и других изображений с большим количеством текста или резкими краями.
- Прозрачность: PNG поддерживает прозрачность, что позволяет создавать изображения, которые плавно сочетаются с различным фоном.
- Редактирование изображений. Поскольку PNG использует сжатие без потерь, качество изображения сохраняется.
ВЕБП :
- Оптимизация веб-производительности: WEBP предназначен для уменьшения размера файлов без существенного ущерба для качества. Он идеально подходит для использования в Интернете, где производительность имеет решающее значение.
- Универсальное использование изображений: WEBP поддерживает сжатие как без потерь, так и с потерями, а также включает прозрачность и анимацию. Это универсальный вариант для веб-разработчиков.
Когда использовать эти форматы изображений
Вы знаете идеальные сценарии использования форматов изображений JPEG, PNG и WEBP. Вы также должны знать, когда использовать эти форматы изображений:
JPEG :
- Фотографии высокого качества с приемлемым сжатием
- Социальные сети и сообщения в блогах
- Отпечатки со средними требованиями к качеству
PNG:
- Изображения, нуждающиеся в прозрачности
- Высококачественная веб-графика
- Сохранение качества во время редактирования
ВЕБП:
- Оптимизация времени загрузки веб-сайта
- Современные веб-приложения
- Баланс между качеством и размером
Надеемся, это прояснит любую путаницу в различиях между этими форматами.
Какой формат изображений лучше всего подходит для WordPress?

Выбор наилучшего формата изображения — WEBP, PNG или JPEG — в конечном итоге зависит от ваших конкретных потребностей, особенно с точки зрения размера файла и качества изображения.
Давайте посмотрим-
WEBP: будущее веб-изображений
WEBP все чаще признается форматом изображений будущего, который может стать стандартом для всех веб-сайтов.
Он обеспечивает превосходное сжатие, создавая файлы значительно меньшего размера по сравнению с JPEG и PNG, что приводит к существенной экономии места для хранения и повышению производительности веб-сайта.

Изображения меньшего размера приводят к более быстрой загрузке, улучшают взаимодействие с пользователем и потенциально повышают рейтинг SEO.
Однако для внедрения WEBP необходимо убедиться, что ваш конструктор веб-сайтов, система управления контентом (CMS) или инструменты редактирования изображений полностью поддерживают этот формат.
Хотя большинство современных браузеров поддерживают WEBP, некоторые старые браузеры могут этого не делать, поэтому для полной совместимости вам могут потребоваться резервные варианты, такие как JPEG или PNG.
JPEG: классический выбор для фотографов
JPEG остается самым популярным форматом изображений, особенно среди профессиональных фотографов и владельцев веб-сайтов, поскольку он обеспечивает точность цветопередачи и управление изображениями с высоким разрешением.
Он хорошо подходит для фотографий и изображений со сложными цветовыми градиентами.
JPEG эффективно сжимает изображения, обеспечивая баланс между качеством и размером файла. Это делает его идеальным для онлайн-портфолио, социальных сетей и любого контекста, где важно поддерживать насыщенные цвета и плавные переходы.

