Как сделать любой элемент Divi липким? (Пошаговое руководство)
Опубликовано: 2020-11-10Вы хотите настроить свой сайт и исправить элементы? В этом руководстве мы покажем вам, как сделать любой элемент Divi липким как с кодированием, так и без него.
Недавно мы видели, как сделать ваш заголовок липким с помощью Divi, чтобы помочь пользователям перемещаться по вашему контенту. Это хороший первый шаг, но вы можете сделать гораздо больше. Divi — это настраиваемая тема, которая позволяет персонализировать каждый дюйм вашего сайта WordPress. Вот почему в этом уроке мы рассмотрим различные способы сделать любой элемент Divi липким .
Зачем делать элементы Divi липкими?
По умолчанию элементы на сайтах не закреплены, поэтому, когда пользователь прокручивает страницу вниз, эти элементы исчезают с экрана, и пользователь видит новый контент. Однако вы можете сделать наиболее важные элементы на своем сайте всегда видимыми, чтобы помочь вашим клиентам найти то, что им нужно. Это означает, что элемент всегда будет зафиксирован на экране, даже если пользователь прокрутит страницу вниз. Например, вы можете прикрепить свое главное меню, регистрационную форму или колонку с ключевой информацией, которая нужна пользователям.
Идея состоит в том, чтобы сделать эти элементы более заметными, чтобы помочь вашим посетителям. Прилепленные элементы также могут быть очень полезны для увеличения продаж и конверсии. Например, многие интернет-магазины делают свои предложения и основной призыв к действию (CTA) липкими, чтобы увеличить продажи.
Как сделать любой элемент Divi липким/фиксированным?
Есть два основных способа сделать любой элемент Divi липким:
- Использование встроенного плагина Divi Builder
- С небольшим кодированием
В этом руководстве мы объясним, как фиксировать элементы обоими способами. Оба варианта сделают работу, поэтому выберите тот, который лучше всего соответствует вашим навыкам.
1) Использование Divi Builder
Divi Builder поставляется с Divi, поэтому, если вы уже используете эту тему, вам не нужно ничего устанавливать. Чтобы прикрепить какой-либо элемент, сначала вам нужно создать страницу и использовать визуальный конструктор, чтобы добавлять или удалять элементы, редактировать их и так далее. Для этой демонстрации мы собираемся использовать один из их готовых пакетов макетов под названием « Бухгалтер », но вы также можете использовать живую страницу или совершенно новую страницу.
Создать страницу
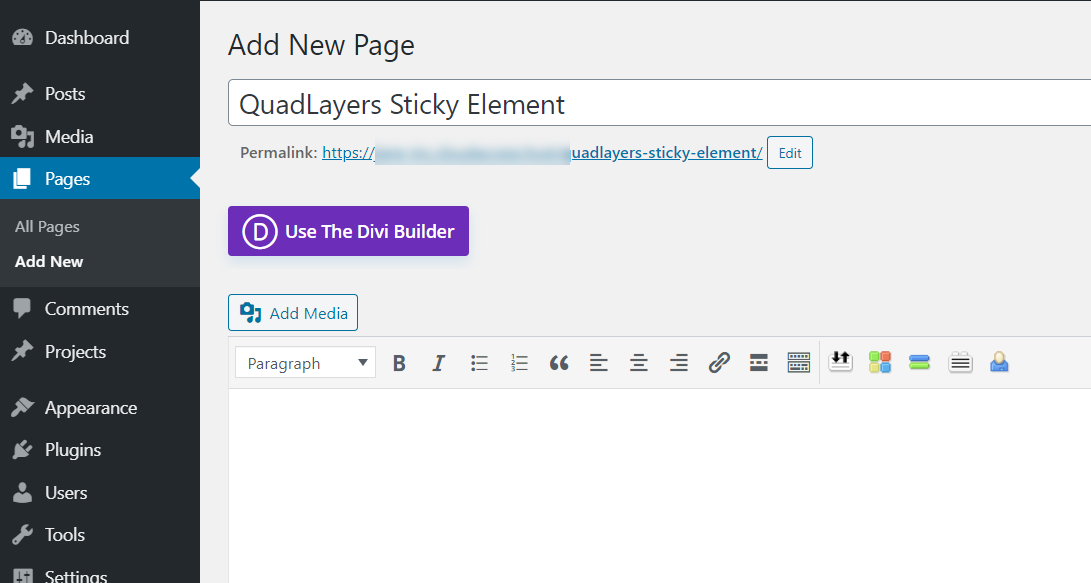
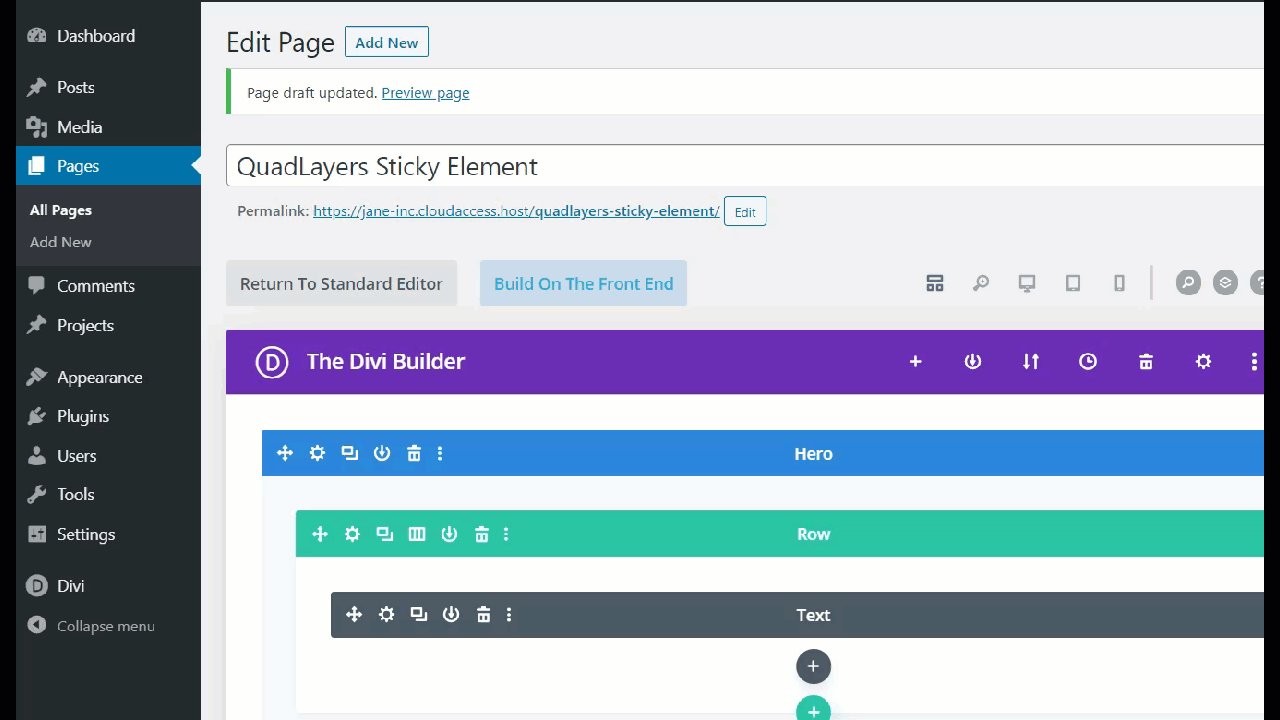
Сначала на панели управления WordPress перейдите в « Страницы» > «Добавить новую » и создайте новую страницу. 
С этого момента мы будем использовать визуальный конструктор Divi, поэтому нажмите кнопку « Использовать конструктор Divi », и вы увидите визуальный конструктор перетаскивания.

Импорт предпочтительного шаблона
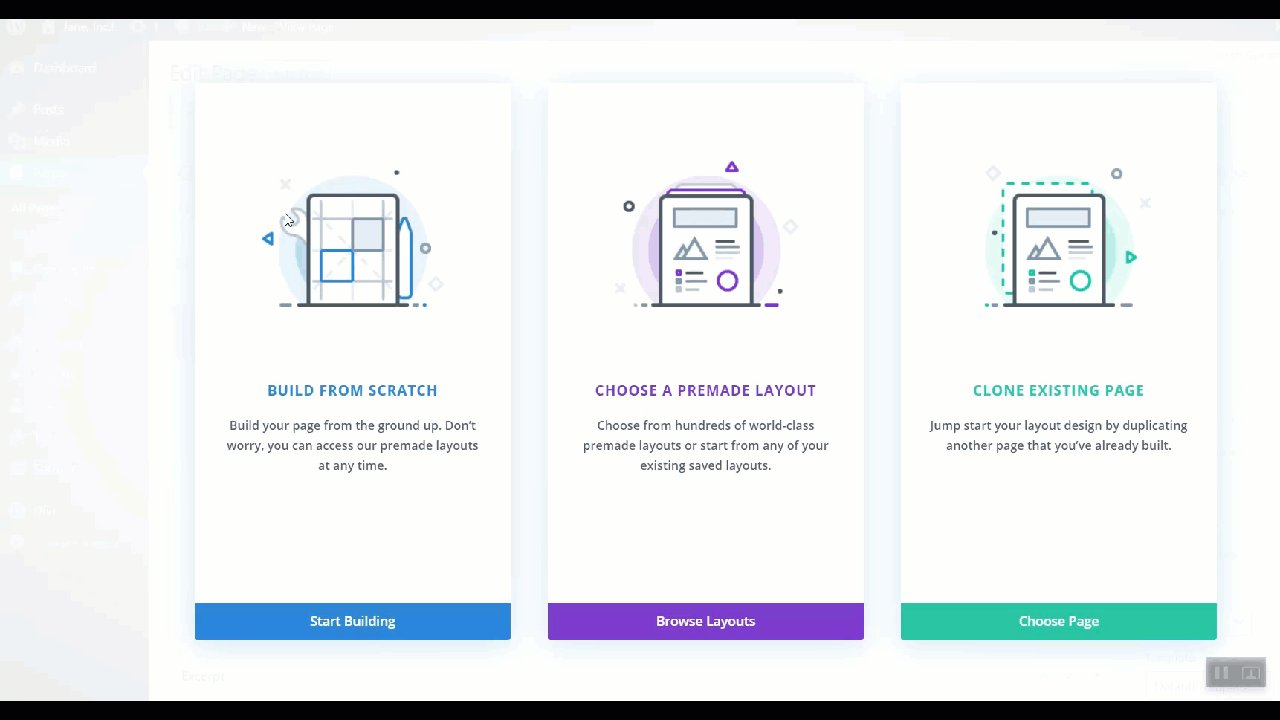
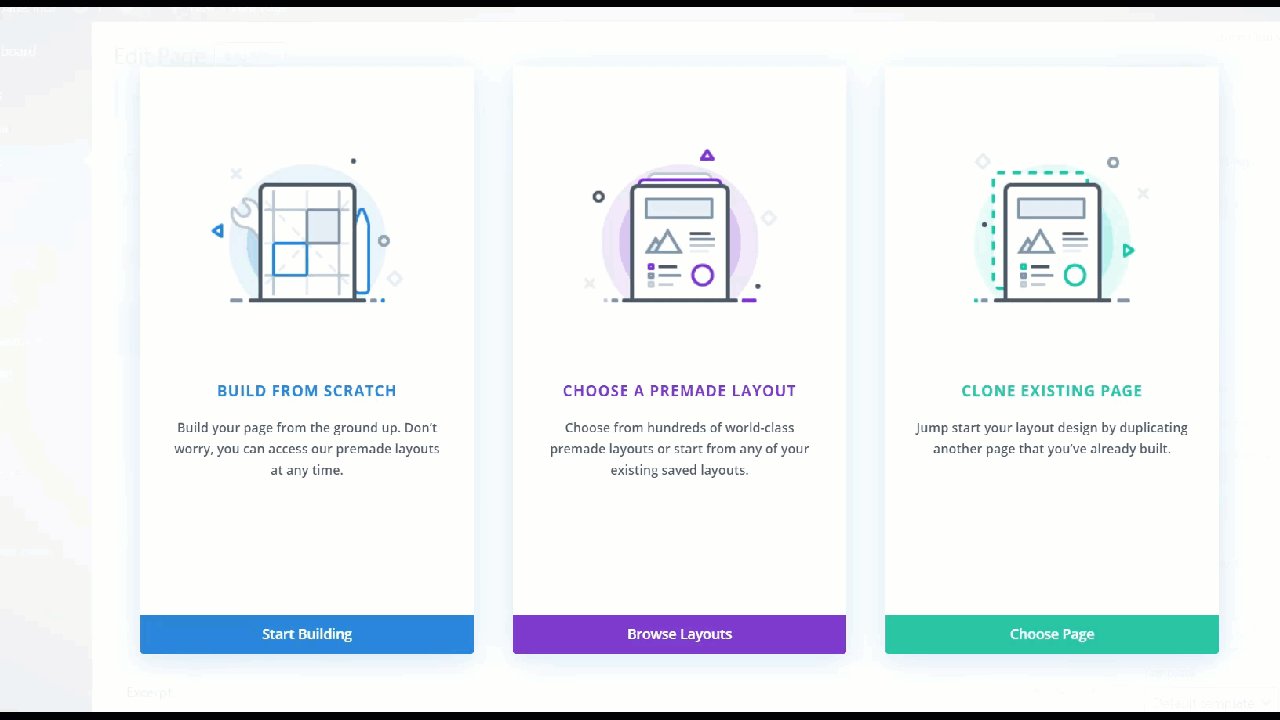
Когда конструктор откроется, вы увидите три варианта:
- Создать с нуля
- Выберите готовый макет
- Клонировать существующую страницу
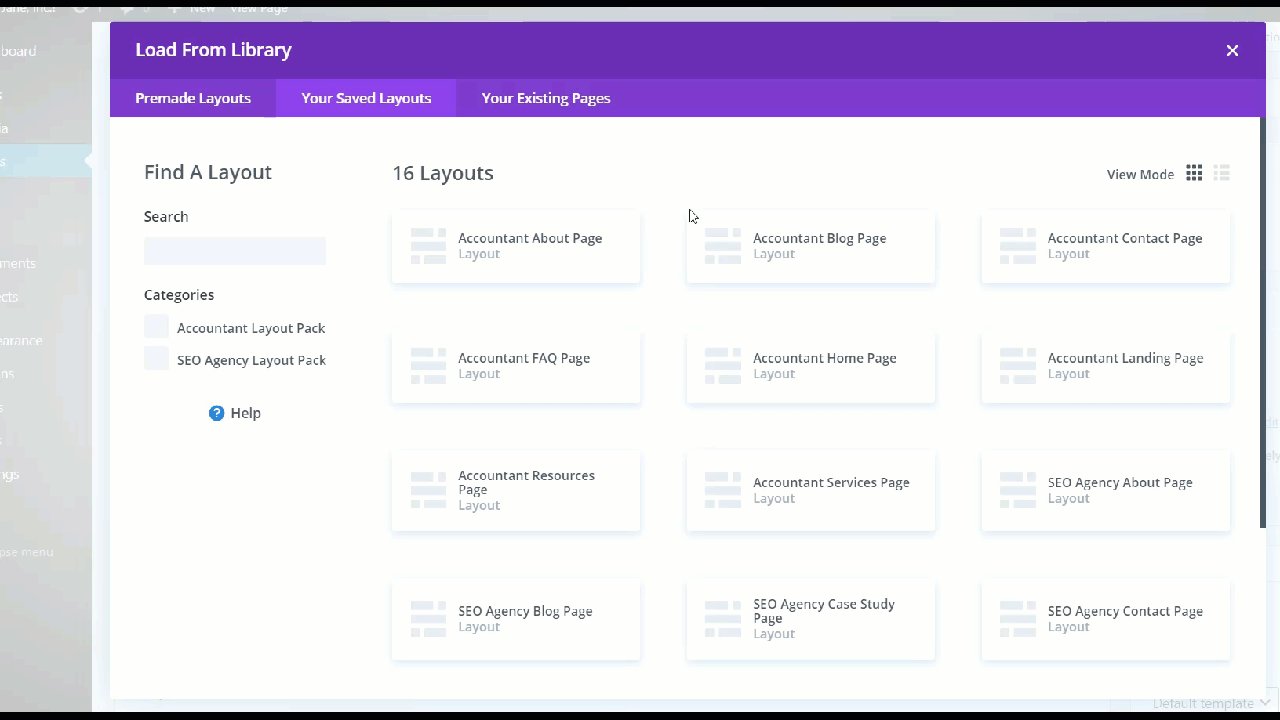
Если вы хотите создать индивидуальный дизайн, выберите первый вариант. С помощью конструктора Divi будет довольно просто создать уникальный дизайн страницы для вашего сайта. Кроме того, вы можете клонировать существующие дизайны страниц или выбрать готовый макет. В нашем случае мы будем использовать готовый шаблон макета ( Бухгалтер) . Итак, чтобы импортировать шаблон « Бухгалтер », мы выбираем вариант «Выбрать готовый макет», а затем выбираем понравившийся из списка.

