Как использовать конструктор верхнего и нижнего колонтитула в теме Kadence? Настройки объяснены!
Опубликовано: 2024-08-24
Хотите поиграть с настройками конструктора верхнего и нижнего колонтитула темы Kadence WordPress? Позвольте мне объяснить предпочтения и настроить простой верхний и нижний колонтитулы, чтобы обеспечить удобную навигацию по сайту для ваших читателей.
Этот удобный конструктор темы Kadence с возможностью перетаскивания позволяет нам создавать верхний и нижний колонтитулы, соответствующие идентичности нашего бренда, без каких-либо знаний в области кодирования. Предварительно созданные элементы также ускоряют процесс проектирования.
Рад, что вы хотите улучшить визуальную привлекательность своего сайта с помощью этой лучшей темы WordPress. Тема Kadence предлагает полный контроль над элементами для создания идеального дизайна верхней и нижней части вашего веб-ресурса. Вы должны проверить сравнение Free и Pro!
Теперь давайте посмотрим, как использовать этот конструктор дизайнов!
Как использовать конструктор заголовков Kadence?
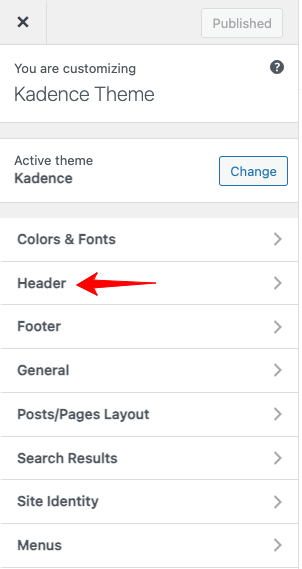
Шаг 1. Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настройка» > «Заголовок».

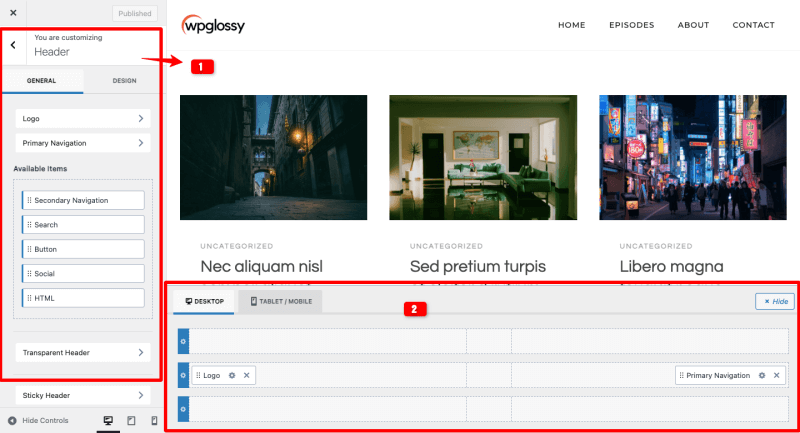
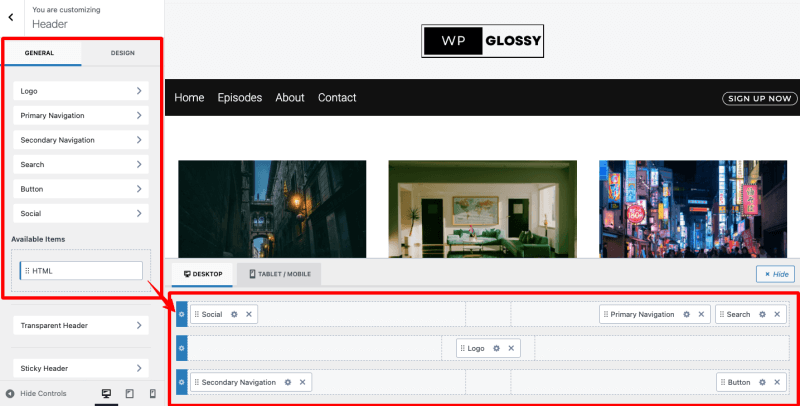
Шаг 2. При нажатии на заголовок отобразятся два раздела (вертикальный и горизонтальный); вертикальная левая часть содержит элементы заголовка , а горизонтальная правая часть имеет построитель заголовков . Вот изображение для справки!

