Упрощение добавления продуктов в сообщения и страницы с помощью блока «Товары» для Gutenberg.
Опубликовано: 2018-05-02Блок «Продукты» представляет собой первый этап проекта, который мы ласково называем «Вутенберг» — подготовка WooCommerce к прибытию редактора Гутенберга.
Гутенберг?
Если вы пропустили это, Gutenberg — это совершенно новый визуальный редактор контента, созданный для WordPress и запланированный для включения в выпуск 5.0. Прочитайте все об этом и загрузите последнюю версию функционального плагина Gutenberg.
Что такое блок «Товары»?
По сути, блок «Продукты» — это современная версия шорткода «Продукты», созданная для мира Гутенберга, в который мы все скоро перейдем.
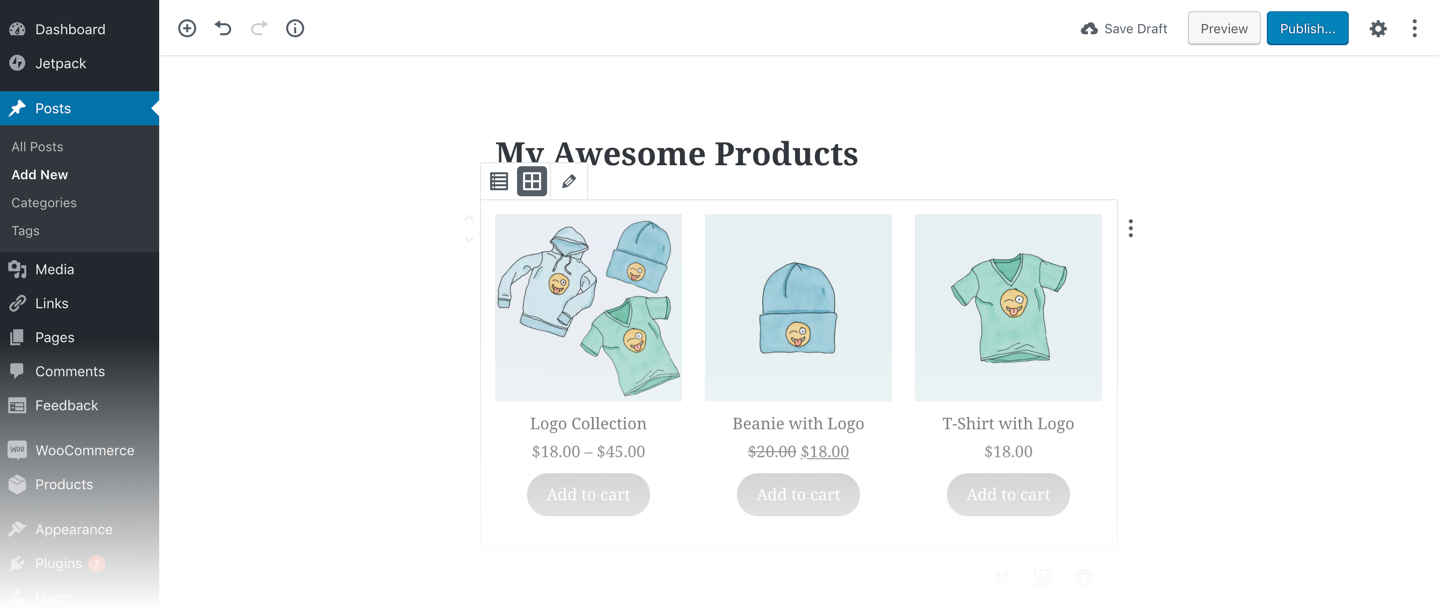
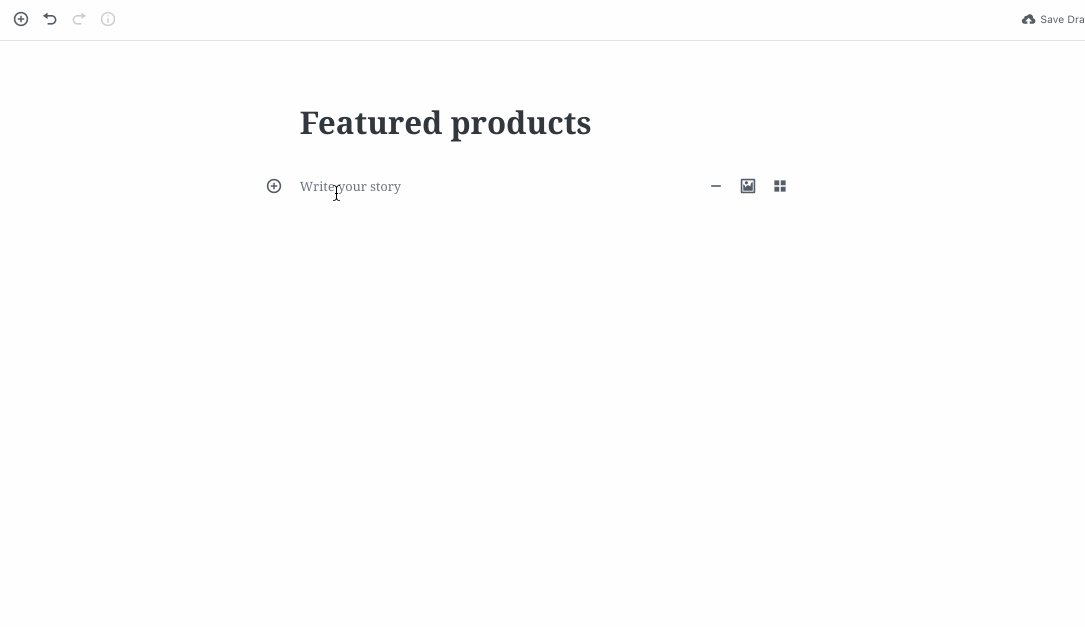
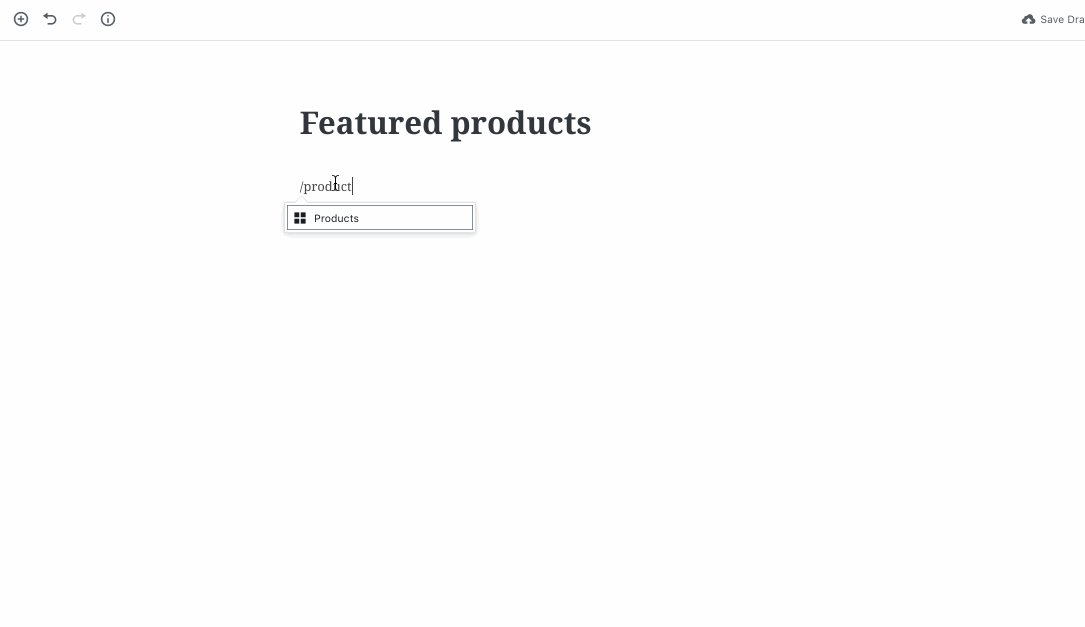
