Как минимизировать JavaScript: пошаговое руководство для начинающих разработчиков
Опубликовано: 2023-04-21Если вы веб-разработчик или разработчик приложений, ищущий способы повысить производительность своих страниц, одно из улучшений, о котором вы должны серьезно подумать, — это минимизация JavaScript. В этом посте я покажу вам, как минимизировать JavaScript и какие инструменты вы можете использовать для минимизации JavaScript, в зависимости от вашего текущего технического стека.
Также полезно знать, что такое минимизация JavaScript и почему вы хотите это сделать, так что давайте начнем с этого. Если вы хотите перейти к инструментам, не стесняйтесь использовать ссылки на оглавление ниже.

Оглавление:
- Зачем минифицировать JavaScript? #
- Преимущества минификации JavaScript #
- Минификация против обфускации #
- Онлайн-инструменты для минимизации JavaScript #
- Минимизируйте JavaScript с помощью других инструментов и сервисов #
Зачем минифицировать JavaScript?
Как я уже упоминал, минимизация кода — это один из способов повысить производительность и скорость ваших веб-страниц. Чтобы продемонстрировать, как выглядит минимизация JavaScript, взгляните на следующий пример кода, который является обычной функцией устранения дребезга JavaScript:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Язык кода: JavaScript ( javascript )Приведенный выше код легко читается, имеет правильные отступы, включает пробелы между операторами и двойной интервал между некоторыми строками кода. Не обязательно писать JavaScript таким образом, но это помогает улучшить читаемость. Этот пример также включает комментарий в коде.
Если бы я использовал минификатор JavaScript для минимизации этого кода, он выглядел бы примерно так:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Язык кода: JavaScript ( javascript )Я вставил удобную для чтения версию фрагмента кода в онлайн-минификатор JavaScript (см. примеры позже). Минификатор сгенерировал другую версию точно такого же фрагмента кода, но теперь код минимизирован. Это означает, что ненужные пробелы и разрывы строк удаляются, чтобы код был как можно меньше. В этом случае он также удалил комментарий к коду.
Обратите внимание, что вы никогда не минимизируете JavaScript, который собираетесь редактировать и поддерживать. Это было бы контрпродуктивно. Минификация JavaScript предназначена для кода, который вы собираетесь отправить на рабочий веб-сайт. Если вы работаете над JavaScript в среде разработчика, вы должны сохранить предварительно минимизированную версию кода нетронутой.
Преимущества минификации JavaScript
Чтобы дать вам представление о том, какая часть размера файла сохраняется при минимизации фрагмента, подобного приведенному выше:
- До минификации: 384 байта
- После минификации: 232 байта
Это будет только для минимизации и не включает другие формы сжатия, такие как gzip. Это также не использует форму минимизации, которая уменьшает размер имен переменных, имен функций и других частей кода. А теперь представьте, что такое улучшение выполняется в сотнях строк кода! Это значительно повышает производительность вашего приложения только за счет простой минификации.
Это должно в достаточной степени продемонстрировать, почему вы хотели бы изучить, как минимизировать JavaScript. Но прежде чем перейти к инструментам, которые вы можете использовать для минимизации JavaScript, я кратко рассмотрю еще одну связанную с этим тему.
Минификация против обфускации
Минимизация JavaScript — это не то же самое, что обфускация JavaScript. При этом верно то, что минификация сделает ваш JavaScript труднее для чтения. Но он не полностью «обфусцирован», и его легко украсить (т. е. «разминировать») код JavaScript. Обфускация JavaScript выглядит совсем иначе.
Вернемся к тому же фрагменту из предыдущего раздела. Вот как будет выглядеть этот фрагмент, если я пропущу его через онлайн-обфускатор JavaScript:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Язык кода: JavaScript ( javascript )Хотя некоторые части кода все еще не повреждены, вы можете видеть, что большая часть кода совершенно другая и нечитаемая.
Цель обфускации JavaScript — не позволить другим «украсть» код, а также минимизировать его. Но это несколько бессмысленное занятие, поскольку технически код можно «деобфусцировать». Кроме того, интерфейсные технологии являются частью открытой веб-платформы, поэтому код JavaScript трудно защитить с помощью авторских прав.
Таким образом, вы можете минимизировать только JavaScript; Обфускация JavaScript в большинстве случаев является излишней.
Онлайн-инструменты для минимизации JavaScript
Теперь, когда я рассказал об основных причинах минимизации JavaScript и его преимуществах, давайте рассмотрим некоторые полезные онлайн-инструменты. Это позволяет мгновенно конвертировать обычный код JavaScript в минимизированный код за несколько кликов.
Многие из перечисленных инструментов работают одинаково, но отличаются способом добавления кода (например, через загрузку, прямой ввод и т. д.). Кроме того, некоторые инструменты имеют параметры конфигурации для определенных типов минимизации, включая параметры обфускации.
