Как интегрировать Mailchimp с WordPress: 4 простых метода
Опубликовано: 2024-12-25Я видел, как некоторые владельцы бизнеса управляли своими подписчиками электронной почты вручную с помощью электронных таблиц и старых бумажных регистрационных листов. Но сейчас существует так много простых способов привлечения новых подписчиков, что старые методы следует отказаться от использования. Если вы используете Mailchimp и веб-сайт WordPress для своего бизнеса, вас ждет удовольствие.

К счастью, пользователям WordPress больше не нужно беспокоиться о загрузке вручную. Есть десятки простых способов интегрировать Mailchimp с вашим сайтом WordPress. Это поможет вам сэкономить время и создать прочную основу для автоматизации. Я расскажу о четырех моих любимых способах интеграции Mailchimp с вашим веб-сайтом WP.
У вас еще нет Mailchimp?
Получить Mailchimp
- 1 Как интегрировать Mailchimp с WordPress
- 1.1 1. Встраивание форм Mailchimp с использованием встроенного кода
- 1.2 2. Использование специального конструктора форм подписки WordPress
- 1.3 3. Использование официального плагина Mailchimp для WooCommerce
- 1.4 4. Использование официального плагина Mailchimp для WordPress
- 2 Заключение
Как интегрировать Mailchimp с WordPress
