Как добавить страницу Meet The Team в WordPress
Опубликовано: 2023-02-16Хотите добавить страницу встречи с командой на свой сайт WordPress?
На странице знакомства с командой или в разделе на вашем веб-сайте посетители могут узнать больше о команде, стоящей за вашим малым бизнесом. Это поможет вам выглядеть более профессионально, прозрачно и заслуживать доверия потенциальных клиентов.
В этой статье мы покажем вам, как шаг за шагом создать страницу встречи с командой на вашем сайте WordPress.
- Зачем иметь страницу «Встреча с командой» на своем веб-сайте?
- Знакомство с примерами командной страницы
- Как создать страницу знакомства с командой в WordPress?
Зачем иметь страницу «Встреча с командой» на своем веб-сайте?
Наличие качественной страницы знакомства с командой на вашем веб-сайте WordPress может дать несколько преимуществ:
- Персонализация: страница знакомства с командой позволяет вам продемонстрировать людей, стоящих за вашим бизнесом или творческим агентством, что делает его более личным и доступным для вашей аудитории.
- Прозрачность. Демонстрируя лица и биографию членов вашей команды, вы демонстрируете открытость и доверие к своей деловой практике.
- Укрепление доверия . Представление членов вашей команды может помочь завоевать доверие и доверие аудитории, особенно если вы предоставите биографические данные и профессиональные полномочия.
- Моральный дух сотрудников: демонстрация членов вашей команды может повысить моральный дух сотрудников, поскольку они чувствуют себя признанными и ценными в вашей организации или цифровом агентстве.
- Улучшенная поисковая оптимизация (SEO). Включение отдельных страниц членов команды с уникальным контентом также может улучшить поисковую оптимизацию вашего веб-сайта, поскольку предоставляет дополнительные страницы для индексации поисковыми системами.
В заключение, страница знакомства с командой может улучшить персонализацию вашего веб-сайта, прозрачность, доверие, моральный дух сотрудников и SEO.
Знакомство с примерами командной страницы
Если вам нужны примеры того, как выглядит эффективная страница команды, вы попали по адресу. Ниже вы найдете несколько отличных примеров страниц знакомств, которые вдохновят вас на дизайн вашего веб-сайта.
1. Потрясающий мотив

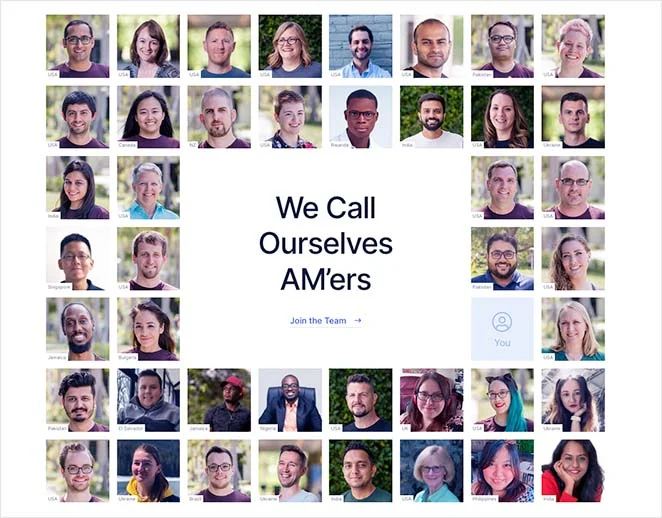
Awesome Motive включает разделы о команде на своей домашней странице и странице о компании, чтобы помочь посетителям веб-сайта понять культуру и дух компании. Раздел «Команда» содержит сетку изображений профилей отдельных членов команды и ярлык, показывающий местонахождение этого участника по всему миру.
Преимущество такого подхода в том, что он демонстрирует один из основных аспектов компании — то, что это глобально распределенная команда.
2. Цифровой мармелад

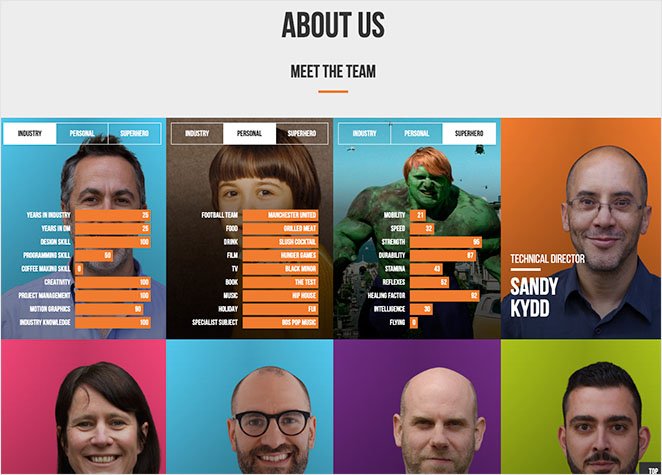
Отмеченное наградами агентство цифрового маркетинга Digital Marmalade создало страницу креативной команды с веселым и ярким дизайном. Фотографии команд снова показаны в единой сетке, соответствующей веб-дизайну.
Однако дизайн этой страницы отличается эффектом анимации. Вместо того, чтобы отправлять посетителей на другую страницу, каждое изображение переворачивается, чтобы открыть макет с вкладками с информацией об отрасли участников, личных данных и деталях супергероя.
3. Этси