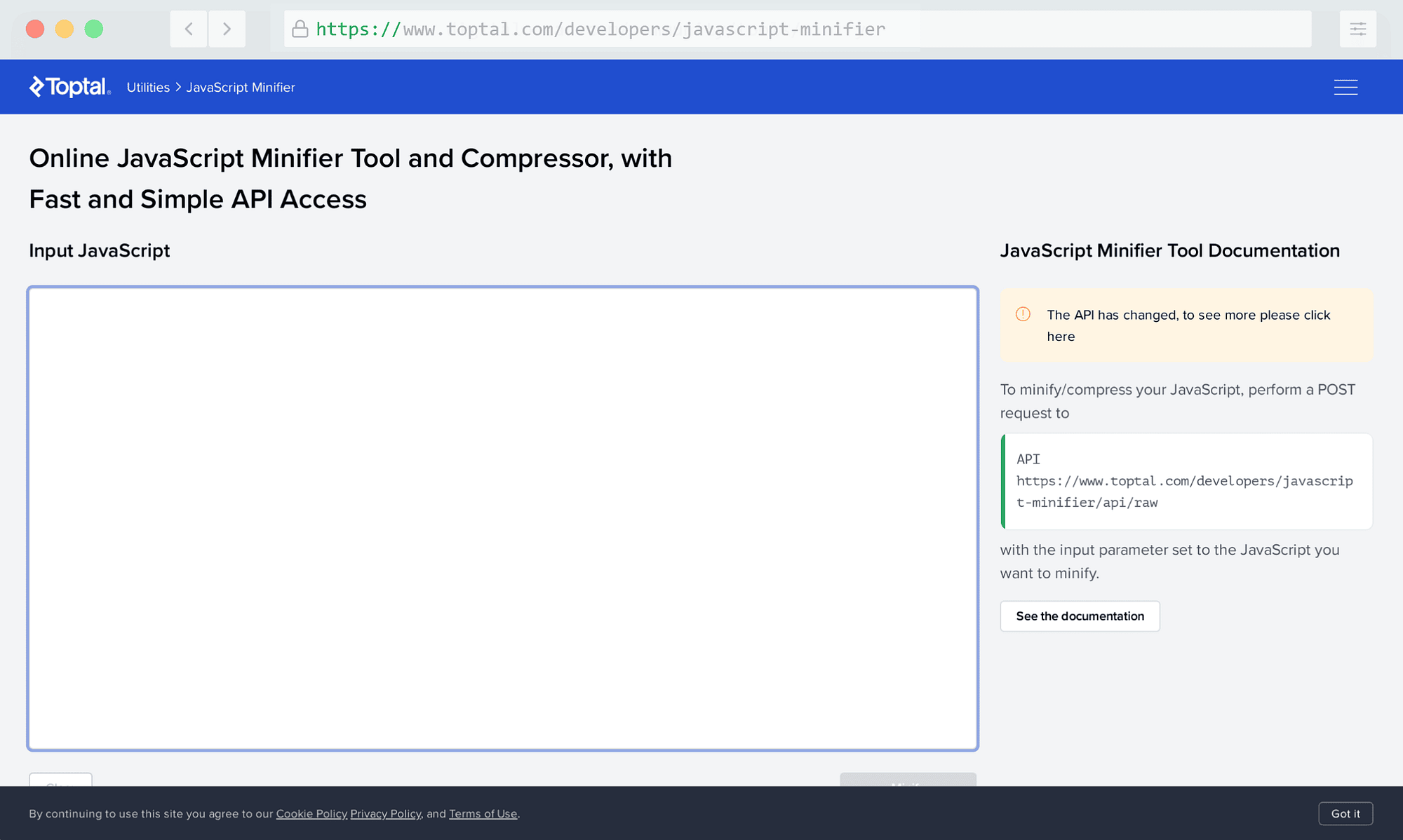
Лучший минификатор JavaScript
Этот онлайн-сервис минификатора от Toptal позволяет вам минимизировать ваш JavaScript прямо на странице. У вас также есть возможность минимизировать его с помощью запроса POST, используя их API.

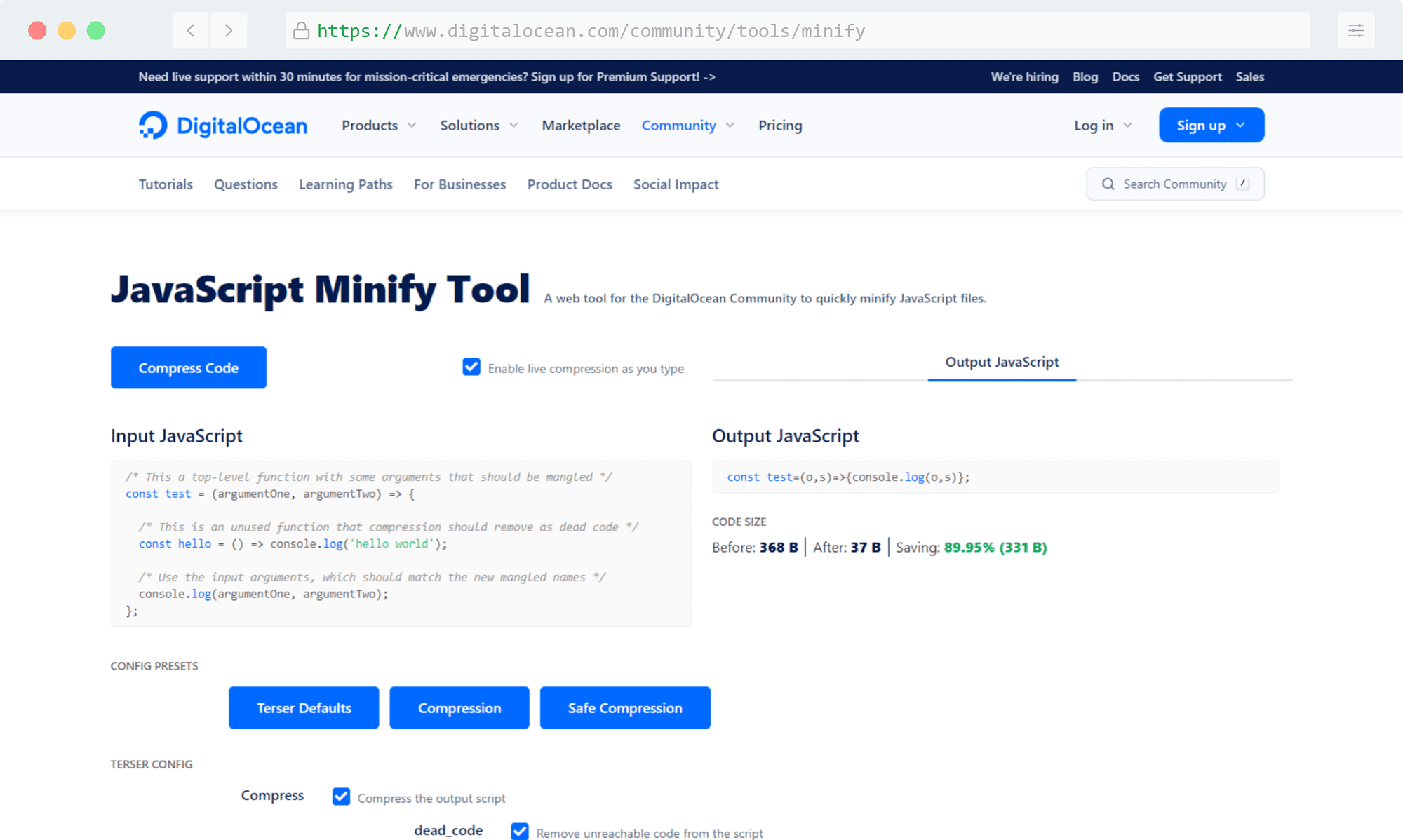
Инструмент Minify JavaScript от Digital Ocean
Инструмент минимизации Digital Ocean предлагает ряд различных параметров конфигурации, включая возможность удаления неиспользуемого кода и случайных