Mastodon и WordPress: 8 способов заставить их работать вместе
Опубликовано: 2023-09-07Mastodon и WordPress кажутся довольно подходящими друг другу. Обе платформы с открытым исходным кодом основаны на схожей философии: дать пользователям возможность создать свою собственную онлайн-недвижимость и помочь в демократизации издательского дела.
Учитывая их общие черты, не имело бы смысла найти способы более тесного сотрудничества и интеграции этих двух платформ? Это именно то, что мы хотим изучить в этом посте.
В следующей статье рассказывается о том, как вы можете использовать свой сайт WordPress для проверки своей учетной записи на Mastodon, как отображать контент Mastodon в WordPress, автоматически публиковать контент WordPress на социальной платформе и многое другое.
Используйте свой сайт WordPress для проверки на Mastodon
Как упоминалось в нашем руководстве по Mastodon, вы можете подтвердить свой профиль Mastodon. Это похоже на синие галочки в другой соцсети, только за это не нужно платить и синих галочек нет, а есть зеленая.

Этот процесс также довольно прост. Вы можете подтвердить свою личность через собственный сайт. Для этого все, что вам нужно сделать, это добавить адрес своего веб-сайта в свой профиль, а затем разместить специальную ссылку на Mastodon на своем сайте WordPress.
Добавьте свой веб-сайт и скопируйте ссылку для подтверждения.
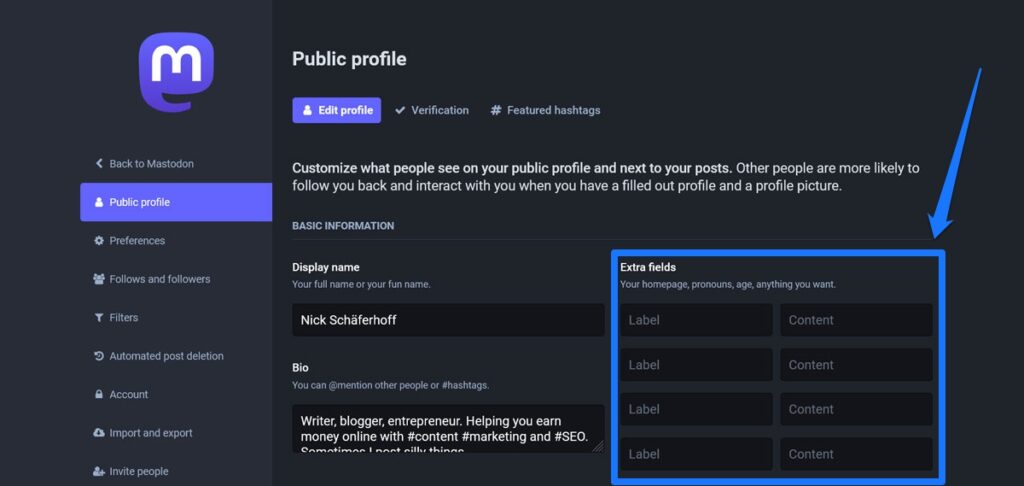
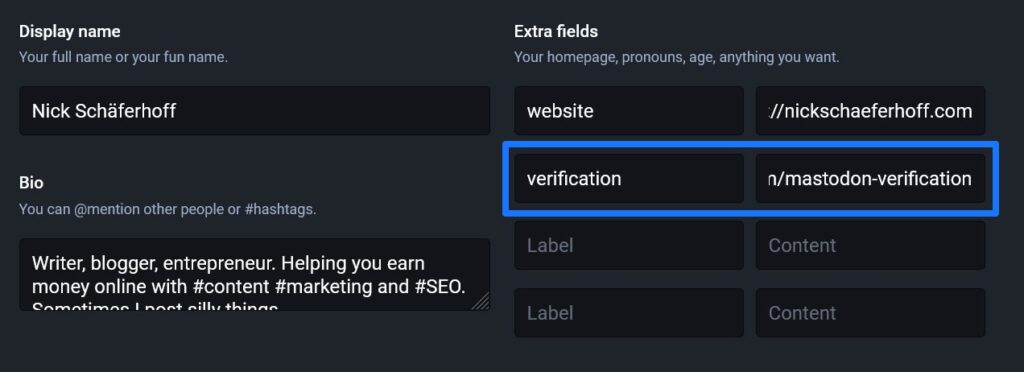
Первый шаг происходит в настройках Mastodon в разделе «Общедоступный профиль» . Здесь вы можете добавить свой веб-сайт в свой профиль через дополнительные поля справа.

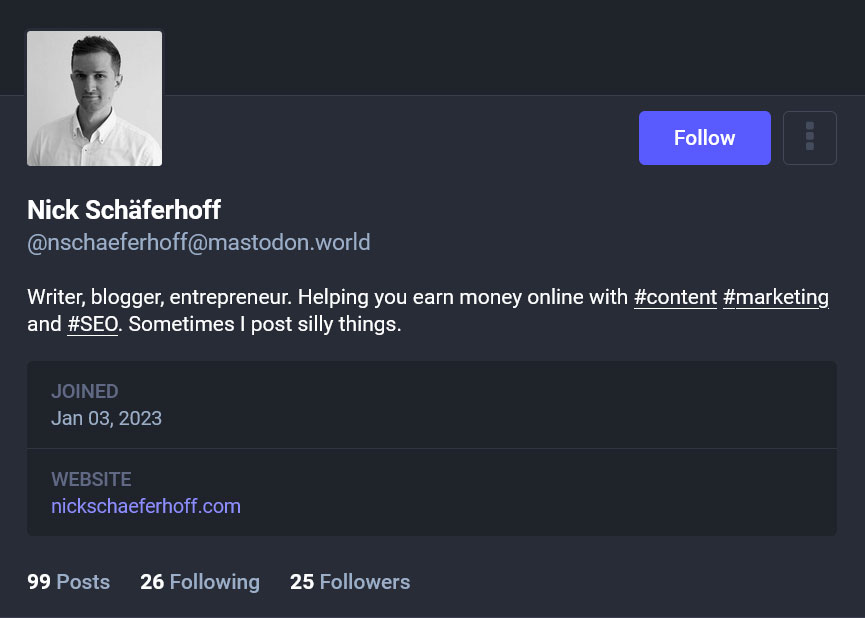
Просто поместите описание в левый столбец и URL-адрес в правый. Когда вы это сделаете и сохраните, он сразу же появится в вашем профиле Mastodon.

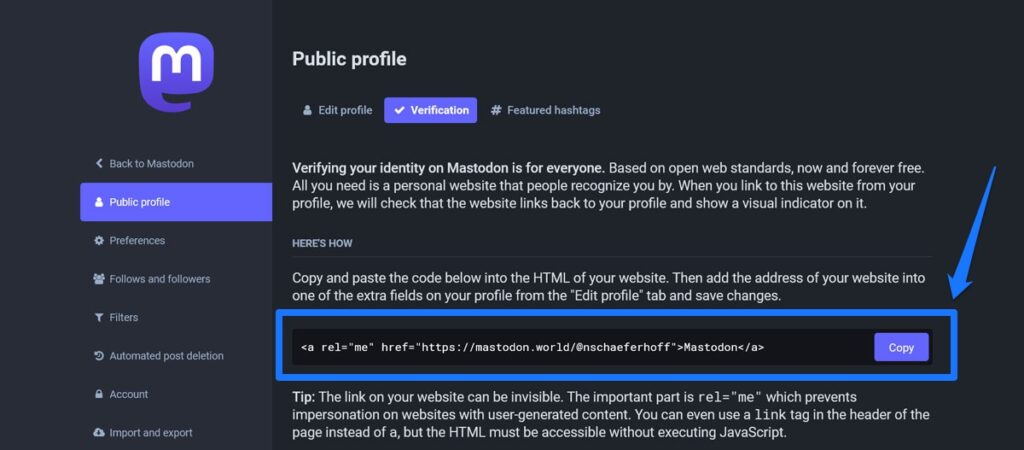
Вы также найдете ссылку для подтверждения в настройках общедоступного профиля на вкладке «Верификация» .

Просто скопируйте его с помощью кнопки. Однако вы также можете создать свою собственную ссылку. Он будет работать, если в нем есть атрибут rel="me" и он отображается на вашем веб-сайте.
Включите ссылку для проверки в WordPress
Есть разные способы добавить ссылку на ваш сайт. Один из самых простых — использовать значок социальной сети, ссылающийся на ваш профиль Mastodon на вашем веб-сайте. Подробные инструкции для этого есть ниже.

