Минимализм против максимализма: руководство по тенденциям веб-дизайна
Опубликовано: 2022-12-09Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Минимализм против максимализма: две самые большие тенденции веб-дизайна, которые включают в себя полярно противоположные методы. Дизайнеру может быть трудно решить, следует ли сосредоточиться на смелых, привлекающих внимание визуальных элементах или избегать ненужных отвлекающих факторов. Как только вы сравните основные различия между минимализмом и максимализмом, вы легко сможете выбрать, какой из них оставит лучшее впечатление у новых посетителей.
Как правило, в веб-дизайне минимализм предполагает использование простых линий, чистых шрифтов и плоского фона для достижения максимального эффекта с использованием минимального количества элементов. Напротив, максимализм фокусируется на изобилии, включая использование смелых цветов, драматических шрифтов и ярких фонов.
В этом посте мы познакомим вас с минимализмом и максимализмом в веб-дизайне. Затем мы обсудим их основные различия и почему вы можете захотеть использовать каждый из них. Давайте начнем!
Оглавление:
Минимализм — это стиль, определяемый простотой. По сути, он сводит веб-дизайн к его наиболее важным элементам.
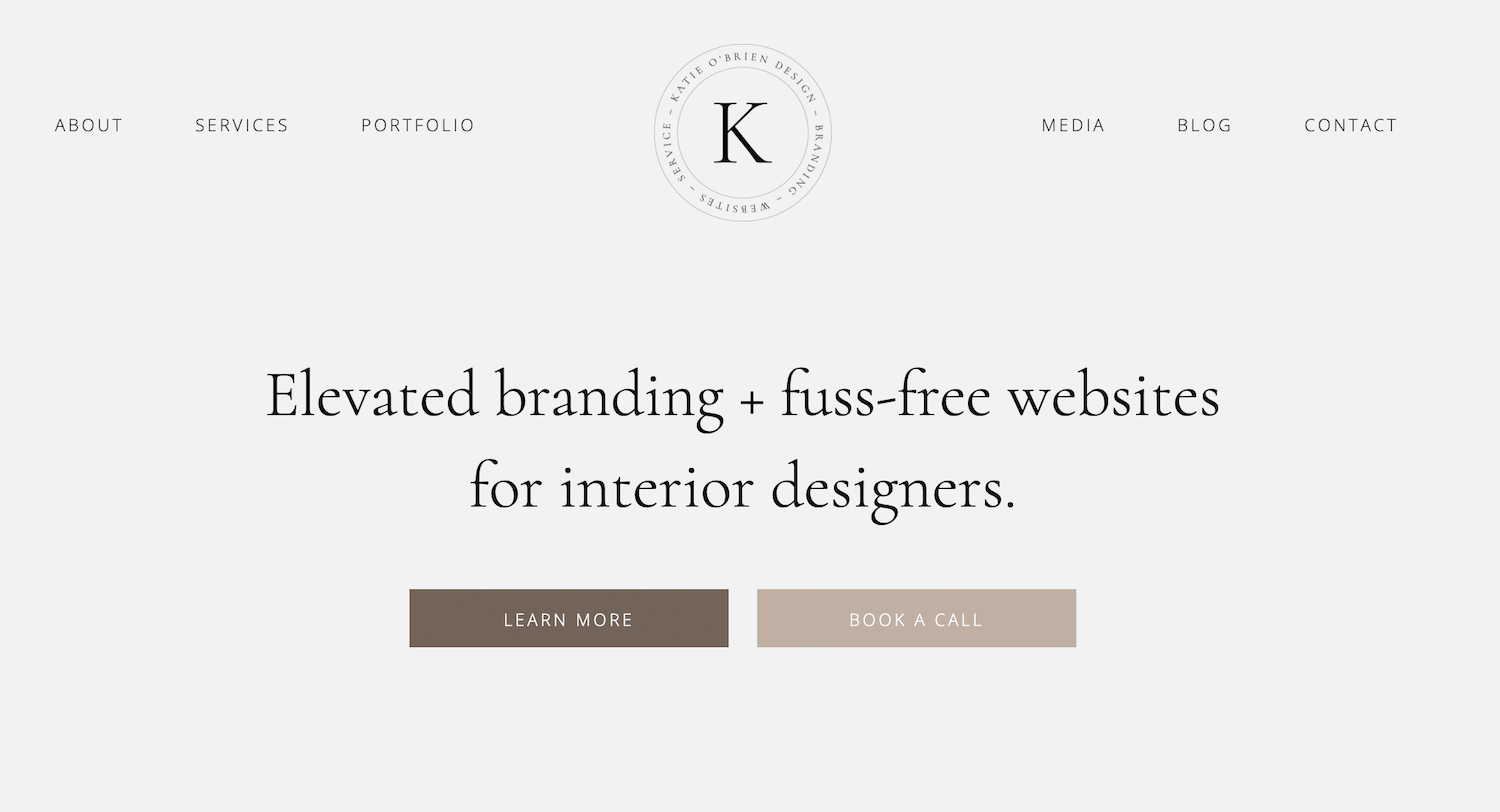
Цель минималистского веб-дизайна — устранить все ненужные и отвлекающие функции. Минималистские веб-сайты часто используют более приглушенные цветовые палитры, пустое пространство и плоский графический интерфейс. Это обеспечивает менее ошеломляющий опыт для посетителей:

При проектировании с учетом минимализма меньше значит больше. Хотя вам не обязательно придерживаться непривлекательного черно-белого фона, минималистичные веб-сайты обычно отвлекают внимание от дизайна. Вместо того, чтобы иметь кричащий и беспричинный стиль, они спокойны и привлекательны для широкого круга пользователей.
По сравнению с минимализмом максимализм — полная противоположность. Этот стиль дизайна направлен на то, чтобы сразу же привлечь внимание посетителя с помощью ярких цветов, шрифтов и элементов пользовательского интерфейса (UI).
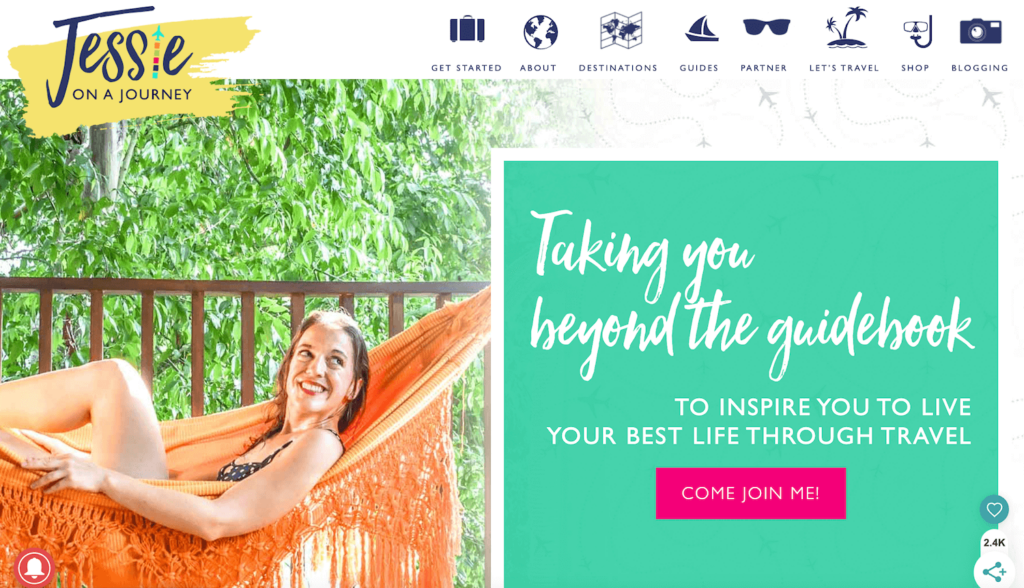
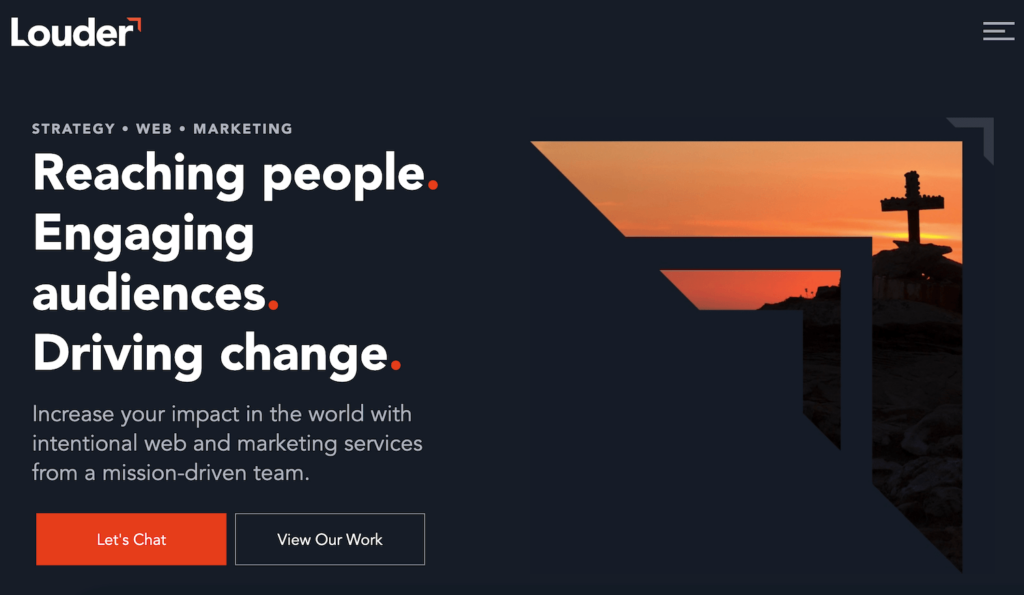
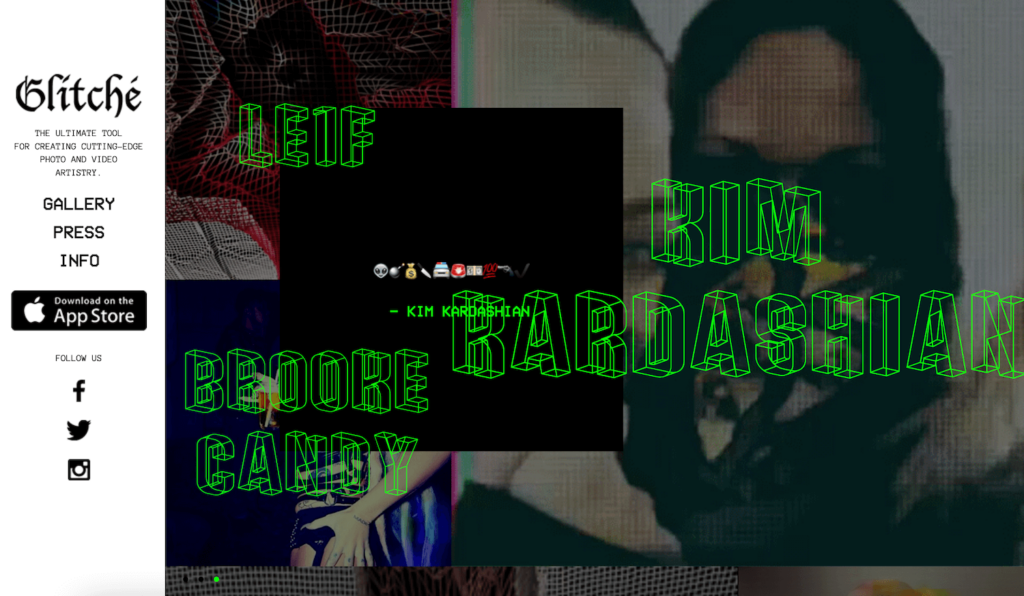
В то время как минималистский веб-сайт отвлекает внимание от своего дизайна, максималистские сайты привлекают внимание. Максимализм добавляет эффект «вау» за счет яркого (а иногда и чрезмерного) сочетания стилей, текстур и цветовых палитр:

В конечном счете, конечная цель состоит в том, чтобы иметь единственный в своем роде веб-сайт. Максималистский дизайн по-прежнему должен быть ориентирован на удобство использования, но он также может выделить сайт среди конкурентов. Вместо того, чтобы быть более приглушенным и привлекательным для всех, максимализм причудлив, весел и самобытен.
Теперь, когда вы знаете основные характеристики минималистского и максималистского веб-дизайна, давайте углубимся. Когда вы поймете основные различия между двумя стилями, вам будет легче решать, как разрабатывать веб-сайты ваших клиентов.

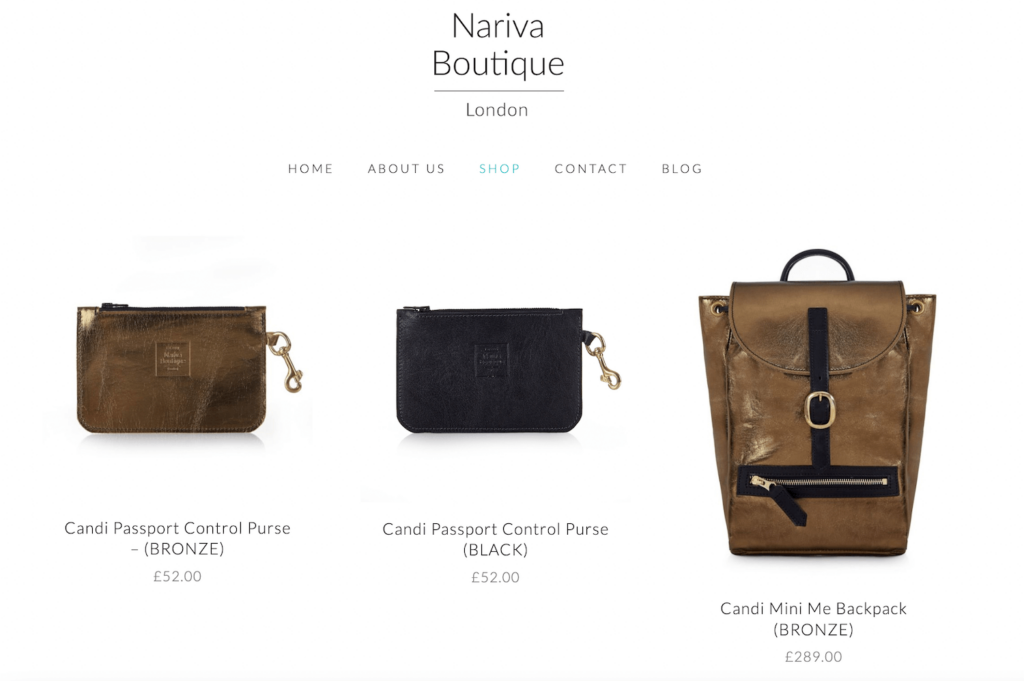
В минимализме вы увидите сбалансированную и нейтральную цветовую гамму. На этих веб-сайтах представлены бесплатные палитры, на которые приятно смотреть:

Минималистичные сайты могут использовать яркие цвета, но умеренно. Обычно это выделяет только самые важные элементы, такие как кнопки призыва к действию.
С другой стороны, первое, что вы, вероятно, заметите, когда посмотрите на максималистский веб-сайт, — это его смелая цветовая палитра. Этот стиль дизайна часто демонстрирует яркие и эксцентричные сочетания, которые сразу же привлекают внимание:

При максимализме вы иногда будете видеть контрастные, агрессивные оттенки, которые раздвигают границы «хорошего» дизайна. В то время как некоторые дизайнеры могут предложить использовать приглушенные тона для массовой привлекательности, максималисты хотят разрабатывать уникальные веб-сайты. Это может привести к экспериментальным проектам, которые могут быть нежелательны для некоторых пользователей.
При выборе между этими двумя тенденциями дизайна лучше всего учитывать вашу аудиторию. Если вы хотите привлечь множество пользователей, вы можете использовать минималистскую цветовую палитру. С другой стороны, максимализм может сразу бросаться в глаза, что может повысить узнаваемость бренда.
Кроме того, минималистичные веб-сайты известны использованием пустого пространства. Это пустая область, которая создает естественные разделения для разных элементов дизайна:

Часто пустое пространство может подчеркнуть важную информацию на вашем сайте. Это может помочь посетителям перемещаться по вашему контенту, не перегружаясь загроможденным текстом или мультимедиа.
В максимализме может быть организованный хаос. Вместо пустого пространства вы увидите комбинацию разных жирных визуальных элементов:

Максималистский дизайн часто может включать в себя так много текстур, шрифтов и цветов, что читатель становится ошеломляющим. С такой творческой свободой легко переборщить и включить слишком много функций.
Поэтому, когда вы разрабатываете максималистский веб-сайт, вы обязательно должны протестировать его навигацию, удобочитаемость и полезные элементы. По мере накопления опыта вы, вероятно, научитесь, где проводить черту, когда дело доходит до максимализма.
В определенных разделах вашего веб-сайта не стесняйтесь изо всех сил использовать функции. Однако по мере того, как читатели прокручивают или просматривают другую страницу, вы можете добавить больше пустого пространства, чтобы максимизировать удобство использования.
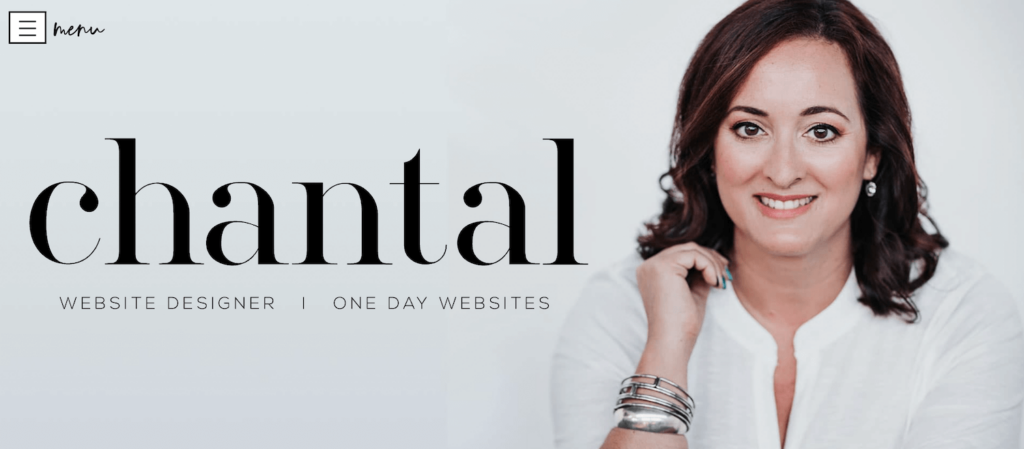
Некоторые дизайнеры предпочитают удалять или скрывать второстепенные элементы. Например, минималистичные сайты могут скрывать навигационное меню для экономии места. Кроме того, это может обеспечить более чистую домашнюю страницу:

С другой стороны, максималистский дизайн иногда может включать множество элементов пользовательского интерфейса. Используя комбинацию различных шрифтов, изображений, видео и других функций, веб-сайт может быть загроможден и затруднителен для навигации:

Ваша задача как дизайнера — создать запоминающийся веб-сайт, с которым пользователи захотят взаимодействовать. Максималистский подход будет включать привлекающий внимание визуальный дизайн, но важно избегать отчуждения посетителей запутанными функциями пользовательского интерфейса.
Хотя минимализм может быть визуально более комфортным, не забудьте включить все необходимые элементы. Если посетители приходят в поисках конкретной информации, они не захотят просматривать весь веб-сайт, чтобы найти ее. Короче говоря, лучше всего, чтобы ваш интерфейс был простым, но при этом полезным.
Минималистские веб-сайты будут иметь более простые, читаемые шрифты. Хотя некоторые заголовки могут быть крупнее и жирнее других, отвлекающих элементов будет не так много:

В качестве альтернативы, поскольку цель максимализма — привлечь внимание, он может использовать яркую и характерную типографику. Это может сразу отразить атмосферу и брендинг веб-сайта:

Кроме того, вы можете увидеть сочетание разных шрифтов, размеров и цветов на одной странице. Когда дело доходит до максималистского дизайна, практически нет творческих границ.
У обоих этих методов есть преимущества и недостатки, поэтому важно тщательно их спроектировать. Хотя максималистская типографика может быть уникальной, непонятные шрифты могут сделать ваш контент нечитаемым. С минимализмом у вас будут более безопасные варианты шрифтов, но они могут быть немного скучными.
Когда вы разрабатываете веб-сайт, вы можете не знать, какой стиль будет лучшим вариантом. Как минимализм, так и максимализм могут иметь свои преимущества и недостатки, поэтому лучше проанализировать каждый из них, прежде чем приступить к работе.
| Особенность | Минимализм | Максимализм |
| Яркие цвета | Ограничено кнопками призыва к действию | Да |
| Белое пространство | Да | Ограничено |
| Минимум элементов пользовательского интерфейса | Да | Нет |
| Отличительная типографика | Ограничено важными заголовками | Да |
| Массовый призыв | Да | Нет |
| Больше творческой свободы | Нет | Да |
С минималистским стилем вы можете сделать свой сайт простым и понятным. Это может сэкономить время в процессе проектирования. Кроме того, это гарантирует, что любой посетитель может получить положительный опыт просмотра.
Минимализм может быть эффективным выбором для веб-сайтов колледжей или предприятий. Поскольку у них высокий трафик и множество посетителей, вам нужно будет сделать дизайн четким и удобным для навигации.
Однако места для творчества не так много. Если вы художник или графический дизайнер, вы, вероятно, захотите поэкспериментировать с разными цветами, шрифтами и текстурами, чтобы продемонстрировать свои навыки. Максималистский подход может понравиться смелым личностям и уникальным брендам.
Если вы стремитесь к максимализму, довольно легко добавить слишком много отвлекающих визуальных элементов. Хотя это может соответствовать вашему личному стилю, обязательно избегайте использования тревожной графики и цветов. Если вы переусердствуете, вы можете значительно увеличить показатель отказов вашего сайта.
При разработке веб-сайта неправильный выбор стиля может негативно сказаться на навигации, удобочитаемости или узнаваемости бренда. В то время как максимализм может предложить творческую свободу и уникальные визуальные эффекты бренда, минимализм может устранить беспорядок и оптимизировать пустое пространство. Чтобы выбрать между ними, вам нужно подумать о том, что будет идеальным для вашей конкретной аудитории.
Чтобы просмотреть, вот основные различия между минималистским и максималистским веб-дизайном:
Максимализм может быть лучшим выбором дизайна, чем минимализм, если вам нужна большая творческая гибкость. Этот стиль включает в себя смелые, броские визуальные эффекты, которые могут сделать веб-сайт более уникальным, молодежным и привлекательным. Однако относительно легко перенасытить веб-дизайн слишком большим количеством цветов, текстур и элементов пользовательского интерфейса.
В веб-дизайне минимализм — это выбор стиля, который фокусируется на простоте, ясности и удобстве использования. Минималистичные веб-сайты удаляют ненужные элементы из интерфейса и включают больше пустого пространства для улучшения взаимодействия с пользователем (UX).
Минималистский дизайн может исключить ненужные элементы и избежать перенасыщения новых посетителей. Это часто способствует созданию универсально эстетичного веб-сайта, который прост в использовании. В конечном счете, минималистичный дизайн более функционален, но может быть не таким уникальным или запоминающимся.