операторов console.log() вместе с минификацией. Вы также можете выбрать один из трех пресетов конфигурации для более быстрой минификации.


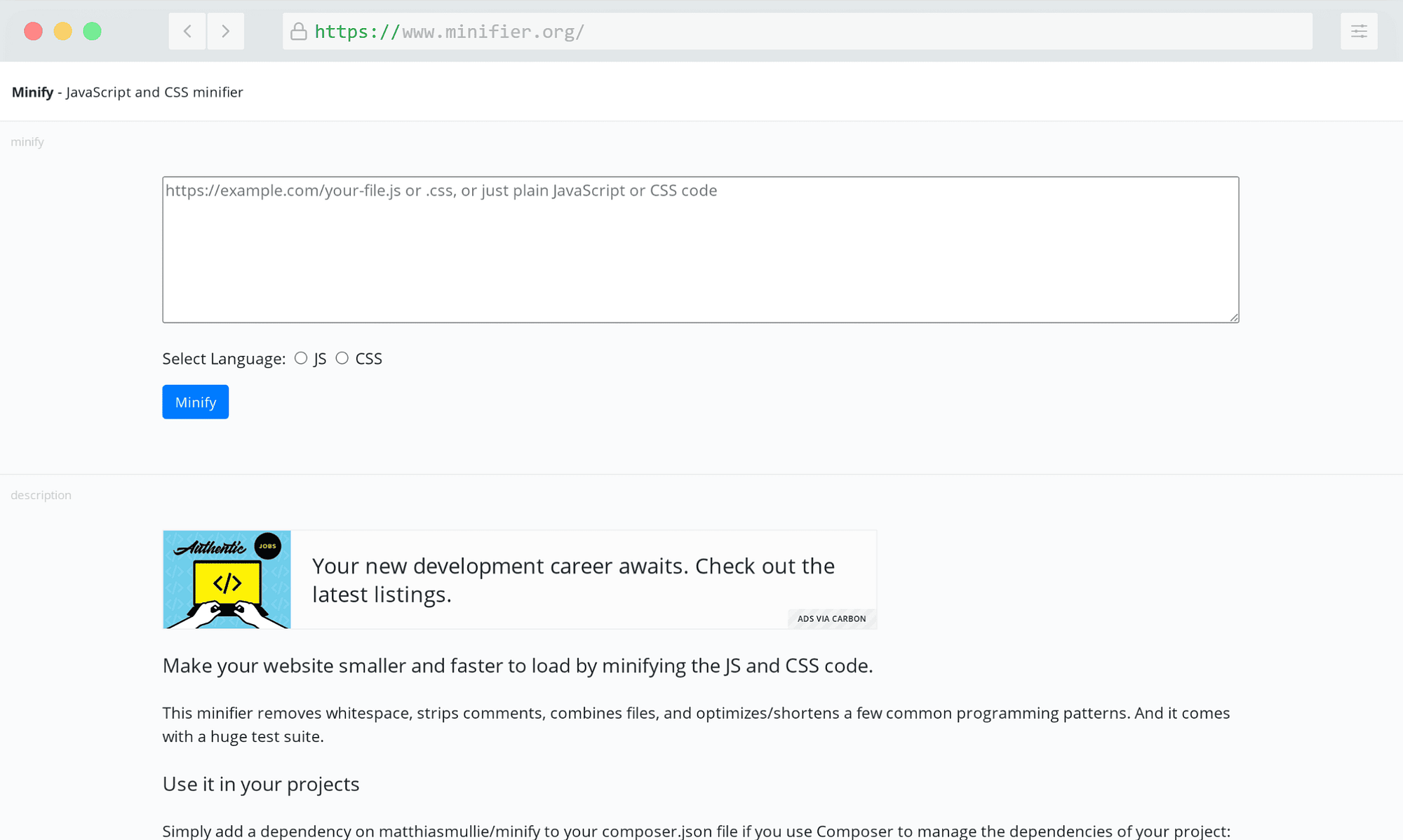
Уменьшить
Minify — это простой минификатор JavaScript, который также минимизирует CSS. Вы можете использовать его непосредственно в Интернете с помощью инструмента домашней страницы или в качестве инструмента командной строки, который позволит вам минимизировать и объединить несколько файлов. Этот также включает набор тестов.

