Новое приложение для кода Assistant: легкое управление фрагментами кода в WordPress
Опубликовано: 2024-09-09Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше
Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


В мире разработки WordPress наличие правильных инструментов может иметь решающее значение. Вот почему мы рады объявить о запуске нового приложения Code Assistant — универсального и мощного инструмента, предназначенного для оптимизации рабочего процесса кодирования и упрощения управления фрагментами кода в WordPress.
Приложение Code находится в плагине Assistant и позволяет создавать, редактировать и управлять фрагментами кода CSS и JavaScript для вашего веб-сайта. С помощью приложения Code вы можете легко добавлять новые фрагменты, назначать их определенным разделам и контролировать статус их активации. Функции включают дублирование, экспорт и сохранение фрагментов в библиотеке (с помощью Assistant Pro). Интуитивно понятный интерфейс обеспечивает быстрое переключение между включенными и отключенными фрагментами, упрощая процесс настройки вашего веб-сайта.
Давайте углубимся и рассмотрим некоторые из его инновационных функций и возможностей:
Возможно, вы уже знаете, что в библиотеках Assistant Pro можно сохранять фрагменты кода. Теперь, с добавлением приложения Code, вы можете легко добавлять, редактировать и управлять фрагментами кода вашего сайта WordPress с помощью плагина Assistant:

Приложение Code заменяет необходимость использования нескольких плагинов и повышает вашу производительность, сохраняя все фрагменты кода ваших веб-сайтов в одном легкодоступном месте.
В дополнение к этим функциям приложение Assistant's Code также предлагает элегантный и интуитивно понятный интерфейс, разработанный с учетом потребностей разработчиков. Независимо от того, являетесь ли вы опытным профессионалом или только начинаете, мы думаем, что наше приложение Code покажется вам простым в навигации и простым в использовании.