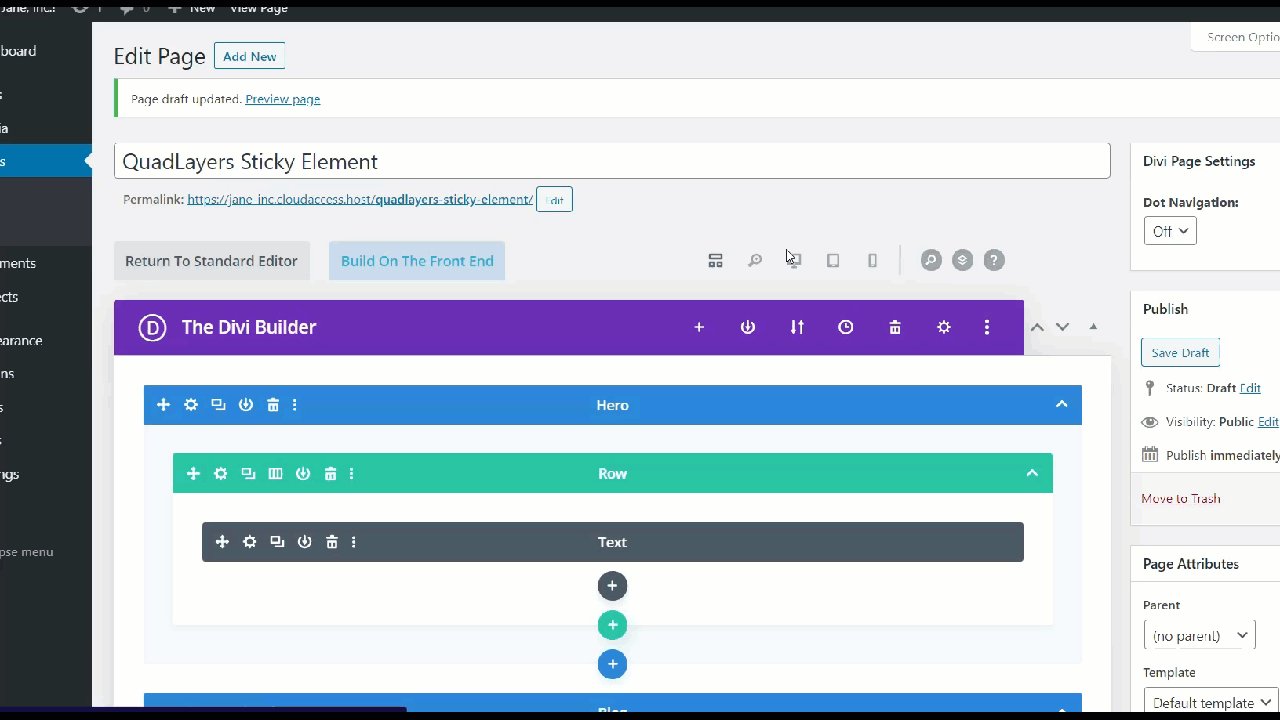
После этого, поскольку мы используем классический редактор, вы увидите на своем экране что-то вроде этого:
 Однако работать с визуальным конструктором проще, поэтому мы собираемся переключиться на него.
Однако работать с визуальным конструктором проще, поэтому мы собираемся переключиться на него.
Переключитесь на визуальный конструктор
В заголовке вы увидите вариант использования визуального построителя под названием Build On the Front End . Нажмите на нее, и вы увидите, как изменится экран, и вам будет легче увидеть результаты изменений из внешнего интерфейса.

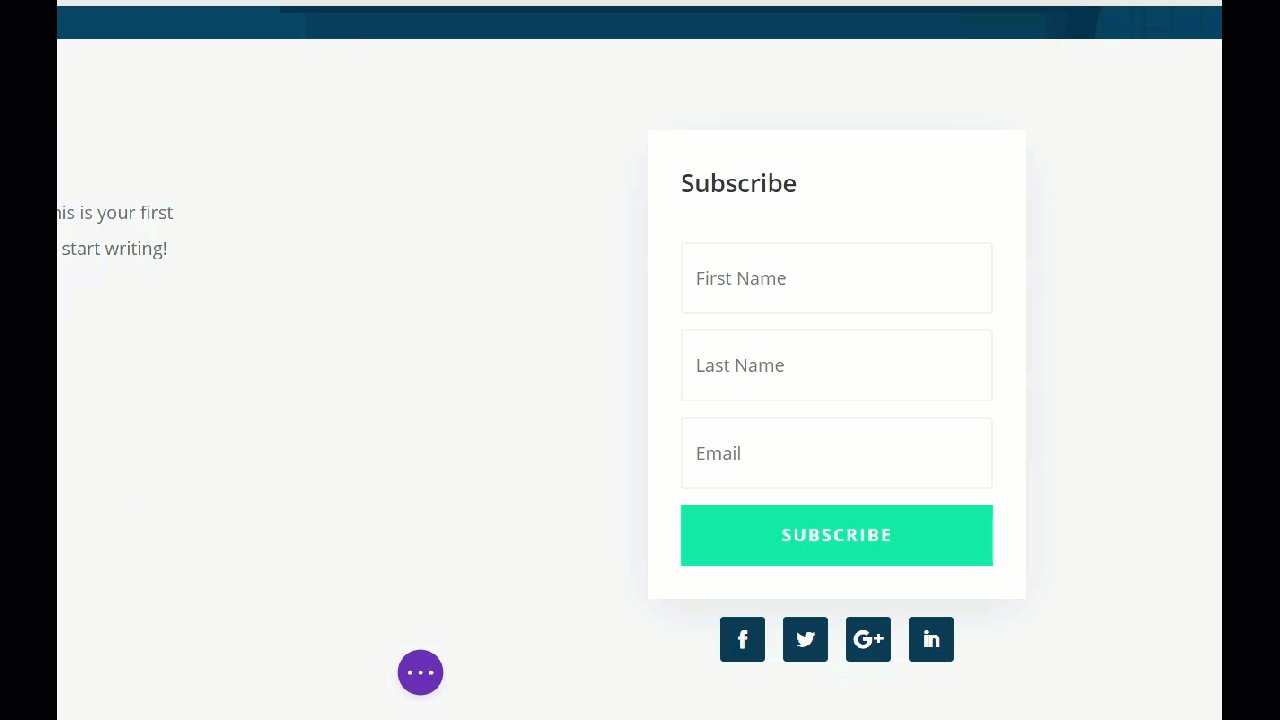
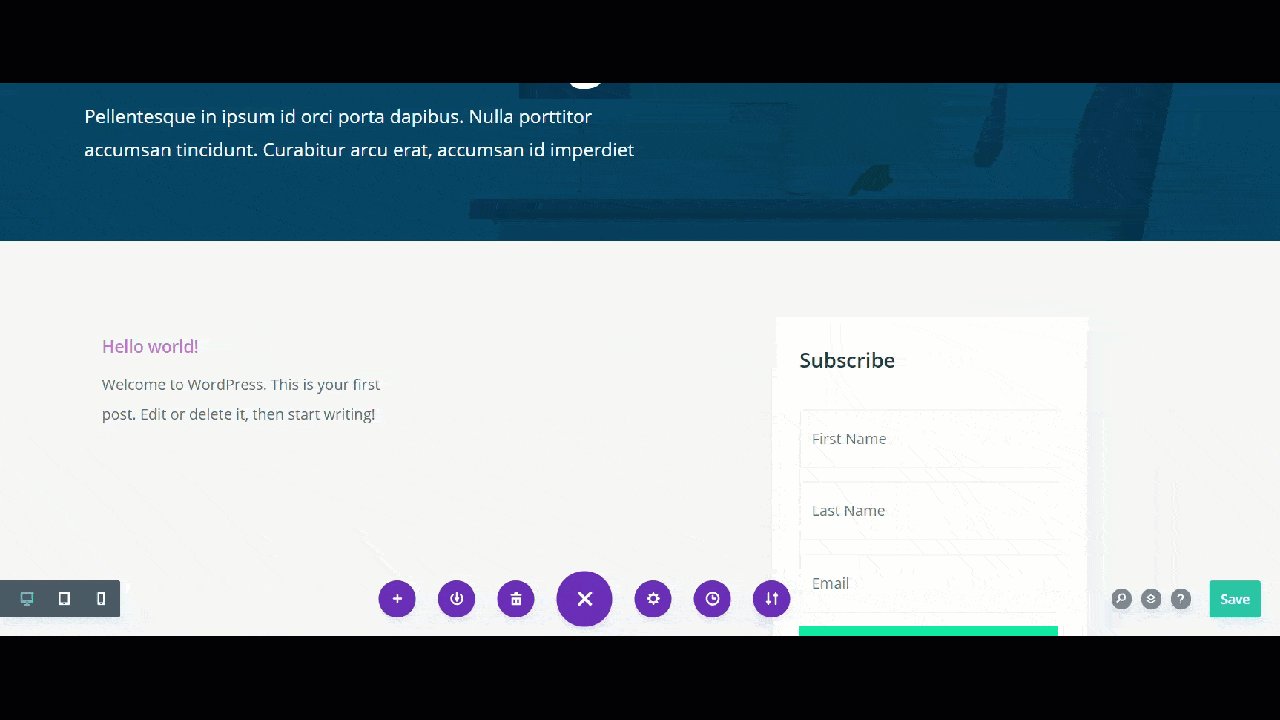
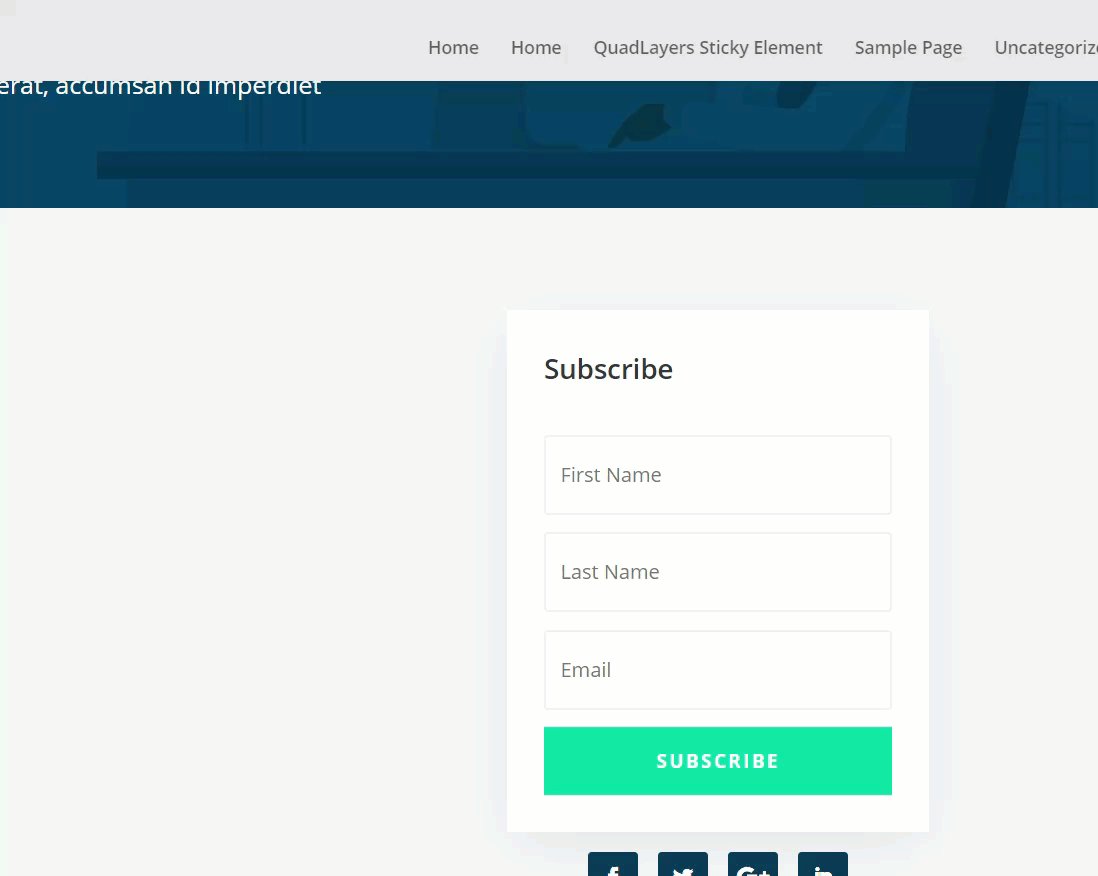
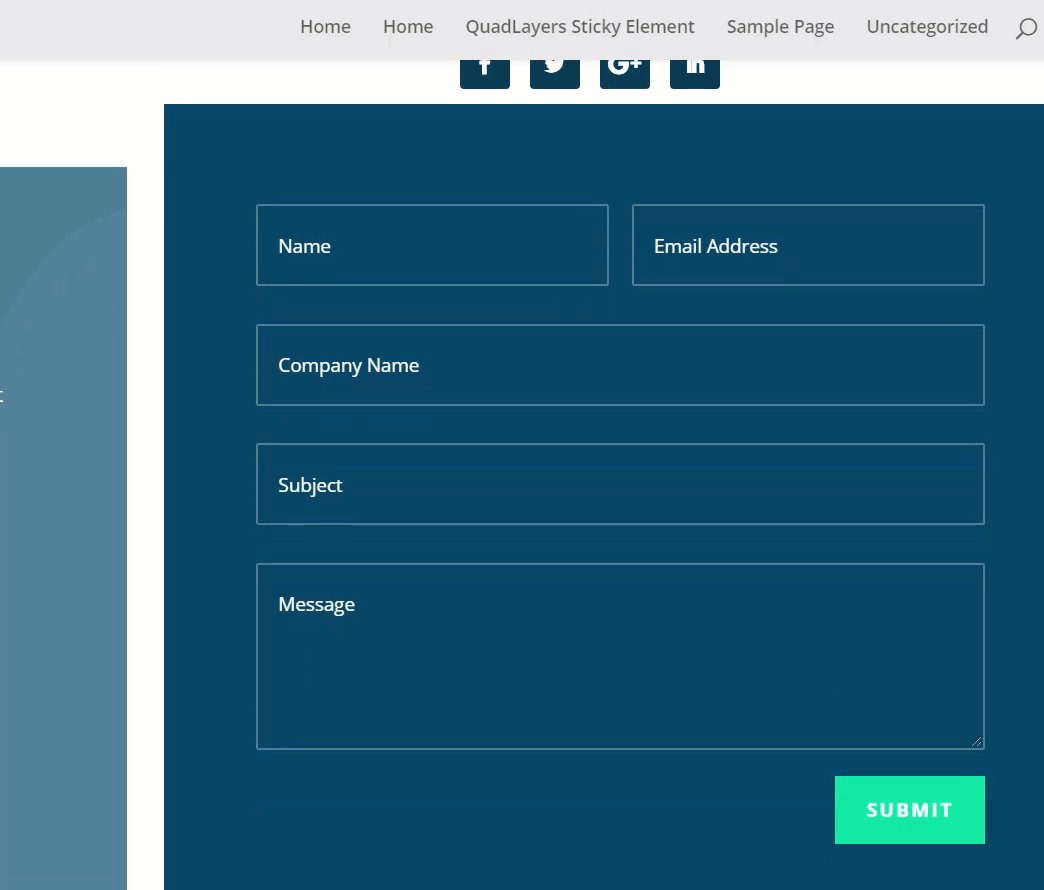
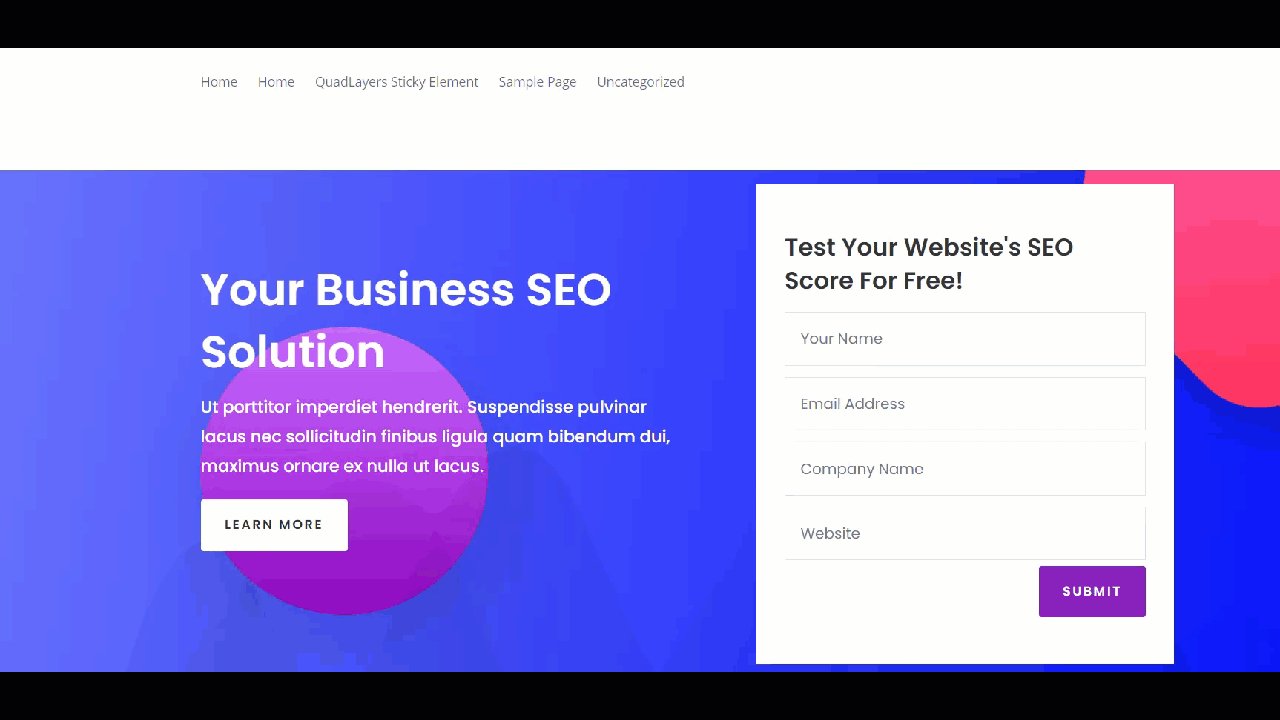
Шаблон «Бухгалтер» имеет правую боковую панель и форму подписки на новостную рассылку. Однако это не исправлено, поэтому при прокрутке вниз оно исчезает. Итак, давайте посмотрим, как сделать поле подписки на новостную рассылку липким.