Несмотря на то, что JPEG не так сжат, как WEBP, универсальная совместимость и простота использования JPEG на всех платформах и устройствах делают его надежным выбором для многих пользователей.
PNG: универсальность и четкость графики
PNG — это идеальный формат для изображений, требующих прозрачности или резких деталей, таких как логотипы, значки и снимки экрана.
Он превосходно поддерживает качество изображения за счет сжатия без потерь, что означает, что в процессе сохранения данные не теряются, что гарантирует сохранение каждой детали.
PNG особенно полезен для изображений с ограниченной цветовой палитрой или изображений, требующих четких и чистых линий, таких как диаграммы, графики или наложения текста. Хотя файлы PNG обычно больше, чем файлы в форматах WEBP или JPEG, они незаменимы, когда качество не может быть поставлено под угрозу и необходима прозрачность.
Сравнение качества изображения: WEBP, PNG и JPEG
Выбор наилучшего формата изображения для вашего веб-сайта в зависимости от качества изображения будет зависеть от типа публикуемого контента:
- Фотографический контент. Если вы фотограф, который публикует насыщенные цветами изображения на своем сайте WordPress, JPEG — ваш лучший вариант. Изображения JPEG обеспечивают высокую степень сжатия, сохраняя при этом основные цветовые данные.
- Графические и минималистичные изображения. Для снимков экрана или изображений с минимальным количеством цветов предпочтительнее использовать PNG. PNG поддерживает высокое качество изображений.
- Оптимизированная производительность. Если вашей основной целью является сжатие изображений для поддержания высокой производительности без ущерба для качества, WEBP — надежный выбор. WEBP может обеспечить в среднем на 30 % большее сжатие, чем JPEG, сохраняя при этом хорошее качество изображения. Однако, если на вашем сайте есть портфолио фотографий или графического дизайна, WEBP может быть не лучшим выбором.
Интересуетесь фотографией? Создайте свой собственный фотосайт и покажите миру свой талант.
Сравнение размеров файлов: WEBP, PNG и JPEG
Когда дело доходит до размера файла, WEBP обычно превосходит PNG и JPEG, особенно если учитывать уровень сжатия, который вы выбираете во время оптимизации:
- Сравнение WEBP и PNG: изображения без потерь WEBP обычно на 26% меньше файлов PNG. WebP — лучший вариант для сохранения качества изображения при уменьшении размера файла.
- WEBP и JPEG. Для изображений с потерями изображения WEBP на 25–34 % меньше, чем JPEG, в зависимости от уровня сжатия. Например, сравнение Google Developers показывает значительную разницу в размере файлов между JPEG и WEBP, при этом WEBP постоянно обеспечивает меньшие размеры файлов.
Такое уменьшение размера файла может напрямую повлиять на производительность вашего сайта, особенно если вы используете WordPress.
Благодаря меньшим файлам изображений ваши веб-страницы будут загружаться быстрее, что не только улучшит взаимодействие с пользователем, но и улучшит SEO-оптимизацию WordPress. Google рассматривает скорость загрузки страниц как фактор ранжирования, поэтому сайт с более быстрой загрузкой дает вам конкурентное преимущество перед более медленными сайтами.
Правильный выбор между JPEG, PNG и WEBP
| Цель | Рекомендуемый формат | Причина |
|---|---|---|
| Веб-оптимизация | ВЕБП | Лучше всего подходит для небольших высококачественных изображений для повышения производительности веб-сайта. |
| фотографическое качество | JPEG | Предпочтителен для профессиональной фотографии с точной цветопередачей. |
| Графический дизайн | PNG | Идеально подходит для сохранения четкости и детализации, особенно при прозрачности. |
Выбор правильного формата имеет решающее значение, поскольку он влияет как на визуальное качество ваших изображений, так и на производительность вашего веб-сайта. Понимание сильных сторон каждого формата и того, как они влияют на размер файла и качество изображения, поможет вам принять наиболее обоснованное решение, исходя из ваших конкретных потребностей.
Изображения не отображаются на вашем сайте? Не паникуйте! В нашей последней публикации в блоге представлены эффективные решения для быстрого решения проблем с загрузкой изображений. ️
Как конвертировать изображения для WordPress
Теперь, когда вы ознакомились со всей информацией о различных форматах изображений, возможно, вы задумаетесь об изменении формата изображения.
Если у вас есть изображения PNG и вы хотите преобразовать их в WEBP, выполните следующие действия:
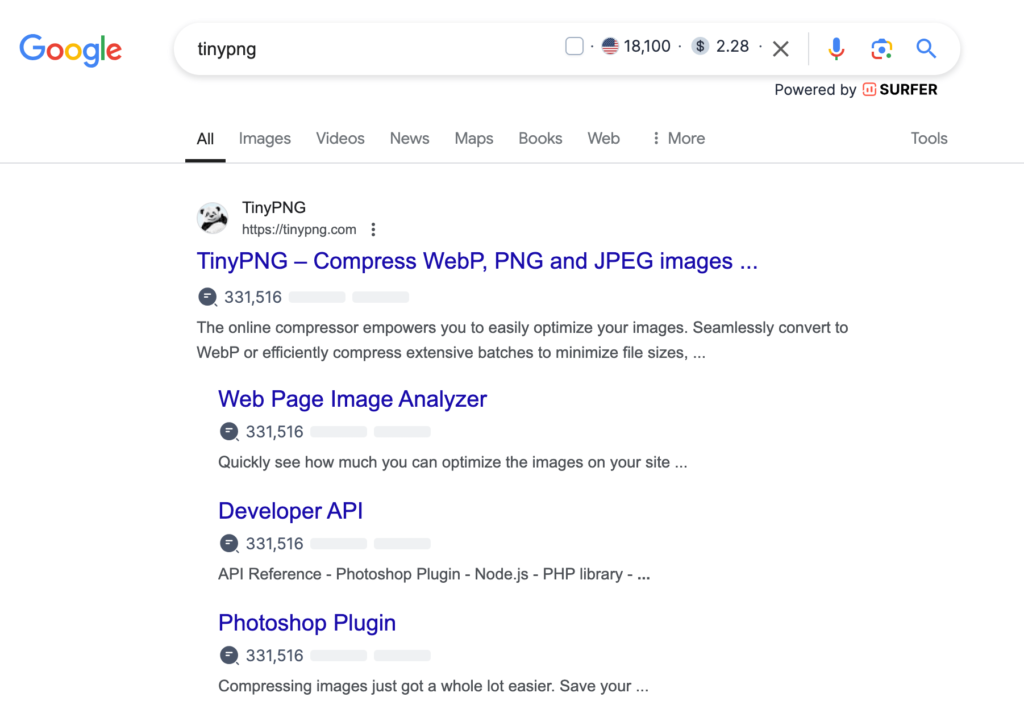
Шаг 1. Найдите TinyPNG в Google.
Начните с поиска « TinyPNG » в Google. Первым результатом должен стать официальный веб-сайт TinyPNG, который позволяет сжимать и конвертировать изображения, такие как WebP, PNG и JPEG. Нажмите на ссылку, чтобы получить доступ к сайту.

