Средство выбора местоположения при оформлении заказа для обзора WooCommerce: определение местонахождения клиентов
Опубликовано: 2022-07-27Если вы предлагаете местную доставку или самовывоз с помощью WooCommerce, важно, чтобы у вас были точные данные о местоположении для каждого клиента. По этой причине вам может понадобиться специальный инструмент выбора местоположения для WooCommerce.
Средство выбора местоположения на кассе, или сокращенно LPAC, позволяет покупателям легко выбирать свое местоположение (и вам при необходимости корректировать свои тарифы на основе этих местоположений).
Вы можете добавить кнопку «Определить мое местоположение», которая использует службы определения местоположения браузера клиента для автоматического определения их точного местоположения и отображения его на карте. Затем клиенты могут перемещать булавку по мере необходимости, а также получать доступ к другим полезным инструментам, таким как автозаполнение предложений адреса.
Помимо этого, средство выбора местоположения при оформлении заказа также включает в себя множество других полезных функций для улучшения вашего магазина WooCommerce, например, возможность видеть местоположение пользователя на карте на панели управления заказами.
Вы также получаете более продвинутые функции, такие как возможность корректировать стоимость доставки в зависимости от пользовательских регионов карты и / или расстояния от вашего магазина.
В нашем практическом обзоре Location Picker at Checkout мы расскажем больше о том, что делает плагин, и покажем вам, как именно он работает.
Выбор местоположения при проверке проверки: что делает плагин?
Высокоуровневое ценностное предложение Location Picker at Checkout заключается в том, что вам и вашим клиентам будет проще указать точное место доставки:
- Для клиентов плагин может автоматически определять их местоположение одним нажатием кнопки, а затем позволяет им выполнять точную настройку по мере необходимости с помощью карты. Они также могут сохранять несколько адресов, что полезно, если они частые клиенты.
- Владельцы магазинов могут видеть место доставки на карте в своей панели инструментов, что упрощает определение того, куда именно доставить товар. Вы также получаете возможность корректировать свои ставки в зависимости от местоположения покупателя.
Вот еще несколько подробностей о том, как плагин делает это…
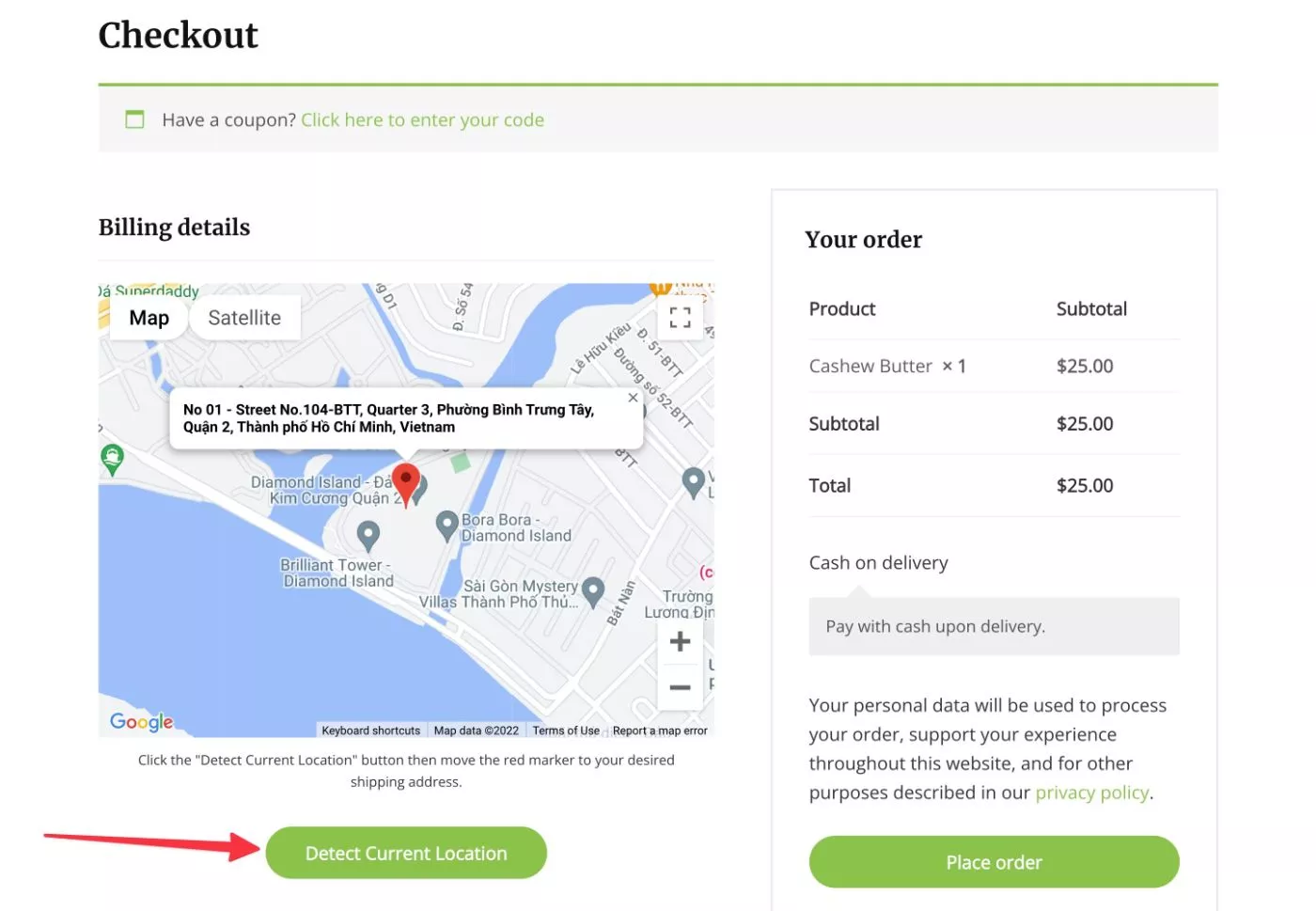
Когда клиенты будут оформлять заказ, они увидят кнопку « Определить текущее местоположение » . Вы также можете показать/скрыть это в зависимости от определенных условий — подробнее об этом чуть позже .
Когда покупатель нажимает кнопку, ваш магазин автоматически определяет физическое местоположение покупателя и показывает результат на карте. Сначала они увидят стандартную подсказку браузера, запрашивающую службы определения местоположения .
Когда я тестировал его, плагин смог точно определить мое местоположение во Вьетнаме.
При необходимости клиент может уточнить свое местоположение на карте, переместив метку:

Затем плагин также может использовать Google Maps API для автоматического заполнения адресов доставки и/или выставления счетов клиента в зависимости от местоположения, которое он выбрал на карте.
У вас также есть возможность включить автозаполнение адреса, что также помогает клиентам выбрать правильное местоположение, предлагая совпадающие адреса, когда они начинают печатать. Подробнее об этом ниже .
