Как минимизировать JavaScript — рекомендуемые инструменты и методы
Опубликовано: 2022-05-03Большинству пользователей нужны элегантные возможности просмотра веб-страниц, и JavaScript уже давно является фаворитом среди разработчиков, предоставляющих такие расширенные возможности.
Однако JavaScript нужен не только для того, чтобы сайты выглядели лучше. Это также напрямую влияет на производительность и успех веб-сайта. Ускорение веб-сайта или сокращение времени загрузки страницы — две основные концепции разработки JavaScript — являются решающими факторами для улучшения взаимодействия с пользователем.
Если вы хотите повысить производительность своего веб-сайта в кратчайшие сроки, вам необходимо ознакомиться с минификацией JavaScript. Это поможет вам исключить все ненужные символы из исходного кода JavaScript без изменения его функциональности. Более того, это сократит время загрузки вашего веб-сайта и использование полосы пропускания.
Минификация JavaScript может быть сложной. В этой статье мы наметим курс, который поможет вам минимизировать код JavaScript для веб-сайтов WordPress и не-WordPress.
твитнуть
Что такое JavaScript?

JavaScript — это текстовый язык сценариев для создания интерактивных веб-сайтов как на стороне клиента, так и на стороне сервера. Это более простой и менее сложный язык для изучения, чем большинство других, что объясняет его широкое распространение.
В то время как HTML и CSS создают структуру веб-сайта, JavaScript добавляет сложные функции, которые делают ваш веб-сайт интерактивным и привлекают пользователей. Например, JavaScript предлагает сложные элементы, такие как музыкальный автомат с прокруткой видео, 2D/3D-видео и интерактивные карты.
Примечательно, что веб-браузеры могут понимать JavaScript. Следовательно, наряду с HTML и CSS, это хороший выбор, если вы интересуетесь веб-разработкой. Если вам нужно создать интерактивный веб-сайт, который будет работать во всех браузерах без каких-либо препятствий, то JavaScript — самый надежный вариант, который вы можете использовать.
Что такое минификация кода?
Минификация также известна как минимизация. Минификация кода означает оптимизацию кода для экономии места, сокращения времени загрузки страницы и снижения использования пропускной способности веб-сайта. Однако самой большой проблемой является минимизация кода без изменения функциональности.
Минификация кода возможна во всех основных технологиях программирования, включая HTML, CSS и, как мы скоро увидим, JavaScript. Однако процесс не мгновенный. Некоторая работа направлена на то, чтобы сделать код более компактным, сохраняя при этом его функциональность.
Чтобы минимизировать код JavaScript, вы должны проанализировать его, сжать и получить результат. После того, как он был уменьшен, он должен быть почти нечитаемым невооруженным глазом. Вы удалили все ненужные пробелы, комментарии, символы новой строки и все, что изначально делало код разборчивым.
Возможно, вам придется внести некоторые дополнительные изменения в код — например, встроить функции, удалить разделители блоков, использовать неявные условные операторы или переписать локальные переменные.
Примеры неминифицированного и минимизированного кода JavaScript
Давайте взглянем на пример кода. Этот первый блок представляет собой обычный неминифицированный JavaScript:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Теперь давайте посмотрим, как тот же самый код выглядит после минимизации:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Как видите, второй блок кода намного меньше и компактнее. Это означает, что он будет загружаться и отображаться быстрее, сокращая время загрузки страницы и ускоряя содержание.
Здесь мы уменьшили 529 байт до 324 байт, получив 205 байт свободного места и снизив загрузку страницы почти на 40%.
Это как взять 529-страничную книгу и сжать ее до 324-страничной. Конечно, человеку было бы трудно его прочитать, но машина без проблем справится с этим.
При подключении нескольких файлов JavaScript к отдельному мини-файлу минимизация кода уменьшает количество HTTP-запросов к серверу. Это также снижает потребление пропускной способности сайта. Кроме того, минимизация кода сокращает время выполнения скрипта — все это сокращает время до первого байта (TTFB).
Почему вы должны минимизировать код JavaScript?
При написании начального кода большинство разработчиков в первую очередь сосредотачиваются на выполнении задач. На этом пути они, как правило, используют много комментариев, пробелов и переменных, чтобы сделать код более читаемым для других, работающих с ним в будущем.
Несмотря на то, что JavaScript является отличным языком программирования, он влияет на веб-страницы, замедляя их работу. Чтобы освободить место и повысить скорость загрузки страницы, вы должны минимизировать код JavaScript.
