Локальный или DevKinsta: какой выбрать?
Опубликовано: 2023-12-15В этом посте мы сравним Local и DevKinsta. Оба являются программными решениями, которые вы можете использовать для локальной разработки WordPress. Каждый из них будет моделировать серверную среду на вашем компьютере, где вы сможете создавать веб-сайты, тестировать темы, опробовать плагины и многое другое. Все как на реальном сервере.
И Local, и DevKinsta также можно бесплатно загрузить и использовать, и хотя их базовые функции одинаковы, они различаются в ряде ключевых областей.
Итак, если вам интересно, какой инструмент подойдет для вашего рабочего процесса разработки, это сравнение Local и DevKinsta поможет вам принять решение. Мы подробно рассмотрим оба решения сверху вниз, чтобы вы знали, что получаете с каждым.

Локальный против DevKinsta: Настройка
В качестве первого шага давайте посмотрим, что нужно, чтобы установить на свой компьютер оба этих локальных пакета разработки.
Местный
Чтобы установить Local, вам нужно зайти на сайт LocalWP и нажать кнопку загрузки.

Перед началом загрузки веб-сайт запросит у вас некоторую контактную информацию (имя, адрес электронной почты и описание вакансии).

Размер установочного файла составляет около 600 МБ, поэтому загрузка может занять некоторое время. После завершения просто щелкните исполняемый файл на жестком диске и следуйте инструкциям, чтобы пройти установку. Вот и все.
ДевКинста
Изначально процесс для DevKinsta практически такой же. Здесь тоже нужно зайти на его сайт и нажать кнопку скачать. Он также запрашивает вашу контактную информацию.

Единственное отличие состоит в том, что установочный файл DevKinsta намного меньше, всего около 80 МБ. Однако когда вы начнете процесс установки, программа дополнительно попросит вас установить Docker, который необходим для ее работы.

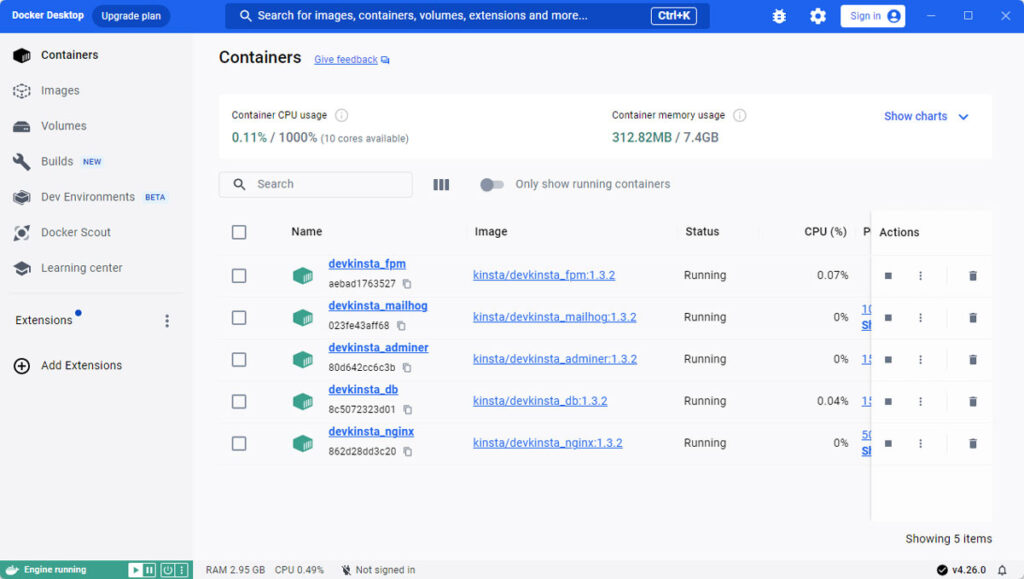
Docker — это приложение, которое позволяет создавать контейнеры — виртуальные среды — для запуска веб-приложений и веб-сайтов. Хотя Local имеет встроенную аналогичную функциональность, DevKinsta передает ее другой программе.

Это также объясняет разницу в размере установочного файла: Docker составляет еще 600 МБ. Здесь вам также необходимо скачать его и пройти процесс его установки. Итак, в целом установка DevKinsta немного сложнее.
Local против DevKinsta: создание сайтов для разработки
Как только все программы будут у вас на жестком диске, вы сможете начать использовать их для создания локальных веб-сайтов разработки. Давайте сейчас поговорим о том, как это сделать.
Местный
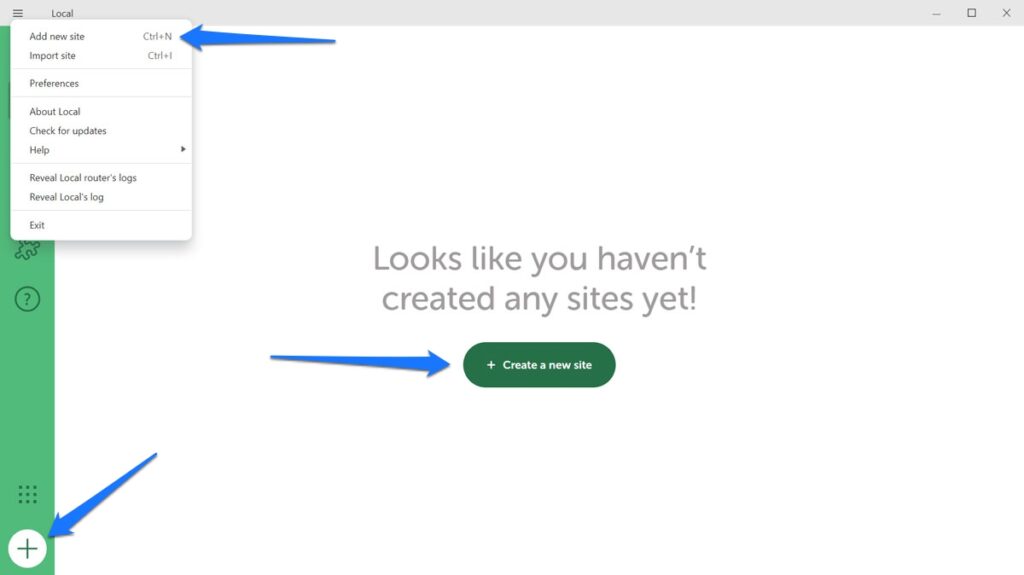
В Local этот процесс довольно прост. Когда вы впервые запускаете программу, вы видите большую зеленую кнопку, предлагающую настроить свой первый сайт. Альтернативно вы также можете использовать кнопку «плюс» в левом нижнем углу, пройти через меню или нажать Ctrl/Cmd+N . Любой из этих вариантов запустит процесс.

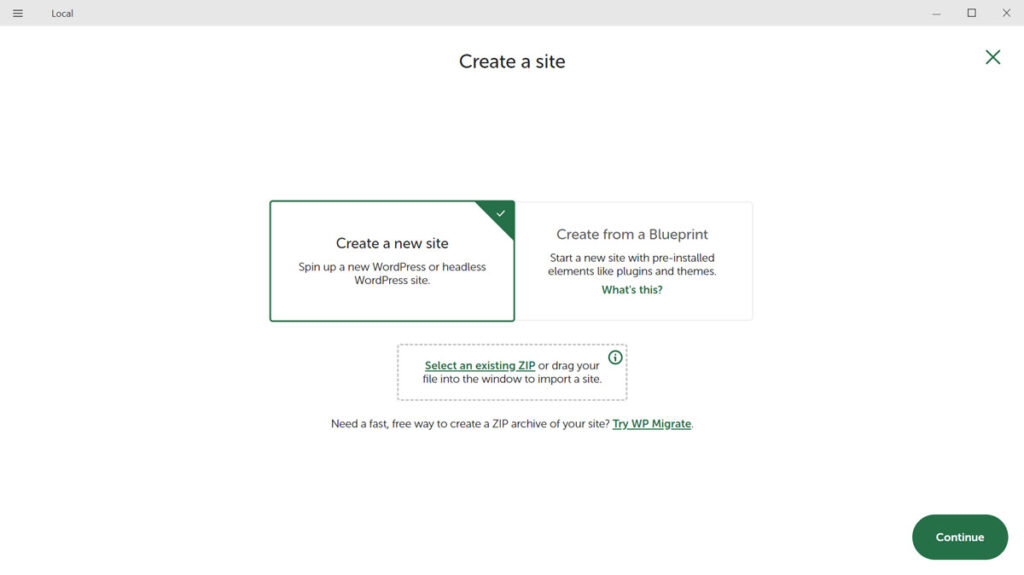
Выберите «Создать новый сайт» (скоро мы поговорим о двух других вариантах), а затем нажмите «Продолжить» .

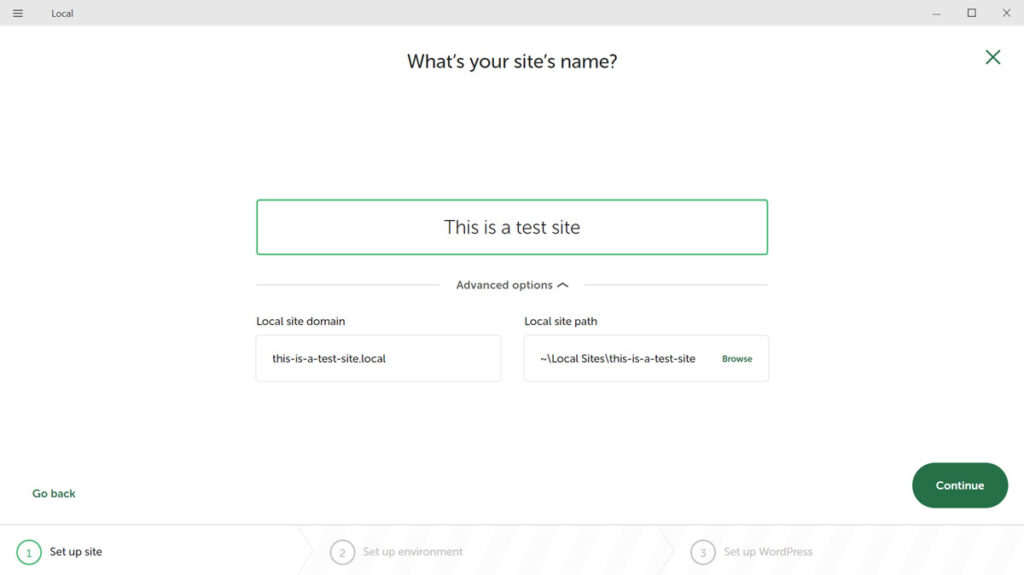
На следующем шаге вам сначала нужно ввести имя сайта. В разделе «Дополнительные параметры» вы также можете определить его домен и путь к сайту, если хотите, или просто позволить Local создать это автоматически.

