Создание изображений больших двоичных объектов (учебник по веб-дизайну)
Опубликовано: 2022-04-10В этом руководстве будет рассмотрен ряд методов, которые вы можете использовать для добавления изображений BLOB-объектов на свой веб-сайт. За последние пару лет включение больших двоичных объектов в ваш веб-сайт стало очень популярным, поскольку многие основные предложения продуктов SAAS приняли эту уникальную форму.
Многие говорят, что это полная противоположность преобладающей тенденции плоского/угловатого пользовательского интерфейса, которая существует с середины 2010-х годов.
Псс! Вот что мы делаем. Изображение случайное, обновите страницу для другого.
Как правило, изображения размещают перед блобами или специально маскируют в них. В нашем недавнем проекте веб-дизайна мы использовали изображения больших двоичных объектов, чтобы придать веб-сайту современный вид, и хотели обсудить некоторые из основных методов, которые можно использовать для добавления изображений больших двоичных объектов (или просто основных форм двоичных объектов) на ваш веб-сайт. .
Примеры веб-сайтов, использующих BLOB-объекты
Многие веб-сайты включают эту тенденцию в свой общий дизайн, используя изображения, у которых нет различимых углов или краев. Вот несколько примеров этой тенденции, встречающихся в дикой природе:

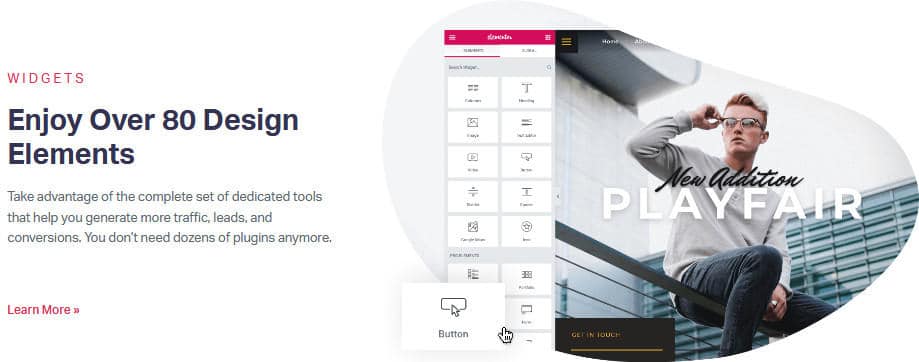
На веб-сайте Elementor используется уникальное изображение BLOB-объекта, которое имеет сплошную фотографию в качестве фона, а скриншоты их инструмента накладываются сверху. Это дает хороший 3D-эффект всему изображению.

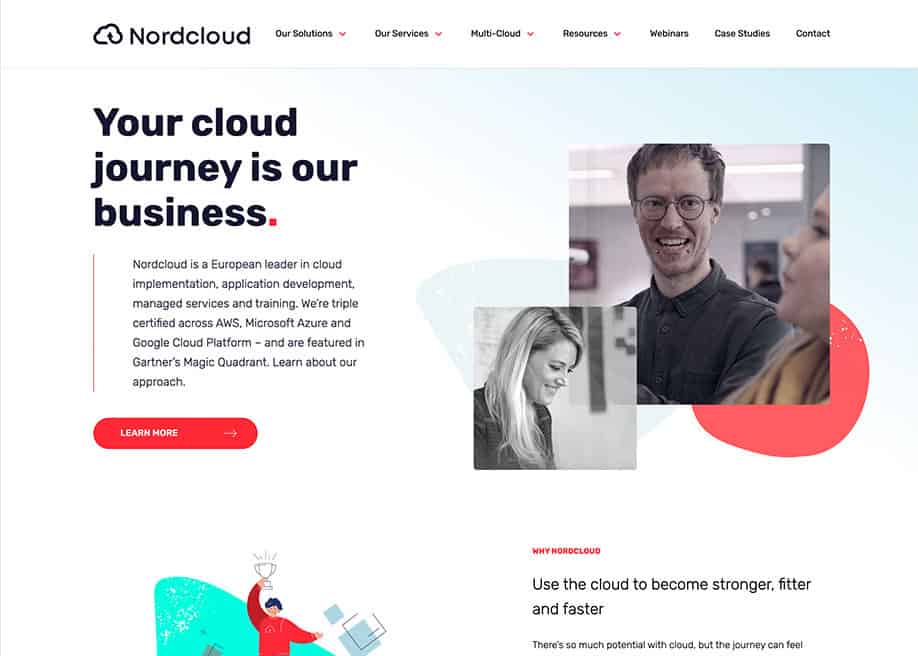
Nordcloud, ведущая европейская компания по внедрению облачных технологий, размещает BLOB-объекты на своем веб-сайте.