пакеты
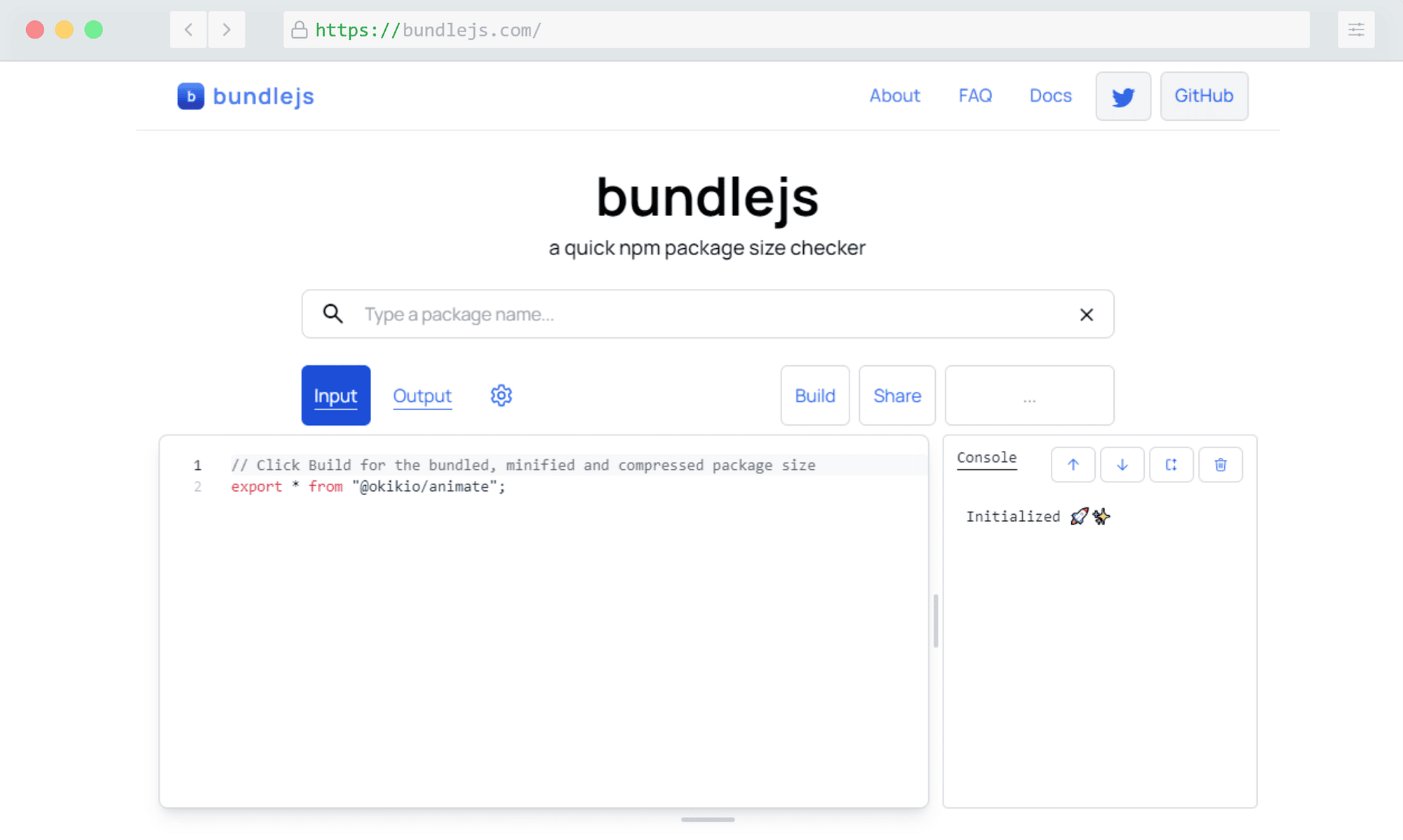
bundlejs отличается от других инструментов минификации JavaScript в этом списке. Это позволяет вам в интерактивном режиме проверить, какие размеры ваших пакетов будут составлять после объединения и минимизации всех ваших пакетов. Вы можете использовать его как минификатор или просто как средство проверки размера пакета, и у него есть различные параметры конфигурации.