На странице команды Etsy представлены высококачественные изображения ее руководящей команды. Каждый снимок головы включает имя человека и должность, и, щелкнув по нему, вы перейдете на специальную страницу, чтобы узнать больше информации.
Далее на странице находится огромный раздел с фотографиями отдельных команд от остальных сотрудников компании. Когда вы наводите курсор на каждое изображение, он создает эффект прожектора, выделяя изображение.
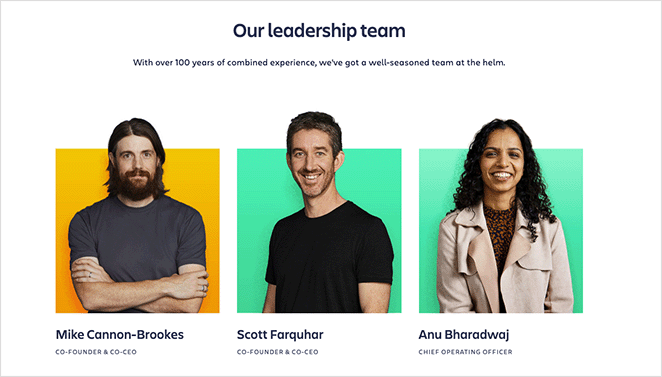
4. Атласиан

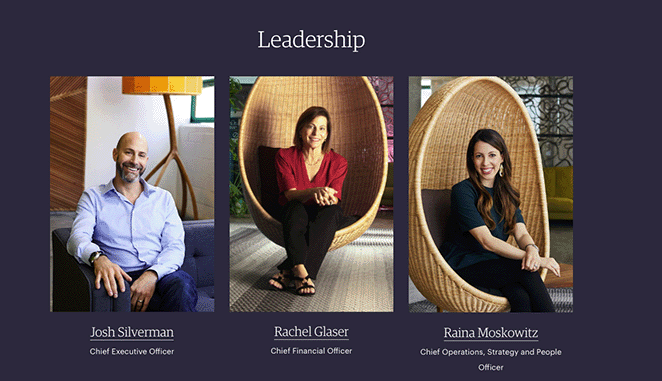
На странице Atlassian «Знакомьтесь, наша команда» также есть 2 раздела «Команда» для руководства и совета директоров. Раздел лидерства имеет эффекты наведения для каждого выстрела в голову, и когда вы нажимаете на каждую фотографию, вы увидите всплывающее окно с дополнительной информацией и ссылками на социальные сети.
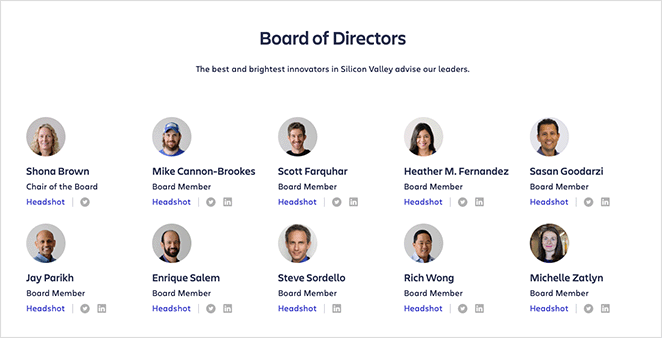
В разделе совета директоров представлены фотографии команд меньшего размера, имена, должности и ссылки на их профили в Twitter и LinkedIn.

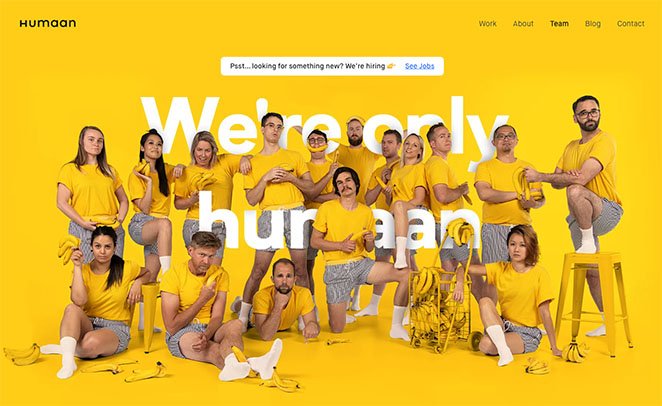
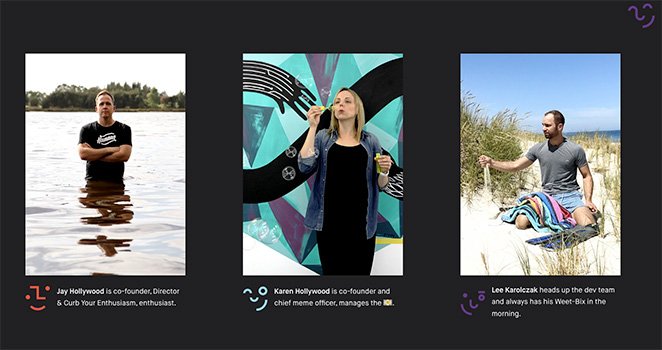
5. Человек

