Как сделать ваш сайт отзывчивым и быстрым: советы и решения
Опубликовано: 2024-06-04Вы задаетесь вопросом, как сделать ваш сайт адаптивным? Большой! Адаптивный дизайн больше не является тенденцией; это стало необходимостью.
Мы все испытывали разочарование от использования веб-сайта, который можно было бы оптимизировать для мобильных устройств, с мелким текстом, неуместными изображениями и недоступными кнопками.
Что вы что делать, когда натыкаешься на такой сайт?
Выйдите, прекратите просмотр и найдите нужную информацию или продукт на другом сайте.
Вы не хотите, чтобы это случилось с вашим бизнесом, и именно поэтому ваш следующий веб-сайт должен быть ориентирован на мобильные устройства. И не волнуйтесь, если ваш сайт уже создан; никогда не поздно сделать его отзывчивым. У нас есть несколько практических советов, которые могут вам помочь.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн означает, что контент сайта идеально адаптируется к экрану независимо от используемого устройства (смартфон, планшет, настольный компьютер или телевизор). Это означает настройку веб-сайтов под все разрешения. Он использует гибкие макеты, адаптируемые изображения и медиа-запросы для настройки дизайна сайта в зависимости от размера экрана.
Говоря простым языком, адаптивный веб-дизайн гарантирует, что веб-сайты будут хорошо выглядеть и хорошо работать на любом устройстве.
| Подсказки – Адаптивный дизайн обеспечивает плавный переход контента с настольного компьютера на мобильный, сохраняя удобство использования и функциональность. – Размер макета и содержимого должен автоматически изменяться в зависимости от доступного места на экране пользователя. |
Почему важен адаптивный веб-сайт
Адаптивный веб-сайт необходим для того, чтобы ваш сайт выглядел и работал хорошо на любом устройстве. Но это выходит за рамки пользовательского опыта; есть еще несколько причин, по которым важен адаптивный веб-сайт; пробежимся по самым важным:
1. Мобильные пользователи доминируют в поисковом трафике
Мобильные пользователи доминируют на рынке, поэтому создание адаптивного сайта должно стать основой вашей стратегии. Каждый дизайн должен быть «в первую очередь мобильным». Этот подход начинается с проектирования для экрана наименьшего размера, а затем постепенно адаптируется к экранам большего размера.
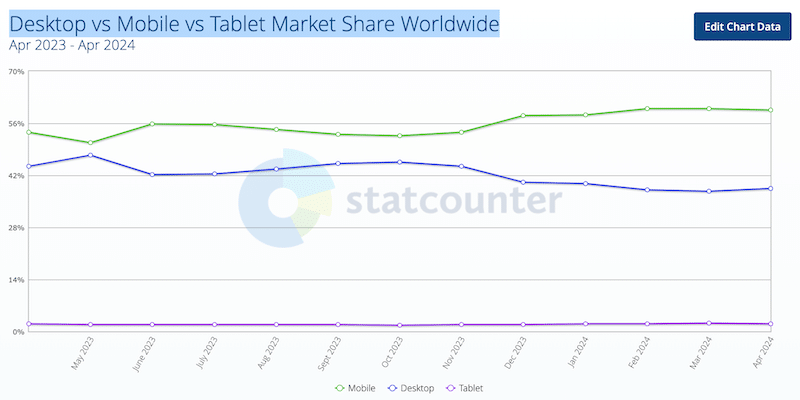
По данным Statcounter, в 2024 году мобильные телефоны будут доминировать с долей рынка 58% против 40% у настольных компьютеров.

2. Улучшенный пользовательский опыт
Адаптивный дизайн гарантирует, что пользователям будет приятно работать на мобильных устройствах и планшетах. Это может привести к более высокой вовлеченности, более длительному посещению сайта и повышению коэффициента конверсии на мобильных устройствах. Как видно из исследования статистики UXcam, мобильные пользователи возлагают большие надежды на дизайн и скорость страницы:
- 83% потребителей считают, что бесперебойное взаимодействие с пользователем на всех устройствах имеет решающее значение.
- 85% потребителей считают, что мобильный веб-сайт компании должен быть таким же хорошим (или лучше), как и веб-сайт для ПК.