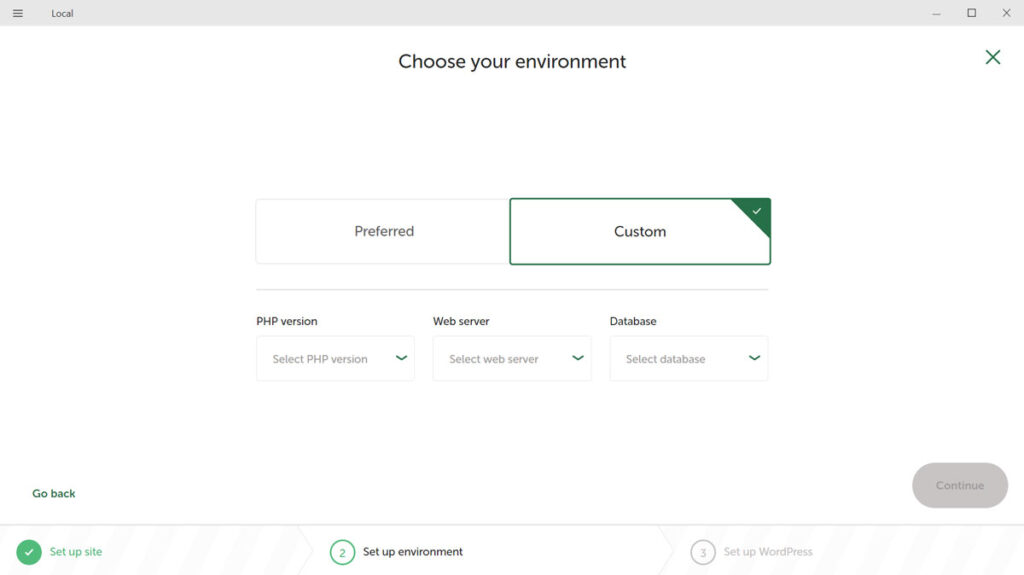
Продолжайте еще раз, чтобы добраться до той части, где вы выбираете среду.

Здесь вы выбираете версию PHP, тип веб-сервера (Apache или NGINX) и версию MySQL. Вы можете использовать параметры по умолчанию или настроить их в соответствии со своими потребностями.
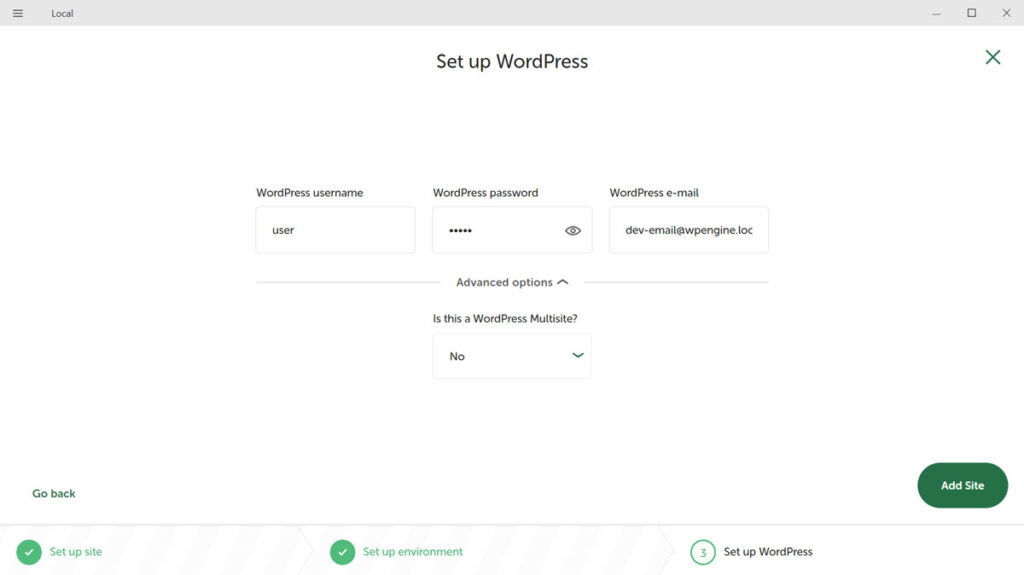
После того, как вы двинетесь дальше, последним шагом будет настройка имени пользователя, пароля и адреса электронной почты WordPress.

Если хотите, используйте дополнительные параметры , чтобы сделать новый веб-сайт мультисайтовым. Когда закончите, нажмите «Добавить сайт» , и Local завершит процесс, включая установку WordPress. После этого вы сможете получить к нему доступ и использовать его в своем браузере, как обычный веб-сайт WordPress.
ДевКинста
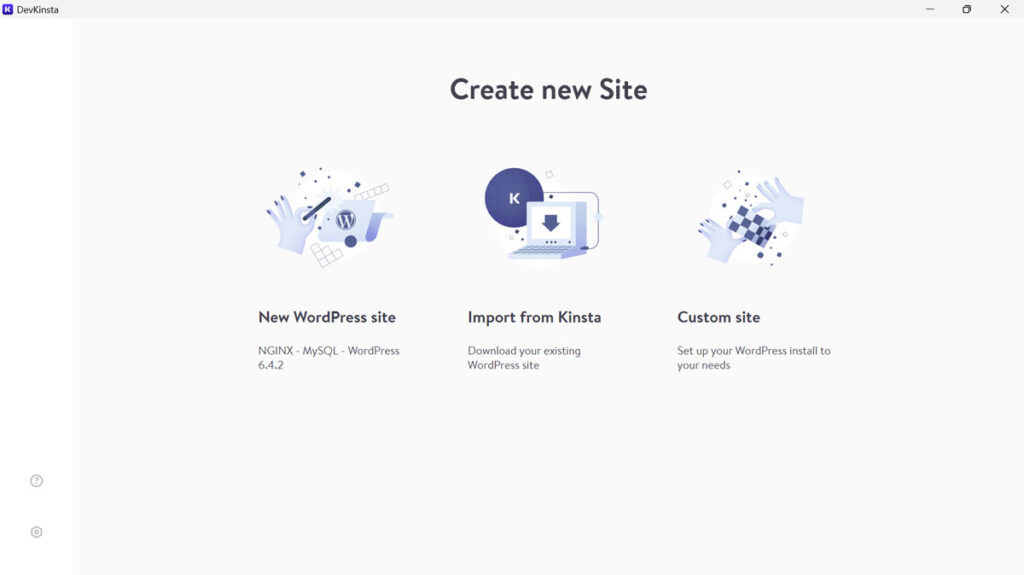
Когда вы впервые запускаете DevKinsta, программа предлагает вам три различных варианта:
- Запустите новый сайт WordPress (с предварительно настроенной средой)
- Импортируйте существующий веб-сайт WordPress из Kinsta.
- Настройте пользовательскую установку WordPress в соответствии с вашими потребностями.

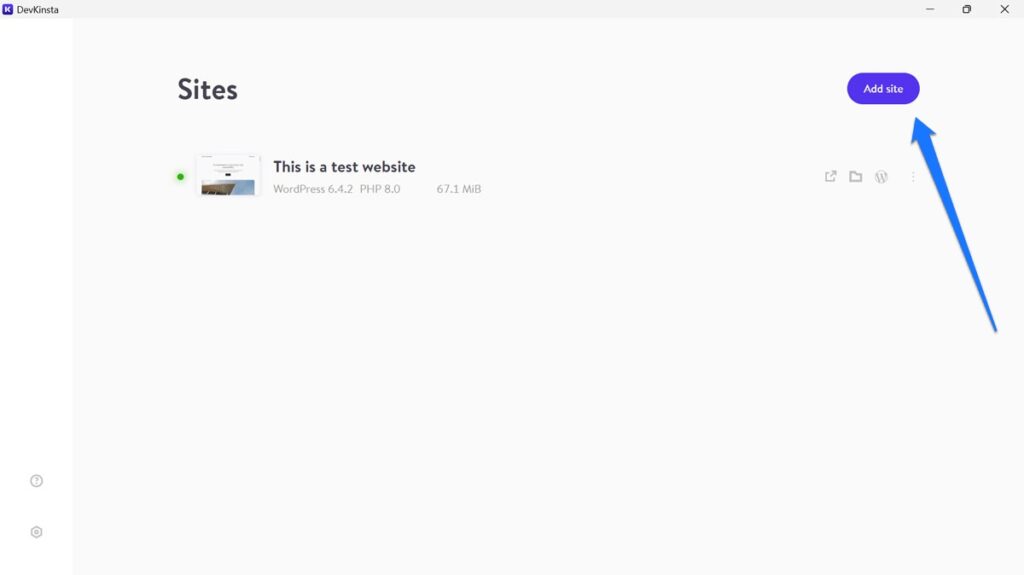
Вы также получаете доступ к этим опциям, когда переходите на главный экран (значок дома) и нажимаете там «Добавить сайт» .

