Как создать страницу «Знакомство с командой» в WordPress
Опубликовано: 2023-04-21Если вы управляете небольшим бизнесом, создание страницы встречи с командой на вашем сайте может помочь вам выглядеть более доступным. Кроме того, вы захотите выделить навыки каждого сотрудника, чтобы показать потенциальным клиентам, что вы все являетесь экспертами в своей нише. Однако вы можете не знать, как выделить всю свою команду.
К счастью, вам не нужно быть веб-дизайнером, чтобы создать эффективную и красивую страницу знакомства с командой. Взглянув на некоторые примеры из реальной жизни и следуя некоторым простым советам, вы сможете создавать привлекательные профили и представлять своих сотрудников наилучшим образом.

В этом посте мы рассмотрим некоторые эффективные страницы встреч с командами. Затем мы поделимся несколькими советами, которые помогут вам привлечь внимание к своей команде. Давайте начнем!
Отличные примеры эффективной страницы знакомства с командой
Как и в случае с любым типом веб-дизайна, перед созданием страницы знакомства с командой рекомендуется просмотреть несколько примеров из реальной жизни. Конечно, вы не стремитесь создать копию других страниц, а черпаете из них вдохновение и реализуете некоторые из их лучших функций.
Имея это в виду, давайте посмотрим на некоторые веб-сайты, на которых есть мощные разделы для команд.
- светило
- Цифровой мармелад
- человеческий
- Соленый камень
- Текст
- Цифровой необрезанный
- Электрическая целлюлоза
- Толпа
- FCINQ
- Боковой
1. Светильник
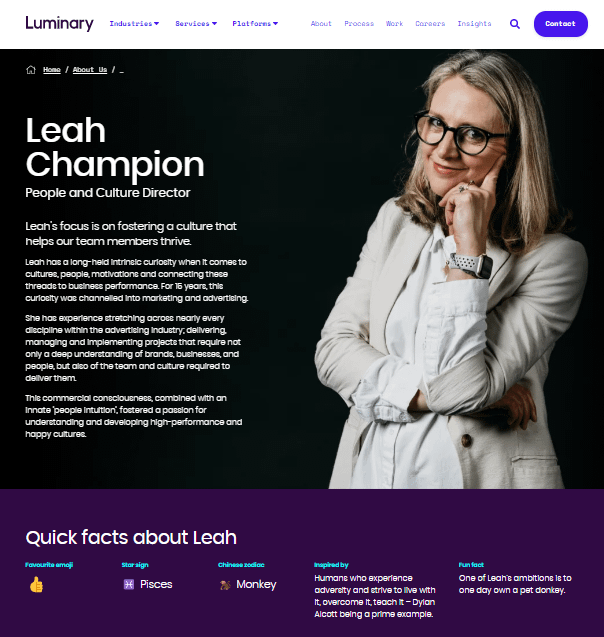
Luminary — цифровое агентство с довольно большой командой. Сайт представляет всех участников в виде сетки фотографий профиля на черном фоне:

Пользователи могут щелкнуть любую фотографию, чтобы узнать больше об этом конкретном члене команды и его области знаний:

Как видите, профили довольно сложные, они предоставляют информацию о профессиональном опыте и ценностях сотрудника. Тем не менее, есть также раздел «Краткие факты», в котором освещаются личностные качества каждого участника.
Этот пример показывает нам, что вы можете создавать профили, которые вызывают доверие у ваших опытных сотрудников, а также привносят немного неформальности с забавными фактами.
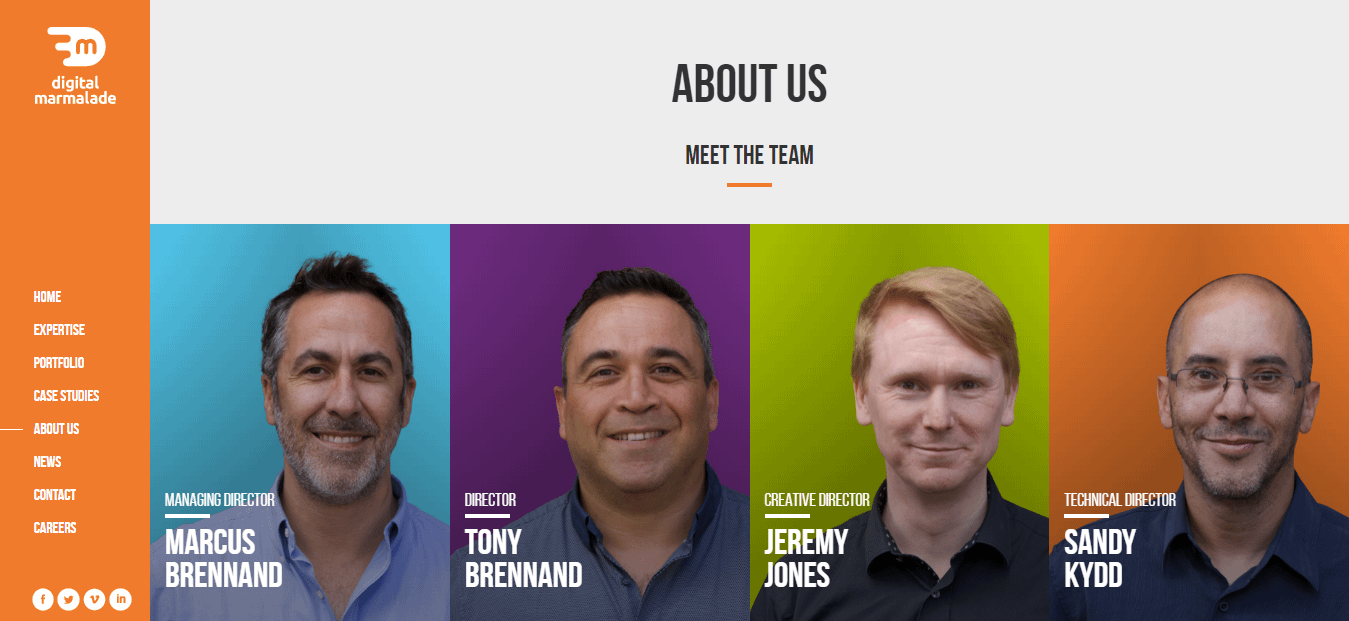
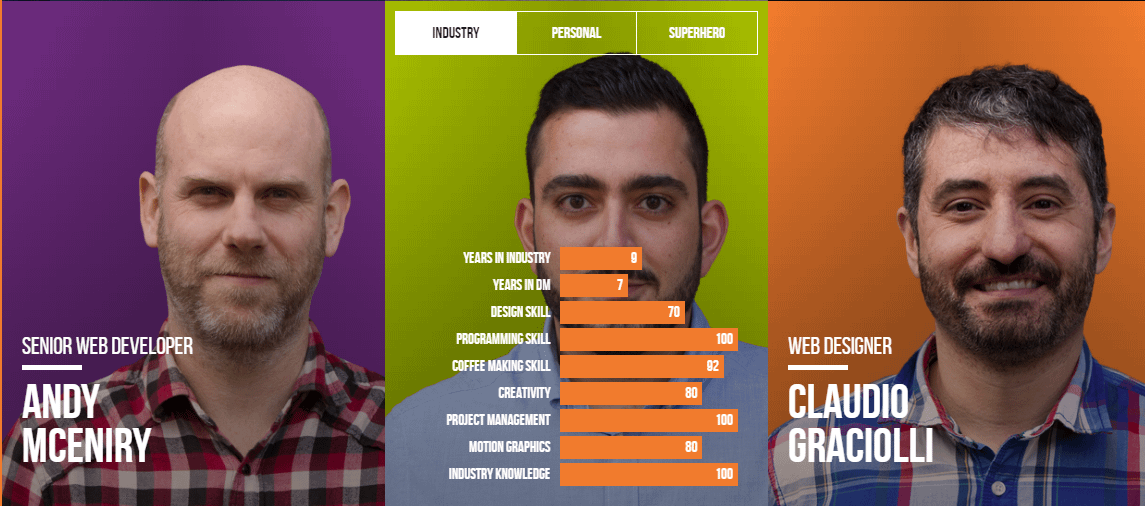
2. Цифровой мармелад
Далее давайте рассмотрим еще один пример с сайта цифрового агентства. И снова у нас есть фотогалерея с хедшотами членов команды:

