Как лениво загружать изображения в WordPress
Опубликовано: 2022-10-25Вы хотите лениво загружать изображения в WordPress? Ленивая загрузка изображений — один из основных методов повышения скорости и производительности WordPress. Это поможет вам снизить нагрузку на веб-сервер за счет отправки меньшего количества HTTP-запросов, что, в свою очередь, улучшит скорость загрузки страниц.
Итак, в этом руководстве мы покажем вам, как лениво загружать изображения в WordPress без каких-либо проблем.
Но что такое ленивая загрузка и почему мы должны лениво загружать изображения в WordPress? Давайте уберем это с дороги в первую очередь.
Что такое ленивая загрузка и как она работает?
Ленивая загрузка — это простая технология, которую блоггеры и веб-разработчики используют для повышения скорости своего сайта. Идея довольно проста.
Для веб-сайта WordPress без ленивой загрузки, когда посетитель попадает на любую из ваших записей в блоге, все изображения в записи блога будут загружены одновременно. Это может показаться лучшим вариантом, но у него есть недостаток. Если в вашем блоге слишком много фотографий высокого качества, загрузка может занять значительное время.
С другой стороны, ленивая загрузка загружает только изображения, присутствующие в текущем представлении посетителя. Затем, когда они прокручиваются вниз, остальные изображения загружаются по мере того, как они попадают в поле зрения пользователя.
В результате серверу приходится загружать меньше изображений в каждом HTTP-запросе, что снижает нагрузку на сервер и ускоряет время отклика.
Сегодня многие веб-сайты используют ленивую загрузку, чтобы повысить скорость загрузки страниц. Кроме того, его легко настроить и управлять им, так почему бы не попробовать?
Давайте рассмотрим некоторые преимущества ленивой загрузки и поймем, почему мы должны лениво загружать изображения.
Зачем ленивая загрузка изображений в WordPress?
Google использует скорость страницы как один из факторов ранжирования. Итак, если у вас есть лучший контент, но низкая скорость сайта, вы напрасно тратите свои усилия. Ваши конкуренты могут легко превзойти вас с тем же контентом, но с большей скоростью сайта.
Отложенная загрузка — один из самых простых и эффективных способов заставить ваши изображения обслуживаться быстрее, чем обычно.
Когда вы пишете сообщения в блоге с инструкциями или что-то подобное, содержащее тысячи слов и множество подробных изображений, вы должны убедиться, что изображения не влияют на общую производительность веб-сайта.
Если оставить их неоптимизированными, изображения могут резко снизить производительность вашей веб-страницы. Более высокое время отклика сервера и более низкая скорость страницы могут увеличить показатель отказов вашего веб-сайта, чего вы не хотите, чтобы это произошло любой ценой.
Помимо обычного кэширования WordPress, отложенная загрузка может быть удобной в большинстве ситуаций и является одним из широко используемых методов повышения производительности вашего сайта.
Я уверен, что вы понимаете важность ленивой загрузки изображений в WordPress. К счастью, WordPress также признает это важной функцией и изначально предлагает ленивую загрузку. Давайте погрузимся в нативную ленивую загрузку WordPress.
Что такое нативная отложенная загрузка?
В WordPress 5.5 появилась встроенная функция ленивой загрузки. Эта функция включена по умолчанию, и вам не нужно ничего делать для ее настройки. Основное преимущество нативной ленивой загрузки заключается в том, что каждый может получить доступ к этой функции, не полагаясь на дополнительные инструменты или сервисы.
Когда вы вставляете изображения или медиафайлы iframe на свою страницу или в сообщение, WordPress автоматически добавит тег loading=”lazy” к HTML-версии.
Например, обновленная HTML-версия изображения будет выглядеть так:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
И фреймы будут такими:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Все изображения и фреймы будут автоматически обновлены после публикации или обновления сообщения в блоге. Ниже приведены типы изображений, которые будут изменены новой встроенной функцией отложенной загрузки:
- Изображения контента
- Выдержка изображения
- Изображения виджета
- Аватар
- Изображения шаблонов
Однако, если вам не нужна встроенная отложенная загрузка, вы можете отключить ее, добавив следующий фрагмент кода:
add_filter('wp_lazy_loading_enabled', '__return_false');С отключенной встроенной ленивой загрузкой вы можете лениво загружать изображения в WordPress с помощью специального плагина. Специальный плагин ленивой загрузки — лучший и предпочтительный способ справиться с ленивой загрузкой. Кроме того, вы можете добавлять изображения и видео iframe для отложенной загрузки с помощью плагинов.
Ниже мы перечислили некоторые популярные плагины, которые вы можете использовать для добавления отложенной загрузки на ваш сайт WordPress.
Лучшие плагины для ленивой загрузки изображений в WordPress
Если вы ищете плагин отложенной загрузки для WordPress, вы найдете несколько бесплатных, бесплатных и премиальных решений. В этом разделе представлены три популярных и многофункциональных плагина, которые вы можете использовать для отложенной загрузки изображений. Они есть:
- Ленивая порция минета — бесплатно
- WP Ракета — Премиум
- Смуш – Фримиум
Давайте рассмотрим основные функции каждого плагина и выясним, какой из них может быть лучшим выбором для вашего сайта.
1) ленивый минет