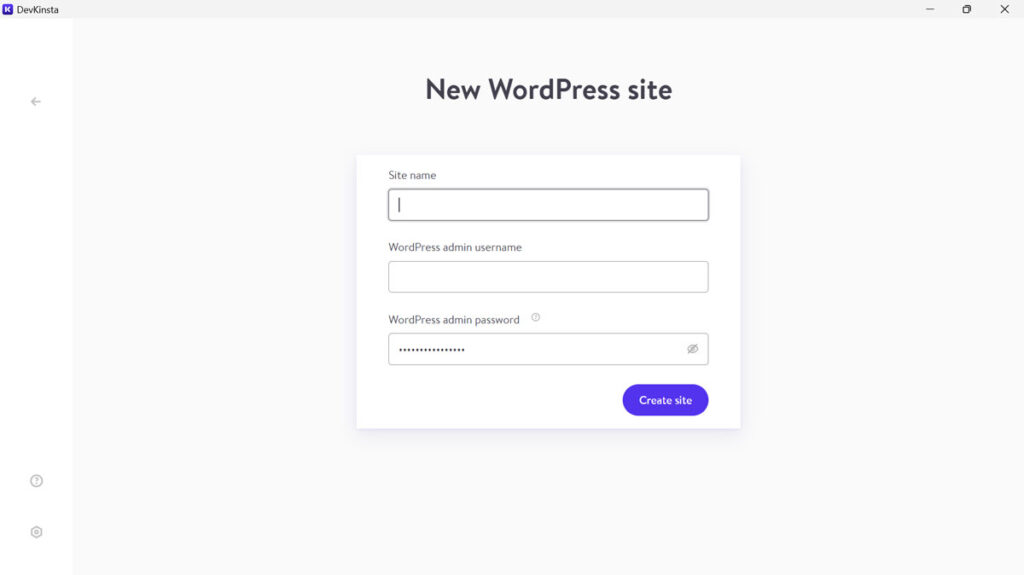
Как и раньше, давайте воспользуемся первым вариантом. После его выбора все, что DevKinsta запросит у вас, — это имя сайта, имя пользователя администратора и пароль.

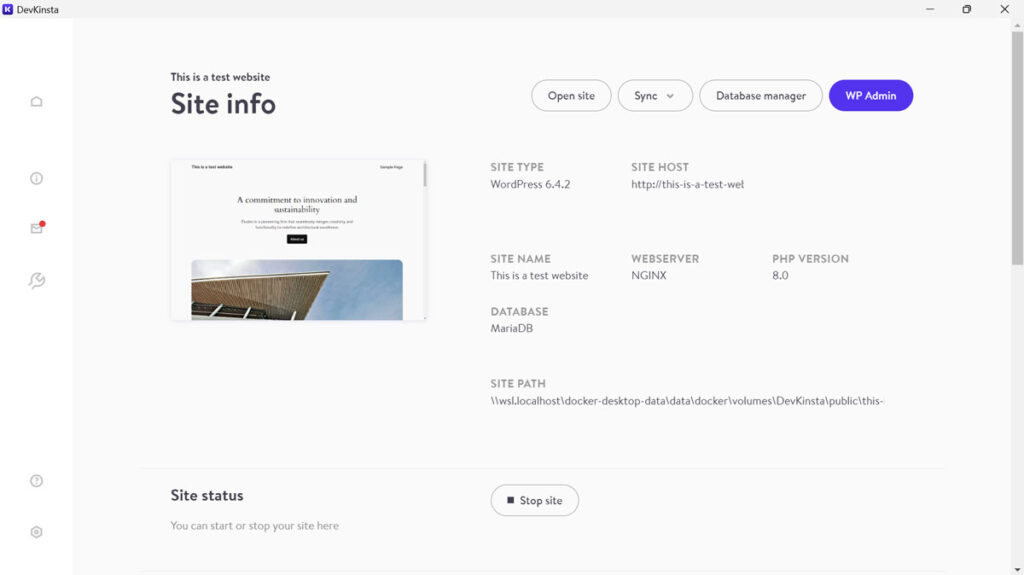
Введите все три, нажмите «Создать сайт» , и программа начнет работать. По завершении вы попадаете на страницу конфигурации вашего нового сайта, откуда вы также можете получить к нему доступ.

После этого он также будет доступен в вашем браузере.
Локальный против DevKinsta: импорт существующих сайтов
Как уже упоминалось, оба этих решения также позволяют импортировать существующие веб-сайты.
Местный
В Local у вас есть два основных варианта импорта существующего файла: извлечь его с сервера или импортировать его вручную.
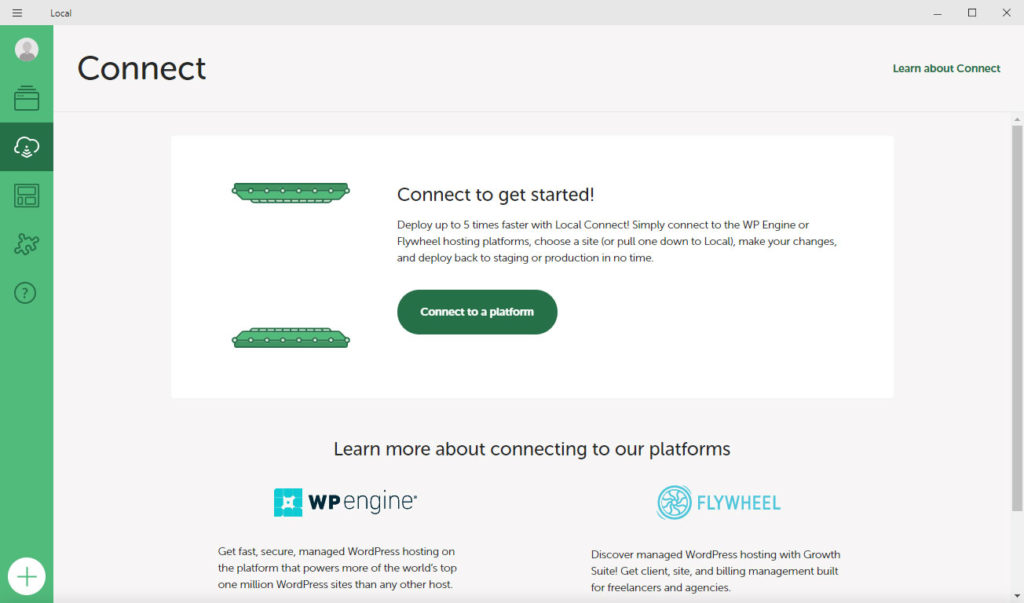
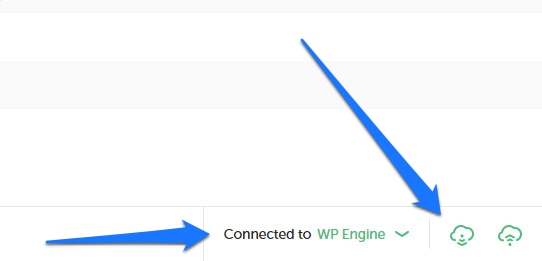
Для первого варианта вы можете использовать функцию Connect , однако она работает только в том случае, если вы являетесь клиентом WP Engine или Flywheel. Если это применимо к вам, нажмите «Подключиться» в левой части пользовательского интерфейса и войдите в свою учетную запись WP Engine или Flywheel.

После этого вы можете загружать и скачивать свой сайт прямо в правом нижнем углу Local или через меню Connect .

В программе также есть функция MagicSync, которая дает рекомендации, какие файлы следует переместить. Таким образом, вам не придется каждый раз загружать или скачивать весь сайт, а только измененные файлы.
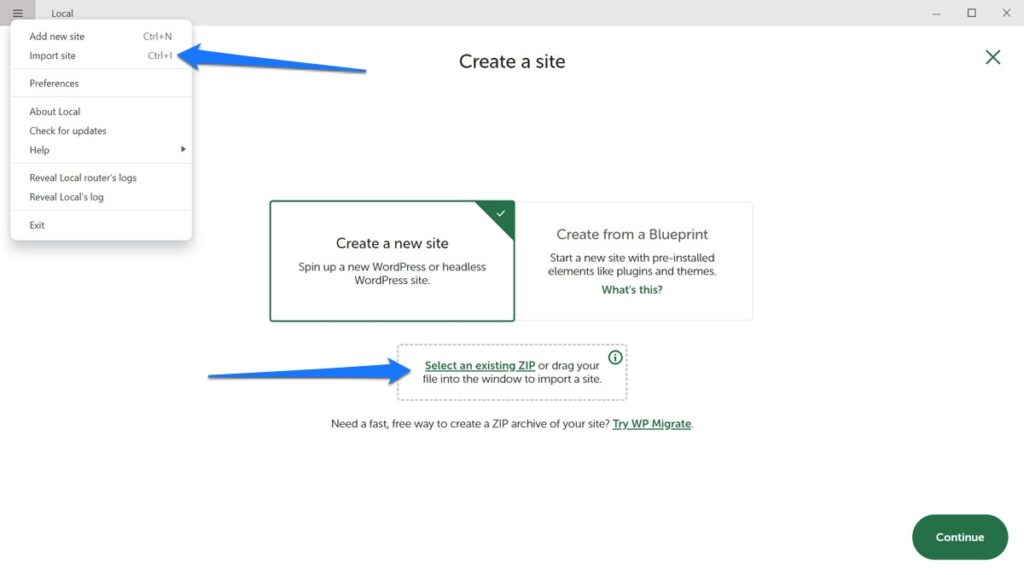
Однако даже если вы не являетесь клиентом WP Engine или Flywheel, вы все равно можете импортировать в программу существующие веб-сайты. Все, что вам для этого нужно, — это zip-файл с данными вашего веб-сайта, который вы можете получить либо через FTP-клиент, либо через любой плагин резервного копирования WordPress.
Что круто, так это то, что вам не нужны все файлы. Достаточно SQL-файла вашей базы данных и папки wp-content . Заархивируйте их и перетащите в Local или используйте опцию «Импорт» в главном меню, чтобы указать программе на него.