Установите и активируйте плагин Sticky Menu WordPress
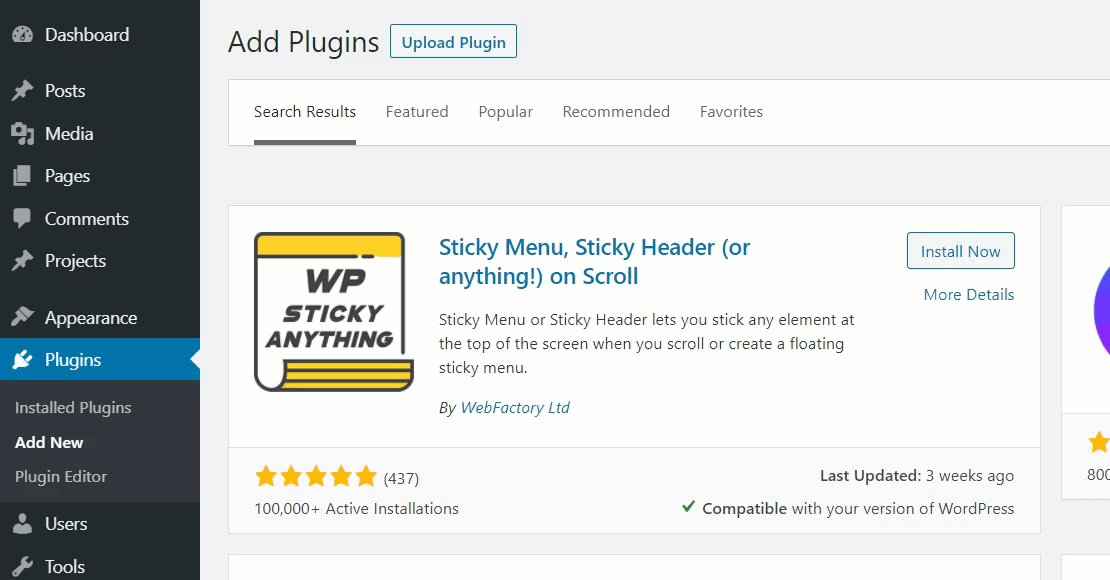
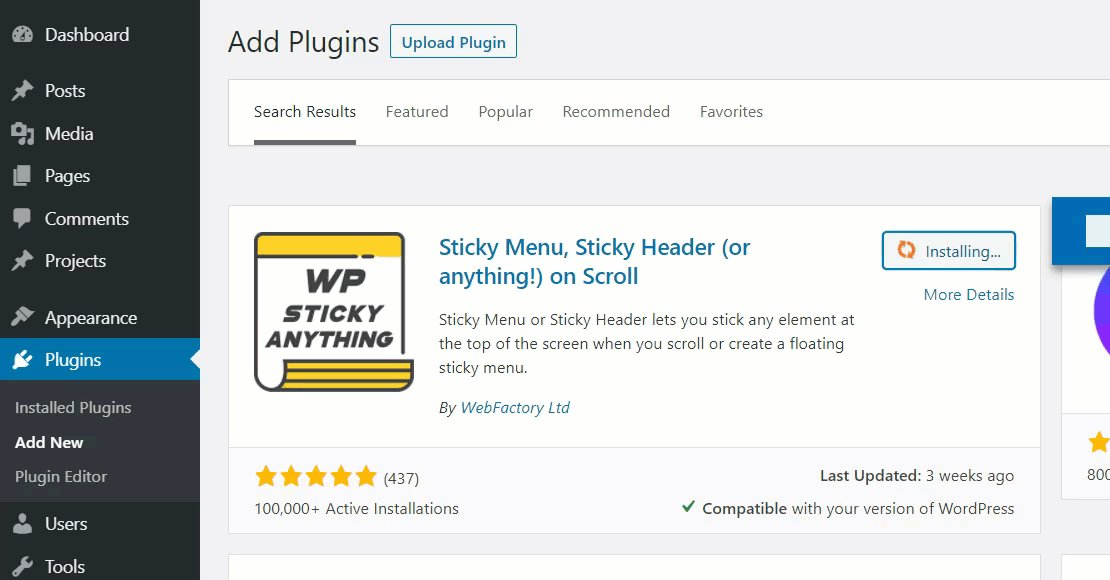
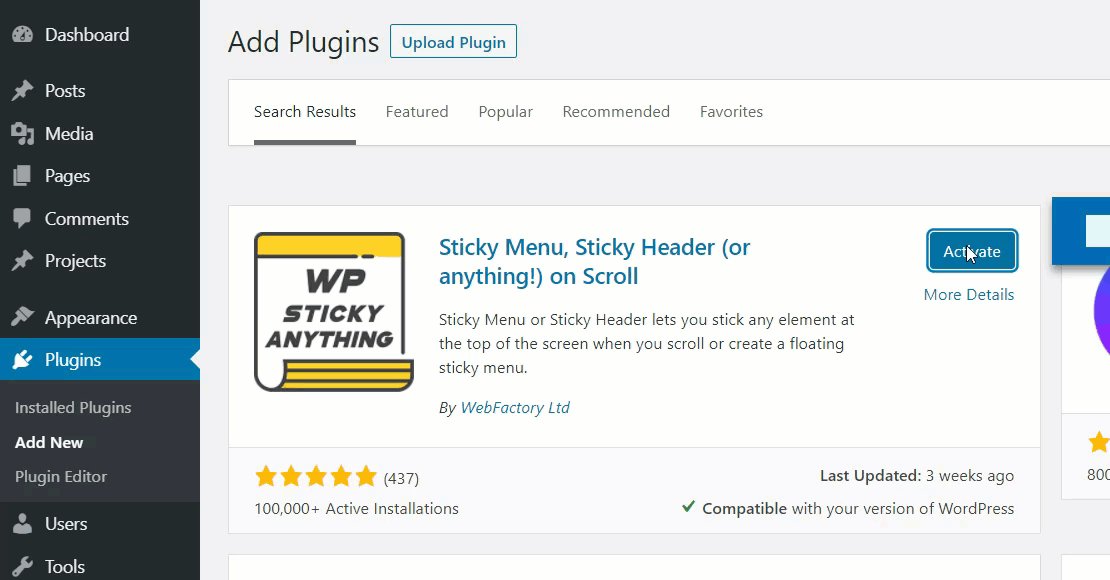
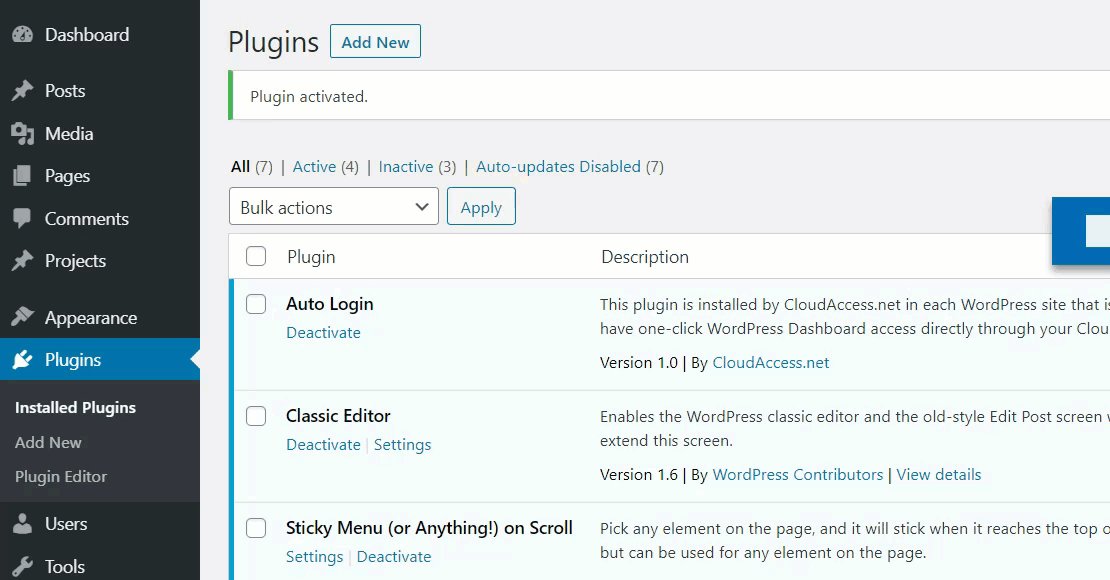
Чтобы сделать любой элемент Divi липким, мы будем использовать плагин Sticky Menu. Итак, откройте панель управления WordPress , перейдите в « Плагины» > «Добавить новый» и найдите Sticky Menu, Sticky Header on Scroll . Затем нажмите «Установить» и активируйте его.

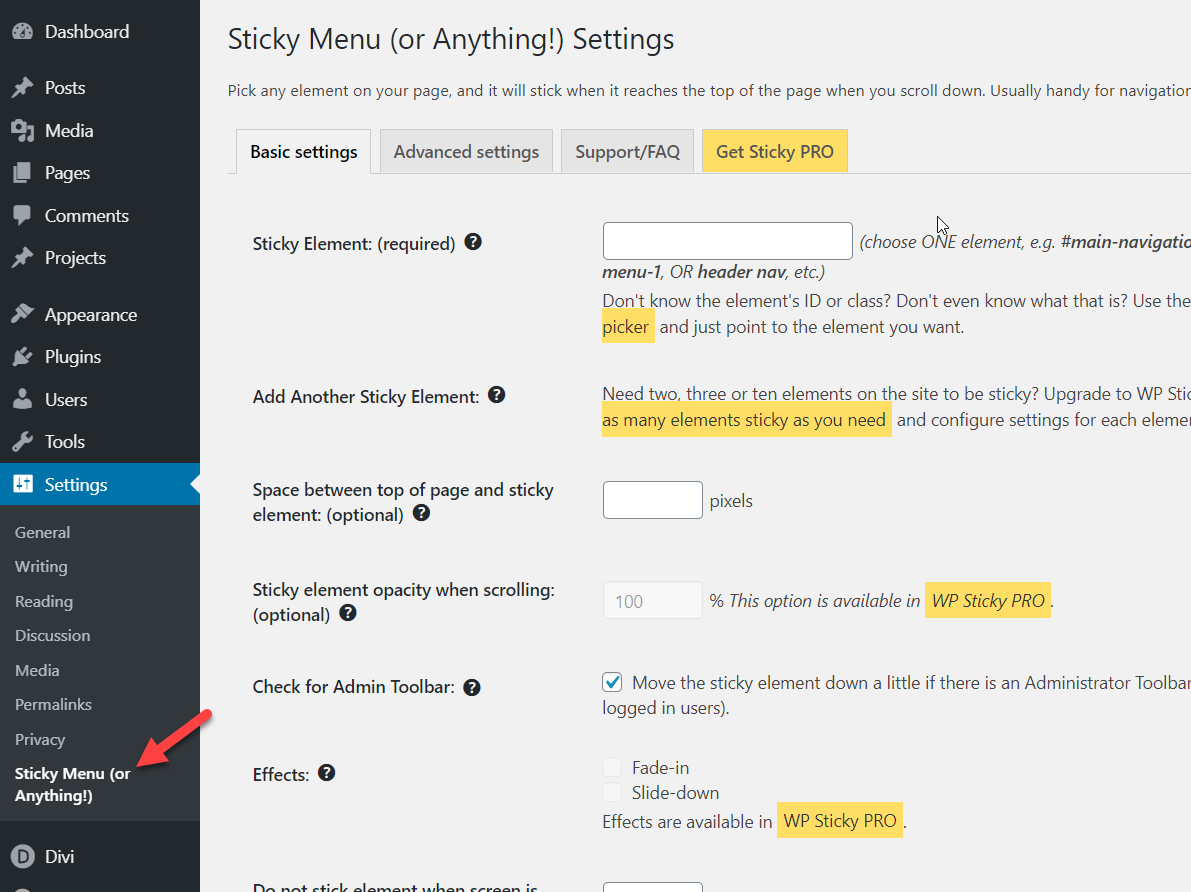
С помощью этого простого плагина мы сможем быстро сделать наши меню, заголовок или любой элемент липким. Чтобы настроить плагин, перейдите в « Настройки» > «Прилепленное меню» (или что-нибудь еще!) .

Настроить липкое меню
Существует два основных параметра настройки параметров:
- Базовый
- Передовой
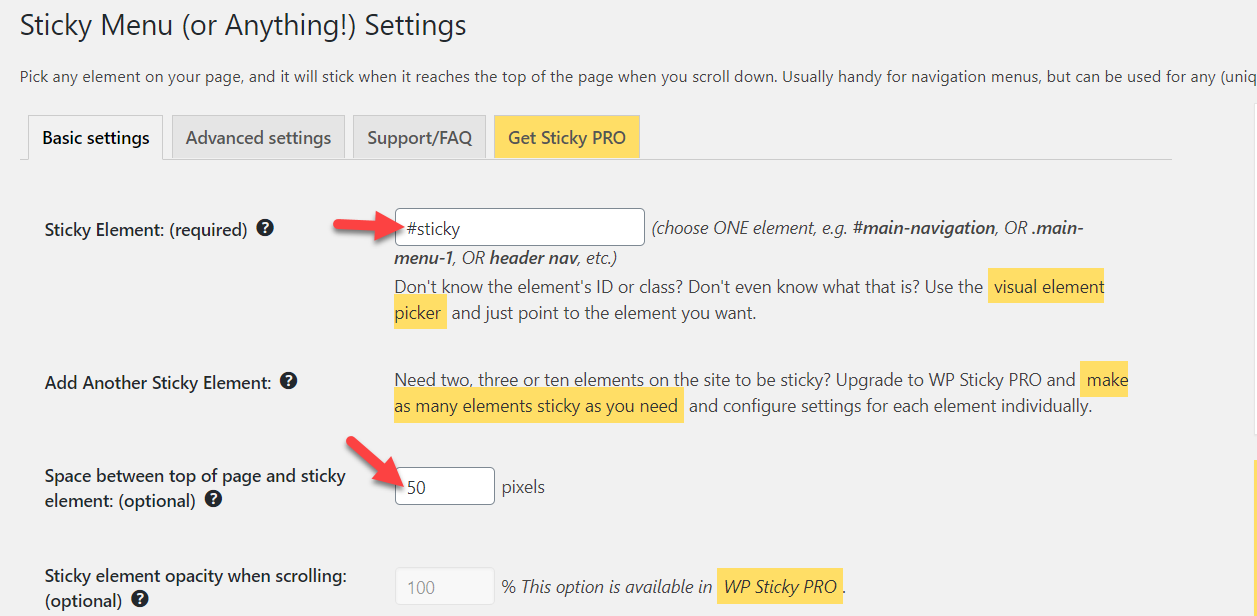
Во-первых, давайте посмотрим, как настроить основные параметры. Вам нужно будет назвать липкий элемент. В нашем случае мы назовем его #sticky и установим расстояние между верхней страницей и элементом в 50px . Не волнуйтесь, если вы не уверены в интервале, вы можете изменить его позже.

