13 лучших способов сделать меньше HTTP-запросов в WordPress
Опубликовано: 2023-01-25Если вы запускаете веб-сайт, важно знать, как исправить медленный веб-сайт до потери трафика. Один из способов повысить скорость веб-сайта — делать меньше HTTP-запросов. Хотя этот термин может показаться техническим, его легко понять при правильном определении и объяснении.
В этом блоге мы подробно рассмотрим, что такое HTTP-запросы и как они могут повысить производительность веб-сайта.
Давайте начнем!!
Понимание HTTP-запроса
Прежде чем углубляться в HTTP-запросы, вы должны сначала прояснить основные понятия об этом.
- HTTP (протокол передачи гипертекста) — это язык, используемый браузерами и серверами для связи.
- Когда пользователь посещает веб-сайт, браузер отправляет HTTP-запрос на сервер,
- Затем сервер инициирует запрос на отображение веб-страницы,
- Чтобы правильно загрузить веб-страницу, браузер также должен выполнять несколько HTTP-запросов для различных компонентов веб-страницы, таких как плагины, видео и изображения.
- Чем больше компонентов веб-страницы, тем больше HTTP-запросов, что может снизить производительность веб-сайта.
- Чтобы повысить скорость веб-сайта, важно сосредоточиться на уменьшении количества HTTP-запросов.
Но почему вам нужно делать меньше HTTP-запросов? Давайте выясним, почему.
Почему вам нужно делать меньше HTTP-запросов?
Основные причины, по которым вам нужно делать меньше HTTP-запросов для любого веб-сайта:
- Время загрузки страницы . Первая причина уменьшения количества HTTP-запросов — сокращение времени загрузки страницы. Чем больше HTTP-запросов получает ваш сайт, тем больше времени требуется для загрузки запрошенной веб-страницы. Например, предположим, что если веб-страница получает 10 HTTP-запросов, она будет загружаться быстрее, чем другая веб-страница с 50 HTTP-запросами.
И настоящая проблема, связанная со временем загрузки страницы, — это посетители. Чем выше время загрузки страницы, тем ниже будет веб-трафик, потому что посетители не захотят ждать, пока контент загрузится на ваш сайт. Особенно, когда в Интернете существует большая конкуренция, веб-сайты с высокой скоростью загрузки страниц могут со временем терять свой трафик и, следовательно, мало потенциальных клиентов, что вам не понравится.
2. Показатель отказов. Теперь давайте посмотрим, как большое время загрузки страницы и мало лидов могут повлиять на другие параметры вашего сайта. Согласно отчетам, опубликованным Google в 2017 году, всякий раз, когда время загрузки страницы замедляется на 1–3 секунды, показатель отказов в конечном итоге увеличивается до 32 процентов. И что еще хуже, плохое время загрузки также влияет на ваш SEO-рейтинг, и все ваши усилия будут напрасными.
Теперь вы можете понять, насколько важно делать меньше HTTP-запросов, которые не повлияют на ключевые показатели вашего веб-сайта и ваш онлайн-бизнес.
Как проанализировать ненужные HTTP-запросы вашего сайта?
До сих пор мы уже пытались облегчить вам понимание того, как работают HTTP-запросы и почему вам нужно делать меньше запросов. Теперь пришло время определить, сколько HTTP-запросов обрабатывает ваш веб-сайт и как вы можете их проанализировать? Покажи нам!
Определите HTTP-запросы, с которыми работает ваш сайт.
вы не можете удалить или сделать меньше HTTP-запросов, не зная, сколько их получает ваш сайт. Но, к счастью, существуют различные онлайн-инструменты, которые помогут вам идентифицировать HTTP-запросы вашего веб-сайта.
