Использование Laravel Scout для включения полнотекстового поиска
Опубликовано: 2023-05-08Платформа Laravel стала популярным ресурсом для разработчиков, создающих веб-сервисы.
Как инструмент с открытым исходным кодом, Laravel предлагает множество готовых функций, которые позволяют разработчикам создавать надежные и функциональные приложения.
Среди его предложений — Laravel Scout, библиотека для управления поисковыми индексами вашего приложения. Его гибкость позволяет разработчикам точно настраивать конфигурации и выбирать драйверы Algolia, Meilisearch, MySQL или Postgres для хранения индексов.
Здесь мы подробно рассмотрим этот инструмент и научим вас, как добавить поддержку полнотекстового поиска в приложение Laravel через драйвер. Вы смоделируете демонстрационное приложение Laravel для хранения названий макетов поездов, а затем используете Laravel Scout, чтобы добавить в приложение поиск.
Предпосылки
Чтобы следовать, у вас должно быть:
- Компилятор PHP установлен на вашем компьютере. В этом руководстве используется PHP версии 8.1.
- Механизм Docker или рабочий стол Docker, установленный на вашем компьютере.
- Облачная учетная запись Algolia, которую вы можете создать бесплатно
Как установить Scout в проект Laravel
Чтобы использовать Scout, вы должны сначала создать приложение Laravel, в которое вы собираетесь добавить функцию поиска. Сценарий Laravel-Scout Bash содержит команды для создания приложения Laravel в контейнере Docker. Использование Docker означает, что вам не нужно устанавливать дополнительное вспомогательное программное обеспечение, например базу данных MySQL.
Сценарий Laravel-scout использует язык сценариев Bash, поэтому его необходимо выполнять в среде Linux. Если вы используете Windows, убедитесь, что вы настроили подсистему Windows для Linux (WSL).
Если вы используете WSL, выполните следующую команду в своем терминале, чтобы установить предпочтительный дистрибутив Linux.
wsl -s ubuntuЗатем перейдите к месту на вашем компьютере, где вы хотите разместить проект. Сценарий Laravel-Scout создаст здесь каталог проекта. В приведенном ниже примере сценарий Laravel-Scout создаст каталог в каталоге рабочего стола .
cd /desktopЗапустите команду ниже, чтобы выполнить скрипт Laravel-Scout. Он создаст шаблон Dockerized-приложения с необходимым шаблонным кодом.
curl -s https://laravel.build/laravel-scout-app | bash После выполнения измените каталог с помощью cd laravel-scout-app . Затем запустите команду sail-up в папке проекта, чтобы запустить контейнеры Docker для вашего приложения.
Примечание. Во многих дистрибутивах Linux вам может потребоваться выполнить приведенную ниже команду с командой sudo , чтобы инициировать повышенные привилегии.
./vendor/bin/sail upВы можете столкнуться с ошибкой:

Чтобы решить эту проблему, используйте переменную APP_PORT , чтобы указать порт в команде sail up :
APP_PORT=3001 ./vendor/bin/sail upЗатем выполните приведенную ниже команду, чтобы запустить приложение через Artisan на сервере PHP.
php artisan serve 
В веб-браузере перейдите к работающему приложению по адресу http://127.0.0.1:8000. Приложение отобразит страницу приветствия Laravel по маршруту по умолчанию.

Как добавить Laravel Scout в приложение
В терминале введите команду, чтобы разрешить диспетчеру пакетов Composer PHP добавить Laravel Scout в проект.
composer require laravel/scout Затем опубликуйте файл конфигурации Scout с помощью команды vendor:publish. Команда опубликует файл конфигурации scout.php в каталоге конфигурации вашего приложения.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider" Теперь измените шаблонный файл .env , чтобы он содержал логическое значение SCOUT_QUEUE .
Значение SCOUT_QUEUE позволит Scout ставить операции в очередь, обеспечивая лучшее время отклика. Без него драйверы Scout, такие как Meilisearch, не будут сразу отражать новые рекорды.
SCOUT_QUEUE=true Кроме того, измените переменную DB_HOST в файле .env , чтобы она указывала на ваш локальный хост для использования базы данных MySQL в контейнерах Docker.
DB_HOST=127.0.0.1Как пометить модель и настроить индекс
По умолчанию Scout не включает доступные для поиска модели данных. Вы должны явно пометить модель как доступную для поиска, используя ее трейт Laravel\Scout\Searchable .
Вы начнете с создания модели данных для демонстрационного приложения Train и пометки ее как доступной для поиска.
Как создать модель
Для приложения Train вам потребуется сохранить имена-заполнители для каждого доступного поезда.
Выполните приведенную ниже команду Artisan, чтобы создать миграцию и назовите ее create_trains_table .
php artisan make:migration create_trains_table 
Миграция будет сгенерирована в файле, имя которого объединяет указанное имя и текущую отметку времени.
Откройте файл миграции, расположенный в каталоге database/migrations/ .