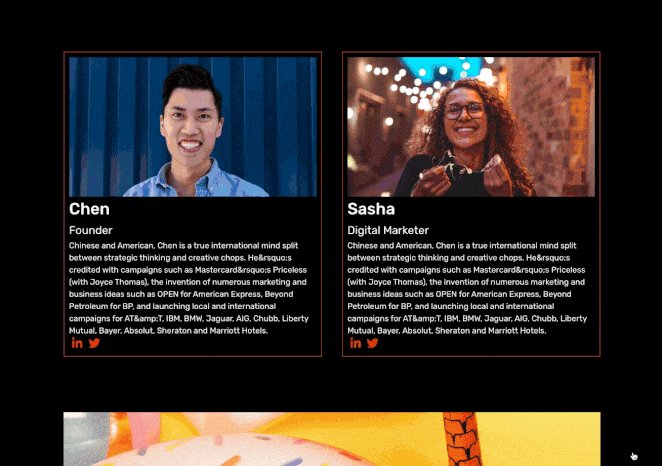
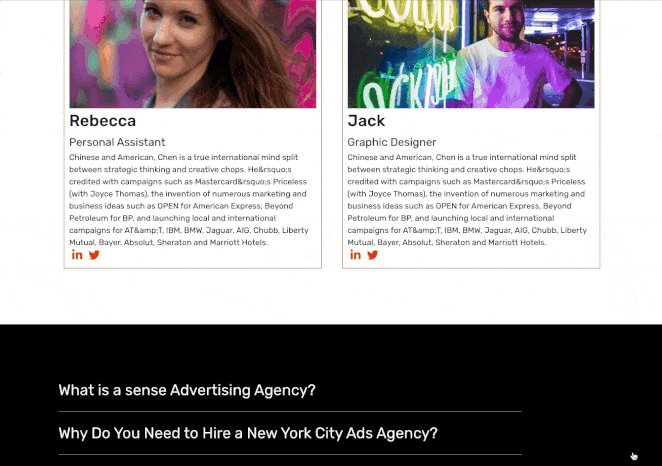
Нам нравится этот пример знакомства со страницей команды от Humaan, креативного агентства графического дизайна. Он имеет забавный и причудливый дизайн, который идеально отражает индивидуальность компании.
Фотография каждого члена команды представляет собой анимированный GIF-файл с кратким названием и описанием. Целевая страница также содержит дополнительные фотографии команды и контактную информацию.

Теперь, когда у вас есть хорошее представление о том, как выглядит привлекательная страница встречи с командой, давайте узнаем, как сделать ее для вашего сайта WordPress.
Как создать страницу знакомства с командой в WordPress?
Один из самых простых способов создать страницу встречи с командой в WordPress — это конструктор страниц с перетаскиванием. Конечно, вы можете использовать редактор блоков WordPress по умолчанию для создания своей командной страницы, но вы обнаружите, что ему не хватает параметров настройки для создания наилучшей страницы.

Конструкторы страниц WordPress, такие как SeedProd, включают в себя бесчисленные функции настройки, которые упрощают настройку каждой части вашей страницы без использования CSS или HTML. Кроме того, у них есть визуальный пользовательский интерфейс, который позволяет вам видеть изменения в вашем дизайне в режиме реального времени.
SeedProd, в частности, предлагает следующие мощные функции:
- Визуальный конструктор страниц с перетаскиванием
- Конструктор тем WordPress
- Шаблоны страниц для мобильных устройств
- Параметры настройки «укажи и щелкни»
- Живые мобильные превью
- Скоро и режим обслуживания
- Интеграция с почтовым маркетингом
- Встроенное управление подписчиками
- И многое другое.
Из-за этих удобных для начинающих функций мы будем использовать SeedProd для создания страницы встречи с командой в WordPress. Итак, следуйте инструкциям ниже, чтобы погрузиться.
Шаг 1. Установите и активируйте SeedProd
Сначала перейдите на страницу с ценами SeedProd, чтобы начать работу, и загрузите плагин на свой компьютер. Далее вам нужно установить плагин на свой сайт WordPress.
Если вам нужна помощь в этом, вы можете посмотреть наши инструкции по установке плагина SeedProd. В этом руководстве также показано, как активировать лицензию SeedProd, чтобы разблокировать премиум-функции.
Шаг 2. Выберите шаблон WordPress
После установки SeedProd вам нужно решить, как вы хотите настроить свой сайт WordPress. Вы можете либо создать новую тему WordPress, чтобы заменить текущий веб-дизайн, либо использовать конструктор страниц для создания отдельных целевых страниц.
Если вы хотите использовать этот подход, вы можете выполнить следующие шаги, чтобы создать целевую страницу с помощью SeedProd.
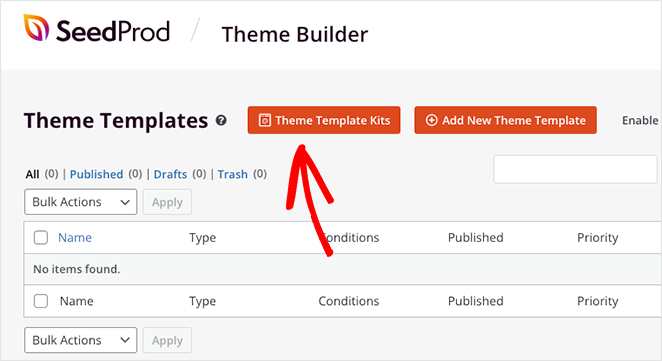
В этом руководстве мы будем использовать Theme Builder для мгновенного создания полного дизайна веб-сайта, а затем настраивать каждую часть темы с помощью редактора перетаскивания. Чтобы продолжить, перейдите в SeedProd »Theme Builder и нажмите кнопку Theme Template Kits .