Другой вариант — добавить его как ссылку в раздел <head> вашего сайта, например:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> Таким образом, это незаметно для пользователя. Поместите приведенный выше код в файл header.php или добавьте его с помощью плагина, такого как Insert Headers and Footers. Естественно, используйте ссылку на свой профиль, а не на мой.
Вы также можете поставить его в очередь в разделе head через functions.php с помощью этого фрагмента кода (благодарность принадлежит Дэвиду Артиссу):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );Другие варианты — включить его в сообщение блога, поместить в нижний колонтитул или создать отдельную страницу проверки. Просто знайте, что если вы используете любую другую веб-страницу, кроме своей домашней страницы (или любой URL-адрес, который вы разместили в своем профиле Mastodon, в качестве своего веб-сайта), вам также необходимо включить отдельную страницу проверки в дополнительные поля.

Как только вы установите обе части, вам просто нужно подождать, пока серверы Mastodon уловят изменения. Как только они это сделают, вы увидите зеленую галочку подтверждения в своем профиле.
Кстати, если вышеперечисленное для вас слишком сложно, есть еще плагин Simple Mastodon Verification.
Добавьте социальную иконку Мастодонта в WordPress
Хороший способ интегрировать вашу учетную запись Mastodon с вашим основным присутствием в Интернете — добавить значок социальной сети, который ссылается на Mastodon. Как мы узнали ранее, это также возможность настроить проверку Мастодонта.
Самое приятное: это встроенная функциональность редактора WordPress Gutenberg. Вы можете сделать это очень легко, используя блок «Иконки социальных сетей» .
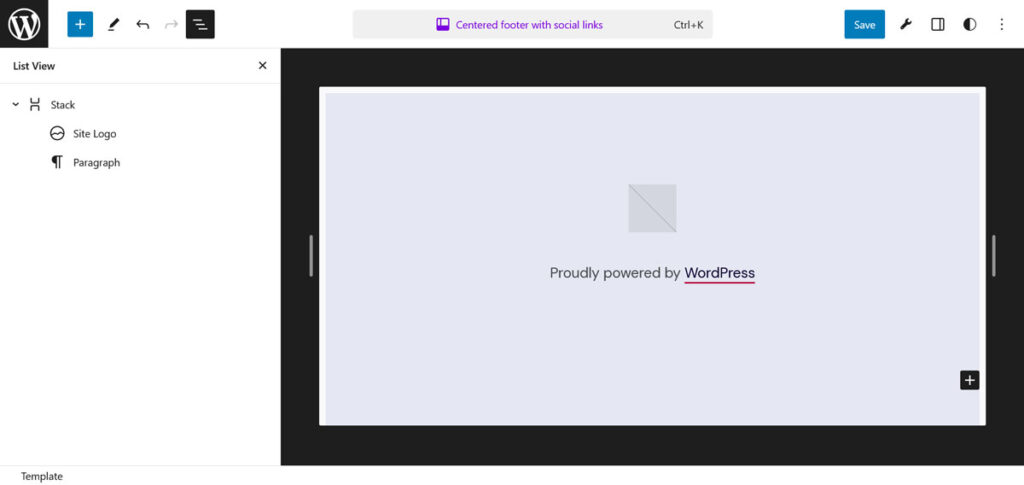
Просто перейдите в «Внешний вид» > «Редактор» и откройте шаблон страницы или часть шаблона, в которую вы хотите добавить значок. Нижний колонтитул обычно является хорошей идеей.

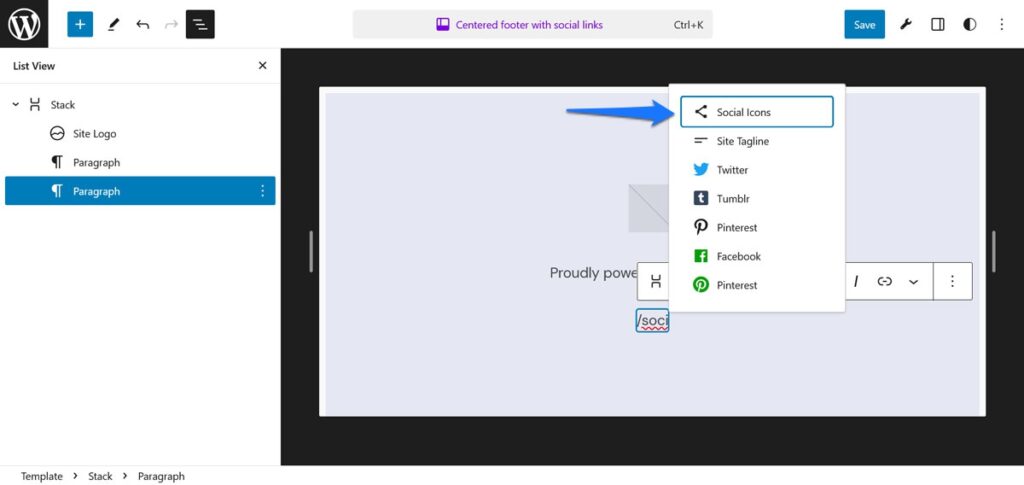
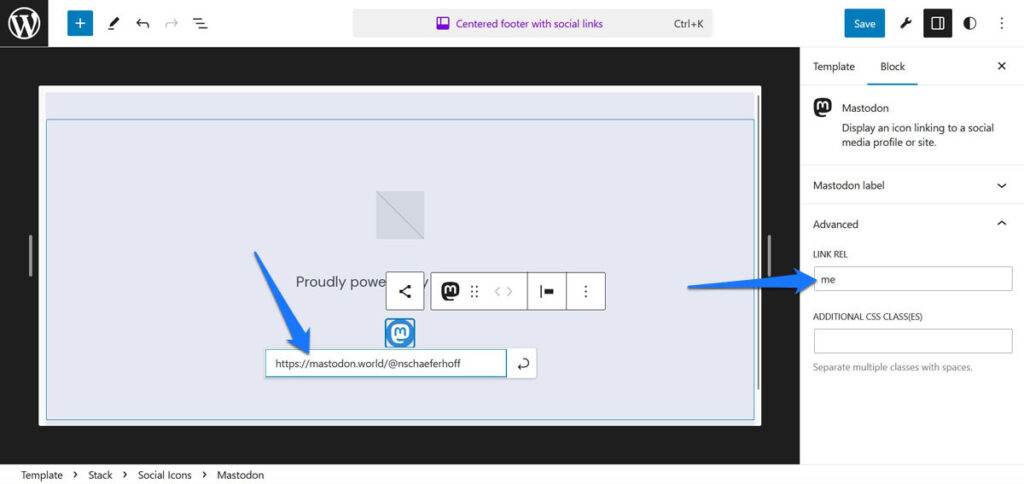
Здесь используйте инструмент вставки блоков (большая кнопка «плюс» в верхнем левом углу), кнопку «Добавить блок » или команды с косой чертой, чтобы добавить блок «Социальные значки» .