Чтобы добавить столбец заголовка, добавьте следующий код после столбца id() в строке 17. Код добавит столбец заголовка.
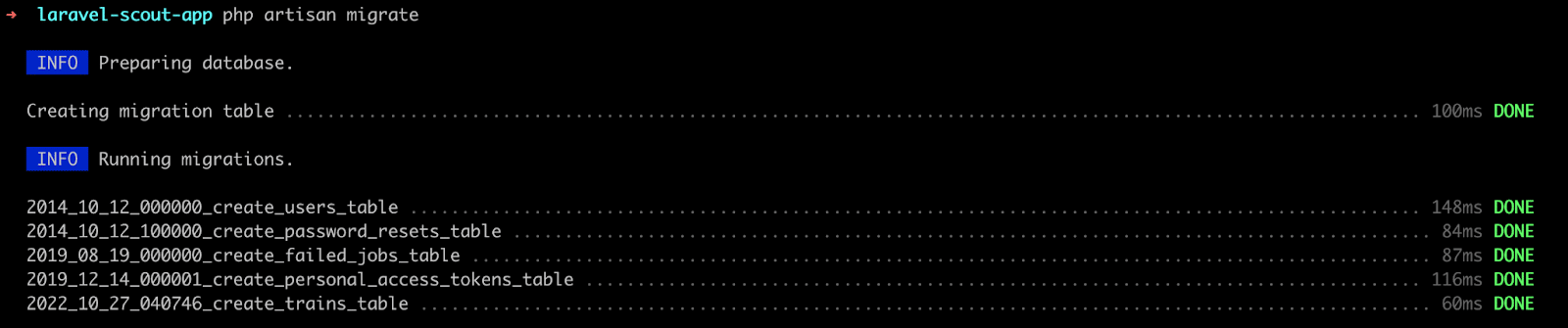
$table->string('title');Чтобы применить миграцию, выполните команду ниже.
php artisan migrate 
После запуска миграции базы данных создайте файл с именем Train.php в каталоге app/Models/ .
Как добавить черту LaravelScoutSearchable
Пометьте модель Train для поиска, добавив в модель трейт Laravel\Scout\Searchable , как показано ниже.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Laravel\Scout\Searchable; class Train extends Model { use Searchable; public $fillable = ['title']; Кроме того, вам необходимо настроить поисковые индексы, переопределив метод searchable . Поведение Scout по умолчанию будет сохранять модель в соответствии с именем таблицы модели.
Итак, добавьте следующий код в файл Train.php под кодом из предыдущего блока.
/** * Retrieve the index name for the model. * * @return string */ public function searchableAs() { return 'trains_index'; } }Как использовать Алголию с Scout
Для первого полнотекстового поиска с помощью Laravel Scout вы будете использовать драйвер Algolia. Algolia — это платформа программного обеспечения как услуги (SaaS), используемая для поиска в больших объемах данных. Он предоставляет разработчикам веб-панель для управления своими поисковыми индексами и надежный API, к которому вы можете получить доступ через пакет разработки программного обеспечения (SDK) на предпочитаемом вами языке программирования.
В приложении Laravel вы будете использовать клиентский пакет Algolia для PHP.
Как настроить Алголию
Во-первых, вы должны установить пакет клиента поиска Algolia PHP для своего приложения.
Выполните команду ниже.
composer require algolia/algoliasearch-client-phpЗатем вы должны указать идентификатор приложения и учетные данные секретного ключа API от Algolia в файле .env .
Используя веб-браузер, перейдите на панель инструментов Algolia, чтобы получить идентификатор приложения и учетные данные секретного ключа API.