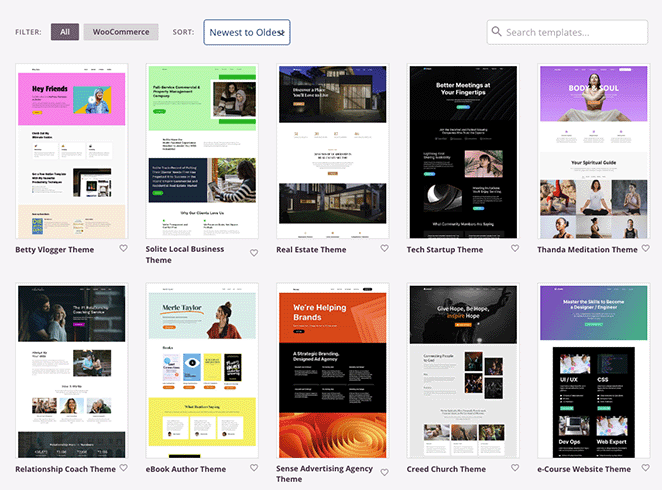
На следующем экране вы найдете различные шаблоны веб-сайтов со всем необходимым для создания полноценного веб-сайта WordPress. Вы можете отфильтровать их, щелкнув раскрывающееся меню или используя поле поиска, чтобы найти шаблон по ключевому слову.


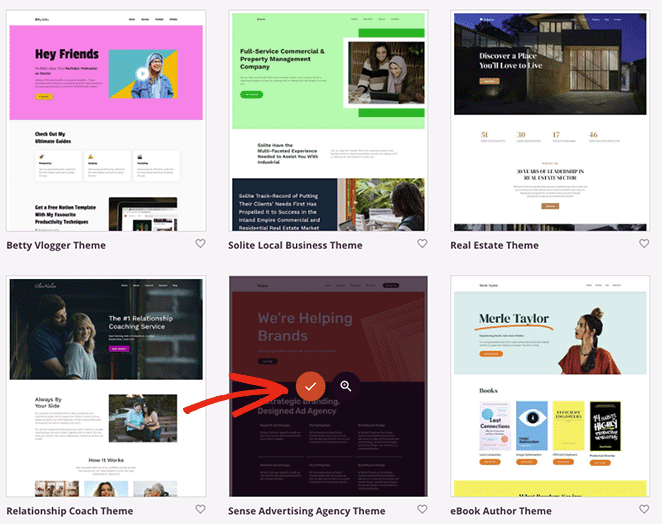
Когда вы найдете понравившийся шаблон, наведите на него курсор и щелкните значок галочки.

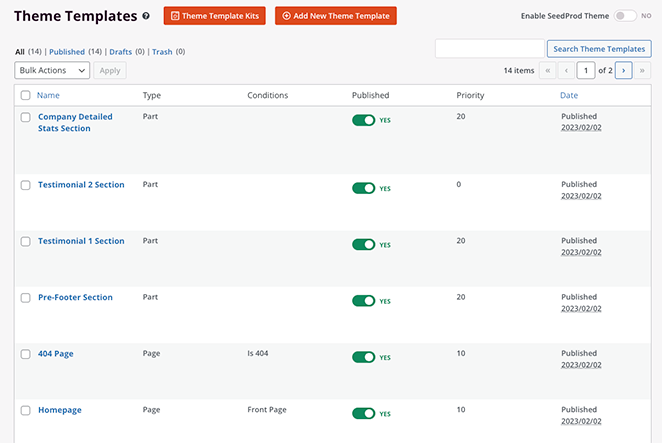
SeedProd мгновенно импортирует шаблон и покажет все его части на панели инструментов Theme Builder.

