Средство выбора местоположения при проверке на кассе: улучшите удовлетворенность клиентов с помощью этого простого локатора адресов
Опубликовано: 2022-10-06Выбор местоположения при оформлении заказа (LPAC) — это мощный плагин WordPress, который работает с WooCommerce, чтобы предоставить вашим клиентам больше свободы и гибкости при получении и доставке.
Например, если вы работаете в сфере такси или райдшеринга, а ваш обычный инструмент геолокации дает клиентам лишь примерную географическую область, откуда они могут забраться, это не только разочаровывает ваших пассажиров, но и может утомить водителя. жизнь трудная.
Вы управляете службой доставки еды и не можете определить точный адрес, здание или этаж, где ваши голодные клиенты ждут свою еду?
Это именно та проблема, которую призван решить Location Picker at Checkout.
Плагин, доступный как в бесплатной, так и в платной версиях, использует настраиваемые Карты Google, которые легко сочетаются с брендингом вашего веб-сайта, и несколько рабочих процессов доставки, чтобы вы могли точно определить стоимость по расстоянию, региону и местонахождению магазина.
LPAC позволяет владельцам магазинов получать более точную информацию о местоположении, не спрашивая у покупателей направления или информацию о местоположении, звоня им, отправляя им электронные письма или текстовые сообщения. Это делает его идеальным для многих предприятий, в том числе:
- Интернет-магазины продуктов . Курьер не может позволить себе тратить свое время на поиск нужного места при доставке скоропортящихся продуктов.
- Рестораны или кафе . Еда вкуснее, когда ее доставляют быстро и горячей, а также помогает знание точного местонахождения клиента.
- Услуги такси или такси — клиент устанавливает местоположение на карте, чтобы сообщить, откуда он хочет, чтобы водитель забрал его.
Это всего лишь несколько примеров предприятий, которые выиграют от такого плагина.
Как использовать средство выбора местоположения на кассе для оптимизации доставки клиентам
1. Загрузите и установите плагин

Большую часть того, что нам нужно сделать для этого процесса, можно сделать с помощью бесплатной версии Location Picker at Checkout, которую можно загрузить из каталога плагинов WordPress.
Итак, начните здесь, загрузите плагин, затем перейдите на панель инструментов WordPress и перейдите в « Плагины» — «Добавить новый » и установите плагин со своего рабочего стола.
2. Подпишитесь на обновления

После активации вам будет предложено подписаться на важные обновления безопасности и функций. Это стоит сделать, так как это гарантирует, что вы всегда будете использовать лучшую версию плагина всякий раз, когда его разработчики вносят изменения.
Статья продолжается ниже
3. Получите ключ API Карт Google

Прежде чем вы сможете что-либо сделать с помощью средства выбора местоположения при оформлении заказа, вам понадобится ключ API Google Maps, поэтому вашей следующей задачей должно быть перейти на платформу Google Maps и войти в свою обычную учетную запись Google.
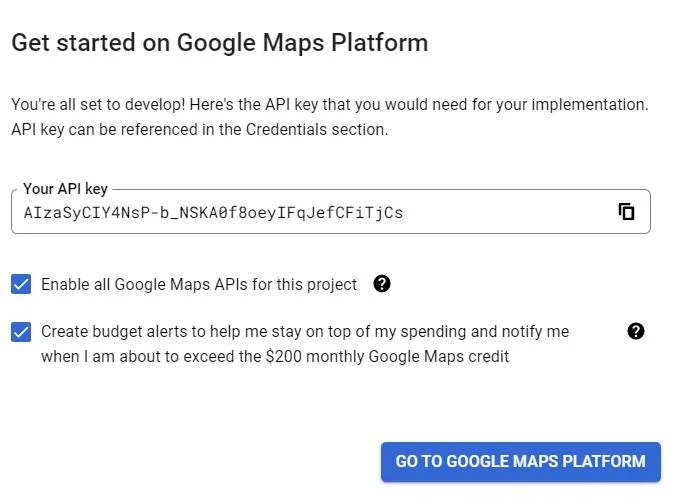
Если вы никогда раньше не использовали платформу Google Maps, вам нужно будет пройти быстрый процесс регистрации, после чего вам будет представлен ключ API, например:

Получив ключ, вы можете вернуться в WordPress и перейти в WooCommerce — Настройки.
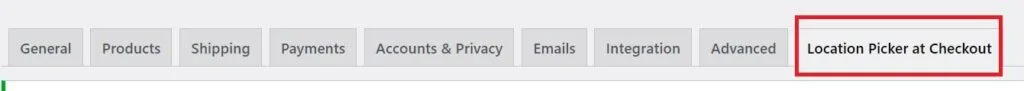
В конце меню настроек вы найдете средство выбора местоположения в настройках оформления заказа.

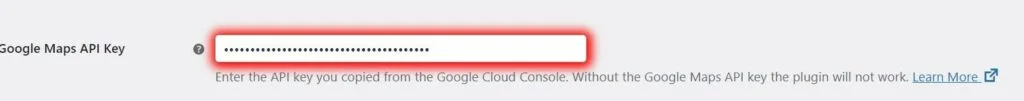
Прокрутите вниз до этой страницы настроек, пока не найдете поле для размещения вашего ключа API.

Введите его, затем нажмите кнопку «Сохранить» внизу экрана. Добавление ключа API важно, так как без него плагин не будет работать.
4. Установите параметры карты

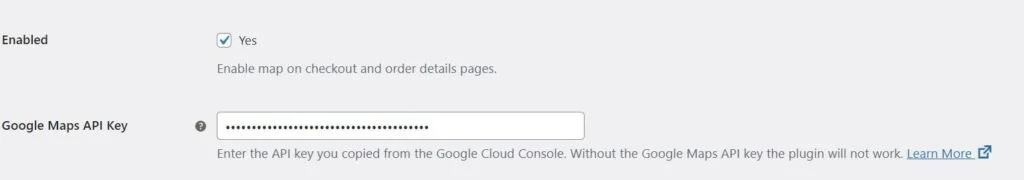
Убедитесь, что флажок «Включено», расположенный непосредственно над областью ввода ключа Google Maps API, установлен для работы этого плагина.

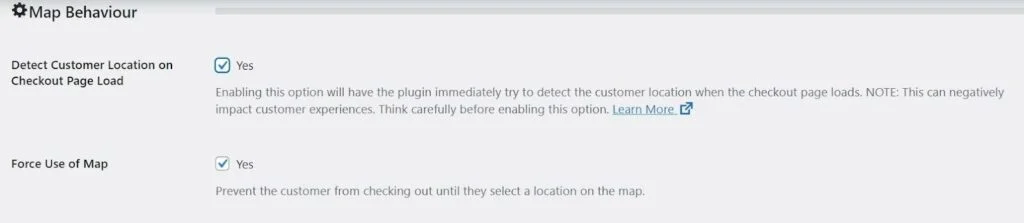
Ниже у вас будет несколько параметров поведения карты для настройки, два из которых вы должны принять к сведению, это параметр «Определить местоположение клиента при загрузке страницы оформления заказа» и параметр «Принудительное использование карты»:
Определить местоположение клиента при загрузке страницы оформления заказа
Если этот параметр включен, средство выбора местоположения при оформлении заказа автоматически попытается определить местоположение покупателя, когда он попадет на страницу оформления заказа.
Если клиенты изначально блокируют попытку вашего сайта найти их, они получат уведомление с просьбой включить его и пояснением, как это помогает.
Статья продолжается ниже

