Ленивая загрузка в Angular (заставьте это работать на вашем сайте)
Опубликовано: 2023-01-17Angular — это интерфейс JavaScript, разработанный Google для создания масштабируемых веб-приложений корпоративного уровня. Некоторые из этих приложений могут стать довольно большими, что повлияет на время загрузки вашего приложения.
Чтобы сократить время загрузки и улучшить общее впечатление от ваших пользователей, вы можете использовать технику, известную как ленивая загрузка. Эта встроенная функция Angular позволяет вам сначала загружать только необходимые части веб-приложения, а затем загружать другие модули по мере необходимости.
В этой статье вы узнаете об отложенной загрузке и о том, как она может помочь ускорить ваше веб-приложение.
Что такое ленивая загрузка?
Ленивая загрузка относится к технике загрузки элементов веб-страницы только тогда, когда они необходимы. Его аналог — «нетерпеливая загрузка », когда все загружается — или пытается загрузиться — немедленно. Быстрое извлечение всех изображений, видео, кода CSS и JavaScript может означать длительное время загрузки — плохие новости для пользователей.
Ленивая загрузка часто используется для изображений и видео на сайтах с большим количеством контента. Вместо того, чтобы загружать все мультимедиа сразу, что потребовало бы большой пропускной способности и замедлило просмотры страниц, эти элементы загружаются, когда их местоположение на странице вот-вот прокрутится до просмотра.
Angular — это одностраничный фреймворк для приложений, большая часть функций которого основана на JavaScript. Коллекция JavaScript вашего приложения может легко увеличиваться по мере роста приложения, и это сопровождается соответствующим увеличением использования данных и времени загрузки. Чтобы ускорить процесс, вы можете использовать ленивую загрузку, чтобы сначала получить необходимые модули и отложить загрузку других модулей до тех пор, пока они не потребуются.
Преимущества отложенной загрузки в Angular
Отложенная загрузка предлагает преимущества, которые сделают ваш сайт более удобным для пользователей. Это включает:
- Более быстрое время загрузки: JavaScript содержит инструкции для отображения вашей страницы и загрузки ее данных. Из-за этого это ресурс, блокирующий рендеринг . Это означает, что браузер должен дождаться загрузки всего JavaScript, прежде чем отобразить вашу страницу. При ленивой загрузке в Angular JavaScript разбивается на куски, которые загружаются отдельно. Начальный чанк содержит только логику, необходимую для основного модуля страницы. Он загружается жадно, а остальные модули загружаются лениво. Уменьшив размер начального фрагмента, вы ускорите загрузку и отображение сайта.
- Меньшее использование данных. Разбивая данные на фрагменты и загружая их по мере необходимости, вы можете использовать меньшую пропускную способность.
- Сохранение ресурсов браузера: поскольку браузер загружает только те фрагменты, которые необходимы, он не тратит впустую память и ЦП, пытаясь интерпретировать и отображать код, который не требуется.
