20 лучших примеров базы знаний в 2023 году
Опубликовано: 2023-03-10Эти примеры из базы знаний вдохновят вас на создание фантастического раздела помощи и поддержки, чтобы ваши клиенты могли получить всю необходимую им помощь (всего несколько кликов или поисковых запросов).
Нет большого бизнеса без еще более качественной поддержки клиентов.
Не все клиенты и пользователи сразу перейдут к электронной почте или начнут чат. Многие сначала попытаются получить ответ на свой вопрос, погуглив его (потому что большинство предпочитает именно такой способ).
И ваша база знаний может оказаться первым хитом. Это будет не только улучшением SEO, но и страницы справки могут также иметь другие ценные ссылки и призывы к действию на продукты и услуги (для увеличения конверсии).
Вашему бизнес-сайту нужна база знаний
Ваше обслуживание клиентов имеет значение – БОЛЬШОЕ время . Период.
И если вы не создадите организованную, хорошо структурированную (используйте подстраницы, категории, панель поиска (с рекомендациями и т. д.)) и проницательную страницу базы знаний/справки/поддержки, вы облажались.
Ладно, я слишком остро отреагировал.
А если серьезно, вам нужно предложить всю необходимую поддержку и помочь своим существующим и будущим клиентам всеми возможными способами.
Чем обширнее база знаний, тем лучше. Это не обязательно означает статьи с практическими рекомендациями в стиле Википедии — иногда быстрые ответы намного лучше (если только это не что-то сверхтехническое).
Создайте свою базу знаний с учетом быстрых решений. Спросите себя: «Как я (мы) могу упростить этот ответ или учебник».
Почему вам будет полезна база знаний
База знаний полностью посвящена клиенту, верно? Не совсем.
Это беспроигрышная ситуация, которая приносит пользу как клиенту, так и вам, владельцу бизнеса.
Во-первых , база знаний доступна 24/7/365, а ваша служба поддержки может быть недоступна. Это гарантирует, что независимо от того, когда кто-то попадет на него, ему всегда будет доступен весь справочный контент. Кроме того, он создает более быстрое решение, что является большим плюсом в улучшении обслуживания клиентов.
Во-вторых , вместо того, чтобы отвечать на часто задаваемые вопросы, ваша служба поддержки может сосредоточиться на решении сложных задач. (И вы даже можете использовать чат-бот, который использует статьи базы знаний в качестве ресурса для сортировки основных запросов.)
В-третьих , SEO. Да, база знаний может помочь улучшить веб-сайт, оптимизированный для поисковых систем, и значительно! Вы можете иметь сотни статей, охватывающих сотни ключевых слов, что означает, что вы привлечете НАМНОГО больше органического трафика на свой сайт.
Лучшие примеры базы знаний с отличным UX
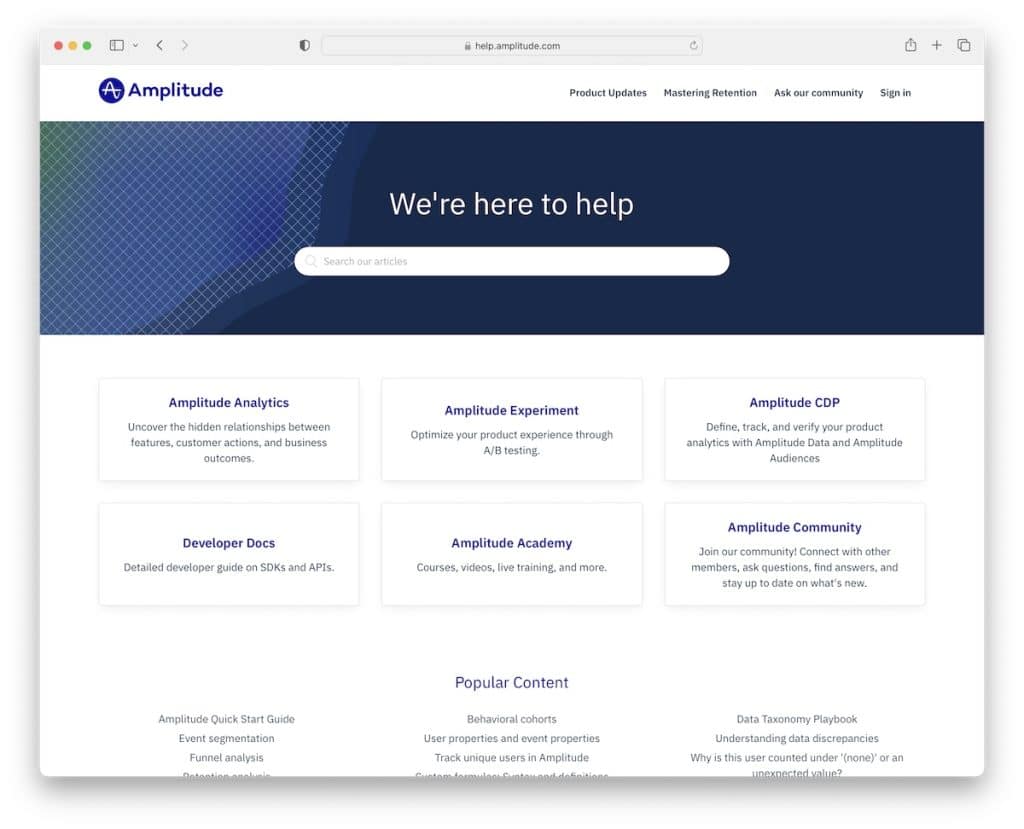
1. Амплитуда
Создан с помощью: Next.js

Amplitude имеет чистую и современную справочную страницу с панелью поиска героев, которая предлагает рекомендации для более легкого поиска тем.
Раздел сетки из шести частей для основных категорий имеет эффект наведения, который выделяет каждый раздел. Кроме того, вы также можете выполнять поиск по «популярному контенту», расположенному внизу страницы.
Он также оснащен верхним и нижним колонтитулами, если вы хотите выйти «за пределы» базы знаний.
Примечание. Интегрируйте панель поиска с интерактивными результатами/рекомендациями, чтобы улучшить взаимодействие с пользователем.
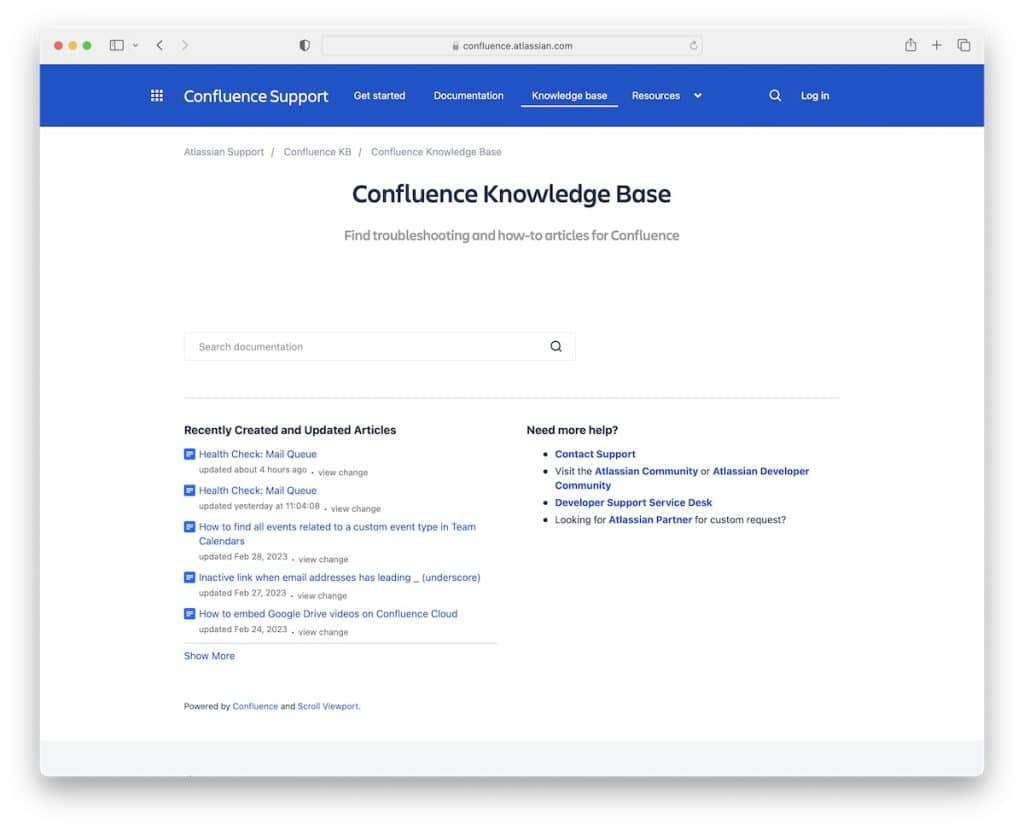
2. Поддержка слияния
Построено с помощью: Magnolia CMS