Как видите, каждая часть шаблона полностью настраивается. Вы также можете изменить условия для каждого шаблона, чтобы они отображались только там, где вы хотите.
Например, вы можете создать несколько шаблонов боковой панели и показывать их только в определенных частях вашего сайта.
Шаг 3. Создайте страницу команды
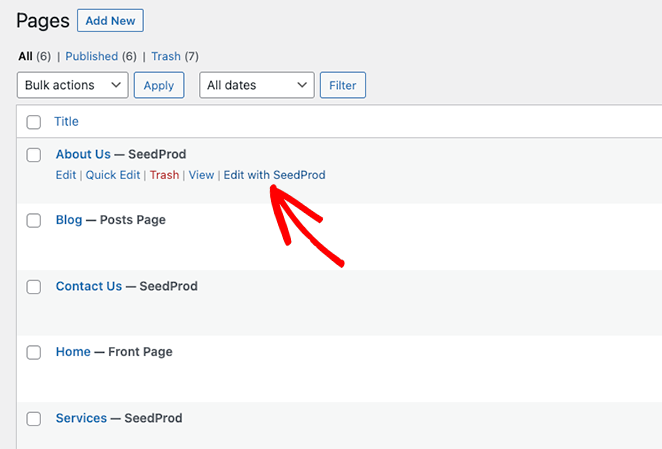
Теперь идите вперед и посетите экран Страницы »Все страницы . На этой странице вы увидите различные страницы контента, которые входят в комплект вашего веб-сайта, такие как «Услуги», «Контакты», «Работа», «Блог» и другие.
Для этого руководства мы настроим страницу «О нас» и превратим ее в страницу встречи с командой. Для этого щелкните ссылку «Редактировать с помощью SeedProd» .

Шаг 4. Настройте страницу Meet the Team
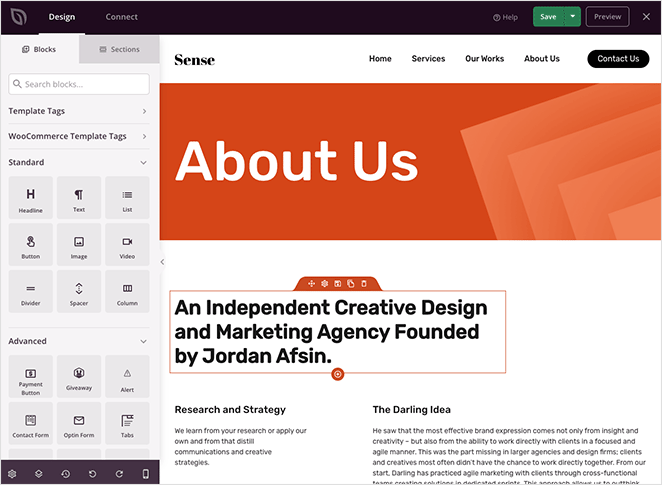
Страница откроется в конструкторе перетаскивания SeedProd с предварительным просмотром в реальном времени справа и блоками, разделами и настройками слева.

Здесь вы можете редактировать страницу своей команды и настраивать ее дизайн. Сделать это невероятно легко; щелкните любой элемент дизайна в предварительном просмотре, и его настройки откроются в левой части экрана для редактирования.
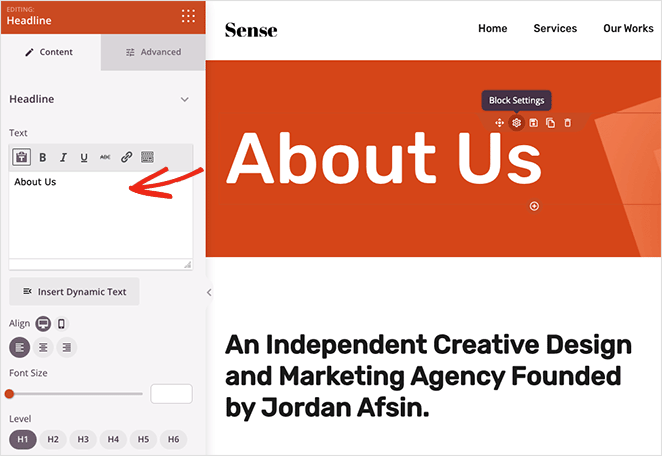
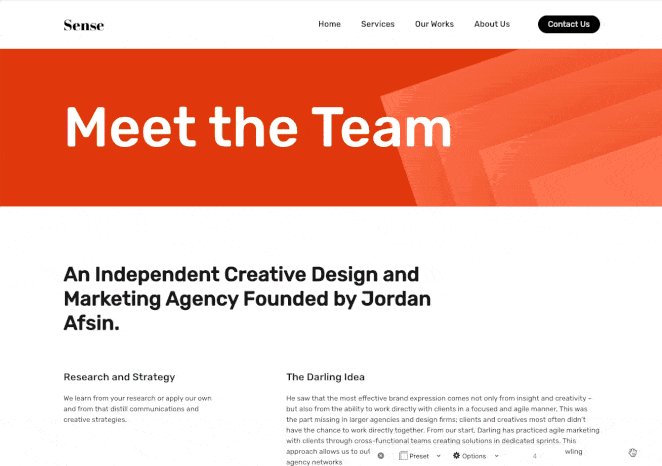
Например, вы можете щелкнуть элемент заголовка и изменить заголовок на что-то вроде «Знакомство с командой» в текстовом поле слева.

