Мобильный SEO-аудит: 12-шаговое руководство по улучшению мобильного рейтинга
Опубликовано: 2024-11-06Больше людей используют смартфоны для серфинга в Интернете, чем настольные компьютеры, и Google ранжирует веб-сайты в соответствии с их мобильной версией. Следовательно, если вы надеетесь преуспеть в результатах поиска и обеспечить хороший пользовательский опыт для своей аудитории, вам абсолютно необходимо научиться проводить мобильный SEO-аудит.
Вот почему в этой статье мы расскажем, что такое мобильный SEO-аудит, особенно по сравнению с более общим аудитом, что в него входит и почему вам следует его проводить. После этого мы дадим вам четкие инструкции о том, как проверить мобильное SEO вашего сайта. Цель – помочь вам обнаружить проблемы, которые могут ухудшить ваш рейтинг на мобильных устройствах и удобство работы пользователей, и принять меры по их устранению.
Мобильный SEO-аудит? Что это такое?
Аудит вашего мобильного SEO означает проведение целевого анализа производительности вашего веб-сайта, пользовательского опыта и поисковой оптимизации, особенно на мобильных устройствах. В отличие от стандартного SEO-аудита, он фокусируется на факторах, которые уникальным образом влияют на ту часть вашей аудитории, которая использует мобильные устройства для доступа к вашему сайту.
Вот что из этого:
- Техническое SEO — оценка технических аспектов вашего сайта, специфичных для мобильных устройств.
- Удобство использования мобильных устройств . Мобильные пользователи просматривают ваш сайт через экраны меньшего размера. Часть аудита заключается в том, чтобы убедиться, что на вашем сайте им легко ориентироваться, а ваш контент приятен для потребления.
- Скорость загрузки . Поскольку доступ к Интернету на мобильных устройствах часто медленнее, особенно важно обеспечить высокую производительность и быструю загрузку веб-сайта.
- Поведение пользователей . Что делают на вашем сайте мобильные пользователи? Какие страницы они посещают? Где они выпадают? Подобные вопросы могут помочь вам понять, как можно улучшить свой веб-сайт, чтобы сделать его более удобным для мобильных устройств.
- Трафик и эффективность ключевых слов . Люди ищут на смартфонах иначе, чем на настольных компьютерах. Частью этого аудита является проверка ваших ключевых слов, рейтинга и различий в трафике, а также появления в результатах поиска.
Как провести мобильный SEO-аудит
Обратите внимание, что у нас уже есть статья о том, как провести общий SEO-аудит. Если вы никогда не проверяли SEO своего сайта, возможно, стоит начать с этого. Следующие советы направлены исключительно на улучшение мобильного SEO вашего сайта, поэтому, если это то, что вы ищете, просто продолжайте читать.
1. Выполните сканирование сайта
Сканирование сайта — это основа любого SEO-аудита. Применительно к мобильным устройствам необходимо уделять особое внимание проблемам, влияющим на взаимодействие с пользователем на небольших экранах, например:
- Конфигурация области просмотра . Убедитесь, что тег области просмотра настроен правильно, чтобы ваш контент правильно масштабировался на экранах мобильных устройств.
- Размеры сенсорных целей . Убедитесь, что кнопки и ссылки имеют достаточный интервал и размер, чтобы их можно было легко нажимать.
- Размер контента . Найдите страницы с содержимым меньше или больше ширины области просмотра.
- Мобильные метатеги . Оцените теги заголовков и метаописания, чтобы убедиться, что они соответствуют ограничениям на количество символов в результатах мобильного поиска.
Screaming Frog и Sitebulb — отличные инструменты для этого. Они оба могут рассказать вам о технических проблемах SEO, затрагивающих мобильных пользователей.

2. Проверьте свой мобильный дизайн
Существует несколько способов настройки вашего дизайна для мобильных устройств, которые мы подробно обсуждаем в нашем контрольном списке SEO для мобильных устройств. Наиболее распространенным и рекомендуемым решением является использование адаптивного дизайна. Здесь каждый посетитель сталкивается с одним и тем же веб-сайтом, а размер контента автоматически изменяется в соответствии с любым экраном.

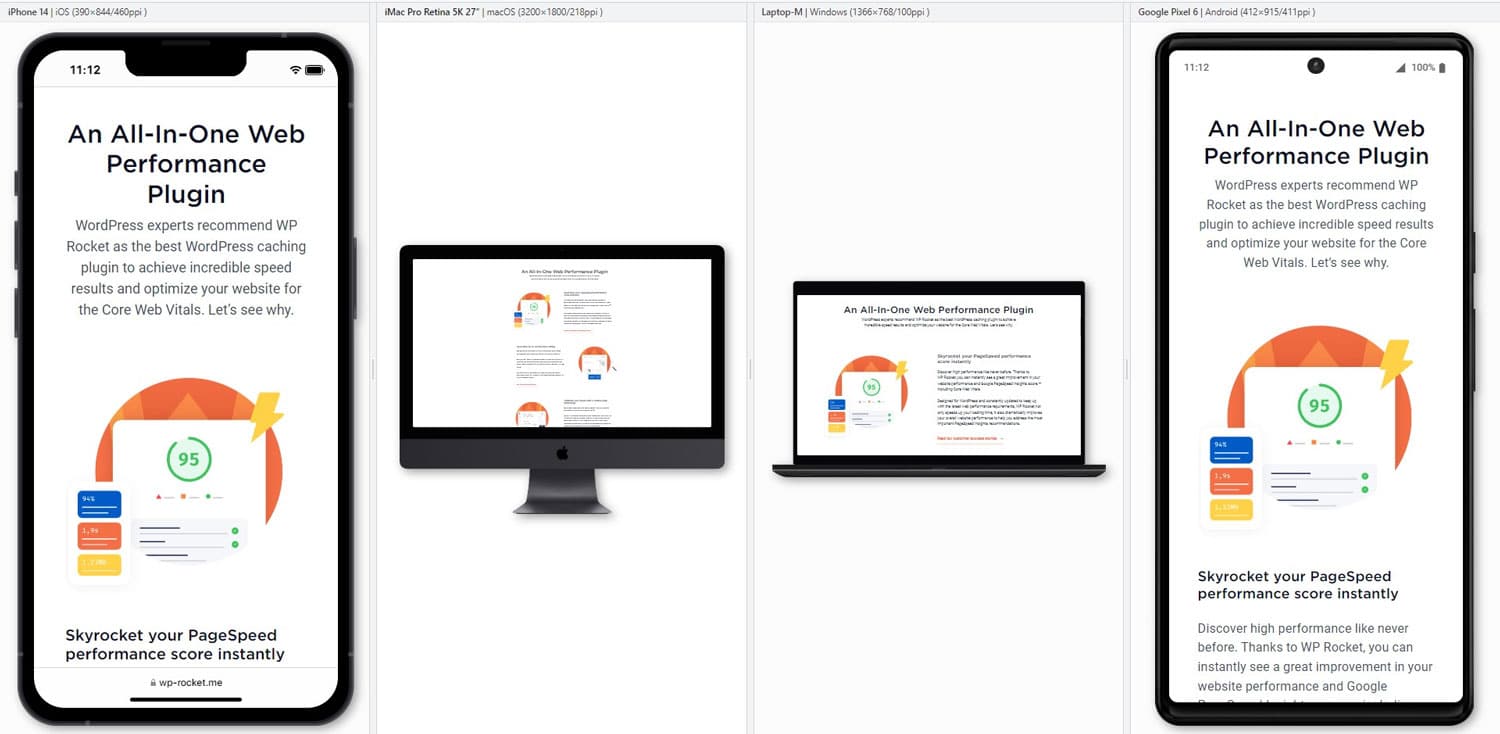
Если вы используете какую-либо современную тему WordPress, об этой части уже следует позаботиться. Однако, особенно если вы настроили свой дизайн, аудит мобильного дизайна все равно будет полезен. Получите доступ к нему с разных мобильных устройств и протестируйте свои страницы в разных ориентациях экрана. Альтернативно, используйте такой инструмент, как Blisk, для одновременного запуска тестов на разных настройках.

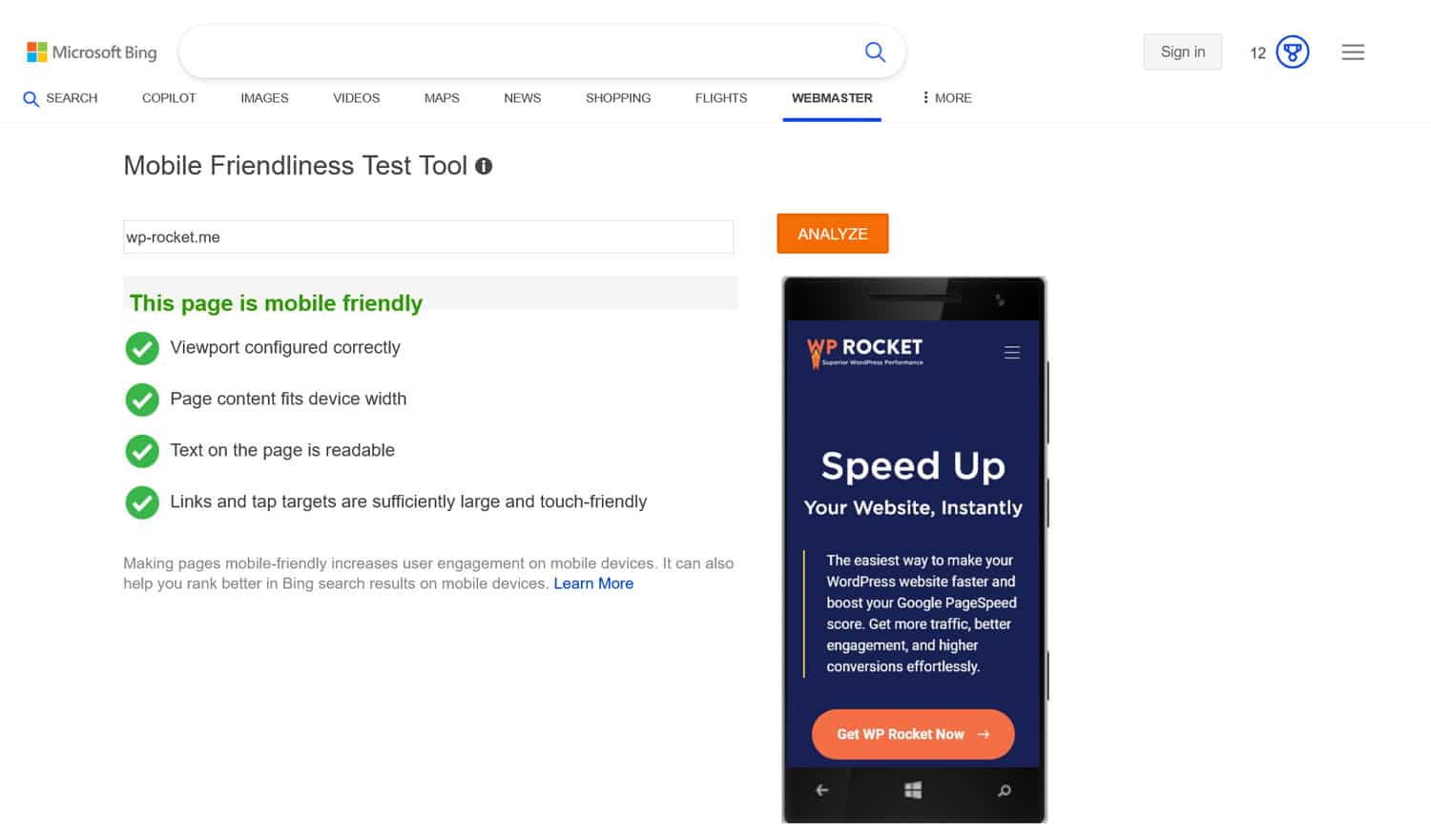
Сосредоточьтесь на макете, размере кнопок и ссылок, чтобы шрифты были достаточно большими, чтобы их можно было читать, и чтобы все страницы были легкодоступны и легко перемещались. Короче говоря, поставьте себя на место мобильных пользователей и посмотрите, насколько удобен сайт. Еще один полезный инструмент — инструмент мобильного тестирования Bing.

