Как настроить Mailchimp для форм подписки WordPress и электронного маркетинга
Опубликовано: 2022-05-09WordPress — это господствующая система управления контентом, а Mailchimp — ее аналог программного обеспечения для электронного маркетинга.
Так почему бы не совместить эти две вещи?
В этом руководстве вы узнаете, как настроить Mailchimp для WordPress. С его помощью вы можете включать формы подписки на своем веб-сайте, настраивать маркетинговые кампании по электронной почте и отправлять электронные письма всякий раз, когда публикуете новую запись в блоге.
Давайте начнем изучать, как добавить Mailchimp в WordPress!
Зачем использовать Mailchimp для WordPress?
Библиотека плагинов WordPress уже предлагает широкий спектр плагинов и виджетов для маркетинга по электронной почте и создания списков.
Возникает вопрос: что делает Mailchimp более желанным, чем десятки альтернатив? Почему вы должны использовать Mailchimp на своем веб-сайте WordPress?
Вот почему:
- Mailchimp предлагает бесплатную учетную запись для 2000 контактов. Многие премиальные приложения для электронного маркетинга не имеют бесплатных планов, а если и есть, то сложно превзойти функции, которые вы получаете от Mailchimp.
- Вы можете создавать формы подписки по электронной почте с помощью Mailchimp вручную или с помощью плагина. Эти два параметра обеспечивают несколько гибкую настройку. WordPress поддерживает пользовательское кодирование, и существует множество плагинов Mailchimp, поэтому вы можете использовать то, что вам удобнее.
- Также можно использовать Mailchimp для регистрационных форм на сайте. Пользователи приходят на ваш сайт и создают профиль пользователя; они часто используются на веб-сайтах членства, электронной коммерции и форумах.
- Процесс создания электронной почты Mailchimp не имеет себе равных. Его красивые шаблоны и редактор с перетаскиванием означают, что вам не нужно быть дизайнером или экспертом по почтовому маркетингу, чтобы создавать потрясающие кампании. Вы также получаете обширную библиотеку шаблонов.
- Несколько инструментов автоматизации связывают обновления WordPress с электронными письмами Mailchimp, позволяя вам отправлять электронные письма для таких вещей, как новые сообщения, а также приветственные электронные письма или капельные кампании, когда люди подписываются на ваш список.
- Mailchimp поставляется с расширенными инструментами таргетинга, которые дают вашим читателям/клиентам WordPress возможность выбирать, какие электронные письма они хотят получать. Вы также можете самостоятельно настроить таргетинг на основе типов пользователей.
- Если вам не нравятся основные плагины или методы интеграции Mailchimp с WordPress, вы всегда можете обратиться к сторонним расширениям, поскольку на рынке их сотни. Это только одно из преимуществ Mailchimp как довольно популярного инструмента электронного маркетинга.
- Вы можете отображать статистику Mailchimp на панели инструментов WordPress, но они содержат важную информацию, такую как показатели открытия электронной почты, переходы по ссылкам и местоположение пользователей.
- Mailchimp хорошо интегрируется с веб-сайтами WooCommerce, помогая вам отправлять автоматические транзакционные электронные письма для таких вещей, как сообщения о брошенной корзине, квитанции и коды купонов.
- Интеграция Mailchimp и WordPress означает, что вы используете множество других функций автоматизации и маркетинга, выходящих за рамки обычного электронного маркетинга. Например, вы можете связать свои учетные записи в социальных сетях, запускать цифровую рекламу на основе электронных писем, настраивать целевые страницы и многое другое.
Как видите, Mailchimp предлагает довольно солидный набор инструментов. Но когда вы оптимизируете Mailchimp для WordPress и интегрируете весь процесс, он становится гораздо более полезной маркетинговой платформой для вашего сайта.
Как настроить учетную запись Mailchimp
Первым шагом в настройке Mailchimp для WordPress является:
- Иметь сайт на WordPress
- Создайте учетную запись в мейлчимпе
После того, как вы создадите эти две учетные записи, мы можем связать их вместе с помощью плагина или кода (подробнее об этом ниже).
Наше руководство по началу работы с Mailchimp охватывает большую часть процесса перехода на веб-сайт Mailchimp, чтобы выяснить, как перемещаться по панели инструментов Mailchimp.
В качестве краткого напоминания, вот шаги для запуска учетной записи Mailchimp, а также некоторые дополнительные советы, не показанные в этом руководстве:
Начните с посещения веб-сайта Mailchimp.com и ознакомьтесь с функциями, чтобы убедиться, что это именно та платформа почтового маркетинга, которую вы хотите использовать для своего сайта WordPress.
Когда все будет готово, нажмите кнопку « Зарегистрироваться бесплатно » или «Начать сегодня » — обе кнопки переведут вас на одну и ту же страницу для создания учетной записи.

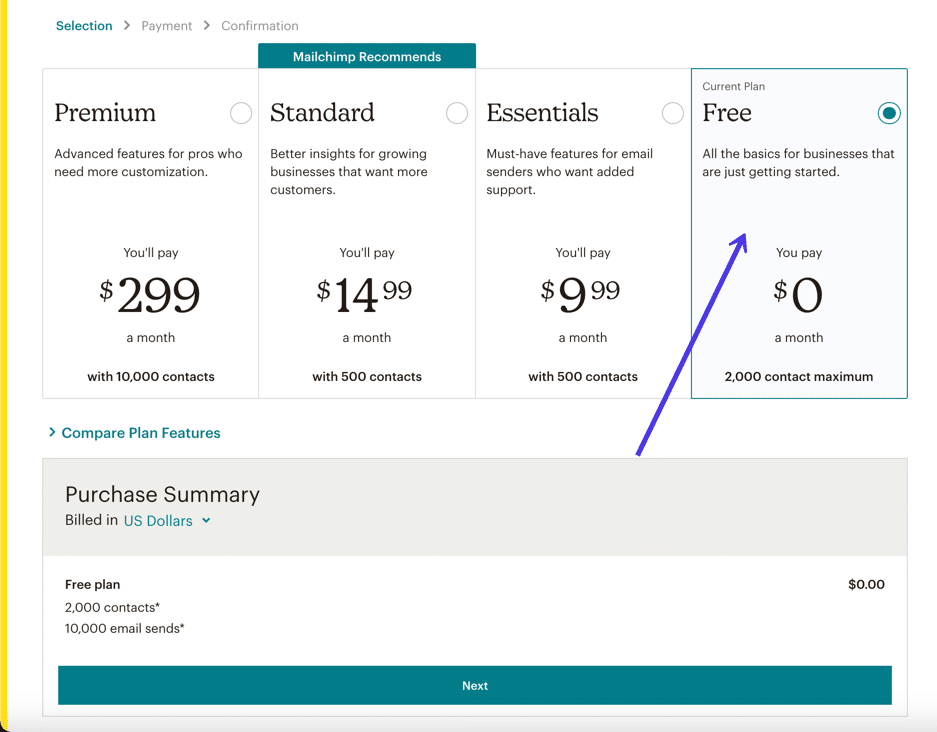
Вас попросят выбрать тарифный план Mailchimp. Мы рекомендуем начинать с бесплатного плана, пока вы не превысите максимальное количество пользователей в 2000 или вам не понадобится одна из премиальных функций.

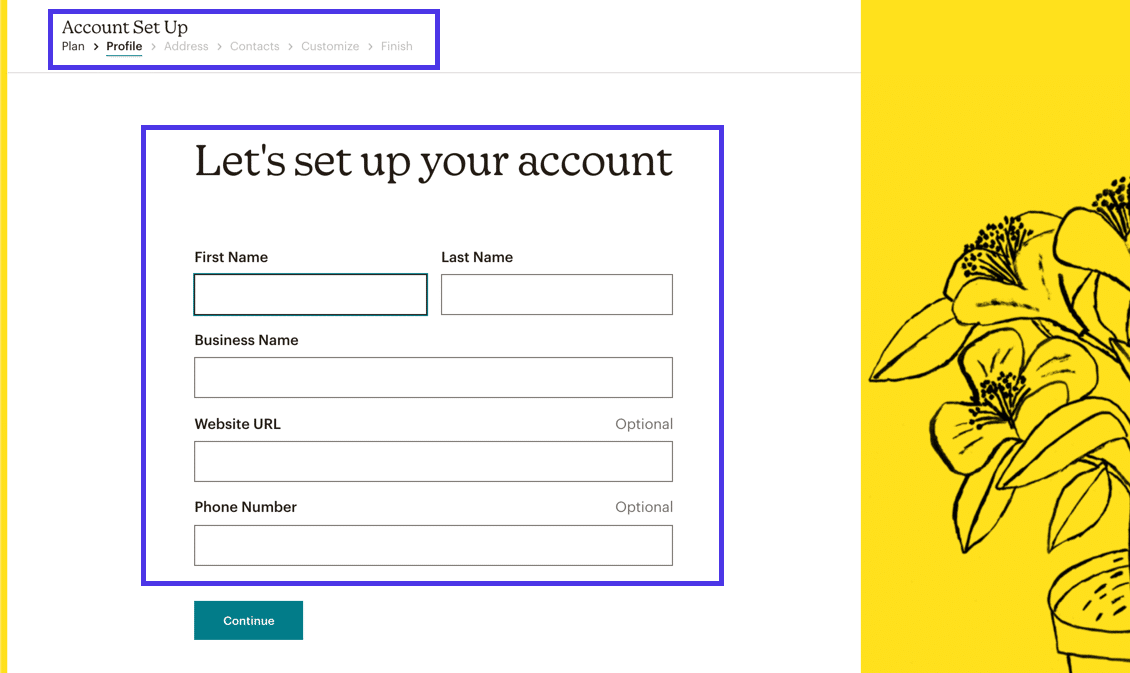
На следующих экранах показаны поля для ввода электронной почты, желаемого имени пользователя и пароля. Вам также будет предложено сообщить Mailchimp свое имя, фамилию и, возможно, некоторую другую личную информацию для завершения настройки учетной записи. У них даже есть маркетинговая викторина, которую вы можете пропустить, но полезно разместить нужные функции на панели инструментов.

После всего этого Mailchimp отправляет вас на главную панель инструментов, где вы увидите приветственное приглашение, быструю статистику после отправки кампаний и подробную информацию о размере вашего списка адресов электронной почты.
Прочтите наше руководство по использованию MailChimp (и создайте свой список адресов электронной почты), чтобы продолжить процесс.
Настройка Mailchimp для WordPress означает, что вы интегрируете эту текущую учетную запись Mailchimp, чтобы разместить форму Mailchimp на своем веб-сайте WordPress — в такой области, как домашняя страница, боковая панель или заголовок.
Если на вашем сайте есть форма, все введенные пользовательские данные передаются из этой формы сайта в базу данных в Mailchimp. Вы можете управлять всеми аспектами списка адресов электронной почты из Mailchimp с параметрами таргетинга, объединения пользователей в группы и просмотра статистики. Вы также можете настроить дизайн формы подписки в Mailchimp.
Основная цель интеграции Mailchimp для WordPress — создать список адресов электронной почты. Дальше все зависит от вашего творчества, желания рассылать электронные письма и типа вашего бизнеса. Mailchimp наполнен инструментами для удовлетворения всех ваших потребностей, например:
- Вы хотите автоматически получать приветственные письма для тех, кто зарегистрируется в вашей форме.
- Создавайте ежемесячные информационные бюллетени для вашего розничного магазина
- Свяжите интеграцию с вашим интернет-магазином для доставки квитанций
- Установить сообщения о брошенной корзине
- Отправить другие транзакционные электронные письма
Как настроить Mailchimp на WordPress
Интеграции с Mailchimp бывают разных форм, некоторые из которых включают в себя:
- Создание формы регистрации Mailchimp без плагина на вашем сайте WordPress.
- Создание формы регистрации Mailchimp с помощью плагина для размещения на сайте WordPress.
- Вставьте форму регистрации Mailchimp на свой сайт WordPress в виде виджета — перейдите на боковую панель, нижний колонтитул или другие области виджетов.
- Связывание вашего сайта WordPress, чтобы происходили автоматические действия, такие как отправка обновлений сообщений в блоге или сообщений электронной торговли с вашего сайта WordPress.
В следующем разделе мы рассмотрим привязку вашего сайта WordPress к Mailchimp и выполним все упомянутые типы интеграции. Затем вы можете выбрать тот, который наиболее подходит для вашей организации, исходя из стоимости, требований к уровню навыков и того, что получается с самыми красивыми формами и электронными письмами.
Как создать форму регистрации Mailchimp для WordPress без плагина
Mailchimp предлагает собственный плагин WordPress (хотя мы его и не рекомендуем), и вы можете найти довольно много сторонних плагинов для добавления формы Mailchimp в WordPress. Тем не менее, каждый должен знать, как добавить форму Mailchimp в WordPress или любой другой веб-сайт без установки плагина.
Отказ от плагина имеет свои преимущества: от минимизации количества плагинов на вашем сайте WordPress до сокращения времени, которое вы тратите на разработку формы и размещение ее на своем сайте.
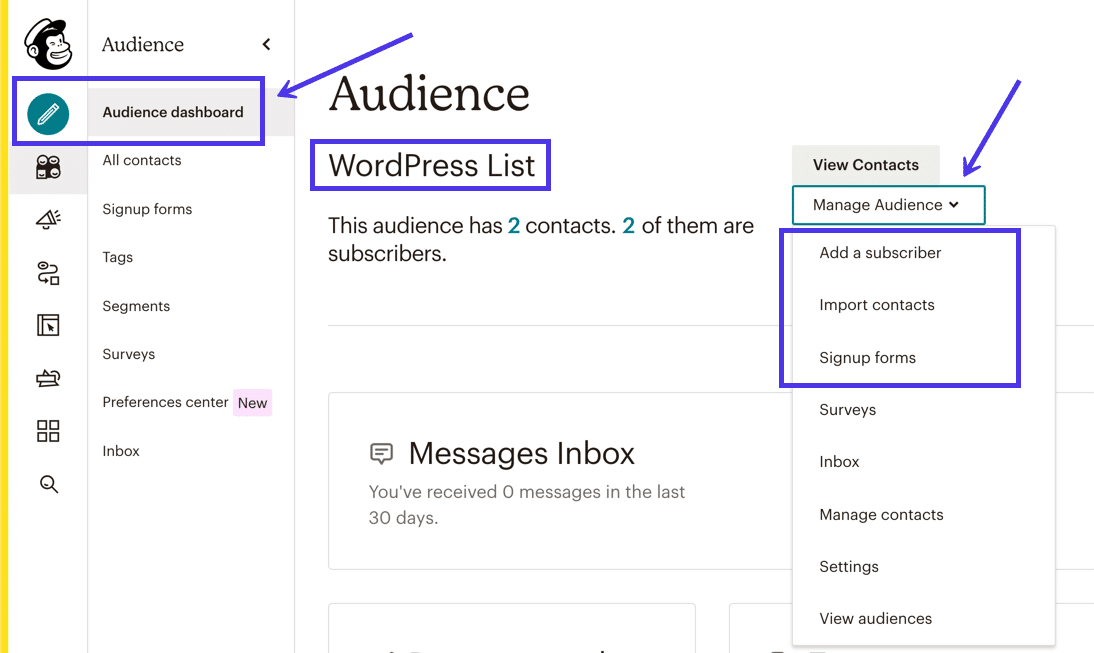
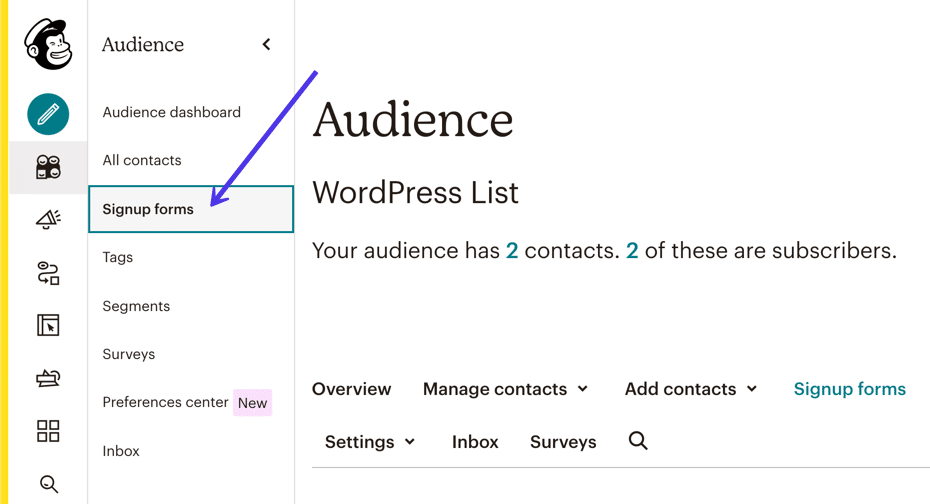
Перейдите в панель управления Mailchimp и выберите пункт меню « Аудитория ». Это приведет вас к панели мониторинга аудитории , в которой перечислены различные аудитории и количество подписчиков в каждом списке.
«Аудитория» — это то, что Mailchimp называет списком адресов электронной почты. Аудитории — это базы данных списков, отправленных по электронной почте, которые регистрируют всю контактную информацию клиентов.
Чтобы создать форму в Mailchimp, вы должны сначала понять, что аудитории напрямую связаны с вашими формами. Когда вы создаете форму, все собранные данные попадают в один из ваших списков аудитории.
К счастью, по умолчанию бесплатный план от Mailchimp автоматически связывает вашу основную аудиторию с любыми формами, которые вы создаете (поскольку у вас может быть только одна аудитория в бесплатном плане). В более продвинутых планах вы должны назначить аудиторию для каждой из ваших форм.
На странице панели мониторинга аудитории Mailchimp отображается такая информация, как название вашего списка (в данном случае мы назвали аудиторию «Список WordPress») и количество подписчиков в аудитории. Он связан с добавлением подписчиков , импортом контактов и созданием регистрационных форм .

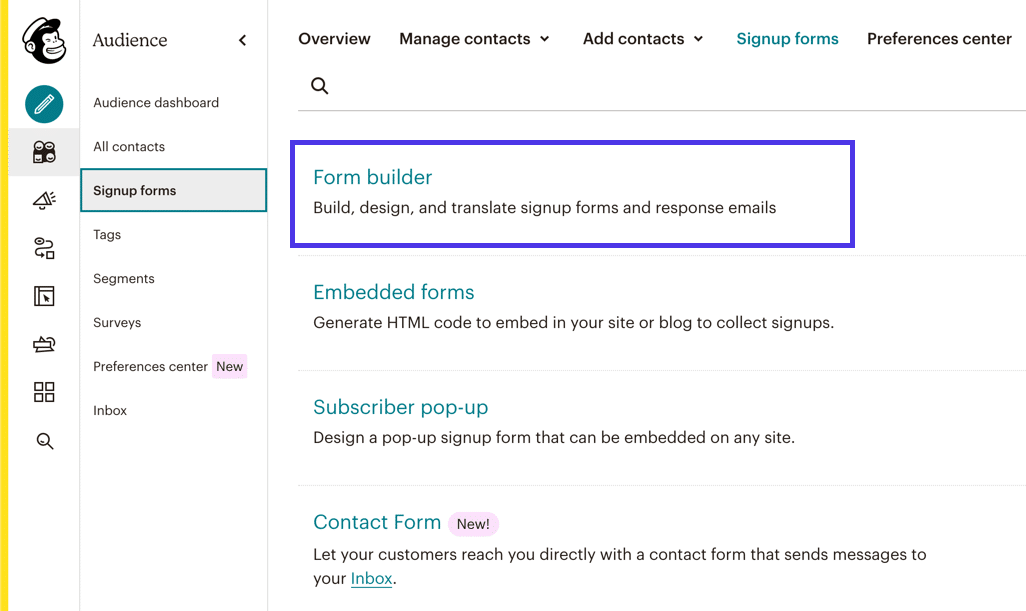
Теперь, когда вы понимаете, что такое аудитория, перейдите к пункту меню « Формы регистрации» на вкладке « Панель управления аудиторией ».
Эта кнопка открывает страницу для создания, настройки и встраивания форм Mailchimp.

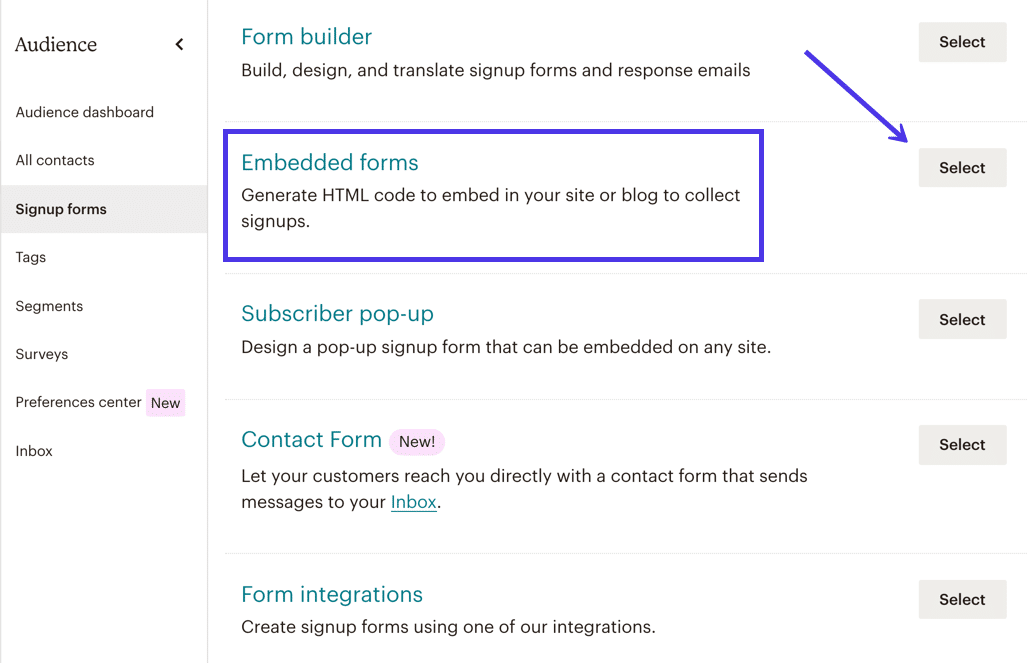
Несколько типов регистрационных форм доступны через Mailchimp.
Мы обсудим альтернативные варианты далее в этой статье, но классический способ добавить форму Mailchimp в WordPress — это конструктор встроенных форм .
Поэтому нажмите кнопку « Выбрать » рядом с опцией « Встроенные формы ».

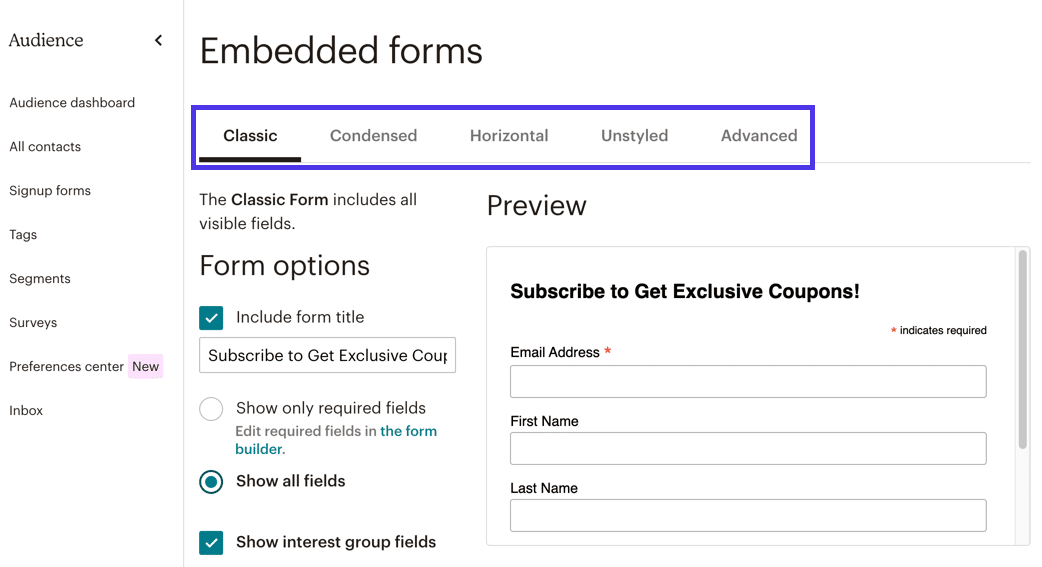
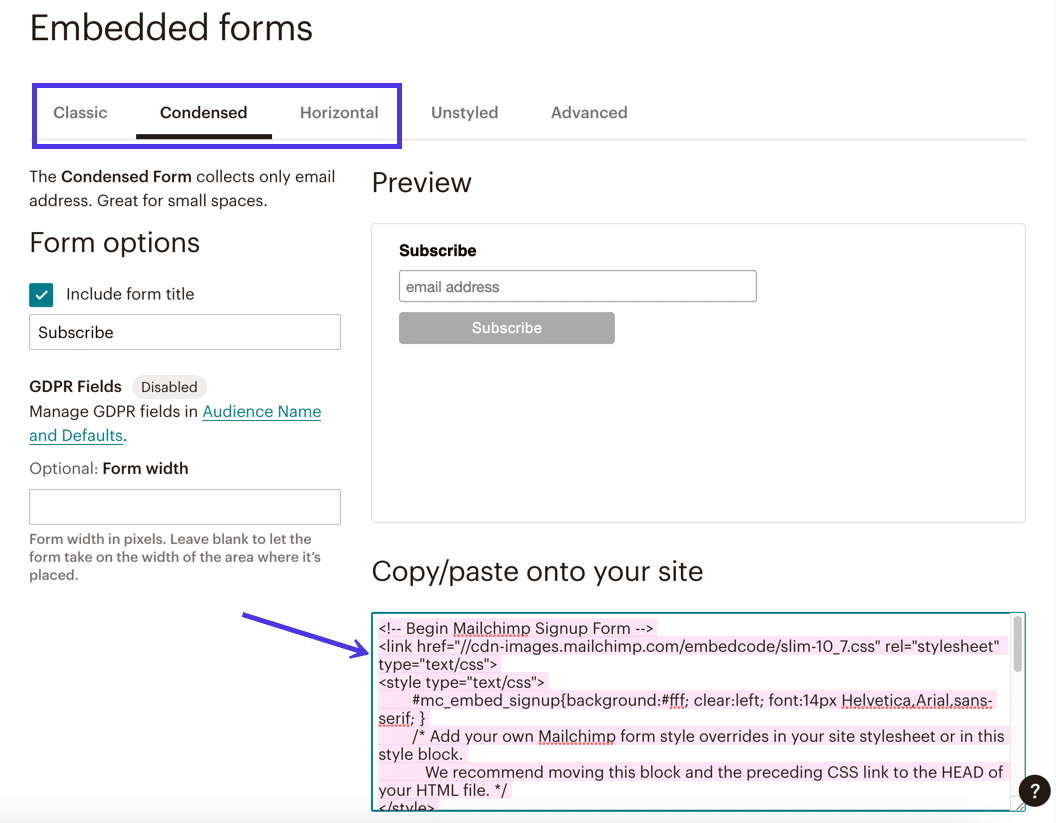
На этой странице вы увидите меню со стилями форм, такими как Classic , Condensed , Horizontal , Unstyled и Advanced .
Не стесняйтесь щелкать эти стили, чтобы посмотреть, как они выглядят. Классическая форма обычно служит мудрым началом, но сжатые и горизонтальные формы предлагают более современный дизайн. Вкладки формы Unstyled и Advanced хорошо подходят для сложных настроек.

