Самая большая Contentful Paint (LCP) и как ее улучшить в WordPress
Опубликовано: 2023-07-06Этот пост является первым в серии из трех статей о Core Web Vitals. В ней мы хотим рассмотреть каждую из трех метрик, лежащих в основе нового критерия Google для качества веб-сайта. Наша первая остановка: Largest Contentful Paint (LCP) и как его улучшить в WordPress.
К настоящему времени Core Web Vitals являются критически важным фактором ранжирования в Google. В качестве показателей пользовательского опыта они определяют, хорошо ли посетители проводят время на вашем сайте, а также влияют на то, насколько хорошо вы работаете в поисковых системах. По этой причине важно, чтобы вы поняли их правильно.
Чтобы помочь вам в этом, как уже упоминалось, мы хотим подробно изучить каждый из компонентов Core Web Vitals. Ниже мы поговорим о том, что именно они собой представляют и почему они важны для SEO. После этого вы получите первоклассное образование о том, как использовать самую большую контентную краску, первую из них, на своем сайте WordPress. В посте объясняется, что такое LCP, как его измерить, к какому числу следует стремиться и как при необходимости улучшить этот показатель на вашем сайте WordPress.
Что такое основные веб-жизненные показатели?

Прежде всего, если эта тема для вас совершенно новая, давайте начнем с основ: что такое Core Web Vitals?
Короче говоря, они представляют собой набор ориентированных на пользователя показателей, которые измеряют скорость загрузки, интерактивность и визуальную стабильность веб-страниц, которые Google представил в мае 2020 года. Предполагается, что они помогают владельцам веб-сайтов и разработчикам понять, насколько хорошо пользователь воспринимает их. страницы предлагают и определяют области для улучшения.
Core Web Vitals состоит из трех показателей:
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
Каждый из них измеряется отдельно и зависит от разных факторов, поэтому мы пишем эту серию статей.
Почему Core Web Vitals имеет значение для SEO?
Причина, по которой мы подчеркиваем этот момент, довольно проста. Google ясно дал понять, что хочет отдавать приоритет страницам, которые доставляют удовольствие посетителям, которые их часто посещают. Core Web Vitals — способ измерить это.
Как следствие, к настоящему времени они являются ключевым компонентом алгоритма Google для оценки и ранжирования веб-страниц. Чтобы процитировать их собственную страницу по этому вопросу:
Core Web Vitals — это подмножество Web Vitals, которые применяются ко всем веб-страницам, должны измеряться всеми владельцами сайтов и будут отображаться во всех инструментах Google.
Поэтому, если вы хотите, чтобы ваши страницы работали хорошо, вам нужно не только смотреть на такие вещи, как веб-дизайн, EAT, авторитет контента, оптимизация на странице, скорость сайта и удобство для мобильных устройств, но и на эти показатели UX. В противном случае вы можете быть оштрафованы Google и иметь низкий рейтинг.
Кроме того, улучшение Core Web Vitals может привести к повышению вовлеченности пользователей, увеличению времени посещения сайта и, в конечном итоге, к увеличению числа конверсий и доходов. Таким образом, оптимизация вашего веб-сайта для них не только помогает с SEO, но и повышает бизнес-результаты.
Все чисто? Тогда давайте займемся первой метрикой.
Что такое самая большая содержательная краска (LCP)?

LCP — это первая основная метрика Web Vitals, на которую мы хотим обратить внимание. Он измеряет время, необходимое для того, чтобы самый большой элемент в области просмотра (это то, что вы видите в окне браузера) полностью отобразился на экране после того, как пользователь инициировал загрузку страницы. Это может быть изображение, видео, текстовый блок или любой другой элемент, занимающий значительное место на странице.
LCP — важная метрика, поскольку она отражает, насколько быстро пользователи могут получить доступ к основному содержимому веб-страницы, что, вероятно, является тем, ради чего они пришли в первую очередь. Низкая оценка LCP означает, что пользователям, возможно, придется ждать дольше, прежде чем они смогут начать читать или взаимодействовать со страницей. Это может привести к разочарованию и просто заставить их уйти. Нет буэно.
Как рассчитывается самая большая содержательная краска?
