[TEMPLATE] Как создать форму запроса на обслуживание в WordPress
Опубликовано: 2020-02-17Вы ищете быстрый и простой способ разрешить вашим арендаторам оформить онлайн-заказ на работу для своей квартиры или другого объекта аренды? Вы можете легко настроить онлайн-форму с шаблоном запроса на обслуживание, который позволяет принимать онлайн-запросы на обслуживание и даже автоматически отправлять электронное письмо своему специалисту по обслуживанию.
В этом пошаговом руководстве мы подробно расскажем, как создать форму запроса на обслуживание в WordPress.
Нажмите здесь, чтобы заполнить форму запроса на техническое обслуживание прямо сейчас
Как создать форму запроса на обслуживание в WordPress
Вот содержание для облегчения навигации по этому руководству:
- Создайте форму запроса на обслуживание в WordPress
- Настройте форму запроса на обслуживание
- Включить условную логику
- Настройте параметры формы
- Настройте уведомления формы запроса на обслуживание
- Настройте подтверждения вашей формы
- Добавьте форму запроса на обслуживание на свой веб-сайт
Давайте посмотрим, как именно создать форму запроса на обслуживание в WordPress с помощью плагина WPForms.
Вот как это делается:
Шаг 1. Создайте форму запроса на обслуживание в WordPress
Первое, что вам нужно сделать, если вам интересно, как создать онлайн-форму запроса на обслуживание, - это установить и активировать плагин WPForms. Подробные инструкции см. В нашем пошаговом руководстве по установке плагина WordPress. Среди множества мощных функций WPForms отлично работает как плагин WordPress для запросов на обслуживание.
Затем вам необходимо установить и активировать надстройку Form Templates Pack. С помощью этого дополнения вы сможете получить доступ к готовому шаблону формы запроса на обслуживание, а также к множеству других отраслевых шаблонов для создания индивидуальных форм для вашего сайта.
Это сэкономит вам много времени, поскольку вам не придется начинать с нуля и вручную добавлять поля в простую контактную форму.
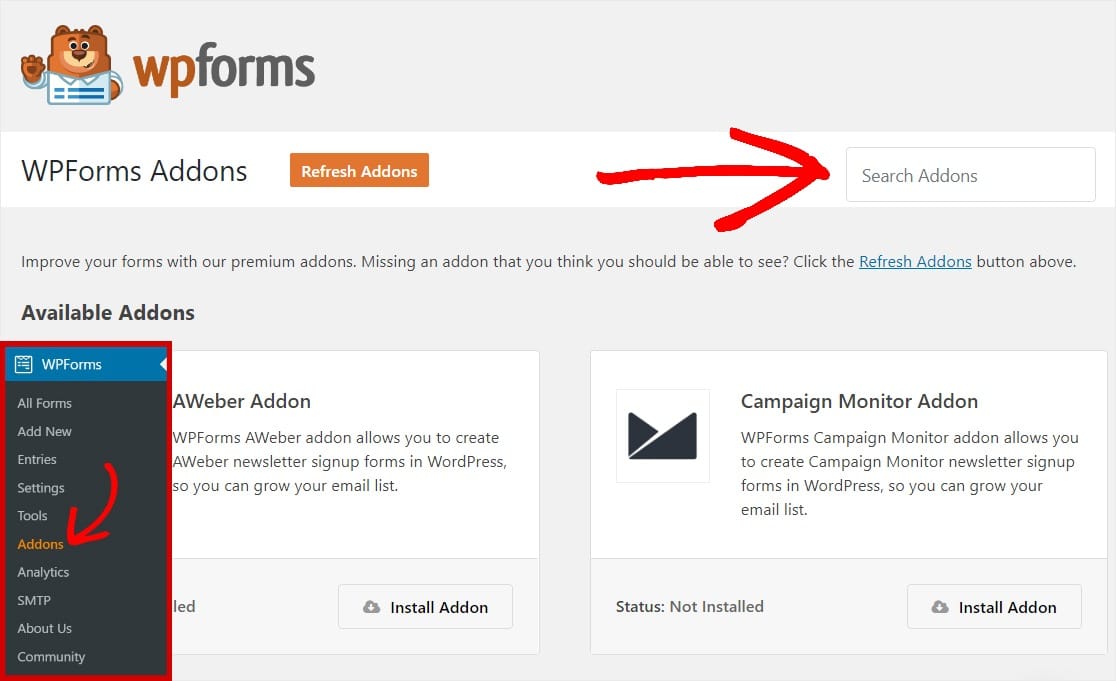
На странице надстроек WPForms найдите пакет шаблонов форм.

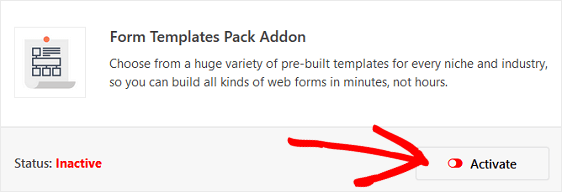
Нажмите « Установить надстройку» и « Активировать» .

Затем перейдите в WPForms » Добавить новую, чтобы создать новую форму.
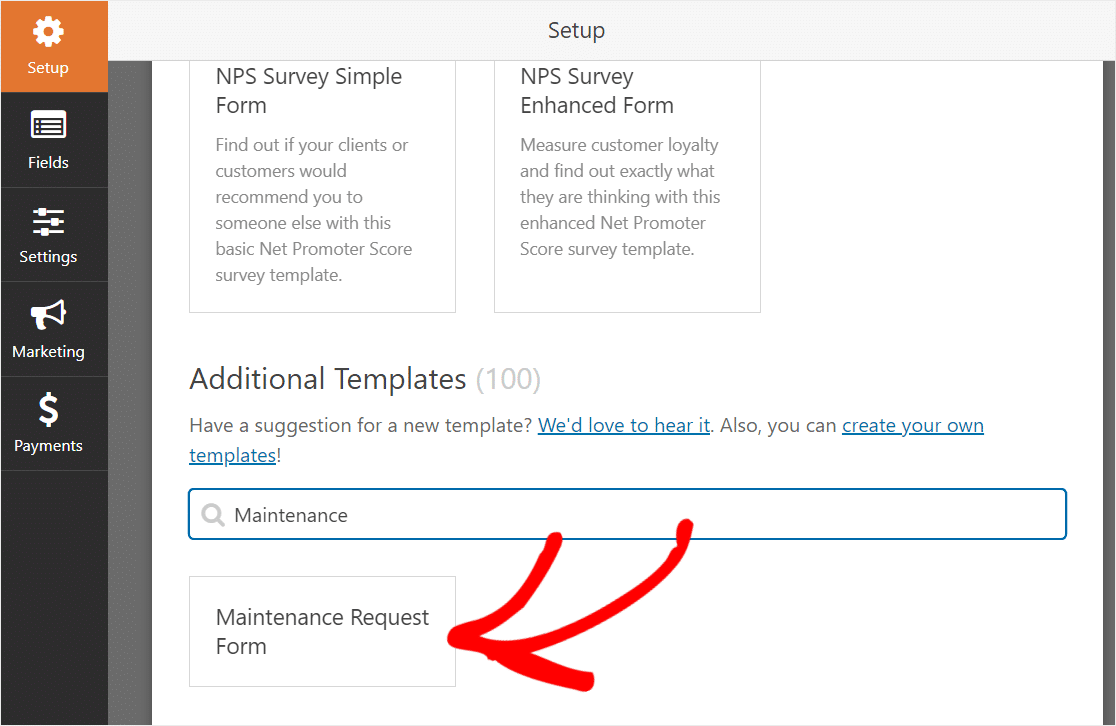
На экране настройки назовите свою форму и прокрутите вниз до нижней части экрана шаблонов, где указано « Дополнительные шаблоны» .
Введите «Обслуживание» в строку поиска, и появится шаблон формы запроса на обслуживание.

Щелкните шаблон, и WPForms автоматически создаст для вас форму запроса на обслуживание.