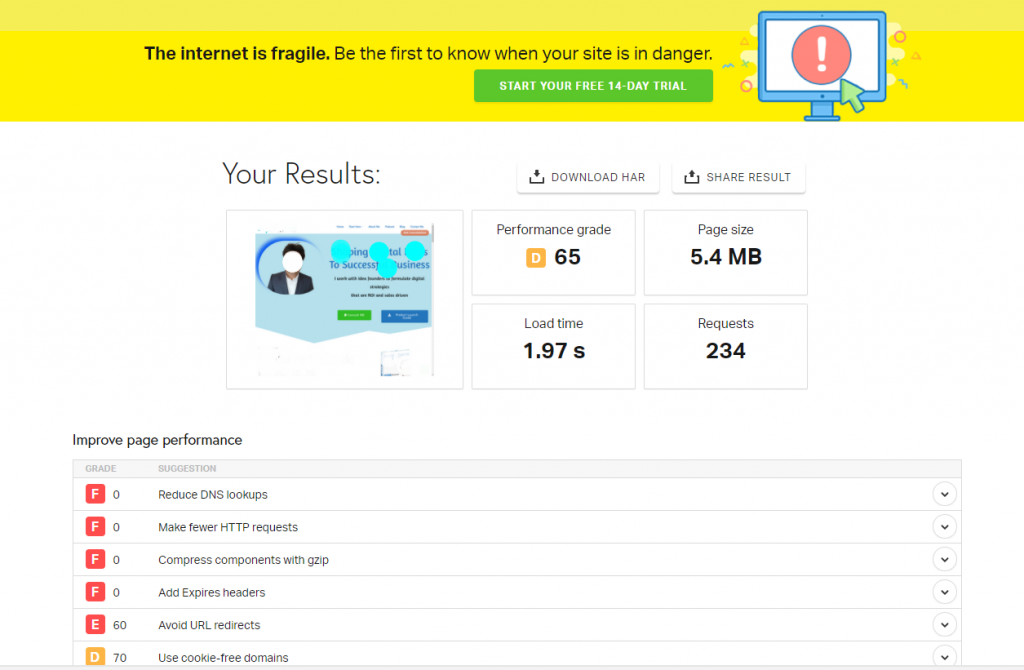
Например, Pingdom — это один из популярных инструментов тестирования производительности веб-сайтов, который мгновенно предоставляет вам бесплатный отчет о производительности веб-сайта, а также вы сможете увидеть, сколько запросов получает ваш веб-сайт.

Однако, если вы используете браузер Chrome, вы также можете проверить количество HTTP-запросов в его DevTools. Для этого все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на странице, которую вы хотите проверить, и выбрать опцию « Проверить> Сеть ».
Запустите аудит, чтобы проанализировать оценки вашего веб-сайта
Для лучшего содержания и обслуживания вы должны регулярно оценивать производительность своего веб-сайта. Давайте лучше поймем это.
Как и ранее, мы использовали бесплатный инструмент для тестирования производительности веб-сайта под названием Pingdom. Но есть одна проблема с бесплатными инструментами, т.е. их возможности ограничены, и вы получите только базовые результаты. Тем не менее, существует множество инструментов премиум-класса, которые предоставляют вам подробные отчеты о производительности веб-сайта и аналитические отчеты.
Semrush — один из лучших инструментов аудита, который вы можете выбрать. Чтобы начать работу с этим инструментом, все, что вам нужно сделать, это
- Перейдите в раздел Все инструменты > Проекты > Добавить новый проект.
- Введите домен и имя вашего сайта
- Нажмите на создание проекта
- Инструмент будет запускать тесты и анализировать производительность веб-сайта как для настольных компьютеров, так и для мобильных устройств.
- Также доступна возможность запланировать сканирование в любое желаемое время.
Теперь, после добавления вашего проекта, вы можете войти в панель аудита сайта, где вы увидите, что доступны различные типы инструментов, а именно:
- Аудит сайта
- Отслеживание позиции
- Проверка SEO на странице
- Плакат в социальных сетях
- Трекер социальных сетей
- Мониторинг бренда и многое другое.
Но в этом блоге наше основное внимание будет уделено инструменту аудита сайта Semrush.
Аудит сайта Семраш
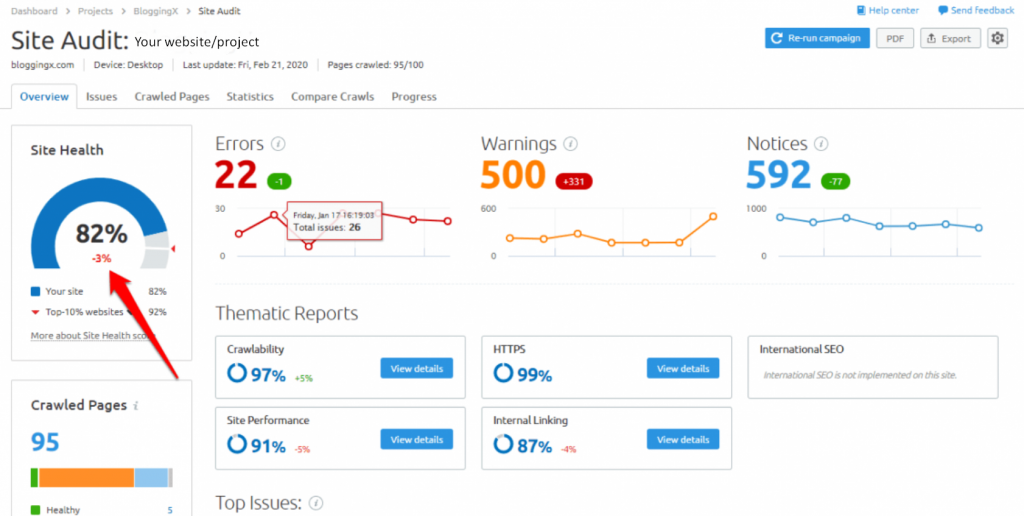
Инструмент аудита сайта предоставит вам подробные оценки аудита сайта в диапазоне от 0 до 100%.