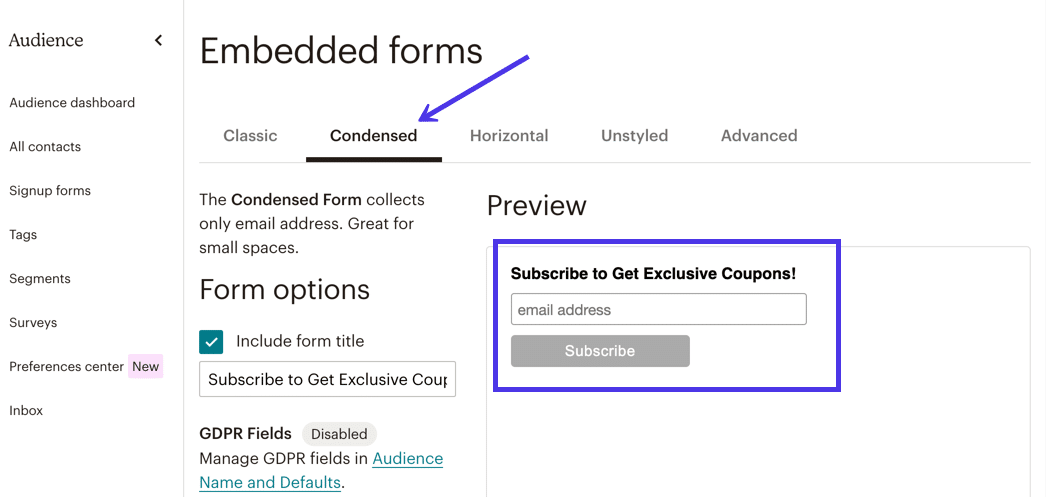
Например, переключение на вкладку « Сгущенные » изменяет то, что вы видите в модуле предварительного просмотра формы.
Вы можете видеть, что он предлагает более гладкий дизайн и меньше полей, что делает его идеальным для области вашего веб-сайта, где не так много места.

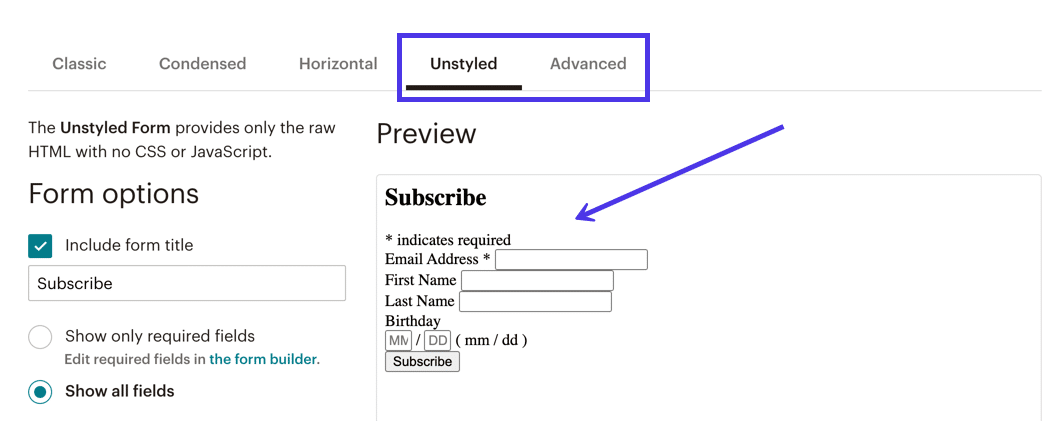
Вкладка Unstyled , с другой стороны, удаляет всю форму любого стиля, позволяя вам разместить его на своем веб-сайте WordPress и либо оставить его в необработанном виде, либо позже настроить CSS в WordPress для более фирменного вида. Вкладка « Дополнительно » работает аналогично опции «Без стиля» в том смысле, что позволяет выполнять более сложные настройки.

Сказав все это, вернитесь на вкладку Classic .
Нам нравится классический стиль из-за его скромного дизайна, возможности интеграции практически с любым веб-сайтом и возможности добавления большего или меньшего количества полей формы.
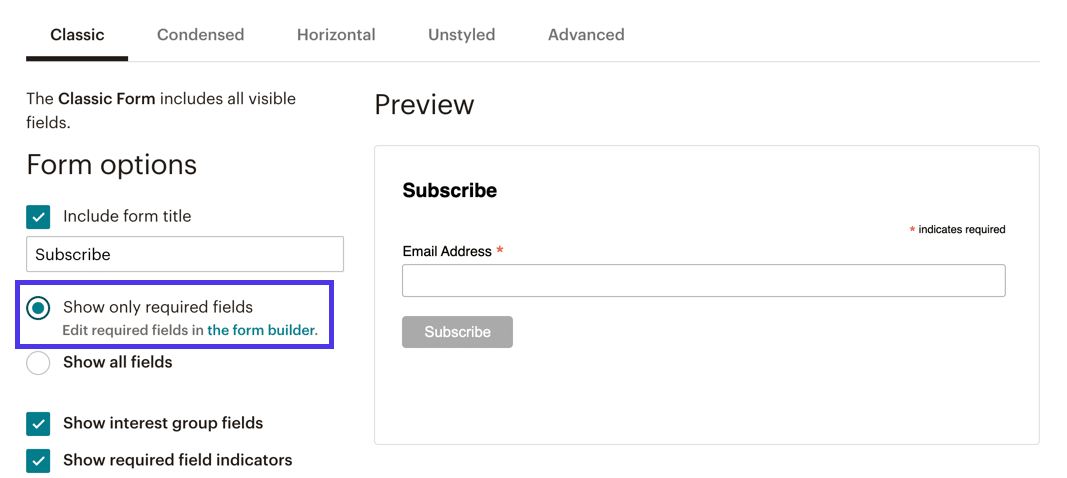
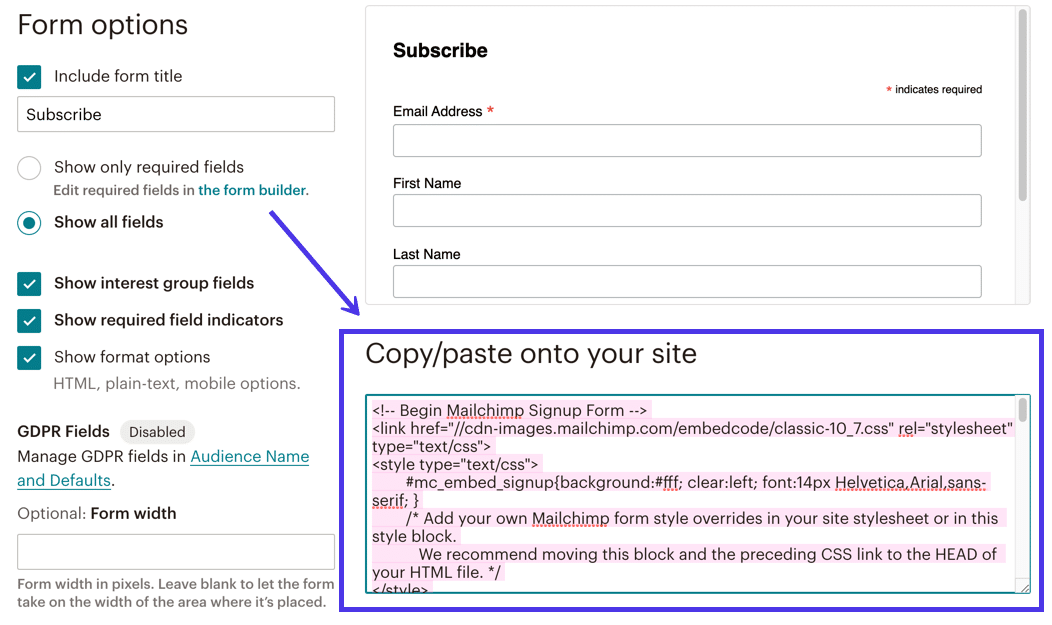
Мы рекомендуем вам изучить различные настройки на вкладке « Классика » и посмотреть, как каждая настройка регулирует стиль, показанный в разделе « Предварительный просмотр ».
Например, мы можем установить переключатель « Показать только обязательные поля », в результате чего в предварительном просмотре будут скрыты все поля, кроме поля « Адрес электронной почты ».

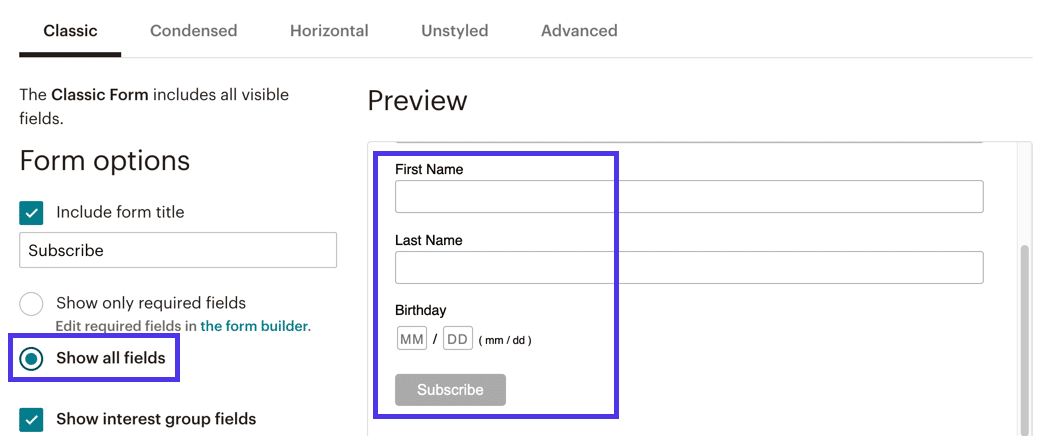
С другой стороны, вы можете захотеть включить больше полей. В этом случае выберите переключатель « Показать все поля ».
Теперь у нас есть «необязательные » поля регистрации, такие как Имя , Фамилия и даже одно для дня рождения клиента.

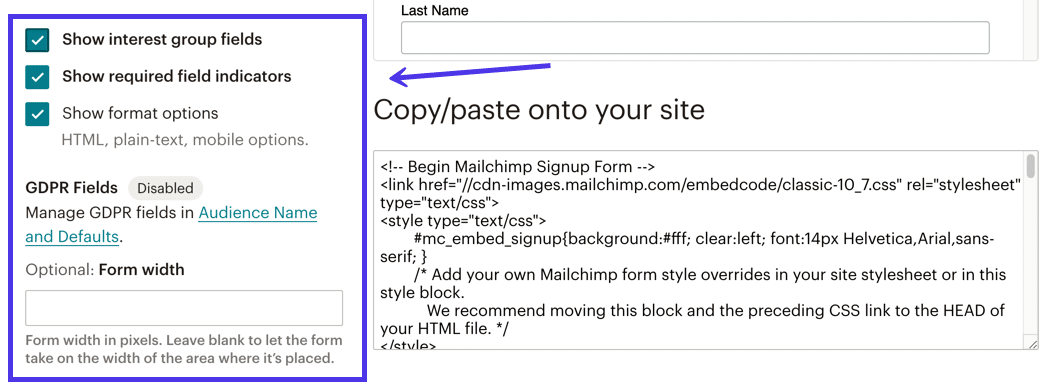
Также неплохо просмотреть дополнительные настройки, такие как:
- Показать поля группы интересов
- Показать индикаторы обязательных полей
- Показать параметры формата
- И поле « Необязательная ширина формы»

Когда вы закончите настройку формы Mailchimp, прокрутите страницу вниз, чтобы найти раздел « Копировать/вставить на свой сайт ».
Вам не нужно ничего знать об этом блоке кода, просто он содержит стили и элементы базы данных для правильного представления вашей формы и сбора всех входных данных.
Выделите весь блок кода и скопируйте его в буфер обмена вашего компьютера.

Теперь нам нужно получить форму на вашем сайте WordPress.
Чтобы выполнить эту задачу, откройте бэкэнд-панель вашего сайта WordPress.
Встраиваемые формы от Mailchimp могут быть размещены в любом месте вашего сайта, которое принимает встраиваемый HTML-код. Таким образом, вы можете создать новый пост, страницу, страницу продукта или виджет, и все они должны поддерживать HTML. Возможно, вы даже захотите открыть ранее опубликованную страницу или сообщение, чтобы вставить куда-нибудь форму.
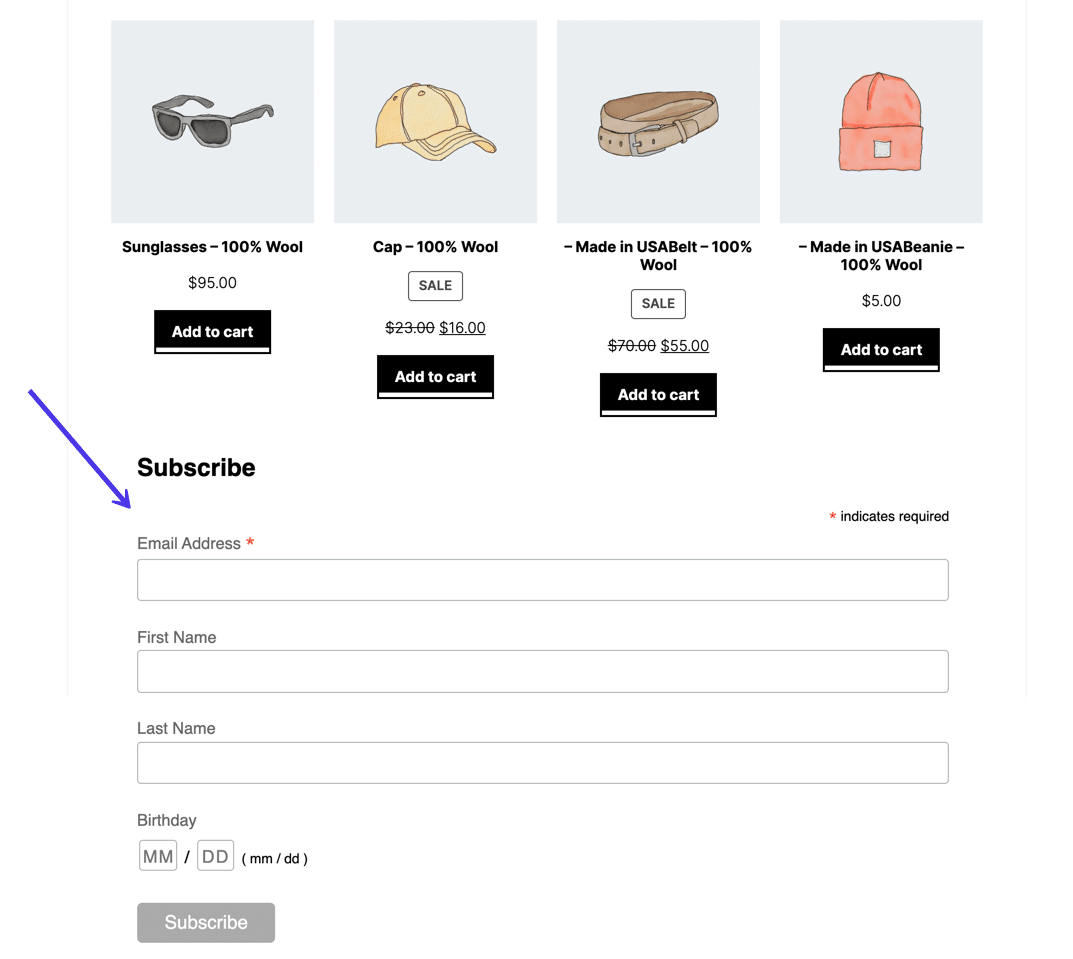
Мы перешли на домашнюю страницу сайта для нашего руководства , где мы поместим форму внизу страницы под списком продуктов.
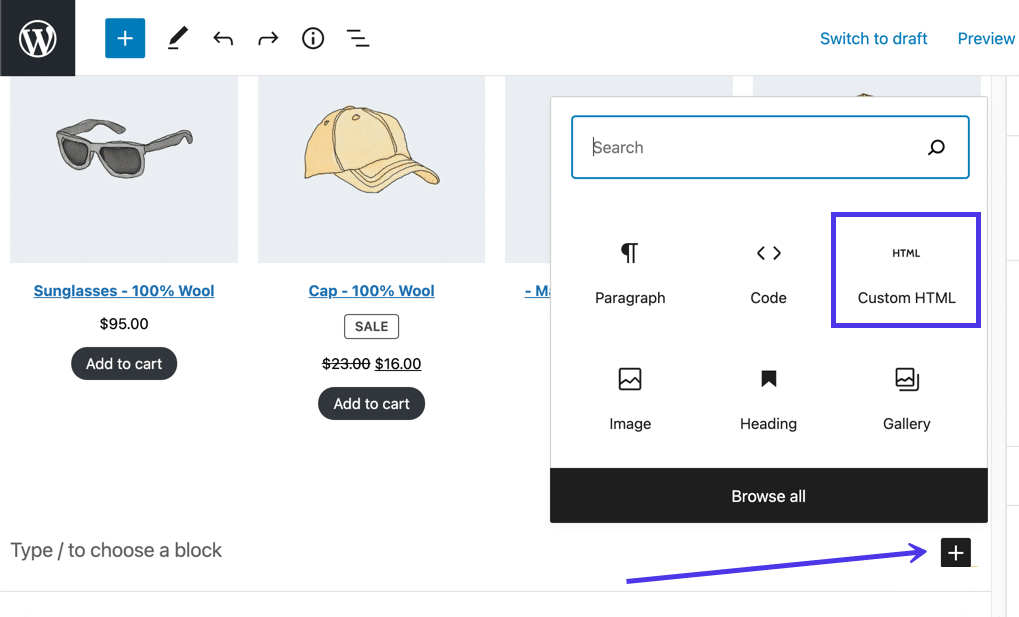
Чтобы это произошло в визуальном редакторе блоков, нажмите кнопку « Добавить блок » (выглядит как плюсик). Либо просмотрите коллекцию блоков, доступных через WordPress, либо попробуйте ввести «HTML» в строке поиска .
Найдите блок Custom HTML и вставьте его на свою страницу WordPress или в запись.

Блок Custom HTML позволяет вставлять HTML из любого источника. После этого WordPress обрабатывает HTML, чтобы показать его истинный дизайн.
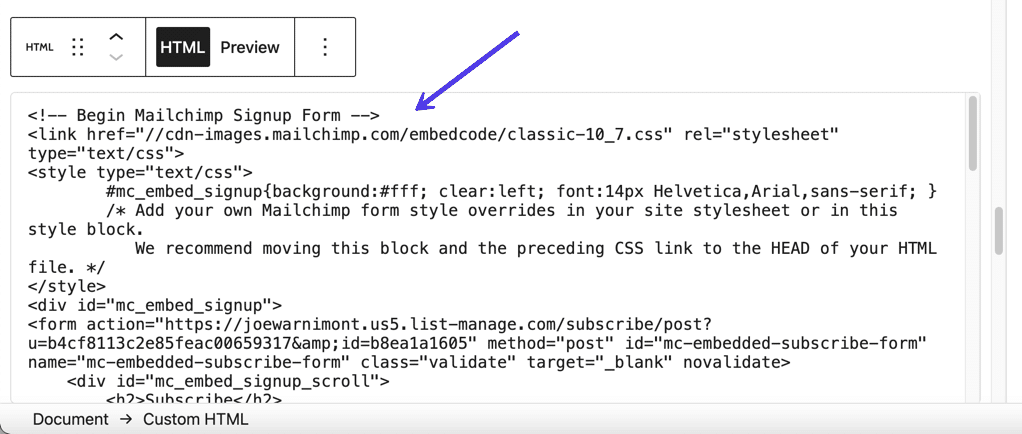
Поместите курсор в поле « Пользовательский блок HTML », затем вставьте код формы Mailchimp, который вы скопировали в буфер обмена ранее.
Вы должны увидеть этот код в блоке.

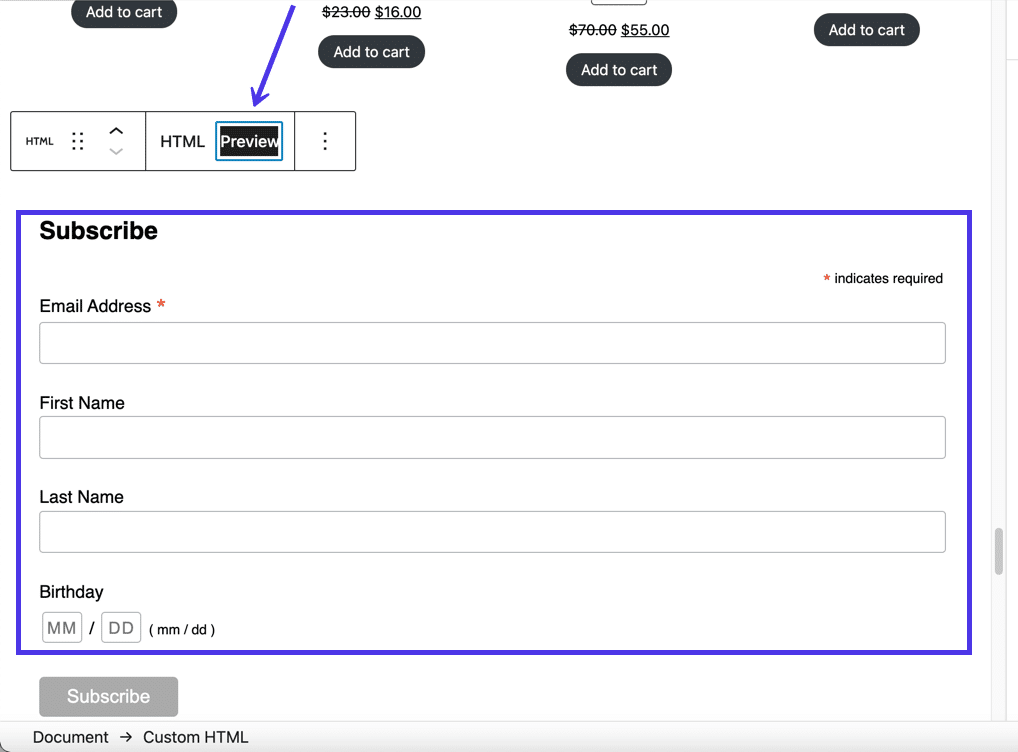
Нажмите кнопку « Предварительный просмотр » в блоке « Пользовательский HTML », чтобы проверить, как выглядит форма.
И это показывает, что мы успешно добавили форму Mailchimp для WordPress на веб-сайт.

Чтобы завершить процесс, нажмите кнопку « Опубликовать » или « Обновить » в WordPress.
Перейдите к внешнему интерфейсу этой страницы и проверьте, все ли выглядит правильно.

Вы также должны подумать о тестировании самой функциональности формы.
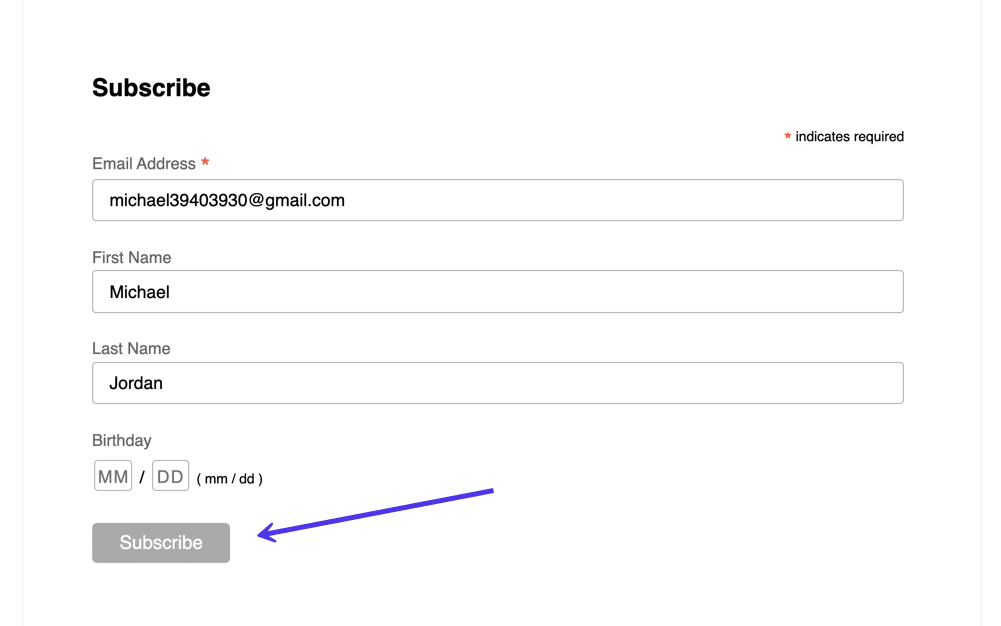
Введите информацию от поддельного клиента — ваш адрес электронной почты и имя — и нажмите кнопку « Подписаться ».

