Четыре способа упростить управление обновлениями WooCommerce
Опубликовано: 2017-05-18Обновление WooCommerce, его расширений и самого WordPress не должно вызывать нервозности. Если вы хорошо подготовитесь и будете следовать рекомендациям, вы сможете избежать ситуаций типа «страницы моих продуктов выглядят странно» и «этот плагин работает неправильно».
Сегодня мы собираемся показать вам четыре способа лучше управлять обновлениями вашего магазина WooCommerce, чтобы сэкономить ваше время, обеспечить бесперебойную работу вашего магазина и придать вам уверенности в следующий раз, когда вы увидите фразу «доступно обновление» в своем WordPress. панель приборов.
Давайте начнем.
Выделите некоторое время для обработки обновлений
Один из лучших советов, который мы можем предложить для обработки обновлений плагинов, расширений или ядра WooCommerce — и предлагали раньше — это регулярно выделять время, которое вы можете посвятить этому процессу .
В зависимости от размера вашего магазина, количества установленных надстроек и количества тестов, которые вам необходимо выполнить, это может выглядеть как час каждые две недели. Или это может выглядеть как несколько часов или даже целый день один раз в месяц.
Идея состоит в том, чтобы заранее внести что-то в свой календарь, чтобы сделать обновления приоритетными, продолжать делать их приоритетными и не забывать о них. Кроме того, если вы сделаете это таким образом, у вас гораздо меньше шансов столкнуться с проблемами, потому что новый плагин, на котором вы настаивали , требовал последней версии чего-то, что вы еще не успели протестировать.

Настройте повторяющуюся встречу в календаре для ваших обновлений и сделайте все возможное, чтобы обрабатывать их (плюс процесс тестирования) только в это время.
Планируйте заранее с промежуточным сайтом и резервными копиями
Независимо от того, насколько надежным разработчик делает свое расширение WooCommerce, природа нашего сообщества с открытым исходным кодом означает, что все еще возможно, что оно будет конфликтовать с чем-то, от другого расширения до вашего собственного пользовательского кода.
Но вы не должны допускать, чтобы конфликты между расширениями вызывали простои или другие проблемы с вашим магазином. Если вы планируете заранее тестировать свои обновления на промежуточном сайте, вы будете знать, что нужно исправить, не причинив никакого вреда вашему магазину .
Лучший способ подготовиться — создать резервные копии и протестировать обновления на промежуточном сайте — по сути, это копия вашего живого магазина, которую вы используете исключительно для тестирования. Jetpack предоставляет очень простые возможности для создания резервных копий — услуга, включенная в любой из платных планов. Существует даже план высшего уровня, который включает в себя резервное копирование в реальном времени и возможность «перематывать» ваш сайт одним щелчком мыши!
Чтобы создать промежуточный сайт с помощью Jetpack:
- Убедитесь, что настроено автоматическое резервное копирование — оно понадобится вам для обновления вашего промежуточного сайта в будущем.
- Создайте второй сайт/каталог на своем сервере . Это не обязательно должно быть общедоступно, но должно быть доступно через FTP/SFTP.
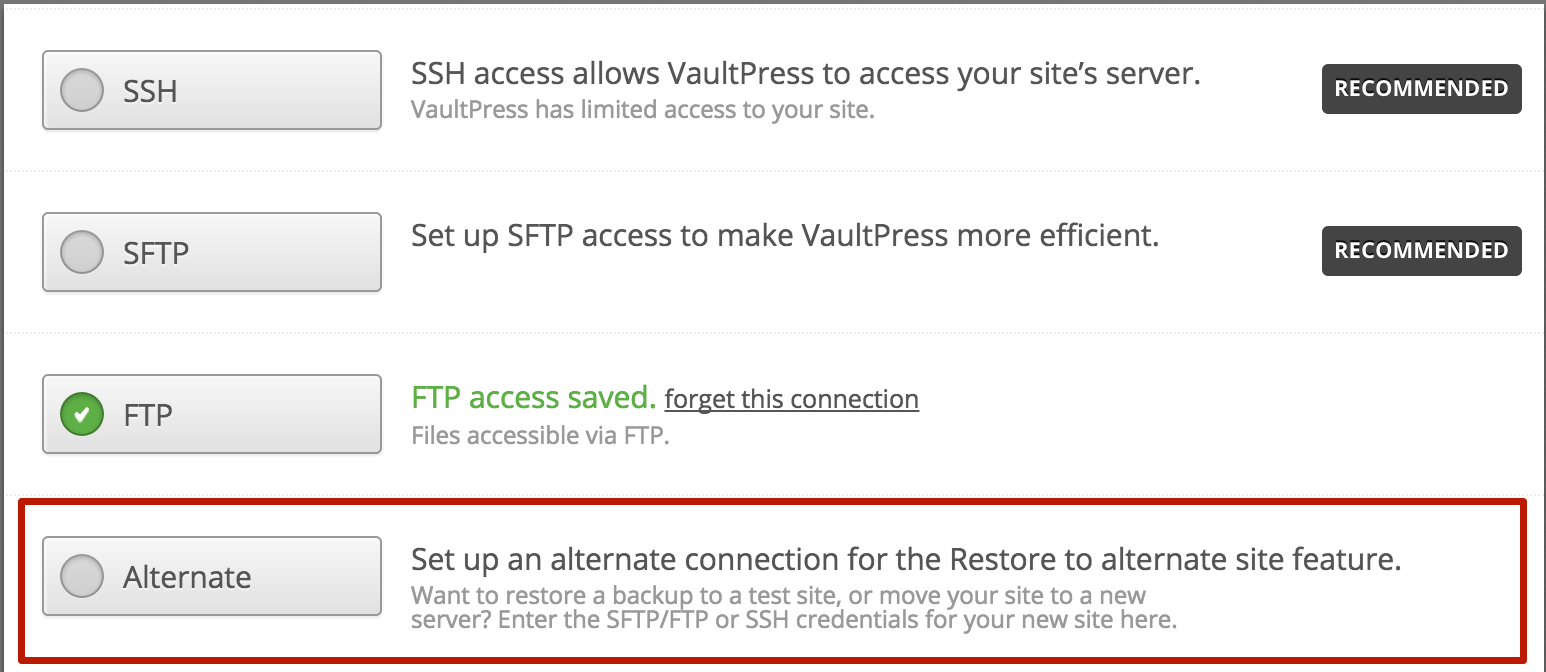
- Используя VaultPress, установите свой второй сайт в качестве «альтернативного» местоположения, затем скопируйте на него самую последнюю резервную копию (или копию по запросу) .
Вот и все — теперь у вас есть тестовый сайт! Все ваши продукты, надстройки и заказы будут на месте, и вы сможете применять и тестировать любые обновления в той же среде.

