Как сделать кассу WooCommerce похожей на Shopify
Опубликовано: 2023-02-15Хотите, чтобы оформление заказа WooCommerce по умолчанию выглядело как страница оформления заказа Shopify?
Shopify уделяет большое внимание дизайну и пользовательскому опыту. В результате их страница оформления заказа чистая и простая и способствует быстрым продажам.
К счастью, вам не нужно переключаться на Shopify только для того, чтобы получить доступ к дизайну страницы оформления заказа.
Вместо этого вы можете реализовать дизайн, похожий на Shopify, для своей страницы оформления заказа WooCommerce с помощью сторонних инструментов WooCommerce, таких как наша тема Botiga.
В этом уроке я покажу вам, как использовать Botiga, чтобы страница оформления заказа WooCommerce по умолчанию выглядела как Shopify.
1. Установите и активируйте тему Botiga WooCommerce
Botiga — это многофункциональная тема WooCommerce, которая поставляется как в бесплатной, так и в профессиональной версии. Он предлагает множество макетов, стилей и вариантов настройки, чтобы вы могли адаптировать исключительный опыт покупок для своих клиентов.
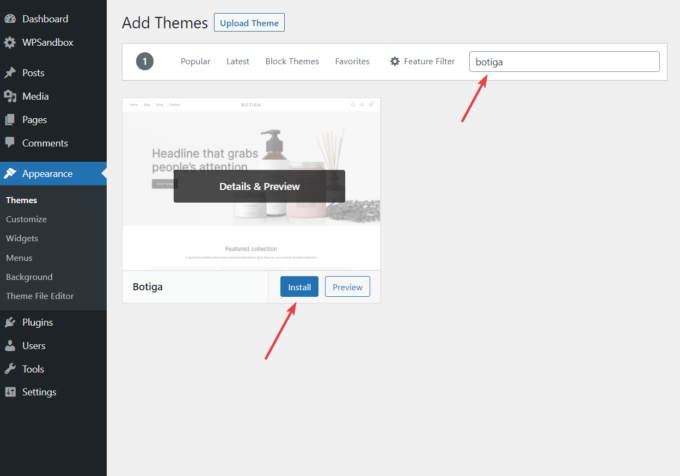
Чтобы установить его на свой сайт WordPress, откройте панель инструментов и выберите «Внешний вид» > «Темы» > «Добавить новый» .
На странице администратора добавления тем вы увидите панель поиска. Введите «Botiga», и тема появится среди результатов.
Нажмите кнопку «Установить» , затем активируйте тему:

Кроме того, вы можете скачать Botiga с нашего веб-сайта.
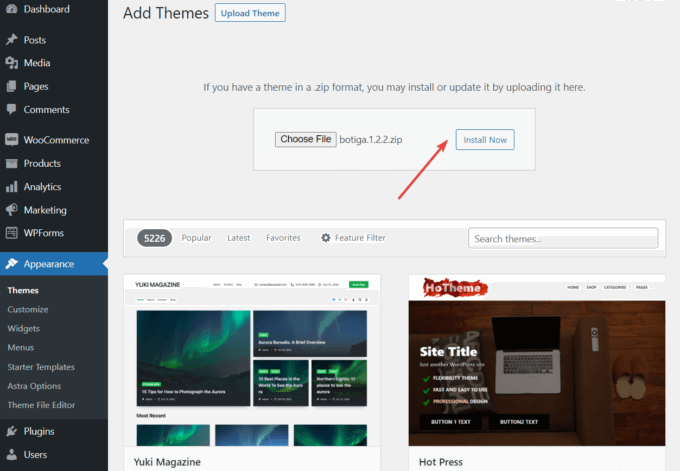
Затем перейдите в «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» в области администрирования WordPress.
Нажмите кнопку «Выбрать файл» , чтобы загрузить тему, и нажмите кнопку «Установить сейчас» :

