Вводящие в заблуждение примеры визуализации данных, от которых следует держаться подальше
Опубликовано: 2022-07-27Визуализация данных является важным инструментом для анализа и передачи сложных данных . Вы должны быть осторожны, хотя. Когда это делается неправильно, это искажает или искажает информацию.
К сожалению, некоторые используют визуализацию данных, чтобы намеренно исказить данные . У них есть повестка дня или они хотят продвигать собственное мнение. Другие вводящие в заблуждение визуализации данных являются результатом ошибок или непонимания того, как представлять данные. Дизайн может быть красивым и привлекательным, но не подходящим для четкой передачи информации.
Иногда очевидна вводящая в заблуждение визуализация данных; иногда это более тонко. Полезно знать, как выглядит хорошая визуализация данных и каковы наилучшие способы представления данных.
Эта статья покажет вам вводящие в заблуждение примеры визуализации данных , которые могут преподать вам важные уроки.
Усечение шкалы
Гистограммы — одни из самых популярных примеров визуализации данных. Это дает быстрое представление об относительном размере путем сравнения высоты стержня. Их легко сделать, и все их понимают .
Гистограмма в этом примере сравнивает чистую выручку Coca-Cola за последние годы. Вертикальная шкала проходит от 0 до 48 миллиардов. Это логично и правильно. Ось Y в следующем примере начинается с 28 миллиардов, поэтому рост выручки в последующие годы выглядит так, будто он взлетел до стратосферы.
Диаграмма, созданная с помощью wpDataTables
Срезание части вертикальной оси подчеркивает разницу в размерах разных полос. Некоторые используют этот трюк, чтобы обмануть людей, заставив их предположить, что различия в данных больше, чем они есть на самом деле.
Диаграмма, созданная с помощью wpDataTables
Вот еще один пример. В нем сравниваются доходы Apple по регионам в период с 2017 по 2018 год. На первый взгляд кажется, что Apple показала гораздо лучшие результаты в Японии, чем в Европе.
Так ли это, или это пример плохой визуализации данных? Если вы посмотрите ближе, вы заметите усечение оси Y. Это приводит к искажению данных.
Вот как это должно выглядеть на самом деле:
Диаграмма, созданная с помощью wpDataTables
Манипуляции с осью Y
Дальнейшие манипуляции с осью Y приводят к большему количеству ошибок визуализации данных. Вы можете показать всю вертикальную ось и все равно изменить ее так, что она потеряет всякий смысл. Один из способов заключается в изменении масштаба таким образом, чтобы он чрезмерно подчеркивал различия в данных .
Это изменение оси является очень распространенным примером плохой визуализации данных. Социальные сети полны этой ложью. Он продвигает ложные нарративы.
Например, кто-то может изобразить небольшие изменения температуры на графике. Чтобы сделать кривую как можно более незначительной , они используют вертикальную шкалу в диапазоне от -10 °C до 100 °C. Это обычная уловка, чтобы отрицать последствия глобального потепления.
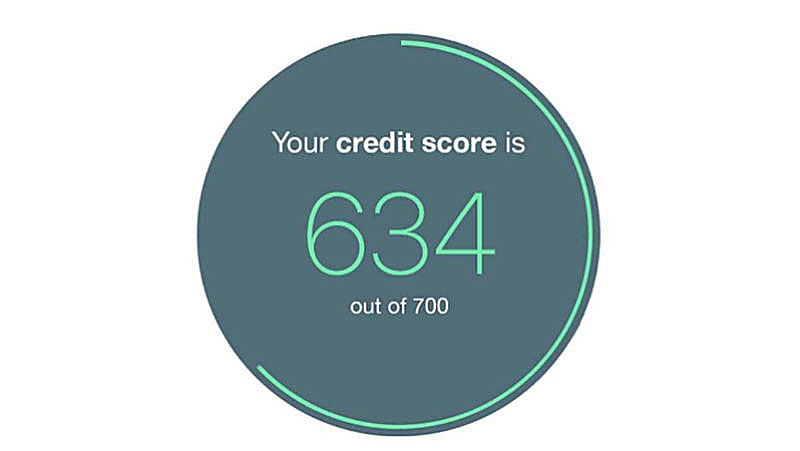
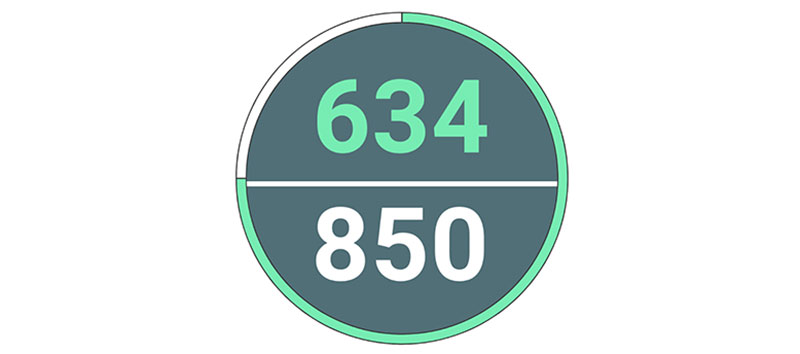
Небольшие изменения могут иметь большие последствия и изменить историю набора данных. Посмотрите на эти примеры. Кредитный рейтинг 634 из 700

не выглядит так же, как кредитный рейтинг 634 из 850.