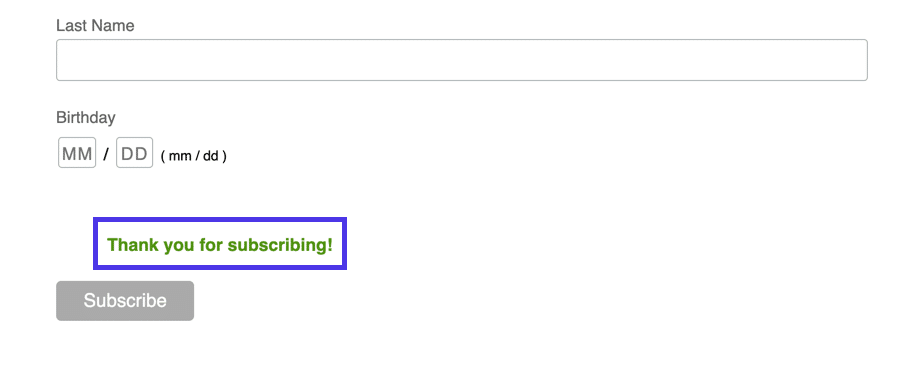
Вы увидите сообщение « Спасибо за подписку », которое можно настроить на панели управления Mailchimp.

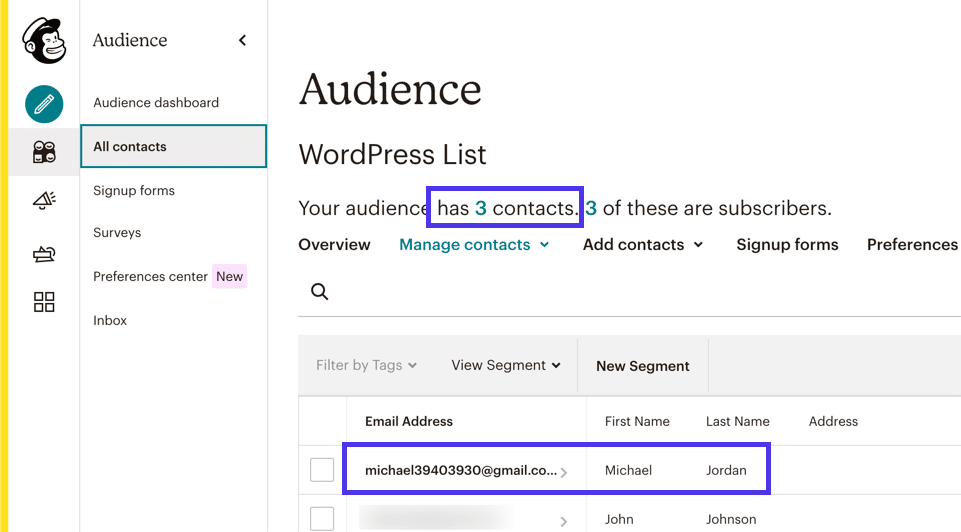
Вернувшись в Mailchimp, перейдите на вкладку « Все контакты » в разделе « Аудитория », чтобы проверить, прошла ли проверка пользовательской подписки успешно.
Как и ожидалось, у нас есть новый контакт (его количество увеличилось с 2 до 3), а список адресов электронной почты в нижней части страницы содержит адрес электронной почты, который мы ввели в форму.

Другие стили встраиваемых форм регистрации Mailchimp
Мы видели, что несколько других стилей форм доступны на странице « Формы регистрации» в Mailchimp .
Не все из них хорошо подходят для встраивания в ваш сайт WordPress. Тем не менее, все они служат определенной цели, особенно если вы хотите создать отдельную общедоступную веб-страницу для формы регистрации или чтобы всплывающее окно появлялось, когда люди заходят на ваш сайт.
В разделе « Формы регистрации» вы можете щелкнуть эти стили форм , чтобы увидеть, какие из них могут помочь с вашими потребностями в дизайне.
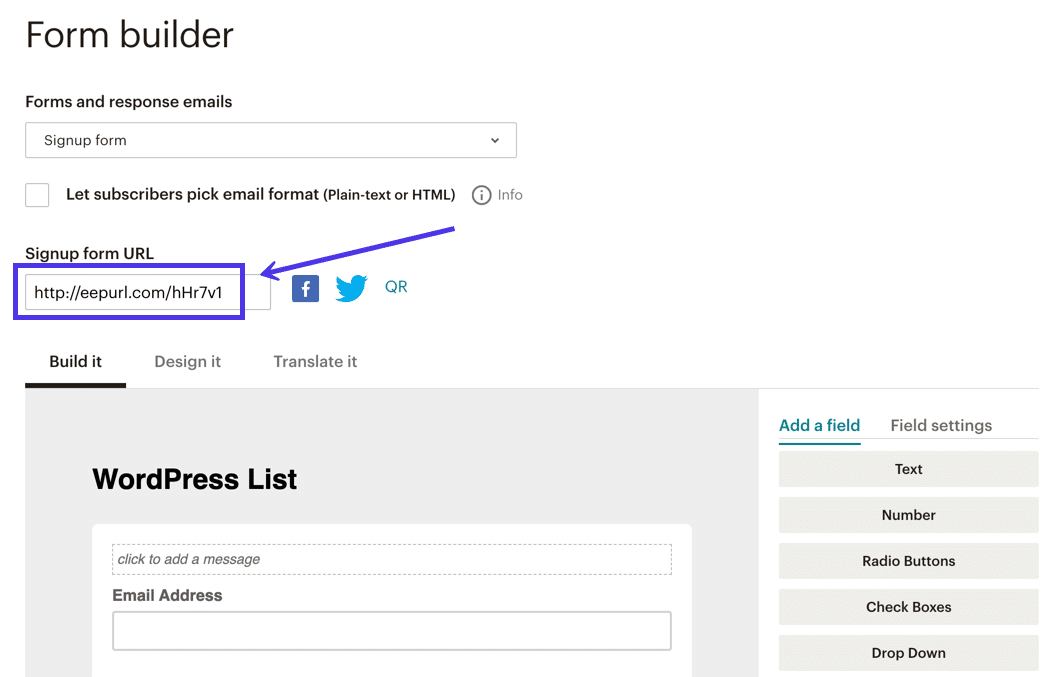
Ссылка Form Builder , например, предоставляет инструмент проектирования для построения расширенной версии того, что мы создали с помощью Embedded Forms .

Тем не менее, мы должны отметить, что Конструктор форм создает не встраиваемую форму Mailchimp , а скорее URL - адрес формы регистрации для обмена с другими людьми, публикации в ваших учетных записях в социальных сетях или потенциальной ссылки на кнопку на вашем веб-сайте.
Хорошо иметь такую ссылку, если вам нужно быстро отправить кому-то форму. Конструктор форм предлагает полный опыт проектирования с настраиваемыми полями и настройками полей.
Помните, что созданная ссылка отправляет пользователей на веб-страницу, размещенную Mailchimp, а не на ваш сайт. Это по-прежнему ваша форма, и она продолжает собирать информацию о клиентах и размещать ее в вашей аудитории, но вы должны выбрать встраиваемые формы , если хотите настроить Mailchimp для WordPress. Вы всегда можете создать форму в конструкторе форм и перейти на страницу « Встраиваемые формы », чтобы найти ее код.

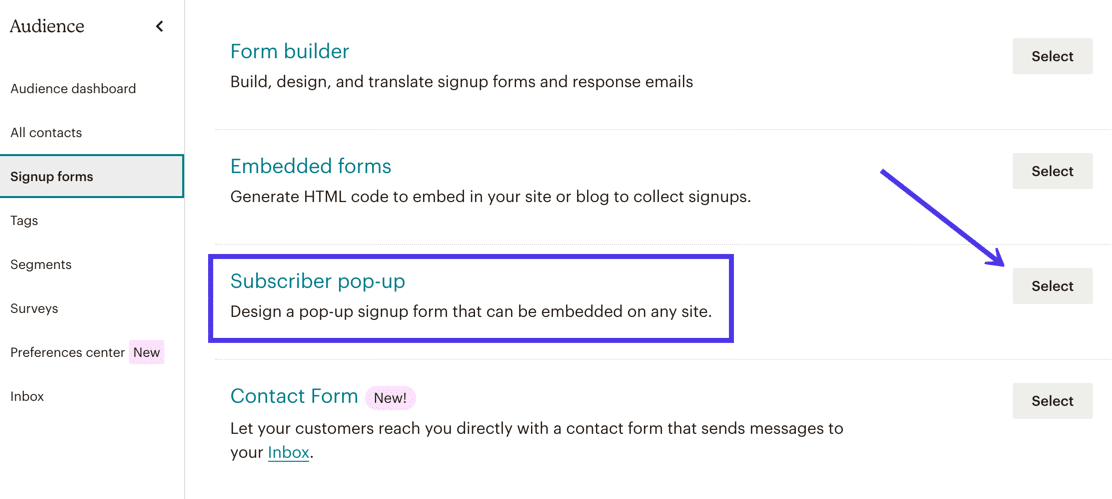
Другой стиль формы, называемый всплывающей формой подписчика , позволяет вам встраивать скрытый код в файлы вашего сайта WordPress, чтобы всплывающая форма появлялась всякий раз, когда клиент выполняет действие, например, прокручивает главную страницу вниз, пытаясь покинуть ваш сайт. , или просмотр сайта в течение определенного периода.

Mailchimp предоставляет элегантный конструктор всплывающих форм с параметрами для настройки всего, от полей формы до сообщений об успешном завершении.
Вы также можете выбрать один из следующих параметров, чтобы решить, когда появится всплывающая форма:
- Немедленно
- Через 5 секунд
- Через 20 секунд
- После того, как пользователь прокрутит до середины страницы
- После того, как пользователь прокрутит страницу до конца
- Когда пользователь пытается покинуть ваш сайт
Загвоздка с всплывающей формой в Mailchimp заключается в том, что вы должны добавить немного кода в файлы вашего сайта WordPress. Хотя вам не нужно много знать о коде, этот процесс требует некоторого знания файловой архитектуры WordPress. Мы рекомендуем прочитать наше руководство по файлам WordPress и тому, как их использовать, если вы планируете разместить всплывающую форму Mailchimp на своем сайте.
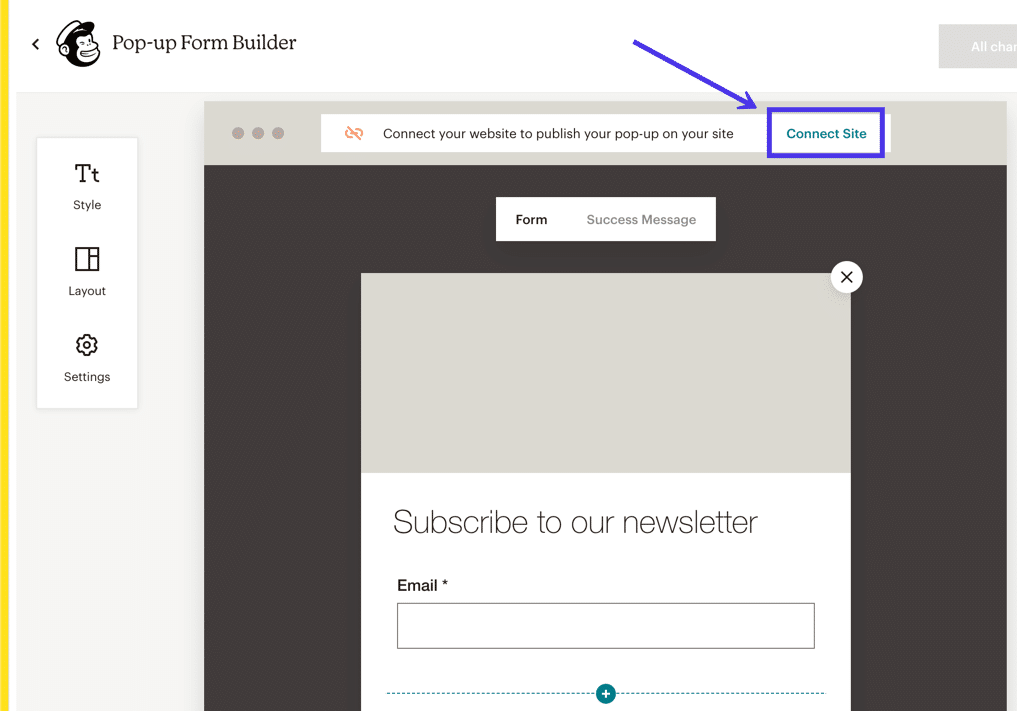
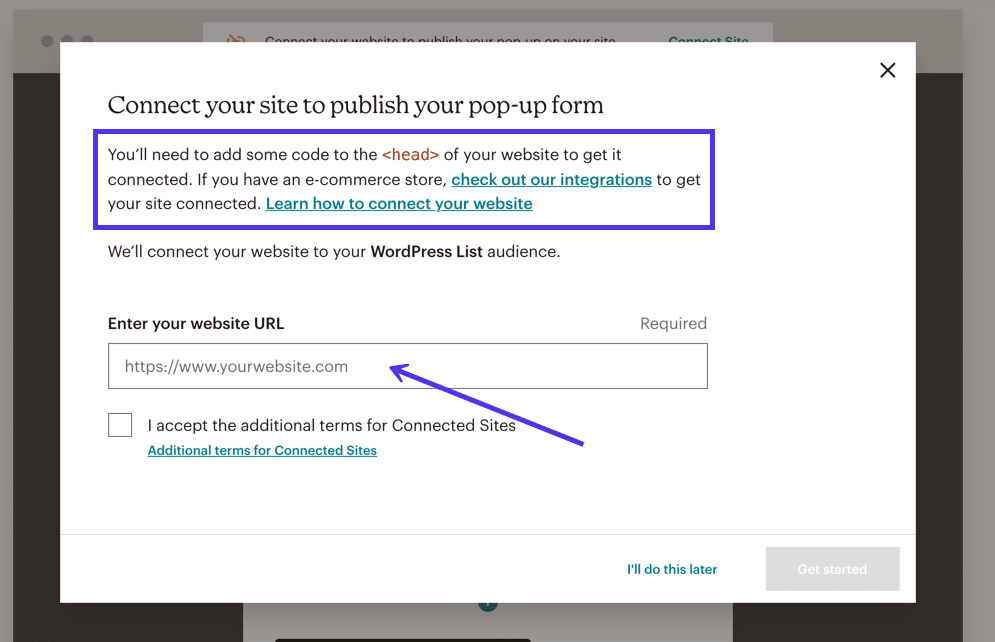
В Mailchimp вам нужно нажать на ссылку « Подключить сайт », чтобы создать всплывающую форму в Mailchimp для WordPress.

После этого Mailchimp переходит к подробным инструкциям по публикации всплывающей формы в WordPress или любой другой системе управления контентом или конструкторе веб-сайтов.
Есть некоторые интеграции, но в целом требуется доступ к части <head> файлов вашего сайта WordPress и вставка рекомендуемого кода. Кроме того, Mailchimp попросит вас ввести URL-адрес вашего веб-сайта.

Как создать форму регистрации Mailchimp для формы регистрации WordPress с помощью плагина
Многие люди не заинтересованы в добавлении формы Mailchimp в WordPress с помощью кода, особенно когда вам нужно подключиться к файлам WordPress. Хотя основной процесс вставки HTML-кода в WordPress относительно прост, работа с плагинами дает множество преимуществ.
Во-первых, плагины Mailchimp для WordPress устраняют необходимость кодирования с помощью редакторов с перетаскиванием, визуальных дизайнеров и шаблонов форм. И хотя это не так уж и сложно, вам даже не нужно копировать код для встраивания при использовании плагина. Это совсем роскошь.
Кроме того, плагины Mailchimp для WordPress расширяют базовые функции создания форм на панели инструментов Mailchimp, предоставляя вам больше элементов дизайна, готовых тем и возможностей для создания таких вещей, как уникальные уведомления, несколько форм и другие стили форм, такие как верхние панели.
Более того, десятки сторонних разработчиков предлагают свои собственные интеграции Mailchimp с WordPress с уникальными функциями, которые вы не найдете больше нигде.
В этом разделе вы найдете несколько руководств по настройке Mailchimp для WordPress с помощью плагинов.
Мы покажем вам, как установить плагин WordPress Mailchimp на WordPress.com. После этого мы объясним, как выполнить аналогичный процесс для WordPress.org (самостоятельная версия WordPress). Для получения дополнительной информации прочитайте о различиях между WordPress.com и WordPress.org.
На WordPress.org все еще есть официальный плагин под названием «Форма подписки на список рассылки», но он не обновлялся уже много лет, вероятно, из-за плохих отзывов. Даже Mailchimp предлагает в своей документации некоторые сторонние плагины, о которых мы поговорим ниже.
Как настроить Mailchimp с помощью форм Ninja
Для тех, у кого есть WordPress.org — собственная версия WordPress — вам нужно будет использовать сторонний плагин, чтобы активировать Mailchimp для WordPress и разместить форму на своем сайте. Нет встроенной функции подключения , подобной той, которую вы можете использовать на WordPress.com. И хотя Mailchimp предлагает свой официальный плагин для WordPress, в настоящее время они, похоже, отказались от его разработки. Возможно, мы увидим обновление в будущем, но сейчас лучше всего установить сторонний плагин.
Один из таких плагинов называется Ninja Forms.

Плагин Ninja Forms предоставляет функции для создания красивых форм контактов, регистрации и генерации лидов, и все это без какого-либо кода. Вы также можете добавить дополнительные поля формы для получения конкретной информации от клиентов, которые представляют. Кроме того, Ninja Forms интегрируется с несколькими провайдерами почтового маркетинга, включая Mailchimp. Благодаря этой интеграции вы можете воспользоваться превосходными функциями дизайна Ninja Forms, а также отправлять подписки в старый добрый Mailchimp Audience Manager .
Чтобы использовать Ninja Forms для установления связи между Mailchimp и WordPress, перейдите на панель инструментов WordPress и установите плагин Ninja Forms. Это можно сделать, выбрав « Плагины» > «Добавить новый » и введя «Формы ниндзя» в строку поиска.
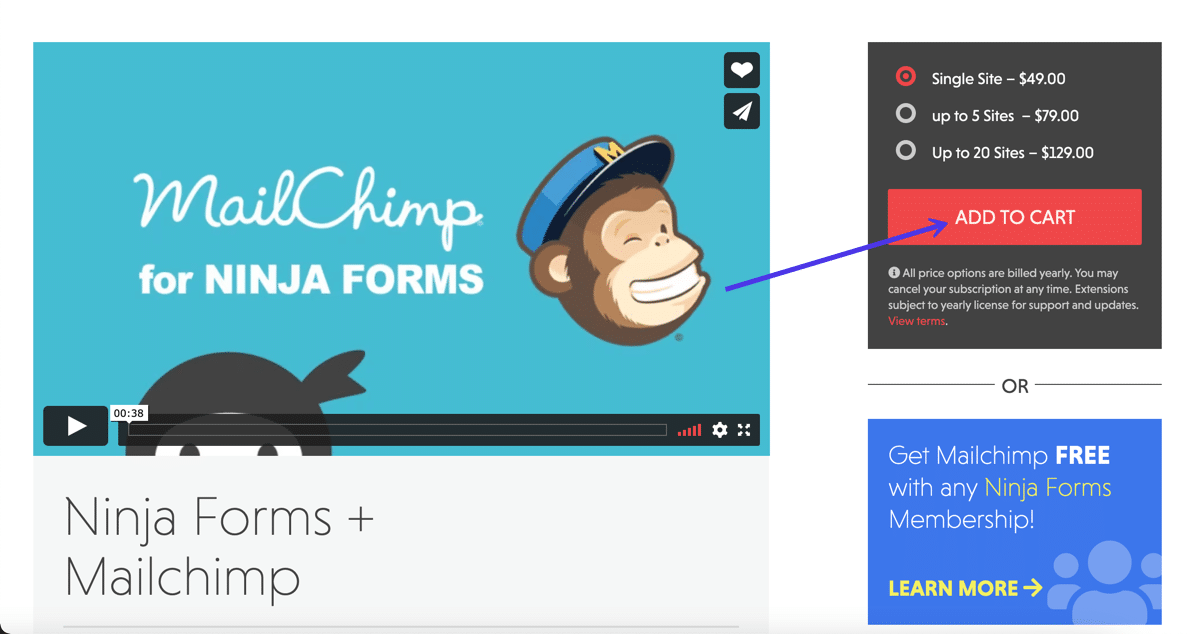
Установите и активируйте Ninja Forms. Бесплатный плагин работает для создания широкого спектра стилей контактных форм, но вы также должны приобрести и установить расширение Mailchimp for Ninja Forms за 49 долларов, чтобы добавить функциональность для связывания этих форм с вашей базой данных Mailchimp.

Затем вы можете просмотреть документацию на веб-сайте Ninja Forms, чтобы настроить форму для своего списка рассылки Mailchimp.
Как настроить Mailchimp с гравитационными формами
Другой плагин форм, который упрощает настройку Mailchimp для WordPress, а также предлагает отличные инструменты для дизайна форм, называется Gravity Forms.
У Gravity Forms нет бесплатного плана, но вы можете получить базовую версию за 59 долларов в год. Вам также необходимо активировать надстройку Mailchimp, которая предоставляется бесплатно со всеми премиальными планами Gravity Forms.

У Gravity Forms нет бесплатной версии WordPress, поэтому вам необходимо зарегистрировать учетную запись на веб-сайте Gravity Forms. Затем вы платите за плагин, загружаете его на свой компьютер и загружаете на свой веб-сайт WordPress.
Это можно сделать, выбрав « Плагины» > «Добавить новый» > «Загрузить плагин» на панели управления WordPress. После установки нажмите кнопку « Активировать », чтобы запустить программу.
Первым шагом в использовании Gravity Forms с Mailchimp является включение надстройки Mailchimp. В WordPress нажмите «Формы» > «Дополнения» . Кнопка Forms — это новая кнопка Gravity Forms.
Найдите раздел надстройки Mailchimp и нажмите кнопку « Активировать ». Обычно для активации функции требуется войти в свою учетную запись Gravity Forms. Вы должны увидеть зеленый индикатор Active под модулем надстройки Mailchimp .

Теперь у вас есть надстройка Mailchimp, готовая к работе, но все еще необходимо подключить свою учетную запись Mailchimp к этой надстройке.
Как и в случае с Ninja Forms (и с каждым плагином, который подключается к вашей учетной записи Mailchimp), вам необходимо сгенерировать ключ API на панели инструментов Mailchimp; затем этот ключ вставляется в настройки Gravity Forms для завершения интеграции.
В Mailchimp нажмите на аватар своего профиля в левом нижнем углу экрана. Перейдите в раздел « Учетная запись» > «Дополнительно» > «Ключи API », затем прокрутите вниз, чтобы найти раздел « Ваши ключи API ».
Для каждой новой интеграции приложения целесообразно создавать новый ключ API. Например, если вы уже протестировали соединение Mailchimp с Ninja Forms, вам также следует создать новое соединение для Gravity Forms.
Нажмите кнопку « Создать ключ », чтобы продолжить.
На следующем экране в четвертом столбце представлен ключ API , который вы должны скопировать в буфер обмена.

Закройте Mailchimp и вернитесь в WordPress.
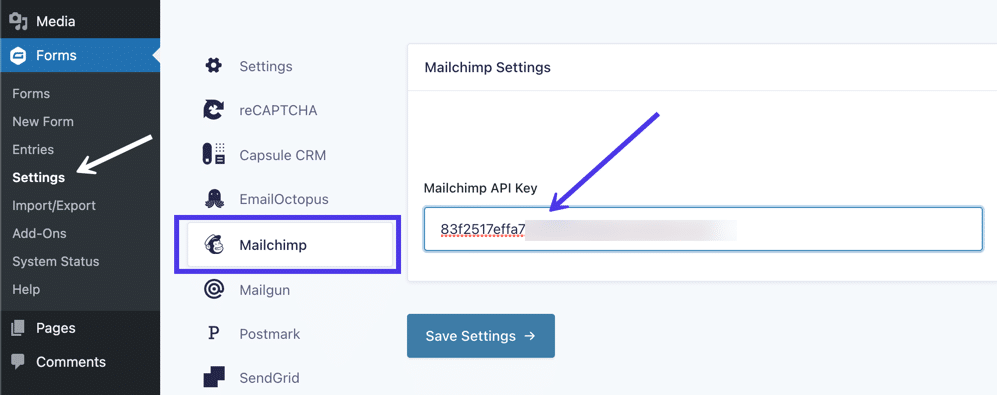
Перейдите в Формы > Настройки > Mailchimp .
Найдите поле Mailchimp API Key под панелью настроек Mailchimp .
Вставьте этот ключ, который вы скопировали из Mailchimp, в поле.
Убедитесь, что вы нажали « Сохранить настройки », чтобы активировать интеграцию.

При активированном соединении Gravity Forms/Mailchimp вы можете получить доступ ко всем спискам адресов электронной почты Audience из Mailchimp в редакторе Gravity Forms.
После этого прочитайте документацию плагина на веб-сайте Gravity Forms, чтобы выполнить такие задачи, как создание формы подписки, сегментация списков адресов электронной почты и включение форм двойной подписки.
Как добавить виджет Mailchimp для WordPress
Помимо размещения формы Mailchimp на странице или в публикации WordPress, вы можете вставить виджет WordPress, чтобы отобразить форму. Виджеты имеют несколько преимуществ, особенно когда речь идет о подписных формах Mailchimp: они отлично подходят для минимизации объема пространства, занимаемого формой, а виджеты отображаются на большинстве страниц, поэтому посетителям не просто предлагается зарегистрироваться. для вашего списка адресов электронной почты на одной странице.
Есть несколько способов настроить Mailchimp для WordPress с помощью виджетов:
- Скопировав и вставив HTML-код в виджет
- С коротким кодом
- Из плагина
Для начала мы покажем вам, как добавить виджет формы Mailchimp, скопировав и вставив HTML-код в виджет. Это почти тот же метод, который мы рассмотрели ранее в этой статье, когда вы берете HTML-код из Mailchimp и вставляете его в HTML-блок, но на этот раз мы вставляем код в виджет, а не на страницу или в блок сообщений.
Поэтому зайдите в Mailchimp и нажмите Audience > Signup Forms > Embedded Forms .
Не стесняйтесь выбирать стиль формы, которую вы хотите встроить в виджет. Классическая форма работает хорошо, но в сокращенной версии ее легче вписать в небольшое пространство, предоставляемое виджетом. Вы даже можете обнаружить, что горизонтальная форма выглядит лучше в зависимости от макета вашей темы WordPress.
Для этого примера мы выберем сокращенную форму.
Независимо от того, какой формат вы используете, настройте все нужные параметры, затем выберите весь блок кода в разделе « Копировать/вставить на свой сайт ». Скопируйте код в буфер обмена.