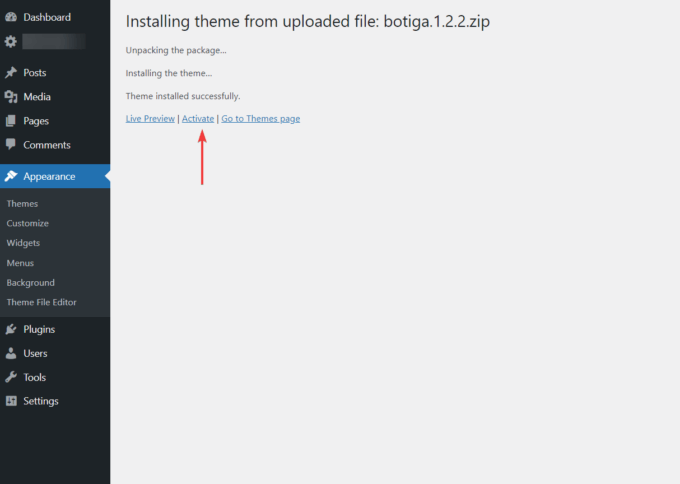
После завершения установки обязательно активируйте тему, нажав ссылку «Активировать» :

2. Установите и активируйте плагин Botiga Pro.
Botiga Pro — это плагин WordPress, который добавляет множество премиальных функций в бесплатную тему Botiga.
Вам понадобятся и тема, и плагин, чтобы получить доступ к макету оформления заказа в стиле Shopify.
Тарифные планы начинаются с 69 долларов в год, что позволяет использовать Botiga Pro на одном сайте WordPress — посмотреть все планы можно здесь.
После совершения покупки загрузите плагин из своего аккаунта Botiga.
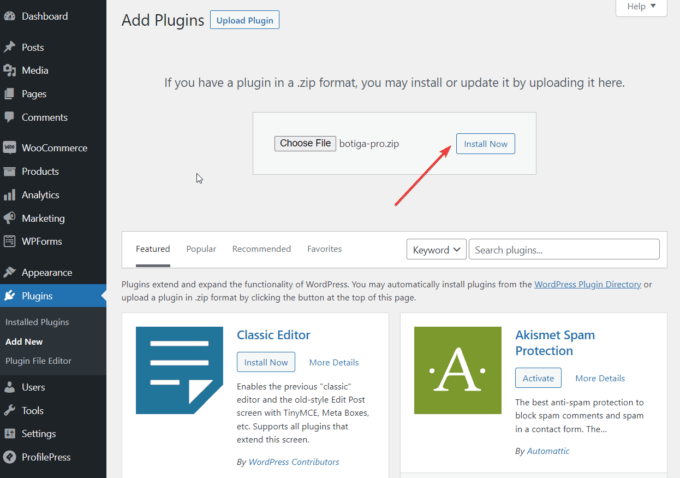
Затем откройте панель администратора WordPress и перейдите в раздел «Плагины» > «Добавить новый» > «Загрузить плагин» .
Загрузите плагин, используя опцию «Выбрать файл» , а затем нажмите кнопку «Установить сейчас» :

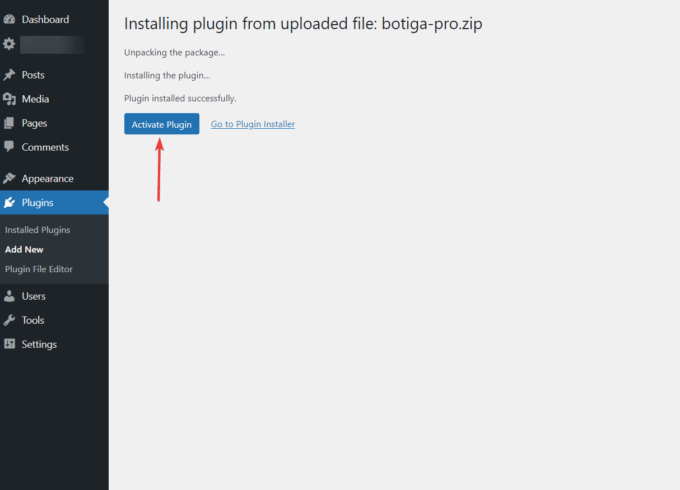
Когда процесс загрузки завершится, нажмите кнопку «Активировать плагин» :