Скрытие соответствующих данных
Ложь о данных — это плохо. Но это так же плохо, как опускать точки данных, потому что они не соответствуют вашей цели.
Исключение некоторых данных фокусирует внимание аудитории на определенной части положительной информации . Это происходит за счет точности и понимания всей истории. У каждой точки данных есть история, которую можно рассказать, и она может передать важную информацию. Тем не менее, каждая точка данных может вводить в заблуждение, если нет соответствующего контекста.
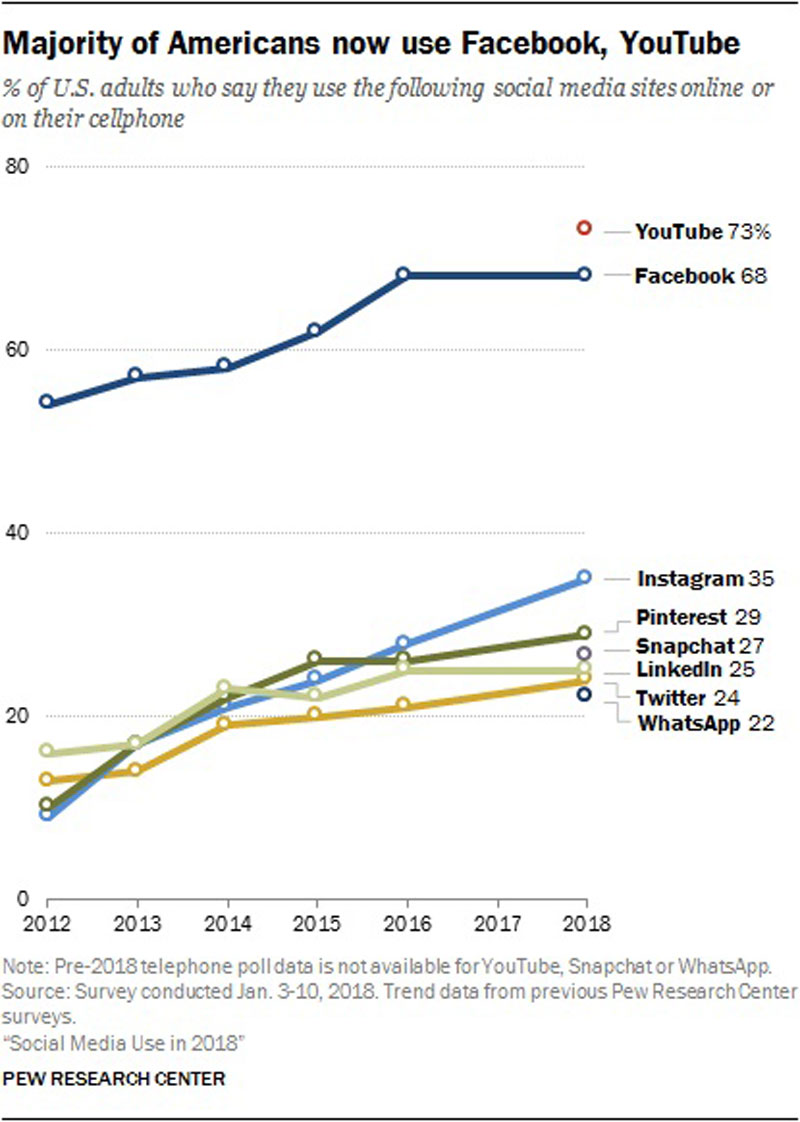
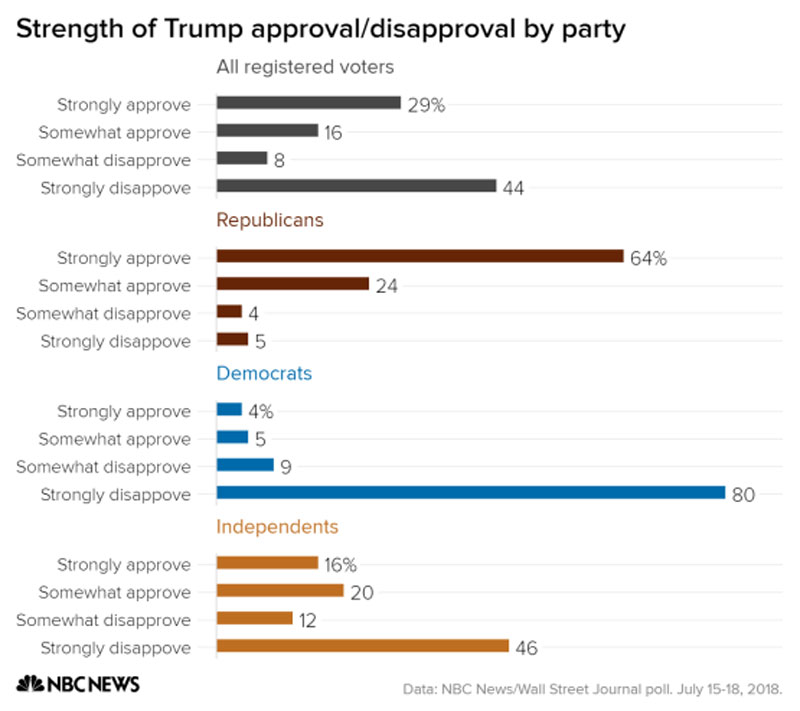
Проанализируйте этот следующий пример в списке вводящих в заблуждение примеров визуализации данных. В 2018 году исследовательский центр Pew Research Center опубликовал опрос об использовании социальных сетей.