Шаг 2. Настройте форму запроса на обслуживание
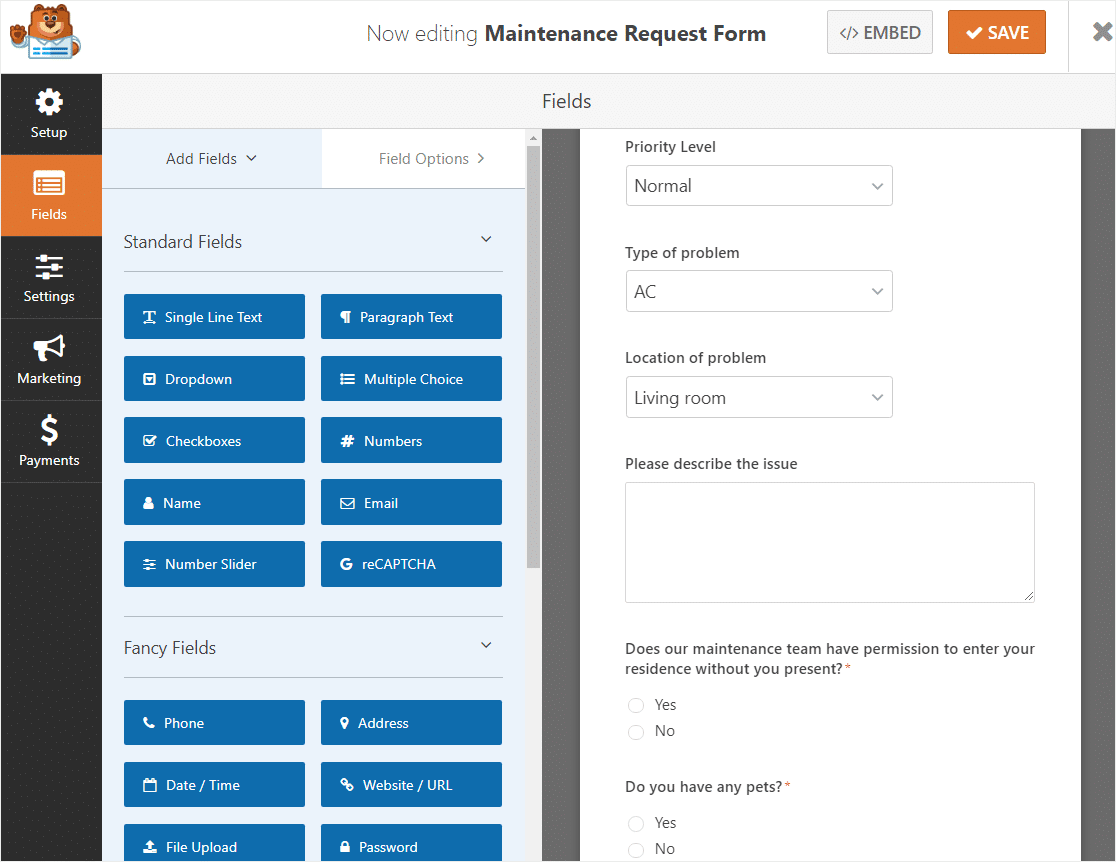
WPForms упрощает настройку форм.
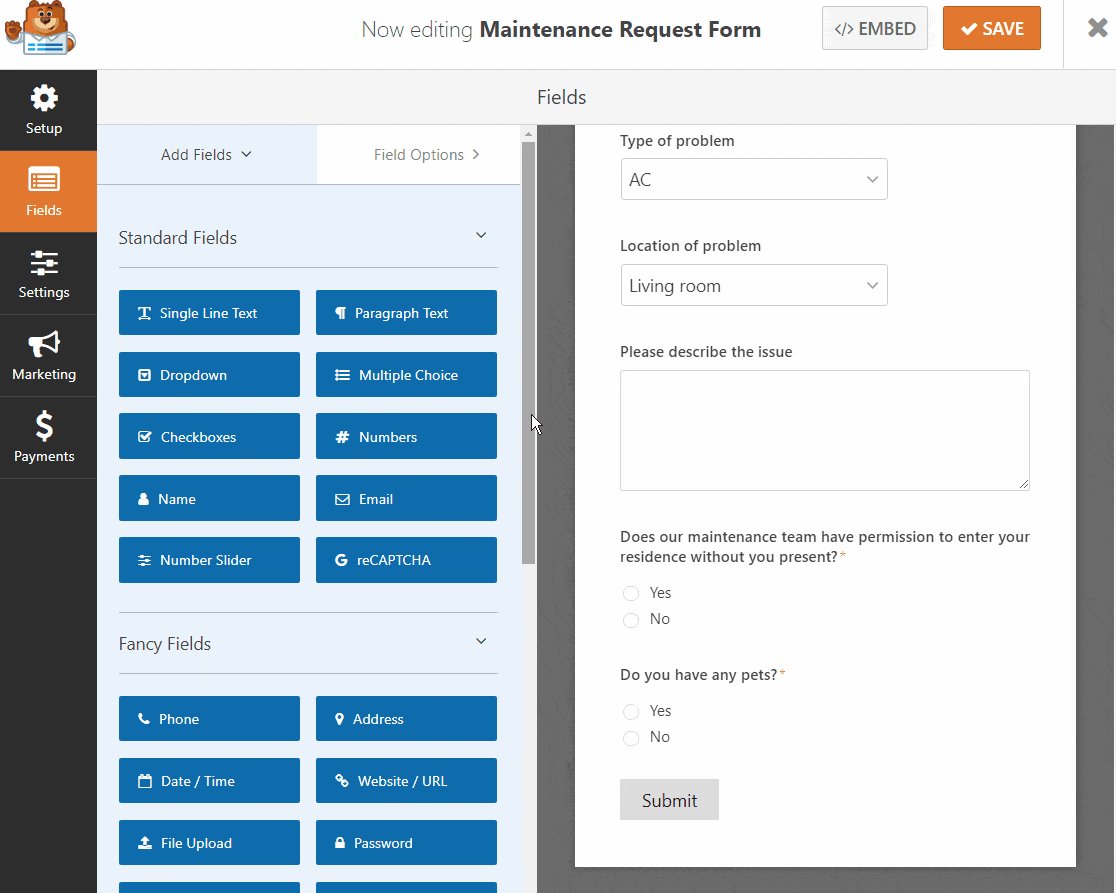
В дополнение к стандартным полям формы "Имя", "Электронная почта", "Номер телефона" и "Адрес собственности" вы увидите следующие поля формы:
- Выпадающие списки (3)
- Текст абзаца
- Множественный выбор (2)
Этот шаблон уже включает основные вопросы, такие как контактная информация, но вы можете запросить дополнительную информацию, если она вам нужна. Вы можете добавить дополнительные поля формы в форму запроса на обслуживание квартиры, просто перетащив их с левой панели на правую.
Вот несколько идей о дополнительных полях формы, которые вы, возможно, захотите добавить:
- Инструкции по входу - добавьте множественный выбор, флажок или однострочное текстовое поле, чтобы люди могли предоставить более подробную информацию о том, как получить доступ к своему месту.
- Дата начала проблемы - добавьте однострочное текстовое поле и позвольте людям вводить информацию, когда проблема возникла. Если хотите, создайте маску ввода, чтобы люди могли легко вводить дату.
- Emergency - добавьте поле с множественным выбором, спрашивающее людей, является ли запрос экстренным, и, если они нажмут «Да», автоматически отобразит текст с номером для вызова или другой информацией с использованием условной логики (подробнее об этом в шаге # 3)
Кроме того, у вас есть возможность создать многоступенчатую форму, чтобы ваша форма выглядела менее загроможденной!
Кроме того, вы также можете попросить такие вещи, как фотографии, чтобы ваша команда точно знала, что сломано и где в устройстве.
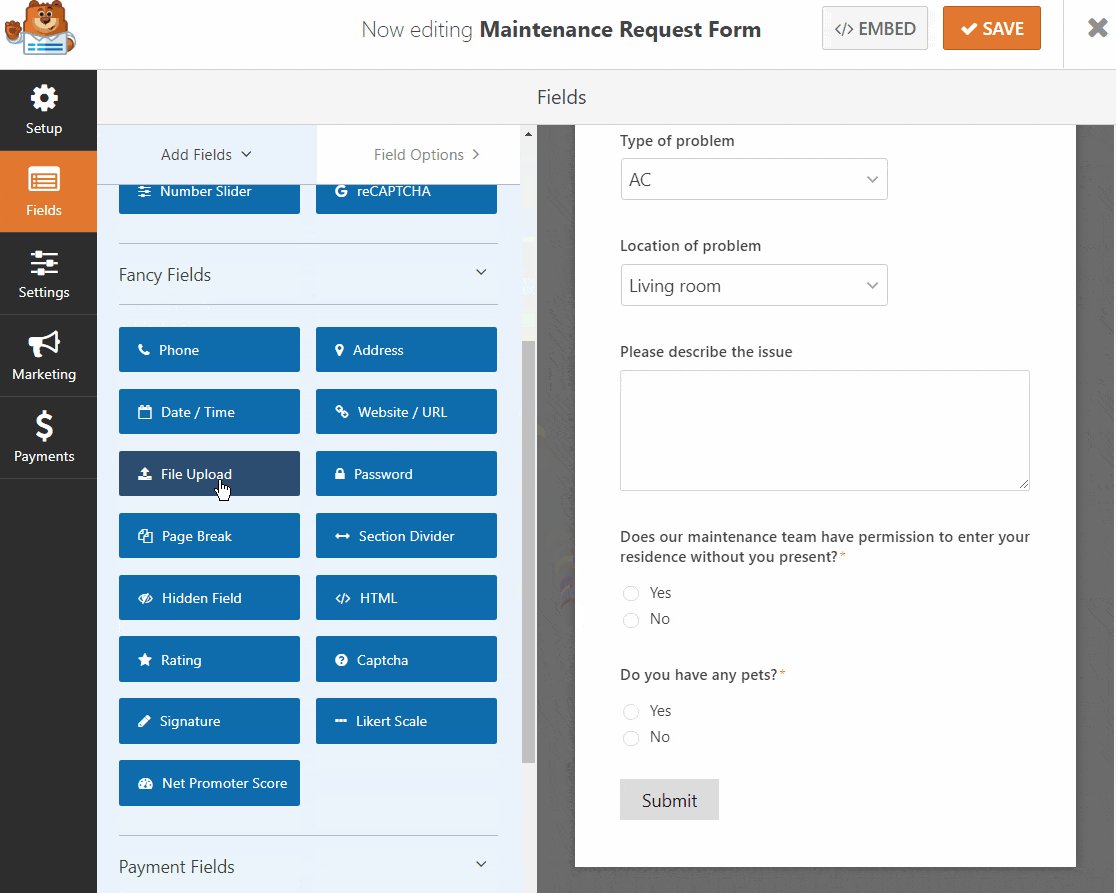
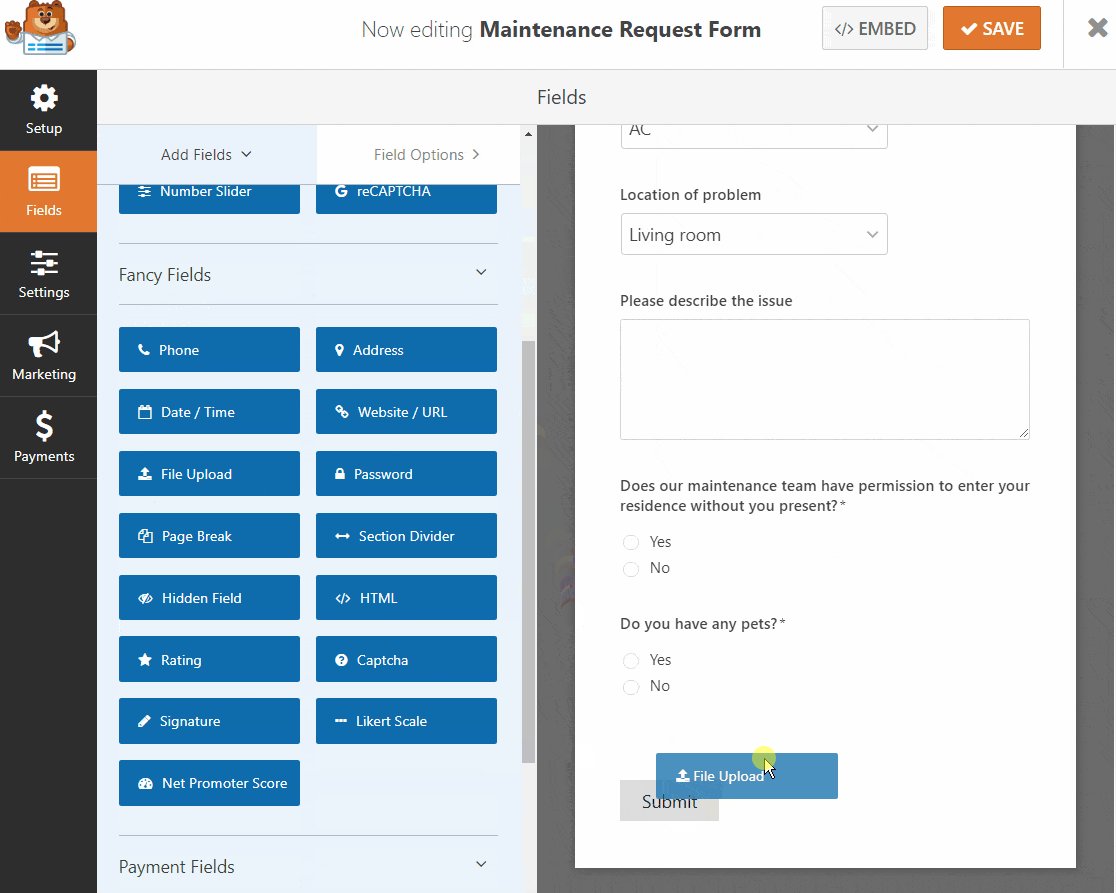
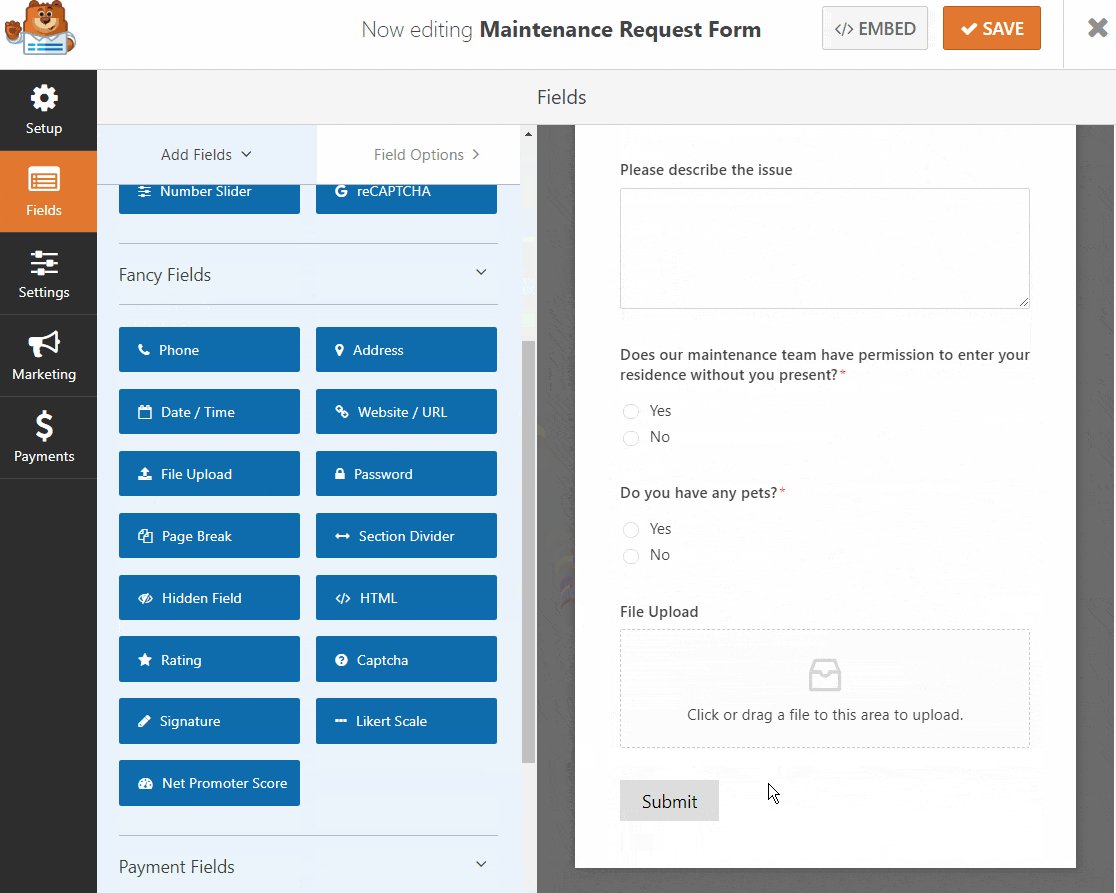
Это легко сделать, добавив в форму поле «Загрузка файла». Просто перетащите его с левой панели на свою форму в том месте, где вы хотите, чтобы он появился.