Как и в случае с расположением булавки на карте, клиенты могут свободно настраивать эти детали.
Вы также можете полностью отключить карту и просто использовать автозаполнение адреса, если предпочитаете такой подход.
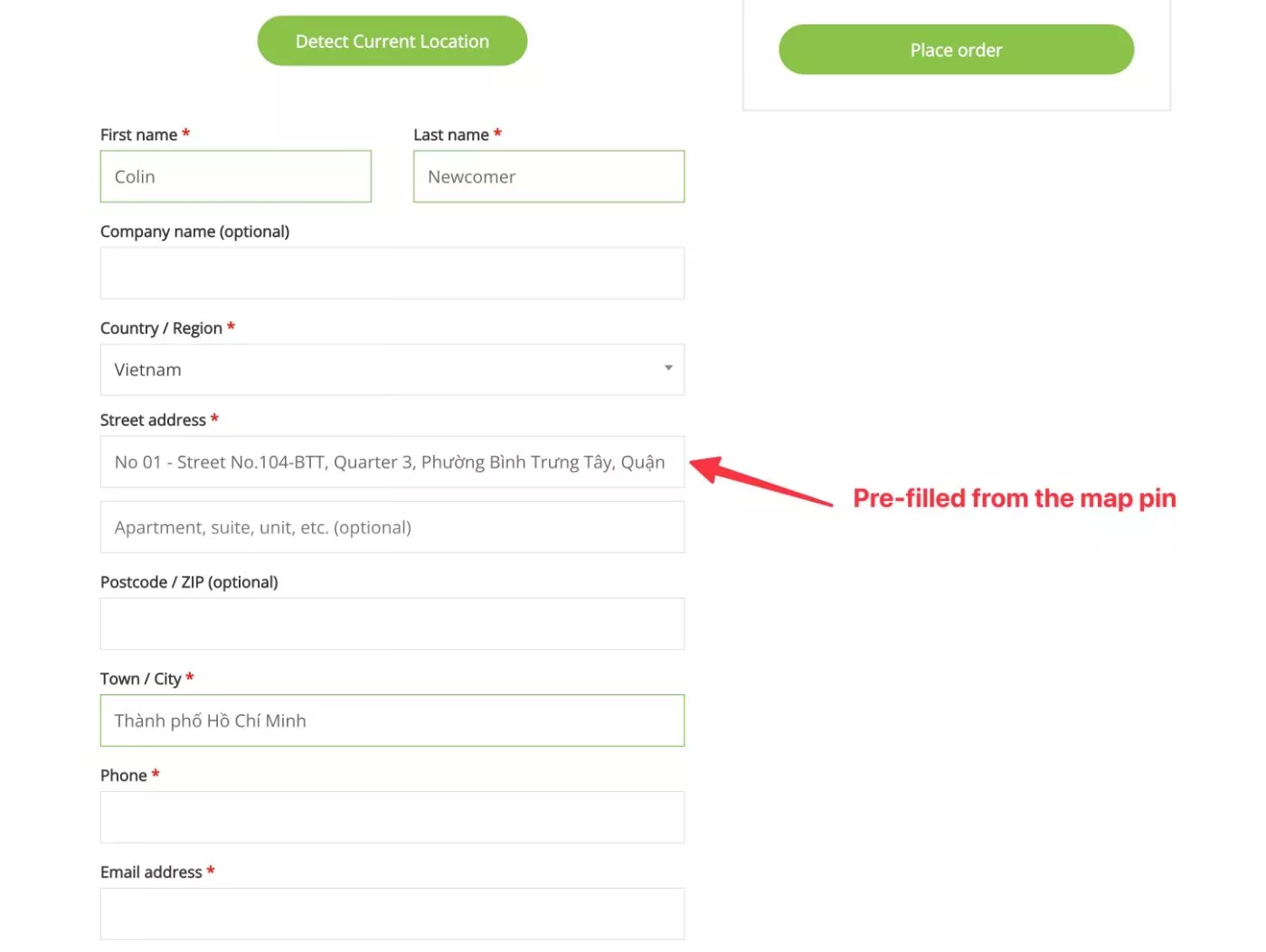
Здесь вы можете видеть, что плагин предварительно заполнил мой адрес на основе местоположения на карте:

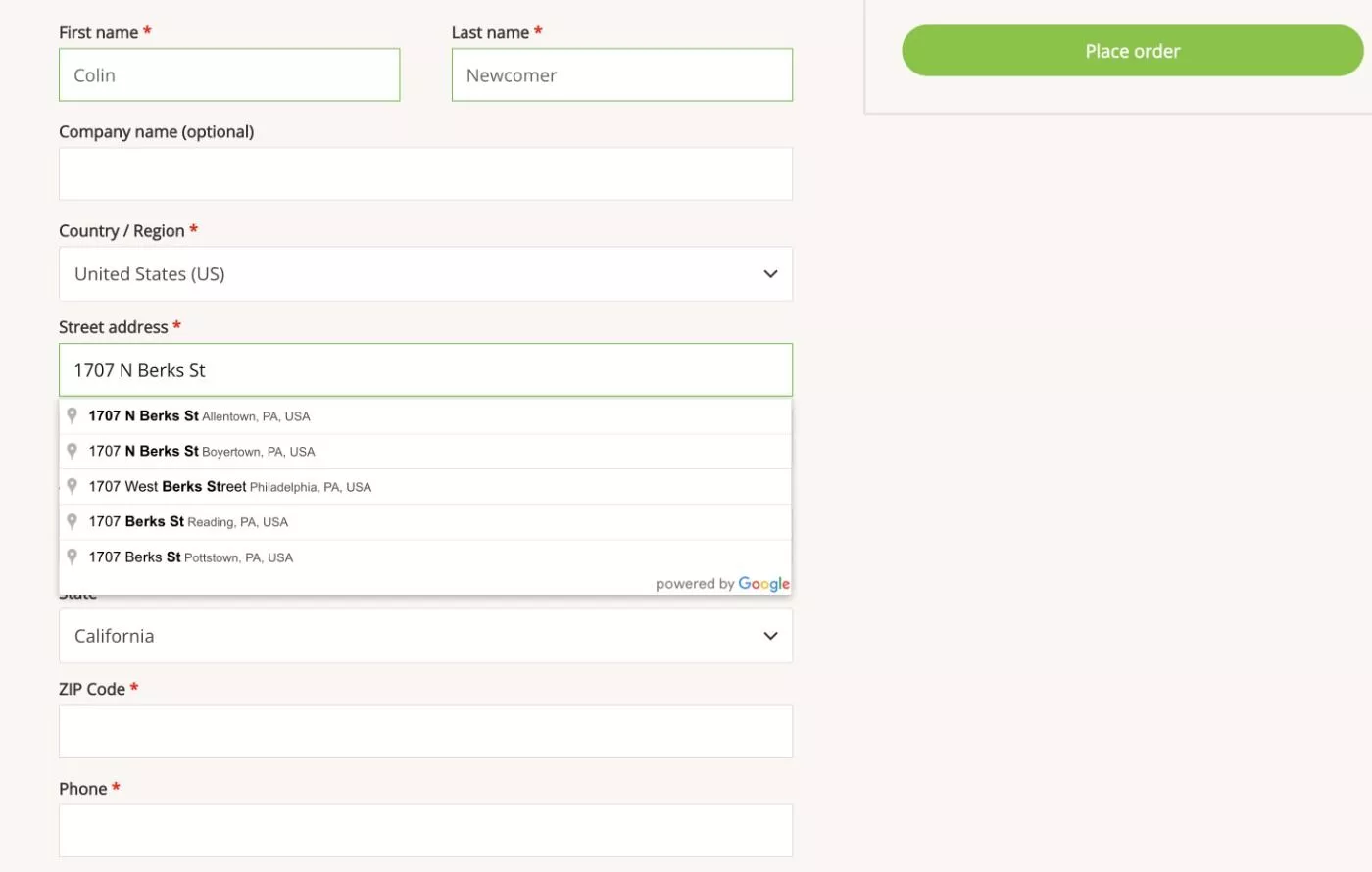
В качестве альтернативы я мог бы также ввести адрес в поле улицы, чтобы воспользоваться функцией автозаполнения адреса. Вы можете увидеть, как это выглядит с адресом в США ниже, где адреса начинают заполняться, как только я печатаю.
