Как сделать заголовок Divi липким/фиксированным (пошаговое руководство)
Опубликовано: 2020-11-03Вы используете Divi и хотите создать фиксированный заголовок ? Вы пришли в нужное место. В этом руководстве мы шаг за шагом покажем вам два разных способа сделать заголовок Divi липким .
Наряду с Elementor, Divi является одной из самых популярных тем WordPress. Почти 2 миллиона сайтов используют его для создания индивидуального дизайна для своего бизнеса. Если вы также являетесь пользователем Divi, у нас есть кое-что особенное для вас. В этом уроке мы покажем вам, как сделать фиксированный заголовок Divi за несколько простых шагов.
Зачем делать заголовок Divi липким?
Одна из основных причин сделать заголовок Divi липким — упростить навигацию для пользователей . Заголовок — это то, что находится в верхней части вашего сайта, поэтому это одна из первых вещей, которую видят клиенты, когда они заходят на ваш сайт. Заголовок содержит очень важную информацию и помогает пользователям перемещаться по вашему контенту, чтобы найти то, что они ищут. В шапке обычно размещаются наиболее важные разделы вашего сайта, основные категории, ссылки на ваши продукты и так далее.
По умолчанию меню WordPress не отображаются, когда пользователь прокручивает страницу вниз. Таким образом, чтобы быть на шаг впереди своих конкурентов, вы можете исправить свой заголовок, чтобы пользователи всегда могли легко получить к нему доступ, даже когда они прокручивают вниз . Это может помочь вам улучшить навигацию по вашему сайту. Кроме того, это может помочь вам направлять своих пользователей и вести их туда, куда вы хотите. Таким образом, если вы используете его с умом, заголовок может помочь вам увеличить коэффициент конверсии.
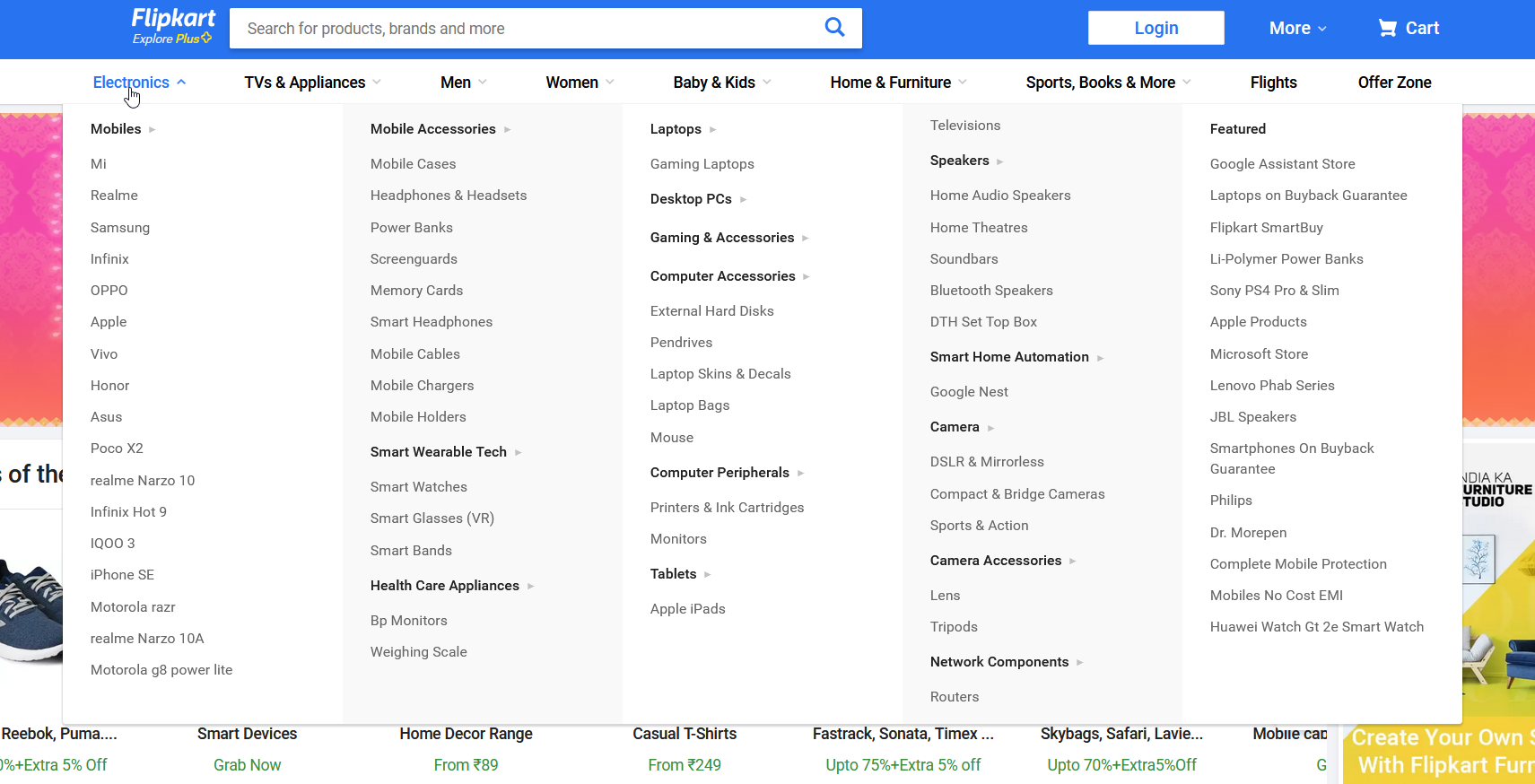
Помимо редактирования заголовка и добавления значков социальных сетей в меню WordPress, самые популярные сайты электронной коммерции используют мегаменю для отображения своих популярных категорий продуктов. Таким образом, они гарантируют, что покупатели легко найдут нужные товары.

Тема Divi поставляется с более чем 600 готовыми шаблонами, которые вы можете импортировать для использования на своем сайте. Однако, чтобы вывести свой магазин на новый уровень, вам нужно что-то еще. Мы уже видели, как редактировать заголовок в WordPress, и сегодня мы покажем вам, как сделать заголовок липким с помощью Divi.
Некоторые темы WordPress, такие как Avada и GeneratePress, поставляются с инструментами, которые делают заголовок липким через панель темы. Однако для того, чтобы сделать то же самое в Divi, потребуются некоторые дополнительные настройки.
Как сделать заголовок Divi липким/фиксированным?
Здесь мы покажем вам два удобных для начинающих метода исправления заголовка Divi.
- С плагином Divi Builder
- Через кодирование
В этом разделе мы рассмотрим шаги, которые необходимо предпринять для каждого варианта. Оба довольно эффективны, поэтому просто выберите тот, который вам больше нравится.
1) Сделайте заголовок липким с помощью Divi Builder
Тема Divi поставляется с интегрированным конструктором. Это означает, что если у вас активирована тема Divi, вам не нужно устанавливать какие-либо дополнительные плагины. Для этой демонстрации мы предположим, что вы уже используете Divi на своем сайте. Если вы этого не сделаете, установите и активируйте Divi, прежде чем продолжить.
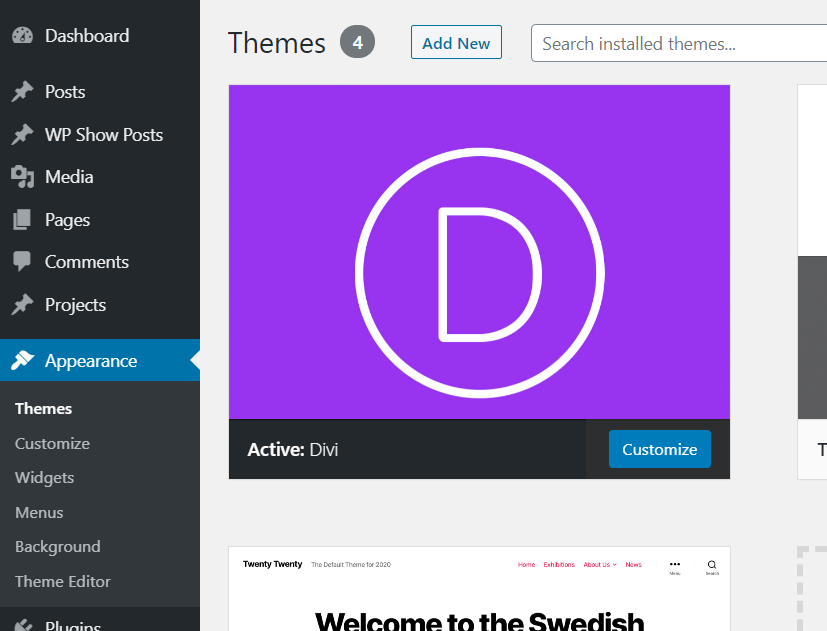
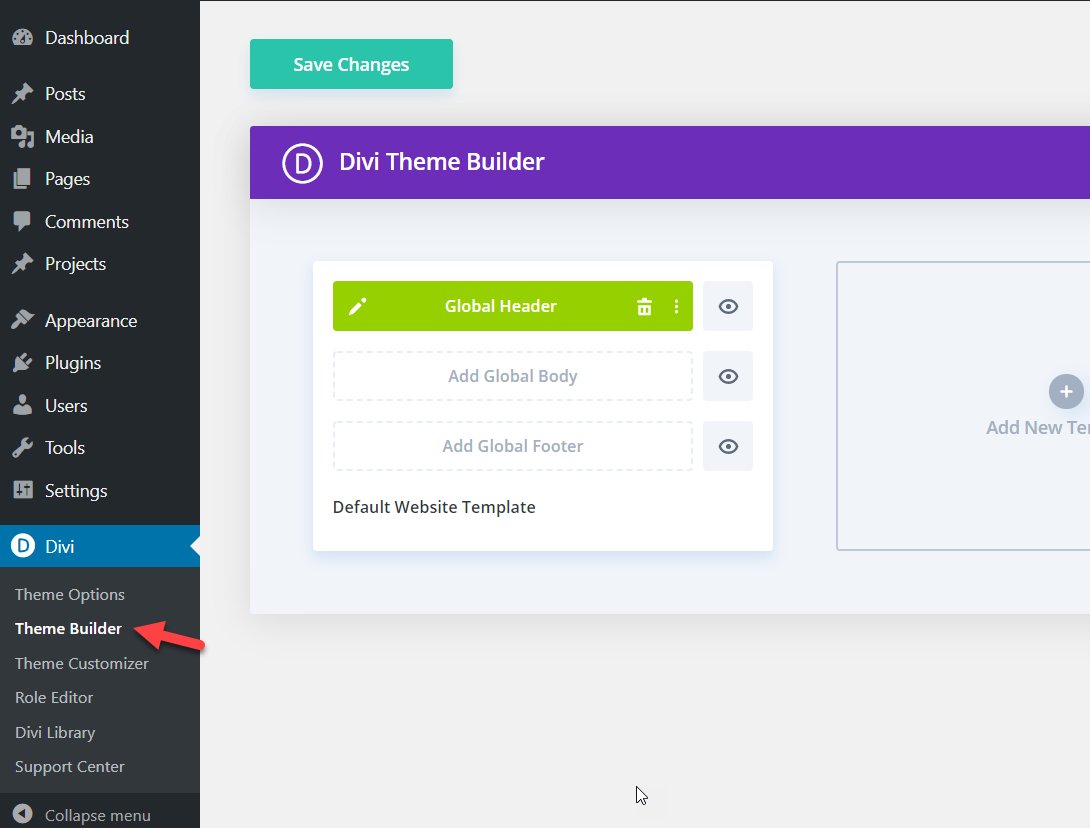
 Затем вы можете импортировать один из множества готовых шаблонов, которые предлагает Divi, или создать его с нуля. После того, как вы создали или выбрали свой дизайн, на панели инструментов WordPress перейдите в раздел Divi > Theme Builder.