3. Проанализируйте эффективность вашего сайта
Быстро загружающийся сайт необходим для хорошего мобильного SEO. Посетители ожидают, что веб-сайты будут загружаться быстро, в том числе на мобильных устройствах, где производительность может быть немного медленнее. Кроме того, скорость — это часть удобства страницы, которая является важным фактором ранжирования.
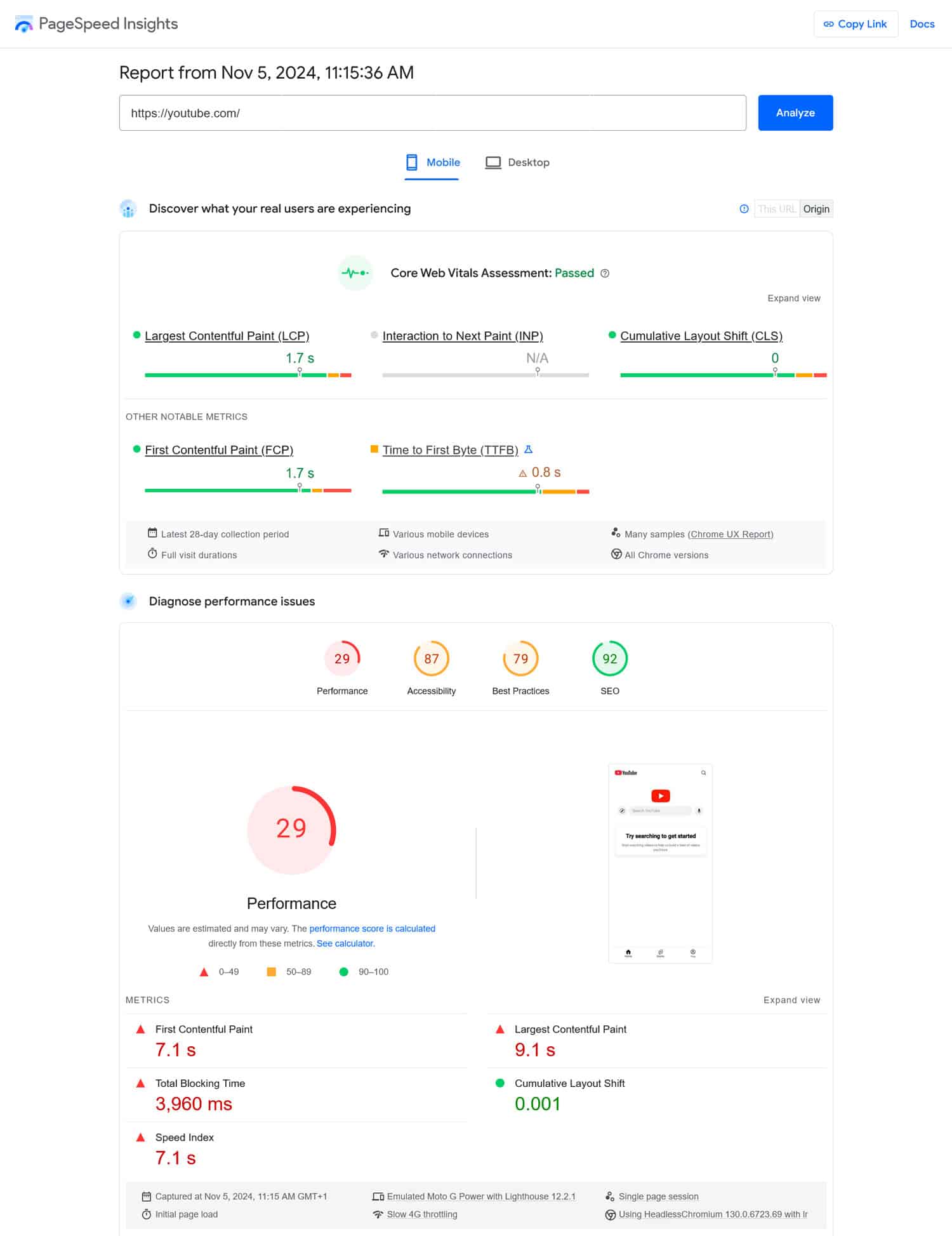
Поэтому частью вашего аудита является проверка скорости вашего сайта. Отличным инструментом для этого является PageSpeed Insights, поскольку он измеряет производительность настольных и мобильных устройств отдельно, включая Core Web Vitals. Дополнительные инструменты вы можете найти здесь.

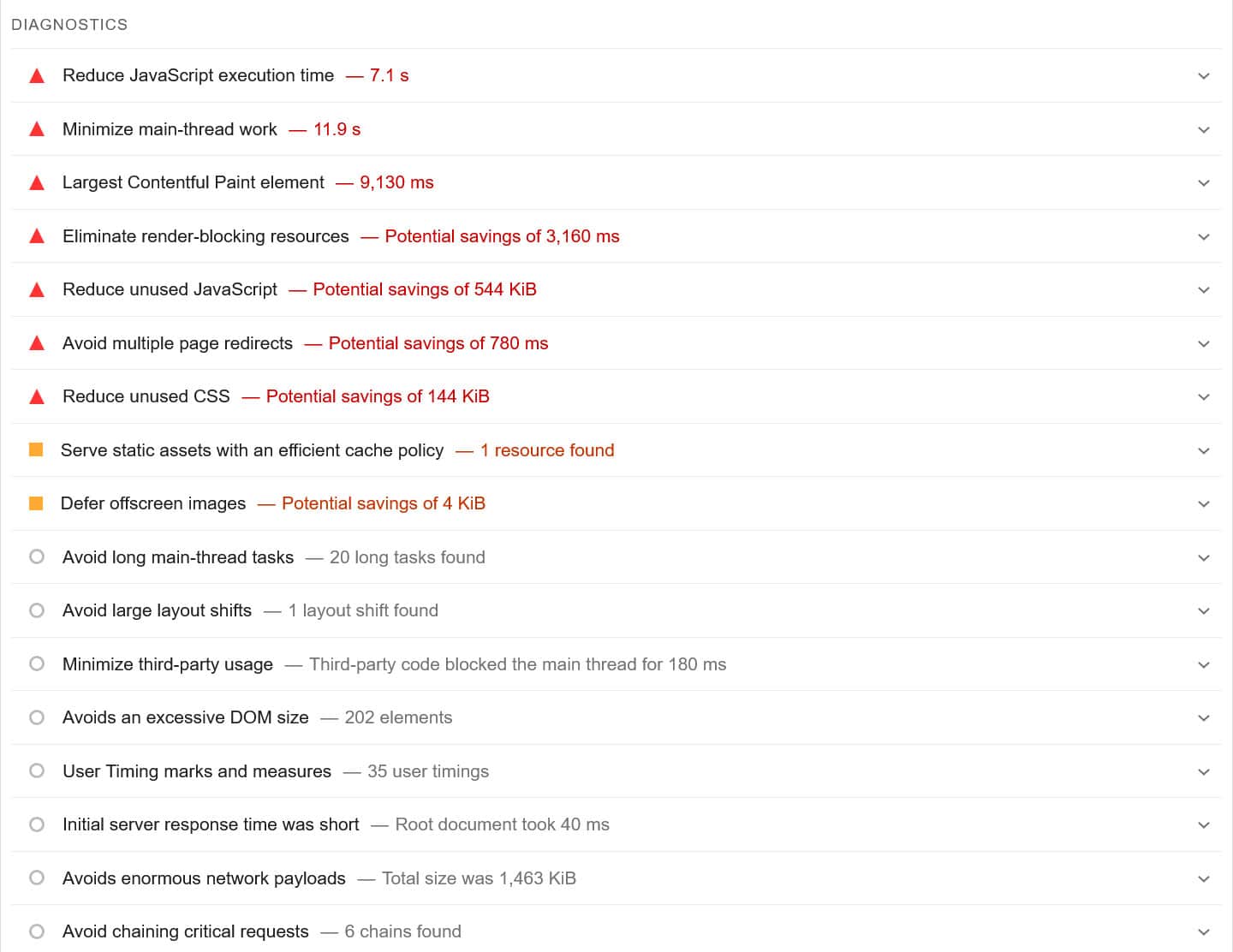
После того как вы запустите свой сайт через него (обязательно протестируйте все наиболее важные страницы), PageSpeed Insights предоставит вам подробный список любых проблем с производительностью вашего сайта, а также способы их решения.

Есть много способов сделать ваш сайт быстрее, включая кеширование, минимизацию файлов CSS и JavaScript, отложенную загрузку изображений и видео или использование сети доставки контента (CDN).
Звучит устрашающе?
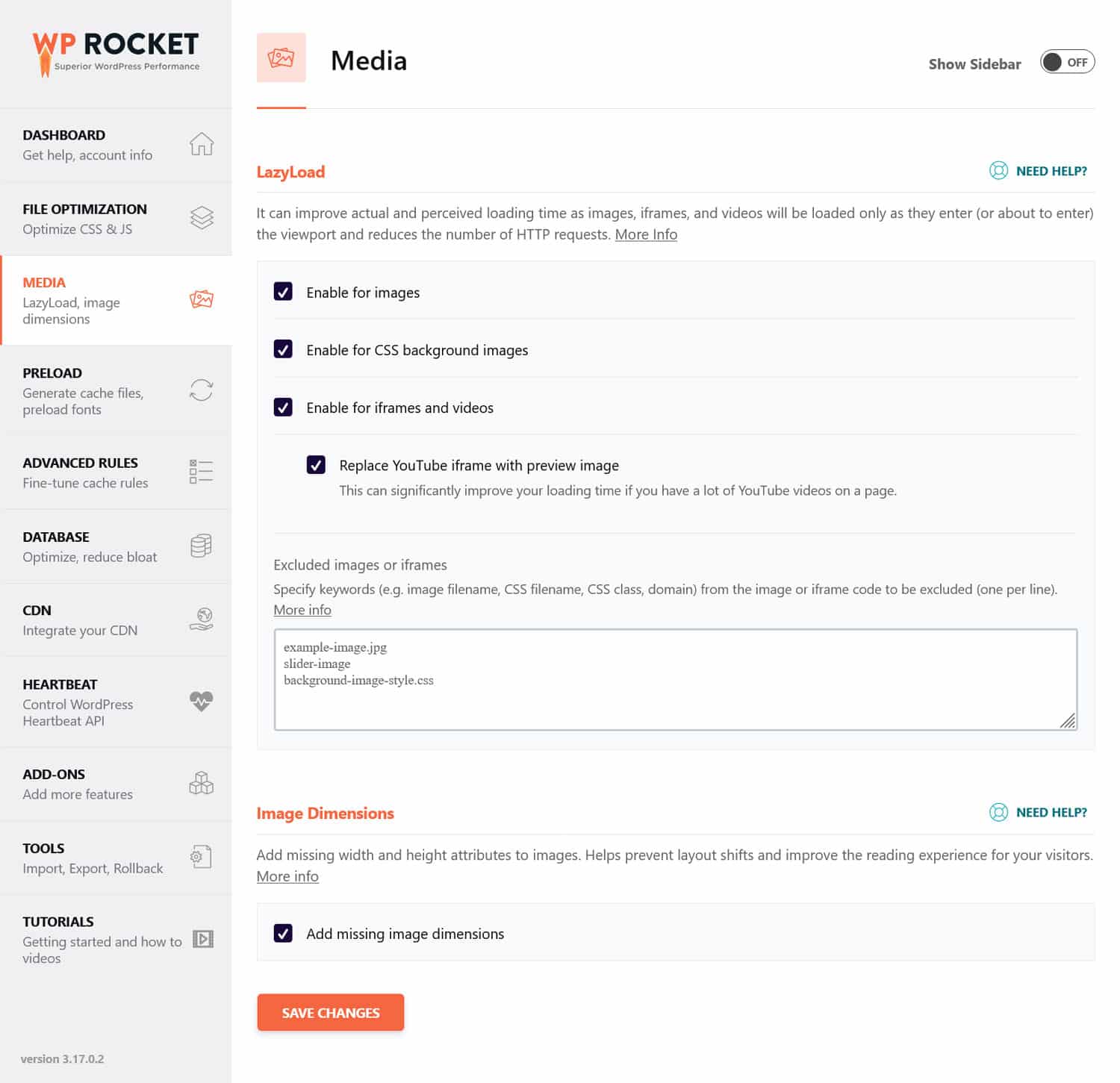
Если вы чувствуете себя не в своей тарелке, рассмотрите плагин производительности, такой как WP Rocket. Он может делать все вышеперечисленное и даже больше, а также позволяет легко включать и выключать оптимизацию в удобном интерфейсе.

