Объяснение оптимизации изображений для мобильных устройств: вот с чего начать
Опубликовано: 2023-12-07Если бы вам пришлось взглянуть на статистику своей аудитории, вы, вероятно, обнаружили бы, что большинство пользователей заходят на ваш сайт с мобильного устройства. Поэтому очень важно уделять приоритетное внимание оптимизации мобильных изображений. Если ваши фотографии не оптимизированы или отображаются неправильно, это, скорее всего, приведет к ухудшению пользовательского опыта и замедлению загрузки.
Правильная реализация оптимизации мобильных изображений обеспечит две вещи:
- Изображения загружаются максимально быстро, что ускорит работу вашего сайта (особенно важно для посетителей с мобильных устройств).
- Посетители не видят размытых изображений или странно обрезанных изображений, что гарантирует, что вы по-прежнему создаете отличный пользовательский опыт.
Чтобы помочь вам начать работу с оптимизацией изображений для мобильных устройств, мы собрали список лучших стратегий для предоставления высококачественных визуальных изображений и повышения скорости сайта. Например, вы можете включить отложенную загрузку и использовать такой инструмент, как Optimole, для автоматизации таких задач, как адаптивное обрезка и изменение размера в реальном времени.
В этой статье мы более подробно рассмотрим важность оптимизации мобильных изображений. Затем мы рассмотрим некоторые стратегии, которые вы можете реализовать на своем сайте, и покажем, как использовать Optimole для автоматизации работы. Давайте начнем!
Как оптимизировать изображения вашего сайта для мобильных устройств

Теперь давайте рассмотрим некоторые способы оптимизации изображений вашего сайта для мобильных телефонов. Позже мы покажем вам, как автоматизировать все эти стратегии с помощью Optimole.
- Подавайте адаптивные изображения в зависимости от устройства каждого пользователя.
- Используйте умную обрезку
- Настройте свой сайт для обработки сжатия изображений
- Внедрить сетевую оптимизацию
- Включить отложенную загрузку
- Подавайте изображения в форматах нового поколения
1. Предоставляйте адаптивные изображения в зависимости от устройства каждого пользователя.
Первое, что вам нужно сделать при оптимизации изображений для мобильных устройств, — это обеспечить изменение размера фотографий для разных устройств. Как вы уже знаете, мобильные телефоны выпускаются с разными размерами и разрешениями экрана, поэтому качество изображений может различаться на разных устройствах.
Поэтому вам необходимо убедиться, что на вашем сайте представлены изображения, оптимизированные для каждого конкретного устройства. Это называется подходом адаптивного изображения, поскольку изображение адаптируется под каждого отдельного посетителя в режиме реального времени.
Хотя предоставление изображения уникального размера каждому посетителю может показаться сложным или трудоемким, инструменты адаптивных изображений, такие как Optimole, могут сделать это за вас автоматически. Это помогает обеспечить оптимальное время загрузки, а также гарантировать, что каждый посетитель сайта сможет без проблем просматривать ваши фотографии.
2. Используйте умную обрезку
Интеллектуальная обрезка — это метод, который автоматически определяет и обрезает наиболее важные части изображения. Это может быть особенно полезно, когда речь идет об оптимизации мобильных изображений, поскольку гарантирует, что фокус на фотографии, например лицо человека или основной объект, будет правильно отображаться на небольших экранах.
При этом также удаляются любые незначительные элементы изображения, такие как пустое пространство или фоновый шум. В результате ваши фотографии могут стать более привлекательными на мобильных устройствах.
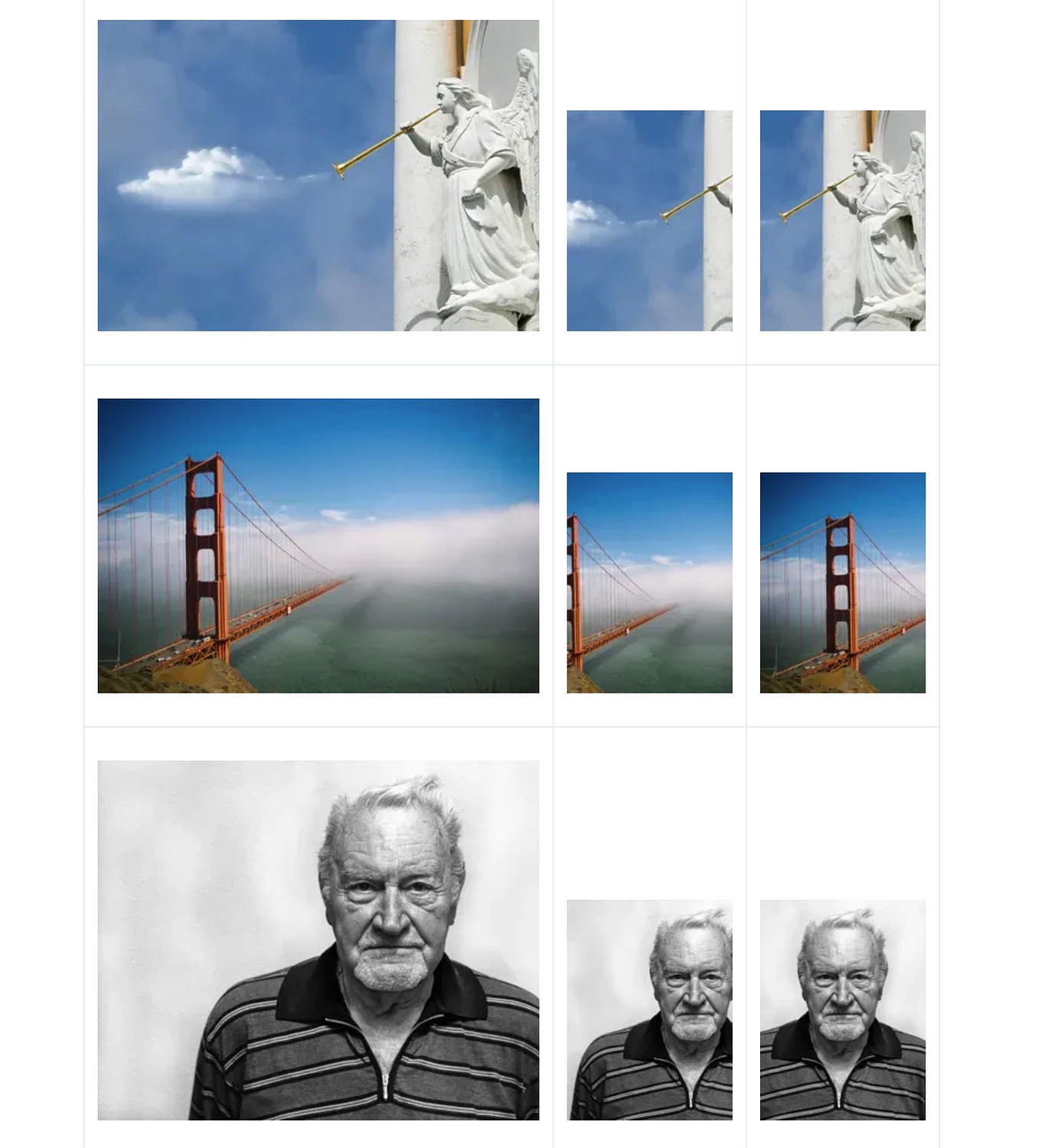
Вот пример умной обрезки по сравнению с обычной «тупой» обрезкой из ImageKit.io:
- Левое изображение – исходное изображение.
- Среднее изображение — пример «тупой» обрезки, при которой фокусируется на центре изображения независимо от содержимого.
- Правое изображение – пример «умной» обрезки, которая автоматически фокусируется на ключевой части изображения.

