Разработка удобных для мобильных устройств таблиц для обеспечения бесшовного UX
Опубликовано: 2023-10-30Вы когда-нибудь пробовали втиснуть слона в мини-холодильник? Ну, заставить таблицы данных хорошо воспроизводиться на мобильных устройствах иногда кажется примерно таким же. Таблицы, удобные для мобильных устройств, — это не просто полезно иметь; они являются сердцем современного веб-дизайна.
В мире, где люди больше, чем когда-либо, прикованы к своим телефонам, представление изящных и функциональных данных на крошечном экране — это дикая задача.
Подумайте об этом: бесчисленное количество представителей бизнеса, творческих людей и мыслителей в кофейнях зависят от кристально чистых таблиц, чтобы донести свою точку зрения. Соревнование? Сделать эти таблицы отзывчивыми, читабельными и, да, довольно привлекательными.
Продолжая читать эту статью вместе со мной, вы погрузитесь во все тонкости и, возможно, в несколько циклов создания таблиц, которые не только подходят для вашего телефона, но и улучшают весь пользовательский опыт.
Решение проблем
Итак, вы хотите, чтобы ваши столы работали на мобильных устройствах? Отлично, давайте нырнем поглубже в лужу проблем, которые могут нас сбить с толку в первую очередь.
Ограничения мобильных экранов
Мобильные экраны могут быть такими дивами, правда? Всегда требует внимания.
Проблемы с размером и разрешением экрана

Мобильные телефоны бывают всех размеров и форм. Некоторые из них большие, а некоторые, ну, крошечные. И каждый хочет показать свой стол.
Но втиснуть всю эту информацию в такое маленькое пространство? Это настоящая головоломка.
Нюансы взаимодействия с сенсорным экраном
Пальцы толстые. Они не такие точные, как крутой указатель мыши. Итак, при проектировании столов, удобных для мобильных устройств , вам нужно дать немного места для игры пухлых пальцев.
Сделайте кнопки достаточно большими, разнесите элементы и убедитесь, что при попытке нажать другую кнопку не произойдет случайное нажатие на что-то еще.
Дилеммы представления данных
Здесь все становится немного драматичнее.
Балансировка плотности информации

Вы хотите показать все, но помните: чем меньше, тем лучше. Особенно на мобильном. Это балансирующий акт.
С одной стороны, у вас есть масса данных. С другой стороны, у вас есть экран, который говорит: «Нет, не подойдет». Итак, настраивайте, адаптируйтесь и проявляйте творческий подход!
Обеспечение читаемости данных
Прищуривание нужно для того, чтобы увидеть знаменитостей на расстоянии, а не для чтения таблиц. Итак, информация на вашем столе?
Оно должно лопнуть. Будь понятен. Быть смелым. Однако будьте проще. Никто не хочет чувствовать себя так, словно расшифровывает иероглифы.
Расшифровка мышления мобильного пользователя
Хорошо, мы решили большие технические проблемы. Теперь давайте заглянем в сознание наших пользователей. Немного похоже на Шерлока, но круче.
Шаблоны поведения при просмотре мобильных устройств
Люди на мобильных телефонах всегда в пути. Быстрый просмотр, более короткая продолжительность концентрации внимания и много смахивания и постукивания.
Они могут быть в поезде, в кафе или, если говорить по-настоящему, в ванной.
Им нужна информация, и они хотят ее получить быстро. Ваши мобильные таблицы ? Они должны танцевать под этот ритм.
Ожидания пользователей от таблиц мобильных данных
Представьте, что вы идете на волшебное шоу и не видите фокусов. Это было бы отстойно, правда? У мобильных пользователей есть свой собственный набор волшебства, которого они ожидают. Им нужна ясность, скорость и простота.
Все подается на аккуратном, удобном для мобильных устройств столе .
Нахождение баланса: информация против простоты
Это все равно, что выбирать между двойным шоколадным тортом и салатом. Оба хороши, но по разным причинам. Информация – это пирог. Он насыщенный, тяжелый и очень хороший.
Простота – это хрустящий салат. Легкий и освежающий. Жениться на двоих? У вас есть выигрышная комбинация. Ваши столы, удобные для мобильных устройств, должны вызывать у пользователей ощущение, что они едят свой торт и тоже его едят. В салатнице.