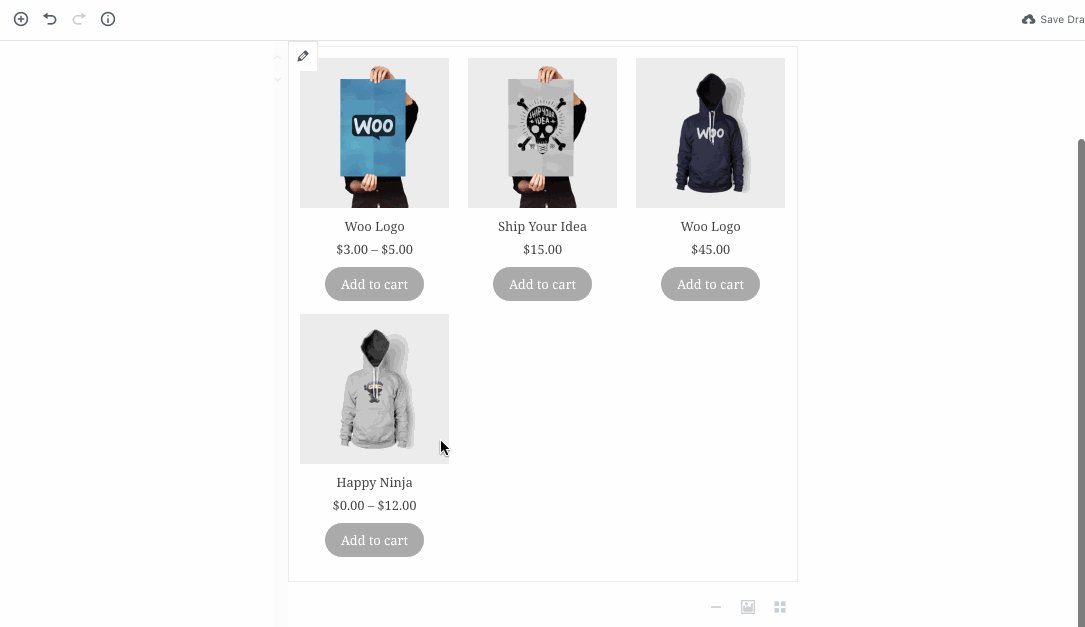
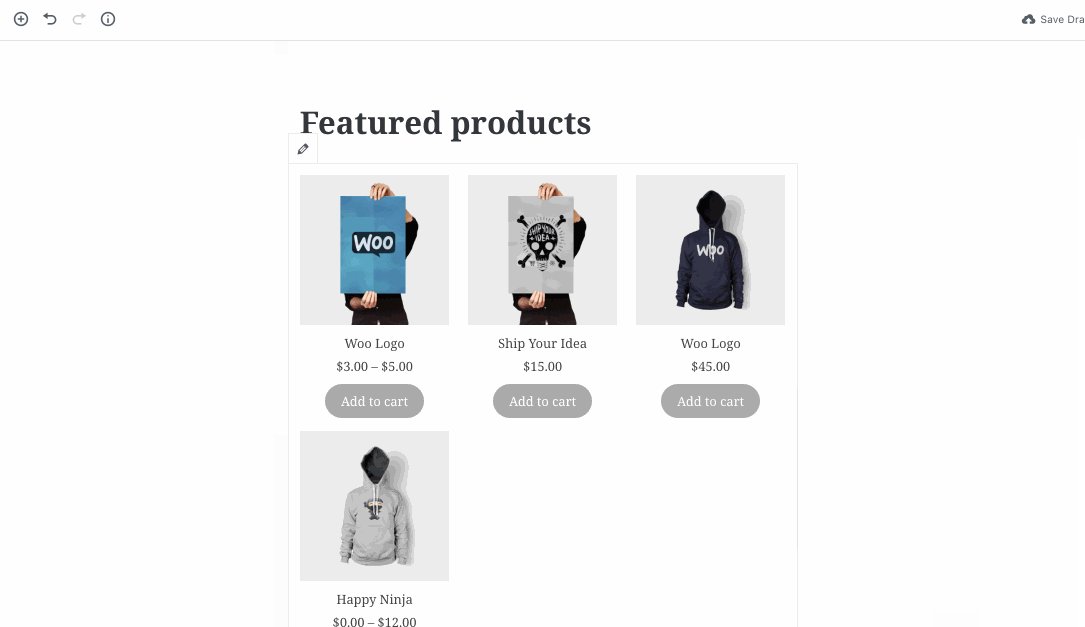
Блок «Товары» предоставляет интуитивно понятный пользовательский интерфейс для вставки продуктов из различных источников , а затем обеспечивает точный предварительный просмотр того, как этот выбор будет выглядеть после публикации. Вы также сможете точно настроить внешний вид этих продуктов, изменив макет и порядок.