Минимизированная версия кода JavaScript может уменьшить размер файла на 30–90 %. Следовательно, минификация JavaScript стала привычным ритуалом для всех разработчиков.
Каждый крупный разработчик библиотеки JavaScript (Angular, Bootstrap и т. д.) предоставляет уменьшенную версию JavaScript для развертывания в рабочей среде. И каждый из них использует расширение min.js , чтобы указать это.
Преимущества минимизации кода JavaScript
Вот краткий обзор преимуществ, которые вы получите после использования минификации JavaScript:
- Сокращение времени загрузки страницы
- Меньшее потребление пропускной способности вашего сайта
- Меньшее время выполнения скрипта
- Меньше HTTP-запросов к серверу (и меньшая нагрузка на него)
- Защита от кражи (уменьшенные или урезанные версии сложны для чтения и кражи для повторного использования)
Разница между минификацией, уклейкой и сжатием JavaScript
Минификация, сокращение или сжатие JavaScript схожи по своей функциональности. Однако у них разные цели.
Ухудшение JavaScript переписывает код, чтобы сделать его менее удобочитаемым. В ходе этого процесса удаляются пробелы, точки с запятой и комментарии при переименовании переменных и встроенных функций, что затрудняет чтение кода.
В JavaScript есть библиотека под названием UglifyJS для автоматического исправления кода. Это повышает производительность и снижает удобочитаемость, делая код безопасным и менее привлекательным для воров.
Сжатие отличается от минимизации или аугификации. Он использует алгоритм сжатия, такой как GZIP, для перезаписи кода в двоичный формат, что делает его намного меньше и ускоряет загрузку.
В то время как минимизация означает сокращение пробелов и комментариев, полное искажение кода превращает его в нечитаемую форму путем изменения имен функций, имен переменных и т. д. А сжатие переписывает код в двоичном виде, чтобы уменьшить размер файла.
Как минимизация, так и сжатие обратимы, что означает, что вы можете вернуть код к его исходной форме, а уродство необратимо.
Как минимизировать код JavaScript
Вы можете минимизировать свой код JavaScript различными способами. Каждый из этих методов отличается от других подходом.
Почти невозможно вручную минимизировать весь код в больших файлах JavaScript. Минимизация файлов JavaScript вручную возможна только для небольших файлов, потому что это занимает много времени.
Чтобы начать процесс минимизации JavaScript вручную, вы должны открыть файл JavaScript в своем любимом текстовом редакторе и вручную удалить все пробелы один за другим. Удаление всех пробелов и комментариев, установленных для файла JavaScript, займет несколько минут. Некоторые из этих текстовых редакторов могут даже поддерживать регулярные выражения, что может значительно ускорить процесс.
Другой вариант — установить инструменты минификации на свой компьютер и использовать их из командной строки. Вам нужно будет выбрать файл, который вы хотите минимизировать, и добавить его в переключатель командной строки вместе с файлом назначения. Затем инструмент минификации позаботится обо всем остальном.
Как минимизировать JavaScript вручную: 5 лучших инструментов
Разработчики полагаются на несколько инструментов минимизации JavaScript для минимизации кода и повышения производительности. Однако каждый разработчик имеет свои индивидуальные предпочтения и выбирает другой инструмент. Существует множество инструментов для минимизации JavaScript, каждый из которых имеет разные качества, поэтому вам нужно тщательно обдумать свой выбор.
Мы не перечисляем эти инструменты в соответствии с каким-либо рейтингом или категорией. Мы включили только самые эффективные и популярные инструменты минификации JavaScript.
Вот лучшие инструменты минимизации JavaScript, которые могут помочь вам повысить производительность вашей сети.
1. JSMin
JSMin — это специальный инструмент и библиотека для минимизации кода JavaScript из командной строки, которые позволяют минимизировать код JavaScript и сделать его как можно более легким. Просто установите JSMin как глобальный скрипт, и он очень эффективно удалит все пробелы и ненужные комментарии из кода. В результате он может мгновенно уменьшить размер вашего файла JavaScript примерно на 50%.
Так, уменьшенный размер даст возможности для быстрой загрузки. Вы также заметите рост более коммуникативного стиля программирования в качестве стоимости загрузки новых, литературных самодокументов.