Ниже приведены четыре наиболее распространенных способа интеграции Mailchimp на ваш сайт WordPress. Есть и другие способы, помимо этих четырех, но вполне вероятно, что один из них поможет вам. Если бы вы спросили меня, я бы перешел к варианту №2 и взял бы Блум.
Получить Блум
1. Встраивание форм Mailchimp с использованием встроенного кода
Поскольку WordPress настолько гибок, позволяя вам добавлять собственный код на ваш сайт, иногда единственная «интеграция», которая вам действительно нужна, — это добавление простой формы на страницу. Никаких API или синхронизации учетных записей. Вероятно, самый простой способ заставить ваш сайт работать в вашу пользу — просто создать форму в Mailchimp и разместить ее на странице. Начнем с создания самой формы.
Создать форму в Mailchimp
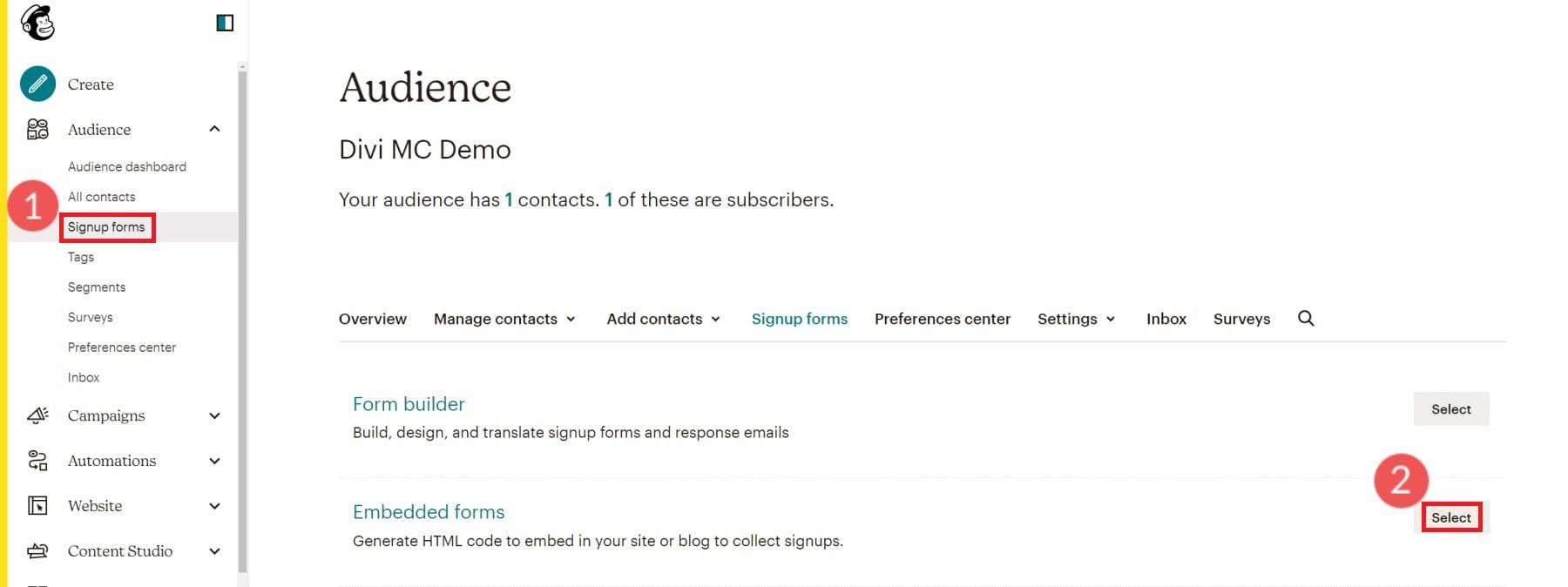
В разделе «Аудитория» на боковой панели нажмите «Формы регистрации». Выберите «Встроенные формы». Это позволит вам создать форму, которую позже можно будет встроить на свой сайт. Обратите внимание, что вы также можете создать всплывающую форму, но инструкции по установке немного другие. Для наших целей мы будем придерживаться встраиваемой встроенной формы.

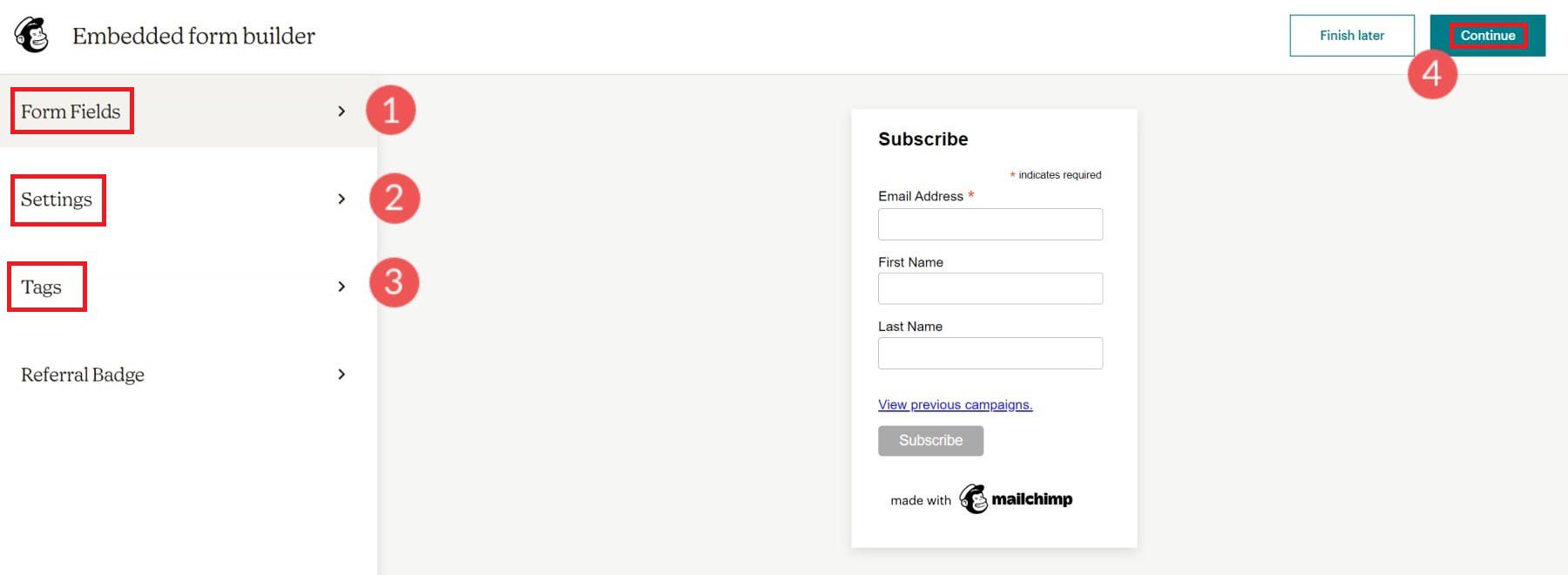
Далее вы увидите страницу Конструктора форм. Выберите поля формы, их порядок и какие поля являются обязательными. Справа находится предварительный просмотр вашей формы. Нажмите «Продолжить» в правом верхнем углу, когда вас все устраивает.