Confluence имеет очень упрощенную страницу базы знаний с панелью поиска, недавно созданными статьями и ссылками на дополнительную помощь и поддержку.
Макет минималистский, чтобы обеспечить отличную читабельность. У каждой статьи также есть правая боковая панель с соответствующим контентом и прикрепленным виджетом «Все еще нужна помощь?»
Примечание. Вы должны поддерживать дизайн своей базы знаний в чистоте, чтобы как можно меньше отвлекаться.
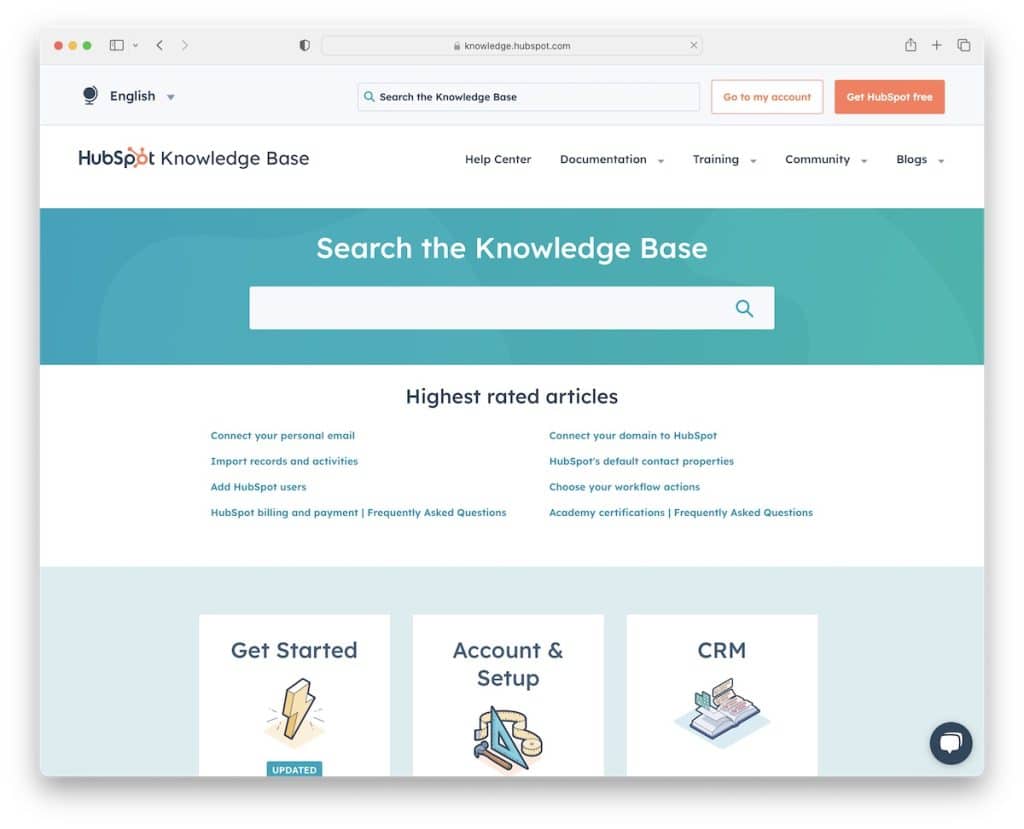
3. База знаний HubSpot
Создано с помощью: HubSpot CMS

HubSpot — отличный пример базы знаний со всеми особыми привилегиями, которые вы ожидаете от этой технологически продвинутой компании.
Большая панель поиска имеет функционал Ajax для быстрого поиска необходимой помощи. Ниже находится раздел со статьями с самым высоким рейтингом, за которым следует сетка категорий, которая ведет к другим «образовательным» разделам.
Также виджет чата всегда к вашим услугам в правом нижнем углу.
Примечание. Помимо отличной базы знаний и страницы документации, вы также можете вывести обслуживание клиентов на новый уровень с помощью виджета чата (живого/бота).
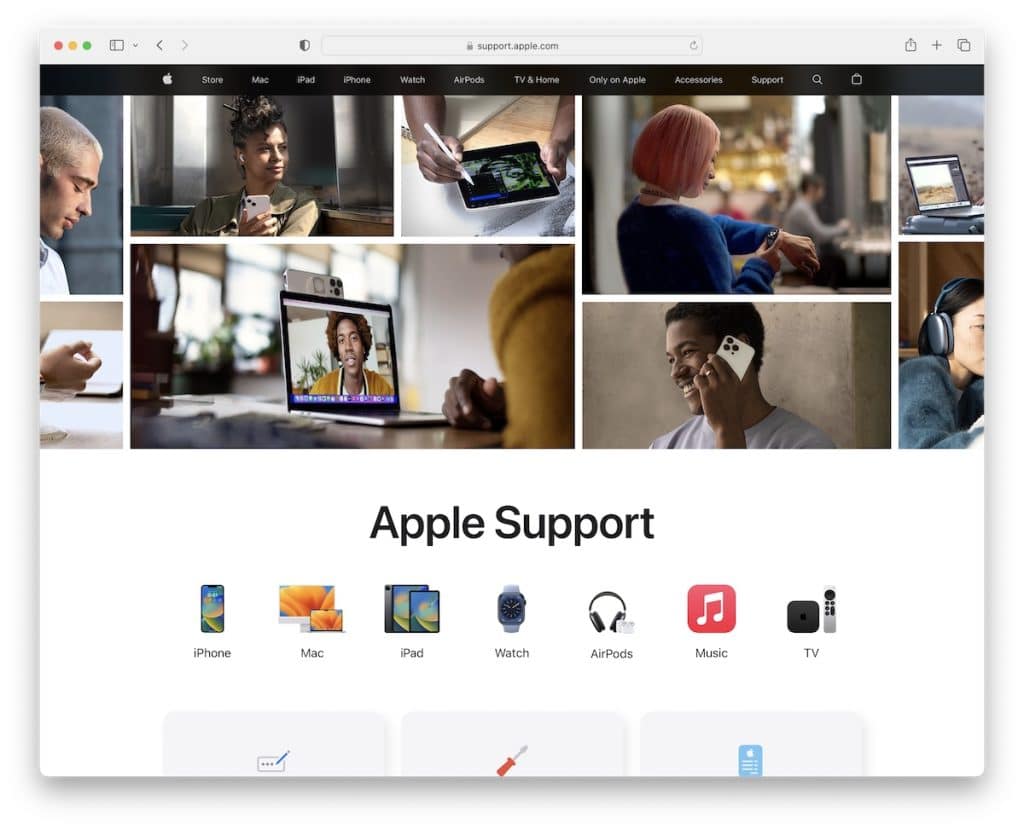
4. Поддержка Apple
Создан с помощью: Adobe Experience Manager

Страница поддержки Apple современная и элегантная, как и должно быть. Он имеет потрясающую секционную структуру с быстрыми ссылками и панелью поиска, если вы хотите что-то более конкретное.
Как только вы щелкнете по строке поиска, она отобразит несколько быстрых ссылок, но также предложит вам рекомендации, когда вы начнете вводить свой запрос.
Интересно, что в разделе коллажа с изображением героя нет текста или кнопки призыва к действию, что показывает, что вы находитесь в «среде Apple».
Примечание. Добавьте быстрые ссылки, кнопки или значки (или все три), чтобы быстрее переходить к справочным статьям.
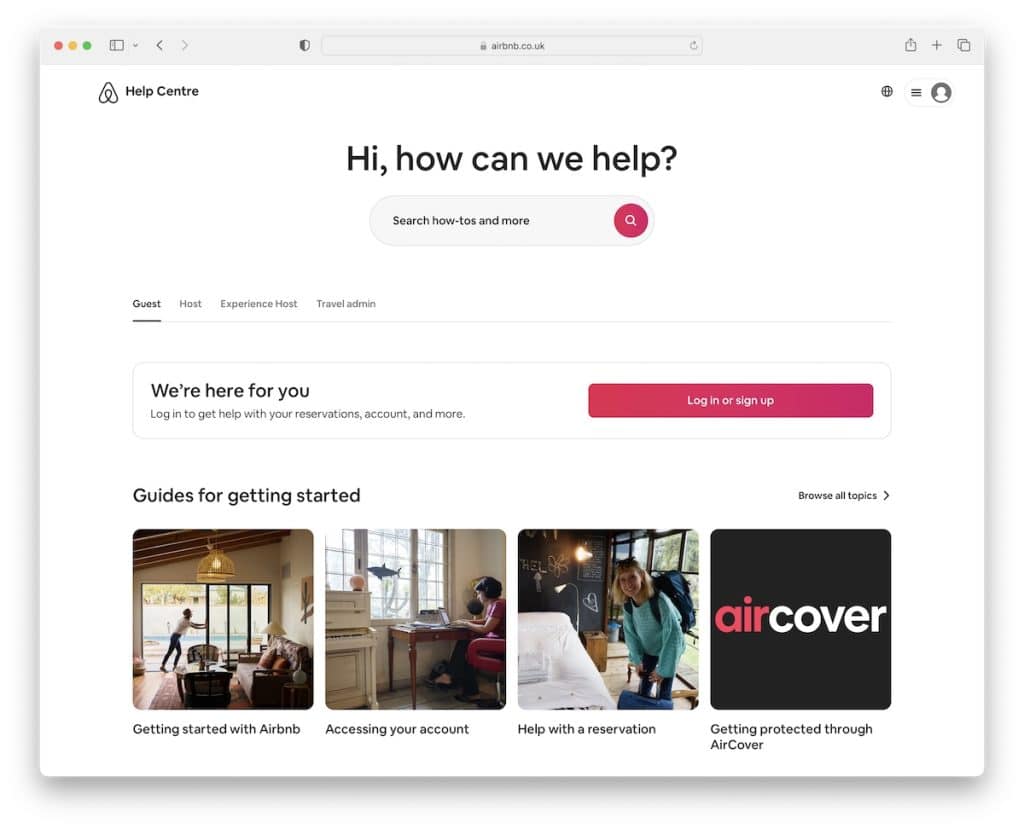
5. Справочный центр Airbnb
Построено с помощью: Ruby On Rails