Оценка LCP страницы определяется путем отслеживания того, сколько времени в секундах занимает самый большой элемент в области просмотра, чтобы полностью отобразиться. Однако метрика учитывает только определенные типы элементов для своего расчета:
- элементы
<img>, означающие изображения - Элементы
<image>внутри документов<svg> - Элементы
<video>, которые показывают изображение для предварительного просмотра - Элементы, которые загружают фоновое изображение через функцию
url() - Блочные и встроенные элементы с текстовым содержимым
Короче, визуальные эффекты и основной текст. В то же время LCP игнорирует компоненты, которые пользователи, скорее всего, не считают «содержательными», такие как:
- Элементы с непрозрачностью 0, которые невидимы для пользователя
- Элементы, которые занимают весь экран и, скорее всего, служат фоном, а не контентом.
- Изображения-заполнители или изображения с небольшим количеством информации, которые, вероятно, не отражают истинное назначение страницы.
Как проверить свой сайт на LCP
Есть много способов протестировать Largest Contentful Paint на вашем сайте WordPress. Как упоминалось в приведенной выше цитате, теперь это показатель во всех инструментах Google, поэтому вы можете начать с него.
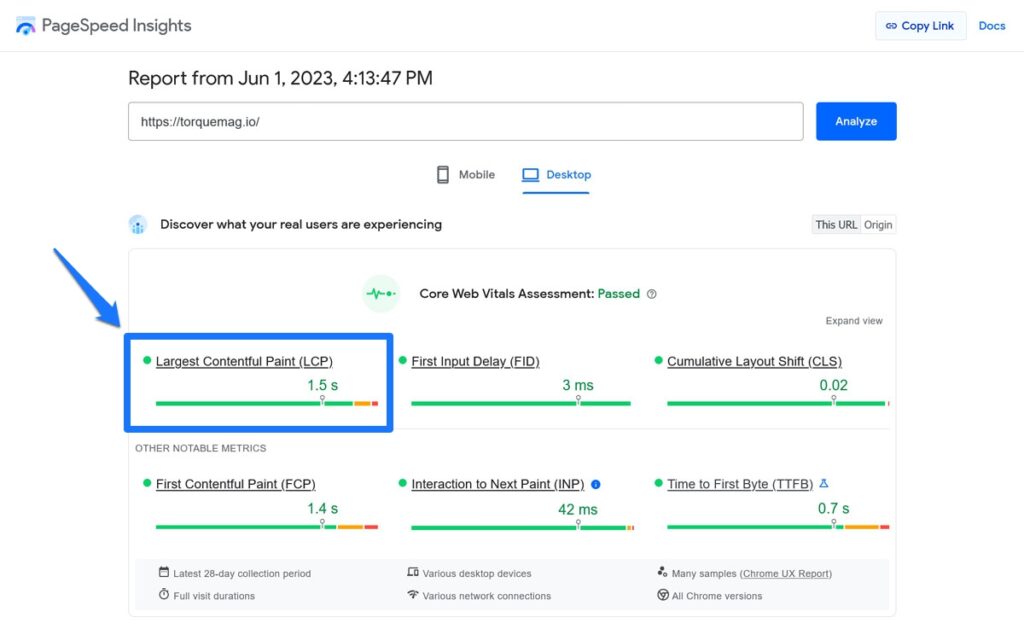
Например, когда вы вводите свой веб-сайт в PageSpeed Insights, вы можете найти значение LCP и узнать, прошли ли вы тест или нет.