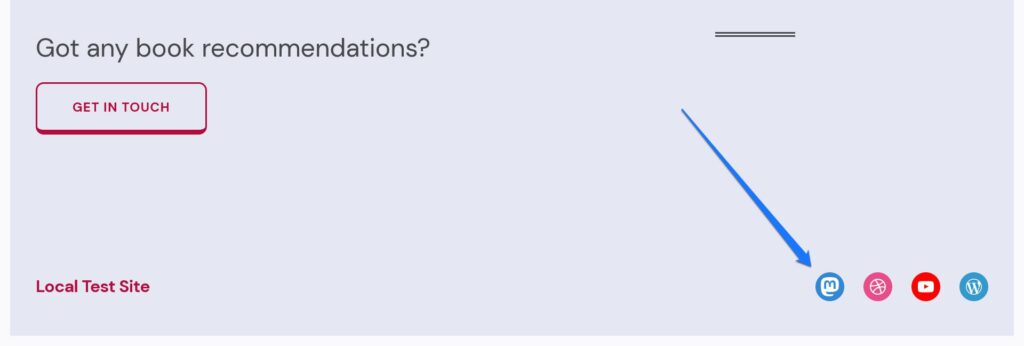
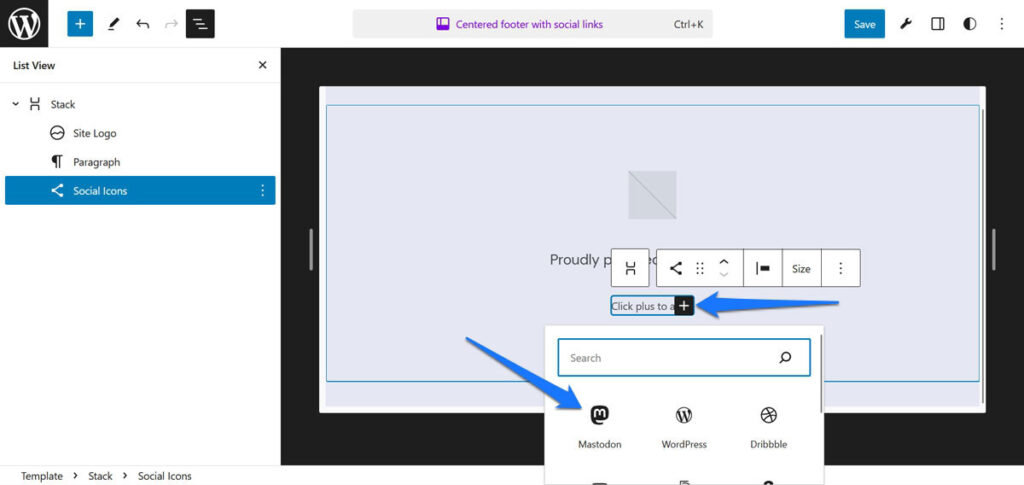
На странице нажмите знак «плюс», чтобы добавить значок, а затем выберите «Мастодонт».

Нажмите на значок, чтобы добавить на него ссылку. Используйте опцию link rel в разделе «Дополнительно» на боковой панели, чтобы включить атрибут rel="me" для проверки, если хотите (просто введите me , без кавычек или чего-то еще).

Как только вы сохраните изменения, значок Мастодонта появится на вашем веб-сайте WordPress и будет также служить методом проверки.

Отобразите ленту Mastodon на своем веб-сайте WordPress
Некоторым людям нравится отображать свои социальные каналы на своих веб-сайтах. Это позволит посетителям составить лучшее впечатление о вашей компании и бренде, а также получить дополнительную информацию. Если вы хотите сделать то же самое со своим контентом Mastodon, у вас есть несколько способов добиться этого.
Используйте автоматическое встраивание
Mastodon — одна из многих платформ, для которых WordPress предлагает автоматическое встраивание. Итак, если вы просто хотите показать на своем сайте одну публикацию Mastodon, достаточно скопировать и вставить ее ссылку.
Как вы это получите?
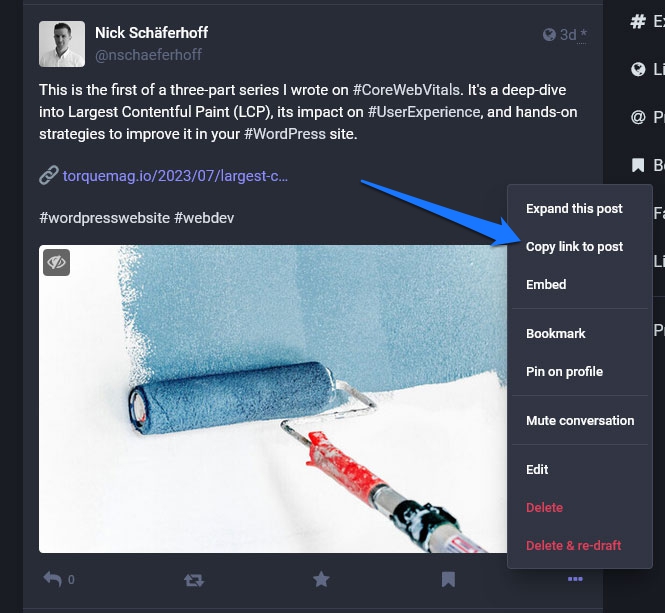
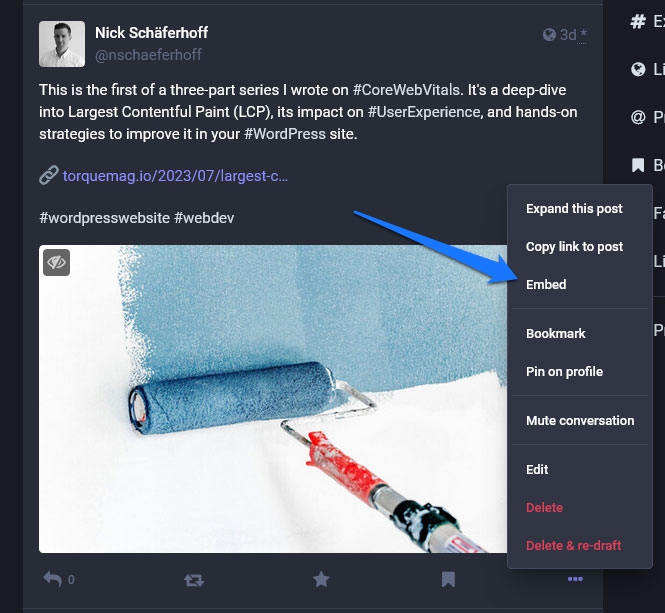
На Mastodon просто найдите сообщение (также известное как «гудок»), которое вы хотите встроить. Нажмите на значок с тремя точками внизу и выберите «Копировать ссылку на это сообщение» .

После этого вы можете перейти на страницу вашего сайта, на которой вы хотите, чтобы она отображалась, и просто вставить ссылку в редакторе. WordPress автоматически превратит его во встраивание.

Вставлять сообщения через HTML
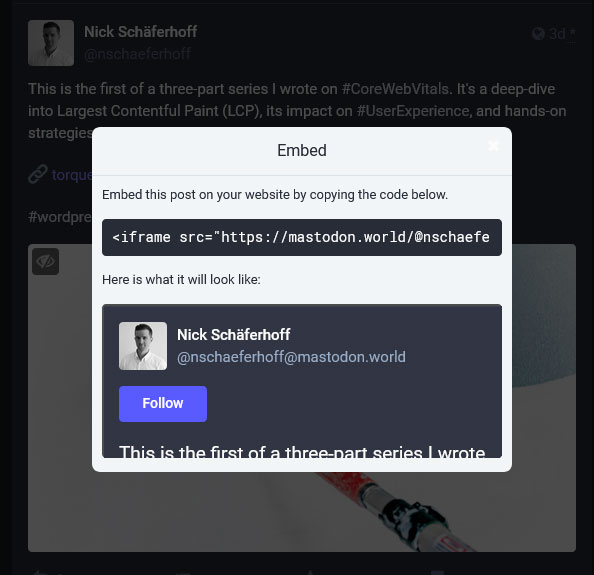
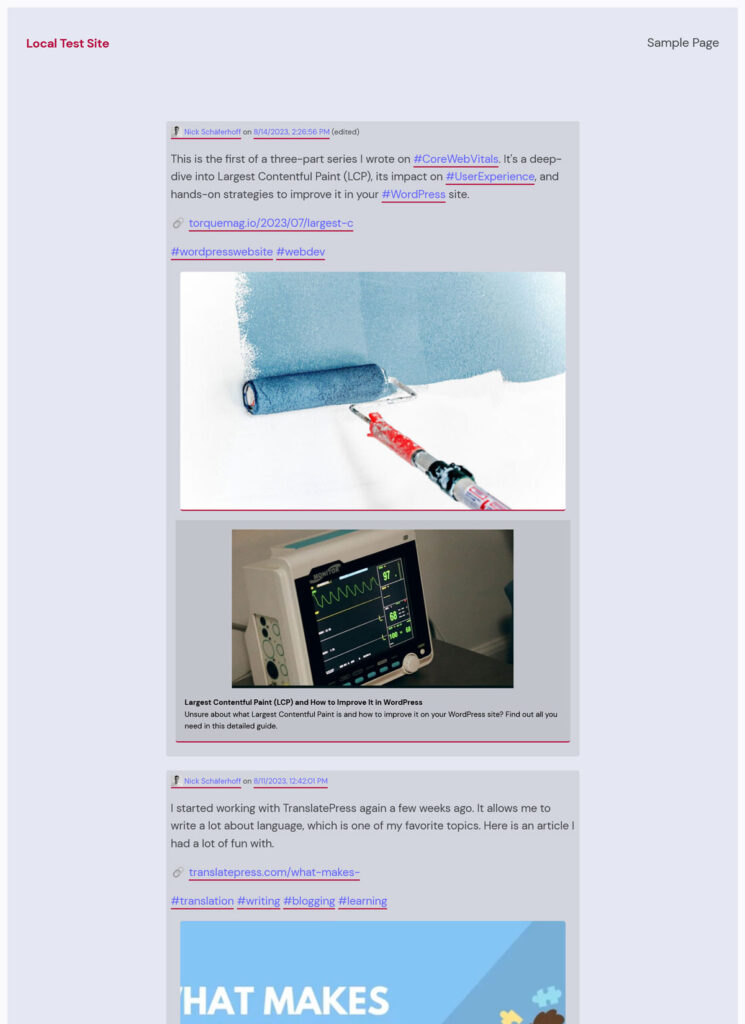
Как вы можете видеть на скриншоте выше, автоматическое встраивание у меня сработало не слишком хорошо. Поэтому я решил, что лучше использовать встроенную функцию встраивания Mastodon. Вы можете найти его там же, где и возможность скопировать ссылку на свой сайт.