BJ Lazy Load — правильный инструмент, если вы предпочитаете плагин с минимальными параметрами конфигурации. Плагин доступен с помощью простого мастера настройки, и любой, у кого есть некоторые знания, может его настроить. Плагин можно использовать для ленивой загрузки файлов изображений и видео iFrame.
Более того, если вам нужно перевести плагин на любой другой язык, кроме английского, это тоже возможно.
BJ Lazy Load — идеальный помощник, когда вам нужен специальный плагин для отложенной загрузки изображений и видео.
Функции
- Совместимость с CDN
- Легко использовать
- Минимальные настройки
- Переводы готовы
- Работает с фреймами
Цены
BJ Lazy Load — бесплатный плагин для WordPress.
2) WP Ракета

WP Rocket — один из самых многофункциональных доступных плагинов для кэширования WordPress. Он имеет множество функций, включая кэширование страниц, предварительную загрузку кеша, сжатие gzip, оптимизацию электронной коммерции, оптимизацию базы данных, оптимизацию изображений и интеграцию с CDN.
Одним из основных преимуществ плагина является его совместимость. WP Rocket совместим с большинством тем и плагинов WordPress, поэтому конфликтов не будет. Более того, оптимизация базы данных — еще одна интересная функция, предлагаемая WP Rocket для оптимизации вашего сайта.
Помимо всех этих замечательных функций, плагин позволяет включить ленивую загрузку на вашем сайте. С WP Rocket вам не нужен отдельный специальный плагин отложенной загрузки.
Функции
- Кэширование страницы
- Оптимизация базы данных
- Оптимизация электронной коммерции
- GZIP-сжатие
- CDN-интеграция
- Предварительная загрузка кеша
Цены
WP Rocket — премиум -плагин для кеширования. Как видите, у него много функций, и вы можете получить его за 49 долларов в год для одного сайта.
3) Смуш

Если вам нужно оптимизировать изображения до следующего уровня, Smush — один из лучших инструментов, которые вы можете использовать. Smush — это специальный плагин для сжатия и оптимизации изображений. Он создан для повышения производительности вашего веб-сайта WordPress за счет уменьшения размера изображения и включения ленивой загрузки. С помощью плагина вы можете сжимать неограниченное количество изображений и каталогов.
Вдобавок ко всему, команда создала собственную CDN (сеть доставки контента) для ускорения обслуживания изображений. Кроме того, многочисленные возможности интеграции, такие как Gutenberg, WP Bakery, Gravity Forms и Amazon S3, могут помочь владельцу веб-сайта создать более мощные интеграции и повысить производительность.
Функции
- Легко управлять
- Неограниченная оптимизация изображений
- Пользовательский CDN
- Справочник Smash
- Несколько интеграций
Цены
Smush — это бесплатное решение. Бесплатной версии плагина может быть достаточно для основных операций, но она несколько ограничена. Если вам нужен полный опыт, вы можете получить премиум-членство, начиная с 7,5 долларов в месяц для одного сайта .