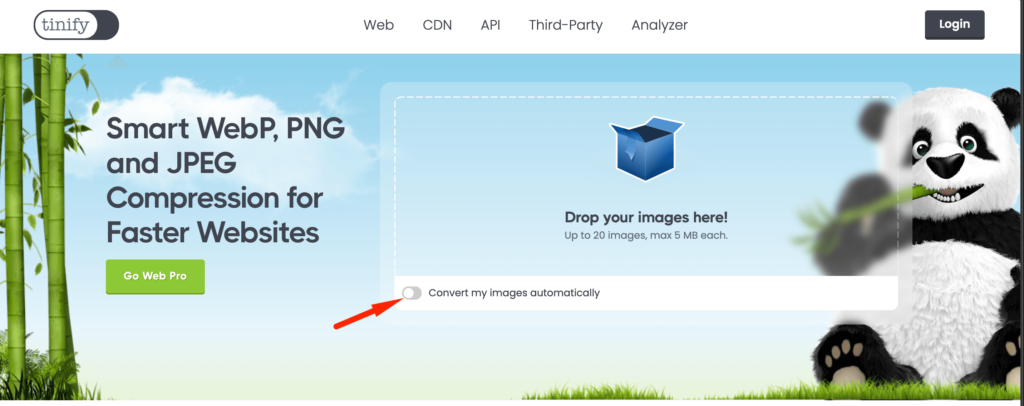
Шаг 2. Выберите форматы конвертации
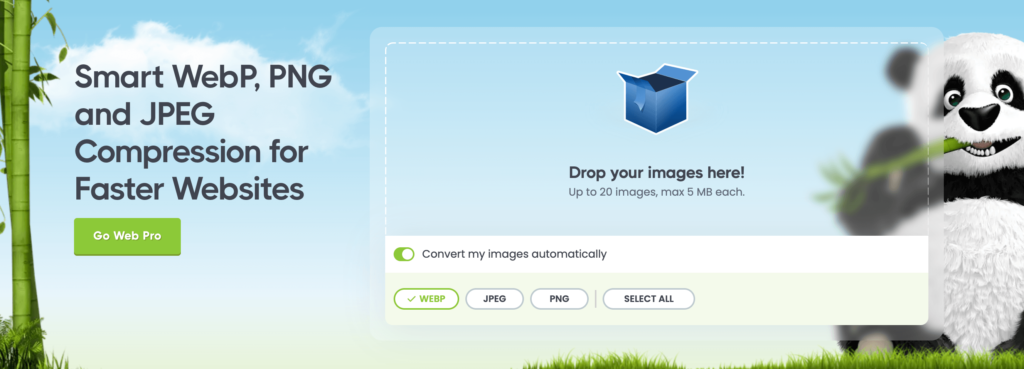
Перед загрузкой вам необходимо выбрать формат, в который вы хотите конвертировать изображения. Вы можете выбрать WebP, JPEG или PNG. Для оптимальной производительности WordPress рекомендуется конвертировать изображения в WebP, поскольку это обеспечивает баланс между качеством и размером файла.

Шаг 3. Загрузите изображения после выбора формата.
После того, как вы выбрали формат конвертации, вам необходимо загрузить изображения. Перетащите изображения (до 20 одновременно) в поле загрузки. Убедитесь, что размер изображения не превышает 5 МБ на одно изображение.