Конечно, обрезка каждого изображения вручную может занять очень много времени. К счастью, интеллектуальная обрезка — одна из многих функций, предлагаемых Optimole. Позже в этой статье мы покажем вам, как ее включить.
3. Настройте свой сайт для сжатия изображений (вместо того, чтобы делать это перед загрузкой изображений) ️
Сжатие — это процесс уменьшения размера файлов изображений, чтобы они занимали меньше места и загружались быстрее. Это имеет решающее значение для повышения общей производительности вашего сайта, особенно на мобильных устройствах.
Вы можете сжимать изображения на своем устройстве перед загрузкой их на свой сайт. Однако для достижения оптимальных результатов (и ускорения процесса) мы рекомендуем загрузить исходные файлы, а затем использовать инструмент на вашем сайте для обработки сжатия.
Таким образом, инструмент может оптимально изменять размер изображений по-разному в зависимости от пользователя. Если вы сжимаете изображения перед их загрузкой, вы ограничиваете возможности инструмента.
Опять же, вы можете использовать такой инструмент, как Optimole, для сжатия изображений на вашем сайте. Это автоматически оптимизирует любые фотографии, которые вы загружаете в WordPress, на основе ваших предпочтений.
4. Внедрить сетевую оптимизацию ️
Сетевая оптимизация учитывает скорость интернета ваших пользователей, что особенно важно для посетителей с мобильных устройств. Например, если у посетителя сайта медленное соединение, качество ваших изображений автоматически снижается, чтобы контент доставлялся быстрее.
Например, пользователи более старых технологий, таких как сети 3G, могут получить выгоду от более высокого сжатия изображения. Таким образом, для отображения контента на странице требуется меньше данных, что снижает нагрузку на и без того слабую сеть.
С другой стороны, вы можете предоставить изображение с более высоким разрешением, если кто-то подключил свой смартфон к Wi-Fi, поскольку сравнительно более быстрое соединение позволит изображению по-прежнему загружаться быстро и не повлияет на время загрузки.
Это может показаться сложной задачей, но на самом деле все автоматизировано. Если вы используете Optimole, вы можете просто включить эту функцию, и инструмент сделает всю работу за вас.
5. Включите отложенную загрузку.
Еще один шаг, который следует учитывать при оптимизации мобильных изображений, — это включить отложенную загрузку. Это процесс, при котором изображения загружаются, когда пользователь прокручивает страницу вниз. Без этой функции все изображения на странице отображаются одновременно, что может привести к замедлению загрузки, особенно на мобильных устройствах.
Если вы включите отложенную загрузку, каждое изображение будет загружаться по мере того, как пользователь достигает этой точки страницы. Это ускоряет загрузку и делает работу пользователя более плавной.
6. Подавайте изображения в форматах нового поколения ️
Использование форматов нового поколения особенно важно, если у вас есть веб-сайт с большим количеством изображений, например блог о путешествиях или интернет-магазин.
Форматы следующего поколения, такие как WebP или AVIF, обеспечивают более высокий уровень сжатия, чем традиционные форматы, такие как JPEG и PNG. Это означает, что они обслуживают файлы меньшего размера, что может привести к ускорению загрузки на мобильных устройствах.