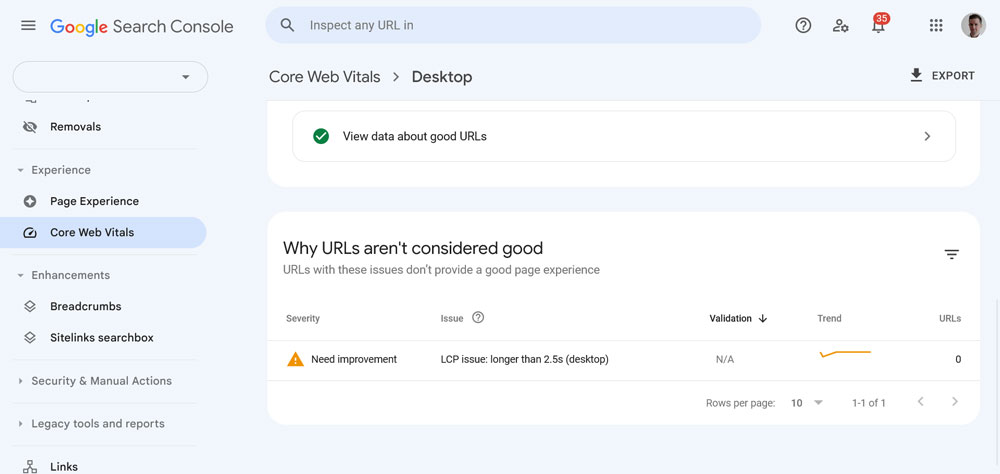
Кроме того, вы найдете информацию о проблемах с Largest Contentful Paint и других проблемах в отчете Core Web Vitals в Google Search Console.

Инструменты разработчика Chrome также показывают это (подробнее об этом ниже). Кроме того, существуют дополнения для браузера, которые позволяют измерять эти показатели, такие как Web Vitals для Chrome и SpeedVitals для Firefox. Наконец, если вы разработчик, возможно, вы захотите использовать более технические решения, такие как библиотека JavaScript web-vitals.
Каково идеальное значение LCP?
Узнав, как измерять LCP, ваш следующий вопрос, вероятно, будет заключаться в том, что именно является хорошим значением? К какому эталону следует стремиться?
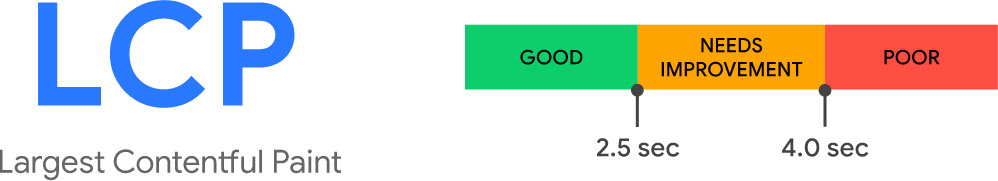
В случае Largest Contentful Paint магическое число составляет 2,5 секунды. Если ваша оценка LCP составляет менее 2,5 секунд, это считается хорошим. Рассматриваемая страница, вероятно, обеспечивает хороший пользовательский опыт. Если ваша оценка составляет от 2,5 до 4 секунд, Google считает, что она нуждается в улучшении. Все, что превышает 4 секунды, считается плохим.

Итак, довольно резко и сухо. Не нужно удивляться, вы точно знаете, чего ждет от вас поисковый гигант.
Как улучшить самую большую содержательную отрисовку (в WordPress)
Если после тестирования вы обнаружите, что ваш сайт не соответствует вышеуказанному критерию, не бойтесь. Оставшуюся часть этого поста мы посвятим разговорам о том, как при необходимости улучшить значение параметра «Наибольшая содержательная отрисовка».
Хорошая новость заключается в том, что вы можете многое сделать. С другой стороны, на LCP может влиять множество факторов, поэтому ее исправление часто не является быстрым делом. Вам нужно посмотреть на весь процесс загрузки страницы шаг за шагом. Так давайте так, а?
Найдите самый большой содержательный элемент Paint
Первый шаг к улучшению значения LCP — выяснить, что именно представляет собой ваш элемент LCP. В конце концов, как вы можете улучшить доставку чего-то, если не знаете, на чем сосредоточиться?