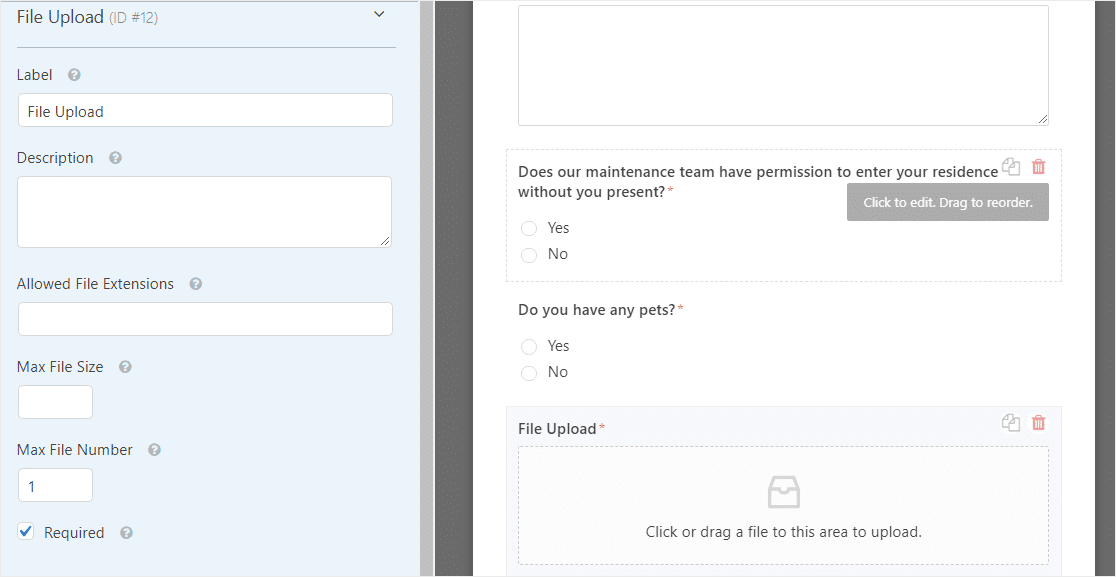
После того, как он появится в вашей форме, щелкните поле « Загрузка файла», чтобы настроить его, и выполните следующие действия:
- Измените ярлык, чтобы люди знали, что загружать
- При необходимости добавьте описание с инструкциями
- Укажите типы расширений файлов, которые вы разрешите людям загружать
- Введите максимальный размер файла, если вы хотите, чтобы его размер был меньше 128 МБ по умолчанию.
- Измените максимальное количество файлов по умолчанию для загрузки файлов с 1, если вы хотите разрешить больше файлов для каждого поля.
- Установите флажок Обязательно, если каждый должен загрузить файл.

