Представляем Elementor Page Builder с мощными виджетами-аддонами
Опубликовано: 2019-09-06Elementor Page Builder — это универсальное решение для разработки вашего веб-сайта WordPress. Он популярен благодаря своим выдающимся функциям, таким как простота использования, возможность перетаскивания, потрясающий дизайн и многое другое.
Конструктор страниц Elementor гарантирует 100% удовлетворенность клиентов.
По статистике, существует более 2037578 веб-сайтов, созданных с помощью Elementor.
Раньше дизайн веб-сайта был очень сложным для новичков. Чтобы решить проблемы, плагин Elementor начал свое путешествие и добился успеха, избавив новичка от хлопот.
Elementor — визуальный конструктор страниц. Это означает, что вы можете создавать, редактировать и проектировать целевые страницы без программирования. Разве это не круто?
В этой статье мы поделимся некоторыми важными вещами о конструкторе страниц Elementor с популярными надстройками и виджетами. Это поможет вам больше узнать об этом. А также дает вам уверенность в создании любых блогов или веб-сайтов самостоятельно.
Почему вы должны выбрать Elementor в качестве конструктора страниц?

Плагин Elementor предоставляет лучшие услуги с 2015 года. С тех пор он оказал влияние на всех любителей WordPress.
Давайте посмотрим на следующие моменты.
- Уникальный интерфейс для редактирования постов, страниц, а также пользовательских страниц
- Это совершенно бесплатно, хотя у него есть профессиональная версия.
- Не требуются языки программирования, такие как PHP или HTML
- Возможность редактирования с интерфейсной поверхностью. Он следует методу «что видишь, то и получишь».
- Он совместим практически со всеми темами WordPress.
Основная цель использования конструктора страниц Elementor — создавать или проектировать впечатляющие веб-страницы или структуры без каких-либо программных кодов.
Бесплатный Elementor против Elementor Pro
В бесплатной версии Elementor есть множество дизайнерских функций. Вы сможете редактировать, проектировать или делать почти все на начальном уровне. Но если вы используете его про-версию, вы получите больше возможностей.
Мы уже обсуждали бесплатную версию Elementor. Поэтому в этом разделе мы обсудим только профессиональную версию Elementor.
Вам нужна бесплатная версия Elementor, чтобы использовать ее профессиональную версию.
Конструктор страниц Elementor Pro
Есть много причин, чтобы рассмотреть и выбрать Elementor Page Builder pro. Взгляните на некоторые из них ниже.
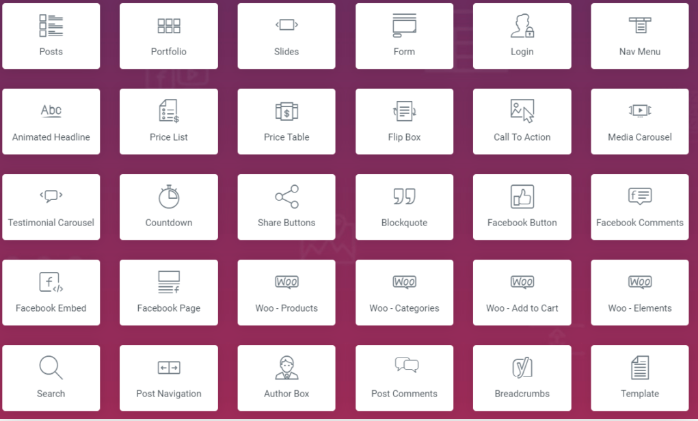
30+ виджетов с Elementor Pro

Elementor Pro открывает все шаблоны
При использовании бесплатной версии у вас может быть меньше тем для использования. Но с про-версией вам будут открыты все доступные темы.