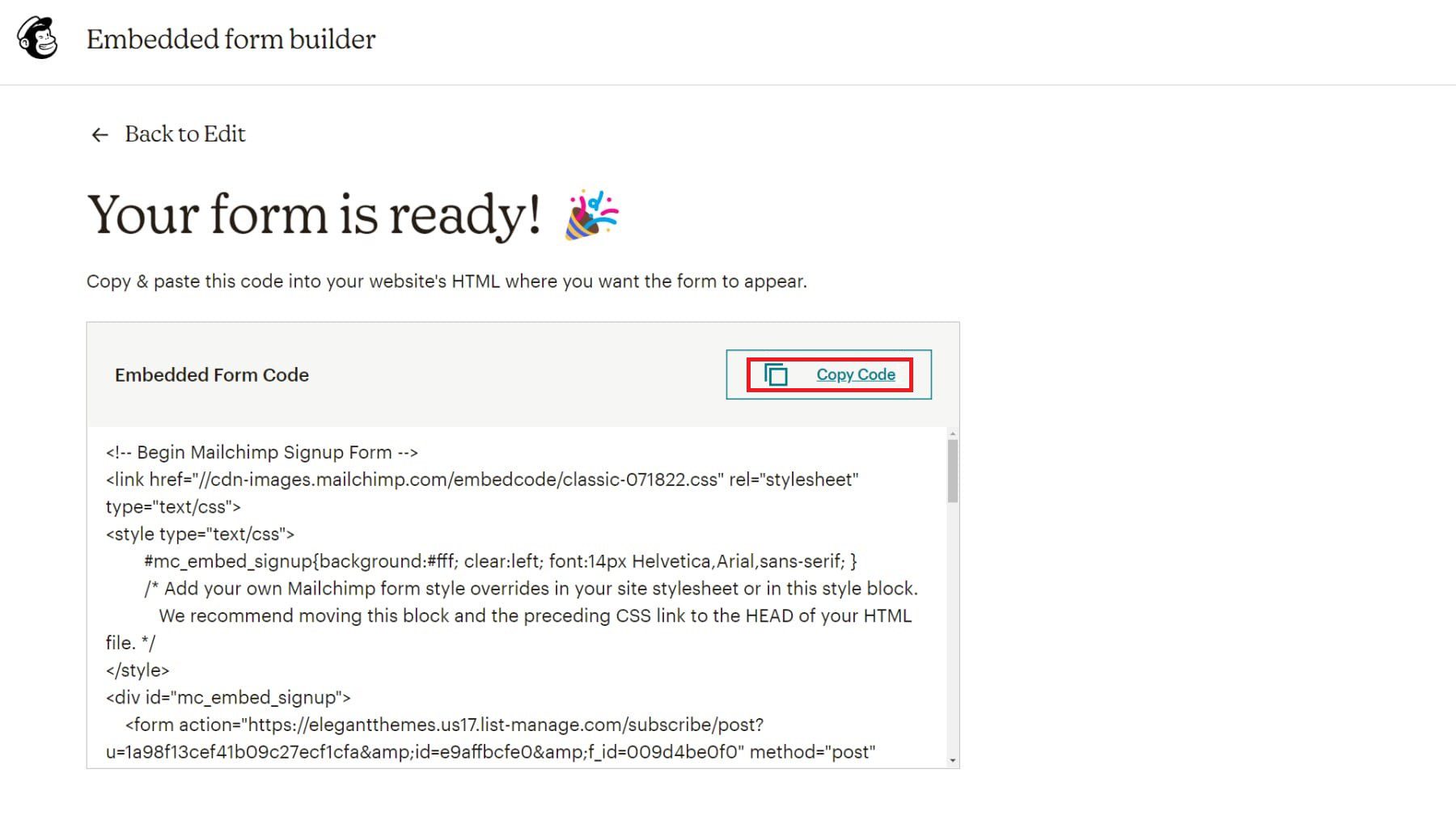
На следующем экране нажмите «Копировать код», чтобы сохранить HTML-код формы в буфер обмена.