Вы также можете ограничить предложения определенными географическими областями, чтобы не предлагать адреса для мест, куда вы не доставляете. Вы также можете ограничить предложения автозаполнения только полями выставления счетов или доставки:

Если вам не нужна эта функция для всех заказов, вы также можете использовать условную логику, чтобы показать/скрыть средство выбора местоположения, используя различные условия, включая следующие:
- Способ доставки — например, показывать его только тогда, когда покупатель выбирает местную доставку.
- Класс доставки продукта
- Код купона
- Гостевые заказы
- Стоимость корзины
Как только клиент завершает свой заказ, плагин также имеет функции, которые помогают как покупателям, так и владельцам магазинов легко видеть местоположение.
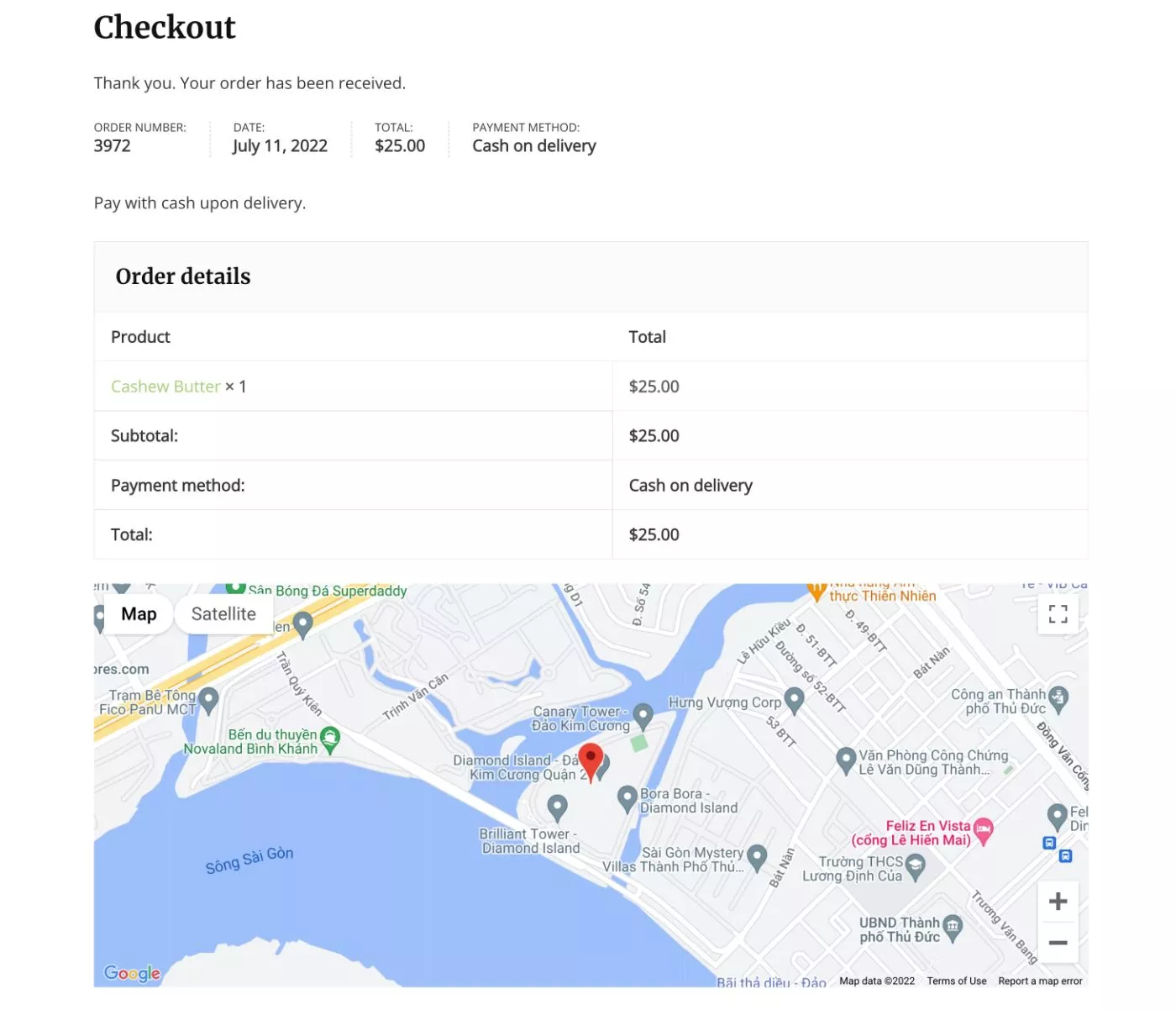
Покупатели увидят карту места доставки на странице подтверждения заказа, а также в личном кабинете:

У клиентов также есть возможность сохранить несколько адресов, чтобы сэкономить время в будущем. Например, они могут сохранить как «домашний», так и «рабочий» адрес.
Администраторы магазина также увидят карту в области управления заказами, а также кнопку, которая позволит им открыть специальное окно карт с точным расположением булавки:

Вы также можете включить ссылку на местоположение на карте в сообщения электронной почты для администратора или клиента, используя QR-код, кнопку или ссылку.
Наконец, вот несколько других примечательных функций, которые предлагает плагин:
- Возможность корректировать стоимость доставки в зависимости от региона или удалённости местонахождения клиента.
- Возможность ограничить параметры автозаполнения адреса. Например, вы можете показывать предложения автозаполнения только из вашего города.