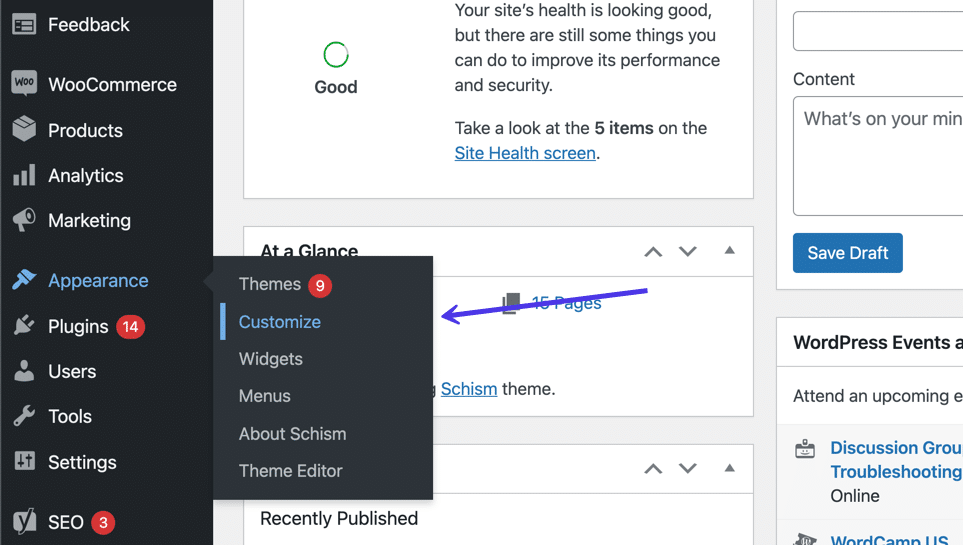
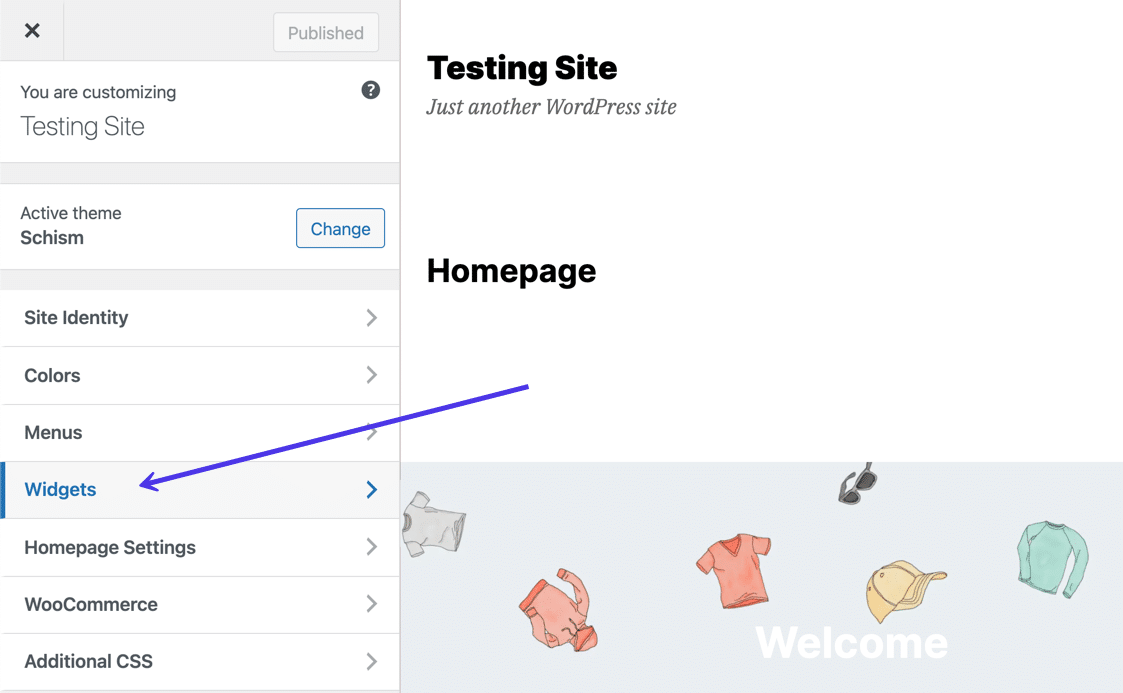
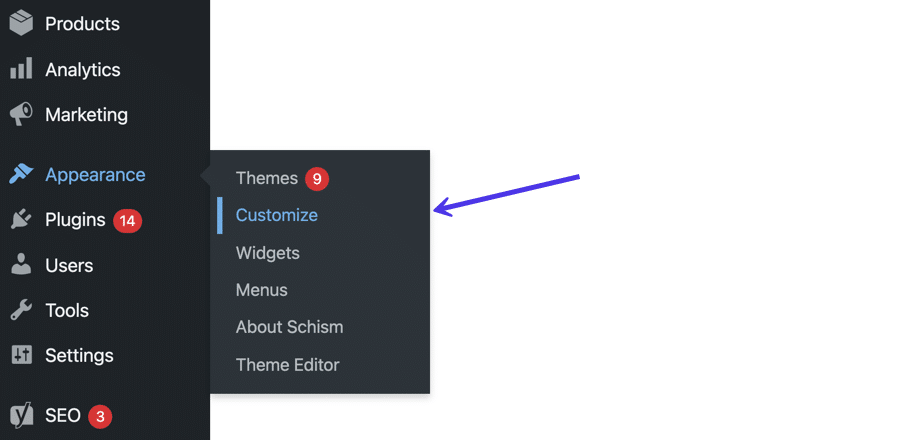
Вернувшись в WordPress, перейдите в «Внешний вид» > «Настроить» . Также есть кнопка « Виджеты », которая приводит вас в то же место.

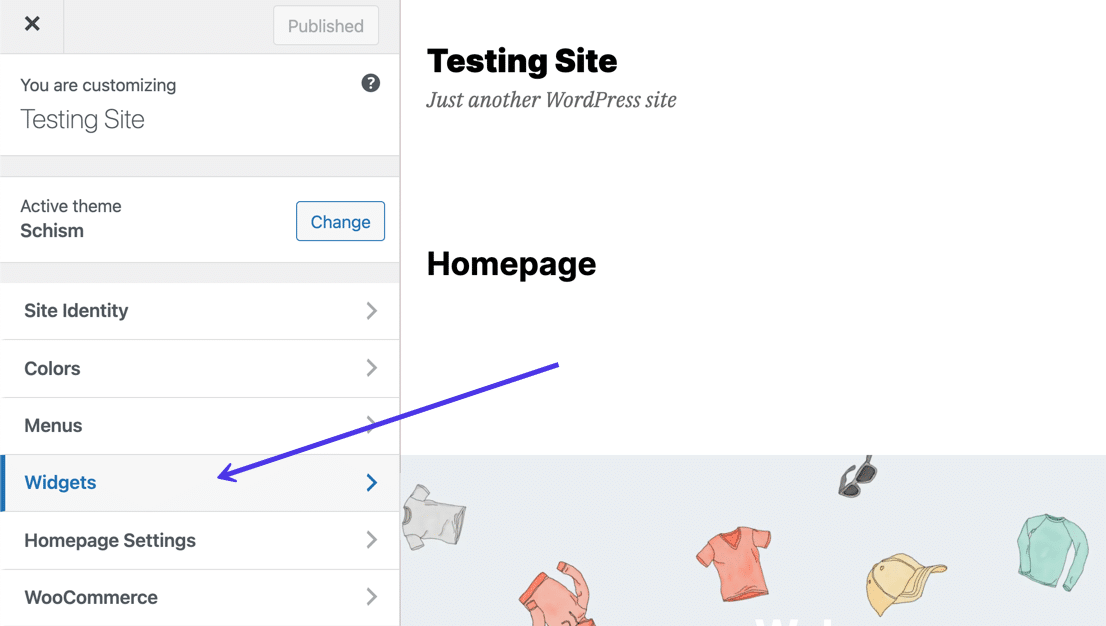
В настройщике WordPress нажмите кнопку « Виджеты ».

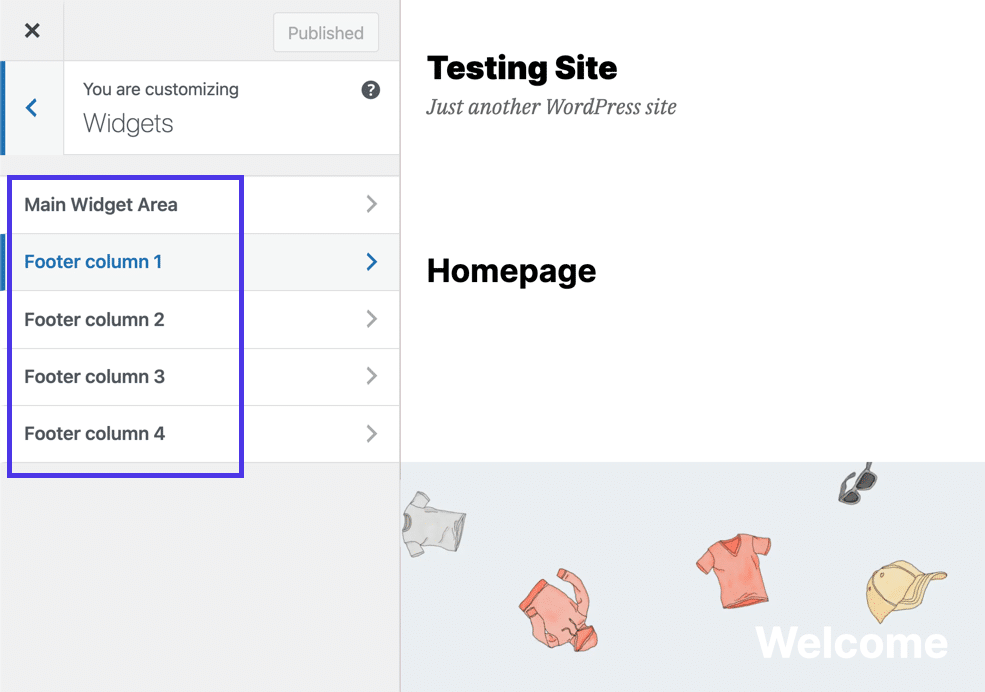
Это показывает несколько назначенных областей виджетов для текущей установленной темы. Каждая тема имеет свою уникальную поддержку виджетов, поэтому вы можете увидеть варианты виджетов на боковых панелях, в верхних и нижних колонтитулах. Некоторые темы не поддерживают виджеты, в то время как другие имеют множество мест для виджетов.
Щелкните область виджета, наиболее подходящую для вашей формы Mailchimp. В этом уроке мы выберем расположение столбца нижнего колонтитула 1 .

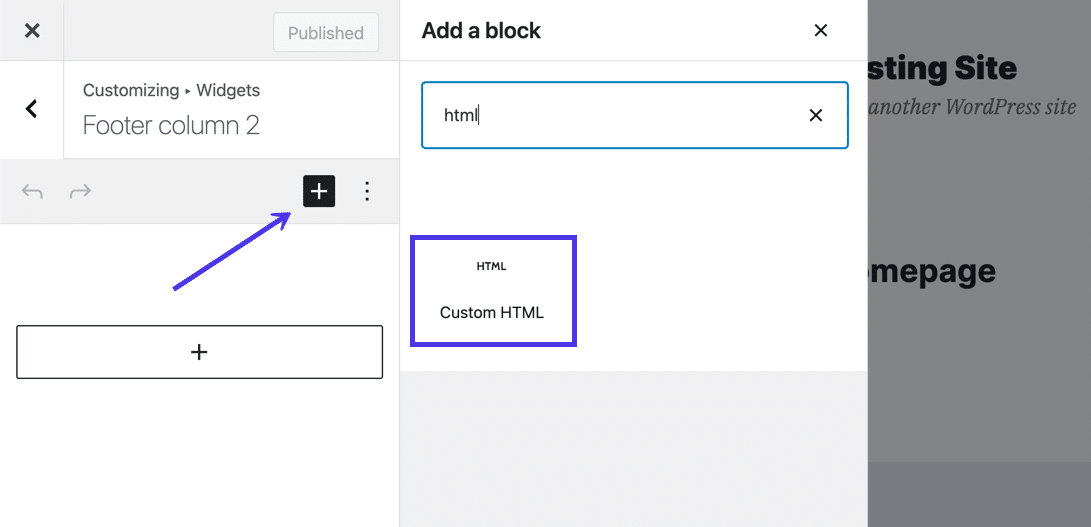
Вы вставляете виджеты так же, как и блоки на страницах или в сообщениях. Нажмите кнопку « Добавить блок » (черно-белая кнопка со знаком «плюс»), чтобы открыть библиотеку « Добавить блок ».
Найдите «html», затем нажмите на виджет пользовательского блока HTML , когда вы его увидите.

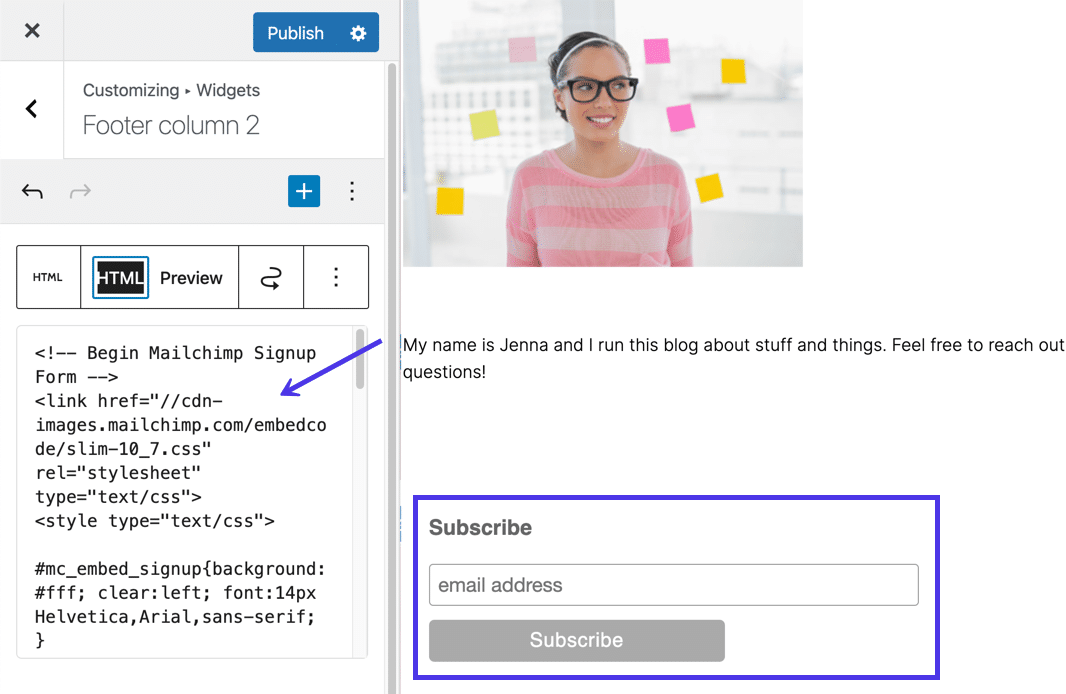
Блок « Пользовательский HTML » предоставляет пустое поле для вставки любого HTML-кода, который вы хотите. Поэтому вставьте в буфер обмена код формы Mailchimp, который вы ранее скопировали.
Настройщик WordPress теперь должен отображать предварительный просмотр формы виджета в правой части экрана.
Убедитесь, что вы нажали кнопку « Опубликовать », чтобы отобразить изменения на вашем действующем веб-сайте.

Добавить виджет формы с помощью шорткода
Шорткоды — это более простые и понятные строки кода, которые, по сути, делают то же самое, что и фрагменты HTML-кода, за исключением того, что на них немного легче ссылаться и копировать в другое место.
Мы рекомендуем использовать короткие коды только в том случае, если у вас уже установлен плагин формы, который предлагает короткие коды в качестве функции. В противном случае вы можете также воспользоваться бесплатной HTML-версией, указанной выше, или подумать о поиске плагина, который также имеет блок Гутенберга для большего контроля над настройками формы.
Поэтому мы рекомендуем вам проверить все установленные вами текущие плагины форм. Если у него есть функция шорткода, и вы находите это более интуитивным, чем другие методы, используйте их!
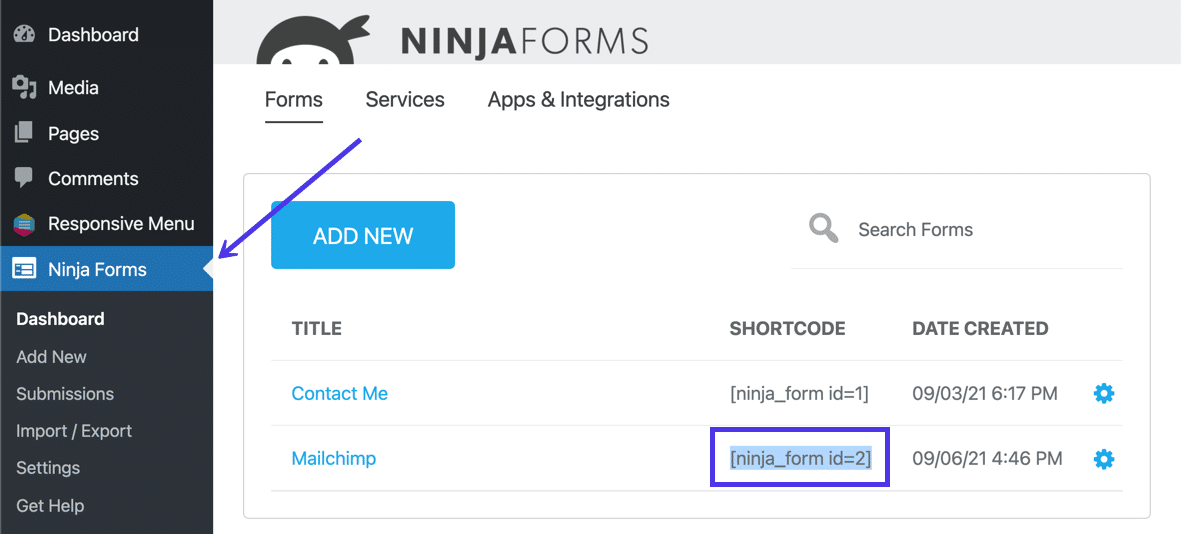
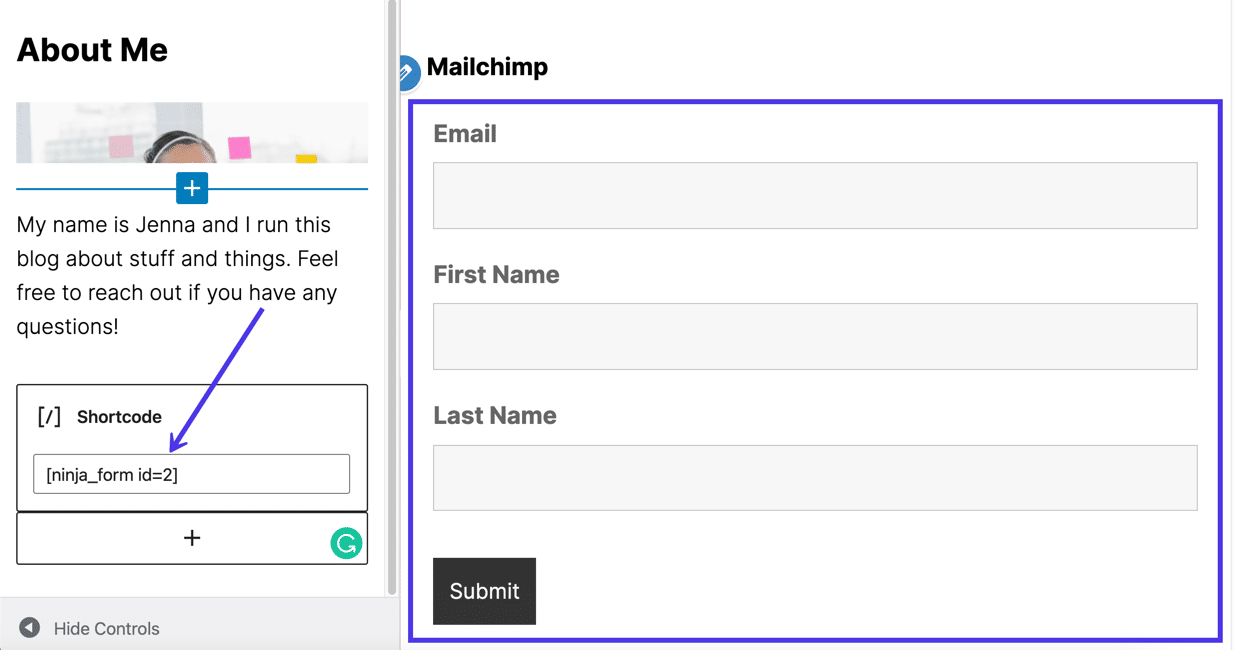
Например, Ninja Forms предоставляет шорткод для каждой формы, которую вы создаете с помощью плагина.

Чтобы вставить шорткод формы в виджет, перейдите к нужному плагину (в данном случае Ninja Forms). Вы можете найти шорткоды, перейдя в Ninja Forms > Dashboard . Прокрутите список форм и скопируйте шорткод рядом с формой, которую вы хотите вставить в виджет.

Перейдите в раздел « Внешний вид» > «Настроить» .

Выберите вкладку Виджеты , чтобы редактировать свои виджеты.

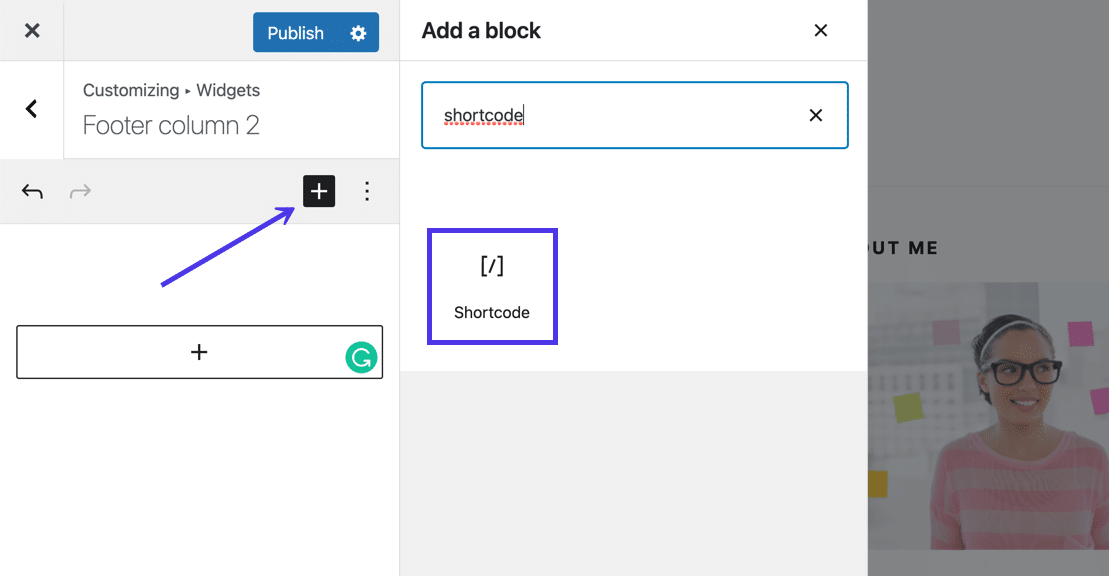
Нажмите кнопку « Добавить блок » (черно-белый знак «плюс») и введите «шорткод», чтобы открыть встроенный блок шорткода .

Вставьте ранее скопированный шорткод в доступное поле.
Настройщик WordPress должен создать предварительный просмотр вашей формы в области виджетов.
Помните, что формы, опубликованные с помощью HTML-кода или коротких кодов, требуют редактирования настроек формы в Mailchimp. Невозможно настроить такие элементы, как поля или заголовки полей, внутри виджетов кода WordPress.

Использование плагина (с блоком WordPress) для добавления Mailchimp в виджет
Плагины форм Mailchimp все чаще включают в себя блоки WordPress, а не шорткоды, и это потому, что блоки менее пугающие, предоставляют встроенные настройки и могут быть вставлены в сообщения, страницы и виджеты.
Принимая во внимание, что мы бы рекомендовали пропустить описанный выше метод шорткода, если у вас еще не установлен плагин с шорткодами, мы бы сказали обратное для плагинов с блоками. Это потому, что невозможно отрицать, насколько проще работать с блоком, поэтому нет ничего плохого в том, чтобы получить совершенно отдельный плагин для обеспечения этого удобства.
Один из плагинов для добавления блока виджетов называется Another Mailchimp Widget. Мы будем использовать этот плагин, чтобы продемонстрировать, как поместить блок в виджет, но есть много других плагинов, которые нужно рассмотреть, и все они работают одинаково, по крайней мере, для вставки блока в виджет. Однако рассматриваемый блок будет иметь другое имя и уникальные настройки в зависимости от того, какой плагин вы выберете.
Переходя к плагину Another Mailchimp Widget, перейдите на панель инструментов WordPress и установите этот плагин.
После активации перейдите в «Настройки» > «Другой Mailchimp» .