АОКомпресс
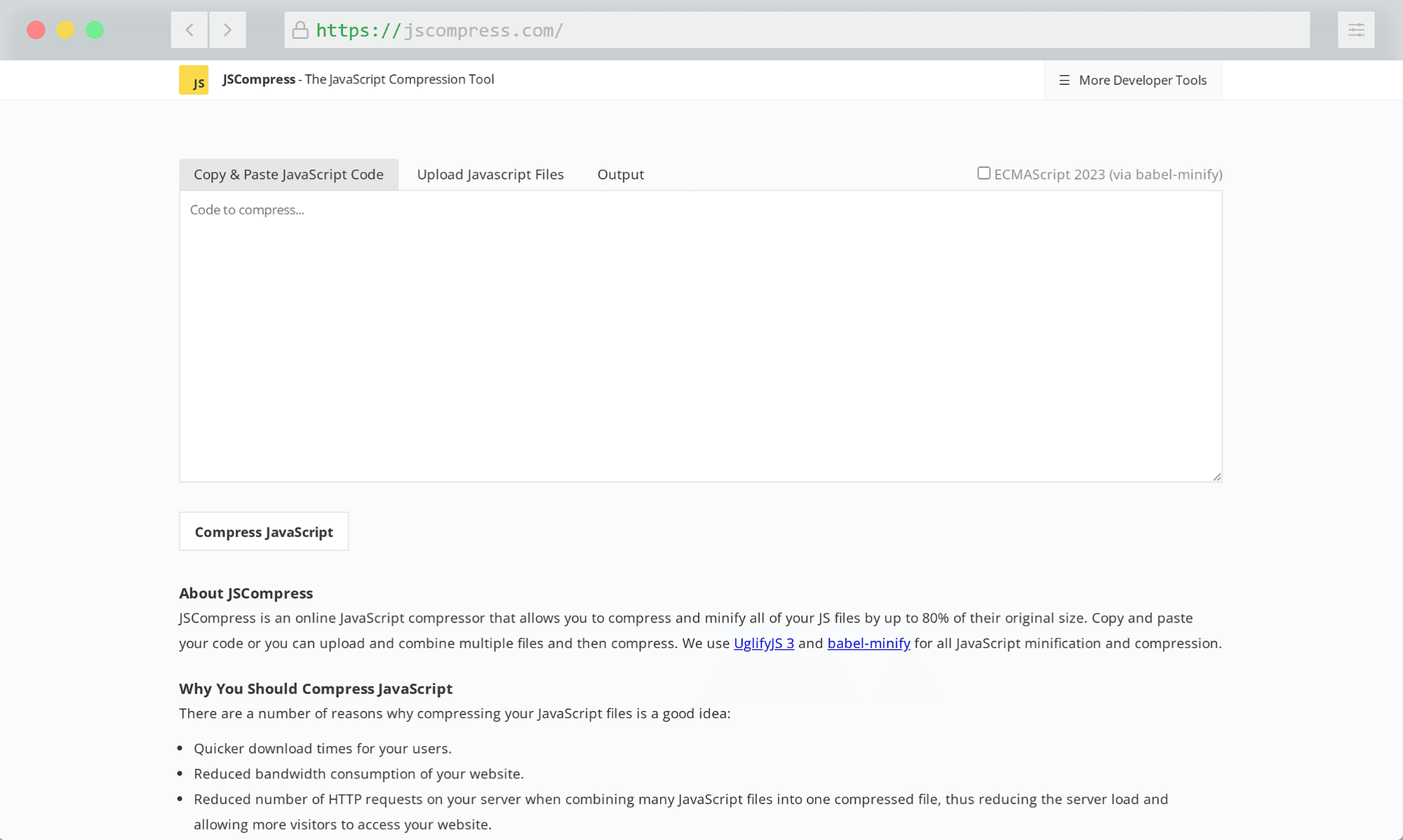
JCompress — это онлайн-минификатор JavaScript, который использует UglifyJS и babel-minify под капотом. Этот инструмент позволяет вам копировать и вставлять ваш JavaScript или загружать один или несколько файлов, чтобы объединить файлы для минимизации и сжатия.

Минификатор JavaScript от FreeFormatter.com
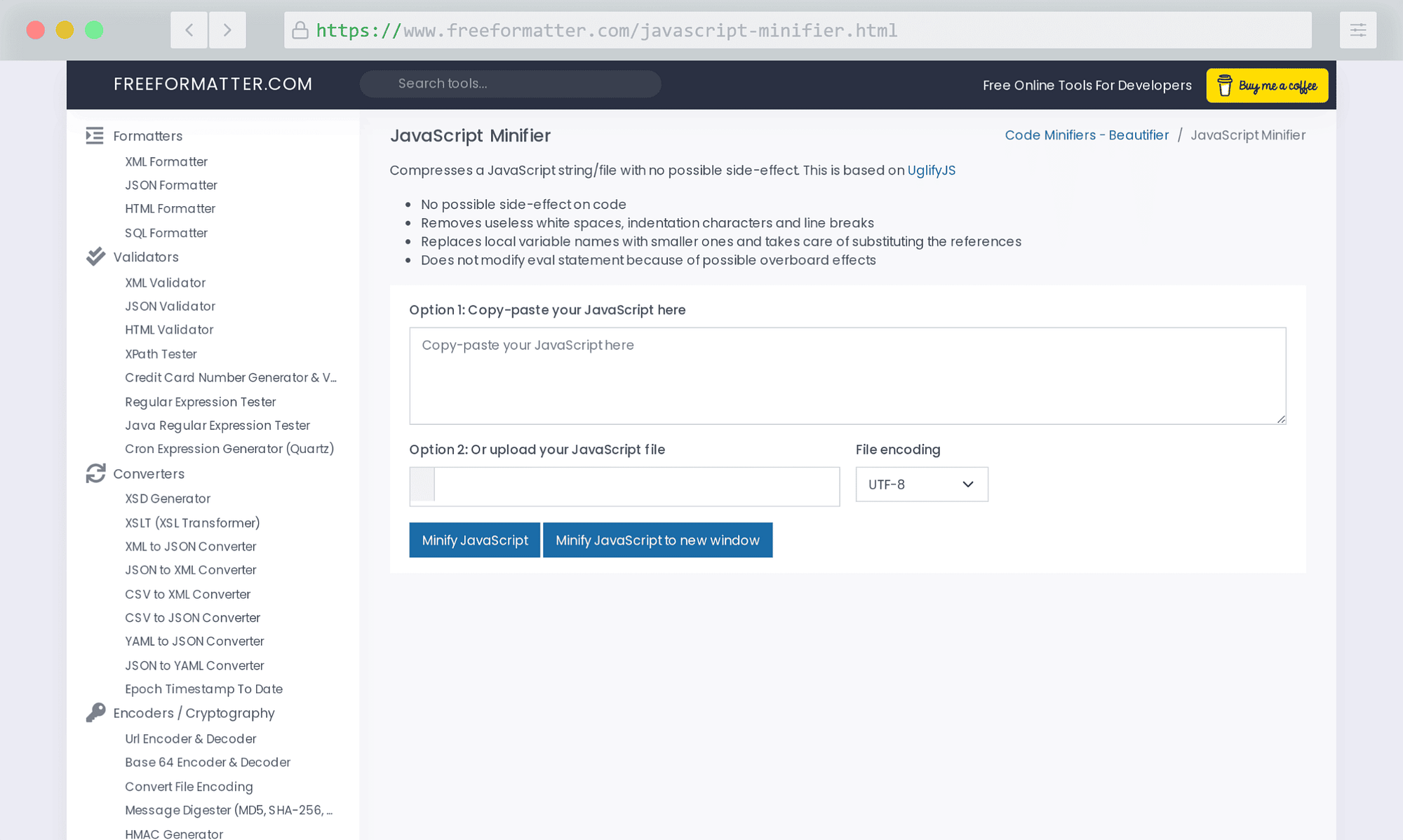
Этот онлайн-инструмент минимизации позволяет минимизировать размер путем прямого копирования/вставки