Однако у JSMin есть один недостаток: он не обеспечивает оптимальной экономии. Из-за упрощенного алгоритма многие символы перевода строки остаются без изменений. В противном случае это может привести к появлению новых ошибок в коде.
2. Сокращение Microsoft Ajax
Microsoft Ajax Minifier позволяет повысить производительность веб-приложений за счет уменьшения размера файлов JavaScript и CSS. Он удаляет комментарии, ненужные пробелы, точки с запятой, функции и скобки.

Помимо сокращения локальных переменных, имен функций, кавычек/двойных кавычек, объединения объявлений смежных переменных, удаляются невыполненные коды.
С помощью AjaxMin вы можете анализировать производительность и заряжать минимизатор JS в фоновом режиме. И, когда он завершит минимизацию, вы можете открыть папку производительности.
3. Компилятор закрытия Google
Google Closure Compiler — еще один отличный инструмент для минификации JavaScript. Он формулирует JavaScript для быстрой загрузки и более плавной работы. Он также проверяет синтаксис и предложения по изменению, удаляет мертвый код и типы и уведомляет вас о недостатках JavaScript. Этот инструмент собирает ваш JavaScript, оценивает его, удаляет избыточный код и переписывает его.
Кроме того, он предоставляет предупреждения о нелегальном JavaScript и потенциально опасных операциях. Более того, это правильный компилятор из обычного JavaScript в улучшенный и минимизированный JavaScript.
4. Компрессор ЮИ
Компрессор YUI — это инструмент для минимизации JavaScript и CSS из командной строки, который обеспечивает более высокую степень сжатия, чем большинство других. Это инструмент минимизации, написанный на Java и использующий Rhino для токенизации исходного файла JavaScript.
Во-первых, YUI проверяет исходный файл JavaScript, чтобы определить его структуру. Затем он распечатывает поток токенов. Затем он удаляет как можно больше пробелов и заменяет все локальные символы на 1 (или 2, или 3) буквенный символ.
Поскольку YUI Compressor имеет открытый исходный код, вы можете изучить исходный код, чтобы узнать, как он работает. Кроме того, YUI — это самый безопасный инструмент для минификации JavaScript с красноречивым коэффициентом сжатия.
5. Углефайс
UglifyJS — один из самых популярных инструментов для минификации JavaScript. Он может анализировать, минимизировать и сжимать код JavaScript. Кроме того, инструмент создает файл исходной карты при сжатии, чтобы вернуться к исходному коду.
Кроме того, он может одновременно принимать несколько входных файлов, сначала анализируя входные файлы, а затем анализируя параметры.
UglifyJS анализирует входные файлы по порядку и применяет любые параметры сжатия. Файлы анализируются в одной и той же глобальной области видимости, что означает, что ссылка из одного файла на переменную/функцию, объявленную в другом файле, будет соответствующим образом сопоставлена.
Как автоматически минимизировать JavaScript: 5 лучших онлайн-инструментов
Существует множество онлайн-минификаторов JavaScript для сжатия кода онлайн. Почти все онлайн-инструменты минификации JavaScript следуют аналогичному процессу минимизации.
Сначала вы скопируете и вставите исходный код JavaScript или загрузите файл исходного кода в инструмент. Затем вы оптимизируете настройки инструмента минимизации, чтобы получить конкретные выходные данные на основе требований, если доступны параметры.
Наконец, вы возьмете этот уменьшенный файл и будете использовать его на веб-сайте вместо исходного расширенного кода (хотя на всякий случай вам следует сохранить исходный файл с исходным кодом).
Вот 5 лучших онлайн-инструментов для минимизации JavaScript, которые помогут повысить производительность вашей сети. Хотя мы не перечисляем эти инструменты в каком-либо конкретном порядке или категории, мы включили только самые популярные и эффективные решения для минификации JavaScript.