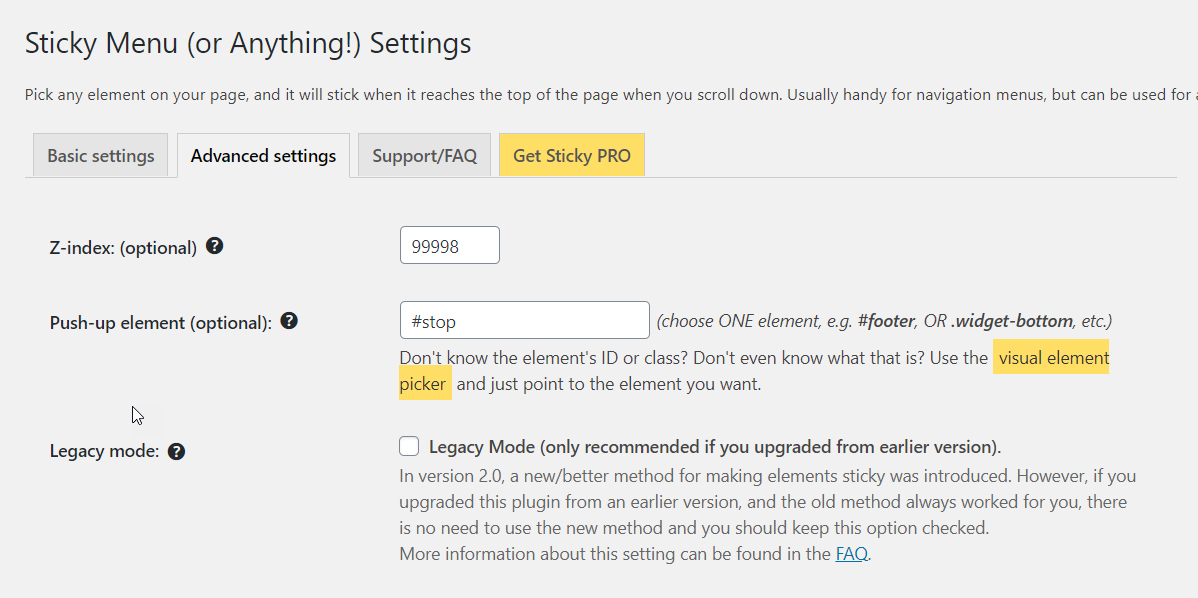
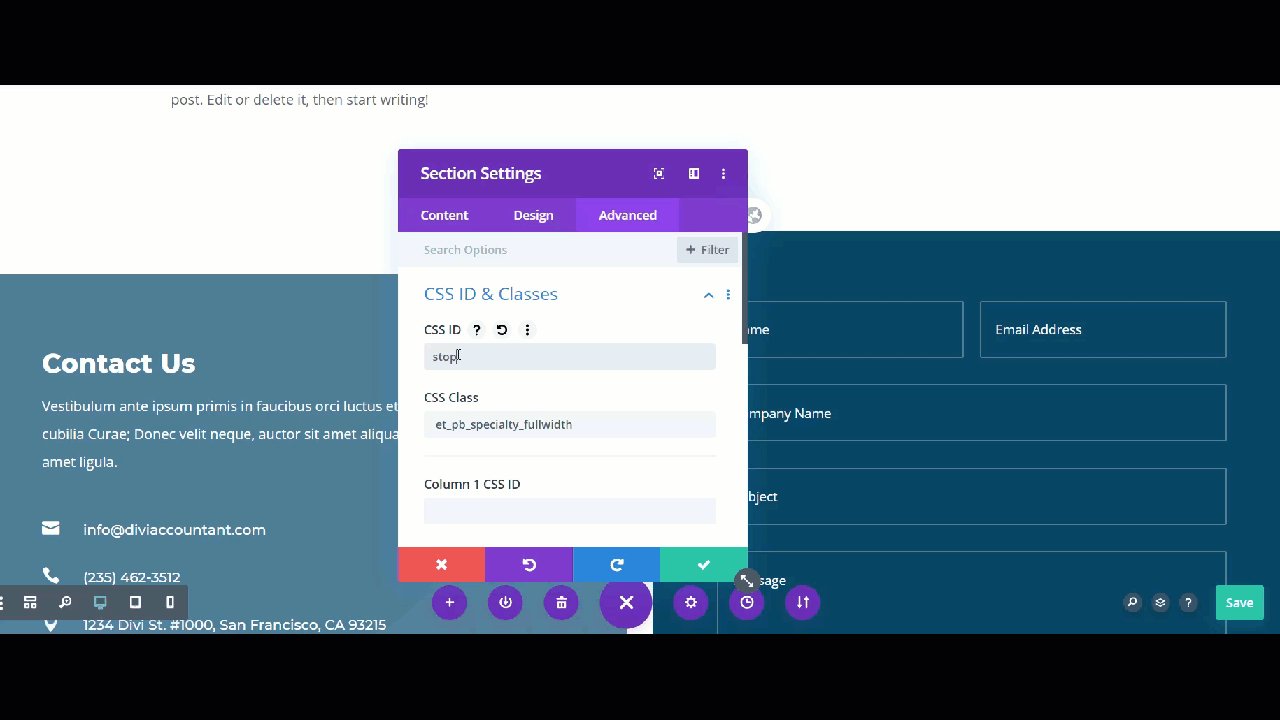
Затем сохраните основные настройки и перейдите на вкладку Дополнительные настройки . Здесь мы еще немного уточним липкий элемент. Например, мы установим для поля Z-Index значение 99998 и добавим #stop в поле элемента push-up. Элемент push-up поможет вам остановить плавающий липкий виджет (подробнее об этом позже).
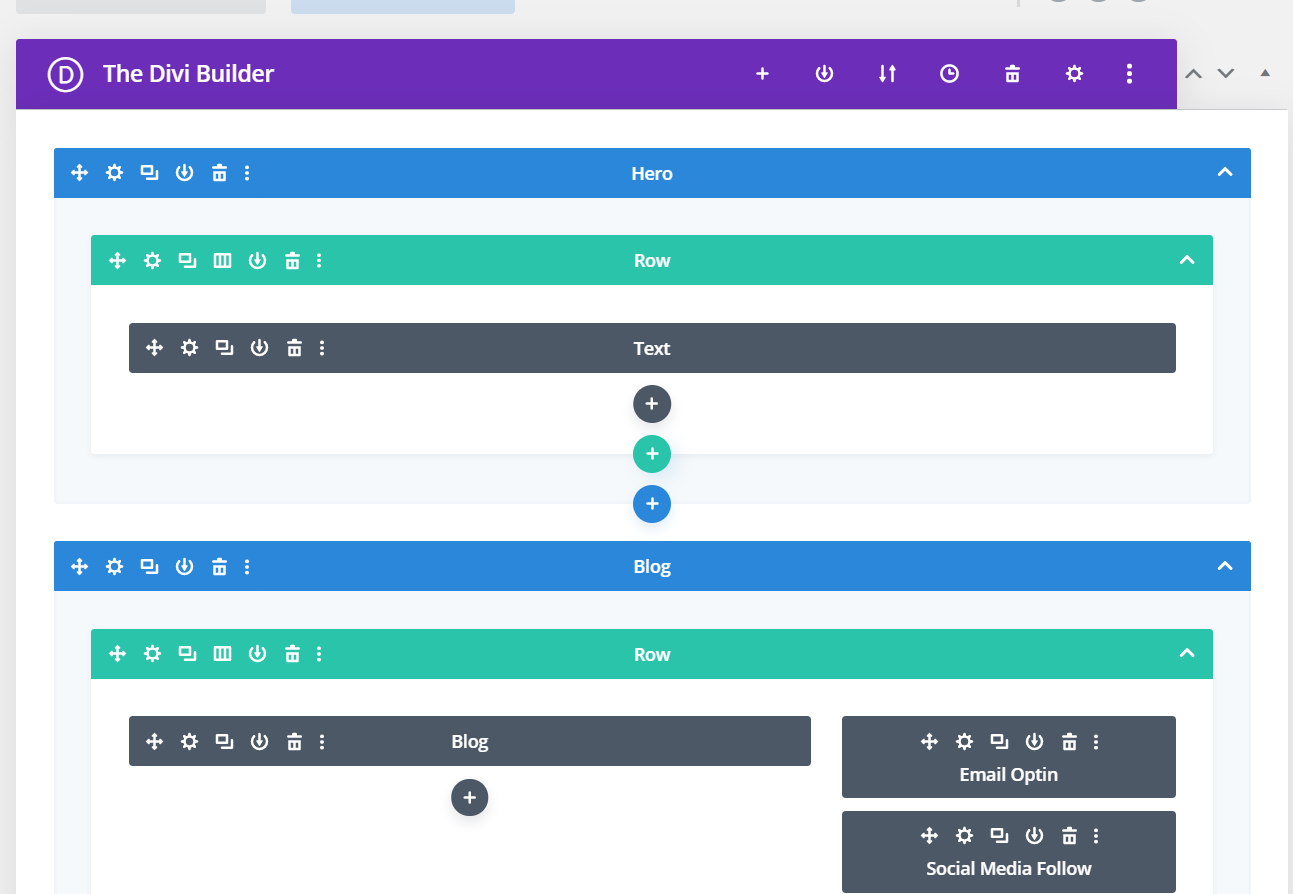
 Там есть и другие параметры премиальной настройки, но мы пока не будем их касаться. Итак, как только вы добавите эти значения, сохраните настройки, и все готово. После этого откройте страницу, которую вы создали с помощью визуального конструктора Divi. Мы сделаем виджет подписки на новостную рассылку липким, добавив к нему класс CSS. Есть две колонки. В левом столбце отображаются сообщения в блоге, а в правом — панель подписки на новостную рассылку. Итак, нам нужно применить идентификатор CSS к правому столбцу.
Там есть и другие параметры премиальной настройки, но мы пока не будем их касаться. Итак, как только вы добавите эти значения, сохраните настройки, и все готово. После этого откройте страницу, которую вы создали с помощью визуального конструктора Divi. Мы сделаем виджет подписки на новостную рассылку липким, добавив к нему класс CSS. Есть две колонки. В левом столбце отображаются сообщения в блоге, а в правом — панель подписки на новостную рассылку. Итак, нам нужно применить идентификатор CSS к правому столбцу.
Добавить пользовательский идентификатор CSS
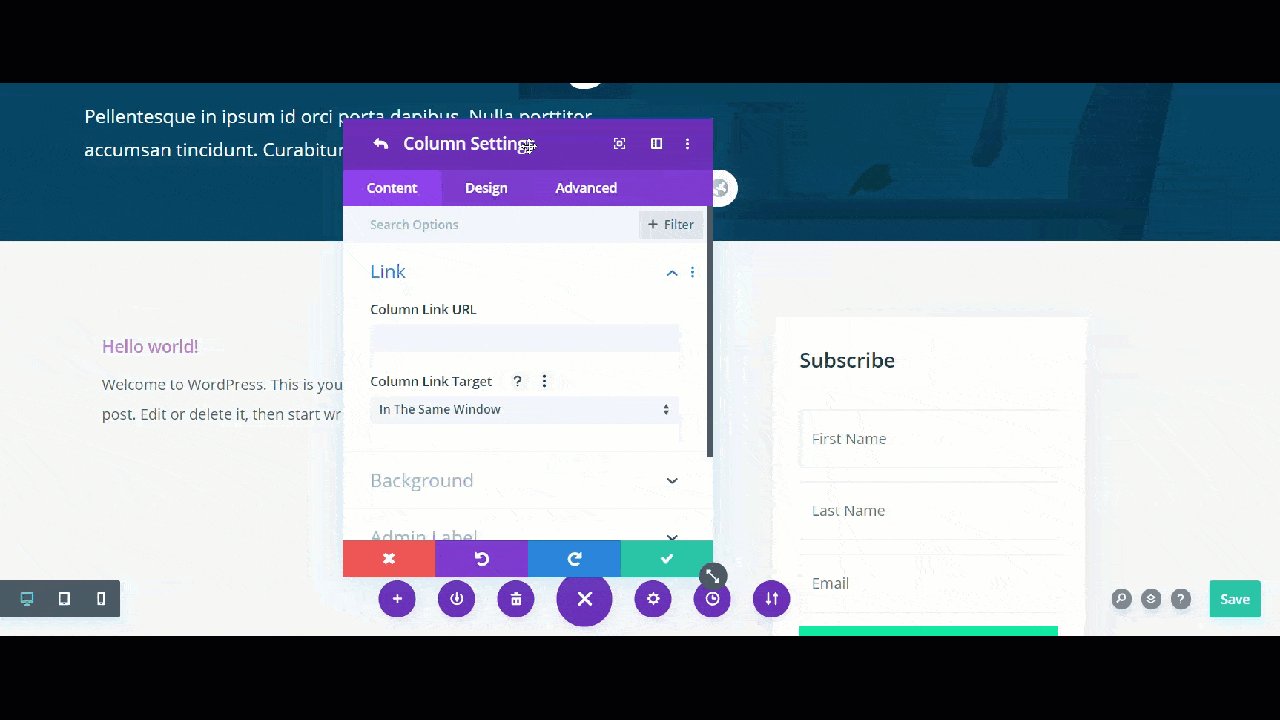
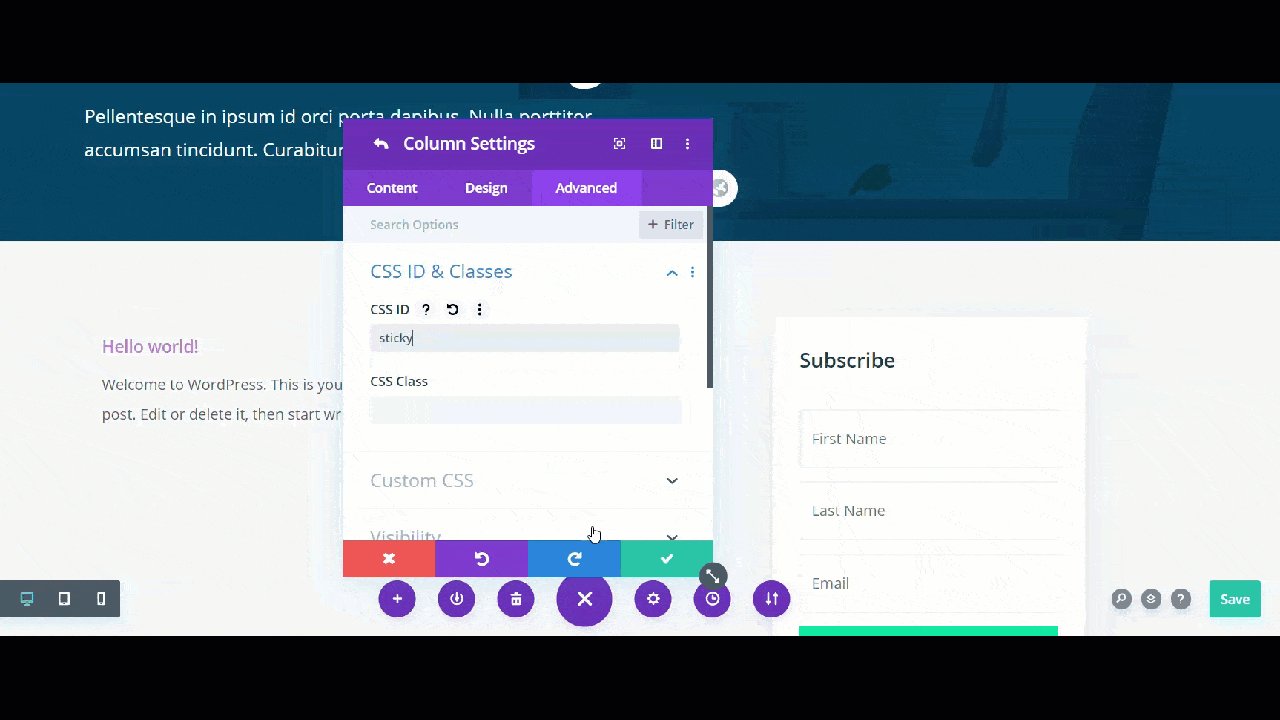
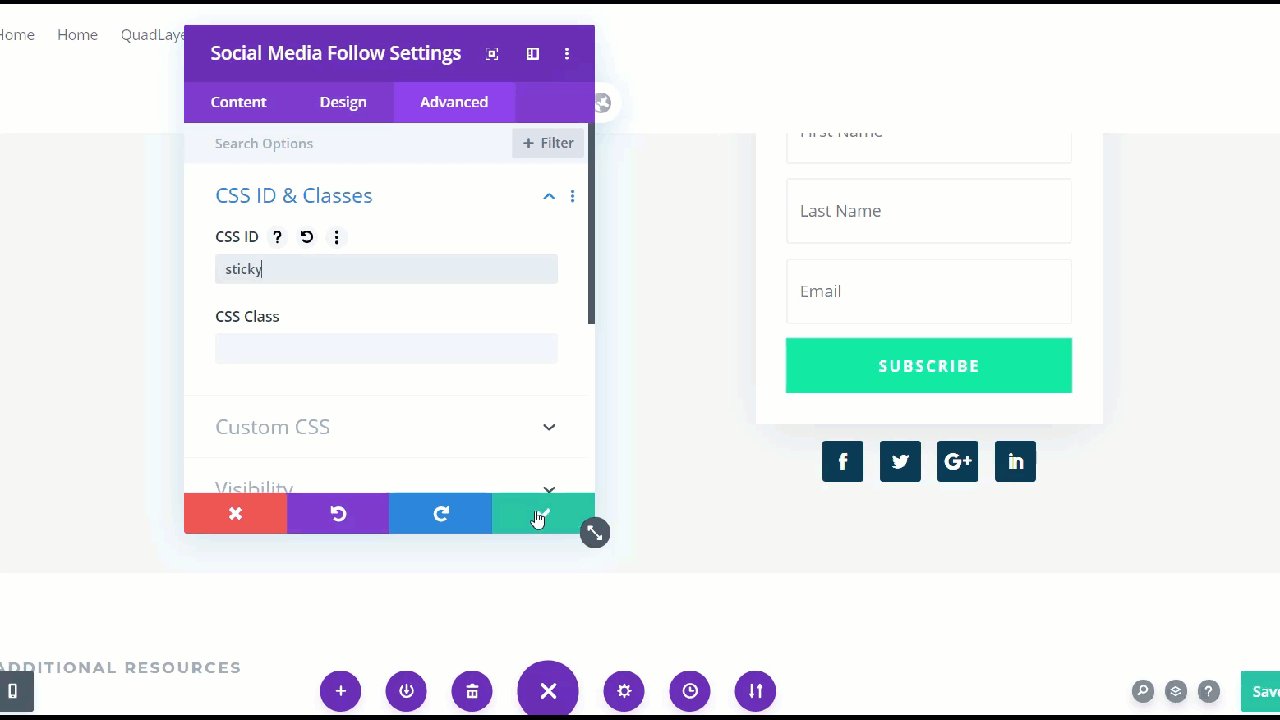
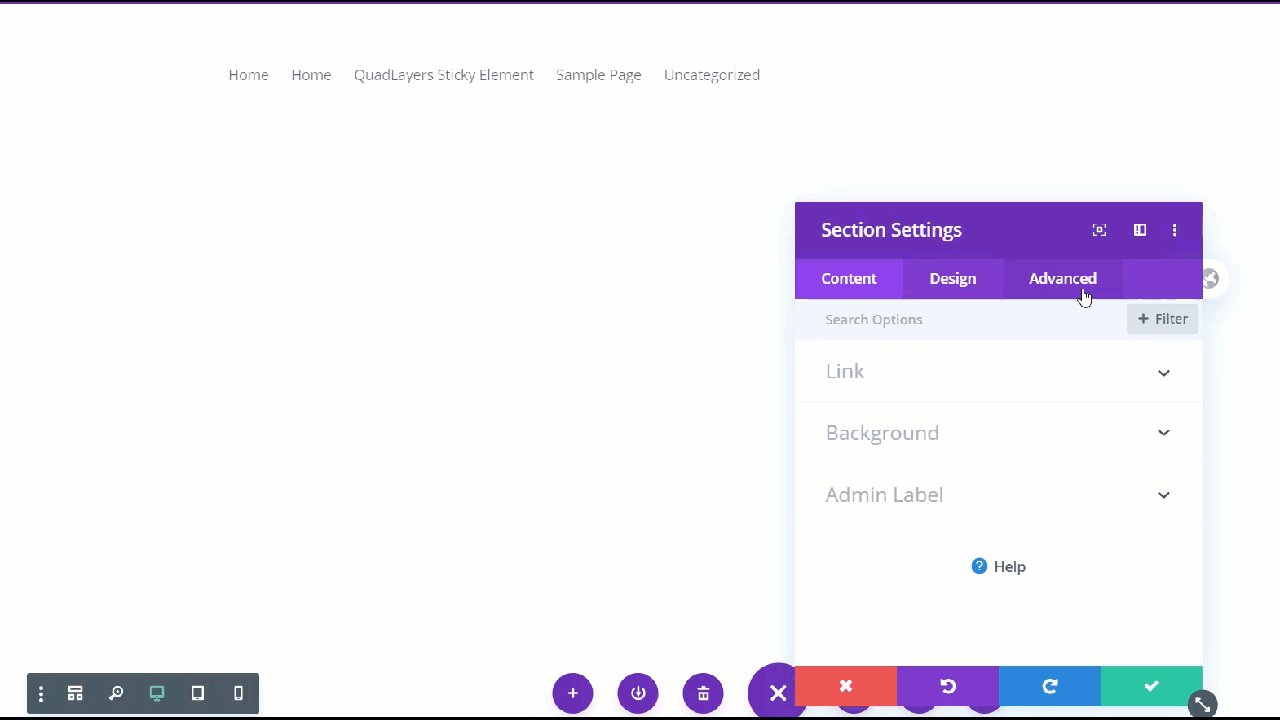
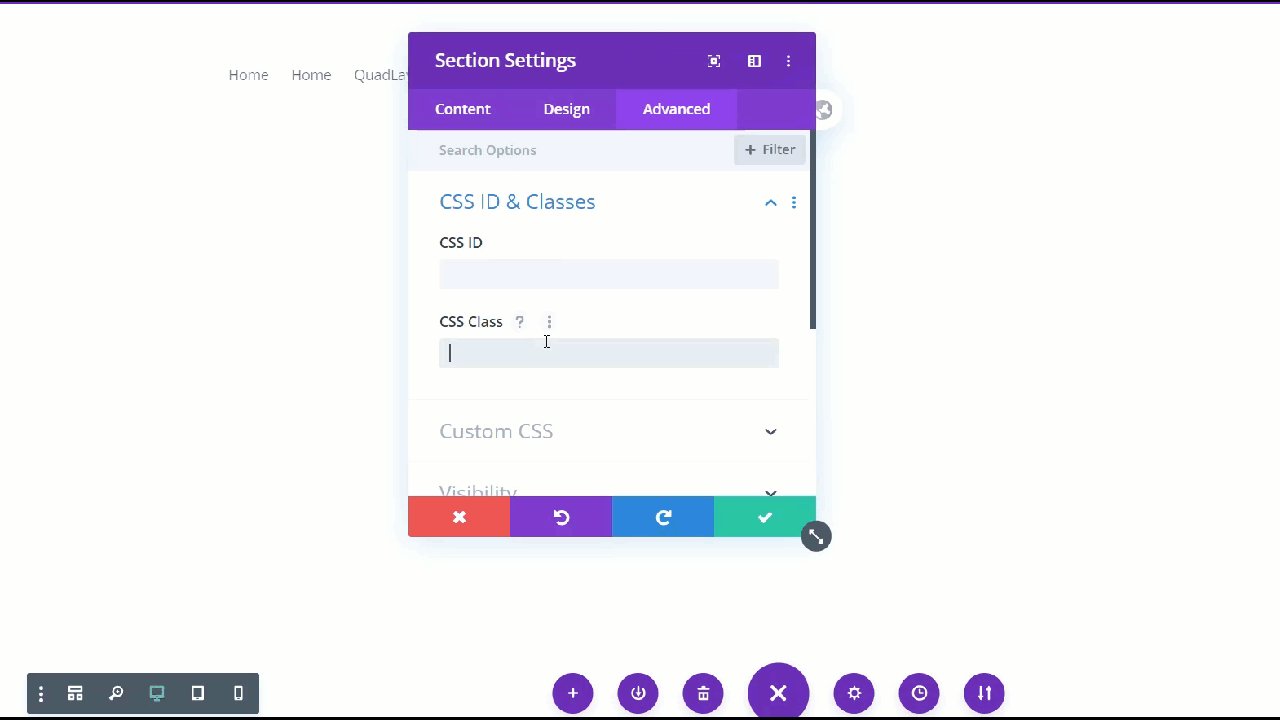
Для этого откройте раздел настроек Divi и выберите столбец 2 . На вкладке «Дополнительно» вы увидите раздел для добавления идентификатора CSS, класса CSS и пользовательских кодов CSS. Чтобы сделать этот элемент липким, вам просто нужно добавить липкий элемент, который вы настроили в основных настройках. В нашем случае мы добавим sticky в поле CSS ID и сохраним настройки.