Кроме того, WP Rocket автоматически реализует множество улучшений скорости сразу после его активации. Среди прочего, автоматизированные функции включают в себя:
- Кэширование браузера и сервера (со специальным мобильным кешем)
- GZIP-сжатие
- Оптимизация важных изображений над сгибом для улучшения функции «Largeest Contentful Paint».
- Автоматический отложенный рендеринг (для лучшей оценки взаимодействия с Next Paint).
По сути, это означает, что вы получаете более быстрый веб-сайт, даже не пошевелив пальцем.
Еще одним важным шагом для ускорения загрузки вашего сайта на мобильных устройствах является оптимизация изображений. Это означает использование правильного формата файлов, их сжатие и настройку их размеров.
Если вы ищете удобное решение для этой проблемы, отличным кандидатом станет наш родственный плагин Imagify. Он может сжимать и изменять размер изображений как в вашей медиатеке, так и тех, которые вы загружаете на свой сайт. Интеллектуальное сжатие по умолчанию обеспечивает баланс качества и производительности, но вы также можете настроить его по своему вкусу.
Кроме того, Imagify автоматически конвертирует изображения в формат WebP следующего поколения. У вас также есть возможность выбрать Avif, еще один современный тип изображения.
| Хотите узнать о форматах изображений нового поколения? Погрузитесь в нашу специальную статью, чтобы раскрыть ключевые различия между WebP и AVIF и получить полное представление о том, что предлагает каждый формат. |
4. Узнайте, какие устройства использует ваша аудитория
Понимание того, какие устройства люди используют для просмотра вашего сайта, может дать ценную информацию о том, на чем сосредоточить усилия по оптимизации.
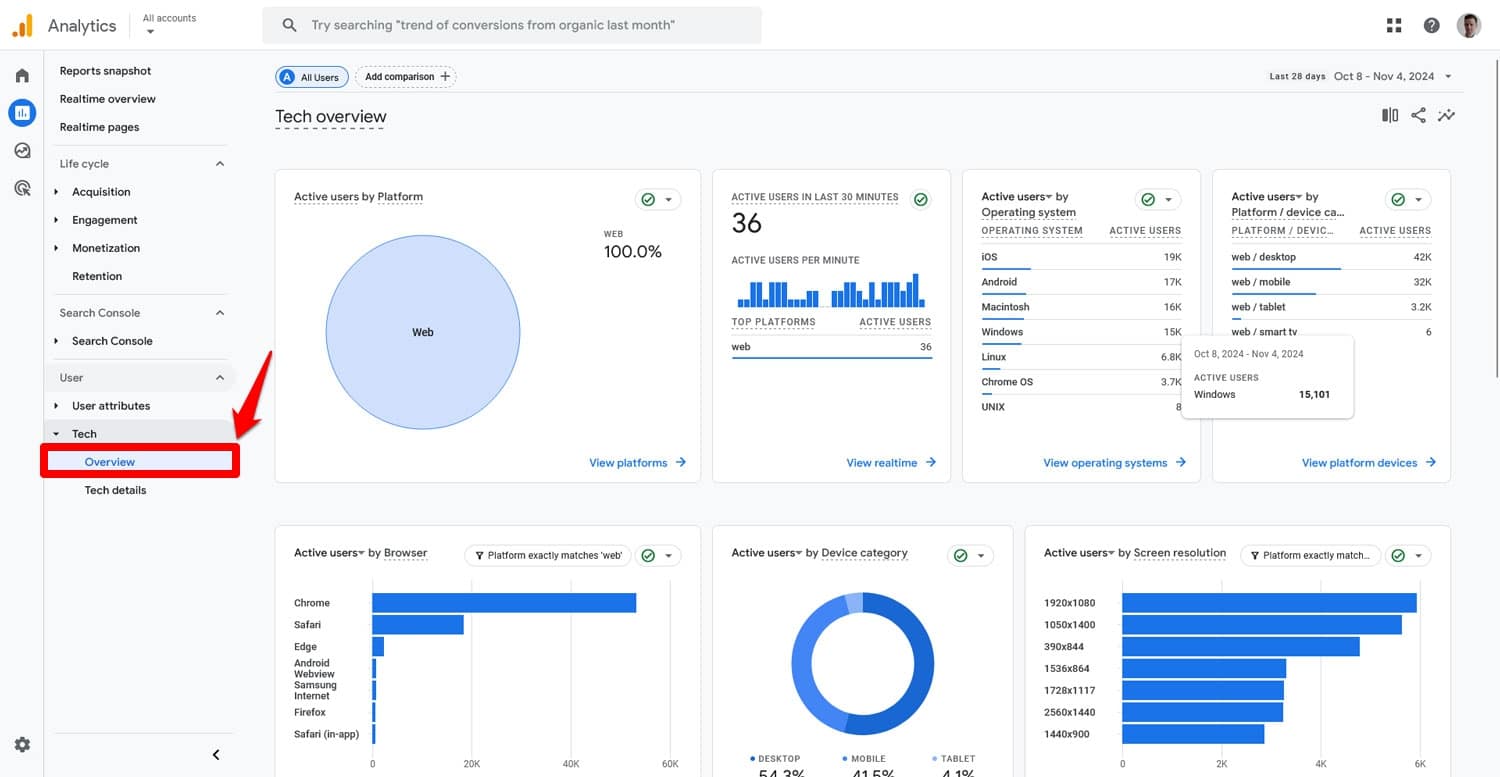
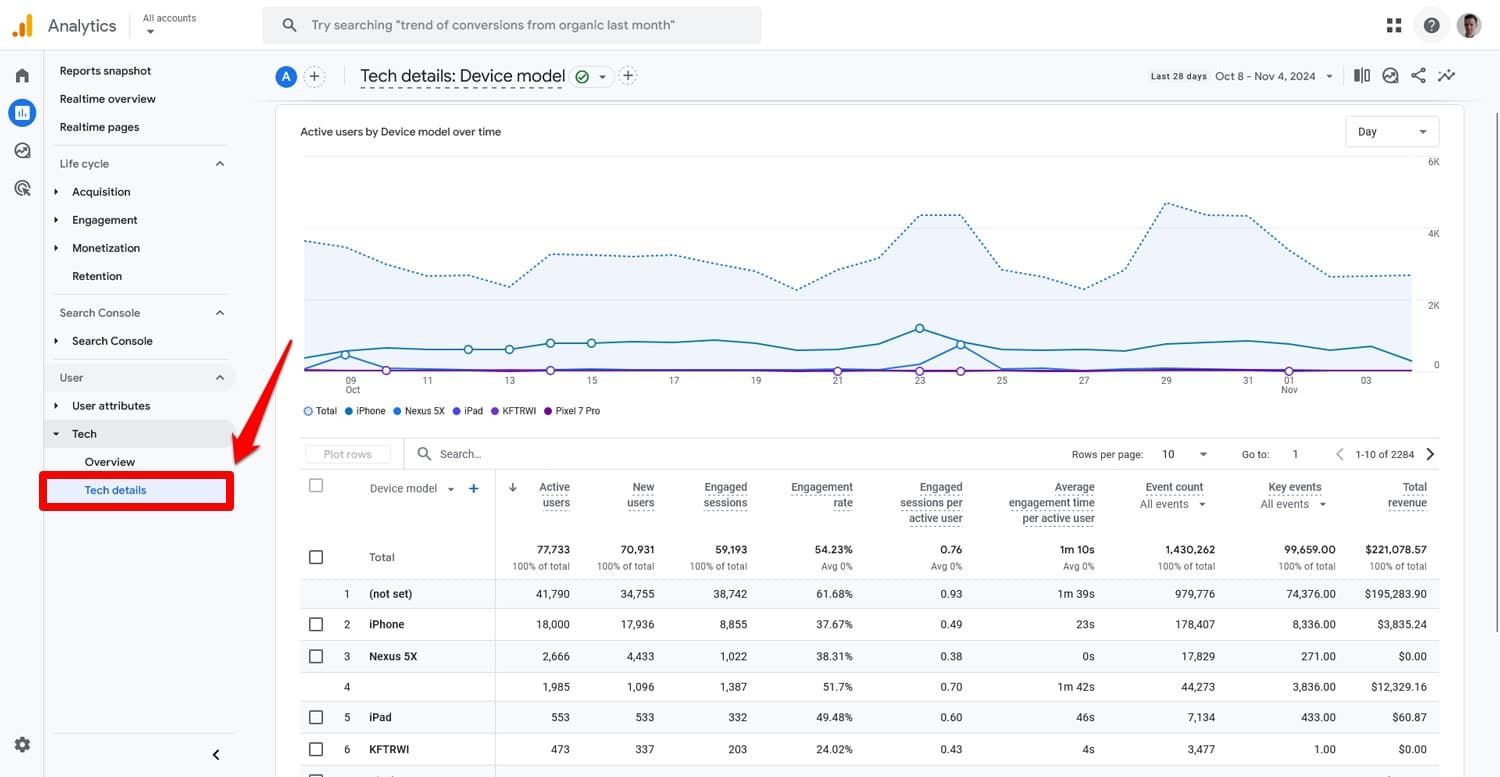
Откуда вы получаете эту информацию? В Google Analytics в разделе «Отчеты» > «Пользователи» > «Технические» .

Он дает вам обзор доли мобильного трафика вашего сайта, операционных систем его пользователей, браузеров и разрешений экрана. Кроме того, вы можете углубиться в эти данные в разделе «Технические сведения» и узнать точные модели устройств, версии ОС и сопоставить эту информацию друг с другом.

Сделайте это, чтобы понять, как лучше соответствовать ожиданиям пользователей. Например, если большой процент ваших посетителей пользуется iPhone, вы можете уделить приоритетное внимание тестированию и оптимизации совместимости с iOS. Эти данные также могут подсказать вам, какие разрешения экрана следует использовать в вашем мобильном дизайне и многое другое.
5. Сравните десктопный и мобильный трафик
Поскольку мы уже работаем с Google Analytics, давайте продолжим сравнение трафика, поступающего с настольных и мобильных устройств. Поступая так, вы потенциально можете выявить проблемы, влияющие на посетителей с мобильных устройств, которые вы раньше не замечали.
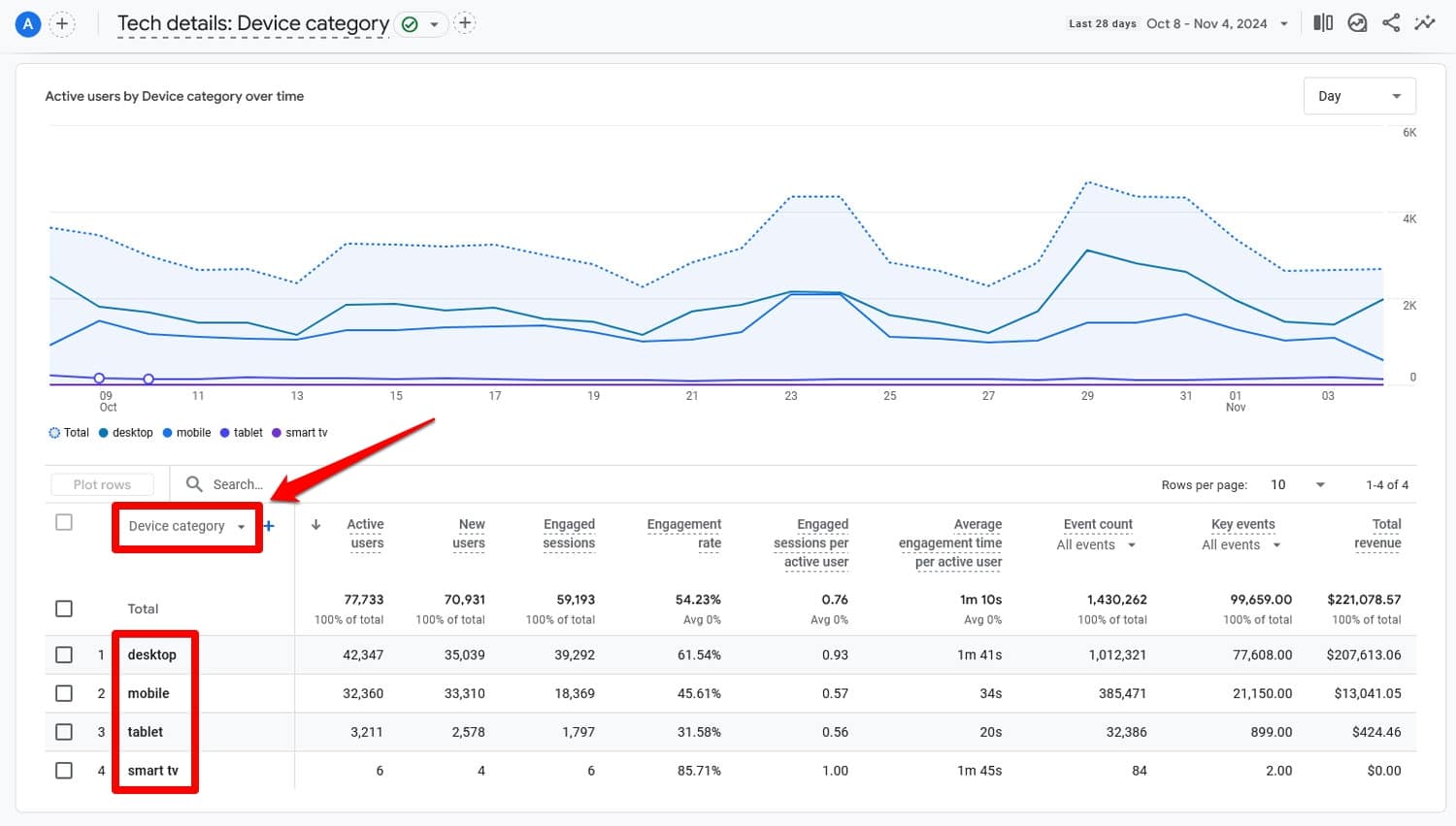
В разделе «Технические сведения » откройте отчет «Категория устройств» с помощью раскрывающегося меню, чтобы отобразить трафик с разбивкой по настольным, мобильным и другим устройствам.