На приведенном выше рисунке вы можете увидеть отчет аудита сайта Semrush, показывающий, что работоспособность сайта составляет 82%. Этот показатель работоспособности веб-сайта рассчитывается на основе различных других параметров и факторов, от которых зависит производительность веб-сайта. Например, страницы веб-сайта с ошибками или проблемами, неработающие страницы, страницы, которые сканер не может просканировать, и многое другое.
- Оценка состояния веб-сайта анализирует, насколько хорошо работает веб-сайт, чем выше оценка, тем лучше состояние веб-сайта.
- Semrush предоставляет отчеты и информацию об ошибках и предупреждениях, полученных от поисковых роботов.
- Предупреждения могут быть второстепенной задачей, но ошибки должны быть исправлены как можно скорее и должны быть приоритетной задачей.
Этот инструмент может проверить более сотни различных типов проблем с веб-сайтом, которые вы можете легко определить и устранить.
Если вы уже разместили свой веб-сайт на WPOven, вам может не понадобиться следовать приведенным ниже методам, чтобы делать меньше HTTP-запросов и сократить время загрузки вашего веб-сайта. Но мы рекомендуем вам все же протестировать его, так как он все еще может быть полезен для некоторых сайтов, но в реальной жизни вы не найдете никакой разницы.

10 необходимых шагов, чтобы делать меньше HTTP-запросов
Хотя существуют различные другие причины, по которым производительность веб-сайта может быть скомпрометирована, и она также варьируется от одного веб-сайта к другому. Но у них обычно есть общая основная проблема, т.е. избыточные HTTP-запросы. Учитывая это, мы предлагаем вам 10 простых и понятных шагов, с помощью которых вы сможете сократить количество HTTP-запросов, проходящих через ваш веб-сайт.
- Удалить или удалить неиспользуемые плагины
- Удалить изображения, которые не используются
- Удалить и заменить тяжелые плагины на легкие
- Включить функцию отложенной загрузки
- Уменьшите размер файла существующих изображений
- Удалить или удалить ненужные носители
- Использовать CDN
- С помощью кэширования
- CSS и Javascript
- Ограничить сторонние запросы
- Ограничьте свои внешние скрипты
- Минификация
- Использование плагинов WordPress для меньшего количества HTTP-запросов
1. Удалите или удалите неиспользуемые плагины.
WordPress славится своей гибкостью и широким выбором плагинов WordPress. Но есть свои проблемы. Некоторые плагины многофункциональны, а некоторые бесполезны. Как правило, новичок или новый пользователь без особых знаний о плагине WordPress обычно устанавливает и активирует его вслепую. В результате вместо того, чтобы предоставлять функции, они начинают замедлять работу вашего сайта, потребляя его ресурсы.
2. Удалите изображения, которые не используются.
- Медиафайлы, такие как изображения и видео, могут улучшить взаимодействие с пользователем, но используйте их только при необходимости.
- Каждое изображение создает HTTP-запрос, а слишком большое количество изображений может замедлить загрузку веб-сайта.
- Проверяйте каждую веб-страницу и удаляйте ненужные изображения, чтобы повысить производительность веб-сайта.
3. Удалите и замените тяжелые плагины на легкие
- Чтобы свести к минимуму HTTP-запросы, замените тяжелые плагины на легкие с базовым функционалом.
- Остерегайтесь плагинов со встроенными функциями, они могут быть ресурсоемкими.
- Ищите плагины, которые предоставляют оптимизированные функции вместо связанных функций, они не замедлят работу страницы и сделают меньше HTTP-запросов.
- Избегайте установки ненужных плагинов.