Убедитесь, что вы сохранили все настройки конструктора Divi, иначе он не будет работать. Затем вы можете просмотреть страницу.

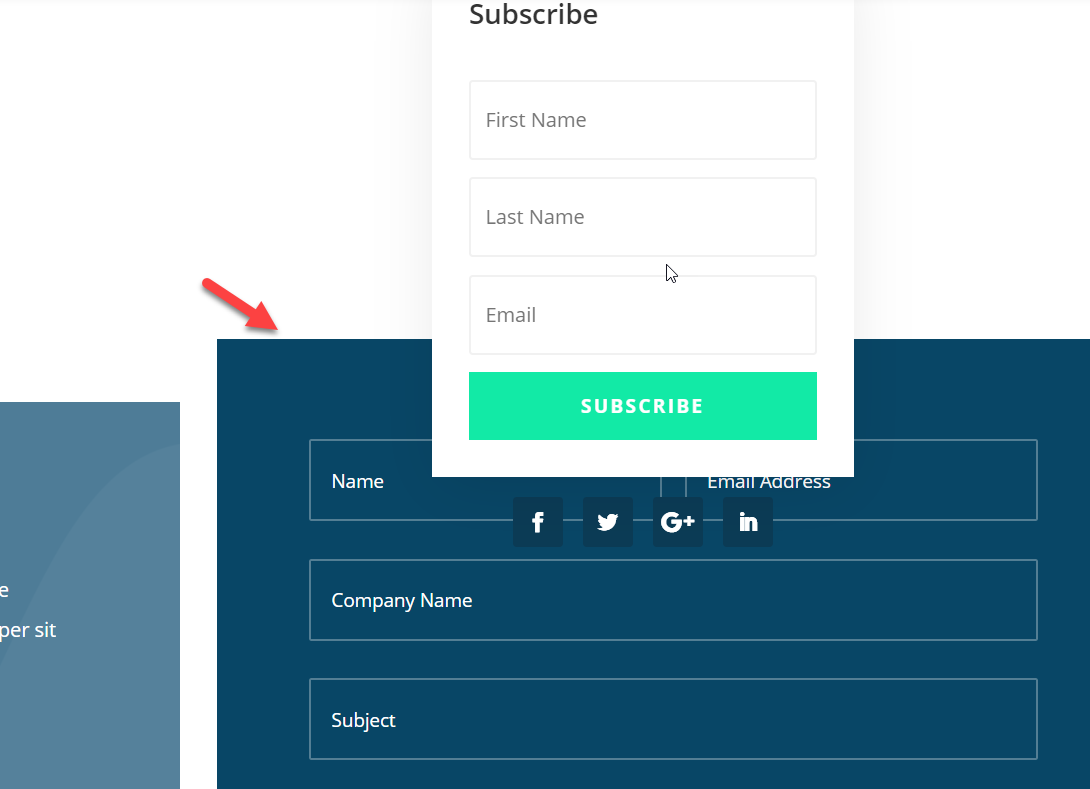
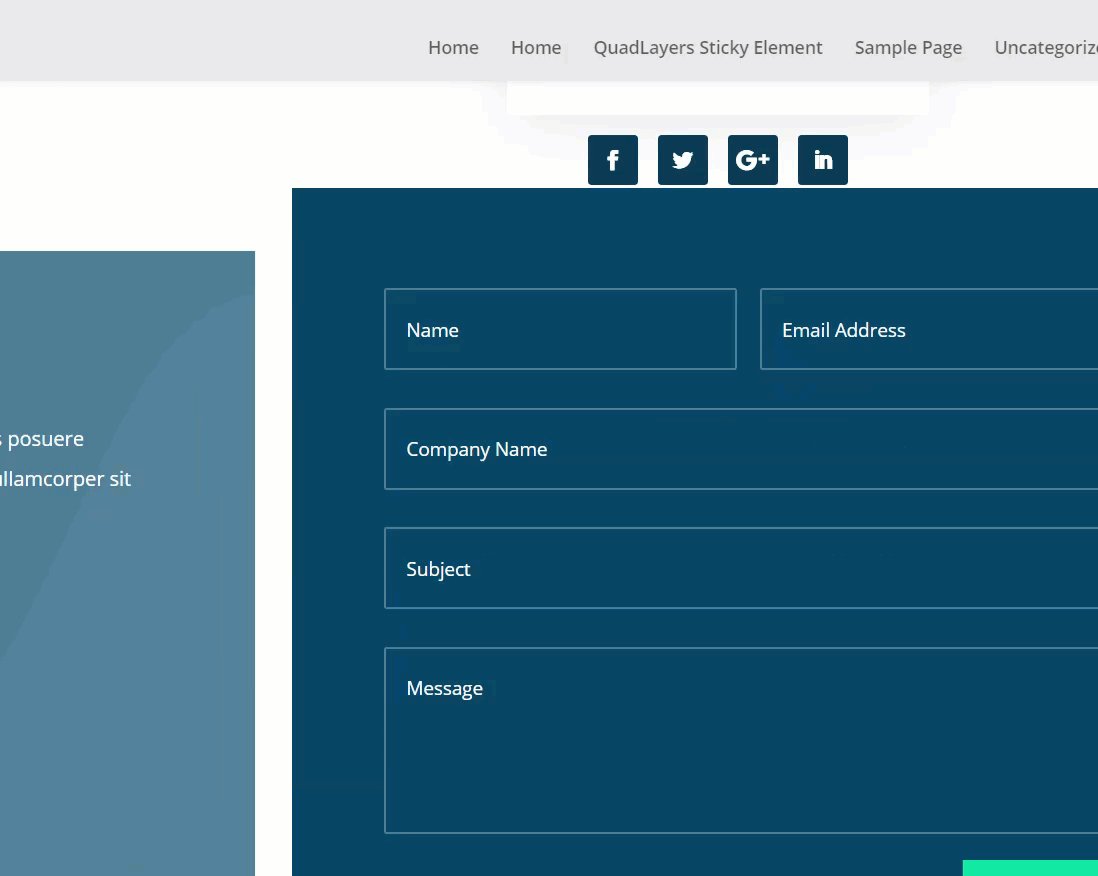
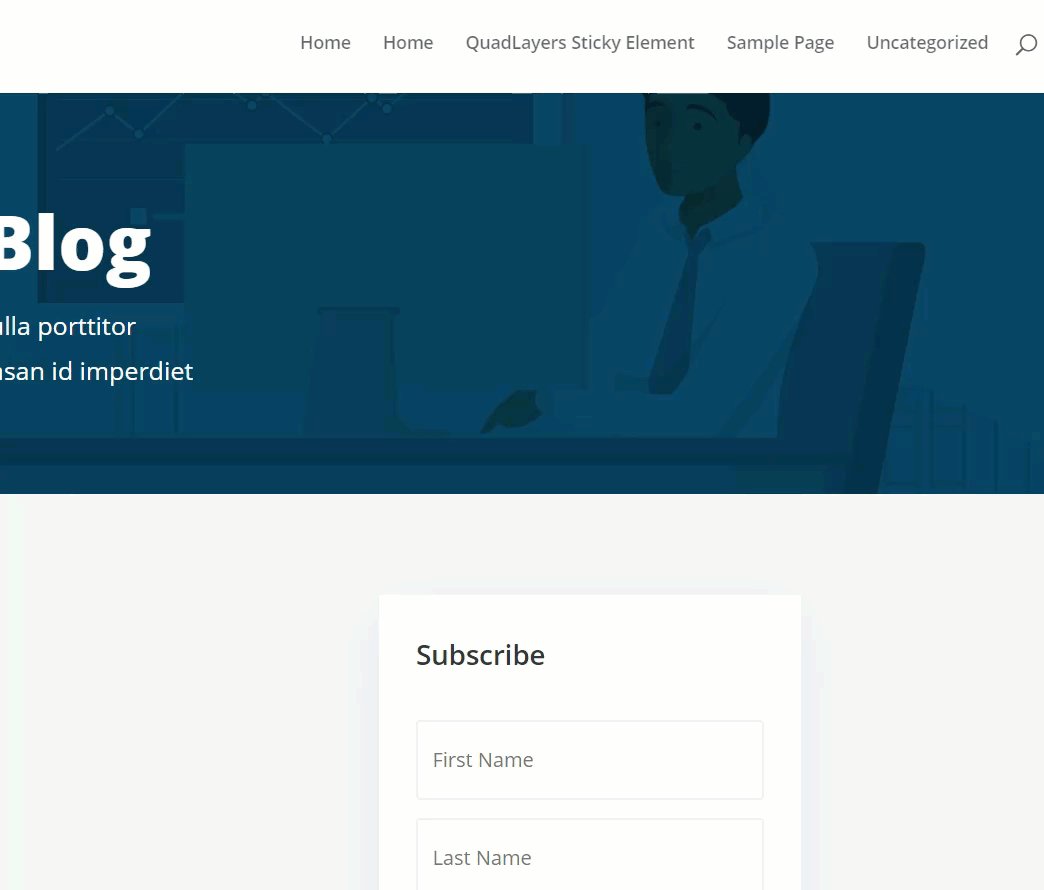
Как вы можете видеть выше, форма подписки на новостную рассылку исправлена. Однако он пересекается с другими элементами на сайте, поэтому мы внесем некоторые изменения. Именно тогда в игру вступает идентификатор элемента push-up из дополнительных настроек. В нашем случае мы сделаем так, чтобы виджет новостной рассылки останавливался прямо перед контактной формой.