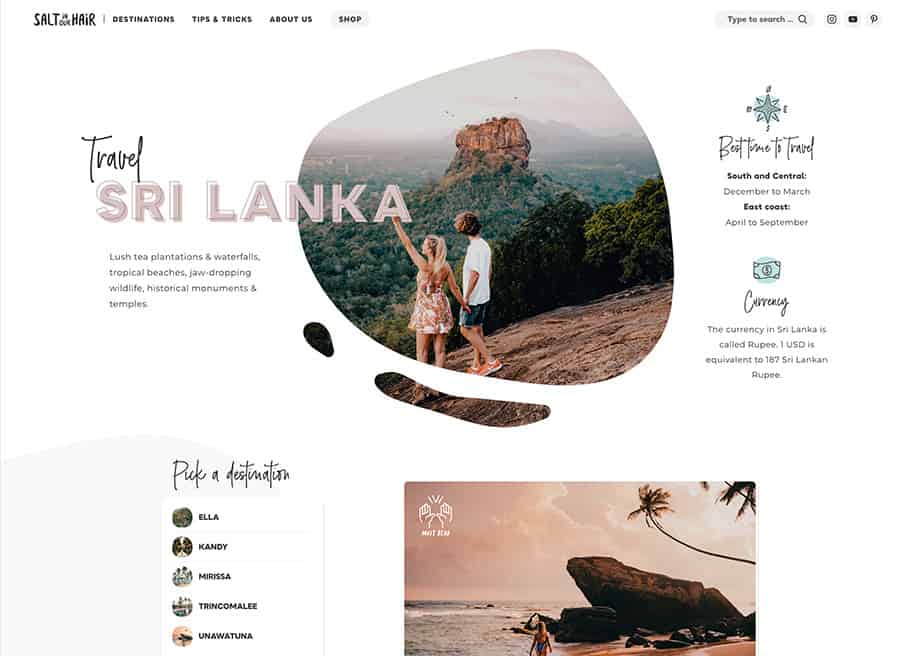
SaltInOurHair, отмеченный наградами блог, использует большие изображения в качестве избранных изображений.
Теперь, когда мы полюбовались парой наглядных примеров, давайте рассмотрим несколько методов, которые вы можете использовать для простого создания BLOB-объектов и изображений BLOB-объектов для своего веб-сайта.
Создание BLOB-объектов с помощью Blobmaker
Если вы хотите включить простые BLOB-объекты (без маскирования изображений поверх них), вы можете легко сделать это с помощью веб-приложения под названием Blobmaker.
Вы можете выбрать искажение, количество точек, разницу между точками и цвет, чтобы создать совершенно случайное пятно для вашего веб-сайта. Затем вы можете легко реализовать это на своем веб-сайте, скопировав и вставив код SVG или загрузив его как SVG, преобразовав его в любой формат изображения, а затем повторно загрузив его на свой сайт.
Этот инструмент великолепен, потому что он создает совершенно случайные BLOB-объекты на основе ваших критериев, а это означает, что вы можете переключаться между ними, пока не найдете BLOB-объект, который хорошо работает на вашем веб-сайте. Вы также можете установить цвет там, что делает это универсальным решением для создания больших двоичных объектов SVG для вашего веб-сайта.
Вот пара больших двоичных объектов, которые мы сгенерировали с помощью этого приложения за считанные секунды:
Создание больших двоичных объектов изображений (первый способ)
если вы хотите создать изображение, похожее на каплю, для использования на своем веб-сайте, вы можете легко сделать это, замаскировав изображение поверх блога с помощью Photoshop.
Сначала используйте приложение для создания BLOB-объектов, чтобы создать случайный BLOB-объект. Цвет не имеет значения, но убедитесь, что сложность и контрастность установлены именно так, как вы хотите.