Реализация ленивой загрузки в Angular
Чтобы следовать этому руководству, вам понадобится следующее:
- NodeJS установлен
- Базовые знания Ангуляра
Сделайте шаг вперед в своем проекте
Вы будете использовать Angular CLI для создания своего проекта. Вы можете установить CLI с помощью npm, выполнив команду:
npm install -g @angular/cli
После этого создайте проект под названием Lazy Loading Demo следующим образом:
ng new lazy-loading-demo --routing
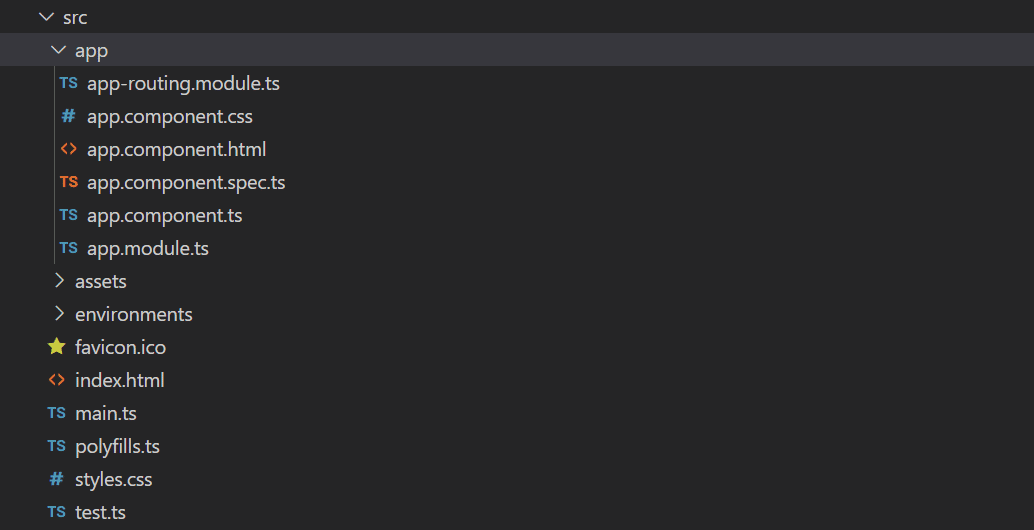
Эта команда создает новый проект Angular с маршрутизацией. Вы будете работать исключительно в папке src/app , которая содержит код вашего приложения. Эта папка содержит ваш основной файл маршрутизации, app-routing.module.ts . Структура папки должна выглядеть так:

Создайте функциональный модуль с маршрутами
Далее вы создадите функциональный модуль, который будет загружаться лениво. Чтобы создать этот модуль, выполните следующую команду:
ng generate module blog --route blog --module app.module
Эта команда создает модуль с именем BlogModule вместе с маршрутизацией. Если вы откроете src /app/app-routing.module.ts , вы увидите, что теперь он выглядит так:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Часть, которая важна для ленивой загрузки, — это третья строка:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; Эта линия определяет маршруты. Маршрут для блога использует аргумент loadChildren вместо component . Аргумент loadChildren указывает Angular лениво загружать маршрут — динамически импортировать модуль только при посещении маршрута, а затем возвращать его маршрутизатору. Модуль определяет свои собственные дочерние маршруты, такие как blog/** , в своем файле routing.module.ts . Созданный модуль блога выглядит следующим образом:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } Вы заметите, что этот файл маршрутизации содержит единственный маршрут, '' . Это разрешается для /blog и указывает на BlogComponent. Вы можете добавить дополнительные компоненты и определить эти маршруты в этом файле.
Например, если вы хотите добавить компонент, который будет получать информацию о конкретном сообщении в блоге, вы можете создать компонент с помощью этой команды:
ng generate component blog/detail
Это создает компонент для детали блога и добавляет его в модуль блога. Чтобы добавить маршрут для него, вы можете просто добавить его в свой массив маршрутов:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; Это добавляет маршрут, который разрешается как blog/:title (например, blog/angular-tutorial ). Этот массив маршрутов загружается отложенно и не входит в исходный пакет.
Проверить ленивую загрузку
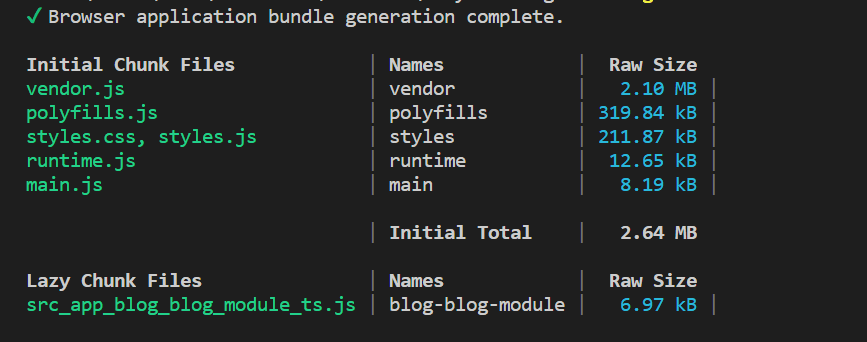
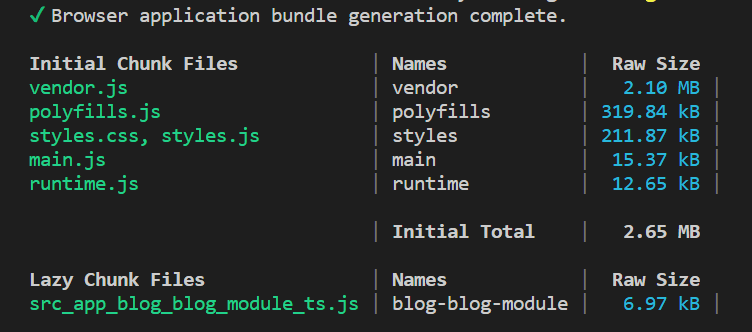
Вы можете легко проверить, работает ли отложенная загрузка, запустив ng serve и наблюдая за выводом. В нижней части вывода вы должны получить что-то вроде этого:

ng serve . Приведенный выше вывод разделен на две части: Initial Chunk Files фрагментов — это файлы, загружаемые при первой загрузке страницы. Lazy Chunk Files фрагментов загружаются лениво. Модуль блога указан в этом примере.