Нажмите на нее, чтобы получить фрагмент кода для копирования.

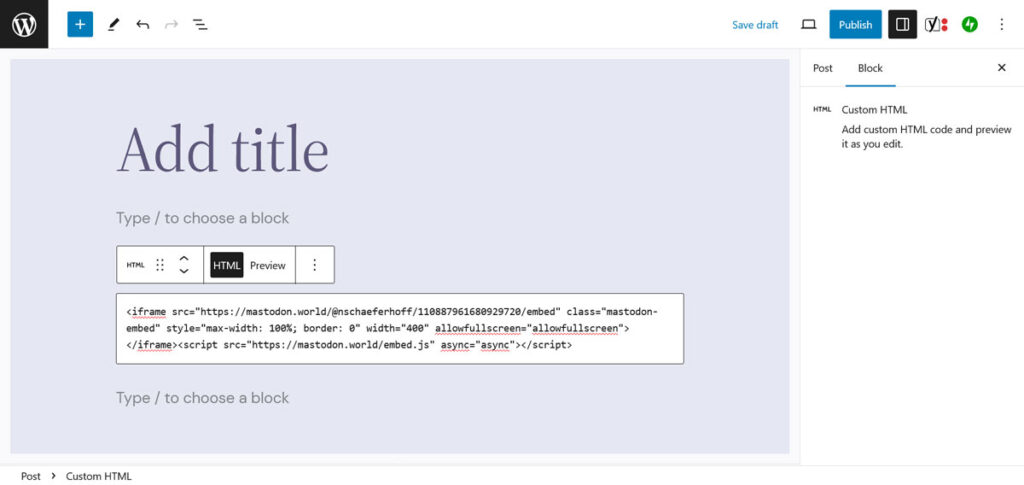
Важно то, что вы не вставляете его в редактор WordPress отдельно. Вместо этого используйте пользовательский блок HTML , чтобы встроить его на страницу.

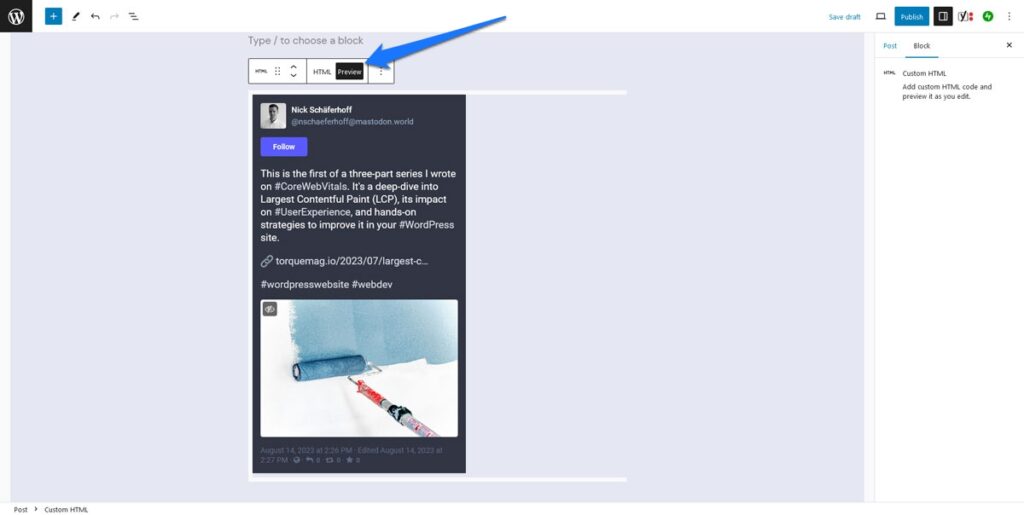
Это приводит к гораздо лучшему результату, и вы даже можете просмотреть его в самом редакторе.


Отобразите весь ваш канал Mastodon
Если вы хотите разместить не только отдельные материалы на своем сайте WordPress, но и всю ленту, есть также плагин Include Mastodon Feed. После установки он добавляет на ваш веб-сайт шорткод [include-mastodon-feed] , который вы можете использовать для отображения своего канала где угодно.
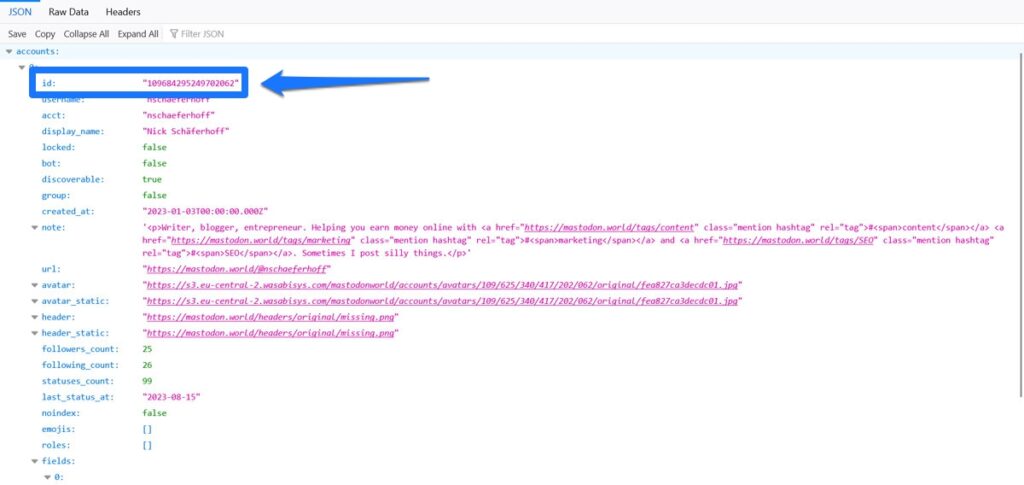
Однако для этого вам сначала нужно узнать свой идентификатор пользователя Mastodon, что, к сожалению, может оказаться затруднительным, если вы не являетесь администратором своего экземпляра Mastodon. В этом случае вам необходимо сделать запрос API, используя ссылку ниже.
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 Замените оба вхождения yourinstance.com URL-адресом сервера Mastodon, на котором зарегистрировано ваше имя пользователя, а yourusername — вашим фактическим именем пользователя. Затем вставьте его в строку браузера, войдя в свою учетную запись. Если все пойдет хорошо, наверху должен появиться экран с вашим идентификатором пользователя.

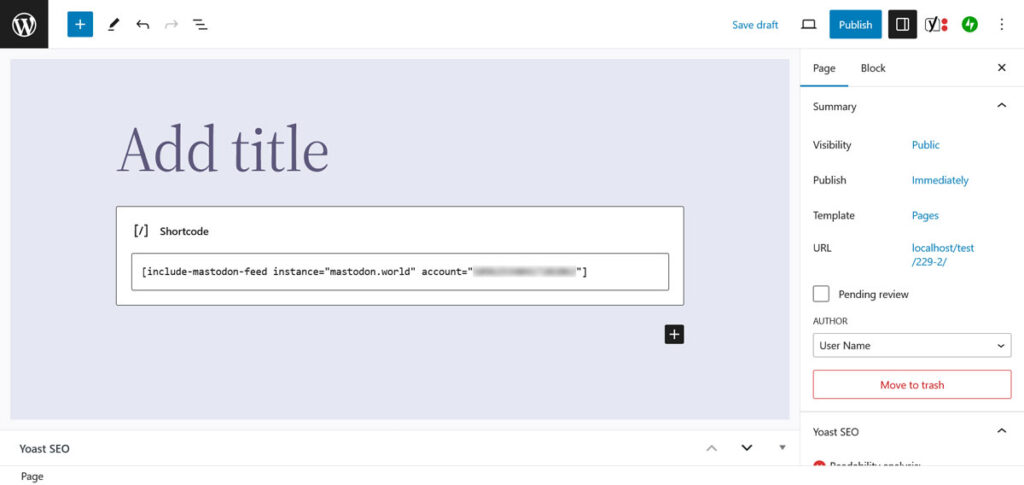
Затем вы можете использовать это для заполнения шорткода плагина, который выглядит следующим образом:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] Опять же, замените YOUR-INSTANCE и YOUR-ACCOUNT-ID необходимой информацией (не включайте http/https для URL-адреса вашего экземпляра) и опубликуйте шорткод в сообщении или на странице, где вы хотите, чтобы ваш канал Mastodon отображался на вашем сайте WordPress. .