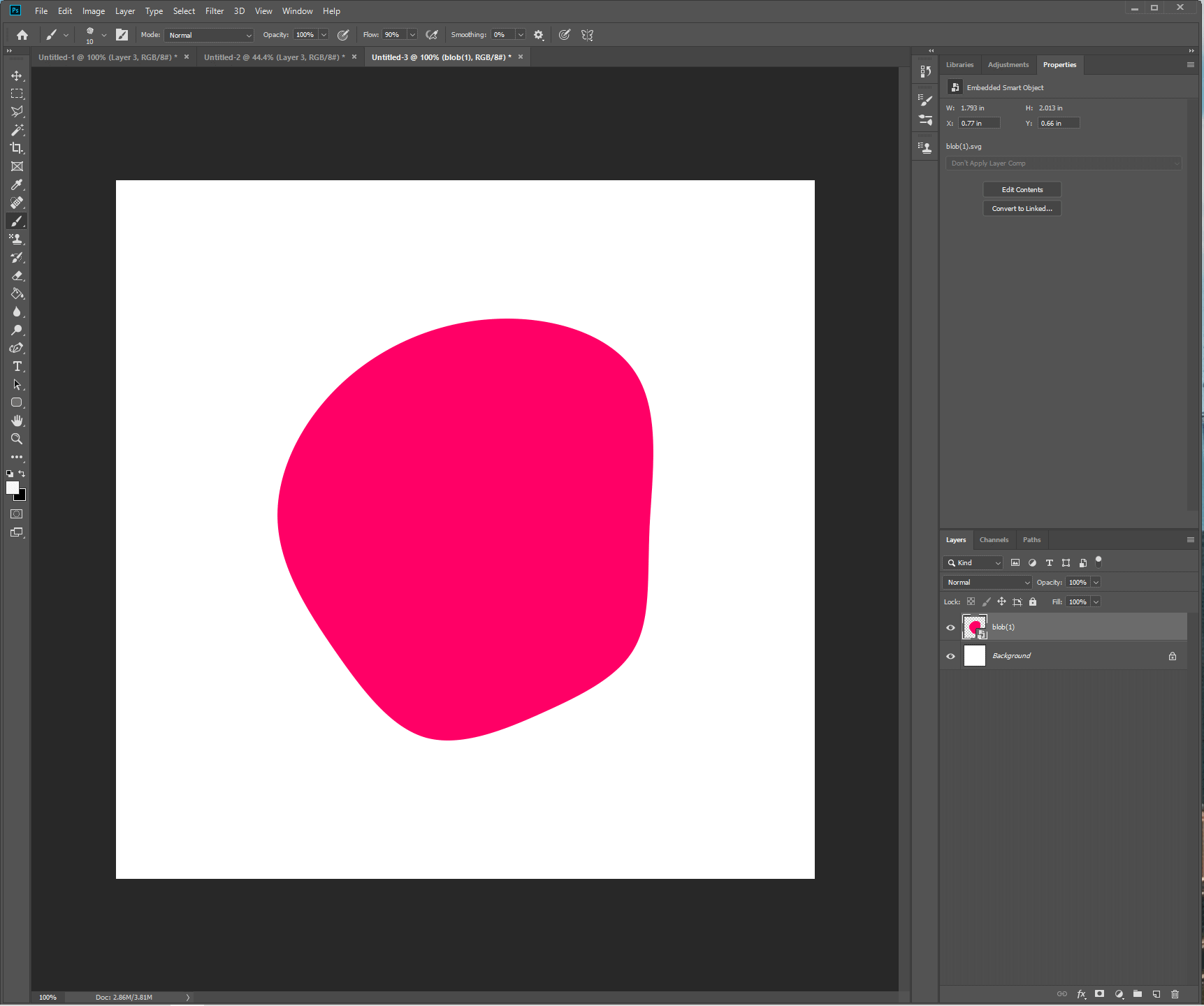
Как только вы нашли для себя каплю, загрузите ее на компьютер и загрузите Photoshop. Поместите большой двоичный объект SVG прямо на холст Photoshop (мы рекомендуем использовать стандартный холст размером 1000 на 1000 пикселей, так как мы будем экспортировать PNG, поэтому размеры здесь не имеют значения).

Как только ваша капля окажется на холсте, просто импортируйте изображение в слой, который перекрывает эту каплю. Щелкните правой кнопкой мыши этот слой изображения и создайте обтравочную маску, которая применяется к капле под ним. И вуаля, теперь у вас есть изображение размером с каплю.

Чтобы быстро экспортировать это, вы можете объединить изображение в слое BLOB вместе, щелкнуть правой кнопкой мыши и выбрать «быстрый экспорт как PNG». Теперь у вас есть изображение в формате PNG, которое вы можете использовать на своем веб-сайте.
Вы можете дополнительно настроить это изображение, добавив наложение градиента или создав изображения, которые обрезаются каплей вверху, но выходят за пределы нижней части, создавая 3D-эффект.