Плохой пример визуализации данных — преувеличение того факта, что 68% американцев используют Facebook.
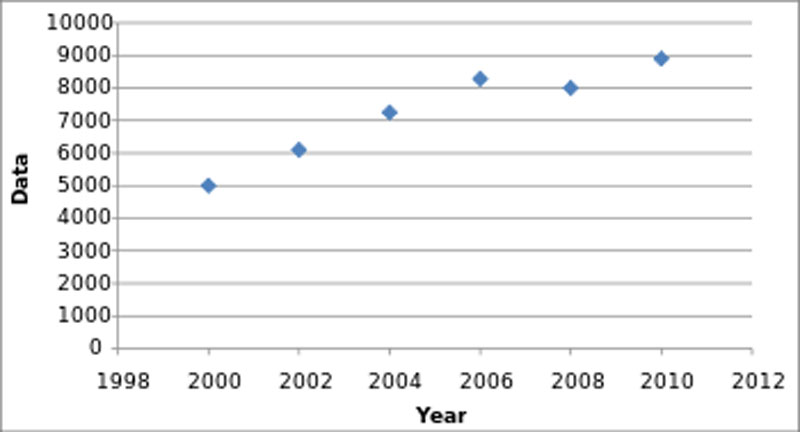
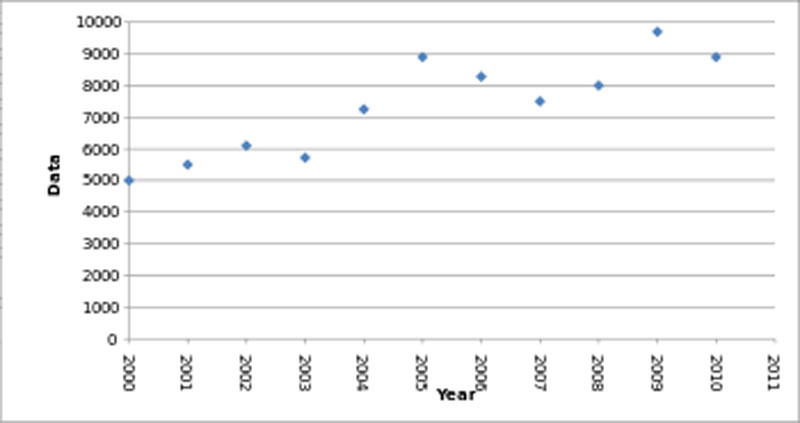
Этот пример показывает, как кто-то может опустить точки данных, чтобы создать другое впечатление о прогрессии роста. Вы увидите более плавный рост, если покажете точки данных за каждый второй год.

а не каждый год. Но не так выглядит реальность.

Компании используют эту вводящую в заблуждение визуализацию данных, опуская большие выбросы в продажах или прибыли. Это создает впечатление, что компания более стабильна и предсказуема, чем она есть на самом деле. Она маскирует истинную капризность рынка. Когда вы делаете визуализацию данных, обязательно дайте доступ ко всей информации.
Ваши прекрасные данные заслуживают того, чтобы быть онлайн
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.