Итак, это были одни из лучших вариантов добавления ленивой загрузки в WordPress. Однако, если вы хотите увидеть больше доступных вариантов, не стесняйтесь проверить наш специальный список лучших плагинов отложенной загрузки для WordPress.
После этого давайте, наконец, посмотрим, как мы можем лениво загружать изображения в WordPress.
Как лениво загружать изображения в WordPress
В этом разделе вы узнаете, как лениво загружать изображения в WordPress с помощью плагина BJ Lazy Load . Итак, без лишних слов, приступим.
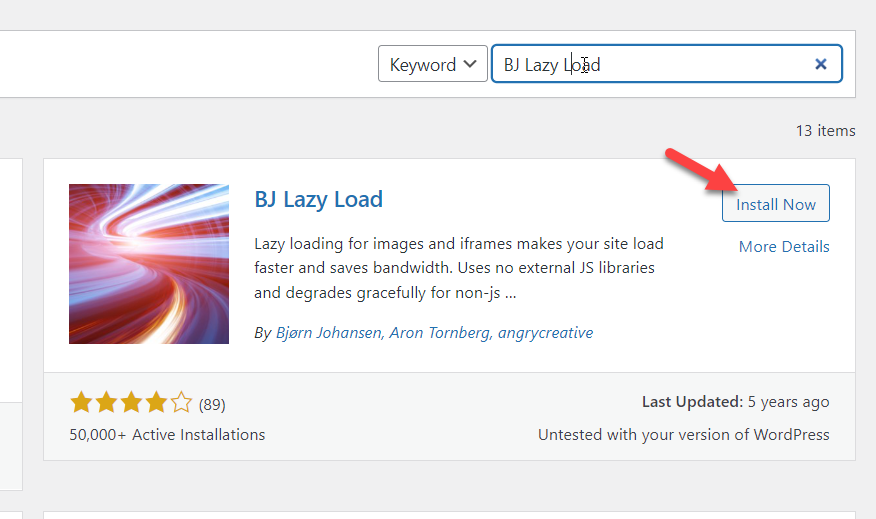
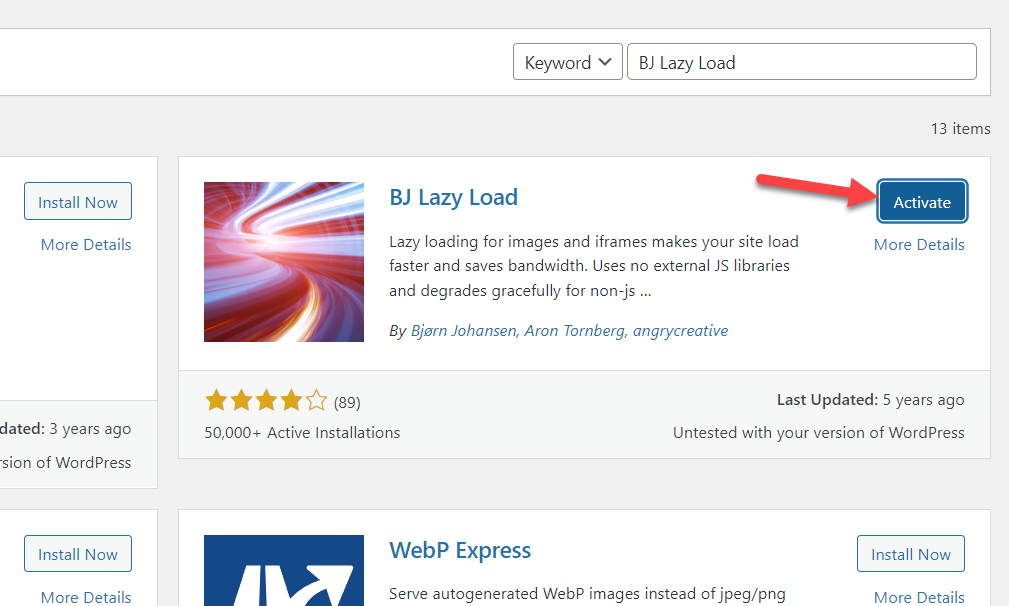
Самое первое, что вам нужно сделать, это установить и активировать плагин на своем веб-сайте WordPress. Затем войдите в панель администратора WordPress и перейдите в раздел « Добавить новые плагины ».
Оттуда вы можете искать BJ Lazy Load.

После того, как вы установили плагин, активируйте его.

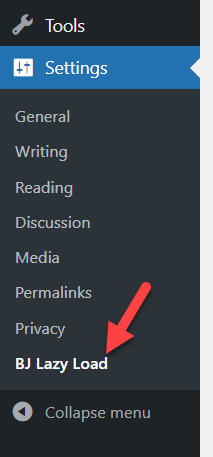
Когда плагин активен, в настройках WordPress вы можете увидеть конфигурацию плагина.