Local запросит у вас некоторую информацию, например, среду, которую вы хотите использовать, имя сайта, путь и домен. Однако во время импорта он добавит все необходимое для веб-сайта WordPress. Подробную информацию об этом можно найти в нашем руководстве по импорту/экспорту для Local.
ДевКинста
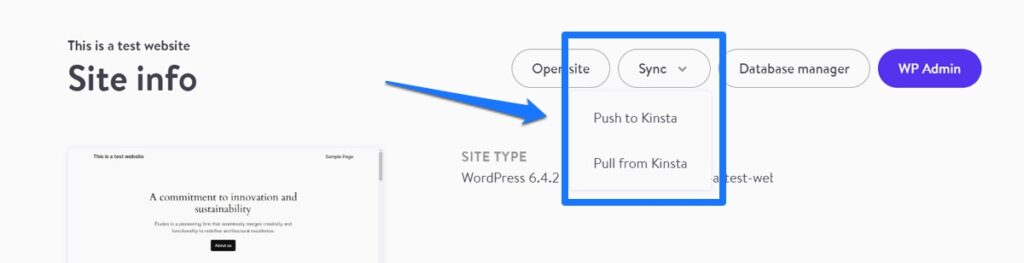
Как и Local, DevKinsta предлагает возможность отправлять и извлекать сайты на промежуточный и производственный сервер и обратно. Здесь функция называется Sync , и вы найдете ее в верхней части экрана любого вашего сайта разработки.

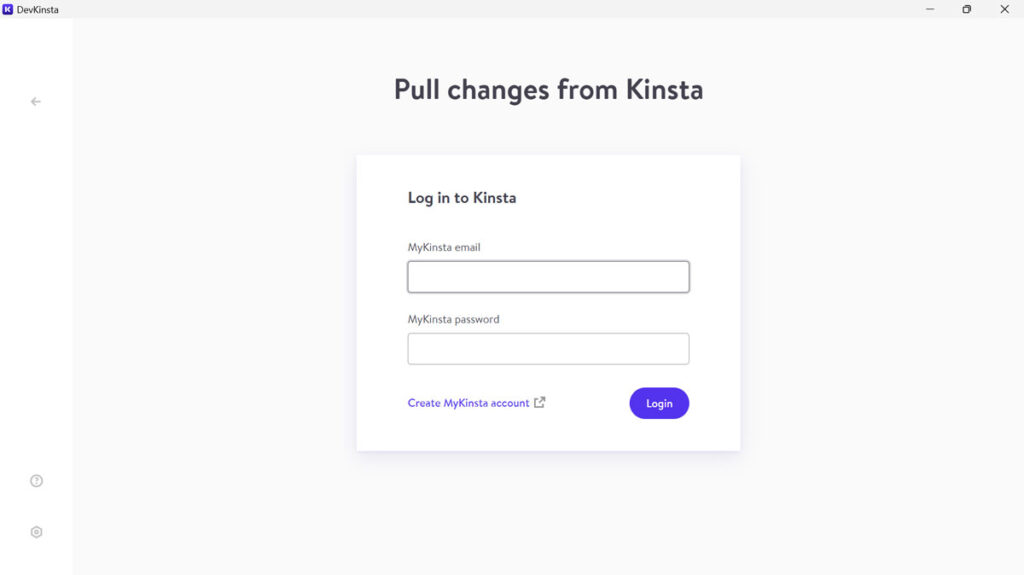
Просто нажмите и выберите, толкать или тянуть. DevKinsta запросит у вас учетные данные для вашей учетной записи Kinsta.

После того как вы прошли аутентификацию, вам нужно выбрать среду для отправки или извлечения, а также указать, следует ли перемещать базу данных, выбранные файлы или и то, и другое. После того, как вы сделали свой выбор, завершите его, нажав кнопку, чтобы обновить свой локальный или онлайн-сайт.
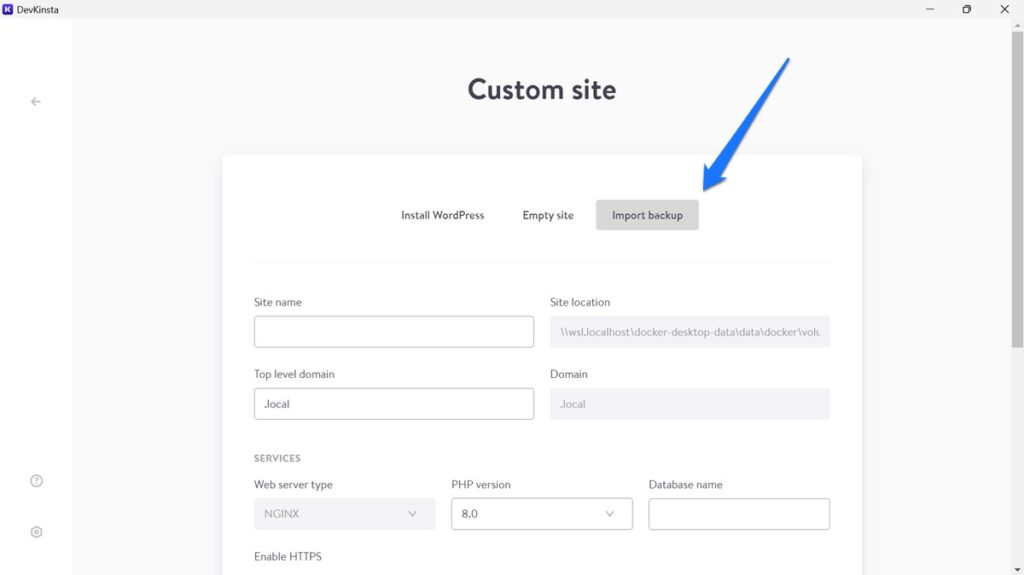
Импорт сайтов вручную работает аналогично. При создании нового сайта выберите «Пользовательский сайт» , затем переключитесь на вкладку «Импорт резервной копии» .

Здесь укажите имя сайта, домен верхнего уровня и среду сервера. Затем укажите местоположение файла резервной копии. Здесь также это должен быть файл zip или rar, однако DevKinsta требует, чтобы вы предоставили все данные вашего веб-сайта, а не только базу данных и папку wp-content . Когда закончите, нажмите «Создать сайт как обычно».
(Если у вас есть только база данных и папка содержимого, вам необходимо вручную импортировать их на существующий локальный веб-сайт и вручную заменить URL-адреса сайтов внутри базы данных, чтобы они соответствовали новой среде.)
Локальный против DevKinsta: Управление сайтом
Если у вас есть веб-сайт, два решения предлагают вам разные варианты управления им.
Местный
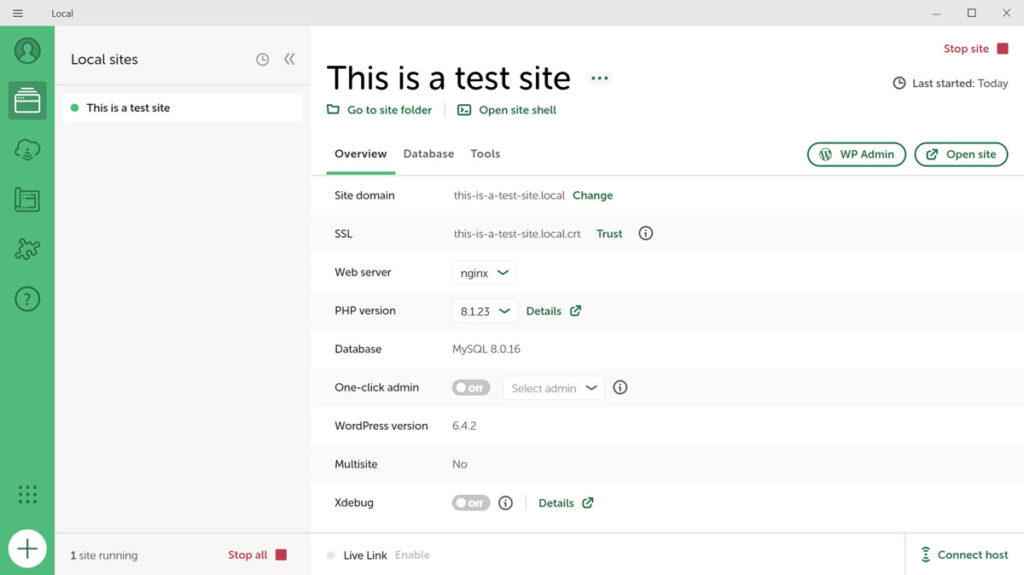
Когда сайт активен, в верхней части экрана Local позволяет вам перейти к папке, в которой он находится, одним щелчком мыши или открыть команду оболочки. У вас также есть две кнопки для доступа к серверной части WordPress и самому веб-сайту одним щелчком мыши.


В разделе «Обзор» у вас есть следующие параметры:
- Изменить домен сайта
- Доверяйте сертификату SSL, чтобы не получить предупреждение от браузера.
- Измените тип веб-сервера и версию PHP.
- Включите администрирование в один клик, чтобы избежать необходимости каждый раз вводить учетные данные для входа.
- Включите Xdebug для отладки проблем PHP.
- Обновите версию WordPress изнутри Local
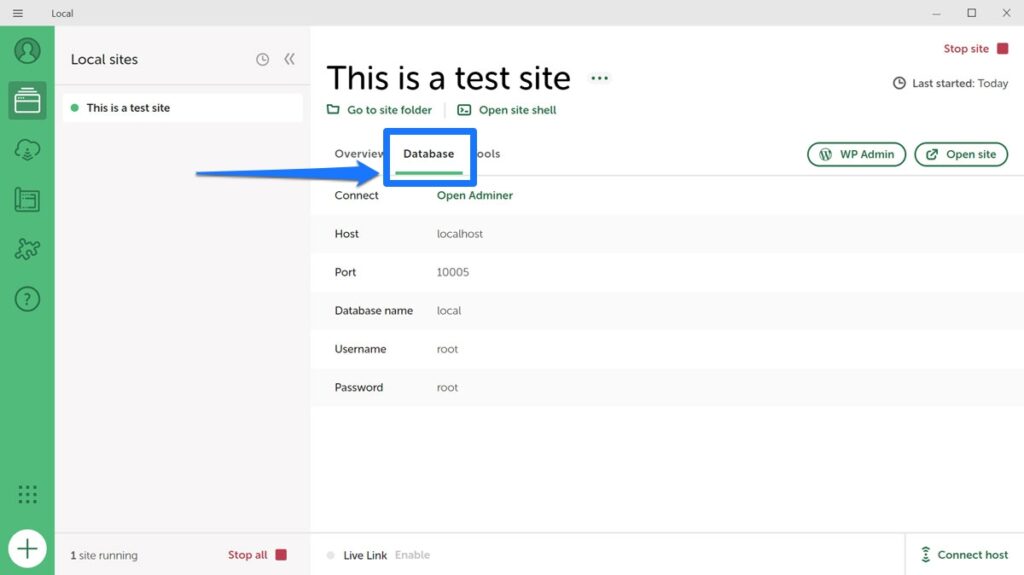
На вкладке «База данных» вы найдете информацию о своей базе данных, а также ссылку на панель управления в Adminer.