Приложение Assistant Code предлагает простой способ улучшить ваш веб-сайт с помощью пользовательских фрагментов CSS и JavaScript. Начать работу просто:
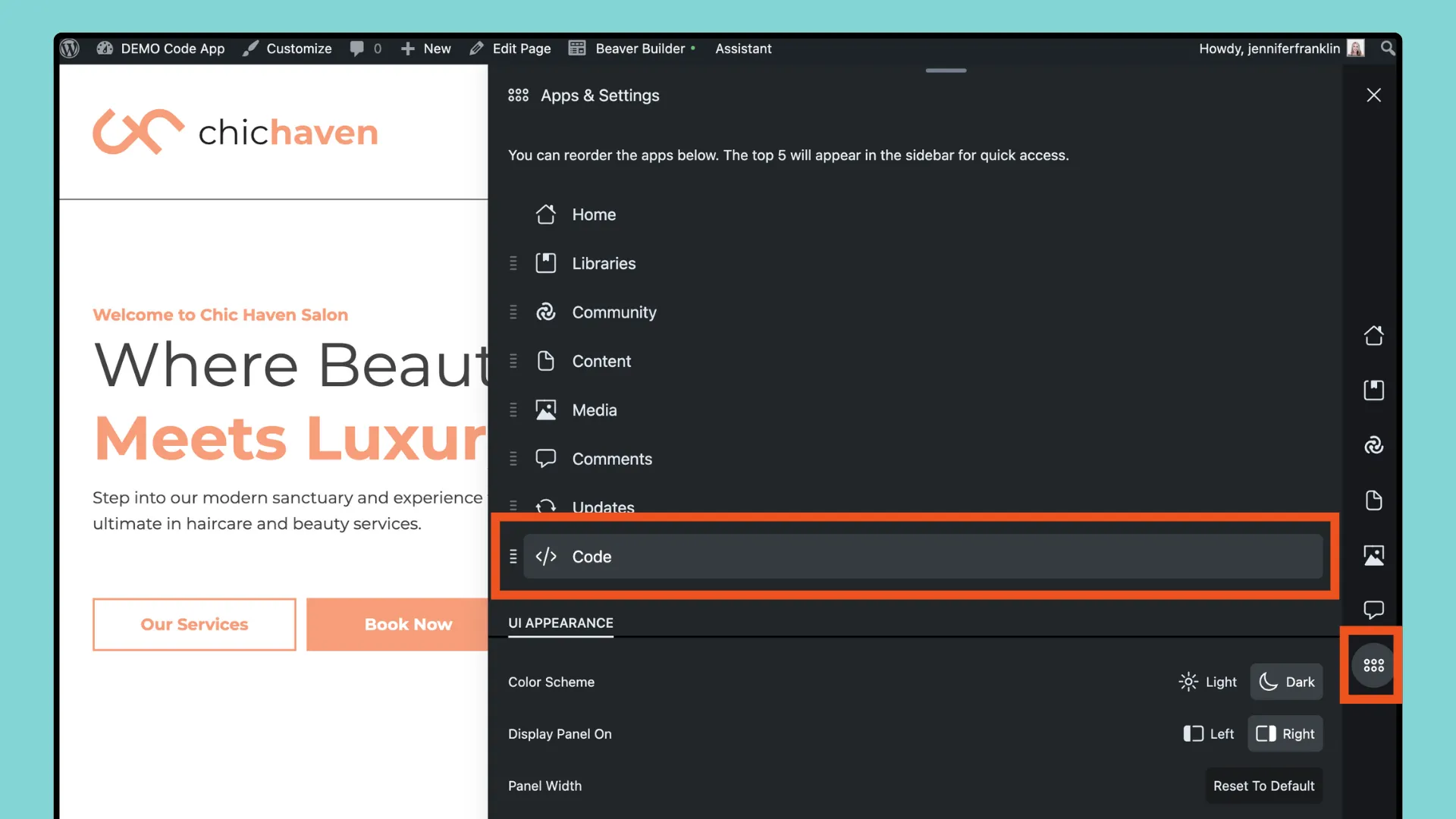
Если вы еще этого не сделали, установите и активируйте плагин Assistant. После установки щелкните значок карандаша, чтобы открыть боковую панель Ассистента. Перейдите в «Приложения и настройки», затем нажмите «Код» в списке приложений:

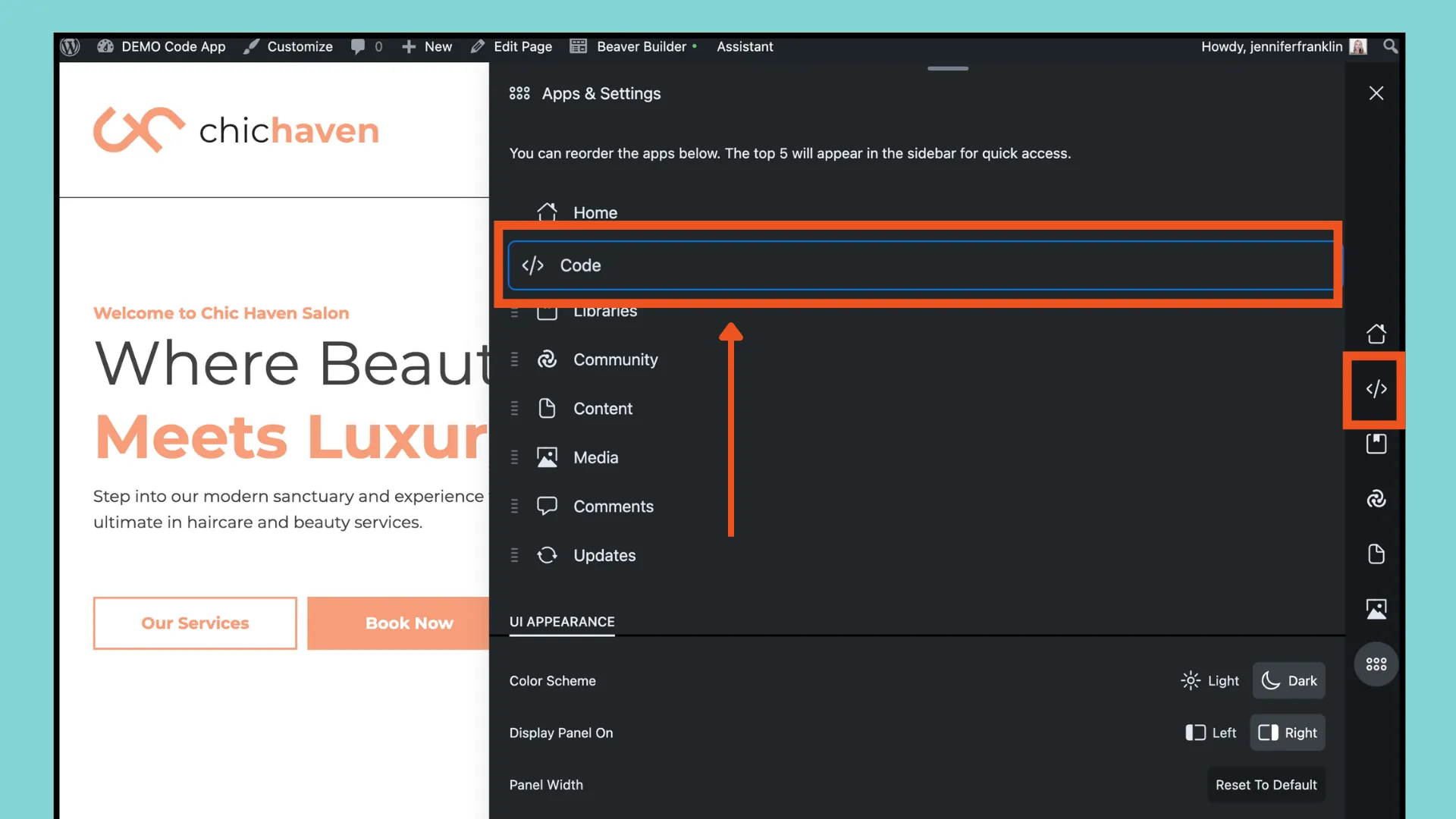
Обратите внимание: если вы хотите, чтобы значок приложения Code отображался на боковой панели, вы можете изменить порядок приложений, перетащив приложение Code выше в списке:


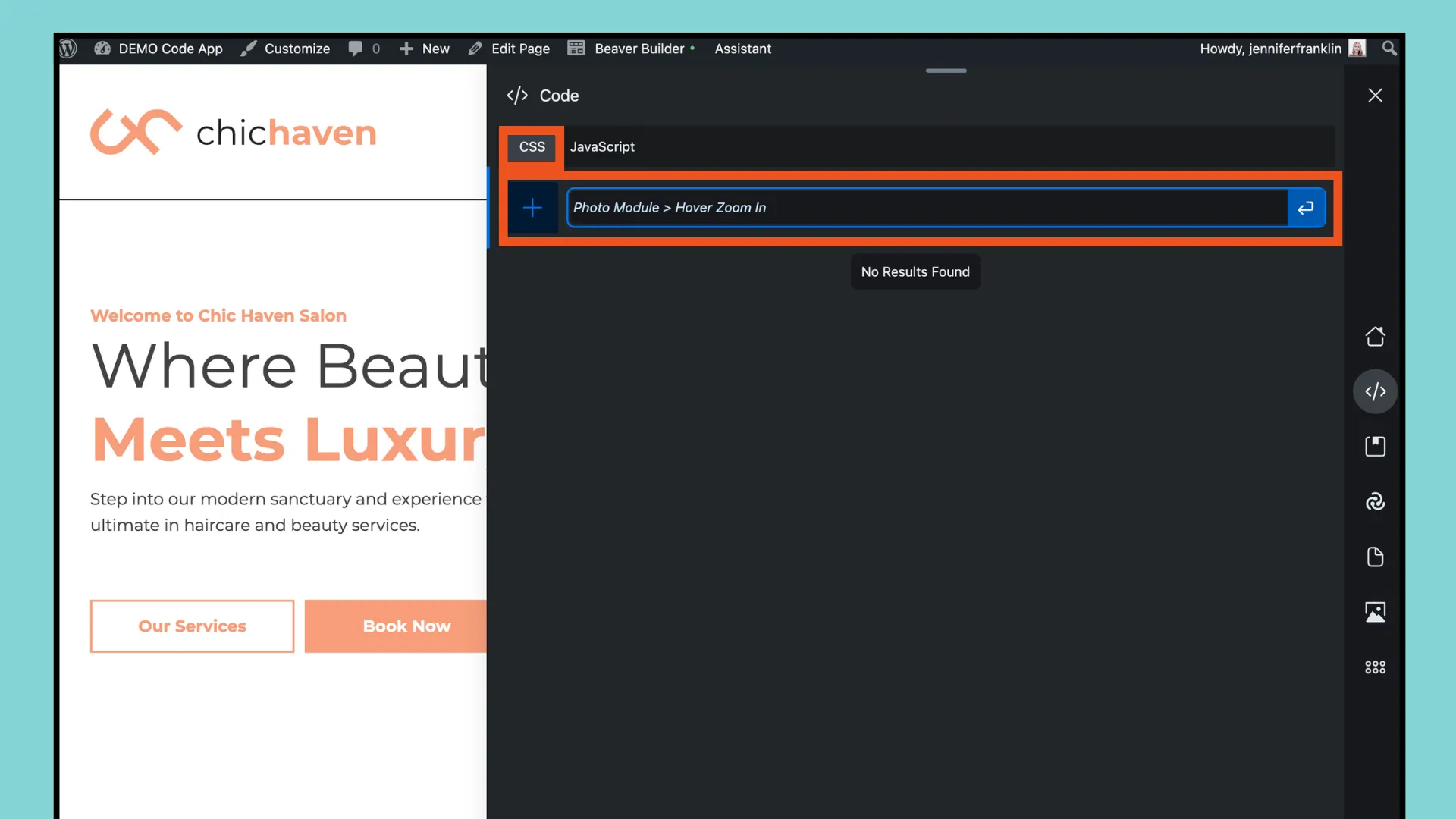
Теперь мы готовы создать наш первый фрагмент кода. В этом примере давайте создадим файл CSS, сначала убедившись, что выбрана вкладка CSS, затем введя заголовок и нажав кнопку возврата:

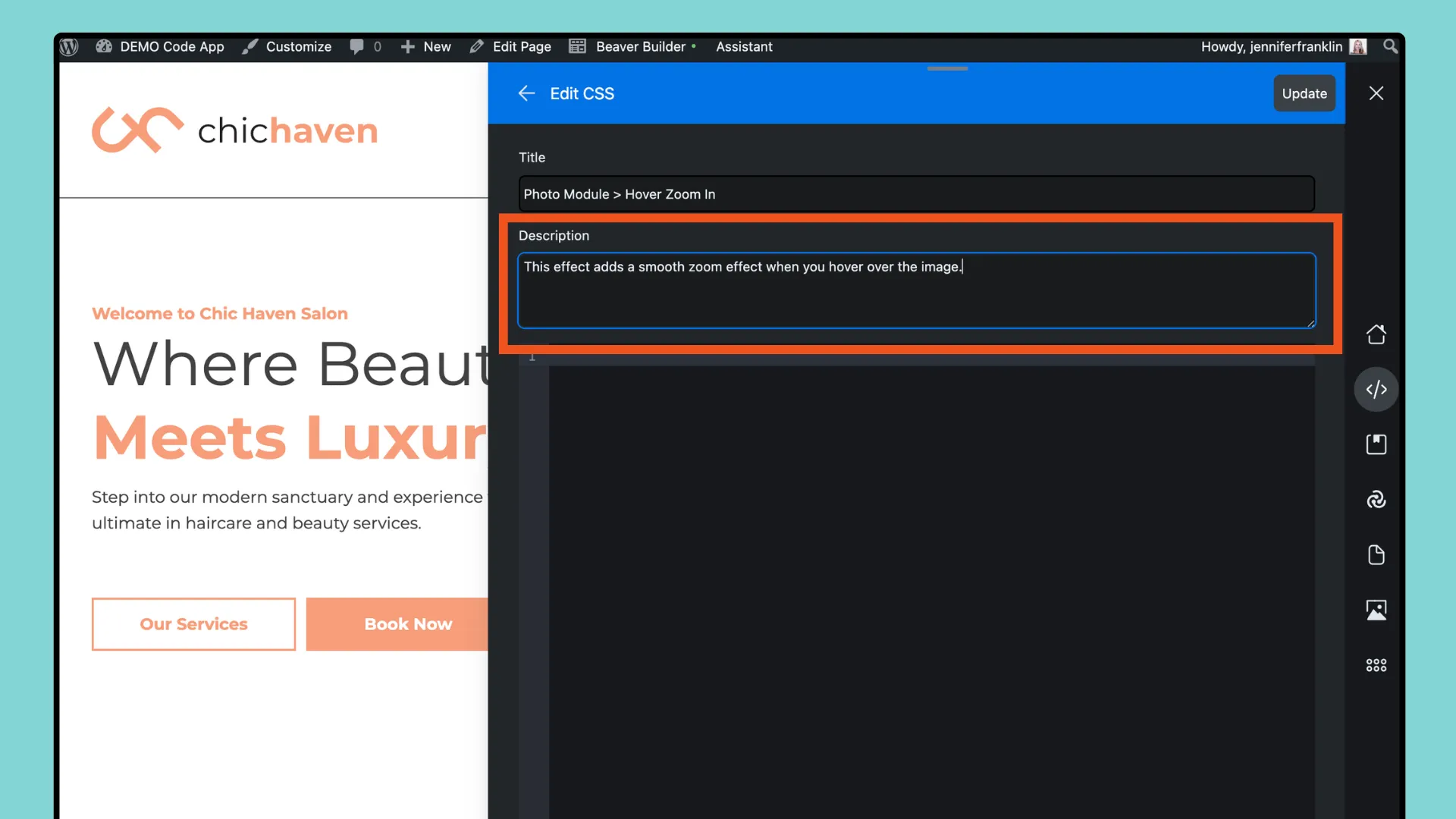
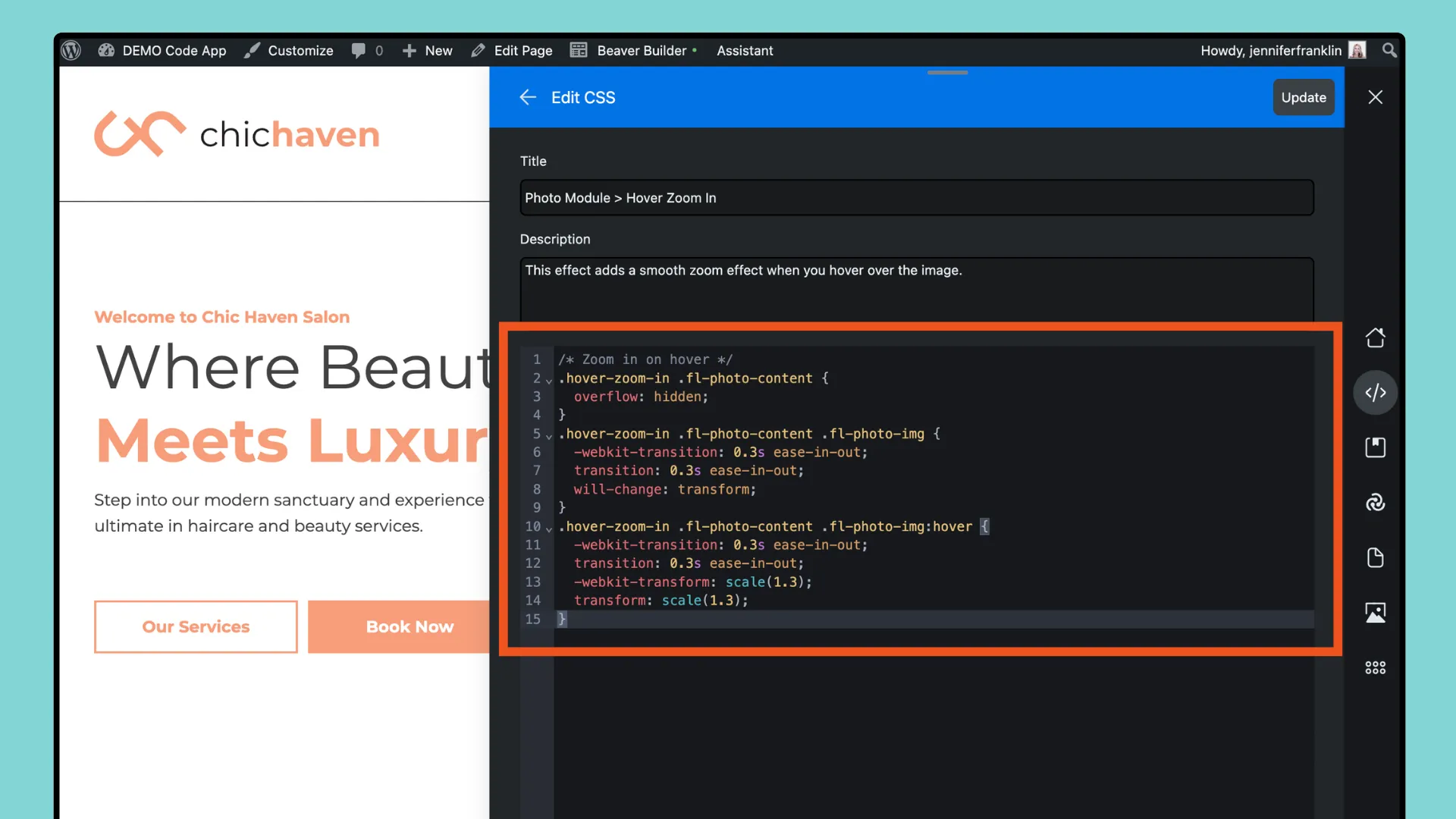
На следующем экране вы увидите, что приложение Code принимает следующее:


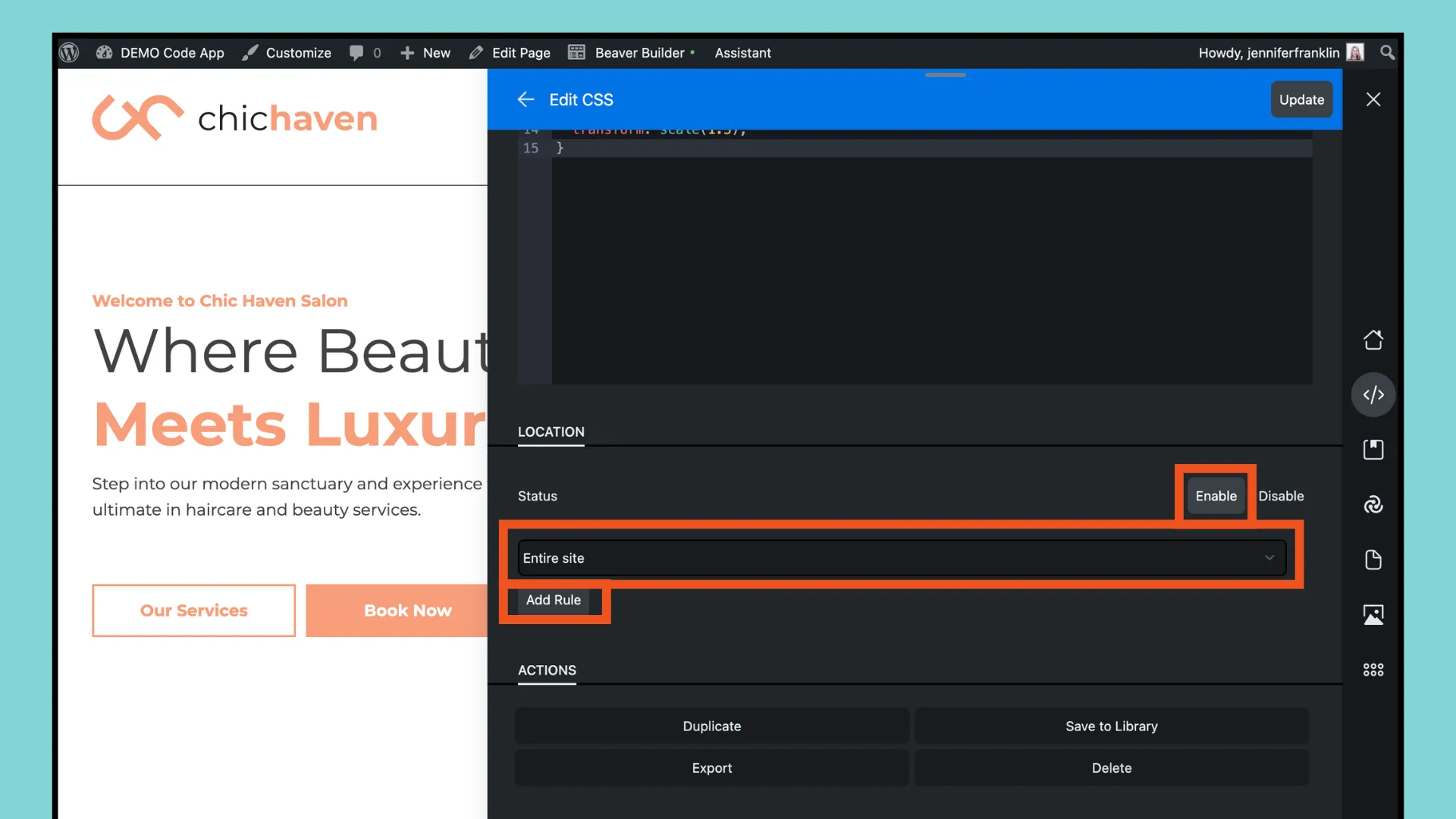
Прокрутите вниз до раздела «Местоположение» и присвойте статус и правила вашему фрагменту:

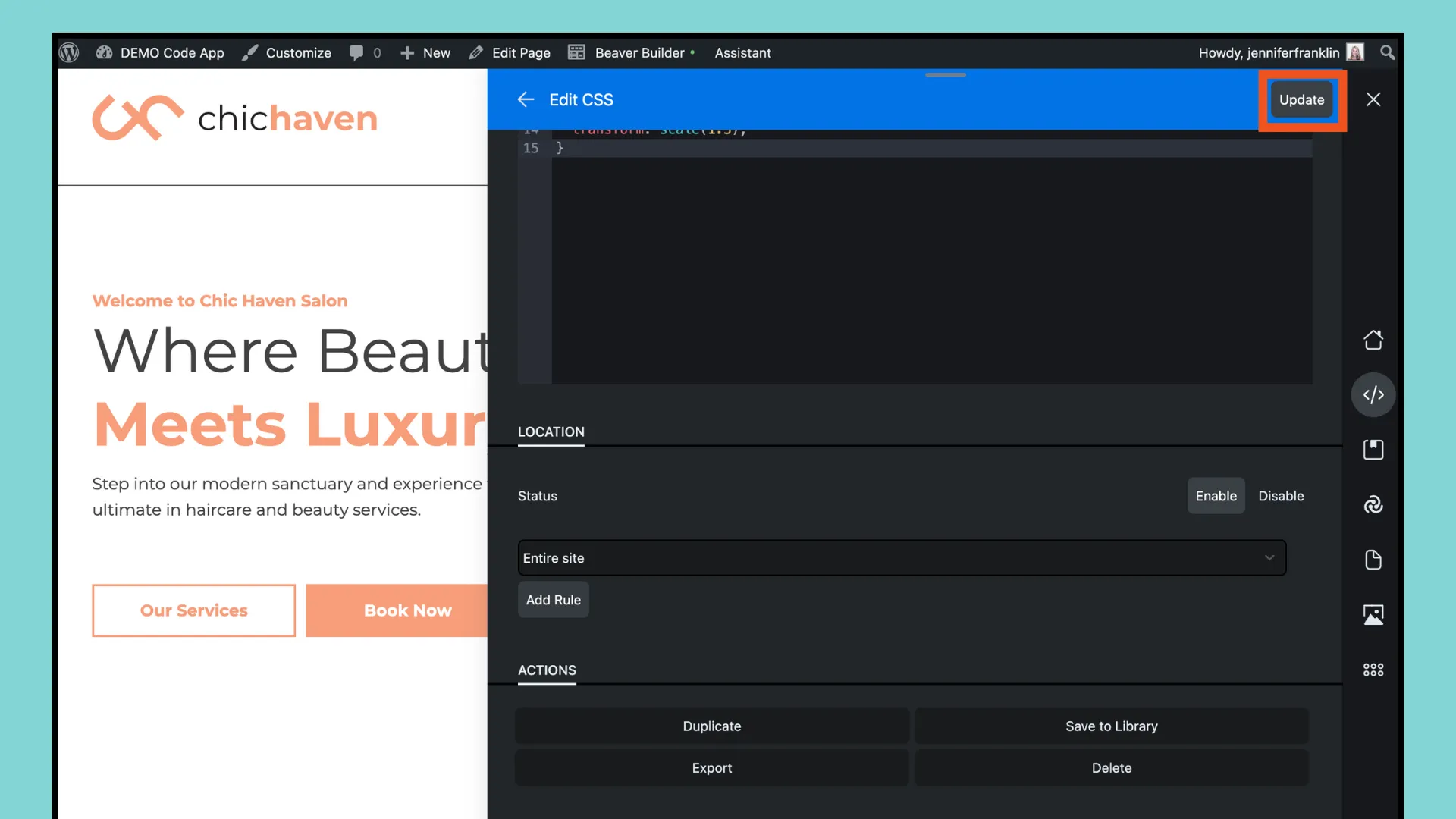