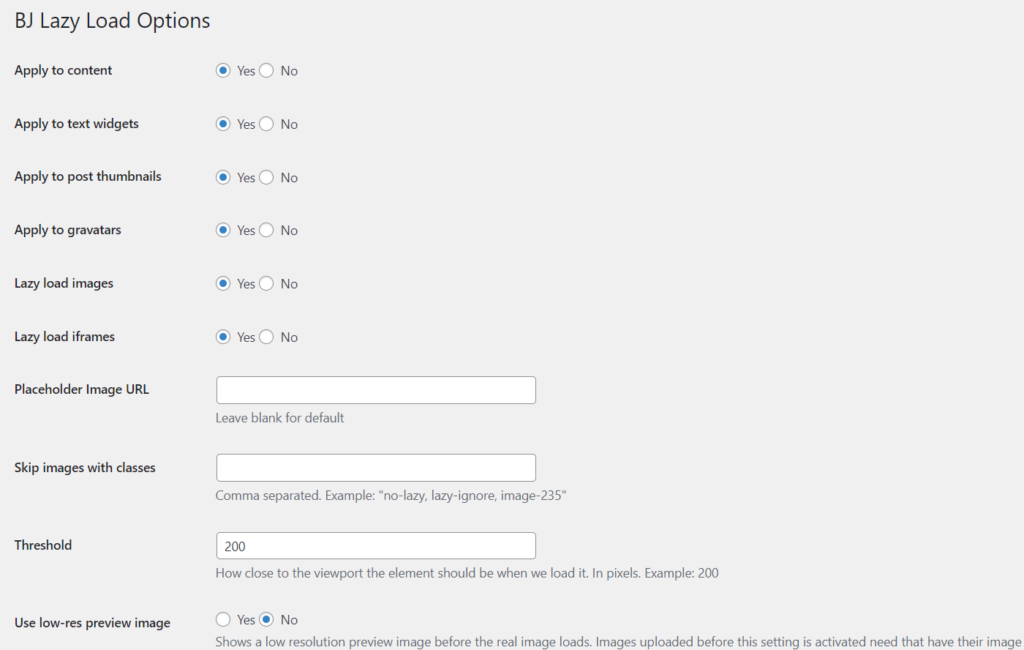
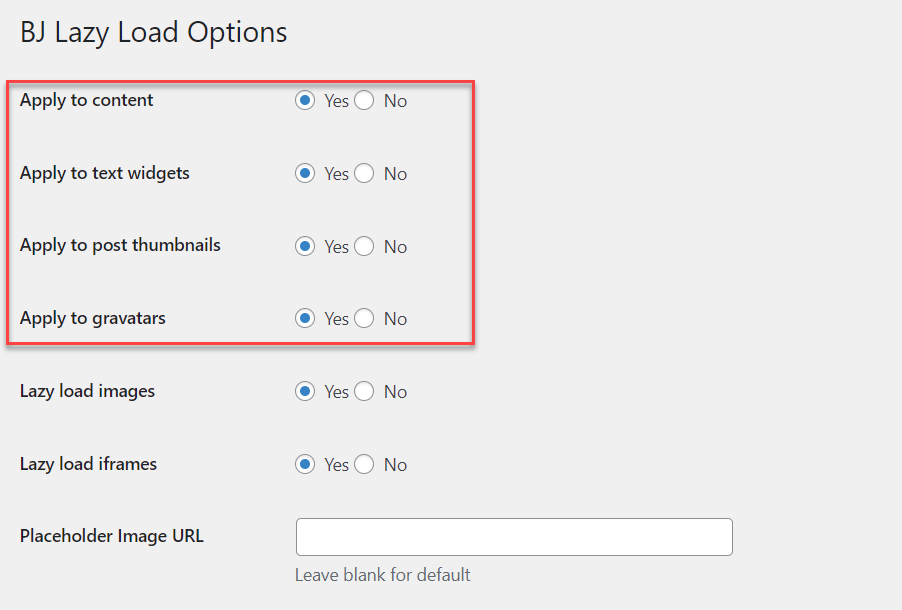
Там вы увидите все доступные параметры конфигурации.

