Как совместить десктопное и мобильное меню
Опубликовано: 2021-05-20Хотите иметь отличное меню как на компьютере, так и на мобильном устройстве? Мы вас прикрыли. В этом руководстве мы покажем вам, как согласовать настольное и мобильное меню вашего веб-сайта WordPress .
Использование мобильных устройств для работы в Интернете в последние годы растет. Однако не все сайты созданы для того, чтобы пользователям было удобно пользоваться мобильными устройствами. Чтобы идти в ногу со временем и максимально использовать своих мобильных посетителей, вы должны убедиться, что ваш сайт так же отзывчив на мобильные устройства, как и на экраны настольных компьютеров.
Прежде чем показать вам, как совместить настольное и мобильное меню, давайте сначала посмотрим, почему одинаковый дизайн — это хорошая идея.
Зачем совмещать десктопное и мобильное меню?
Несмотря на то, что пользователи все чаще выходят в Интернет со своих телефонов, не все веб-сайты предназначены для удобства мобильных пользователей. Чтобы обеспечить удобную навигацию по вашему сайту на любом устройстве, вы должны совместить меню рабочего стола и мобильного устройства, чтобы оно выглядело привлекательно на каждом экране.
В настоящее время большинство веб-сайтов имеют заголовочные меню, которые хорошо смотрятся на экранах настольных компьютеров. Однако на мобильных экранах этого не происходит. Многие владельцы веб-сайтов используют параметры по умолчанию для мобильных устройств, поэтому меню обычно выглядят не так хорошо.
Давайте посмотрим на пример. Допустим, на вашем веб-сайте есть стандартное меню на рабочем столе высотой 30 пикселей и максимальной высотой логотипа 100 пикселей.

Если вы проверите это же меню на мобильном устройстве без каких-либо изменений, оно будет выглядеть так.

Как видите, он довольно большой и займет почти 20% экрана. Хорошей новостью является то, что вы можете внести некоторые коррективы, чтобы они соответствовали настольному и мобильному меню, поэтому последнее будет выглядеть так:

Соответствие настольного и мобильного меню является обязательным, если вы хотите предоставить пользователям отличные возможности на экранах любого размера. Кроме того, красивый и полностью адаптивный веб-сайт также может помочь им ориентироваться на вашем сайте и повысить вовлеченность.
Теперь, когда вы лучше понимаете, почему вам нужно сопоставить десктопное и мобильное меню, давайте посмотрим, как это сделать.
Как совместить десктопное и мобильное меню в WordPress
Сопоставление меню рабочего стола и мобильного устройства — несложный процесс. Все, что вам нужно сделать, это выполнить шаги, которые мы увидим ниже. Имейте в виду, что мы будем использовать небольшой код CSS для оформления наших меню, но вы сможете следовать руководству, даже если у вас нет навыков программирования.
В этом уроке мы будем использовать тему Divi, так как это одна из самых отзывчивых, простых в использовании и многофункциональных тем в WordPress. Некоторые интерфейсы могут различаться в зависимости от темы, которую вы используете для своего веб-сайта, но вы сможете применить большинство изменений к любой теме.
1. Настройте меню
Первое, что вам нужно сделать, чтобы меню рабочего стола и мобильного устройства соответствовали друг другу, — это настроить меню. Это будет то же самое для большинства тем. Здесь мы отрегулируем высоту меню и логотипа.
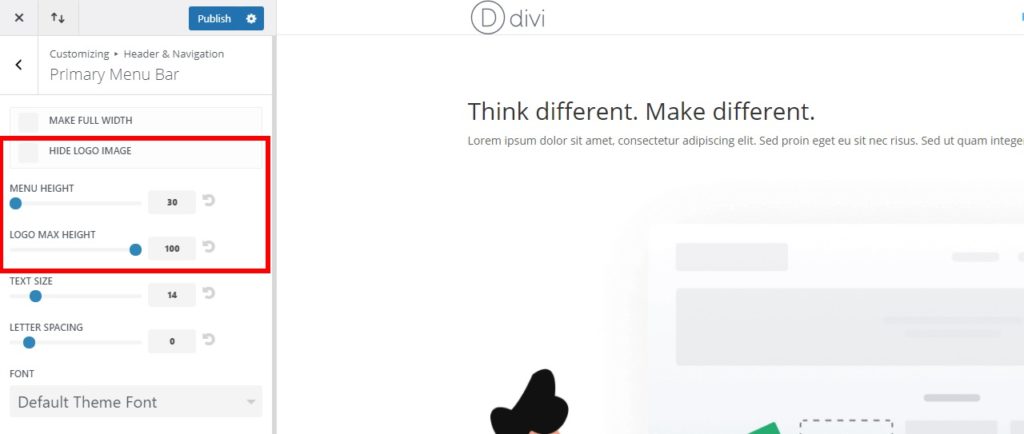
В панели управления WordPress перейдите в раздел «Внешний вид» > «Настроить» . Вы будете перенаправлены в настройщик тем, где вам нужно будет открыть « Заголовок и навигация» > «Основная панель меню» .
Затем убедитесь, что вы отключили и сняли флажок с параметра «Скрыть изображение логотипа» и отрегулируйте высоту меню и максимальную высоту логотипа следующим образом:
- Высота меню : 30
- Максимальная высота логотипа : 100