Хотя это и преимущество, вы действительно можете найти множество дополнительных форматов для обычной адаптации Elementor, не приобретая Elementor Pro.
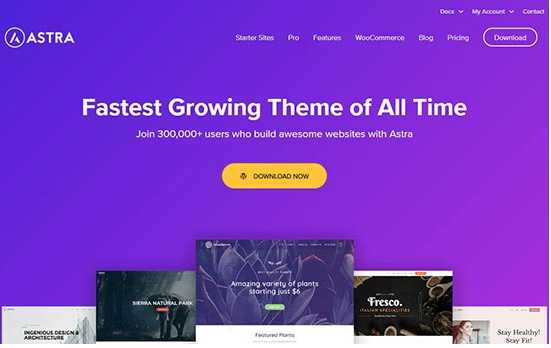
Вы можете создавать некоторые темы с помощью бесплатной версии, такой как тема Astra . Или вы можете выбрать тему Hello, если хотите пользоваться бесплатной версией.
Добавляет новый функционал
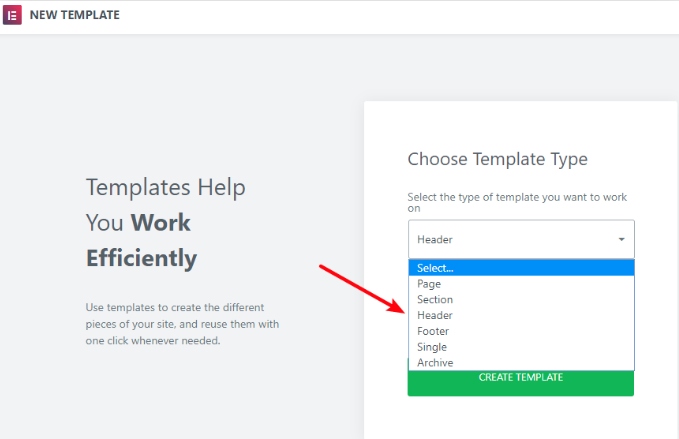
Наряду с функциями перетаскивания вы также можете редактировать заголовок, нижний колонтитул и шаблон сообщения.

Популярные дополнения и виджеты Elementor
Elementor — это компактное решение для создания веб-страниц за считанные минуты. По сути, некоторые популярные дополнения и виджеты упрощают эту задачу. Начнем с основных виджетов Elementor.
Виджеты Elementor
В основном виджеты Elementor делятся на две части. Вы можете получить некоторые виджеты в бесплатной версии, а некоторые в профессиональной версии. Всего в Elementor у вас будет 28 виджетов. Основной виджет и общий виджет.
Основной виджет
В базовом виджете вы получите следующие предметы.
- Столбцы — вы можете создавать внутренние столбцы в этом виджете.
- Заголовок — добавьте больше и уникальные заголовки с заголовком
- Изображение — управление размером, непрозрачностью и другими параметрами изображений.
- Текстовый редактор — такой же, как редактор WordPress.
- Видео — добавьте неограниченный YouTube на свою страницу
- Кнопка — вы можете контролировать все, что касается дизайна кнопки.
- Разделитель — это линия, которая разделяет различные элементы на странице.
- Разделитель — используйте пространство, чтобы разделить различные элементы.
- Карты Google — используйте встраивание карт на страницу.
- Значок — возможности для добавления Разместите один или несколько из 600+ доступных значков.
Настраиваемый виджет
- Поле изображения — это поле, которое включает в себя изображение, заголовок и текст.
- Окно значков — оно работает так же, как поле изображения.
- Галерея изображений — отображает ваши изображения в выровненной сетке.
- Карусель изображений — это вращающаяся карусель или слайдер выбранных изображений.
- Список значков — список значков представляет собой маркированный список с любым выбранным значком и текстом.
- Счетчик — Счетчик показывает статистику и числа в порядке возрастания.
- Индикатор прогресса — индикатор прогресса позволяет добавить индикатор прогресса веб-сайта. Обычно это помогает привлечь внимание клиентов.
- Отзывы . Показ отзыва — это создание социального доказательства.
- Вкладки — для отображения различных типов контента на веб-сайте используется вкладка.
- Аккордеон — это складное отображение содержимого.
- Переключатель — этот виджет в основном используется для страниц часто задаваемых вопросов.
- Социальные значки — чтобы поделиться чем-то в социальных сетях.
- Оповещение — это цветное окно оповещения, привлекающее внимание посетителя.
- Аудио — вы можете добавить звуковые биты из SoundCloud.
- Шорткод — вы можете легко вставлять шорткоды из любого плагина на страницу.
- HTML — для настройки любой страницы с кодом на странице используется HTML.
- Якорь меню — вы можете связать любое меню с этим якорем.
- Боковая панель — добавьте любую боковую панель на страницу.
Популярные, но мощные дополнения для Elementor
В elementor есть несколько важных и наиболее часто используемых надстроек , которые позволяют сделать ваши страницы более настраиваемыми и уникальными.
Мы даем этот список на основе отзывов клиентов и их общего удовлетворения.
- Пресс-элементы
- Дополнения везде
- Элементы дополнений Elementor
- Дополнения NavMenu для elementor
- Элемент нижнего колонтитула
- Stylepress для elementor
- HappyAddons (Бонус)
Пресс-элементы
Дополнение Press Elements — бесплатное и простое в использовании дополнение для Elementor. Но у него есть и про-версия. Он на 100% совместим с конструктором страниц elementor. Он имеет как бесплатные, так и платные виджеты.
Он имеет некоторые уникальные особенности, которые делают его очень подходящим для создания веб-страницы.