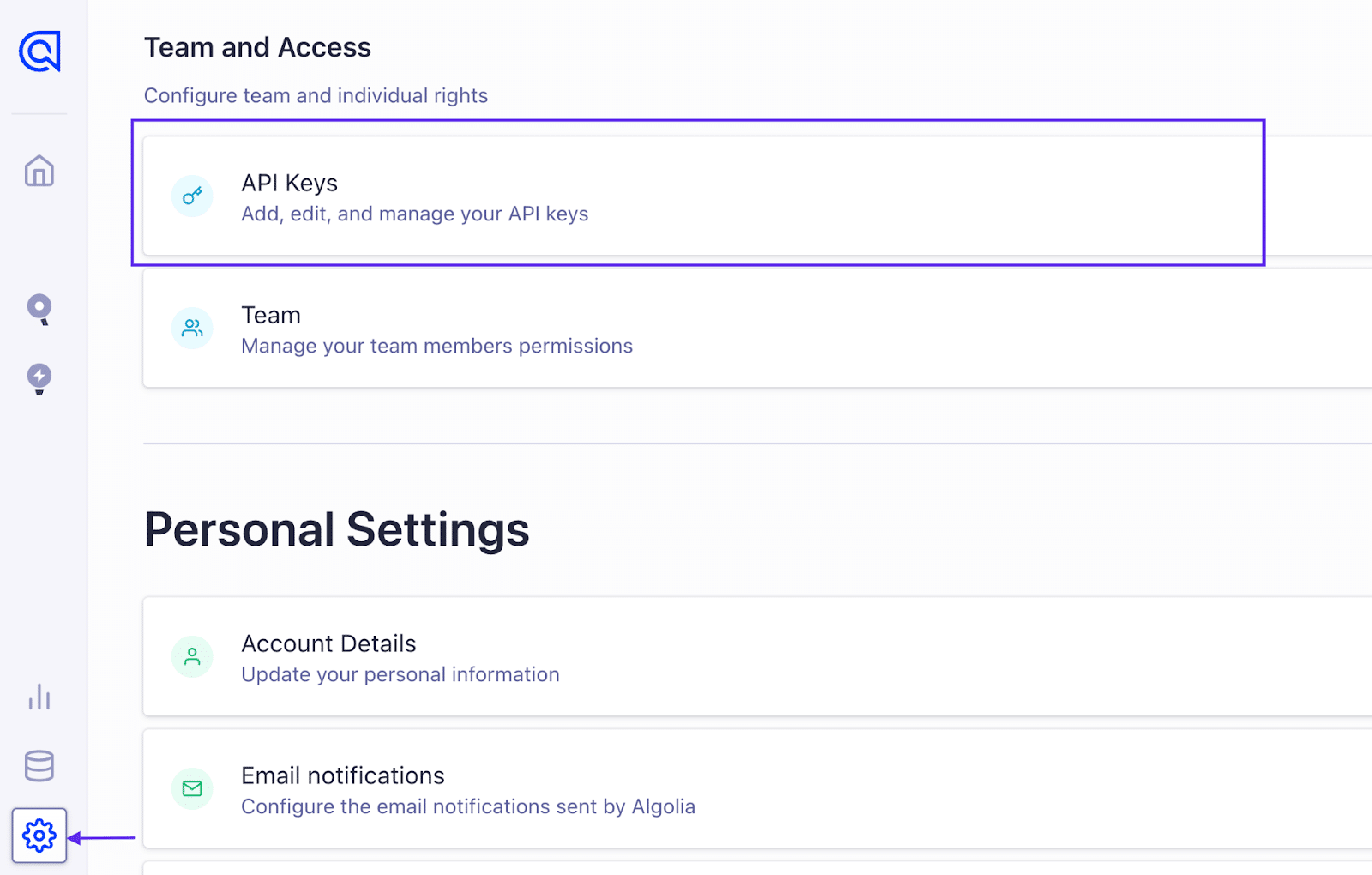
Нажмите «Настройки» в нижней части левой боковой панели, чтобы перейти на страницу «Настройки» .
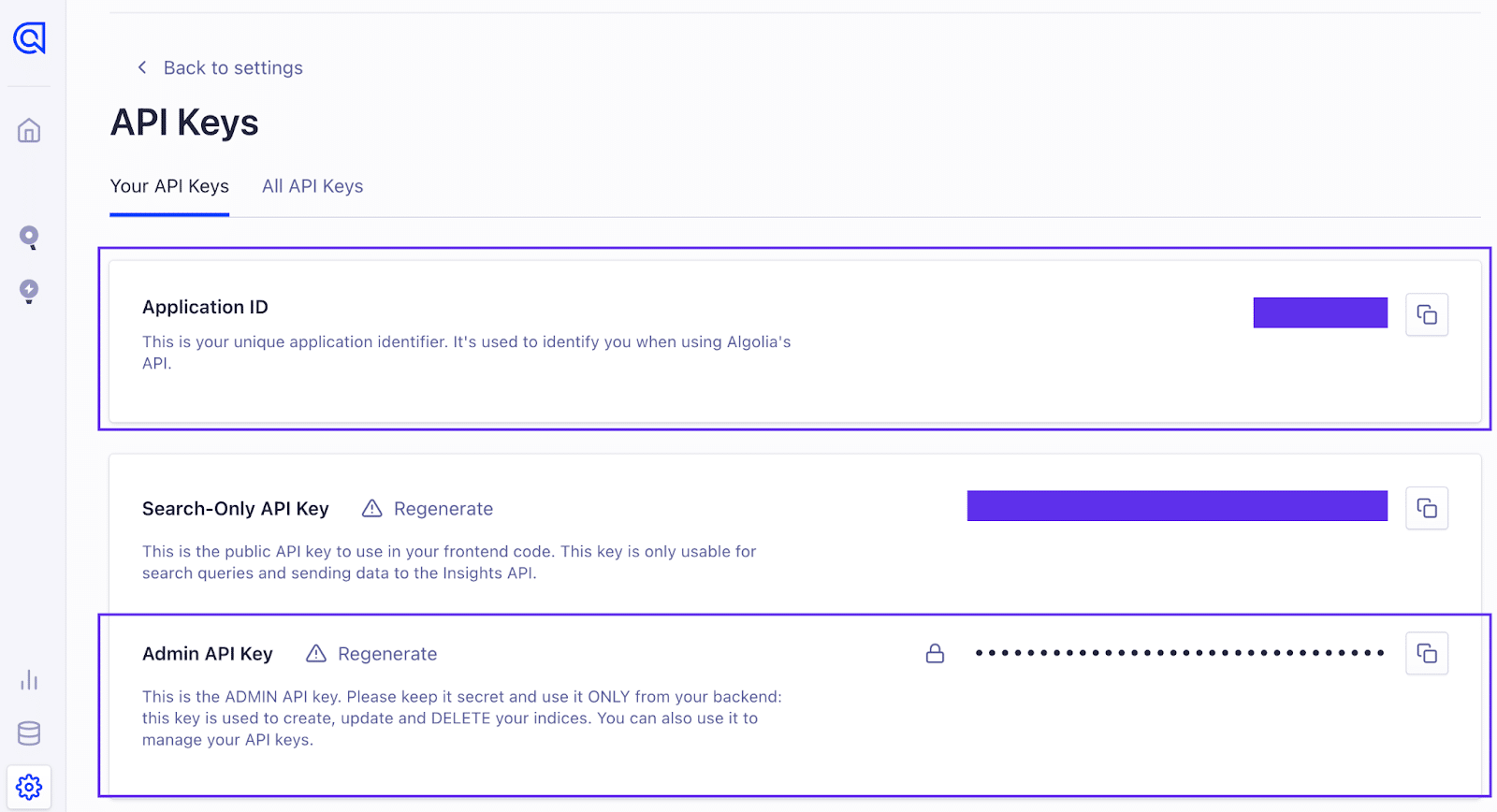
Затем нажмите «Ключи API» в разделе «Команда и доступ» на странице «Настройки», чтобы просмотреть ключи для своей учетной записи Algolia.

На странице ключей API обратите внимание на значения идентификатора приложения и ключа API администратора . Вы будете использовать эти учетные данные для аутентификации соединения между приложением Laravel и Algolia.

Добавьте приведенный ниже код в файл .env с помощью редактора кода и замените заполнители соответствующими секретами API Algolia.
ALGOLIA_APP_ID=APPLICATION_ID ALGOLIA_SECRET=ADMIN_API_KEY Кроме того, замените переменную SCOUT_DRIVER приведенным ниже кодом, чтобы изменить значение с meilisearch на algolia . При изменении этого значения Scout будет использовать драйвер Algolia.
SCOUT_DRIVER=algoliaКак создать контроллеры приложений
В каталоге app/Http/Controllers/ создайте файл TrainSearchController.php для хранения контроллера для приложения. Контроллер выведет список и добавит данные в модель Train .
Добавьте следующий блок кода в файл TrainSearchController.php , чтобы создать контроллер.