Это уменьшит высоту меню как для настольных компьютеров, так и для мобильных устройств, сделает его более элегантным и освободит место на экранах мобильных устройств.
После того, как вы установили значения, опубликуйте их.
2. Отредактируйте меню с помощью CSS
После того, как вы настроили логотип и меню, вы можете приступить к редактированию меню с помощью CSS . Существуют разные способы добавления CSS в WordPress, чтобы они соответствовали настольному и мобильному меню. Вы можете добавить их на одну конкретную страницу или на весь сайт.
Чтобы сохранить единообразие дизайна, мы рекомендуем вам применить изменения CSS в меню ко всему веб-сайту. Однако при необходимости вы также можете включить код CSS на определенные веб-страницы. Ниже мы покажем вам оба варианта.
Прежде чем мы начнем, рекомендуется сделать резервную копию вашего сайта WordPress. Мы добавим на сайт несколько строк кода, поэтому всегда удобно иметь недавнюю резервную копию на случай, если вы захотите вернуться к предыдущей версии своего сайта.
2.1. Добавить код CSS на одну страницу
Чтобы добавить код CSS, соответствующий десктопному и мобильному меню для одной конкретной страницы, откройте страницу с панели управления WordPress.
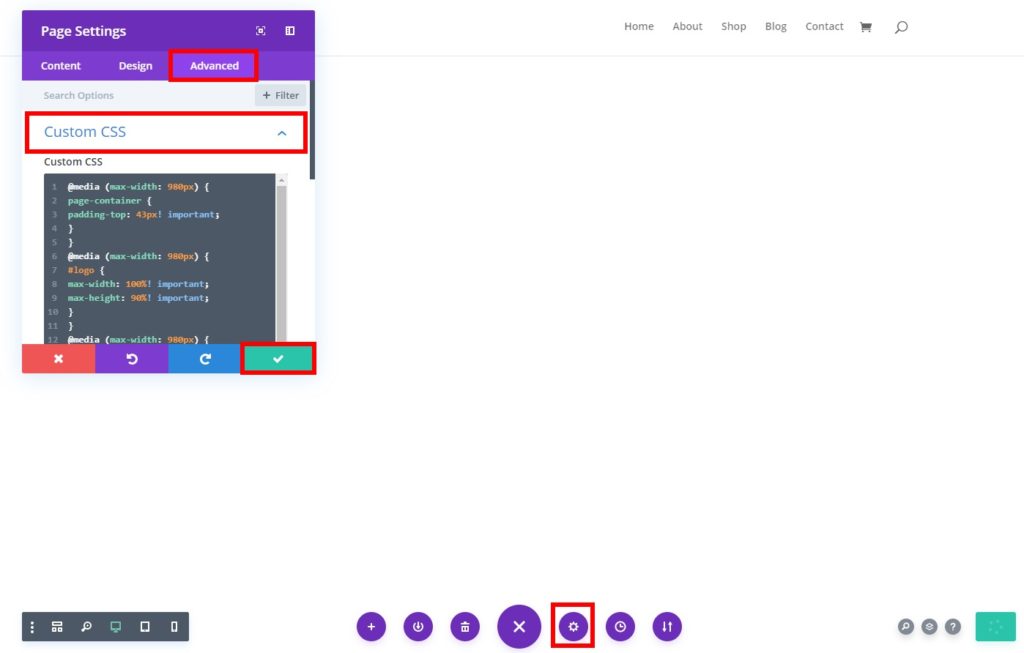
Затем откройте страницу с Divi Builder и нажмите кнопку « Параметры » внизу страницы (3 горизонтальные точки). Там вы увидите параметры страницы. Щелкните значок «Настройки», чтобы открыть «Параметры страницы», перейдите на вкладку «Дополнительно» и нажмите «Пользовательский CSS».

