Особые рекомендации по оптимизации мобильной проверки в WooCommerce
Опубликовано: 2022-06-30Хотя данные говорят нам о том, что многие сайты получают больше мобильного трафика, чем трафика с компьютеров, конверсии на мобильных устройствах по-прежнему сильно отстают. Таким образом, люди больше используют свои телефоны, но они используют компьютер, чтобы фактически совершить покупку, что является точкой трения.
Сегодня мы рассмотрим некоторые вещи, которые вы можете сделать, чтобы мобильным пользователям было легко конвертироваться в платных клиентов в вашем магазине WooCommerce. Пробуя эти предложения, не забудьте провести A/B-тестирование их для своего сайта. Тот факт, что они работали для других, не означает, что они окажут положительное влияние на ваш конкретный процесс оформления заказа.
Упростите поля формы
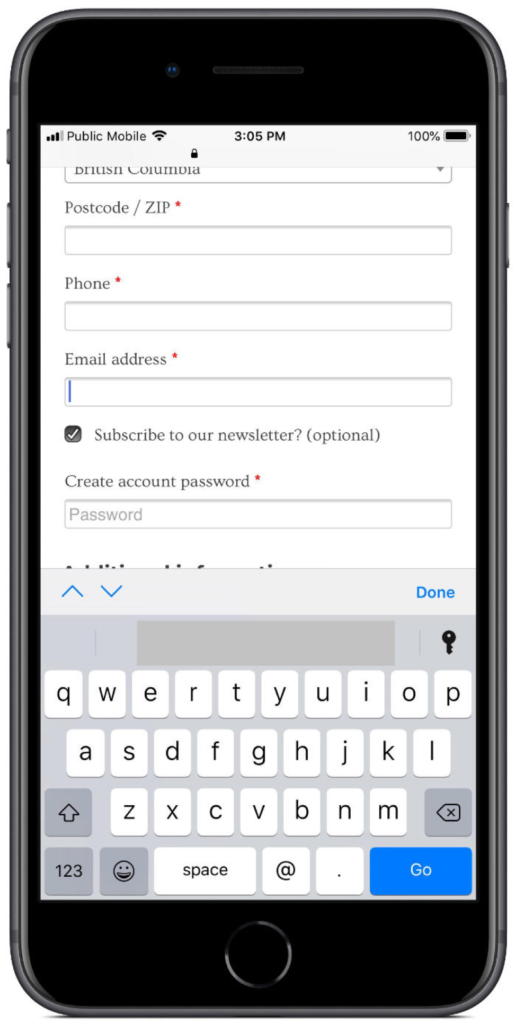
В мобильных устройствах есть замечательная вещь, называемая программной клавиатурой. Это означает, что если мы точно идентифицируем наши поля формы, мобильным пользователям будет представлена клавиатура, соответствующая данным, которые необходимо ввести.

Как вы можете видеть выше, WooCommerce делает это по умолчанию, когда идентифицирует поле электронной почты. Чтобы упростить ввод электронной почты, символ @ легко доступен, а не скрыт за другим набором клавиш.
Другими полями для просмотра являются поля Zip/Postal Code и Phone. Если вы хотите, чтобы эти поля были в определенном формате, лучше заранее запрограммировать формат, а не оставлять его на усмотрение пользователя. Не раз мне отказывали в оформлении заказа, потому что одно из полей было неправильно отформатировано. Уже раздражает необходимость переключаться между буквами и цифрами на клавиатуре телефона. Так что не расстраивайте своих пользователей еще больше, заставляя их вводить данные, которые вы хотите, в точном формате.
Ваши пользователи никогда не должны иметь дело с этим. Потратьте время на то, чтобы написать код JavaScript, чтобы отформатировать поле так, как вы хотите, после того, как они закончат печатать, или обработайте серверную часть форматирования. Любой другой вариант создает дополнительное бремя для вашего пользователя, снижая вероятность покупки.
