7 лучших рекомендаций по созданию форм целевой страницы (+ примеры)
Опубликовано: 2020-12-30Вы ищете отличные примеры форм целевой страницы? Когда кто-то посещает вашу целевую страницу, у вас есть один шанс конвертировать их, поэтому ваша форма должна быть разработана для максимального воздействия.
Хотя идеальной целевой страницы не существует, определенно существуют передовые методы, которые помогут вам добиться отличных результатов и избежать потери ценных потенциальных клиентов.
В этой статье мы рассмотрим несколько отличных примеров форм целевой страницы. Мы также покажем вам, как легко украсть одни и те же идеи и использовать их в своих собственных формах.
Создайте форму целевой страницы прямо сейчас
Что делает хорошую целевую страницу?
Цель любой целевой страницы - заставить вашего клиента достичь поставленной цели. Все на странице должно быть ориентировано на получение этой конверсии.
Например, форма вашей целевой страницы может быть разработана таким образом, чтобы получать:
- Подписчики рассылки
- Ведет
- Продажи
- Регистрация на вебинары
Каждое из этих событий требует немного разной формы.
Прежде чем приступить к разработке формы целевой страницы, необходимо понять, на какой тип конверсии вы рассчитываете. На базовом уровне мы можем разделить ваши конверсии на 2 группы:
- Первичная конверсия - этот тип конверсии происходит, когда покупатель готов совершить покупку. Например, ваша форма целевой страницы может быть формой заказа или формой записи на прием.
- Вторичная конверсия - этот тип конверсии происходит гораздо выше по воронке, когда клиент все еще проверяет свои варианты. Так что, если вы надеетесь создать форму подписки на рассылку новостей по электронной почте, это хороший пример вторичной конверсии.
Как правило, у вас может быть немного более длинная форма для первичного преобразования, чем для вторичного. Потому что, когда клиент принял решение о покупке - или очень близко к нему - он, скорее всего, с большей готовностью потратит время на заполнение формы.
Теперь мы понимаем, как определиться со структурой вашей целевой страницы, давайте рассмотрим некоторые передовые практики, которые вы используете для форм целевой страницы.
Рекомендации по использованию формы целевой страницы
Мы рассмотрим различные способы создания форм целевой страницы для максимальной конверсии.
- Продавайте преимущества рядом с вашей формой
- Успокойте своего посетителя
- Удалить лишние поля
- Создайте убедительный призыв к действию
- Используйте силу FOMO
- Используйте подсказки и заполнители
- Сделайте свои формы адаптивными для мобильных устройств
Для каждого из них мы покажем вам несколько способов украсть одни и те же идеи и использовать их в своих формах целевой страницы.
1. Продавайте преимущества рядом с вашей формой
На целевой странице вы захотите четко обозначить преимущества своего предложения.
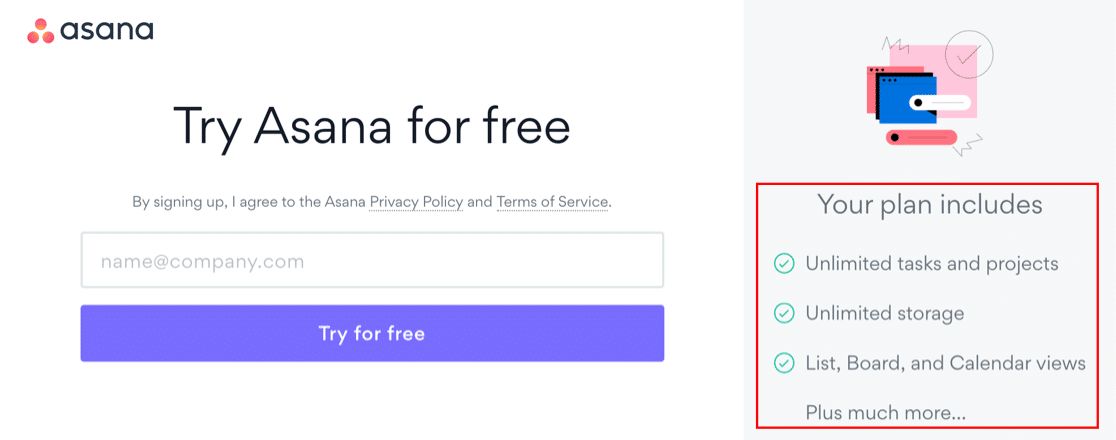
Эта форма от Asana предлагает посетителям подписаться на бесплатную пробную версию. Но он не полагается на это, чтобы конвертировать посетителей. В нем также есть раздел в правой части целевой страницы, чтобы объяснить предложение с помощью нескольких коротких пунктов.

Вы заметили, что слово «без ограничений» встречается более одного раза?
Если пользователь воодушевлен потенциалом того, что вы предлагаете, он будет больше воодушевлен отправкой формы.
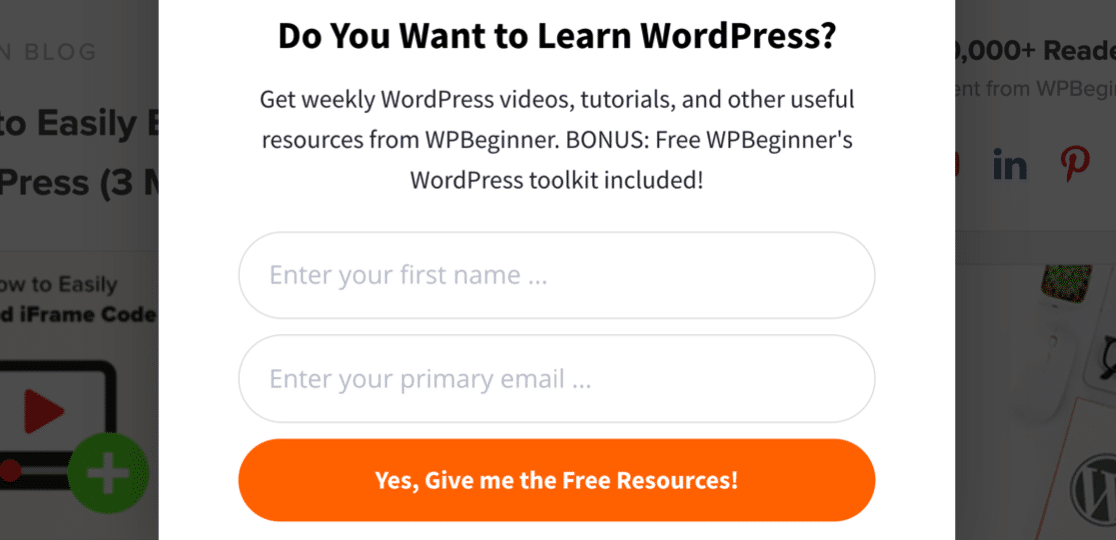
Также посмотрите этот замечательный пример от WPBeginner:

Вы получаете массу подарков и бонусный набор инструментов, так что сразу за формой скрывается масса ценностей. Все, что вам нужно сделать, это щелкнуть!
Помните: вы знаете, что то, что вы предлагаете, великолепно, а покупатель - нет. Так что продажа преимуществ заполнения вашей формы - отличный способ напомнить им.
Хотите узнать, как использовать Asana с другими инструментами? Ознакомьтесь с нашим списком лучших интеграций Asana.
Как продавать преимущества в вашей форме
Это один из самых простых способов реализации.
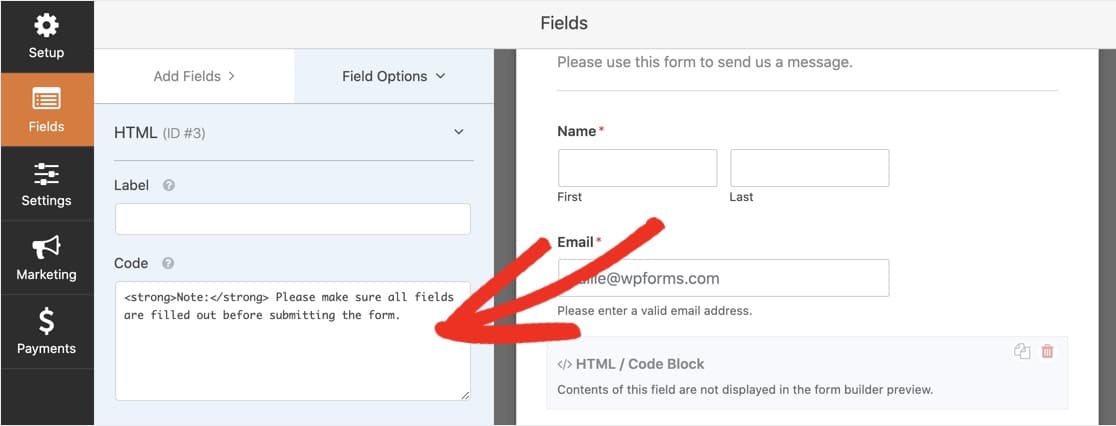
С помощью WPForms вы можете легко перетащить поле HTML в форму, чтобы добавить дополнительный текст в любом месте. Вы также можете использовать это поле для добавления изображений.

Если вы хотите настроить свою форму с помощью некоторого кода, вы можете пойти еще дальше и создать динамическую форму.
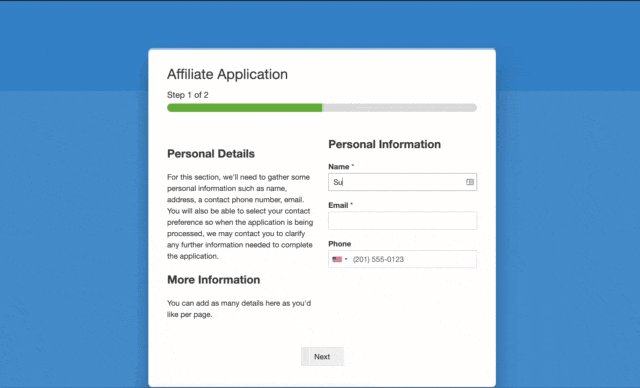
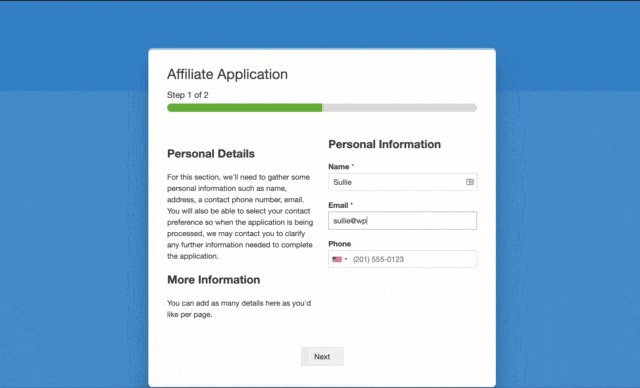
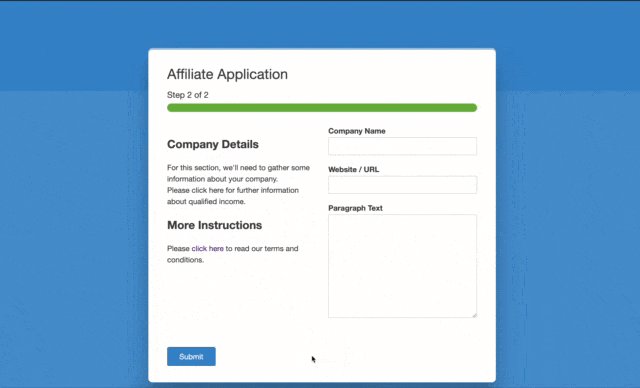
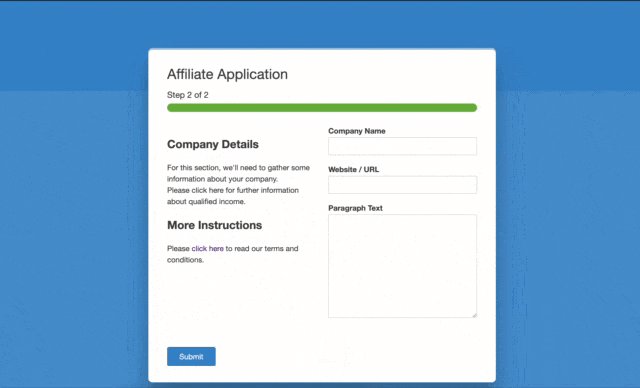
Вот потрясающая многоэтапная форма, которая меняется каждый раз, когда посетитель загружает следующую страницу. Вы можете использовать это, чтобы добавить несколько преимуществ по мере того, как пользователь проходит через форму.