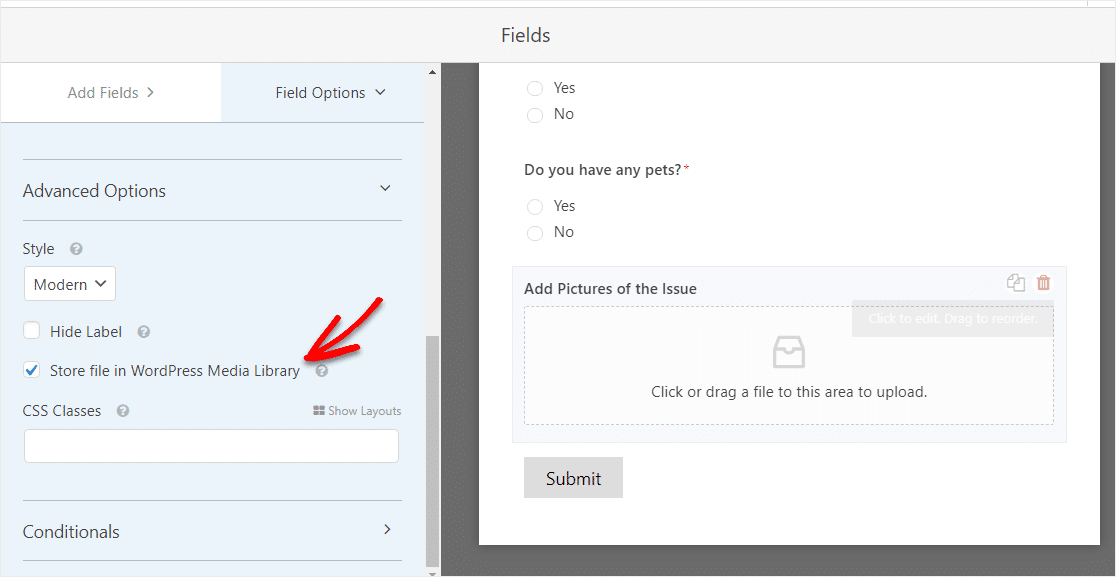
В разделе « Дополнительные параметры » установите флажок « Сохранить файл в медиатеке WordPress», чтобы получить легкий доступ к файлам, загружаемым вашими клиентами в свои формы.

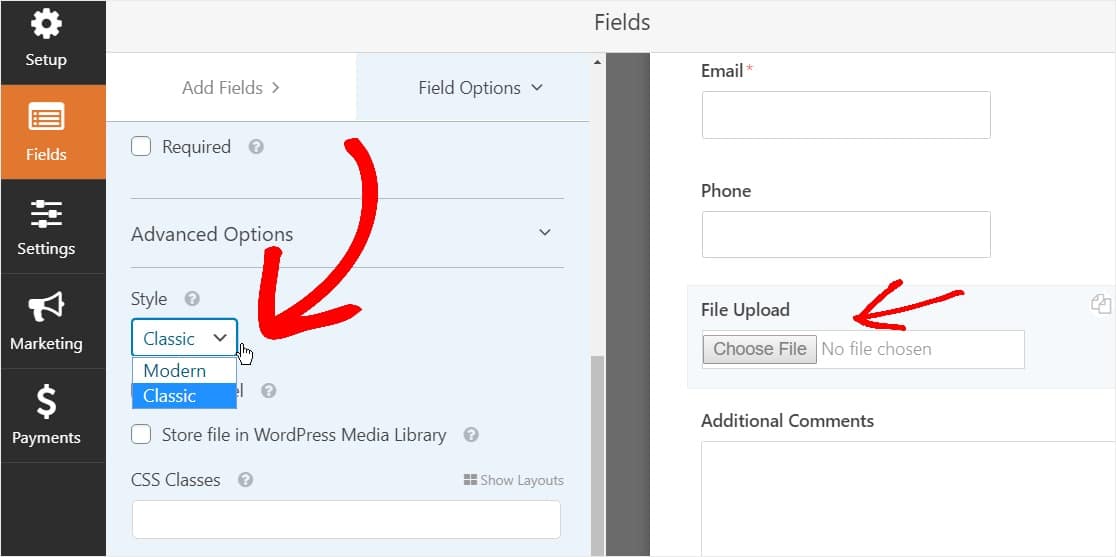
Хотите, чтобы вместо загрузчика файлов в современном стиле была кнопка загрузки?