В следующий раз, когда вы захотите протестировать свой промежуточный сайт, вам нужно будет повторить вторую половину шага № 3, чтобы убедиться, что на нем есть свежие/точные данные (и самые последние копии ваших расширений), прежде чем приступать к каким-либо тестам.
Узнайте больше о том, как настроить обновления и восстановить резервные копии на тестовом сайте с помощью Jetpack.
Проверяйте все перед обновлением
Теперь, когда вы знаете, как создать промежуточный сайт, мы можем поделиться с вами третьим способом, чтобы обновления не мешали вашей жизни: протестируйте все перед обновлением .

Одна из основных причин того, что обновления занимают так много времени или вызывают так много проблем, заключается в том, что мы хотим обновлять их немедленно . Мы видим уведомление об обновлении плагина и не хотим ничего делать, кроме как нажать блестящую кнопку и посмотреть, что нового и интересного, и мы хотим сделать это сейчас .
Нехватка терпения — вот что приводит к странным темам, ошибкам в пользовательском коде, а иногда и к полностью неработающим сайтам. Но это не должно быть так.

Если вы уже выделяете время для своих обновлений и используете промежуточный сайт, этот шаг должен следовать естественным образом. Применяйте любые новые обновления плагинов или расширений одно за другим на своем тестовом сайте (или, по крайней мере , пока ваш магазин временно закрыт с помощью плагина режима обслуживания). Внимательно просмотрите свой магазин и проверьте:
- Функциональность его дизайна/макета
- Удобство использования продуктов (включая варианты, цены и возможность добавления в корзину)
- Возможность пройти все этапы оформления заказа
- Любые продукты/страницы с пользовательским кодом или значительными изменениями, внесенными в темы, расширения, плагины и т. д.
Если обновление проходит тест, его можно применить к рабочему сайту. Если нет, вам нужно решить проблему перед обновлением вашего реального магазина (или, если вы не используете промежуточную версию, откатитесь до самой последней резервной копии).
Это может показаться большим, но небольшое тестирование сэкономит вам массу хлопот, когда вы обнаружите потенциальную проблему до того, как она появится в вашем магазине … и потенциально может стоить вам времени и денег.
Включить или отключить автоматические обновления
Одна вещь, о которой мы еще не говорили, — это тот факт, что WordPress (платформа с открытым исходным кодом, на которой работает WooCommerce) может и будет обновляться.
Начиная с версии 3.7, WordPress будет автоматически обновляться при выпуске обновлений для обслуживания или безопасности. Однако он не будет автоматически обновляться при выходе основной версии, а также не будет обновлять ваши плагины или темы за вас.
Но если вы хотите автоматически обновлять все, вы можете , скажем, избавить себя от необходимости восстанавливать еще один огромный кусок файлов и данных вашего промежуточного сайта каждый раз, когда вы хотите протестировать.
Или вы можете полностью отключить автоматические обновления , на тот случай, если вы не хотите, чтобы на ваш действующий магазин потенциально повлияла ошибка или конфликт.
У Kinsta есть отличный пост, содержащий некоторый код, который вы можете использовать для этого. Несколько строк, добавленных в ваш файл wp-config.php, позволят вам включить или отключить несколько типов автоматических обновлений, выполняемых WordPress. Кроме того, Jetpack может включить автоматическое обновление для всех ваших плагинов, если вы хотите.
Вы также можете проверить у своего хоста, выполняют ли они автоматические обновления — многие управляемые хосты WordPress делают это. Обычно есть настройка, позволяющая отключить это самостоятельно. Однако будьте осторожны, отключая автоматические обновления безопасности для WordPress , так как это может подвергнуть вас риску взлома, взлома и т. д.
Возьмите под контроль обновление своего сайта с помощью этих советов
Обновление WooCommerce, WordPress и расширений не должно вызывать стресса.
Используя промежуточный сайт и резервные копии, а также выполняя адекватное тестирование, вы можете вернуть себе контроль над процессом обновления . И если вы выделите для этого время, вместо того чтобы пытаться сделать все на лету, вы будете меньше торопиться и будете более уверены в том, что у вас есть надежный и стабильный магазин.
Мы надеемся, что этот совет хоть как-то помог вам. Если у вас есть собственный совет, которым вы можете поделиться, мы будем рады, если вы оставите комментарий ниже!
- Как создавать и использовать резервные копии с WooCommerce
- Как оценить плагин для вашего магазина WooCommerce
- Важность обновления вашего магазина