Этот макет более продвинутый и требует небольшого пользовательского кода. Если вы хотите получить более подробную информацию, ознакомьтесь с нашей документацией для разработчиков о том, как создать многоступенчатую форму с динамическим текстом.
2. Успокойте своего посетителя
Если ваш клиент чем-то обеспокоен, он, скорее всего, отступит и отправится искать ответы в другом месте.
Например, большинство из нас не хотели бы, чтобы нас обманывали:
- Получение писем, на которые мы не подписывались
- Взимается больше, чем мы ожидали
- Тратить деньги на товар, который не подходит.
Вот почему формы целевой страницы с высокой конверсией дают уверенность. Идея состоит в том, чтобы предвидеть эти опасения и решать их. Уверенность клиента прямо в форме повышает доверие и показывает понимание его проблем.
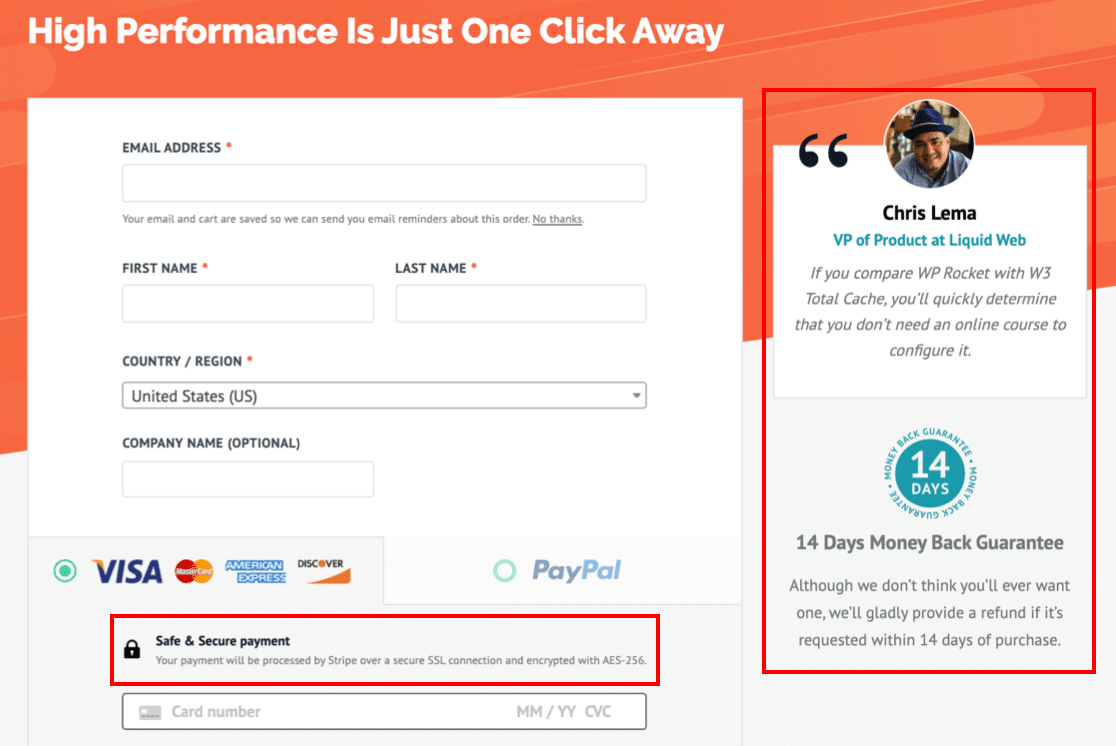
Вот отличный пример формы целевой страницы от WP Rocket, которая вселяет уверенность в посетителя:

В этой форме есть 3 отдельные области, которые заставляют посетителя чувствовать себя лучше при совершении покупки:
- Отзыв клиента - это добавляет в форму социальное доказательство. Использование фотографии и настоящего имени помогает добавить аутентичности и показывает, что другие клиенты уже заполнили форму и довольны результатом. Ознакомьтесь с этими замечательными примерами социального доказательства для ваших форм.
- Гарантия возврата денег. Предоставление какой-либо гарантии важно, особенно если у клиента нет возможности опробовать продукт до того, как он заплатит. Эта область целевой страницы позволяет клиенту знать, что он может вернуть свои деньги, если он недоволен, поэтому они не могут ошибиться, попробовав это.
- Напоминание о безопасном платеже - если клиент посещает вас впервые, это помогает напомнить ему, что у вас настроена правильная защита при приеме платежей.
Когда вы посмотрите на формы целевой страницы, вы заметите, что почти все они используют одно или несколько из этих заверений.
Как добавить уверенности в свою форму
WPForms упрощает добавление дополнительной информации в вашу форму с помощью поля HTML или разделителя разделов.
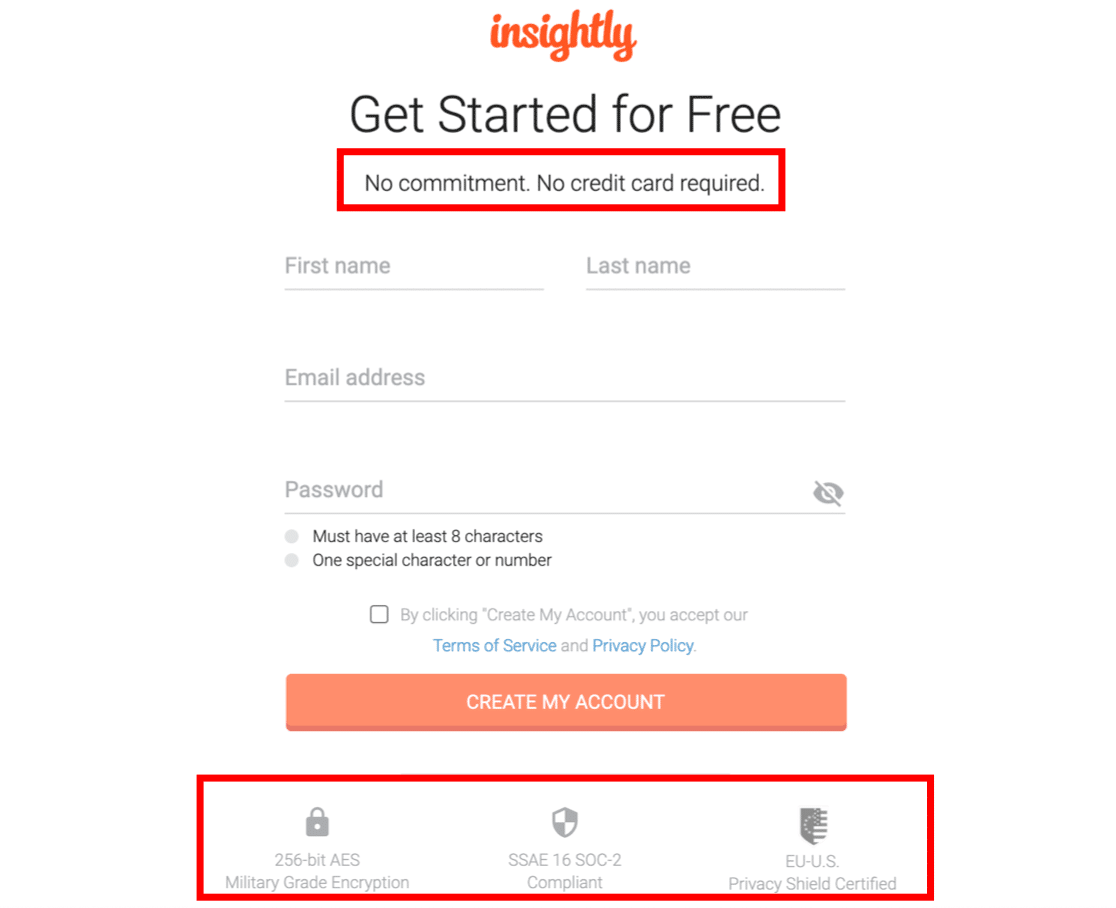
Поэтому, если вы предлагаете что-то щедрое, например бесплатную пробную версию, повысьте доверие клиентов и укажите это на видном месте в своей форме. Insightly отлично справляется с задачей успокоить клиента вверху и внизу этой формы:

Наконец, не забудьте напомнить посетителю, что вы будете безопасно хранить его личные данные. WPForms упрощает добавление соглашения GDPR в ваши формы. Вы можете настроить формулировку, чтобы точно объяснить, как будет обрабатываться или храниться личная информация.
3. Удалите лишние поля.
Статистика электронной торговли показывает, что вы получаете больше конверсий, если у вас 3 поля или меньше.
Это несложное правило; для первичного преобразования вы можете использовать больше полей, потому что клиент больше инвестирует.
Но для большинства вторичных конверсий это помогает сократить объем запрашиваемой информации.
Вот отличный пример короткой формы от Pardot. Это позволяет заказчику заказать демонстрацию.
Было бы заманчиво собрать тонны информации об их компании или предполагаемом сценарии использования. Но Пардо понимает это правильно и просто имеет одно поле:

Если вам нужно выбрать время бронирования, вы также можете добавить средство выбора времени или даты, чтобы посетитель мог запланировать демонстрацию, не вводя текст. Когда посетитель просто проверяет вашу компанию, краткая форма устраняет множество трений.
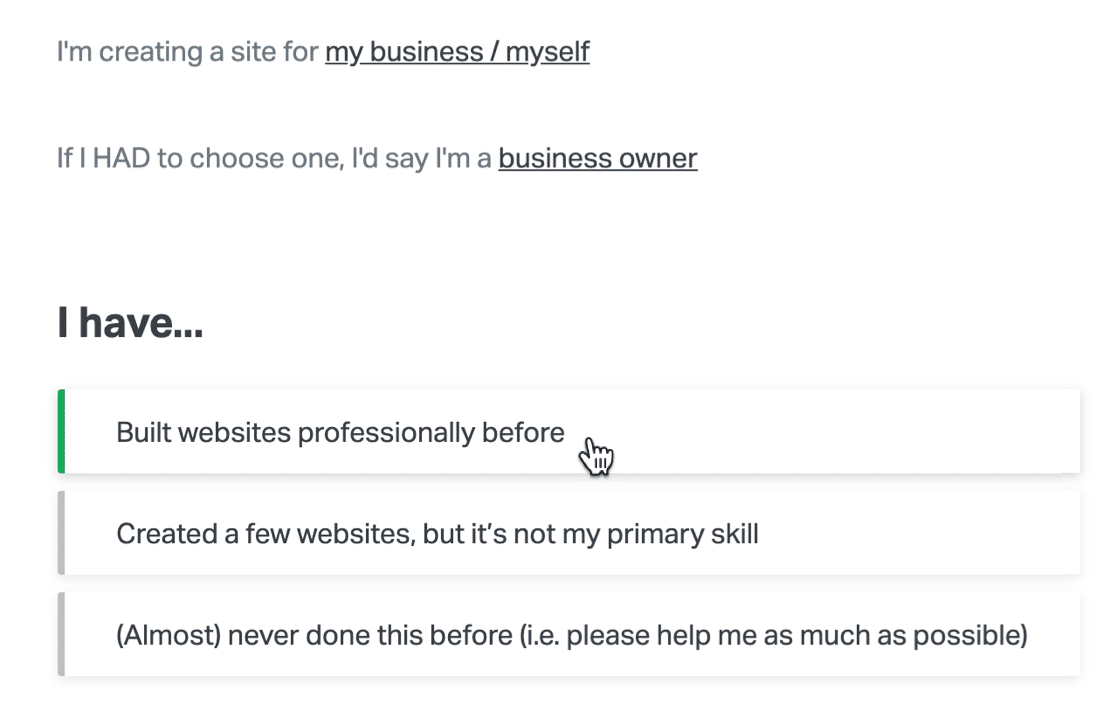
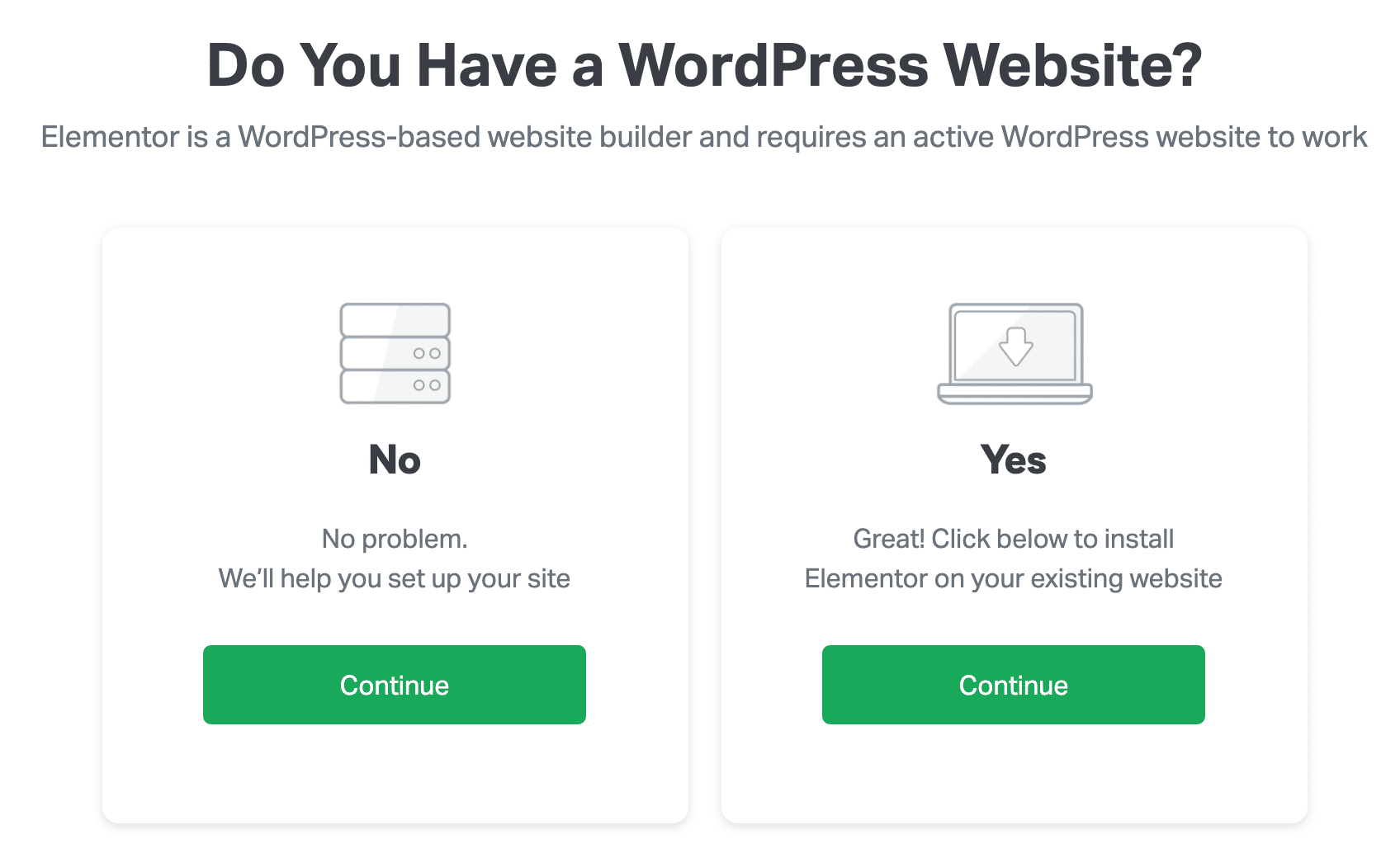
Вот еще один отличный пример от Elementor. Это многоэтапная форма с 1 вопросом с несколькими вариантами ответов на каждой странице. Опять же, эта форма идеальна, потому что вы можете предоставить всю информацию, не вводя ее.

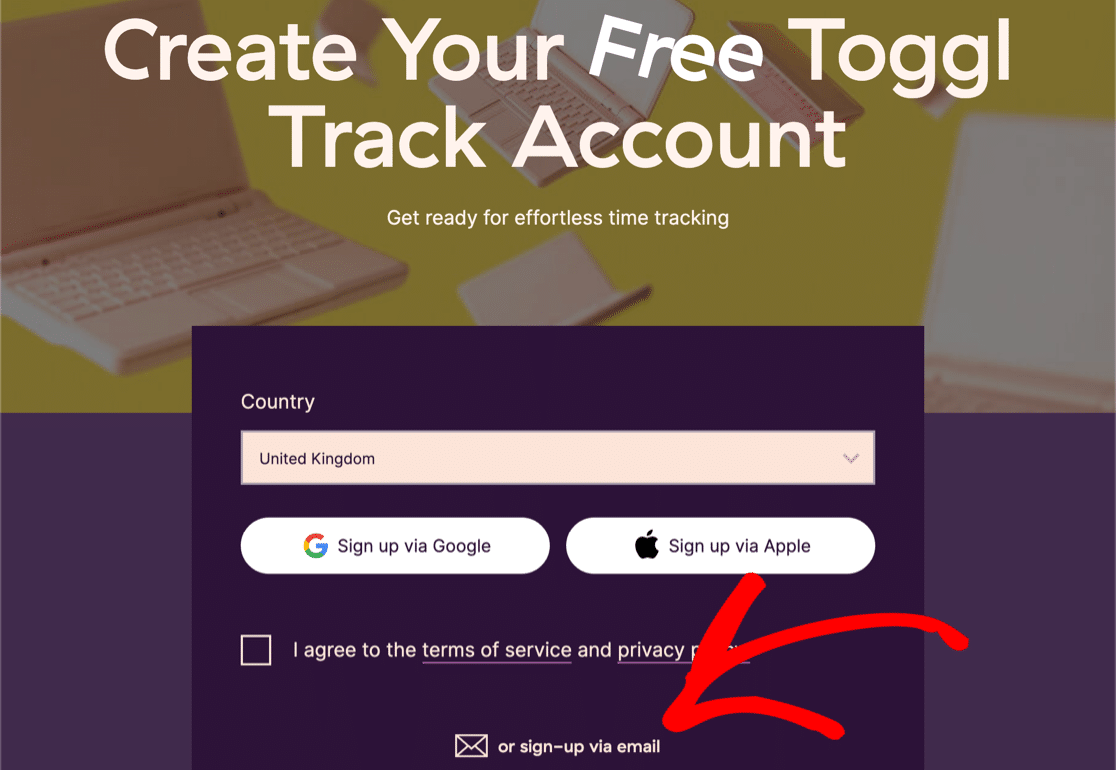
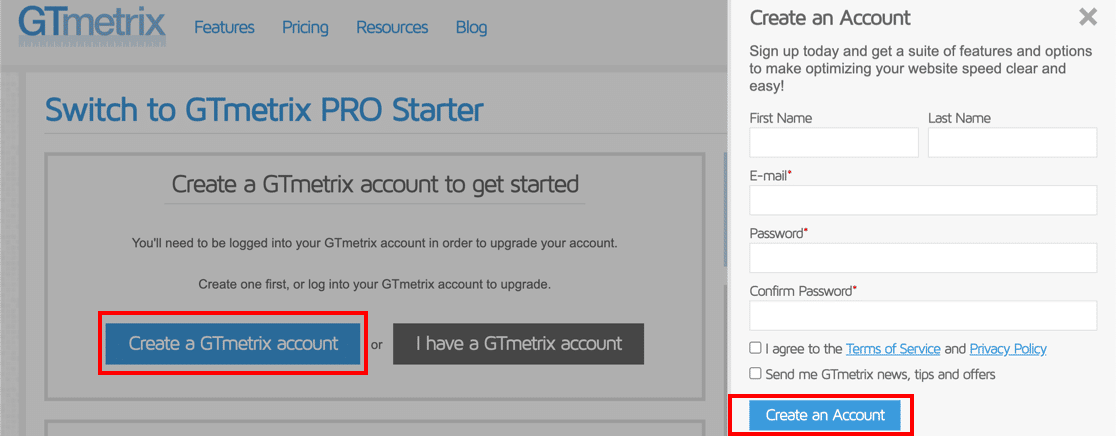
Наконец, посмотрите этот замечательный пример от Toggl. С помощью этой формы вы можете зарегистрировать бесплатную учетную запись, не касаясь клавиатуры. Но если вы хотите присоединиться по электронной почте, за ссылкой внизу есть вторая форма.