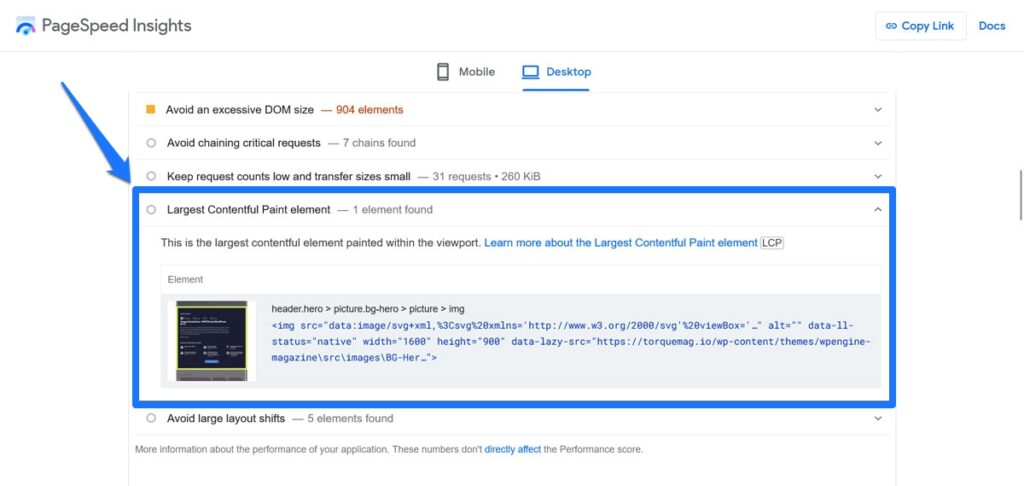
Если вы используете PageSpeed Insights для измерения своего сайта, он на самом деле сообщит вам, какой у вас элемент LCP, ниже на странице в разделе «Диагностика» .

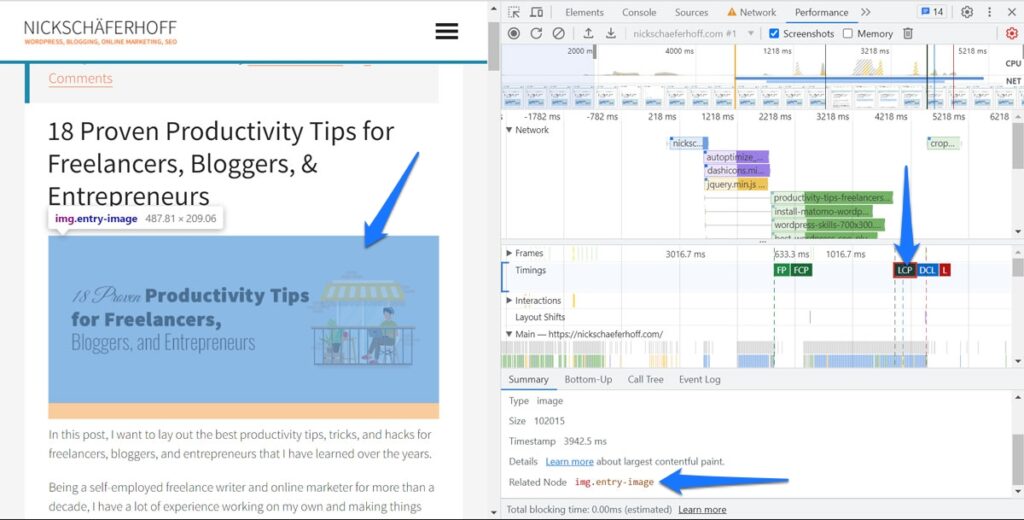
Если вы запустите тест производительности в инструментах разработчика браузера Chrome, он также отобразится на временной шкале и даже выделит элемент LCP на странице. Щелкните LCP , а затем наведите указатель мыши на файл в разделе «Связанный узел» .

Разбейте процесс загрузки на части
Далее, чтобы оптимизировать самую крупную отрисовку с содержанием, полезно разделить процесс на несколько этапов. Как было сказано выше, универсального подхода не существует. Вы должны посмотреть на это с разных сторон, чтобы выяснить, что нужно исправить на вашем сайте. Фазы, предложенные Google:
- TTFB — означает «время до первого байта», то есть время от запроса пользователем страницы до получения первого байта HTML.
- Задержка загрузки ресурсов — промежуток времени для получения файлов страниц (HTML и CSS) и перед загрузкой самих ресурсов LCP.
- Время загрузки ресурса — фаза, на которой загружается ресурс LCP.
- Задержка рендеринга элемента — наконец, время между загрузкой элемента LCP и его полным рендерингом.
Таким образом, разбивая самую крупную содержательную отрисовку, вы можете сосредоточиться на разных фазах и улучшать их по отдельности.

Оптимизация хостинга и архитектуры сайта
Это меры по улучшению TTFB и задержки загрузки ресурсов.