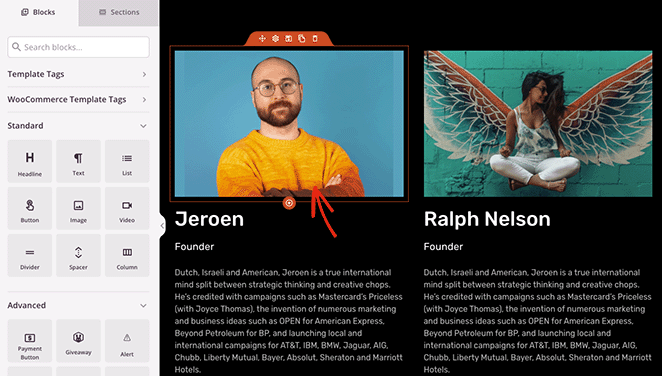
Если вы прокрутите страницу вниз, вы увидите, что этот шаблон уже включает разделы для информации о членах команды.

Однако в этих разделах используется несколько элементов дизайна, включая изображения, заголовки и текстовые блоки. Скорее всего, вы захотите добавить дополнительную информацию в эти области, например, ссылки на учетные записи каждого человека в социальных сетях.
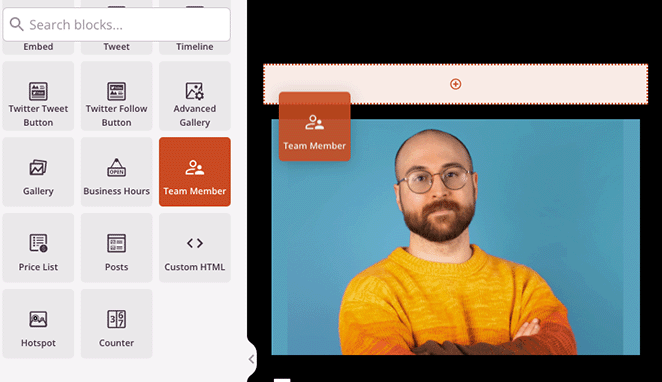
Вот почему мы заменим этот раздел блоком SeedProd Team Member . Просто перетащите блок с левой боковой панели на место на странице.

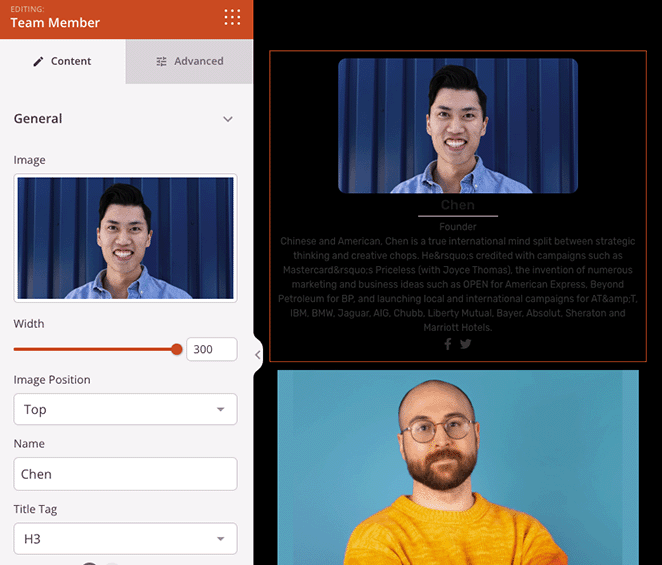
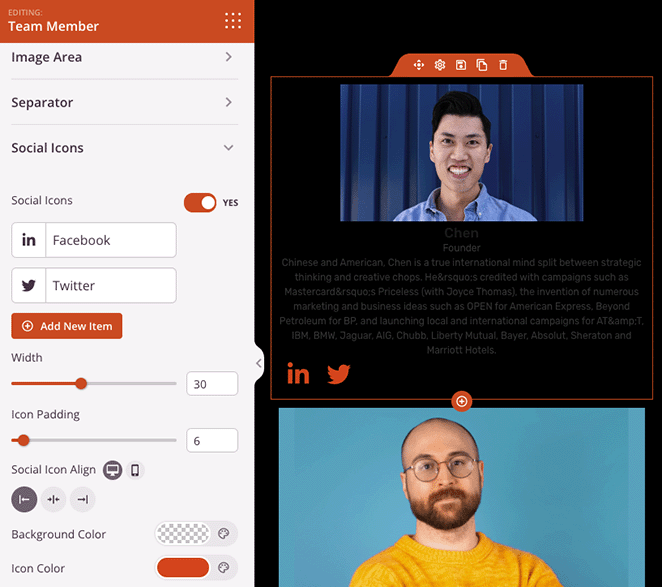
Оттуда вы можете настроить параметры блока, чтобы включить информацию о вашей команде. Вы можете загрузить фотографию, добавить должность или должность, а также получить описание с дополнительной информацией.