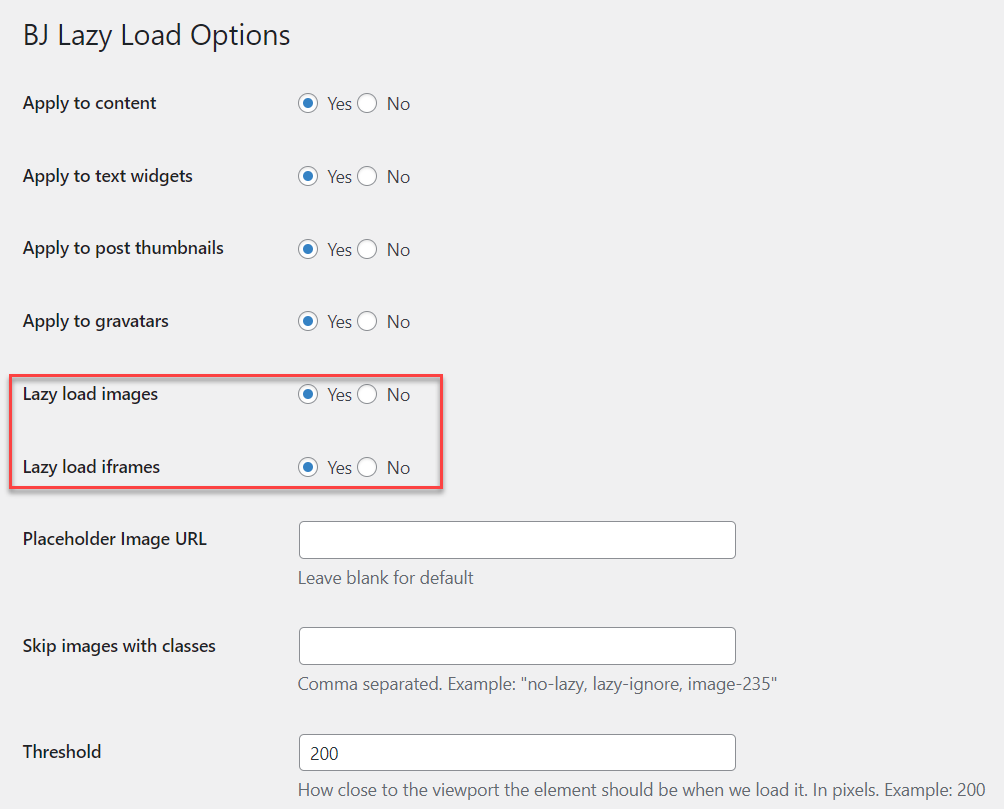
Конфигурация по умолчанию, которая поставляется с плагином, довольно хороша. Но если вам нужно настроить его, вы можете сделать это на странице настроек плагина. Что бы вы ни делали, убедитесь, что вы включили ленивую загрузку изображений и фреймов.

Затем выберите, какой тип контента вам нужен для ленивой загрузки.

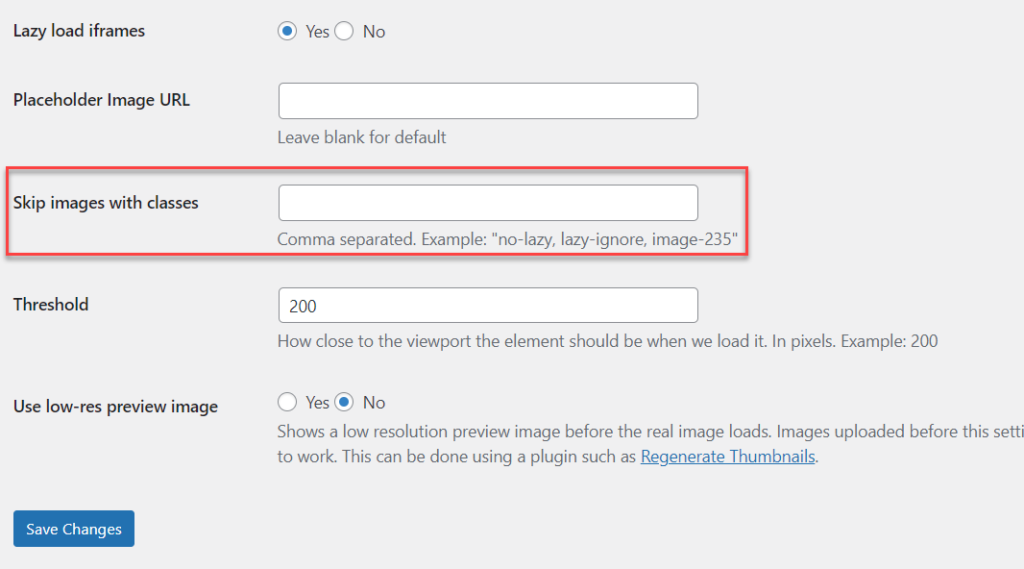
Если вам нужно предотвратить отложенную загрузку определенных изображений, вы можете использовать эту функцию, чтобы пропустить изображения, содержащие указанные классы.