Google также говорит, что:
- 75% пользователей смартфонов ожидают немедленного получения информации при использовании своего смартфона. Вот почему вам нужен быстрый мобильный сайт.
3. Улучшенная скорость и SEO.
Поисковые системы, такие как Google, отдают предпочтение веб-сайтам, оптимизированным для мобильных устройств. Адаптивный дизайн может улучшить рейтинг вашего сайта в поисковых системах, что облегчит потенциальным клиентам поиск вас в Интернете.
Кроме того, адаптивный дизайн часто приводит к ускорению загрузки страниц на мобильных устройствах, поскольку оптимизирует доставку контента. Скорость страницы является фактором ранжирования для поисковых систем, поэтому страницы с более быстрой загрузкой с большей вероятностью будут иметь более высокий рейтинг.

4. Оптимизированная реклама в социальных сетях
Если вы размещаете рекламу в социальных сетях, большая часть вашего трафика, скорее всего, будет исходить от мобильных пользователей. Ваша целевая страница должна быть адаптивной и хорошо отображаться на мобильных устройствах; в противном случае пользователь уйдет, и вы зря вложите все эти усилия в маркетинг.
Как проверить, адаптивн ли ваш сайт (6 простых советов)
Хотите знать, отзывчив ли ваш сайт? Чтобы убедиться, что ваш сайт адаптивный, вам необходимо проверить, как он выглядит на разных устройствах. Вот шесть простых советов, которым вы можете следовать:
- Изменить размер окна браузера : вручную отрегулируйте размер окна браузера, чтобы увидеть, адаптируется ли макет к различным размерам экрана.
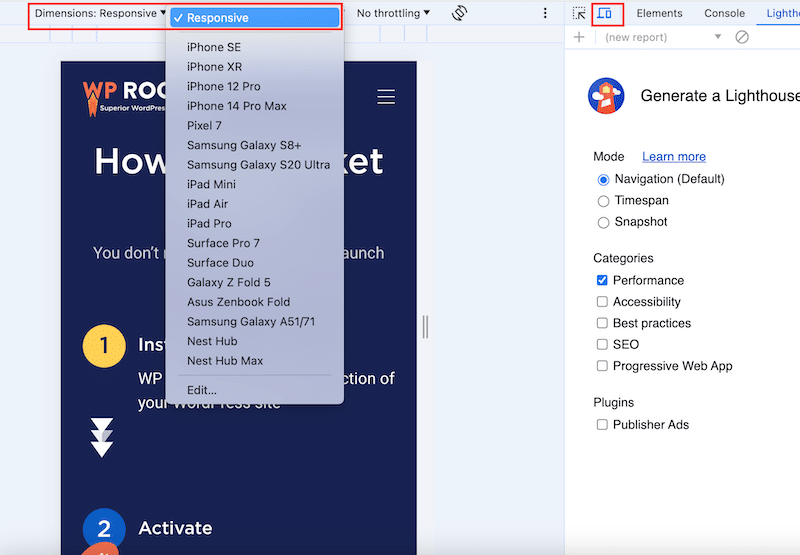
- Используйте инструменты разработчика браузера . Большинство браузеров имеют встроенные инструменты (например, DevTools Chrome) для имитации экранов различных устройств.

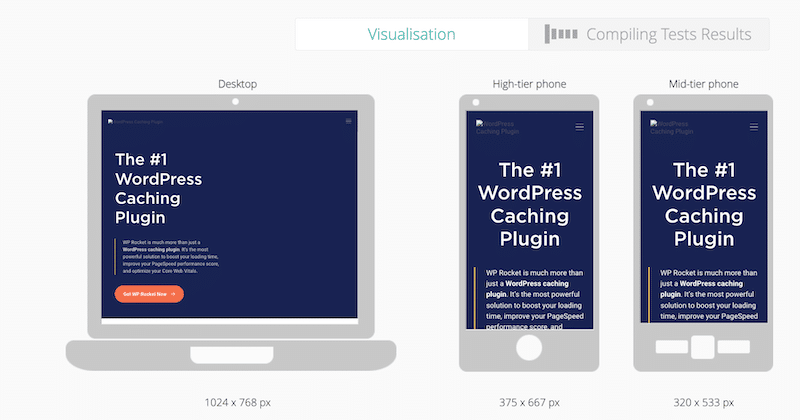
- Используйте онлайн-инструменты адаптивного тестирования . Чтобы проверить скорость реагирования, используйте такие инструменты, как Responsinator или mobiReady. Просто добавьте URL-адрес своего сайта, и вы сможете визуализировать, как контент выглядит на разных экранах:

- Тестируйте на реальных устройствах . Загрузите свой веб-сайт на смартфоны, планшеты и настольные компьютеры и попробуйте выполнить несколько сценариев.