или загрузки файла. Вы можете выбрать тип кодировки для вашего файла, и он также изменит имена переменных в коде, чтобы сделать их меньше, для повышения оптимизации.

Минимизировать JS онлайн
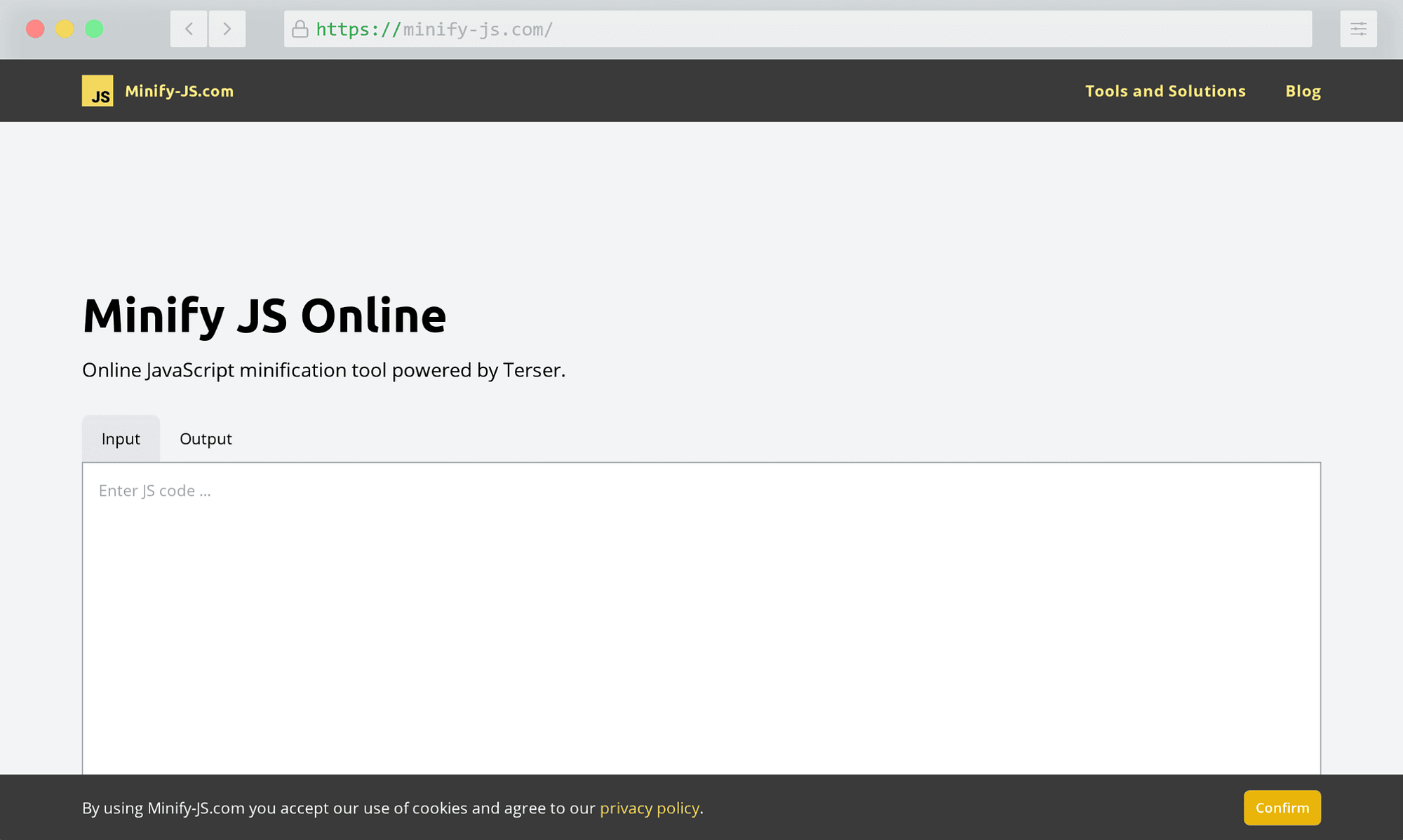
Простой инструмент для минимизации JavaScript с помощью копирования/вставки. Это так же просто, как эти инструменты, и он также включает в себя несколько тестов в один клик, которые позволяют вам увидеть, как минимизируются определенные библиотеки JavaScript.

