Как повысить продуктивность с помощью Assistant Pro (4 ключевых совета)
Опубликовано: 2022-02-25Современные инструменты означают, что никогда не было так просто создавать красивые медиафайлы, цветовые палитры, шаблоны и другие ресурсы для вашего веб-сайта. Однако поделиться этими ресурсами с вашими клиентами и членами команды или на ваших собственных сайтах не всегда просто.
Вот почему мы разработали платформу Assistant Pro . В этом посте мы покажем вам, как организовывать, делиться и хранить все ваши ресурсы веб-дизайна с помощью этой удобной облачной платформы. Давайте начнем!
Введение в Assistant Pro (и как это может принести пользу вашему бизнесу)
Когда вы работаете совместно, важно, чтобы у вас был быстрый и простой способ обмена файлами. Однако даже при использовании современных инструментов обмен контентом может быстро превратиться в неорганизованный и запутанный процесс.
Постоянный поиск отсутствующих документов отнимает много времени и может привести к срыву сроков. Однако доступ к неправильным файлам может нанести еще больший ущерб. Без эффективных инструментов для обмена файлами легко попасть в ситуацию, когда коллеги используют разные версии творческих ресурсов. Это может полностью сорвать проект.
Вот тут и приходит на помощь Assistant Pro . Основанная на нашем популярном плагине Assistant , это облачная база данных, которая позволяет хранить ресурсы дизайна в библиотеках:

Библиотеки Assistant Pro могут включать следующий творческий контент:
- Посты и архивы
- Страницы
- Пользовательские типы сообщений, в том числе созданные плагинами, такими как WooCommerce.
- Сохраненный контент Beaver Builder (строки, столбцы, модули, шаблоны макетов)
- Тематические макеты бобра
- блоки Гутенберга
- Шаблоны из поддерживаемых сторонних компоновщиков страниц (Elementor, Divi, Visual Composer)
- Картинки
- Цвета
- Настройки кастомайзера для вашей темы
После добавления своих творческих ресурсов в библиотеку вы можете поделиться ими на своих веб-сайтах, а также с соавторами, клиентами и, если у вас есть лицензия Assistant Pro Team, с членами команды. Это позволяет вам делиться творческими активами, не полагаясь на электронную почту или какие-либо дополнительные сторонние приложения.
Все это делает Assistant Pro незаменимым инструментом повышения производительности для команд веб-дизайна и разработчиков. Даже если вы работаете в одиночку, Assistant Pro может быть ценным способом поделиться ресурсами с вашими клиентами .
Загружая ресурсы, такие как ранние проекты и черновики, в Assistant Pro, вы можете получить бесценные отзывы и одобрение клиентов. Это может упростить ваш рабочий процесс, что является отличной новостью для вашей производительности и вашей прибыли.
Assistant Pro также является идеальным инструментом для организации всех активов, которые вы создаете для различных проектов. Сохраняя и систематизируя эти ресурсы, вы можете создавать собственные повторно используемые библиотеки содержимого . Это может помочь вам завершить будущие проекты быстрее и на более высоком уровне.
Как подключить Assistant Pro к плагину Assistant
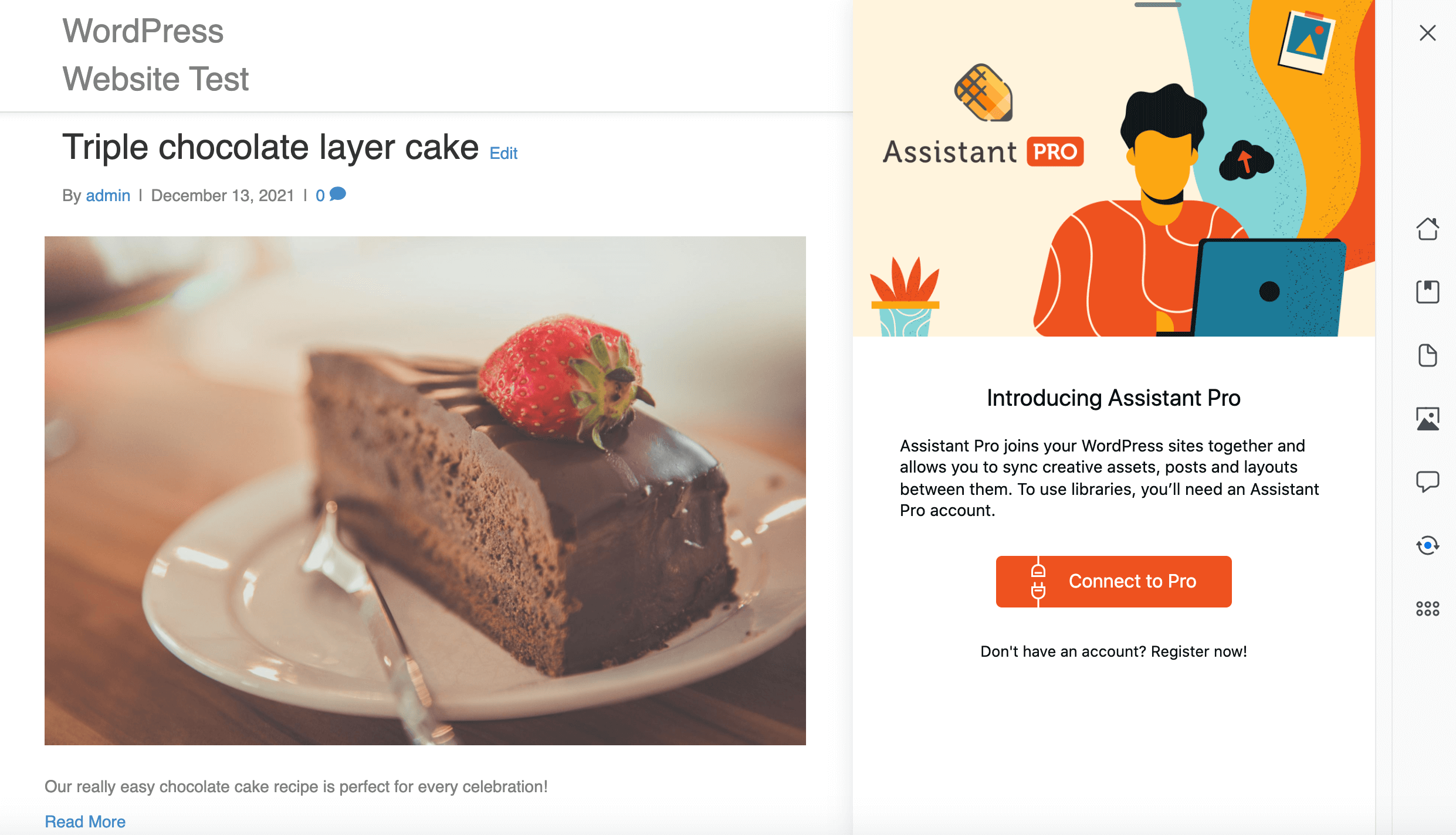
Плагин Assistant — это инструмент повышения производительности, который позволяет вам управлять содержимым вашего сайта из внешнего интерфейса. После установки и активации плагина вы увидите новое меню на своем сайте. Это видно только тогда, когда вы вошли в WordPress как администратор:

Плагин Assistant состоит из ряда приложений, предназначенных для обеспечения легкого доступа к наиболее часто используемым инструментам. Плагин помогает вам выполнять некоторые из ваших распространенных задач, не загромождая внешний интерфейс множеством сложных настроек.
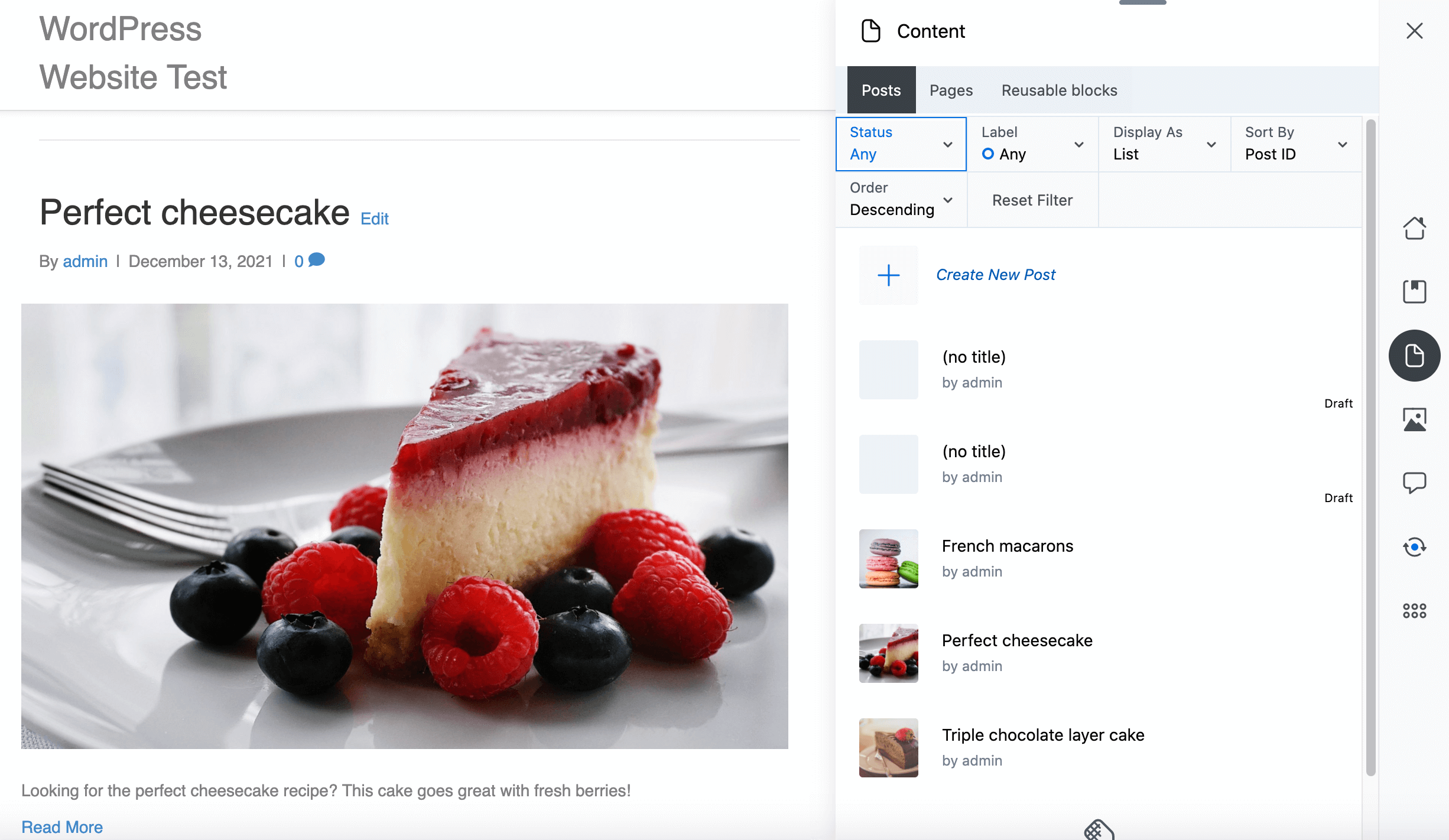
Например, в приложении «Контент» вы можете просматривать и фильтровать сообщения на своем сайте и щелкать, чтобы открыть их для редактирования:

Вы можете использовать Assistant как отдельный плагин. Однако плагин также интегрируется с платформой Assistant Pro Cloud. В этом посте мы сосредоточимся на том, как Assistant Pro Cloud и плагин Assistant интегрируются с плагином конструктора страниц Beaver Builder .
Вы можете получить доступ к боковой панели Assistant в редакторе Beaver Builder, чтобы добавлять ресурсы библиотеки во время работы над макетами. Имея это в виду, мы настоятельно рекомендуем связать Beaver Builder, Assistant и платформу Assistant Pro.
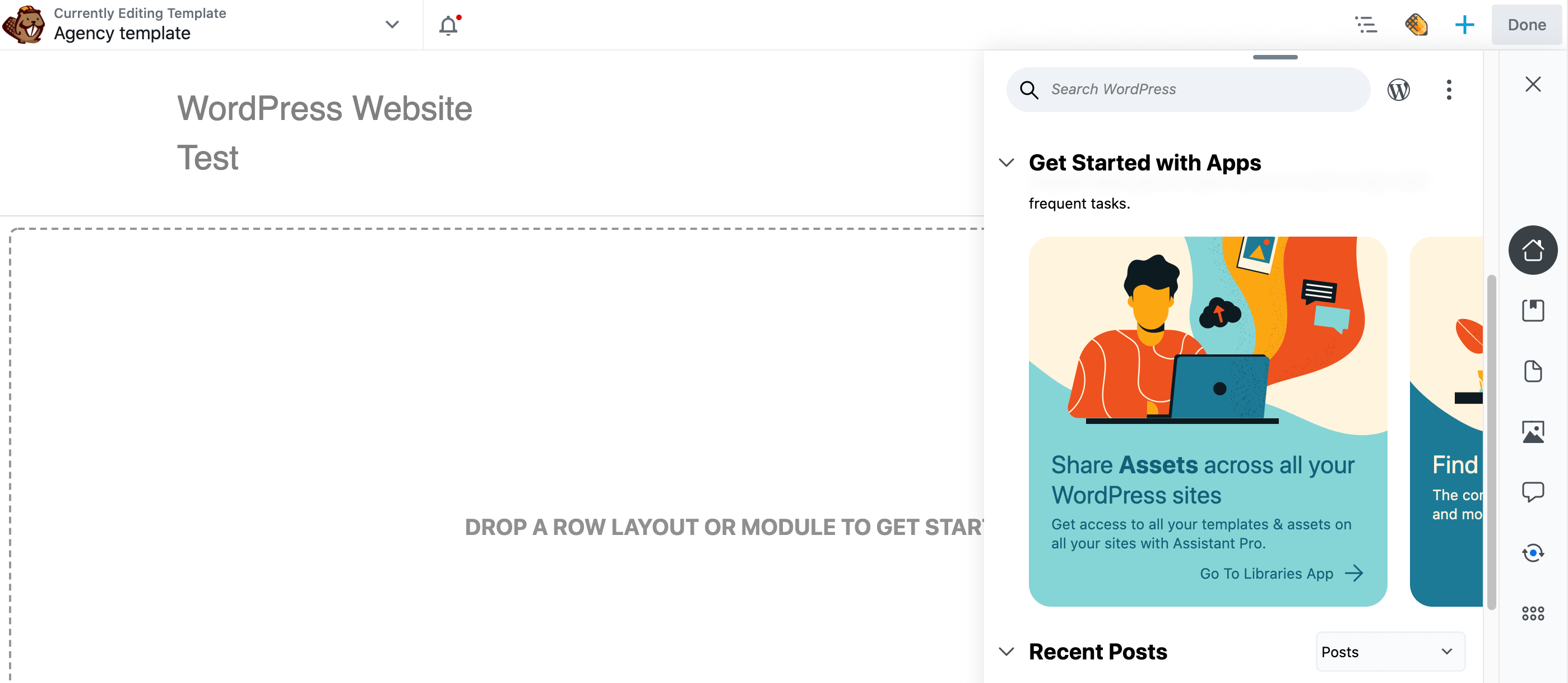
После установки и активации всех этих компонентов вы сможете открыть любую страницу, запись или шаблон в редакторе Beaver Builder. Затем щелкните значок помощника в правом верхнем углу:

Это запускает боковую панель Assistant. Щелкните значок « Библиотеки » справа:

Нажмите «Подключиться к Pro» . Вы можете либо создать новую учетную запись Assistant Pro (регистрация бесплатна), либо подключить плагин Assistant к существующей учетной записи.
После подключения к учетной записи Assistant Pro щелкните значок « Библиотеки » в правой части боковой панели Assistant, чтобы отобразить все ваши библиотеки Assistant Pro:

Assistant Pro предоставляет библиотеку образцов , содержащую полезный контент, например цвета и изображения. Вы можете использовать любой из этих ресурсов на своем веб-сайте. Однако, чтобы получить максимальную отдачу от Assistant Pro, вам нужно добавить свои собственные ресурсы.
Как повысить продуктивность с помощью Assistant PRO (4 ключевых совета)
Как занятой веб-дизайнер или разработчик, скорее всего, у вас есть длинный список дел. Имея это в виду, мы делимся четырьмя способами максимизировать вашу производительность с помощью Assistant Pro.
В этом разделе мы покажем вам, как добавить четыре различных типа творческих ресурсов в библиотеку Assistant Pro.
1. Экспорт и импорт медиа
Люди по своей сути являются визуальными существами. На самом деле половина человеческого мозга прямо или косвенно посвящена зрению. Возможно, это объясняет, почему красивые изображения и видео высокого разрешения являются краеугольным камнем хорошего веб-дизайна.
Включив некоторые релевантные средства массовой информации, вы можете мгновенно сделать свой контент более интересным и привлекательным. Это также эффективный способ разбить текстовые веб-страницы.
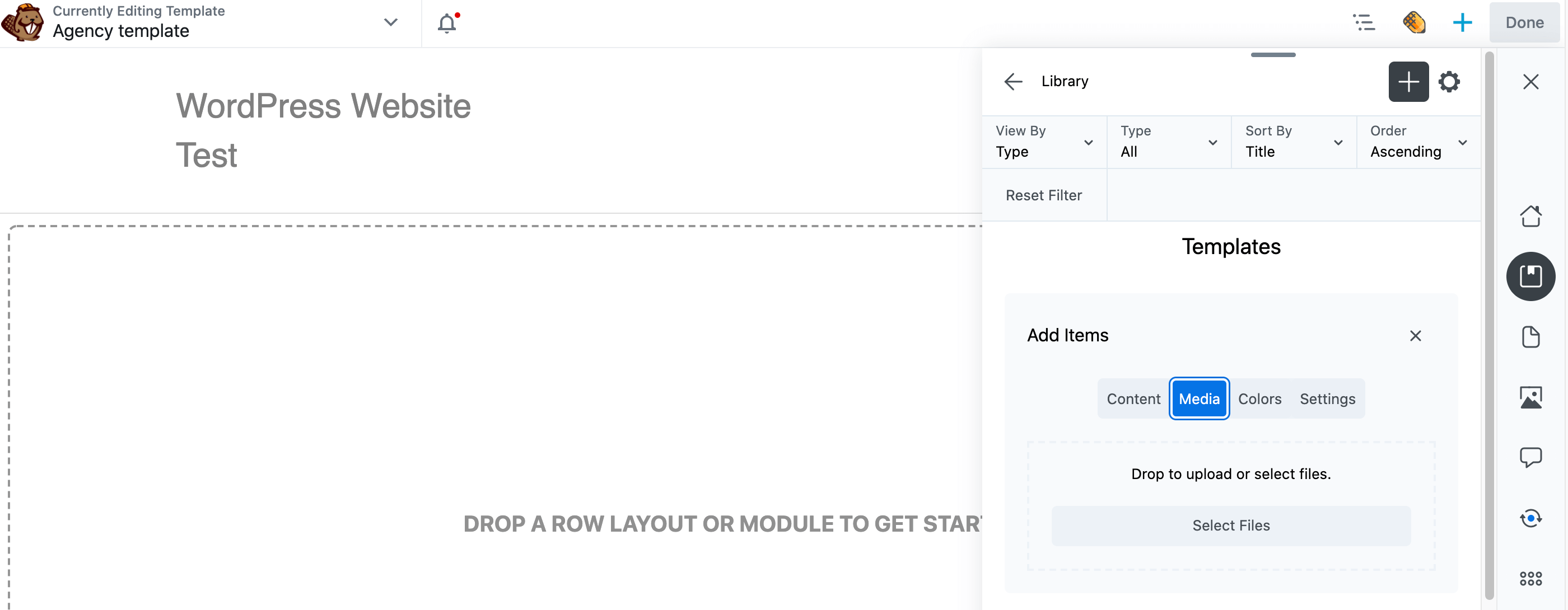
Вы можете использовать Assistant Pro для хранения, систематизации и обмена медиафайлами. Чтобы загрузить медиаресурс, откройте боковую панель Ассистента, нажмите значок « Библиотеки », затем нажмите значок + . В разделе « Добавить элементы » нажмите « Медиафайлы » :

Теперь вы можете загружать любые изображения, которые хотите сохранить в Assistant Pro. После того, как вы добавите его в нужную библиотеку, контент автоматически загружается в Assistant Pro Cloud:

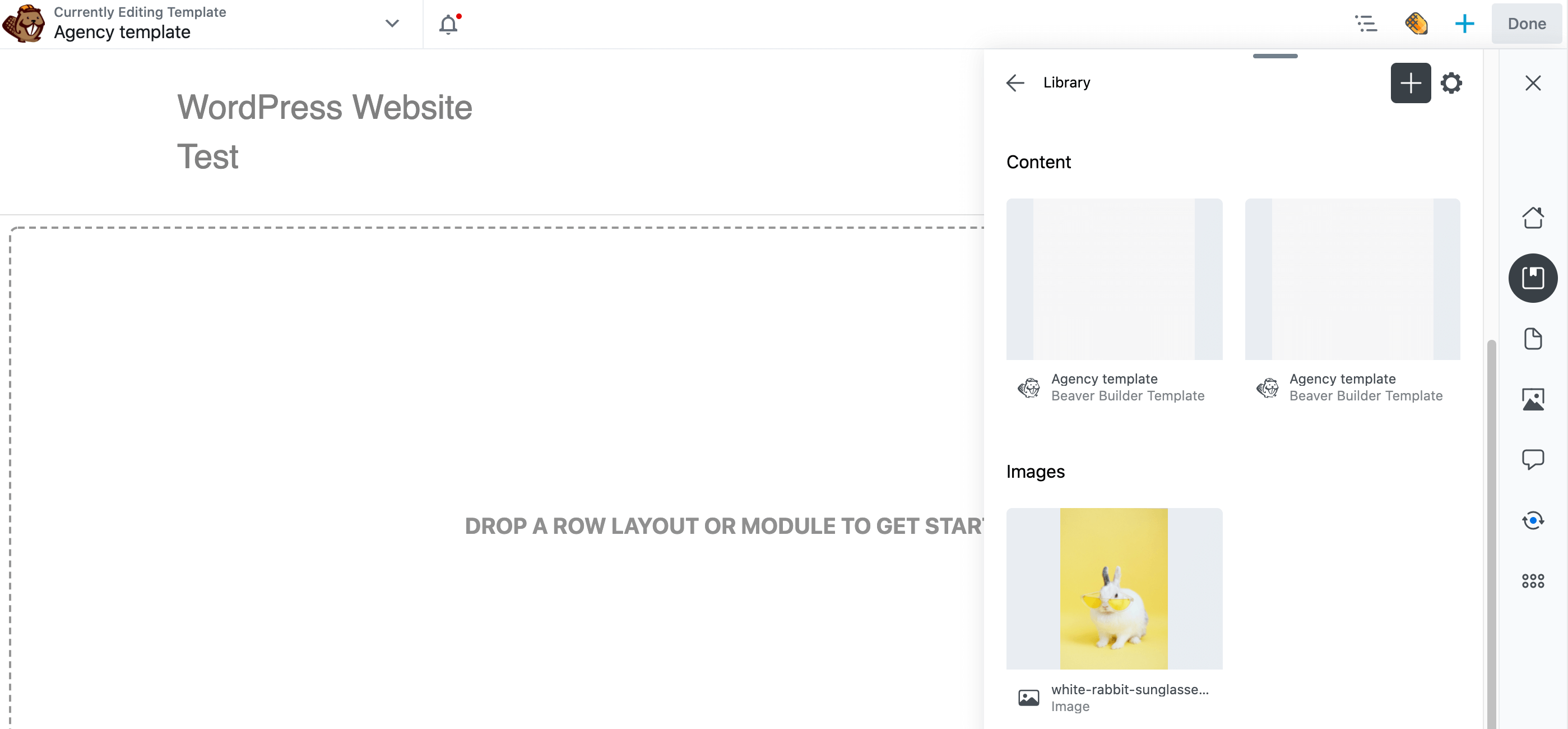
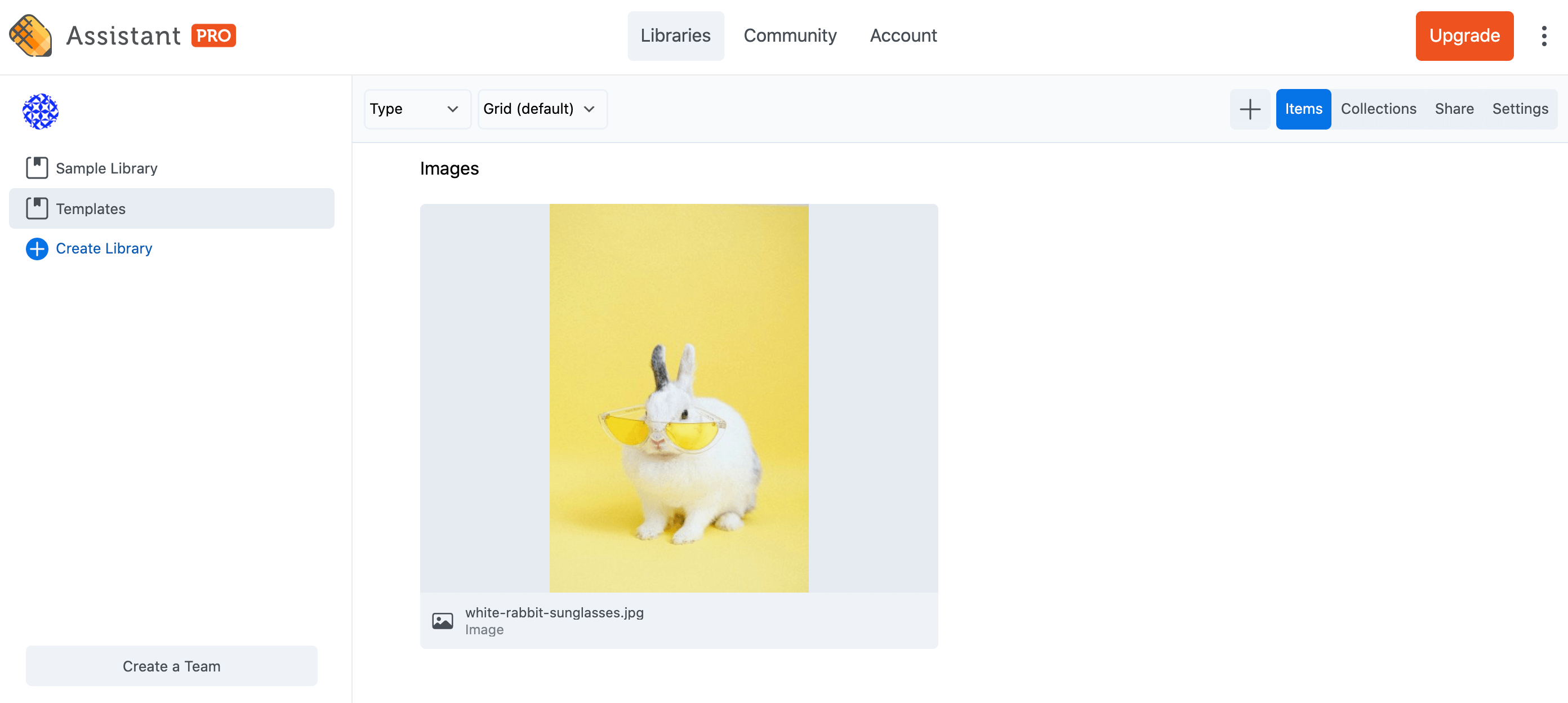
Существует несколько различных способов доступа к содержимому библиотеки. Во-первых, вы можете войти в свою учетную запись Assistant Pro в веб-браузере. Перейдите в библиотеку, в которую вы загрузили контент. Творческие активы в библиотеках делятся на контент, изображения и т. д.:


Кроме того, вы можете получить доступ к своим медиа через плагин Assistant на любом сайте, где он установлен. Вы можете просмотреть все свои творческие ресурсы и импортировать их на свой сайт всего за несколько кликов.
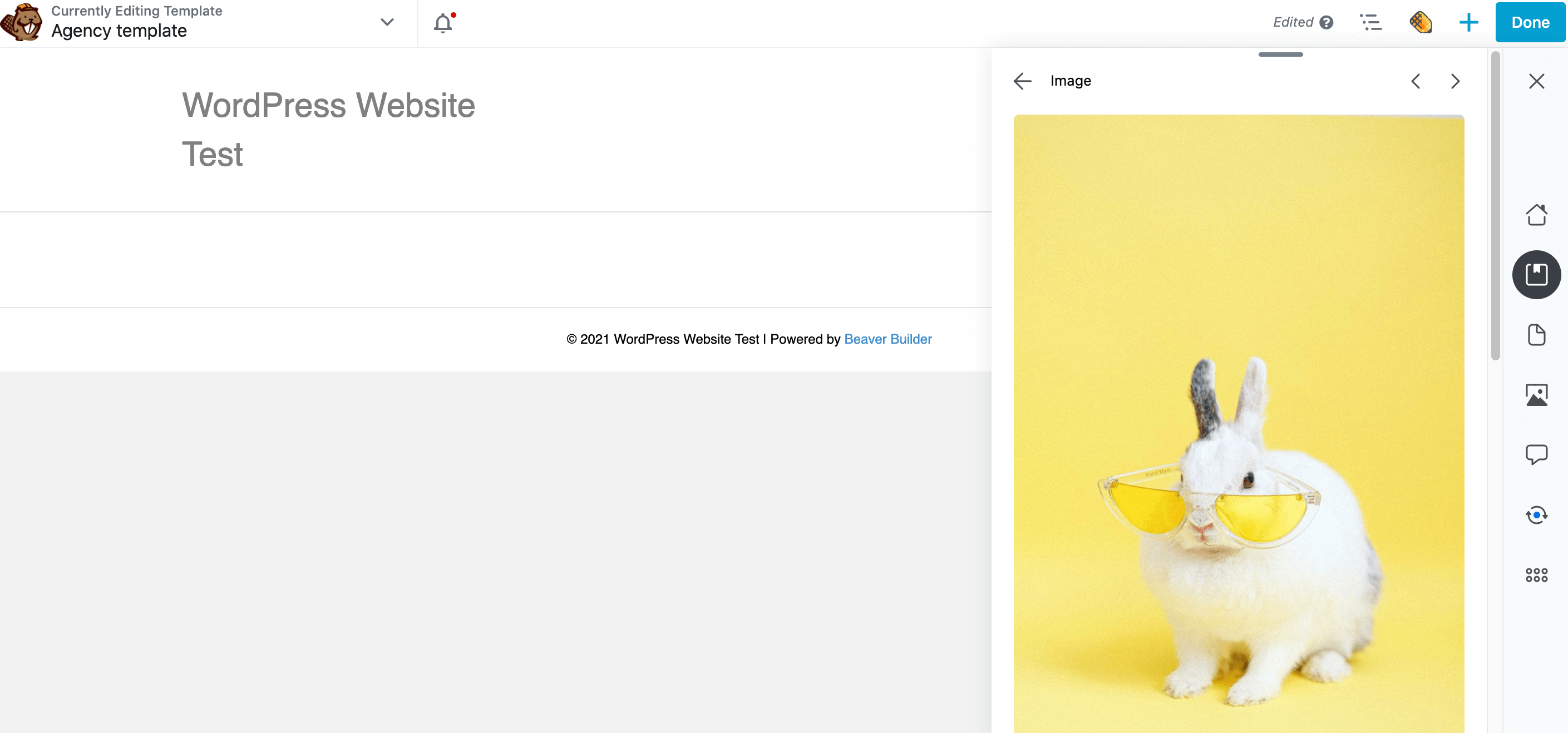
Чтобы импортировать мультимедиа из своей учетной записи Assistant Pro, откройте панель Assistant и перейдите к библиотеке, содержащей ваш файл, затем щелкните ее, чтобы просмотреть ее активы, затем прокрутите вниз до раздела « Изображения » и щелкните изображение, чтобы открыть его свойства:

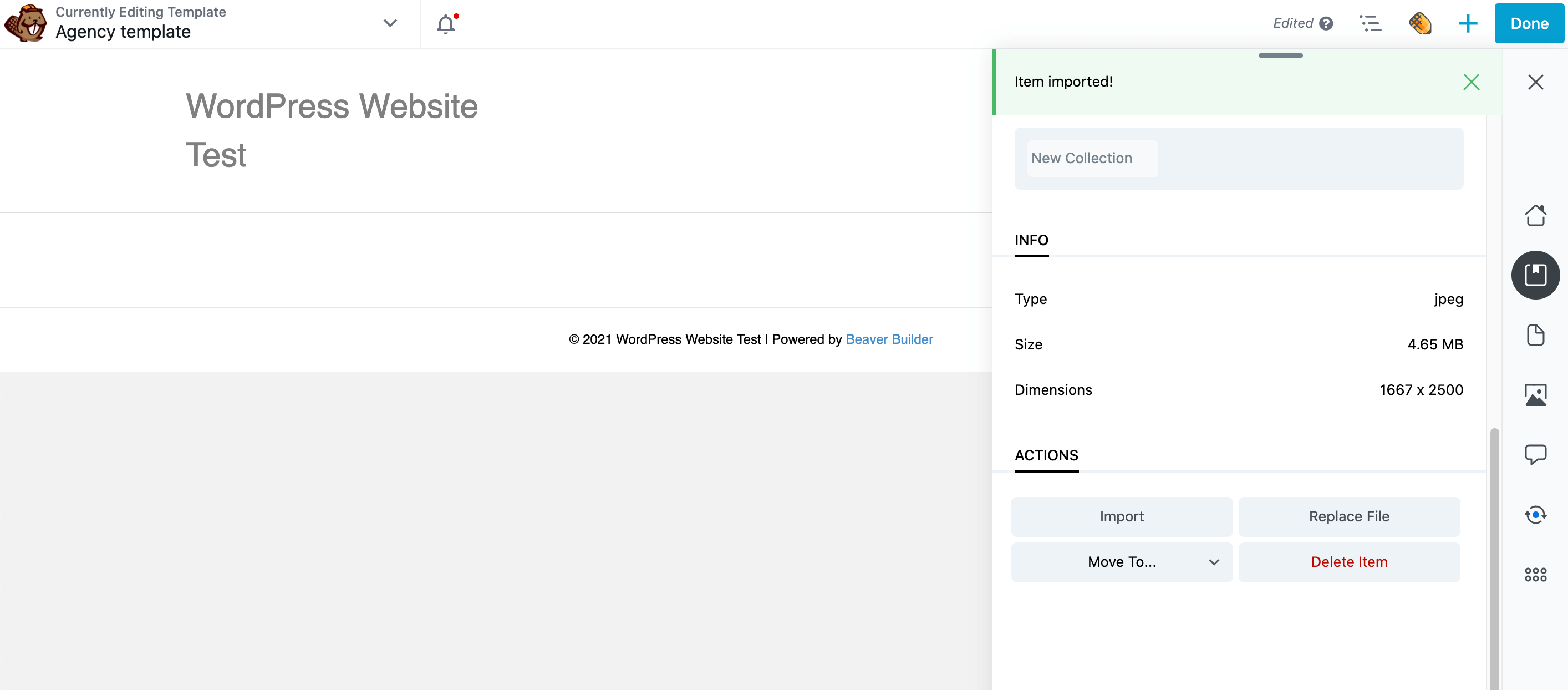
Найдите и нажмите кнопку « Импорт », которая добавит изображение в медиатеку WordPress. Через несколько секунд вы должны увидеть уведомление об импорте элемента :