Шаг 3: Посмотрите на стандартный заголовок Kadence (см. изображение). Теперь я сделаю некоторые настройки, чтобы придать уникальный вид.
Заголовок по умолчанию

Позвольте мне рассказать вам, как использовать конструктор заголовков темы Kadence WordPress, чтобы получить такой результат!
Простой индивидуальный заголовок

Этот образец заголовка состоит из трех разделов!
Шаг 4:
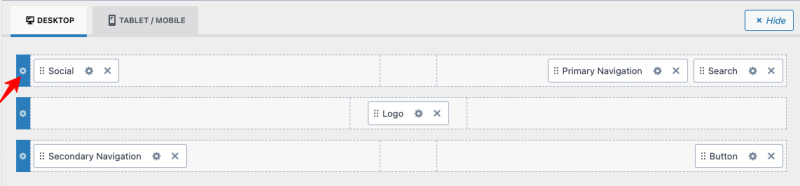
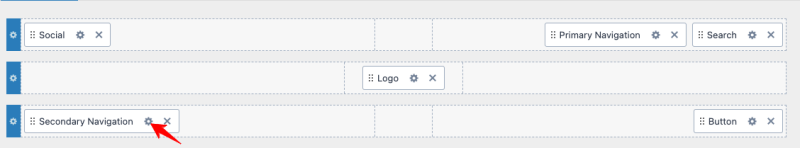
Я перемещаю некоторые элементы в раздел построителя заголовков. Проверьте изображение ниже.
Заголовок вверху слева – значки социальных сетей.
Заголовок вверху справа — основная панель навигации и поиска.
Заголовок посередине — логотип
Заголовок внизу слева — дополнительное меню навигации.
Заголовок внизу справа – кнопка регистрации.

Шаг 5: Я хотите настроить дизайн после включения элементов.
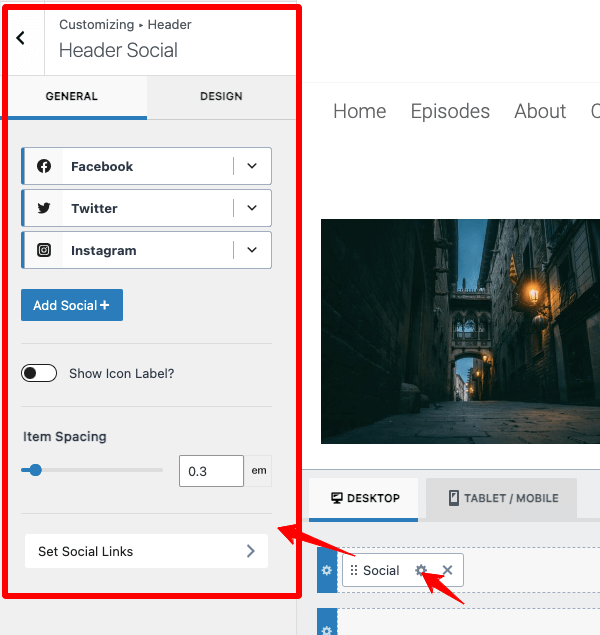
Например, чтобы изменить дизайн значка социальной сети, вам нужно щелкнуть значок настройки в этом элементе. (Стрелка отмечена на изображении)

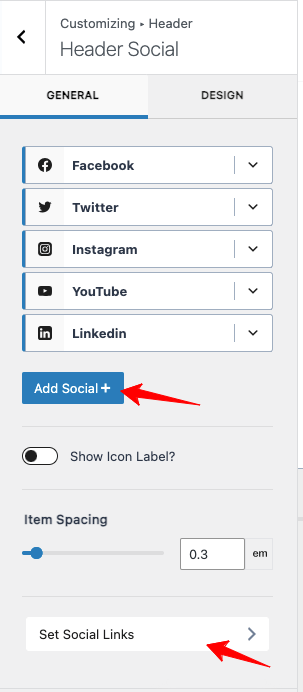
Вы можете добавить дополнительные значки социальных сетей с помощью кнопки « Добавить Social+ ».

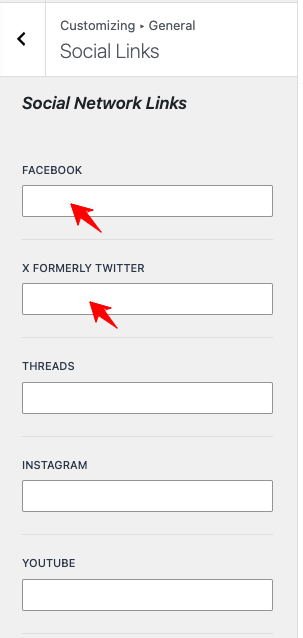
После вставки необходимых значков социальных сетей на ваш сайт добавьте их ссылки через настройки « Установить социальные ссылки ».