Затем вы можете импортировать один из множества готовых шаблонов, которые предлагает Divi, или создать его с нуля. После того, как вы создали или выбрали свой дизайн, на панели инструментов WordPress перейдите в раздел Divi > Theme Builder.

Здесь вы сможете создавать собственные шаблоны для своих сайтов. В любом шаблоне будет три основных элемента:
- Заголовок
- Тело
- Нижний колонтитул
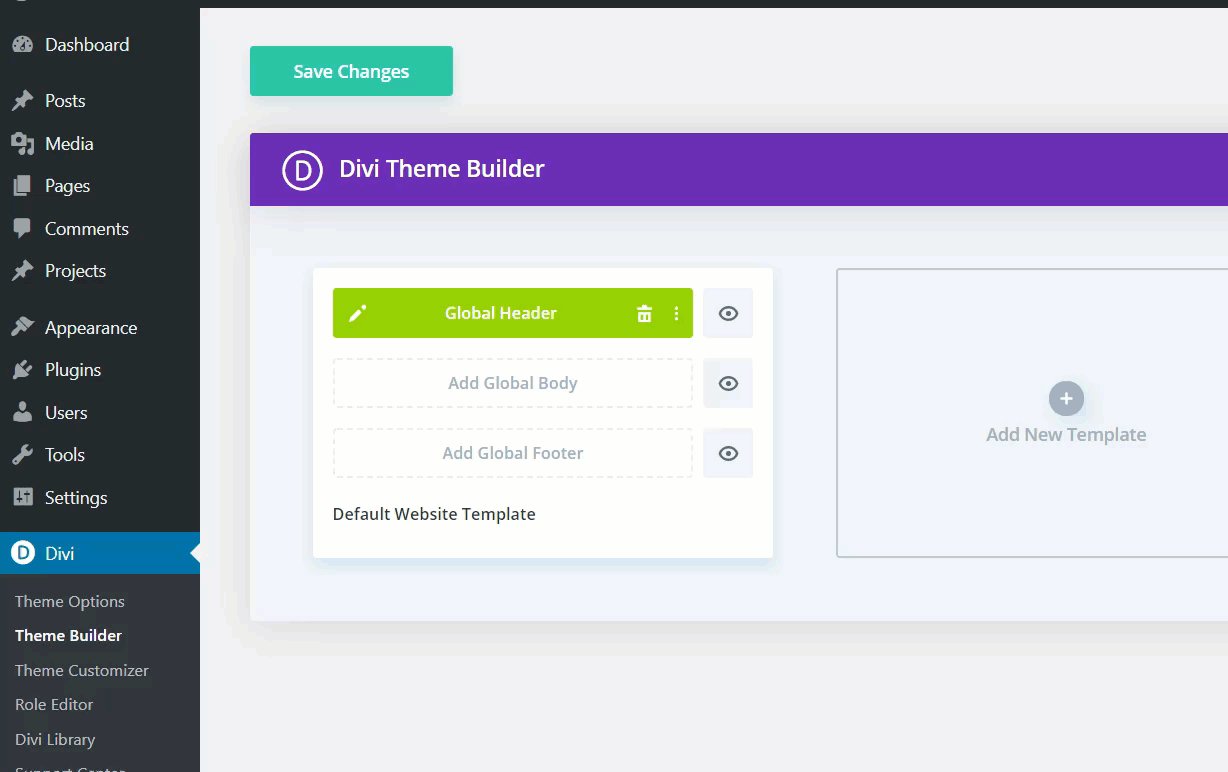
Отредактируйте глобальный заголовок
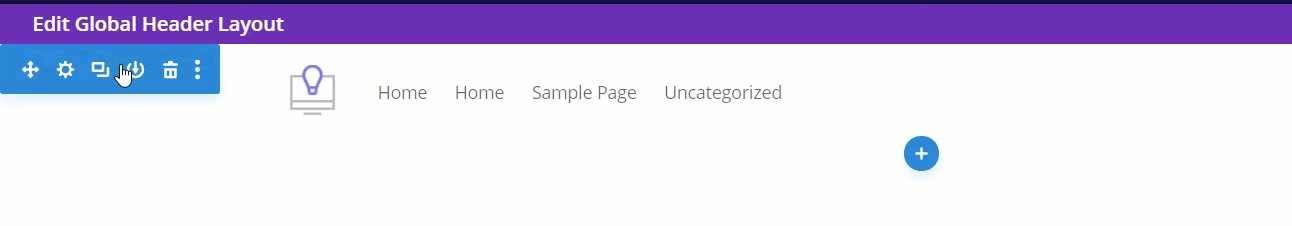
Поскольку мы хотим сделать наш заголовок Divi фиксированным, выберите заголовок Global . Чтобы сделать его липким, вам нужно отредактировать глобальный заголовок. Итак, наведите указатель мыши на заголовок Global, и слева вы увидите значок карандаша. Нажмите на нее, чтобы начать редактирование.  Затем вы увидите страницу конструктора Divi для редактирования заголовка. Здесь вы можете добавлять такие элементы, как текст, изображения, значки социальных сетей, меню и так далее. Наведите указатель мыши на верхнюю часть экрана и нажмите на значок шестеренки слева.
Затем вы увидите страницу конструктора Divi для редактирования заголовка. Здесь вы можете добавлять такие элементы, как текст, изображения, значки социальных сетей, меню и так далее. Наведите указатель мыши на верхнюю часть экрана и нажмите на значок шестеренки слева.
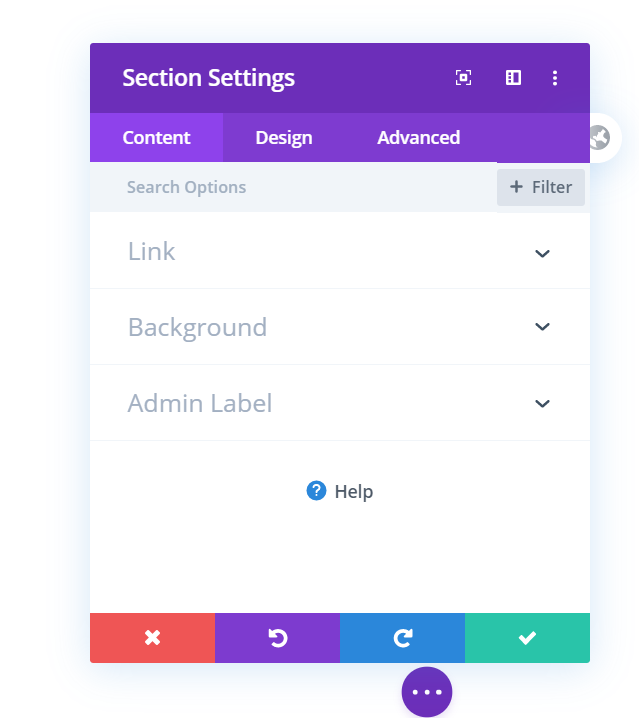
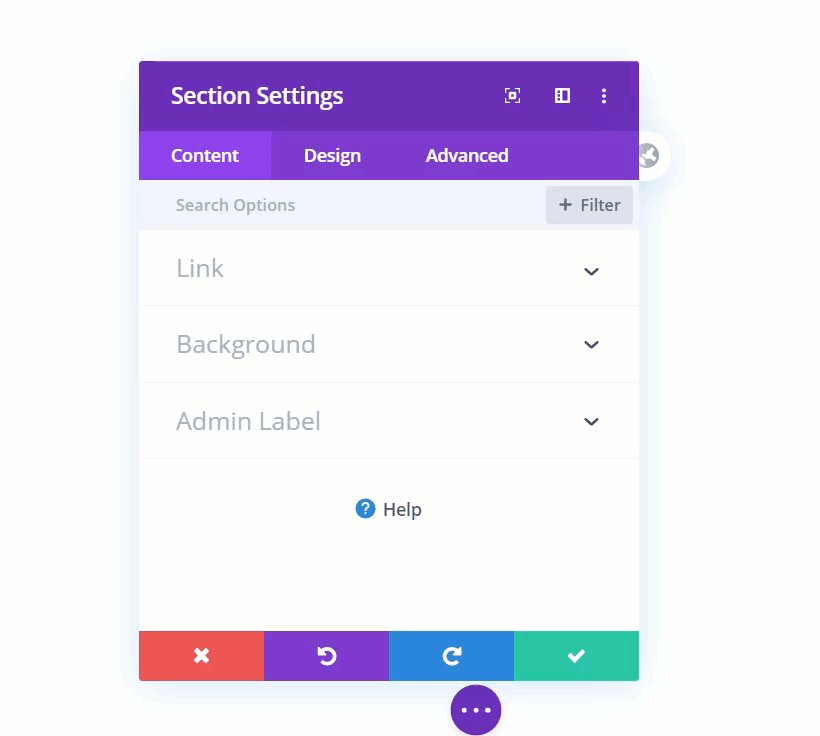
 Откроется новое всплывающее окно с различными параметрами.