Ошибки поля формата
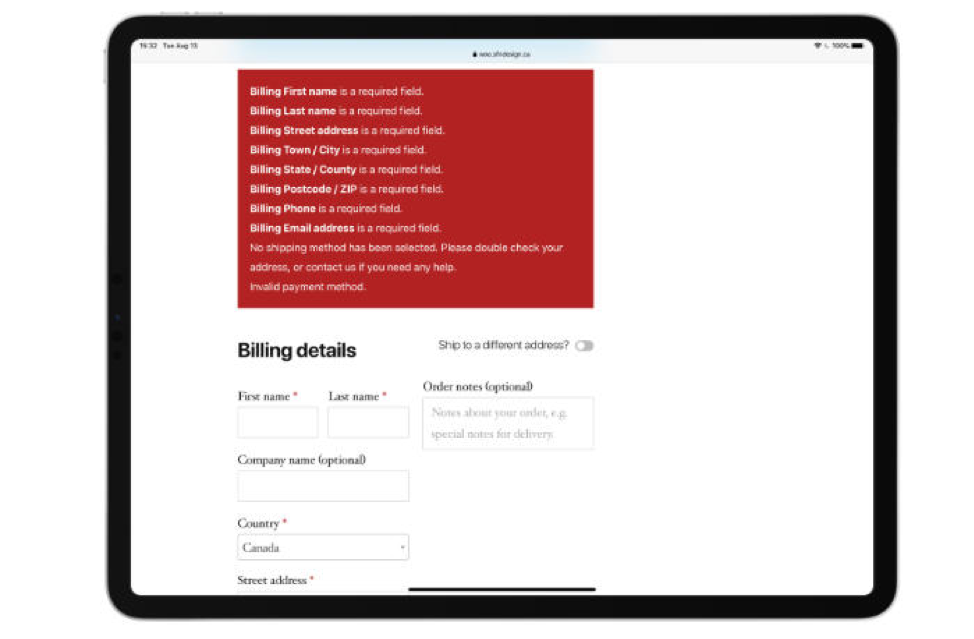
Вы когда-нибудь нажимали «оформить заказ» после того, как пробрались через поля формы только для того, чтобы вас приветствовала стопка ошибок, которые, по словам сайта, вы сделали? WooCommerce так же виновата в том, что заставляет пользователей искать проблемы с информацией о кассе, как и любая другая платформа.
Конечно, рядом с обязательными полями есть маленькая красная *, но если вы пропустите одно из них, все, что вы получите, — это большой красный прямоугольник в верхней части страницы. Вы сами должны выследить проблему с предоставленным уведомлением.

Есть лучшие подходы к этой системе, и мой любимый — проверка полей по мере их ввода. Не заставляйте пользователя ждать, покажите ему сразу, верно поле или нет.
Второй вариант, который мне нравится, — это отображение ошибок поля прямо в строке. Это означает, что при возникновении ошибки выделите поле красным цветом и объясните, в чем проблема, в том же представлении. Если вы хотите реализовать это, у Business Bloomer есть отличное руководство по добавлению ошибок в поля WooCommerce. Я использовал это на нескольких клиентских сайтах и был очень доволен результатами.
Не скрывайте свою кассу с помощью уведомлений
Несмотря на то, что вам может сойти с рук некоторые тактики дополнительных продаж при оформлении заказа на настольном компьютере, слишком легко испортить процесс оформления заказа на мобильном устройстве. Цели касания часто слишком малы, а иногда даже находятся за пределами экрана, когда всплывающие окна отображаются на мобильных устройствах.