Когда вы сейчас просмотрите или опубликуете страницу, канал появится в передней части вашего сайта.

Шорткод плагина требует гораздо больше параметров для его настройки. Вы можете исключить ответы из ленты, ограничить количество видимых статусов, включить темный режим и многое другое. Все их вы можете найти на странице плагина в инструкции по установке. Альтернативным плагином является Shortcode Mastodon Feeds.
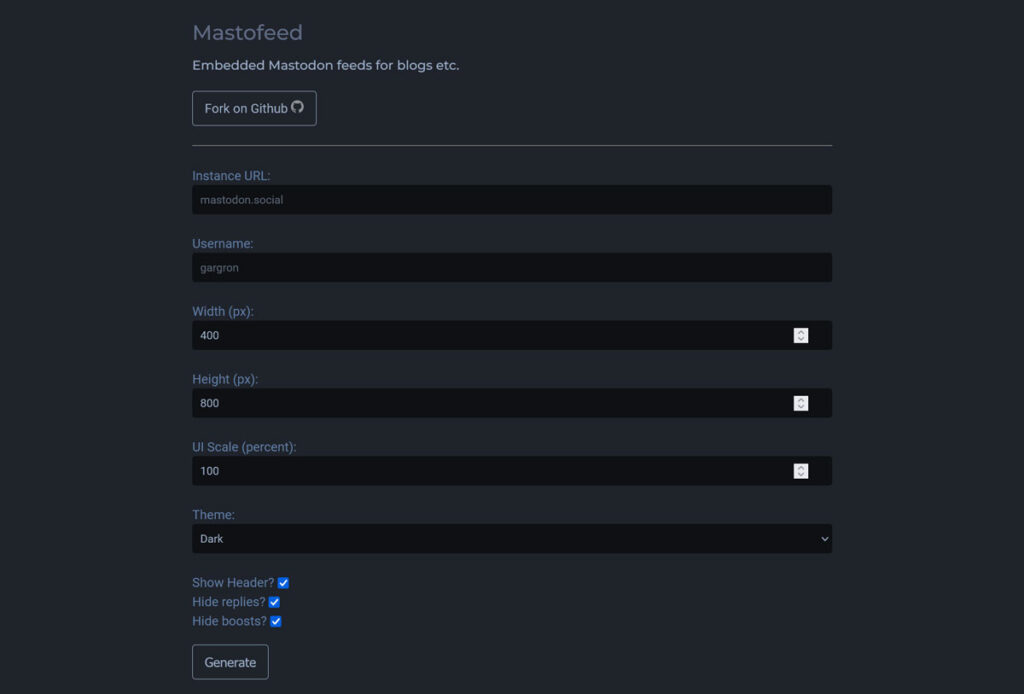
Существует также инструмент под названием Mastofeed.com (не путать с версией .org, о которой мы поговорим ниже). Он поможет вам создать HTML-разметку для публикации ленты Mastodon на вашем веб-сайте, и его также стоит попробовать.

Автоматически публикуйте свои последние публикации WordPress на Mastodon
Итак, теперь вы знаете, как включить контент Mastodon в WordPress. А как насчет наоборот? Еще один важный способ взаимодействия двух платформ — это возможность WordPress автоматически публиковать обновления в вашей учетной записи Mastodon. Для этого тоже есть несколько решений.
Автоматическая публикация в Mastodon с помощью плагина
Для этого можно использовать несколько плагинов. В этом примере мы будем использовать Mastodon Autopost. Установить его можно обычным способом через меню Плагин .
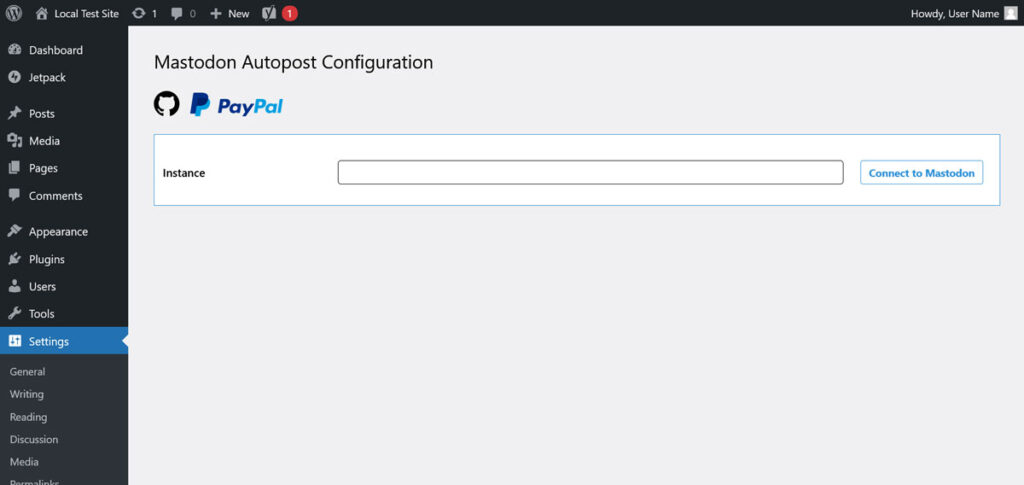
После установки плагин сначала попросит вас войти в свою учетную запись Mastodon в настройках.

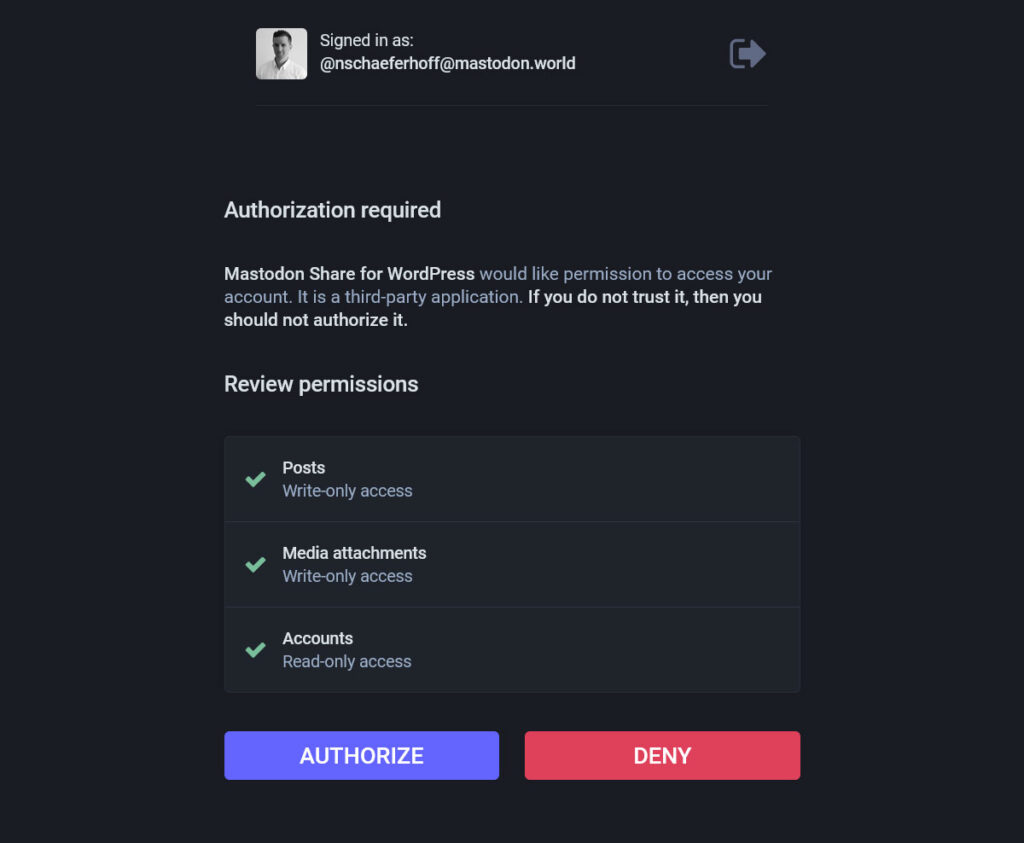
Введите свой экземпляр (в плагине есть автопредложение) и продолжайте. Вы попадете на Mastodon, где вам нужно будет войти в свою учетную запись и авторизовать плагин.