4. Включите функцию отложенной загрузки.
« Отложенная загрузка » — одна из лучших функций, которую вы можете включить, чтобы делать меньше HTTP-запросов. С этой включенной функцией изображения или видео на веб-сайте не будут загружаться, пока пользователь не начнет прокручивать ваш веб-сайт. Но вы можете задаться вопросом, как эта функция поможет сделать меньше HTTP-запросов.
Вот ответ: мультимедиа не будет загружаться до тех пор, пока пользователь не прокрутит веб-страницу, поэтому он не будет запускать HTTP-запрос для начальной загрузки страницы. Из-за этого это также не повлияет на пользовательский опыт. Самое интересное, что большинство пользователей не знают об этой функции и о разнице между обычной и отложенной загрузкой.
Теперь главный вопрос: как вы можете включить эту функцию на своем веб-сайте?

- Функцию отложенной загрузки можно включить с помощью плагина отложенной загрузки в каталоге WordPress.
- Плагин легкий и не потребляет много ресурсов
- Просто установите, активируйте и будьте готовы к использованию.
LazyLoad от WP Rocket

Lazy Load от WP Rocket — это плагин для WordPress, который откладывает загрузку изображений, видео и фреймов до тех пор, пока они не потребуются пользователю, что сокращает время загрузки страницы.
Он заменяет атрибут src заполнителем и загружает фактический ресурс, когда пользователь прокручивает его, сокращая передачу данных и улучшая время начальной загрузки. Он прост в использовании и не требует настройки.
Некоторые ключевые особенности, которые вы хотели бы знать:
- Делайте меньше HTTP-запросов
- Улучшает время загрузки
- Библиотека javascript не используется
- Может заменить youtube iframes
Цены
Lazyload — это плагин с открытым исходным кодом, принадлежащий WPRocket, который можно бесплатно установить и использовать из каталога WordPress.
5. Сжать/уменьшить размер файла существующих изображений.
- После удаления ненужных изображений оптимизируйте существующие, сжимая или уменьшая размер файла без ущерба для качества.
- Сжатие и изменение размера различаются: сжатие сохраняет качество за счет уменьшения размера файла, изменение размера может ухудшить качество
- Используйте различные инструменты для сжатия изображений, популярными инструментами являются Adobe и JPEG Optimizer, которые могут сжимать изображения без ущерба для качества.
6. Удалите или удалите ненужные видео.
- Удалите ненужные видео с веб-сайта, чтобы сэкономить место на сервере и ускорить загрузку веб-страницы.
- Простой и понятный процесс, например удаление ненужных изображений и плагинов.
- Решите, какие видео удалить, проанализировав актуальность для аудитории и ценность контента.
- Удалите или сократите длину нерелевантных видео.
7. Используйте сеть доставки контента (CDN)
В последние годы CDN показал огромные положительные результаты и стал более популярным. Почему бы нет? в конце концов, CDN предоставил пользователям большую выгоду, повысив скорость веб-сайта, улучшив SEO и надежность.
- CDN доставляет кешированный контент веб-сайта из ближайшего возможного места и наиболее известен тем, что повышает скорость веб-сайта.
- CDN также помогают делать меньше HTTP-запросов.
- Среди многих пользователей WordPress популярны такие известные поставщики CDN, как Cloudflare, Amazon CloudFront и т. д.
- Правильная настройка CDN с веб-сайтом может творить чудеса для скорости веб-сайта.
Но за все эти функции взимается плата, которая в среднем стоит около 20 долларов в месяц.
8. С помощью кэширования
Еще один из лучших способов уменьшить количество HTTP-запросов — использовать кэширование контента. Кэш браузера хранит копии скриптов, используемых для отображения контента на веб-странице, что устраняет необходимость в HTTP-запросах, когда посетитель повторно посещает веб-сайт, если только кеш не очищен.
Некоторые моменты, которым вы должны следовать Позвольте мне дать вам несколько советов по информированию вашего веб-сайта о подготовке к кэшированию контента:
- Избегайте использования файлов cookie, если они не очень необходимы.
- Создайте библиотеку всех медиафайлов и используйте их снова и снова,
- Используйте тот же URL-адрес
- Воспользуйтесь бесплатными онлайн-инструментами, которые помогут вам оценить кешируемость вашего веб-сайта.
9. CSS и Javascript
- Один из способов уменьшить количество HTTP-запросов — объединить несколько файлов CSS и javascript.
- Доступны простые методы объединения файлов без ручной настройки файлов CSS.
