Как сделать прозрачный заголовок в Elementor
Опубликовано: 2022-05-02Вы можете создавать потрясающие динамические панели меню, если знаете, как сделать прозрачный заголовок в Elementor.
В отличие от обычных заголовков, прозрачный заголовок Elementor привлекает больше пользователей, поскольку посетители видят меню, плавающее вместе с экраном, когда они прокручивают страницу вниз.
Сделать такие заголовки несложно, если знать, как правильно.
Итак, давайте узнаем это в этой статье.
Почему заголовок важен?
У вашего веб-сайта одна цель — привлечь посетителей на ваш сайт и вовлечь их в то, что вы предлагаете.
На самом деле, вам нужна прочная основа, которую посетители будут вынуждены исследовать, поэтому необходимо добавить элемент качества в то, что составляет основу любого сайта — заголовок!
Точно так же, как дом приветствует гостей, хороший заголовок приветствует посетителей, четко показывая, где они находятся и что можно найти на вашем сайте.
Простой, но удачно размещенный баннер для удобной навигации важен, независимо от того, являетесь ли вы владельцем интернет-магазина или блога, профиля в социальных сетях, форума или просто веб-сайта-портфолио.
Однако это не означает, что вы должны довольствоваться базовым!
Настройка вашего заголовка с использованием вашего воображения и добавление дополнительных элементов, которые действительно оставят посетителей очарованными, — это то, что вам нужно.
Например, прозрачный заголовок действует как липкое меню, которое следует за посетителем в его путешествии независимо от того, где он блуждает по вашему сайту.
Если на вашем веб-сайте длинные страницы и вам нужно, чтобы люди перемещались быстрее, лучше всего добавить прозрачный заголовок.
Итак, давайте посмотрим, как сделать прозрачный заголовок в Elementor.
Зачем выбирать прозрачный заголовок
Заголовок несет в себе индивидуальность вашего сайта, поэтому очень важно сделать его более привлекательным и заметным для посетителей.
В случае с прозрачным заголовком Elementor посетители могли видеть, как он перемещается по всему экрану, что повышает ценность брендинга.
Исследование показывает значительное улучшение посещаемости сайта и коэффициента конверсии за счет последовательного отображения вашего бренда на всем веб-сайте.
Прозрачный заголовок отлично подходит на эту роль.
Мало того, пользователи могут быстрее перемещаться по вашему веб-сайту, если они получат липкий заголовок на верхнем экране, который поможет им легче ориентироваться.
Таким образом, прозрачный заголовок добавляет больше гибкости и удобства для пользователя.
Это также означает, что Google поместит ваш сайт на первое место благодаря улучшенному пользовательскому интерфейсу и системе навигации.
Таким образом, вы можете получить множество преимуществ, просто превратив свой обычный заголовок в липкий прозрачный заголовок.
Все, что вам нужно для создания прозрачного заголовка
Ни самолет, ни даже космический корабль. Но вам нужны эти вещи для создания прозрачного заголовка в Elementor-
- Веб-сайт WordPress
- Elementor Website Builder (бывший конструктор страниц Elementor)
- Облегченный пакет элементов
- Скорее всего, 6 минут на ваших часах
Создание работающего сайта WordPress не займет много времени, и вы можете сделать это в любое время.
Мы будем использовать бесплатную версию Elementor Page Builder, которая ничего не стоит.
Для части дизайна мы будем использовать Element Pack Lite, бесплатную версию плагина Element Pack Pro.
Вы можете найти Element Pack Lite в поле поиска плагинов на сайте WordPress и установить его.
Или вы можете загрузить плагин из каталога WordPress, а затем установить его вручную.
Оба работают.
Теперь давайте начнем с того, как сделать прозрачный заголовок в Elementor.
Шаг № 1: Создайте меню на панели инструментов WordPress.
Прежде всего, вам нужно создать меню заголовка в WordPress.