Ваши прекрасные данные заслуживают того, чтобы быть онлайн
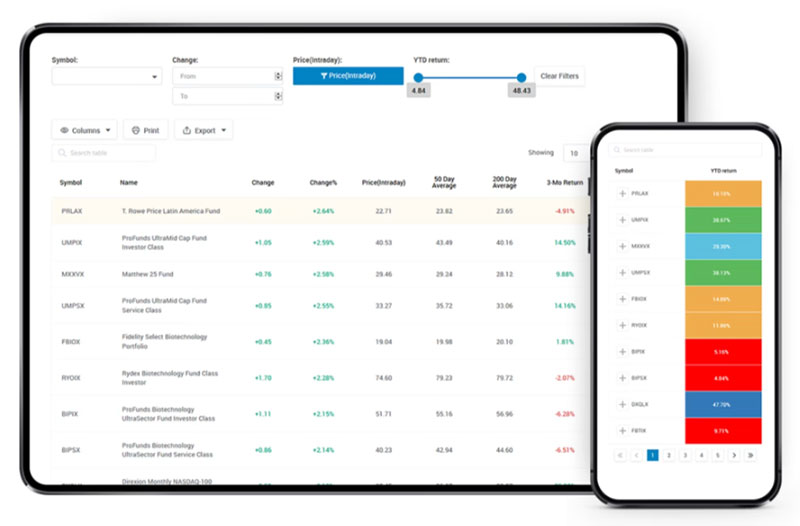
wpDataTables может сделать это таким образом. Есть веская причина, почему это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.

И действительно легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликуйте его в публикации или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или использовать расширенные фильтры и поиск, или вы можете пойти наперекор и сделать их редактируемыми.
«Да, но мне просто очень нравится Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, например, в Excel или Google Sheets.
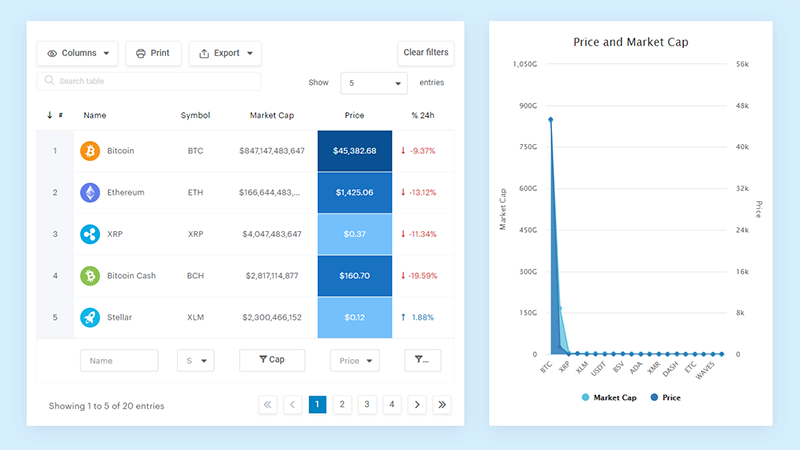
Я говорил вам, что вы тоже можете создавать диаграммы со своими данными? И это только малая часть. Для вас есть много других функций.
Основные принципы проектирования мобильных столов
Хорошо, давайте нырнем вглубь. Основа, основа того, чтобы эти таблицы выглядели потрясающе на мобильных устройствах.
Приоритизация данных
Ох уж это искусство выбирать фаворитов! С мобильными экранами все дело в выборе того, что выделяется, а что отходит на второй план.
Выделение ключевой информации
Представьте, что вы рассказываете своей лучшей подруге самую пикантную сплетню. Вы не начинаете с погоды, верно? Погрузитесь прямо в хорошие вещи.
Аналогично, с помощью таблиц, удобных для мобильных устройств , вынесите на передний план самые важные данные, которые нельзя пропустить. Пусть оно сияет!
Удаление избыточных данных
Если вы хоть немного похожи на меня, у вас есть шкаф, полный вещей, которые вы никогда не носите. Пора убираться! Подумайте о своем столе таким же образом. Удалите пух и оставьте только ограничители. Все дело в расхламлении.
Стратегии адаптивного дизайна
Гибкость – это главное. Будь то йога или столы, удобные для мобильных устройств, очень важно иметь возможность сгибаться и не ломаться.