Этот файл теперь будет добавлен в стандартную медиатеку WordPress. Теперь вы можете использовать этот контент в любом месте, где вы обычно используете изображения из медиатеки.
2. Создайте хранилище цветов
Цвета — это мощный способ укрепить ваш бренд и вызвать эмоциональный отклик у ваших посетителей. Например, широко распространено мнение, что синий цвет успокаивает.
Вы также можете использовать цвет, чтобы привлечь внимание посетителей к наиболее важным элементам вашего сайта. Например, яркие цвета, такие как красный, часто используются для призывов к действию .
Тем не менее, последовательность является ключевым фактором. Если вы постоянно переключаетесь между разными оттенками, это может привести к тому, что веб-сайт будет выглядеть непрофессионально.
Это также может повредить пользовательскому опыту, поскольку посетители будут упускать тонкие подсказки, которые передаются через постоянный цвет. Например, если все ваши призывы к действию имеют разные оттенки, посетители могут с трудом их заметить.
Имея это в виду, вы можете записать свои наиболее часто используемые цвета в Assistant Pro. Таким образом, вам не нужно постоянно обращаться к своим заметкам или проверять свои предыдущие сайты, чтобы обеспечить согласованность.
Если вы сотрудничаете с другими дизайнерами, запись этих цветов в Assistant Pro может помочь вам избежать большого количества обменов информацией, чтобы получить разъяснения относительно утвержденной палитры клиента. Это также может помочь вам избежать несоответствий в вашем дизайне из-за недопонимания.
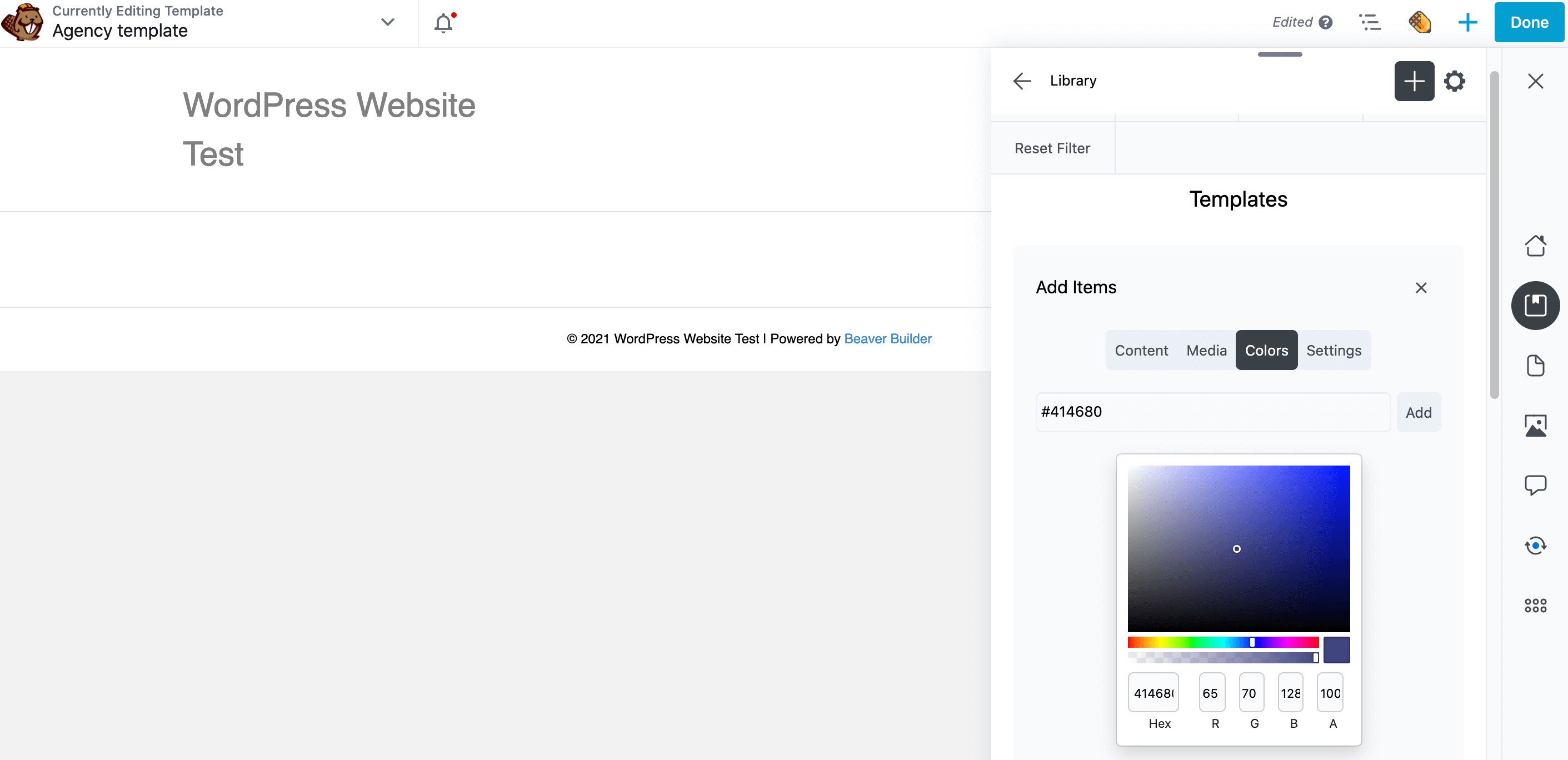
Чтобы сохранить цвет, откройте боковую панель Помощника и щелкните значок + . В разделе « Добавить элементы » нажмите « Цвета » :

Если у вас уже есть шестнадцатеричный код цвета , введите его непосредственно в появившееся всплывающее окно. Кроме того, вы можете использовать палитру цветов, чтобы создать свой идеальный оттенок.
Если вы довольны своим выбором, нажмите « Добавить » . Этот оттенок теперь отображается в новом разделе « Цвета » в вашей библиотеке Assistant Pro.
3. Поделитесь своими шаблонами Beaver Builder
Каждый сайт уникален, но есть некоторые элементы, которые присутствуют на большинстве веб-сайтов. Сюда входят контактные формы , раздел часто задаваемых вопросов, макет блога и страница с ошибкой 404 :