И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Корреляция и причинность
Показ корреляций между данными — хороший способ помочь аудитории лучше понять тему. Вы можете сделать это, наложив наборы данных на один график. Сочетание устного и визуального объяснения может помочь зрителям установить определенные важные связи. Также действует предупреждение. Слишком много наложений скрывают информацию , а не подчеркивают связи.
Диаграмма, созданная с помощью wpDataTables
При неправильном использовании наложения могут подразумевать причинно-следственные связи, которых нет. Вот известный пример. Это предполагает связь между потреблением мороженого и насильственными преступлениями. На самом деле они оба являются результатом теплой погоды.
Причинность — это не то же самое, что корреляция данных. Теперь, когда наборы данных становятся все больше и больше, корреляции уделяется гораздо больше внимания. Легче обнаружить корреляцию, чем установить истинную причинно-следственную связь между двумя явлениями.
Есть важная причина, по которой причинность не тождественна корреляции. Сравнение двух переменных может скрыть присутствие третьей смешанной переменной.
Неизвестная третья переменная может повлиять на две другие переменные. Это может дать предположение о наличии причинно-следственной связи между ними. Никто не может осознать наличие этой третьей переменной, и невозможно установить причинно-следственную связь.
Сбор вишни

Сбор вишен — один из многих известных вводящих в заблуждение примеров визуализации данных. Эта форма визуализации данных пропускает определенные источники или фрагменты информации .
Цель состоит в том, чтобы показать более четкий или более предсказуемый набор результатов и выделить несуществующий тренд или паттерн. Это нечестно и не объективно. Результаты становятся неточными и неполными и не передают реальных знаний.
Сбор вишен — это форма плохой визуализации данных, часто встречающаяся в фармацевтической промышленности. Тщательный обзор может показать это в представлении результатов клинических испытаний. Примером могут служить антидепрессанты. Это становится понятно при сравнении данных с результатами финансируемых государством исследований того же препарата.
Приведенный выше пример показывает, насколько опасным может быть сбор данных. Клинические испытания могут выявить некоторые тонкие сложности. Их можно извлечь, только рассматривая неподдельные данные.
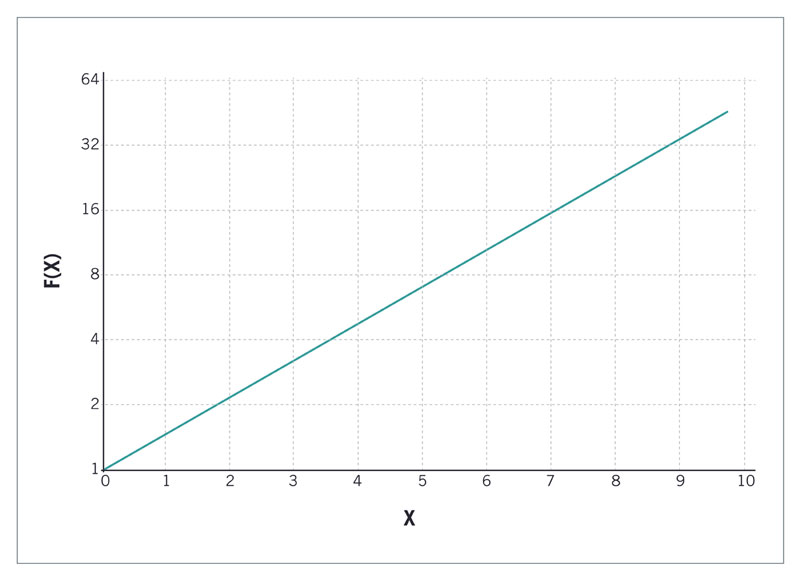
Неясное логарифмическое масштабирование
Значение между двумя точками на линейной оси всегда одинаково. В случае логарифмической шкалы. значение между двумя точками различается по определенному шаблону. Это самый простой способ увидеть разницу между линейной и логарифмической шкалой.
Это не означает, что логарифмическое представление является формой вводящей в заблуждение визуализации данных. Это может быть очень эффективным способом извлечения важных взаимосвязей в наборе данных. Конечно, важно показать, что на графике используется логарифмическая шкала. Если это не так, это может привести к потере значимости данных.
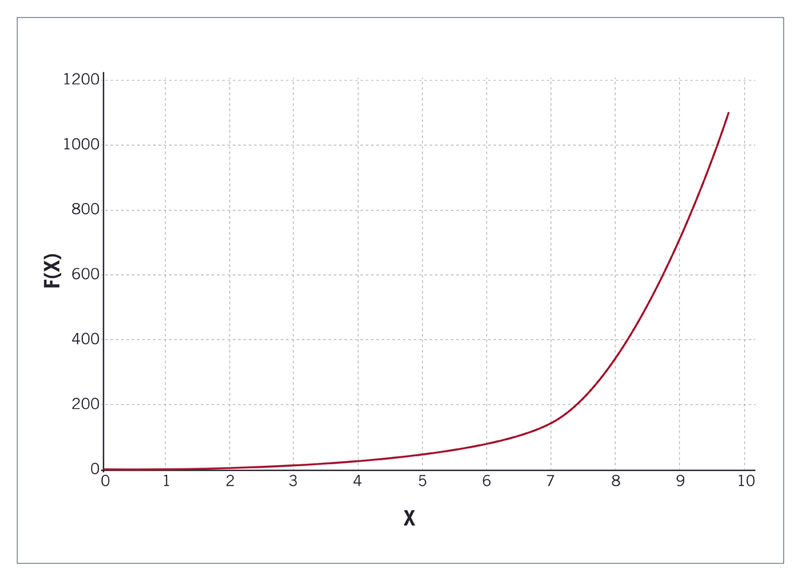
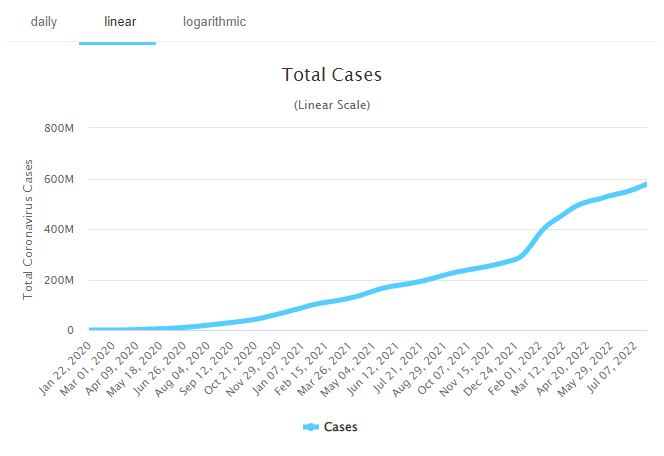
Два графика ниже показывают два способа представления одних и тех же данных. Один использует линейную шкалу,