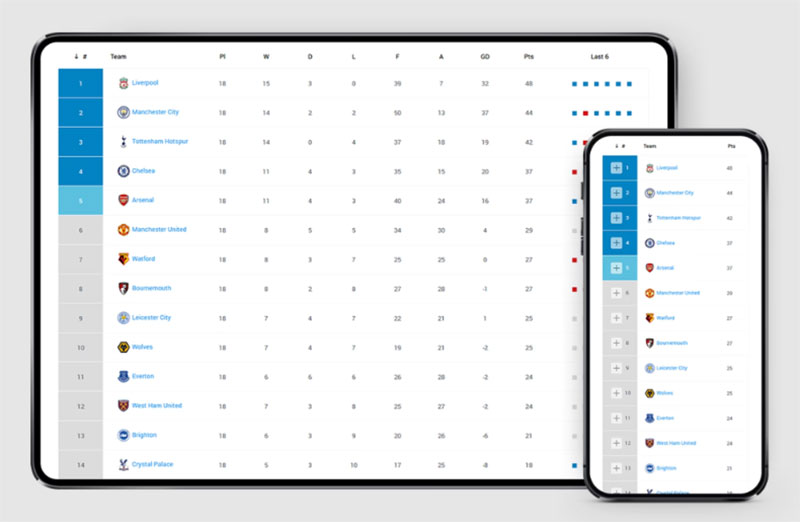
Отзывчивость на разных устройствах
Телефоны как снежинки. Нет двух одинаковых. Ваш стол должен выглядеть эффектно, будь то на крошечном старомодном мобильном телефоне или на новейшем гаджете с мегаэкраном. Он должен адаптироваться и вписываться, независимо от того, где его просматривают.
Динамическая адаптируемость к контенту
Вы когда-нибудь примеряли наряд, он вам понравился, но потом поменяли обувь, и вдруг все оказалось не так? Да, контент может быть таким суетливым.
Ваши таблицы, удобные для мобильных устройств, должны сочетаться с данными, которые они отображают, меняя их структуру в зависимости от содержимого.
Инновационные дизайнерские решения
Здесь мы высвободим наших внутренних единорогов. Давайте сойдем с ума и подумаем нестандартно.
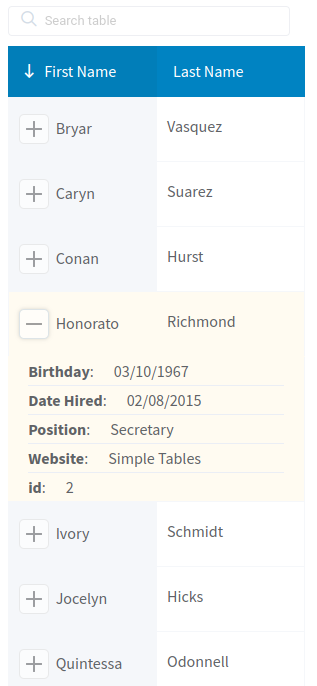
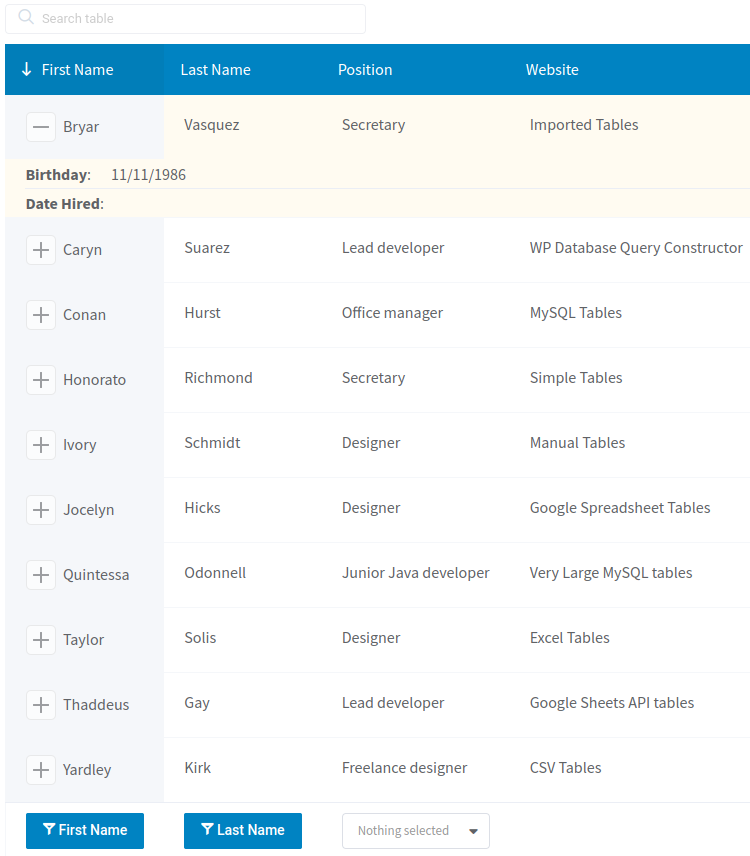
Свернутые и штабелируемые таблицы
Хорошо, терпите меня. Представьте свой стол как многослойный бутерброд. На экране мобильного телефона нам, возможно, придется разобрать бутерброд и разложить его ровно, чтобы вы могли видеть все вкусные начинки. Имеет смысл?