Клиенты, которые беспокоятся о своей конфиденциальности, могут найти эту функцию эффективной и отзывчивой, поскольку они могут немедленно заблокировать любой инструмент отслеживания, не зная, как он им помогает.
Принудительное использование карты
Рекомендуется включить эту опцию, поскольку она гарантирует, что вы всегда будете получать информацию о местоположении от клиента. Если покупатель не выберет свое местоположение на карте, на странице оформления заказа появится уведомление о подтверждении, информирующее его о необходимости выбрать свое местоположение:
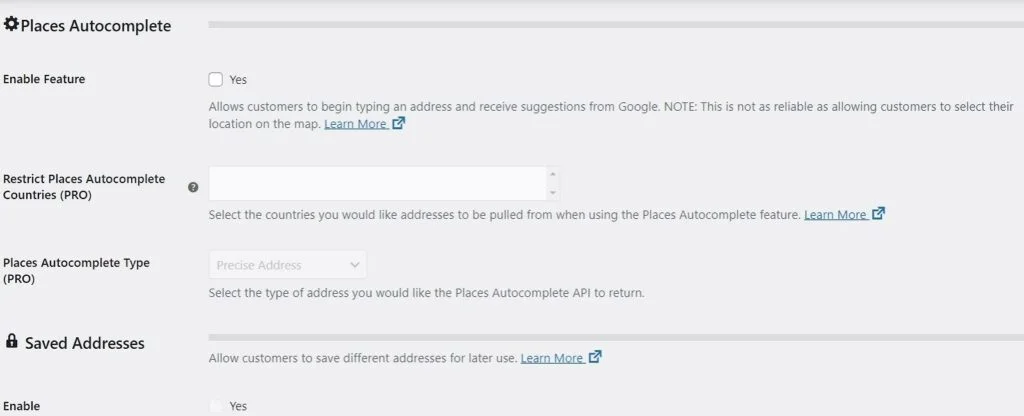
5. Установите параметры автозаполнения мест (необязательно)