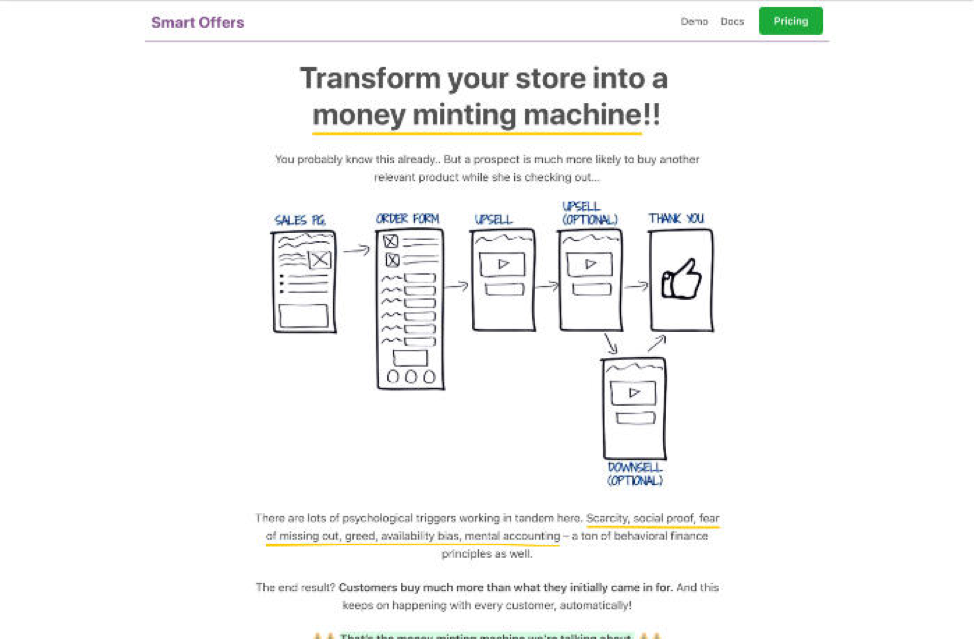
Вместо всплывающих окон или других визуальных помех обратите внимание на умные предложения, чтобы увеличить общую стоимость заказа. Вместо того, чтобы просить пользователя добавить что-то в свою корзину до того, как он совершит покупку, умные предложения запрашивают их после того, как они завершили свое первоначальное действие по оформлению заказа.
Проверить доступность
Существуют исследования того, как пользователи взаимодействуют со своими телефонами, но мне еще предстоит найти что-либо о том, как пол влияет на взаимодействие с телефоном. Это критический пробел в исследованиях, поскольку у женщин, как правило, руки меньше, чем у мужчин, что потенциально влияет на доступность.
Поскольку программисты в основном мужчины, это означает, что люди, создающие интернет-магазины, не проверяют доступность своих интерфейсов для 50% населения.
Тестирование того, как люди взаимодействуют с вашей формой оформления заказа, имеет решающее значение для обеспечения надежных конверсий. Но не попадайтесь в ловушку тестирования только с теми, которые удобны. Убедитесь, что вы приложили усилия для тестирования в широком диапазоне размеров рук и устройств.

У одного клиента возник отказ от настройки кассы для небольших рук, потому что у него не было широкой базы клиентов-женщин, совершающих покупки с мобильных устройств. Я убедил их внести несколько небольших изменений, чтобы упростить процесс оформления заказа для небольших рук, и через несколько недель мы увидели увеличение количества покупок среди женщин с мобильных устройств. Раньше мы не видели женщин-покупателей, потому что касса не была рассчитана на них.
Скорость сайта
Еще одно соображение, которое необходимо учитывать при мобильной кассе, — это понимание скорости сайта в контексте того, где находится ваш целевой рынок. В то время как пользователи в городах получат скорости 4G, сельские пользователи могут иметь только соединения 3G и строго ограниченные тарифные планы.
Даже просмотр стран, на которые вы ориентируетесь, может означать, что вам нужно думать о разных вещах с точки зрения скорости сайта. В Канаде у нас приличные скорости, но анемичные планы данных по сравнению со многими другими местами в мире.
Когда вы разрабатываете мобильную кассу, убедитесь, что вы тестируете ее на регулируемых интернет-соединениях. Это довольно просто в Firefox и Chrome.