Вы можете прочитать Шаг № 2 в этом посте о том, как переключиться на классический стиль для поля загрузки.
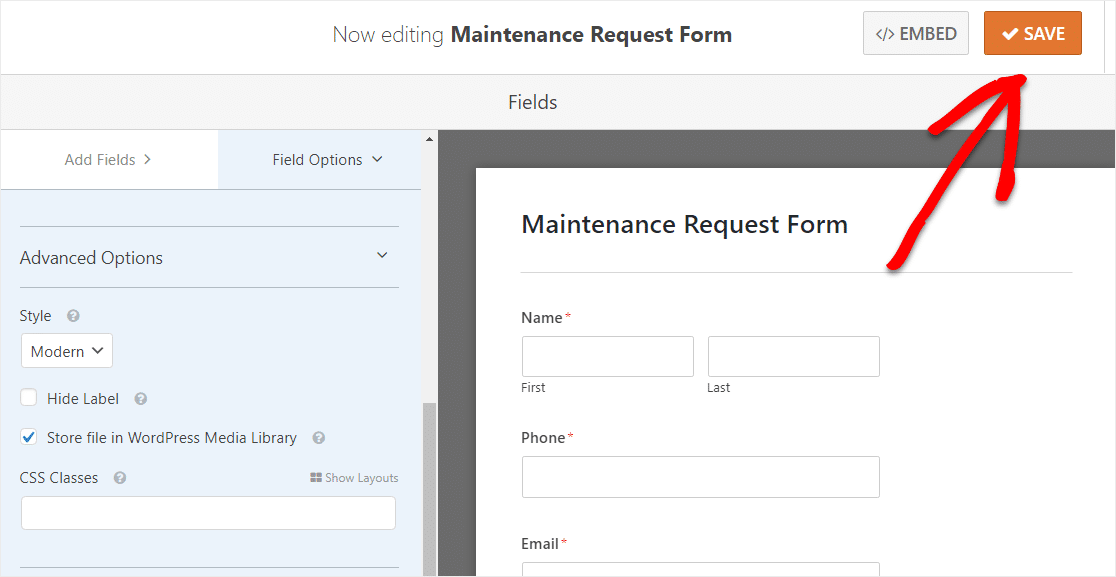
Когда вы закончите настройку формы, нажмите Сохранить .

Шаг 3. Включите условную логику
Иметь длинную форму запроса на техническое обслуживание - не лучший вариант. Чтобы бороться с усталостью от формы, создавать формы без беспорядка и при этом собирать необходимую информацию от людей, вы должны включить интеллектуальную условную логику в своей форме WordPress.
А сделать это супер просто!
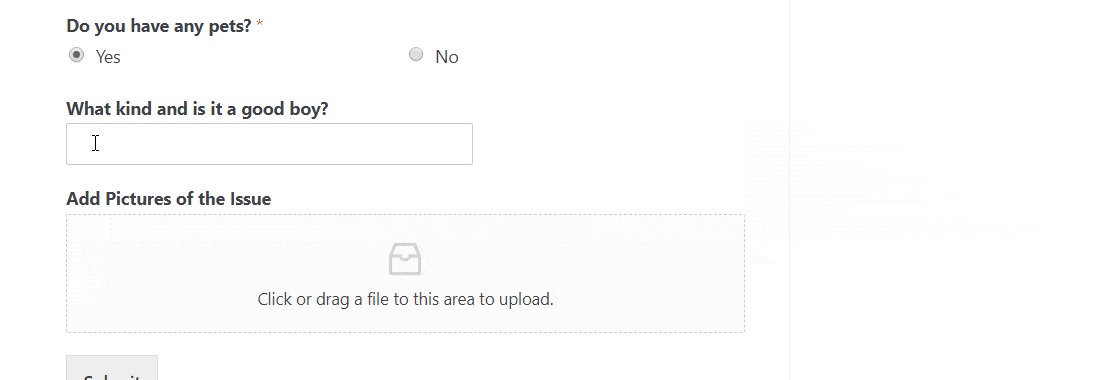
В нашем примере мы будем спрашивать людей, заполняющих форму, есть ли у них домашние животные. Если они выберут «Да», появится окно с запросом дополнительных сведений. Довольно круто, правда ?!
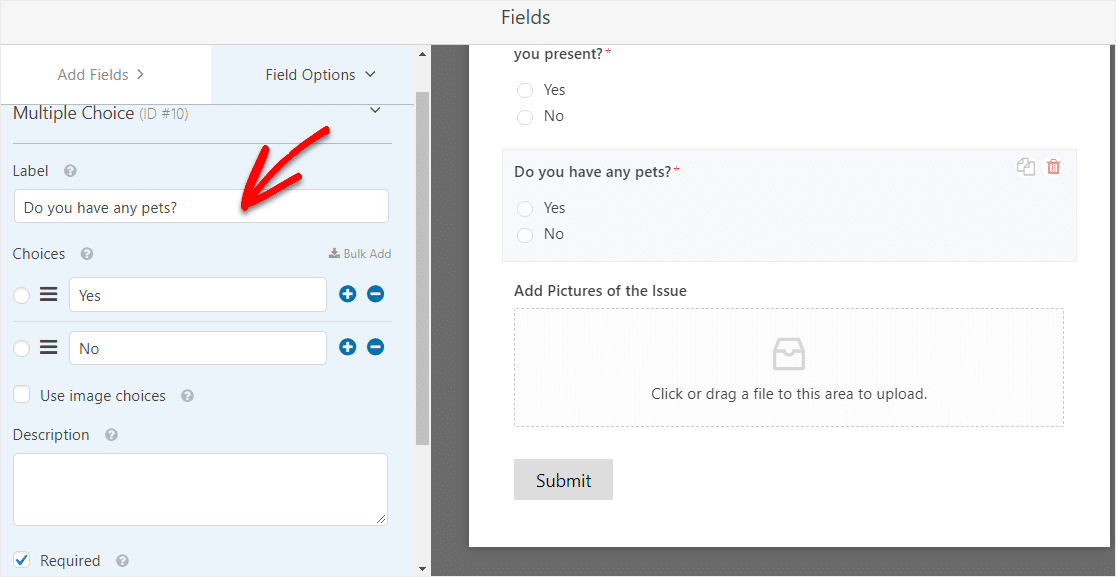
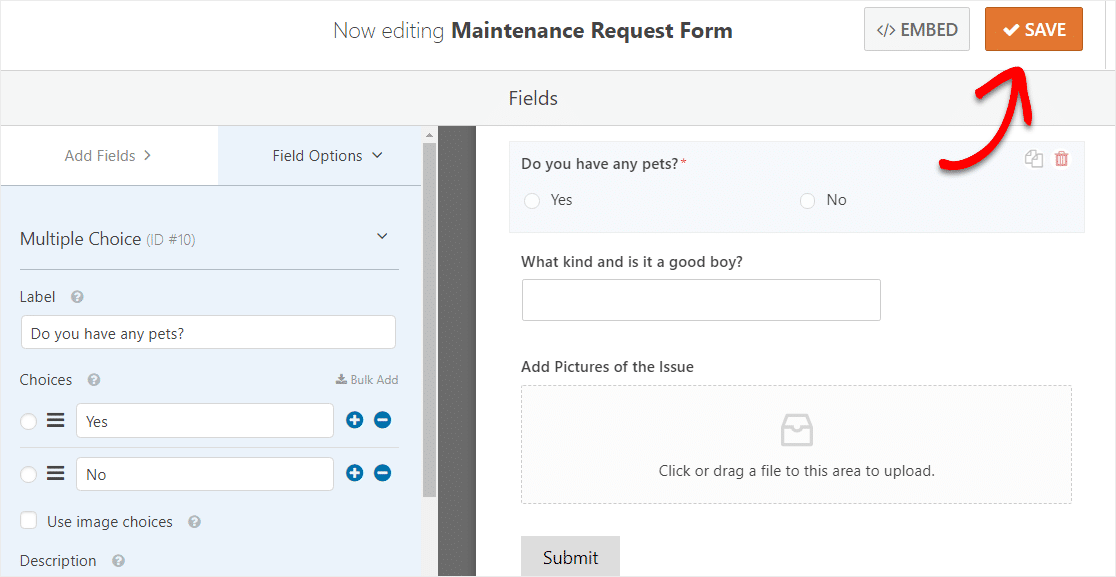
Итак, чтобы задать этот вопрос, перейдите в поле формы « Множественный выбор», в котором уже есть вопрос о домашних животных. Затем щелкните поле, чтобы внести изменения.
Здесь вы можете изменить ярлык и добавить варианты выбора, из которых вы хотите, чтобы люди выбирали, если вам нужно.