- Просмотрите «сенсорные» элементы . Убедитесь, что ссылки, кнопки и другие интерактивные элементы легко нажимаются на сенсорных экранах.
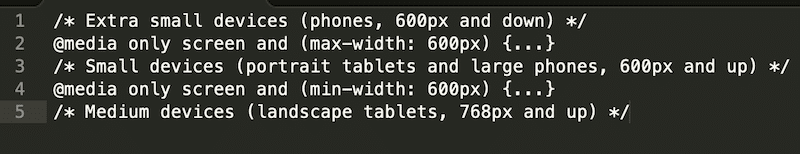
- Найдите точки останова . Убедитесь, что медиазапросы CSS правильно применяются к экранам разных размеров. Например, загляните в свой код, и вы увидите несколько строк для каждого устройства:

Итак, как поживает ваш сайт? Вы проверяли это? Если вы чувствуете, что содержимое и макет не были плавными при изменении разрешения, возможно, вам придется внести некоторые изменения. Это подводит нас к следующему разделу: как сделать ваш сайт более отзывчивым.
Как сделать ваш сайт адаптивным
Чтобы сделать уже созданный веб-сайт адаптивным, вы должны реализовать четыре ключевых компонента адаптивного дизайна. В этом разделе объясняется, что нужно веб-сайту, чтобы он стал адаптивным.
4 ключевых компонента адаптивного дизайна
Адаптивный дизайн поначалу может показаться сложным, но мы рассмотрим каждый компонент, чтобы вы могли понять основы. Вот краткий обзор, прежде чем мы углубимся в детали:
- Показ адаптивных изображений . Узнайте, как адаптировать изображения к экранам разных размеров с помощью атрибута «srcset».
- Рассмотрите сенсорные экраны: то, что работает на настольном компьютере, может не работать на мобильном телефоне.
- Создавайте гибкие сетки и макеты . Ваши макеты должны корректно отображаться на любом устройстве.
- Точки останова CSS (или точки останова медиа-запроса) . Узнайте, как применять стили для экрана разной ширины.

Давайте разберем каждый компонент!
1. Адаптивные изображения
Основная идея — использовать изображения, которые идеально масштабируются для экранов разных размеров и разрешений. Для этого вам нужно использовать атрибут «srcset», который определяет список изображений, которые будут использоваться в различных ситуациях браузера.
Итак, чтобы сделать изображение адаптивным, вы можете написать что-то вроде этого:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Вот разбивка кода:
- Имя файла изображения (black-cat-480w.jpg)
- Атрибут Scret , который сообщает список доступных изображений.
- Атрибут Size определяет набор медиа-условий (например, ширину экрана) и указывает, какой размер изображения следует выбирать, когда определенные медиа-условия верны.
- Условие мультимедиа (max-width:600px) описывает потенциальный размер экрана и означает, что «когда ширина области просмотра составляет 600 пикселей или меньше, отображается этот конкретный размер изображения».
2. Рассмотрите сенсорные экраны
При создании адаптивного веб-сайта подумайте о сенсорных экранах. Почти все мобильные устройства используют сенсорный ввод для выполнения действий.
Например, представьте, что у вас есть кнопка призыва к действию в заголовке героя. На рабочем столе кнопка заметна и легко нажимается. А как это будет выглядеть на мобильном телефоне? На экранах мобильных устройств небольшие элементы, например кнопки, следует сделать так, чтобы их было легко обнаружить и выбрать.