тогда как другой использует логарифмическую шкалу. Оба представления, по сути, верны, но выглядят по-разному.


Урок в том, что вы можете использовать логарифмическую шкалу, но каким-то образом вы должны сделать это понятным для зрителя .
Нетрадиционная визуализация
Элементы визуализации данных влияют на психологию человека . Цвета, шрифты и значки имеют определенную глубокую коннотацию. Они влияют на то, как зритель воспринимает информацию. Игнорирование или злоупотребление этими фактами является вводящим в заблуждение примером визуализации данных.
Не следует недооценивать важность визуализации данных. Когда мозг получает новую информацию, ему требуется время, чтобы проанализировать значение определенных элементов дизайна.
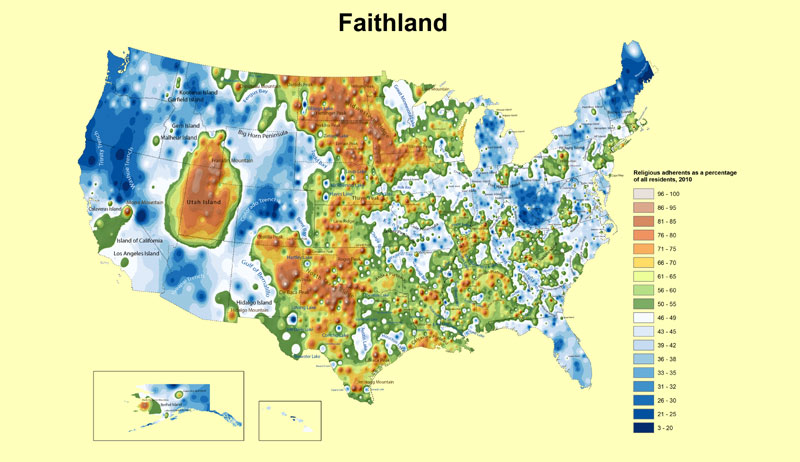
Быть креативным — это хорошо, и это может придать смысл визуализации данных. Но не отвлекайте аудиторию необычными применениями привычных визуальных ассоциаций, как в этом примере.

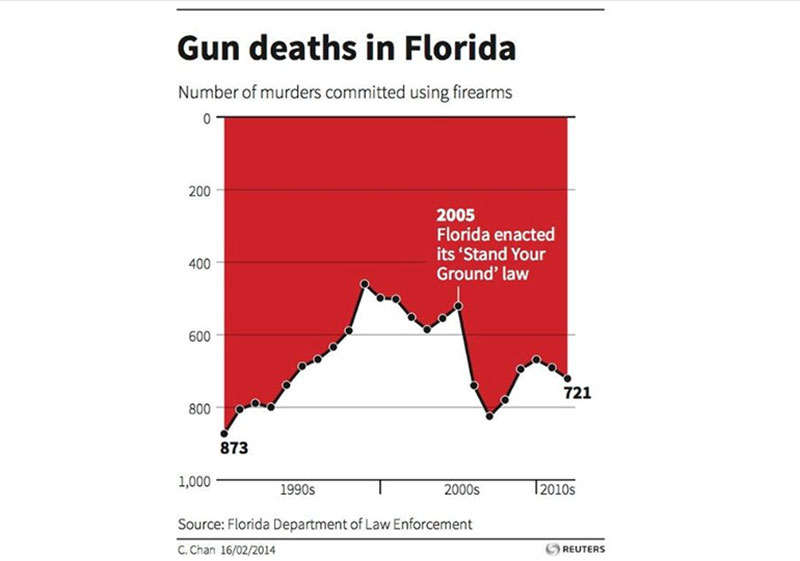
или этот о смертях от огнестрельного оружия.