Перейдите на панель инструментов Mailchimp, чтобы получить ключ API.
Для этого щелкните значок « Профиль » в левом нижнем углу экрана. Затем перейдите в «Профиль» > «Дополнительно» > «Ключи API» . Нажмите кнопку « Создать ключ », чтобы сгенерировать новый ключ.
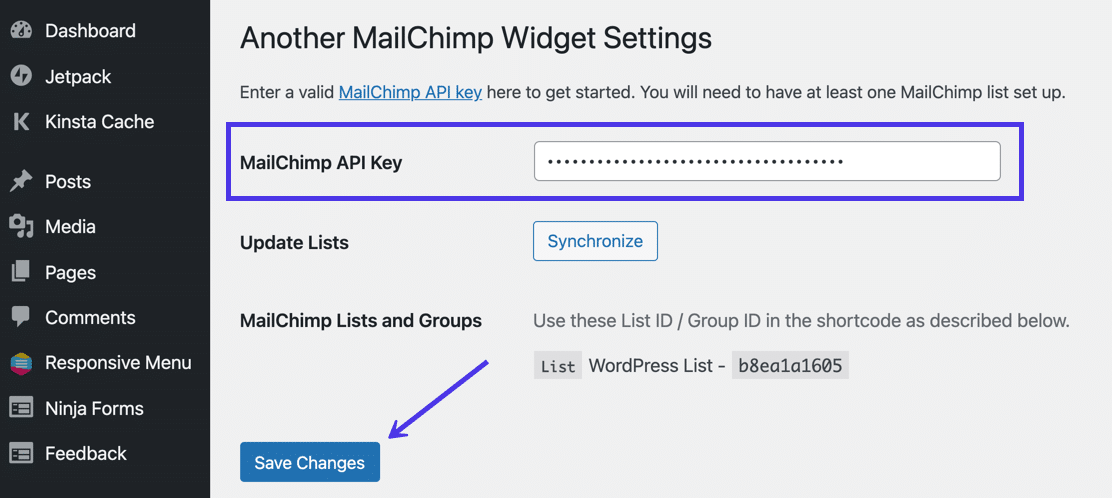
В разделе « Ваши ключи API » комбинация отображается под столбцом « Ключ API ».

Вернитесь к панели управления WordPress, где у вас должна быть открыта страница настроек плагина.
Вставьте ключ API в поле с надписью «Ключ API Mailchimp» .
Нажмите «Сохранить изменения ».

Теперь плагин связан с вашей учетной записью Mailchimp для выбора правильной аудитории и отправки новых подписчиков в базу данных списка адресов электронной почты.
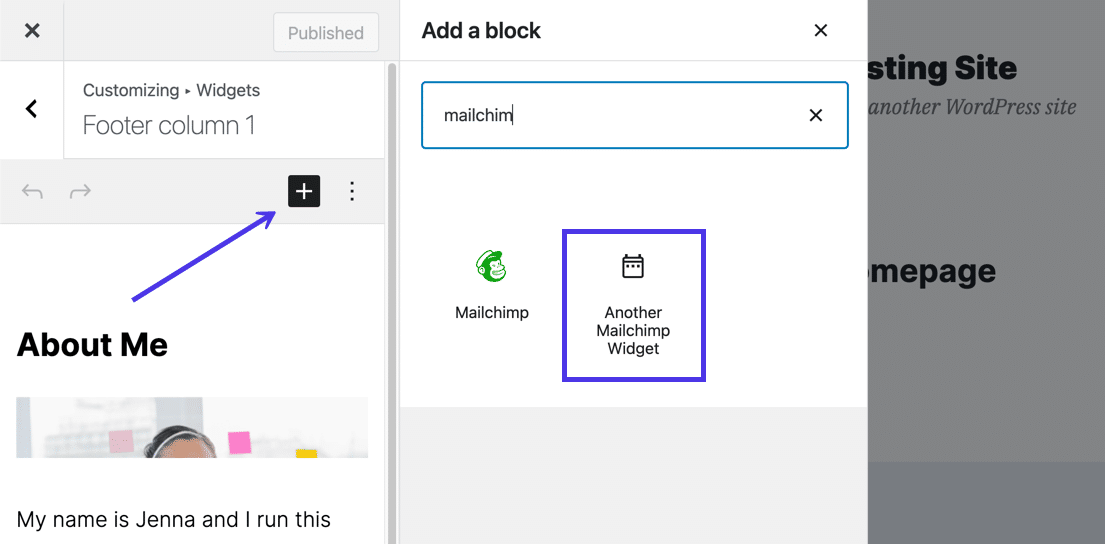
Находясь в WordPress, перейдите в раздел «Внешний вид» > «Настроить» > «Виджеты» . Выберите область виджета, которую вы хотите настроить, затем нажмите кнопку « Добавить блок » (черно-белый знак «плюс»), чтобы открыть библиотеку доступных блоков WordPress.
Введите «mailchimp» и выберите « Другой виджет Mailchimp ».

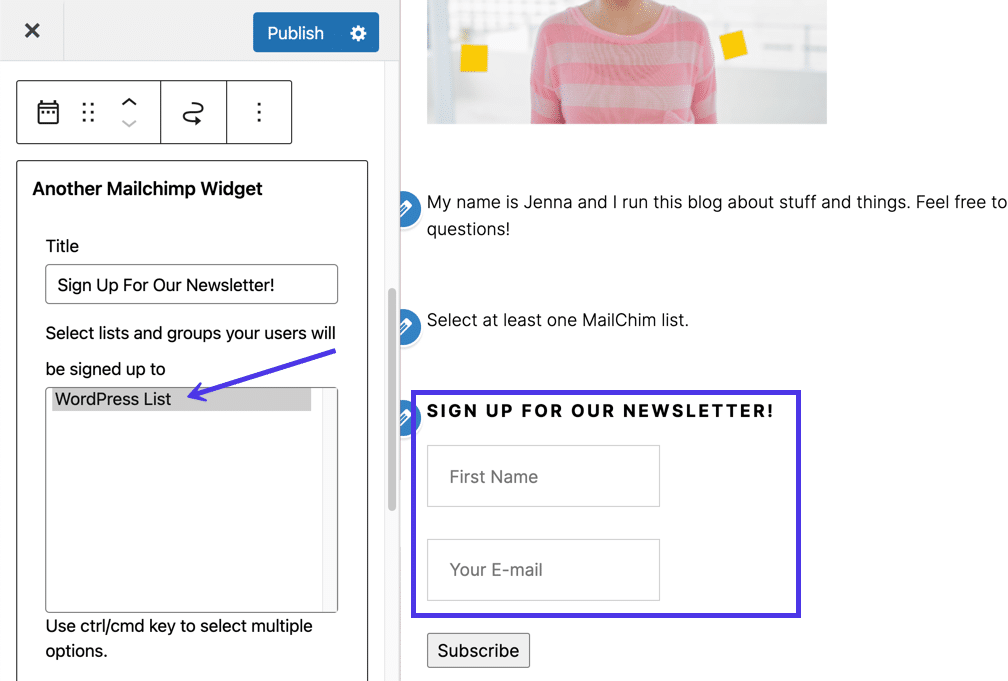
Видя, что это виджет, а не кусок вставленного кода, вам даются настройки для настройки некоторых аспектов формы Mailchimp. Например, виджет просит вас ввести заголовок . Вам также нужно будет выбрать списки и группы пользователей (аудитория Mailchimp), чтобы сгенерировать форму в предварительном просмотре справа. Например, когда мы выбрали аудиторию списка WordPress , в настройщике WordPress появилась форма подписки.

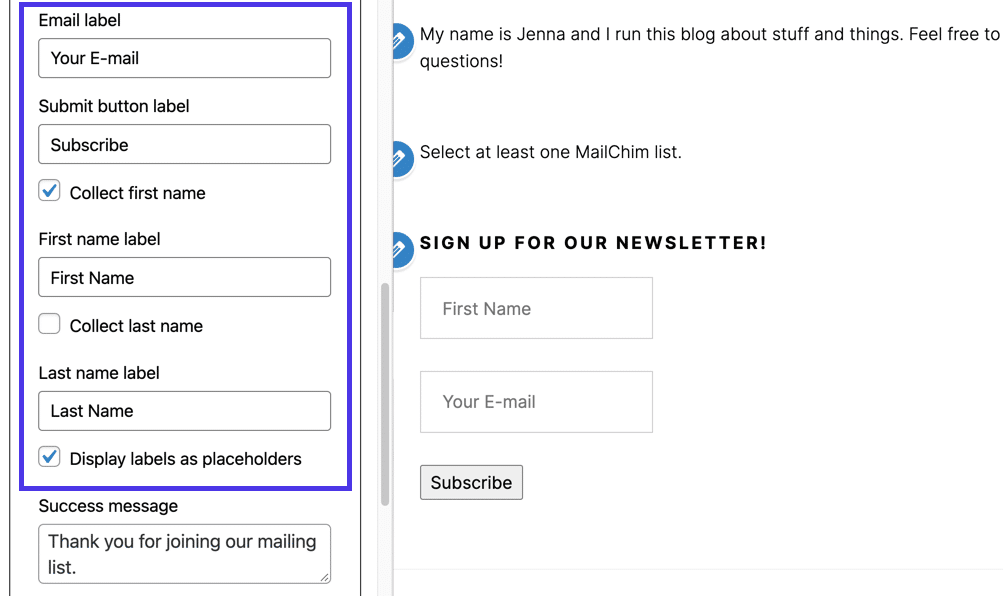
Наконец, вы можете просмотреть все настройки с помощью этого конкретного виджета. Измените метки полей, решите собирать больше, чем просто адрес электронной почты, и напишите собственное сообщение об успехе. Как упоминалось ранее, эти настройки являются лишь одной из причин, по которой использование блоков внутри виджетов дает преимущество перед шорткодами или HTML-кодом.

Как автоматически отправлять сообщения блога из WordPress в Mailchimp
Разве не было бы здорово автоматически отправлять рассылку по электронной почте всякий раз, когда вы публикуете сообщение в блоге на WordPress?
Есть много способов добиться этой функциональности, но они часто не дают вам контроля над дизайном, предоставляемого Mailchimp. Мы хотим убедиться, что мы отправляем электронные письма в обновленный список аудитории Mailchimp. Таким образом, имеет смысл настроить Mailchimp для отправки этих автоматических уведомлений о публикациях в блогах.
К счастью, это легко настроить, если вы найдете RSS-канал своего блога. Для начала найдите RSS-канал блога WordPress и убедитесь, что он работает.
Основная RSS-лента сайта WordPress находится по адресу http://example.com/feed/. Таким образом, вы поместите /feed/ в конце своего URL-адреса и посмотрите, так ли это.
Однако это не всегда так, поэтому вам может потребоваться проверить другие варианты, такие как:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp пытается найти ваш URL-адрес RSS, если ничего не помогает, когда вы вставляете URL-адрес блога в следующих шагах.
Когда у вас есть RSS-канал, пришло время вставить его в Mailchimp.
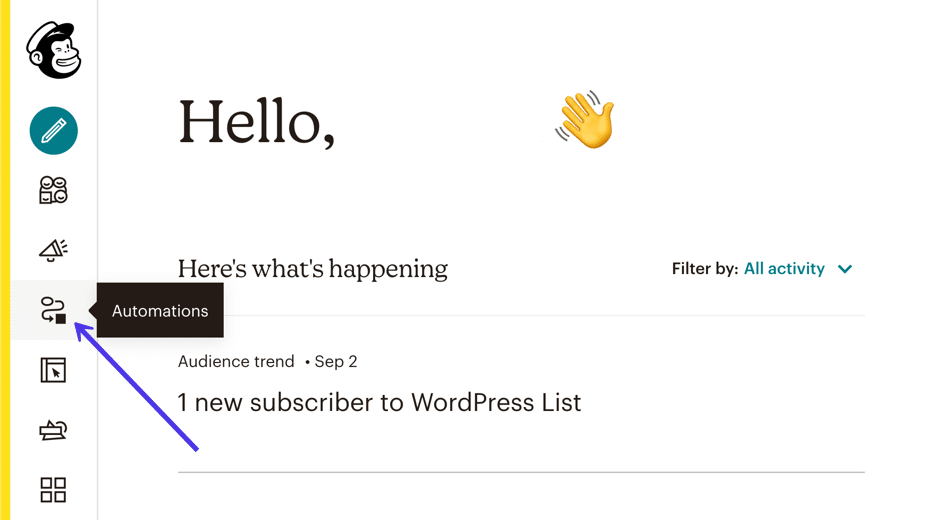
На панели инструментов Mailchimp щелкните пункт меню « Автоматизация ».

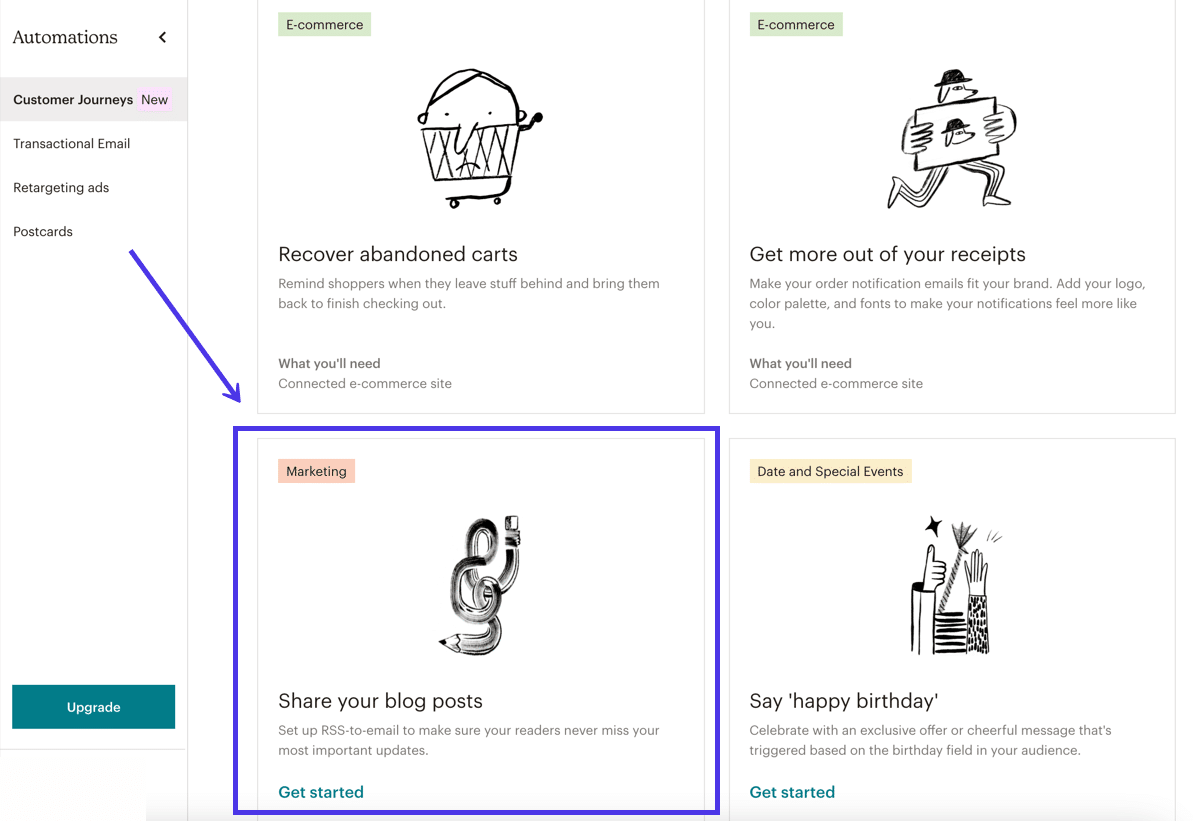
В Mailchimp можно создать десятки готовых средств автоматизации, поэтому вам нужно прокрутить страницу « Автоматизация » вниз, чтобы найти средство « Поделиться своими сообщениями в блоге» .
Эта конкретная автоматизация связывает RSS-канал с кампанией по электронной почте, поэтому вам никогда не придется вручную отправлять электронные письма для новых сообщений в блоге. Вы можете настроить дизайн этих писем вместо того, чтобы полагаться на общий дизайн из другого плагина.

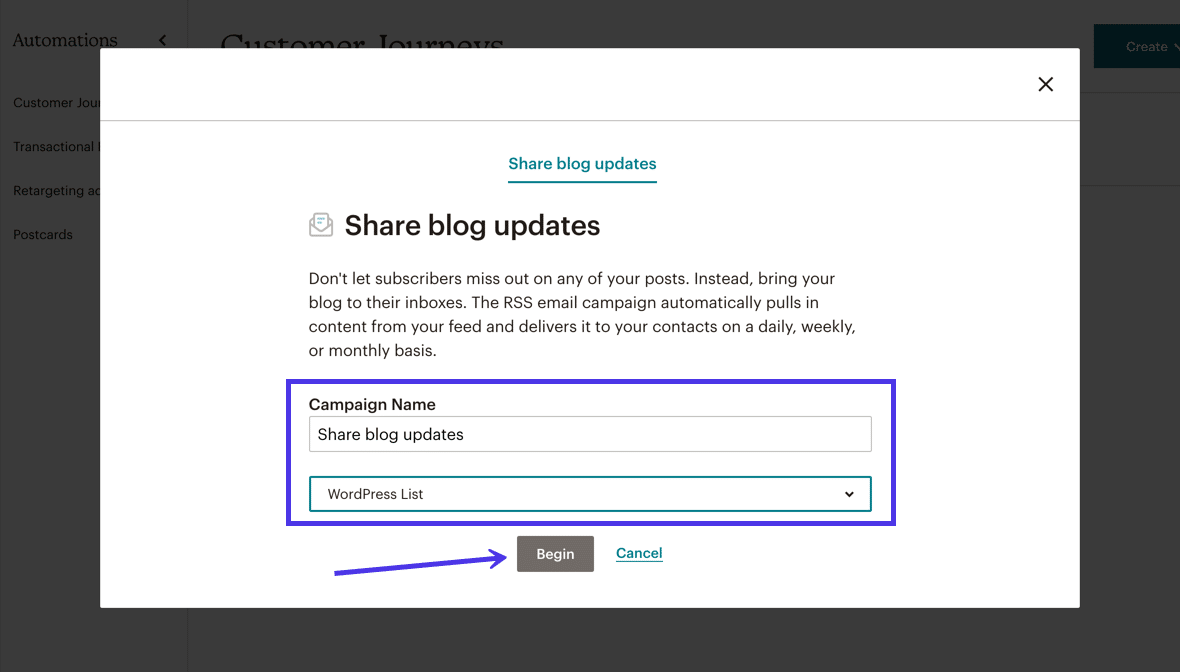
В следующем всплывающем модуле вас попросят ввести название кампании . Вы также должны выбрать, какой список Mailchimp должен получать ваши автоматические RSS-рассылки.
Нажмите кнопку « Начать », чтобы продолжить.

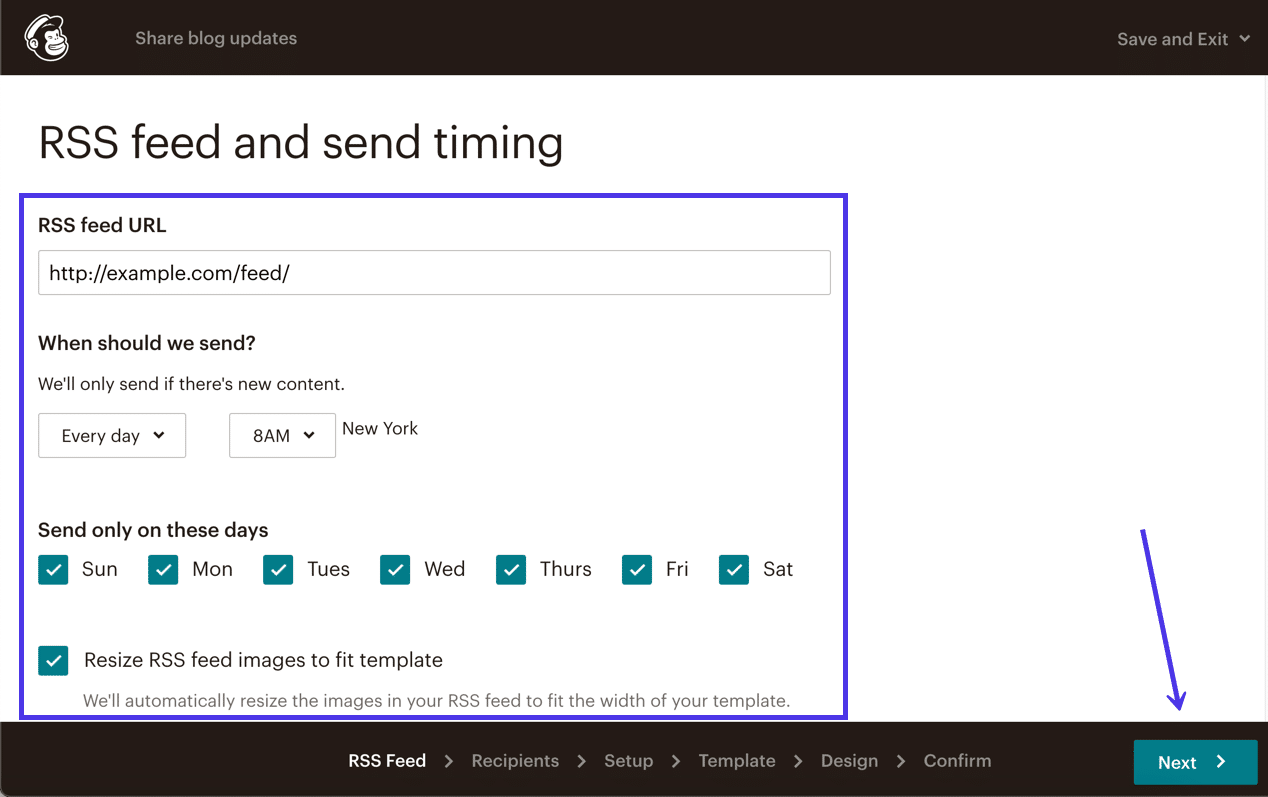
Вы можете настроить RSS-канал и время отправки на этой конкретной странице, но наиболее важной частью является вставка URL -адреса RSS -канала, чтобы Mailchimp извлекал данные из вашего блога.
После этого определитесь с периодичностью, днями и временем, когда ваши автоматические сообщения в блоге будут отправляться по электронной почте.
Наконец, укажите, хотите ли вы, чтобы Mailchimp пытался изменить размер изображений RSS - канала для вашей кампании по электронной почте. Мы видели разные результаты от этого инструмента, поэтому убедитесь, что вы изначально запускаете тест, в котором вы единственный в списке. Вы можете удалить параметр « Изменить размер изображения RSS - канала », если видите неудачное изображение.
Нажмите кнопку « Далее », когда закончите с этой страницей.

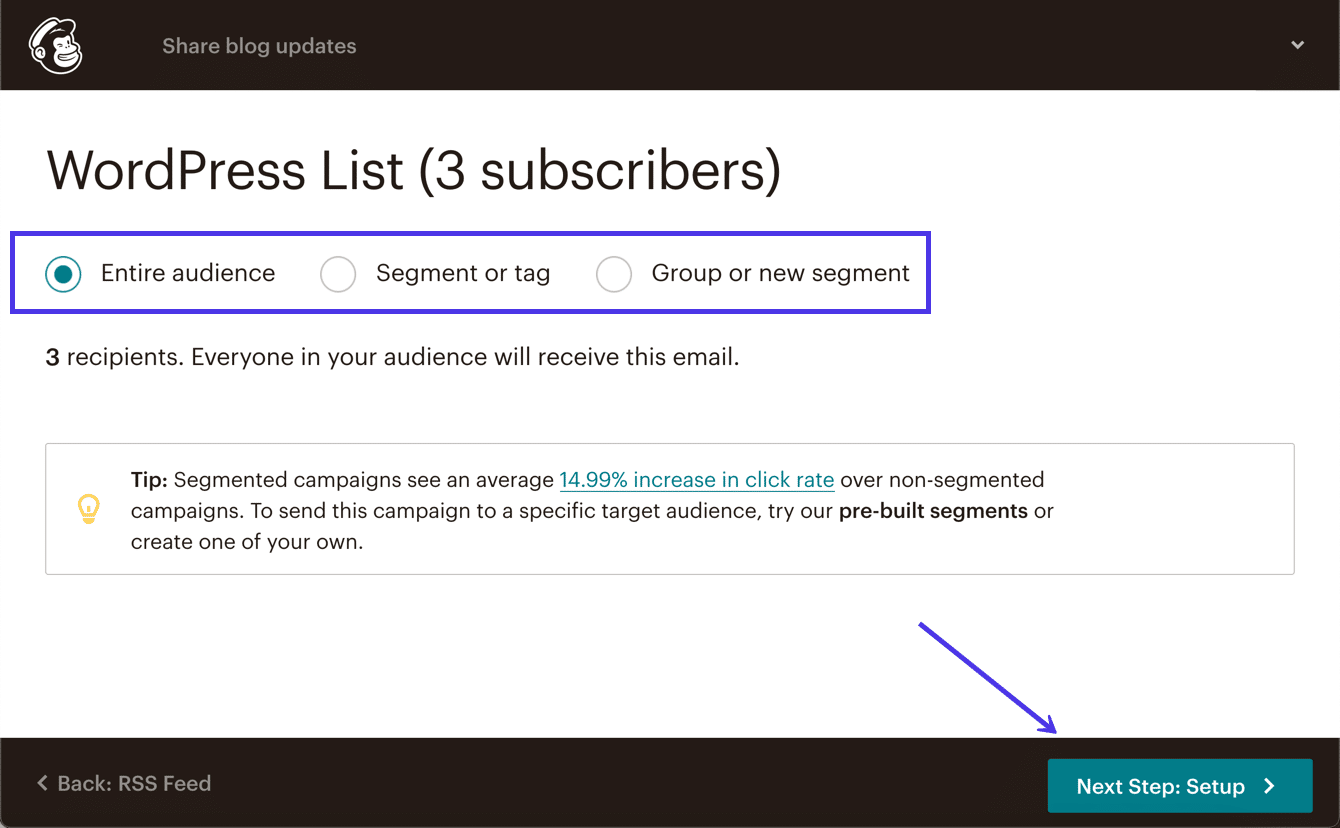
На странице Получатели выберите, чтобы отправлять обновления блога в одну из следующих групп:
- Вся аудитория
- Сегмент или тег
- Группа или новый сегмент
Скорее всего, вы получите лучшие результаты, отправив сообщение сегменту или группе, но многие компании имеют только один список адресов электронной почты. Если это так, нет проблем с обновлением всей аудитории вашими новыми сообщениями в блоге.
Нажмите кнопку « Следующий шаг: настройка », чтобы двигаться вперед.