Теперь войдите на свой сайт WordPress.
Добавьте форму регистрации на свой сайт WordPress.
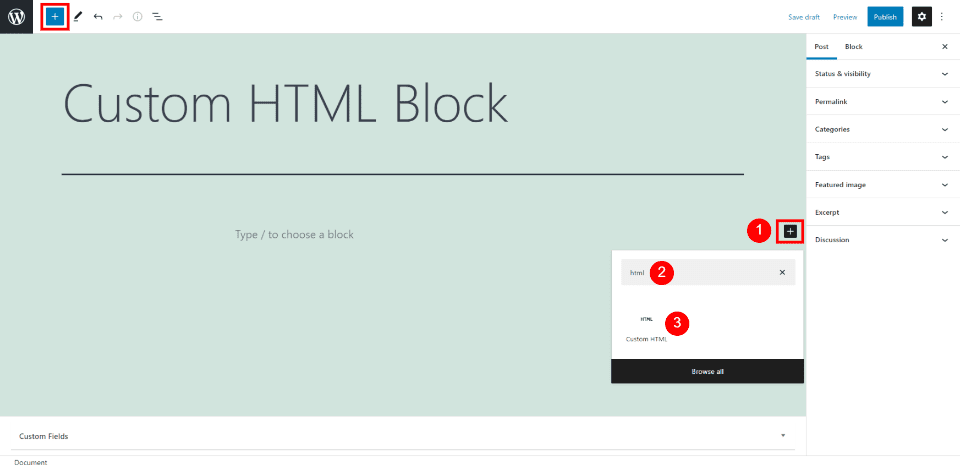
Откройте редактор блоков на предпочитаемой вами странице или публикации WordPress. Добавьте блок HTML в нужное место и вставьте HTML-код.

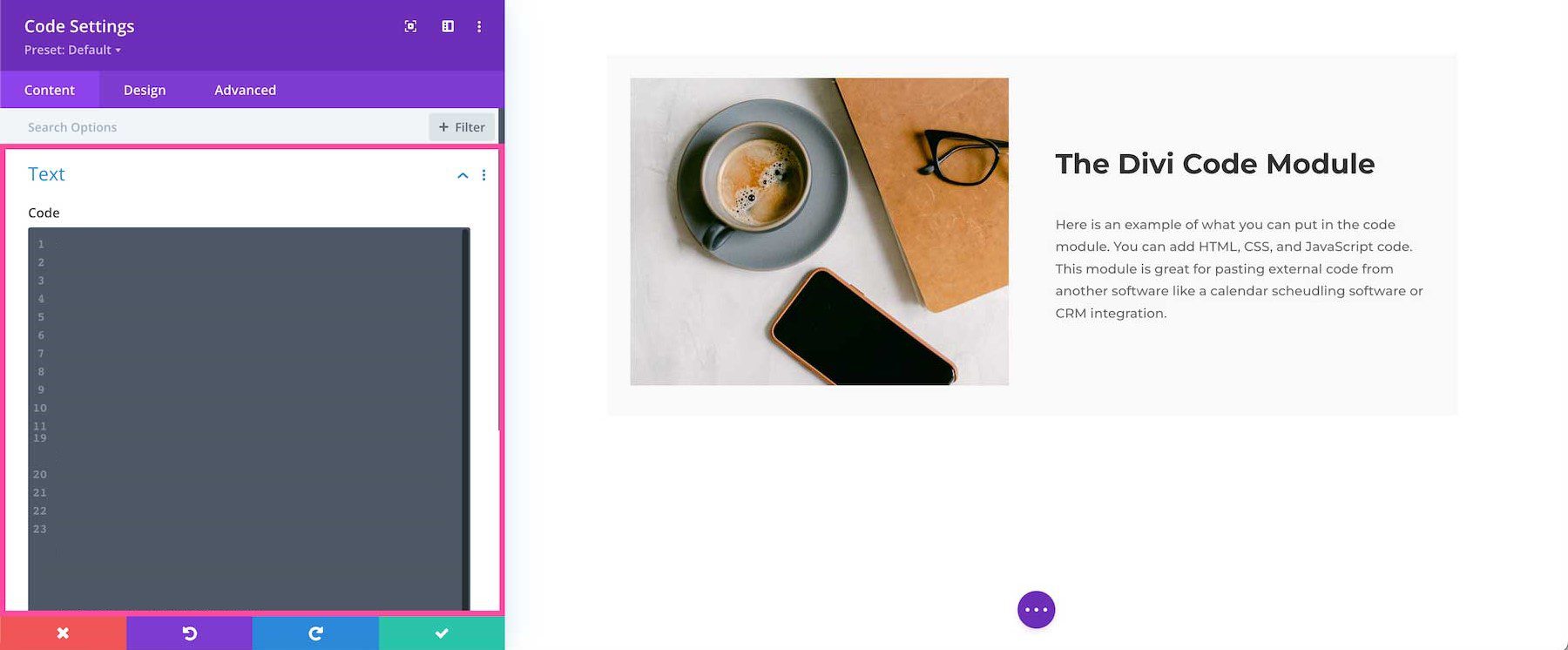
С помощью Divi добавьте модуль кода на предпочитаемую страницу. Вставьте код в поле «Текст» и установите зеленый флажок, чтобы применить изменения.

Теперь, когда кто-то заполняет форму, его информация попадает прямо в вашу учетную запись Mailchimp.
Это отличный вариант для большинства пользователей. Тем не менее, с точки зрения дизайна он оставляет желать лучшего и ограничивает вас только интеграцией Mailchimp в ваши формы. Если вы используете другой конструктор с возможностью подписки, вы можете синхронизировать свои контакты в нескольких местах (например, Mailchimp, Google Sheets и CRM).
2. Использование специального конструктора форм подписки WordPress
Бывают случаи, когда необходим функциональный конструктор форм подписки. Владельцы веб-сайтов, серьезно относящиеся к оптимизации коэффициента конверсии (CRO) и получающие каждую унцию дохода от вашего веб-сайта, должны быть заинтересованы в этом.
Плагины форм подписки охватывают основы формы: гибкость дизайна, настраиваемые поля и простоту развертывания. Но они предлагают гораздо более продвинутые инструменты, которые даже выходят за рамки того, что предлагает Mailchimp во встраиваемых формах. Сюда входят такие вещи, как:
- Логика условного отображения для запуска ваших форм в нужный момент
- A/B-тестирование креативных ресурсов, чтобы выяснить, что вызывает конверсии.
- Очень гибкие системы проектирования
- Возможность подключения к нескольким инструментам, а не только к Mailchimp.
На рынке WordPress есть несколько дополнительных плагинов , таких как OptinMonster, Privy или Bloom. Мы неравнодушны к Bloom, который хорошо справляется со своей задачей и обладает всеми упомянутыми выше функциями.


Bloom напрямую интегрируется с Mailchimp для автоматической отправки данных о подписчиках в вашу учетную запись электронного маркетинга. Более того, Bloom намного мощнее стандартных форм Mailchimp.
Подробное руководство по подключению и интеграции Mailchimp с Bloom в WordPress можно найти на странице документации Bloom «Добавление учетных записей электронной почты в Bloom».
Получить Блум
3. Использование официального плагина Mailchimp для WooCommerce
Однако интеграция Mailchimp с WooCommerce настоятельно рекомендуется владельцам магазинов WooCommerce. Он позволяет вам добавлять формы регистрации, подписчиков на веб-сайты и покупки непосредственно в ваши аудитории Mailchimp, а также переносить магазины из вашего магазина WooCommerce на панели мониторинга Mailchimp.

