В чем разница между сжатием с потерями и без потерь?
Опубликовано: 2021-12-27Использование изображений может улучшить содержание вашего веб-сайта. Однако сжатие ваших файлов жизненно важно, чтобы они не занимали ненужное место на диске и не снижали производительность вашего сайта. Чтобы убедиться, что вы правильно оптимизируете свои изображения, полезно понять разницу между сжатием с потерями и без потерь.
В этом посте мы начнем с объяснения как сжатия с потерями, так и сжатия без потерь. Затем мы обсудим, когда использовать сжатие с потерями или без потерь на вашем сайте WordPress.
Давайте начнем!
Подпишитесь на наш канал на Youtube
Что такое сжатие с потерями?
Сжатие с потерями уменьшает размер файла, удаляя как можно больше данных. В результате это может привести к некоторому ухудшению качества изображения. Однако большая часть потерянной информации не должна быть заметна для посетителей при использовании сбалансированной степени сжатия.
Сжатие с потерями было разработано для различных форматов файлов. Чаще всего это связано с форматами Joint Photographic Experts Group (JPEG) и Graphics Interchange Format (GIF). Однако вы также можете использовать этот метод сжатия для аудио- и видеофайлов.
Ниже приведен пример изображения до и после сжатия с потерями. Слева оригинал на 347 КБ. Изображение справа уменьшилось в размере на 52 процента, доведя его до 163 КБ:

Как видите, заметной разницы во внешнем виде нет, несмотря на значительное уменьшение размера файла. Однако разные уровни сжатия могут повлиять на качество сжатых изображений.
Тот же принцип применим и к аудиофайлам. Например, вы можете использовать сжатие с потерями, чтобы уменьшить размер файлов MP3. Однако это может снизить четкость звука в процессе.
Плюсы и минусы сжатия с потерями
Основными преимуществами сжатия с потерями являются удаление данных и уменьшение размера. Создание файлов меньшего размера может улучшить производительность вашего сайта и время загрузки. В свою очередь, это может повысить ваш пользовательский опыт (UX) и поисковую оптимизацию (SEO).
С другой стороны, у сжатия с потерями есть несколько недостатков. Во-первых, вы не можете восстановить файлы в их первоначальный вид. Другими словами, процесс необратим. Кроме того, удаление данных может поставить под угрозу качество изображения.
Общее сжатие с потерями — это компромисс: чем меньше размер файла, тем выше производительность. Однако чем больше данных будет потеряно, тем больше пострадает качество изображения.
Что такое сжатие без потерь?
В отличие от сжатия с потерями, сжатие без потерь не удаляет важные данные из файла изображения. Вместо этого он удаляет метаданные и второстепенную информацию, которая не влияет на внешний вид или качество изображения. Хотя этот метод сжатия может помочь немного уменьшить размеры файлов, разница обычно незначительна.
Двумя популярными форматами файлов, связанными со сжатием без потерь, являются заархивированные файлы (ZIP) и изображения в формате Portable Network Graphics (PNG). Сжатие без потерь было разработано для текста, изображений и аудио. На самом деле, некоторые из крупнейших сегодня потоковых сервисов, такие как Apple Music и Spotify, используют сжатие без потерь для аудиофайлов.
Плюсы и минусы сжатия без потерь
Основное преимущество сжатия без потерь заключается в том, что вам не нужно беспокоиться об ухудшении качества изображения или о том, что оно выглядит пиксельным. Кроме того, в отличие от сжатия с потерями, вы можете восстановить исходный формат изображения без потери данных.
Однако есть один существенный недостаток: сжатие без потерь имеет меньшую емкость для хранения данных. Поскольку этот метод сжатия не уменьшает размер данных, вы не сэкономите столько места для хранения.
Когда использовать сжатие с потерями или без потерь на вашем сайте WordPress
Лучший метод сжатия для вашего веб-сайта частично зависит от того, какие форматы файлов вы используете. Например, PNG лучше всего подходят для логотипов, иллюстраций, значков и текста с прозрачным фоном. Однако большинство стандартных изображений в Интернете имеют формат JPEG.
Мы рекомендуем использовать сжатие без потерь для файлов PNG. Напротив, с потерями больше подходит для JPEG.

WordPress автоматически сжимает изображения JPEG (уменьшая размер файла примерно до 82 процентов), когда вы загружаете эти изображения в свою медиатеку. Вы можете настроить этот уровень сжатия, отредактировав файл functions.php . Однако мы не рекомендуем этот метод, если вы не умеете работать с кодом.
Независимо от настроек по умолчанию, вы можете дополнительно оптимизировать свои файлы с помощью сжатия с потерями или без потерь. Вы можете использовать программное обеспечение для редактирования изображений, такое как Adobe Photoshop, или плагин для оптимизации изображений WordPress, например Imagify, WP Smush или ShortPixel.
Вы также можете использовать бесплатный онлайн-инструмент, такой как TinyPNG:

Теперь, когда мы лучше понимаем сжатие с потерями и без потерь, пришло время обсудить, когда лучше всего использовать каждый метод на вашем сайте WordPress. Как мы уже говорили, оба типа сжатия имеют уникальные преимущества и недостатки.
Когда использовать сжатие с потерями в WordPress
Если дисковое пространство и пропускная способность являются одними из ваших самых больших проблем, лучше всего использовать сжатие с потерями на вашем веб-сайте. Чтобы ускорить ваш сайт, Google рекомендует использовать сжатие с потерями с помощью плагина WordPress. Вы также можете использовать сжатие GZIP для дальнейшего уменьшения файлов.
В большинстве случаев мы предлагаем использовать сжатие с потерями для изображений WordPress. Потеря данных практически незаметна, но может значительно сократить время загрузки. Поэтому этот метод идеально подходит для интернет-магазинов, сайтов-портфолио и блогов.
Например, сжатие с потерями может оптимизировать изображения и эскизы товаров в вашем магазине. Вы также можете использовать его для стандартных сообщений в блогах и страниц с иллюстративными фотографиями.
Опять же, в зависимости от используемого уровня сжатия обычно нет заметной разницы в качестве, если только вы не увеличите изображение. Кроме того, вы обычно можете выбрать степень сжатия.
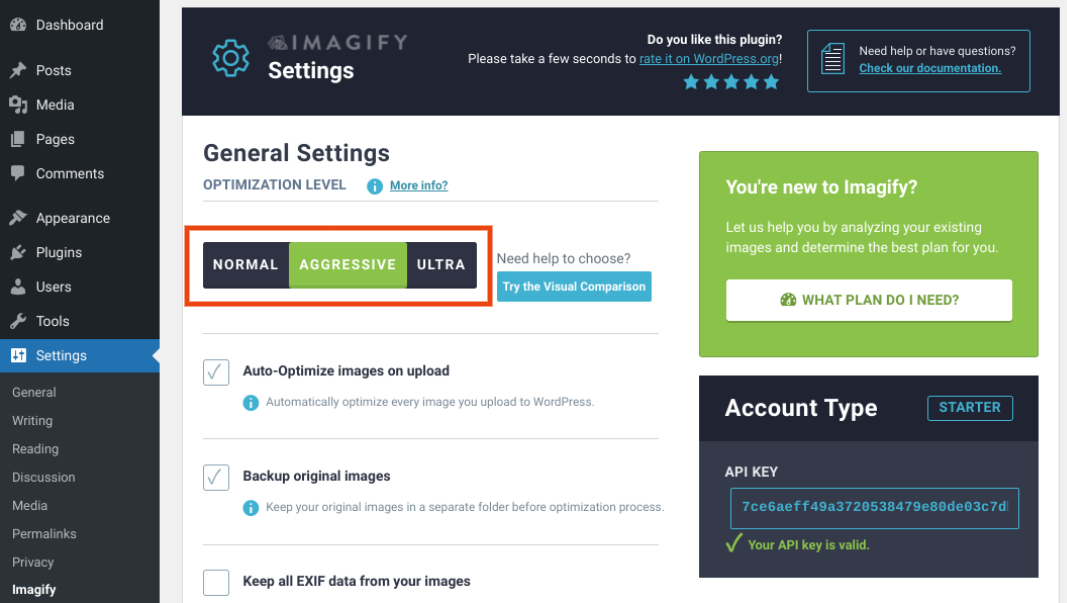
Например, Imagify позволяет выбрать уровень оптимизации в зависимости от того, насколько агрессивным должно быть сжатие:

Сжатие с потерями лучше всего подходит для изображений WordPress, потому что большинство людей не заметят снижения качества. Наши глаза имеют различную чувствительность к цветам и яркости. Алгоритмы сжатия используют то, как люди обрабатывают изображения, чтобы сделать удаление данных и снижение качества практически незаметными.
Когда использовать сжатие без потерь в WordPress
Как правило, сжатие без потерь лучше всего подходит для изображений с большим объемом текста и изображений с прозрачным фоном. Мы рекомендуем его для форматов файлов RAW, BMP, GIF и PNG.
Если вас беспокоит снижение качества изображения, возможно, вам лучше выбрать сжатие без потерь. Это сохранит четкость ваших изображений, а также уменьшит размер их файлов.
Сжатие без потерь также может иметь смысл, если ваш сайт в значительной степени зависит от визуального контента, например, веб-сайта с фотографиями. В этом случае вы можете оптимизировать свои изображения и производительность сайта, используя другие методы, такие как использование сети доставки контента (CDN).
Вывод
Оптимизация файлов изображений — эффективный способ повысить скорость и производительность вашего сайта WordPress. Однако может быть сложно выбрать между сжатием с потерями и сжатием без потерь. С одной стороны, вы, вероятно, хотите сэкономить место на диске. С другой стороны, вы не хотите навредить внешнему виду и качеству вашего контента.
Как обсуждалось в этом посте, как сжатие с потерями, так и сжатие без потерь имеют свои плюсы и минусы. Мы рекомендуем сжатие с потерями для большинства веб-сайтов, так как оно может значительно уменьшить размер файлов без удаления каких-либо заметных данных. Однако сжатие без потерь может быть лучше, если вас больше беспокоит качество изображения, чем время загрузки.
У вас есть вопросы о сжатии с потерями и без потерь? Дайте нам знать в комментариях ниже!
Изображение через Эндрю Свка / unsplash.com, Избранное изображение через vladwel / Shutterstock.com