- Настраиваемый дизайн Google Maps и значки маркеров.
Стоимость доставки в зависимости от региона или расстояния
Варианты расчета стоимости доставки в зависимости от региона или расстояния довольно уникальны, поэтому я думаю, что они заслуживают подробного изучения.
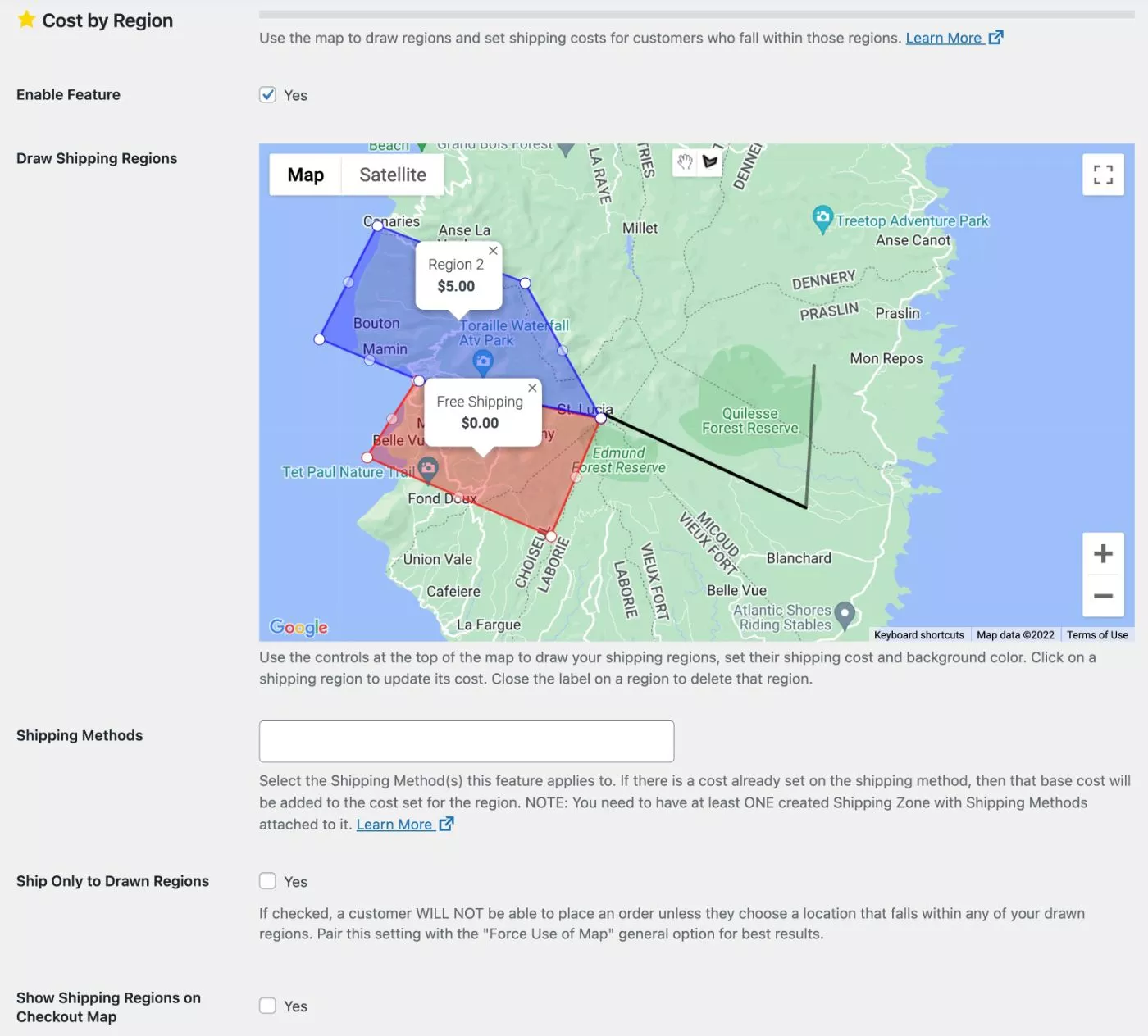
С помощью функции стоимости по регионам доставки вы можете рисовать пользовательские регионы на карте и применять цену ко всем доставкам в этом месте. Вы также можете дать каждому региону имя и собственный цвет:

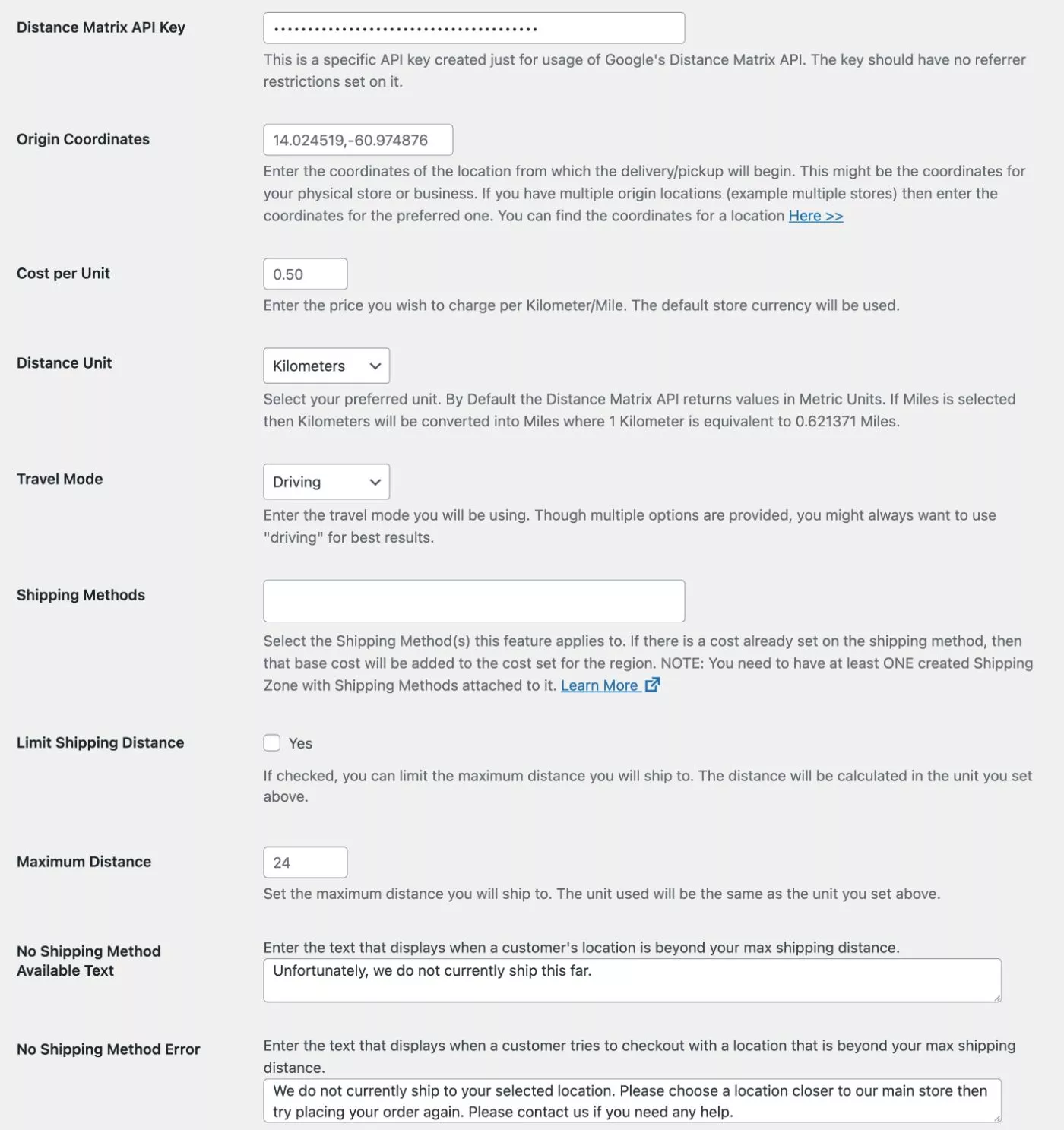
С помощью функции стоимости по расстоянию вы можете настроить свои собственные расчеты для автоматической корректировки цены в зависимости от расстояния клиента от вашего магазина ( включая поддержку нескольких магазинов и предоставление покупателям возможности выбирать предпочтительное местоположение ).