Создавая шаблоны , вы можете повторно использовать один и тот же дизайн на нескольких веб-сайтах. Таким образом, создание профессионально разработанного сайта может быть таким же простым, как загрузка шаблона, изменение нескольких элементов и добавление собственного контента. Это может помочь повысить вашу продуктивность.
С помощью Beaver Builder вы можете сохранять макеты областей содержимого страниц в качестве шаблонов макетов. Если у вас есть надстройка Beaver Themer, вы можете сохранять макеты Themer, которые применяются к сообщениям, архивам, верхним и нижним колонтитулам и страницам 404.
Если вы часто используете один и тот же шаблон макета на своем веб-сайте, вы можете загрузить его в Assistant Pro, чтобы он всегда был под рукой. Если вы используете Beaver Builder в качестве конструктора страниц, помимо шаблона макета вы можете добавить в качестве ресурсов контента целую страницу, запись или сохраненную строку, столбец или модуль.
Если вы работаете в команде, ваши коллеги могут загружать свои шаблоны в ту же библиотеку. Это быстрый и простой способ создать централизованную библиотеку дизайнов, которую может использовать вся ваша команда.
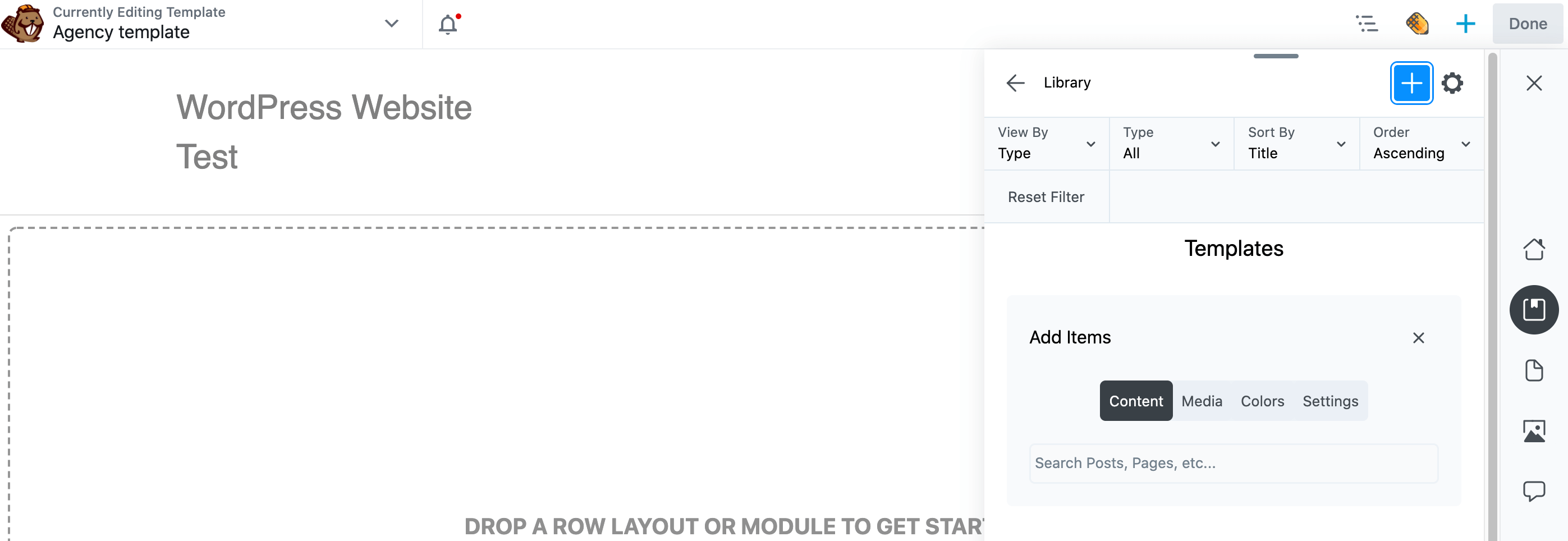
Чтобы сохранить шаблон, откройте боковую панель Помощника, щелкните значок « Библиотеки » и щелкните значок + . В разделе « Добавить элементы » нажмите « Контент » .
В поле поиска начните вводить название сохраненного шаблона макета, строки, столбца, модуля или всей страницы или поста. Нажмите на элемент, когда он появится, чтобы добавить его:

Теперь этот контент добавлен в вашу библиотеку. Как всегда, вы можете получить доступ к этому контенту либо через свою учетную запись Assistant Pro в веб-браузере, либо непосредственно на своем веб-сайте с помощью боковой панели Assistant.
4. Запишите настройки темы WordPress
Настройщик WordPress позволяет настроить выбранную вами тему. Это может включать добавление виджетов в нижний колонтитул , создание меню или добавление слогана.
Если вы работаете с несколькими сайтами, вы можете снова и снова применять одни и те же настройки настройщика. Вручную воссоздавать эти настройки для каждого отдельного сайта — не лучшее использование вашего времени. Чтобы максимально повысить производительность, целесообразно сохранить эти настройки в Assistant Pro. Затем вы можете применить их к любому сайту всего за несколько кликов.
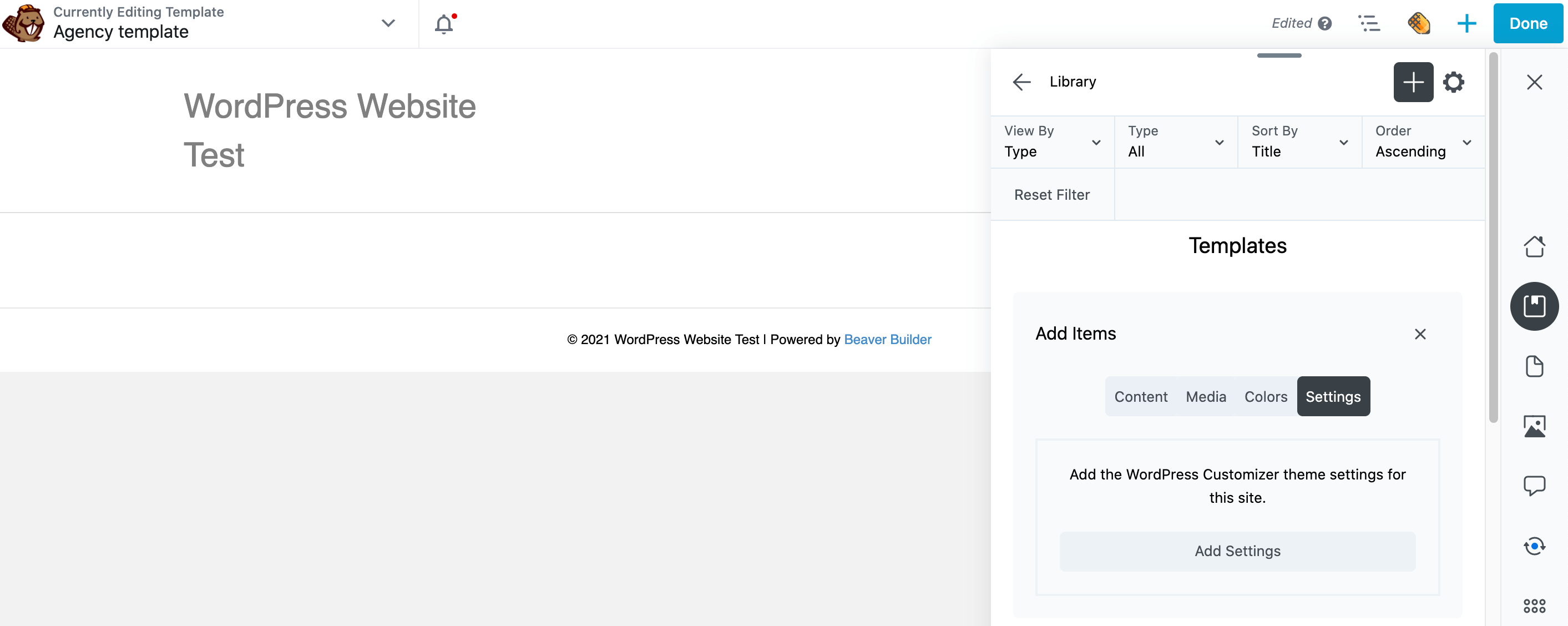
Для начала откройте боковую панель Assistant и выберите библиотеку Assistant, в которой вы хотите сохранить текущие настройки темы. Затем нажмите значок + , а затем нажмите « Настройки» :