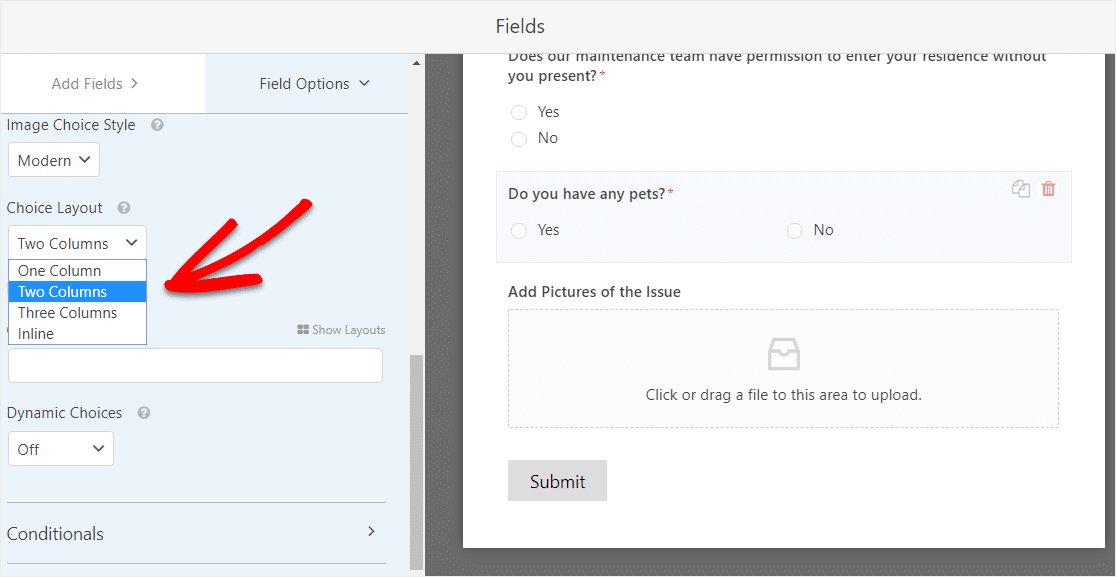
А в разделе « Дополнительные параметры» вы можете изменить макет выбора на два столбца, если хотите.

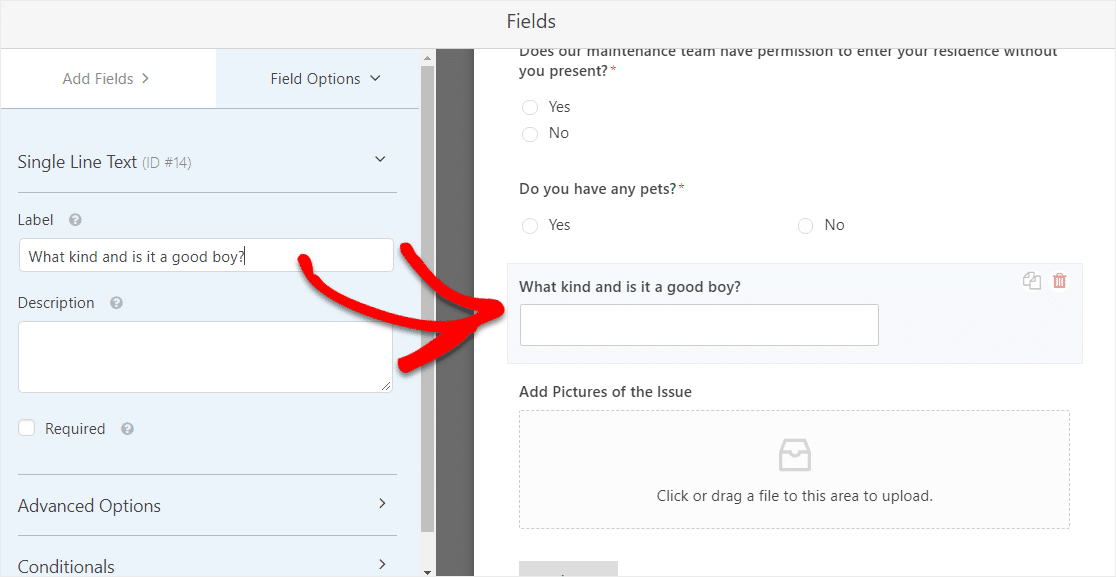
Затем в разделе « Добавить поля» перетащите поле формы с однострочным текстом прямо под вопросом о питомце в форме. Как только вы это сделаете, щелкните поле, чтобы внести изменения.
Начните с изменения метки поля. В нашем примере мы зададим вопрос: «Какой и хороший ли он мальчик?»

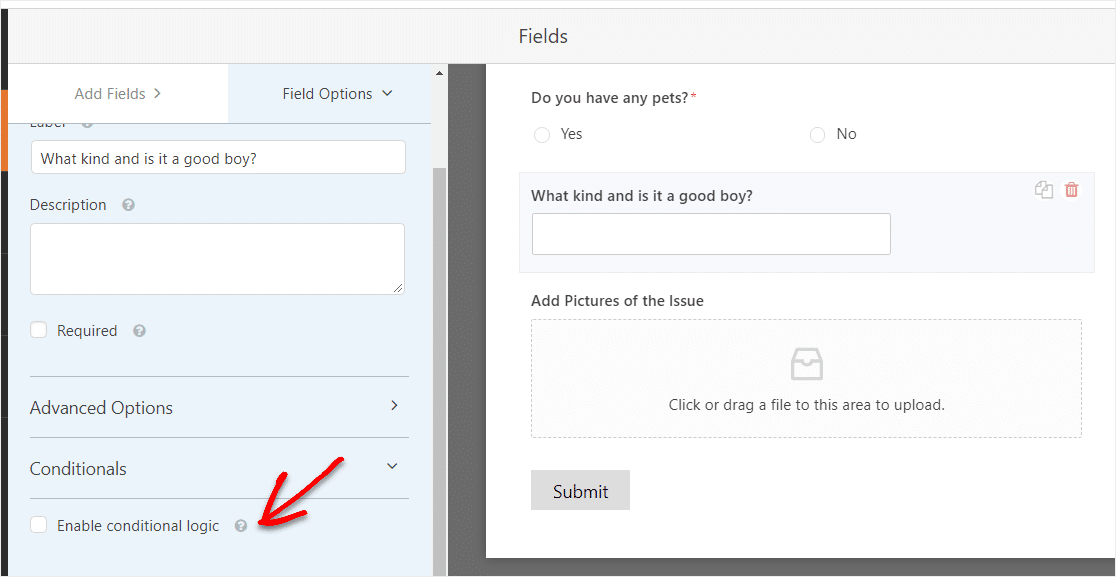
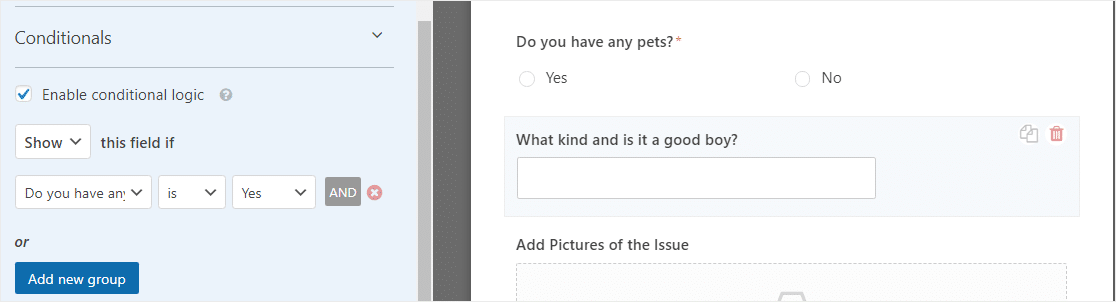
Вот где происходит волшебство. Чтобы включить условную логику, прокрутите вниз до раздела « Условные выражения» на левой панели. Затем установите флажок Включить условную логику .