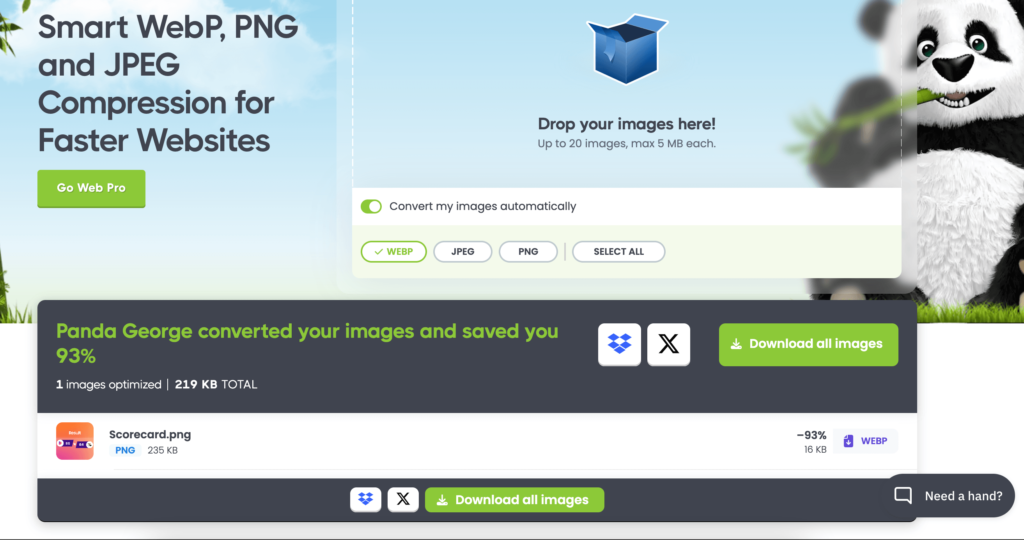
Шаг 4. Сжатие и загрузка.
Как только ваши изображения будут преобразованы и сжаты, веб-сайт покажет вам процент уменьшения размера. Затем вы можете загрузить оптимизированные изображения напрямую, нажав кнопку «Загрузить все изображения».

Шаг 5. Загрузите на сайт WordPress.
После загрузки загрузите оптимизированные изображения в свою медиатеку WordPress и используйте их в сообщениях или на страницах своего блога, чтобы ускорить загрузку и повысить производительность.
Следуя этим шагам, вы сможете легко оптимизировать свои изображения для WordPress, обеспечив более высокую производительность без ущерба для качества изображения.
Однако, если вы хотите использовать любую другую платформу для преобразования изображений, вы можете попробовать программное обеспечение, приведенное ниже:
- CloudConvert [Интернет]
- GIMP [Рабочий стол]
- Adobe Photoshop [Настольный компьютер]
- XnConvert [Рабочий стол]
- IrfanView [Рабочий стол]
- ImageMagick [Рабочий стол]
- Сквош [Интернет]
- FastStone Photo Resizer [Рабочий стол]
- Онлайн-конвертация [Интернет]
- Imagify [Плагин WordPress]
- Smush [Плагин WordPress]
- ShortPixel [плагин WordPress]
- EWWW Оптимизатор изображений [плагин WordPress]
- Оптимус [Плагин WordPress]
Бонусные советы о том, как использовать изображения в WordPress
Изображения важны для вашего контента, но многие владельцы веб-сайтов упускают из виду важность качественных визуальных эффектов. Помимо выбора правильного формата изображений для WordPress, вот несколько советов по улучшению и оптимизации ваших изображений:
- Большие изображения могут замедлить работу вашего сайта. Оптимизируйте файлы WebP, JPEG и PNG с помощью плагинов сжатия для повышения производительности.
- Альтернативный текст описывает изображения для поисковых систем и программ чтения с экрана, улучшая доступность и SEO, помогая вашим изображениям появляться в результатах поиска.
- Выберите правильный размер изображения для своего сайта, чтобы обеспечить единообразие и удобство работы с пользователем.
- Чтобы предотвратить несанкционированное использование, добавьте водяной знак или отключите щелчок правой кнопкой мыши.
Эти советы помогут вам повысить видимость вашего сайта.
Если вас интересует отложенная загрузка изображений для вашего сайта WordPress, вы можете прочитать наше руководство о том, как отложенно загружать изображения с помощью плагинов.
JPEG, PNG или WEBP: выберите правильный формат изображения для вашего сайта WordPress
Как владелец веб-сайта, вы должны предоставить пользователям удобство просмотра вашего веб-сайта. Это означает более быструю загрузку, четкие и четкие изображения на веб-сайте и многое другое.
Вот почему правильный формат изображения играет важную роль. Вам нужно быть очень осторожным и провести исследование, прежде чем загружать изображения определенного формата на свой веб-сайт WordPress.
Вы боретесь с медленным сайтом WordPress? Откройте для себя 15 действенных приемов в нашей последней публикации в блоге, которые помогут оптимизировать скорость и производительность вашего сайта.
В статье мы предоставили всю информацию, необходимую для принятия решения. Это поможет вам прийти к логическому решению, какой формат выбрать.