Airbnb знает, как привлечь ваше внимание с помощью вопроса под заголовком, который ведет прямо в строку поиска. В функции поиска сначала отображаются лучшие статьи, или вы можете выбрать из рекомендаций или ввести свой запрос и нажать Enter.
Кроме того, категоризация предлагает пользователю найти конкретные рекомендации, прочитать лучшие статьи или воспользоваться соответствующими руководствами.
Примечание. Используйте изображения и текст, чтобы сделать страницу базы знаний более привлекательной и привлекательной.
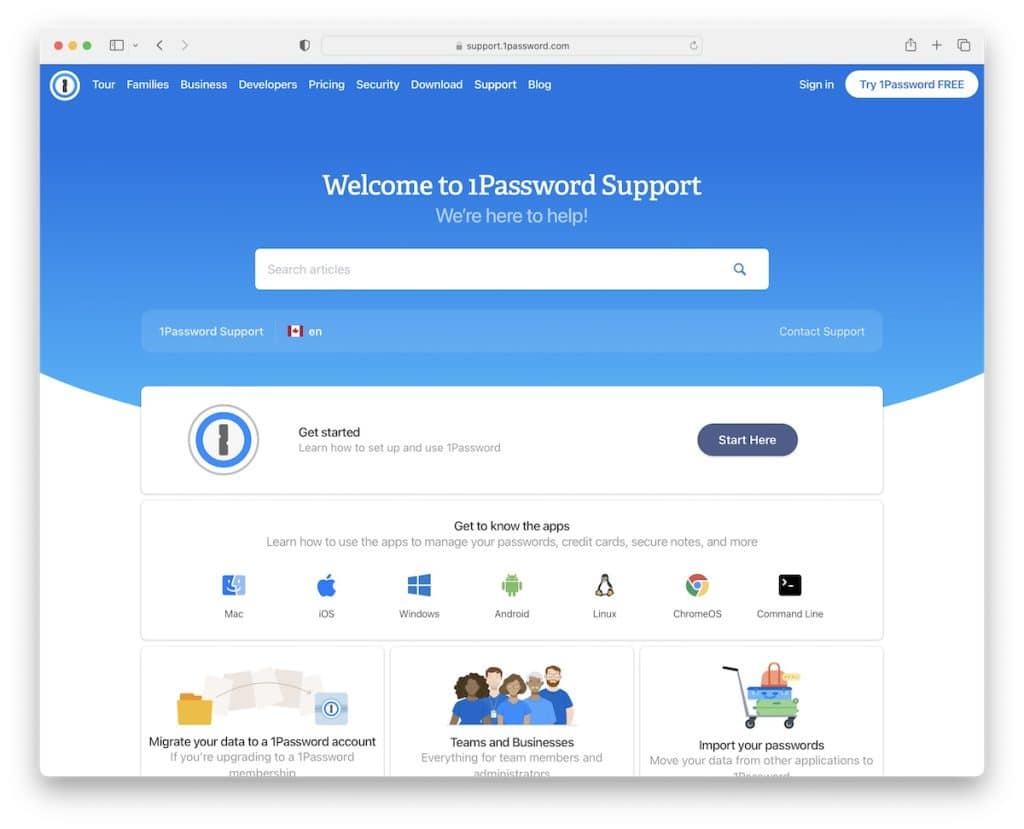
6. Поддержка 1Password
Создан с помощью: Webflow

1Password дает вам это классное, дружелюбное ощущение, когда вы начинаете прокручивать его. Однако вы можете остановиться на поисковой строке, которая, на удивление, очень простая, без рекомендаций, популярных запросов и т. д.
Мы также находим удобным селектор языка для перевода этой страницы базы знаний одним щелчком мыши.
Помимо всех полезных ссылок и контента, есть также ссылка для прямой связи со службой поддержки 1Password.
Примечание. Улучшите взаимодействие с пользователем, переведя свою страницу и предложив переключатель языка.
Не пропустите эти отличные веб-сайты Webflow, чтобы найти больше дизайнерских идей.
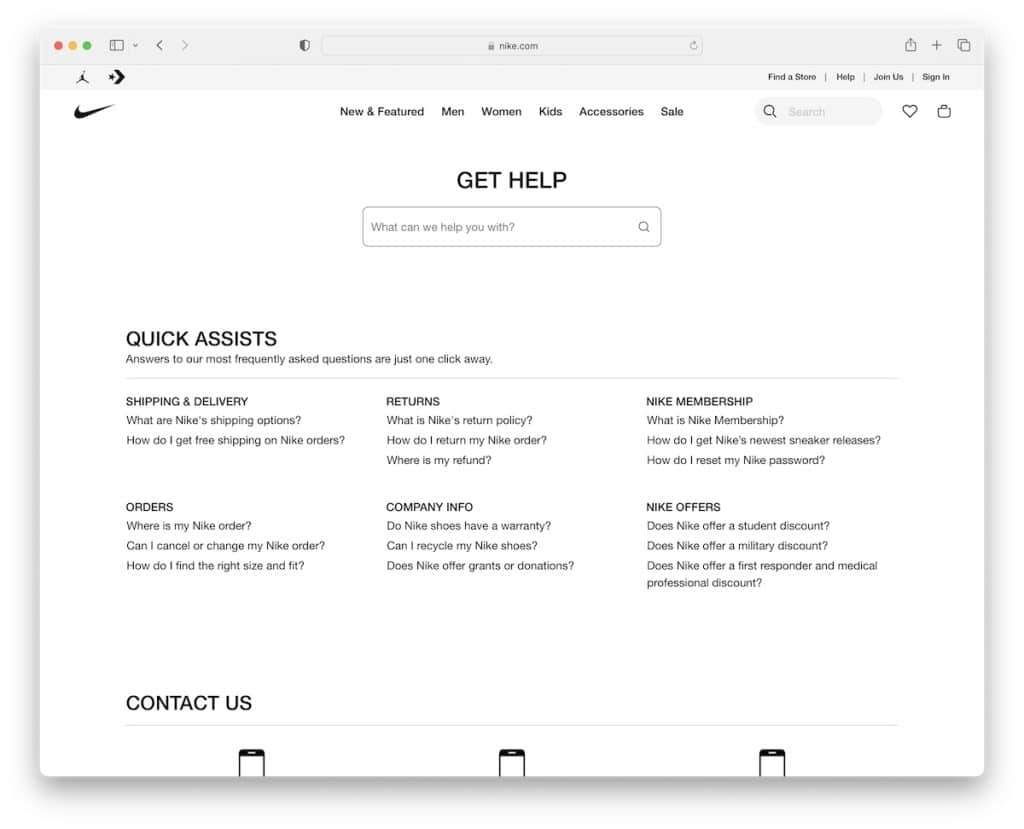
7. Служба поддержки клиентов Nike
Создан с помощью: Next.js