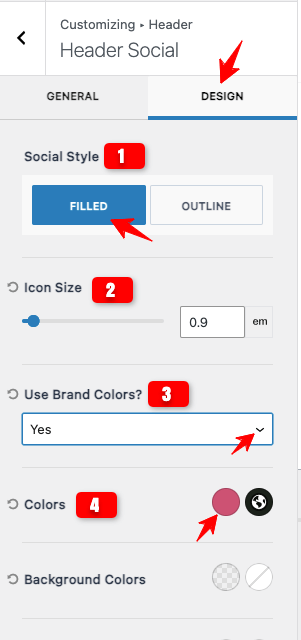
Сейчас я настраиваю значки социальных сетей, изменяя их цвет, размер и другие параметры. Эти настройки доступны на вкладке « Дизайн ».

Примечание. Я показал лишь несколько настроек настроек. Доступны еще некоторые параметры, и вы можете исправить их в соответствии с вашими требованиями.
Теперь позвольте мне изменить цвет фона заголовка, который я создаю.
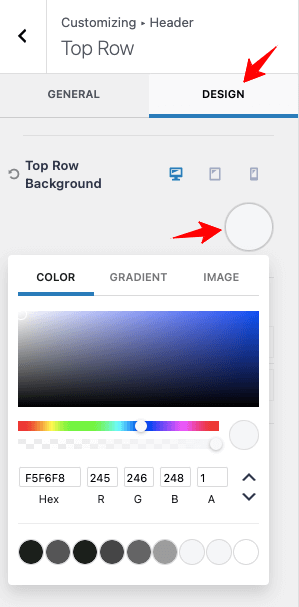
Для этого я использую настройки верхней панели (посмотрите на изображение ниже)

На вкладке «Дизайн» у нас есть возможность изменить цвет фона заголовка. Он имеет другие настройки дизайна для настройки заголовка вашего сайта, а не только цвета.

Здесь я меняю цвет фона верхнего раздела заголовка. Мой дизайн заголовка состоит из трех разделов (верхнего, среднего и нижнего — образец заголовка я показал в начале пошагового руководства).

Я изменил цвет фона двух других разделов на вкладке «Дизайн», щелкнув значок настроек каждого раздела.
Вот код цвета фона, который я использовал!
Верхний заголовок — F5F6F8
Средний заголовок — F5F6F8
Нижний заголовок — 111111
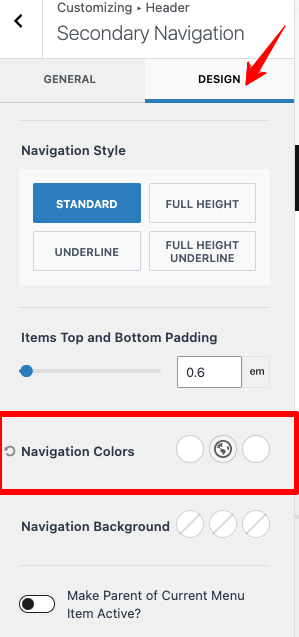
Изменив цвет фона, вы можете добавить подходящий цвет текста меню. Перейдите в настройки нижнего меню, как на изображении ниже.

Измените цвет меню, цвет при наведении и текущий цвет меню. (Проверьте эталонное изображение)

Используйте опцию « Цвета навигации », чтобы зафиксировать предпочтительные цветовые комбинации. Аналогичным образом измените текст кнопки по своему вкусу.
Я заканчиваю объяснение настроек! Вы должны понимать, что тема Kadence предоставляет подробные настройки для настройки всего вашего сайта.
Я надеюсь, что вы будете использовать этот конструктор заголовков Kadence с умом, чтобы получить уникальный дизайн, который привлечет внимание ваших читателей.
Каденс Конструктор нижнего колонтитула
Шаг 1. Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настройка» > «Нижний колонтитул».
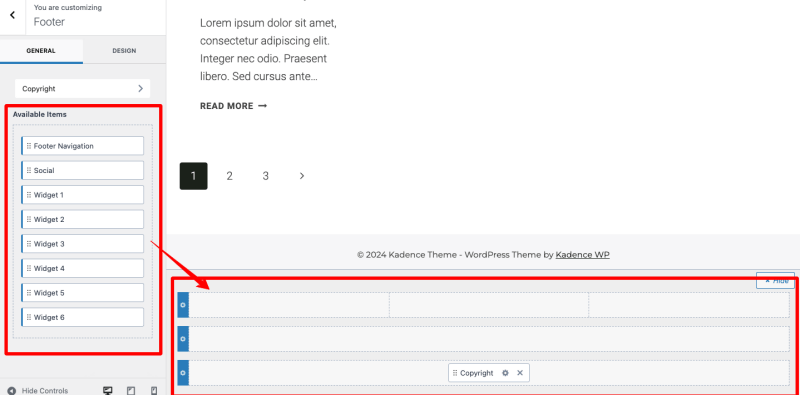
Шаг 2. Проверьте конструктор нижнего колонтитула темы Kadence. Он имеет настройки, аналогичные настройкам построителя заголовков.