Дополнение «Где угодно»
Надстройка Anywhere позволяет создавать шаблоны в одном месте и сохранять их в других местах с помощью шорткодов.
Некоторые функции этого дополнения могут вас заинтересовать при разработке шаблона или веб-страницы. Вот следующие функции, которые могут у вас быть. Вы также можете использовать про-версию, чтобы получить больше возможностей.

Элементы аддона Elementor
Это дополнение и плагин Element предоставляют вам более 15 новых удивительных функций, которых раньше не было ни в одном дополнении.

Основные возможности этого дополнения
- Удивительный индикатор прогресса
- Двойная кнопка
- Цвет анимированного фона
- Сравнительная таблица
- Флип-бокс и многое другое
Надстройка NavMenu для Elementor
Это еще одно замечательное дополнение для Elementor. Хотя он обновляется и добавляет больше функций. Но вы можете использовать его для создания привлекательной страницы, макета, шаблона и многого другого.

Надстройка NavMenu предоставляет вам три меню — меню по умолчанию, суперменю и меню наложения, в которые вы можете добавить варианты выбора и окно поиска. Оверлейные меню открываются в полноэкранном оверлее, похожем на лайтбокс.
Elementor Page Builder - надстройки нижнего колонтитула
Надстройка «Нижний колонтитул» была сделана, чтобы дать вам возможность создавать новые заголовки , нижние колонтитулы и блоки (Гутенберг) в Elementor. По сути, вы можете структурировать верхний, нижний колонтитул или квадрат с помощью Elementor и добавить его на свой сайт.


По сути, этот плагин совместим с некоторыми темами. Они есть.
- Неве
- Гестия
- Астра
- GeneratePress
- OceanWP
- Бытие
- флоксы
StylePress — конструктор страниц Elementor
StylePress — это сложный модуль, который дает вам возможность сделать макет с помощью Elementor, сохранить его, а затем добавить в разные части вашего сайта. Например, он также дает новые компоненты.

- Подписка по электронной почте.
- Меню WordPress.
- Сгруппированная карта.
- Дополнительные виджеты для Elementor (Mailchimp, Navbar, модальные всплывающие окна, слайдер страниц, всплывающая подсказка и т. д.)
HappyAddons — самый популярный аддон для Elementor
В этой части мы собираемся поделиться еще одним мощным дополнением, которое подарит вам прекрасное ощущение от конструктора страниц Elementor. Проверьте этот пост, чтобы узнать подробности.
Мы говорим о счастливом дополнении. Это дополнение поставляется с некоторыми удивительными функциями, и они совершенно бесплатны!

Этот аддон включает более 24 новых мощных пакетов виджетов. Мы упоминаем некоторые лучшие функции из них и посмотрим.
- Карта
- Градиентный заголовок
- Информационное окно
- Коробка с иконками
- Участник команды
- Рассмотрение
- Панели навыков
- мыформы
- Ниндзя Формы
Темы, совместимые с Elementor Page Builder
Если вы хотите получить лучшие результаты от веб-сайта, вы должны поддерживать его в хорошем состоянии. Потому что людям нравится быть очень удобными, и они не хотят быть озадаченными. Им нужен простой и привлекательный веб-сайт для серфинга. Но это произойдет, если вы используете совместимую тему для своего сайта.
Учитывая этот вопрос, здесь мы обсудили некоторые темы, которые вы можете выбрать для своего сайта.
Примечание. Этот список подготовлен на основе отзывов пользователей и степени их удовлетворенности.
привет тема

Возможности темы привет просто потрясающие, и она разработана Elementor, чтобы вы могли понять ее мощь и удобство использования.
Тема океана

Это популярная тема WordPress. Тема океана лучше всего работает с Elementor.
Чтобы использовать первоклассные дополнения, вы можете расширить возможности и полезность вашего сайта. Он имеет самое быстрое время загрузки страницы и поддерживает WooCommerce из контейнера.
Астра тема