Nike отлично справляется с задачей, придерживаясь простоты, предлагая панель поиска, ссылки на «быстрые помощники» и дополнительный раздел с другими способами получения помощи по телефону, в чате и т. д.
Когда вы закончите поиск справочных статей, вы всегда можете вернуться к покупкам, используя их исчезающий / снова появляющийся заголовок с функциональностью мегаменю.
Примечание. Используйте исчезающий (прокрутка вниз) и вновь появляющийся (прокрутка вверх) заголовок, чтобы максимально устранить помехи.
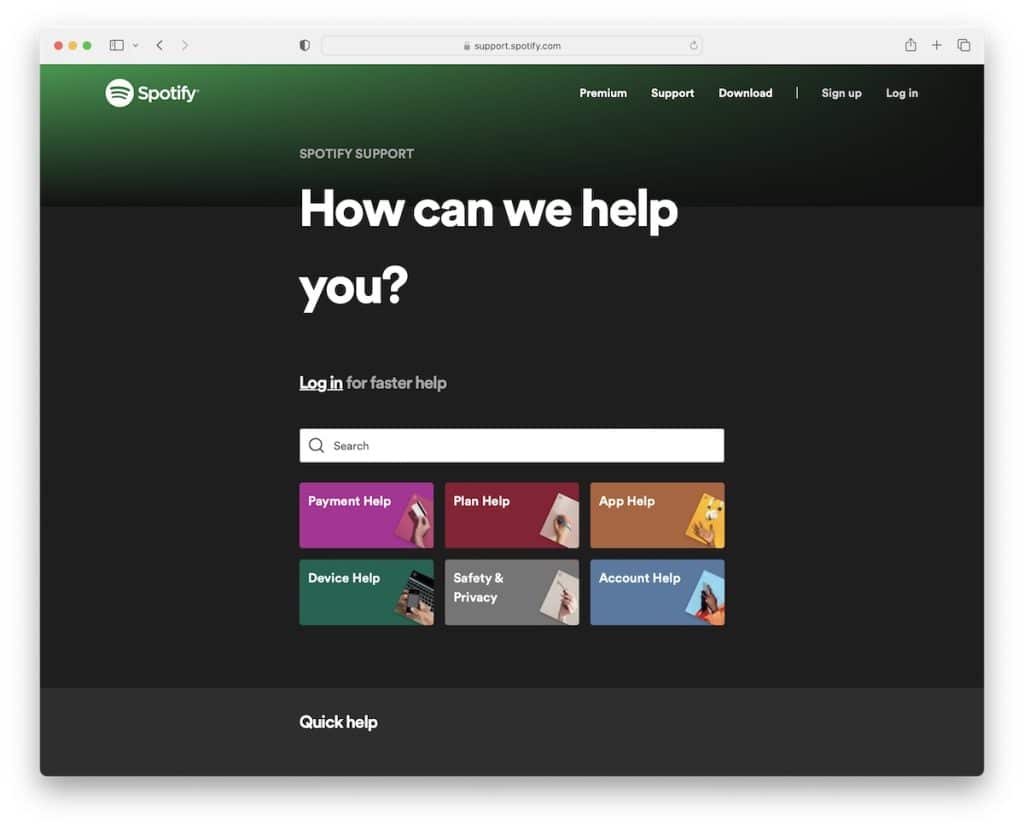
8. Поддержка Spotify
Создан с помощью: Next.js

Spotify придерживается своего темного тона, даже когда дело доходит до страницы поддержки. Однако в этом примере базы знаний используются более яркие цвета, чтобы создать более захватывающую атмосферу и вывести содержимое на передний план и в центр.
Кроме того, как только вы начнете вводить поисковый запрос, под строкой поиска появится несколько рекомендаций с прямыми ссылками.
Наконец, что не менее важно, Spotify позволяет вам войти в свою учетную запись, откуда вы можете получить еще более быструю помощь.
Примечание. Поддерживайте свой бренд на протяжении всего своего присутствия в Интернете, включая справочный центр/базу знаний.
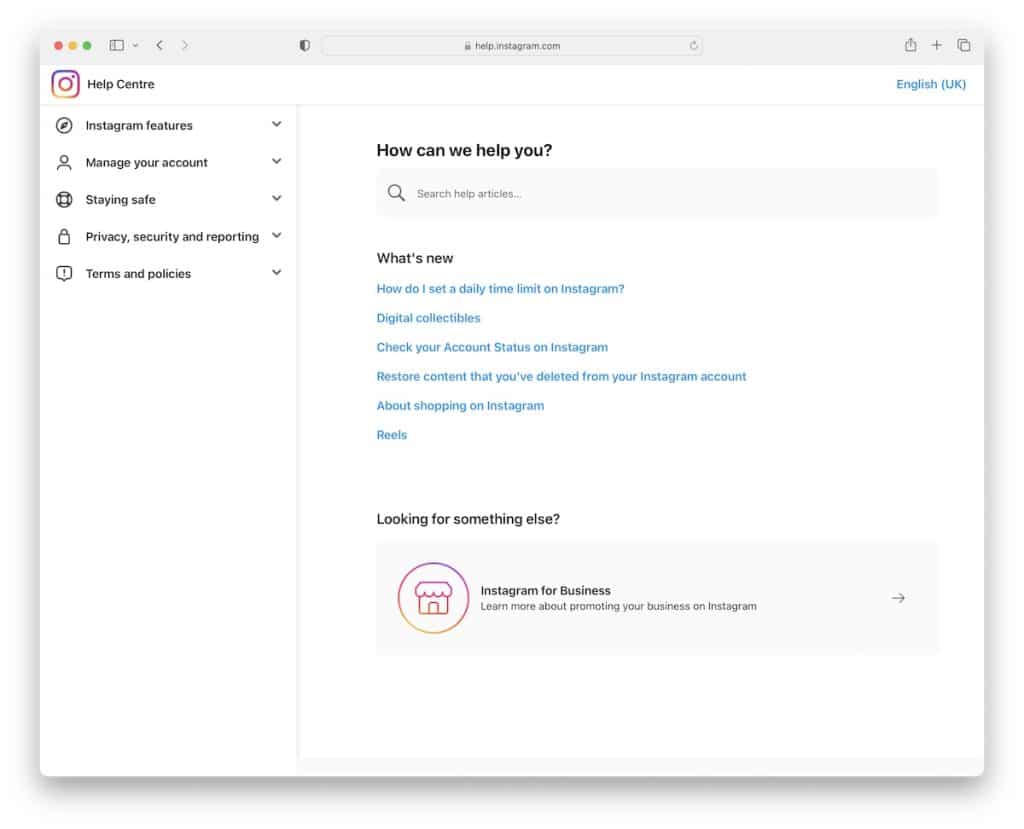
9. Справочный центр Instagram
Создано с помощью: Django Framework

Некоторые из крупнейших в мире веб-сайтов и веб-приложений имеют самый простой и чистый дизайн, и Instagram не исключение.
Однако, несмотря на то, что справочный центр Instagram имеет изысканный вид, его основная задача — максимально быстро и легко предоставить необходимую помощь.
В базовом разделе есть панель поиска (с рекомендациями) и ссылки «что нового», но вы также можете перемещаться по справочным статьям с помощью раскрывающегося меню боковой панели.
Наконец, селектор языка находится в правом верхнем углу, чтобы персонализировать опыт.
Примечание. Используйте раскрывающуюся боковую панель навигации, чтобы найти что-то более конкретное за несколько кликов.

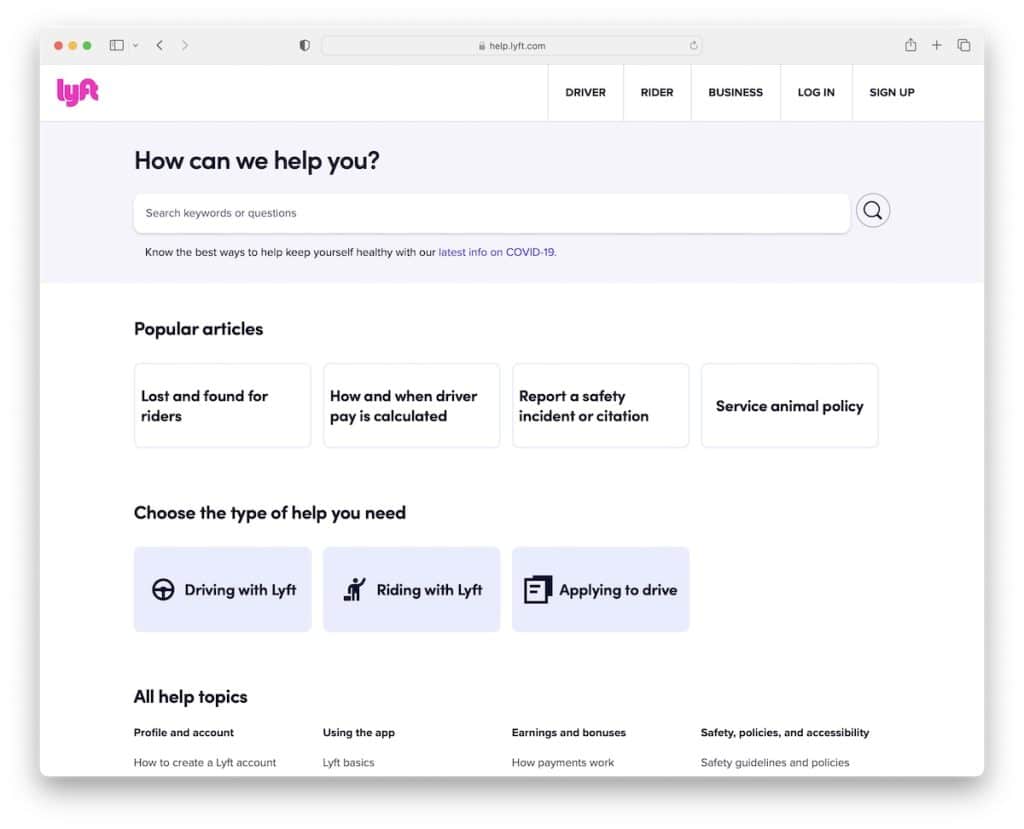
10. Помощь Lyft
Создан с помощью: Next.js