Владельцы магазинов могут включить функцию автозаполнения Google, которая позволяет покупателям начать вводить свой адрес и выбрать одно из автоматических предложений Google; также называется автозаполнением/автозаполнением Google Адресов. Однако это оказывается не таким точным, как выбор адреса на карте, поскольку адреса в базе данных Google могут отсутствовать или не всегда соответствовать вашей стране. Пользователи Pro также могут определить, какой тип адресов возвращает функция автозаполнения Places.
Удобная функция для постоянных клиентов — это возможность сохранять адреса для будущего использования, включив функцию «Сохраненные адреса», думайте об этом как об «Адресной книге» для WooCommerce, позволяющей клиентам сохранять различные местоположения, из которых они заказывают.
6. Другие полезные опции
Выбор местоположения на кассе — одно из самых настраиваемых приложений в своем роде. Наряду со всеми функциями, перечисленными выше, у вас также могут быть опции, которые позволяют:
- Установите координаты по умолчанию для вашей карты. Например, вы можете настроить карту, чтобы показать свой город, город или даже местность вокруг вашего бизнеса.
- Удалите код Plus, который автоматически генерируется, когда пользователь выбирает свой адрес. Плюс-код представляет собой строку цифр, сгенерированную Google Maps, которая отображается рядом с их адресом. Это может сбить с толку клиентов, поэтому лучше его отключить.
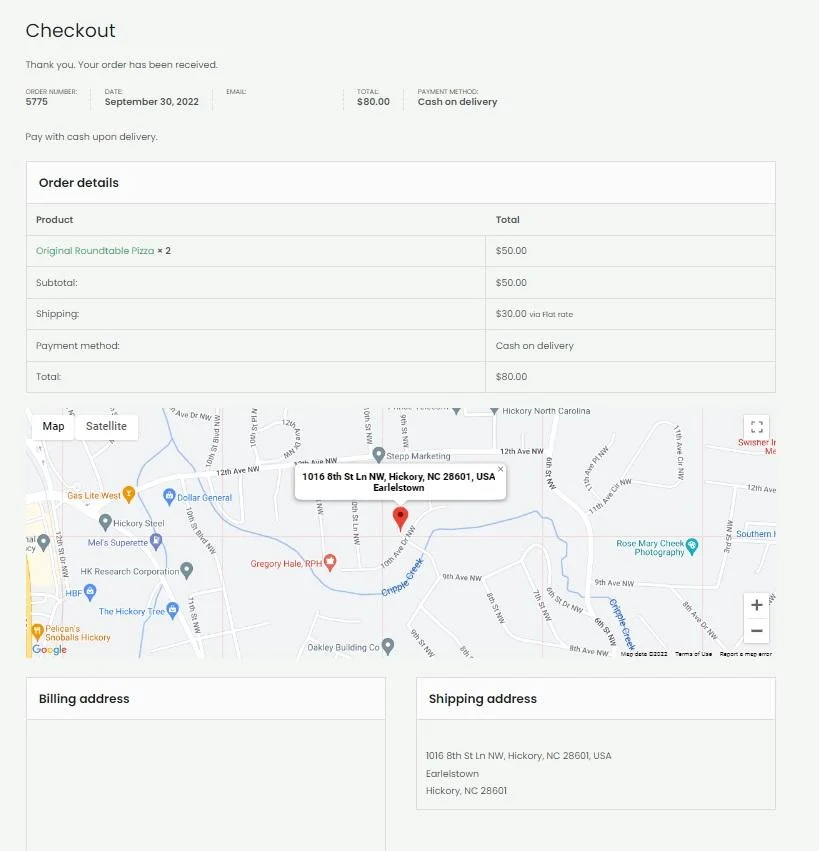
- Показывать выбранное клиентом местоположение на странице получения заказа, в прошлых заказах и в электронном письме с подтверждением заказа.
- Определите, ГДЕ должна появиться карта; будь то в области адресов для выставления счетов или адресов доставки, на странице полученных заказов клиентов, на странице прошлых заказов клиентов или в электронных письмах клиентов и администраторов.
- Используя «Правила видимости», владелец магазина может определить LPAC, КОГДА должна появиться карта; должно ли быть:
- Скрыто для заказов гостей
- Скрыты для определенных способов доставки
- Отображается только при использовании определенного купона
- Отображается, когда корзина достигает определенного минимума, или скрывается, когда она достигает определенного максимума и более. - Экспортируйте заказы вашего магазина в файл CSV со ссылкой на местонахождение покупателя.
- Измените цвета, стиль, высоту и ширину, чтобы карта лучше соответствовала дизайну вашего веб-сайта.
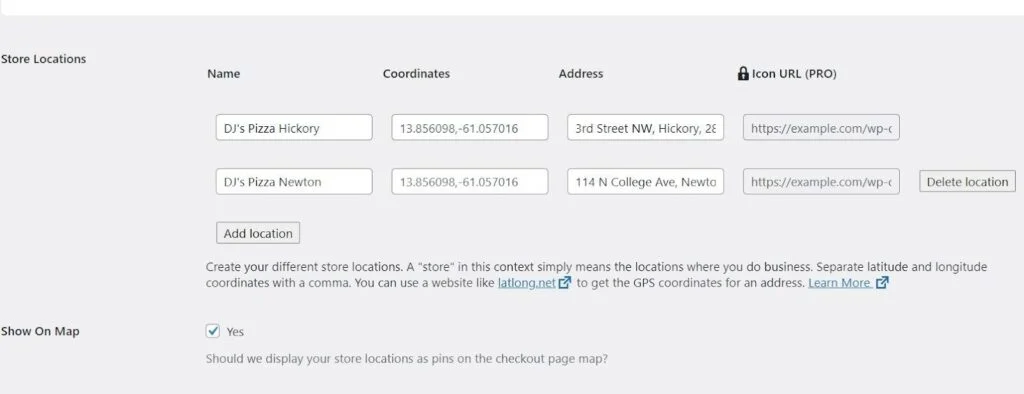
7. Расположение магазинов

Если вы ведете свой бизнес из нескольких мест, вы найдете функцию «Местоположение магазина» невероятно полезной.