WebP поддерживается большинством основных браузеров, поэтому это самый безопасный вариант. Он также использует сжатие без потерь, поэтому не ухудшает качество изображения. Между тем, AVIF использует сжатие с потерями и не так широко поддерживается, как WebP.
Как реализовать оптимизацию мобильных изображений с помощью Optimole
Optimole — это бесплатный плагин WordPress, который предлагает набор функций оптимизации изображений, включая все тактики, которые мы обсуждали выше.
Вот краткое руководство о том, как его использовать для оптимизации мобильных изображений WordPress…
После того, как вы установили и активировали плагин, вы можете перейти в Optimole > Настройки на панели управления, чтобы включить эти функции.
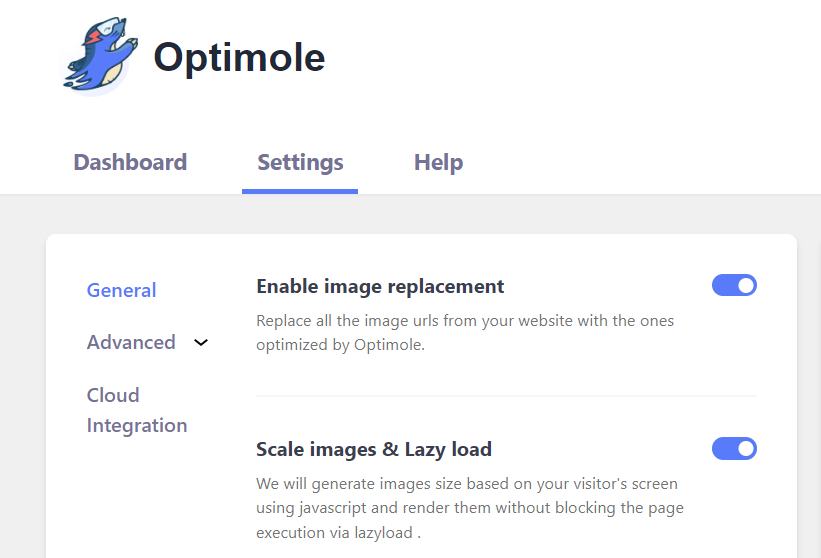
В разделе «Общие» вы увидите возможность масштабировать изображения в зависимости от экрана пользователя и включить отложенную загрузку:

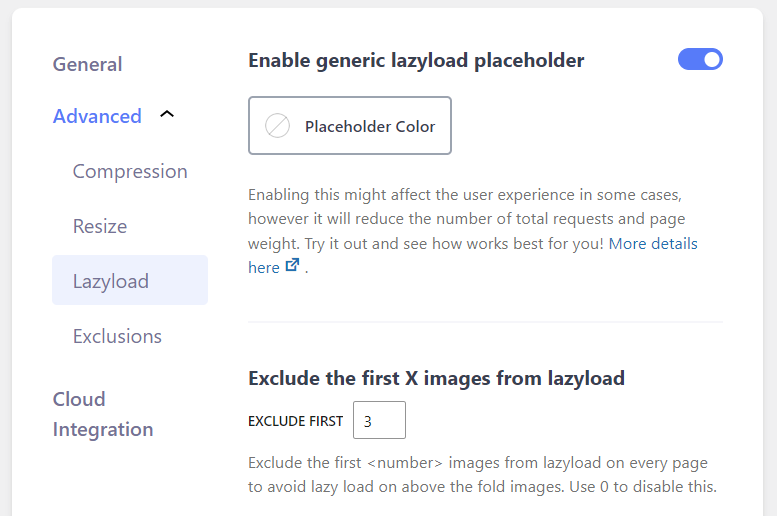
Используйте тумблер, чтобы включить эту функцию. Если вы перейдете в «Дополнительно» → «Lazyload» , вы увидите больше возможностей для отложенной загрузки изображений. Например, вы можете исключить из этой функции первые несколько фотографий и включить/отключить отложенную загрузку видео и фоновых изображений:

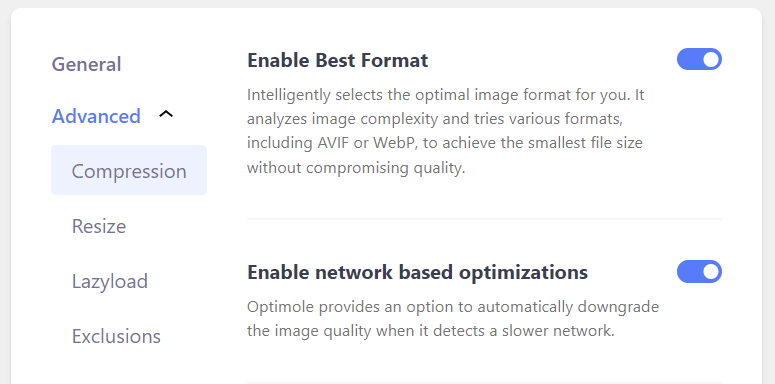
Если вы перейдете в раздел «Сжатие» , вы можете включить переключатель « Включить лучший формат» :

Optimole теперь автоматически выберет лучший формат для ваших изображений, включая форматы следующего поколения, такие как WebP, и сожмет ваши изображения без ущерба для качества.
Здесь вы также увидите возможность включить сетевую оптимизацию. Optimole автоматически понизит качество изображения, если обнаружит более медленную сеть на устройстве пользователя.
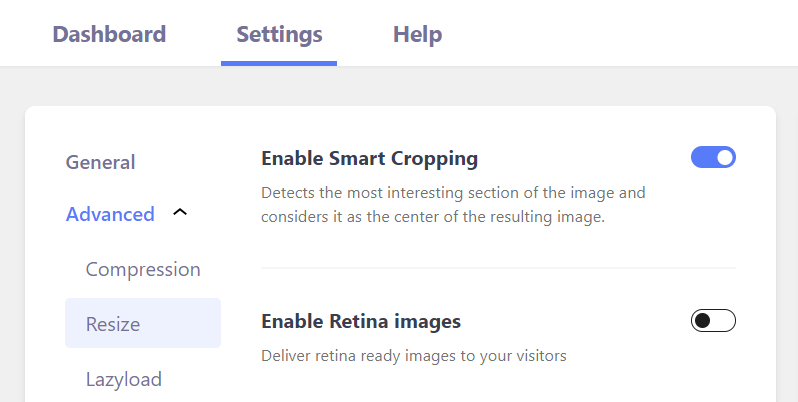
Наконец, вы можете перейти в раздел «Изменить размер» , чтобы включить интеллектуальную обрезку:

Optimole способен определять фокус изображения и соответствующим образом обрезать его.
Как видите, с Optimole очень легко реализовать оптимизацию мобильных изображений — и все эти функции доступны бесплатно.
Улучшите оптимизацию мобильных изображений уже сегодня
Оптимизация изображений для мобильных устройств может помочь обеспечить правильное отображение ваших фотографий на небольших экранах. Кроме того, это может сократить время загрузки на мобильных устройствах, что приведет к улучшению пользовательского опыта и, возможно, к более высоким показателям конверсии.
Вот как использовать Optimole для оптимизации мобильных изображений:
- Подавайте изображения на основе устройства.
- Используйте умную обрезку.
- Включите сжатие изображений на уровне сайта.
- Внедрить сетевую оптимизацию.
- Включите отложенную загрузку.
- Подавайте изображения в форматах нового поколения.
Чтобы узнать о некоторых других советах по повышению производительности мобильных устройств, вас также может заинтересовать наше руководство о том, как увеличить скорость сайта для посетителей с мобильных устройств.
У вас есть вопросы по оптимизации мобильных изображений? Дайте нам знать в комментариях ниже!