Lyft призывает вас войти в свою учетную запись для более быстрой помощи с помощью всплывающего окна, которое вы можете закрыть, нажав «x».
Затем вы можете искать ключевые слова и вопросы или помочь себе с рекомендуемыми темами.
Кроме того, на этой странице базы знаний есть ссылки на популярные статьи, тип необходимой вам поддержки и многое другое.
Кроме того, есть кнопка CTA, чтобы связаться с командой, если вы не найдете то, что искали.
Примечание. Предоставьте своим пользователям дополнительные способы получения поддержки помимо справочных статей — по электронной почте, телефону, в чате и т. д.
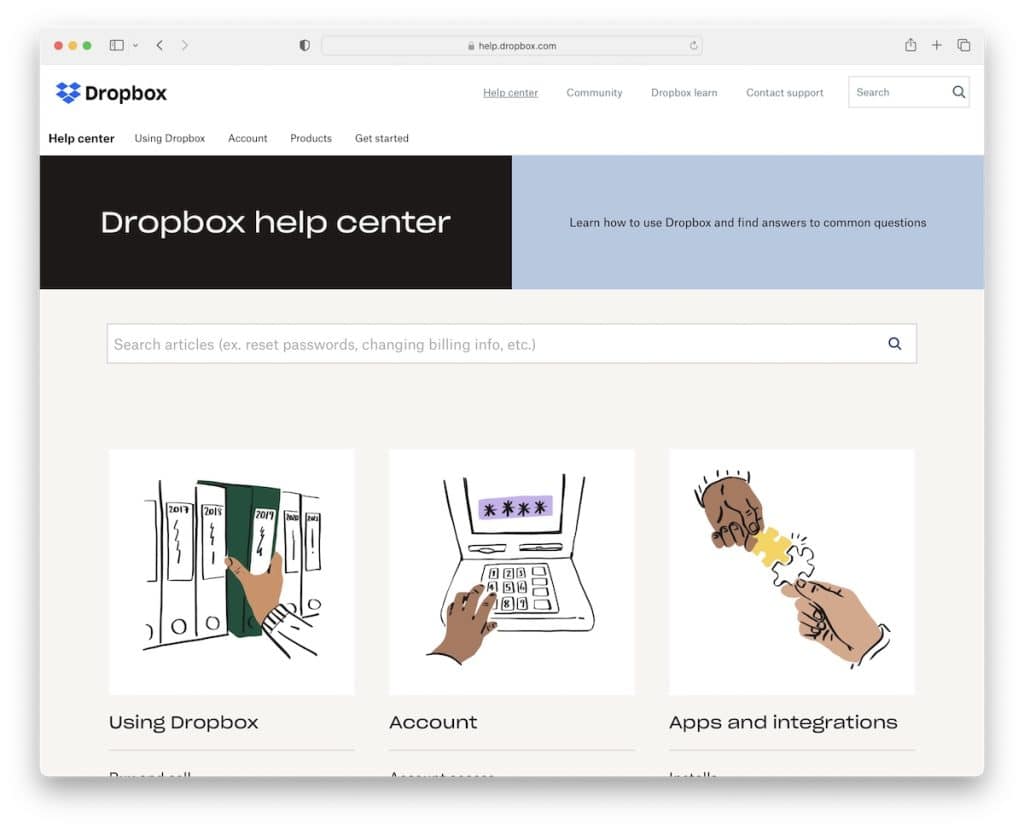
11. Справочный центр Dropbox
Создан с помощью: Adobe Experience Manager

Большинство баз знаний не слишком художественно оформлены и не обладают особым шармом, но Dropbox вроде таков.
Несмотря на то, что этот отзывчивый веб-дизайн минималистский, он кажется более броским, чем большинство из перечисленных нами.
Вероятно, это из-за пустого пространства, более крупного текста, графики и значков, которые делают его немного более острым. Все удивительные и полезные функции для доступа к статьям также созданы для общего приятного и практичного настроения.
Примечание. Вам не нужно делать свою страницу поддержки скучной и унылой; улучшите его с помощью графики и значков.
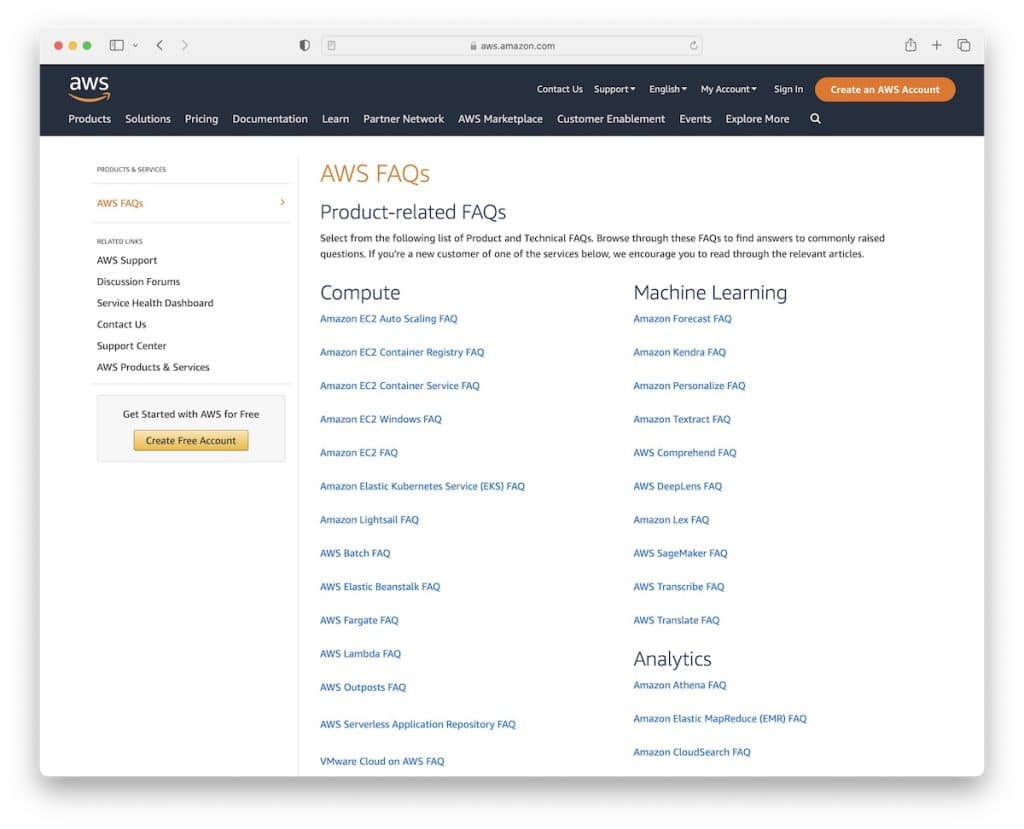
12. Часто задаваемые вопросы по AWS
Создан с помощью: Adobe Experience Manager