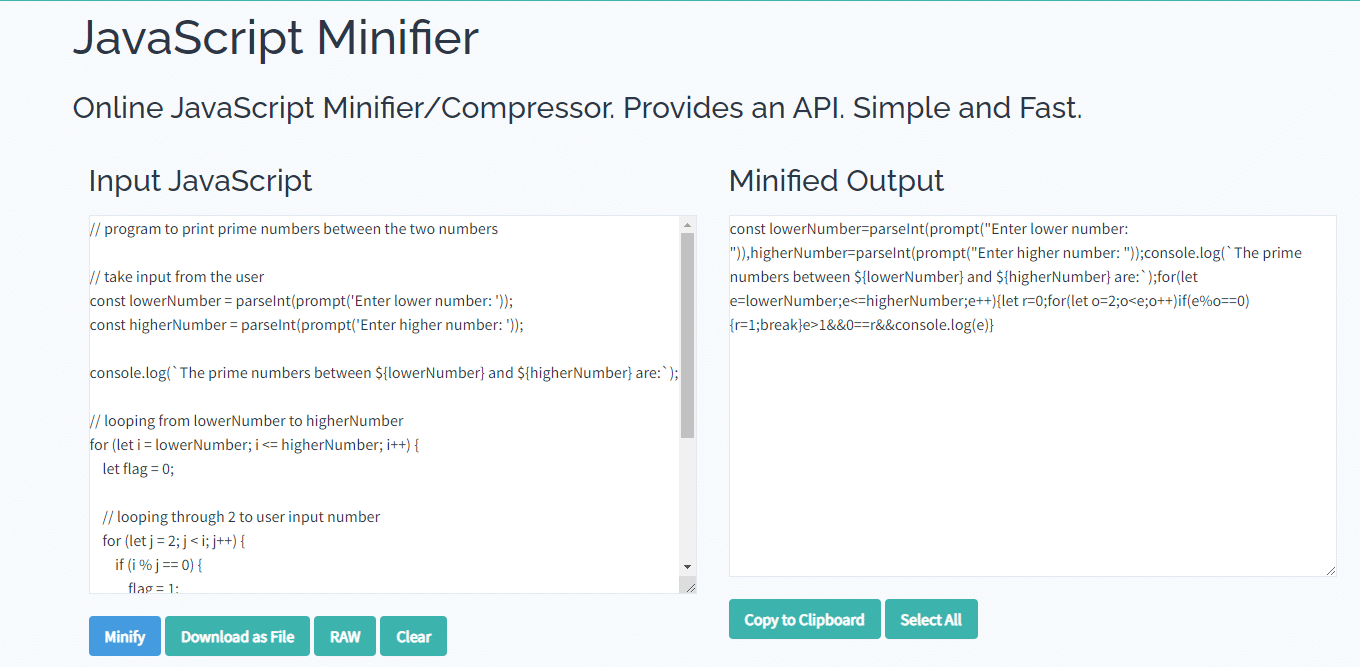
1. Лучший минификатор JavaScript

Toptal JavaScript Minifier предлагает эффективный, но простой онлайн-минификатор JavaScript, где вы можете сжать свой JavaScript в течение нескольких секунд. Это также позволяет вам преобразовать код в файл .js для будущего использования.
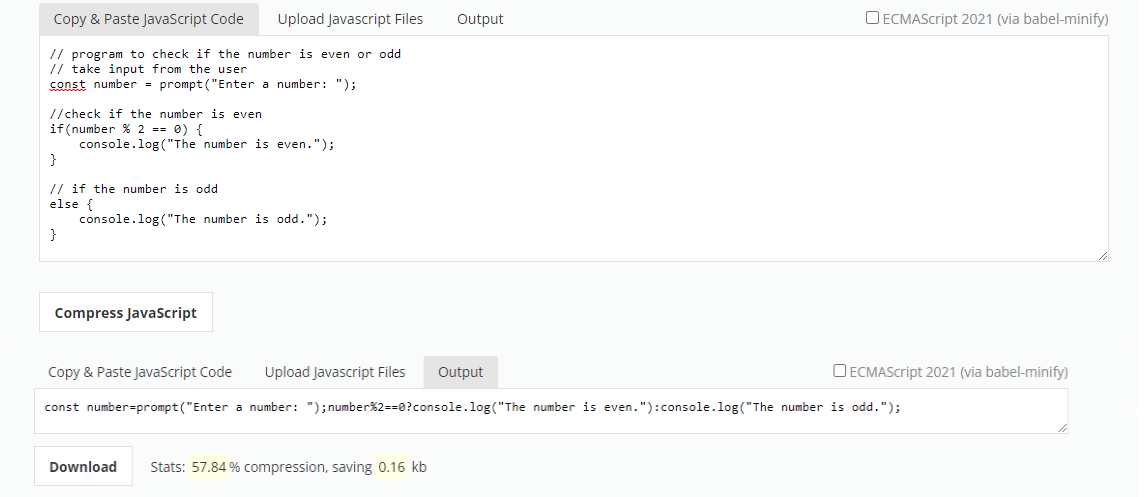
2. АОКомпресс

JCompress может минимизировать и уменьшить размер вашего JavaScript на 80%. Он предлагает простой интерфейс «нажми и работай», где вы можете либо вставить свой код, либо загрузить файл .js для минимизации. Вы получите минимизированный вывод в виде чистого копируемого кода, а не в виде файла .js . Примечательно, что инструмент использует UglifyJS и Babel-minify для минимизации и сжатия JavaScript.