Насколько быстро посетители получают данные о вашем сайте, зависит от ряда факторов. Во-первых, есть сервер. Даже если ваш сайт занимает очень мало места, например, одностраничный веб-сайт, он все равно может сильно задерживаться из-за медленного веб-сервера. Еще одним фактором являются компоненты, из которых состоит ваш сайт, такие как его операционная система, темы, плагины и т. д.
Как следствие, улучшение всех этих факторов помогает оптимизировать отрисовку с наибольшим содержанием. Вот как это сделать:
- Инвестируйте в качественный хостинг . Как уже упоминалось, веб-сервер является важным фактором, и поэтому ваш хостинг-провайдер является важным фактором. Избегайте виртуального хостинга, если можете, и получите план хостинга в соответствии с вашим трафиком. Кроме того, постарайтесь разместить свой сайт на сервере, близком к вашей аудитории.
- Используйте высококачественные темы и плагины . Убедитесь, что вы получаете компоненты своего сайта из хороших источников, чтобы вы знали, что они хорошо запрограммированы, компактны и имеют хорошую поддержку. Используйте минимальное количество плагинов, чтобы уменьшить количество HTTP-запросов на вашем сайте.
- Обновляйте свой сайт — обновления ядра WordPress и плагинов/тем сопровождаются улучшениями, в том числе исправлениями производительности. Будьте в курсе их, чтобы получить самые последние и лучшие.
С их помощью вы можете убедиться, что посетители получают данные вашего сайта как можно быстрее. Чтобы узнать, является ли ваш сервер проблемой, полезно узнать, как проверить скорость вашего веб-сайта. Кроме того, избегайте множественных перенаправлений и изучайте вышеупомянутые запросы к серверу.
Используйте сеть доставки контента (CDN)
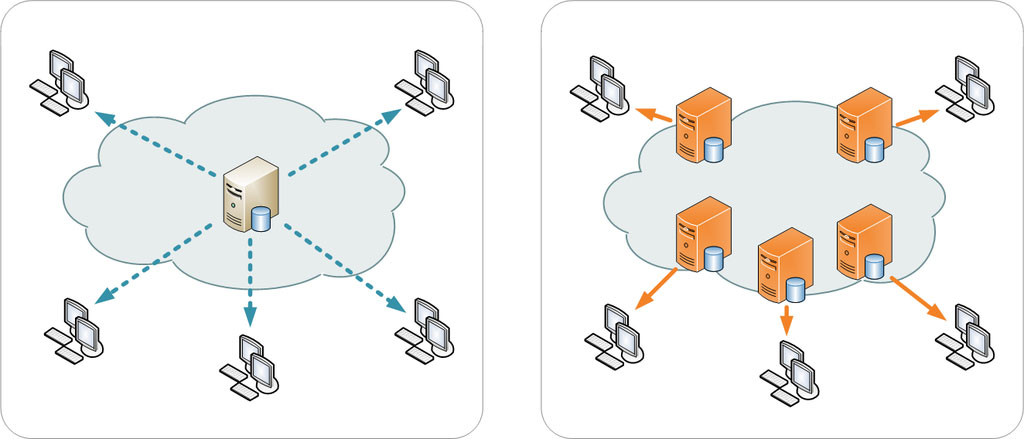
Еще один способ улучшить время до первого байта — использовать сеть доставки контента (CDN). Это помогает сократить дистанцию между пользователем и местом, откуда он получает данные вашего сайта. Это может сократить время загрузки.

Существуют даже специализированные CDN, где вы размещаете свои изображения только на внешних серверах, например, Jetpack Site Accelerator. Это имеет большой смысл, поскольку изображения часто являются самыми большими элементами контента. CDN также иногда реализуют методы оптимизации изображений, о которых мы сейчас поговорим.
Оптимизируйте изображения и веб-шрифты
Теперь мы переходим к методам сокращения времени загрузки ресурсов. Если вы обращали внимание ранее, то знаете, что это скорость, с которой ресурс LCP доставляется в браузер. Важным соображением здесь являются визуальные эффекты.