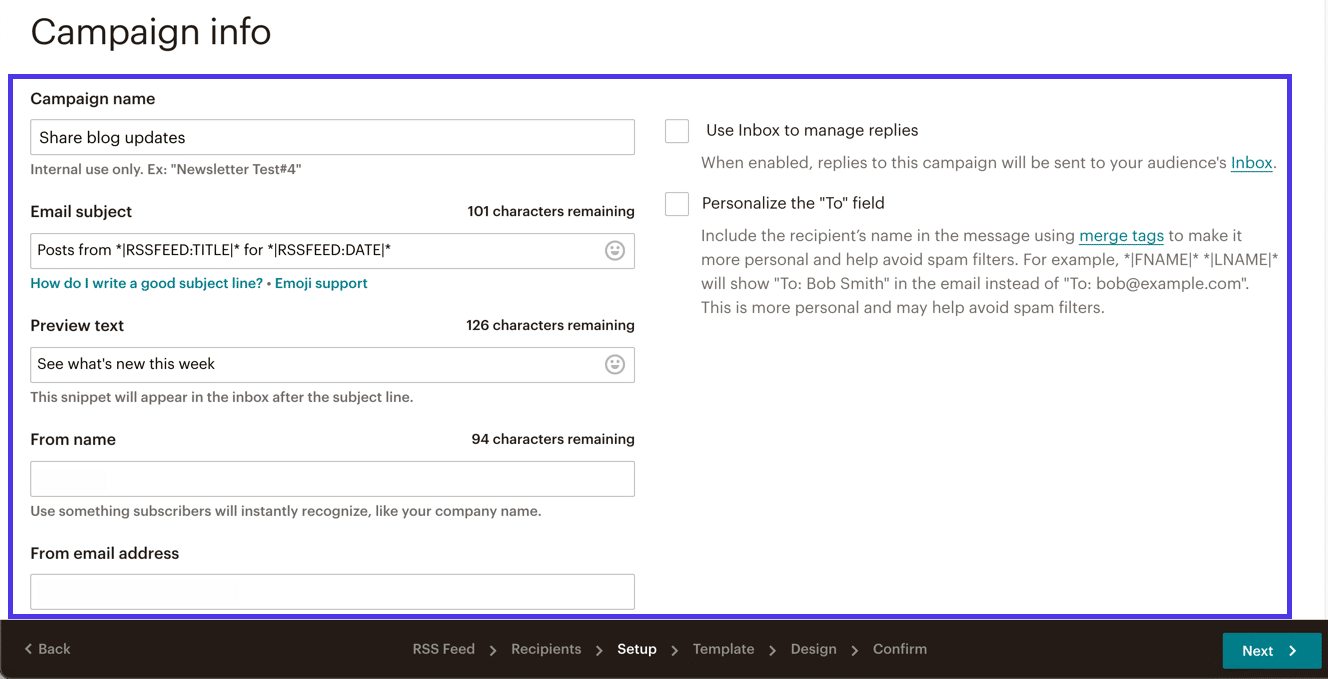
Здесь вы настраиваете информацию о кампании, такую как название вашей кампании, строку темы электронной почты и многие другие параметры.
Помните, что это автоматическое сообщение не настраивается для каждого уникального сообщения в блоге, которое вы публикуете. Из-за этого вы хотите создать привлекательную, но неконкретную тему электронной почты и текст предварительного просмотра .
Другие параметры, которые можно настроить на этой странице, включают имя отправителя , адрес электронной почты отправителя и возможность персонализировать поле «Кому» .

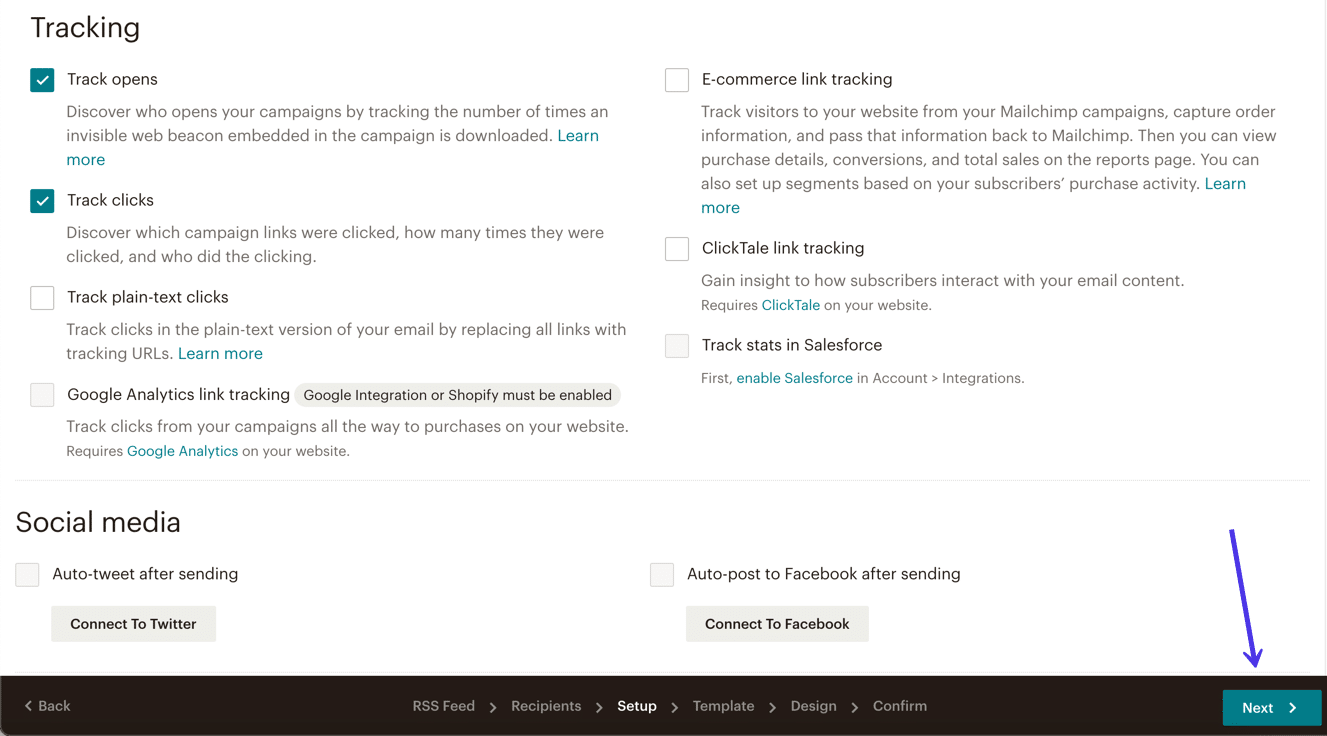
Прежде чем нажать кнопку « Далее », прокрутите страницу вниз, чтобы отметить любые элементы отслеживания или социальных сетей , которые вы хотите включить в электронное письмо. Вы можете отслеживать открытия, клики и обычные тексты кликов или даже ссылаться на Facebook или Twitter для автоматической публикации.
После всего этого нажмите кнопку « Далее ».

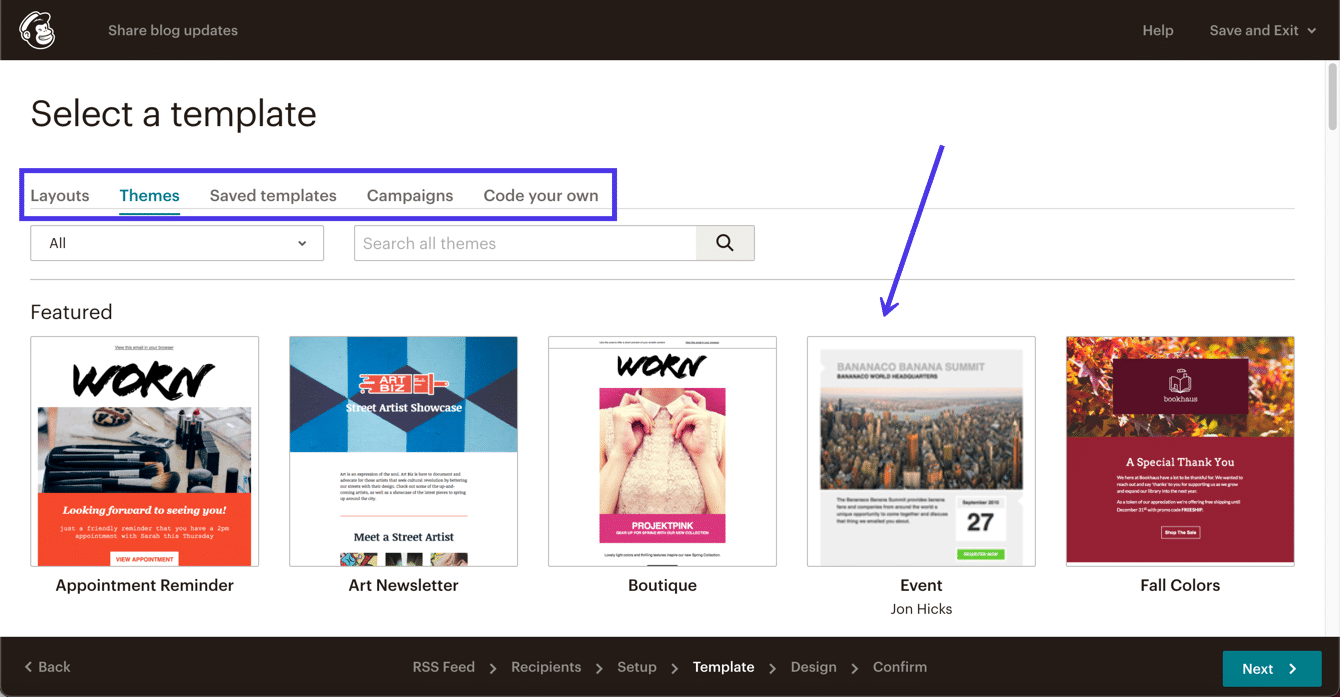
Раздел « Выбор шаблона » позволяет создать шаблон кампании из пустых макетов , тем , сохраненных шаблонов и кампаний . Вы даже можете написать свой собственный код , если хотите.
Автоматизированные электронные сообщения в блогах должны придерживаться основ: цвета вашего бренда, шрифты и логотип.

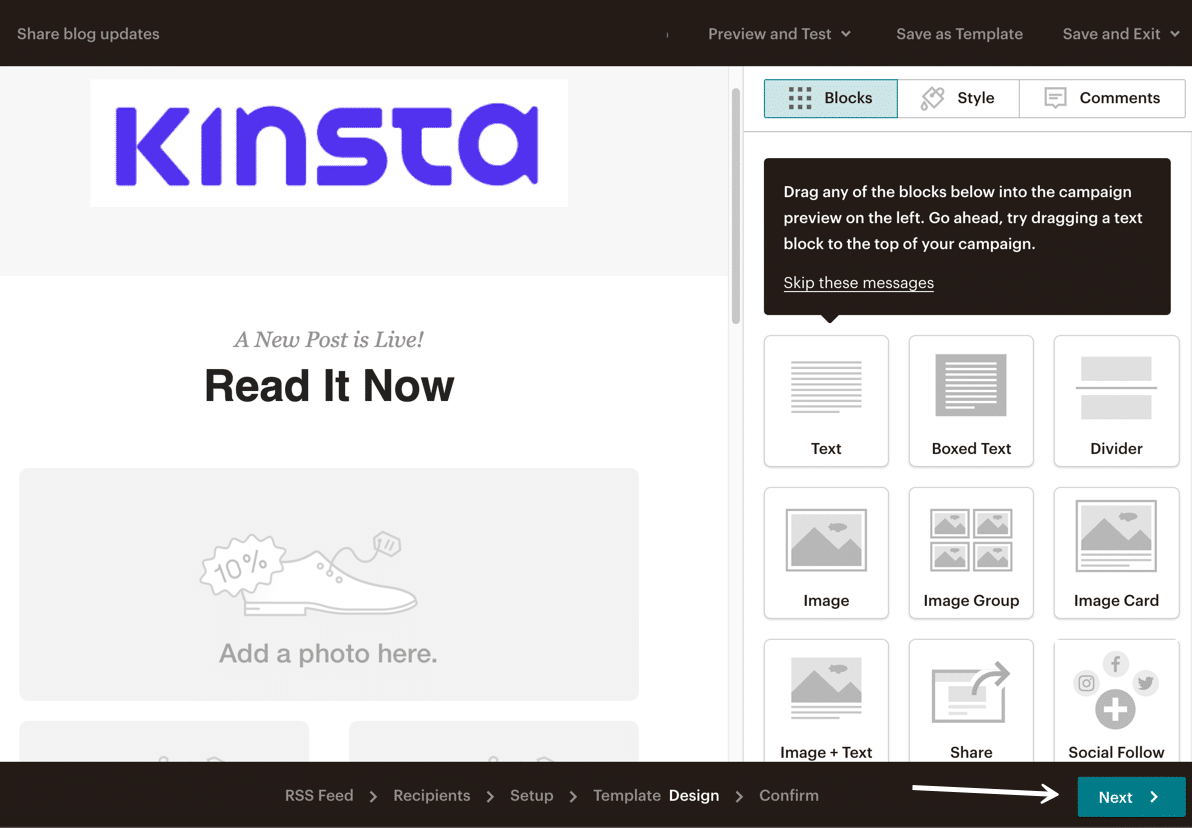
После того, как вы окажетесь в Mailchimp Designer, вы захотите удалить весь наполнитель, такой как изображения, примеры текста и кнопки.
Mailchimp автоматически помещает изображение, текст предварительного просмотра и кнопку в электронное письмо для каждого сообщения из автоматической RSS-ленты. Все остальное, кроме вашего логотипа и фирменных цветов, будет выглядеть неуместно.
Нажмите кнопку « Далее », чтобы увидеть последнюю страницу подтверждения.

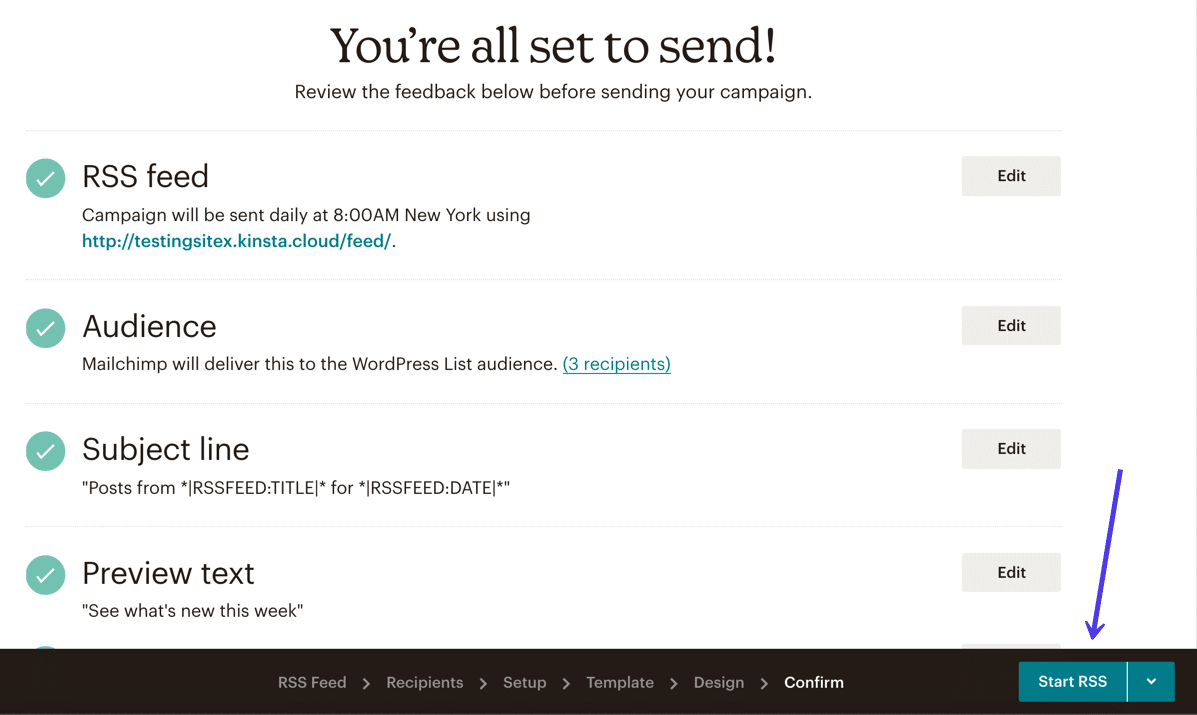
Если с вашей кампанией что-то не так (например, слишком много наполнителя в RSS-кампании), Mailchimp сообщит вам об этом на этой странице. В противном случае он сообщает вам, что вы готовы отправлять автоматические электронные письма.
Нажмите кнопку « Начать RSS », чтобы активировать кампанию. Помните, что ничего не отправляется вашей аудитории Mailchimp, пока вы не опубликуете статью в своем блоге WordPress, поскольку этот RSS-канал запускает кампанию.

Примечание. WordPress.com предлагает те же функции RSS, что и WordPress.org. Итак, пока вы выясняете URL-адрес RSS, процесс остается прежним, если вы используете WordPress.com.
Настройка Mailchimp для интернет-магазинов WooCommerce
Mailchimp предлагает интеграцию с интернет-магазинами WooCommerce, позволяя продавцам увеличить потенциальный доход с помощью автоматизации, перенацеливания электронной почты и многого другого.
Некоторые из более стандартных электронных писем, которые вы хотели бы настроить с помощью Mailchimp, включают в себя брошенную корзину, ретаргетинг продукта, электронные письма после покупки, квитанции, приветственные сообщения и уведомления о рекламных купонах.
Это необходимо для работы интернет-магазина, поэтому эти предприятия должны иметь надежную интеграцию. Вот где в игру вступает плагин Mailchimp для WooCommerce.
В этом разделе будет описано, как настроить Mailchimp для WooCommerce, и мы коснемся того, как запустить автоматический обмен сообщениями электронной коммерции.
Установите плагин Mailchimp for WooCommerce на панель инструментов WordPress, чтобы начать. Плагин доступен как для сайтов WordPress.org, так и для сайтов WordPress.com. Единственное ограничение заключается в том, что у вас должен быть бизнес-план для установки подобного плагина, если вы используете WordPress.com.

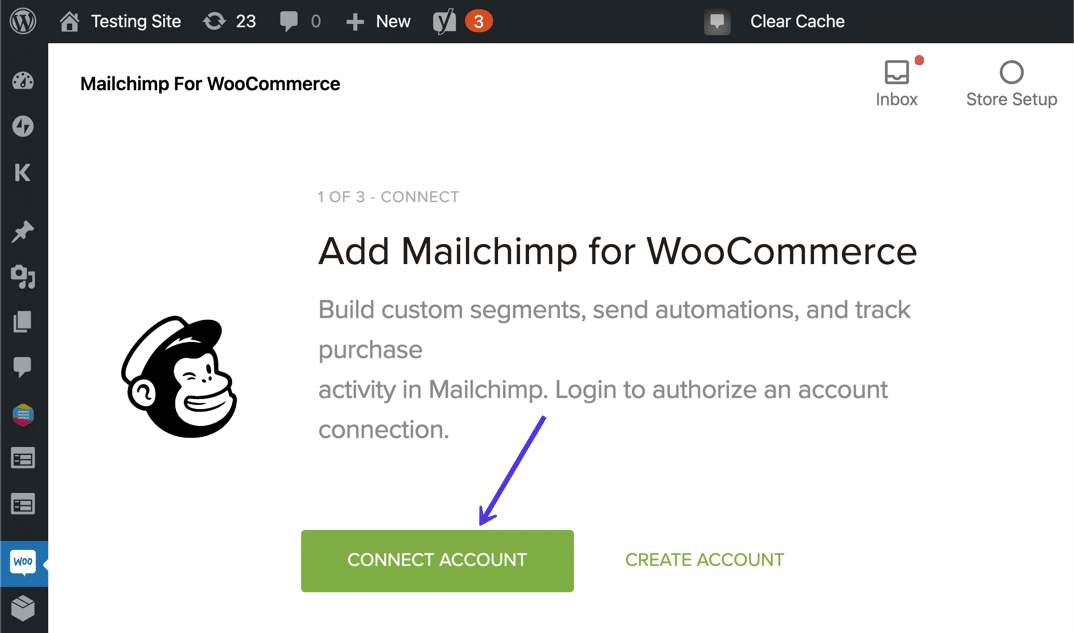
После активации плагина вы попадете в мастер настройки, чтобы связать свой сайт WooCommerce с Mailchimp.
Нажмите кнопку « Подключить учетную запись» , чтобы начать процесс.

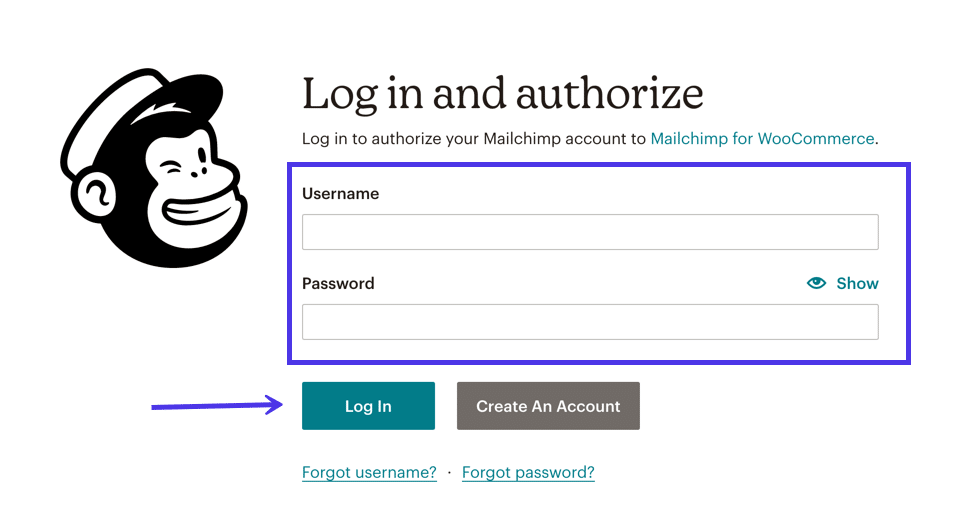
Войдите в Mailchimp, используя свое имя пользователя и пароль . Нажмите на кнопку Войти после этого.

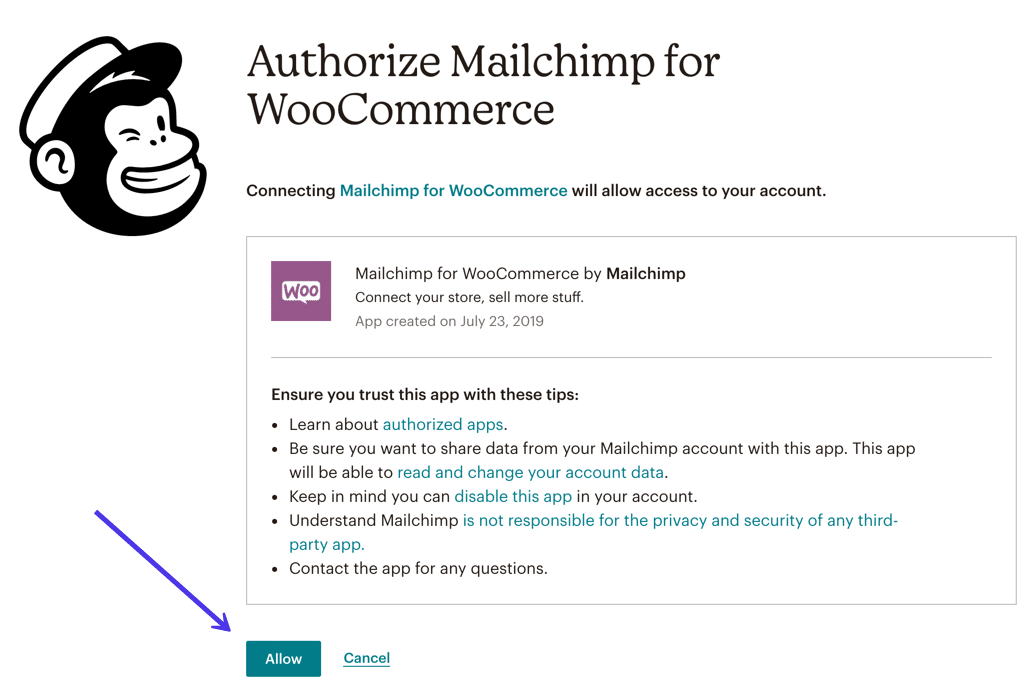
Плагин предоставляет информацию о том, как он получает доступ к вашей учетной записи Mailchimp.
Нажмите кнопку Разрешить , чтобы указать, что вы доверяете этому плагину.