Вы можете использовать строку главного меню, если она удовлетворяет ваши потребности.
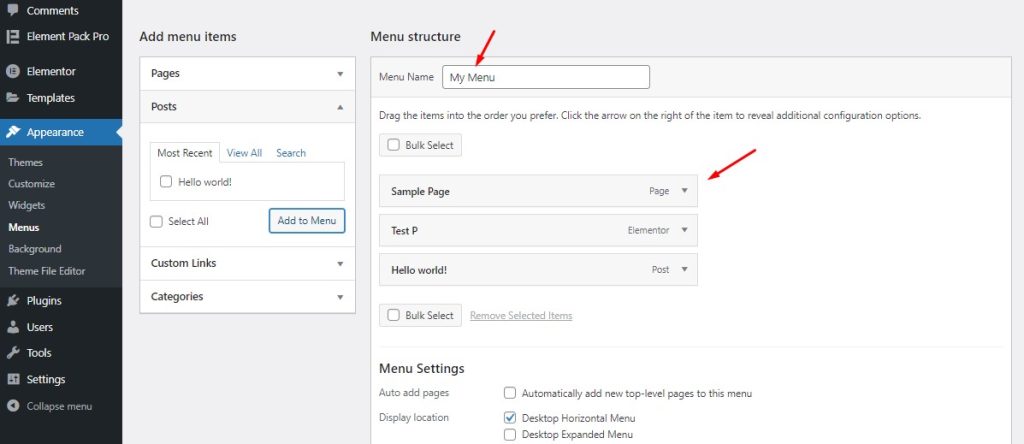
В противном случае перейдите в «Панель управления»> «Внешний вид»> «Манус» и создайте пользовательскую строку меню для заголовка.

Это основной редактор меню, предоставляемый WordPress для создания и настройки содержимого меню по вашему желанию.
Вы можете дать имя меню, которое вы будете создавать, а затем упорядочивать пункты меню, щелкая и перетаскивая их.
После этого вы можете вызвать меню в любом месте вашего сайта WordPress.
С другой стороны,
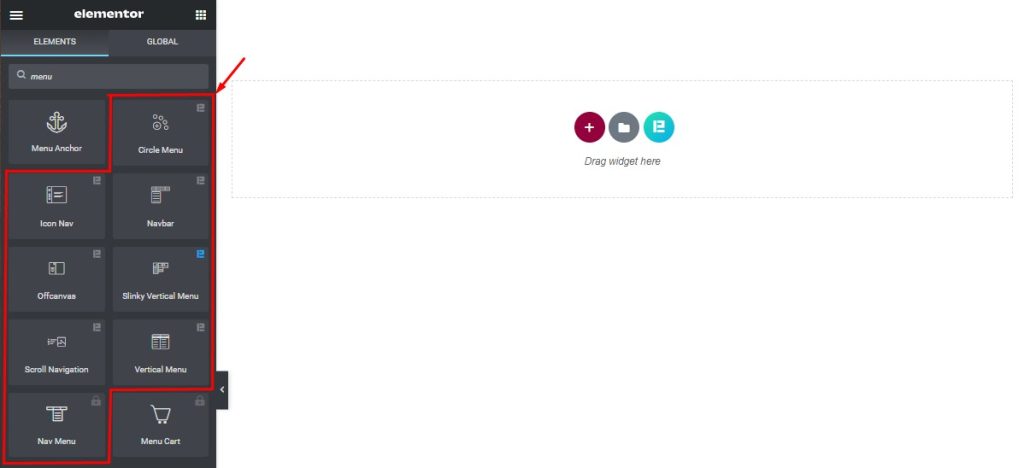
Вы можете создать меню, используя элементы или виджеты, предоставляемые плагином Element Pack.

Открыв целевую страницу в редакторе страниц, вы увидите все восемь уникальных виджетов меню, которые можно использовать для создания заголовка.