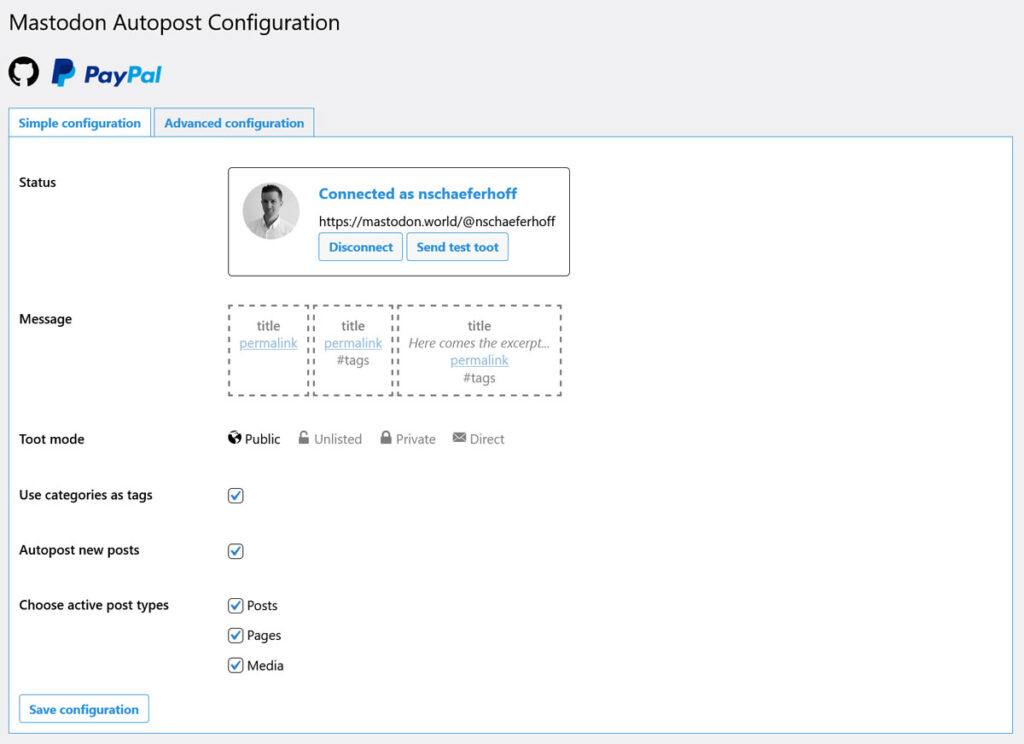
После этого вы вернетесь к настройкам, где вы в основном настраиваете внешний вид своих сообщений.

Выберите, включать ли заголовок, отрывок, ссылку и/или теги, должны ли они отображаться как частные материалы, какие типы контента публиковать и следует ли автоматически публиковать все.
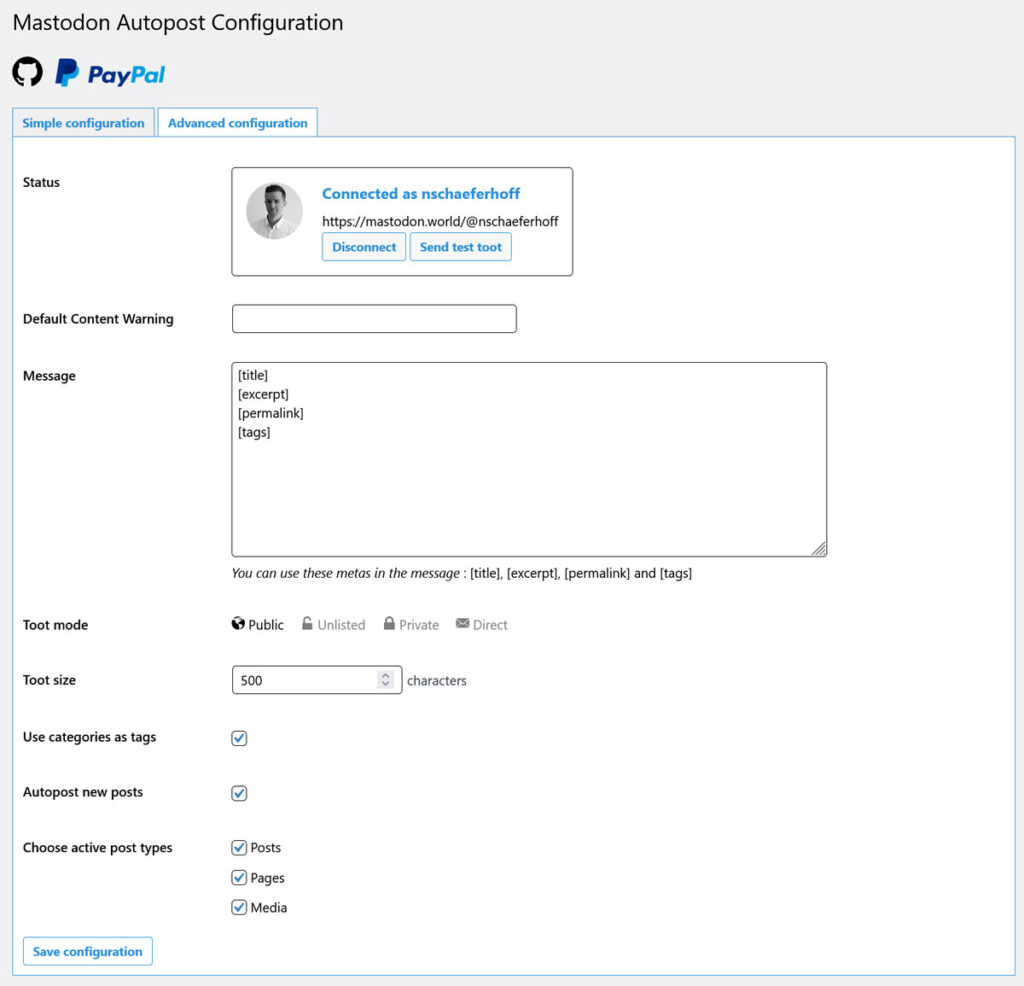
В расширенной конфигурации вы можете уточнить это, создав собственный шаблон звука, выбрав ограничение на количество символов и добавив при необходимости предупреждение о содержимом по умолчанию.

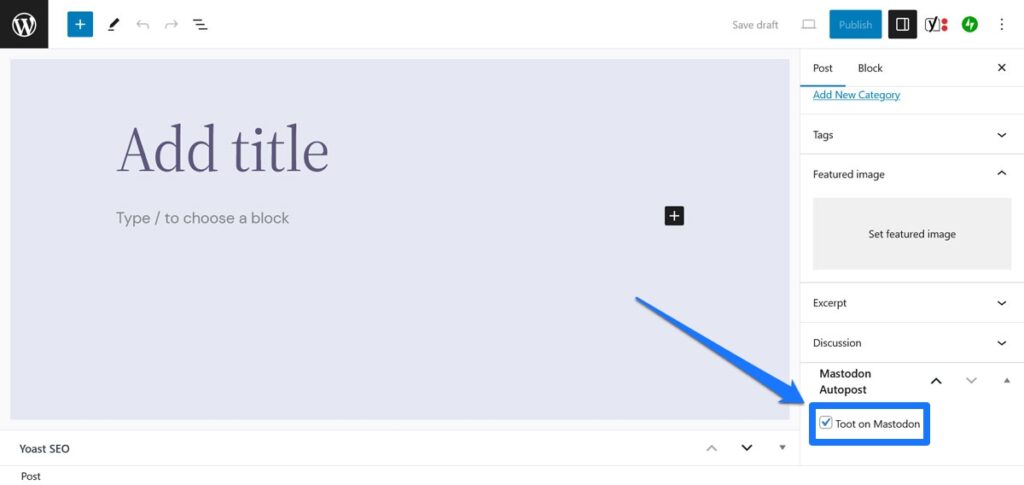
После сохранения плагин начнет работать и автоматически опубликует ваш контент на Mastodon. Кроме того, он добавляет в редактор WordPress опцию, с помощью которой вы можете индивидуально для каждого сообщения решать, какие из них вы хотите публиковать автоматически.