Изображения часто становятся самым большим содержательным объектом, потому что они, как правило, больше по размеру, чем текст, из-за избытка информации, которую они несут. По этой причине одной из вещей, на которых вы должны сосредоточиться, чтобы сократить время загрузки ресурсов, является их оптимизация:
- Используйте правильный размер — используйте изображения только такого размера, как они появляются на странице, иначе вы заставите посетителей загружать больше, чем им нужно. Это часто означает изменение размера ваших изображений перед загрузкой или настройку параметров мультимедиа WordPress точно в соответствии с размером, который вам нужен для вашего макета. Плагин regenerate thumbnails может помочь вам оптимизировать размеры изображений, которые уже есть на вашем сайте.
- Выбирайте современные форматы изображений . Не все форматы изображений одинаковы. Чтобы сделать визуальные элементы как можно меньше, используйте современные форматы, такие как webp или avif, которые занимают меньше места, чем их предшественники.
- Сжатие изображений — сжатие означает удаление ненужных данных. Вы можете сделать это либо перед загрузкой изображений (например, через TinyPNG/JPG или RIOT), либо автоматически с помощью плагинов WordPress, таких как Smush или Optimole.
- Ленивая загрузка изображений не на экране . Ленивая загрузка означает, что изображения, которые еще не отображаются в браузере, не загружаются. Это может сэкономить много времени. Просто не забудьте исключить изображения, которые должны быть видны немедленно.
Подробнее об этом в нашей статье об оптимизации изображений. Пока вы это делаете, также уменьшите размер и количество ваших веб-шрифтов. Загружайте только то, что действительно нужно, и подумайте о локальном размещении веб-шрифтов.
Настройте кэширование и сжатие
Кэширование и сжатие — это методы, которые в целом ускоряют работу вашего веб-сайта, ускоряя загрузку файлов вашего сайта. Они могут помочь как с задержкой загрузки ресурсов, так и со временем загрузки.
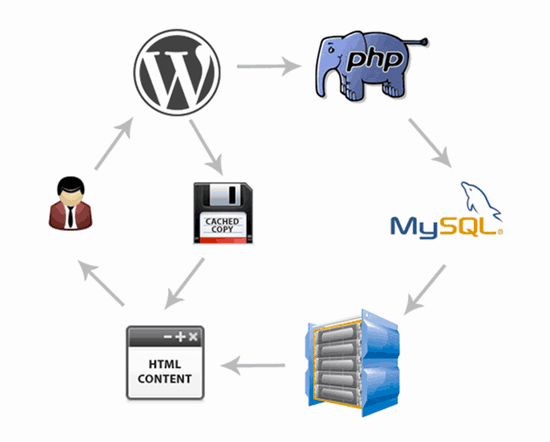
Первый делает это путем предварительного рендеринга ваших HTML-документов и сохранения их готовых версий на вашем сервере, поэтому этот процесс не нужно выполнять каждый раз, когда посетители хотят увидеть ваш сайт.

Второй означает уменьшение размера файлов вашего веб-сайта, чтобы они быстрее передавались. Вы можете сделать последнее либо с помощью сжатия Gzip, либо с более новым сжатием Brotli. Объедините это с минификацией ваших файлов, чтобы они занимали меньше места и загружались быстрее.
Такие плагины, как Autoptimize или многие плагины кэширования WordPress, могут делать все вышеперечисленное и являются простым способом улучшить наибольшую отрисовку содержимого на вашем сайте.
Устранение ресурсов, блокирующих рендеринг
Теперь мы приступаем к улучшению задержки рендеринга элемента. Даже если вы оптимизировали скорость загрузки страницы и доставку элемента LCP, ваша оценка все равно будет плохой, если сам элемент долго не отображается на странице. Здесь чаще всего виноваты ресурсы, блокирующие рендеринг.
Вы можете использовать связанную статью выше для получения подробных инструкций о том, как с ними бороться. Тем не менее, вот несколько коротких заметок:
- Загружайте скрипты асинхронно и встраивайте необходимый JavaScript.
- Встраивайте таблицы стилей в HTML (это относится только к небольшим таблицам стилей, поскольку встроенные элементы не кэшируются).
- Уменьшите размер таблицы стилей, удалив неиспользуемые CSS и JavaScript. В качестве альтернативы отложите некритичный CSS и минимизируйте и сжимайте таблицы стилей.