Если у вас много полей, и вы действительно не можете их удалить, есть несколько уловок, которые помогут сделать вашу форму менее устрашающей.
Как сделать длинные формы короче
WPForms позволяет сделать форму короче тремя способами.
Во-первых, наш фаворит: многоступенчатая форма.
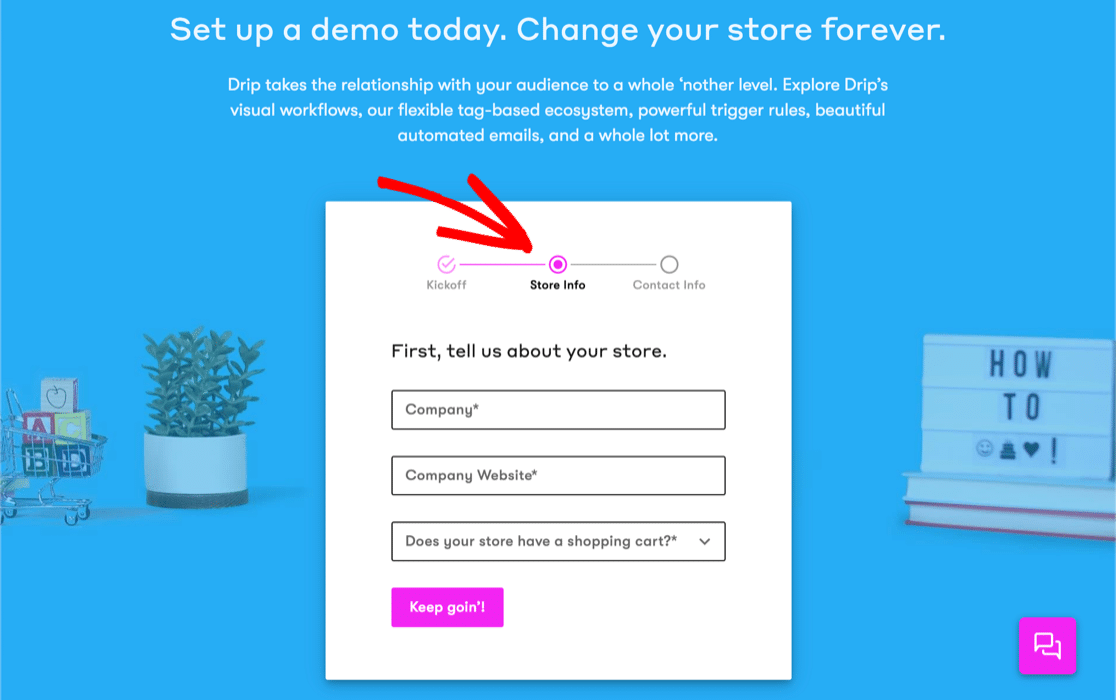
Этот формат делает форму менее пугающей, скрывая некоторые поля за индикатором выполнения. Страница регистрации Drip использует эту тактику, и это выглядит потрясающе.

Вторая тактика - выбрать правильные поля формы, чтобы максимально сократить ввод текста и щелчков. Например, вы можете использовать выбор изображений, чтобы имитировать форму Elementor, которую мы только что рассмотрели.

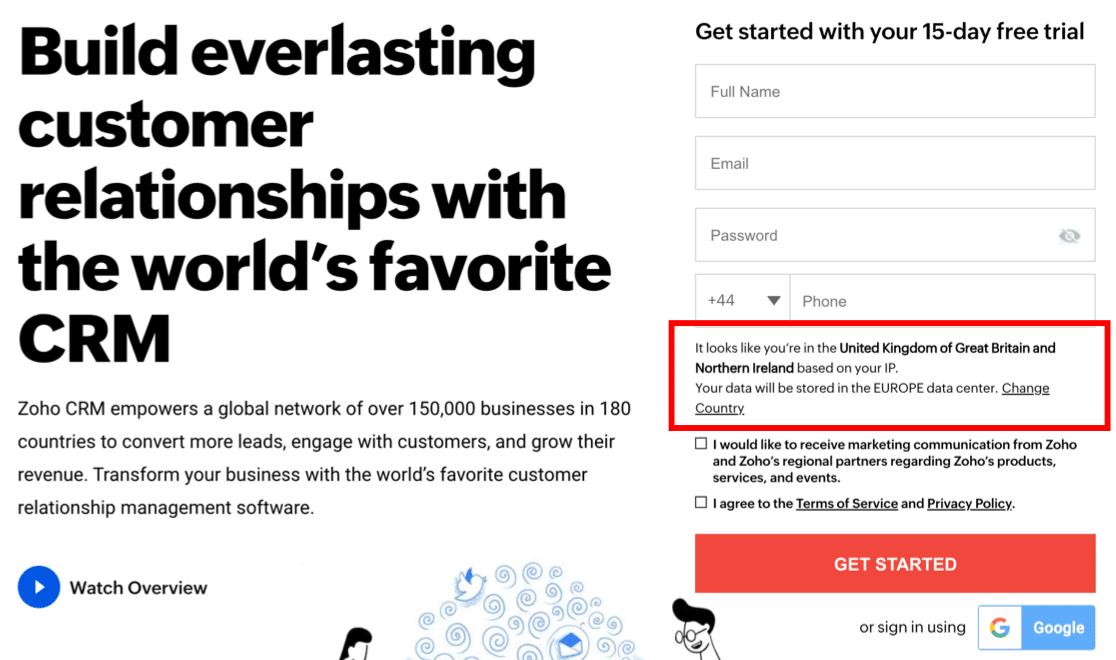
Наконец, посмотрите этот пример из Zoho CRM.
Zoho необходимо знать наше местоположение, но вместо того, чтобы просить нас ввести адрес, он использовал геолокацию для его автоматического определения.


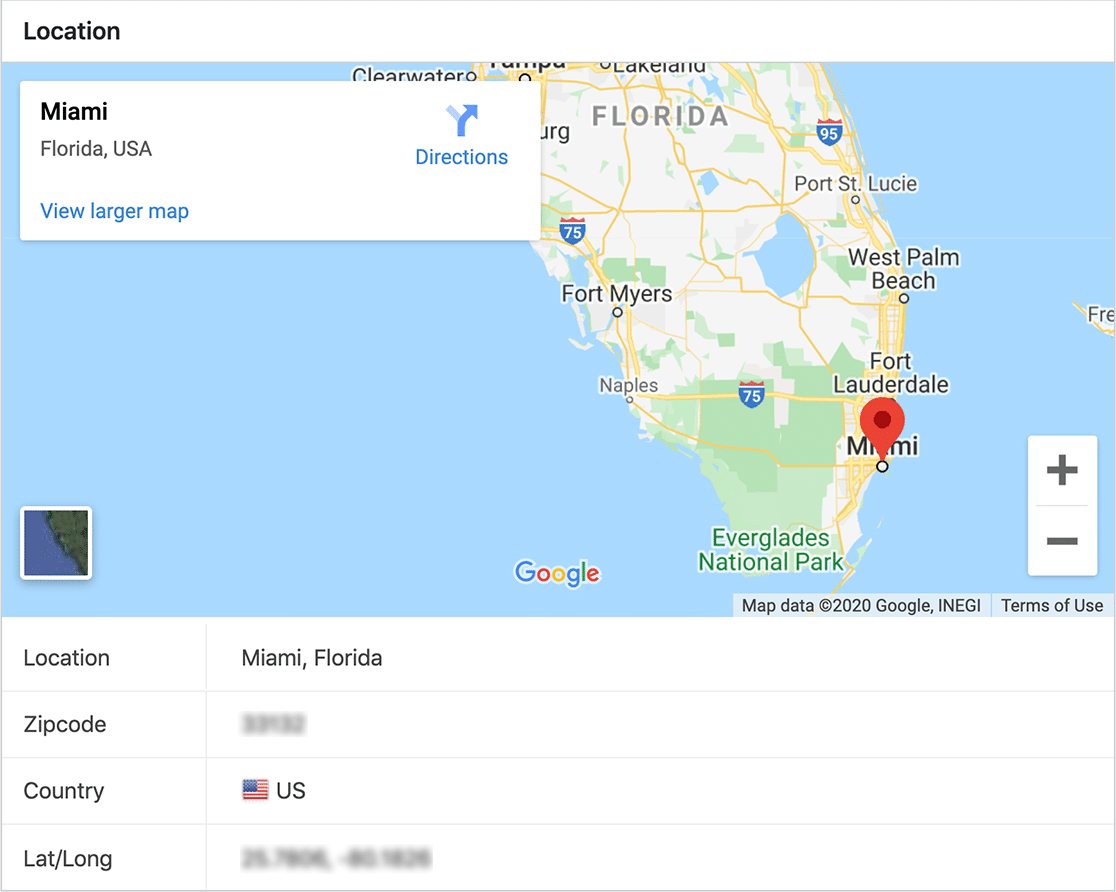
Вы можете легко скопировать эту технику с помощью надстройки геолокации WPForms. Это позволяет автоматически сохранять местоположение каждого посетителя.
Просто включите его, и надстройка сохранит местоположение ваших посетителей в панели управления WordPress.