С блоком «Товары» вы можете быстро и легко добавлять товары в посты и на страницы, в том числе:
- Индивидуальные, отобранные вручную продукты
- Товары из определенных категорий
- Рекомендуемые продукты
- Продажа продуктов
- Товары с определенными атрибутами или терминами
- Бестселлеры
- Продукты с самым высоким рейтингом
Или просто добавьте все свои продукты.
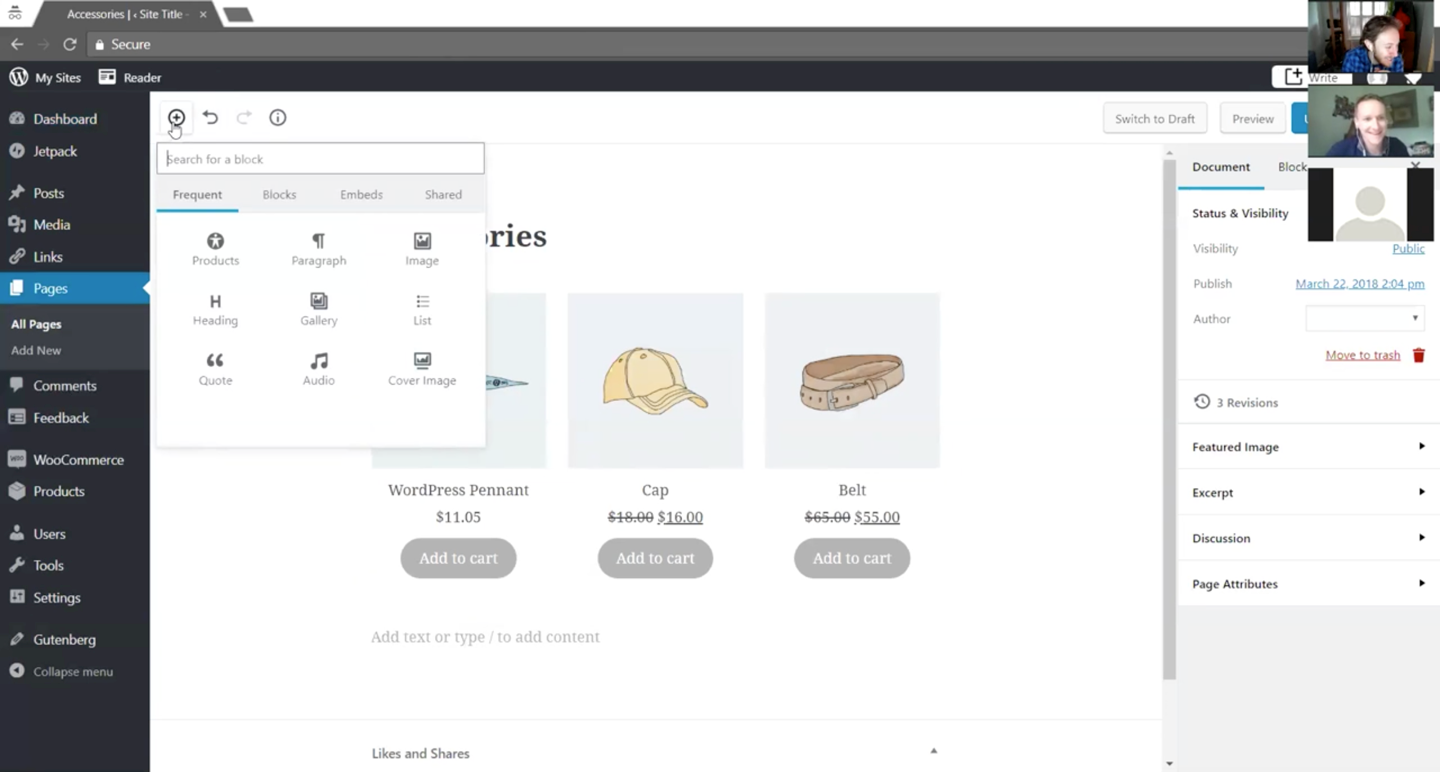
Посмотрите это короткое видео, чтобы увидеть, как работает блок «Товары»:
Значительное улучшение по сравнению с существующим шорткодом, не так ли? Мы делаем!
Получить блок продуктов
Функциональный плагин
Прямо сейчас блок «Продукты» — это новая концепция, зависящая от Гутенберга. Поскольку сам Gutenberg по-прежнему является функциональным плагином, мы также выпускаем блок «Продукты» как функциональный плагин. Таким образом, мы можем быстро создать функцию, независимую от ядра WooCommerce. Узнайте больше о функциональных плагинах. Лучше всего то, что он обеспечивает удобный способ установки и игры с ним.
Как только мы довольны стабильностью дизайна и кода. мы объединим функции с ядром WooCommerce, чтобы они были доступны для всех магазинов WooCommerce. В этот момент вы можете деактивировать и удалить подключаемый модуль функции , и все блоки продукта, которые вы вставили с помощью подключаемого модуля функции, останутся активными.