Как настроить плагин Mailchimp WooCommerce
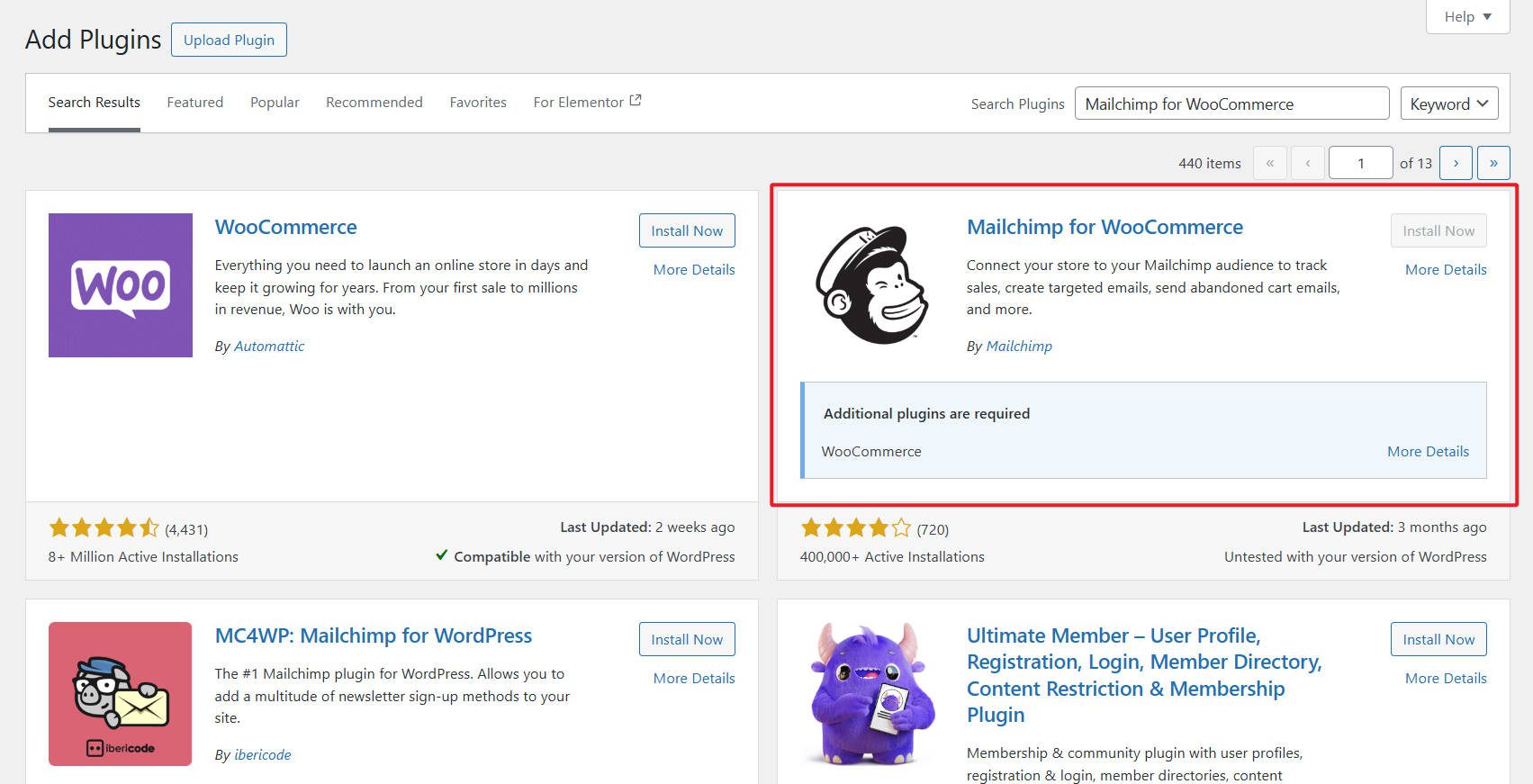
Чтобы установить и настроить плагин Mailchimp for WooCommerce, вам необходимо сначала настроить магазин WooCommerce на своем сайте WordPress. Затем перейдите в « Плагины » и « Добавить новый ». Найдите « Mailchimp for WooCommerce » и нажмите кнопки « Установить сейчас » и « Активировать ».