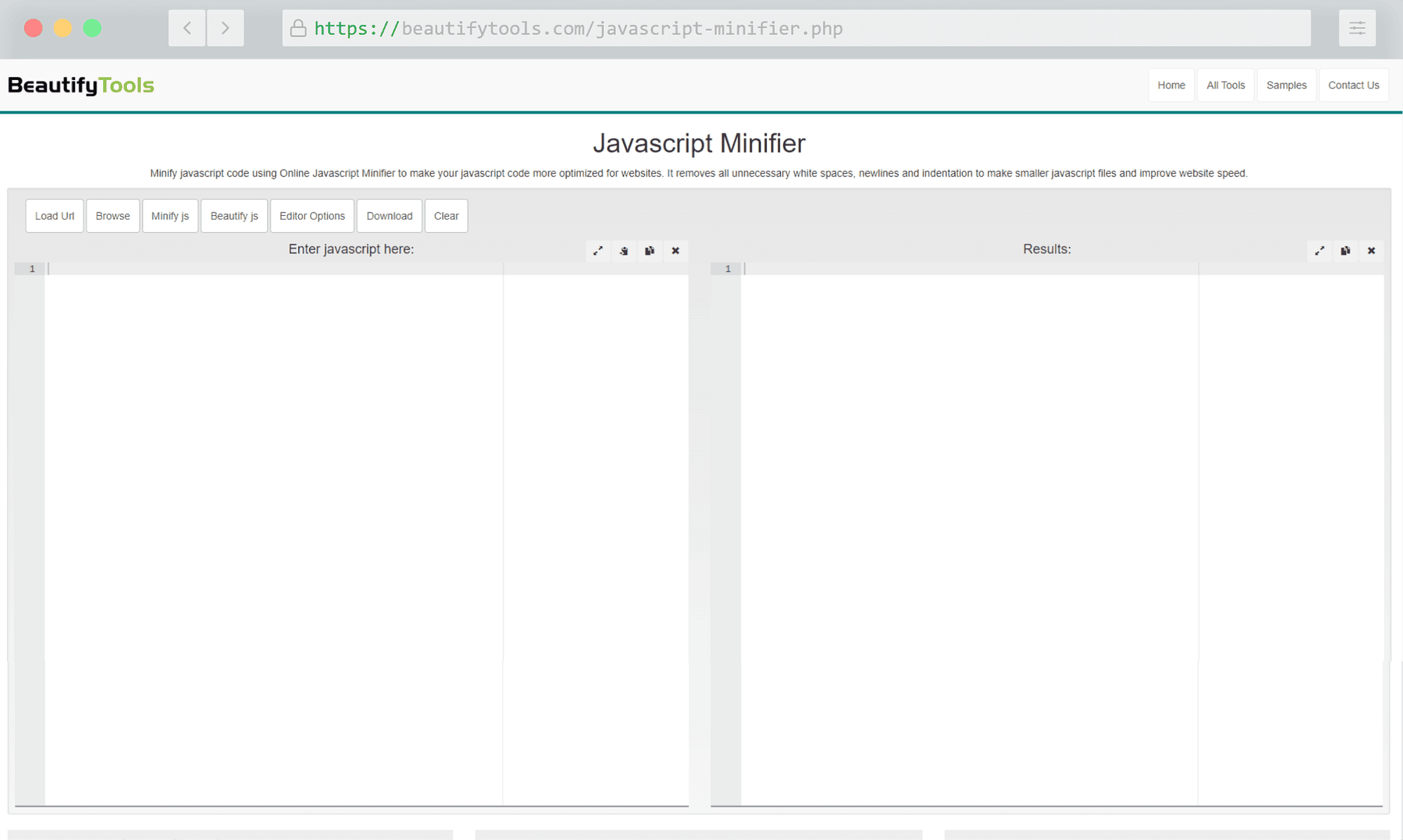
Минификатор JavaScript от BeautifyTools
Этот онлайн-минификатор мгновенно минимизирует ваш JavaScript, и у вас есть возможность ввести свой код несколькими способами. Вы можете копировать/вставлять, загружать по URL-адресу или загружать локальный файл JavaScript.