Наш подход
Gutenberg создает множество захватывающих возможностей для такого большого плагина, как WooCommerce. На данный момент для нас было важно ограничить масштаб нашего первоначального исследования, чтобы убедиться, что мы заложили прочную основу с помощью шаблонов проектирования Гутенберга и быстро развивающейся кодовой базы, прежде чем переходить к более сложным задачам, таким как добавление продукта. Как оказалось, даже наш небольшой проект открыл возможности, которых мы не ожидали.

Исследование
Прежде чем приступить к дизайну, мы провели несколько исследований, чтобы убедиться, что движемся в правильном направлении. Это включало в себя много времени, проведенное с Гутенбергом, общение с командой дизайнеров и наблюдение за тем, что другие в сообществе WordPress делают с Гутенбергом прямо сейчас.

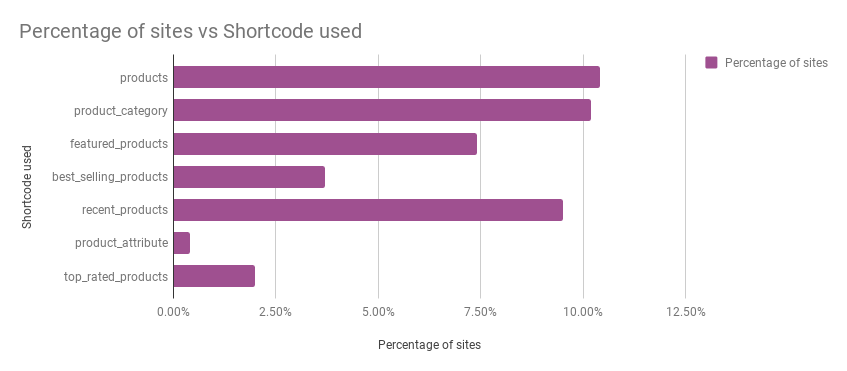
Поскольку мы сосредоточились на шорткоде продуктов, мы проанализировали его использование на 10 000 сайтов WooCommerce. Мы узнали, что наиболее популярными приложениями шорткода являются отображение определенных продуктов, категорий продуктов и рекомендуемых продуктов. Интересно, что очень немногие магазины использовали его для демонстрации продуктов с самым высоким рейтингом, товаров-бестселлеров или товаров с определенными характеристиками.