Например, вы можете взимать 0,50 доллара США за один километр расстояния:

Какие сайты могут извлечь выгоду из выбора местоположения для WooCommerce
Я думаю, что любой магазин WooCommerce, осуществляющий локальную доставку или самовывоз, может извлечь выгоду из средства выбора местоположения для WooCommerce. Но если вам нужны конкретные примеры, вот несколько типов магазинов, которые могут принести пользу:
- Рестораны или кафе, которые используют WooCommerce в качестве системы заказа еды для ресторанов.
- Другие виды служб доставки еды – например, продуктовые интернет-магазины.
- Флористы, занимающиеся доставкой цветов.
- Тяжелые предметы, требующие местной доставки, например мебельные магазины, матрасы и т. д.
- Частные автосервисы или такси — например, клиент выбирает место, где он хочет, чтобы автосервис забрал его.
- Любой вид проката, где вам необходимо доставить товар клиенту.
Это всего лишь несколько идей, которые помогут вам раскрыть свои творческие способности — это далеко не полный список.
Как настроить выбор местоположения при оформлении заказа для WooCommerce
Теперь, когда вы знаете, что делает плагин, давайте рассмотрим, как настроить его в вашем магазине.
По большей части это просто вопрос установки плагина и настройки нескольких параметров.
Однако один дополнительный шаг заключается в том, что вам необходимо создать ключ API Карт Google, который требуется Google, чтобы предоставить вам доступ ко всем функциям сопоставления и автозаполнения.
Вот как это работает…
1. Создайте ключ API Google Maps в Google Cloud Console.
Чтобы начать работу, вы начнете за пределами своей панели управления WordPress в облачной консоли Google ( доступ к которой вы можете получить, используя существующую учетную запись Google ).

Там вам нужно будет создать свой ключ API Карт Google. Чтобы помочь вам в этом, у разработчика LPAC есть подробная документация в виде как видео, так и письменных инструкций со скриншотами. Вы можете посмотреть видео ниже:
В этом нет ничего сложного — вам просто нужно нажать несколько кнопок.
Я рекомендую установить пороговые значения бюджета, чтобы избежать каких-либо неожиданностей. Google предлагает 200 долларов США за бесплатное использование платформы Google Maps в месяц, поэтому маловероятно, что вам когда-либо придется платить деньги за использование API. Но установка бюджета просто дает вам дополнительное спокойствие.
Разработчик также рекомендует ограничить доступ к API только вашим магазином WooCommerce, что предотвратит любое несанкционированное использование.
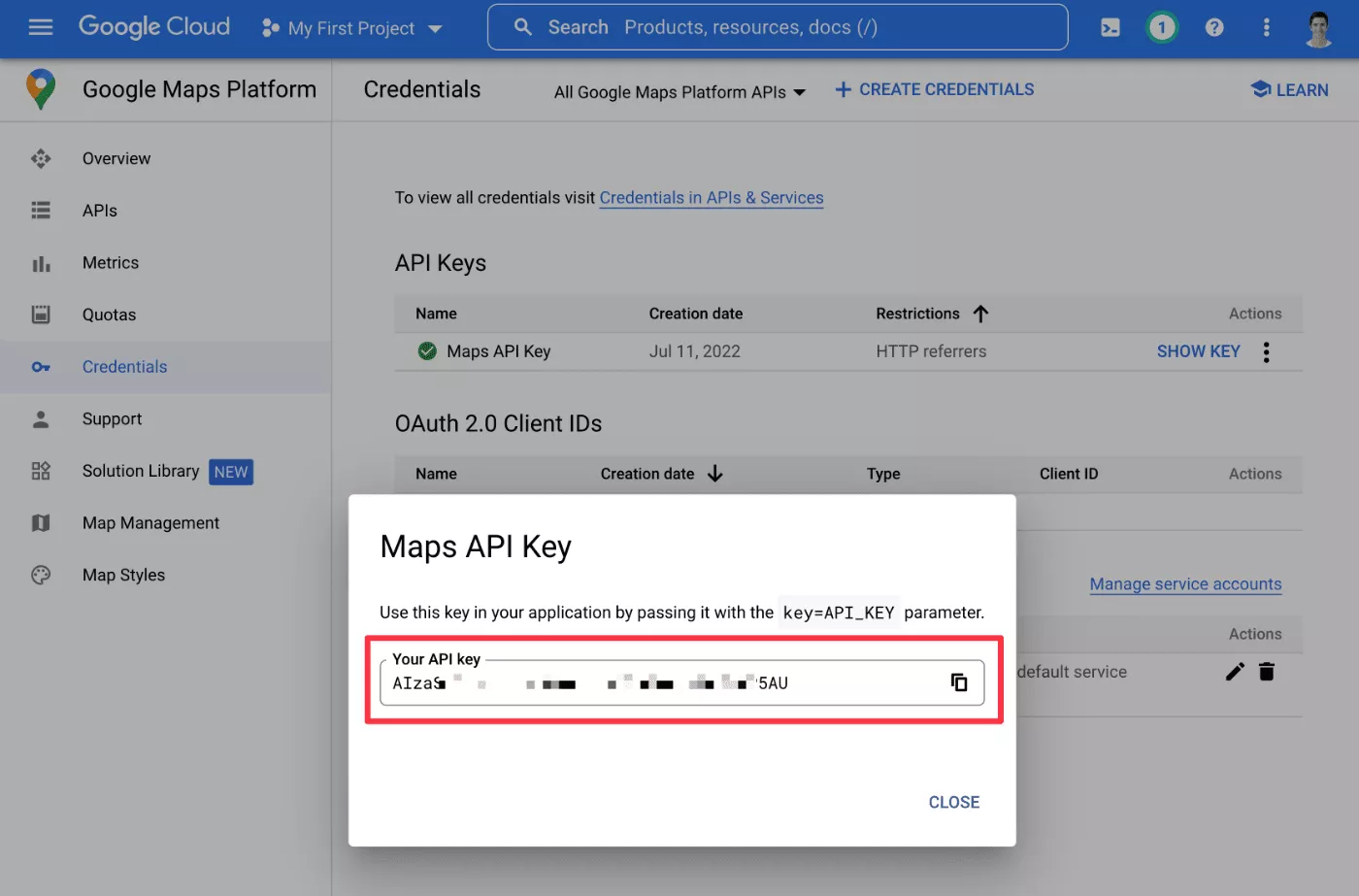
Когда вы закончите процесс, у вас должен быть ключ API, который выглядит примерно так:

Держите это под рукой, потому что оно понадобится вам для настройки средства выбора местоположения для WooCommerce.