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use App\Models\Train; class TrainSearchController extends Controller { /** * Get the index name for the model. * * @return string */ public function index(Request $request) { if($request->has('titlesearch')){ $trains = Train::search($request->titlesearch) ->paginate(6); }else{ $trains = Train::paginate(6); } return view('Train-search',compact('trains')); } /** * Get the index name for the model. * * @return string */ public function create(Request $request) { $this->validate($request,['title'=>'required']); $trains = Train::create($request->all()); return back(); } } Как создать маршруты приложений
На этом шаге вы создадите маршруты для перечисления и добавления новых поездов в базу данных.
Откройте файл route/web.php и замените существующий код блоком ниже.
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\TrainSearchController; Route::get('/', function () { return view('welcome'); }); Route::get('trains-lists', [TrainSearchController::class, 'index']) -> name ('trains-lists'); Route::post('create-item', [TrainSearchController::class, 'create']) -> name ('create-item'); Приведенный выше код определяет два маршрута в приложении. Запрос GET для маршрута /trains-lists все сохраненные данные о поездах. Запрос POST для маршрута /create-item создает новые данные поезда.
Как создать представление приложения
Создайте файл в каталоге resources/views/ и назовите его Train-search.blade.php . Файл будет отображать пользовательский интерфейс для функции поиска.
Добавьте содержимое приведенного ниже блока кода в файл Train-search.blade.php , чтобы создать единую страницу для функций поиска.