Это невероятная тема WordPress, предназначенная для создания любого сайта. Тема Astra полностью согласуется с компоновщиком страниц Elementor и позволяет вам изменять каждую часть вашего сайта.
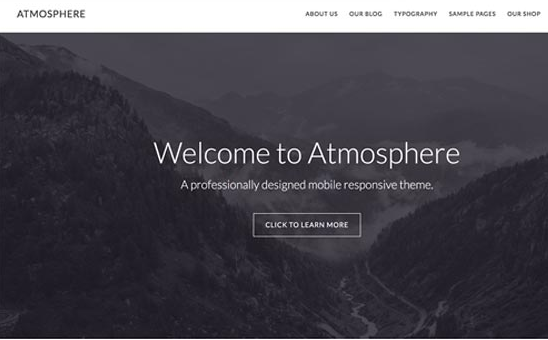
Атмосфера про

Эта тема очень красивая и легко совместима с elementor. Особенно с функциями перетаскивания. Atmosphere Pro даст вам 100% настраиваемое ощущение редактирования, дизайна и удаления.
Другие заметные особенности включают настраиваемый заголовок, панель выбора тем и настраиваемые форматы страниц.
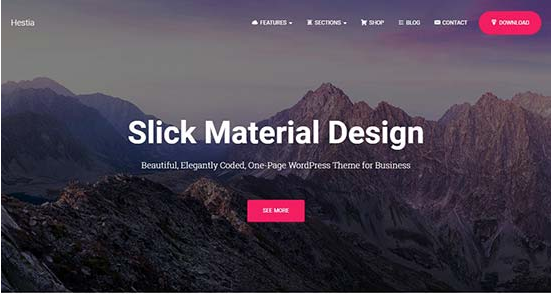
Гестия Про

Этот плагин Hestia pro представляет собой отполированную одностраничную тему WordPress для производителей страниц, таких как Elementor. Он сопровождает передовой план с макетом первой страницы, разделенным на настраиваемые сегменты.
Как разумно использовать плагин Elementor?
Не знаете, как начать путешествие своей мечты с Elementor? Не волнуйтесь, мы здесь, чтобы помочь вам. Давайте кратко рассмотрим, как легко установить Elementor и начать создавать выдающиеся страницы.
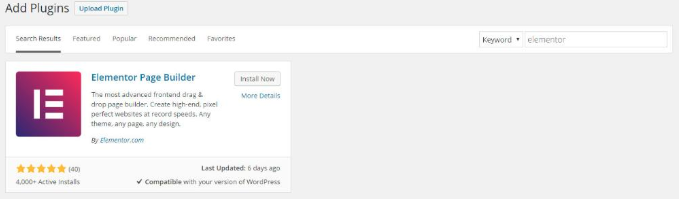
Установите плагин Elementor
Перед установкой плагина elementor убедитесь, что вы уже правильно настроили WordPress. Перейдите в панель администратора, а затем перейдите к
«Плагины» > «Добавить новый» и нажмите кнопку « Установить ».

Отредактируйте новую страницу с помощью elementor
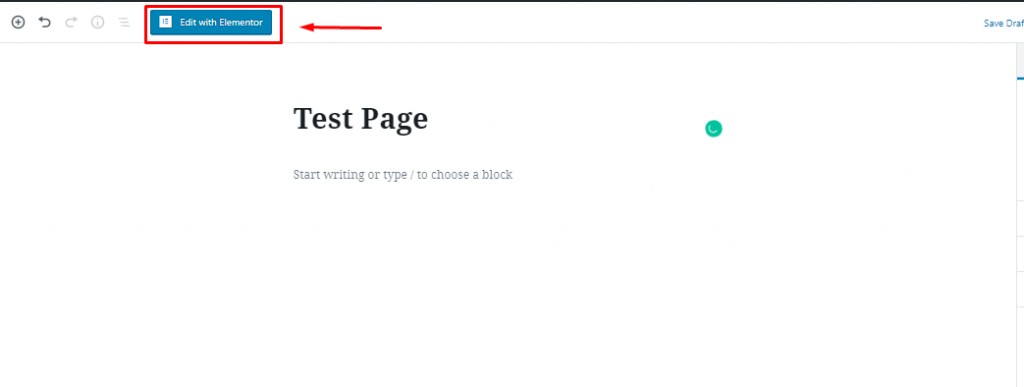
Перейдите в « Страницы» < Добавить новую страницу . Затем укажите заголовок страницы + нажмите «Редактировать с помощью Elementor».