2. Установите плагин и добавьте ключ API Google Maps.
Получив ключ Google Maps API, вы можете установить плагин Location Picker at Checkout в своем магазине.
Я расскажу о ценах позже, но на WordPress.org есть бесплатная версия, а также премиум-версия с большим количеством функций.
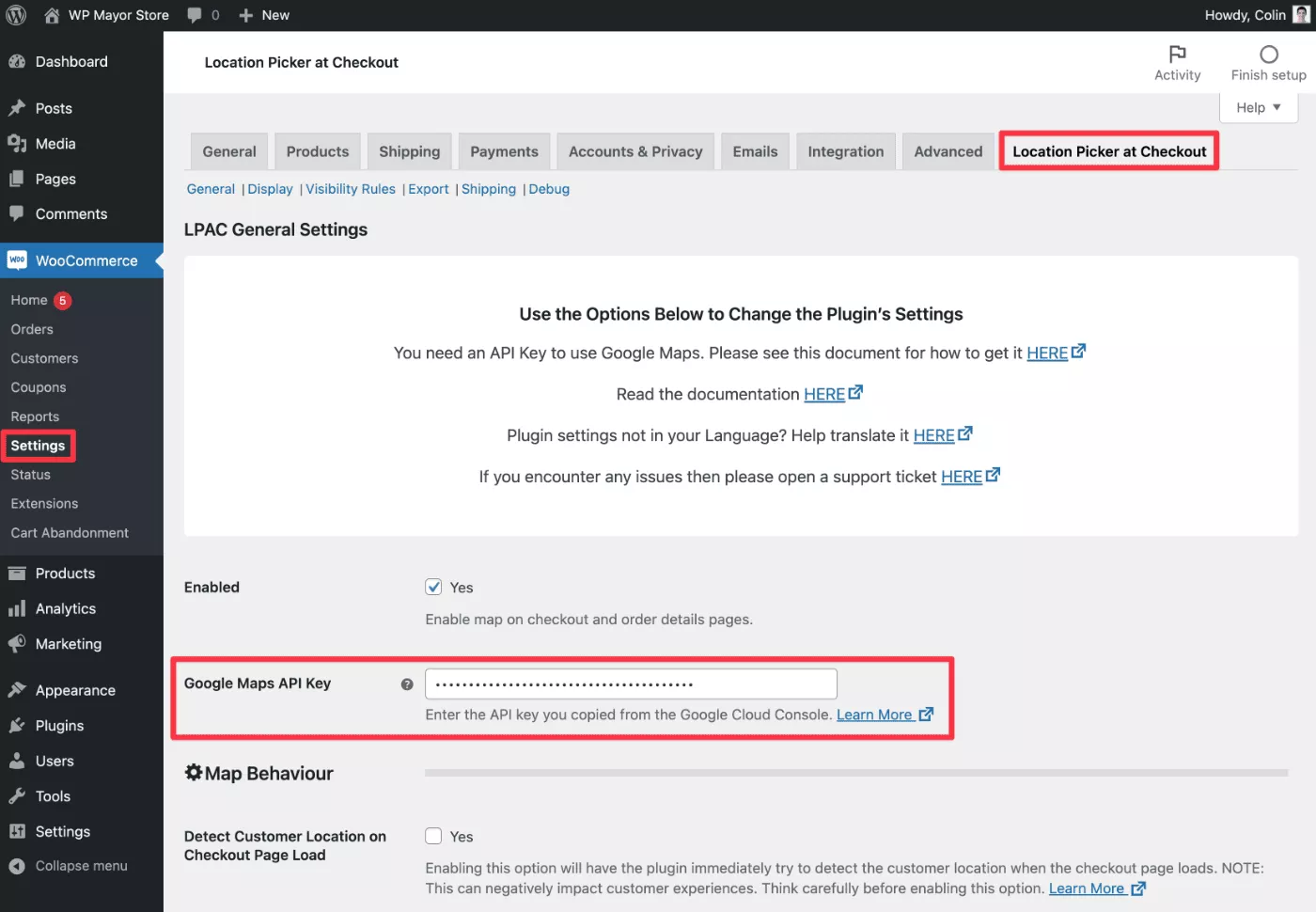
После активации плагина перейдите в Woocommerce → Настройки → Выбор местоположения при оформлении заказа . Затем вставьте ключ Google Maps API в поле и сохраните настройки:

3. Настройте другие параметры плагина
Теперь вы можете настроить другие параметры плагина.