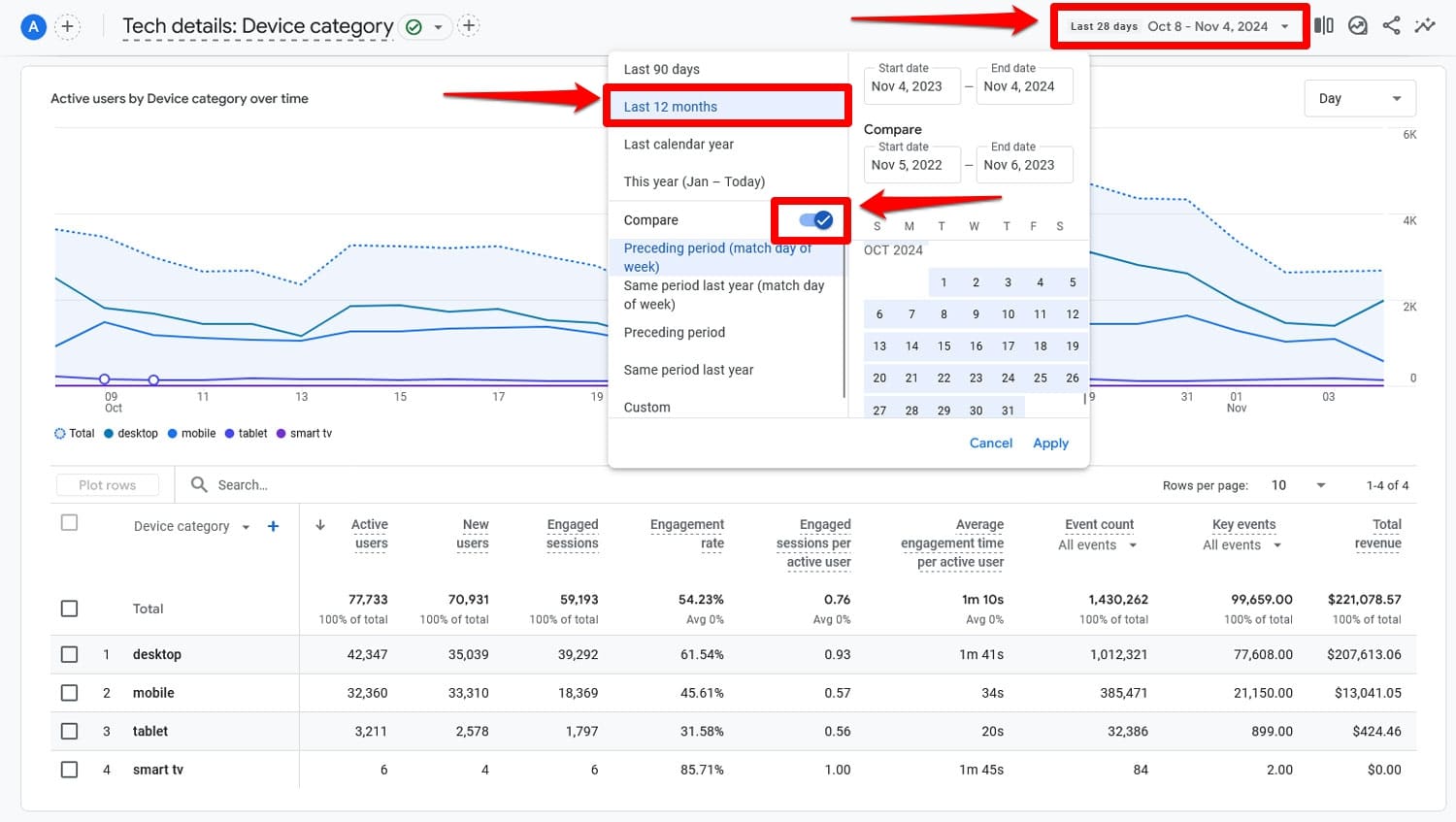
Затем вверху установите диапазон дат за последние двенадцать месяцев, а также включите сравнение с предыдущим периодом.

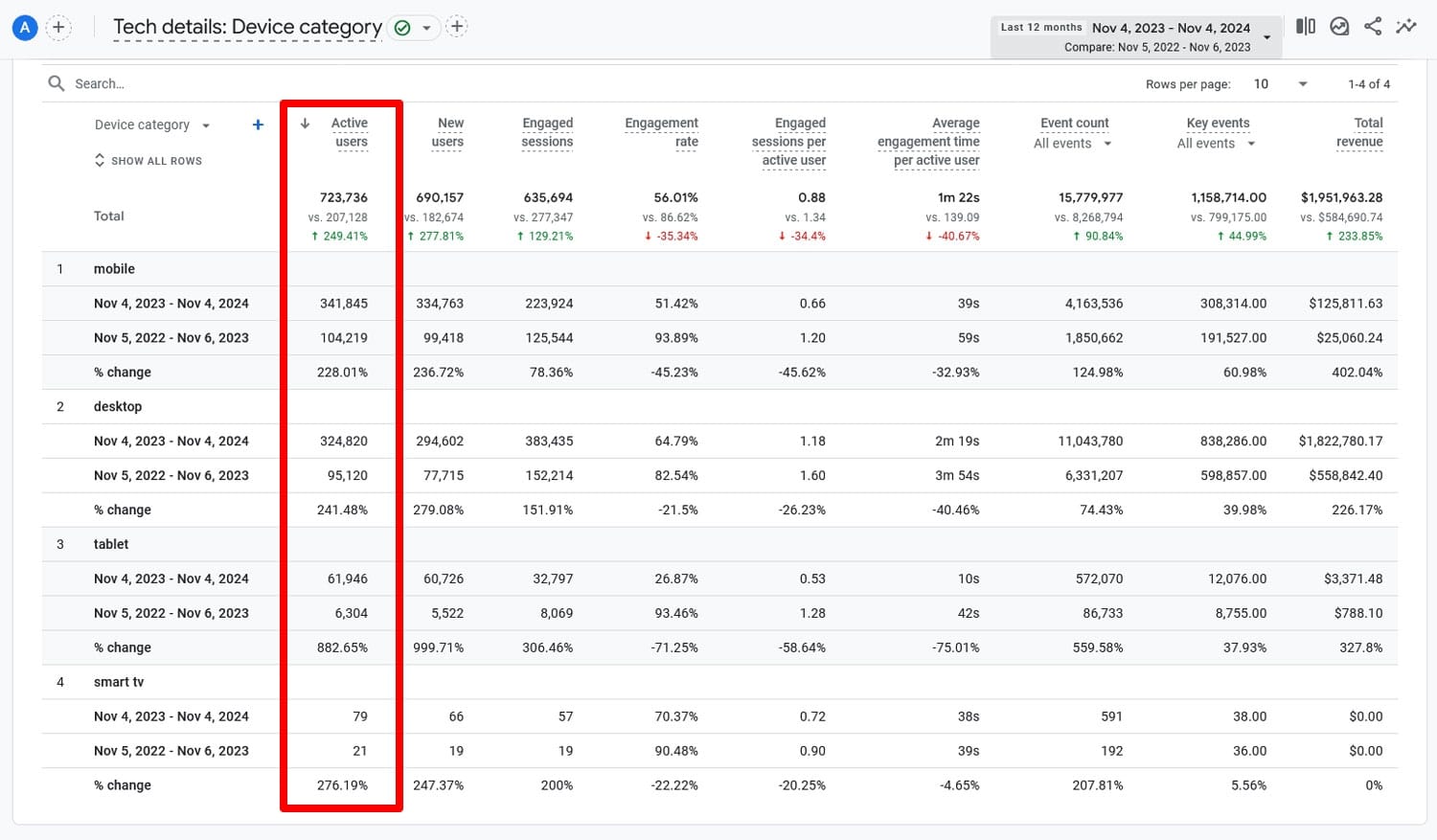
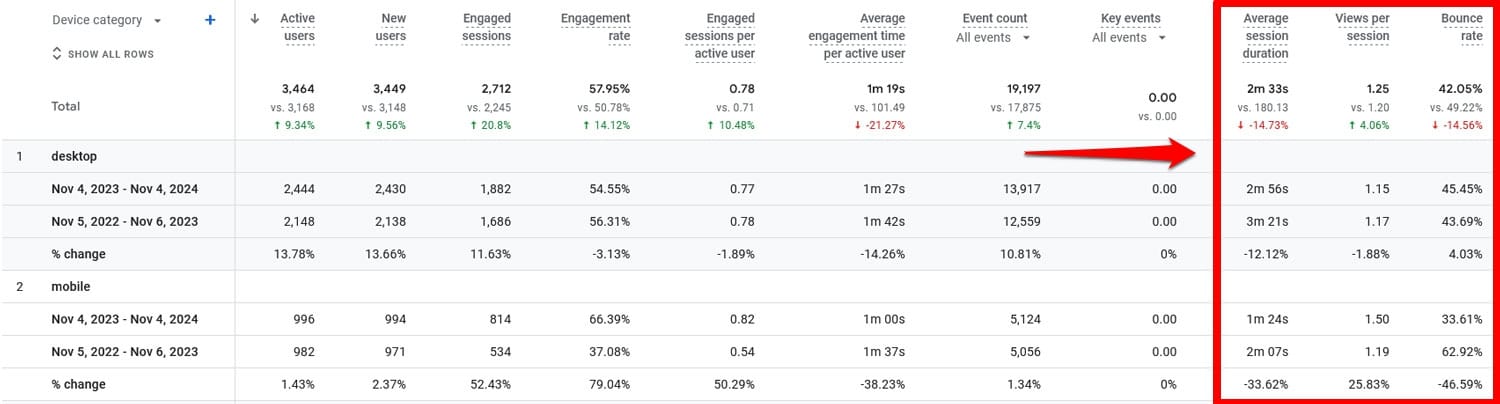
Нажав «Применить» , вы увидите, как изменился трафик из разных категорий устройств за эти периоды, а также все показатели за эти периоды.