Закончив добавление фрагмента кода в приложение Assistant Code, нажмите кнопку «Обновить», расположенную в правом верхнем углу, чтобы сохранить изменения:

Затем обновите страницу, чтобы изменения вступили в силу.
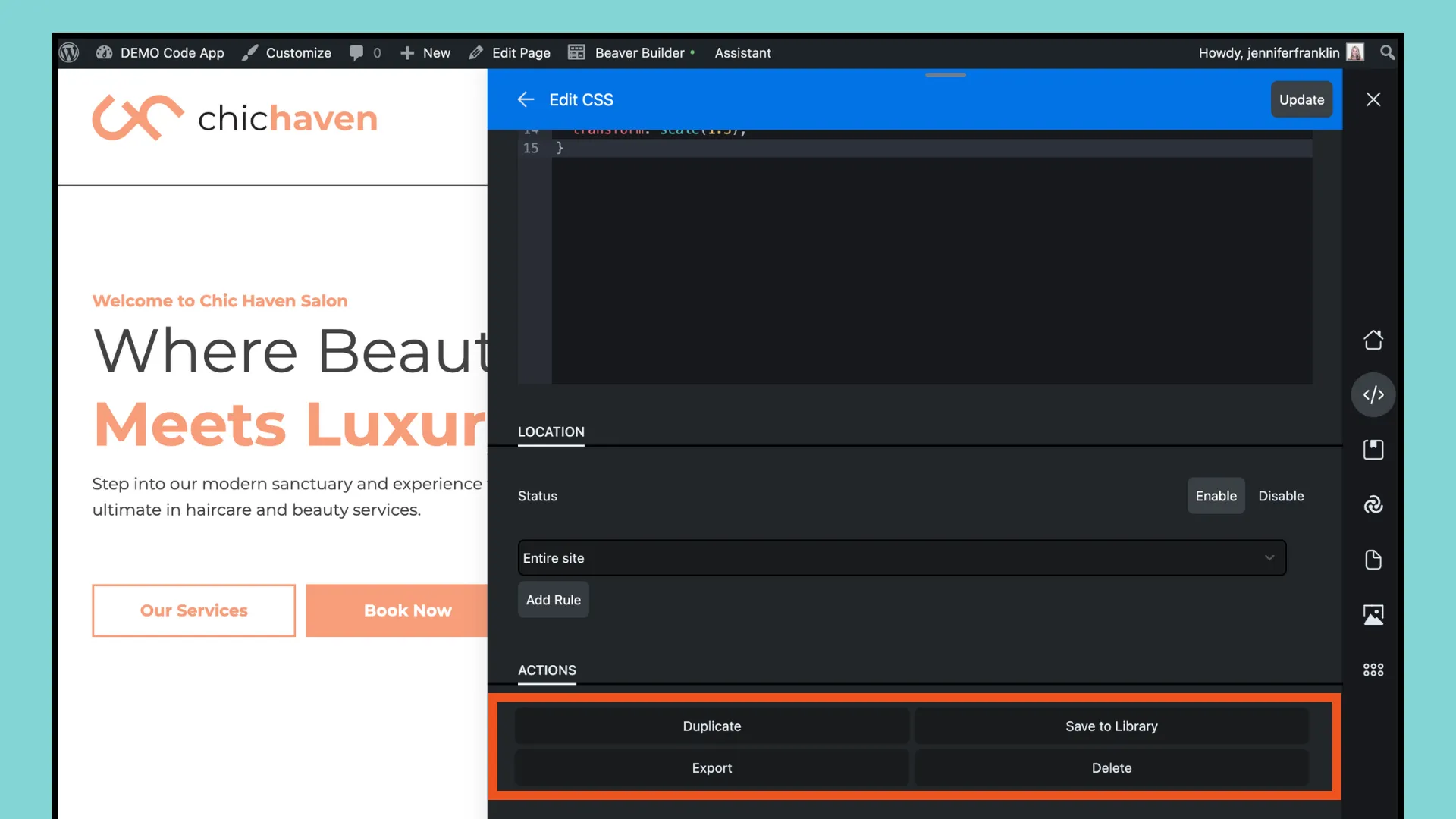
Добавив свой первый фрагмент кода с помощью приложения Code, давайте рассмотрим некоторые дополнительные функции. Прокрутите вниз до раздела «Местоположение», чтобы найти параметры в разделе «Действия»:

Здесь вы можете управлять настройками фрагментов, такими как включение, дублирование, экспорт или сохранение в вашей библиотеке с помощью Assistant Pro, что дает вам больший контроль и гибкость над настройками вашего веб-сайта.