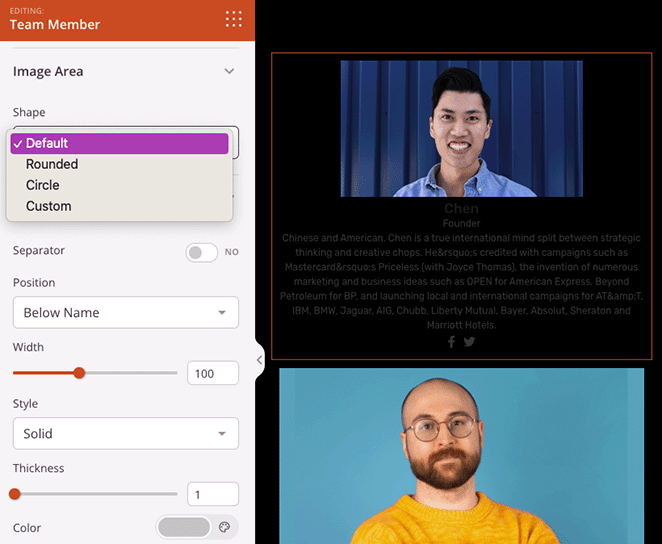
Дополнительные настройки включают изменение формы изображения и настройку или скрытие разделителя.

Кроме того, вы можете добавить ссылки на социальные сети каждого члена команды, чтобы посетители могли просматривать их обновления в социальных сетях.

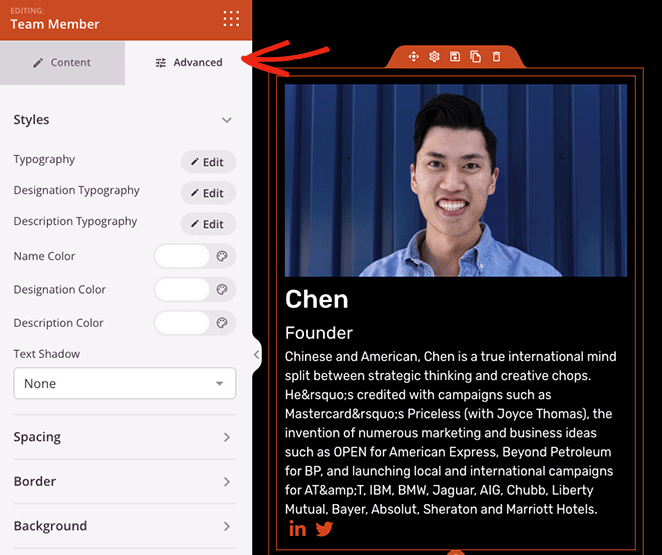
Для получения дополнительных параметров настройки перейдите на вкладку «Дополнительно» . Здесь вы можете изменить размер и цвет различных текстовых элементов, настроить цвет фона блока, добавить границу, интервал и многое другое.

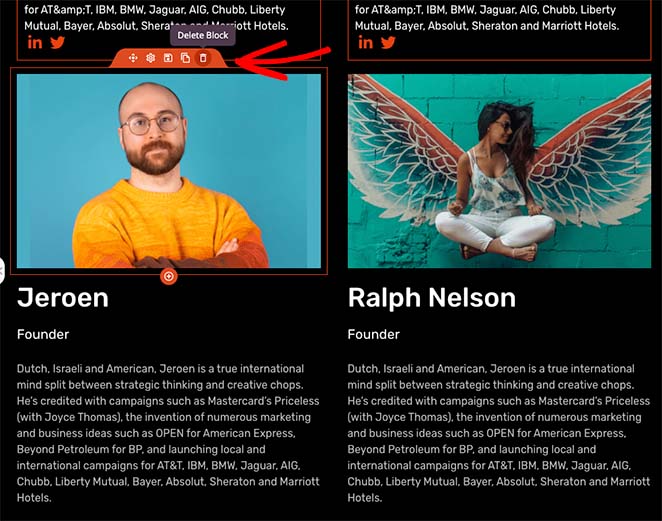
Теперь давайте добавим больше блоков Team Member для остальной части вашей команды.
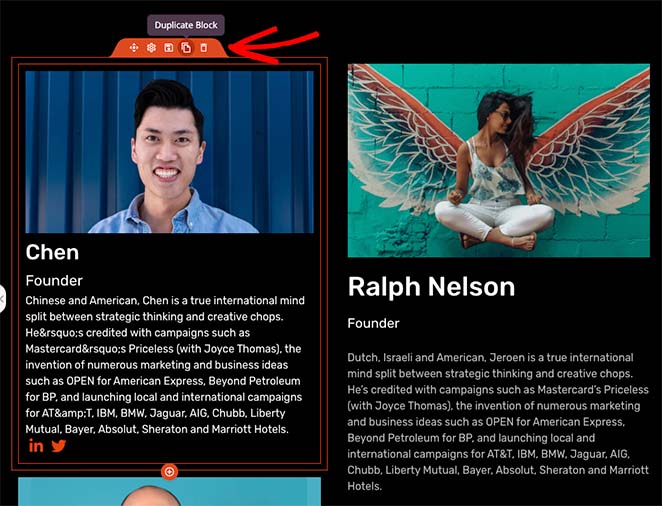
Однако, чтобы ускорить процесс, вы можете навести курсор на только что созданный блок и щелкнуть значок дубликата. Точная копия блока появится под оригиналом с вашими уникальными настройками.