Если вы заметили, что общий трафик увеличился, в то время как, например, мобильный трафик значительно упал, это указывает на проблему с вашим мобильным SEO, которую необходимо исправить.
6. Изучите поведение пользователей
Помимо чистого трафика, Google Analytics также предоставляет вам подробную информацию о том, что люди делают на вашем веб-сайте и насколько хорошо они взаимодействуют с вашим контентом на небольших экранах.
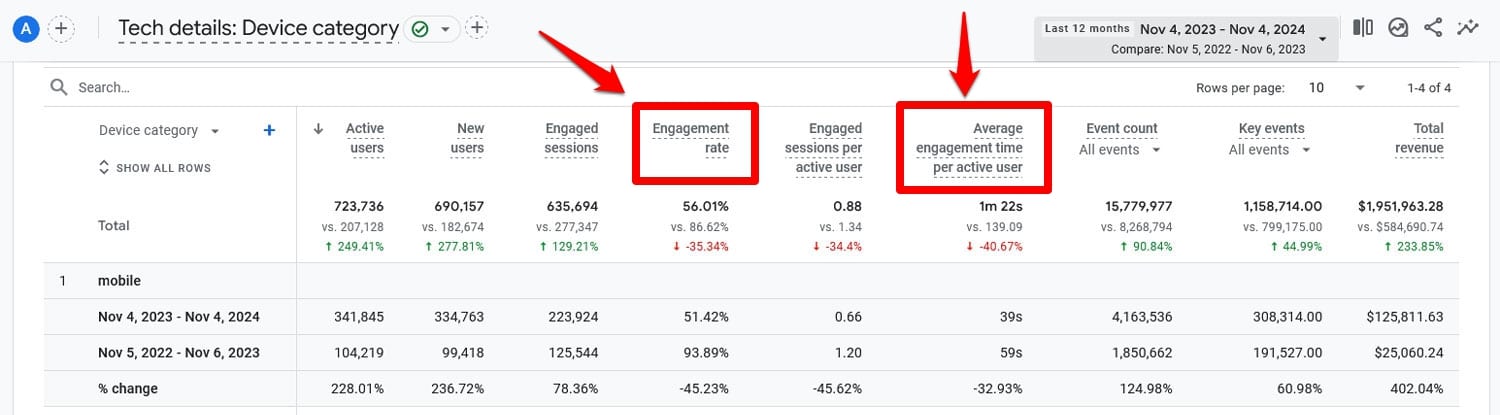
Например, в том же отчете вы также можете сравнить уровень вовлеченности и среднее время взаимодействия ваших посетителей.

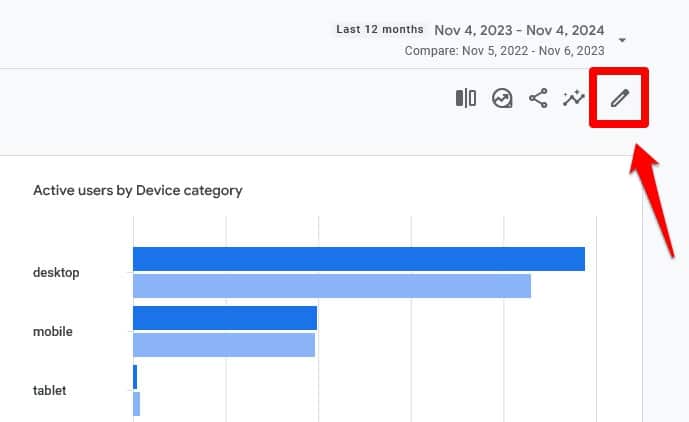
Более того, вы можете добавить в отчет дополнительные показатели, настроив его. Для этого нажмите на значок карандаша в правом верхнем углу.


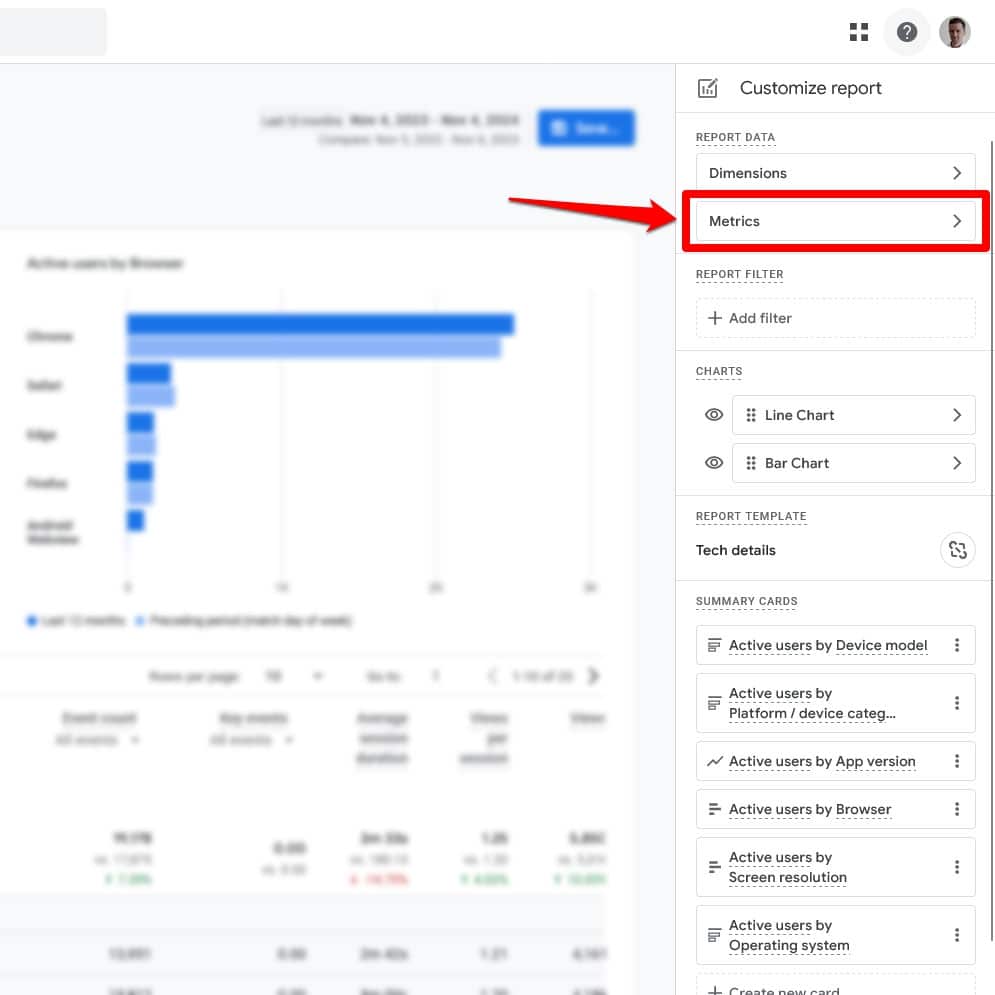
В открывшемся окне нажмите «Метрики» в разделе «Данные отчета» .

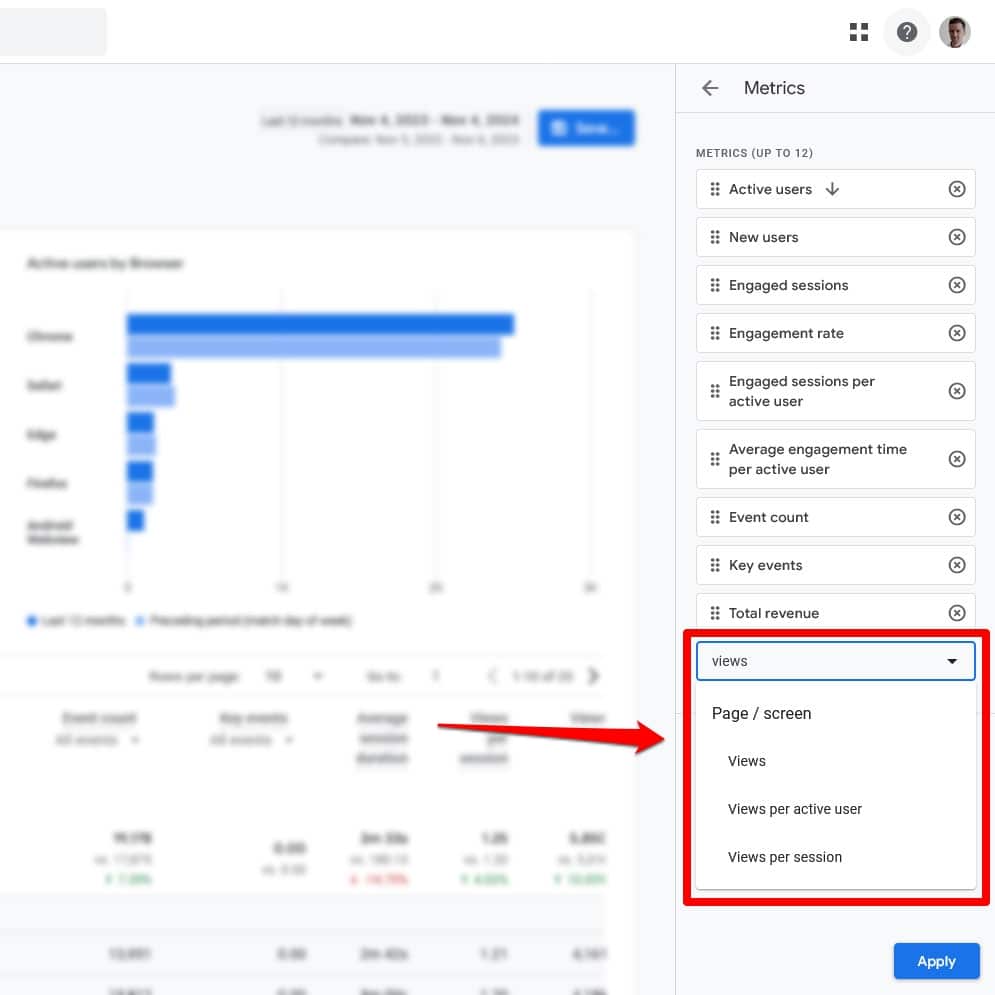
Следующий экран позволяет добавлять и вычитать показатели из отчета, а также изменять их порядок.

Вы можете добавить такие показатели, как количество просмотров за сеанс , означающее, сколько страниц пользователи просматривают на вашем сайте, показатель отказов и многое другое. Все это поможет вам лучше понять поведение пользователей на вашем сайте и его различия между настольными компьютерами и мобильными устройствами.

Проверьте отдельные страницы
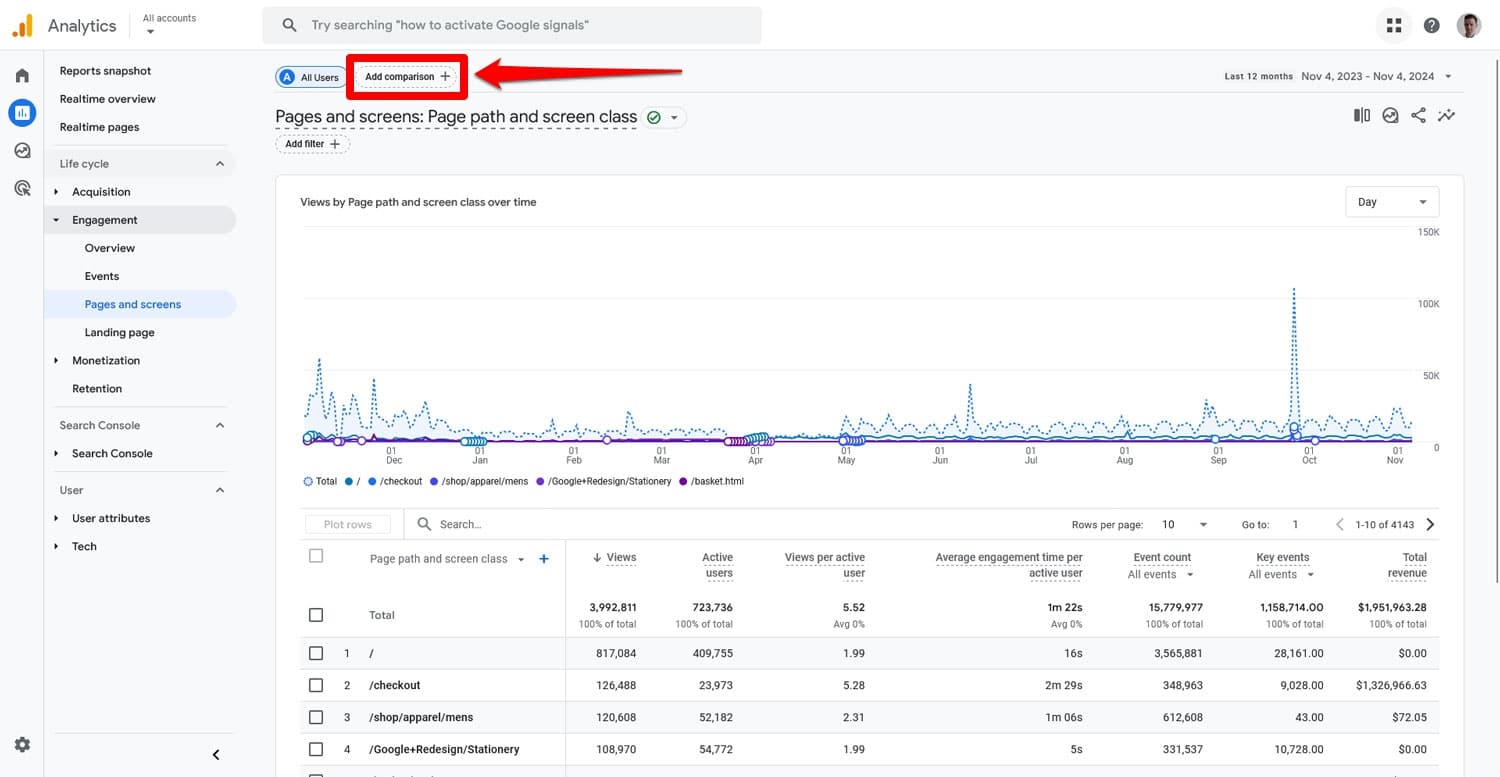
Вы также можете сравнить поведение пользователей мобильных и настольных компьютеров на отдельных страницах. Для этого перейдите в раздел «Взаимодействие» > «Страницы» > «Страницы и экраны» и нажмите «Добавить сравнение» .