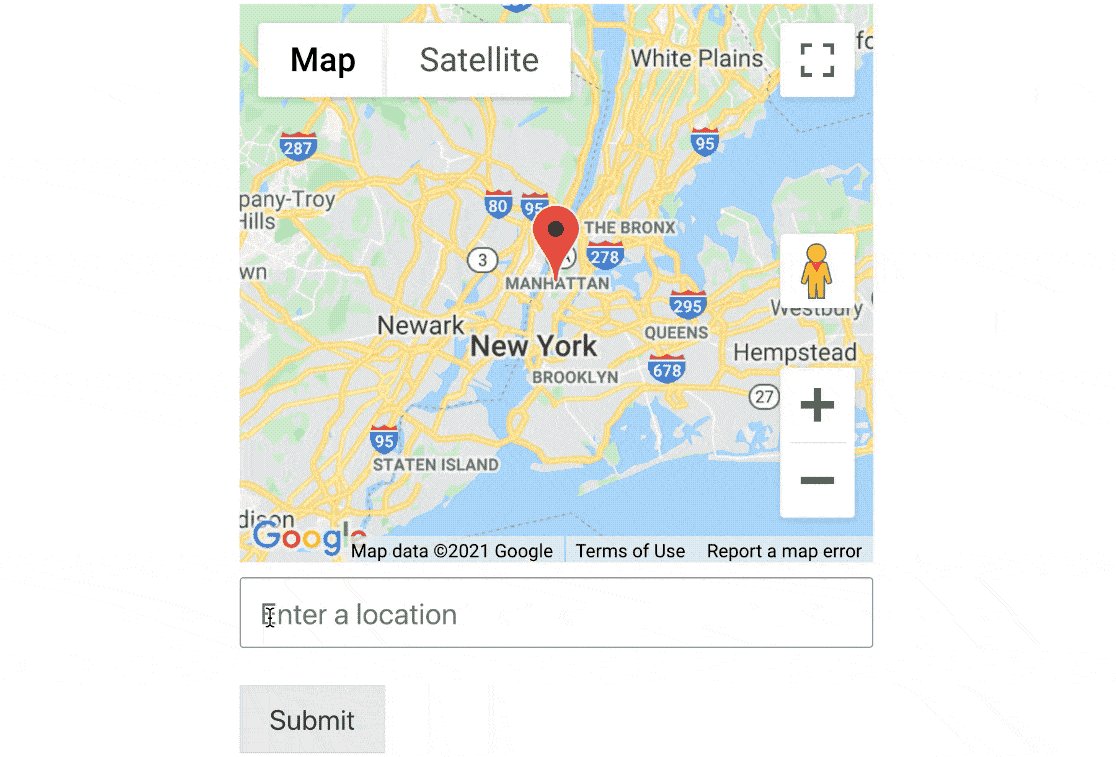
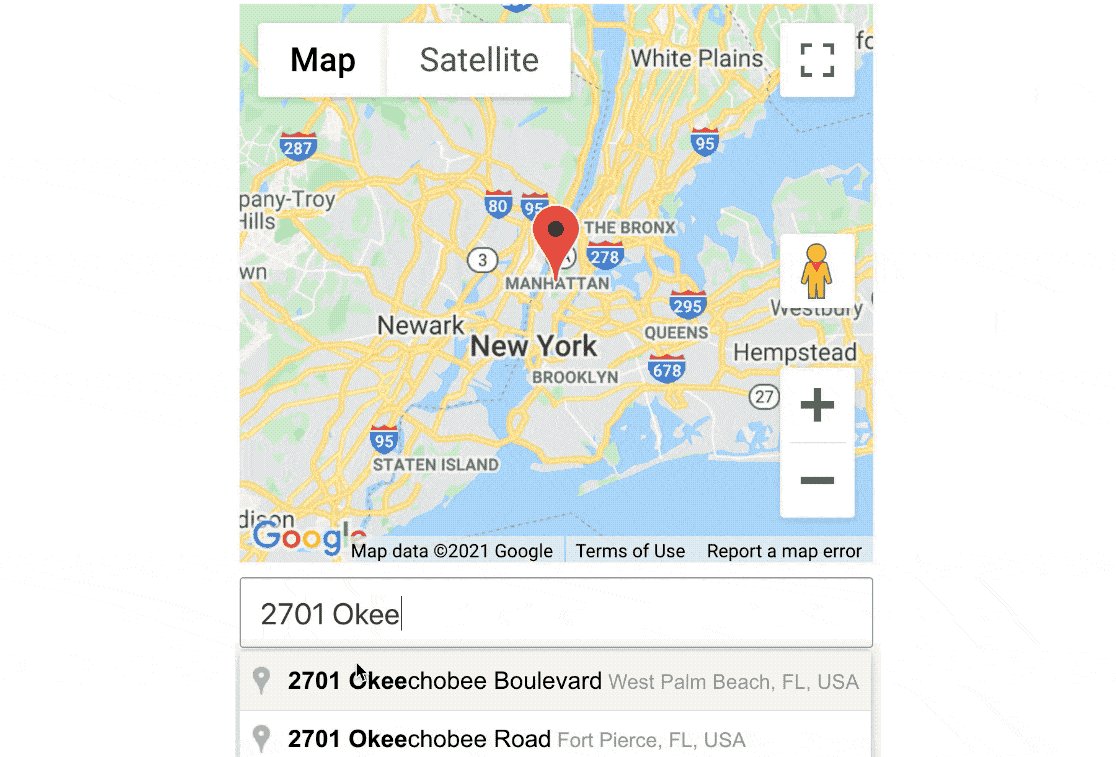
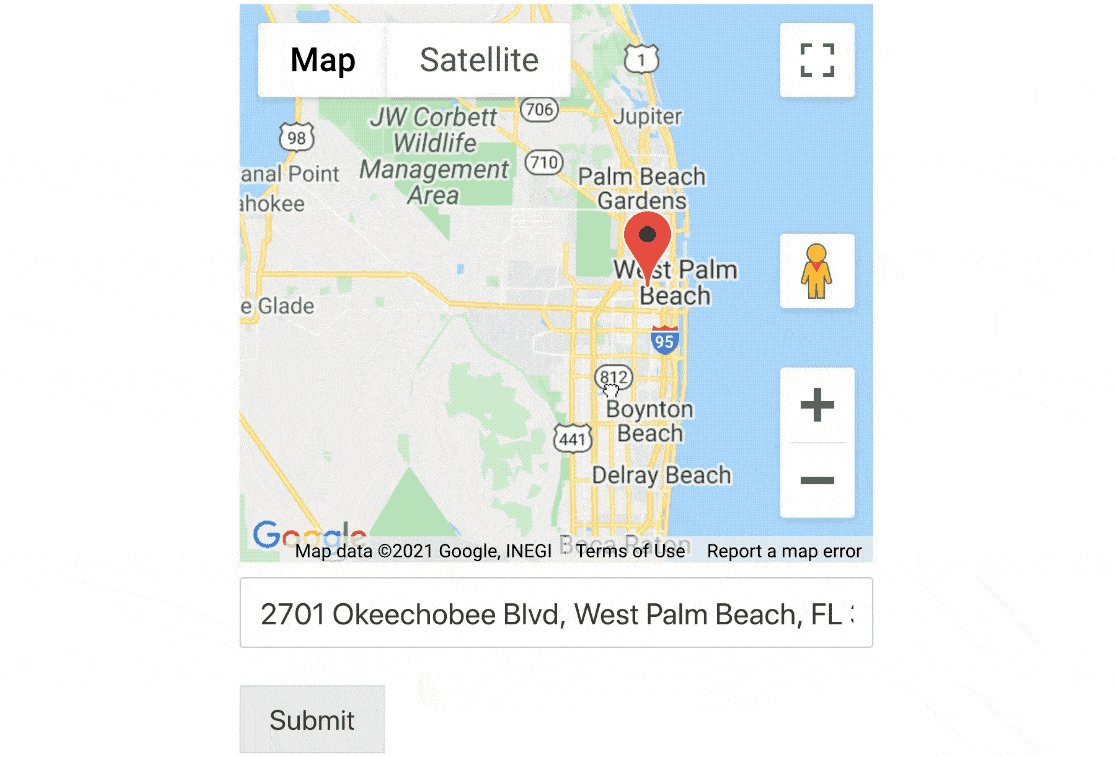
Вы также можете использовать надстройку геолокации, чтобы включить автозаполнение адреса. Вот отличный пример простой формы, которая автоматически заполняет адрес посетителя, когда он начинает печатать.
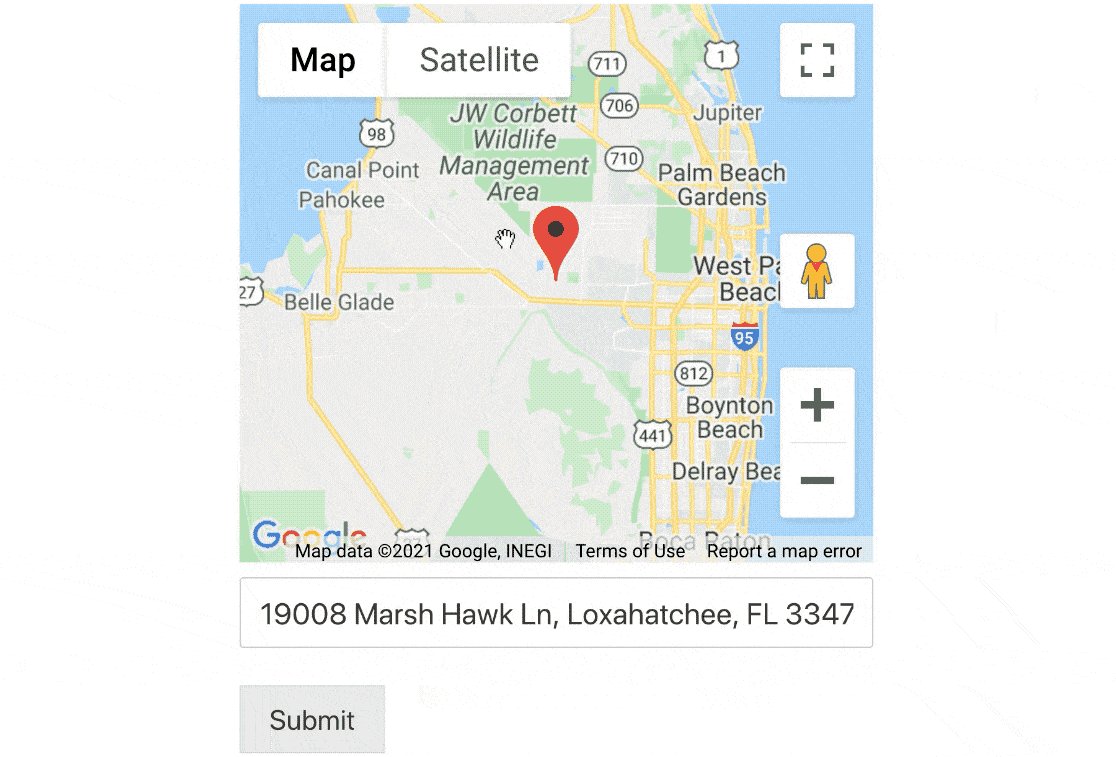
Если вы хотите, вы также можете отобразить карту рядом с полем, чтобы они могли найти свое местоположение, перемещая маркер.