3. Точки останова CSS (или точки останова медиа-запроса)
Точка останова в адаптивном дизайне — это точка, в которой содержимое и дизайн веб-сайта адаптируются для обеспечения наилучшего взаимодействия с пользователем. Точки останова — это значения пикселей, определенные в CSS, и когда адаптивный веб-сайт «достигает» этих значений, происходят преобразования, гарантирующие, что веб-сайт остается визуально привлекательным на разных устройствах.

Например, точки останова могут отображать или скрывать некоторые элементы, изменять размер шрифта или изменять глобальный макет сайта.
| Подсказка: точки останова предотвращают искажение, обрезание или затенение контента или изображений. |
Однако было бы практически невозможно иметь точки останова для каждого экрана и разрешения, поэтому вот наиболее распространенные точки останова, используемые в разрешениях устройств на настольных компьютерах, мобильных устройствах и планшетах:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Лучшие практики по добавлению адаптивных точек останова
- Подход Mobile-First : начните проектировать для экранов меньшего размера, а затем масштабируйте его для больших. Это упрощает процесс и расставляет приоритеты для основных функций. Расширить мобильный дизайн для настольных компьютеров также проще, чем наоборот.
- Используйте медиа-запросы с минимальной или максимальной шириной, чтобы адаптировать код к конкретным размерам экрана.
- Уменьшите трение : реализуйте гибкие макеты и удаляйте ненужные элементы, чтобы уменьшить беспорядок и улучшить взаимодействие с пользователем.
- Расставьте приоритеты для ключевых опций меню.
- Упростите формы.
- Выделите основные призывы к действию (CTA).
- Улучшите функции поиска и фильтрации на мобильных устройствах.
- Точки останова на основе контента : основывайте точки останова на потребностях контента, а не на конкретных размерах устройств. Настройте макет, когда этого требует контент, для наилучшего отображения и удобства использования.
- Используйте свои данные. Если вы хотите проверить точки останова на основе наиболее популярных устройств, которые получают доступ к вашему веб-сайту, вы можете сделать это в Google Analytics, выбрав «Аудитория » > «Технологии» > «Браузер и ОС» > «Разрешение экрана ».
4. Создание гибких сеток и макетов
Гибкая сетка позволяет создавать различные макеты для различных устройств, таких как настольные компьютеры, планшеты и мобильные телефоны. Плавные сетки разделены на столбцы с масштабируемой высотой и шириной, что обеспечивает настройку текста и элементов в зависимости от размера экрана. Такой подход обеспечивает визуальное единообразие сайта на всех устройствах.
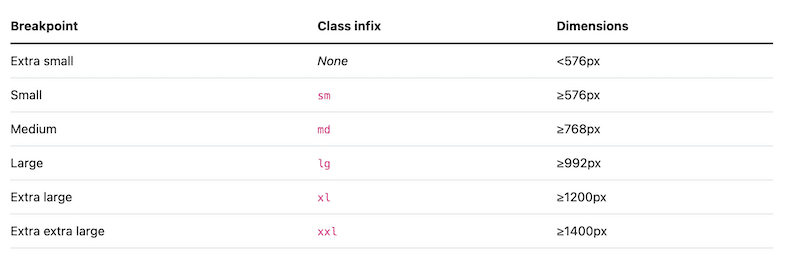
Например, вы можете использовать CSS Grid или такие платформы, как Bootstrap, для создания проектов, которые растягиваются или сжимаются, не нарушая структуру. Для справки, Bootstrap включает шесть точек останова по умолчанию:

Итак, чтобы создать адаптивный сайт, вам понадобится, например, создать плавную сетку с помощью Bootstrap. Вот пример ниже:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 проблем адаптивного дизайна (+ решения)
Адаптивный дизайн требует определенных методов и хороших навыков программирования. Мы перечислили пять наиболее распространенных проблем при создании веб-сайта, который отлично выглядит на мобильных устройствах, а также их решения.
1. Проблемы с навигацией
Проблема : навигационные меню должны масштабироваться под разные размеры экрана без изменения их структуры. Непоследовательная навигация может сбить с толку пользователей и испортить впечатление от бренда.
Решение : Сосредоточьтесь на информационной архитектуре, чтобы обеспечить доступность на всех устройствах. Используйте данные для разработки эффективной навигации и проводите адаптивное тестирование на нескольких устройствах, чтобы повысить доступность перед запуском.