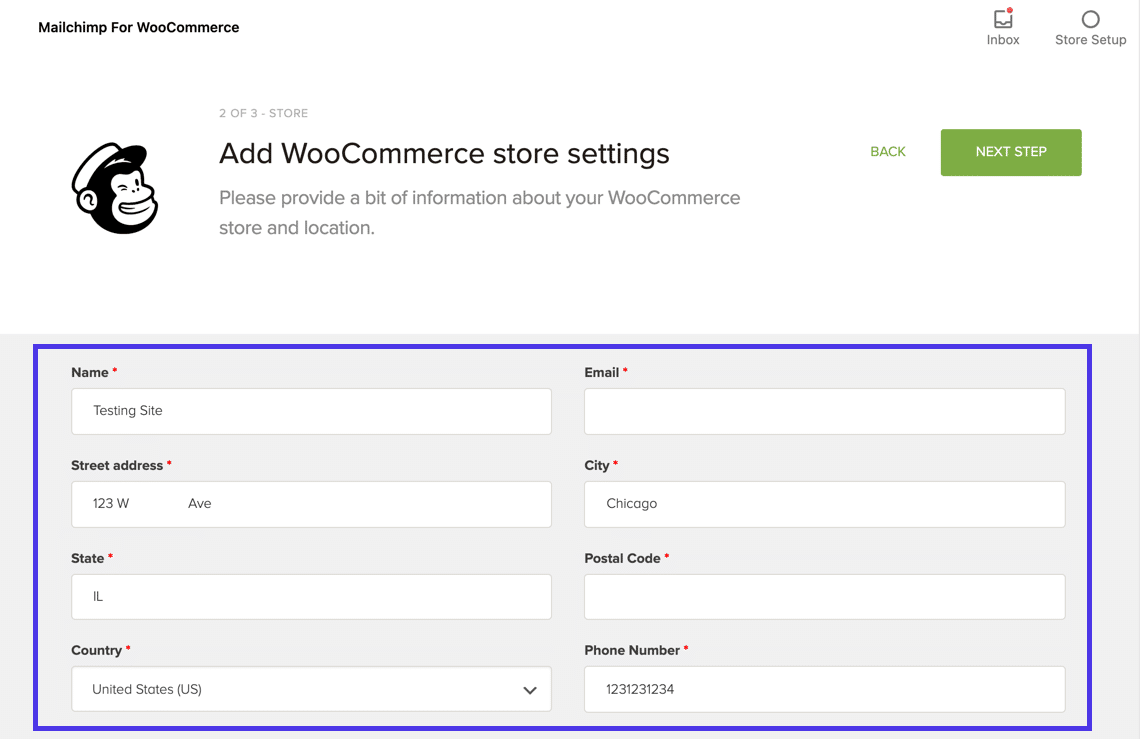
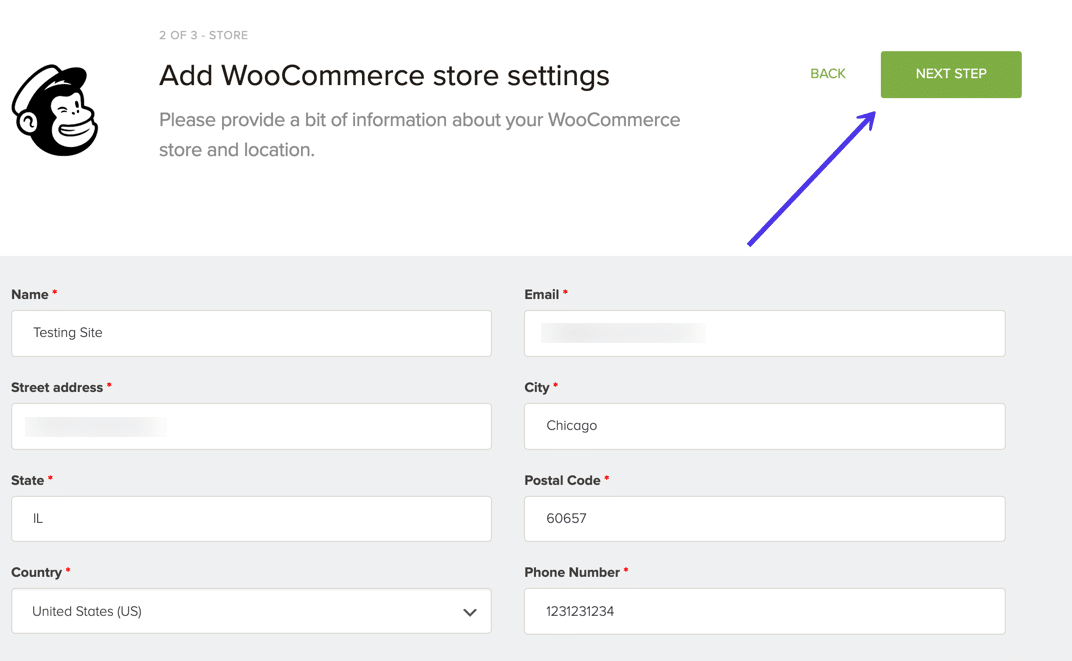
Плагин Mailchimp для WooCommerce нуждается в дополнительной информации, чтобы наполнять свои электронные письма правильным контентом, особенно автоматическими электронными письмами.
Поэтому заполните запрошенные поля такой информацией, как ваше имя , адрес электронной почты , адрес и номер телефона .

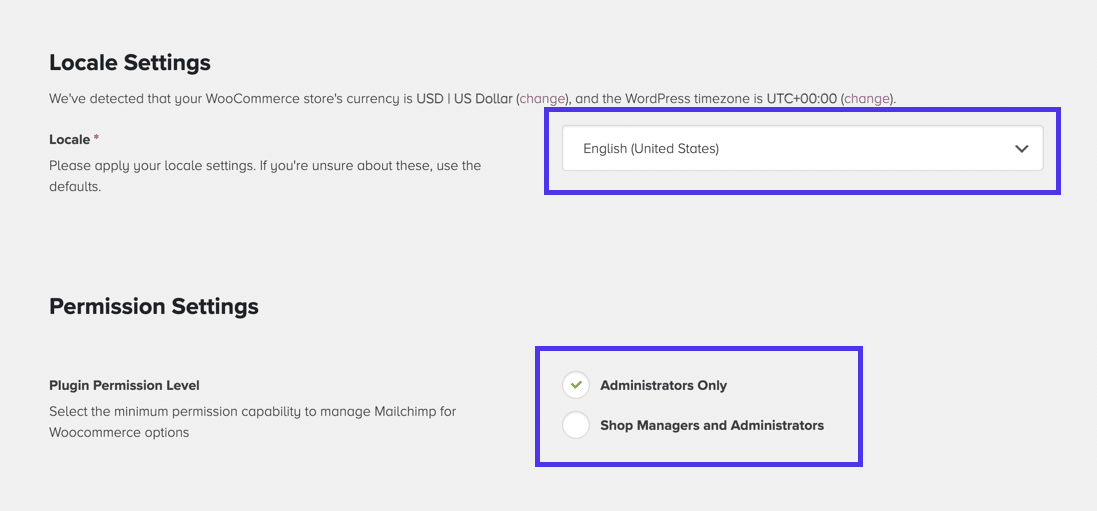
Перейдите в нижнюю часть страницы, чтобы установить локаль магазина и настройки разрешений для плагина. Вы можете либо предоставить доступ менеджерам магазинов и администраторам , либо только администраторам .

Вернитесь в начало страницы, чтобы нажать кнопку « Следующий шаг ».

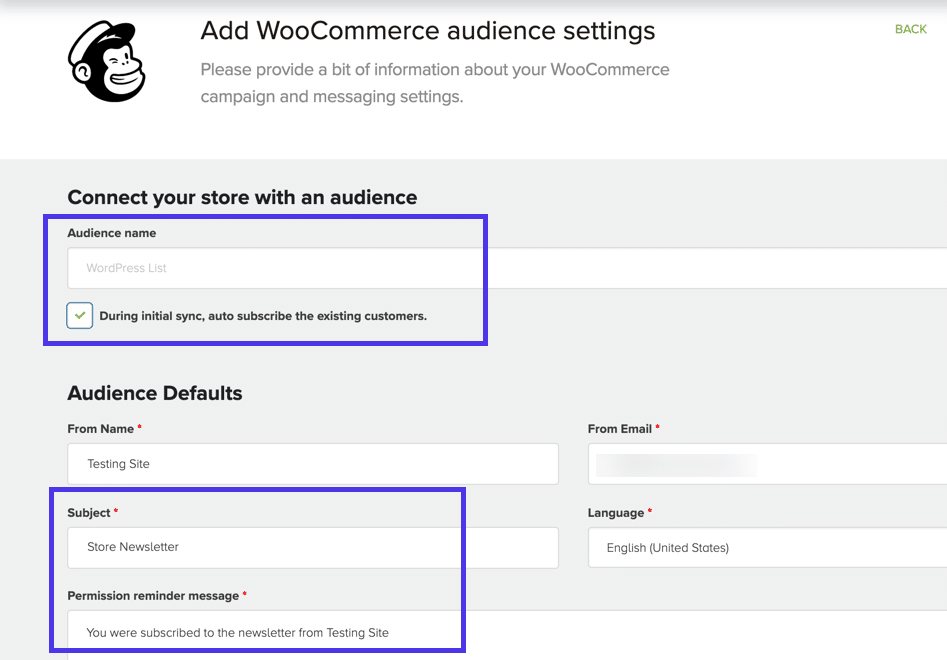
В разделе « Имя аудитории » выберите аудиторию Mailchimp , которую вы хотите связать с плагином. Если у вас есть только одна аудитория (как у нас), эта аудитория выбирается по умолчанию.
Вы также можете выбрать автоматическую подписку для всех существующих подписчиков, добавить строку темы по умолчанию в свои электронные письма и включить сообщение с напоминанием о разрешении , чтобы люди знали, почему они получают электронные письма от вашей компании.

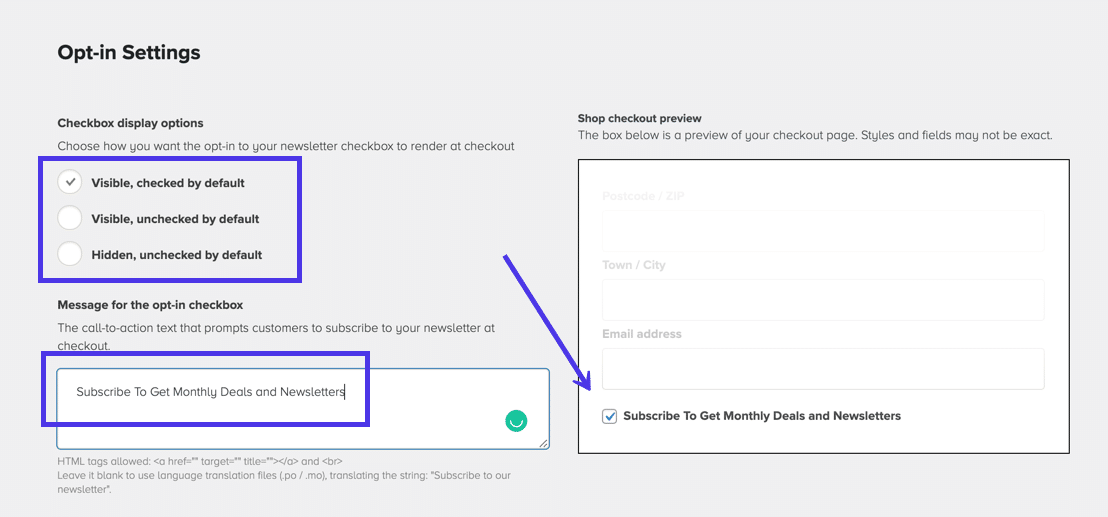
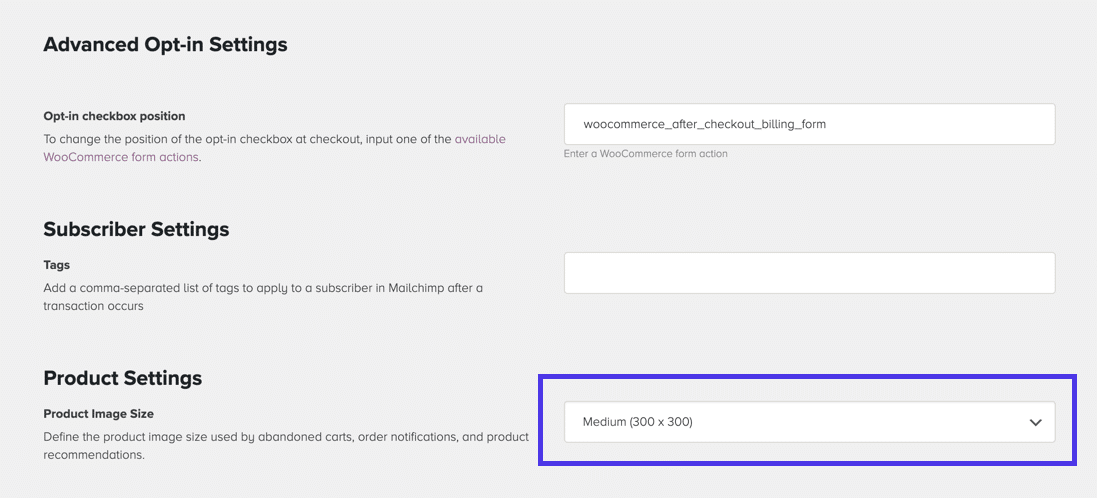
Плагин Mailchimp для WooCommerce автоматически добавляет флажок « Подписаться » в модуль оформления заказа WooCommerce. Есть некоторые настройки для изменения видимости флажка вместе с сообщением, которое видят люди.

Последние несколько полей на этой странице обычно можно оставить как есть. Если у вас есть опыт работы с формами WooCommerce, не стесняйтесь управлять положением флажка Optin . Вы также можете дать каждому новому подписчику тег при регистрации в вашем списке.
Наконец, в разделе « Настройки продукта » есть раскрывающееся меню для настройки размера изображения продукта по умолчанию, когда они автоматически генерируются в ваших электронных письмах. Это может потребовать тестирования, чтобы увидеть, как ваши изображения выглядят с разными размерами. В общем, неплохо придерживаться размера изображения по умолчанию Medium 300×300 .

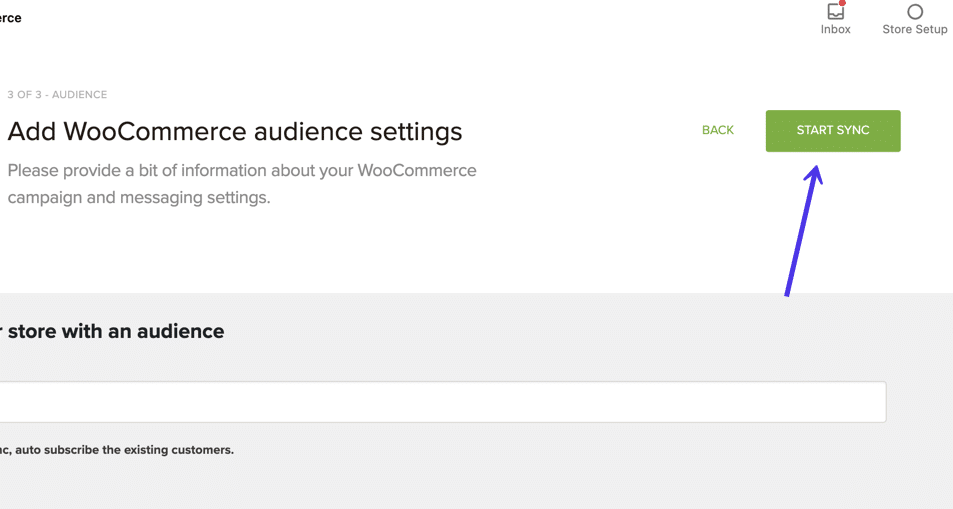
Вернитесь в верхнюю часть страницы настроек аудитории и нажмите кнопку « Начать синхронизацию ». Синхронизация начинает извлекать все необходимые данные из Mailchimp для правильной работы с WooCommerce.

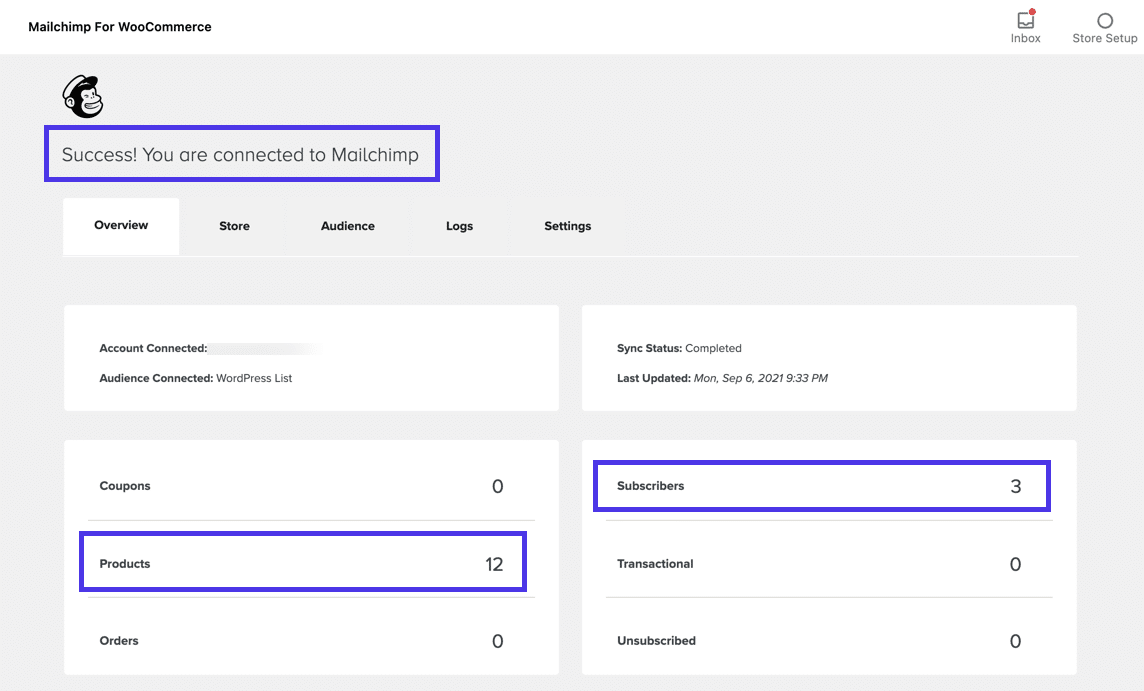
Вы увидите сообщение об успешном завершении, указывающее, что Mailchimp подключен к вашему плагину WooCommerce.
Ниже плагин отображает информацию о том, сколько продуктов у вас есть в вашем магазине, количество подписчиков и транзакционные электронные письма в вашей учетной записи Mailchimp.

Вполне разумно оставить это как есть. Плагин Mailchimp для WooCommerce активен и собирает адреса электронной почты пользователей, когда они проходят через вашу кассу.
Тем не менее, мы рекомендуем вам расширить базовую форму регистрации, учитывая, что Mailchimp предлагает невероятное количество средств автоматизации, которые работают через этот плагин.
Хорошей новостью является то, что большинство из них легко управляются с панели инструментов Mailchimp. В WordPress больше нечего делать.
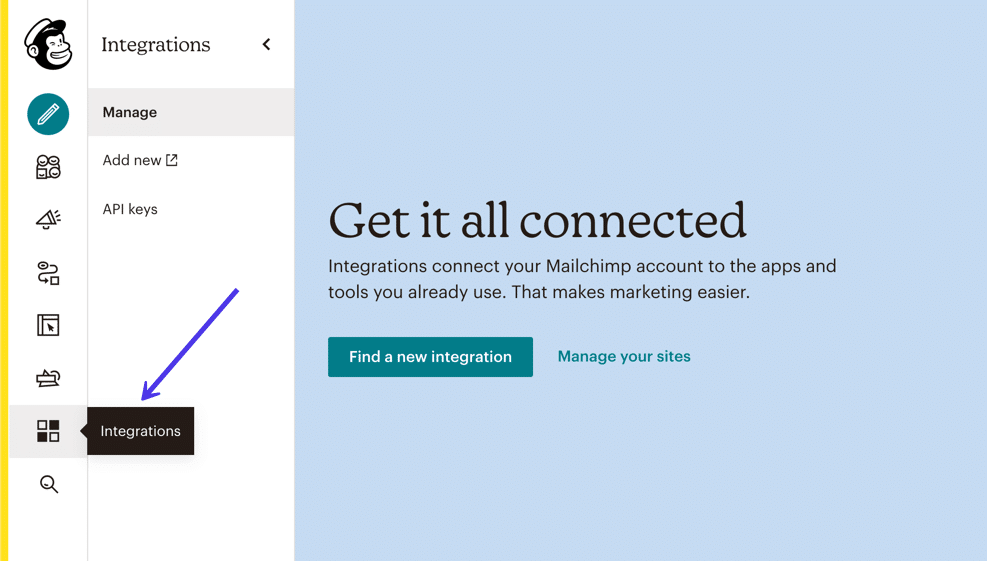
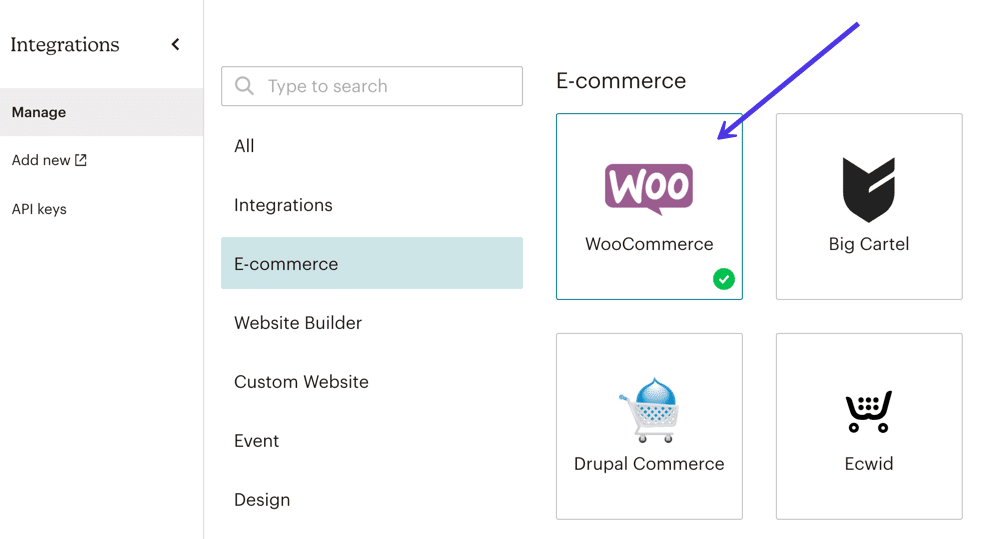
В Mailchimp нажмите пункт меню « Интеграции ».

На странице « Интеграции » представлен длинный список сторонних программ. Прокрутите вниз (или загляните в раздел « Электронная коммерция », чтобы найти и щелкнуть WooCommerce . На нем уже должна быть зеленая галочка, указывающая, что вы интегрированы через плагин Mailchimp для WooCommerce.

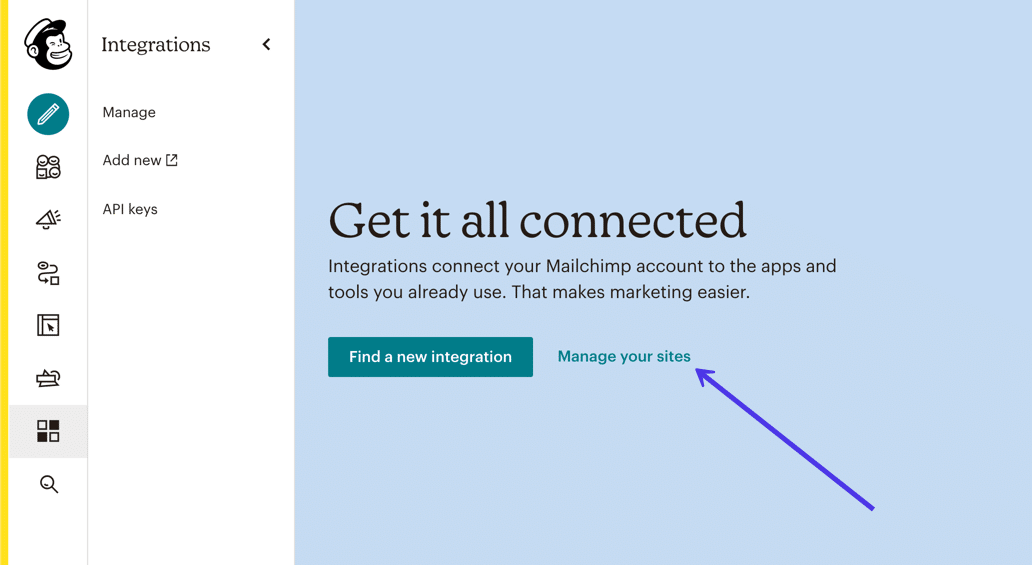
Нажмите кнопку « Управление сайтами ».