После этого добавьте следующий код CSS и нажмите на галочку, чтобы сохранить его.
@media (максимальная ширина: 980 пикселей) {
# страница-контейнер {
padding-top: 43px! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# логотип {
максимальная ширина: 100%! важный;
максимальная высота: 90%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
#главный заголовок {
топ: 4%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# эт-топ-навигация {
padding-top: 5px! важный;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
нижний отступ: 5 пикселей;
}Источник кода
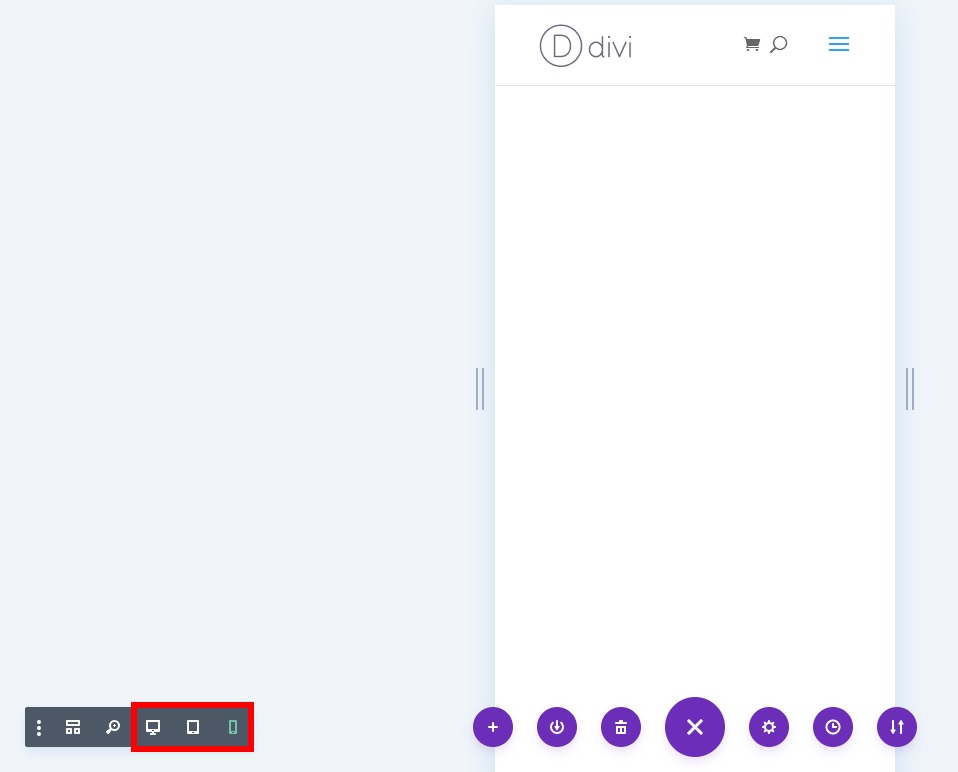
Вы можете сравнить результаты между настольным компьютером и мобильным устройством, используя режимы предварительного просмотра, доступные в конструкторе. Вы увидите параметры в левом нижнем углу экрана.

2.2. Добавьте код CSS на весь сайт
Кроме того, вы можете добавить код CSS и применить его ко всему веб-сайту. Это наиболее распространенный метод, так как он поможет вам сохранить единообразие на сайте и сопоставить меню рабочего стола и мобильного устройства на каждой отдельной странице .
Для этого вы можете добавить пользовательский CSS двумя разными способами:
- Использование настройщика тем
- Из параметров темы (если вы используете Divi)
Давайте рассмотрим оба варианта.
я. Настройщик темы
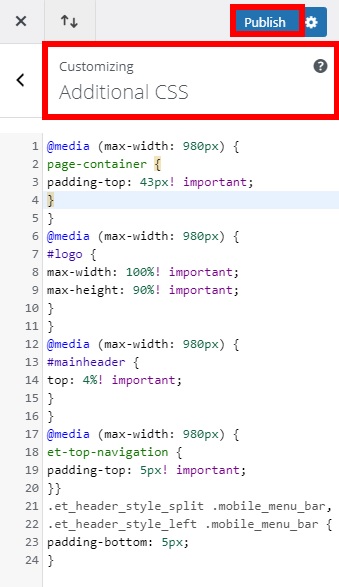
На панели инструментов WordPress перейдите в раздел « Внешний вид» > «Настроить» и откройте « Настройщик тем». Затем перейдите на вкладку « Дополнительные CSS ».


