Как использовать встроенный клиент Laravel для взаимодействия с внешними API
Опубликовано: 2023-04-24Laravel упрощает взаимодействие с API как для новых, так и для опытных веб-разработчиков. HTTP-клиент Larvel создан на основе HTTP-клиента PHP Guzzle, чтобы упростить разработчикам выполнение HTTP-запросов. Его основные функции включают аутентификацию, маршрутизацию и эффективное объектно-реляционное сопоставление (ORM).
В этой статье будет рассмотрено использование HTTP-клиента Laravel для выполнения запросов, отладки ответов, создания промежуточного программного обеспечения и макросов и многого другого.
HTTP-клиент Laravel делает за вас тяжелую работу для API
Guzzle — это простой HTTP-клиент для PHP. Он предлагает функциональные возможности для различных запросов форм, включая GET , POST , PUT и DELETE , а также возможности потоковой передачи и составные запросы. С HTTP-клиентом Guzzle возможна отправка синхронных и асинхронных запросов на сервер. Кроме того, он также поставляется с приличным промежуточным программным обеспечением для настройки поведения клиента.
HTTP-клиент Laravel — это оболочка, построенная на Guzzle, но с дополнительными функциями. Он включает поддержку повторных неудачных запросов и некоторые вспомогательные функции с данными JSON. Большинство функций HTTP-клиентов Laravel аналогичны Guzzle.
Предпосылки
В следующих разделах вы узнаете больше о HTTP-клиенте Laravel. Чтобы следовать дальше, вам понадобятся:
- Базовые знания Laravel, PHP и API
- PHP и Composer установлены
- Почтальон
Как делать запросы
Чтобы понять, как использовать HTTP-клиент для выполнения запроса, вы можете использовать множество размещенных API, таких как ReqRes.
Начните с импорта пакета HTTP, включенного при создании приложения. В файл App/Http/Controllers/UserController.php добавьте следующий код, начиная с оператора use в начале файла и оставшегося кода внутри функции index.
use Illuminate\Support\Facades\Http; return Http::get("https://reqres.in/api/users?page=2"); Примечание. В сложных случаях использования вы также можете отправить запрос с заголовками, используя метод withHeaders .
В том же файле создайте новую запись метода, используя приведенный ниже код:
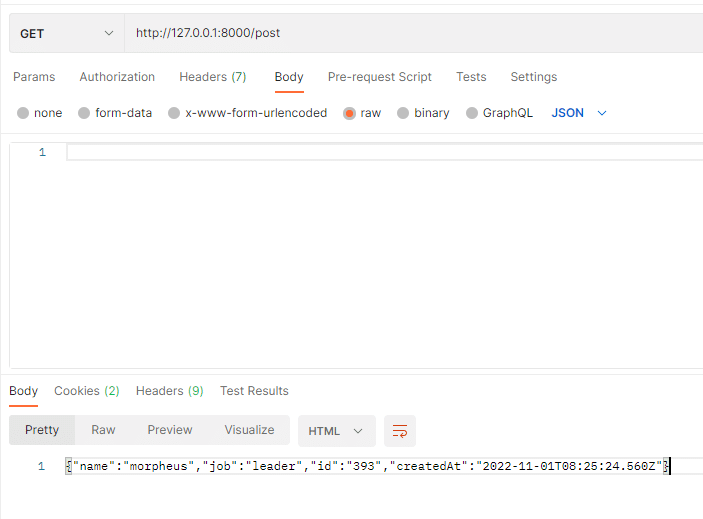
function post() { $response = Http::withHeaders([ 'Content-Type' => 'application/json', ])->post('https://reqres.in/api/users', [ 'name' => 'morpheus', 'job' => 'leader', ]); return $response; }Затем добавьте для него маршрут в файле route/web.php :
Route::get('post',[UserController::class,'post']); Теперь Postman можно использовать для проверки этого маршрута. Откройте Postman и добавьте http://127.0.0.1:8000/post в качестве URL-адреса с типом запроса GET . После того, как вы нажмете «Отправить» , вы увидите следующий ответ:

Параллельные запросы
Параллельные запросы значительно повышают производительность, поскольку вы можете получать больше данных за тот же период. HTTP-клиент Laravel позволяет выполнять параллельные запросы с использованием метода пула.
Внутри App/Http/Controllers/UserController.php добавьте следующий код:
use Illuminate\Http\Client\Pool; function concurrent() { $responses = Http::pool(fn (Pool $pool) => [ $pool->get('https://reqres.in/api/users?page=2'), $pool->get('https://reqres.in/api/users/2'), $pool->get('https://reqres.in/api/users?page=2'), ]); return $responses[0]->ok() && $responses[1]->ok() && $responses[2]->ok(); }Затем добавьте вспомогательный маршрут в файл route/web.php .
Route::get('concurrent',[UserController::class,'concurrent']);Браузер выдает следующий ответ при посещении маршрута:

Запрос макросов
Макросы запросов полезны при взаимодействии с общими путями API.
Чтобы создать макрос, вам нужно определить макрос внутри метода загрузки файла app/Http/Providers/AppServiceProvider.php, используя приведенный ниже код:
use Illuminate\Support\Facades\Http; Http::macro('reqres', function () { return Http::baseUrl('https://reqres.in/api'); });Примечание. Не забудьте добавить оператор использования в начало файла.
Затем используйте макрос внутри UserController , добавив следующий код:
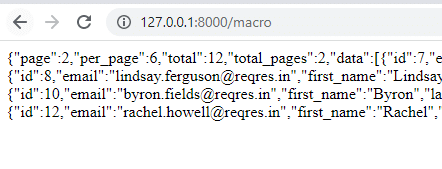
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response; }Как видите, поскольку макрос уже создается, вам не нужно снова добавлять полный URL-адрес.

Наконец, добавьте маршрут в файл route/web.php , используя приведенный ниже код:
Route::get('macro',[UserController::class,'macro']); 
Как расшифровать ответы
Чтобы расшифровать ответ и убедиться, что запрос API выполнен успешно, вы используете метод состояния, включенный в клиент. Этот метод получает код состояния, отправленный с сервера, и отображает его.
Чтобы проверить это, замените предыдущий код макроса приведенным ниже кодом в файле App/Http/Controllers/UserController.php :
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response->status(); }Здесь код состояния 200 означает, что запрос был выполнен успешно.

Как тестировать JSON API
У Laravel есть несколько помощников для тестирования JSON API и их ответов. Вспомогательные функции включают json , getJson , postJson , putJson , patchJson , deleteJson и так далее.
Чтобы лучше понять тестирование, создайте тестовый сценарий для пользовательского маршрута GET . Когда вы загружаете приложение Laravel, пример теста уже создан. Внутри файлаtests/Feature/ExampleTest.php замените существующий код следующим:
<?php namespace Tests\Feature; use Illuminate\Foundation\Testing\RefreshDatabase; use Tests\TestCase; class ExampleTest extends TestCase { /** * A basic test example. * * @return void */ public function test_example() { $response = $this->getJson('/users'); $response->assertStatus(200); } }Добавленный код извлекает данные JSON на маршруте пользователя и проверяет, равен ли код состояния 200 или нет.
После того, как вы добавили тестовый код, запустите следующую команду в своем терминале, чтобы запустить тесты:
./vendor/bin/phpunitКак только тесты будут завершены, вы увидите, что он провел два теста, оба из которых были успешными.

Точно так же вы можете проверять различные типы запросов и использовать другие вспомогательные методы для более сложного тестирования.
Как обрабатывать события
Laravel предлагает три события, которые будут запускаться при работе с HTTP-запросами.
- RequestSending перед отправкой запроса.
- ResponseReceived , когда получен ответ.
- ConnectionFailed , когда ответ не получен.
Все три события включают свойство $request для проверки экземпляра Illuminate\Http\Client\Request , а ResponseReceived имеет дополнительное $response property . Они особенно полезны для выполнения действий после события. Например, вы можете отправить электронное письмо после получения успешного ответа.
Чтобы создать событие и прослушиватель, перейдите к файлу app/Providers/EventServiceProvider.php и замените массив listen следующим кодом.
protected $listen = [ Registered::class => [ SendEmailVerificationNotification::class, ], 'Illuminate\Http\Client\Events\ResponseReceived' => [ 'App\Listeners\LogResponseReceived', ], ];Затем выполните следующую команду в своем терминале:
php artisan event:generateПриведенная выше команда создаст прослушиватель app/Listeners/LogResponseReceived.php . Замените код этого файла кодом ниже:
<?php namespace App\Listeners; use Illuminate\Http\Client\Events\ResponseReceived; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\Support\Facades\Log; class LogResponseReceived { /** * Create the event listener. * * @return void */ public function __construct(Request $request, Response $response) { Log::channel('stderr')->info($response->status()); } /** * Handle the event. * * @param \Illuminate\Http\Client\Events\ResponseReceived $event * @return void */ public function handle(ResponseReceived $event) { } }Информационный журнал кода состояния распечатывается в терминале.

Краткое содержание
Независимо от того, создается ли веб-сайт или веб-приложение организацией или независимым разработчиком, API являются ключом к их успеху. Однако их использование может быть затруднено.
Многие фреймворки и библиотеки обещают упростить этот процесс, но Laravel отличается простотой и удобством использования. Их встроенный клиент поддерживает простые вызовы API, одновременные вызовы API, макросы API, вспомогательные методы для API на основе JSON и многое другое.