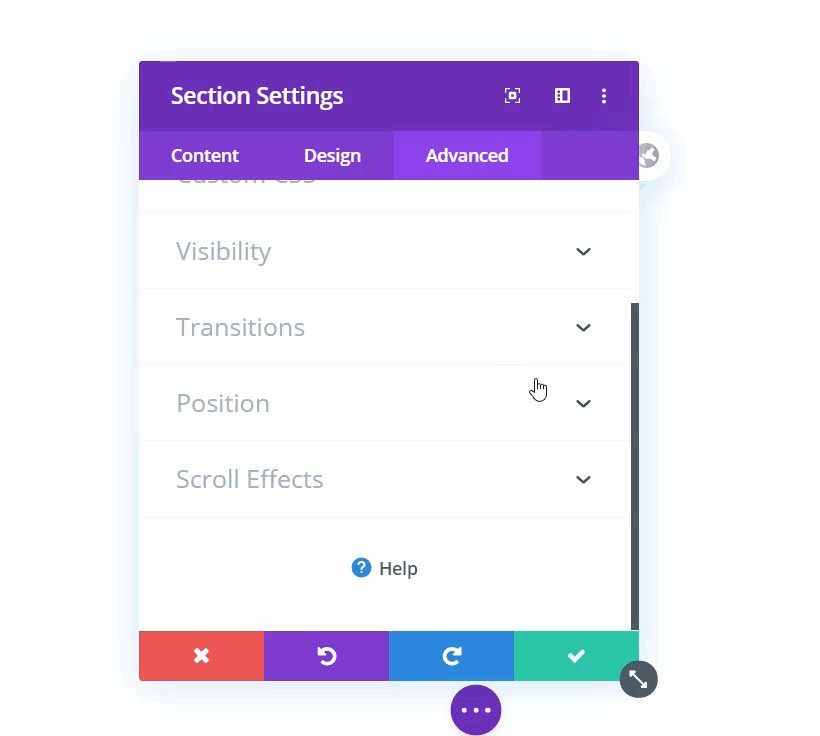
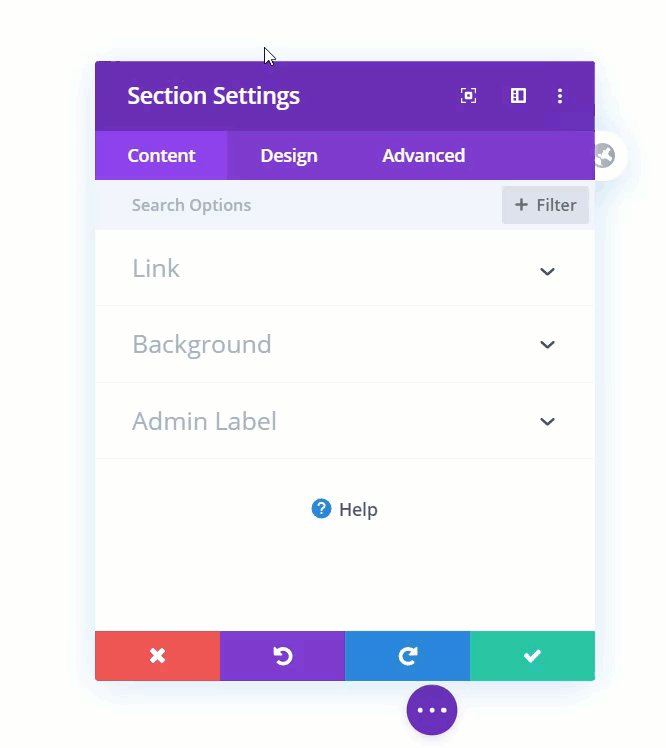
Откроется новое всплывающее окно с различными параметрами.  В последней версии темы Divi есть функция Divi position . Это функция, которую мы собираемся использовать, чтобы сделать заголовок липким. На вкладке «Дополнительно» вы увидите параметр « Позиция ». Откройте его и выберите вариант « Фиксированный » в раскрывающемся списке. Затем обновите заголовок.
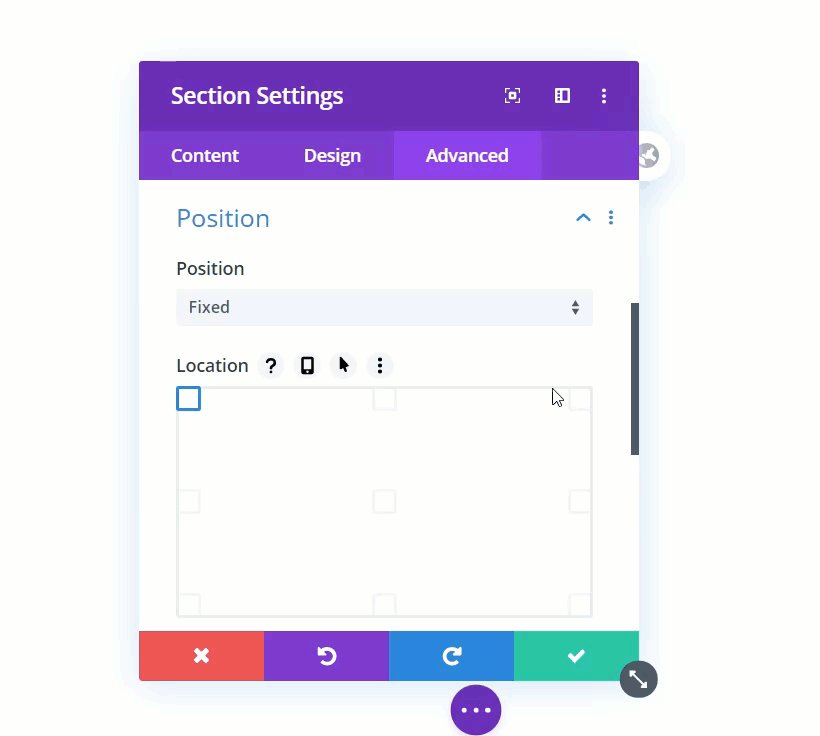
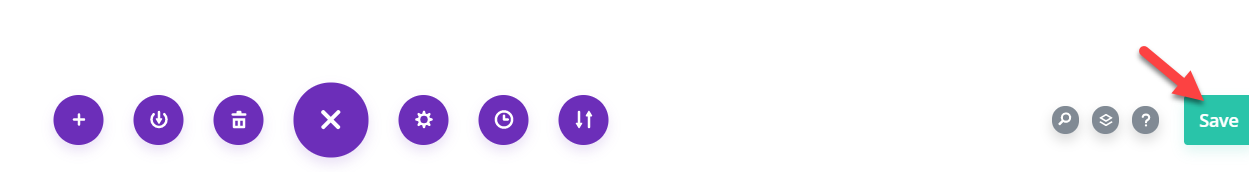
В последней версии темы Divi есть функция Divi position . Это функция, которую мы собираемся использовать, чтобы сделать заголовок липким. На вкладке «Дополнительно» вы увидите параметр « Позиция ». Откройте его и выберите вариант « Фиксированный » в раскрывающемся списке. Затем обновите заголовок.  После этого всплывающее окно исчезнет, и вам нужно будет сохранить глобальные изменения, нажав кнопку «Сохранить» в правом углу.