Самыми популярными приложениями шорткода продуктов были отображение определенных продуктов, категорий продуктов и рекомендуемых продуктов.
Удивительно видеть, как люди на самом деле используют функцию, и это понимание помогло нам понять, какие потоки являются наиболее важными. Это также бросает вызов нашим предположениям, поэтому мы можем принимать обоснованные решения о том, что мы будем делать на следующем этапе проектирования.

Модерируемое тестирование, первый раунд
В нашем первом раунде проектов мы исследовали способы, которыми владелец магазина может захотеть отображать товары на странице или в публикации. Мы опросили строителей магазинов и владельцев/менеджеров магазинов, создали несколько тестовых сценариев для встраивания продуктов, а затем попросили их попробовать плагин и обсудить их реакцию и отзывы.
Получение этой обратной связи на ранних этапах процесса проектирования, до начала разработки, информировало следующую итерацию дизайна, чтобы лучше соответствовать тому, как клиенты ожидали вставлять и отображать свои продукты. Это вселило в нас уверенность в том, что мы приступим к работе над первой версией функционального плагина для дальнейшего тестирования.
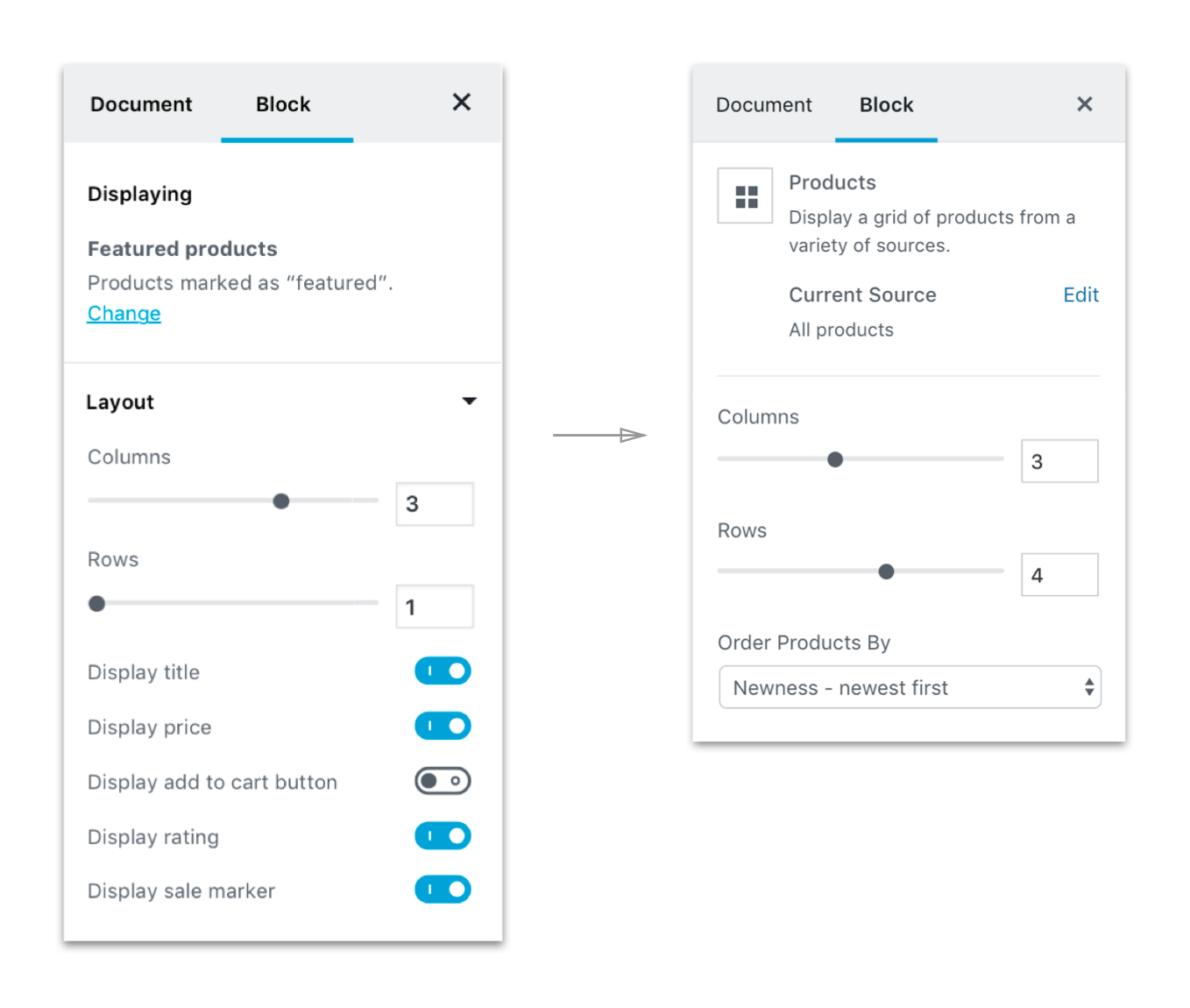
Наш главный вывод из этого раунда тестирования заключался в том, что, хотя наши потоки были довольно хорошими, люди сталкивались с проблемами, когда дело доходило до взаимодействия с настройками блока. Частично это было проблемой обнаружения, но также и результатом перегрузки настроек. Поэтому мы удалили некоторые параметры (например, переключатели видимости данных о товарах — с этим мы скоро сможем лучше работать через ядро Gutenberg) и переместили другие (например, селектор области действия товаров) в раздел настроек основного блока, сделав их видимыми сразу после блока. вставляется.