Добавьте остановку CSS
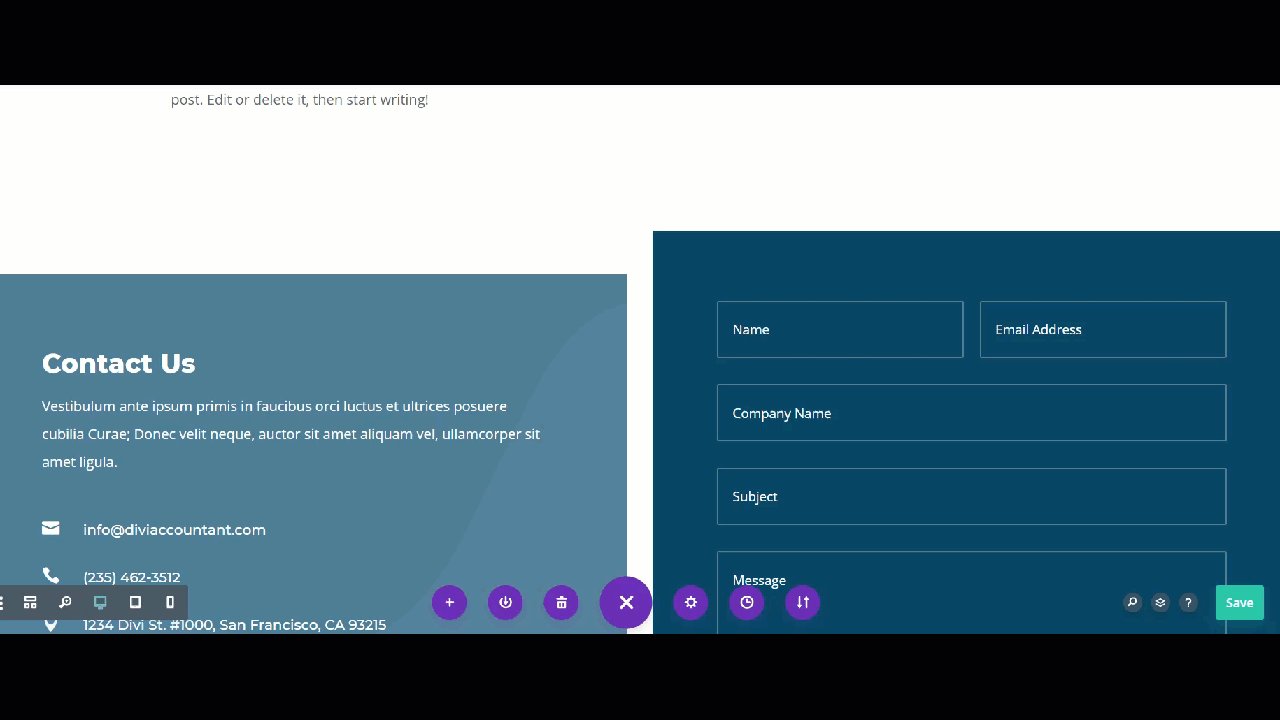
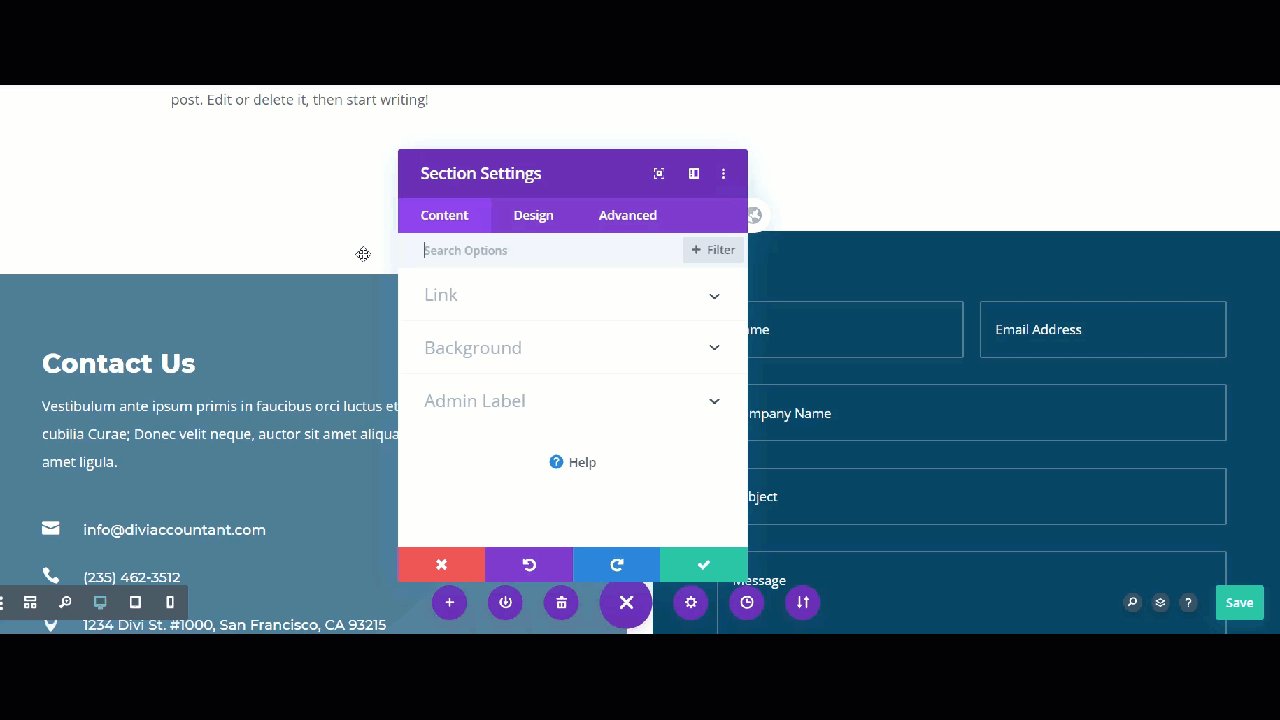
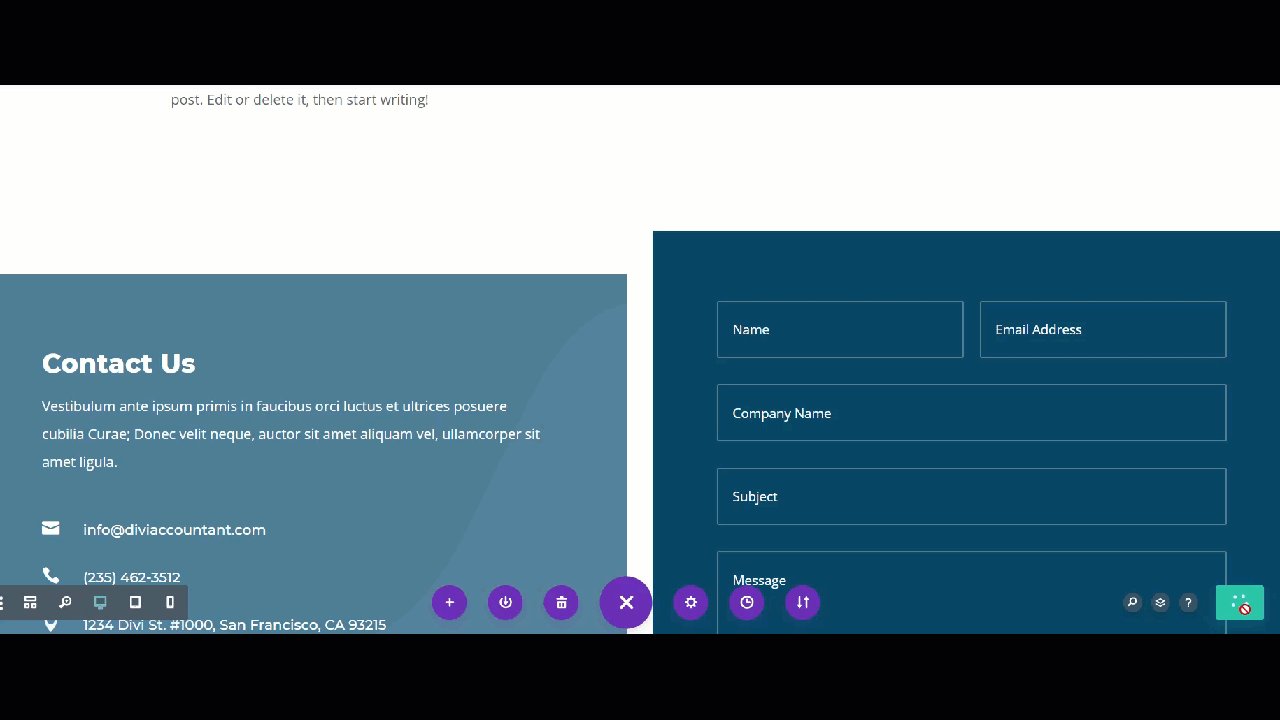
Итак, как мы делали ранее, нам нужно указать идентификатор CSS push-up в разделе контактной формы. Для этого откройте настройки раздела Newsletter в Divi, перейдите на вкладку Advanced, добавьте стоп к CSS ID и сохраните изменения.


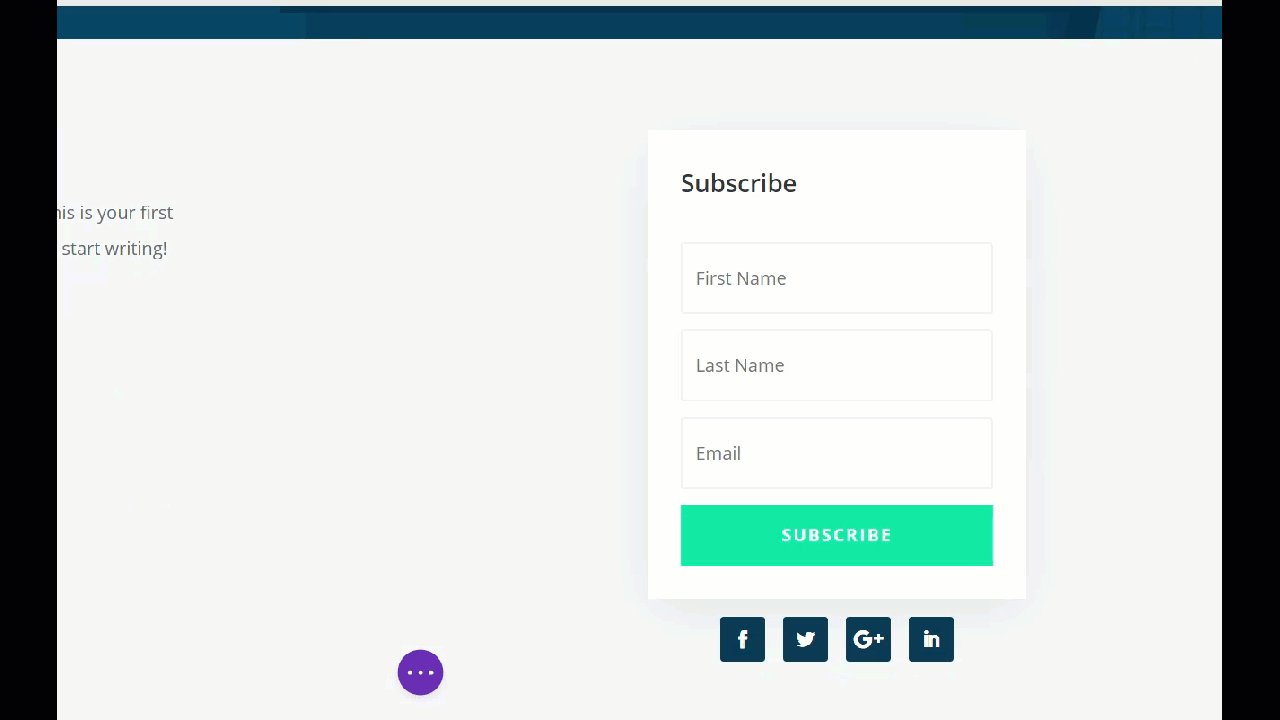
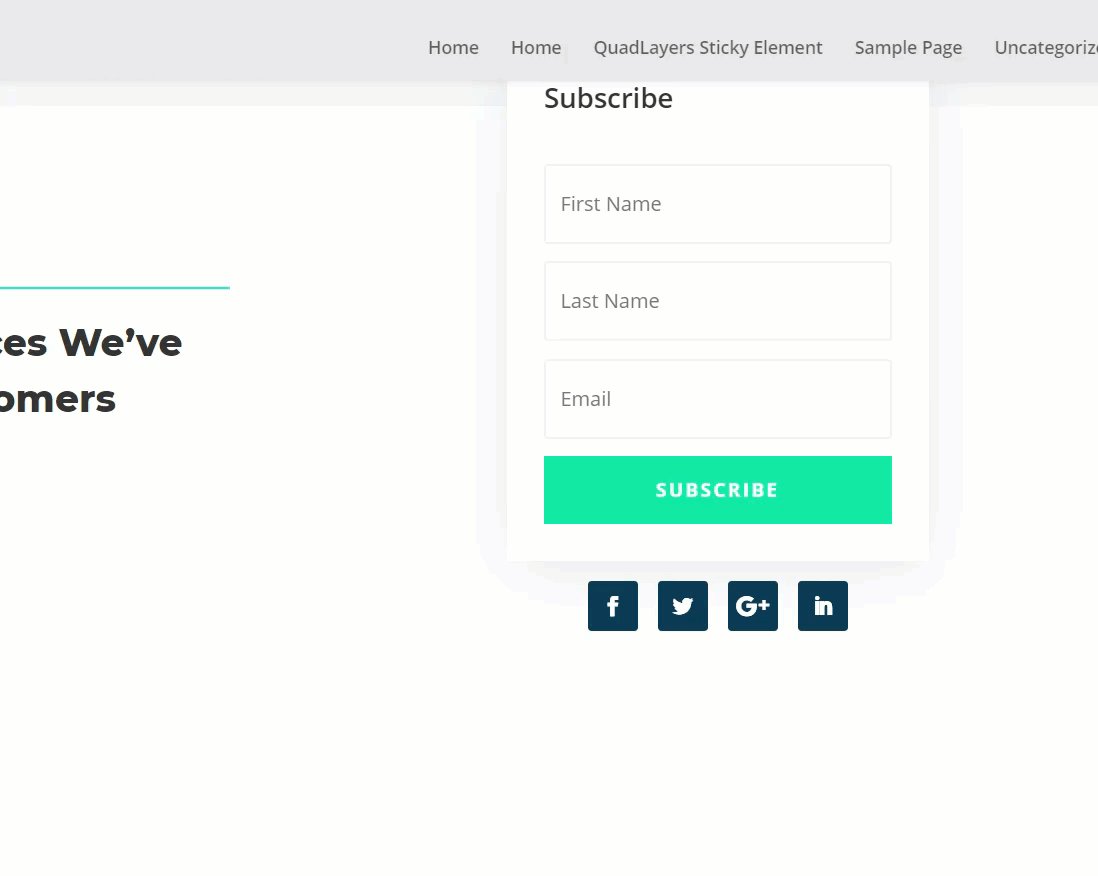
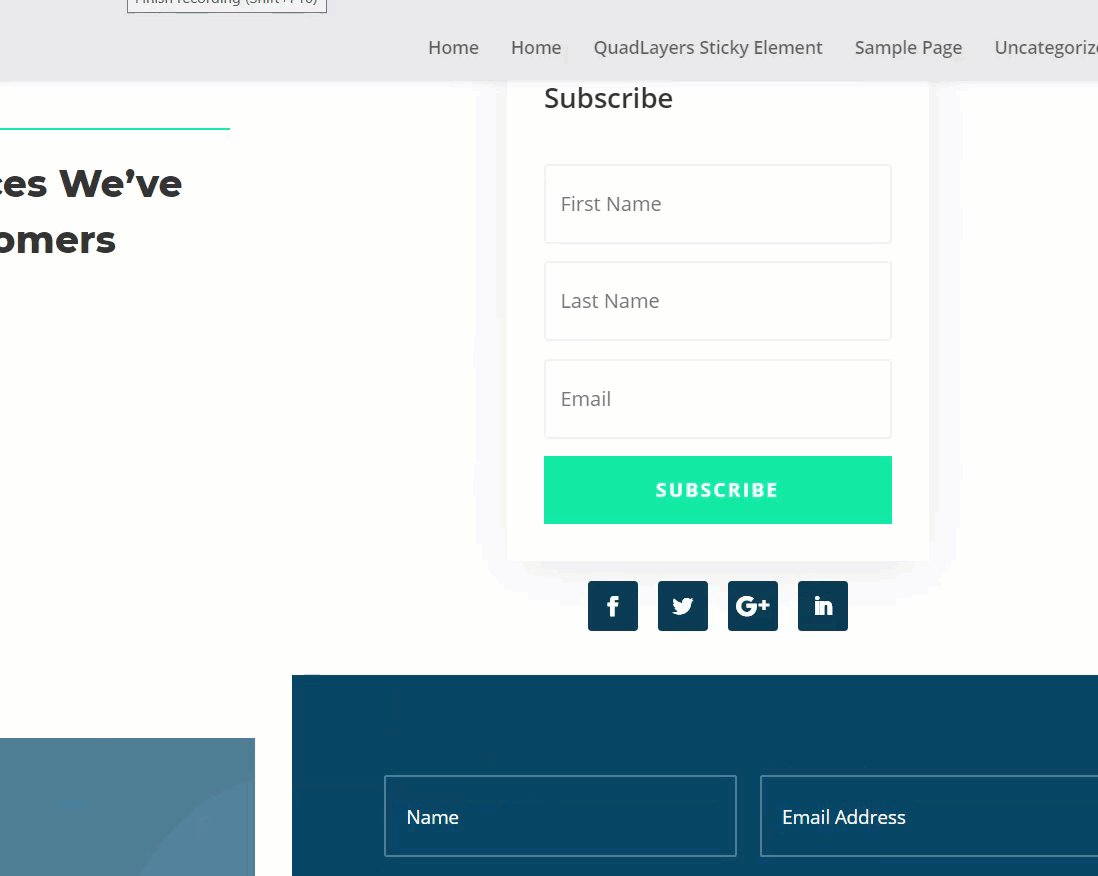
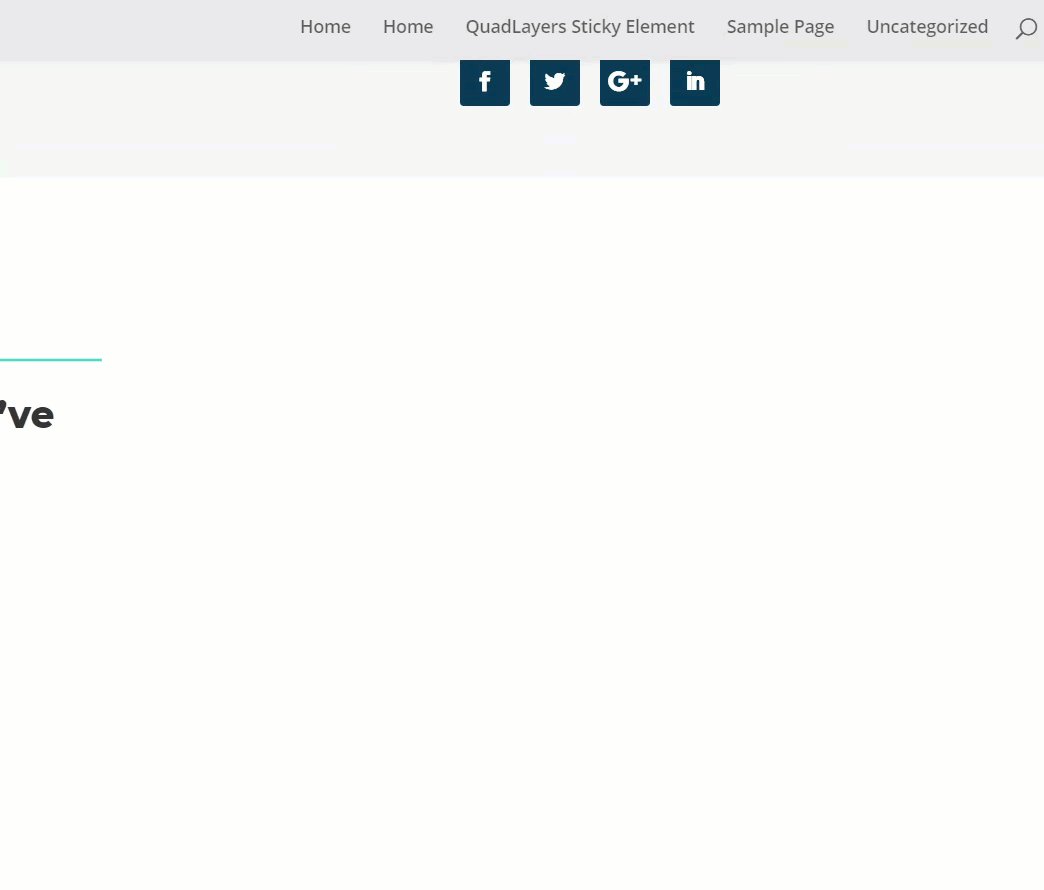
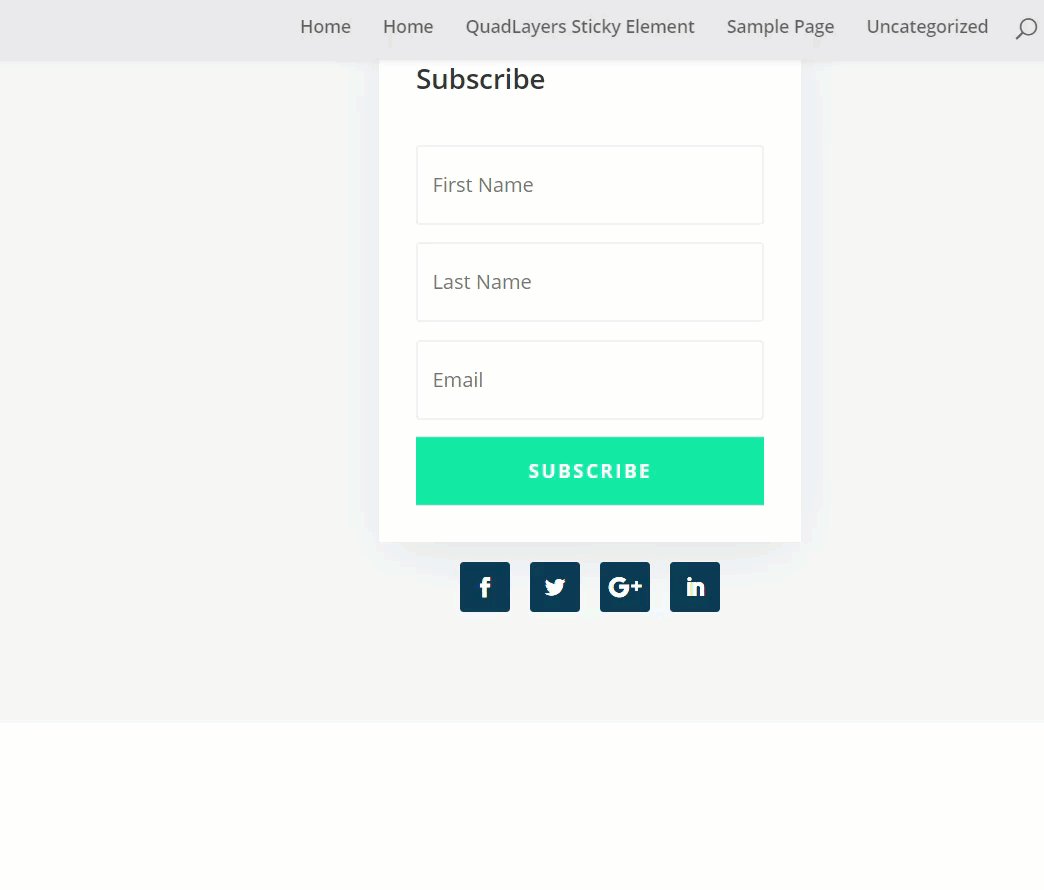
Затем обновите страницу во внешнем интерфейсе, и вы увидите, что окно подписки на информационный бюллетень закреплено, но останавливается, когда достигает контактной формы, и оно не перекрывается никакими другими виджетами на сайте.

Точно так же вы можете выполнить те же действия, чтобы прикрепить любой элемент Divi к вашему сайту . Давайте посмотрим, как вы можете исправить значки социальных сетей с помощью Sticky Menu и Divi Builder.
Приклеивание иконок соцсетей
Процесс приклеивания значков социальных сетей очень похож. Однако, прежде чем мы начнем, имейте в виду, что в бесплатной версии Sticky Menu вы можете одновременно сделать закрепленным только один элемент, поэтому не забудьте удалить закрепленный идентификатор CSS из столбцов 2 .
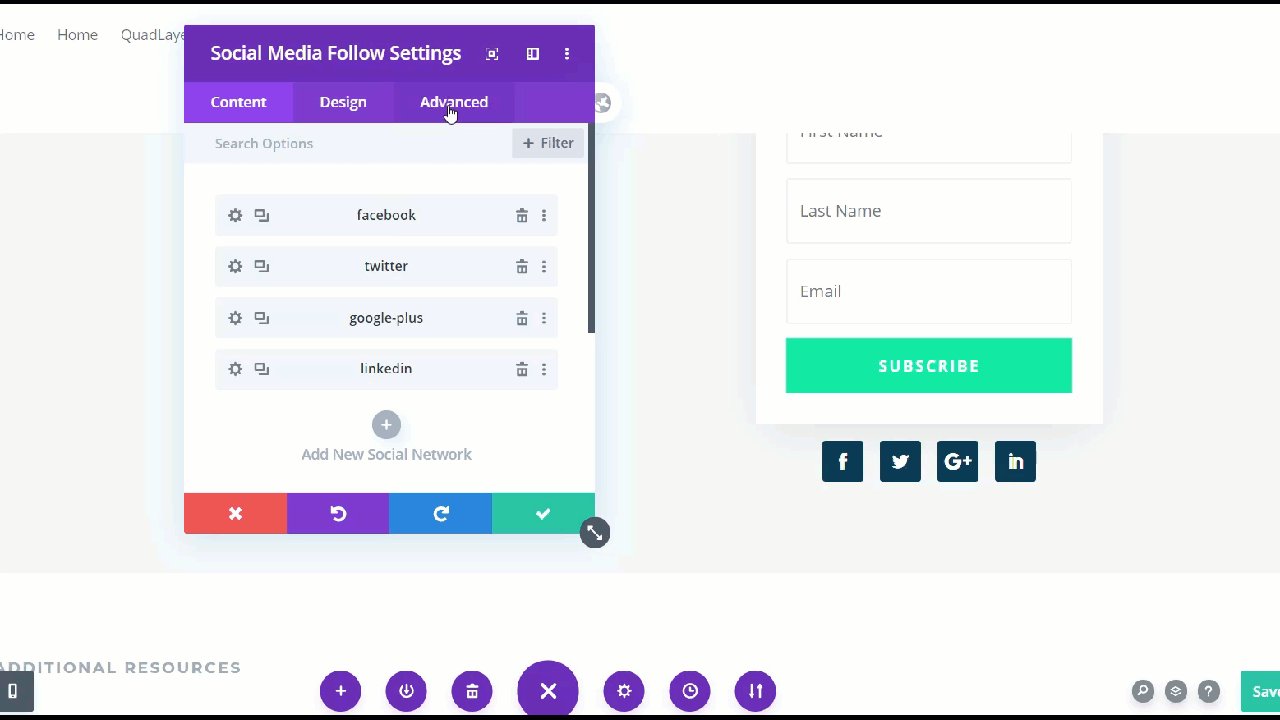
После этого вам нужно будет добавить липкий идентификатор CSS к элементу значков социальных сетей. Как и раньше, щелкните элемент, перейдите на вкладку « Дополнительно » и добавьте пользовательский идентификатор CSS в соответствующее поле.

Затем сохраните настройки и проверьте результаты во внешнем интерфейсе.

Как видите, мы только что сделали иконки социальных сетей липкими!
Если вы не хотите устанавливать какие-либо плагины, вы можете программно зафиксировать элементы. Давайте посмотрим, как это сделать.
2) Сделайте любой элемент Divi липким с небольшим количеством кода
В этом разделе мы покажем вам, как программно зафиксировать любой элемент Divi . В этом случае, вместо того, чтобы исправлять виджет подписки на новостную рассылку, мы покажем вам, как сделать заголовок липким с помощью небольшого количества кода .
Создать собственный заголовок
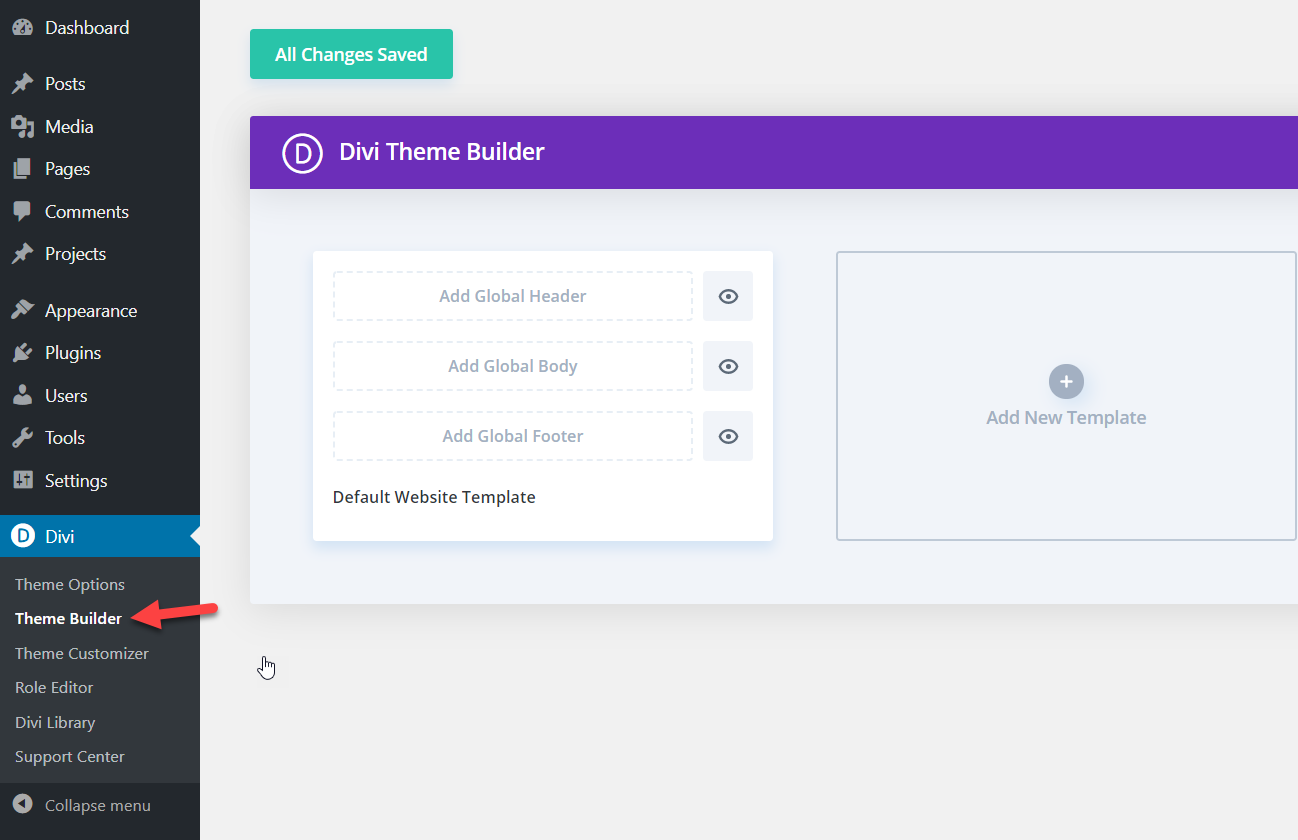
В конструкторе тем Divi вы можете создавать собственные шаблоны веб-сайтов.