Второй пример — один из худших примеров, потому что очевидно, что производитель пытается сказать на поверхности. Это нетрадиционное перевернутое изображение. Создается впечатление, что количество смертей от огнестрельного оружия во Флориде снижается, хотя на самом деле все наоборот.
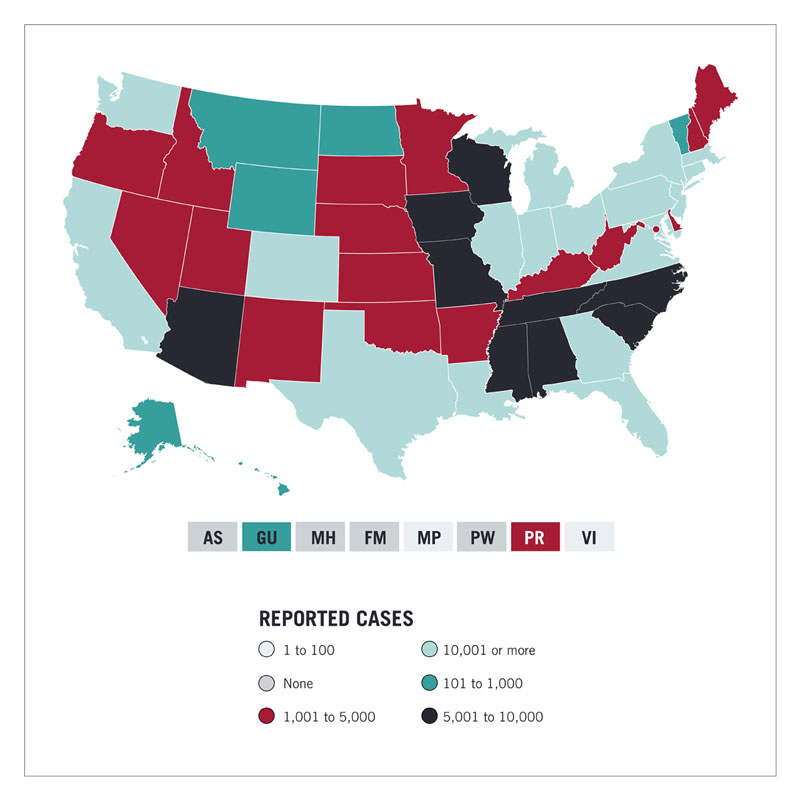
Вот еще один пример. На ней показана карта Соединенных Штатов с показателями заражения вирусом по штатам.

Он показывает скорость разными цветами. На подобных картах разные оттенки одного цвета показывают концентрацию. Чем темнее цвет, тем выше уровень заражения. Эта карта не следует этому соглашению. Результат очень запутанный и может ввести в заблуждение.
Вводящие в заблуждение круговые диаграммы
Одним из наиболее распространенных примеров визуализации данных, вводящих в заблуждение, являются круговые диаграммы. По определению полная круговая диаграмма всегда представляет в сумме 100% . Это может сбивать с толку или вводить в заблуждение, когда дело доходит до использования круговых диаграмм для отображения результатов опросов с более чем одним ответом.
Пример на этой диаграмме правильный.
Диаграмма, созданная с помощью wpDataTables
Проценты на круговой диаграмме в сумме составляют 100%. Теперь представьте себе опрос, в котором один из вопросов позволяет кандидатам более чем на один ответ. Например, «Куда бы вы переехали, если бы у вас была лучшая экономическая ситуация?» Некоторые могут дать два ответа, например, Австралия и Европа. Тогда круговая диаграмма больше не работает.
Если кто-то будет использовать этот тип диаграммы, информация будет искажена и неточна. Диаграмма Венна была бы лучшим выбором в этом случае.
Совокупные и годовые данные
Кумулятивное представление добавляет последовательные входные данные. В этом случае график идет вверх с каждой точкой данных.
Годовые данные покажут абсолютные результаты данных за конкретный год. График может двигаться вверх и вниз. В некоторых случаях это может быть более честным представлением результатов.
График Worldometer COVID-19 служит иллюстрацией этого момента.