После того, как вы установите флажок, настройте условия. Выберите Показать это поле, если вас порекомендовал существующий сотрудник? это да .

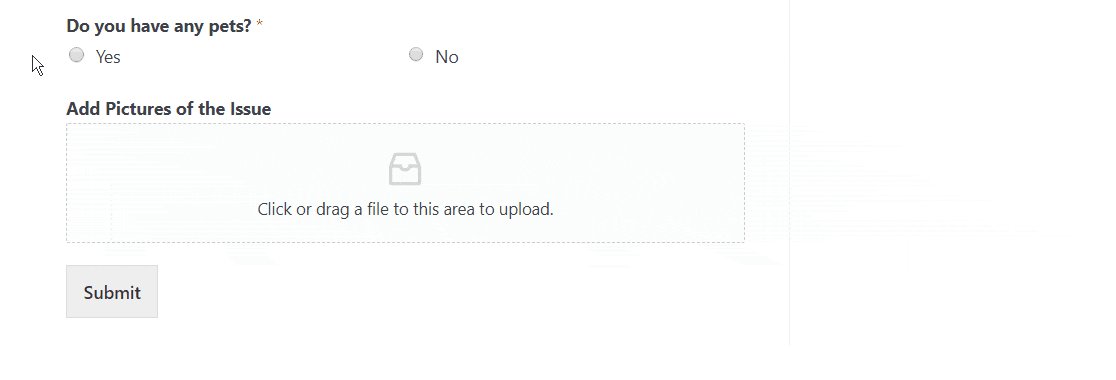
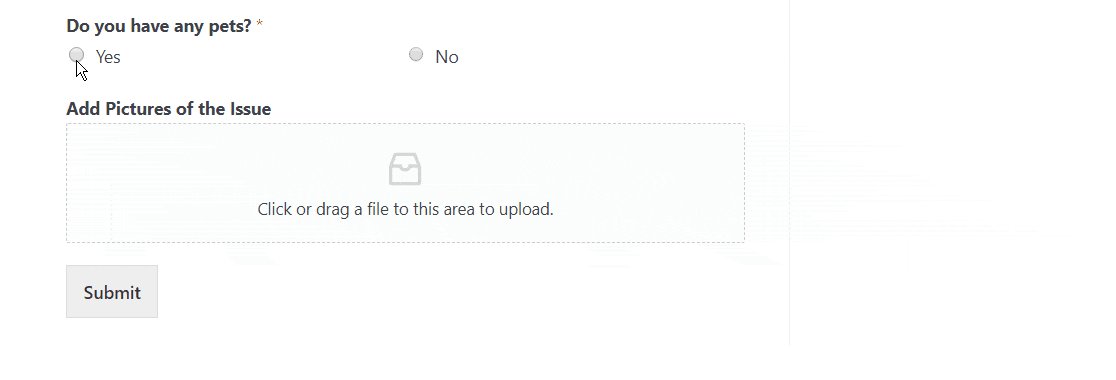
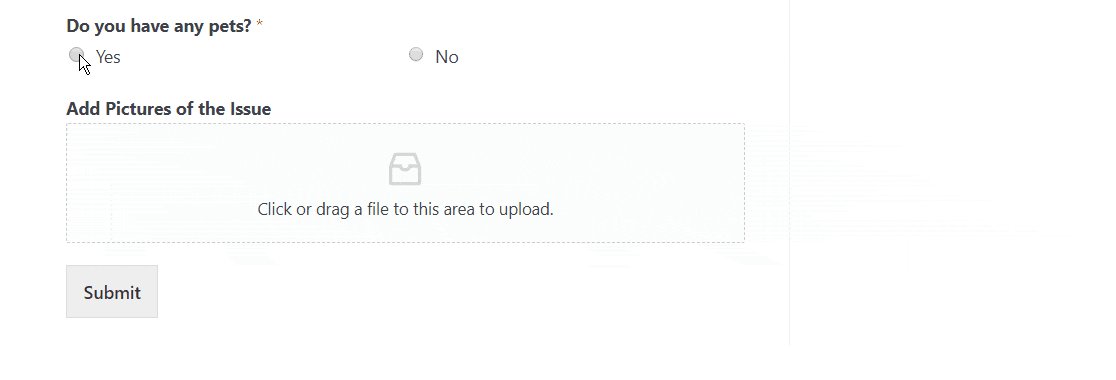
Теперь, когда кто-то заполняет вашу форму WordPress, выбирает опцию множественного выбора «Да» при ответе на вопрос «У вас есть домашние животные?» появится однострочное текстовое поле, чтобы они могли ввести более подробную информацию о своем маленьком друге.
Проверить это:

Когда вы закончите, нажмите « Сохранить» .