Здесь вы также можете использовать меню, созданное на панели инструментов WordPress, в различных типах уникальных макетов меню.
Или вы можете создать собственное меню заголовка, используя интерфейс и элементы управления.
Шаг № 2: Создайте шаблон заголовка в WordPress Elementor
Поскольку вы всегда будете использовать заголовок на своих веб-страницах, преобразование его в шаблон правильно сохранит настройки макета.

Elementor обеспечивает гибкость в создании и настройке макета контента для шаблонов.
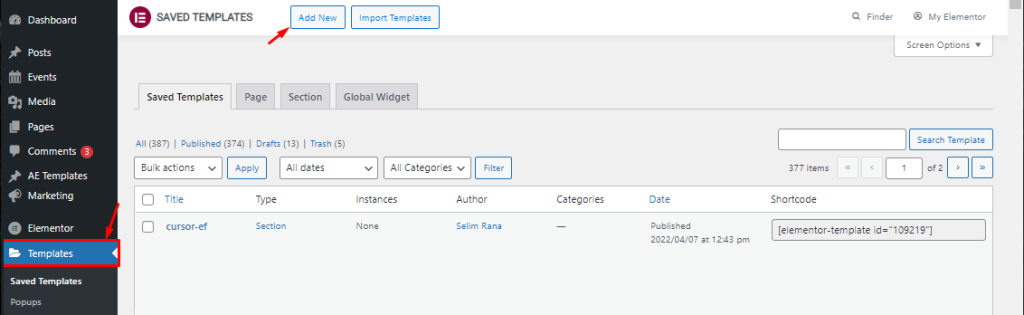
Просто нажмите на раздел « Шаблоны » на панели инструментов WordPress и нажмите кнопку « Добавить новый ».

Теперь вам нужно дать имя шаблону и выбрать «Заголовок» в качестве типа шаблона.
Чтобы использовать шаблон шапки для всего сайта, выберите в качестве условия «Весь сайт».
Теперь нажмите кнопку « Создать шаблон », чтобы начать разработку заголовка.
Затем вы увидите пустую страницу, открытую в конструкторе страниц Elementor, где вам нужно создать шаблон заголовка.
Шаг №3: Выберите готовый дизайн шаблона шапки
Если вы хотите сделать прозрачный заголовок в Elementor, не потея ни капли, то использование готовых шаблонов — правильный путь.
Создание пользовательского заголовка — это нормально, но для ускорения рабочего процесса вы можете просто выбрать шаблон и обойти его.
Хотя сам конструктор веб-сайтов предоставляет некоторые базовые шаблоны заголовков, их недостаточно.
С другой стороны, Element Pack предоставляет довольно много блоков и шаблонов для заголовков с креативными идеями и дизайном.
Таким образом, вы можете легко выбрать уникальный макет заголовка среди вариантов.

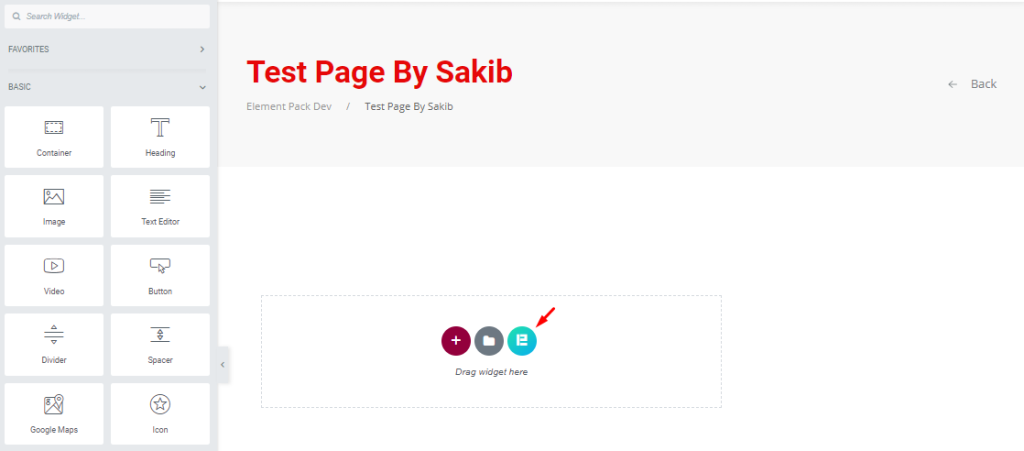
Сначала откройте целевую страницу в редакторе страниц Elementor и щелкните на ней логотип Element Pack.
Если вы не видите значок, вам нужно активировать функцию на панели инструментов.
Просто перейдите в « Панель управления»> «Пакет элементов»> «Другие настройки », включите переключатель « Библиотека шаблонов» (в редакторе) и сохраните настройки.

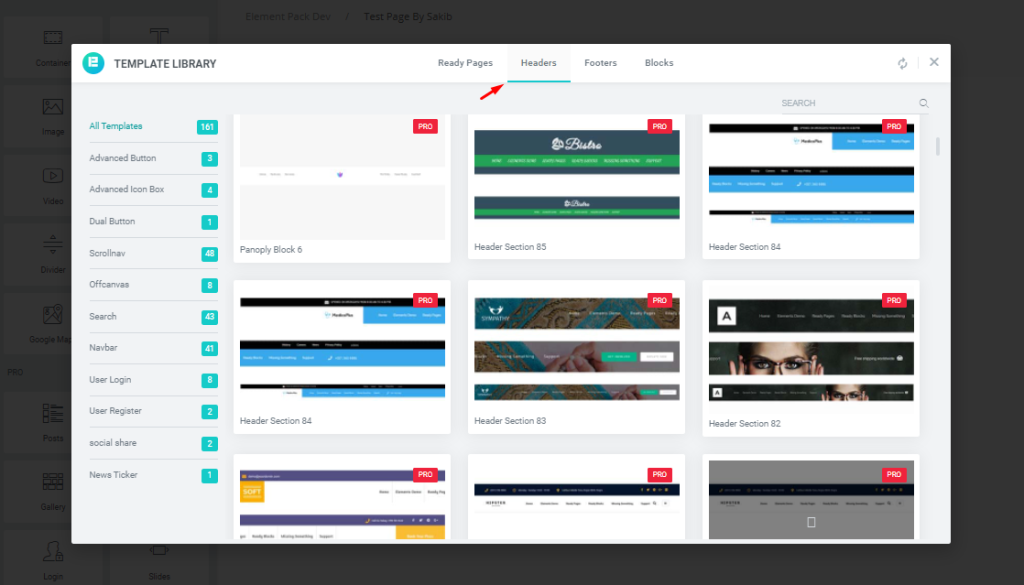
После этого вы увидите всплывающее окно с множеством готовых шаблонов.
Затем нажмите на раздел заголовков и пролистайте сотни потрясающих дизайнов заголовков, пока не выберете тот, который вам нравится.
Выберите дизайн заголовка и нажмите на него кнопку «вставить».
Шаг #4: Сделайте липкое меню прозрачным
Теперь пришло время основной части.
Здесь вы точно узнаете, как сделать прозрачный заголовок в Elementor.

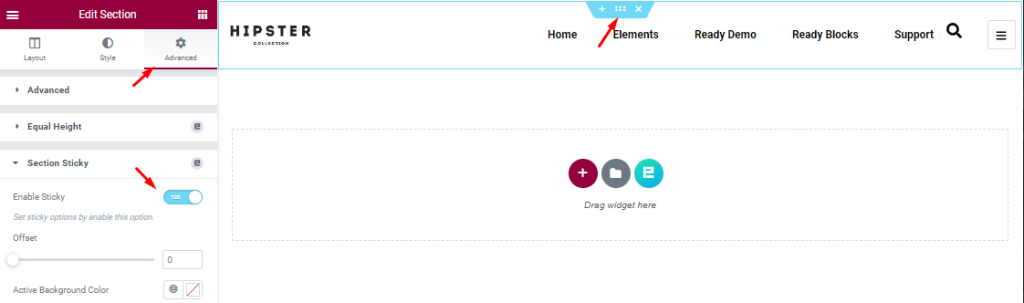
Сначала щелкните значок настроек раздела заголовка, чтобы открыть элементы управления для раздела.
Теперь перейдите на вкладку « Дополнительно » и нажмите на опцию « Прилепить раздел ».
Элемент управления прилипанием раздела Element Pack прикрепляет раздел к верхней части страницы и перемещается вместе с прокруткой.
Эта опция поставляется с несколькими настройками, такими как цвет, смещение, z-индекс и т. д.
Теперь у вас есть липкий заголовок.

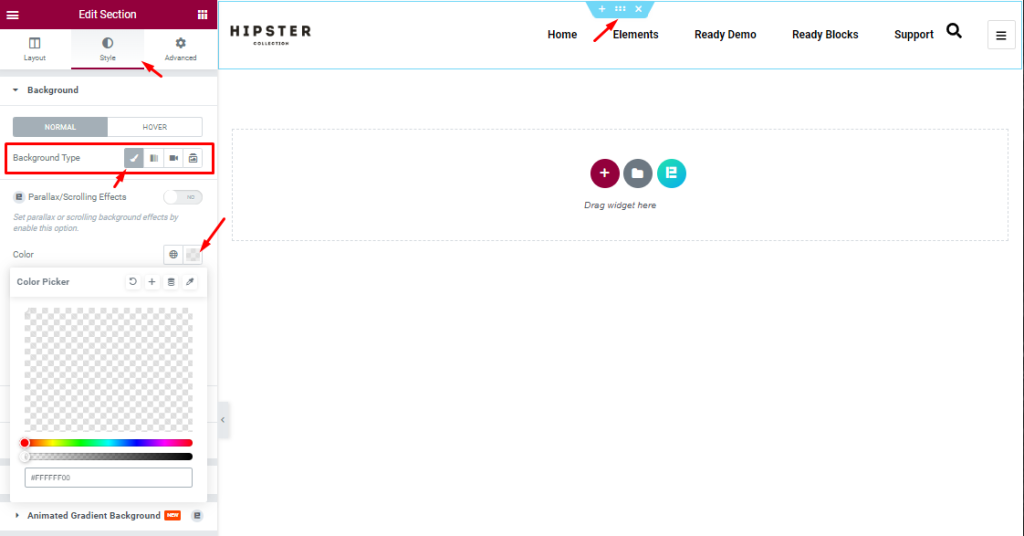
Затем перейдите на вкладку « Стиль » в настройках раздела и посмотрите здесь параметр цвета фона.
Здесь щелкните параметр цвета и перетащите полосу непрозрачности до упора влево.
Это должно очистить любой цвет под заголовком и сделать его фон прозрачным.
На этом ваш заголовок готов.
Шаг № 5: Проверьте липкий прозрачный заголовок
Последняя часть процесса создания прозрачного заголовка в Elementor — проверить его на странице предварительного просмотра.
Возможно, вам придется настроить некоторые отступы или поля для разных устройств, поэтому дважды проверьте отзывчивость заголовка.
Технически все шаблоны заголовков из плагина Element Pack очень отзывчивы и подходят для всех устройств.
То же самое относится и к элементам заголовка.
Вот и все. Ваш заголовок готов!!!
Создавайте потрясающие заголовки с аддоном Element Pack
Надеюсь, вы поняли весь процесс создания прозрачного заголовка в Elementor.
Теперь пришло время попробовать свои собственные проекты, используя более 200 основных элементов из плагина Element Pack.
Спасибо, что прочитали это.