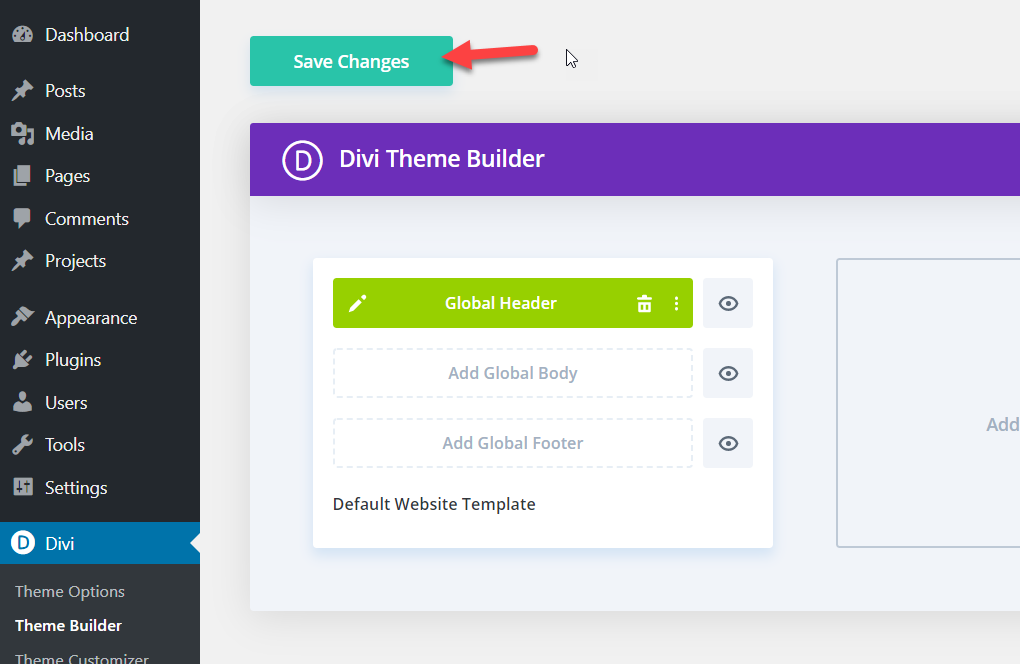
После этого всплывающее окно исчезнет, и вам нужно будет сохранить глобальные изменения, нажав кнопку «Сохранить» в правом углу.  После обновления заголовка закройте этот конструктор. Затем сохраните параметры конструктора Divi.
После обновления заголовка закройте этот конструктор. Затем сохраните параметры конструктора Divi.
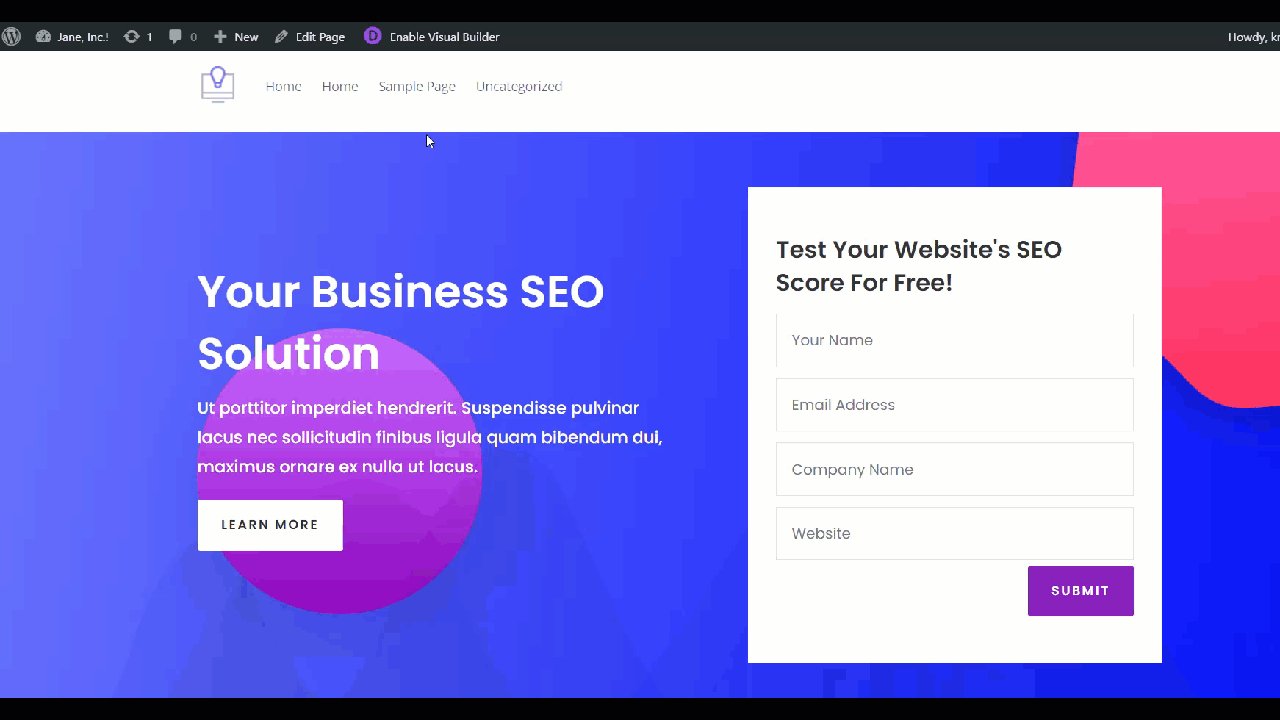
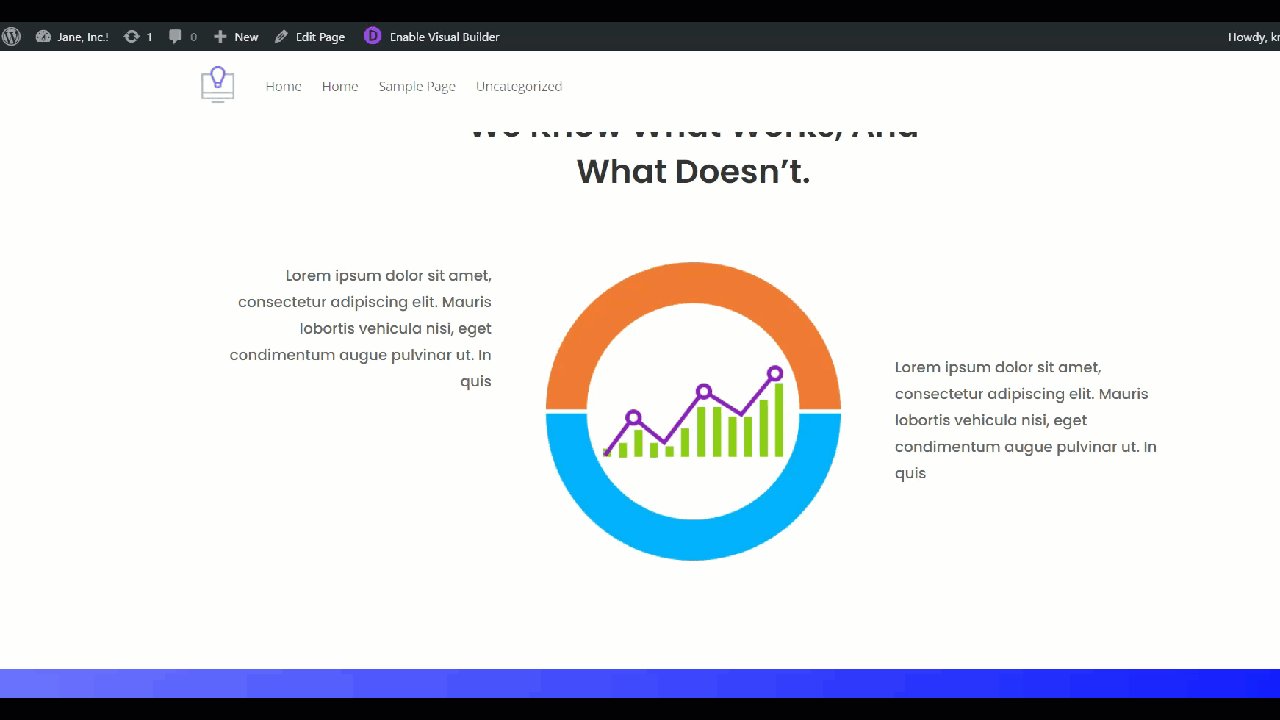
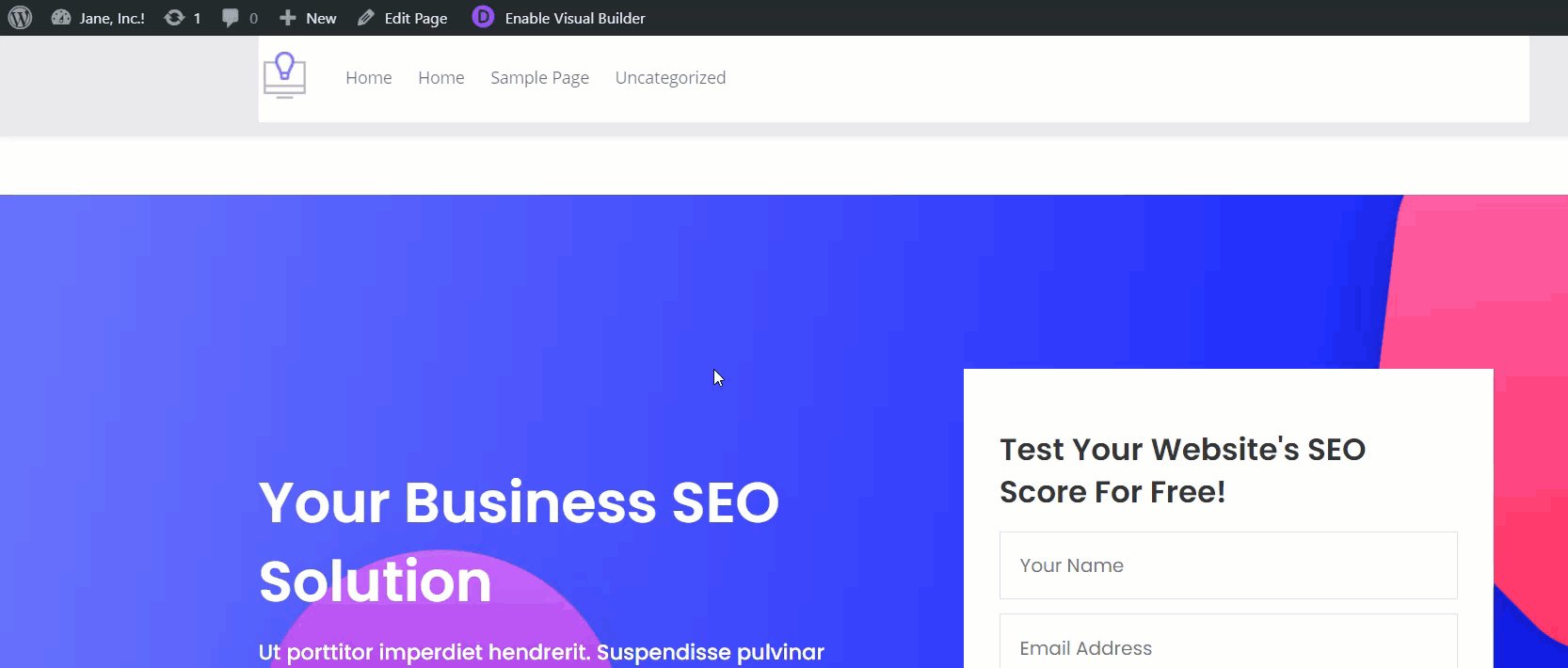
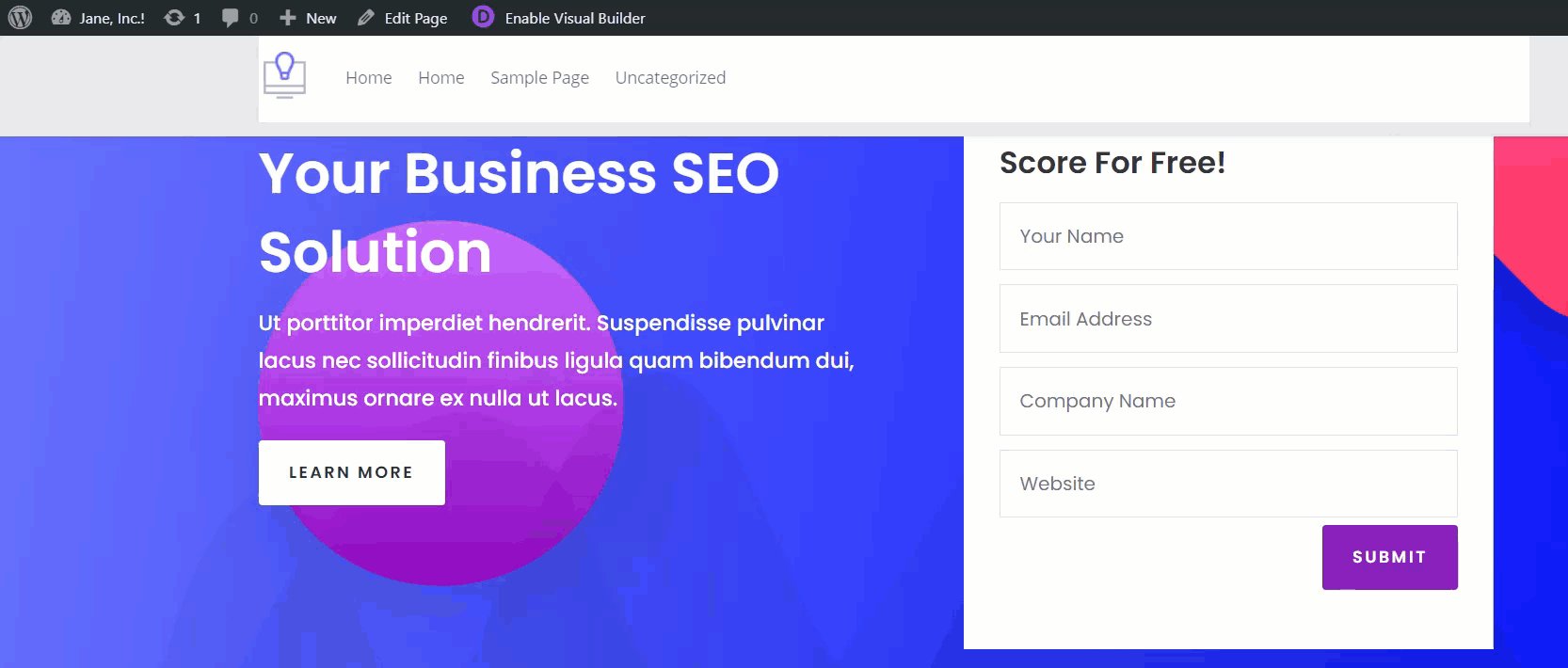
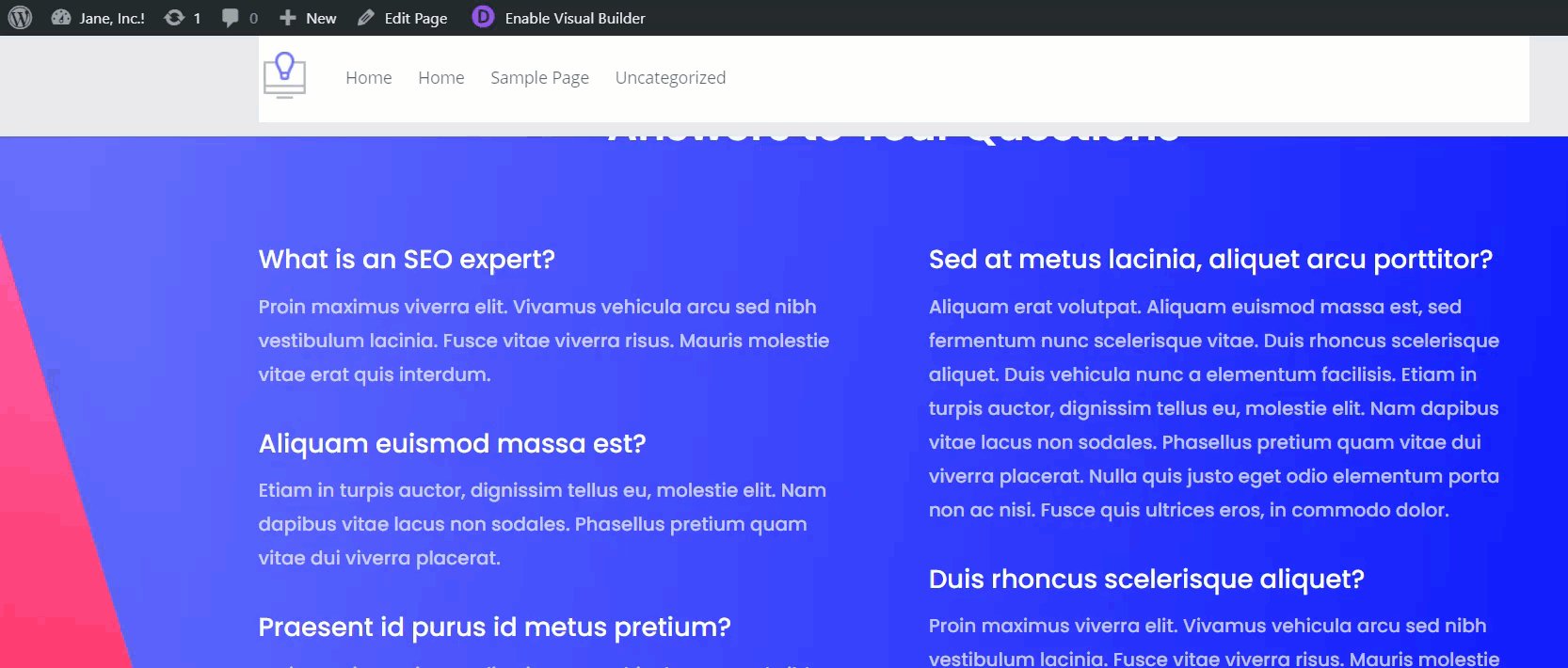
 Теперь пришло время проверить интерфейс. Откройте свой сайт в новой вкладке и прокрутите до нижнего раздела. Как вы можете видеть на GIF ниже, заголовок остается фиксированным!
Теперь пришло время проверить интерфейс. Откройте свой сайт в новой вкладке и прокрутите до нижнего раздела. Как вы можете видеть на GIF ниже, заголовок остается фиксированным!
 Не написав ни строчки кода, вы создали фиксированный заголовок. Всякий раз, когда вы обновляете свой элемент заголовка с помощью конструктора Divi, убедитесь, что вы сохранили настройки. В противном случае вы не сможете увидеть новые изменения в интерфейсе сайта.
Не написав ни строчки кода, вы создали фиксированный заголовок. Всякий раз, когда вы обновляете свой элемент заголовка с помощью конструктора Divi, убедитесь, что вы сохранили настройки. В противном случае вы не сможете увидеть новые изменения в интерфейсе сайта.

2) Исправление заголовка Divi с помощью кодирования
Теперь давайте посмотрим, как сделать заголовок Divi липким с помощью кода. Для этого мы будем использовать код CSS. Не волнуйтесь, если вы не разработчик, строки кода, которые мы будем использовать, довольно просты.