Если вы хотите использовать геолокацию и геотаргетинг, ознакомьтесь с нашим руководством по лучшим плагинам геолокации для WordPress.
4. Создайте убедительный призыв к действию.
Ваш призыв к действию (CTA) является центральным элементом вашей формы целевой страницы. А чтобы написать убедительный призыв к действию, вам нужно сначала подумать о самой большой проблеме вашего пользователя.
Затем убедитесь, что слова на кнопке с призывом к действию предлагают им именно то, что они хотят.
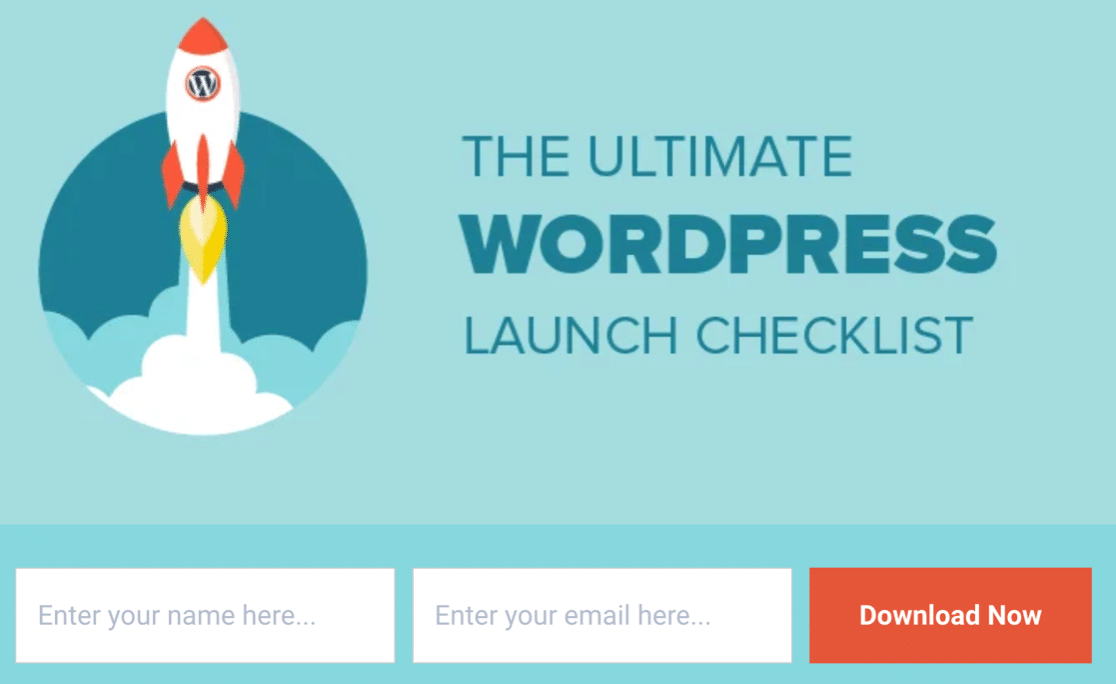
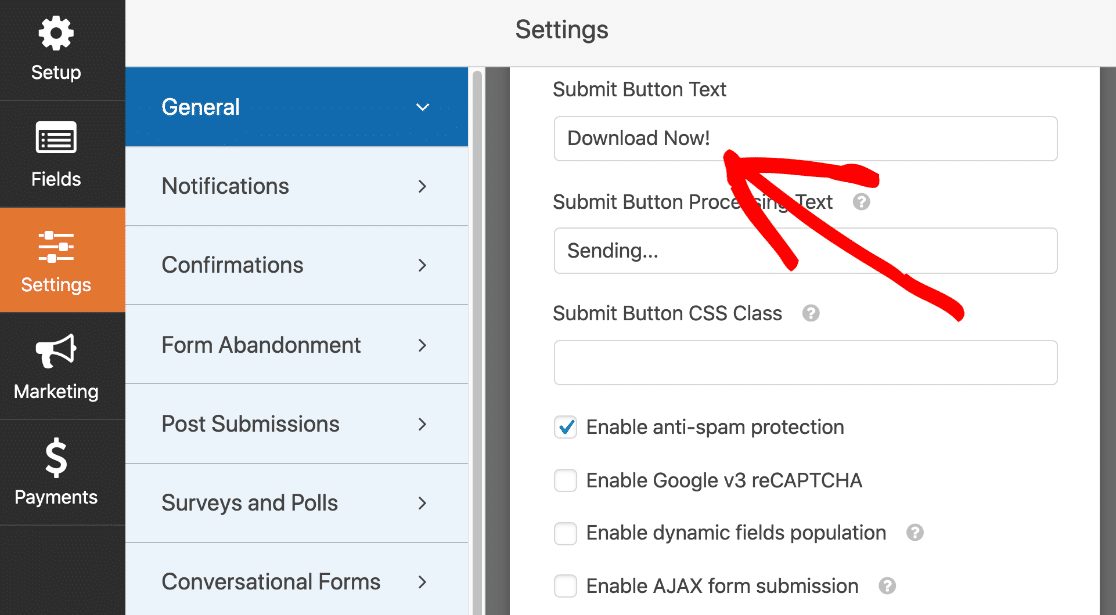
Эта форма от IsItWP сочетает в себе контрастный цвет на кнопке с настраиваемым текстом на кнопке «Отправить».

Слова «Загрузить сейчас» - это мощное средство. Это подчеркивает тот факт, что вы получаете мгновенный доступ к контрольному списку WordPress, который вам нужен.
Фактически, эта форма является прекрасным примером использования большого лид-магнита в действии.
Как настроить призыв к действию
С помощью WPForms вы можете легко изменить текст на кнопке отправки в настройках формы.
Таким образом, ваш посетитель будет точно знать, чего ожидать, когда он нажмет кнопку.

Не забывайте использовать цвет для рисования глаз. В то время как IsItWP использовал оранжевый цвет на синем, в этой форме используется синий цвет, поэтому кнопка выделяется на сером фоне.

Если вы хотите стилизовать кнопку отправки, чтобы добавить контрастный цвет, это просто. Вам просто нужно использовать фрагмент кода.
Вот документ о настройке кнопки отправки в WPForms.
5. Используйте силу FOMO
Когда вы заняты, самые срочные и неотложные задачи, как правило, выполняются в первую очередь.
Знакомьтесь, FOMO.
FOMO, или «страх упустить», - это метод, который вы можете использовать, чтобы ваши посетители действовали немедленно. Он побуждает посетителя действовать немедленно, вместо того, чтобы покинуть ваш сайт и забыть о нем.
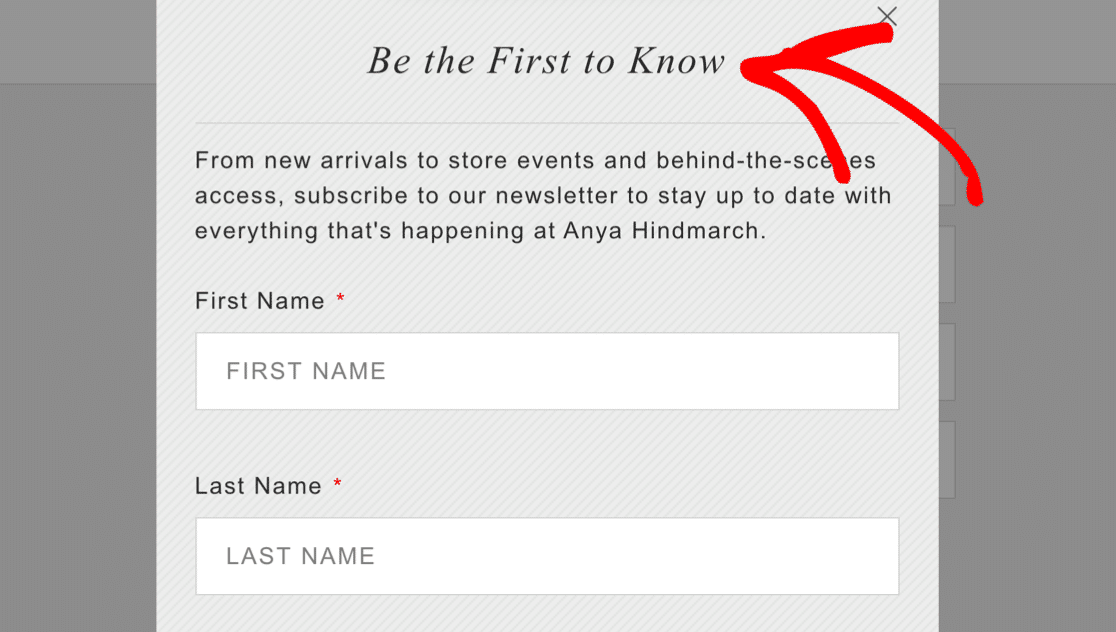
Эксклюзивы - отличная тактика FOMO. Нам всем нравится быть первыми, верно?
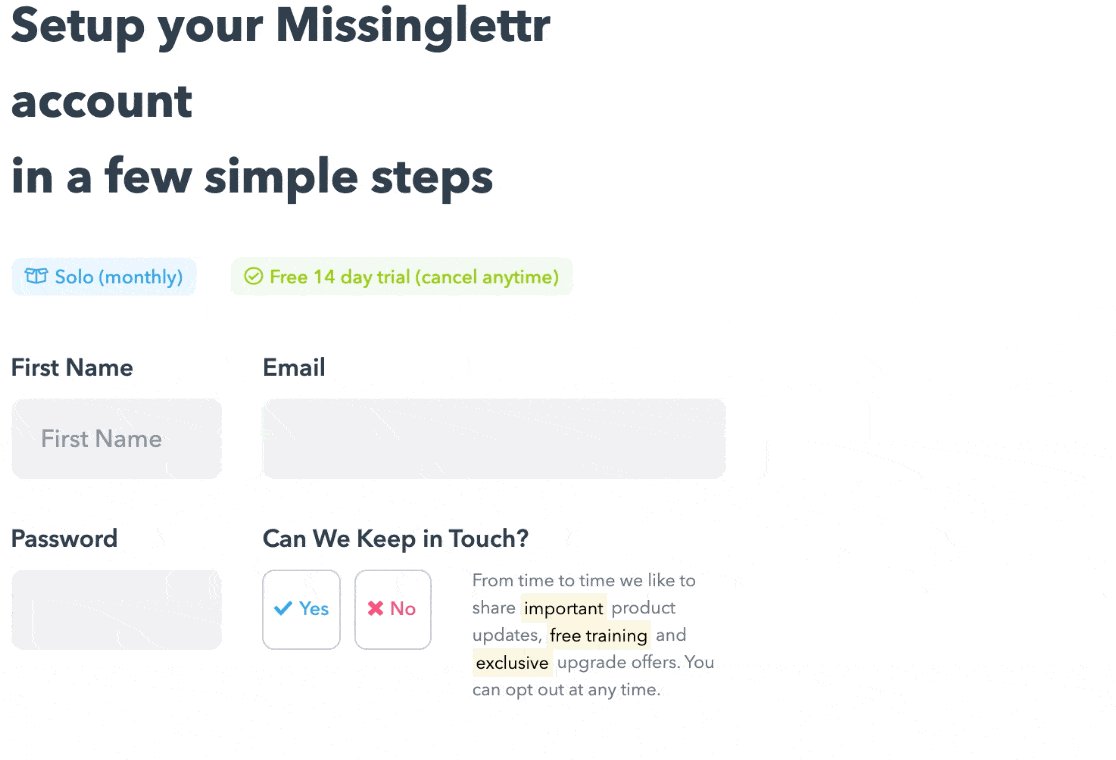
Эта форма целевой страницы дает понять, что вы всегда будете получать обновления раньше всех.

Также подумайте о предложении скидки на вашу форму. Если это ограничено по времени, это побудит вашего посетителя действовать сразу же.
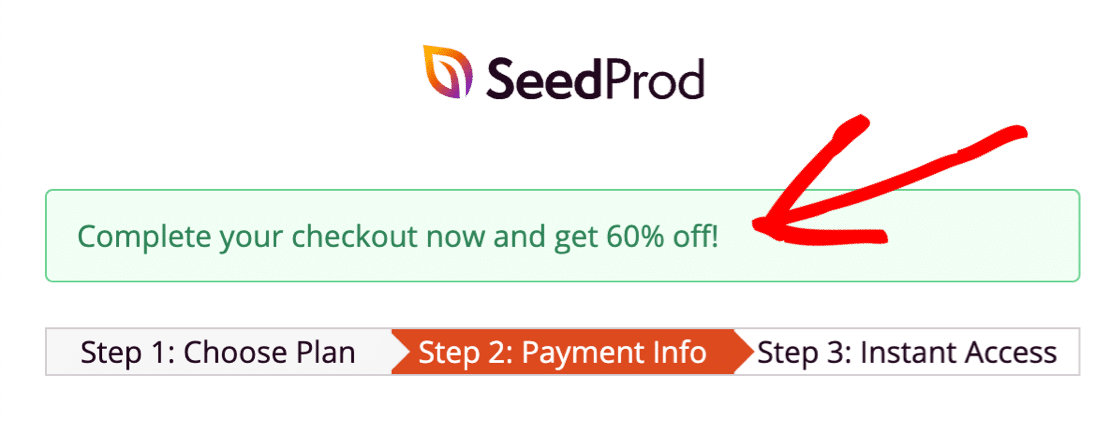
Вот отличный пример от SeedProd. Проверьте сейчас и сэкономьте 60%, или оставьте и потеряйте скидку. Что бы вы выбрали?