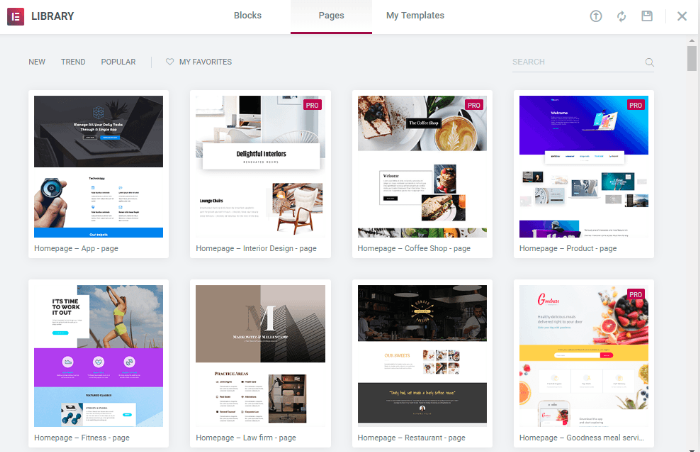
Вставка шаблона Elementor
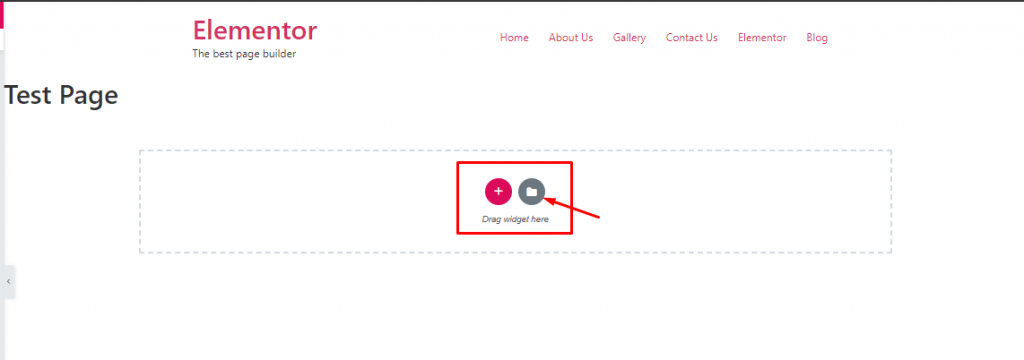
После входа в интерфейс вы попадете в окно, где вам будет предложено отредактировать или вставить шаблон на страницу. Добавляйте шаблоны по мере необходимости.

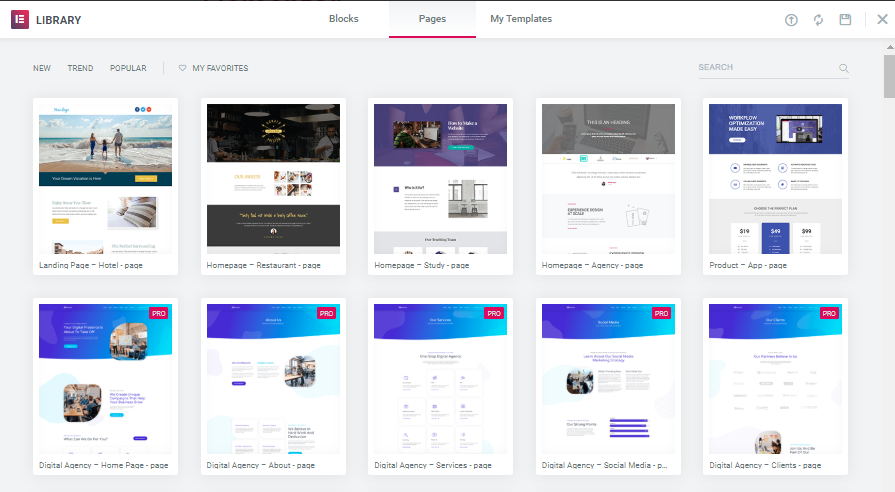
После входа в папку like-option вы получите библиотеку тем. Выберите свой

Отсюда вы можете использовать бесплатный шаблон темы для страницы вашего сайта. Здесь вы можете выбрать темы, а также можете использовать подготовленные вами шаблоны. Это означает, что вы можете разместить на странице свой собственный шаблон.
Запутаться? Вот видео-урок для вас. Дайте чек.
Добавление виджета
Затем вам нужно добавить виджет, чтобы сделать страницы потрясающими. У вас есть два варианта сделать весь шаблон самостоятельно или вы можете просто использовать готовый.
Вы можете добавить или удалить любой шаблон, который вы ввели. Просто нажмите на значок X. Затем в левой части страницы вы можете найти виджет кнопки и перетащить его в пустую область, где вы хотите его добавить.