Чтобы сделать это правильно, вы можете добавить класс CSS к изображению и упомянуть класс CSS в настройках BJ Lazy Load. Порог может быть 200. Вам не нужно менять значение там.
После того, как вы изменили настройки, сохраните изменения.
Вот и все.
Вот как вы можете добавить ленивую загрузку на свой сайт WordPress. Как видите, с плагином BJ Lazy Load это довольно просто.
Теперь отложенная загрузка — это всего лишь один шаг, который вы можете сделать для оптимизации изображений на вашем сайте. Однако есть и другие способы дальнейшей оптимизации ваших изображений. Например, сжатие изображений до меньшего размера и снижение нагрузки на ваш сервер. Итак, давайте посмотрим, как это сделать.
БОНУС: как сжимать изображения онлайн для повышения производительности
Помимо отложенной загрузки, сжатие изображений — еще одна хорошая практика для поддержания оптимальной производительности веб-сайта. Обычно мы загружаем стоковое изображение или делаем скриншот и загружаем его прямо в медиатеку WordPress.
Ну, это не очень хорошая практика.
Некоторые изображения могут иметь размер 1 МБ или больше, поэтому загрузка этих изображений исчерпает все доступное пространство для хранения на веб-сервере. Некоторые веб-хостинговые компании также ограничивают доступное пространство для хранения, поэтому вы должны быть осторожны при работе с носителями с большими размерами файлов.
В этом разделе показано, как можно сжимать изображения онлайн и уменьшать размер файла без ущерба для качества.
Метод 1: онлайн-компрессор изображений
Вы можете использовать онлайн-инструмент, если не хотите использовать дополнительный плагин WordPress для сжатия изображений. Доступно множество инструментов, таких как TinyPNG, TinyJPG, ImageCompressor и т. д.
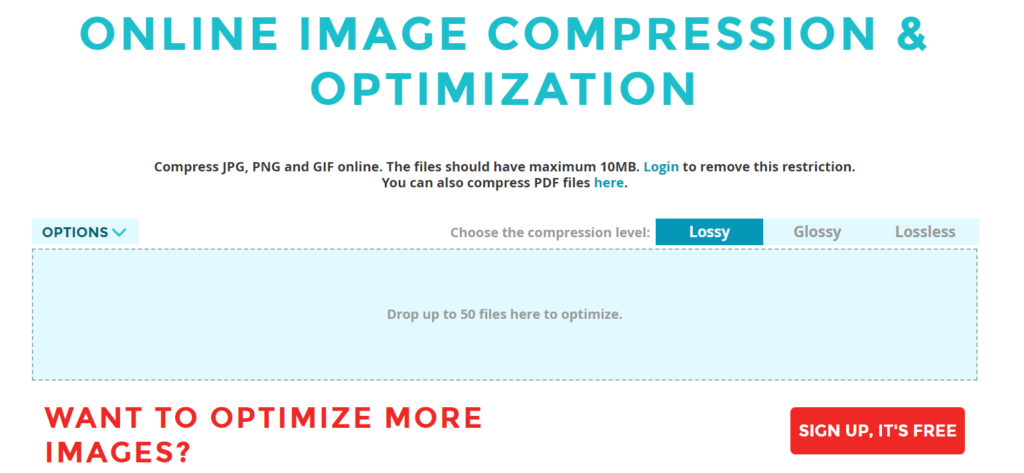
В этом уроке мы будем использовать бесплатный инструмент под названием «Компрессор изображений ShortPixel».