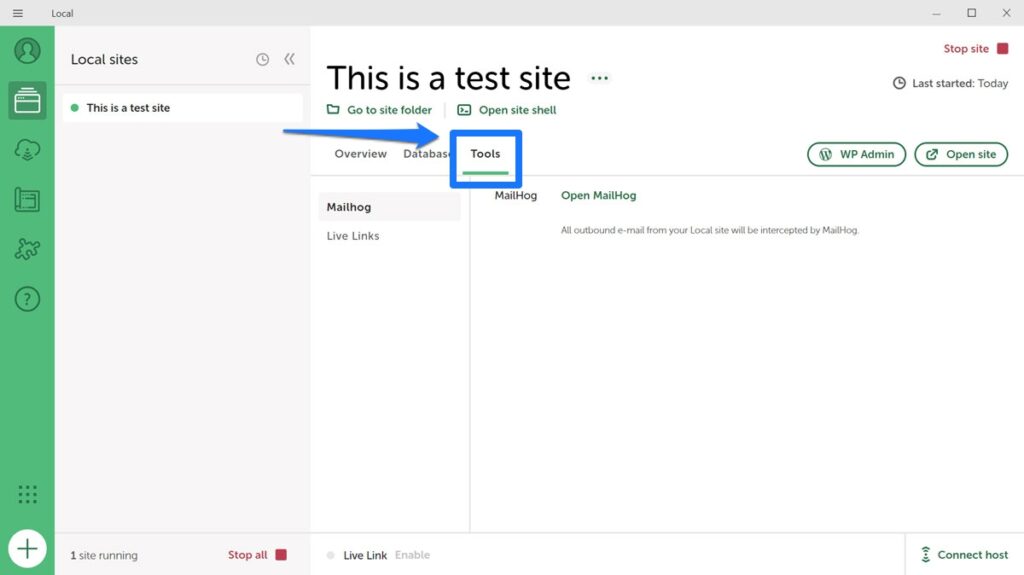
Наконец, Инструменты предоставляют вам доступ к MailHog (для проверки отправки электронной почты с вашего локального сайта) и Live Links — опции, о которой мы поговорим ниже.

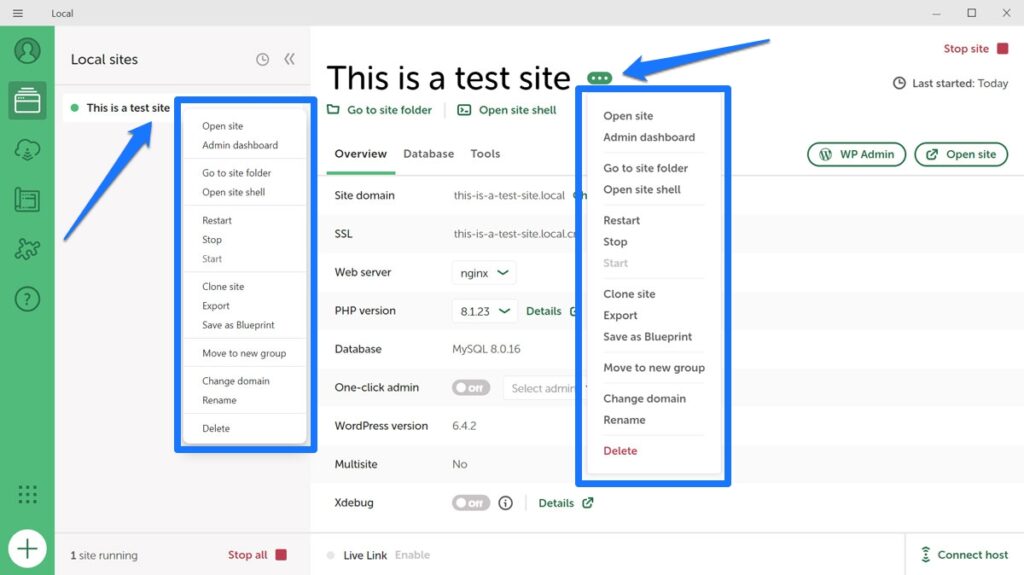
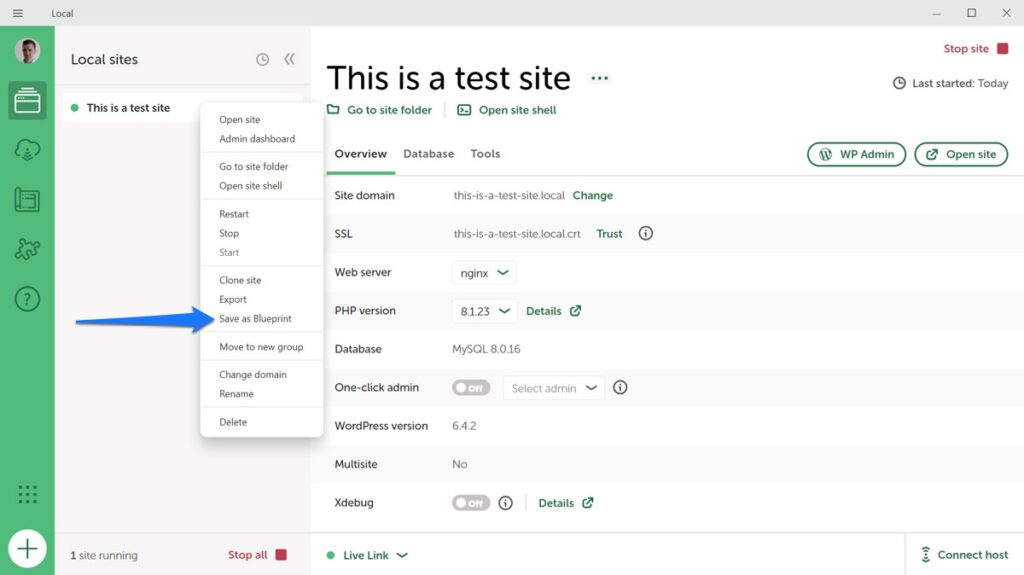
Важно отметить, что многие из этих опций также доступны при щелчке правой кнопкой мыши по вашему сайту в списке слева или по трехточечному значку рядом с названием сайта.

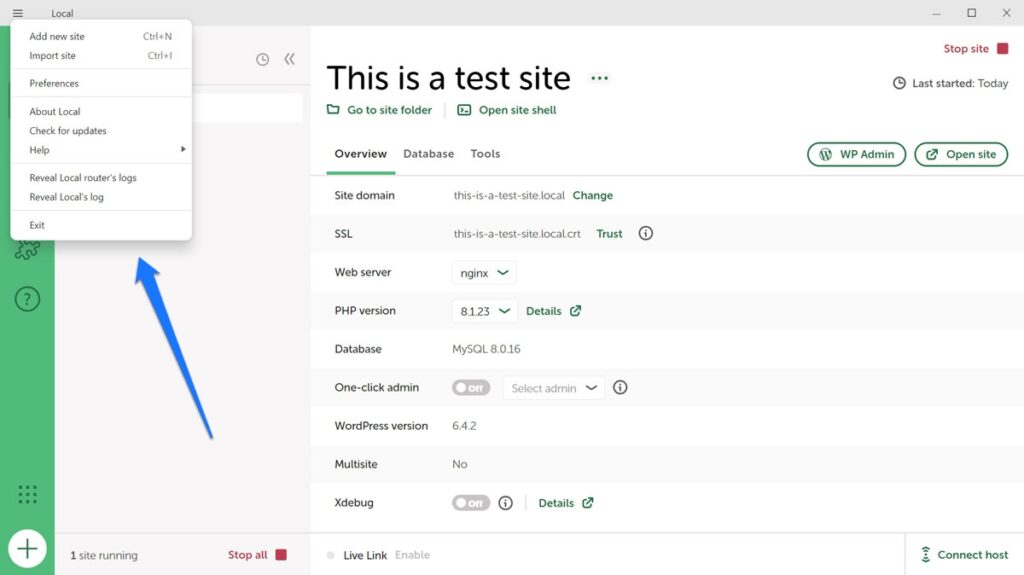
В этих двух местах вы также можете запускать и останавливать каждый сервер, клонировать и экспортировать свои сайты, сохранять их в виде чертежей и многое другое. Кроме того, в левом верхнем углу есть гамбургер-меню. Нажав на нее, вы получаете доступ к некоторым дополнительным опциям, включая меню настроек, обновления программного обеспечения и журналы.