Проверка отложенной загрузки через сетевые журналы браузера
Другой способ подтвердить отложенную загрузку — использовать вкладку « Сеть » на панели «Инструменты разработчика» вашего браузера. (В Windows это F12 в Chrome и Microsoft Edge, а Ctrl — Shift — I в Firefox. На Mac это Command — Option — I в Chrome, Firefox и Safari.)
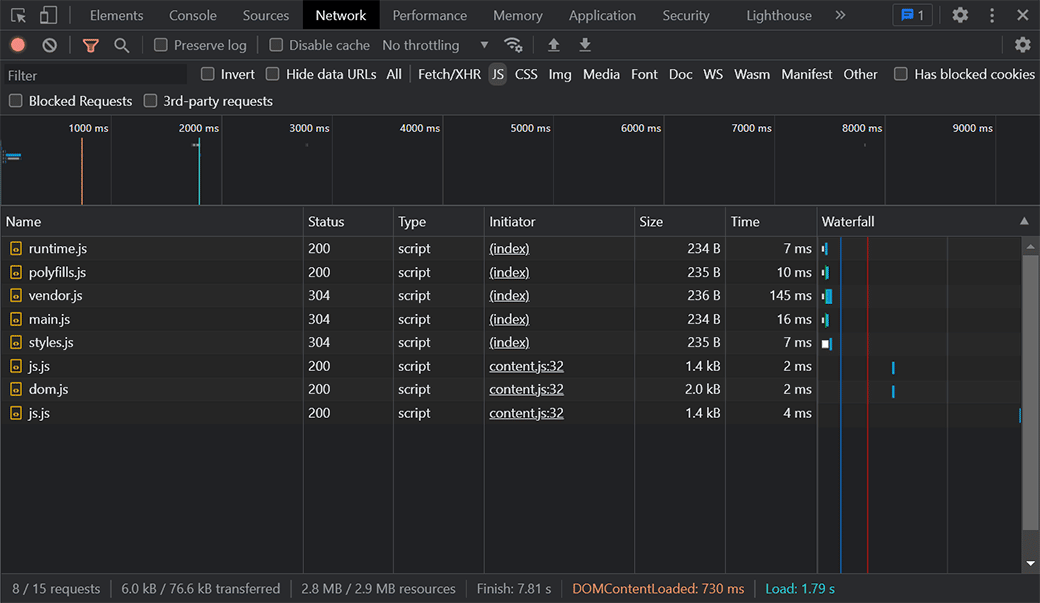
Выберите фильтр JS , чтобы просмотреть только файлы JavaScript, загруженные по сети. После первоначальной загрузки приложения вы должны получить что-то вроде этого:

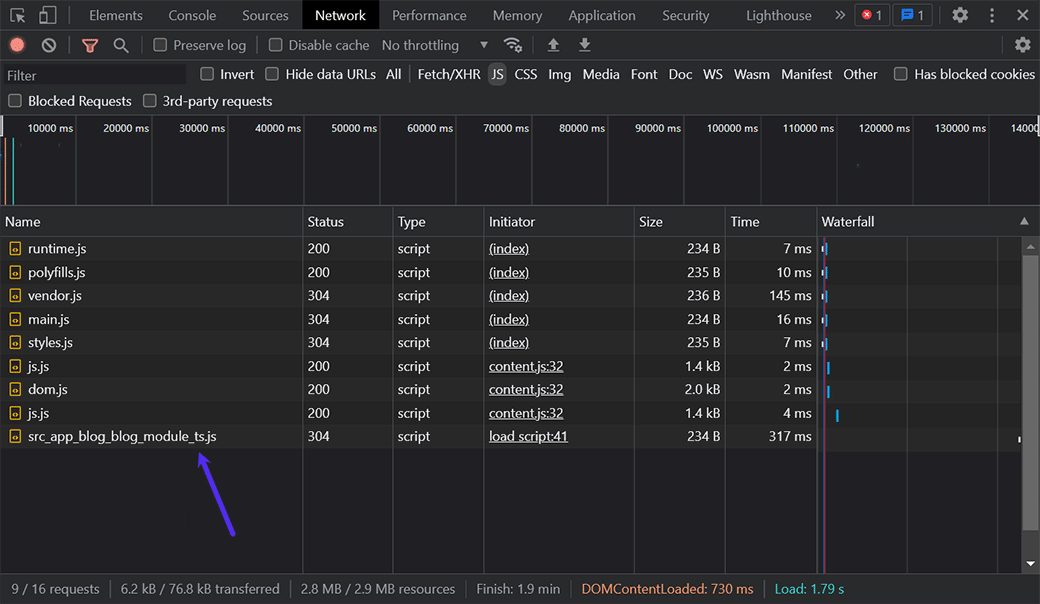
Когда вы перейдете к /blog , вы заметите, что загружен новый фрагмент src_app_blog_blog_module_ts.js . Это означает, что ваш модуль был запрошен только тогда, когда вы перешли к этому маршруту, и он лениво загружается. Сетевой журнал должен выглядеть примерно так:

Ленивая загрузка против нетерпеливой загрузки
Для сравнения давайте также создадим быстро загружаемый модуль и посмотрим, как он влияет на размер файла и время загрузки. Чтобы продемонстрировать это, вы создадите модуль для аутентификации. Такой модуль может потребоваться загрузить с нетерпением, поскольку аутентификация — это то, что вы можете потребовать от всех пользователей.
Создайте AuthModule, выполнив эту команду в CLI:
ng generate module auth --routing --module app.module
Это генерирует модуль и файл маршрутизации. Он также добавляет модуль в файл app.module.ts . Однако, в отличие от команды, которую мы использовали для создания модуля в прошлый раз, эта команда не добавляет лениво загруженный маршрут. Он использует параметр --routing вместо --route <name> . Это добавляет модуль аутентификации в массив imports в app.module.ts :