Подобно Instagram, AWS также использует навигацию на боковой панели, но с добавлением липкого заголовка с мегаменю и панелью поиска.
База этой страницы представляет собой бесконечный список быстрых ссылок, разбитых на категории для более удобной навигации.
Кроме того, есть также кнопки CTA, которые позволяют вам создать учетную запись, если вы еще не являетесь частью AWS.
Примечание. Создайте более организованную навигацию по заголовку с мегаменю, куда вы также можете добавлять изображения, значки, дополнительный текст и т. д.
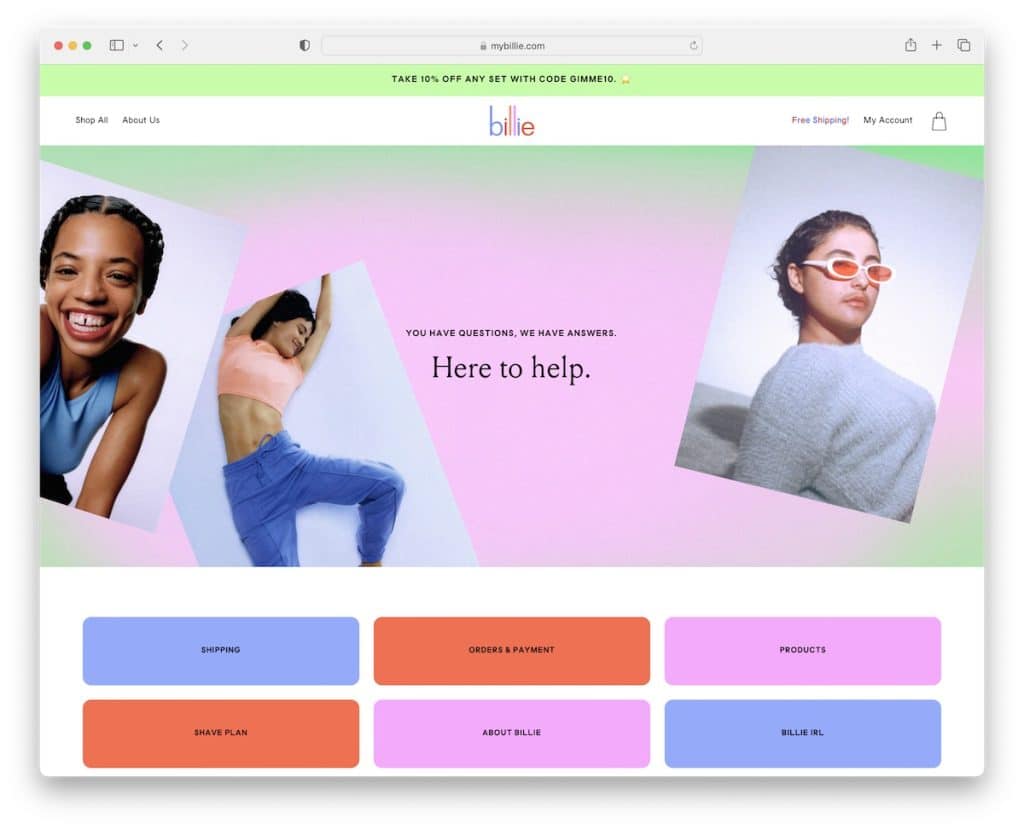
13. Часто задаваемые вопросы о Билли
Создан с помощью: Shopify

У Билли красочный брендинг, который они также используют на странице своей базы знаний. Он начинается с баннера и текста, за которыми следуют несколько вкладок/кнопок, позволяющих перейти прямо к интересующему вас разделу — без прокрутки.
Затем каждая тема открывается как аккордеон, поэтому вам не нужно открывать новую страницу, чтобы прочитать ее. В то время как вся информация у вас под рукой, первоначальный вид безупречен и привлекателен для глаз.
Примечание. Создайте одностраничный макет для раздела часто задаваемых вопросов, чтобы все ответы были легко доступны.
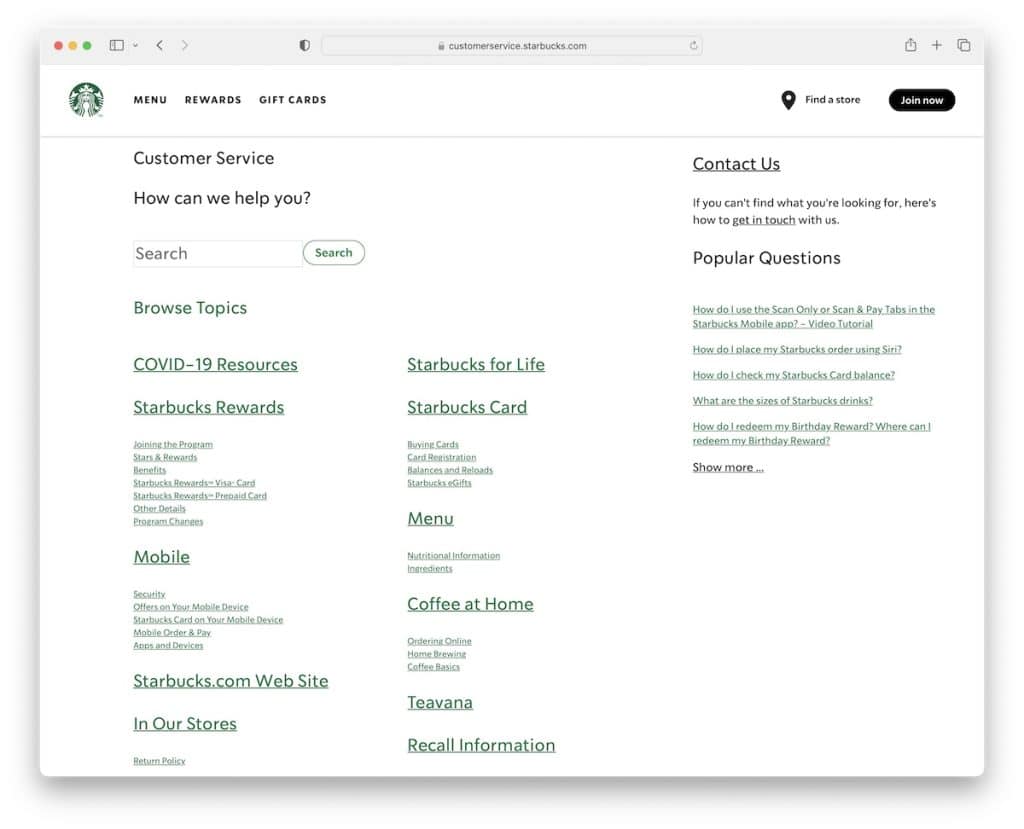
14. Служба поддержки клиентов Starbucks
Создан с помощью: Next.js

Вы ожидаете более современную и сложную страницу обслуживания клиентов от Starbucks, но они сохраняют ее очень классической.
На странице есть раздел «Чем мы можем вам помочь?» текст, базовую панель поиска и список быстрых ссылок в два столбца. Вы также найдете боковую панель со ссылками на ответы на популярные вопросы и еще одну ссылку для связи.
Примечание. Создайте боковую панель для отображения других полезных ссылок и контактов.
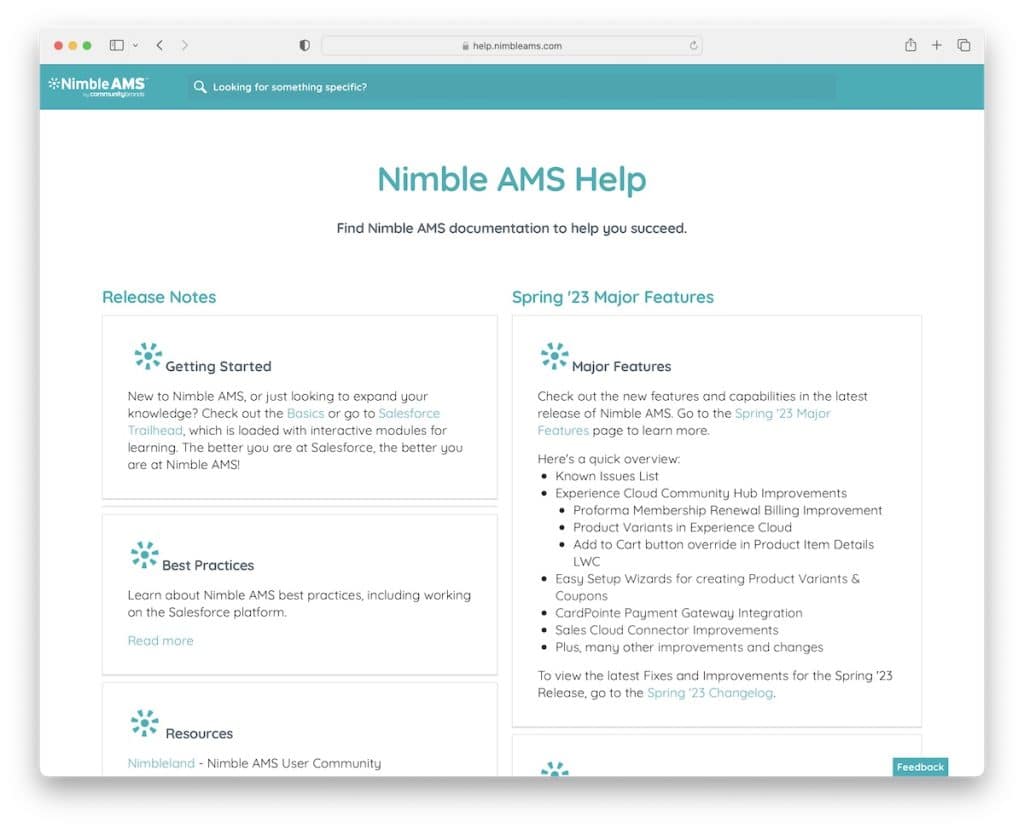
15. Проворная помощь AMS
Создано с использованием: Atlassian Confluence