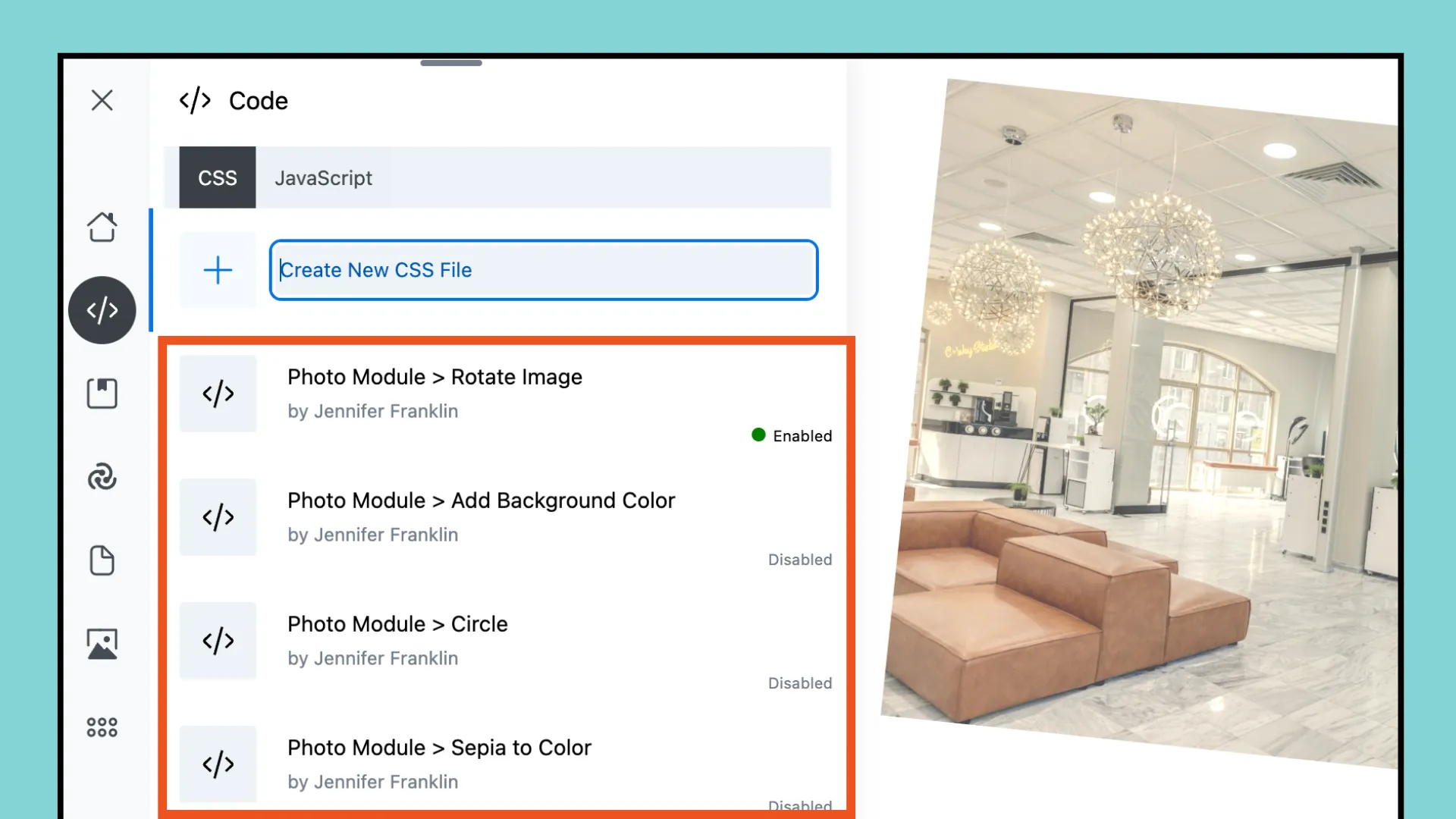
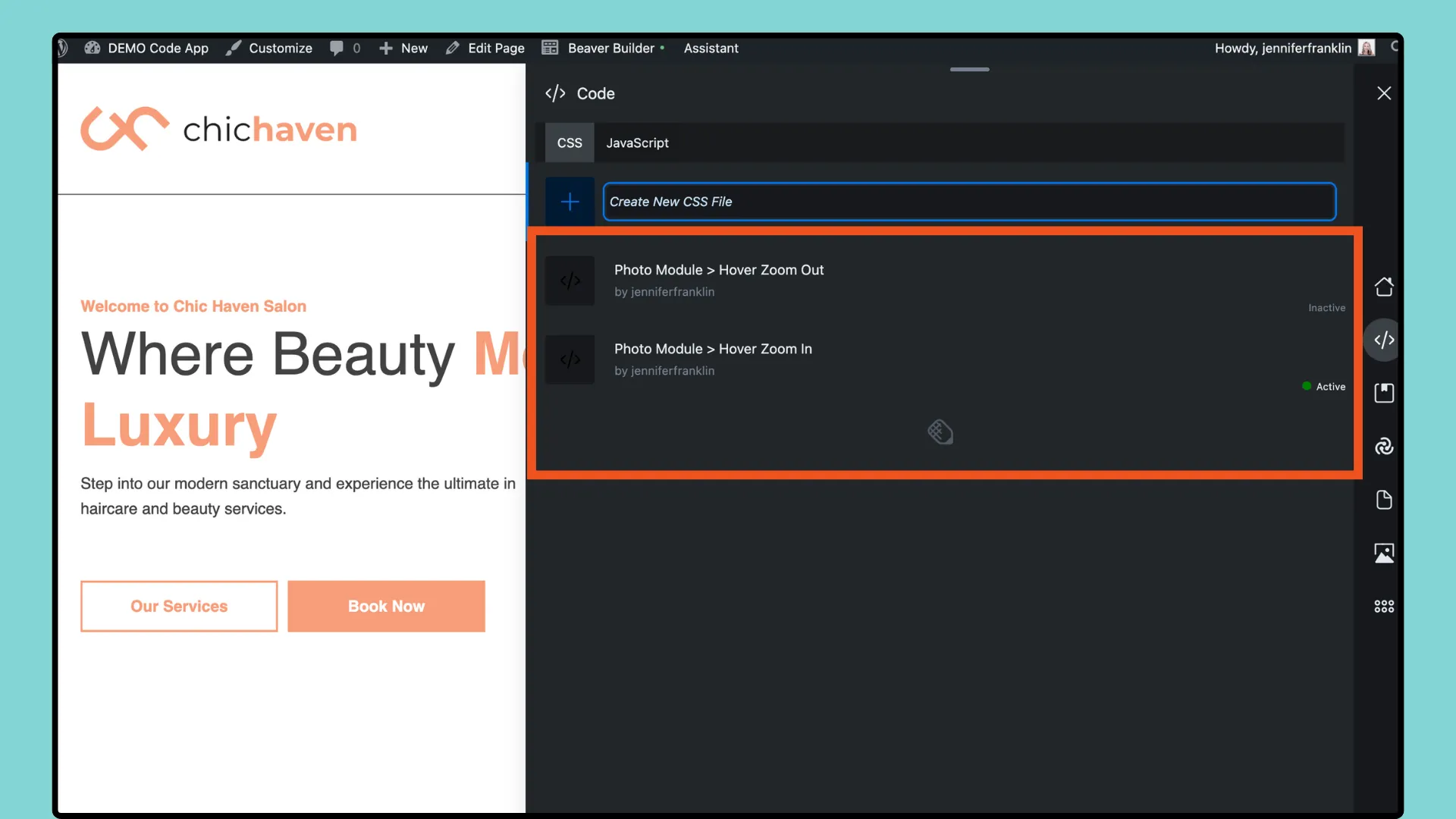
Теперь, когда вы нажмете значок приложения Code, вы увидите все фрагменты кода в виде списка и все в одном месте:

Обратите внимание, что в режиме просмотра списка у вас есть возможность включать и выключать отдельные фрагменты без необходимости редактировать каждый из них по отдельности, что экономит ваше время и усилия. Если фрагмент отключен, вы увидите надпись «Отключено» , а если он включен, вы увидите надпись «Включено» с зеленой точкой. Вы можете быстро переключить его, нажав на этот индикатор.
Существует множество фрагментов кода CSS и JavaScript для WordPress , которые обычно используются для улучшения функциональности, стилизации элементов или добавления интерактивности на веб-сайты. Вот несколько популярных примеров:
Это всего лишь несколько примеров, и существует бесчисленное множество других фрагментов CSS и JavaScript, которые вы можете использовать для настройки и улучшения своего сайта WordPress. Как всегда, перед началом работы обязательно сделайте резервную копию своего сайта и убедитесь, что любой добавляемый вами код правильно протестирован и не конфликтует с существующей темой или плагинами.
Готовы поднять свой рабочий процесс веб-дизайна на новый уровень? Не ищите ничего, кроме последнего дополнения к нашему плагину Assistant — приложения Code . Независимо от того, работаете ли вы над своим следующим проектом WordPress или решаете проблемы с кодированием, этот инструмент предназначен для оптимизации вашего рабочего процесса и повышения производительности.
Но это еще не все: с бесплатной учетной записью Assistant Pro вы откроете еще больше функций, которые ускорят процесс разработки. Присоединяйтесь к другим веб-разработчикам, чтобы сэкономить драгоценное время и легко организовать свои проекты. Не ждите больше – зарегистрируйтесь сегодня и почувствуйте разницу на себе!
Наш информационный бюллетень пишется лично и рассылается примерно раз в месяц. Это ни в малейшей степени не раздражает и не является спамом.
Мы обещаем.