Очень похожий плагин с некоторыми дополнительными опциями — Share on Mastodon.
Mastofeed.org
Второй, немного отличающийся вариант автоматической публикации вашего контента WordPress на Mastodon — это использование Mastofeed.org. Здесь вы можете использовать RSS-канал вашего сайта для публикации контента веб-сайта в своей учетной записи Mastodon.
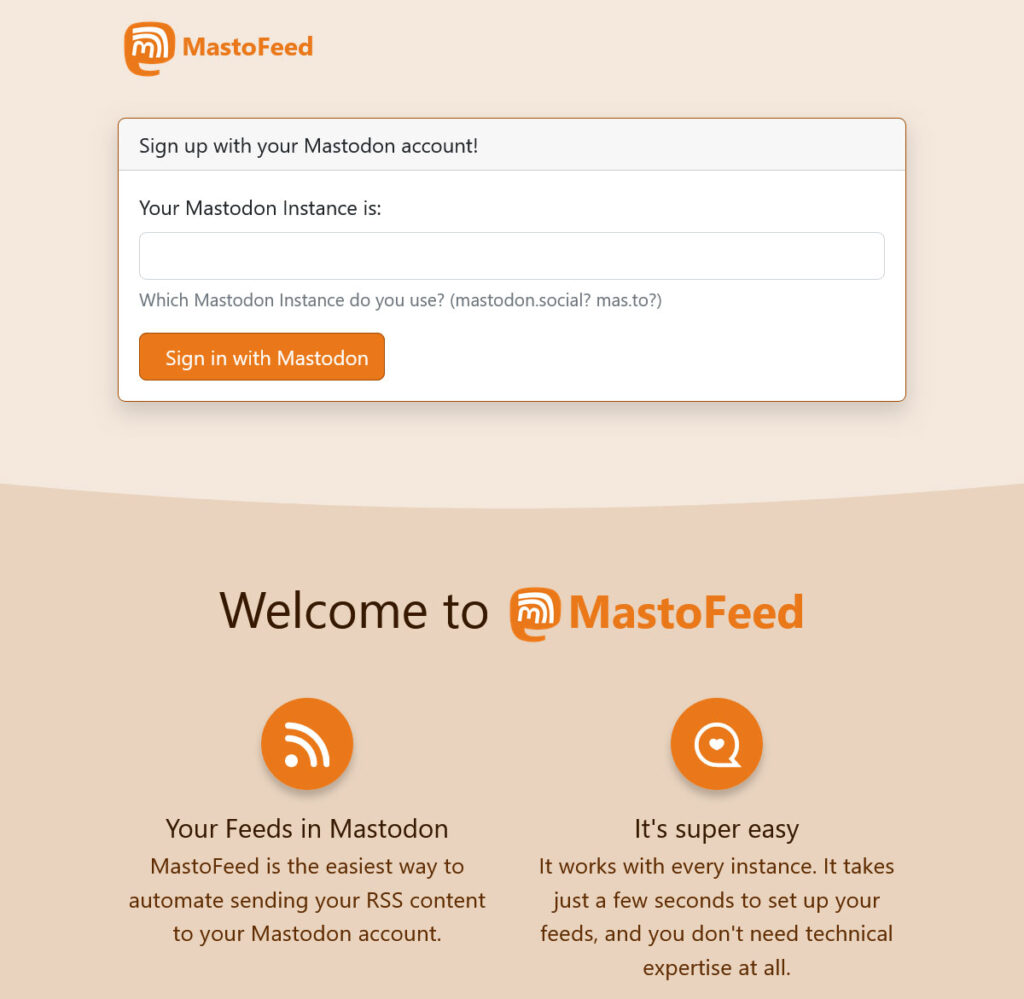
Настройка чрезвычайно проста. Перейдите на домашнюю страницу сайта и введите свой экземпляр Mastodon (опять же, без http:// впереди).

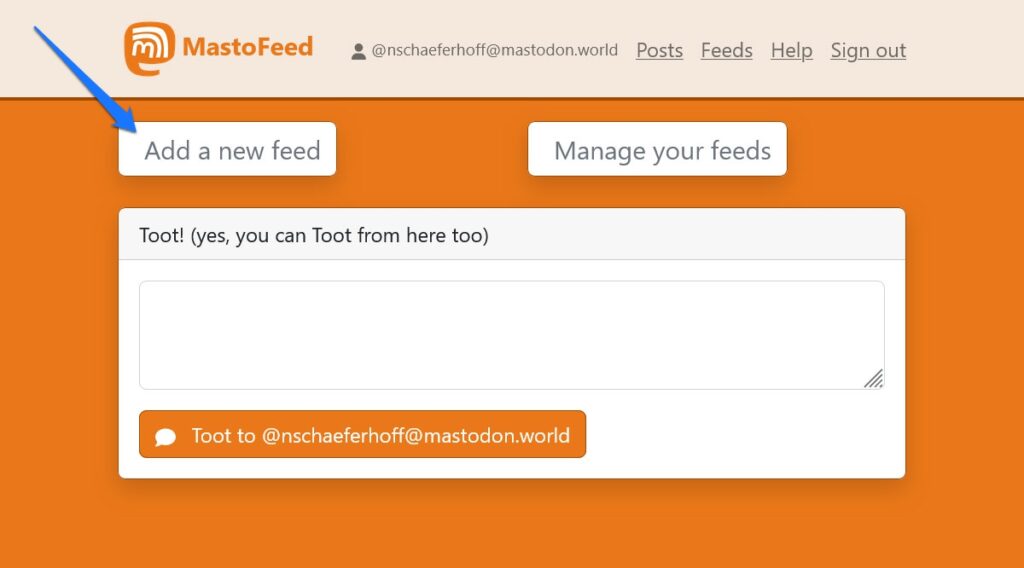
На следующем экране войдите в Mastodon и разрешите Mastofeed публиковать сообщения от вашего имени. Вернувшись на исходный сайт, нажмите «Добавить новый канал» .

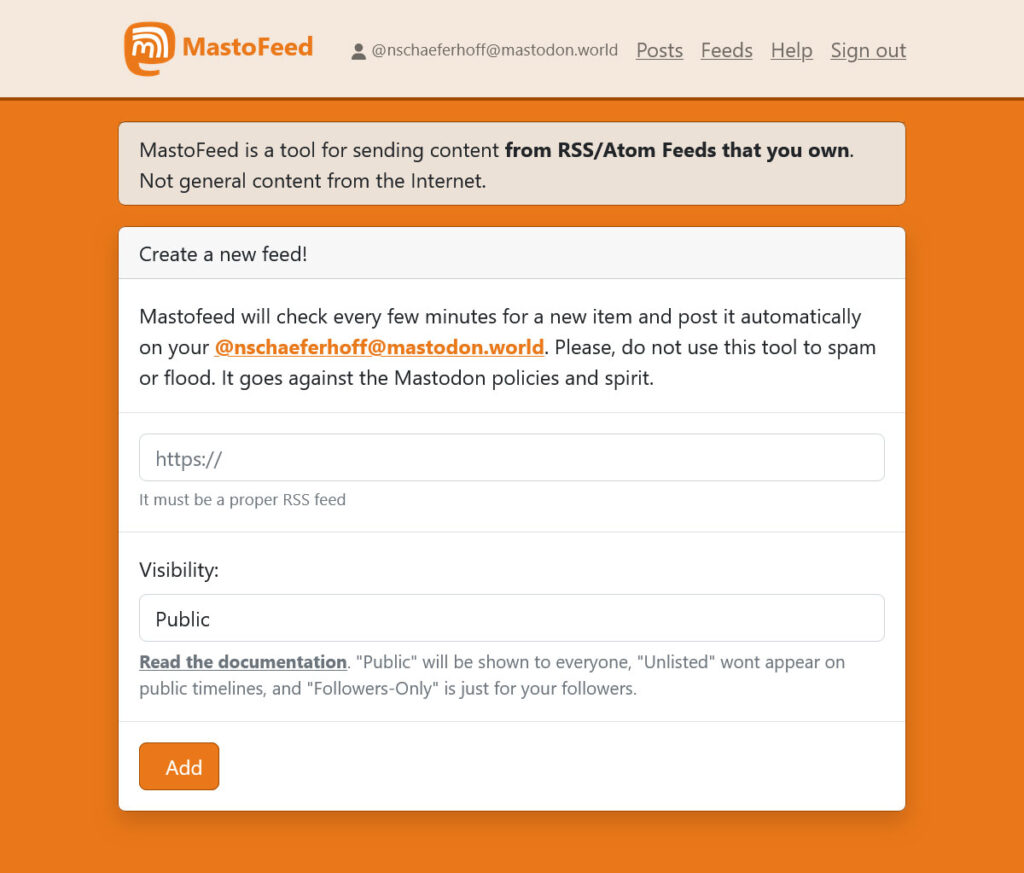
После этого опубликуйте ссылку на RSS-канал вашего сайта (обычно просто yourdomain.com/rss ) и выберите уровень видимости.