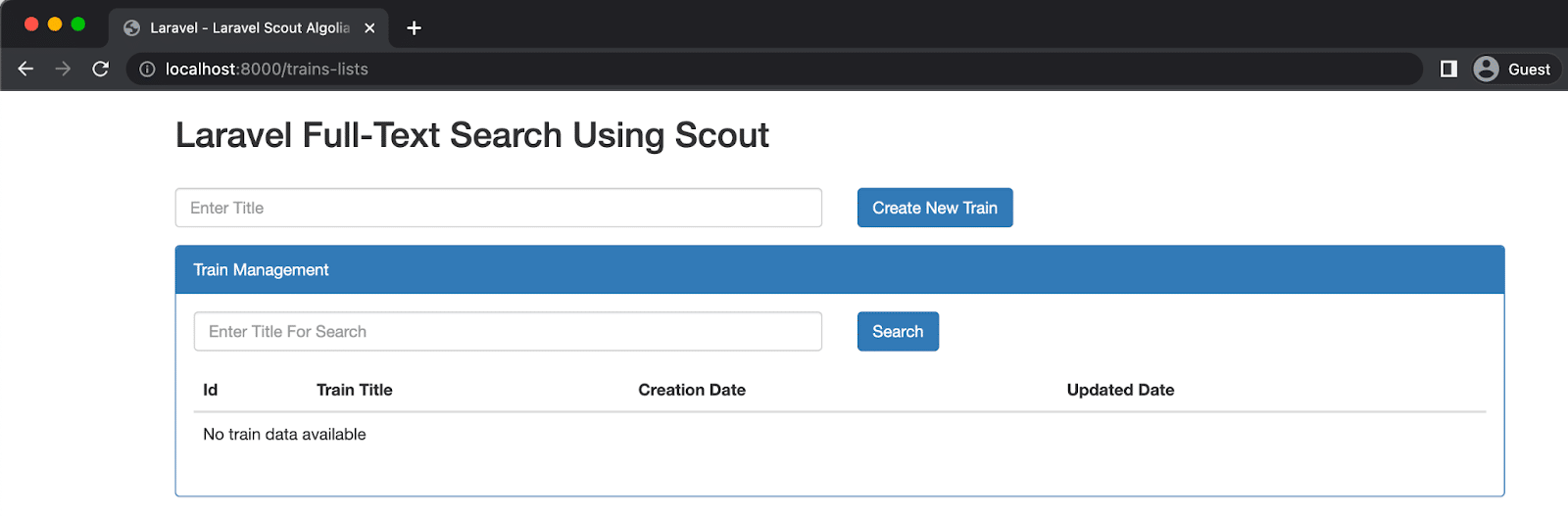
<!DOCTYPE html> <html> <head> <title>Laravel - Laravel Scout Algolia Search Example</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2 class="text-bold">Laravel Full-Text Search Using Scout </h2><br/> <form method="POST" action="{{ route('create-item') }}" autocomplete="off"> @if(count($errors)) <div class="alert alert-danger"> <strong>Whoops!</strong> There is an error with your input. <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="row"> <div class="col-md-6"> <div class="form-group {{ $errors->has('title') ? 'has-error' : '' }}"> <input type="text" name="title" class="form-control" placeholder="Enter Title" value="{{ old('title') }}"> <span class="text-danger">{{ $errors->first('title') }}</span> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Create New Train</button> </div> </div> </div> </form> <div class="panel panel-primary"> <div class="panel-heading">Train Management</div> <div class="panel-body"> <form method="GET" action="{{ route('trains-lists') }}"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="titlesearch" class="form-control" placeholder="Enter Title For Search" value="{{ old('titlesearch') }}"> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Search</button> </div> </div> </div> </form> <table class="table"> <thead> <th>Id</th> <th>Train Title</th> <th>Creation Date</th> <th>Updated Date</th> </thead> <tbody> @if($trains->count()) @foreach($trains as $key => $item) <tr> <td>{{ ++$key }}</td> <td>{{ $item->title }}</td> <td>{{ $item->created_at }}</td> <td>{{ $item->updated_at }}</td> </tr> @endforeach @else <tr> <td colspan="4">No train data available</td> </tr> @endif </tbody> </table> {{ $trains->links() }} </div> </div> </div> </body> </html>Приведенный выше HTML-код содержит элемент формы с полем ввода и кнопкой для ввода названия поезда перед его сохранением в базе данных. В коде также есть таблица HTML, отображающая детали id , title , created_at и updated_at записи поезда в базе данных.