- У плагинов кеша WordPress есть эта функция, просто установите, включите и правильно настройте параметры
- В некоторых случаях плагин может не потребоваться.
В настоящее время выпущено несколько тем WordPress, которые включают эти функции.
10. Ограничьте сторонние запросы
- Сторонние запросы отправляются браузером, когда посетитель пытается открыть страницу, что может замедлить загрузку сайта.
- Время отклика третьих лиц может быть непредсказуемым и влиять на время загрузки веб-сайта.
- Чтобы смягчить это, вы можете включить ленивую загрузку и размещение скриптов вместо того, чтобы связывать их напрямую.
- Определите и удалите плагины, которые делают сторонние запросы, или попробуйте альтернативный плагин.
11. Ограничьте использование внешних скриптов
Возможно, вы много раз слышали о термине внешние скрипты, но понятия не имеете, что это такое, особенно если вы не разработчик. Ну, вы можете попытаться понять это простыми словами, например, внешний скрипт — это то, что извлекает запросы с других веб-сайтов.
Теперь вы можете усомниться в том, хороши внешние скрипты или плохи. Лучший ответ — ни хорошо, ни плохо. Это зависит от того, как вы их используете, внешние скрипты арендодателя не смогут делать удивительные вещи, и при чрезмерной работе они начнут запрашивать HTTP в больших количествах.
Есть некоторые внешние скрипты, о которых вы слышали, но не подозреваете о том, что они являются внешними скриптами, работающими постоянно:
- Плагины для социальных сетей
- Встроенные GIF-файлы или видео
- Виджеты и многое другое
Вы можете ограничить или сделать меньше HTTP-запросов, используя свой творческий потенциал в решении проблем, например, вместо использования плагина карт на своем веб-сайте вы можете сфотографировать карту и использовать ее. Во всех случаях изображение будет иметь меньше HTTP-запросов, чем плагин.
12. Минификация
- Минификация — это процесс удаления ненужных символов из исходного кода без изменения функциональности.
- Удаляет ненужные символы, такие как комментарии и пробелы, для лучшей читабельности.
- Обеспечивает более быстрое выполнение и более легкий код
- Может использоваться для кэширования плагинов или параметров темы, что приводит к меньшему количеству HTTP-запросов и более быстрой загрузке веб-сайта.
13. Использование плагинов WordPress для меньшего количества HTTP-запросов
Вы всегда должны воздерживаться от использования плагинов для большинства функций или настроек. Поскольку вы хорошо знаете, как установка слишком большого количества плагинов также может повлиять на скорость вашего сайта. Но главная проблема заключается в том, что не все являются разработчиками или имеют технические знания о WordPress.
В среднем пользователь предпочитает использовать плагин, а не получать доступ к файлам ядра или редактировать их. Потому что это сокращает много времени и усилий. Для вашего удобства вы можете рассмотреть один плагин, который поможет вашему сайту делать меньше HTTP-запросов:
WP Ракета
WP Rocket — один из лучших плагинов для кэширования WordPress, доступных на рынке в настоящее время. Это оченьпростой в использовании и лучший для новичков плагин кэширования WordPress, который вы можете выбрать.Он предоставляет вам все, если вы не разбираетесь в технологиях, предоставляя так много инструментов и опций кэширования.
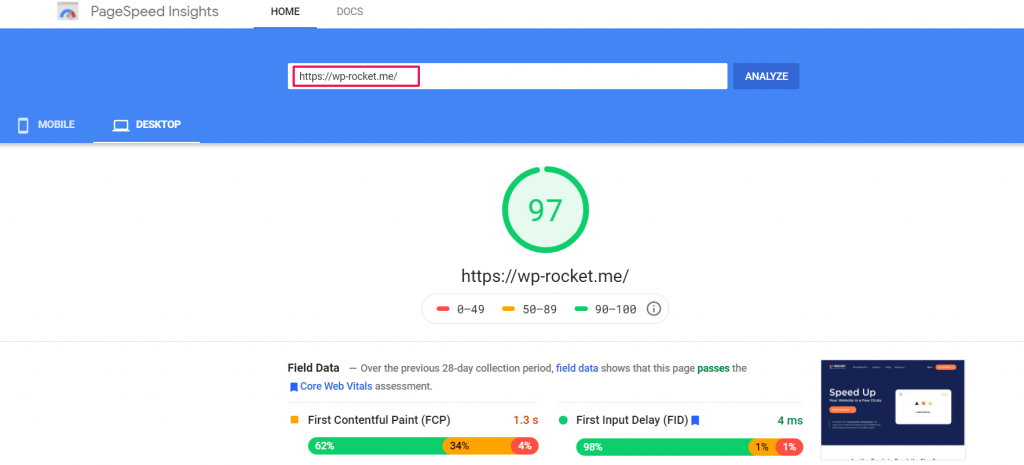
Мы проверили официальный сайт плагина WPRocket, чтобы увидеть результат скорости сайта, и вот что мы получили ниже.