Преимущества плотного представления данных
Упаковать данные так, чтобы не было тесно? Это искусство. Благодаря свернутому и штабелируемому дизайну вы сможете видеть все, что хотите, без беспорядка.
Это все равно, что уместить в крошечный чемодан наряды на неделю. Магия, да?
Варианты использования и реализация
Хорошо, давайте поговорим о реальной жизни. Допустим, вы бронируете рейс. Вы хотите увидеть даты, цены, остановки – все это. Но все аккуратно.

Складные таблицы делают именно это, показывая вам все, но не перегружая экран.
Передвижные столы
Слайд влево. Слайд вправо. Это не танцевальное движение; вот как гнутся подвижные столы!
Работа с широкими наборами данных
Думайте о панорамных фотографиях, но для данных. Иногда у вас есть что показать, и вертикальная прокрутка просто не поможет. Введите подвижные столы. Просматривайте данные, не пропуская ни секунды.
Улучшение пользовательской навигации
Вы когда-нибудь терялись в огромном торговом центре? Передвижные столы похожи на карты «Вы здесь». Они сообщат вам, где вы находитесь, помогут найти, куда вы хотите отправиться, и позаботятся о том, чтобы вы получили удовольствие от поездки.
Таблицы, ориентированные на пользователя
Мы все уникальны. Снежинки, помните? Ваши мобильные таблицы должны относиться к каждому пользователю как к уникальной жемчужине.
Персонализированные представления и элементы управления
Помните, когда микстейпы были в моде? Отобранные песни специально для вас. Представьте, если бы это делали таблицы.
Показываю вам именно то, что вы хотите видеть, и так, как вы хотите это видеть.
Динамический контент на основе предпочтений пользователя
Это похоже на то, как будто вы заходите в комнату и музыка переключается на вашу любимую песню. Ваши таблицы должны взаимодействовать с пользователем.
Если они все о цифрах, покажите им цифры. Если они визуальные, возможно, какие-нибудь аккуратные графики. Идеальное совершенство!
Улучшение визуального и интерактивного UX

Давайте нарисуем картину. Нет, правда. Давайте представим себе, как в идеале таблицы, удобные для мобильных устройств, должны выглядеть и ощущаться на наших экранах.
Рекомендации по типографике
Шрифты, они как кольцо настроения в сети. Они задают тон.
Выбор и размер шрифта
Итак, у меня есть приятель, который носит одежду громче, чем на рок-концерте. Сумасшедшие узоры и все такое. Но тогда еще один друг? Все о минималистическом шике. Шрифты вроде одинаковые.
Некоторые кричат на вас, а другие шепчут. В зависимости от атмосферы вашего стола выберите подходящий шрифт. Слишком большой и кажется кричащим. Слишком маленький, и это все равно что пытаться услышать шепот на рок-концерте.
Обеспечение читабельности и ясности
Все дело в этом ясном, четком взгляде. Это как смотреть в солнечный день после дождя. Ваши данные должны быть разборчивыми, например, названия любимых песен в плейлисте.
Визуальные подсказки и индикаторы

Это немного похоже на следы из хлебных крошек или, знаете, когда ваш игровой персонаж находит блестящие монеты, указывающие путь?
Визуальные подсказки — это блестящие монеты таблиц, удобных для мобильных устройств.
Указатели для навигации
Заблудиться на сайте – это не весело. Вы когда-нибудь были в погоне за дикими гусями, пытаясь найти эту неуловимую информацию?
Да, нет, Буэно. Визуальные указатели, такие как жирные заголовки или значки, могут стать вашей Полярной звездой. Держит вас на правильном пути и направляет вас через море данных.
Значки, цвета и визуальная иерархия
Представьте себе радугу. Все эти цвета идеально наложены друг на друга. Ваш стол? Должно быть то же самое. Некоторые части выделяются, а другие смешиваются.
Разумное использование цветов может создать иерархию. Что касается иконок? Это вишенки сверху, придающие дополнительную ясность.
Интерактивные элементы
Интерактивность. Это разница между просмотром фильма и игрой в видеоигру. Один пассивный, другой? Вы находитесь на месте водителя.
Сенсорное управление
Эти неуклюжие кнопки, из-за которых хочется толкнуть дверь с надписью «Потяни»? Полный отказ. На мобильном телефоне все должно быть гладко. Например, пролистывая любимые фотографии.