Вы можете подумать: «Ну, это круто, но у меня нет Photoshop, и я не хочу тратить на него деньги только для того, чтобы создать изображение блоба». Вот почему у нас есть метод 2, который позволяет создать изображение BLOB-объекта с помощью HTML и немного усилий.
Создание изображения BLOB-объекта с использованием SVG и HTML
Если мы не хотим идти по пути Photoshop и рады использовать SVG для отображения нашего BLOB-объекта, это также можно легко сделать, используя путь отсечения и маскируя изображение непосредственно над BLOB-объектом SVG.
Для этого создайте большой двоичный объект с помощью приложения, а затем отредактируйте следующий код:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < path fill = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38,6,31,1,44,8,17,6,50,9С4.1,57,-10,5,62,8,-22,5,59,5С-34,5,56,1,-44,1,43,5,-53,7,29,7С-63,3,15,8,-73,0,6, -73,4,-15,7С-73,8,-32,-65,-49,4,-51,2,-62,2С-37,4,-75,-18,7,-83,1,0,9,-84,1С20,4,-85,2,40,9,- 79.1,49.5,-65.4Z" преобразование = "перевести (100 100)"
</ путь к клипу >
</ определение >
< ширина изображения = "100%" высота = "100%" saveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ свг >
Язык кода: JavaScript ( javascript ) Замените путь на путь, сгенерированный приложением для создания BLOB-объектов. Путь — это то, что на самом деле приводит к созданию блоба. Затем в элементе изображения замените URL-адрес XLink на путь к вашей собственной фотографии. В настоящее время мы настроили его на использование API Unsplash и заполнение большого двоичного объекта случайным изображением (обновите эту страницу, и изображение изменится). Вы можете точно настроить другие элементы кода, но если вы ищете быстрый и простой способ добавить изображения в форме капли на свой веб-сайт, это отличный вариант.

Однако, если вы хотите наложить слои или использовать такой формат, как PNG для JPEG, использование Photoshop, вероятно, будет лучшим вариантом.
Чтобы добавить этот элемент на свой веб-сайт, просто скопируйте и вставьте HTML-код на свой сайт. Например, если вы используете Elementor, вы можете сделать это с помощью элемента HTML. Если вы используете Gutenberg, вы можете сделать это с помощью HTML-блока Gutenberg. вы также можете бросить это прямо в вашу тему PHP.
Вы можете манипулировать размером, используя CSS для преобразования всего элемента или увеличивая изменяющиеся значения атрибутов окна просмотра (увеличение их делает ваш большой двоичный объект меньше).
Другие крутые эффекты BLOB-объектов, которые можно добавить на ваш веб-сайт
Если вы ищете дополнительные эффекты изображения блоба (или просто эффекты блоба в целом), вот несколько кодов в битах, которые мы нашли на CodePen. Чтобы установить их на свой веб-сайт, обычно вам нужно добавить CSS в свою таблицу стилей, HTML туда, где вы хотите, чтобы эффект отображался, и JavaScript, используя либо отдельный скрипт, либо включение его через теги скрипта HTML.
Используя JavaScript, этот большой двоичный объект реагирует на ввод данных пользователем с помощью мыши. Когда вы касаетесь его мышью, капля реагирует, двигаясь в противоположном направлении, вызывая волны по всей своей форме.
Эта анимация BLOB делает еще один шаг вперед и создает фотореалистичную трехмерную визуализацию, которая движется и течет. Кодовое перо называется «Клякса помощника ИИ», но это, безусловно, классный визуальный эффект, который вы можете добавить в любое место на своем веб-сайте.
Если вы ищете уникальное пятно, похожее на фон, для включения в свой веб-сайт, этот код пенни использует коллекцию SVG, фоновых изображений и анимации для создания уникального эффекта. Капли плавают по экрану, пересекаясь и соединяясь друг с другом.
Вывод
Если вы хотите добавить BLOB-объекты, BLOB-объекты с изображениями или анимированные BLOB-объекты на свой веб-сайт, эта статья должна была предоставить вам несколько способов сделать это. Использование метода Photoshop для создания больших двоичных объектов изображений отлично подходит, если вы пытаетесь создать изображения PNG, в то время как маскирование SVG может быть выполнено полностью в режиме онлайн, что связано с требованием использования SVG на веб-сайте.
Вы также можете использовать Codepens для включения расширенных анимированных BLOB-объектов на свой веб-сайт. Если у вас есть какие-либо вопросы о том, как что-то делать в отношении блогов, веб-сайтов и веб-дизайна, обращайтесь в комментарии ниже.