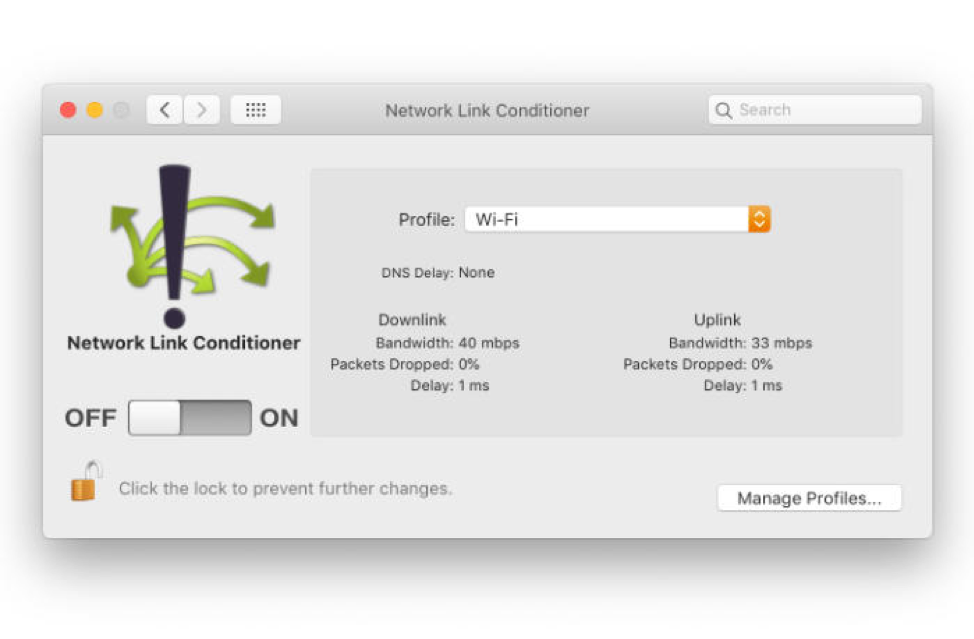
Если вы тестируете в Safari, вам придется посмотреть на сторонний инструмент, такой как Charles Proxy, или установить инструмент Network Link Conditioner для xCode, чтобы имитировать более медленные соединения. Вы даже можете использовать этот инструмент в сочетании с вашим тестовым устройством iOS, чтобы ограничить живое соединение, когда вы тестируете свой сайт на правильном мобильном устройстве, а не на смоделированном в браузере.
Убедитесь, что вы проверяете свой сайт на медленные соединения, которые могут быть у ваших пользователей, а не только на соединение, которое есть у вас на работе.
Видимые знаки доверия
Знак доверия — это изображение от вашего поставщика SSL или какой-либо другой значок, который показывает, что у вас есть безопасный и надежный поставщик платежных услуг. Часто они помещаются в нижнюю часть сайта для пользователей настольных компьютеров, но стоит пересмотреть, где вы размещаете их для своего мобильного макета.
Для одного клиента, с которым я работал, мы экспериментировали с размещением их прямо в верхней части кассы. Таким образом, когда пользователь подходил к кассе на своем телефоне, первое, что он видел, были маленькие отметки, говорящие о том, что у нас есть защищенный сайт без вредоносных программ. Это небольшое изменение привело к увеличению конверсии на 1-2%, что в сумме дает кучу дополнительных доходов за год.
Заявки на заполнение паролей
Один из последних способов помочь увеличить количество пользователей, выполняющих процесс оформления заказа на мобильном устройстве, — убедиться, что все поля учетной записи пользователя работают с такими инструментами, как 1Password, Dashlane и LastPass.
Пароли достаточно мучительны, сидя перед полной клавиатурой, но они становятся еще хуже, когда вы применяете безопасные пароли, которые требуют переключения между разными клавиатурами.

Проверить это довольно легко; Получите бесплатную копию всех вышеперечисленных инструментов и введите в них свой пароль. Затем попробуйте оформить заказ, используя их, чтобы заполнить любые пароли или пользовательские поля, которые есть в вашей форме оформления заказа. Не забудьте также использовать каждое из этих приложений для создания учетной записи при оформлении заказа.
Возможно, худшая ошибка, которую вы можете здесь совершить, — это блокировка возможности копирования и вставки паролей в поля вашей учетной записи. Вот как работают приложения с паролями, и любой пользователь, который создает безопасные пароли, с большой вероятностью уйдет, как только увидит, что не может добавить свой красивый длинный случайный пароль, не набрав его вручную.
Создание хорошего процесса оформления заказа имеет решающее значение для прибыльного сайта электронной коммерции. С ростом количества мобильных покупок становится еще важнее убедиться, что вы предоставляете первоклассный опыт покупателям с мобильных устройств.
Выполняя описанные здесь шаги, вы можете убедиться, что вы действительно обеспечиваете отличный опыт для своих мобильных пользователей. Они будут счастливы, и вы совершите больше покупок, что сделает вас счастливыми.
Создайте высокопроизводительный магазин WooCommerce
Создайте магазин, который конвертирует трафик, с решениями Nexcess для управляемого хостинга WooCommerce. Они входят в стандартную комплектацию Jilt, чтобы помочь вам восстановить брошенные тележки, тесты производительности, когда они вам нужны, а платформа снижает нагрузку запросов на 95%, что приводит к более быстрому магазину.