2. Визуальный рендеринг на разных устройствах
Проблема : такие элементы, как отступы и поля, могут хорошо выглядеть на настольных компьютерах, но плохо отображаться на мобильных устройствах (например, слишком много пустого пространства на настольном компьютере и его отсутствие на мобильных устройствах).
Решение. Чтобы обеспечить единообразие на всех устройствах, используйте проценты вместо фиксированных значений высоты и ширины в пикселях. Мы также рекомендуем протестировать, как ваш сайт выглядит в разных браузерах и устройствах.
3. Масштабируемые изображения могут потерять детализацию и качество.
Проблема : масштабированные изображения теряют качество и четкость, что приводит к ухудшению пользовательского опыта.
Решение : обрезайте изображения и используйте процентные значения ширины и высоты вместо фиксированных значений пикселей. Это обеспечивает правильную настройку изображений в соответствии с устройством. Используйте мощный плагин оптимизации изображений, например Imagify, который не влияет на качество изображения, но значительно уменьшает размер файла.
4. Вам нужно иметь навыки программирования
Проблема : адаптивный дизайн требует некоторых знаний в области кодирования. Например, понимание CSS и Bootstrap необходимо для создания гибкой сетки или добавления атрибута «srcset» к изображениям.
Решение : используйте редактор WordPress или выберите тему или конструктор страниц, чтобы создать адаптивный сайт напрямую, без тщательного написания кода.
| Ознакомьтесь с нашими 12 лучшими адаптивными темами для WordPress. |
5. Влияние на производительность
Проблема . Скорость отклика иногда может замедлять работу веб-страниц, поскольку они содержат больше контента и испытывают повышенный трафик как с настольных, так и с мобильных устройств.
Решение . Удалите элементы, требующие большой пропускной способности, такие как большие изображения, видео и GIF-файлы. Оптимизируйте свои изображения и код и реализуйте кеширование. (В следующем разделе вы узнаете все, что вам нужно знать о производительности.)
| Узнайте, как ускорить загрузку мобильного сайта. |
Не забудьте сделать свой сайт невероятно быстрым
Адаптивный дизайн предполагает больше кода и ресурсов для адаптации к различным устройствам. Однако при правильном исполнении и в сочетании с некоторыми методами оптимизации скорости адаптивный дизайн может улучшить скорость загрузки.
Если вы ищете способ повысить производительность вашего адаптивного сайта без использования кода, вы можете использовать плагин производительности WordPress, например WP Rocket. После активации он применяет 80 % лучших практик повышения производительности и выполняет всю тяжелую работу за вас. Все, что вам нужно сделать, это установить несколько флажков в интуитивно понятном интерфейсе администратора WordPress.
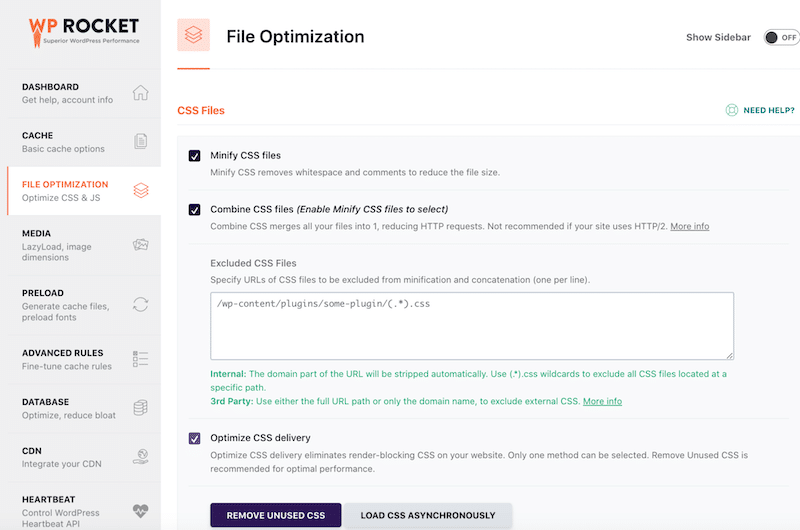
Например, вот как WP Rocket может помочь вам улучшить производительность вашего адаптивного сайта:
1. Автоматическое кэширование
WP Rocket хранит часто используемые данные веб-сайта ближе к пользователям, ускоряя загрузку страниц, поскольку им не нужно каждый раз получать все с нуля.