ДевКинста
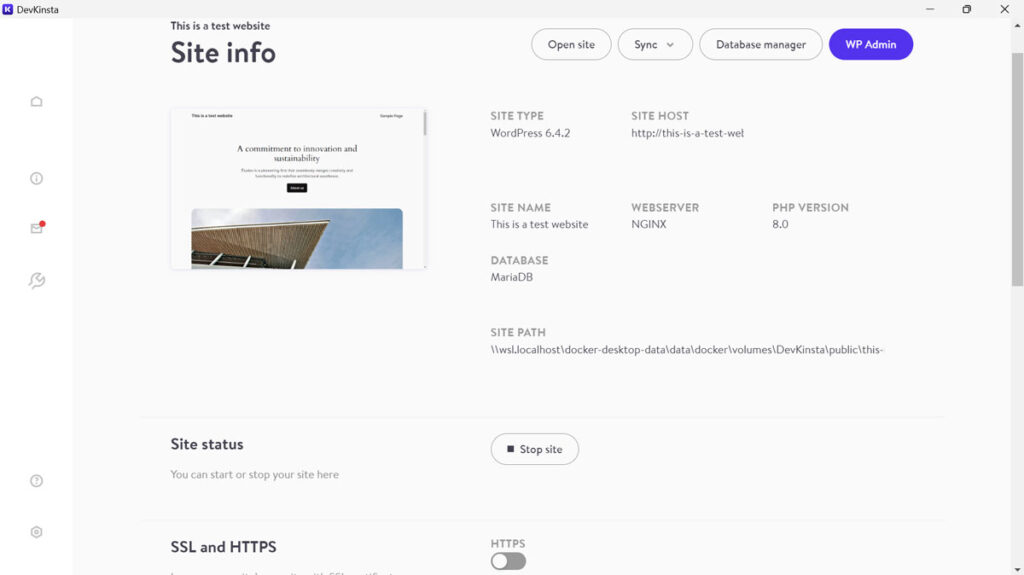
DevKinsta имеет те же функции управления сайтом, что и Local. Вверху вы можете получить доступ к каждому сайту, перейти к администратору для управления базой данных или перейти непосредственно к панели управления WordPress (хотя автоматического входа в систему нет). Вы также можете остановить работу локального сервера и включить SSL/HTTPS.

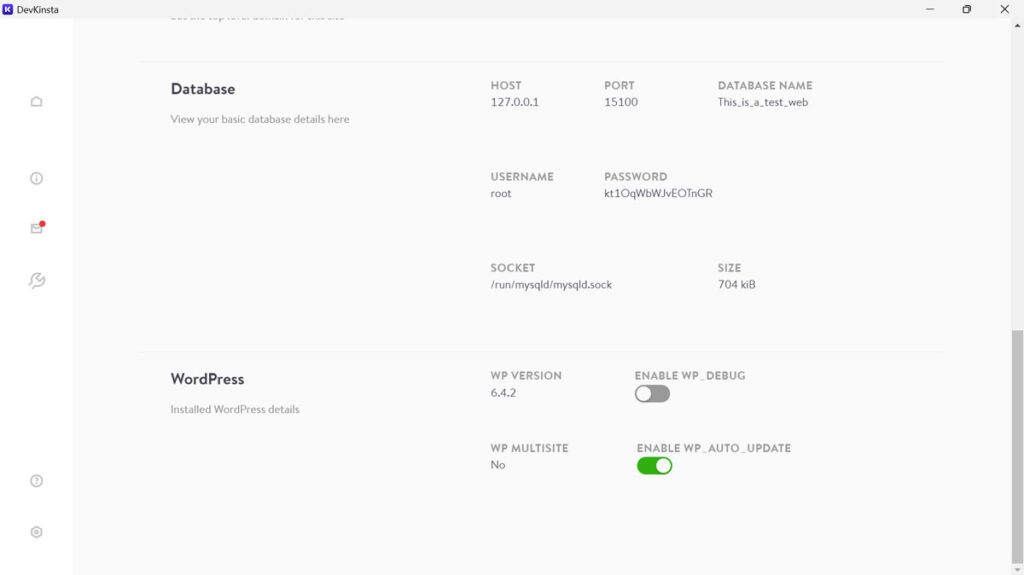
Более того, вы можете изменить домен верхнего уровня веб-сайта и увидеть всю важную информацию о базе данных и WordPress. Наконец, отсюда вы можете включить и отключить wp_debug и автоматические обновления WordPress.

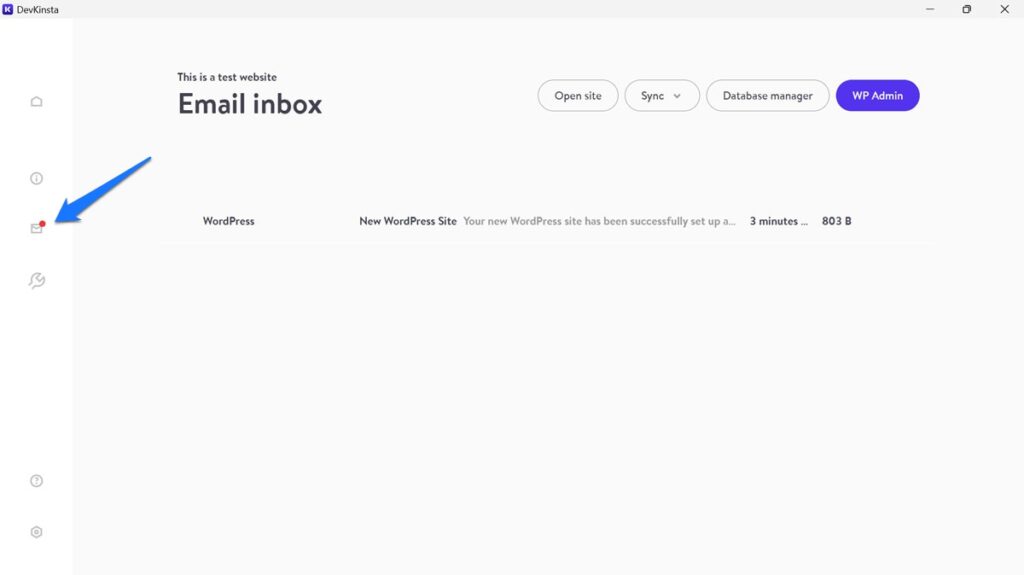
Значок конверта слева приведет вас в почтовый ящик вашего сайта, где собираются все письма, отправленные с локального сайта.

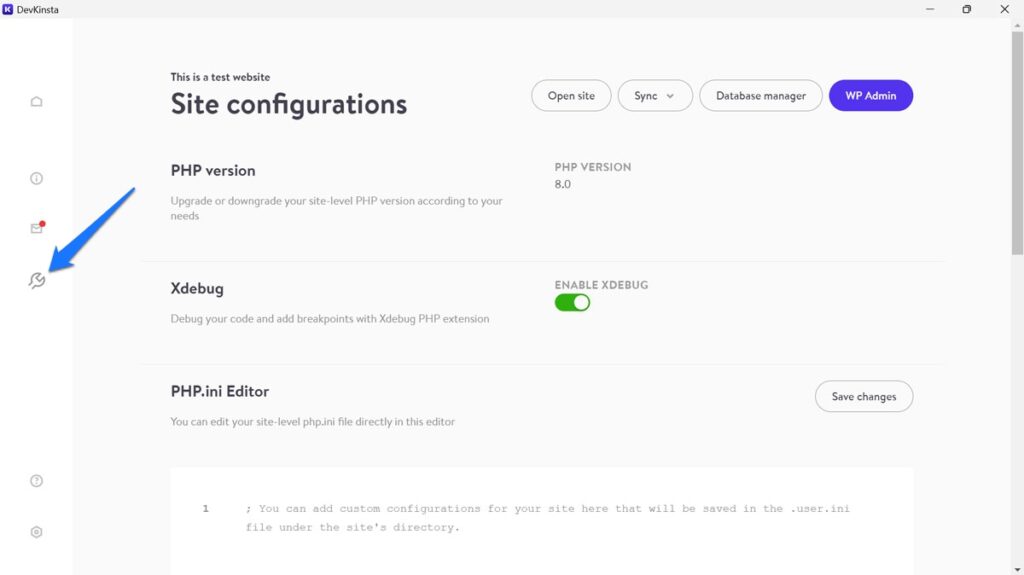
Маленький символ гаечного ключа дает доступ к конфигурации вашего сайта. По сути, это означает, что вы можете включить Xdebug здесь, написать php.ini для локального сервера, а также изменить файл конфигурации NGINX.

Я не мог понять, что делает верхний значок информации. Когда я нажал на нее, ничего не произошло.
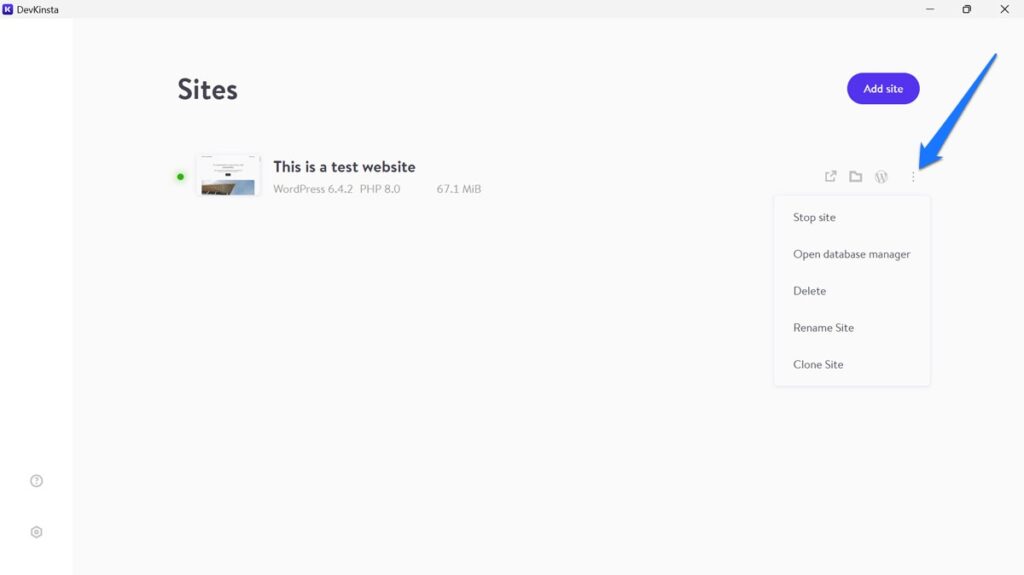
Щелкнув значок дома в верхнем левом углу, вы попадете на список всех местных веб-сайтов. У вас также есть значки для доступа к URL-адресу веб-сайта, его каталогу на жестком диске или серверной части WordPress. Нажмите на трехточечный значок, чтобы остановить работу вашего сайта, откройте менеджер баз данных и удалите, переименуйте или клонируйте свой сайт.