Далее вам необходимо активировать лицензионный ключ.
Зайдите в свою учетную запись Botiga и скопируйте лицензионный ключ.
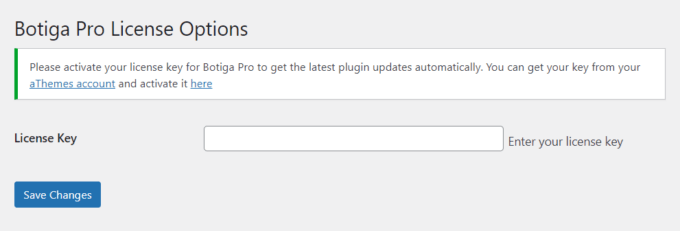
Затем откройте панель управления WordPress и перейдите в раздел «Плагины» > «Лицензия Botiga Pro» . Введите лицензионный ключ и нажмите кнопку «Сохранить изменения» :

Плагин Botiga Pro теперь установлен и активирован на вашем сайте WordPress.
3. Импортируйте стартовый сайт (необязательно)
Стартовый сайт или демонстрация — это готовый дизайн веб-сайта, который вы можете использовать «из коробки» или слегка изменить, чтобы получить дизайн, который вам подходит. Это может сэкономить вам много времени и усилий, потому что вам не нужно разрабатывать свой сайт с нуля.
В настоящее время Botiga предлагает на выбор шесть начальных сайтов: Красота, Одежда, Мебель, Ювелирные изделия, Отдельный продукт и Мультивендор.
Вы также можете использовать Botiga без импорта начального сайта — в этом случае вам нужно будет добавить свой собственный контент и настроить параметры с помощью параметров настройки Botiga.
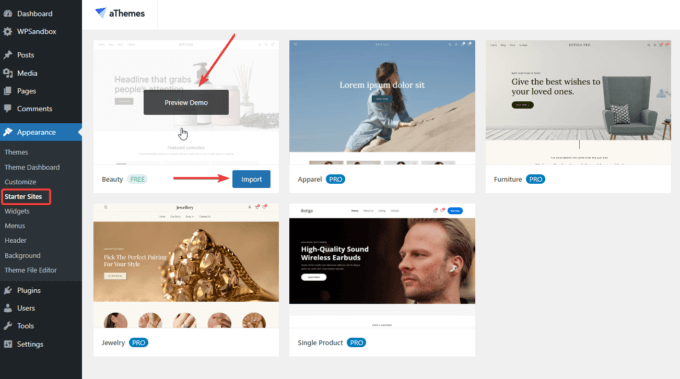
Чтобы импортировать начальный сайт, щелкните меню Внешний вид > Начальные сайты . Нажмите кнопку «Предварительный просмотр демо» , чтобы просмотреть дизайн, и нажмите кнопку «Импорт» , если вы хотите установить его на свой веб-сайт:

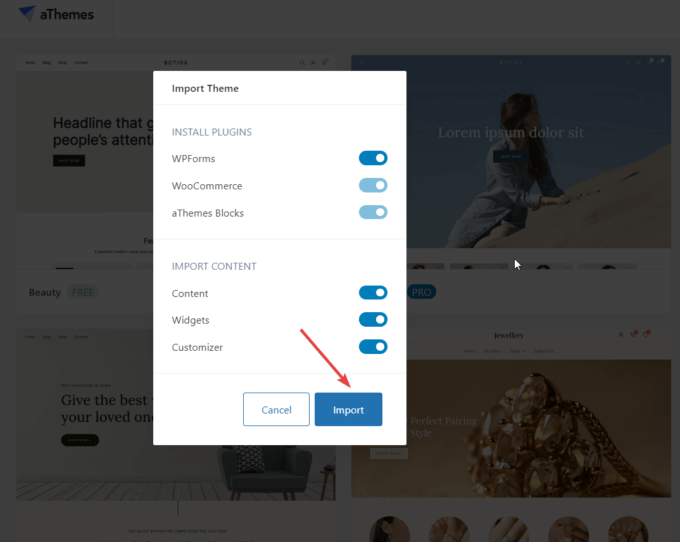
В следующее мгновение появится всплывающее окно со всеми плагинами и контентом, которые будут импортированы на ваш сайт.
Выберите кнопку Импорт и дождитесь окончания процесса:

Как только стартовый сайт будет импортирован, откройте свою домашнюю страницу и проверьте новый дизайн вашего магазина WooCommerce.
4. Откройте настройщик
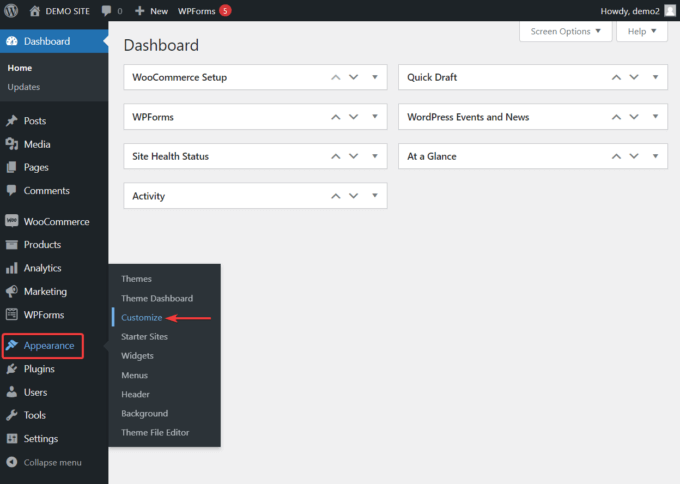
Чтобы открыть настройщик, щелкните меню «Внешний вид» > «Настроить» на панели инструментов WordPress:


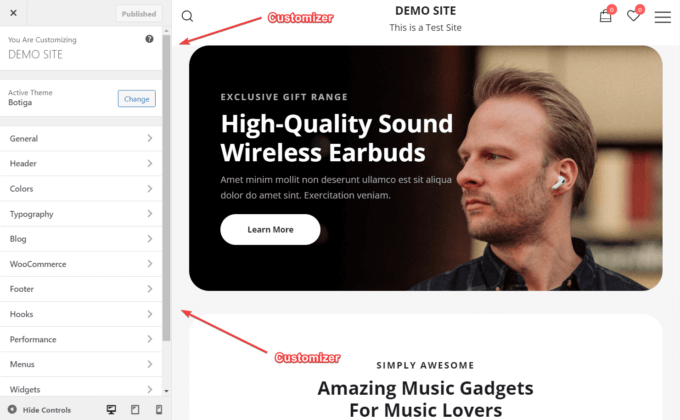
Вы попадете на домашнюю страницу своего веб-сайта, а в левой части экрана отобразится интерфейс Customizer:

В меню Customizer есть опция, которая преобразует макет вашей страницы оформления заказа WooCommerce в тот, который выглядит как страница оформления заказа Shopify.
5. Выберите дизайн макета для страницы оформления заказа
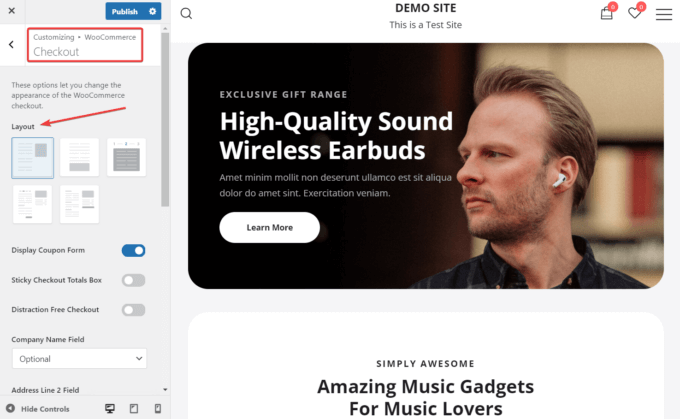
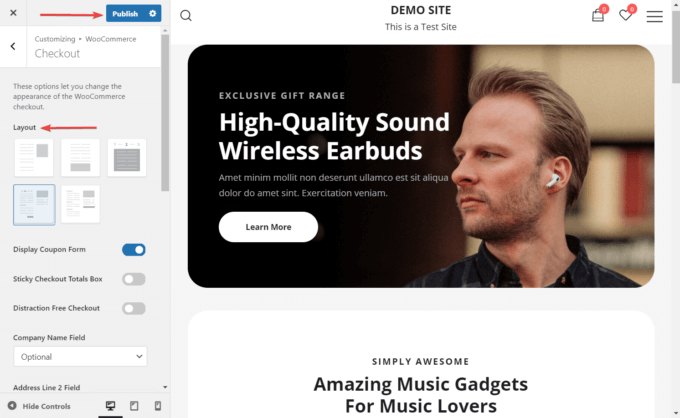
В настройщике перейдите в WooCommerce > Checkout . Здесь вы увидите пять вариантов макета страницы оформления заказа:

У Botiga есть два макета страницы оформления заказа, которые обеспечивают аналогичный Shopify пользовательский интерфейс:
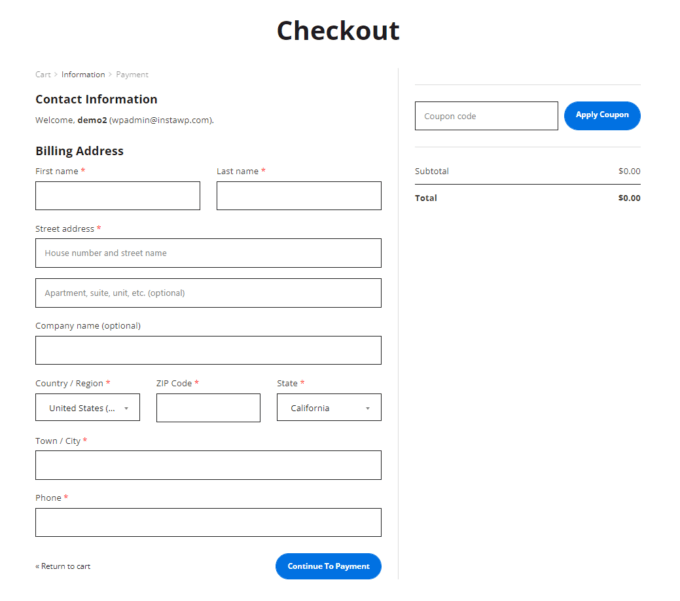
- Макет 4 — Shopify многоэтапная проверка, которая позволяет клиентам вводить свою информацию шаг за шагом.
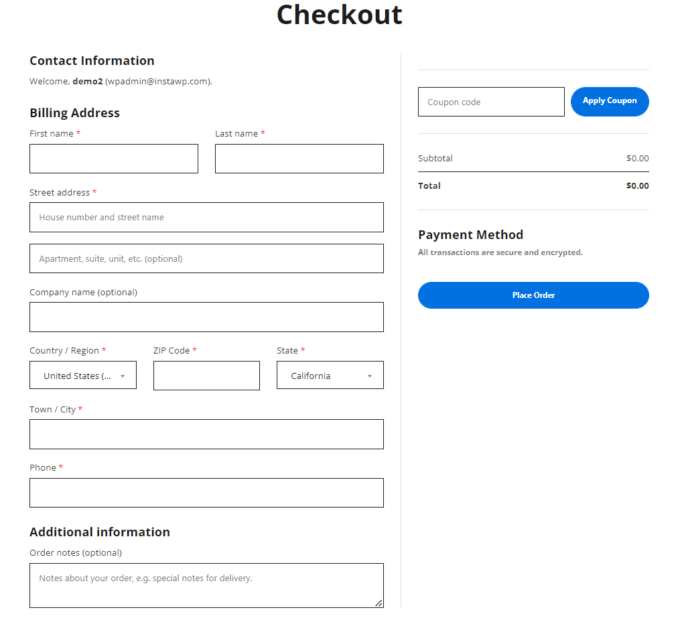
- Макет 5 — Shopify одношаговая проверка, которая включает всю информацию на одной странице.
Чтобы увидеть, как они сравниваются с Shopify, вот скриншот страницы оформления заказа Shopify:

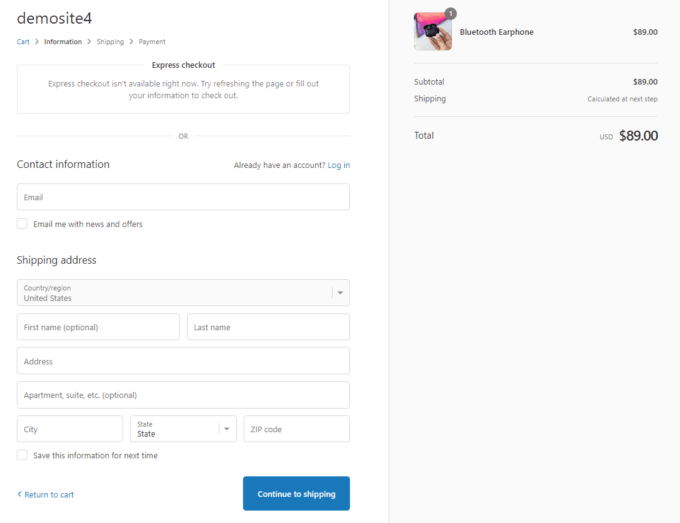
Вот как выглядит первая страница многошагового макета Shopify Botiga (макет 4) :

А вот Layout 5 , одношаговая страница оформления заказа Botiga, похожая на Shopify:

Выберите макет, который лучше всего соответствует вашим потребностям, затем нажмите кнопку «Опубликовать» в верхней части интерфейса настройщика, чтобы применить изменения.

Вот и все. Теперь вы сделали свою страницу оформления заказа WooCommerce похожей на Shopify.
6. Включите или отключите дополнительные функции на странице оформления заказа.
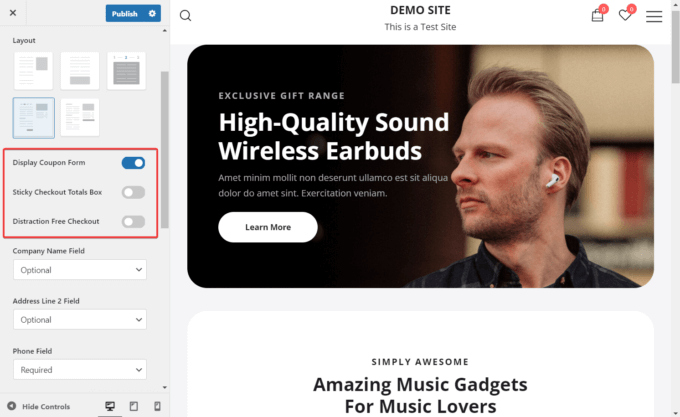
Есть несколько функций, которые вы можете включить или отключить на странице оформления заказа; вы можете найти их прямо под макетами оформления заказа в Настройщике.
Вы можете включить или выключить следующие три параметра:
- Показать форму купона — эта опция включена по умолчанию. Вы можете отключить его.
- Закрепленное поле с итоговыми данными на кассе . Вы можете сделать поле с итоговыми данными липким, поэтому, когда покупатель прокручивает страницу вверх или вниз, поле остается фиксированным в правой части экрана.
- Оформление заказа без отвлекающих факторов — этот параметр удаляет содержимое верхнего и нижнего колонтитула, позволяя покупателям сосредоточиться на процессе оформления заказа.