Как использовать поиск в Алголии
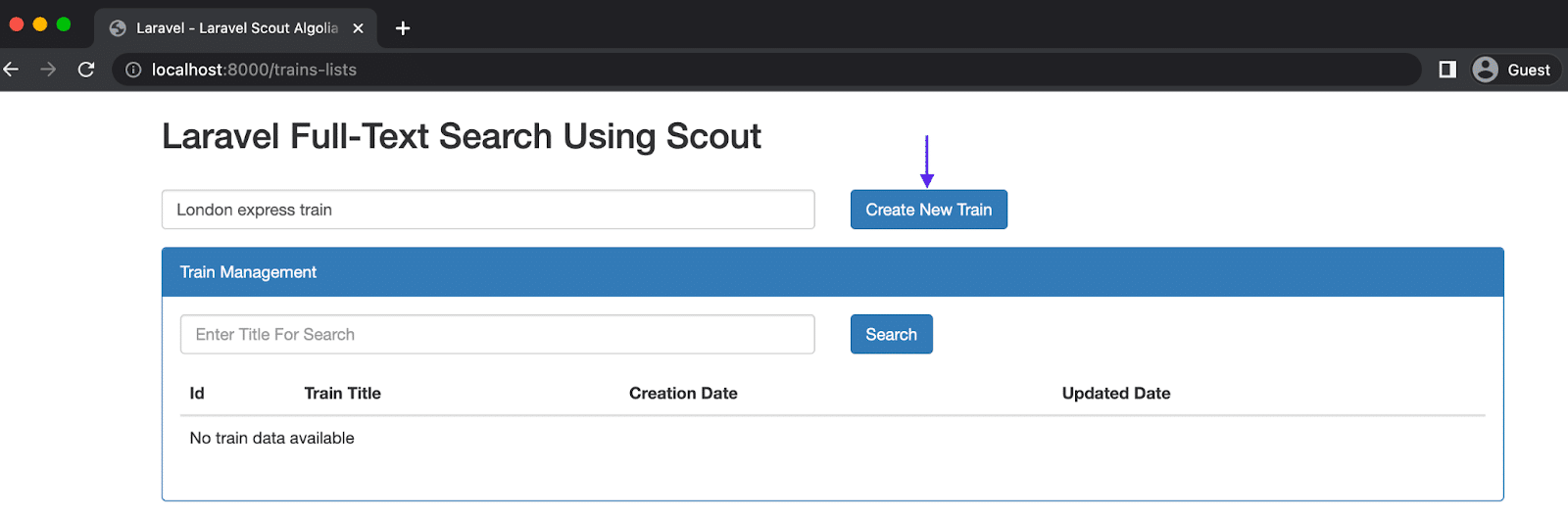
Чтобы просмотреть страницу, перейдите по адресу http://127.0.0.1:8000/trains-lists в веб-браузере.

База данных в настоящее время пуста, поэтому вам нужно ввести название демонстрационного поезда в поле ввода и нажать «Создать новый поезд» , чтобы сохранить его.

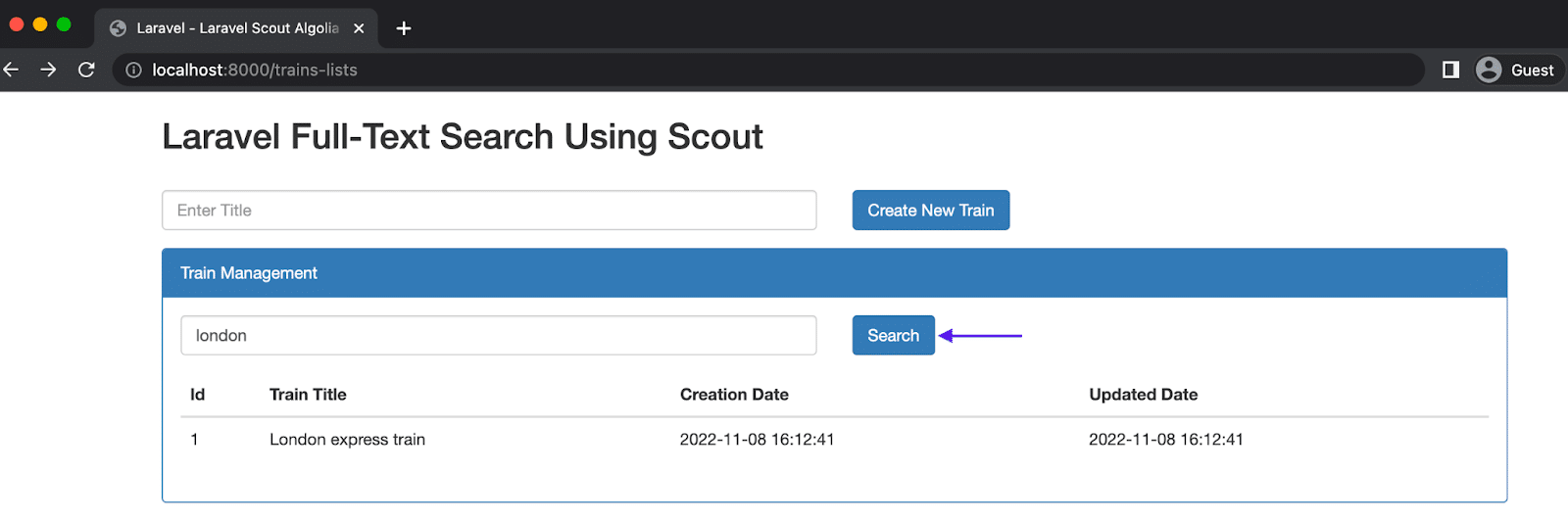
Чтобы использовать функцию поиска, введите ключевое слово из всех сохраненных названий поездов в поле ввода «Введите название для поиска» и нажмите «Поиск» .
Как показано на изображении ниже, будут отображаться только поисковые записи, содержащие ключевое слово в своих заголовках.