И действительно, накопительные графики были очень популярны в период пандемии.
Кроме того, многие компании используют сводные графики, чтобы продемонстрировать свои результаты. Благодаря этому результаты продаж кажутся лучше, чем они есть на самом деле, но не позволяйте им обмануть вас.
В 2013 году генеральный директор Apple Тим Кук подвергся резкой критике за то, что использовал совокупную визуализацию данных для демонстрации продаж iPad. Многие считали, что Apple пыталась скрыть снижение продаж своей продукции.
Нет ничего плохого в отображении кумулятивных представлений данных, если вы делаете это правильно. Он подчеркивает, например, изменения в росте. Прежде чем его использовать, подумайте, что вы хотите показать и какое впечатление произвести .
Слишком много переменных
Вам нужно принимать важные решения, когда вы делаете дизайн для визуального представления данных. Что вы включаете и что исключаете? Ты хочешь быть честным , но презентация также должна быть ясной . Чем больше у вас данных и чем интереснее детали, тем сложнее принимать решения.
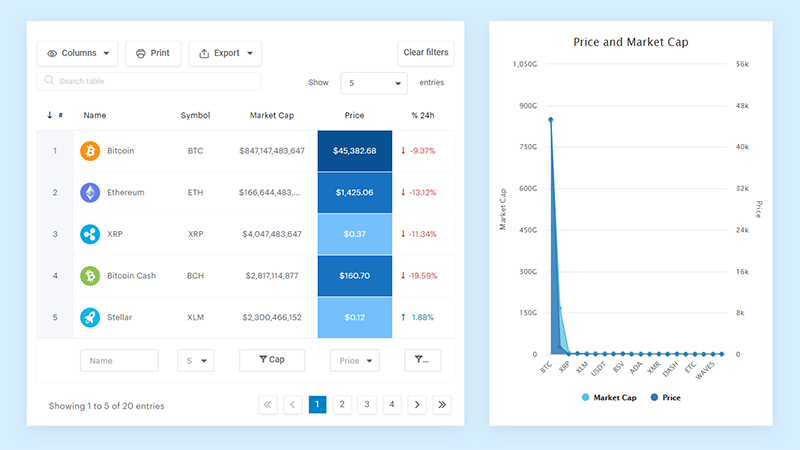
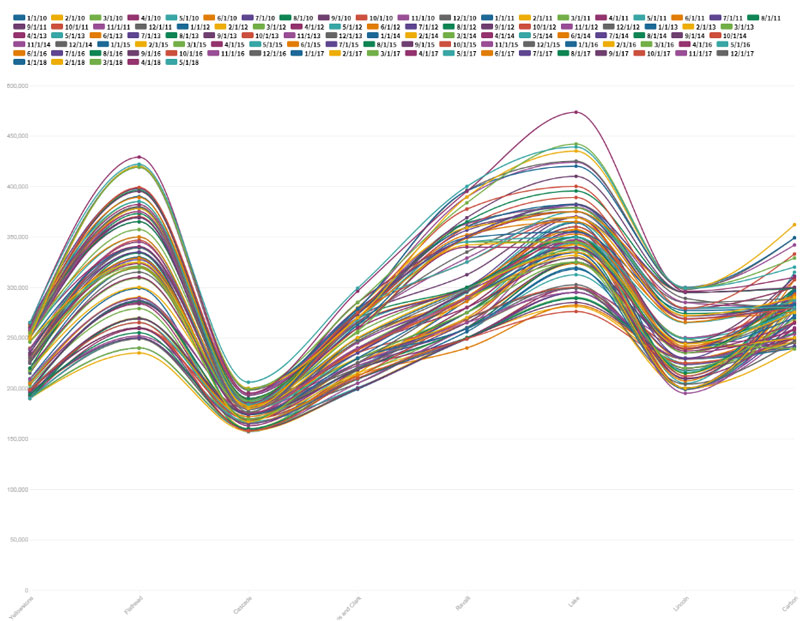
Это пример того, как не надо делать.

График содержит слишком много информации, а линии затрудняют различение какой-либо точки данных. Вы даже можете задаться вопросом, пытался ли дизайнер скрыть некоторые данные. Если бы это было целью, они, возможно, вполне преуспели. В любом случае результат бесполезен.
Более внимательное изучение показало, что на графике представлены количество и диапазон сдавших экзамены студентов за длительный период. Дело в том, что университеты принимали больше студентов из групп меньшинств и с более низкими доходами. Проверка показала, что внутри этих групп средние баллы увеличились.
Когда вы начнете работать над визуализацией данных, сначала подумайте, что вы хотите показать и какие данные вам нужны для этого. Количество переменных данных будет определять, какую визуализацию данных вы будете использовать. Итак, спросите себя, какой формат данных будет наиболее эффективным для четкого изложения моей точки зрения?
Неправильное использование 3D-графики
Нет сомнений, что вашей аудитории понравятся 3D-графики. Но вам нужно быть осторожным, когда вы используете трехмерную визуализацию данных. Вот почему.
Взгляните на этот пример.