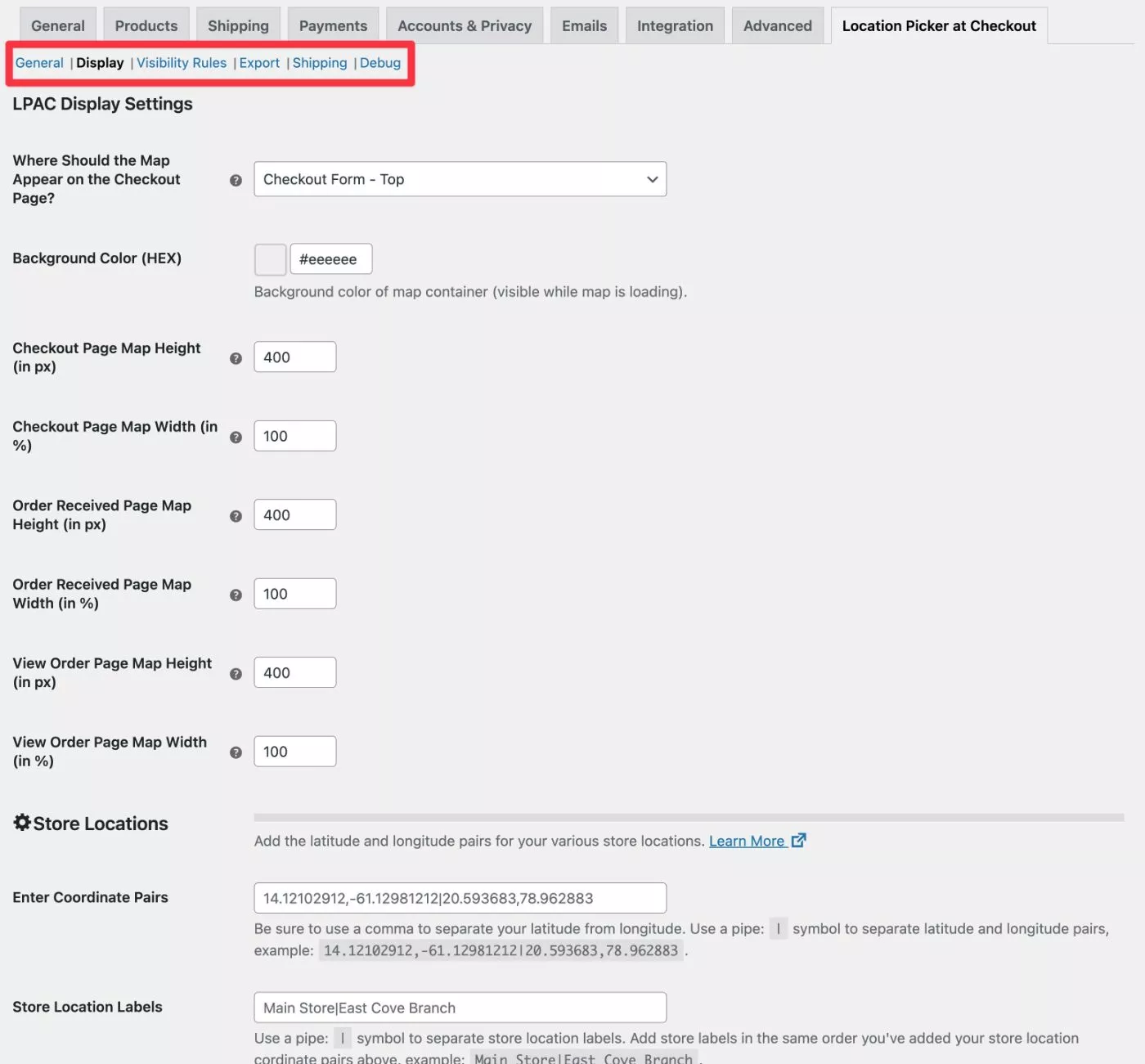
Обратите внимание, что существуют разные вкладки, к которым вы можете получить доступ под основными вкладками настроек WooCommerce:
- Общие — настройте общие параметры поведения карты, а также предложения автозаполнения и сохраненные адреса.
- Отображение — укажите, где отображать карту. Вы также можете указать расположение своих магазинов и настроить значки карты и маркеров.
- Правила видимости — при необходимости вы можете создавать условные логические правила для отображения/скрытия карты на основе различных условий, таких как классы доставки, гостевые заказы и т. д.
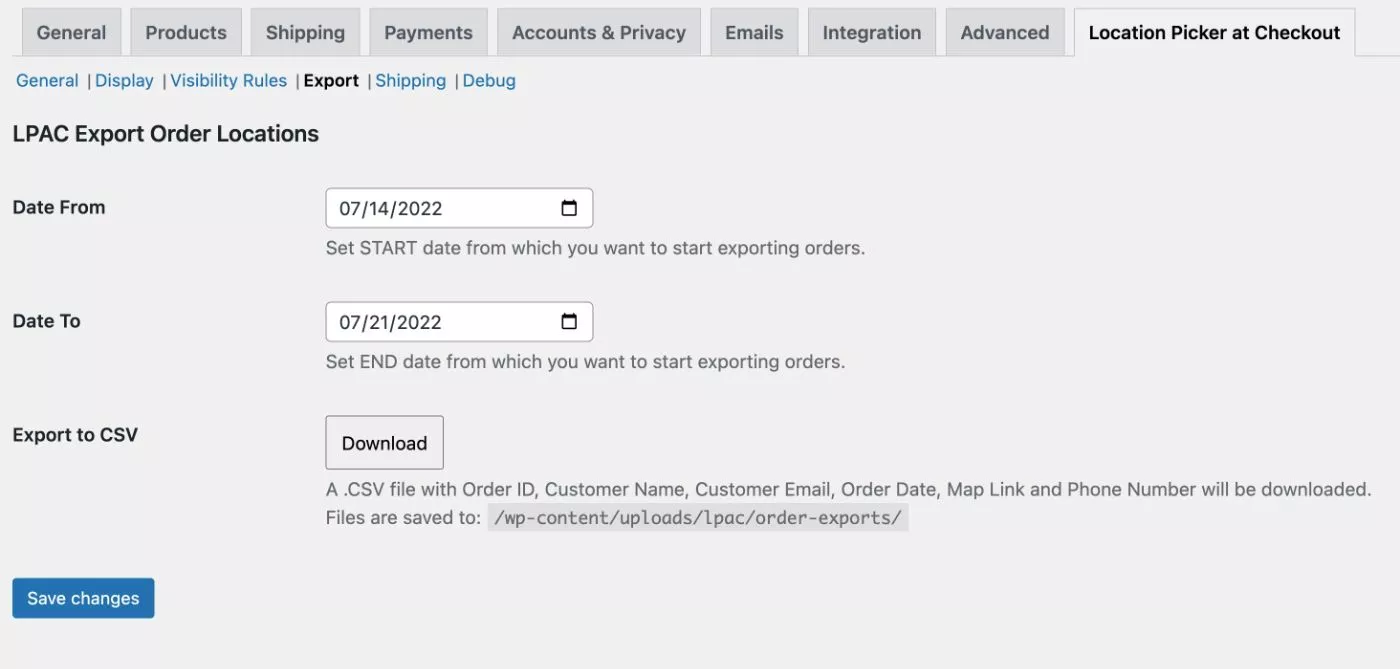
- Экспорт — эта вкладка позволяет экспортировать данные о местоположении за определенные даты в файл CSV. Здесь нет никаких настроек — это скорее утилита.
- Доставка — это позволяет рисовать регионы доставки на карте и устанавливать индивидуальные цены на основе этих регионов. Вы также можете настроить расчет стоимости по расстоянию здесь.

4. Начните использовать плагин
Вот и все для настройки!
В будущем вы сможете получить доступ к конкретным сведениям о местоположении на панели управления заказами, как я показал вам ранее:

Вы также можете использовать инструмент экспорта для экспорта данных заказа в CSV, если это необходимо:

Средство выбора местоположения при оформлении заказа для ценообразования WooCommerce
Location Picker at Checkout поставляется как в бесплатной версии на WordPress.org, так и в премиум-версии с дополнительными функциями.