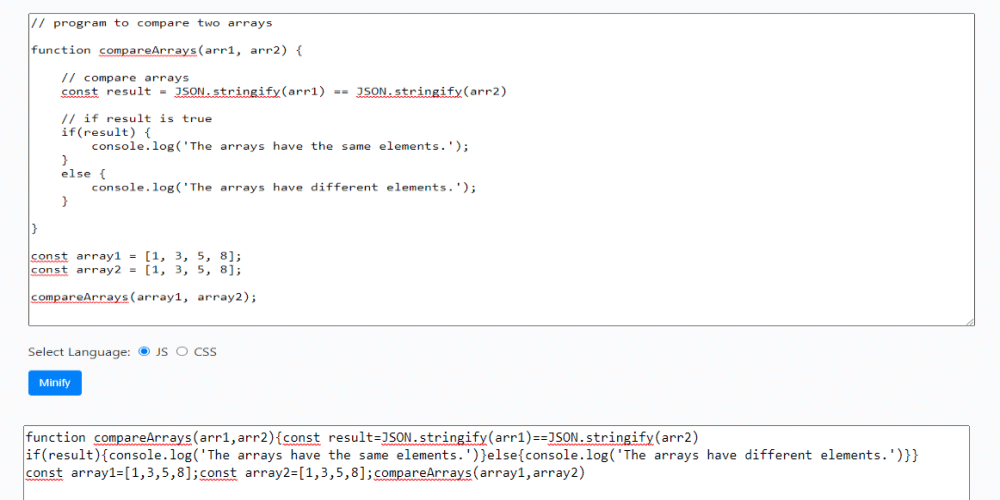
3. Minifier.org

Minfier.org — один из самых простых минификаторов JavaScript, который вы можете использовать для минимизации кода. Он использует несколько методов для минимизации кода JavaScript. Инструмент взвешивает размер вашего кода JavaScript как до, так и после минимизации. Затем вычисляет выигрыш скрипта после минификации и выводит его на экран.
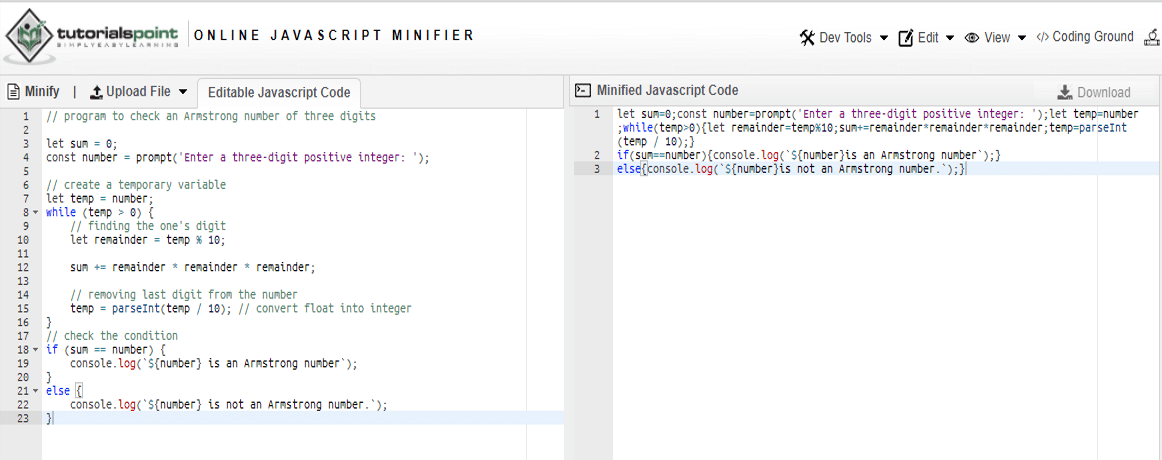
4. Онлайн-минификатор JavaScript TutorialsPoint

Вы можете ввести файл .js , указать URL-адрес или напрямую вставить необработанный код в инструмент минимизации JavaScript TutorialsPoint. Инструмент имеет редактируемое поле для прямого кода, если хотите. Кроме того, у него есть опция минимизации одним щелчком мыши, и вы можете загрузить минимизированный код в файле .js .