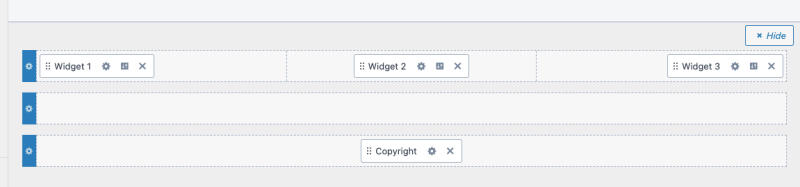
Шаг 3: Вы можете поменять местами элементы виджета в соответствии с вашими потребностями. Посмотрите на изображение ниже!

Надеюсь, вам понятны настройки настройки Kadence Header and Footer Builder.
Давайте проверим его уникальные особенности, чтобы вы могли углубиться в персонализацию брендинга вашего бизнеса.
Возможности конструктора заголовков
Конструктор заголовков обладает впечатляющими возможностями! Есть возможность спроектировать
- Несколько разделов заголовка до трех строк с разным содержанием и дизайном.
- Различные макеты заголовков для разных размеров экрана.
- Прозрачный и липкий заголовок для привлечения читателей.
- Условные заголовки для определенных сообщений и страниц на основе определенных условий.
- Настраиваемый заголовок с предпочитаемым вами цветом, фоном, интервалом, границами и полями.
Не только эти! Этот превосходный конструктор с функцией перетаскивания имеет привлекательные готовые макеты и может быть интегрирован с другими популярными плагинами Woocommerce для добавления элементов, связанных с электронной коммерцией.
Возможности конструктора нижнего колонтитула
Как и конструктор заголовков темы Kadence, конструктор нижнего колонтитула имеет фантастические настройки для оформления нижнего колонтитула вашего сайта с помощью виджетов, социальных сетей, значков, логотипа и меню. Вы можете спроектировать
- Для упорядочения контента необходимо несколько строк нижнего колонтитула (до трех).
- Глобальный нижний колонтитул для всего вашего сайта.
- Уникальный или условный нижний колонтитул для определенных страниц.
- Прикрепленный нижний колонтитул, который остается внизу экрана, когда посетители прокручивают страницу.
Конструктор верхнего и нижнего колонтитула Kadence также предлагает глобальную цветовую палитру, редактирование в реальном времени и расширенную типографику для обширной настройки без необходимости написания кода.
Часто задаваемые вопросы
1. Как добавить глобальный верхний и нижний колонтитулы в собственный шаблон темы Kadence?
Тема Kadence предлагает полный контроль над дизайном верхнего и нижнего колонтитула. Вы можете переместить необходимые элементы в конструктор. Если у вас есть собственные скрипты, перейдите в «Внешний вид» > «Kadence» > «Включить сценарии верхнего и нижнего колонтитула», чтобы добавить свои коды. Скрипты станут глобальными для всех страниц.
2. Как редактировать верхний и нижний колонтитулы в теме Kadence?
Тема Kadence содержит интуитивно понятный конструктор верхних и нижних колонтитулов с глубокими настройками настройки. Вы можете использовать конструктор, чтобы получить индивидуальный дизайн для вашего сайта WordPress.
3. Можно ли отображать уникальный заголовок в определенных сообщениях и страницах блога в теме Kadence?
Да! Вы можете сделать это с помощью функции условного заголовка Kadence.
Завершение создания конструктора верхнего и нижнего колонтитула Kadence
Конструктор верхнего и нижнего колонтитула темы Kadence — обязательный инструмент WordPress из-за его осуществимости и настраиваемости. Я восхищаюсь его расширенными функциями и динамическими макетами, которые подталкивают меня использовать их для веб-сайтов моих клиентов.
Поскольку тема оптимизирована для повышения скорости, вам не нужно беспокоиться о пользовательском заголовке, а нижний колонтитул замедлит работу вашего сайта. Несмотря на то, что конструктор удобен для пользователя, некоторые сложные функции могут потребовать некоторого обучения. Будьте готовы!
Мне нравятся подробные настройки темы, поэтому я представил это руководство с четкими скриншотами. Если у вас возникли какие-либо проблемы или вам нужна помощь в использовании конструктора верхнего и нижнего колонтитула Kadence, свяжитесь со мной через раздел комментариев. Я сделаю все возможное, чтобы довести дело до конца!