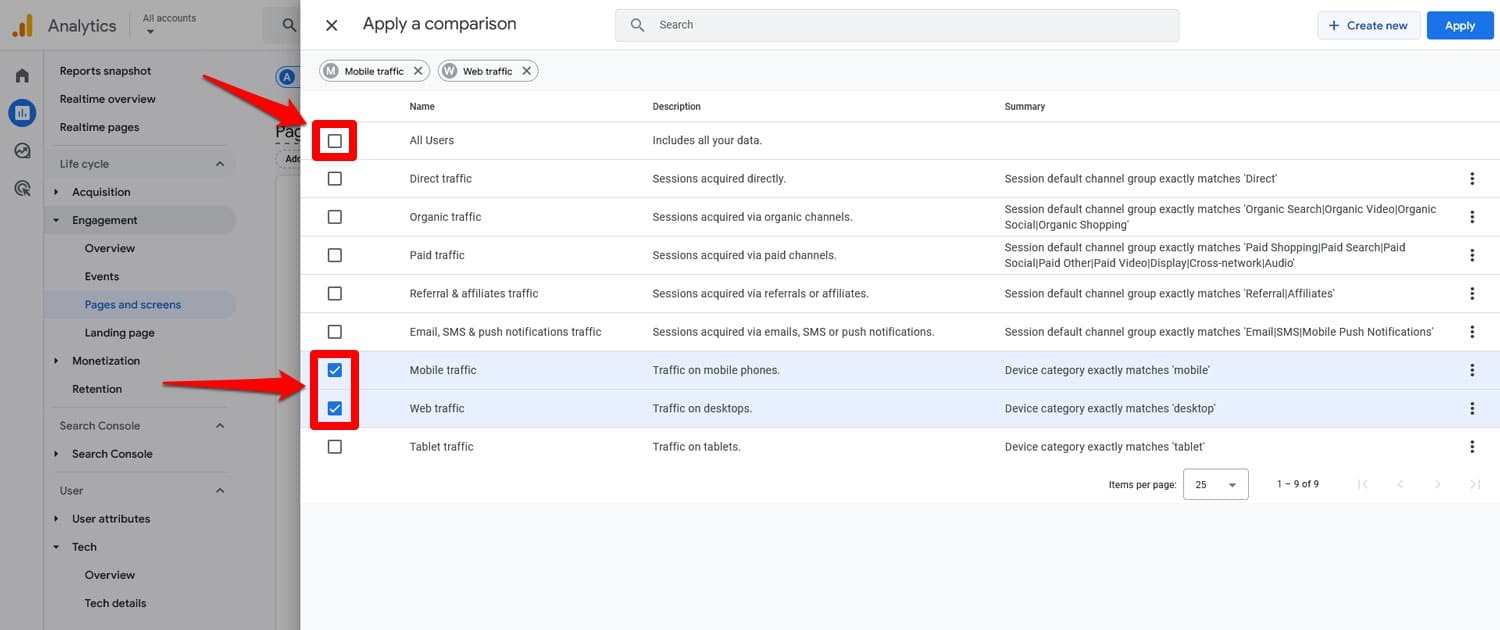
В открывшемся всплывающем окне установите флажки «Мобильный трафик» и «Веб-трафик» (при желании вы также можете включить планшеты). Снимите флажок «Все пользователи» .

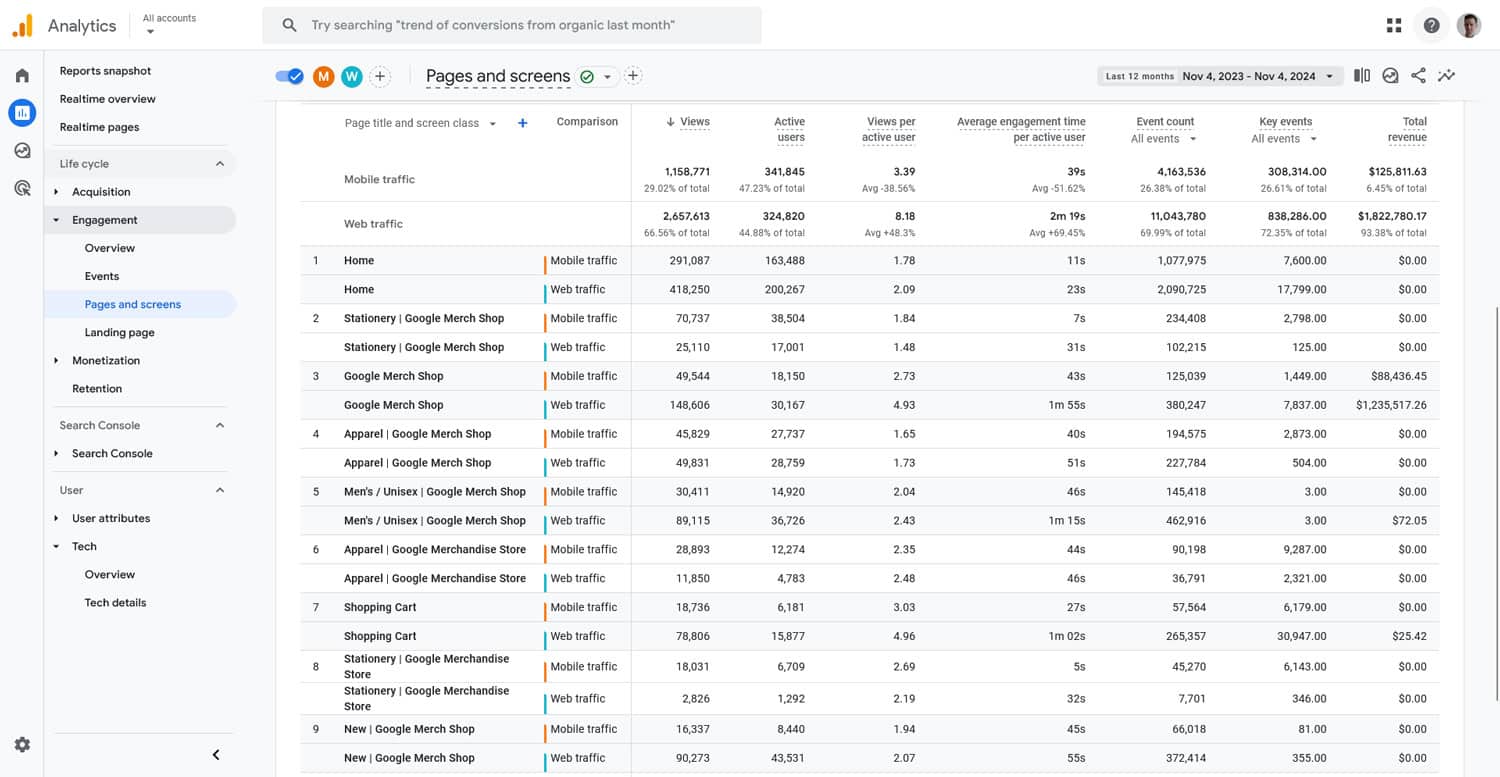
Теперь, когда вы нажмете «Применить» и вернетесь на экран, вы увидите эти два измерения для каждой из ваших страниц.

Здесь вы также можете изменить отображаемые показатели, настроив отчет.
О чем это вам говорит?
Вот что вы можете узнать из этого о своем мобильном SEO:
- Более низкие показатели вовлеченности или более короткое среднее время взаимодействия на мобильных устройствах могут сигнализировать о медленной загрузке или проблемах с читабельностью контента.
- Меньшее количество посещений страниц может быть проблемой плохой навигации по сайту на мобильных устройствах.
- Если некоторые из ваших страниц работают с мобильными пользователями намного лучше, чем другие , посмотрите, что в них отличается и что вы могли бы подражать остальной части вашего сайта.
Из своей аналитики вы можете получить много информации, и это не единственные показатели, которые вы можете отслеживать. Возможно, вы также захотите изучить верхние целевые страницы и страницы выхода, глубину прокрутки и коэффициенты конверсии.
7. Аудит рейтингов мобильных и настольных компьютеров
Рейтинги мобильных и настольных компьютеров могут существенно различаться и помогут вам понять, где ваше мобильное SEO может нуждаться в улучшении.
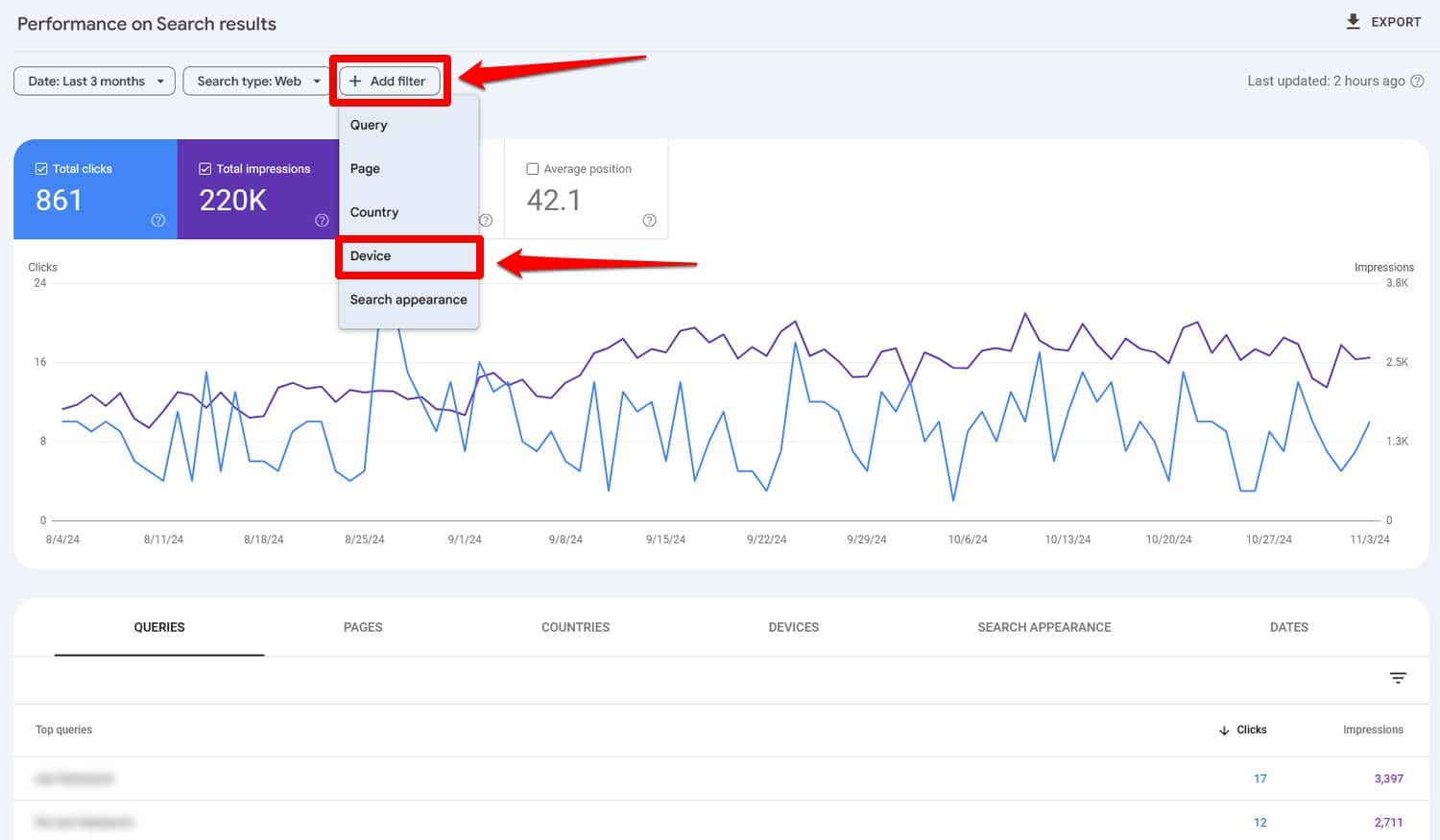
Бесплатный способ проверить это — Google Search Console. Вы можете сравнить эффективность своего сайта в Google в разделе «Результаты поиска» , нажав «Добавить фильтр» и выбрав «Устройство» .