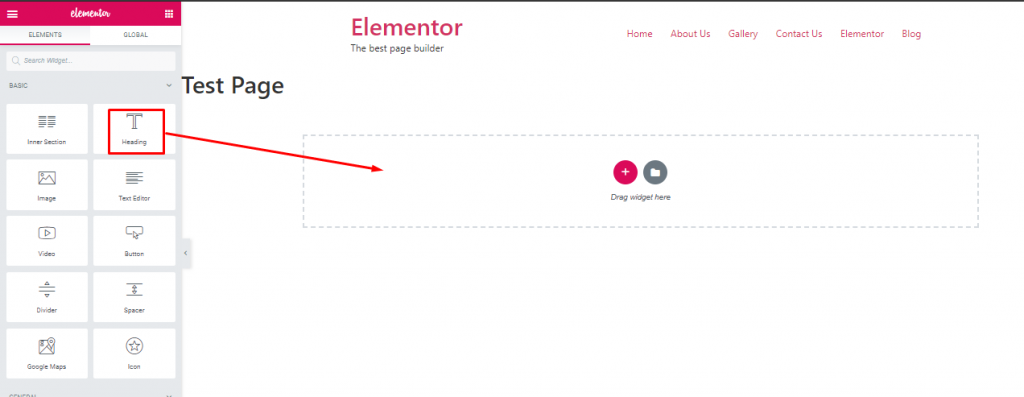
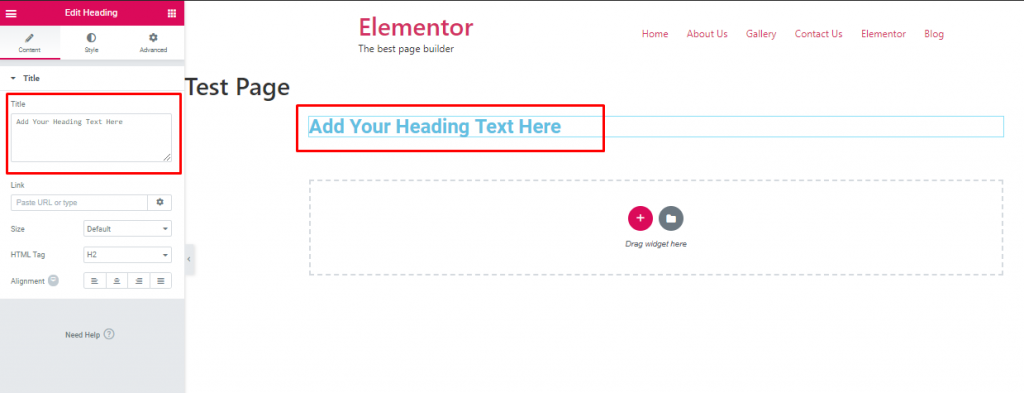
Просто перетащите текстовый виджет в пунктирную область. После этого у вас будет титул для входа.

Здесь вы можете добавить свой заголовок как в середине страницы, так и в левой части страницы. Таким образом, вы можете добавить все виджеты, которые хотите для своего сайта.
Вот общая инструкция по добавлению необходимых виджетов на страницу.
Прочтите эту статью, чтобы узнать подробности о виджете Elementor.
Заключительные слова о конструкторе страниц Elementor
Все, что мы можем сказать, это универсальное решение для дизайна вашей веб-страницы. Может быть, вы и не программист, но сегодня, в эпоху WordPress и Elementor, это уже не факт.
Здесь мы попытались представить, что такое Elementor на самом деле, как он работает, популярные виджеты и надстройки для настройки ваших страниц и, наконец, как начать свое путешествие с Elementor.
Дайте нам знать, что вы думаете, а также, если есть какие-либо вопросы или запросы, пожалуйста, поделитесь с нами в разделе комментариев.