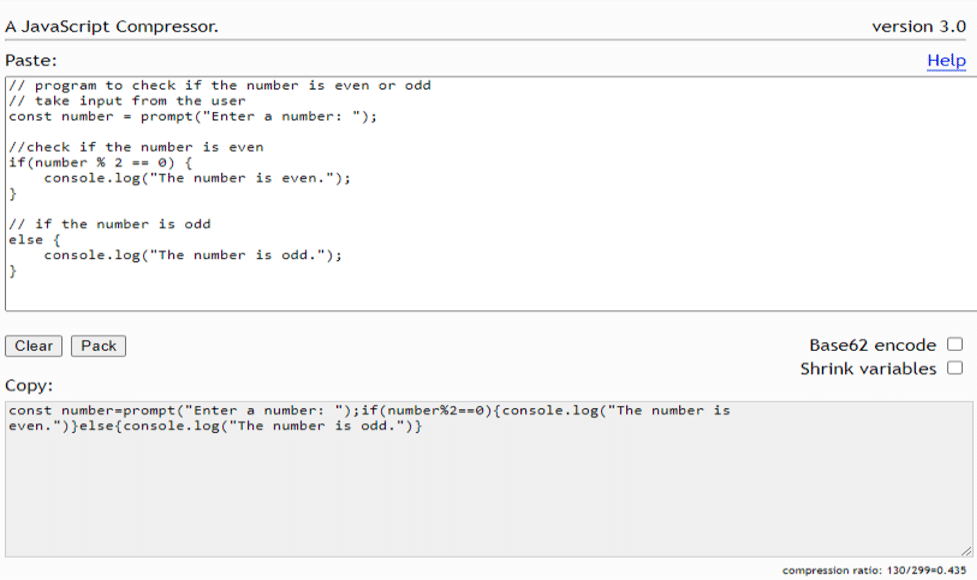
5. Упаковщик: Dean Edwards JavaScript Compressor

Если вам нужно сжать код JavaScript, Packer от Дина Эдвардса может предоставить вам один из наиболее удовлетворительных способов сжатия JavaScript в Интернете. Он работает с токенами/атомами JavaScript, битовыми и байтовыми шаблонами.
Кроме того, он позволяет вам реализовать параметр кодирования Base62 и параметры сжатия при минимизации вашего кода. Чтобы минимизировать код JS, скопируйте и вставьте его в JavaScript и нажмите кнопку «Упаковать». Он автоматически сгенерирует минимизированный код для вас.
Как минимизировать JavaScript в WordPress: 5 лучших инструментов и плагинов
Минификация JavaScript следует другой процедуре в WordPress. Для минимизации JavaScript требуется либо поддержка хоста, либо установка плагина WordPress. После установки плагина для минификации WordPress он позаботится о процессе минификации за вас.
Существует множество плагинов WordPress для минимизации JavaScript. Большинство этих плагинов следуют одной и той же процедуре минимизации и могут запускаться из панели управления WordPress.