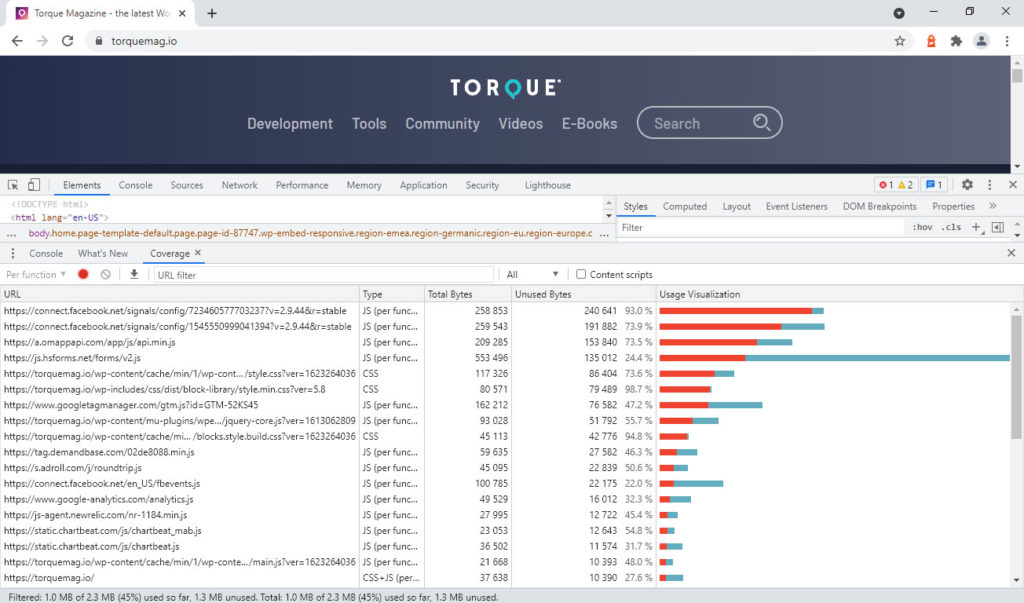
Используйте вкладку «Покрытие» в инструментах разработчика вашего браузера, чтобы определить элементы, которые ваши посетители должны загрузить в первую очередь. Это также помогает определить неиспользуемый код, который можно удалить.

Некоторые действительно технические вещи
Если вы придерживаетесь технических убеждений, вот еще несколько заумных вещей, которые вы можете сделать, чтобы еще больше улучшить свой самый большой контентный рисунок в WordPress и за его пределами:
- Предварительная загрузка изображений в HTML — особенно при использовании в качестве фона CSS или аналогичного, добавьте
<link rel="preload">, чтобы отдать приоритет наиболее важным изображениям. Это также работает для шрифтов, которые могут понадобиться для отображения основного текста. - Отрегулируйте приоритет загрузки — сообщите браузерам, что они должны загружать в первую очередь, добавив
fetchpriority="high". Ограничьтесь одним-двумя изображениями, иначе это не поможет. - Используйте рендеринг или предварительный рендеринг на стороне сервера — особенно если у вас быстрый сервер. Это уменьшает объем работы, которую необходимо выполнить в браузере.
- Оптимизируйте веб-шрифты с помощью font-display — задайте для правила font-display значение
swap,fallbackилиoptional, чтобы предотвратить блокировку рендеринга текста во время загрузки веб-шрифта.
Крупнейшая Contentful Paint и WordPress в двух словах
Наибольшая содержательная отрисовка — это лишь одна из трех метрик, которые Google считает основными веб-жизненными показателями и использует для оценки пользовательского опыта веб-сайта и, в конечном итоге, для рейтинга в поиске. Если вы боретесь с производительностью сайта и поиска, это один из факторов, на который следует обратить внимание.
В этом посте вы узнали, как выяснить, является ли это фактором для вашего сайта WordPress, на какое значение LCP ориентироваться и как его улучшить. Надеюсь, к настоящему моменту вы чувствуете себя способным изменить свой LCP к лучшему.
Как обычно, вам не нужно быть идеальным. Выберите то, на что вы чувствуете себя способным, реализуйте это и берите отсюда.
Есть ли у вас какие-либо дополнительные советы относительно метрики Largest Contentful Paint и того, как ее улучшить в WordPress? Не стесняйтесь вступать в комментарии .