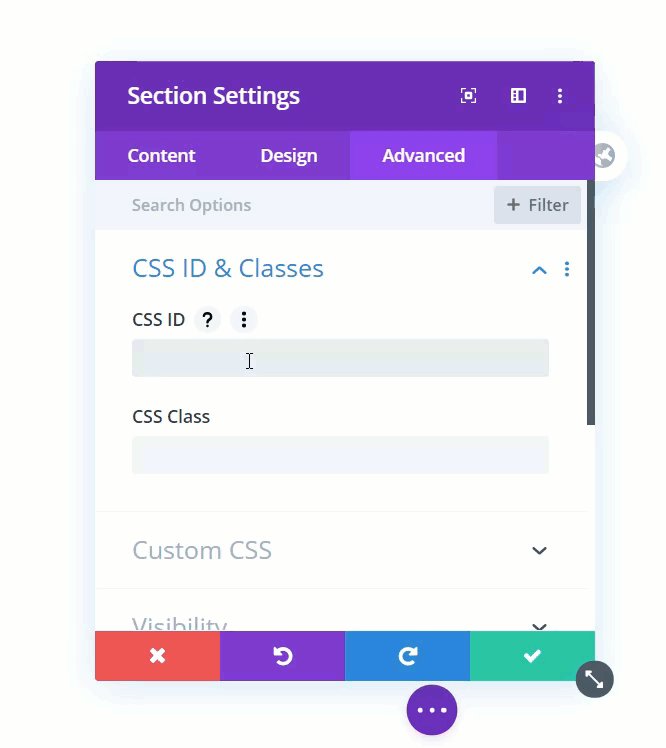
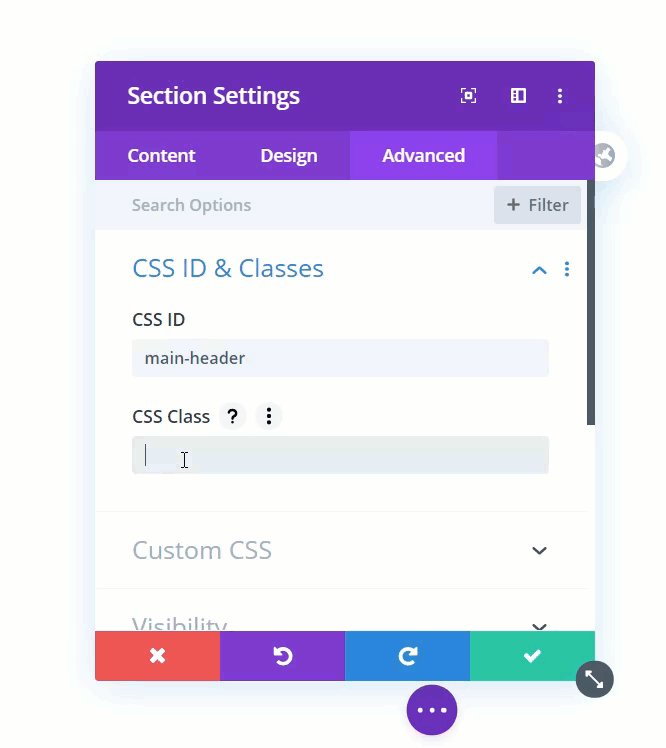
Сначала на панели управления WordPress перейдите в раздел Divi > Theme Builder и откройте раздел « Заголовок ». Затем нажмите на значок шестеренки , чтобы открыть всплывающее окно. В разделе « Дополнительно » вы увидите настройки для добавления пользовательских идентификаторов CSS и классов CSS . Здесь используйте следующее:
- Идентификатор CSS : основной заголовок
- Класс CSS : et-fixed-header
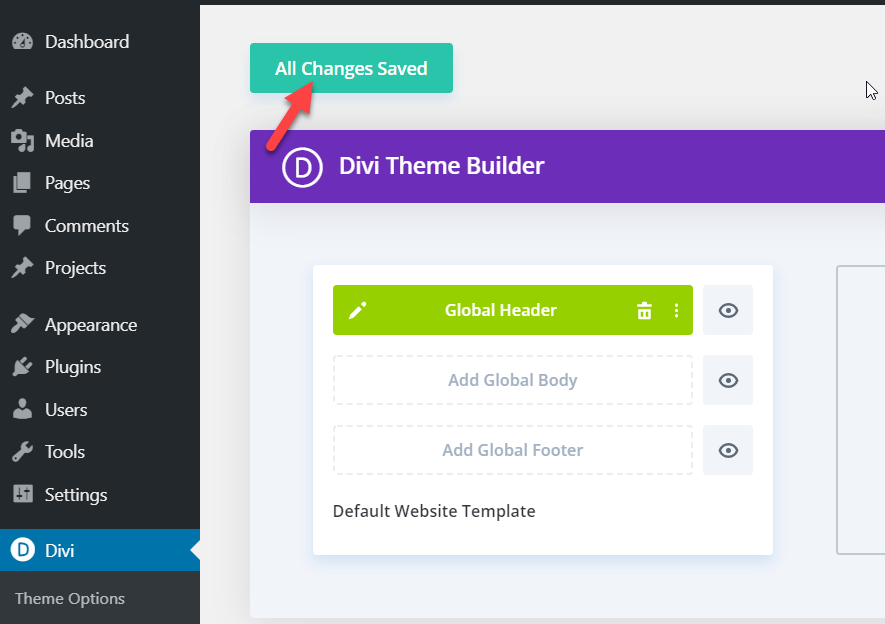
А затем сохранить его.  После этого сохраните билдер и выйдите. Затем вернитесь к параметрам конструктора Divi и сохраните изменения.
После этого сохраните билдер и выйдите. Затем вернитесь к параметрам конструктора Divi и сохраните изменения.

Следующее, что вам нужно сделать, это добавить код CSS на сайт. Есть два варианта сделать это:
- Через параметры темы Divi
- Использование настройщика WordPress
Давайте рассмотрим оба метода шаг за шагом.
Исправление заголовка с помощью параметров темы
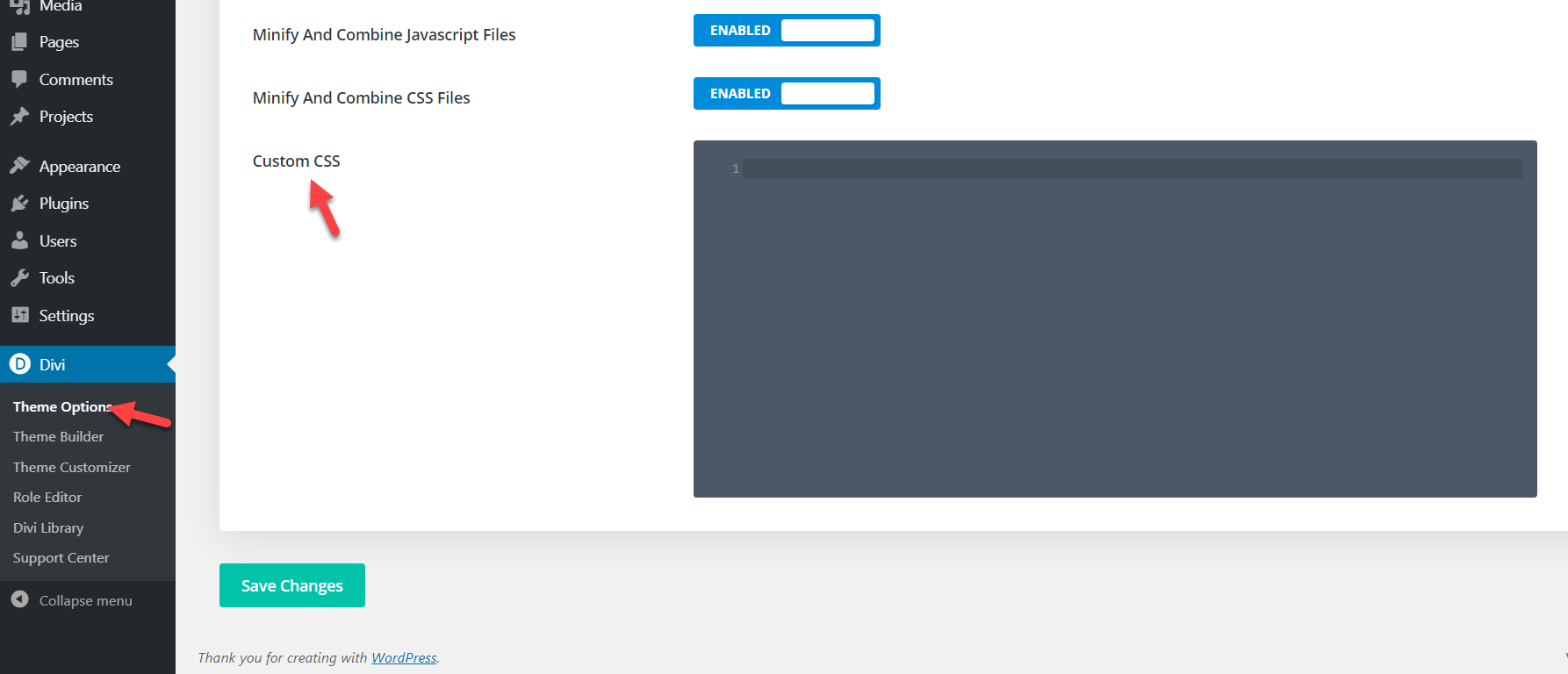
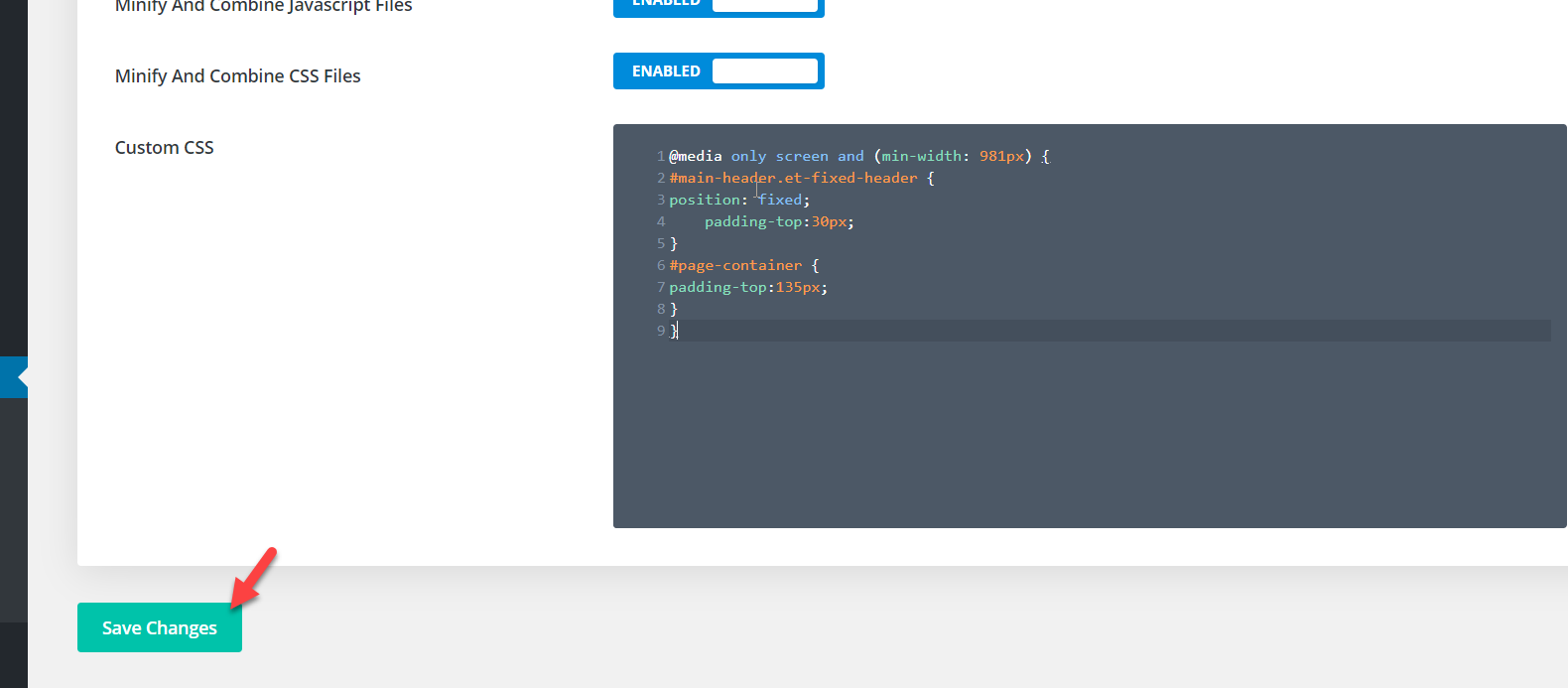
Во-первых, давайте посмотрим, как добавить код CSS с помощью раздела « Параметры темы ». В панели инструментов WordPress перейдите в Divi > Параметры темы > Пользовательский CSS .