Бесплатная версия уже довольно функциональна, поэтому вам может не понадобиться платить. Вот основные функции, которые вы получите, если перейдете на премиум-версию:
- Возможность настроить стоимость доставки по региону или расстоянию
- Пользовательский дизайн Google Maps и значки маркеров
- Возможность экспорта местоположений заказов
- Клиенты могут сохранять несколько адресов
- Более продвинутые условные логические правила для отображения/скрытия средства выбора местоположения, включая зоны доставки и итоги корзины.
- Возможность ограничить предложения автозаполнения вашей географической областью.
Я бы сказал, что наиболее примечательными функциями премиум-класса являются возможность рисовать регионы доставки на карте и настраивать цену для каждого региона, а также возможность устанавливать стоимость доставки в зависимости от расстояния, например, 0,50 доллара США за километр.
Вам также может понадобиться доступ к возможности сохранения клиентами нескольких адресов, что может быть удобно для определенных типов клиентов.
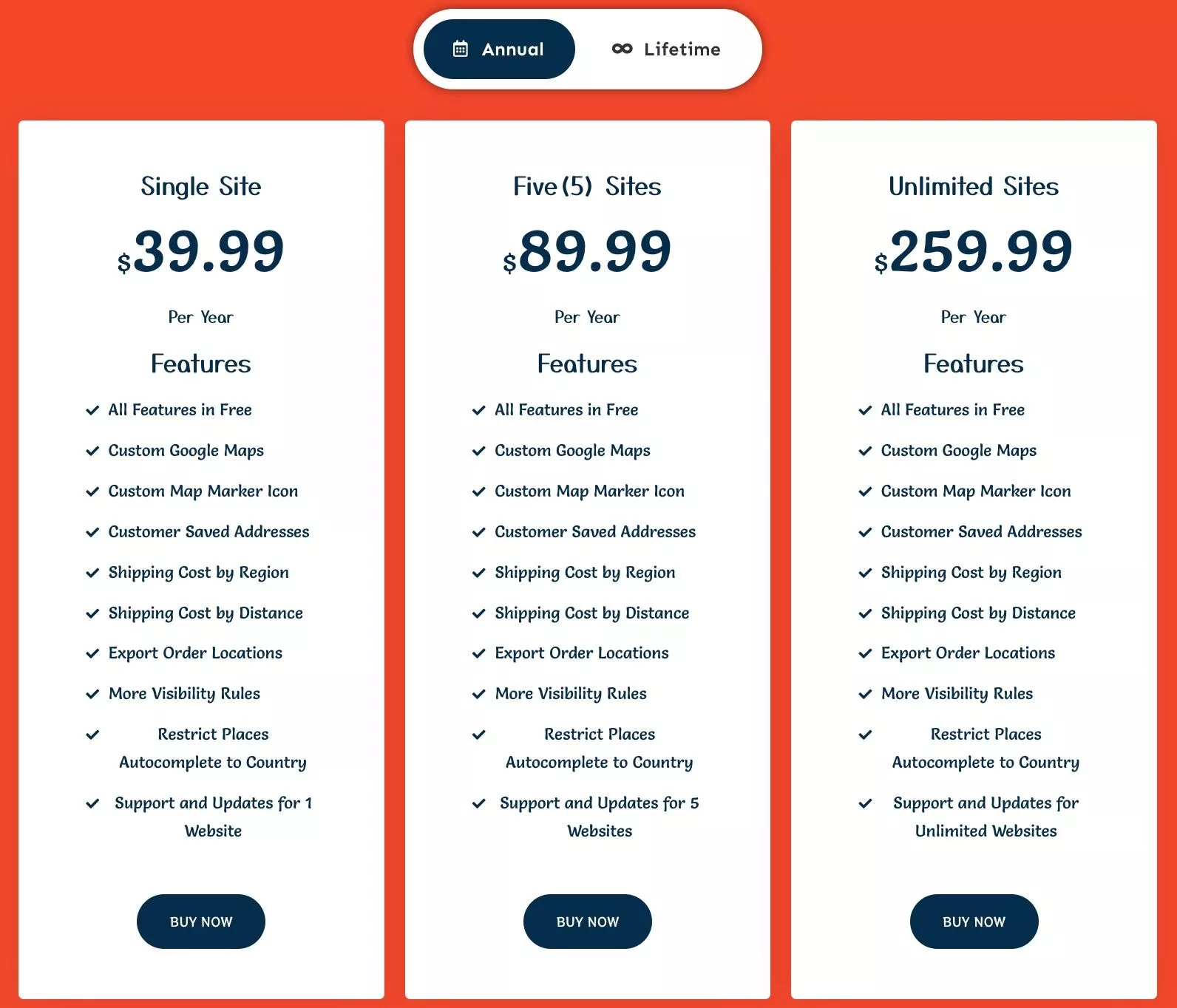
Есть три премиальных плана. Все планы полнофункциональные — разница только в количестве сайтов, на которых можно активировать плагин.
Вы можете либо платить ежегодно за один год поддержки и обновлений, либо приобрести пожизненную лицензию:
- Один сайт — 39,99 долларов США за один год поддержки и обновлений или 119,99 долларов США на всю жизнь.
- Пять сайтов — 89,99 долларов США за один год поддержки и обновлений или 269,99 долларов США на всю жизнь.
- Неограниченное количество сайтов — 259,99 долларов США за один год поддержки и обновлений или 779,99 долларов США на всю жизнь.

Все планы поставляются с 30-дневной гарантией возврата денег , поэтому при совершении покупки нет риска.
Заключительные мысли о средстве выбора местоположения при оформлении заказа для WooCommerce
В целом, если вам нужен выбор местоположения для WooCommerce, я думаю, что выбор местоположения при оформлении заказа — отличный вариант.
Процесс установки прошел для меня без проблем, и все функции работали, как и было обещано.
Бесплатная версия уже довольно гибкая и может быть всем, что вам нужно.
Для более продвинутых вариантов использования премиум-версия дает вам большую гибкость благодаря возможности корректировать цены на доставку в зависимости от региона или расстояния, а также другие премиальные функции, о которых я упоминал выше, такие как возможность для клиентов сохранять несколько адресов.
Если вы хотите попробовать сами, у вас есть несколько вариантов:
- Запустите полностью функционирующий демонстрационный сайт, нажав кнопку « Попробовать бесплатную демоверсию » под таблицей цен. Разработчик использует сервис InstaWP, который мы рассмотрели, что дает вам полноценный демонстрационный сайт-песочницу.
- Установите бесплатную версию с WordPress.org.
- Купите премиум-версию — есть 30-дневная гарантия возврата денег, так что никакого риска.
Вы также можете использовать кнопки ниже, чтобы начать:
