Как сделать адаптивные изображения (и зачем они вам)
Опубликовано: 2022-09-28Хотите знать, почему и как делать адаптивные изображения, которые подходят для всех типов экранов? В этой статье мы рассмотрим концепцию адаптивных изображений для каждого устройства, как сделать изображение адаптивным и поделимся еще несколькими методами оптимизации изображений для повышения производительности.
Что такое адаптивные изображения и почему они важны
Адаптивные изображения означают, что ваш браузер знает, какое изображение загружать, в зависимости от устройства пользователя, размера экрана, ориентации и сети.

Вам нужны адаптивные изображения, чтобы показывать пользователям быструю веб-страницу на всех устройствах (мобильных, планшетных и настольных). Если вы не сделаете свои изображения адаптивными, изображение такого же размера будет показано пользователю, использующему компьютер с большим разрешением или смартфон. Это отсутствие адаптивности к пользователю и сети будет иметь негативное влияние на производительность.
Влияние адаптивных изображений на производительность
Оптимизируя большие изображения на мобильных устройствах и используя методы адаптивных изображений, вы значительно улучшите свои показатели производительности.
Давайте поделимся несколькими фактами об адаптивных изображениях!
Факт производительности № 1. Адаптивные изображения повышают скорость загрузки страницы .
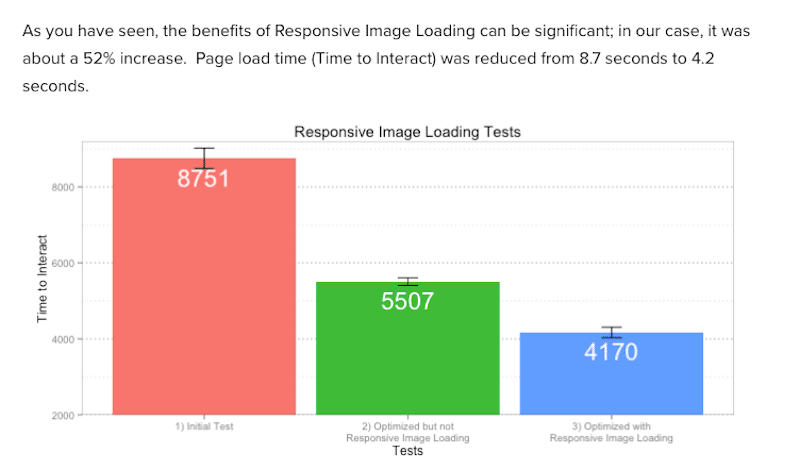
В приведенном ниже примере мы видим преимущества использования адаптивных изображений для повышения производительности.
При оптимизации и показе адаптивных изображений скорость загрузки страницы сократилась с 8,7 до 4,2 секунды (снижение на 52%).

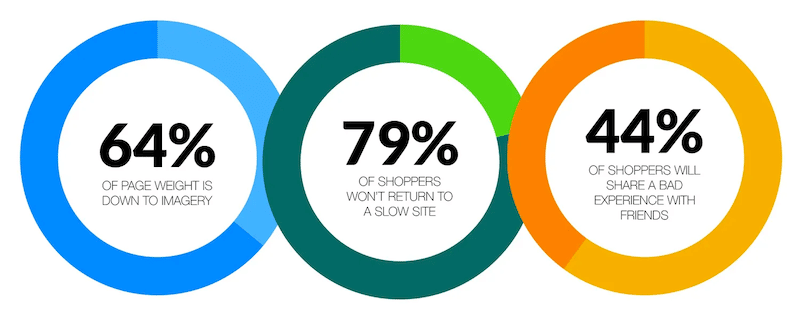
Факт производительности № 2. Изображения потребляют 60% пропускной способности при загрузке веб - страницы.
Изображения являются доминирующим ресурсом на веб-странице, поэтому вы должны убедиться, что посетители имеют правильный размер. Почти 80% не вернутся на медленный сайт, и вы не хотите, чтобы это произошло с вашим бизнесом. При оптимизации вашего сайта для повышения производительности постарайтесь включить всех и помните, что адаптивные изображения более доступны для пользователей мобильных устройств и медленных соединений.

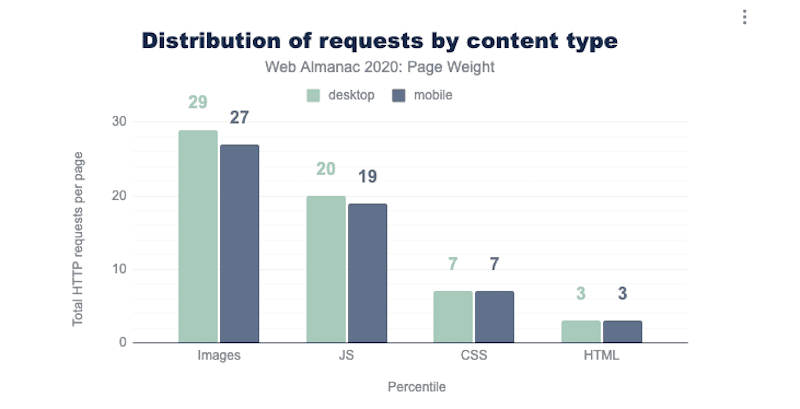
Факт производительности № 3. Количество HTTP-запросов на страницу в основном выполняется изображениями.
Изображение с высоким разрешением может генерировать очень большой размер файла, что резко влияет на производительность, так как браузер будет долго занят загрузкой этого ресурса. Чтобы избежать медленного выполнения браузера с большим количеством HTTP-запросов, вы должны попытаться предоставить адаптивные изображения, чтобы мобильным пользователям не приходилось отображать изображение шириной 2400 пикселей.

Факт производительности № 4. Подача адаптивных изображений означает, что вы эффективно используете пропускную способность.
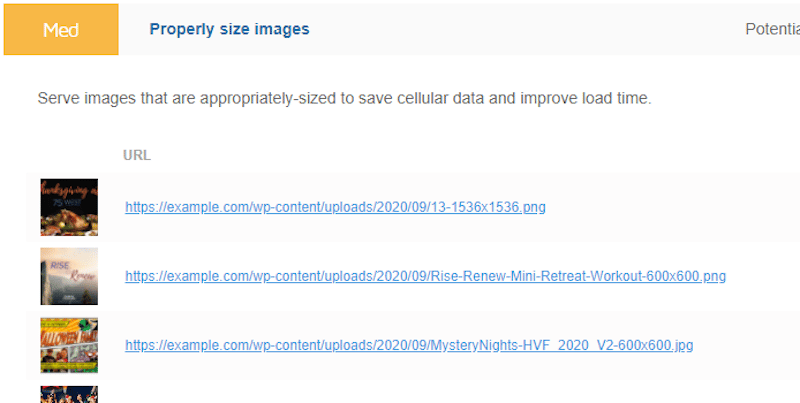
Lighthouse подсказывает вам, как правильно масштабировать изображения и эффективно кодировать изображения, чтобы сэкономить мобильные данные и пропускную способность, а также сократить общее время загрузки.

Изображения часто являются основным виновником проблем с производительностью. Вот почему предоставление адаптивных изображений имеет решающее значение для лучшего взаимодействия с несколькими устройствами. Правильный размер ваших изображений в соответствии с устройством пользователя повышает удовлетворенность ваших посетителей, поскольку все основные показатели производительности также улучшаются. И последнее, но не менее важное: вы также снизите потребление трафика.
Теперь, когда вы знаете, почему адаптивные изображения важны в веб-дизайне, давайте посмотрим, как сделать их адаптивными. В следующем разделе вы узнаете, как создавать адаптивные изображения в Интернете, чтобы ваши изображения быстро загружались и отлично выглядели на любом устройстве.
Как сделать адаптивные изображения на WordPress
Лучший способ сделать адаптивные изображения — использовать атрибуты «src», «srcset» и «size».

Но прежде чем мы объясним, как сделать изображение адаптивным, давайте рассмотрим некоторые базовые знания об адаптивном дизайне.
HTML имеет свой синтаксис, элементы и атрибуты для адаптивных изображений, которые позволяют отображать разные изображения для разных областей просмотра, например:
- Тег <img> — используется для встраивания изображения на страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами.
- Атрибут «src» — указывает URL-адрес медиафайла для отображения.
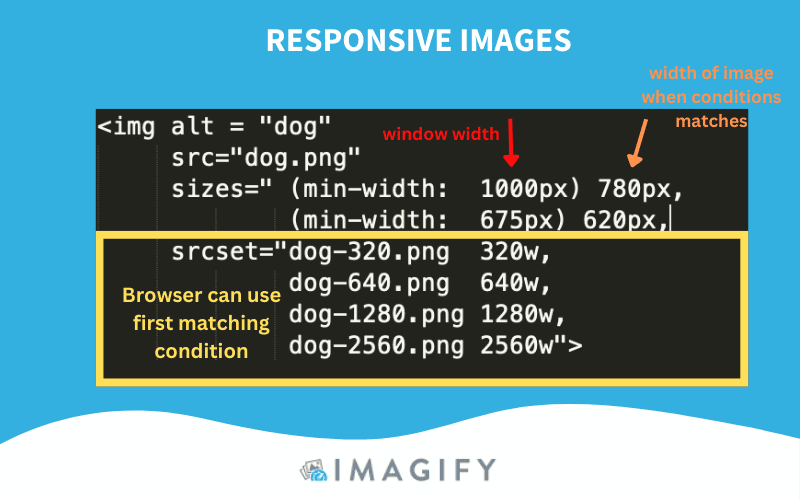
- Атрибут «srcset» — этот атрибут описывает браузеру, как должно вести себя изображение. Вы назначаете ширину изображения, чтобы браузер проверял изображение, соответствующее ширине браузера.
- Атрибут размеров — определяет размер изображения, которое должно масштабироваться, чтобы выбрать наиболее эффективное изображение в соответствии с пропорциями экрана.
- Элементы <picture> и <source> определяют, какое изображение должен использовать браузер. Вы можете указать разные изображения в зависимости от характеристик устройства.
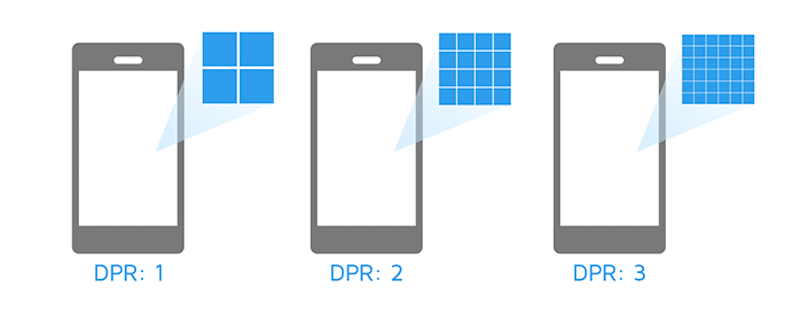
- Соотношение пикселей устройства (DPR) — количество пикселей на экране.

Использование атрибутов «srcset» и «sizes», чтобы сделать изображения адаптивными
В веб-дизайне базовый код для отображения изображения выглядит так:
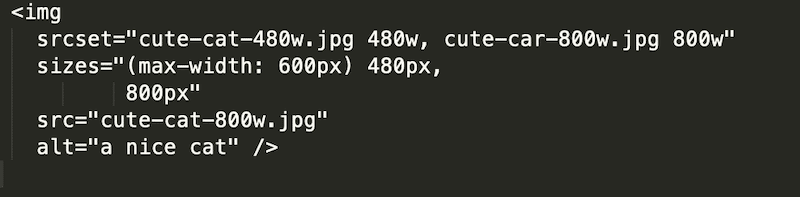
<img src="cute-cat-800w.jpg" alt="a nice cat" />Чтобы сделать его отзывчивым, вы можете использовать два атрибута — srcset и размеры — для предоставления нескольких дополнительных исходных изображений вместе с подсказками. Это поможет браузеру выбрать правильный вариант в соответствии с разрешением устройства. Вот как будет выглядеть адаптивный код:

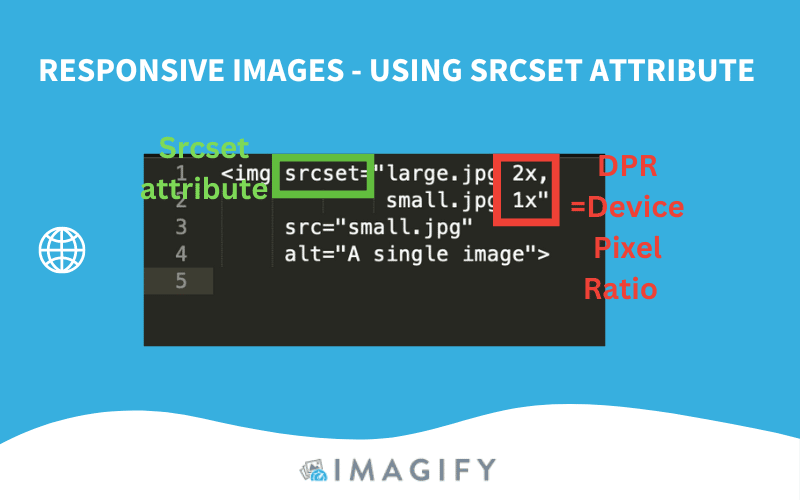
Другой пример: если вы хотите указать браузеру показывать изображения с высоким разрешением только пользователям с экранами с большим разрешением (с соотношением пикселей устройства, равным 2).

На простом английском языке мой фрагмент кода дает следующие инструкции для браузера:

- Показывать big.jpg посетителям с DPR 2.
- Показывать small.jpg посетителям с DPR, равным 1.
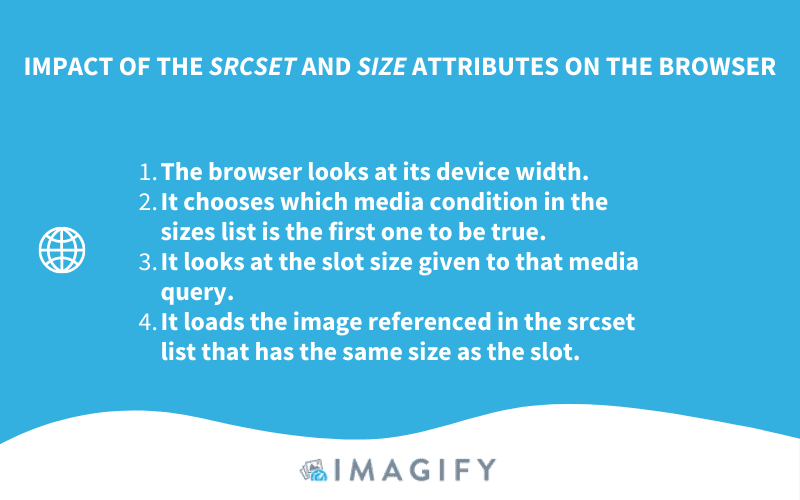
Подводя итог, вот что происходит, когда браузер извлекает атрибуты Srcset и Size:

Создание адаптивных изображений на Bootstrap
Bootstrap — это бесплатный интерфейсный фреймворк, упрощающий веб-разработку. Изображения в Bootstrap делаются адаптивными с помощью класса img-fluid . Это относится к max-width:100% ; и высота: авто ; к изображению, чтобы оно масштабировалось с родительской шириной.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Адаптивные изображения разного размера в зависимости от экрана
Если вы хотите, чтобы ваше изображение имело ширину 100 % на мобильных устройствах и максимальную ширину 500 пикселей на настольных компьютерах, вам следует использовать так называемые медиа-запросы в CSS.
- Для устройств размером менее 480 пикселей (мобильных):
Реализуйте этот фрагмент кода:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Для устройств размером более 992 пикселей (рабочий стол):
@media only screen and (min-width: 992px) { img { width: 500px; } }Создание адаптивных изображений с помощью WordPress
Когда вы загружаете изображения в библиотеку WordPress, новые изображения автоматически обрезаются до меньших размеров. Например, если вы загрузите изображение размером 1500 x 706, изображения разных размеров будут выглядеть следующим образом:
- Полный размер — 1500 x 706
- Большой — 500 х 235
- Средний — 300 х 141
- Миниатюра — 150 x 150
Хорошей новостью является то, что, начиная с WordPress 4.4, собственные адаптивные изображения поддерживаются через атрибуты «srcset» и «sizes» в разметке изображения, которую он генерирует.
Другая хорошая новость о WordPress заключается в том, что многие плагины в экосистеме могут помочь вам еще больше оптимизировать изображения! Сделать их отзывчивыми — отличное начало для повышения производительности, но в следующем разделе вы узнаете о дополнительных методах оптимизации, которые можно реализовать.
Дополнительные советы по оптимизации ваших изображений
Использование плагина WordPress для оптимизации изображений может принести пользу любому бизнесу, который хочет получить более быстрый веб-сайт. Следующие 4 метода оптимизации изображений также играют решающую роль в повышении производительности веб-сайта:
- Реализовать ленивую загрузку
- Конвертируйте ваши изображения в формат WebP
- Умное сжатие изображений
- Используйте CDN для эффективного распространения изображений
1. Реализуйте ленивую загрузку
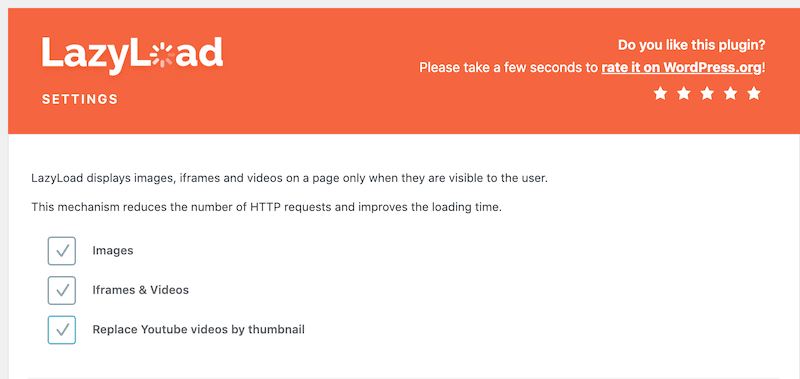
Основная идея ленивой загрузки заключается в том, чтобы загружать изображения только тогда, когда они нужны пользователям (в верхней части сгиба). В нашем примере мы демонстрируем LazyLoad от WP Rocket, бесплатный плагин, который позволяет реализовать скрипт отложенной загрузки для ваших изображений:

Если вы хотите узнать больше, вот полный список лучших плагинов WordPress Lazy Loading, которые вы можете использовать для своего следующего проекта.
2. Преобразуйте свои изображения в WebP
По оценкам Google, сжатие WebP приводит к уменьшению размера файлов на 25-34% по сравнению с изображением JPG (при том же качестве). В результате преобразование ваших изображений в WebP может сэкономить вам большое количество КБ. Лучший способ преобразовать ваши фотографии — использовать плагин WordPress для оптимизации изображений, такой как Imagify.
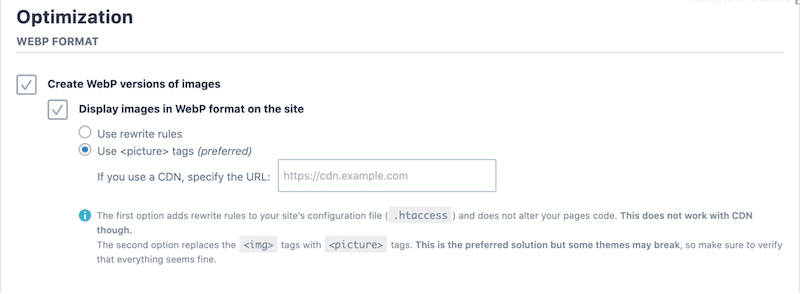
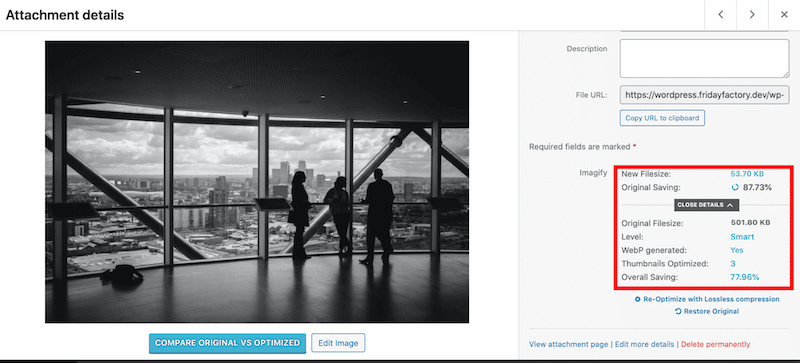
Вот простой пример того, как Imagify создает WebP-версии изображений одним щелчком мыши на панели управления WordPress:

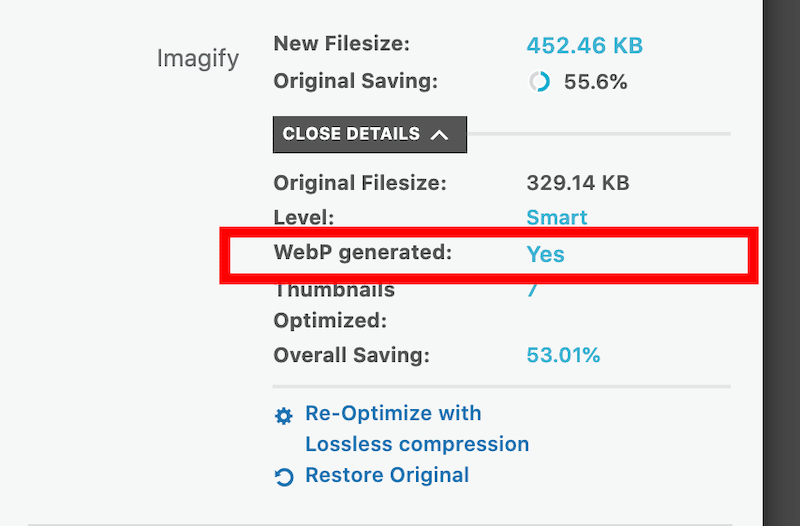
Как видно из библиотеки WordPress, WebP генерируется автоматически:

3. Грамотно сжимайте изображения
Показывать адаптивные изображения — это здорово, но попробуйте показывать своим посетителям адаптивные и сжатые изображения! Влияние на производительность будет выдающимся. Единственный совет — выбирайте инструмент сжатия, который не делает изображение слишком размытым. Вы по-прежнему хотите показывать изображение хорошего качества, которое не повлияет на взаимодействие с пользователем.
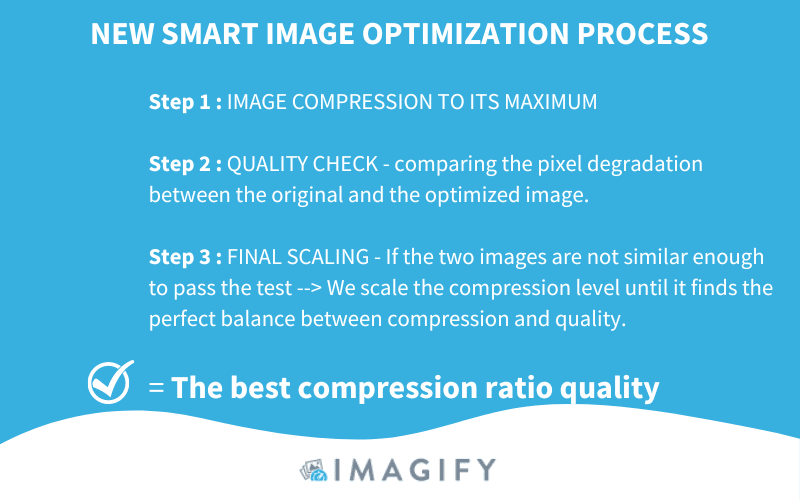
Например, Imagify сохраняет качество изображения благодаря функции Smart Compression. Не нужно беспокоиться о том, какой уровень сжатия подходит для ваших нужд. Imagify делает всю тяжелую работу.

В реальном случае интеллектуальное сжатие Imagify может сэкономить до 90% от общего размера изображения:

Кроме того, Imagify также предоставляет следующие функции оптимизации, которые дадут вашему сайту дополнительный прирост скорости:
- Поддерживает множество форматов изображений, таких как PNG, JPG, GIF, PDF и WebP.
- Оптимизация и изменение размера выполняются автоматически при загрузке или существующих изображениях по вашему выбору.
- Автоматически изменяйте размер больших изображений для экономии трафика.
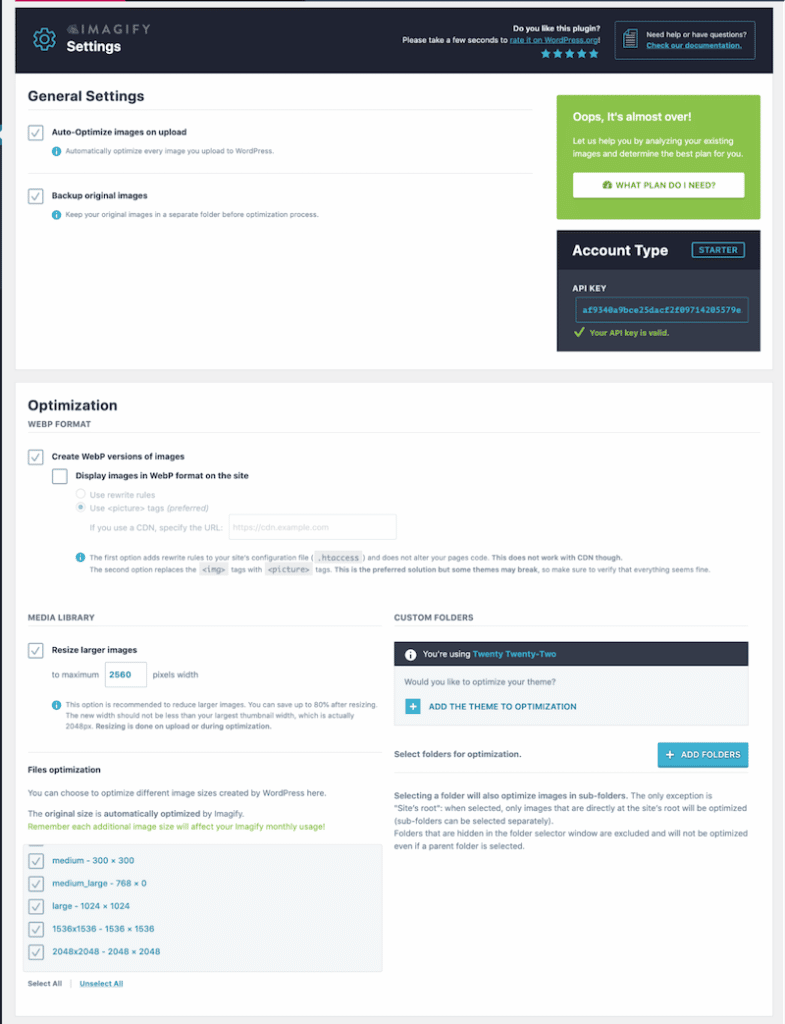
- Чистый и простой в использовании интерфейс:

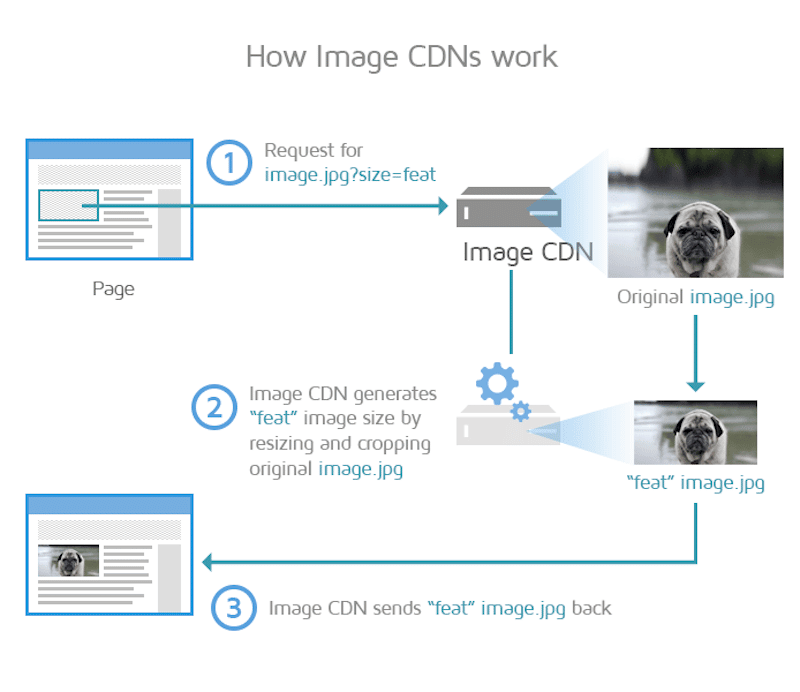
4. Используйте CDN для эффективного распространения изображений
CDN уменьшают полезную нагрузку изображений и мгновенно отправляют оптимизированные изображения из точки присутствия (PoP) пользователю по всему миру. Они могут изменять размер и обрезать исходные изображения на лету, чтобы отобразить наиболее подходящий размер в соответствии с устройством.

Подведение итогов
Выбор правильного размера изображения в соответствии с разрешением экрана может иметь решающее значение для повышения производительности веб-сайта. Подача адаптивных изображений повышает удобство работы пользователей на всех устройствах, а именно этого Google ожидает от веб-сайта! Вы будете вознаграждены лучшим рейтингом и хорошими показателями Core Web Vitals.
В дополнение к адаптивным изображениям не забудьте использовать другие плагины для оптимизации изображений, такие как Imagify или LazyLoad от WP Rocket, для оптимизации ваших медиафайлов. Почему бы вам не попробовать Imagify? Это бесплатно до 20 МБ изображений в месяц, и единственный риск, на который вы идете, — это дальнейшая оптимизация ваших адаптивных изображений.