Модерируемое тестирование, второй тур
После того, как функциональный плагин был готов и мы обновили дизайн, мы организовали второй раунд юзабилити-тестирования. На этот раз мы подготовили живую тестовую среду, чтобы участники тестирования могли взаимодействовать с реальным интерфейсом Gutenberg, а не с прототипами. Наблюдение за тем, как люди используют настоящий продукт, было поучительным — и бесценным.

Два ключевых урока касались не блока «Продукты», а самого Гутенберга. Каждый участник тестирования (большинство из которых никогда раньше не использовали Gutenberg) застревал при добавлении блока и не мог найти дополнительные настройки. Мы поделились результатами наших тестов с командой Gutenberg, исправление уже развернуто для второй проблемы, и в настоящее время мы изучаем варианты дизайна для решения первой.
Что касается самого блока «Товары», мы сделали некоторые тонкие настройки, например, убрали лишний шаг при отображении товаров, которые не требуют дополнительного ввода от пользователя при выборе — если вы решите отображать рекомендуемые товары, нам не нужен дополнительный действие, чтобы подтвердить, что нравится при выборе категорий. Мы также заметили, что не было согласованного потока для изменения набора продуктов на дисплее, и все участники тестирования искали эти настройки в разных местах, поэтому мы добавили больше путей обратно к первоначальным настройкам блока.
Результат? Этот функциональный плагин доступен для загрузки сегодня.

Получить блок продуктов
Хотите протестировать прототипы WooCommerce вместе с нами?

Если вас интересуют самые последние разработки WooCommerce, зарегистрируйтесь в нашей группе обратной связи по дизайну, чтобы вы могли формировать будущее WooCommerce. Мы периодически обращаемся к участникам за помощью в исследовании новых проектов и тестировании наших прототипов и MVP.