После активации вы найдете пункт меню Mailchimp на боковой панели панели управления WooCommerce. На вкладке « Настройки » плагина вы найдете поле для ввода ключа API Mailchimp . Посетите эту справочную статью, чтобы узнать
как создать ключ API Mailchimp.
Плюсы плагина Mailchimp для WooCommerce
- Плагин, официально созданный разработчиками Mailchimp.
- Простой способ перенести данные о подписчиках и покупках из WordPress в Mailchimp
- Данные обогащают ваши отчеты по маркетингу по электронной почте, позволяя увидеть, насколько эффективны ваши кампании по электронной почте с точки зрения продаж электронной коммерции.
- Плагин хорошо поддерживается и хорошо проверен
Минусы плагина Mailchimp для WooCommerce
- Полезно только в том случае, если у вас есть магазин WooCommerce.
В целом, плагин Mailchimp for WooCommerce — отличный вариант для тех, у кого есть магазин WooCommerce и кто ищет простой способ интеграции Mailchimp со своим магазином. Благодаря простой настройке этот плагин может помочь вам улучшить конверсию за счет данных о поведении в магазине и улучшить маркетинг по электронной почте за счет сегментации.
Получить WooCommerce
4. Использование официального плагина Mailchimp для WordPress
Плагин формы подписки на список Mailchimp для WordPress — это официальный плагин для интеграции Mailchimp с вашим веб-сайтом WordPress. Он позволяет вам добавить форму регистрации, размещенную на Mailchimp, на ваш веб-сайт WordPress. Однако этот метод не рекомендуется ни одним серьезным пользователем WordPress, хотя большинство статей на эту тему рекомендуют его. Мы перечисляем его здесь, чтобы вы знали об этом и знали, что можете использовать другие варианты, если сможете.

Как настроить плагин формы подписки на список Mailchimp
Установить и настроить плагин Mailchimp для WordPress очень просто.
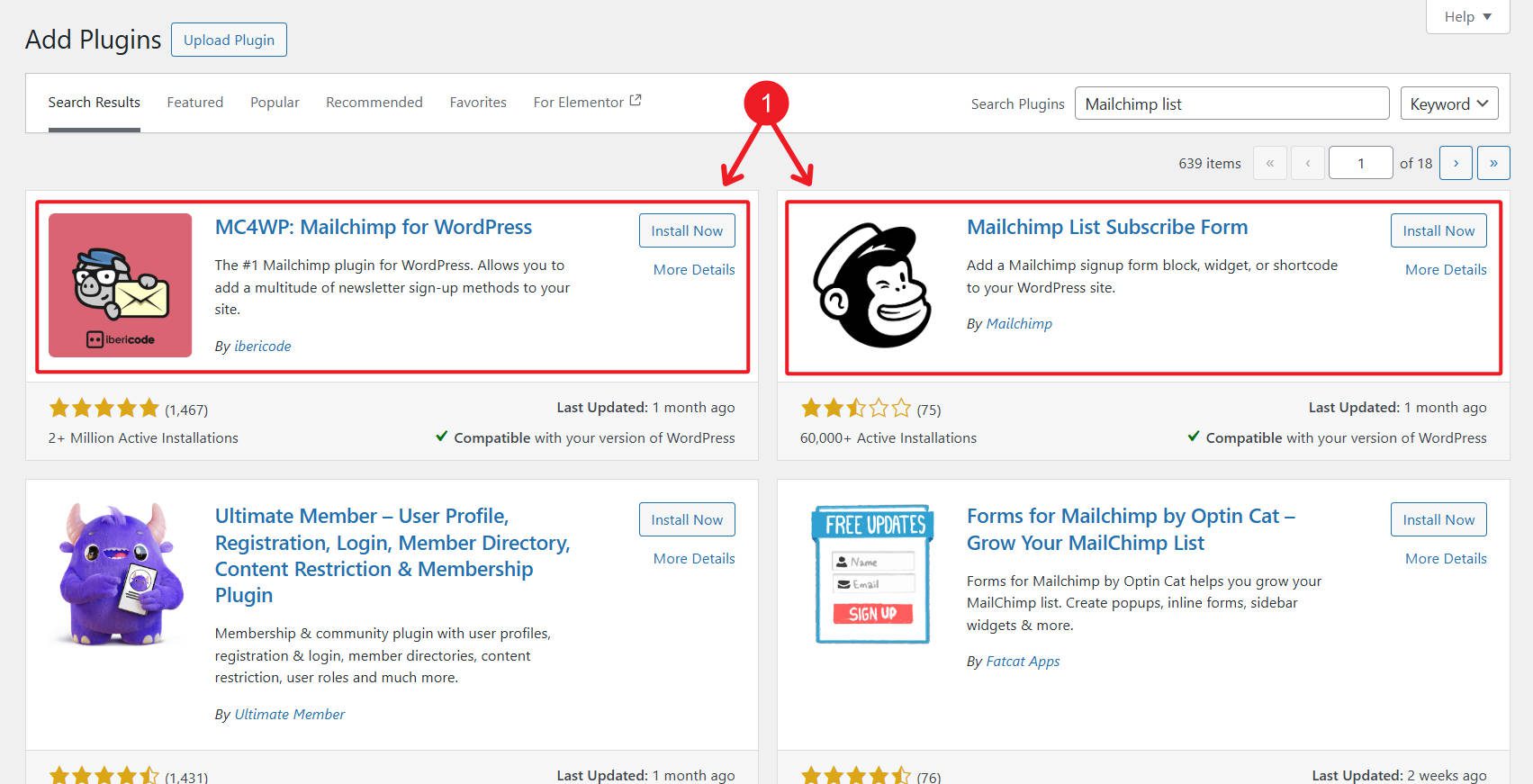