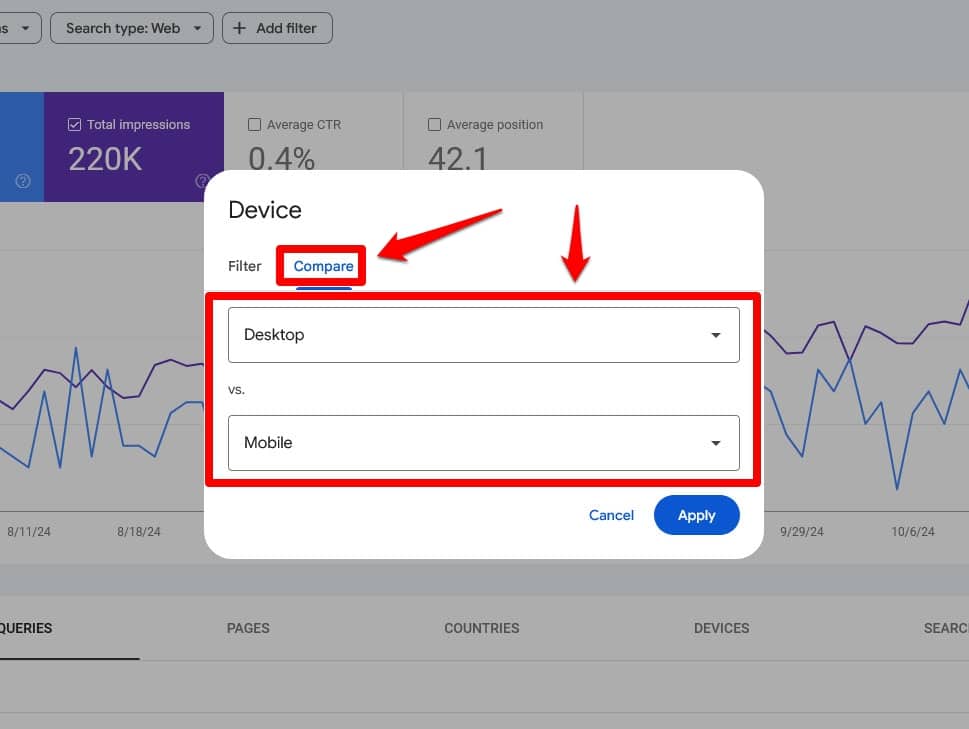
После этого перейдите на вкладку «Сравнение» и убедитесь, что в раскрывающихся меню установлены значения «Рабочий стол» и «Мобильный компьютер» .

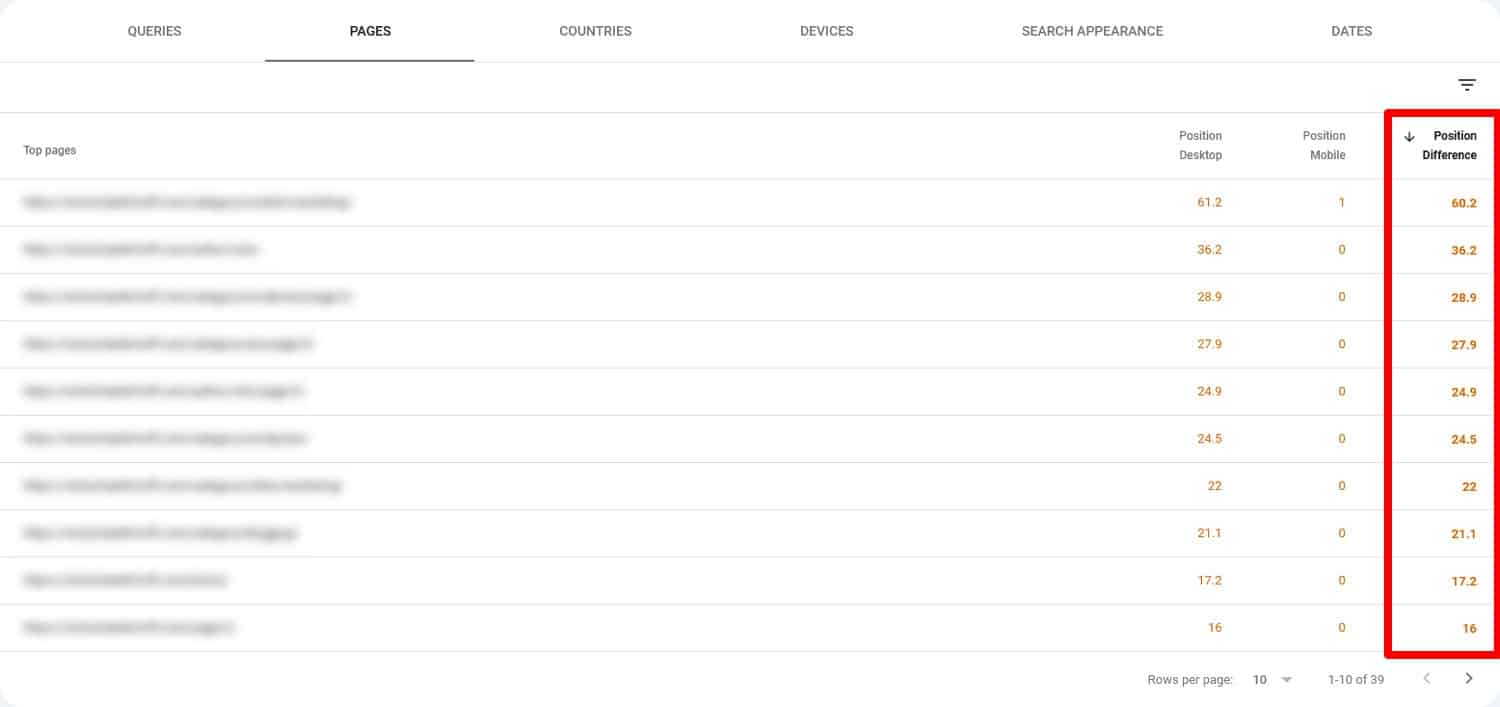
При активной средней позиции вы можете прокрутить вниз, чтобы сравнить рейтинги ключевых слов и страниц. Он даже показывает вам несоответствие позиций, и вы также можете фильтровать список по нему.

Таким образом, вы будете знать, какие страницы следует проверять на наличие различий на мобильных устройствах и компьютерах. Если вы хотите получить более подробную информацию об этом, вы также можете использовать платный инструмент, такой как Ahrefs или Semrush.
8. Посмотрите на различия в ключевых словах
Консоль поиска Google не только сообщает вам о различиях в рейтинге, но также содержит информацию о том, различаются ли ключевые слова на мобильных устройствах и компьютерах.
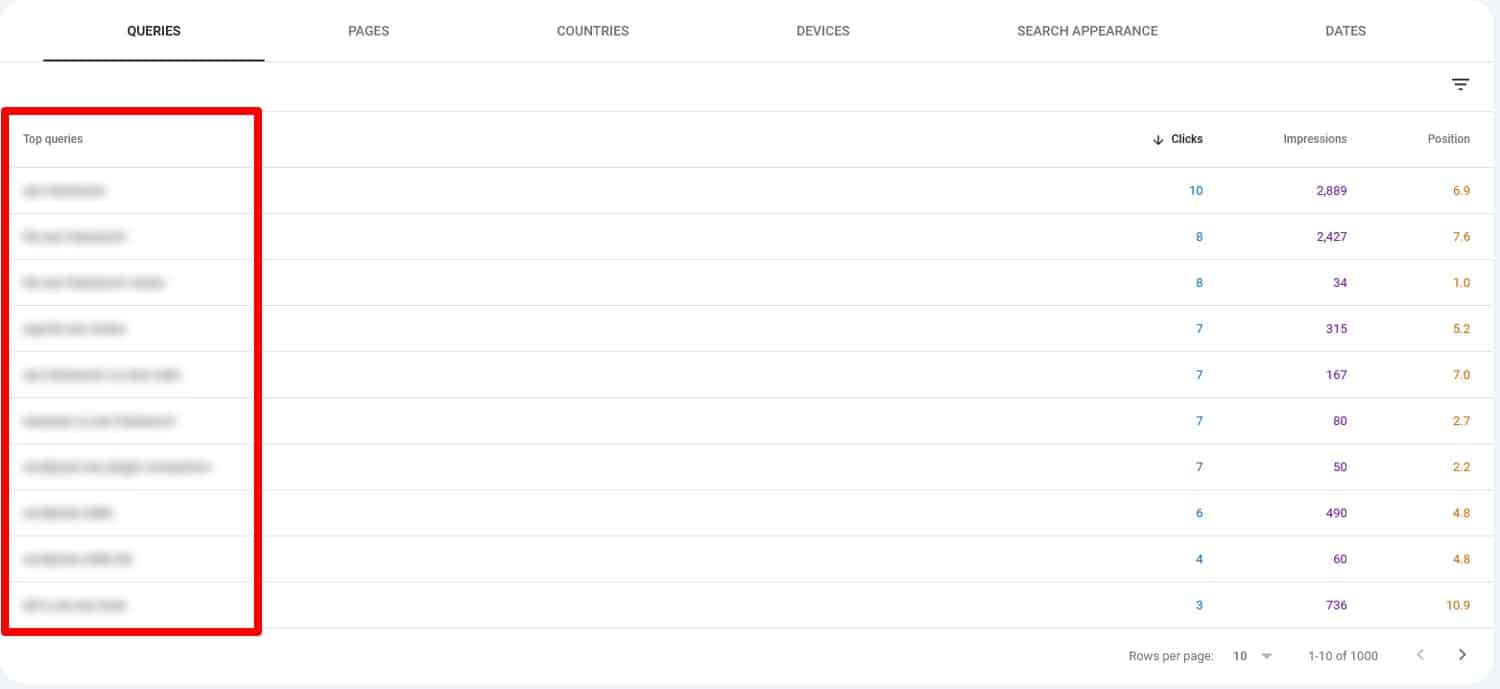
Чтобы увидеть это, просто отфильтруйте результаты еще раз, но на этот раз не сравнивайте типы устройств, а последовательно исследуйте поиск на настольных и мобильных устройствах. Прокрутите вниз до вкладки «Запросы» , чтобы увидеть запросы, по которым пользователи настольных компьютеров и мобильных устройств находят ваш сайт соответственно.