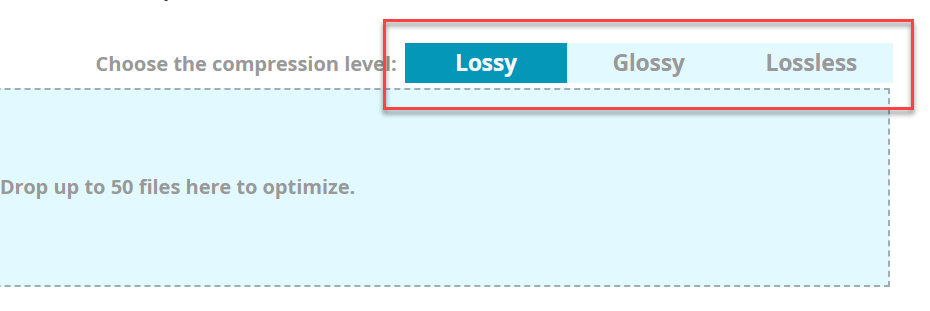
Они имеют несколько уровней сжатия.

Если вы не уверены в этом, оставьте Lossy в качестве типа сжатия. Это хорошо, и так много людей используют его. Когда вы будете готовы оптимизировать изображения, перетащите их из локального хранилища и поместите в поле.

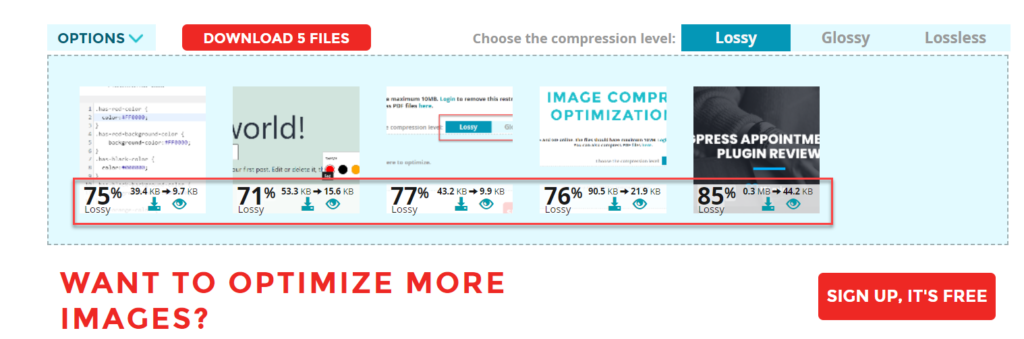
Для завершения сжатия потребуется несколько секунд. Как только инструмент завершит оптимизацию, вы сможете увидеть фактический размер изображения и текущий размер изображения на экране.

После того, как инструмент сожмет изображения, вы можете загрузить их по отдельности или загрузить все пять файлов в ZIP-архиве. Вы можете продолжать использовать инструмент, если размер изображения меньше 10 МБ. Однако, если размер вашего вложения превышает 10 МБ, вы должны создать там учетную запись.
Вот как вы можете использовать инструмент сжатия изображений ShortPixel, чтобы уменьшить размер изображения без потери качества.
Способ 2: с плагином WordPress
Если вам нужно автоматизировать задачу сжатия изображений, вам нужно использовать специальный плагин WordPress. Таким образом, плагин позаботится об оптимизации изображения сразу после его загрузки.
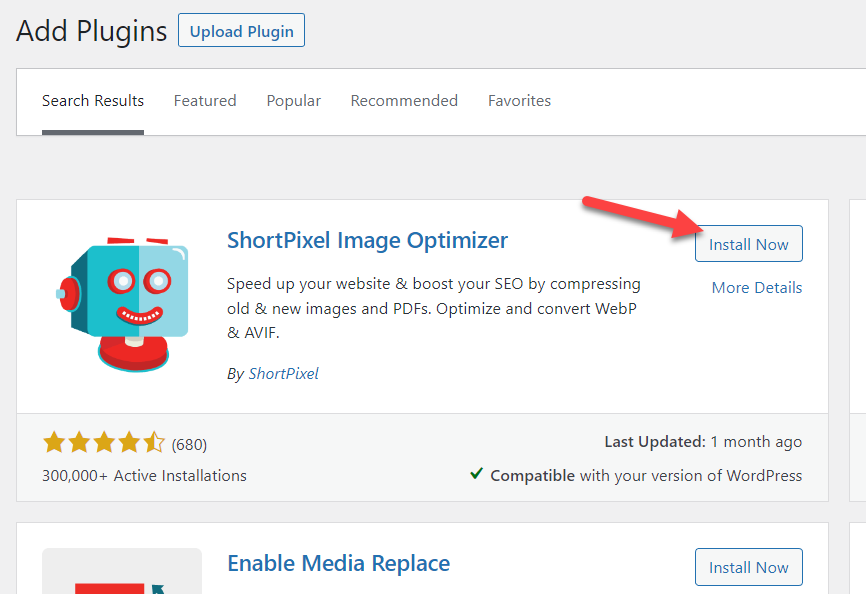
ShortPixel также предлагает плагин WordPress, который поставляется со всеми возможными функциями, необходимыми для типичного плагина сжатия изображений. Вы можете использовать его для автоматического сжатия изображений.
Самое первое, что вам нужно сделать, это установить и активировать плагин ShortPixel на вашем сайте.