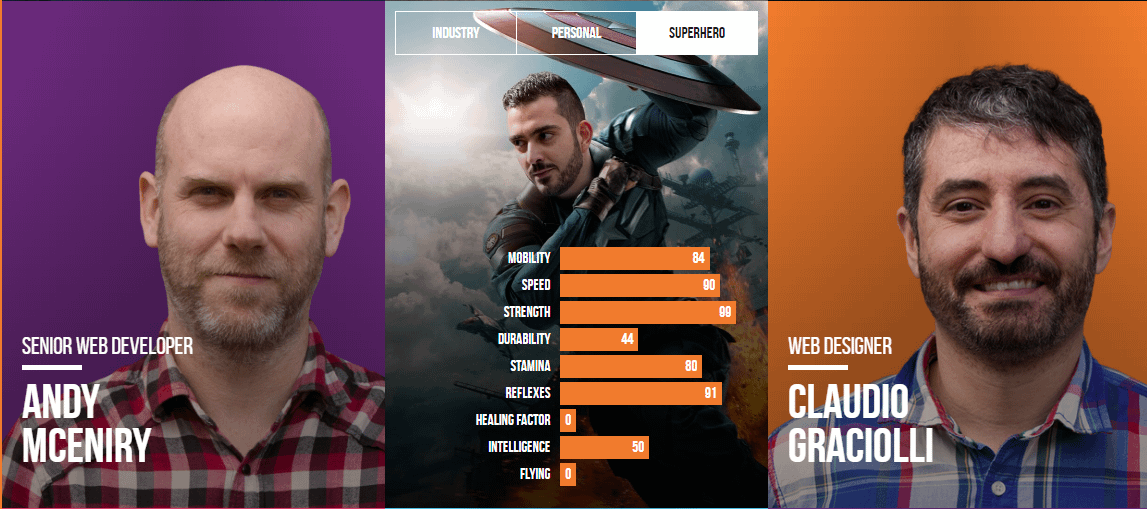
Однако Digital Marmalade использует красочные фоны, чтобы сделать страницу более интересной. Кроме того, он использует флип-карты для представления информации о каждом сотруднике. Как только вы нажмете на фотографию, вы получите некоторые ключевые показатели и рейтинги этого члена команды:

Страница также включает в себя веселье и юмор, перечисляя некоторые личные предпочтения и сверхспособности для каждого человека. Они сопровождаются детским фото и изображением вымышленного героя с наложенным на него лицом сотрудника:

Если вы управляете цифровым или маркетинговым агентством, использование интерактивных элементов на странице вашей команды может показать потенциальным клиентам, что вы способны создавать уникальный контент.
3. Человеческий
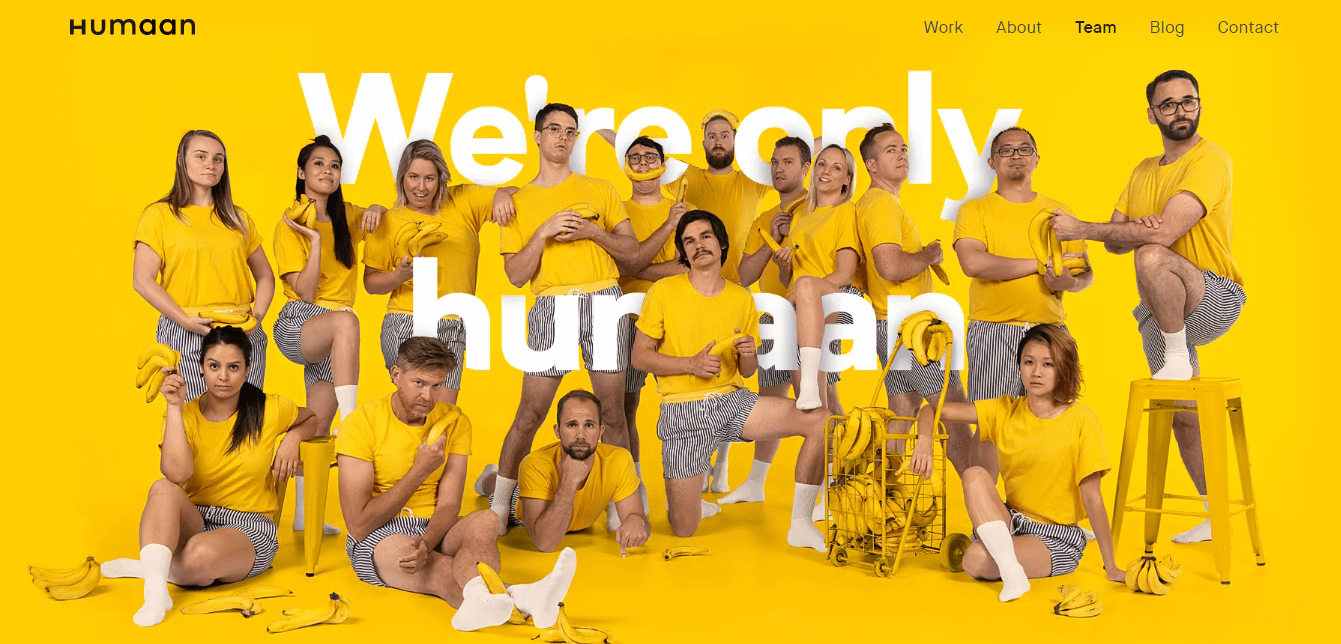
Страница встречи с командой Humaan веселая и неформальная, с разделом героев, который соответствует имиджу бренда компании:

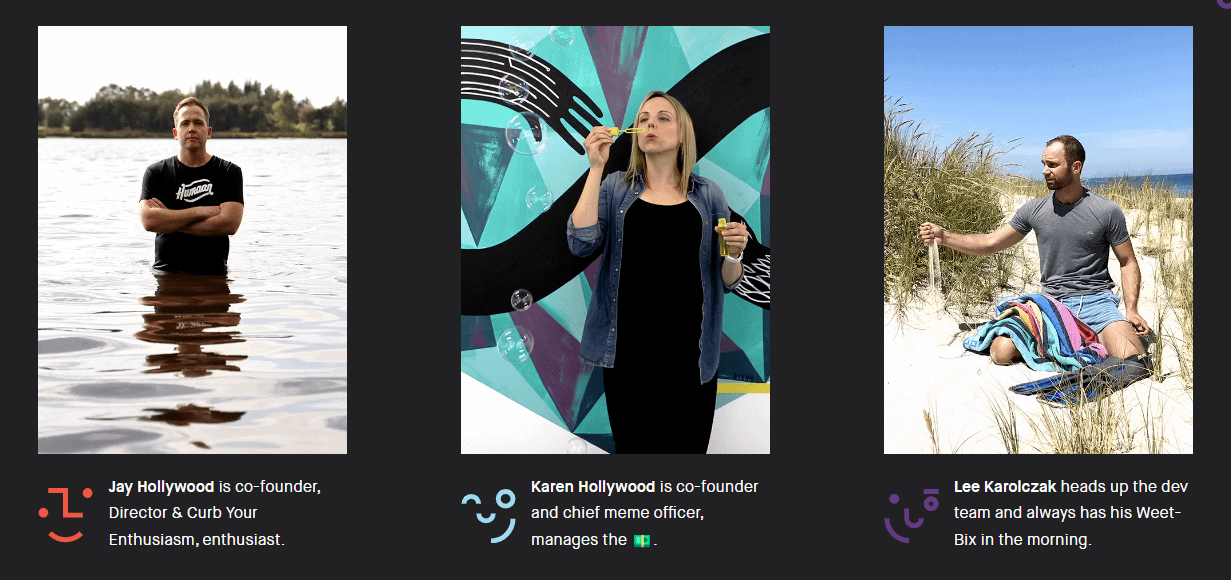
Кроме того, он использует GIF-файлы вместо традиционных хедшотов, а каждый профиль содержит подпись из одного предложения:

Как показывает этот пример, вам не нужно создавать сложные профили, чтобы оказать влияние. Простого описания и забавного изображения может быть достаточно, чтобы передать индивидуальность и опыт вашей команды.
4. Соленый камень
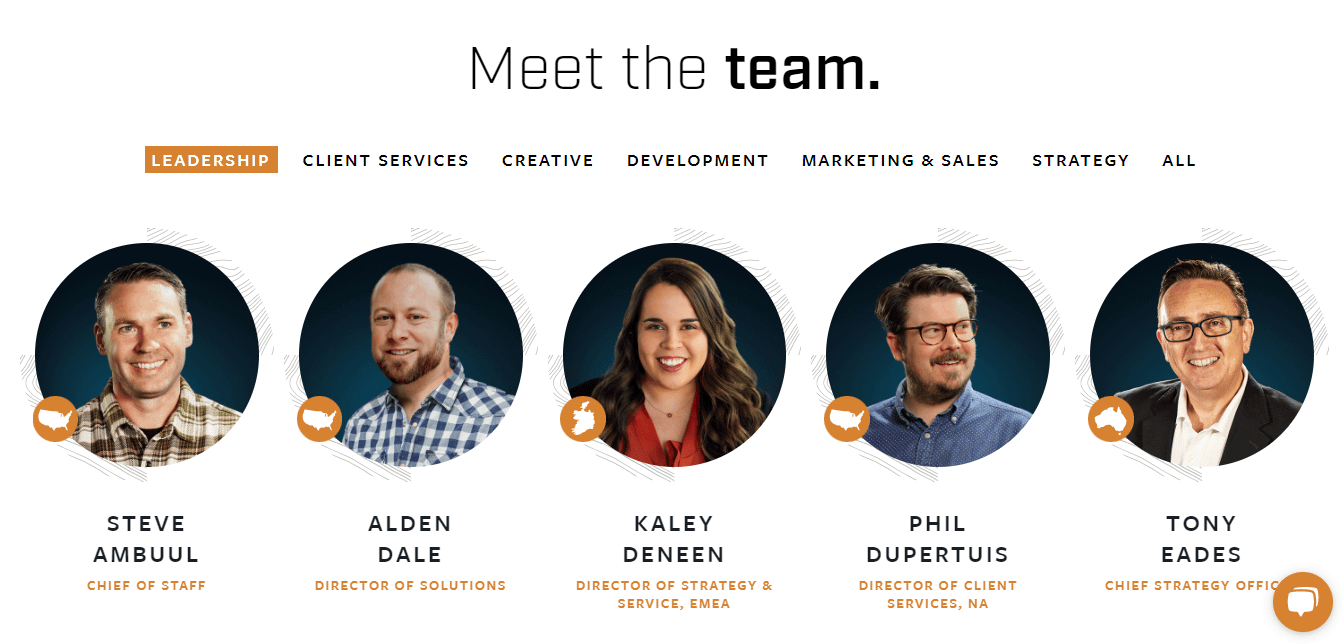
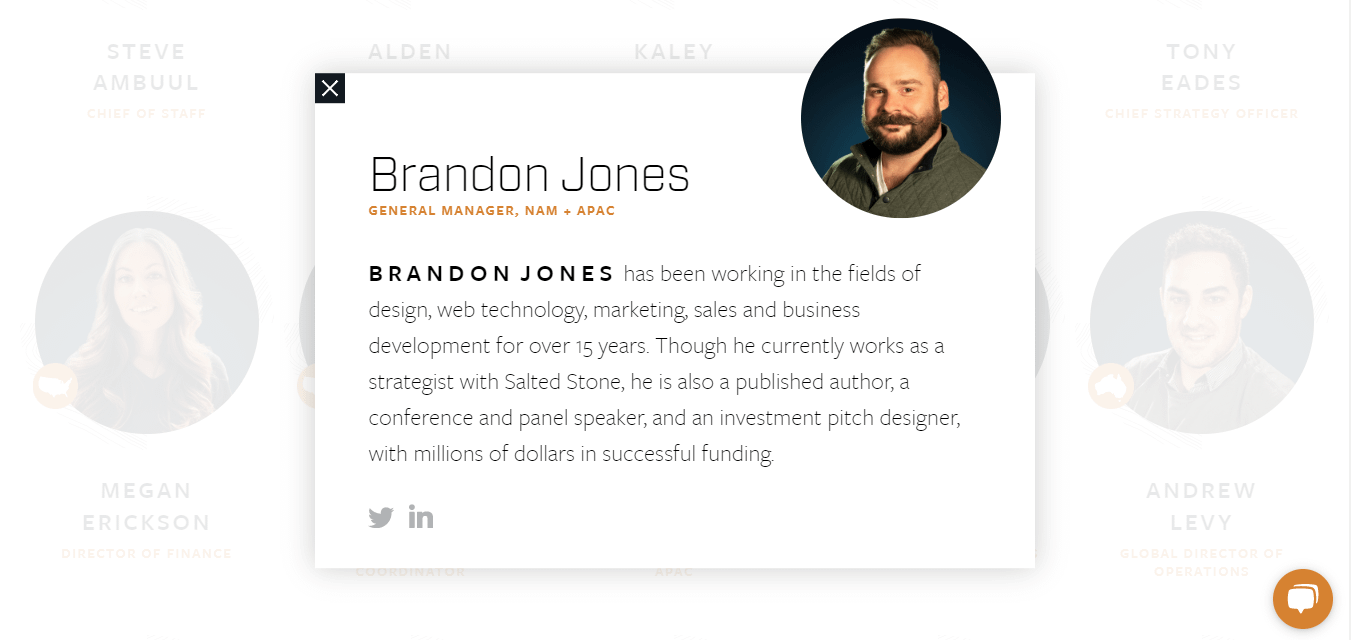
Если вы хотите создать более формальную страницу знакомства с командой, взгляните на этот пример из SaltedStone:

Он использует профессиональные портреты, сопровождаемые полными именами и должностями. Кроме того, профили хранятся в разных отделах.
Когда вы нажмете на изображение, вы получите всплывающее окно с дополнительной информацией об этом конкретном сотруднике и ссылками на его учетные записи в социальных сетях:

Поскольку в SaltedStone есть несколько отделов с большими командами, этот макет помогает дать обзор всей команды, сохраняя при этом порядок и организованность.
5. Текст
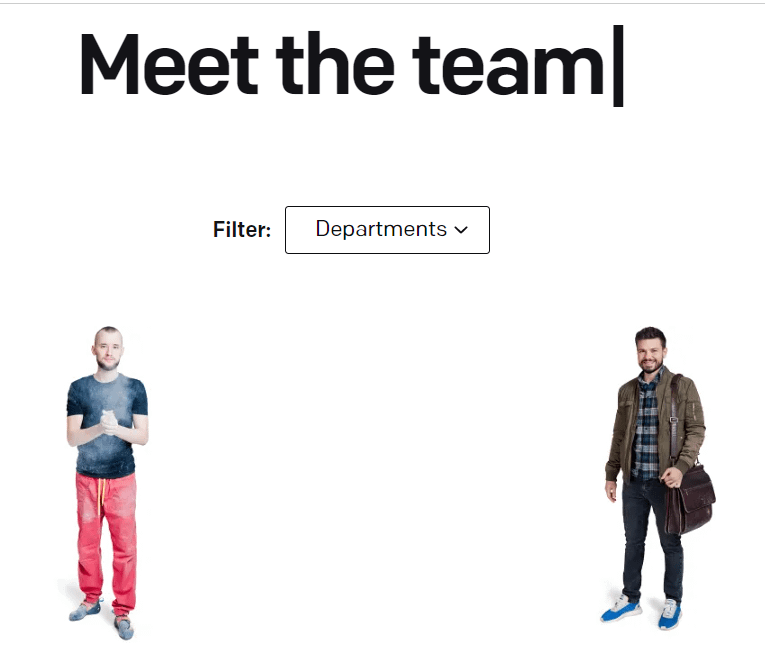
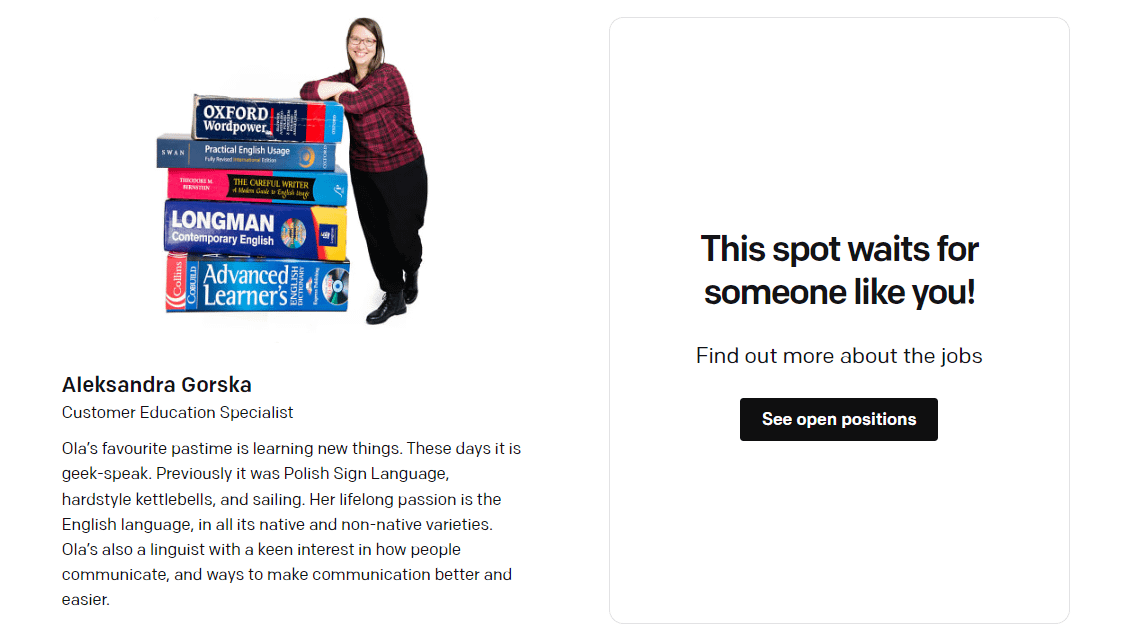
Текст использует минималистский дизайн для своей страницы команды, с черным текстом на пустом белом фоне. Также есть фильтр, который позволяет пользователям просматривать разные отделы:

Профили веселые и неформальные, с акцентом на интересы и навыки члена команды:

Более того, Text использует эту страницу как возможность направить пользователей на открытые вакансии в компании. Если вы постоянно ищете новых людей для своей команды, вы можете добавить на страницу мощный призыв к действию (CTA).
6. Цифровой необрезанный
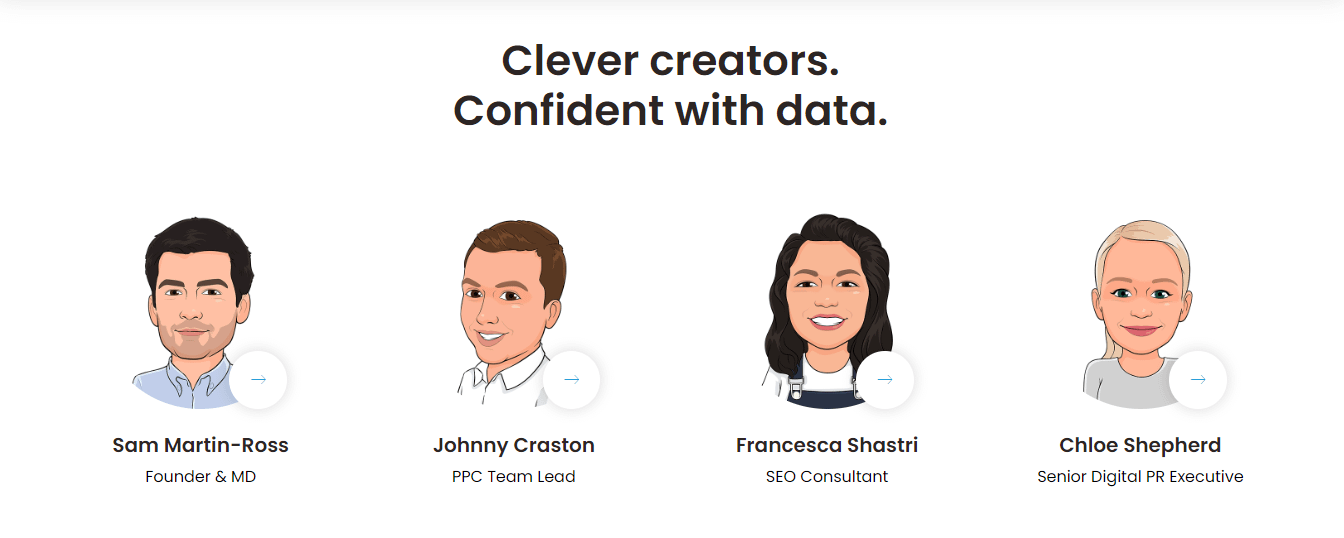
Если вы графический дизайнер или художник, вы можете продемонстрировать свои навыки на странице знакомства с командой на своем сайте. Например, Digital Uncut использует иллюстрации членов своей команды вместо фотографий:

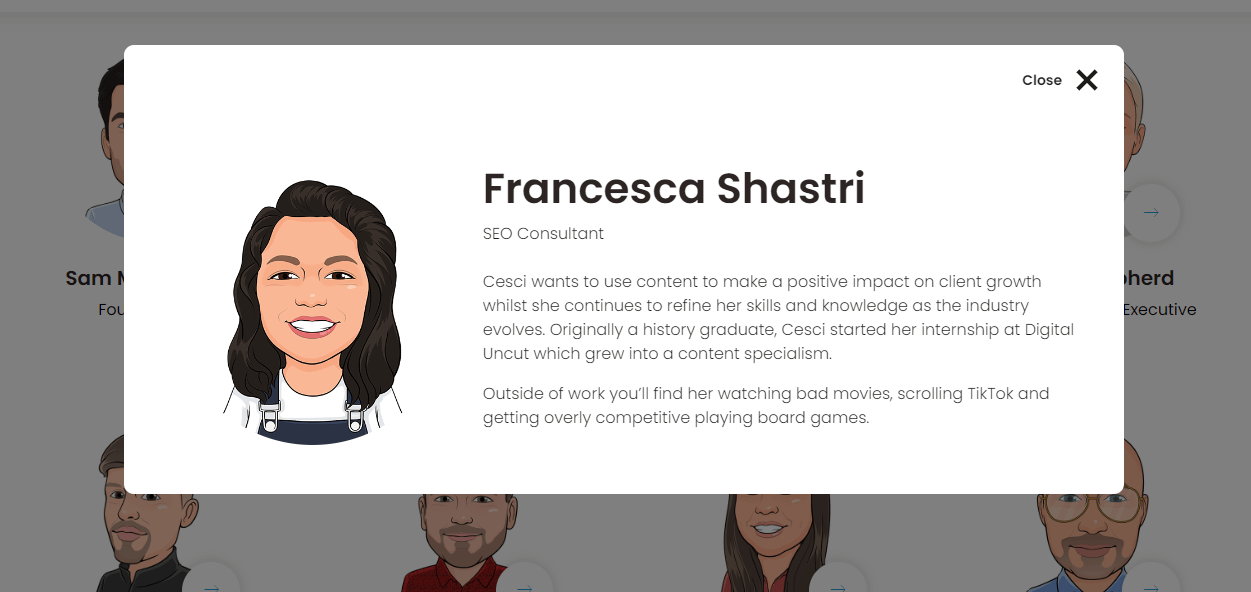
Тем не менее, ему удается сохранять профессионализм, подчеркивая опыт каждого сотрудника в краткой биографии:

Кроме того, Digital Uncut использует всплывающие окна для каждого профиля. Это может помочь не загромождать главную страницу о себе.
7. Электрическая пульпа
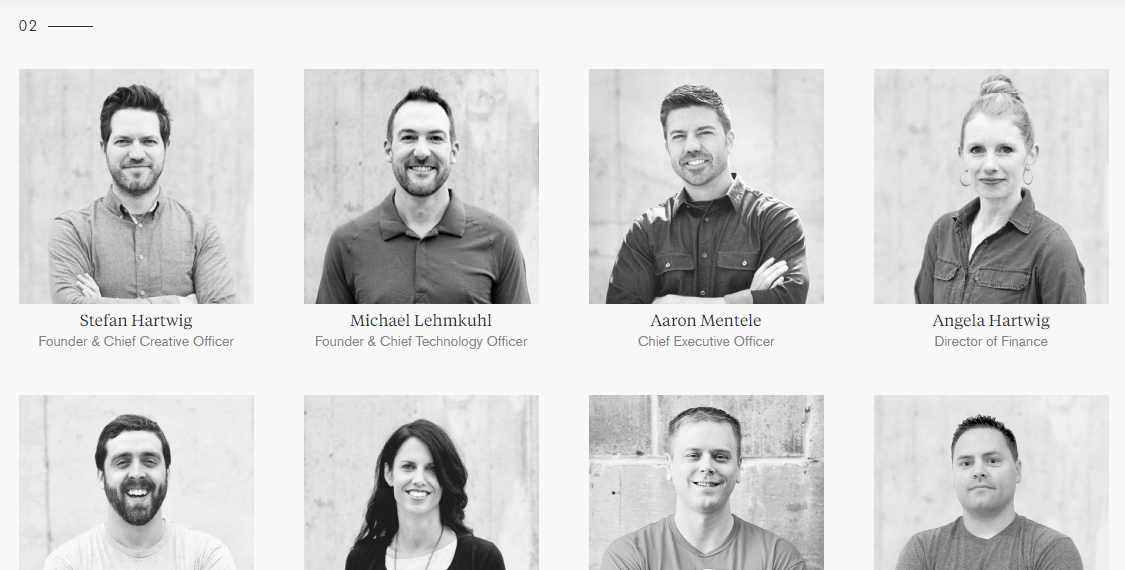
На первый взгляд, страница встречи с командой Electric Pulp кажется очень официальной, с профессиональными черно-белыми фотографиями:

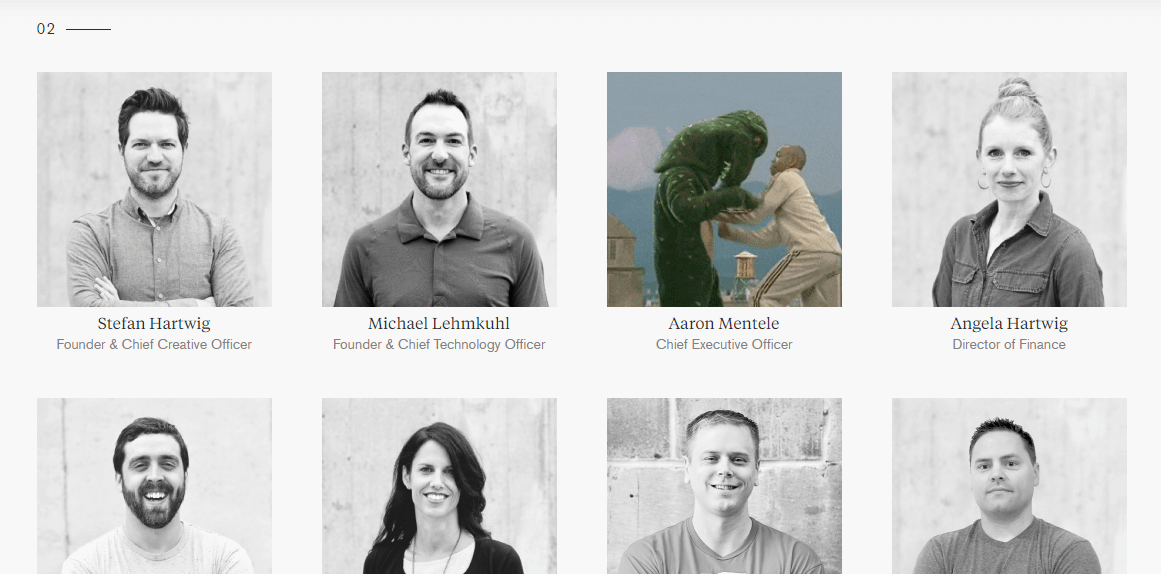
Однако, если вы наведете курсор на любое изображение, вы можете быть удивлены:

Каждое фото сотрудника сопровождается мемом. Это может быть эффективным способом создать профессиональный имидж, не производя при этом слишком серьезного впечатления.
8. Толпа
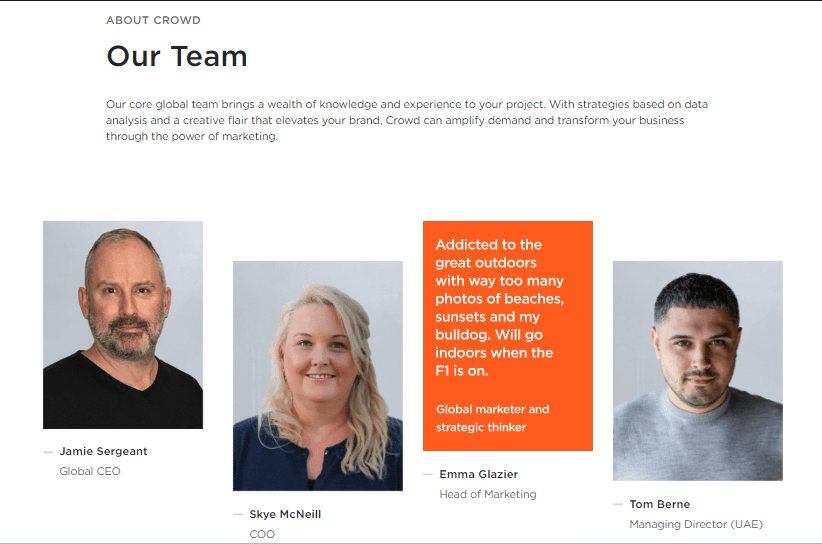
Crowd — еще один сайт, который эффективно использует флип-карточки на странице встречи с командой. Когда вы наведете курсор на фотографию профиля, вы увидите пару интересных фактов об этом сотруднике, например, его национальность и любые награды, которые он получил:

Это простой, но эффективный способ представить свою команду. Кроме того, это может быть особенно полезно, если вы хотите ограничить количество текста на своей странице.

9. ФЦИНК
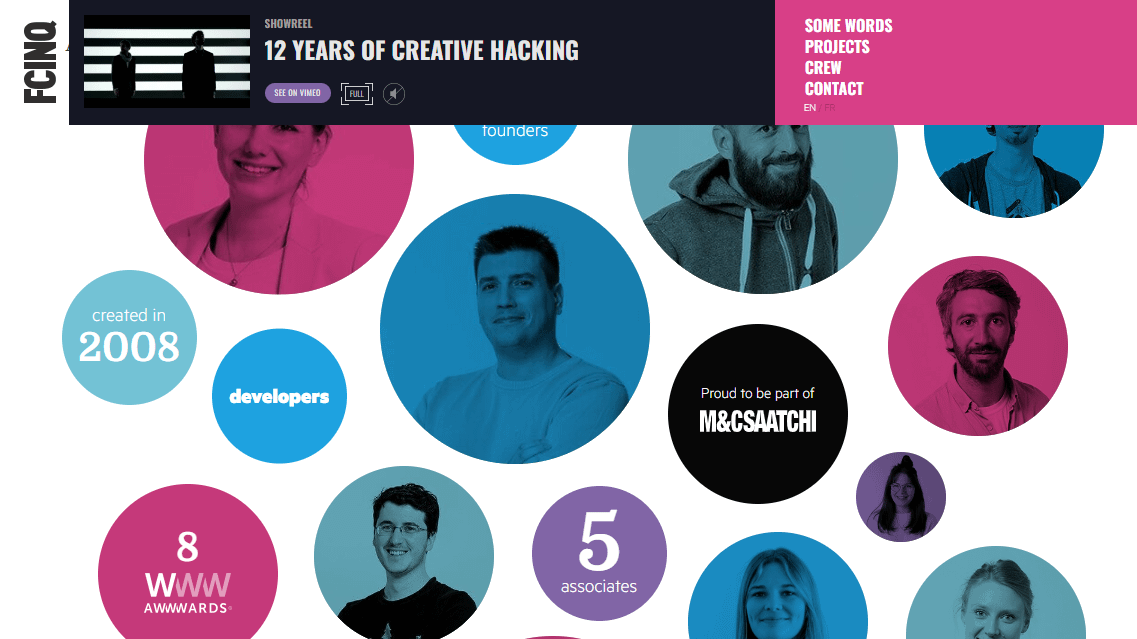
FCINQ — это одностраничный веб-сайт с уникальным разделом «О нас». Фотографии отдельных членов команды представлены в «пузырях» вместе с некоторыми ключевыми фактами о компании:

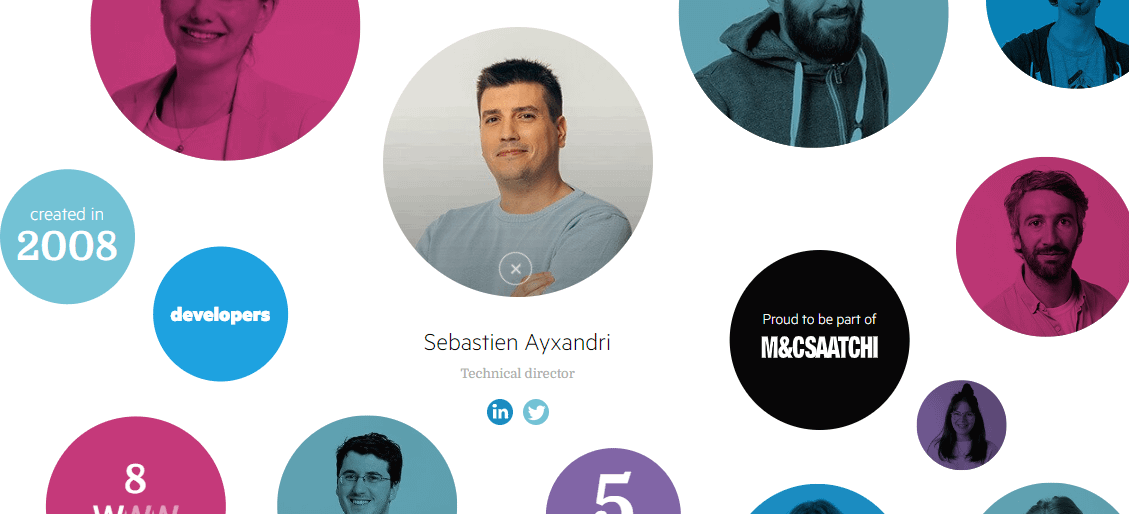
Когда вы нажимаете на изображение, вы получаете подпись с именем сотрудника, должностью и ссылками на социальные сети:

Кроме того, эти элементы загружаются при прокрутке страницы вниз, что обеспечивает более плавный пользовательский интерфейс. Этот пример показывает, что даже с одностраничным сайтом и большой командой вы все равно можете создать эффективную страницу встречи с командой, не перегружая пользователя.
10. Боковой
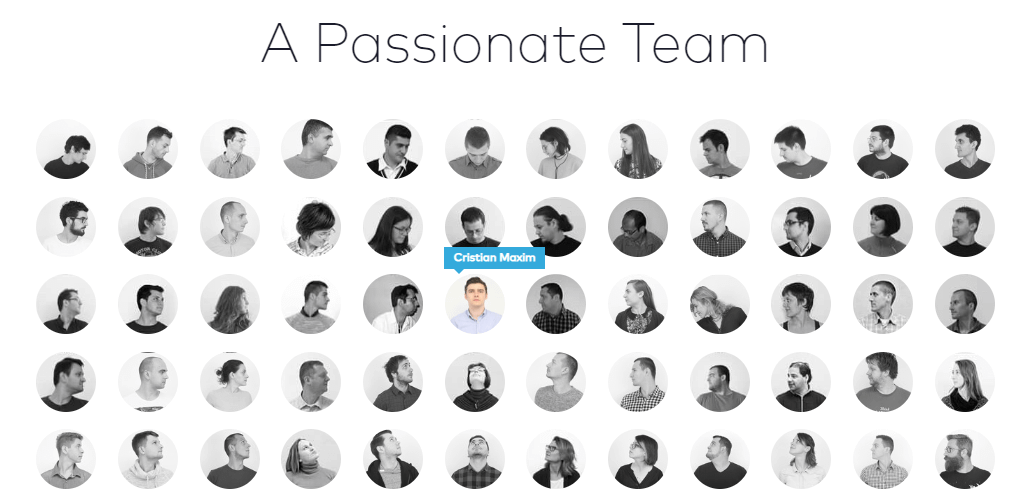
Наконец, давайте посмотрим на Lateral. Здесь у нас просто сетка с небольшими анимированными фотографиями команды. Когда вы переходите к изображению, вы просто видите имя этого человека и ничего больше:

Есть разные причины, по которым вы можете выбрать этот дизайн. Возможно, вы просто хотите подчеркнуть разнообразие вашей команды. В качестве альтернативы вы можете свести текст к минимуму и сосредоточиться на визуальных эффектах.
Как создать страницу встречи с командой в WordPress
Теперь, когда мы рассмотрели несколько мощных примеров, давайте обсудим несколько советов по созданию страницы встречи с командой в WordPress.
- Выберите тему с готовым разделом «знакомство с командой».
- Создавайте информативные и привлекательные профили
- Сделайте страницу более интерактивной с анимацией ️
1. Выберите тему с готовым разделом «знакомство с командой».
Большинство тем WordPress поставляются со страницей «О нас». Однако, если вам нужна специальная страница для знакомства с командой, мы рекомендуем вам найти тему, которая предлагает эту функцию. Таким образом, вам не нужно будет тратить время на самостоятельную разработку — вы можете просто настроить существующий дизайн.
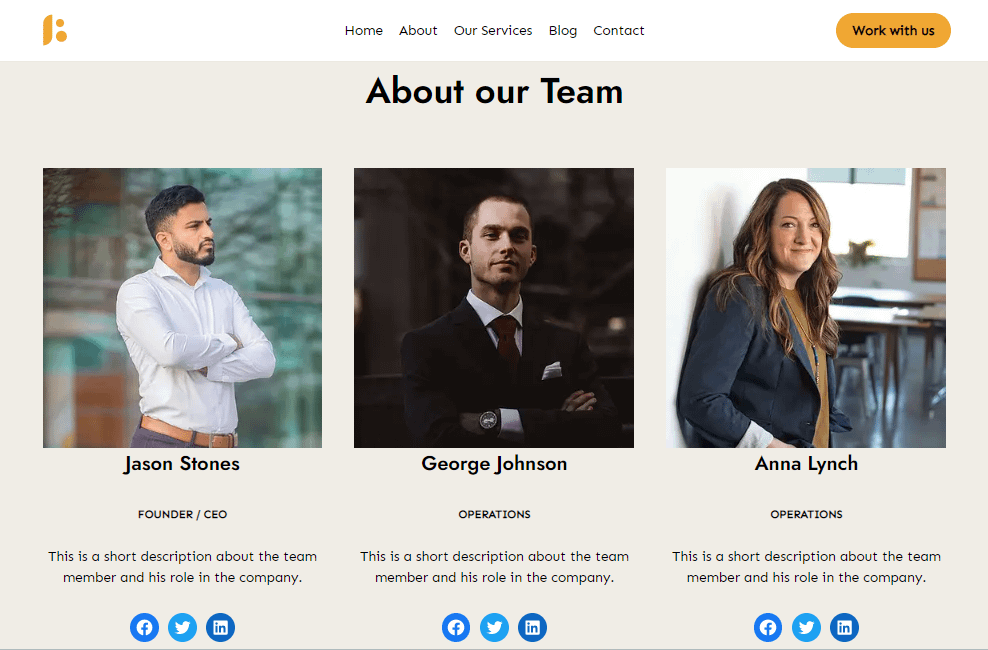
Например, у Neve есть несколько стартовых сайтов с профессиональными командными разделами:

Кроме того, вы можете смешивать и сочетать элементы из разных демонстраций. Поэтому, если на понравившемся вам сайте нет раздела «Встреча с командой», вы можете импортировать этот элемент из другого шаблона Neve.
2. Создавайте информативные и привлекательные профили
Если вы хотите создать забавную страницу или сохранить более формальный тон, важно, чтобы профили вашей команды были информативными и привлекательными. Как правило, пользователи посещают эту страницу, чтобы узнать больше о людях, стоящих за компанией.
Если биос слишком серьезен, некоторые пользователи могут чувствовать себя немного напуганными. Между тем, если вы сделаете вещи немного неформальными, они могут найти вас более доступными.
Тем не менее, вы можете не создавать страницу команды, которая фокусируется исключительно на юморе и забавных фактах. Помните, что большинство пользователей будет больше интересоваться опытом вашей компании.
Подчеркивая знания и навыки каждого сотрудника, потенциальные клиенты смогут решить, подходит ли ваша команда для их проектов и потребностей. Использование высококачественных портретов также может помочь вам произвести хорошее впечатление.
3. Сделайте страницу более интерактивной с помощью анимации ️
Как показывают некоторые примеры в этом посте, забавные элементы, такие как флип-карты, могут помочь вам создать интерактивную и чистую страницу. Однако редактор WordPress по умолчанию немного ограничивает возможности добавления анимированных функций.
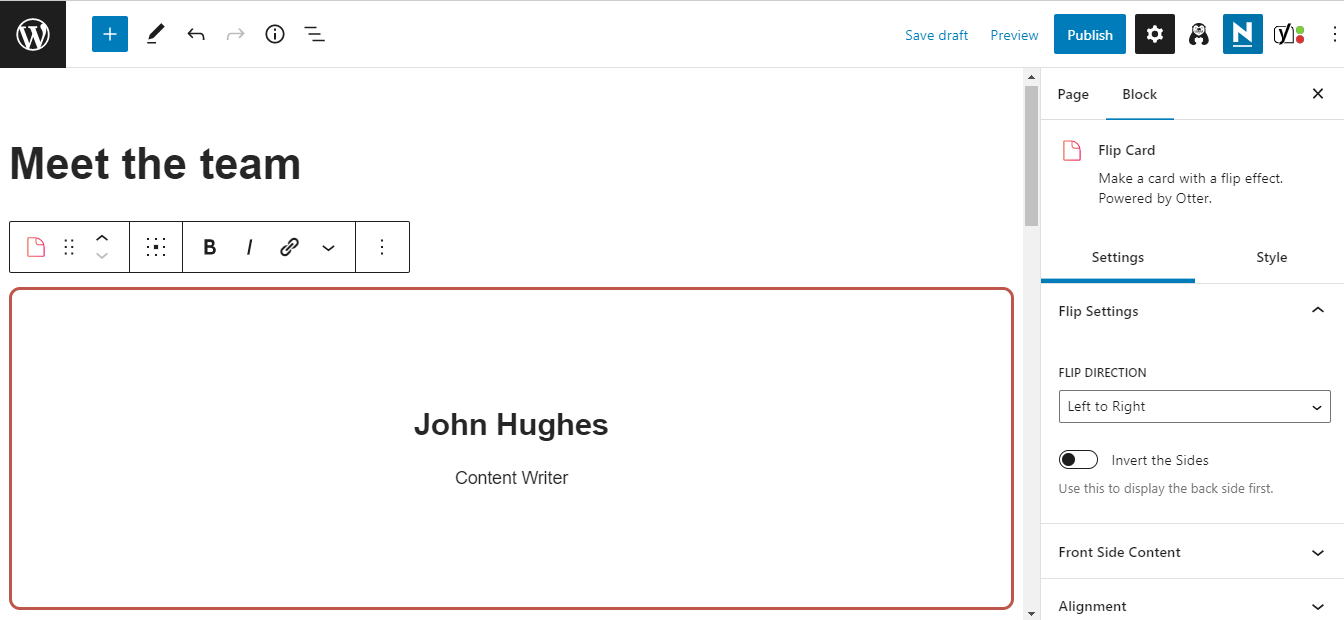
К счастью, вы можете использовать такой плагин, как Otter Blocks, чтобы добавить анимацию на свою страницу. Это набор стандартных блоков страницы, к которым вы можете получить доступ непосредственно из редактора блоков. Например, Flip Block позволяет создавать анимированные карточки для профилей вашей команды:

Вы можете отобразить имя и должность на лицевой стороне, а некоторые важные детали или краткую биографию — на обратной. Кроме того, у вас есть несколько вариантов настройки, включая различные эффекты переворота.
С помощью Otter Blocks вы также можете добавлять анимацию Lottie на страницу встречи с командой, создавать всплывающие окна с более подробной информацией о каждом участнике и многое другое. Более того, большинство этих функций доступны бесплатно!
Заключение
Создание страницы встречи с командой может помочь вам «очеловечить» ваш бизнес. Это дает потенциальным клиентам возможность заглянуть в людей, стоящих за брендом, и позволяет им связаться с соответствующими членами команды. Таким образом, вы можете использовать эту страницу, чтобы продемонстрировать навыки и личность каждого сотрудника.
Подводя итог, вот несколько ключевых советов, которые помогут вам начать работу:
- Выберите тему с готовым разделом «Встречи с командой», например Neve.
- Создавайте привлекательные профили членов команды.
- Сделайте страницу более интерактивной с анимацией, используя такой плагин, как Otter Blocks.
У вас есть вопросы о создании страницы встречи с командой в WordPress? Дайте нам знать в комментариях ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