Этот плагин позволяет кэшировать ваш сайт всегоодним щелчком мыши .Сканер, предоставляемый плагином, автоматически загружает ваши страницы WordPress для создания кеша. Лучшая часть этого плагина кэширования WordPress заключается в том, что он автоматически включает необходимые параметры кэширования WordPress, такие как сжатие gzip, кеширование страниц, предварительная загрузка кеша и т. д.
Особенности плагина WP Rocket
Теперь давайте углубимся в функции, предоставляемые плагином WP Rocket:
- Получите ваш сайт WordPress в кэше, кэширование делает ваш сайт загружаемым очень быстро.
- Сжимайте веб-страницы на сервере и распаковывайте их в браузере.
- Автоматически предварительно загружает кеш после каждого изменения.
- Исключает конфиденциальные страницы из кеша.
- Сохраняет часто используемые ресурсы в локальной памяти.
- Совместимость с самыми популярными темами и плагинами.
Итак, теперь вы можете себе представить, насколько полезен этот плагин кэширования WordPress! Просто требует небольших вложений, но результаты будут очень впечатляющими.
Наш полный список плагинов и их обзор вы можете прочитать в другой статье «11 лучших плагинов кэширования WordPress для ускорения вашего сайта (бесплатно + премиум)».
Тем не менее, после использования всех вышеперечисленных методов, ваш сайт все еще тормозит, последнее, что вы можете сделать, это нанять разработчика, который может помочь вам в каждом ядре вашего сайта.
Заключение
На данный момент вы столкнулись с тем, что не знаете, что такое HTTP-запросы, как это может быть полезно, если вы делаете меньше HTTP-запросов. Хотя HTTP-запросы очень важны для отображения контента веб-сайта и предоставления вашим посетителям привлекательного и более увлекательного опыта.
И вам не понравится, если что-то случится с вашим сайтом. В конце концов, это не только снижает производительность вашего веб-сайта, но и ухудшает ваши отношения с потенциальными клиентами.
Но самое приятное то, что у вас есть различные методы, с помощью которых вы можете гарантировать, что браузеры будут делать меньше HTTP-запросов на ваш сайт. Вы сможете сократить время загрузки, лучше оптимизировать медиафайлы, улучшить SEO и, в конечном итоге, привлечь больше потенциальных клиентов.
Часто задаваемые вопросы
Как уменьшить количество HTTP-запросов?
Существуют различные методы, которым вы должны следовать, чтобы вы могли делать меньше HTTP-запросов,
1. Удалите или удалите неиспользуемые плагины
2. Удалите ненужные изображения на сайте
3. Удалите или замените тяжелые плагины на легкие
4. Включить ленивую загрузку
5. Сожмите существующие файлы изображений.
6. Удалите ненужные видео
7. Используйте CDN
8. Используйте кэширование контента
9. Комбинируйте CSS и JavaScript
10. Ограничьте сторонние запросы
11. Ограничьте внешние скрипты
12. Минификация
13. Используйте плагин WordPress, который делает меньше HTTP-запросов
Что означает уменьшение количества HTTP-запросов?
Термин HTTP или полная форма протокола передачи гипертекста — это язык, который используется браузерами и веб-серверами для связи. Всякий раз, когда пользователь хочет посетить ваш веб-сайт, браузер на стороне пользователя отправляет запрос на ваш сервер, который называется HTTP-запросом. Затем сервер разрешает этот HTTP-запрос и инициирует запрос на отображение веб-страницы.
Сколько HTTP-запросов слишком много?
Предполагается, что менее 50 HTTP-запросов считаются хорошими. Однако, если вам удастся получить менее 50 HTTP-запросов, это будет здорово. Но вам также нужно понять одну вещь: HTTP-запросы — это неплохо, они необходимы для отображения всего содержимого вашего сайта. Но единственная загвоздка в том, что при уменьшении HTTP-запросов вы не должны идти на компромисс с работой веб-сайта, а также с его содержимым.