Meilisearch с Laravel Scout
Meilisearch — это поисковая система с открытым исходным кодом, ориентированная на скорость, производительность и улучшенный опыт разработчиков. Он имеет несколько общих черт с Algolia, используя те же алгоритмы, структуры данных и исследования, но с другим языком программирования.
Разработчики могут создавать и самостоятельно размещать экземпляр Meilisearch в своей локальной или облачной инфраструктуре. Meilisearch также предлагает бета-версию облака, аналогичную Algolia, для разработчиков, которые хотят использовать продукт без управления его инфраструктурой.
В руководстве у вас уже есть локальный экземпляр Meilisearch, работающий в ваших контейнерах Docker. Теперь вы расширите функциональность Laravel Scout, чтобы использовать экземпляр Meilisearch.
Чтобы добавить Meilisearch в приложение Laravel, выполните приведенную ниже команду в терминале вашего проекта.
composer require meilisearch/meilisearch-phpЗатем вам нужно изменить переменные Meilisearch в файле .env , чтобы настроить его.
Замените переменные SCOUT_DRIVER , MEILISEARCH_HOST и MEILISEARCH_KEY в файле .env на приведенные ниже.
SCOUT_DRIVER=meilisearch MEILISEARCH_HOST=http://127.0.0.1:7700 MEILISEARCH_KEY=LockKey Ключ SCOUT_DRIVER указывает драйвер, который должен использовать Scout, а MEILISEARCH_HOST представляет домен, в котором работает ваш экземпляр Meilisearch. Хотя это и не требуется во время разработки, рекомендуется добавить MEILISEARCH_KEY в производство.
Примечание. Закомментируйте идентификатор и секрет Algolia при использовании Meilisearch в качестве предпочитаемого драйвера.
После завершения настройки .env вы должны проиндексировать свои ранее существовавшие записи с помощью приведенной ниже команды Artisan.
php artisan scout:import "App\Models\Train"Laravel Scout с СУБД
Механизм базы данных Scout может быть наиболее подходящим для приложений, использующих небольшие базы данных или управляющих менее интенсивными рабочими нагрузками. В настоящее время ядро базы данных поддерживает PostgreSQL и MySQL.
Этот движок использует предложения «где-подобно» и полнотекстовые индексы для вашей существующей базы данных, что позволяет ему находить наиболее релевантные результаты поиска. Вам не нужно индексировать записи при использовании ядра базы данных.
Чтобы использовать механизм базы данных, вы должны установить свою переменную SCOUT_DRIVER .env в базу данных.
Откройте файл .env в приложении Laravel и измените значение переменной SCOUT_DRIVER .
SCOUT_DRIVER = databaseПосле смены драйвера на базу данных Scout переключится на использование ядра базы данных для полнотекстового поиска.
Механизм сбора данных с Laravel Scout
В дополнение к механизму базы данных Scout также предлагает механизм сбора данных. Этот движок использует предложения «где» и фильтрацию коллекций для извлечения наиболее релевантных результатов поиска.
В отличие от механизма базы данных, механизм сбора данных поддерживает все реляционные базы данных, которые также поддерживает Laravel.
Вы можете использовать механизм сбора, задав для переменной среды SCOUT_DRIVER значение collection или вручную указав драйвер сбора в файле конфигурации Scout.
SCOUT_DRIVER = collection Проводник с Elasticsearch
Благодаря мощности запросов Elasticsearch Explorer представляет собой современный драйвер Elasticsearch для Laravel Scout. Он предлагает совместимый драйвер Scout и такие преимущества, как хранение, поиск и анализ огромных объемов данных в режиме реального времени. Elasticsearch с Laravel предлагает результаты за миллисекунды.
Чтобы использовать драйвер Elasticsearch Explorer в вашем приложении Laravel, вам необходимо настроить стандартный файл docker-compose.yml , сгенерированный скриптом Laravel-Scout. Вы добавите дополнительные конфигурации для Elasticsearch и перезапустите контейнеры.
Откройте файл docker-compose.yml и замените его содержимое следующим.