Сделайте элементы управления большими, тактильными и гладкими.
Механизмы обратной связи по действиям пользователя
Вы когда-нибудь кричали в каньон и ждали эха? Это обратная связь. Когда кто-то взаимодействует с вашими столами, удобными для мобильных устройств, он хочет знать, что стол его «услышал».
Возможно, это незначительное изменение цвета, легкая вибрация или забавная анимация. Кивните в знак признательности.
Часто задаваемые вопросы о таблицах, удобных для мобильных устройств
Почему такая суета вокруг таблиц, удобных для мобильных устройств ?
Серьезно, почему весь этот шум вокруг столов на мобильных устройствах? Что ж, за мобильными устройствами не будущее. Это сейчас.
Поскольку более половины земного шара получают доступ к информации на своих смартфонах, ваши данные должны быть красивыми и функциональными. Если таблицы выглядят шатко или в них сложно ориентироваться, вы рискуете потерять зрителей быстрее, чем растает лед на солнце.
Разве не все таблицы по умолчанию оптимизированы для мобильных устройств?
Вы бы подумали, да? Но нет. Большинство стандартных таблиц не подстраиваются автоматически под меньшие экраны.
Они предназначены для больших ландшафтов, например настольных компьютеров. Адаптация к мобильным устройствам означает настройку и настройку, чтобы они выглядели великолепно на телефонах.
Какая самая большая проблема с этими таблицами?
Размер имеет значение! Мобильные экраны — это крошечная недвижимость. Сделать таблицу четкой, разборчивой и не требующей старомодного танца с масштабированием?
Это игра. Плюс добавьте сенсорную навигацию, и вы получите пазл.
Разве я не могу просто все раздавить?
Заманчиво, да? Но сжатие данных приводит только к косоглазым пользователям. Таблицы, удобные для мобильных устройств, требуют большего, чем просто изменение размера.
Подумайте о перестановке, сворачивании столбцов или переключении на карточный макет. Это целое переосмысление, а не просто сжатие.
Эти таблицы работают на всех телефонах?
Одно слово: отзывчивость. Это то, что заставляет ваш стол трансформироваться и адаптироваться, как хамелеон, к различным устройствам.
При правильном дизайне ваш стол должен плавно переходить от iPhone к Android и всем, что между ними.
А что насчет планшетов?
Ох уж эти подвешенные устройства! Не совсем телефон, не совсем компьютер. Но не бойтесь! Хорошо спроектированная таблица, удобная для мобильных устройств, должна отлично выглядеть и на планшетах.
Все дело в плавном дизайне, детка.
Как мне убедиться, что они удобны для пользователя?
Это смесь. Учитывайте зоны касания пальцем (никто не хочет случайно нажать не то), удобочитаемость и быстроту загрузки.
Помните, что пользовательский опыт превыше всего. Если оно гладкое, как масло, и прозрачное, как день, вы — золотой.
Могу ли я проявить творческий подход к дизайну?
Черт возьми, да! Дело не только в функциональности. Добавьте немного индивидуальности с помощью значков, цветов и индивидуальной типографики.
Но помните: творчество должно усиливать ясность, а не препятствовать ей.
Есть ли инструменты, которые могут мне помочь?
Еще бы! Существует множество плагинов и фреймворков, готовых вам помочь. Они могут спасти вам жизнь, особенно если программирование не для вас.
Погрузитесь в экосистему и найдите то, что соответствует вашей атмосфере.
Как мне идти в ногу с тенденциями мобильных столов?
Ах, мир дизайна. Всегда меняется, всегда развивается. Оставайтесь в курсе блогов, форумов и курсов по веб-дизайну. Также следите за поведением пользователей. В конце концов, именно они смахивают и постукивают. Оставайтесь любопытными, и вы будете впереди игры.
Вывод о таблицах, удобных для мобильных устройств
Здесь нет никаких танцев: столы, удобные для мобильных устройств, — невоспетые герои цифровой эпохи.
Они превратились из неуклюжих, статичных объектов в динамические динамо-машины, устраняя разрыв между сложными данными и плавным доступом на ходу.
Мы изучили их эволюцию, проблемы и мельчайшие детали их конструкции.
- Сейчас? Каждый раз, когда вы видите, что данные плавно вписываются в границы экрана вашего мобильного телефона, слегка поклонитесь этим адаптируемым чудесам.
- Имейте в виду, что мобильный ландшафт постоянно меняется, как песчаные дюны во время бури в пустыне. Итак, оставаться в курсе событий и оставаться любопытным — вот суть игры.