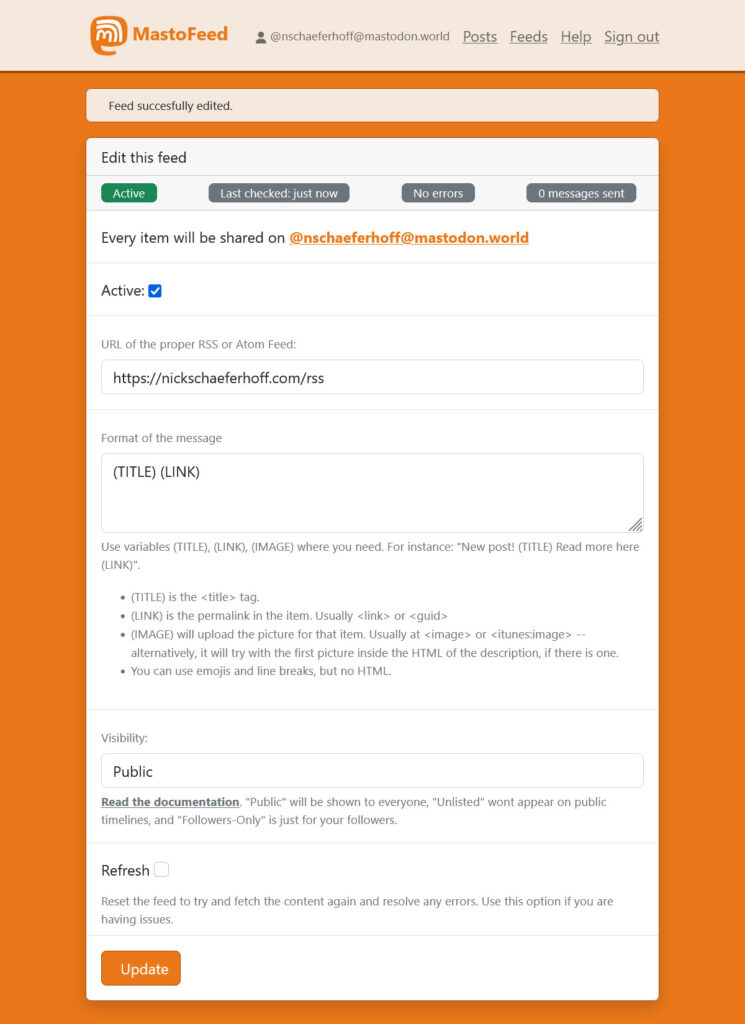
Нажмите Добавить . На следующем экране вы можете активировать канал, установив флажок вверху и нажав «Обновить» . После этого вы получите доступ к параметрам форматирования внешнего вида вашего контента.

Обязательно нажмите «Обновить» , если вы внесли какие-либо изменения. Вы также можете запустить диагностику, если есть проблемы, и удалить фид. После этого Mastofeed автоматически проверит наличие нового контента и опубликует его в вашей учетной записи.
Подключите WordPress к ActivityPub
Последний метод интеграции Mastodon с WordPress, который мы хотим изучить, — это ActivityPub. Если вы не знакомы, ActivityPub — это протокол, поддерживаемый многими платформами Fediverse, к которым также принадлежит Mastodon.
В стадии бета-тестирования существует плагин, называемый просто ActivityPub, который также позволяет интегрировать с ним ваш веб-сайт WordPress. Самое интересное, что это позволяет пользователям Mastodon следить за вашими сообщениями в блоге в социальной сети, и любые отправленные ими ответы автоматически появляются в виде комментариев на вашем веб-сайте.

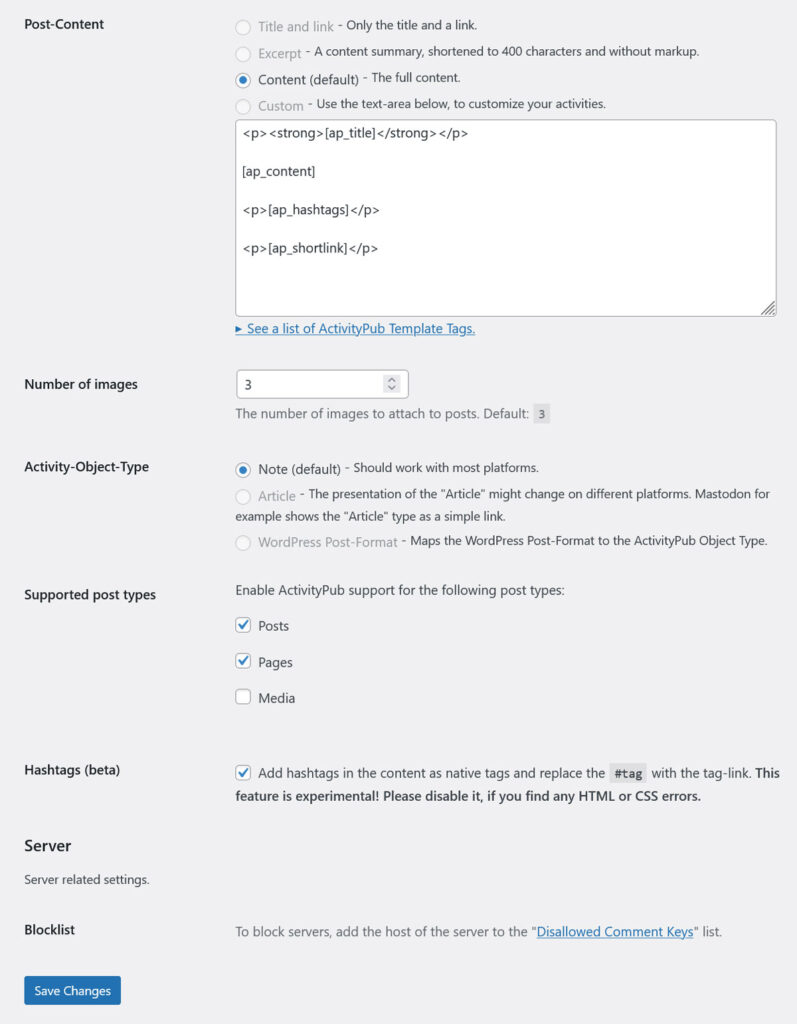
Ваши страницы автора также становятся профилями на платформах с помощью ActivityPub, за которыми другие могут следить и автоматически получать от них обновления. Установка также довольно проста: вы просто устанавливаете и активируете плагин, настройки содержат только параметры для настройки внешнего вида контента вашего блога.

Настройте по своему усмотрению, сохраните и начните взаимодействовать с Mastodon.
Мастодонт + WordPress = ️
Кажется, что Mastodon и WordPress должны быть хорошими друзьями, и это так! Существует множество различных способов интеграции двух платформ друг с другом.
От использования WordPress для проверки вашего присутствия в Интернете, публикации контента Mastodon в WordPress и наоборот до полной интеграции вашего сайта с Fediverse — существует множество способов начать работу. Поскольку обе платформы продолжают расти, будет интересно посмотреть, какие еще способы они найдут для совместной игры.
Как вы интегрируете свой веб-сайт WordPress с присутствием Mastodon или наоборот? Какие еще плагины или инструменты можно порекомендовать? Тогда, пожалуйста, сделайте это в разделе комментариев!