Шаг 4. Настройте параметры формы
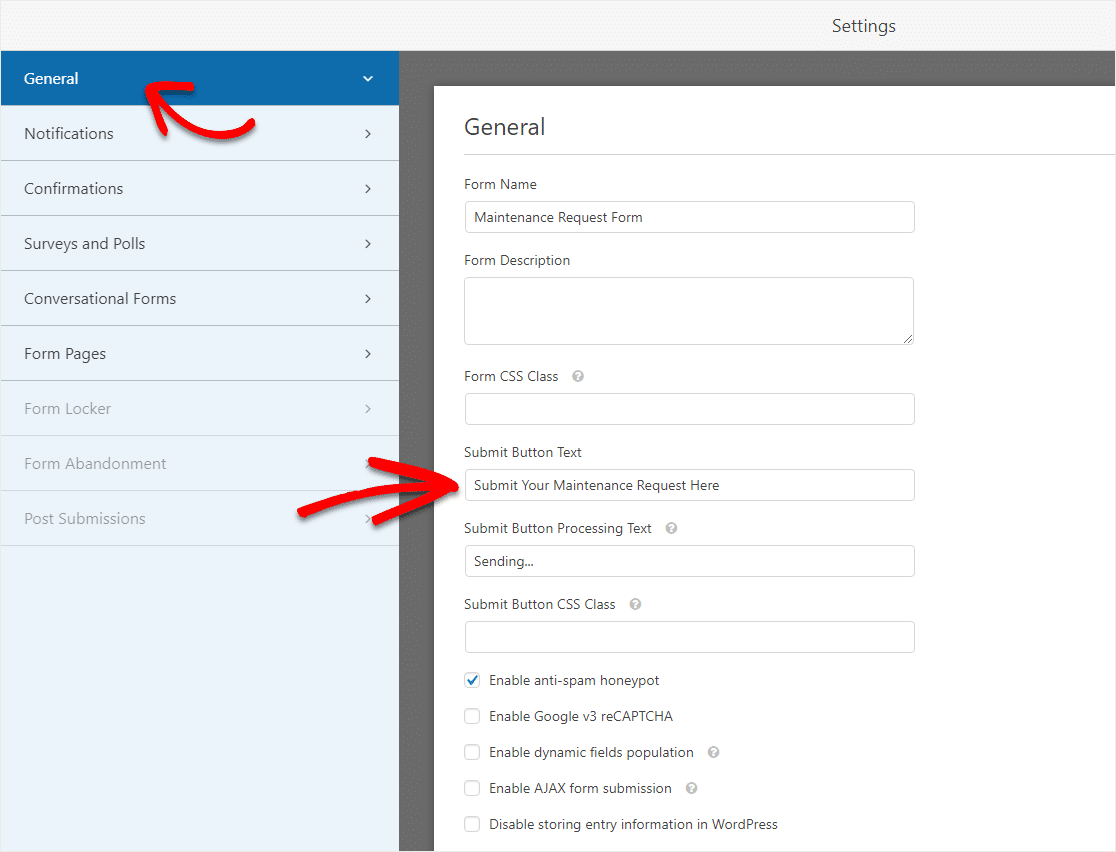
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .
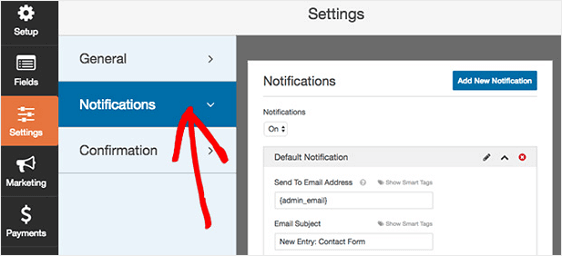
Шаг 5. Настройте уведомления формы запроса на обслуживание
Уведомления - отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте размещается заказ на работу.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму запроса на обслуживание на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он заполнит это поле, сообщив ему, что вы получили его заказ на работу, и кто-то свяжется с вами в ближайшее время. Это дает людям уверенность в том, что их запрос был рассмотрен должным образом.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Примечание. Поскольку прикрепление файлов часто может повредить доставке электронной почты, WPForms не прикрепляет файлы к электронным письмам. Например, если поставщик услуг электронной почты разрешает для вложения не более 10 МБ, но пользователь загружает файл размером более 10 МБ, электронное письмо не будет доставлено. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Это отличный способ отправить запросы на выполнение работ вашей команде технического обслуживания, чтобы они быстро взялись за дело!
Шаг 6. Настройте подтверждения вашей формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят запрос на выполнение работ на вашем сайте. Они сообщают людям, что их запрос на обслуживание был выполнен, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет запрос на выполнение работ, появляется простое сообщение с подтверждением, информирующее его о том, что его запрос был обработан. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения приведет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить за отправку. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно прочтите нашу статью о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении вашей формы.
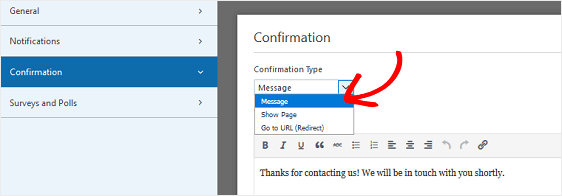
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Теперь вы готовы добавить форму запроса на обслуживание на свой веб-сайт.
Шаг 7. Добавьте форму запроса на обслуживание на свой веб-сайт
После того, как вы создали форму запроса на обслуживание, вам необходимо добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
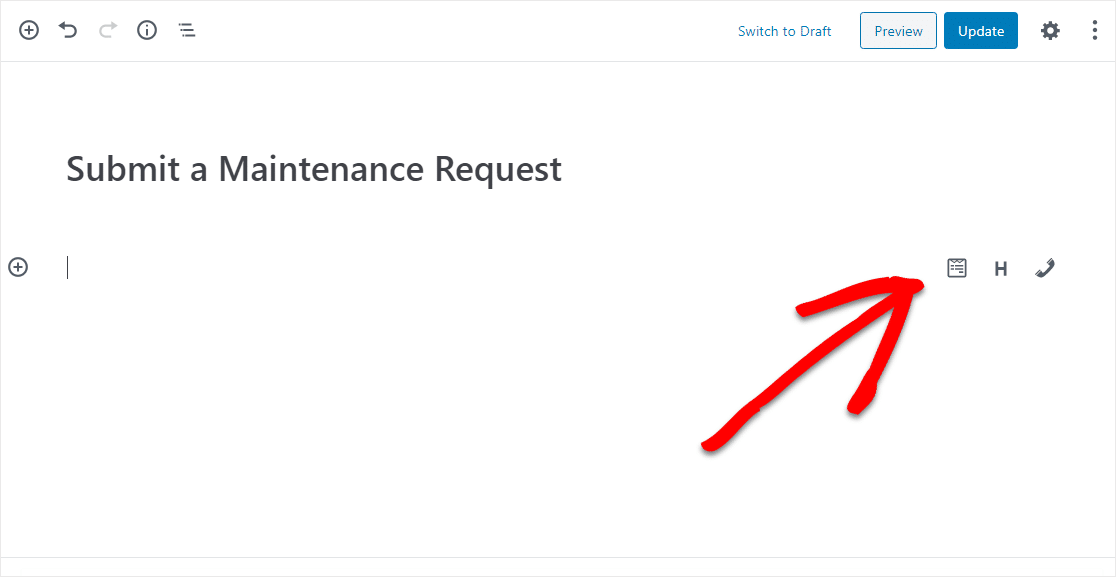
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

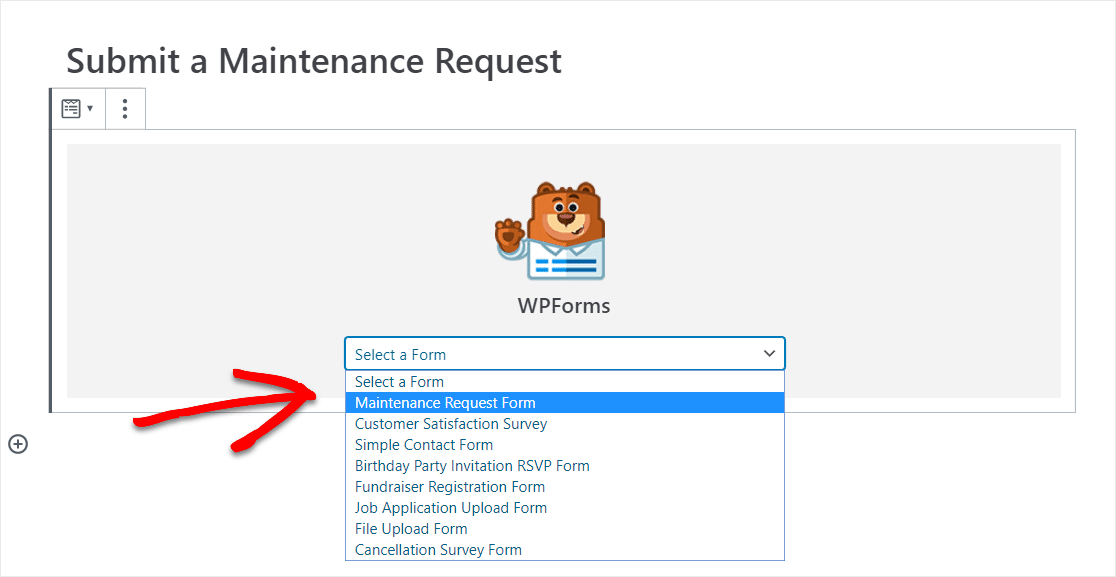
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму запроса на обслуживание.

Затем опубликуйте или обновите свое сообщение или страницу, чтобы форма запроса на обслуживание появилась на вашем веб-сайте.
Чтобы просмотреть записи формы после того, как они были отправлены, ознакомьтесь с этим полным руководством по записям форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи формы запроса на обслуживание, что значительно упрощает процесс заказа на работу. Кроме того, вы можете использовать наше дополнение Zapier для автоматического сохранения загруженных файлов в облачные сервисы, такие как Google Drive и Dropbox.
Нажмите здесь, чтобы заполнить форму запроса на техническое обслуживание прямо сейчас
В заключение
И вот оно! Теперь вы знаете, как создать онлайн-форму запроса на обслуживание в WordPress с помощью плагина WPForms, чтобы вы могли легко получать заказы на работу от своих арендаторов!
Хотите привлечь внимание арендатора, пока он находится на странице формы запроса на обслуживание? Взгляните на нашу публикацию о лучших плагинах для всплывающих окон WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