Это позволяет вам добавлять каждое из ваших местоположений на карту и давать покупателям возможность делать заказы в ближайшем к ним местоположении, а также полезно показывать своим клиентам, где расположены ваши магазины (если вы решите включить эту опцию).
8. Варианты доставки
В Pro-версии LPAC владельцы магазинов могут настраивать рабочие процессы доставки в соответствии со своими потребностями в доставке и самовывозе. На момент написания этой статьи в плагине присутствовали следующие рабочие процессы:
- Стоимость доставки по регионам
- Стоимость доставки по расстоянию (фиксированная)
- Стоимость доставки по диапазону расстояний (диапазон)
- Стоимость доставки в зависимости от расстояния до магазина (для магазинов с несколькими местоположениями)
- Стоимость доставки по местоположению магазина (для магазинов с несколькими местоположениями)
Функция LPAC, которая меня больше всего очаровала, — это стоимость по регионам. Вы можете создавать пользовательские регионы на карте и устанавливать тарифы для всех доставок/самовывозов в этом районе. Кроме того, вы можете дать имя и собственный цвет каждому региону.
Благодаря функциям плагина «Стоимость по расстоянию» вы можете создавать свои собственные расчеты для автоматической корректировки стоимости доставки в зависимости от того, насколько далеко покупатель находится от вашего магазина. Например, вы можете взимать 0,20 доллара за километр расстояния; или, с помощью функции «Стоимость по диапазону расстояний», вы можете взимать 0,20 доллара США за 0–10 км, а затем 0,30 доллара США за 10–15 км и так далее.
Функция «Стоимость доставки по расстоянию до магазина» позволяет вам установить цену за километр/милю, которая будет стоить вам доставки из конкретного магазина, который клиент выбирает при оформлении заказа, в зависимости от их расстояния от этого конкретного магазина, мощная функция, если вам нужно хорошо настроенные цены на доставку.
Последним рабочим процессом доставки, представленным в плагине на момент его рассмотрения, была стоимость доставки по местоположению магазина, которая позволяет владельцам магазинов с несколькими местоположениями устанавливать фиксированную цену для доставки из магазина, который покупатель выбрал при оформлении заказа.
Использование средства выбора местоположения при оформлении заказа

После того, как вы просмотрели все варианты и настроили все по своему вкусу, пришло время использовать средство выбора местоположения в кассе, чтобы оно работало на ваш бизнес.
Статья продолжается ниже

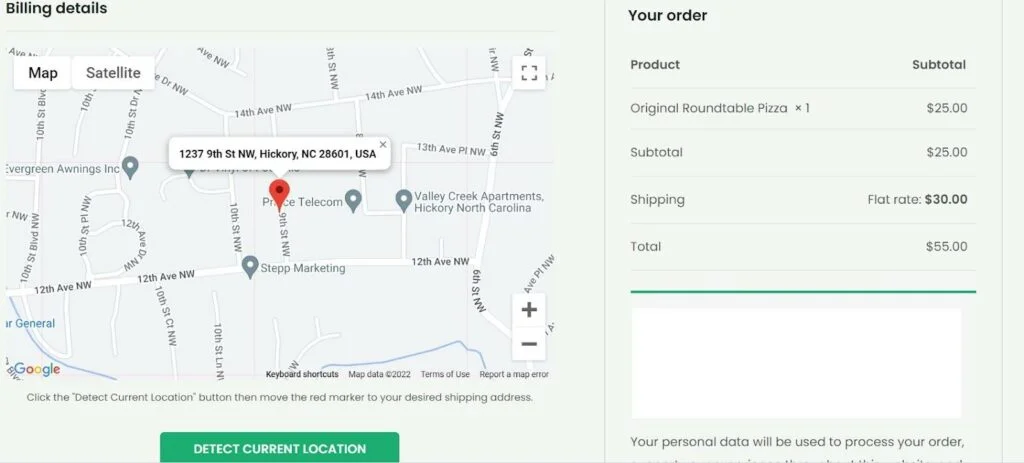
Клиенты могут разместить свой заказ, просмотреть свою корзину, а затем, как только они перейдут на страницу оформления заказа, появится карта Google, показывающая регион, город или местоположение, которые вы указали в настройках «Отображение» плагина ранее.
Затем клиенты могут нажать кнопку « Определить текущее местоположение », и плагин точно определит адрес, в то же время давая клиентам возможность перемещать вещи в наиболее точное местоположение, если браузер не точно определил их местоположение или если они отказали в доступе к сайту. к их местонахождению.
Стоимость доставки, которую вы установили ранее, будет учтена в уравнении, и, если вы выбрали этот вариант в процессе настройки, карта также появится в квитанции о заказе клиента.