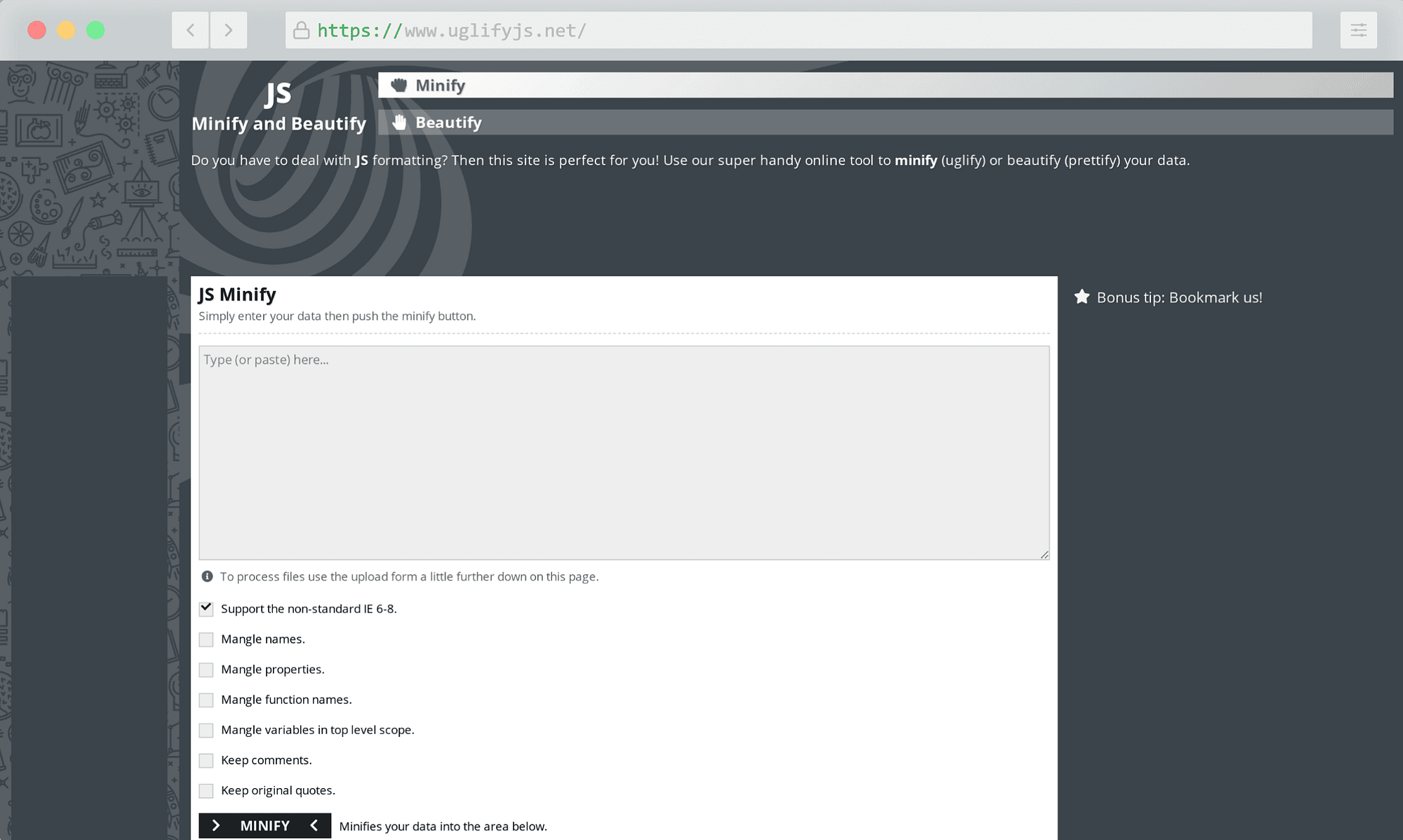
JS Минимизировать
Этот инструмент позволяет вам минимизировать путем прямого ввода или загрузить файл JavaScript. Полезно, что у вас также есть возможность установить различные флажки, чтобы «искажать» различные части кода (аналогично запутыванию) и сохранять комментарии и исходные цитаты.

Минимизируйте JavaScript с помощью других инструментов и сервисов
В большинстве случаев, как только CMS или система сборки вашего веб-сайта будут установлены, минимизация JavaScript — это то, что вы будете делать автоматически, а не вручную. Это возможно с помощью плагинов и инструментов сборки, в зависимости от вашей настройки.
Например, если вы используете веб-сайт WordPress, есть плагины, которые предлагают ряд опций, включая кэширование файлов, сжатие и, конечно же, минимизацию CSS и JavaScript.
Если вы используете один из множества доступных инструментов сборки, таких как Webpack, Parcel.js, esbuild, Snowpack и т. д., то минификация может выполняться автоматически. Ваш код разработки не будет минифицирован, но всякий раз, когда вы будете готовы внести свои изменения в рабочую среду, ваш новый код будет автоматически создан с выбранными вами функциями, включая минимизацию JavaScript.
Одним из популярных инструментов, который вы можете использовать для минимизации JavaScript в процессе сборки, является упомянутый ранее UglifyJS. Это полнофункциональный компрессор/минимификатор, который многие инструменты используют под капотом, и который вы также можете использовать самостоятельно.

Существуют также сети доставки контента (CDN) и связанные с ними службы, которые позволяют автоматически минимизировать ваш JavaScript, когда он обслуживается с вашего веб-сайта. Это похоже на оптимизацию изображения «на лету».

Одним из таких сервисов является JsDelivr. JsDelivr — это быстрая CDN, бесплатная для проектов с открытым исходным кодом и оптимизированная для доставки контента JavaScript из npm и GitHub. Как объясняется в их документации:
Сначала мы попытаемся найти уменьшенную версию файла… (удалив расширение и найдя тот же файл
.min.js). Если мы не сможем найти его, мы минимизируем себя.
Это обеспечивает высокую производительность за счет самой доставки, а также минимизации, если это необходимо.
Подведение итогов о том, как минимизировать JavaScript
Я надеюсь, что инструменты и предложения, представленные выше, помогут вам понять, как минимизировать JavaScript на ваших веб-сайтах и в приложениях и в чем его преимущества. Как показано выше, существует ряд инструментов, которые вы можете использовать для минимизации вашего JavaScript. Некоторые из них представляют собой онлайн-инструменты, которые можно использовать в интерактивном режиме. Другие являются частью более крупной системы построения веб-сайтов и иногда используют CMS.
В любом случае, минимизация JavaScript принесет пользу вашим пользователям, предоставляя контент, который загружается быстрее, улучшая общий пользовательский опыт.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