Затем скопируйте код CSS снизу.
Только экран @media и (минимальная ширина: 981px){
# main-header.et-fixed-header {
положение: фиксированное;
заполнение сверху: 30px;
}
#контейнер-страницы {
верхняя часть отступов: 135 пикселей;
}
}Вставьте его в редактор кода и сохраните изменения. После этого сохраните настройки и проверьте интерфейс веб-сайта, чтобы убедиться, что вы сделали заголовок Divi на своем сайте липким !
ПРИМЕЧАНИЕ . Убедитесь, что вы настроили отступы в коде CSS и настроили размер для своего сайта.

Сделайте заголовок липким с помощью WordPress Customizer
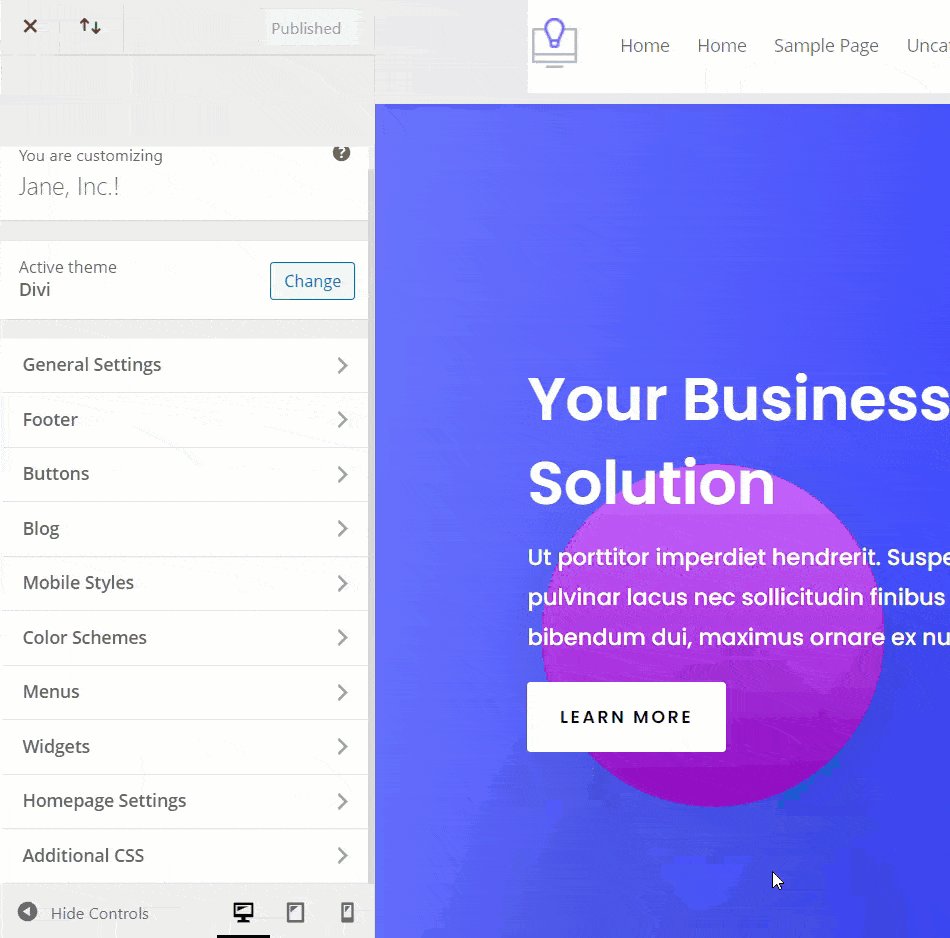
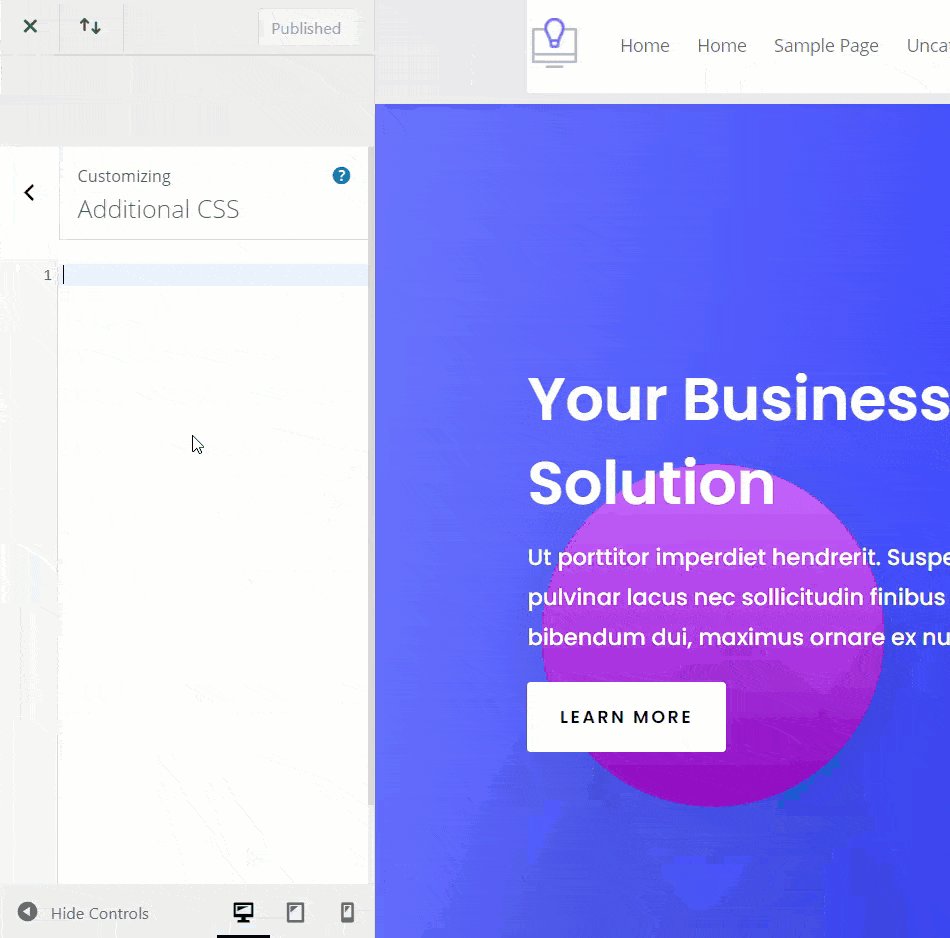
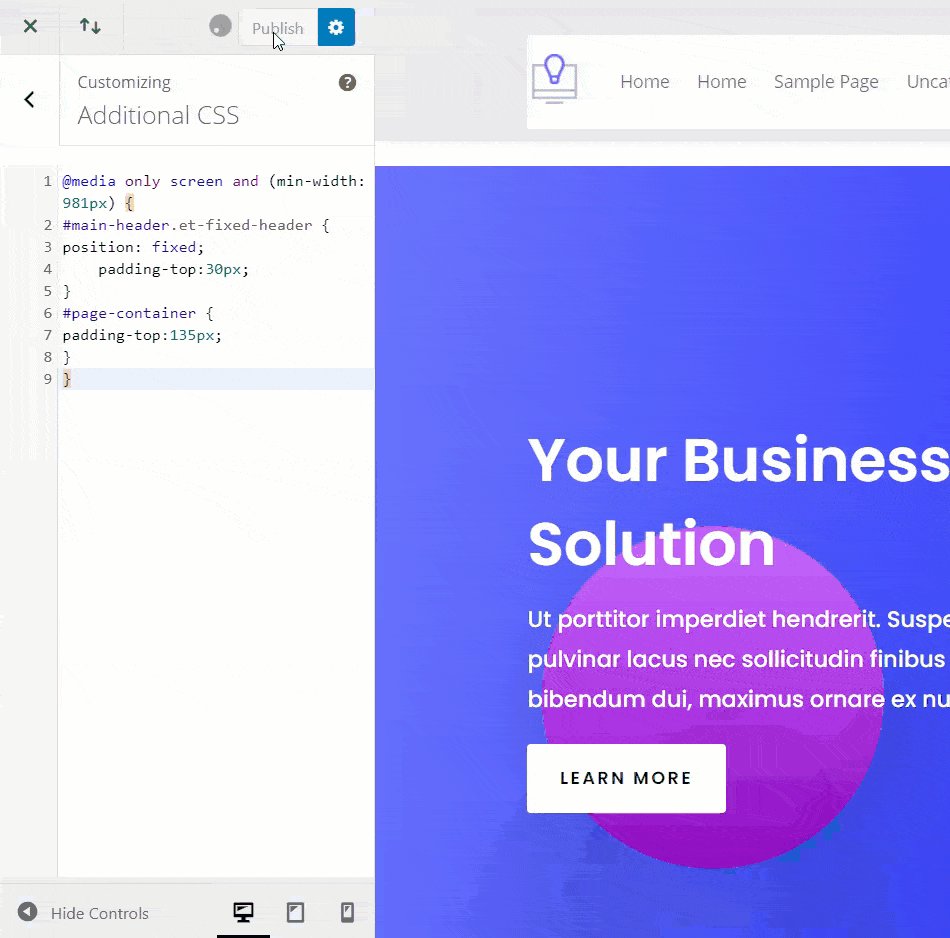
Еще один быстрый способ сделать заголовок Divi липким — использовать настройщик WordPress. Чтобы открыть настройщик, просто выберите « Внешний вид» > «Настроить» , а затем откройте « Дополнительный CSS ».