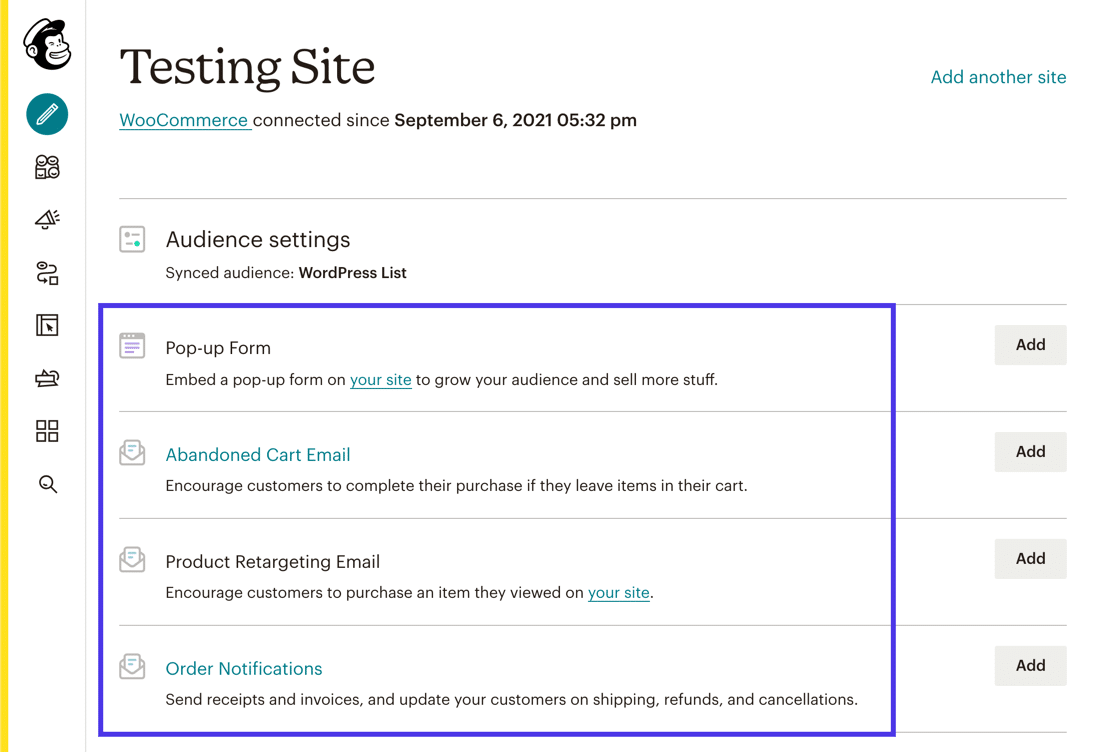
Название вашего сайта отображается в верхней части страницы. Это должно сказать вам, что вы нашли правильную интеграцию. Он также информирует вас о том, когда WooCommerce был подключен, что может быть полезно.
В целом, на этой странице представлены наиболее популярные варианты автоматического обмена сообщениями для вашей новой интеграции WooCommerce/Mailchimp.
Вы можете нажать кнопку « Добавить », чтобы создать любой из следующих элементов для своего интернет-магазина:
- Всплывающая форма
- Электронная почта о заброшенной корзине
- Электронная почта для ретаргетинга продукта
- Уведомления о заказах

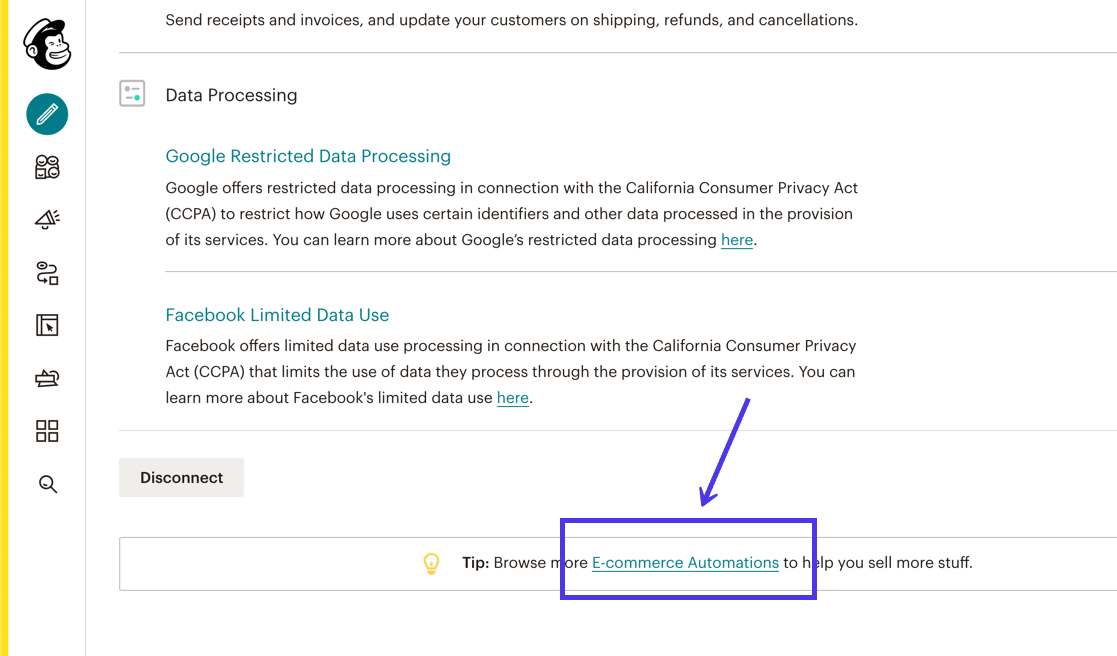
Ссылка меньшего размера внизу позволяет увидеть более расширенный список средств автоматизации, доступных для WooCommerce. Нажмите на ссылку « Автоматизация электронной коммерции », чтобы увидеть их.

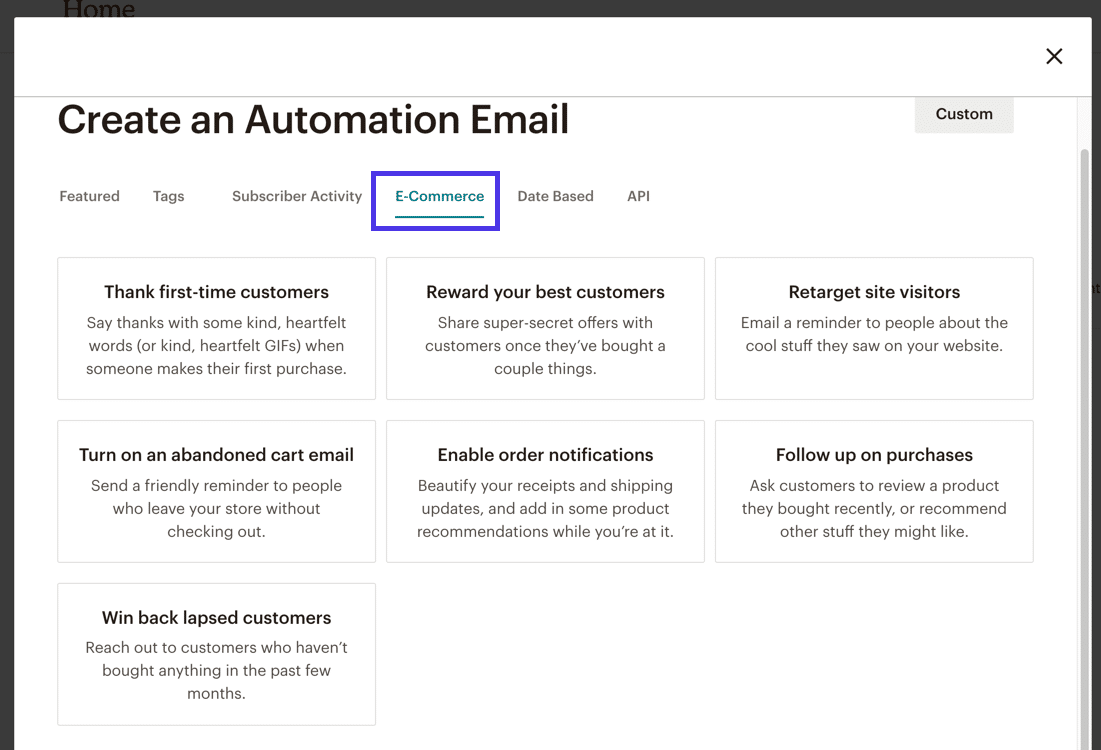
В списке вы увидите полезные письма по автоматизации для:
- Благодарность новым клиентам
- Награждение ваших лучших клиентов
- Ретаргетинг посетителей сайта
- Включение электронных писем о брошенной корзине
- Отслеживание покупок
- Вернуть ушедших клиентов

Мы не будем проводить вас по каждому из этих потенциальных способов автоматизации электронной торговли. Вместо этого мы создадим быстрое уведомление об брошенной корзине , чтобы показать, насколько легко его настроить с помощью шаблона и уже реализованных тегов слияния из Mailchimp.
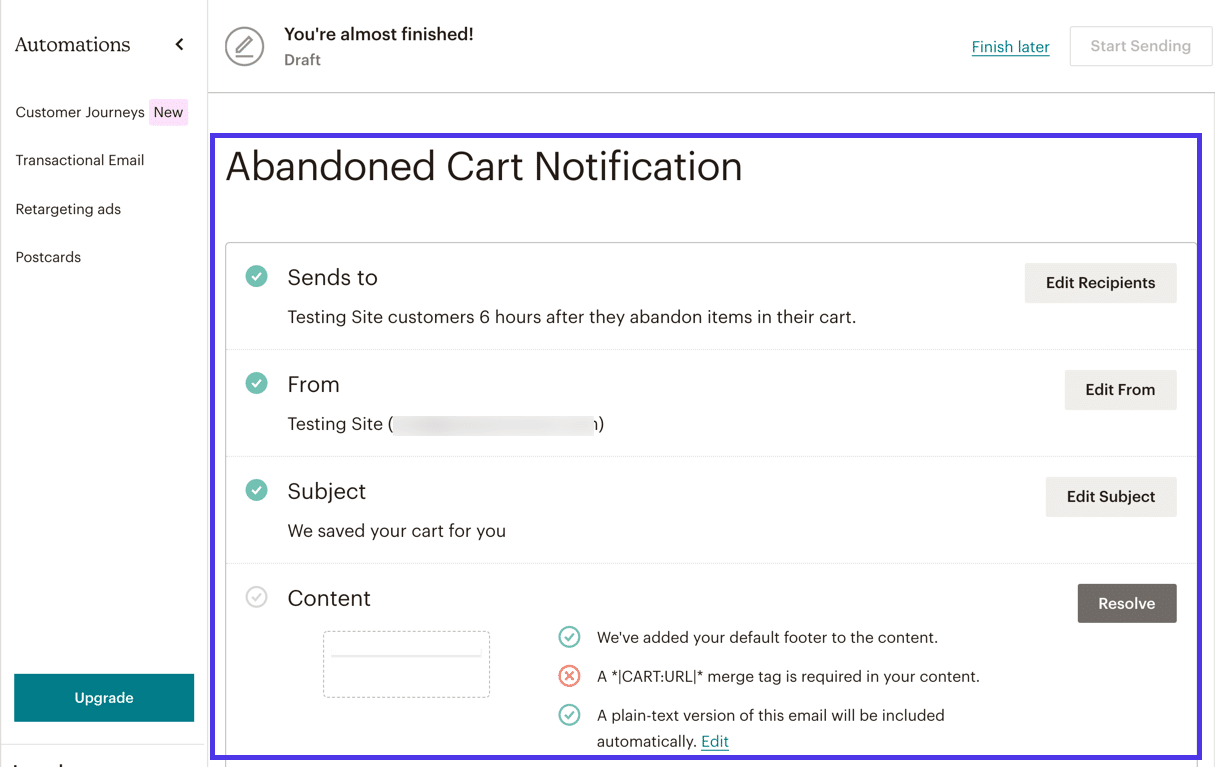
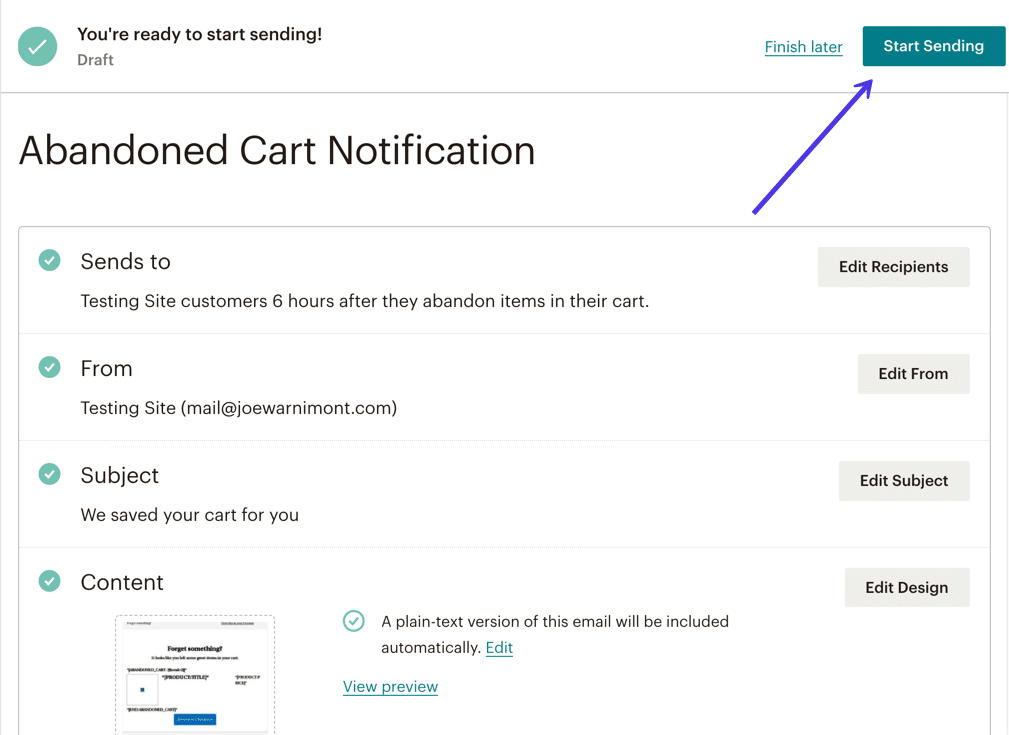
Если вы выберете опцию « Уведомление о брошенной корзине », Mailchimp заполнит подавляющее большинство настроек за вас.
Тем не менее, вы можете нажать кнопку « Изменить », чтобы настроить любое из следующих действий:
- В настройках « Отправляет » укажите, как долго ждать, прежде чем отправлять электронное письмо.
- Адрес электронной почты отправителя
- Тема для каждого сообщения о брошенной корзине
- Содержание электронной почты

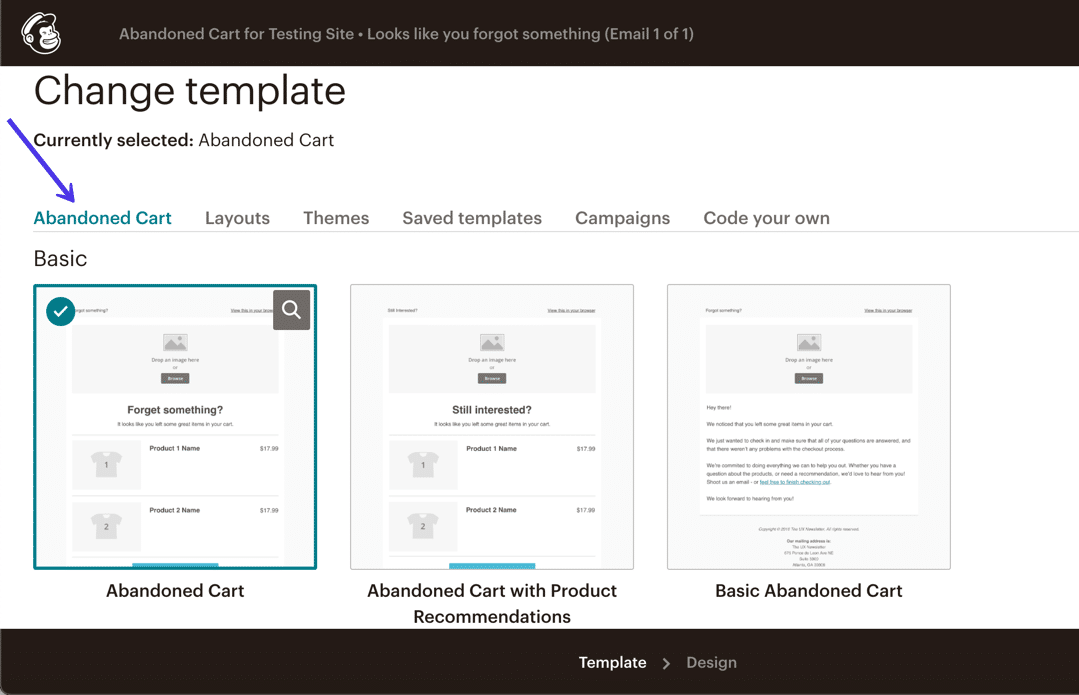
В качестве бонуса Mailchimp предоставляет шаблоны для всех типов автоматизации WooCommerce.
Вы должны выбрать один из шаблонов брошенной корзины , а затем перейти к области дизайна.

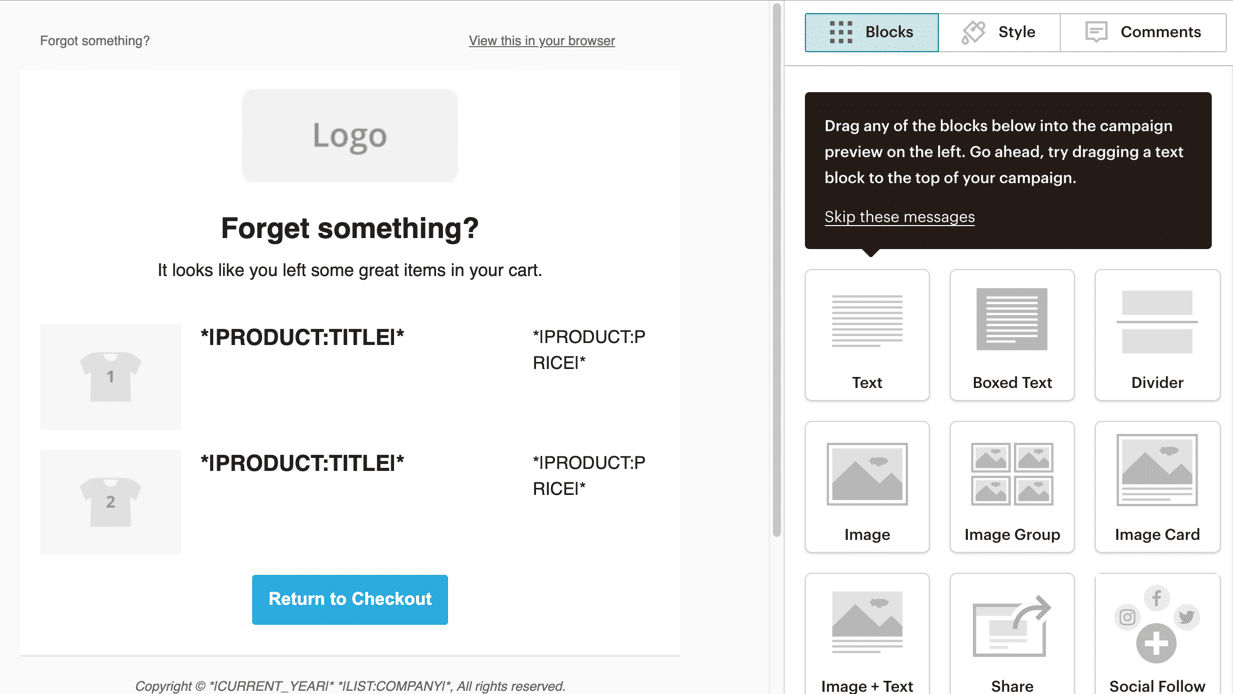
И, как и в случае с большинством автоматических сообщений, вам не нужно ничего настраивать, кроме логотипа, фирменных цветов и шрифтов. В противном случае все, что в настоящее время находится внутри шаблона, предназначено для динамического заполнения для каждого уникального клиента. Появятся нужные продукты, а также цены, названия продуктов и ссылки, чтобы вернуть людей в ваш магазин.

Когда вы закончите проектирование, перейдите на следующую страницу, чтобы подтвердить, что все, начиная с поля « Отправляет кому» и заканчивая « Контентом », одобрено Mailchimp и вашим процессом проверки.
Нажмите кнопку « Начать отправку », чтобы активировать эту автоматизацию.

После всего этого ваши электронные письма о брошенной корзине начнут попадать в почтовые ящики клиентов!
Лучшие плагины Mailchimp для WordPress с добавленной функциональностью
Если вы поручили Mailchimp собирать электронные письма, отправлять информационные бюллетени и, возможно, обрабатывать транзакционные сообщения, вы можете обнаружить, что хотите расширить возможности Mailchimp для своего веб-сайта.
Как популярная система электронного маркетинга, вы можете найти множество ресурсов о Mailchimp и сторонних плагинах, предназначенных для добавления дополнительных функций или интеграции в стандартную инфраструктуру Mailchimp.
Эти плагины по-прежнему нуждаются в Mailchimp для работы, но они не обязательно сделаны компанией Mailchimp или соответствуют обычным функциям, которые вы найдете на панели инструментов Mailchimp.
Вы уже можете создавать формы параметров электронной почты, информационные бюллетени по электронной почте и другие объекты, такие как веб-сайты, целевые страницы и пути клиентов. Тем не менее, следующие плагины Mailchimp открывают еще больше возможностей.
Вот некоторые другие плагины Mailchimp для рассмотрения. Один или два из них могут просто помочь вам получить какую-то случайную функцию, которую вы хотели бы иметь в Mailchimp в первую очередь.
1. МС4ВП
MC4WP — один из самых популярных сторонних плагинов для Mailchimp. Он продается как премиальный плагин за 59 долларов в год, или вы можете выбрать базовую бесплатную версию.
По сравнению со стандартной интеграцией Mailchimp для WordPress, MC4WP может похвастаться более продвинутыми функциями для оформления форм, интеграции электронной коммерции и синхронизации пользователей.

Вы можете создавать неограниченное количество форм и работать с построителем стилей в плагине, чтобы настроить любой элемент формы с помощью визуального построителя. Нет необходимости думать о специальном кодировании, так как все аспекты формы управляются с помощью полей визуального контроля. Рядом с конструктором появляется предварительный просмотр формы, чтобы вы могли понять, как он выглядит.
В дополнение к этому MC4WP предлагает невероятный раздел отчетов с уникальными показателями для методов входа, используемых посетителями, популярных форм на вашем веб-сайте и многого другого. Нам также нравятся улучшения, которые вы можете внести в свой магазин электронной коммерции, поскольку MC4WP предоставляет панель для просмотра того, что именно каждый подписчик купил в вашем магазине, а также сколько дохода поступает от каждого электронного письма, которое вы отправляете клиентам.
2. MC4WP: верхняя панель Mailchimp

Созданный теми же разработчиками Ibericode, что и предыдущий плагин, MC4WP: Mailchimp Top Bar делает именно то, что говорит его название. Он интегрируется с плагином MC4WP, но предоставляет дополнительную функциональность, предоставляя вам красивую верхнюю панель для захвата адресов электронной почты, когда люди попадают на ваш сайт.
Верхняя панель остается на каждой странице вашего сайта, если только вы не решите показывать ее только в некоторых областях. Вы можете настроить такие параметры, как цвет верхней панели, собранные данные и сообщение, которое появляется на панели и кнопке « Отправить ».
3. Простые формы для Mailchimp

Плагин Easy Forms для Mailchimp расширяет возможности Mailchimp, позволяя создавать неограниченное количество форм для вашей аудитории — даже несколько форм для одной и той же аудитории. В Mailchimp вы получаете только один дизайн формы для каждой аудитории, поэтому плагин Easy Forms открывает больше возможностей для творчества.
Плагин работает с модулями шорткода и блока, чтобы вы могли включать свои формы на страницы, сообщения и области виджетов. Нам также нравится, что он предлагает альтернативу дизайнеру форм Mailchimp по умолчанию, учитывая, что некоторые пользователи могут предпочесть дизайн в этом плагине, или, возможно, есть некоторые шаблоны или поля, которые лучше подходят вашему бренду.
В целом, все, что требуется, — это вставить ключ API Mailchimp в плагин, чтобы установить соединение. Вы получаете визуальный конструктор форм с опциями для тегов слияния, обязательных полей и меток для всех этих полей. В плагине также есть отличный модуль статистики, чтобы посмотреть, как работает ваш список.
4. MailOptin

Плагин MailOptin интегрируется с несколькими службами почтового маркетинга, такими как Mailchimp, Hubspot и AWeber. В частности, функция Mailchimp имеет инструменты для создания форм, создания всплывающих окон и отправки информационных бюллетеней по электронной почте прямо с панели управления WordPress. Поэтому вам не обязательно входить в свою учетную запись Mailchimp, чтобы завершить этот процесс.
Основное преимущество, которое мы видим в MailOptin, — это улучшенные шаблоны для таких элементов, как формы и поля генерации лидов. Вы можете легко добавлять формы на свой веб-сайт, в том числе те, которые отображаются в корзине покупок электронной коммерции, а затем настраивать все, от шрифтов до цветов и заголовков до эффектов, которые возникают при появлении форм. Мы утверждаем, что формы от MailOptin немного современнее, чем базовые формы, которые вы получаете с Mailchimp. Нам также нравятся уникальные настройки, такие как обнаружение AdBlock, обнаружение реферера и триггеры времени пребывания на сайте для всплывающих форм.
5. ВуЧимп

WooChimp — это плагин премиум-класса, который в настоящее время стоит 59 долларов. Он предлагает те же функции, что и плагин Mailchimp для WooCommerce, но с некоторыми дополнениями. Например, этот плагин позволяет автоматически добавлять пользователей в группы, настраивать веб-перехватчики и внедрять формы в любом месте вашего веб-сайта с помощью виджетов и шорткодов. Также есть причудливое отслеживание кампаний по заказу, чтобы лучше понять, как ваши маркетинговые кампании по электронной почте влияют на продажи.
6. Расширение контактной формы 7 для Mailchimp

Некоторым пользователям WordPress нравится плагин Contact Form 7, потому что он бесплатный, простой в использовании, и вы можете без особых проблем поддерживать гладкие, красивые формы. Поэтому имеет смысл увидеть расширение Contact Form 7 для плагина Mailchimp, которое позволяет вам использовать Contact Form 7 с Mailchimp.
Как и Contact Form 7, это расширение совершенно бесплатно. Вы можете подписаться на премиум-функции, но это если вам нужна дополнительная поддержка полей дня рождения, категорий Mailchimp или неограниченных настраиваемых полей.
В бесплатной версии плагин отлично интегрируется с контактной формой 7, и вы получаете поддержку довольно большого количества настраиваемых полей, неограниченное количество контактных форм и возможность выбора между двойной и одиночной подпиской.
Это не сильно отличается от создания формы с помощью Mailchimp или любого другого плагина для форм, но мы знаем, что Contact Form 7 — один из самых популярных плагинов для создания форм, поэтому приятно видеть интеграцию с Mailchimp.
7. Избранные изображения в RSS для Mailchimp и не только

Плагин «Избранные изображения в RSS для Mailchimp» пригодится, если у вас возникли проблемы с созданием избранных изображений в RSS-канале вашего сайта. Иногда эта проблема возникает из-за проблемы с вашей темой, установленным плагином или просто из-за неправильной настройки RSS-канала.
Несмотря на это, вот плагин, который добавляет обходной путь ко всем проблемам с изображениями и дает вам больше возможностей для настройки избранных изображений в ваших RSS-каналах. После этого вы можете подключить RSS-канал к Mailchimp, чтобы электронные письма отправлялись всякий раз, когда вы публикуете новую запись в блоге. Плагин позволяет вам настраивать такие параметры, как отступы, положение и размер изображения для всех избранных изображений. Кроме того, WooCommerce интегрируется с плагином, чтобы мгновенно добавлять фотографии продуктов в RSS-каналы, если это необходимо.
Резюме
Настройка Mailchimp для WordPress дает несколько преимуществ. Это бесплатно для начала (и до 2000 подписчиков). Обычно вы можете интегрироваться с WooCommerce, используя быстрое копирование и вставку. Mailchimp также предлагает автоматизацию электронной коммерции для увеличения доходов.
Кроме того, Mailchimp обладает одними из лучших функций дизайна, которые вы можете найти в программе электронного маркетинга. Таким образом, ваш бизнес выглядит профессионально, но для этого вам не нужен опыт программирования.
Вы когда-нибудь использовали Mailchimp для сбора адресов электронной почты на своем сайте WordPress?