Локальный против DevKinsta: дополнительные возможности
Помимо своей основной функции — создания локальных сайтов WordPress, Local и Kinsta предлагают ряд других функций, которые облегчают жизнь разработчикам.
Локально: живые ссылки, чертежи, дополнения.
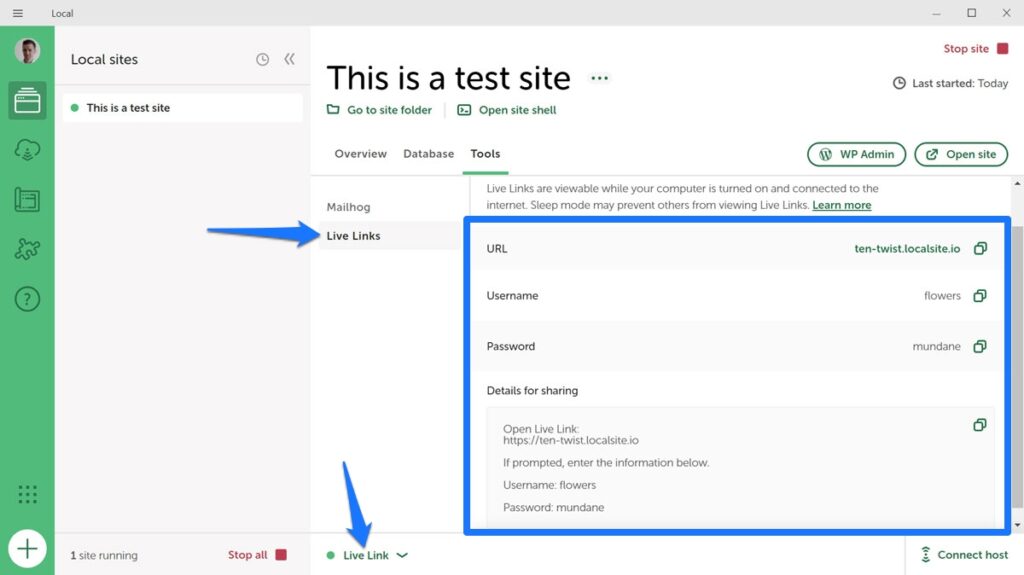
Одной из полезных функций Local являются живые ссылки. Это позволяет людям удаленно просматривать ваш локальный сайт разработки через Интернет.
Довольно круто, да? И очень полезно поделиться своим прогрессом с клиентами или другими заинтересованными сторонами.
Обратите внимание, что для использования Live Links вам нужна локальная учетная запись, которую вы можете создать бесплатно. После активации вы можете включить Live Links и получить URL-адрес и учетные данные для совместного использования.

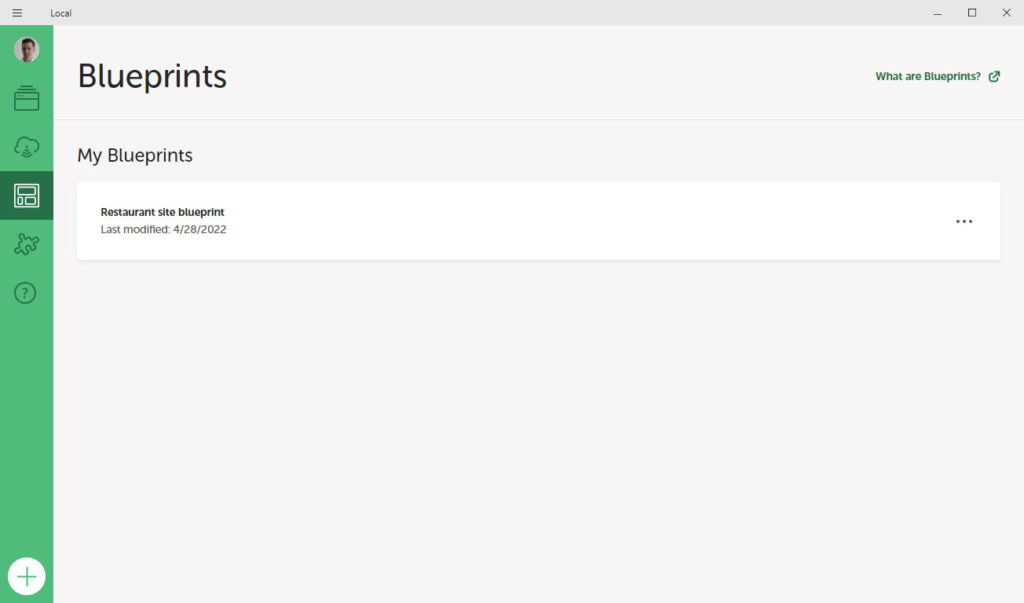
Затем есть чертежи. Это означает, что вы можете сохранять целые конфигурации сайта, включая темы и плагины, и повторно использовать их для нового сайта разработки. Это может сэкономить много времени, особенно если вы создаете много похожих веб-сайтов.
Это также легко. Просто щелкните правой кнопкой мыши существующий сайт, выберите сохранить его как проект, а затем используйте его при настройке нового сайта.

Существующие конфигурации также перечислены в меню Blueprints .

Доступные дополнения
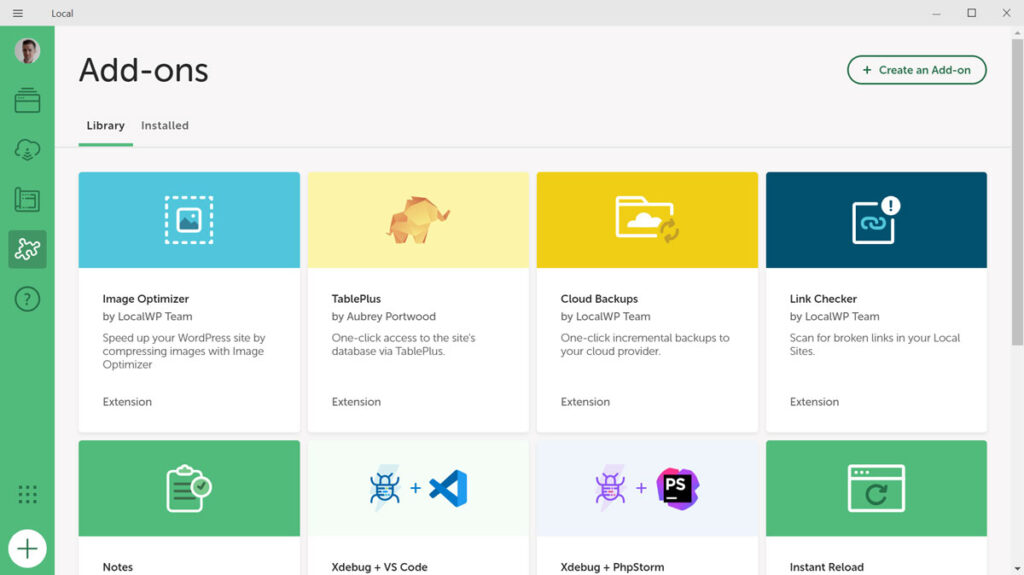
Наконец, Local предлагает ряд дополнений в одноименной библиотеке для дальнейшего улучшения вашего рабочего процесса.

Доступные расширения на момент написания статьи включают в себя:
- Оптимизатор изображений — сканирует ваши сайты на наличие изображений и сжимает их, чтобы они загружались быстрее.
- TablePlus — предоставляет вам другой способ доступа к базе данных и управления ею (в настоящее время только для MacOS).
- Облачные резервные копии . Создавайте резервные копии своих локальных сайтов в Dropbox и Google Drive изнутри Local.
- Link Checker — сканирует ваши сайты на наличие неработающих ссылок, чтобы вы могли их исправить.
- Заметки — добавляет в Local функцию заметок для таких вещей, как напоминания, контрольные списки и комментарии.
- Xdebug + VS Code — помогает подключить Xdebug внутри Local к редактору кода VS Code для упрощения отладки.
- Xdebug + PHPStorm — то же, что и выше, но для редактора PHPStorm.
- Мгновенная перезагрузка — автоматически перезагружает ваш локальный сайт в браузере каждый раз, когда вы сохраняете его CSS-файл, чтобы вы могли сразу увидеть изменения.
- Atlas: Headless WP — позволяет создавать сайт WordPress без головы с помощью платформы Atlas WP Engine внутри Local.
Если вам интересно, есть дополнительные локальные функции.
DevKinsta: локальная разработка для сайтов, отличных от WordPress
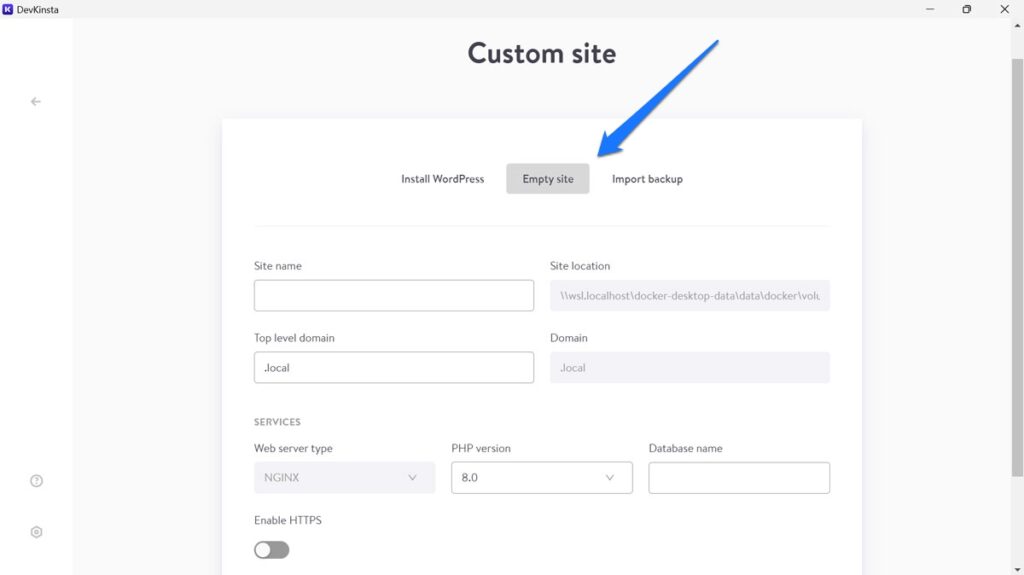
Полезная возможность DevKinsta заключается в том, что вы можете использовать ее для веб-сайтов, отличных от WordPress. Для этого просто создайте собственный веб-сайт и затем выберите «Пустой сайт» в настройках.