Давайте рассмотрим некоторые из наиболее эффективных инструментов для модификации JavaScript в WordPress:
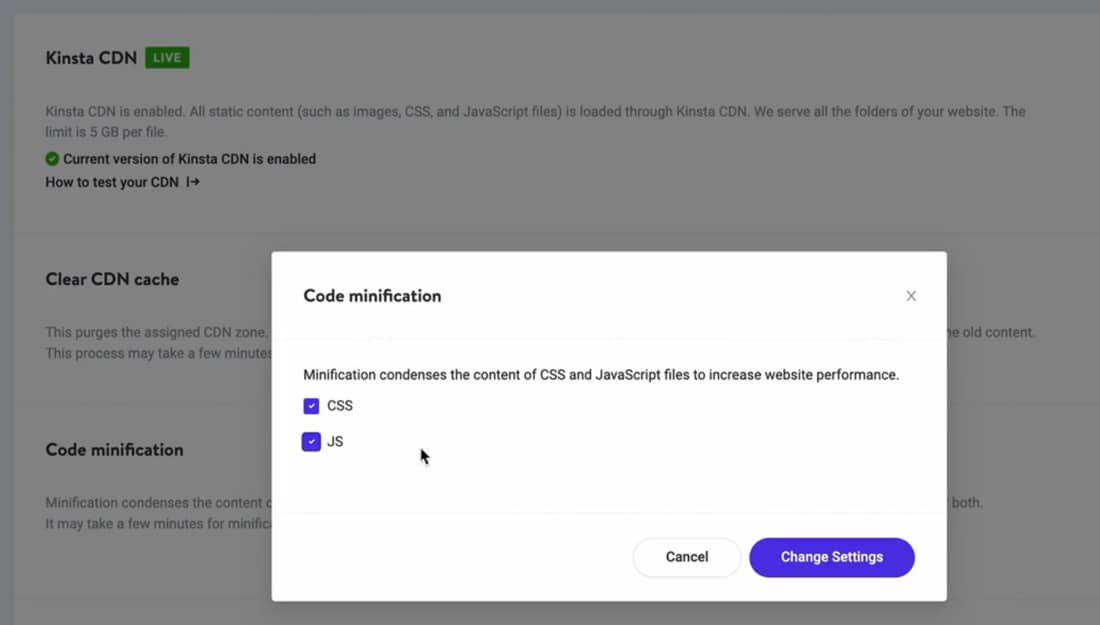
1. Минификация кода в MyKinsta

Если вы являетесь клиентом Kinsta, вы можете использовать нашу функцию минимизации кода, чтобы минимизировать файлы JS и CSS вашего сайта. Все, что вам нужно сделать, это включить Kinsta CDN и установить пару флажков на панели инструментов MyKinsta. Вам не нужно устанавливать какие-либо сторонние плагины — теперь ваши файлы будут свернуты.
Эта минимизация происходит в граничной сети Cloudflare, которая также поддерживает CDN Kinsta. Все ваши мини-файлы также кэшируются в сети Cloudflare, что дает дополнительные преимущества в производительности.
2. Общий кэш W3

W3 Total Cache позволяет минимизировать JavaScript, CSS и HTML с детальным контролем. Кроме того, он позволяет минимизировать встроенный, встроенный или любой сторонний код JavaScript или CSS. Он также откладывает JavaScript и CSS для более быстрой загрузки страницы, помимо минимизации. Кроме того, плагины предлагают множество возможностей для минимизации JavaScript для веб-сайтов WordPress.
3. WP-оптимизация

WP-Optimize — это плагин для оптимизации WordPress, который предлагает расширенный инструмент минимизации для минимизации CSS и JavaScript, а также очистку кеша и оптимизацию вашего веб-сайта WordPress. Кроме того, это дает вам возможность отложить CSS и JavaScript. В результате сайт загружает некритические ресурсы после загрузки главной страницы, что повышает производительность страницы.
4. Автооптимизация

Autoptimize — это плагин для минимизации WordPress, который объединяет, минимизирует и кэширует неагрегированные CSS и JavaScript, чтобы сократить время загрузки страницы и повысить производительность вашего сайта. Он может минимизировать и кэшировать скрипты, встроить критический JavaScript и асинхронизировать неагрегированный JavaScript.
Если вы с нетерпением ждете плагин для минимизации JavaScript для WordPress, который в первую очередь сосредоточится на производительности вашего веб-сайта, Autoptimize — отличный выбор.
5. Быстрая минимизация скорости

Fast Velocity Minify предлагает расширенную минификацию JavaScript, CSS и HTML для пользователей WordPress. Он выполняет минимизацию на внешнем интерфейсе, когда происходит первый некэшированный запрос. Кроме того, у плагина простой пользовательский интерфейс и простота использования.
Резюме
Для достижения максимальной производительности вашей веб-страницы требуется внимание к незначительным деталям. Таким образом, минимизация HTML, CSS и JavaScript входит в список задач по повышению производительности вашего сайта.
Мы изучили множество инструментов и плагинов, которые могут помочь вам в минификации JavaScript. Однако каждый упомянутый инструмент или плагин служит одной и той же цели и работает эффективно.
.
В зависимости от вашего варианта использования выберите инструмент из этого списка и начните минимизировать код JavaScript для повышения производительности веб-сайта.
Мы пропустили какой-нибудь инструмент для минификации JavaScript или плагин для минимизации WordPress, который вам нравится? Дайте нам знать в разделе комментариев!