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) Добавление AuthModule в ваш массив импорта AppModule означает, что модуль аутентификации добавляется в исходные файлы фрагментов и будет включен в основной пакет JavaScript. Чтобы убедиться в этом, вы можете снова запустить ng serve и наблюдать за выводом:

ng serve Angular после добавления модуля аутентификации. Как видите, модуль аутентификации не включен в файлы отложенных фрагментов. Кроме того, размер исходного пакета увеличился. Файл main.js почти удвоился, увеличившись с 8 КБ до 15 КБ. В этом примере увеличение небольшое, так как компоненты не содержат много кода. Но по мере того, как вы наполняете компоненты логикой, размер этого файла будет увеличиваться, что станет веским аргументом в пользу отложенной загрузки.
Резюме
Вы узнали, как использовать ленивую загрузку в Angular для получения модулей только тогда, когда они необходимы. Ленивая загрузка — отличный способ сократить время загрузки, сократить использование данных и лучше использовать внешние и внутренние ресурсы.
Отложенная загрузка вместе с такими технологиями, как сети распространения контента и минимизация JavaScript, повысят как производительность вашего веб-сайта, так и удовлетворенность ваших пользователей.
Если вы разрабатываете сайт WordPress и хотите действительно увеличить скорость, прочитайте о кэшировании Kinsta Edge, чтобы увидеть впечатляющие цифры.