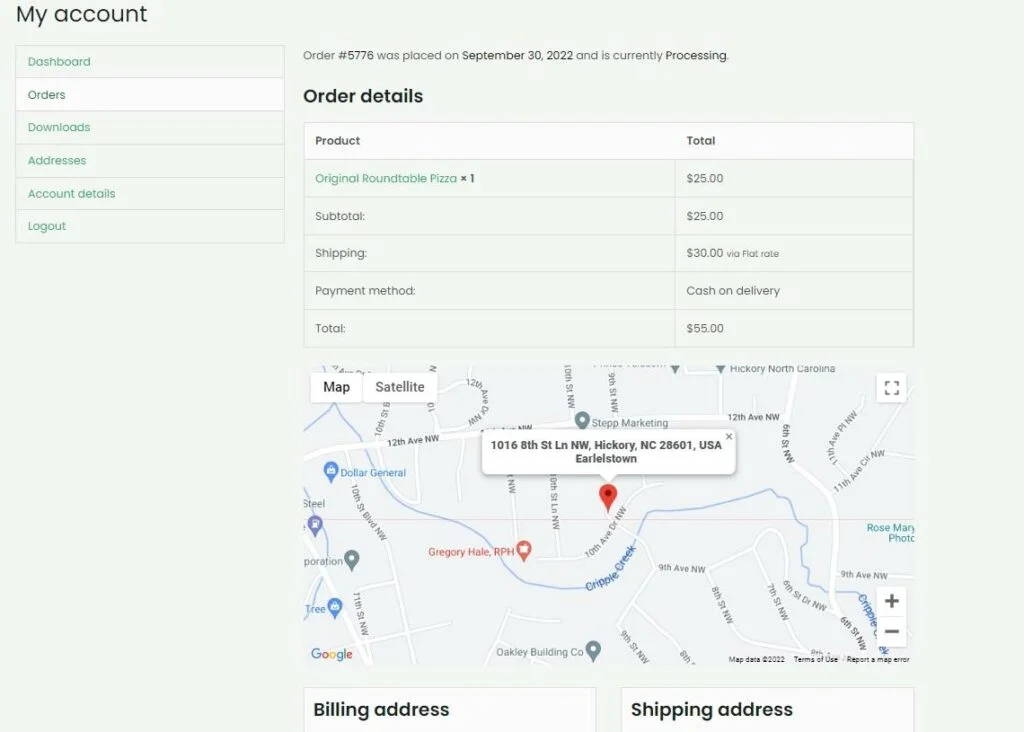
В другом месте карта также будет отображаться, когда клиент просматривает историю своих заказов.