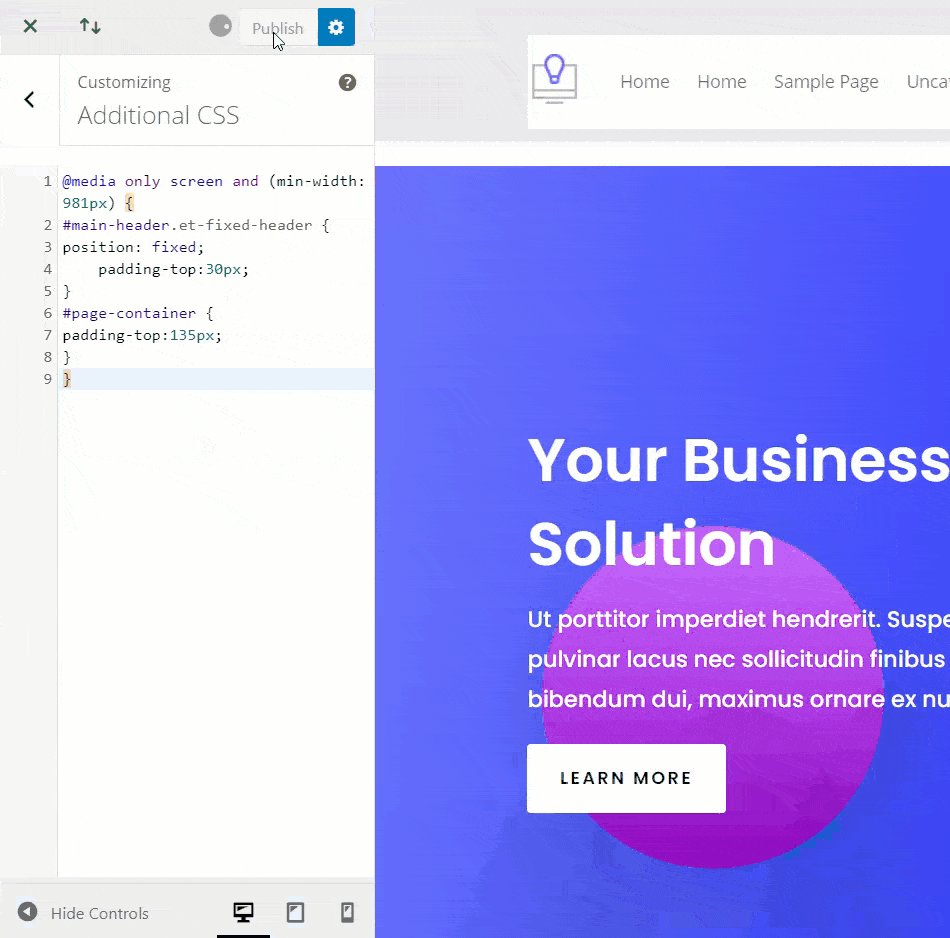
Теперь просто скопируйте и вставьте этот код:
Только экран @media и (минимальная ширина: 981px){
# main-header.et-fixed-header {
положение: фиксированное;
заполнение сверху: 30px;
}
#контейнер-страницы {
верхняя часть отступов: 135 пикселей;
}
}
ПРИМЕЧАНИЕ . Этот код работает для нашего демонстрационного сайта, но мы рекомендуем вам настроить отступы в коде CSS и настроить размер вашего сайта. 
Наконец, сохраните изменения и все! Вы только что исправили заголовок Divi с помощью настройщика WordPress.

Бонус: внесите изменения в меню Divi.
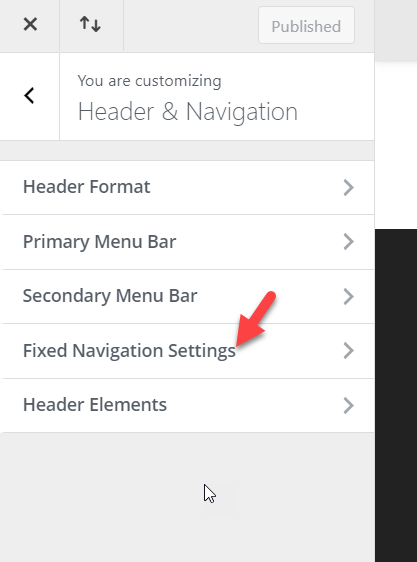
В этом разделе вы узнаете, как вносить изменения в параметры фиксированного меню Divi без какого-либо кодирования CSS. Для этого перейдите в настройщик WordPress. В разделе « Заголовок и настройки навигации » вы увидите параметр настройки под названием « Фиксированные настройки навигации» .

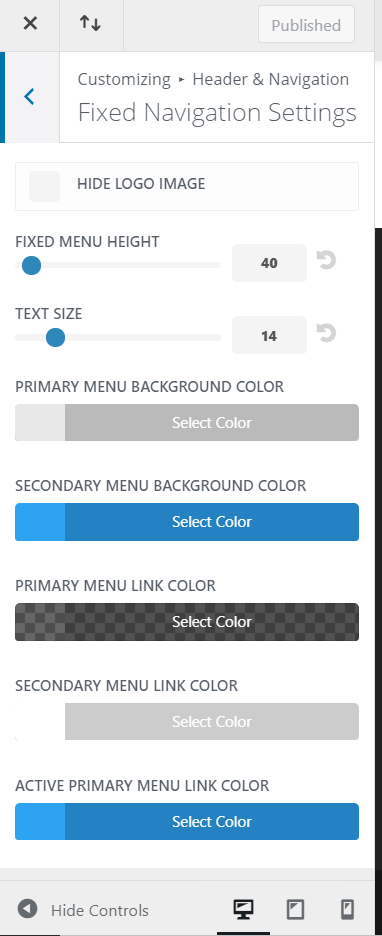
Откройте его, и вы увидите специальные параметры настройки.  Основные параметры, которые вы увидите на этом экране:
Основные параметры, которые вы увидите на этом экране:
- Скрыть логотип
- Фиксированная высота меню
- Размер текста
- Цвет фона меню
- Цвет ссылки меню
- И другие
Таким образом, всякий раз, когда вам нужно внести изменения в свой липкий заголовок, вы можете просто перейти к настройщику WordPress и изменить эти вещи. И самое приятное то, что вы сможете увидеть каждое обновление в разделе предварительного просмотра в реальном времени.
Вывод
В целом, приклеивание заголовка Divi поможет вам улучшить навигацию по сайту и потенциально повысить коэффициент конверсии. В этом руководстве мы показали вам два разных способа сделать это:
- С Divi Builder
- По кодированию
- Через параметры темы Divi
- Использование настройщика WordPress
Оба метода довольно эффективны, поэтому выберите тот, который лучше всего соответствует вашим навыкам и потребностям. Если вам нужно что-то быстрое, вы можете использовать Divi Builder. Это необычный плагин WordPress, который поможет вам настроить заголовок Divi в пару кликов. С другой стороны, вы также можете использовать немного кода CSS, чтобы сделать заголовок липким, используя параметры темы или настройщик WordPress. Несмотря на то, что он требует небольшого количества кода, этот метод довольно прост и требует всего лишь добавления нескольких строк кода в Divi Builder.
Наконец, если вам понравился этот пост, поделитесь им в социальных сетях и посетите раздел нашего блога, чтобы найти другие полезные руководства.
Знаете ли вы какие-либо другие способы исправления заголовка Divi? Мы хотим услышать от вас, поэтому дайте нам знать в комментариях ниже!