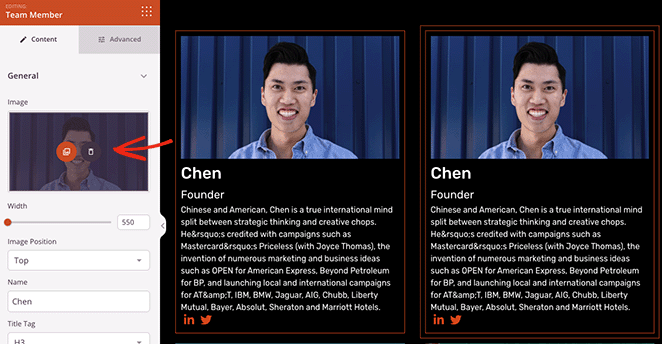
Оттуда вы можете перетащить его куда угодно и щелкнуть, чтобы добавить информацию о следующем члене команды.

Повторите этот шаг для остальных членов вашей команды. Когда вы довольны своим дизайном, вы можете удалить все блоки, которые вам больше не нужны, щелкнув значок корзины.

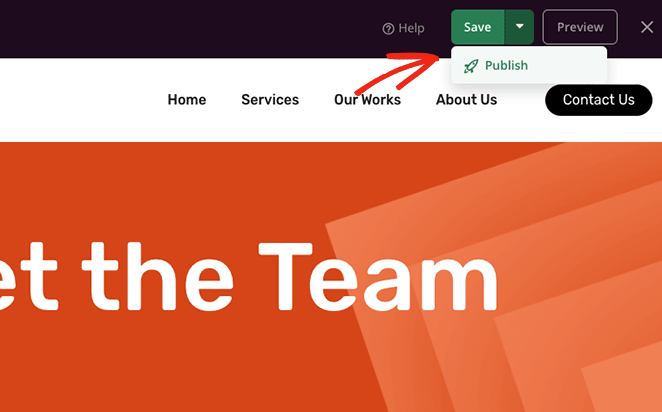
Теперь вы можете нажать кнопку «Сохранить» в верхней части страницы, чтобы сохранить изменения. И если ваша страница еще не создана, вы можете щелкнуть раскрывающийся список и выбрать «Опубликовать» .

Если вы создаете страницу своей команды с помощью конструктора целевых страниц, вам не нужно предпринимать никаких дополнительных действий. Ваша страница должна быть живой на вашем сайте.
Однако, если вы используете Theme Builder, вам нужно будет настроить остальную часть вашего сайта, включая страницу блога, домашнюю страницу, верхний и нижний колонтитулы и любые другие разделы.
После этого вы можете выполнить последний шаг ниже, чтобы опубликовать свою тему.
Шаг 5. Опубликуйте страницу членов вашей команды в WordPress
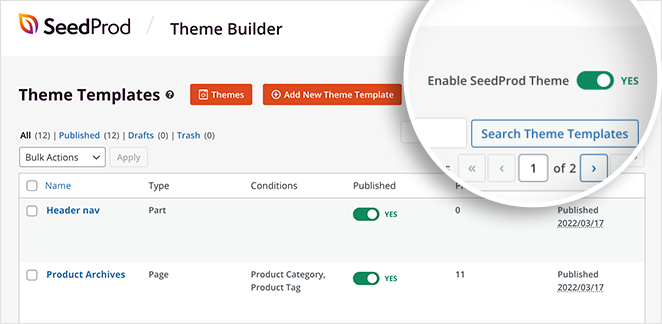
На панели инструментов WordPress перейдите к SeedProd » Theme Builder и найдите переключатель Включить тему SeedProd . Теперь нажимайте на переключатель, пока он не скажет «Да».

Ваша новая тема WordPress теперь доступна на вашем веб-сайте. Теперь вы можете посетить страницу члена вашей команды, чтобы посмотреть, как она выглядит.

Поздравляем!
В этом уроке вы узнали, как создать страницу встречи с командой в WordPress. Теперь вы можете повысить доверие к своей компании, авторитет и конверсию.
С SeedProd легко создать любую страницу WordPress. Его удобный для начинающих интерфейс и широкие возможности настройки позволяют любому бизнесу создать идеальный сайт WordPress без написания кода.
Прежде чем вы уйдете, вам также может понравиться этот полезный список лучших телефонных систем для бизнеса для WordPress.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.