Вставьте следующий код CSS и опубликуйте его.
@media (максимальная ширина: 980 пикселей) {
# страница-контейнер {
padding-top: 43px! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# логотип {
максимальная ширина: 100%! важный;
максимальная высота: 90%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
#главный заголовок {
топ: 4%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# эт-топ-навигация {
padding-top: 5px! важный;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
нижний отступ: 5 пикселей;
}Источник кода
После того, как вы вставили код CSS, вы также можете настроить значения в соответствии с требованиями вашего сайта. Убедитесь, что верхний отступ между мобильным меню и логотипом выровнен правильно. Если вы не уверены, какими должны быть правильные значения, начните с высоких значений и уменьшайте их, пока не будете довольны результатом.
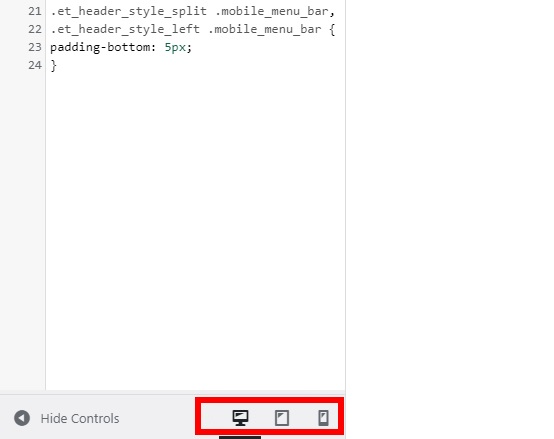
Преимущество этого метода в том, что вы можете предварительно просмотреть результаты для настольных и мобильных устройств в настройщике тем. Параметры режима предварительного просмотра появятся в левом нижнем углу экрана.

II. Параметры темы
В качестве альтернативы, если вы используете Divi, вы можете добавить код CSS на весь свой веб-сайт, используя параметры темы. Это может быть проще и быстрее, так как вам не нужно будет загружать Theme Customizer для добавления кода.
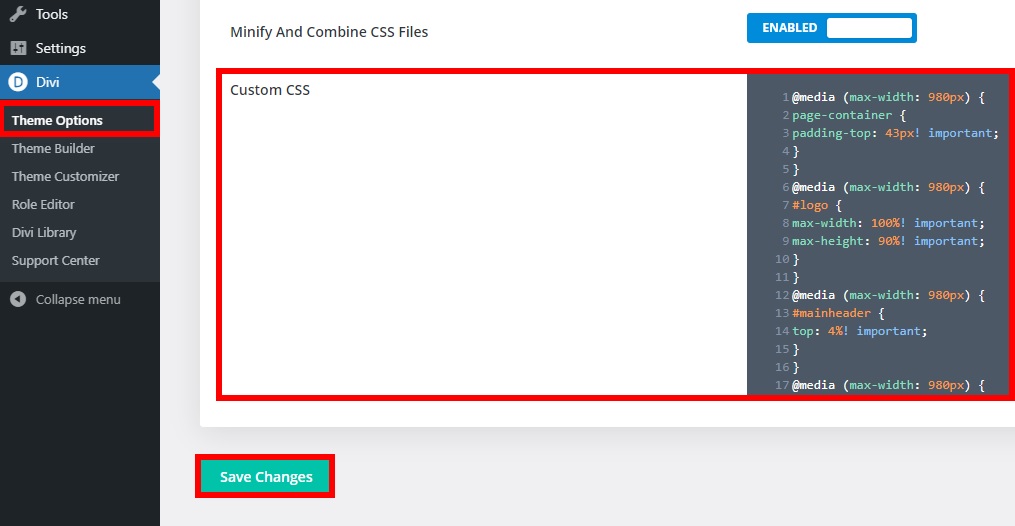
Сначала перейдите в Divi > Параметры темы и откройте вкладку «Общие» . Затем прокрутите вниз до нижней части страницы, и вы найдете пользовательский CSS .