Как вы можете видеть слева, трехмерный график может скрывать данные , блокируя другие части графика. Это потому, что трехмерный график имитирует естественное пространство. Это проблема, когда он не позволяет визуальный доступ к важным точкам данных. Это может создать ложные иерархии и акцентировать внимание на определенных фрагментах информации.
Искажение — еще одна проблема, связанная с визуализацией трехмерных данных. Это результат ракурса. Это обычное явление на фотографиях, потому что предметы, расположенные ближе к нам, кажутся больше, чем те, которые находятся далеко. Но в визуализации данных это проблема. Это создает впечатление несуществующей иерархии и искажает отношения данных.
Использование неправильного типа диаграммы
Круговая диаграмма работает лучше всего, когда есть два-три элемента. Это хорошее число для человеческого глаза. Большинству людей будет трудно понять круговую диаграмму с четырьмя или более элементами. Эта круговая диаграмма иллюстрирует этот момент.
Диаграмма, созданная с помощью wpDataTables
Какой из них больше, Китай или другой?
Определенные типы данных запрашивают определенный тип диаграммы. Некоторые типы диаграмм полезны для представления данных другого типа. Вы можете столкнуться с большими проблемами, если попытаетесь использовать неправильный подход к визуализации.
В большинстве случаев вид имеющихся у вас данных определяет способ их визуализации. Прежде всего, подумайте, являются ли ваши данные качественными (описательными) или количественными (показатели). Качественная информация представлена в виде круговых и столбчатых диаграмм. Для количественных данных лучше всего использовать гистограммы и диаграммы.
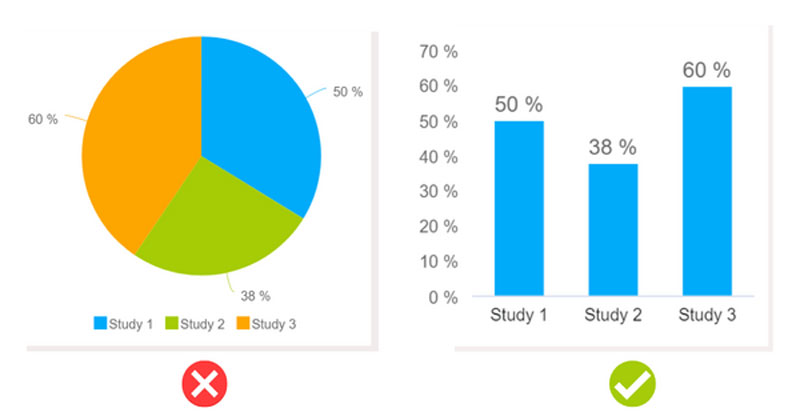
Взгляните на этот пример.

Он показывает одни и те же данные в круговой диаграмме и в гистограмме. Круговая диаграмма — не лучший вариант визуализации данных. На гистограмме цифры представлены более точно. Сумма данных в круговой диаграмме всегда составляет 100%, но здесь это не так.
Не использовать аннотации
Вам решать, использовать аннотации или нет. Делать это не обязательно , но это хорошая практика . Сделайте привычкой делать это каждый раз, когда вы делаете диаграмму.
Люди с разным опытом будут смотреть на ваши визуализации данных. Некоторые будут смотреть только на визуальные эффекты, другим потребуется немного больше информации. Им может понадобиться текст и цифры, чтобы развеять сомнения, которые у них есть.
Вот пример, иллюстрирующий суть.
Диаграмма, созданная с помощью wpDataTables
Все выглядит хорошо и данные представлены корректно. Но когда вы посмотрите на сами данные, вы можете задаться вопросом, почему в 2019 году произошел такой большой всплеск. Аннотации могут помочь вам прояснить этот вопрос.
Выводы после этих вводящих в заблуждение примеров визуализации данных
Есть много способов, которыми люди пытаются манипулировать данными и искажать их. Приведенные выше 13 вводящих в заблуждение примеров визуализации данных являются наиболее распространенными.
Извлекайте уроки из ошибок, совершенных другими людьми. Будьте полны решимости не делать одни и те же, и ваши информационные панели и презентации будут безошибочными. Помните о своей аудитории и думайте о том, что вы хотите им сказать.
Обладая этими знаниями, вы сможете правильно представлять данные и позволить другим делать более осознанный выбор.
Если вам понравилась эта статья о вводящих в заблуждение примерах визуализации данных, прочтите и эти:
- Рекомендации по визуализации данных, которые вам нужно знать
- Отличные примеры цветовой палитры для визуализации данных
- Впечатляющие примеры визуализации данных, которые стоит проверить