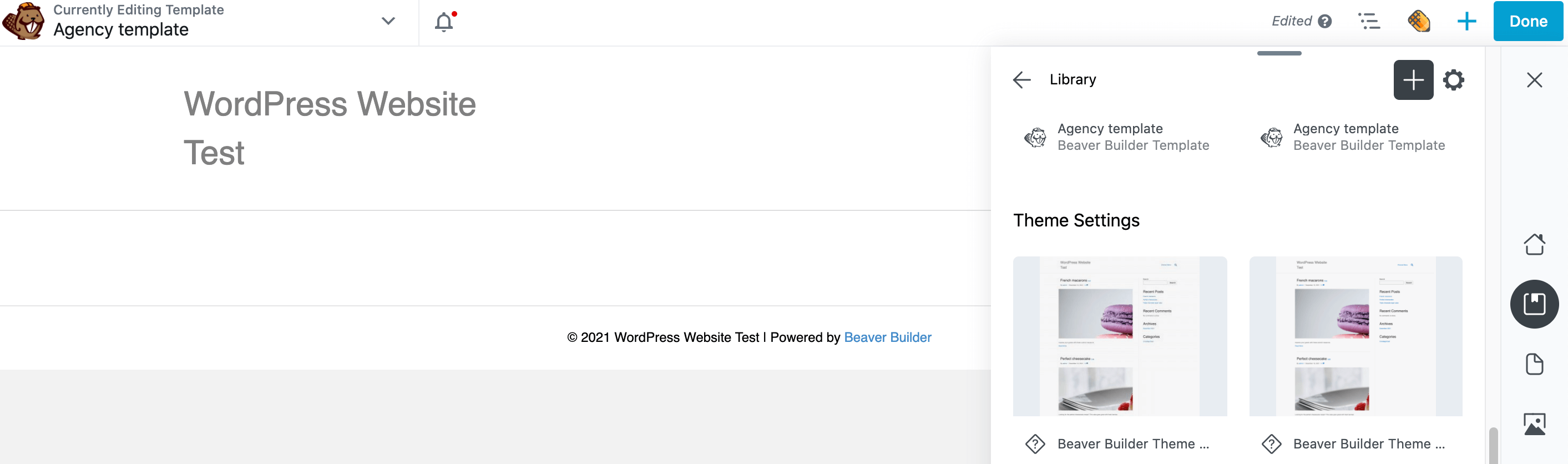
Затем просто нажмите кнопку « Добавить настройки ». Ваши изменения теперь будут сохранены под новым подзаголовком « Настройки » в выбранной вами библиотеке:

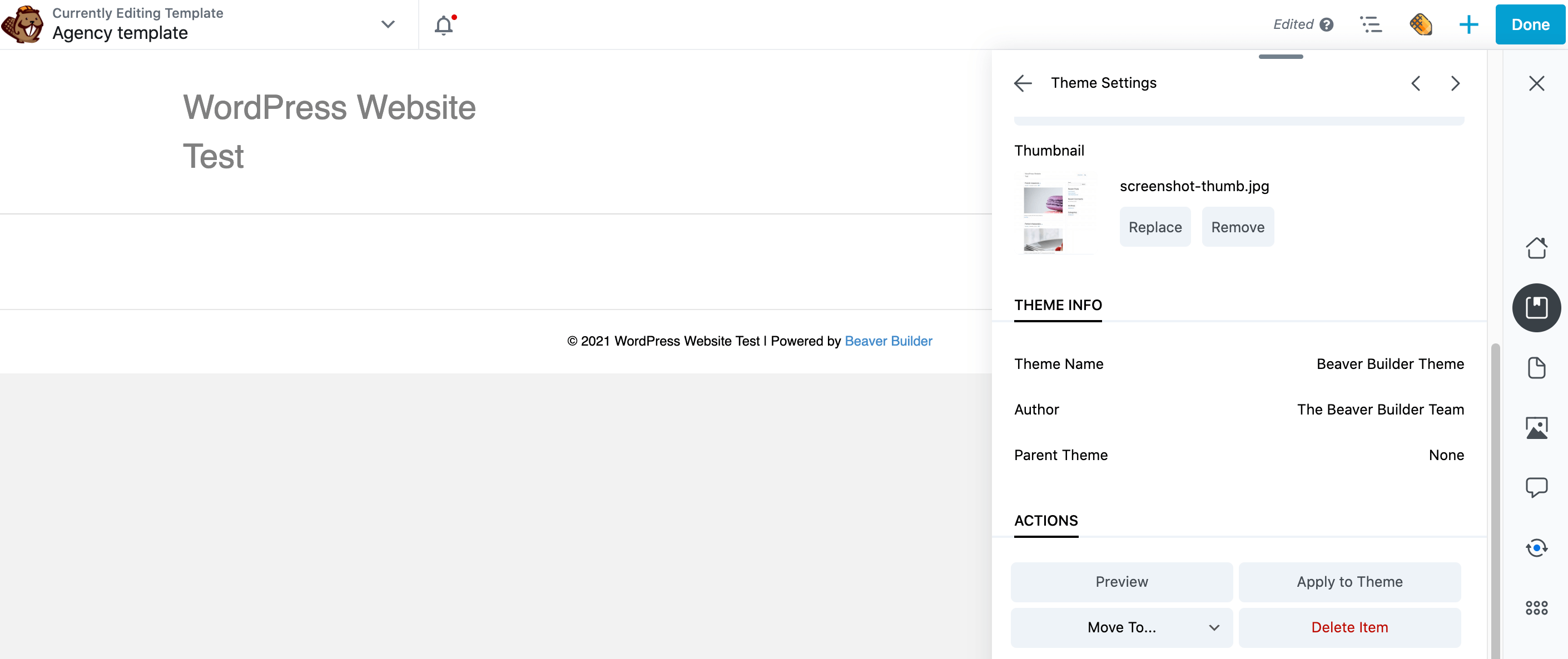
Чтобы применить этот набор настроек к другому сайту, просто щелкните ресурс в своей библиотеке и прокрутите до конца следующей панели. Существует возможность предварительного просмотра вашего веб-сайта со следующими настройками:

Щелкните Предварительный просмотр . Помощник открывает новую вкладку браузера, где вы можете проверить эти изменения. Если вы удовлетворены, вернитесь на вкладку браузера веб-сайта и нажмите «Применить к теме» .
Вывод
Если вы регулярно создаете красивую графику, макеты и другие ресурсы веб-дизайна, вам нужен способ эффективного хранения и совместного использования этих ресурсов. Даже если вы разработчик-одиночка, правильные инструменты помогут вам каталогизировать все ваши творения, чтобы они всегда были под рукой.
Давайте быстро напомним четыре способа максимизировать вашу производительность с помощью Assistant Pro :
- Экспорт и импорт медиа.
- Создайте хранилище цветов.
- Поделитесь своим контентом для использования в качестве шаблона: сообщения, страницы, настраиваемые типы сообщений, шаблоны макетов компоновщика страниц, сохраненные строки, столбцы или модули и макеты Beaver Themer.
- Запишите настройки настройщика темы WordPress.
У вас есть вопросы о том, как использовать Assistant Pro в ваших проектах WordPress? Дайте нам знать в комментариях ниже!
Авторы изображений: Александр Даммер , Сьюзи Хейзелвуд , Арминас Раудис , Анна Швец .