- Войдите на свой сайт WordPress, перейдите на страницу «Плагины» и нажмите « Добавить новый ». Найдите « Форма подписки на список Mailchimp » и нажмите кнопки «Установить сейчас» и «Активировать». После активации вы найдете пункт меню Mailchimp на боковой панели панели управления WordPress. На вкладке « Настройки » плагина вы найдете поле для ввода ключа API Mailchimp . Посетите эту справочную статью, чтобы узнать, как создать ключ API Mailchimp. Существует также более популярный плагин MC4WP, который выполняет аналогичные функции, но его лучше поддерживать и проверять.

Плюсы официального плагина Mailchimp
- Официальный плагин, разработанный Mailchimp.
- Обеспечивает простой способ установки форм, созданных в вашей учетной записи Mailchimp.
- Фокусируется на базовых функциях
Минусы официального плагина Mailchimp
- Mailchimp не так инвестирует в свой плагин WordPress
- Плагин обновляется нечасто
- Нечасто тестируется для текущих версий WordPress при его обновлении.
- Предлагает ограниченные возможности настройки форм по сравнению с другими методами, упомянутыми в этой статье.
- Плохо проверено сообществом WordPress — лучше использовать другой плагин формы/подписки или встроить встроенные формы Mailchimp.
Заключение
Интеграция Mailchimp с вашим веб-сайтом WordPress экономит ваше время при маркетинге по электронной почте. Это также поможет вам расширить свои списки и создать приветственные электронные письма. Мы рассмотрели четыре простых метода интеграции Mailchimp с вашим веб-сайтом WordPress: использование официального плагина Mailchimp для WordPress, для WooCommerce, встраивание формы Mailchimp и использование конструктора форм с возможностью подписки. У каждого метода есть свои плюсы и минусы, поэтому важно учитывать ваши конкретные потребности, прежде чем решить, какой метод использовать.
Как вы пытались настроить интеграцию между Mailchimp и WordPress? Неужели этому методу не хватало функций?