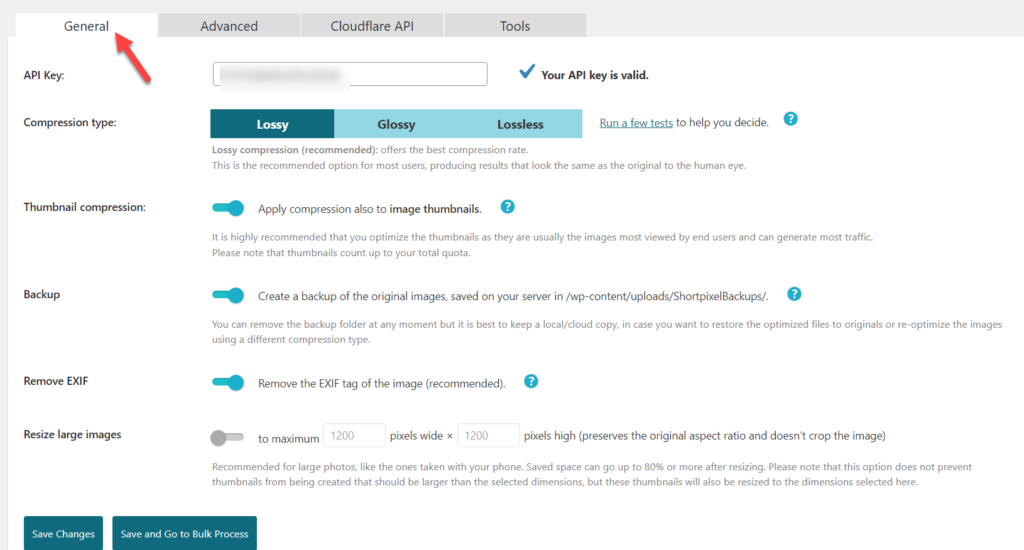
Чтобы использовать инструмент, вам нужен ключ API. Ключ можно сгенерировать, введя адрес электронной почты. После настройки перейдите в Общие настройки, чтобы настроить плагин.

После настройки параметров сохраните изменения. С этого момента плагин будет оптимизировать каждое изображение, которое вы загружаете на сервер.
Вот и все.
Эти два метода являются наиболее распространенными для добавления нескольких изображений на ваш сайт WordPress. Если вам нужно специальное руководство, у нас есть руководство по сжатию изображений в WordPress.
Кроме того, вы можете прочитать эту статью, чтобы узнать больше о лучших плагинах для сжатия изображений WordPress.
Вывод
Как мы упоминали ранее, Google рассматривает скорость страницы как фактор ранжирования. Поэтому, если вам нужно занять более высокое место, чем ваши конкуренты, вам следует разработать технологии для повышения скорости и производительности вашего веб-сайта.
Отложенная загрузка — это простая и полезная функция для повышения скорости и производительности вашего сайта. Реализация ленивой загрузки на веб-сайте WordPress также проста. Для этой задачи доступно несколько плагинов, и вы можете выбрать любой из них.
В этой статье мы увидели, как лениво загружать изображения в WordPress. Для этого урока мы выбрали плагин BJ Lazy Load , который имеет очень минимальные настройки. После того, как вы настроили существующие функции, все готово. Он очень прост в использовании и не требует кодирования или технических знаний.
Мы надеемся, что вы нашли эту статью полезной и узнали, как лениво загружать изображения в WordPress. Пожалуйста, поделитесь этим постом со своими друзьями и коллегами-блогерами в социальных сетях, если вы это сделаете. Дополнительные полезные руководства и учебные пособия можно найти в нашем блоге.
Похожие статьи, которые могут вам понравиться:
- Как исправить медленный магазин WooCommerce и ускорить его
- 11 способов улучшить общую производительность WordPress
- Лучшие плагины кэширования для WordPress (бесплатные и премиум)