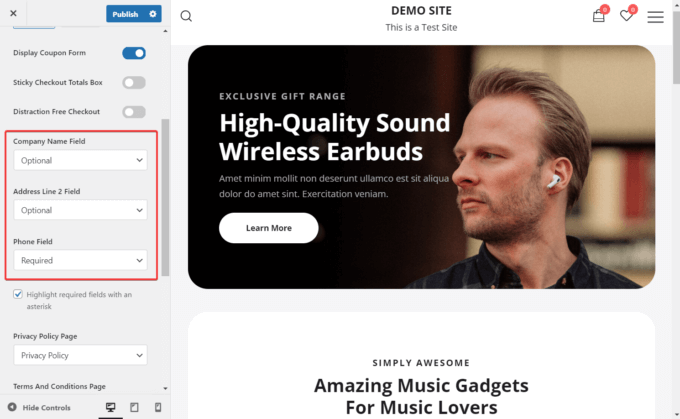
Вы также можете сделать следующие три поля формы обязательными , необязательными или скрытыми :
- Название компании
- Адресная строка 2
- Телефон

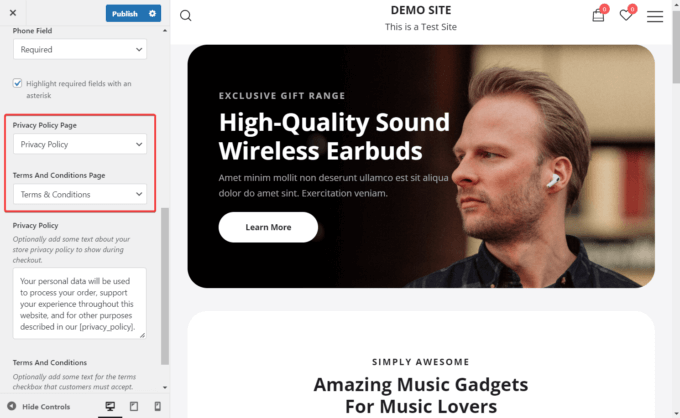
Наконец, вы можете добавить на страницу оформления заказа два важных юридических документа:
- политика конфиденциальности
- Условия и положения
Во-первых, вам нужно создать эти страницы в меню «Страницы» > «Добавить новую» . Затем они появятся в раскрывающихся списках, и вы сможете добавить их на страницу оформления заказа:

Заключение
WooCommerce — отличная платформа для электронной коммерции, но если вы хотите улучшить определенные области своего магазина, вам могут очень помочь сторонние инструменты.
Например, вы можете использовать Botiga, чтобы сделать страницу оформления заказа WooCommerce по умолчанию похожей на чистую и простую страницу оформления заказа Shopify.
Botiga — это мощная тема WooCommerce, предназначенная для создания интернет-магазинов с высокой конверсией. Хотя тема бесплатна, для включения расширенных функций вам необходимо соединить ее с премиальным плагином Botiga Pro.
Чтобы использовать макет страницы оформления заказа в стиле Shopify от Botiga, вам понадобятся и тема, и плагин.
Установите их на свой веб-сайт, импортируйте начальный сайт и включите макет оформления заказа в настройщике.
Выполните эти шаги, и страница оформления заказа, похожая на Shopify, будет запущена и запущена в вашем магазине WooCommerce в кратчайшие сроки!