В то время как другие примеры баз знаний в этом списке содержат быстрые ссылки, Nimble AMS делает это по-другому, используя выдержки и ссылки «подробнее».
Это может помочь всем новичкам в программном обеспечении быстро просмотреть дополнительные детали и информацию, не вдаваясь в подробности. Вся дополнительная информация открывается на новой странице, где вы можете найти другие ссылки и левую боковую панель с более полезным контентом.
Примечание. Сделайте на главной странице базы знаний краткие сведения по каждой теме, чтобы улучшить UX.
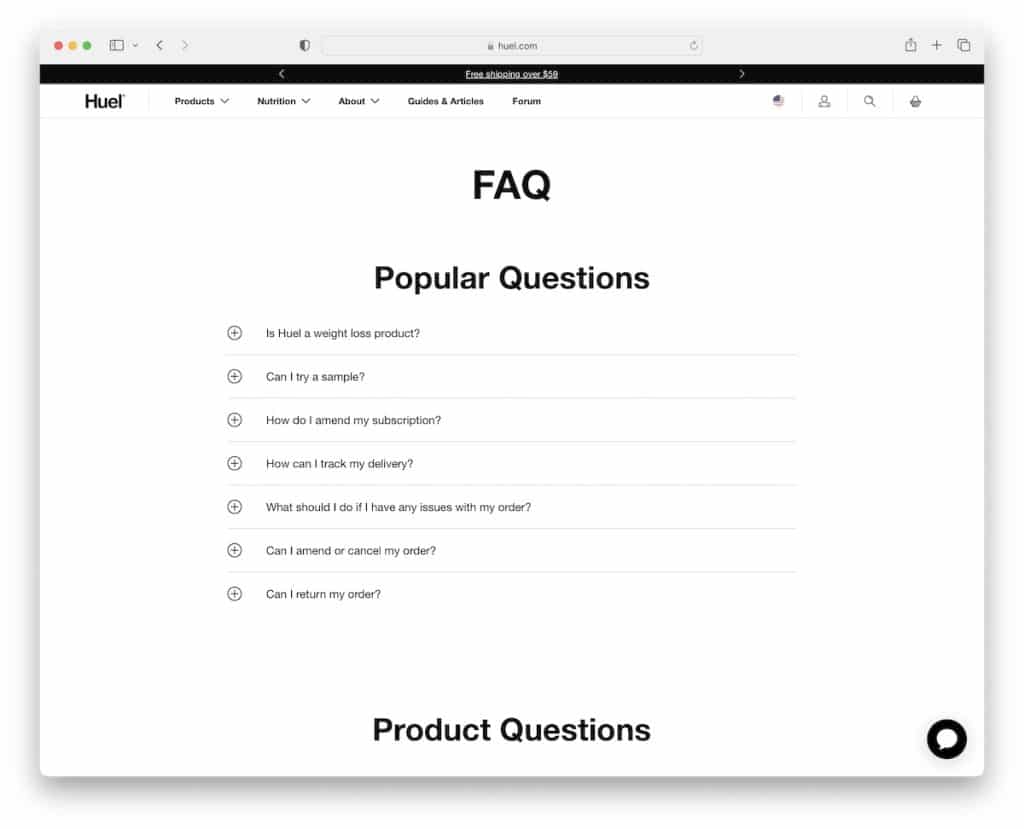
16. Часто задаваемые вопросы о Хуэле
Создан с помощью: Shopify

Хотя панель поиска очень удобна на странице справки/поддержки, Huel сделал ее без нее, но она все равно удобна. Но есть «живой» виджет чат-бота, который работает как замена панели поиска.
Они используют большие заголовки, чтобы найти нужный сектор без особых усилий, даже если вы быстро прокручиваете. Все вопросы имеют функционал аккордеона для ответов, где вы также можете найти ссылки на другой полезный контент.
Кроме того, есть кнопка CTA для справочного центра и несколько способов связи внизу, перед лентой Instagram.
Примечание: использование аккордеонов для часто задаваемых вопросов очень распространено. Почему? Потому что они работают! Так что не стесняйтесь использовать их на своем сайте.
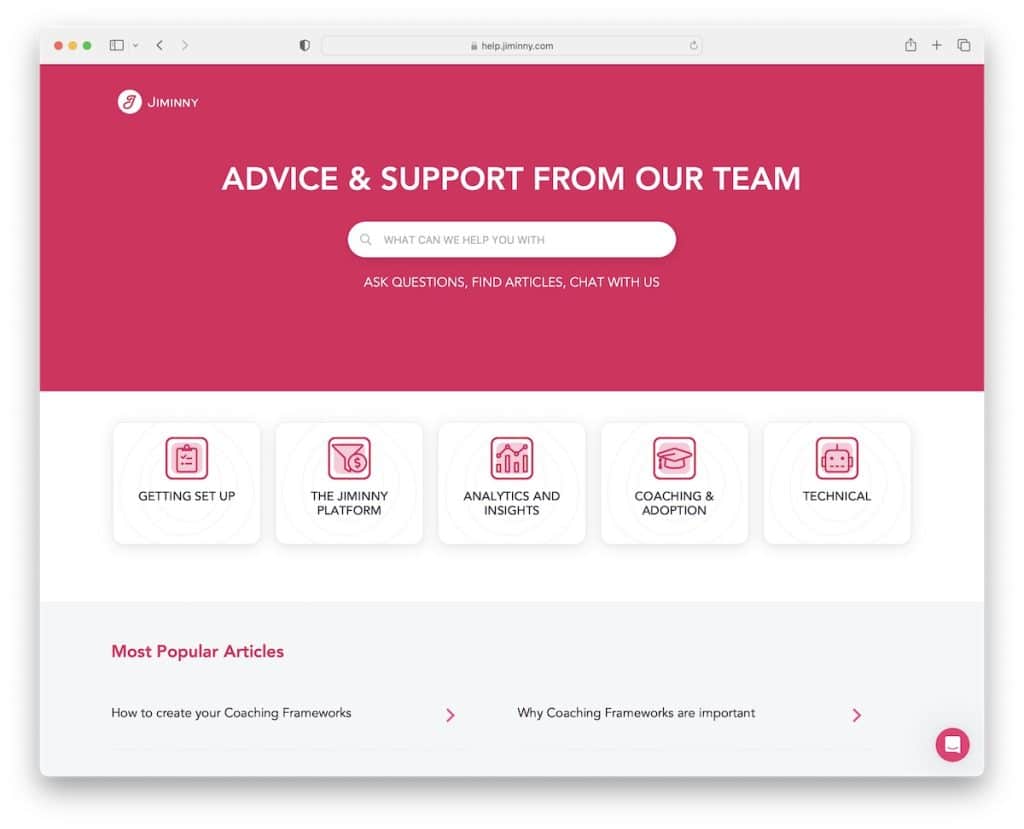
17. Помощь Джиминни
Построено с помощью: Ruby On Rails

Jiminny делает вещи простыми и понятными, с панелью поиска, несколькими кнопками с эффектами наведения и ссылками на самые популярные статьи. Кстати, в строке поиска отображаются три наиболее релевантные статьи, а затем ссылка для просмотра всех остальных релевантных статей.
А чтобы сделать его еще более удобным для пользователя, для вашего удобства всегда доступен виджет обмена сообщениями.
Примечание. Добавьте эффект наведения к кнопкам, чтобы сделать их более интерактивными (читать далее кликабельными).
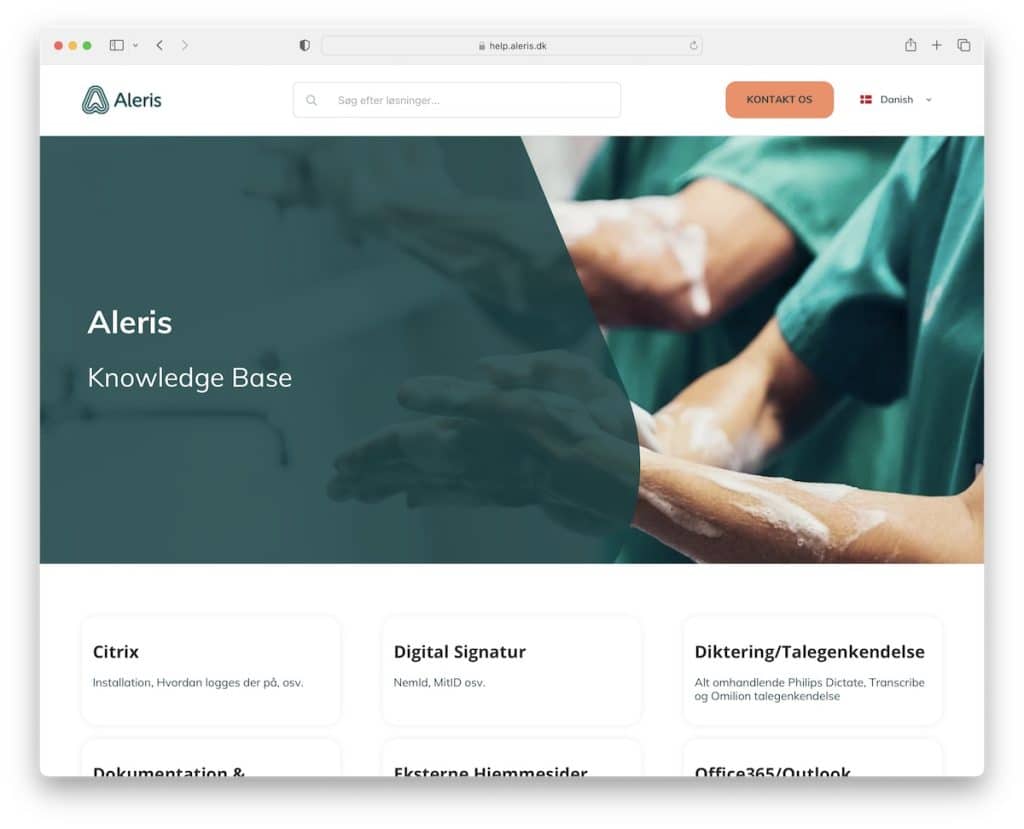
18. База знаний Алериса
Создано с помощью: Umbraco CMS