Как добавить FOMO в форму целевой страницы
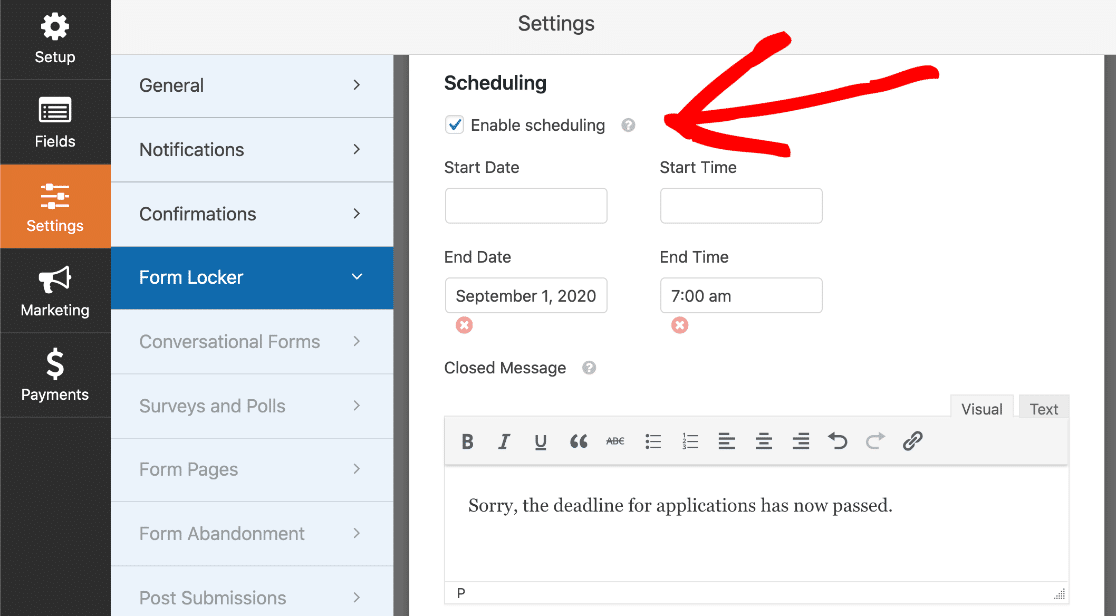
WPForms упрощает добавление ограничений в ваши формы, например даты истечения срока действия.
Когда вы объединяете эти функции с убедительной копией целевой страницы, вы можете побудить посетителя действовать немедленно.
Используя аддон Form Locker, вы можете:
- Ограничение по времени - настройте предложение с ограниченным сроком действия и добавьте дату истечения срока действия формы, чтобы у посетителей было короткое время для регистрации. Вы также можете эффективно использовать это для форм заявления о приеме на работу, форм обещаний или любого типа формы WordPress с крайним сроком.
- Ограничение по количеству - установите код скидки и отправьте его в форме подтверждения. Затем используйте шкафчик форм, чтобы ограничить количество отправок формы. Это также отличный вариант для форм RSVP, если у вас ограниченное пространство на вашем месте.

Хотите повысить FOMO? Вы можете использовать обе эти функции вместе.
Например, на целевой странице веб-семинара вы можете установить ограничение на количество мест и срок действия формы.
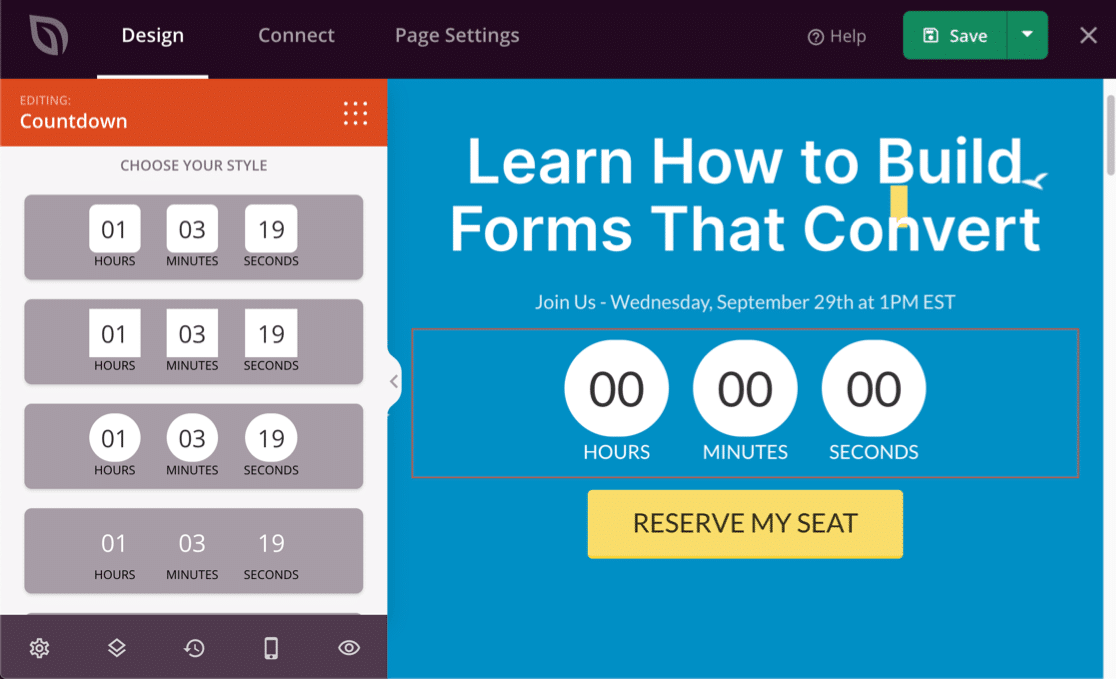
Хотите визуально показать дату истечения срока действия формы? Нам нравятся таймеры обратного отсчета в SeedProd. Вы можете использовать простой конструктор перетаскивания, чтобы добавить таймер в любое место и автоматически отсчитывать время до крайнего срока.

Хотите узнать больше об использовании SeedProd для FOMO? Посмотрите этот обзор SeedProd.
6. Добавьте подсказки и заполнители.
Заполнители очень полезны, если вы хотите помочь своим посетителям, не добавляя кучу лишнего текста на целевую страницу.
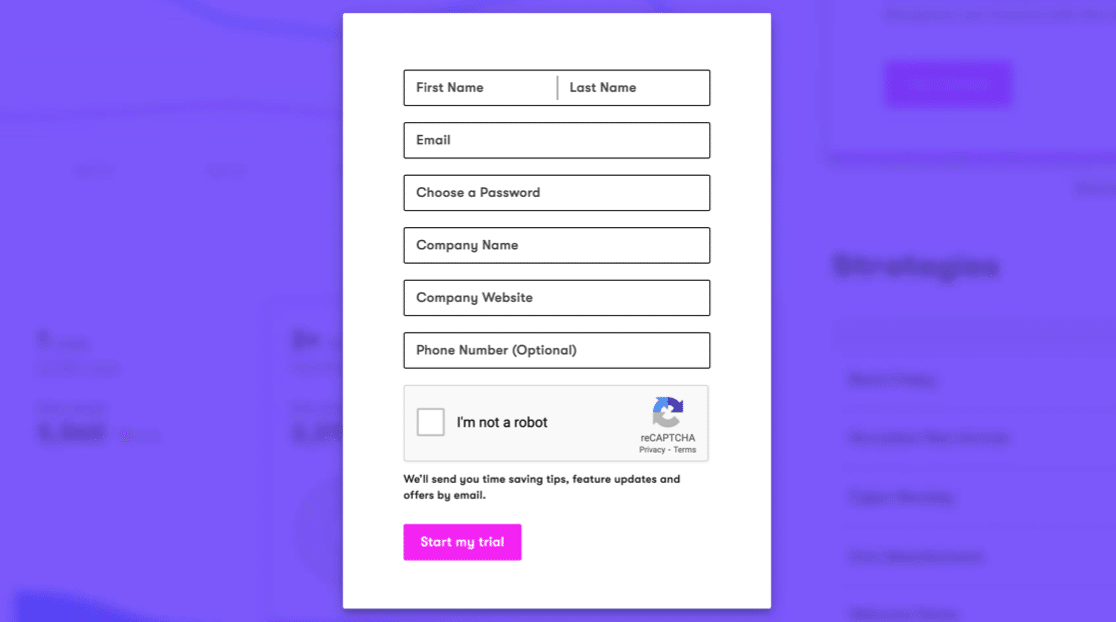
Эта форма регистрации Drip использует текст-заполнитель внутри полей. Это помогает направлять посетителя, а также делает форму короткой, поскольку все метки полей удалены.

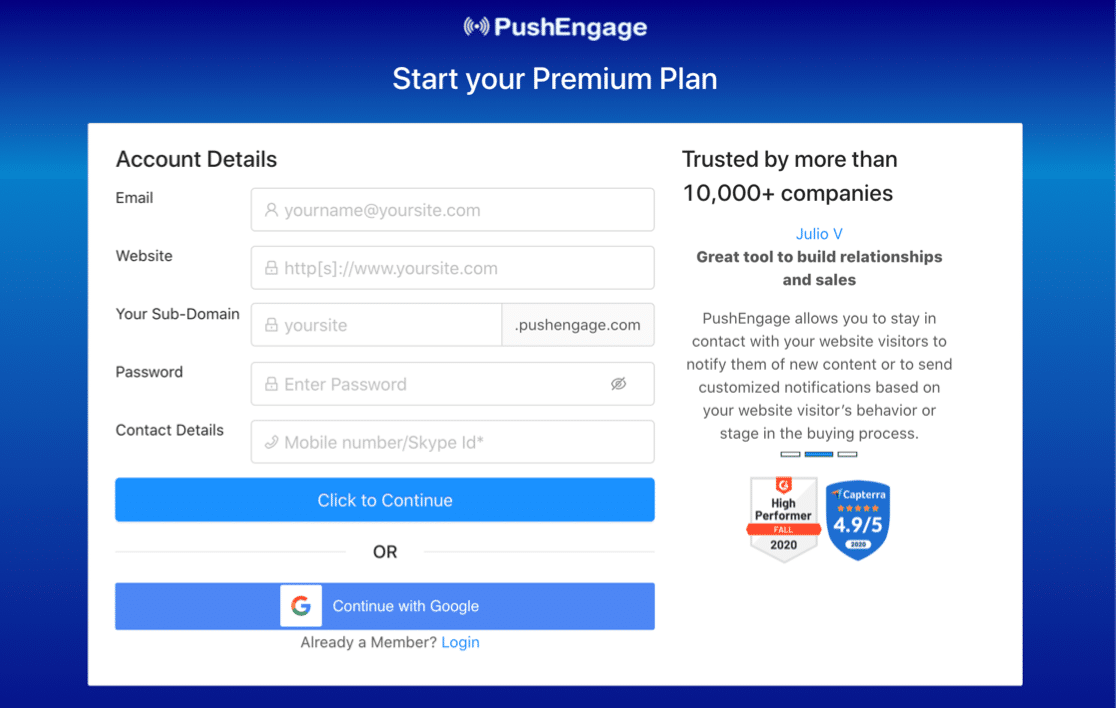
Затем посмотрите этот пример для PushEngage. Заполнить эту форму целевой страницы действительно легко, потому что все четко объяснено.
В заполнителях здесь даже есть значки, чтобы вы могли легко увидеть, что требуется:

Как использовать заполнители в формах целевой страницы
Используйте заполнители в качестве подсказок, чтобы ваш посетитель вводил правильную информацию. Это отличный способ избежать разочарования, потому что более вероятно, что форма будет отправлена в первый раз.
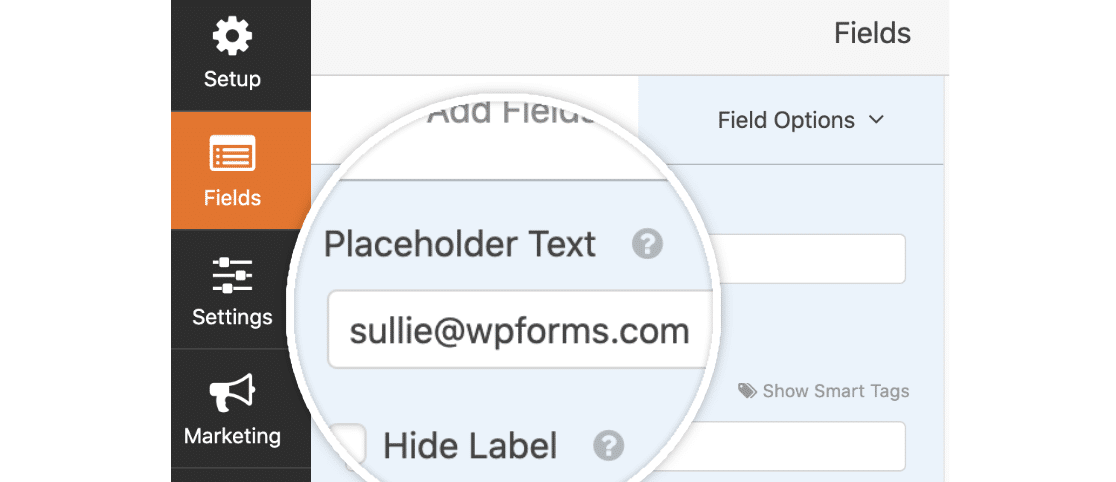
WPForms позволяет легко добавлять текст-заполнитель, чтобы направлять посетителей при заполнении формы. Здесь мы добавили адрес электронной почты в качестве заполнителя, чтобы посетитель точно знал, что вводить.

После того, как вы добавили заполнители в свои поля, WPFforms также позволяет легко скрыть метки полей.
7. Сделайте формы адаптивными для мобильных устройств
Вы когда-нибудь пытались заполнить форму на телефоне, но потом понимали, что поля слишком малы? Если ваша форма не адаптируется к мобильным устройствам, может быть сложно даже нажимать на них для ввода.
Очень важно убедиться, что все ваши формы можно заполнить на любом устройстве. Это помогает убедиться в отсутствии препятствий для мобильных пользователей.
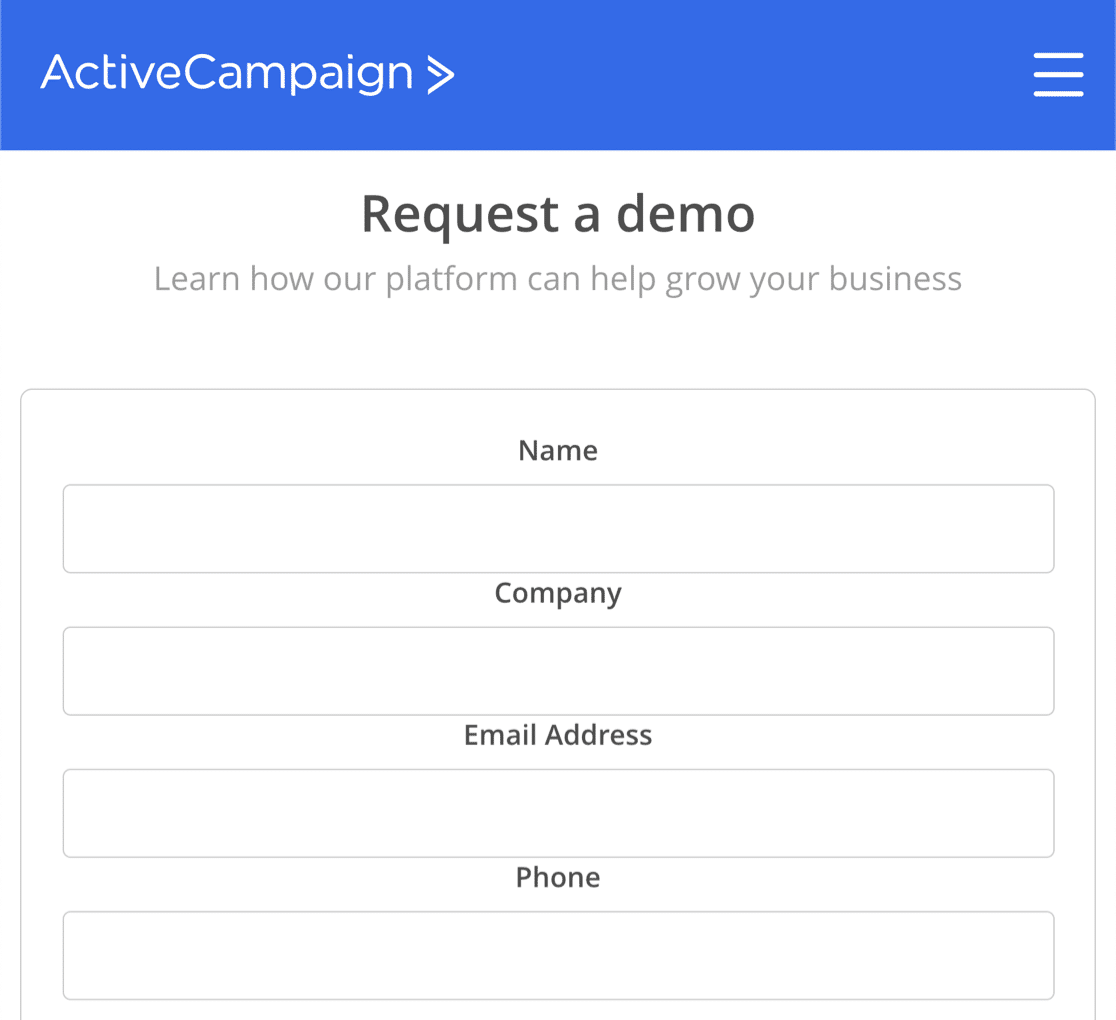
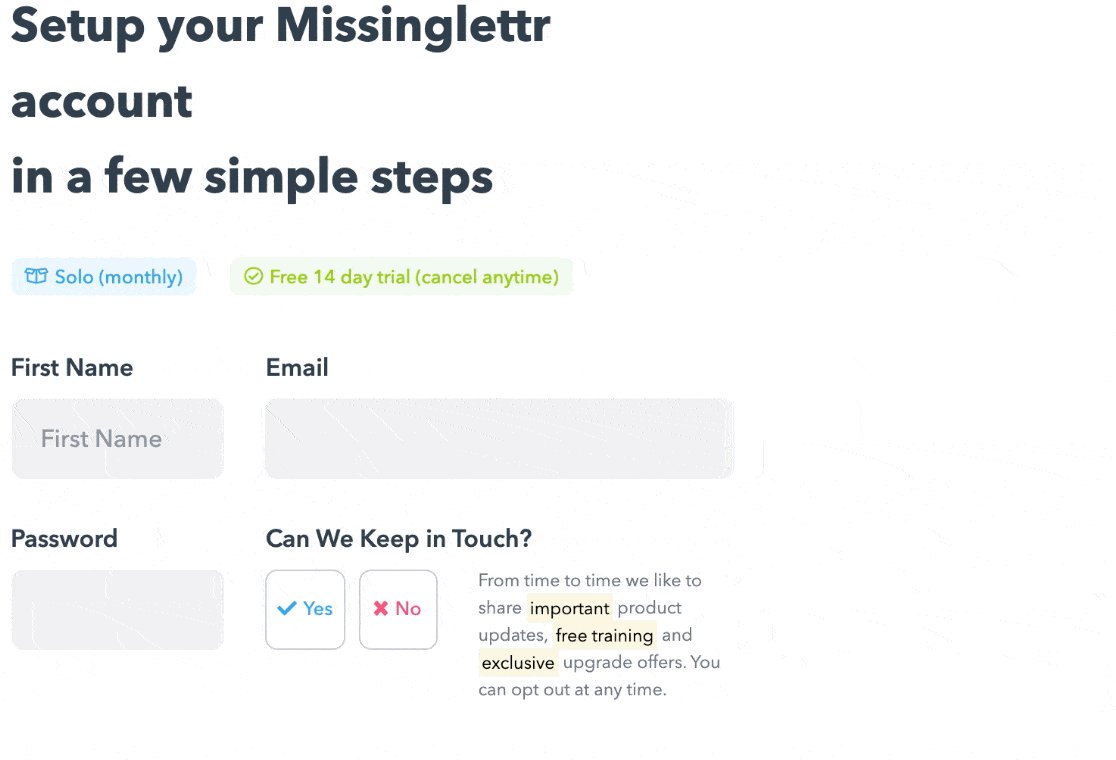
Вот отличный пример четкой формы целевой страницы из ActiveCampaign.

Еще одна отличная тактика для мобильных устройств - использовать выбор изображений или большие кнопки, которые легко выбрать на сенсорном экране.
Как создать мобильную адаптивную форму
Все формы, которые вы создаете с помощью WPForms, по умолчанию адаптируются к мобильным устройствам. Таким образом, ваши посетители найдут их простыми в использовании на любом устройстве и экране любого размера.
Это очень полезно, если вы хотите использовать WPForms для интеграции с другими сервисами. Например, обычные формы GetResponse не реагируют на мобильные устройства, но вы можете создать форму регистрации GetResponse с помощью WPForms, чтобы преодолеть это.
В этой форме Elementor использовал кнопку призыва к действию и изображение, поэтому есть огромная область, на которую можно нажать. Здесь невозможно случайно выбрать не тот вариант:

Если вы хотите поработать с небольшим кодом, вы можете создать подобный макет, превратив флажки в кнопки.
Также подумайте о создании многослойного макета. Благодаря этой уловке все поля на мобильном устройстве имеют одинаковую ширину.
Обратите внимание на разницу между составным и обычным макетом на этой форме целевой страницы.

Если вы хотите добавить фрагмент кода, вы можете легко добиться этого, используя WPForms и немного настраиваемого CSS. Ознакомьтесь с нашей документацией по созданию многослойного макета для вашей формы.
Создайте форму целевой страницы прямо сейчас
Следующий шаг: создайте целевую страницу в WordPress
Теперь вы знаете, как создавать оптимизированные формы целевой страницы, пора сделать вашу первую целевую страницу в WordPress.
WPForms имеет надстройку для целевых страниц формы, которая позволяет превратить любую форму в отдельную целевую страницу. Если вы уже создали свою форму и хотите простой способ превратить ее в целевую страницу, это подойдет вам идеально.
Если вы хотите добавить больше элементов в формы целевой страницы, мы рекомендуем SeedProd. SeedProd - лучший конструктор целевых страниц для WordPress, и он даже позволяет вам подключать несколько доменов к вашим целевым страницам с 1 сайта WordPress.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