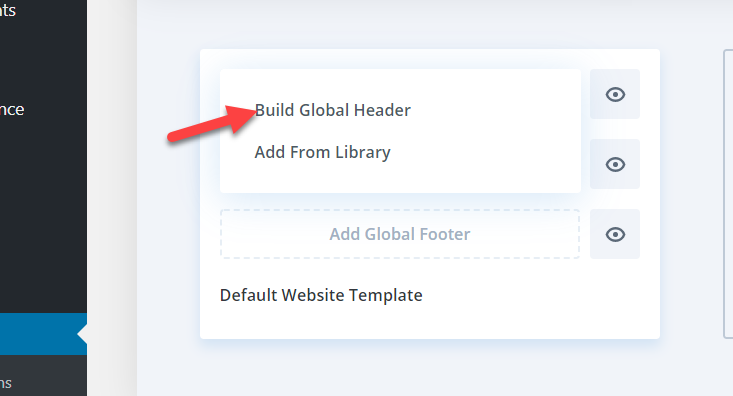
Для этой демонстрации сначала давайте создадим глобальный заголовок.

У вас будет три варианта:
- Создать с нуля
- Выберите готовый макет
- Клонировать существующую страницу
Для этой демонстрации мы создадим заголовок с нуля.

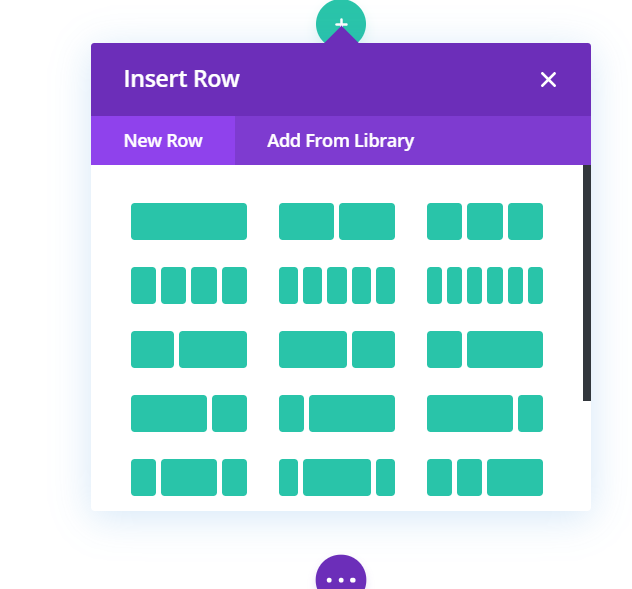
На следующем шаге вам нужно выбрать количество строк в заголовке.
 Для урока мы выберем однострочный макет. Как мы видели ранее, после того, как вы создадите свой заголовок, вы сможете редактировать его и добавлять несколько элементов, таких как меню, изображения, настраиваемые ссылки и многое другое. С помощью перетаскивания Divi Builder вы можете настроить размеры и отступы вашего заголовка за несколько кликов.
Для урока мы выберем однострочный макет. Как мы видели ранее, после того, как вы создадите свой заголовок, вы сможете редактировать его и добавлять несколько элементов, таких как меню, изображения, настраиваемые ссылки и многое другое. С помощью перетаскивания Divi Builder вы можете настроить размеры и отступы вашего заголовка за несколько кликов.
В нашем случае мы добавим меню в заголовок.

Добавьте класс CSS
Прежде чем двигаться дальше, вам нужно указать класс CSS для вашего заголовка. В настройках заголовка перейдите на вкладку «Дополнительно» и добавьте пользовательский класс CSS . Мы добавим pa-sticky-header в качестве пользовательского класса CSS.

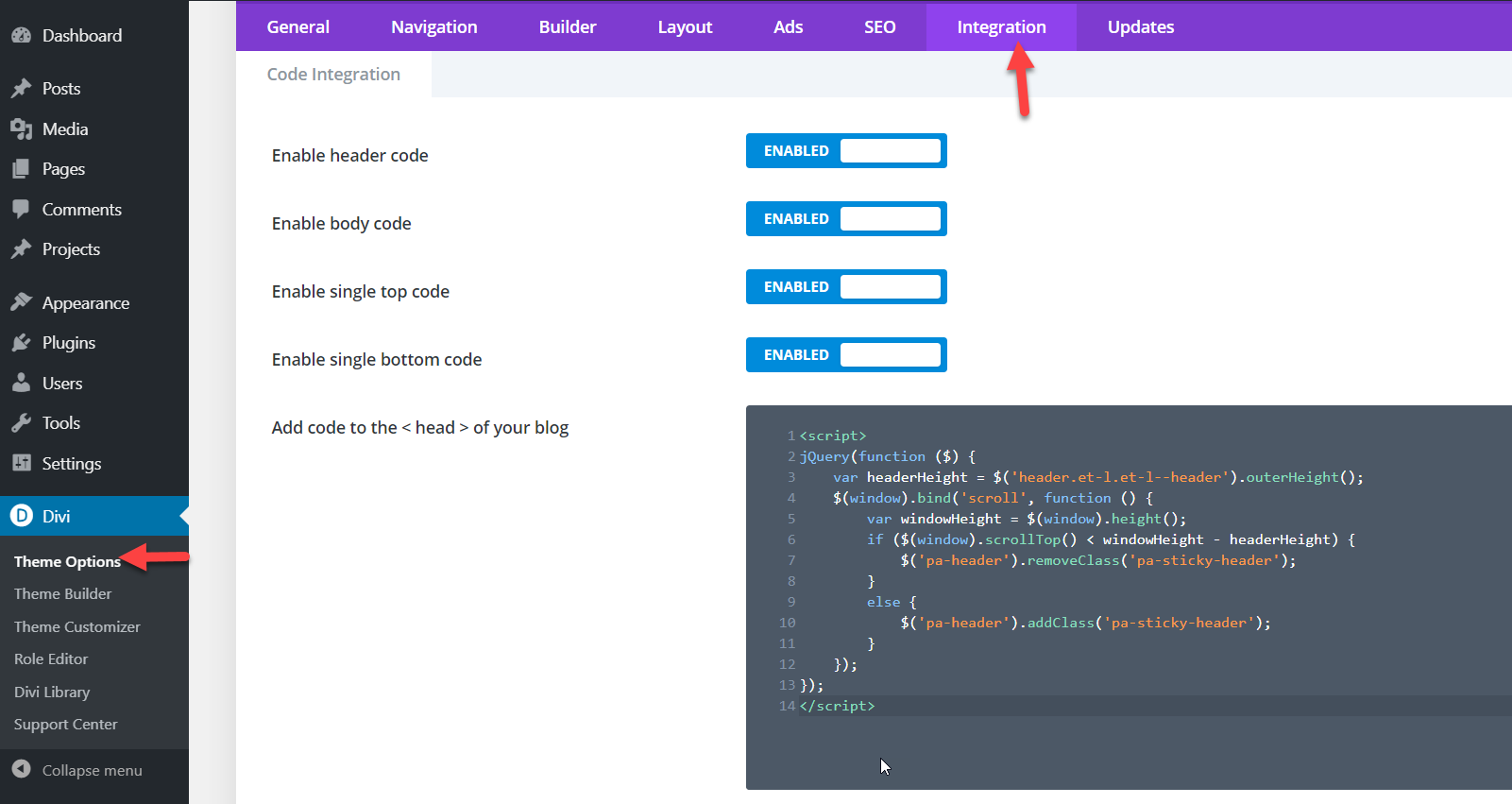
После этого сохраните изменения, и в параметрах темы Divi вы увидите раздел для вставки кода в разделе « Настройки интеграции ».
Добавить код JavaScript
Теперь начинается самое интересное. Скопируйте следующий код JavaScript:
<скрипт>
jQuery (функция ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(окно).bind('прокрутка', функция () {
var windowHeight = $(окно).height();
если ($(окно).scrollTop() <высота окна - высота заголовка) {
$('pa-header').removeClass('pa-sticky-header');
}
еще {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</скрипт>Вставьте его в редактор и сохраните изменения.

Добавить дополнительный CSS
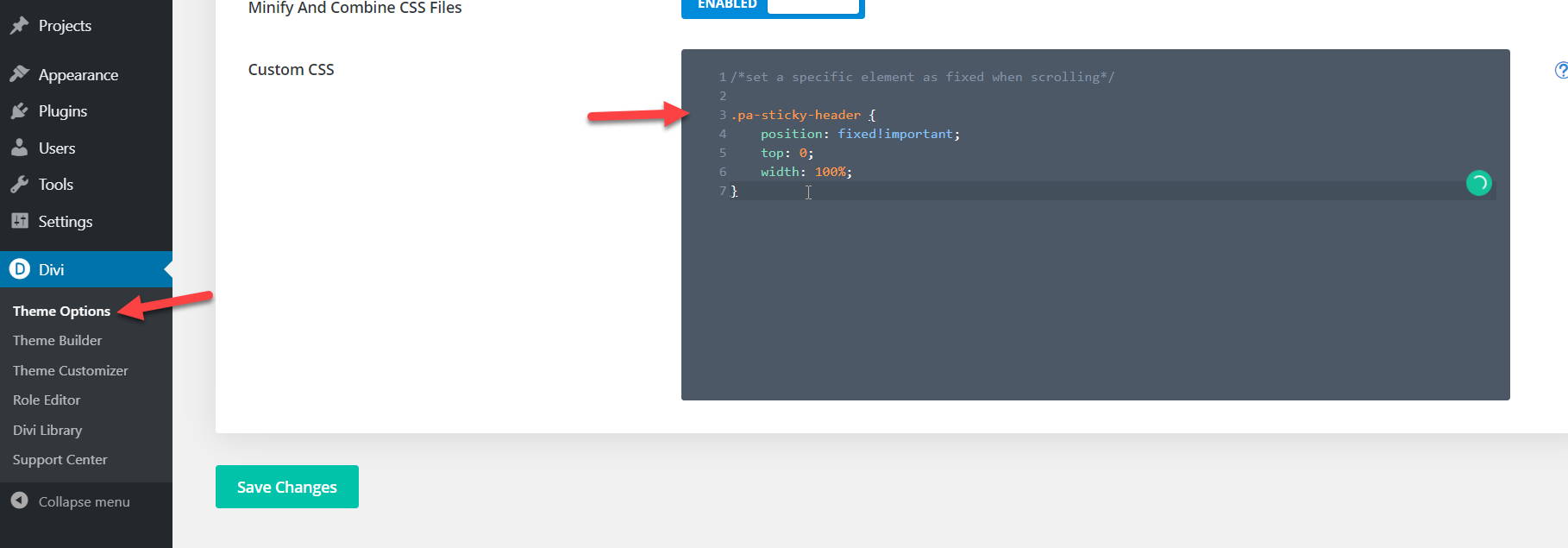
После этого мы установим элемент, который мы хотим сделать закрепленным на сайте. В нашем случае, чтобы заголовок был закреплен сверху, скопируйте следующий код CSS, вставьте его в редактор CSS и сохраните изменения.
/*чтобы сделать определенный элемент липким*/
.pa-липкий заголовок {
позиция: фиксированная!важная;
сверху: 0; /*Устанавливает расстояние от верхнего колонтитула до верхней части страницы*/
ширина: 100%;
} 
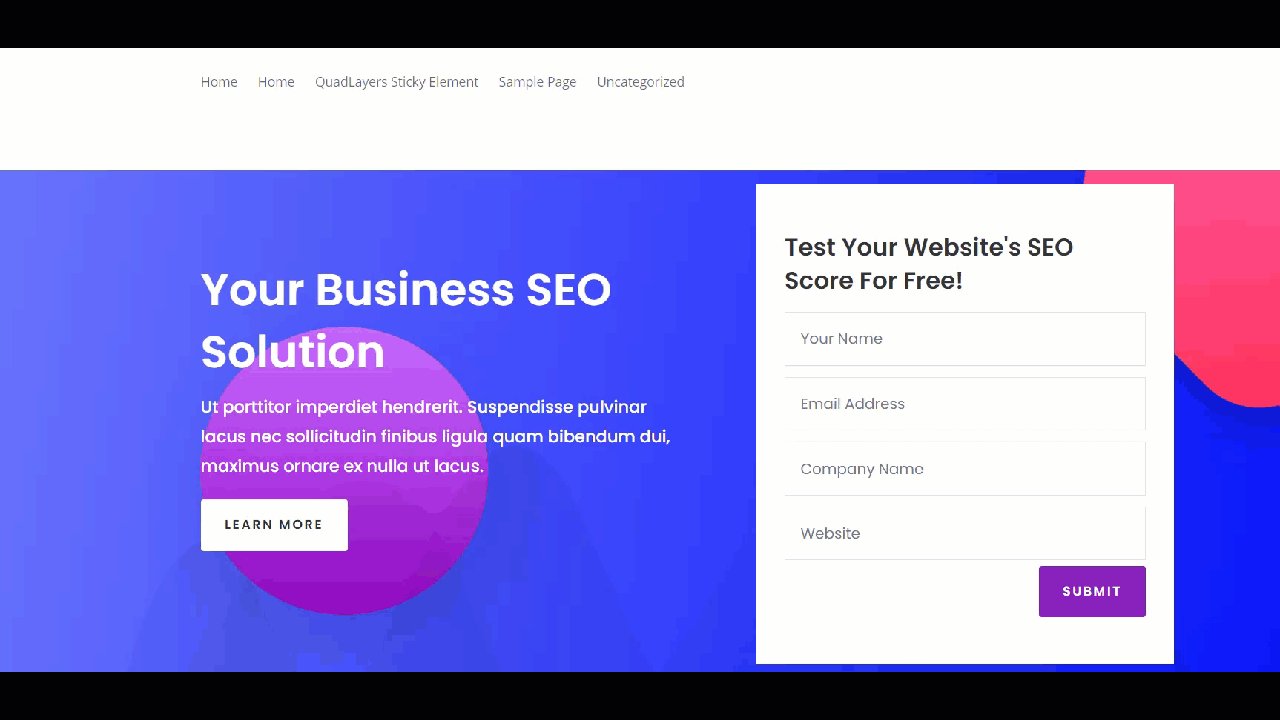
Теперь проверьте интерфейс вашего веб-сайта, и вы увидите, что заголовок будет исправлен.

Кроме того, вы можете настроить заголовок и изменить его положение, размер и т. д. Точно так же вы можете использовать код в качестве основы и сделать любой другой элемент липким в Divi. Например, вы можете использовать его, чтобы зафиксировать формы, кнопки или столбцы.
Рекомендации
Теперь вы знаете, как создавать липкие элементы в своей установке Divi, но прежде чем завершить наше руководство, давайте взглянем на несколько советов.
Нет анимации
С помощью плагина Divi Builder вы можете добавлять эффекты наведения к элементам, разделам и многому другому. Однако мы не рекомендуем использовать эффекты наведения на закрепленных элементах, поскольку они могут повредить ваш сайт. Если у вас возникли какие-либо технические проблемы при установке, просто отключите эффект анимации при наведении курсора, и все вернется на круги своя.
Предварительный просмотр изменений перед публикацией
Divi Builder позволяет вам видеть сделанные вами изменения на экране. Это очень полезно, чтобы убедиться, что выравнивание правильное и элемент не перекрывается другими виджетами на сайте.
Лимитированные липкие элементы в бесплатной версии
Бесплатная версия WP Sticky Menu позволяет добавить только один липкий элемент. Итак, если вы хотите добавить больше элементов на свой веб-сайт, вы можете рассмотреть возможность перехода на профессиональную версию, которая начинается с 39 долларов США.

Вывод
В общем, исправление некоторых элементов — отличный вариант, если вы хотите сделать их более заметными для ваших пользователей. В этом уроке мы увидели два варианта сделать любой элемент Divi липким:
- Использование плагина Divi Builder
- Программно
Если у вас нет навыков кодирования, вы можете использовать плагин Divi Builder. Это самый простой и удобный для начинающих способ сделать это. В режиме предварительного просмотра вы можете мгновенно увидеть каждое изменение.
С другой стороны, если вы не хотите устанавливать какие-либо плагины или вам просто нравится программировать, вы можете программно зафиксировать любой элемент. Просто используйте код JavaScript в качестве основы и настройте его, чтобы сделать любой элемент липким. Вы можете либо добавить коды CSS в файл style.css вашей темы, либо использовать дополнительный раздел CSS в Divi. Прежде чем сделать это, убедитесь, что вы упомянули класс CSS в своем элементе.
Какой метод вы использовали, чтобы сделать ваши элементы липкими? Знаете ли вы какие-либо другие? Дайте нам знать в комментариях ниже.
Если этот урок был вам полезен, поделитесь им со своими друзьями и коллегами-блогерами в социальных сетях. Дополнительные уроки смотрите в нашем блоге.