# For more information: https://laravel.com/docs/sail version: '3' services: laravel.test: build: context: ./vendor/laravel/sail/runtimes/8.1 dockerfile: Dockerfile args: WWWGROUP: '${WWWGROUP}' image: sail-8.1/app extra_hosts: - 'host.docker.internal:host-gateway' ports: - '${APP_PORT:-80}:80' - '${VITE_PORT:-5173}:${VITE_PORT:-5173}' environment: WWWUSER: '${WWWUSER}' LARAVEL_SAIL: 1 XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}' XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}' volumes: - '.:/var/www/html' networks: - sail depends_on: - mysql - redis - meilisearch - mailhog - selenium - pgsql - elasticsearch mysql: image: 'mysql/mysql-server:8.0' ports: - '${FORWARD_DB_PORT:-3306}:3306' environment: MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}' MYSQL_ROOT_HOST: "%" MYSQL_DATABASE: '${DB_DATABASE}' MYSQL_USER: '${DB_USERNAME}' MYSQL_PASSWORD: '${DB_PASSWORD}' MYSQL_ALLOW_EMPTY_PASSWORD: 1 volumes: - 'sail-mysql:/var/lib/mysql' - './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh' networks: - sail healthcheck: test: ["CMD", "mysqladmin", "ping", "-p${DB_PASSWORD}"] retries: 3 timeout: 5s elasticsearch: image: 'elasticsearch:7.13.4' environment: - discovery.type=single-node ports: - '9200:9200' - '9300:9300' volumes: - 'sailelasticsearch:/usr/share/elasticsearch/data' networks: - sail kibana: image: 'kibana:7.13.4' environment: - elasticsearch.hosts=http://elasticsearch:9200 ports: - '5601:5601' networks: - sail depends_on: - elasticsearch redis: image: 'redis:alpine' ports: - '${FORWARD_REDIS_PORT:-6379}:6379' volumes: - 'sail-redis:/data' networks: - sail healthcheck: test: ["CMD", "redis-cli", "ping"] retries: 3 timeout: 5s pgsql: image: 'postgres:13' ports: - '${FORWARD_DB_PORT:-5432}:5432' environment: PGPASSWORD: '${DB_PASSWORD:-secret}' POSTGRES_DB: '${DB_DATABASE}' POSTGRES_USER: '${DB_USERNAME}' POSTGRES_PASSWORD: '${DB_PASSWORD:-secret}' volumes: - 'sailpgsql:/var/lib/postgresql/data' networks: - sail healthcheck: test: ["CMD", "pg_isready", "-q", "-d", "${DB_DATABASE}", "-U", "${DB_USERNAME}"] retries: 3 timeout: 5s meilisearch: image: 'getmeili/meilisearch:latest' ports: - '${FORWARD_MEILISEARCH_PORT:-7700}:7700' volumes: - 'sail-meilisearch:/meili_data' networks: - sail healthcheck: test: ["CMD", "wget", "--no-verbose", "--spider", "http://localhost:7700/health"] retries: 3 timeout: 5s mailhog: image: 'mailhog/mailhog:latest' ports: - '${FORWARD_MAILHOG_PORT:-1025}:1025' - '${FORWARD_MAILHOG_DASHBOARD_PORT:-8025}:8025' networks: - sail selenium: image: 'selenium/standalone-chrome' extra_hosts: - 'host.docker.internal:host-gateway' volumes: - '/dev/shm:/dev/shm' networks: - sail networks: sail: driver: bridge volumes: sail-mysql: driver: local sail-redis: driver: local sail-meilisearch: driver: local sailpgsql: driver: local sailelasticsearch: driver: localЗатем выполните приведенную ниже команду, чтобы извлечь новый образ Elasticsearch, который вы добавили в файл docker-compose.yml .
docker-compose upЗатем выполните приведенную ниже команду Composer, чтобы установить Explorer в проект.
composer require jeroen-g/explorerВам также необходимо создать файл конфигурации для драйвера Explorer.
Выполните приведенную ниже команду Artisan, чтобы сгенерировать файл explorer.config для хранения конфигураций.
php artisan vendor:publish --tag=explorer.configСгенерированный выше файл конфигурации будет доступен в каталоге /config .
В вашем файле config/explorer.php вы можете сослаться на свою модель, используя ключ indexes .
'indexes' => [ \App\Models\Train::class ], Измените значение переменной SCOUT_DRIVER в файле .env на elastic , чтобы настроить Scout для использования драйвера Explorer.
SCOUT_DRIVER = elastic На этом этапе вы будете использовать Explorer в модели Train , реализовав интерфейс Explorer и переопределив метод mappableAs() .
Откройте файл Train.php в каталоге App > Models и замените существующий код приведенным ниже кодом.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use JeroenG\Explorer\Application\Explored; use Laravel\Scout\Searchable; class Train extends Model implements Explored { use HasFactory; use Searchable; protected $fillable = ['title']; public function mappableAs(): array { return [ 'id'=>$this->Id, 'title' => $this->title, ]; } } С кодом, который вы добавили выше, теперь вы можете использовать проводник для поиска текста в модели Train .
Краткое содержание
Для PHP-разработчиков Laravel и надстройки, такие как Scout, упрощают интеграцию быстрой и надежной функции полнотекстового поиска. С помощью Database Engine, Collection Engine и возможностей Meilisearch и Elasticsearch вы можете взаимодействовать с базой данных вашего приложения и внедрять расширенные механизмы поиска всего за миллисекунды.
Беспрепятственное управление и обновление вашей базы данных означает, что ваши пользователи получают оптимальную работу, а ваш код остается чистым и эффективным.
С нашими решениями для хостинга приложений и баз данных Kinsta — это ваш универсальный магазин для всех ваших современных потребностей в разработке Laravel. Первые 20 долларов на нас.