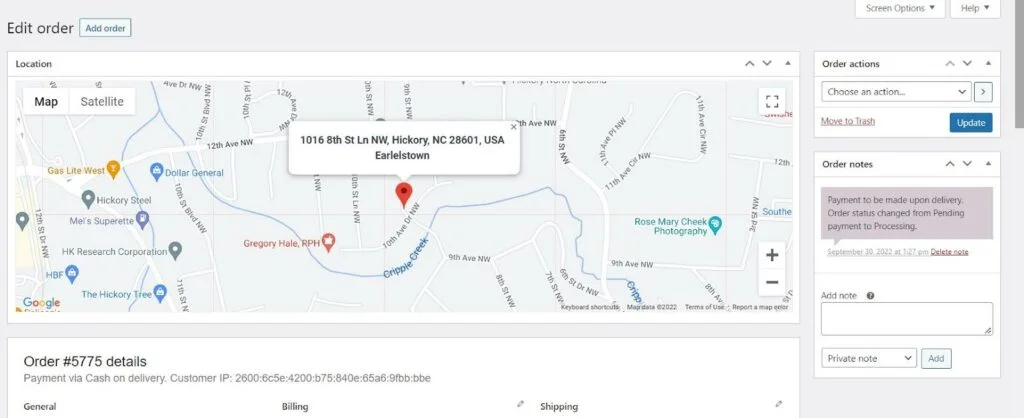
За кулисами вы можете просматривать местоположение клиента на карте в разделе обработки заказов WooCommerce, что упрощает его поиск, если вы сами занимаетесь доставкой.

Это действительно настолько просто:
Добавьте плагин Location Picker at Checkout на свой веб-сайт WooCommerce, настройте параметры, и ваши клиенты не только получат больше контроля над выбранным адресом доставки, но и вашим курьерам будет легче добраться до нужного места.
Выбор местоположения при оформлении заказа
Одна из вещей, которые нам нравятся в этом плагине, это то, что все можно сделать с помощью бесплатной версии плагина. Для многих малых предприятий этого должно быть более чем достаточно, чтобы улучшить процессы оформления заказа и доставки.
Однако, если вы хотите воспользоваться дополнительными функциями, вы можете перейти на один из следующих трех планов (на момент написания этой статьи).
- Лицензия на один сайт — 39,99 долл. США в год
- Лицензия на пять сайтов — $89,99 в год
- Лицензия на неограниченное количество сайтов — $259,99 в год.
Все премиум-планы включают в себя все бесплатные функции, а также:
- Пользовательские карты Google
- Маркеры карты клиентов
- Адреса, сохраненные клиентом (адресная книга)
- Рабочие процессы доставки (стоимость по регионам, расстоянию, местонахождению магазина и т. д.)
- Экспорт местоположений заказов
- Дополнительные правила видимости
- Ограничить автозаполнение мест по стране
- Поддержка и обновления.
Выбор местоположения при оформлении заказа — самый удобный способ улучшить процесс доставки
Если идея настройки Google Maps, использования ключей API и тонкой настройки множества различных вариантов доставки кажется вам слишком сложной, у нас есть для вас хорошие новости:
С того момента, как мы установили средство выбора местоположения на кассе, до того момента, когда мы запустили карту на нашей странице оформления заказа, весь процесс занял менее 30 минут, включая время, которое мы потратили на заметки для этого обзора.
Учитывая, что вы можете использовать почти все основные функции бесплатно, и что даже профессиональные планы имеют справедливую цену, это небольшая инвестиция времени и денег, которая существенно изменит ваш бизнес.
Чем проще покупателям убедиться, что ваши продукты будут доставлены в точное место, и чем проще вашим водителям добраться до этого места, тем счастливее будут эти клиенты, а, как мы все знаем, довольный клиент. является постоянным клиентом.
Более того, когда ваши водители смогут легко определить точное место, куда им нужно добраться, они будут тратить меньше времени на попытки найти ваших клиентов, звоня им или отправляя текстовые сообщения. В конце концов, у них будет больше времени для своевременной и эффективной доставки заказов, что поможет вам в развитии вашего бизнеса.
Ищете другие способы оптимизировать процесс оформления заказа в вашем интернет-магазине? Вот наше исчерпывающее руководство по 9 лучшим плагинам для оформления заказов WooCommerce, которые можно использовать в 2022 году.