Вам по-прежнему необходимо указать имя, домен, версию PHP, имя базы данных и т. д. Однако после того, как вы закончите, вы можете поместить все, что захотите, в то место, на которое оно указывает, и создать веб-сайт так, как захотите. Это также возможно с помощью Local, но вам нужно использовать обходной путь.
Локальный против DevKinsta: настройки и поддержка
Наконец, давайте рассмотрим настройки и варианты поддержки, которые есть в обеих программах.
Местный
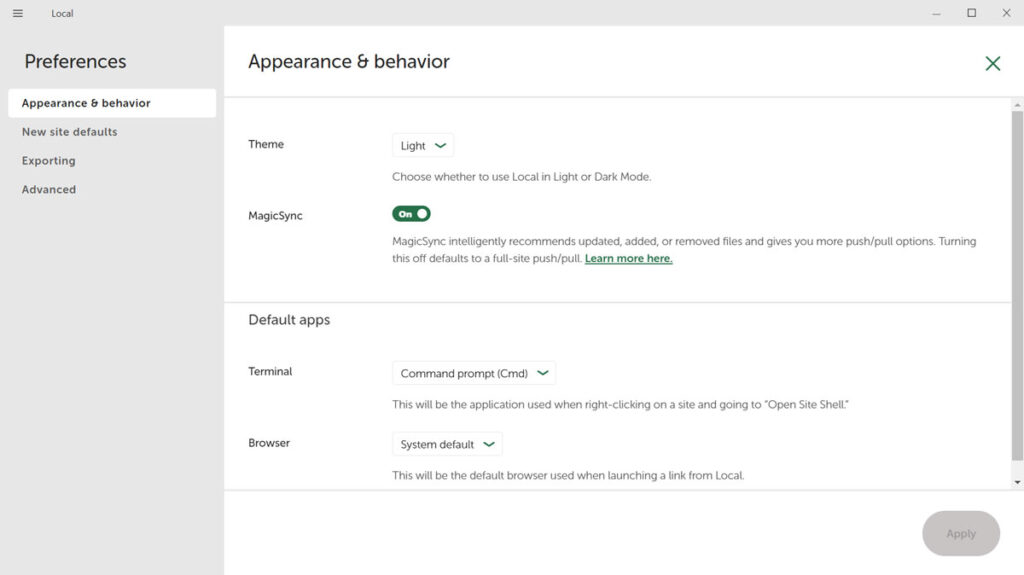
Вы попадаете в локальные настройки через главное меню вверху и затем выбираете «Настройки» . Он имеет ряд настроек, позволяющих настроить его в соответствии с вашими потребностями, например переключение между светлой и темной темой, а также настройку значений по умолчанию для оболочки, браузера и новых конфигураций сайта, которые вы хотите использовать.

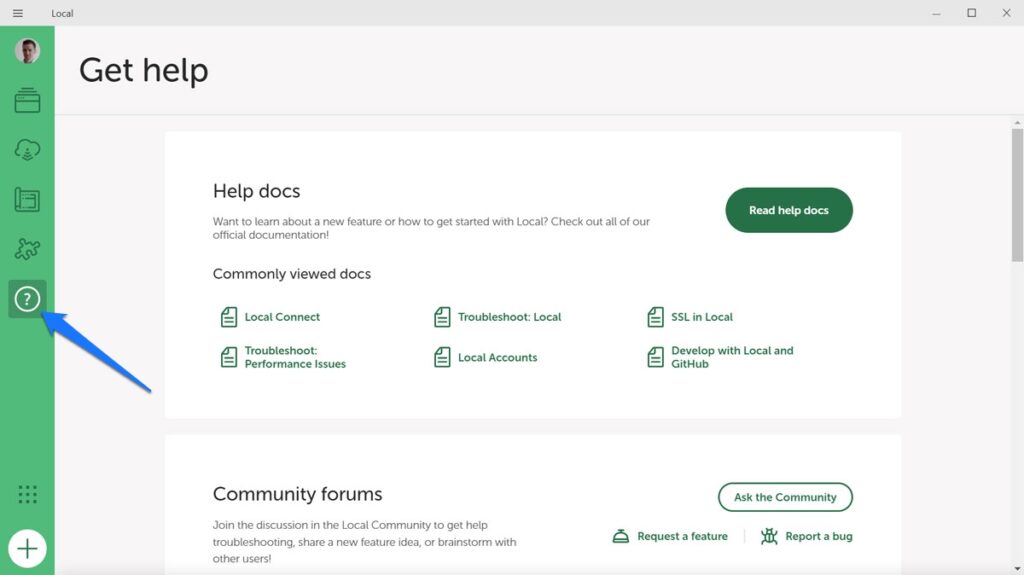
Под значком вопросительного знака слева вы также найдете варианты поддержки.

В основном они состоят из быстрых ссылок на документацию и форумы сообщества, возможности загружать ваши журналы и доступа к чату поддержки WP Engine и Flywheel, если вы являетесь клиентом.
ДевКинста
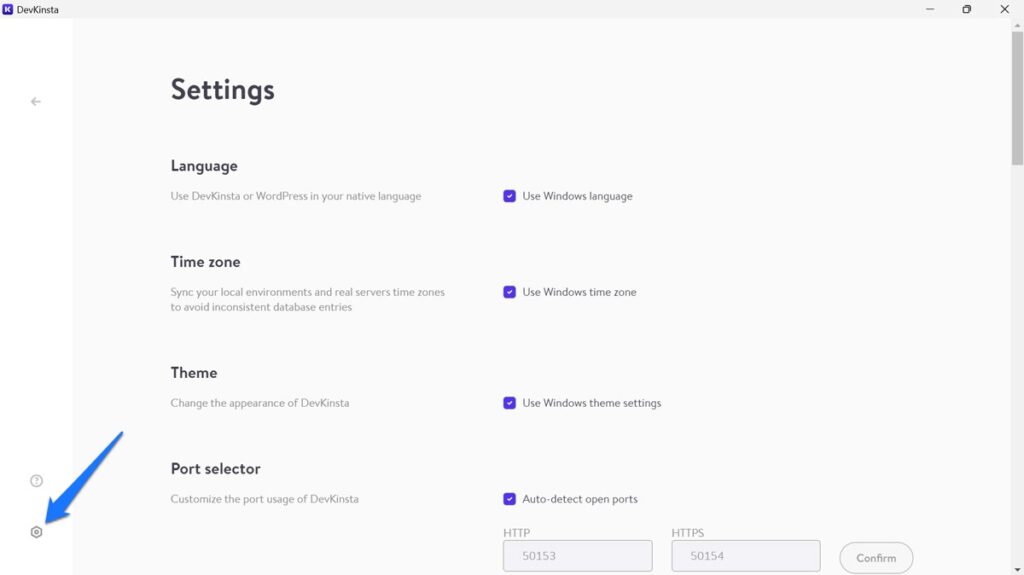
Настройки DevKinsta доступны через маленький символ шестеренки в левом нижнем углу.

Помимо прочего, здесь вы можете изменить язык DevKinsta, настройки часового пояса, тему и т. д. Также есть опции для определения значений по умолчанию для доменов верхнего уровня, имен пользователей, паролей и т. д., а также варианты устранения технических проблем.
Значок «i» в кружке в левой нижней части экрана содержит параметры поддержки, такие как ярлыки на форум поддержки, доступ к файлам журналов и ссылки на документацию.
Локальный или DevKinsta: что в целом лучше?
После всего этого, какой из них вам следует использовать: Local или DevKinsta?
Как упоминалось в начале, оба на самом деле очень похожи в том, что они предлагают, и очень хорошо справляются с ролью инструментов разработки. Однако в целом Local имеет небольшое преимущество перед DevKinsta.
Прежде всего, это более удобно для пользователя. Local — это всего лишь одна программа, поэтому, когда вы ее закрываете, она закрывается. Вам не нужно дополнительно искать способ завершить Docker.
Он также немного более гибкий. Local работает как с Apache, так и с NGINX, тогда как DevKinsta предлагает только последний. Он также имеет больше функций, и вы можете добавить больше с помощью расширений. Поэтому я считаю, что это лучшая и простая в использовании программа.
Если вы хотите узнать об этом больше, вот дополнительные статьи:
- Использование Git с Local: лучшие практики и рабочие процессы
- Локальный не работает правильно? 13 решений распространенных проблем
- Локальная отладка: руководство для начинающих
- Развертывание с локального компьютера: 5 способов перехода с локального сайта на работающий сервер
Конечно, если вы являетесь клиентом WP Engine/Flywheel или Kinsta и хотите использовать опцию прямого переноса с локального сайта на сервер, выбор за вами уже сделан. Что касается остальных, надеюсь, теперь у вас есть вся информация, необходимая для принятия решения.
Как вы относитесь к вопросу Local vs DevKinsta? Расскажите нам в комментариях, какой из них вы предпочитаете и почему!