У Aleris есть заголовок с панелью поиска, кнопка призыва к действию и переключатель языка. Эта страница базы знаний продолжается изображением героя, карточной сеткой категорий и списком популярных тем.
Перед трехколоночным нижним колонтитулом находится контактная форма для всех, у кого есть дополнительные вопросы.
Примечание. Вместо того, чтобы добавлять панель поиска в главный раздел, вы также можете разместить ее в заголовке (что может быть еще удобнее, если вы сделаете ее прикрепленной к верхней части экрана).
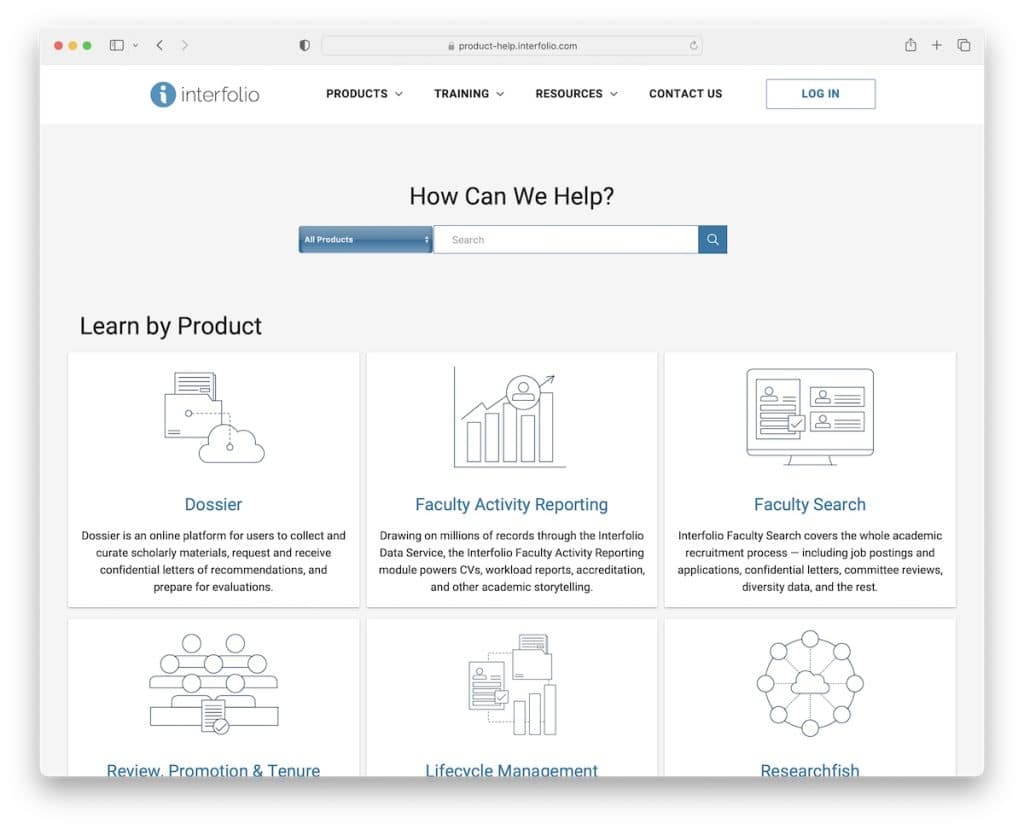
19. Справка по продукту Interfolio
Построено с помощью: Ruby On Rails

Interfolio создала целый подсайт базы знаний с раскрывающимся меню, кнопкой входа в систему с призывом к действию, панелью расширенного поиска, а также несколькими разделами с необходимой справкой и поддержкой.
Кроме того, нижний колонтитул содержит дополнительные ссылки, значки социальных сетей, интерактивное электронное письмо и кнопку «отправить заявку», которая открывает всплывающее окно формы.
Примечание. Создайте панель поиска с дополнительным раскрывающимся меню, чтобы пользователь мог искать статьи в предпочтительной категории.
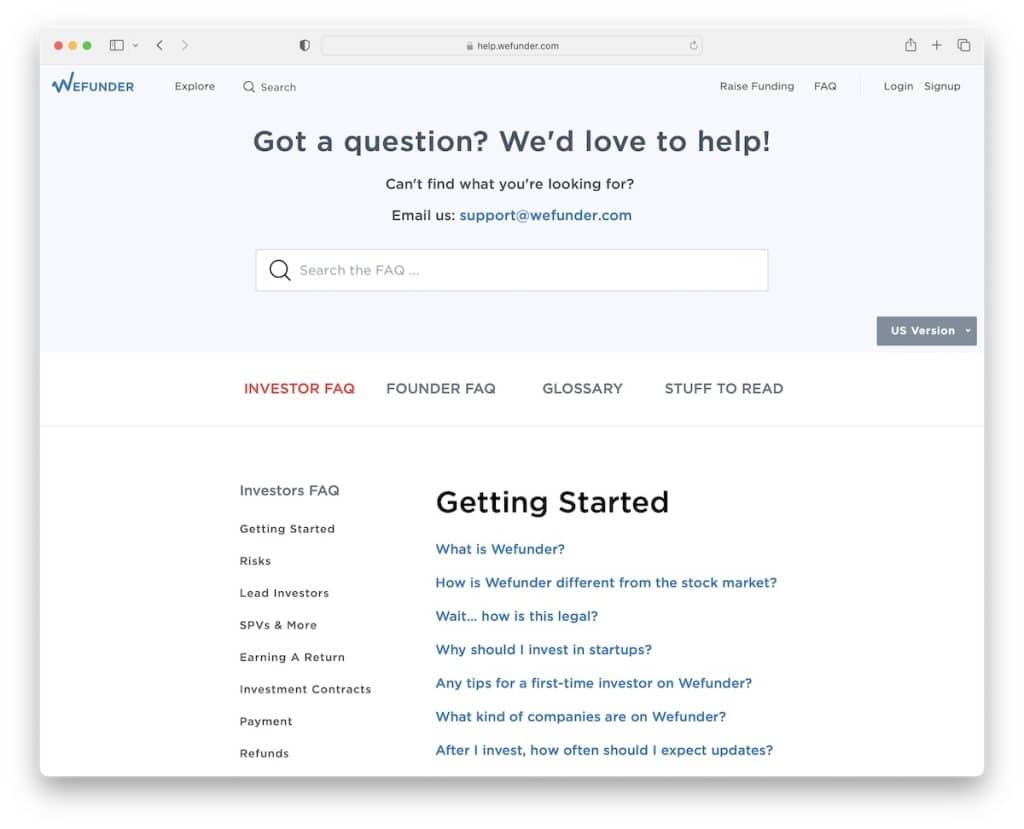
20. Часто задаваемые вопросы Wefunder
Построено с помощью: Ruby On Rails

Раздел базы знаний/часто задаваемых вопросов Wefunder имеет полуодностраничный макет со ссылками на боковой панели, которые позволяют переходить от раздела к разделу.
Более того, как только вы начнете вводить свой запрос в строку поиска, существующий контент исчезнет и заменится рекомендациями. Затем вы должны нажать «вернуться к часто задаваемым вопросам», чтобы перейти на «домашнюю страницу».
Примечание. Создайте липкую боковую панель или навигацию в верхнем колонтитуле, чтобы улучшить взаимодействие с пользователем вашей базы знаний (особенно если вы планируете создать одностраничный макет).