2. Оптимизируйте свой адаптивный код
Оптимизация кода необходима для адаптивного сайта, поскольку на нем еще больше кода. Этот метод включает в себя очистку кода веб-сайта для повышения производительности и эффективности. Это можно сделать четырьмя основными способами:
- Минимизация CSS и JS . Минимизация кода включает удаление ненужных элементов, таких как дополнительные пробелы и комментарии, из файлов HTML, CSS и JavaScript. Это уменьшает размер файлов и ускоряет загрузку, поэтому ваш сайт загружается быстрее для посетителей.
- Уменьшить неиспользуемый CSS : этот процесс удаляет весь ненужный CSS и таблицы стилей, сохраняя при этом только используемый CSS для каждой страницы.
- Отложить JavaScript : это все равно, что сказать вашему браузеру, чтобы он расставил приоритеты для контента, который необходимо загрузить сразу, прежде чем запускать определенный код JavaScript. В результате в первую очередь появляются такие важные элементы, как изображения и текст.
- Задержка JavaScript . Задерживая загрузку определенного JavaScript, вы откладываете его до тех пор, пока он не понадобится. Это предотвращает замедление начальной загрузки страницы несущественными скриптами.

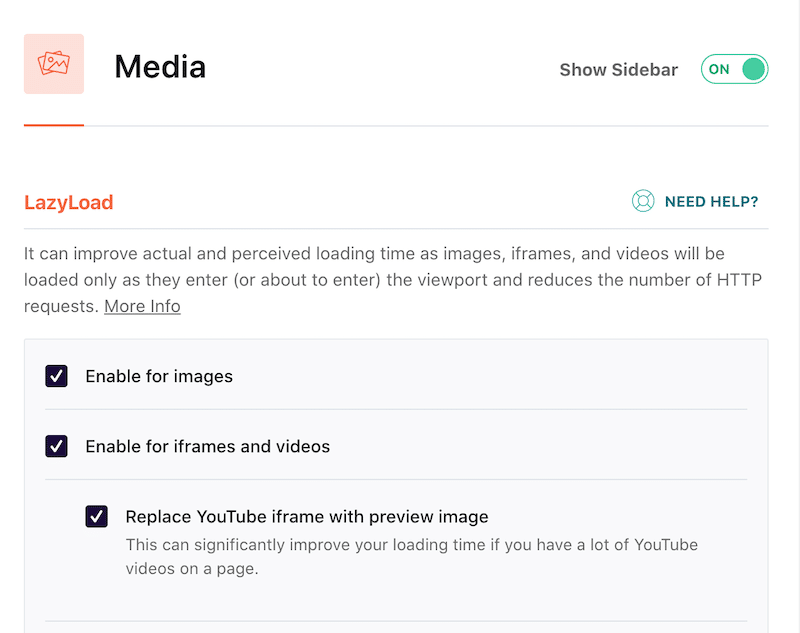
3. Добавьте отложенную загрузку изображений
Вместо одновременной загрузки всех изображений и видео на вашей странице ленивая загрузка ждет, пока вы не прокрутите их до них. Этот метод экономит время и данные, поскольку браузер загружает только тот носитель, который вам нужен в данный момент, что ускоряет загрузку страницы.

Подведение итогов
В заключение, адаптивный дизайн гарантирует, что веб-сайты легко адаптируются к различным устройствам, предоставляя пользователям оптимальные возможности просмотра. Мы обсудили важность адаптивного дизайна и предоставили советы по созданию быстрых и адаптивных сайтов с использованием кэширования, минимизации кода и отложенной загрузки.
Включив эти методы оптимизации скорости в адаптивный дизайн, вы сможете поддерживать быструю загрузку на разных устройствах, повышая удовлетворенность и вовлеченность пользователей. Благодаря таким плагинам, как WP Rocket, эти оптимизации становятся доступными каждому, независимо от навыков программирования.
WP Rocket также предлагает 14-дневную гарантию возврата денег, гарантируя, что вы сможете опробовать плагин без риска!