Еще раз добавьте следующий код в текстовое поле, как показано на скриншоте, и сохраните изменения.
@media (максимальная ширина: 980 пикселей) {
# страница-контейнер {
padding-top: 43px! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# логотип {
максимальная ширина: 100%! важный;
максимальная высота: 90%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
#главный заголовок {
топ: 4%! важный;
}
}
@media (максимальная ширина: 980 пикселей) {
# эт-топ-навигация {
padding-top: 5px! важный;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
нижний отступ: 5px;
}Имейте в виду, что это всего лишь пример кода, поэтому вам может потребоваться настроить его в соответствии с дизайном вашего сайта.
Несколько дополнительных советов для мобильного меню
Мы только что увидели, как легко сопоставить настольное и мобильное меню на вашем веб-сайте. Но вы можете сделать больше, чтобы настроить свое мобильное меню. В этом разделе мы покажем вам некоторые из наиболее распространенных настроек, которые вы можете выполнить, чтобы максимально использовать ваше меню.
Имейте в виду, что в этом уроке мы использовали тему Divi, поэтому некоторые параметры могут немного отличаться в зависимости от используемой вами темы.
1. Как сделать мобильное меню фиксированным
Одна из лучших модификаций, которую вы можете внести в свое мобильное меню, — это сделать его фиксированным, когда пользователи прокручивают ваш сайт. Это может улучшить навигацию и улучшить взаимодействие с пользователем на вашем сайте.
Чтобы сделать мобильное меню фиксированным, добавьте следующий код CSS в настройщик тем или параметры темы .
@media (максимальная ширина: 980 пикселей) {
.et_non_fixed_nav.et_transparent_nav # основной заголовок, .et_non_fixed_nav.et_transparent_nav # верхний заголовок, .et_fixed_nav # основной заголовок, .et_fixed_nav # верхний заголовок {
положение: фиксированное! важный; }}Для получения дополнительной информации о том, как сделать меню липким в Divi, ознакомьтесь с этим руководством.
2. Добавьте другой логотип для мобильного режима
Это может быть полезно, если вам трудно получить правильные значения, чтобы сделать идеальное выравнивание для вашего мобильного меню. Вы можете просто заменить исходный логотип и получить другой логотип более подходящего размера только на мобильных устройствах.
Чтобы использовать другой логотип на мобильных устройствах, сначала загрузите изображение логотипа на свой веб-сайт. Перейдите в Медиа > Добавить новый и загрузите свое изображение.

Затем перейдите на вкладку « Библиотека » и выберите изображение. Если вы уже загрузили изображение, вы можете просто открыть Медиа > Библиотека .
Теперь выберите изображение и скопируйте URL-адрес файла .

Наконец, добавьте следующий пользовательский CSS в Theme Customizer в разделе Additional CSS и опубликуйте его. Не забудьте заменить URL-адрес на тот, который вы только что скопировали.
Только экран @media и (максимальная ширина: 981px) {
/ * Заменяет мобильный логотип на указанное изображение * /
# логотип {
содержание: URL ("http://site.com/logo.png");
}
}3. Скрыть логотип в шапке мобильного приложения
Если у вас возникли проблемы с сопоставлением меню рабочего стола и мобильного устройства, вы можете сделать их разными и вообще скрыть логотип на мобильном устройстве. Это может быть хорошим вариантом для некоторых сайтов, но убедитесь, что вы предлагаете другие подсказки, чтобы пользователи могли идентифицировать ваш сайт даже без логотипа.
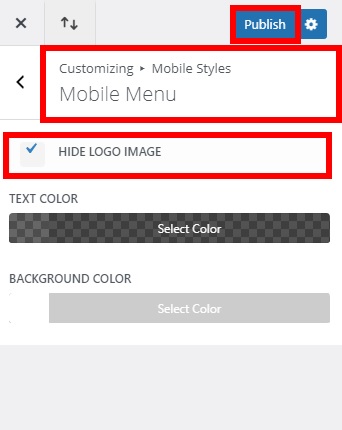
Чтобы скрыть логотип из мобильного меню, на панели инструментов WordPress выберите « Внешний вид» > «Настроить» и откройте « Настройщик тем». Затем перейдите к Мобильные стили > Мобильное меню . Установите флажок « Скрыть изображение логотипа » и опубликуйте его.

Вот и все! Логотип будет скрыт на мобильном телефоне.
Вывод
В общем, важно, чтобы ваш сайт хорошо выглядел и функционировал на любом типе устройства. Соответствие настольных и мобильных меню позволит вам улучшить навигацию по вашему сайту и предоставить посетителям лучший опыт.
В этом руководстве мы показали вам различные шаги, чтобы иметь одинаковое меню как на рабочем столе, так и на мобильном устройстве. Мы видели, как настроить и отредактировать его с помощью CSS для одной страницы или для всего веб-сайта.
Кроме того, мы также предоставили вам несколько советов по настройке мобильного меню. Учитывая, что почти половина трафика в Интернете приходится на мобильные устройства, это может оказать большое влияние на ваш сайт.
Если вам нужна дополнительная информация о теме или конструкторе Divi, вы можете ознакомиться с этими руководствами:
- Как настроить меню Divi с помощью CSS
- Сделать заголовок Divi (закрепить/исправить)
- Как скрыть и удалить нижний колонтитул в Divi
Сопоставили ли вы настольное и мобильное меню на своем сайте? Были ли у вас какие-либо проблемы после обучения? Дайте нам знать в комментариях ниже!