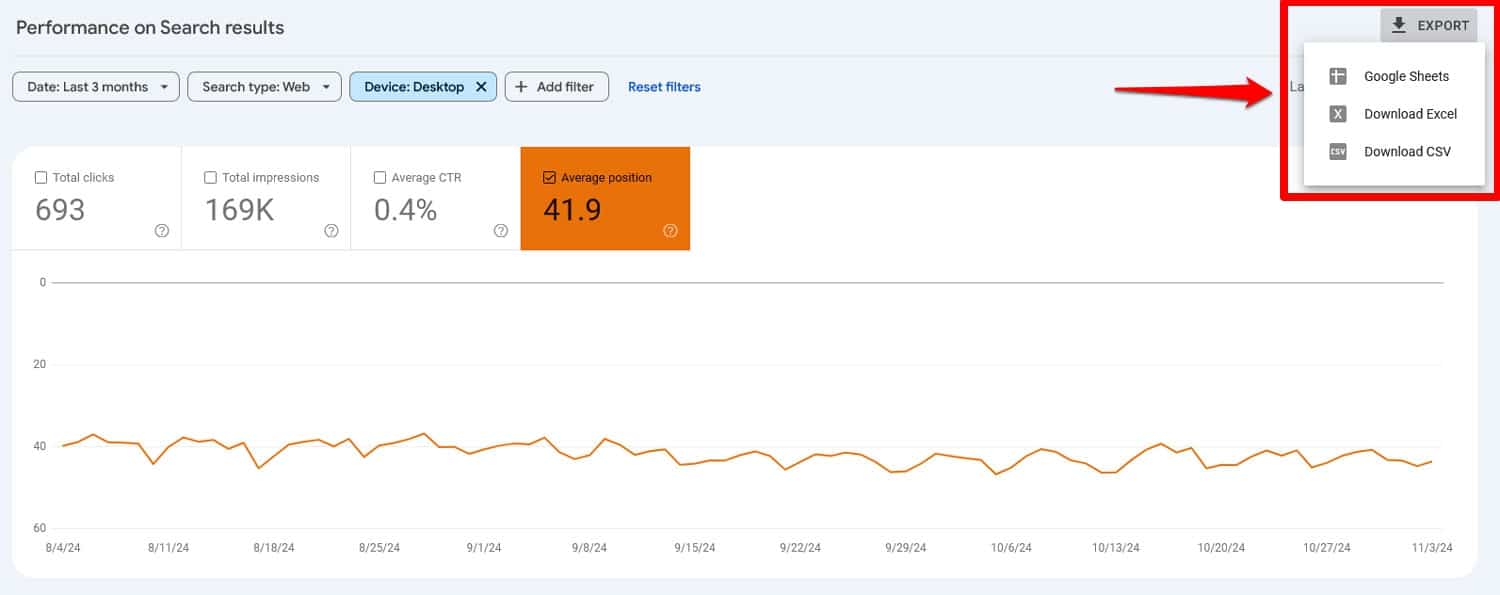
Для облегчения сравнения вы можете легко экспортировать результаты с помощью кнопки «Экспорт» в правом верхнем углу, даже напрямую в Google Таблицы .

Это особенно актуально для поиска, ориентированного на местоположение, выполненного с помощью голосового поиска, или подобных запросов, которые чаще встречаются на мобильных устройствах. Таким образом, вы знаете, что включить на свои страницы, чтобы сделать их более релевантными для людей, выполняющих поиск на смартфонах.
9. Сравните рейтинг кликов
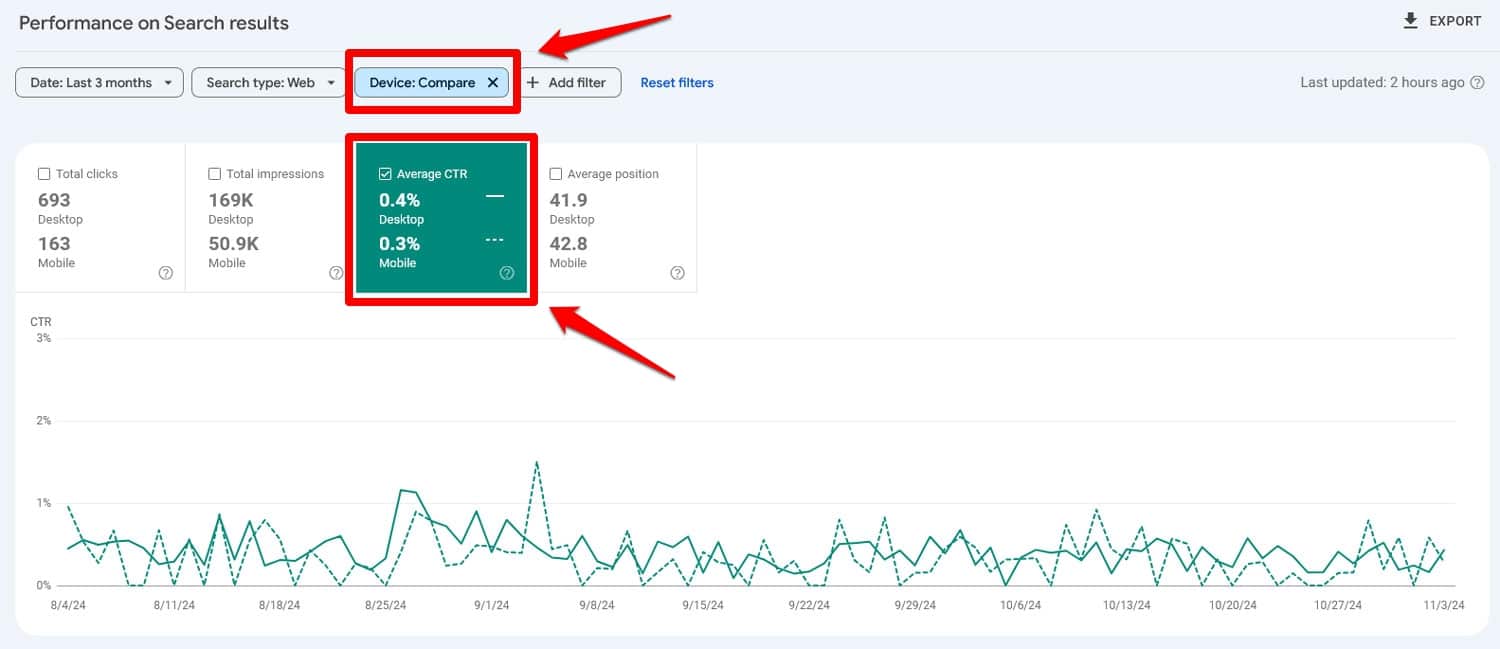
Вы, вероятно, уже заметили последнюю информацию, которую может предоставить Search Console, а именно ваш рейтинг кликов (CTR). Это доля людей, которые переходят по вашим ссылкам в Google, когда видят их в результатах поиска. Вы можете легко сравнить CTR для мобильных устройств и компьютеров, установив флажок и настроив фильтр сравнения, как и раньше.

Если разница значительная, это может быть признаком того, что ваши страницы не выглядят привлекательно в результатах мобильного поиска, например, из-за того, что заголовок обрезан, на них отсутствуют структурированные данные или аналогичные проблемы.
10. Проведите аудит контента
Мобильные пользователи склонны просматривать контент, поэтому обеспечение того, чтобы ваши страницы было легко использовать и перемещаться на небольших экранах, должно быть частью каждого мобильного SEO-аудита. Вот что следует учитывать:
- Сначала покажите важный контент . Посетители нетерпеливы и не хотят прокручивать слишком далеко, поэтому убедитесь, что им не нужно добираться до важной информации.
- Будьте кратки – избегайте бессвязности, быстро переходите к сути.
- Оптимизируйте структуру контента . Разбивайте длинные абзацы и используйте заголовки, списки и маркеры, чтобы контент можно было сканировать.
Возникает вопрос: какие страницы следует проверять в первую очередь?
Выделите самые важные и двигайтесь вниз. Вы также можете использовать среднее время взаимодействия с Google Analytics как индикатор того, какой контент нуждается в наибольшем улучшении.
11. Проверьте свои структурированные данные
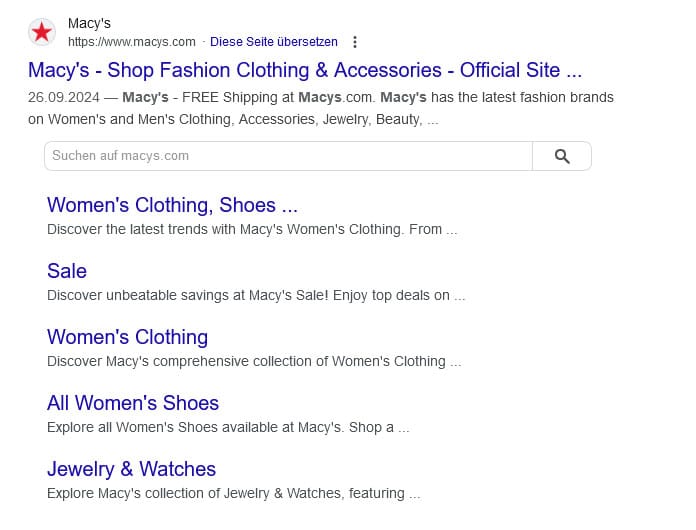
Структурированные данные или разметка схемы позволяют отображать такие вещи, как изображения, рейтинги, хлебные крошки и другую информацию внутри поисковых систем.

Это отличный способ повысить рейтинг кликов и выделить ваши страницы в результатах поиска.
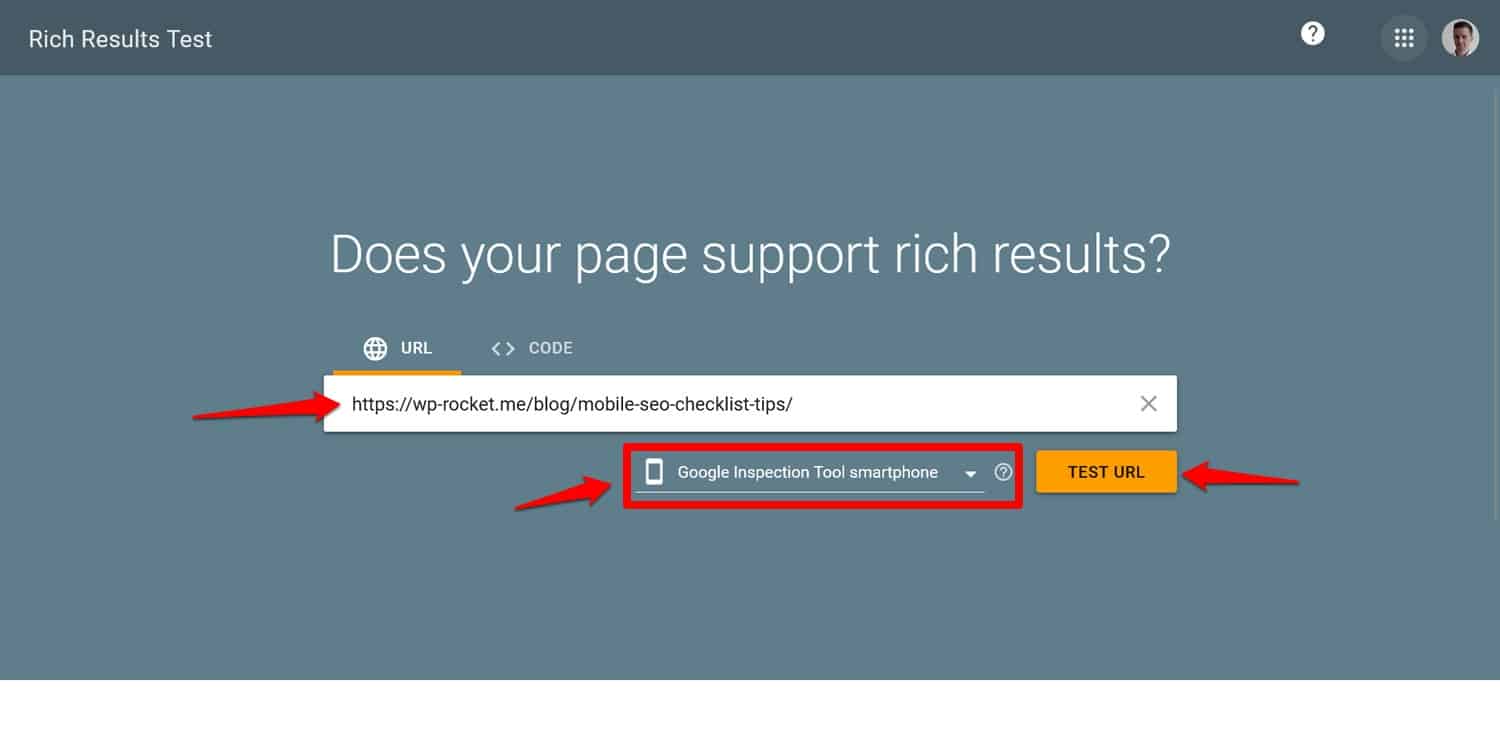
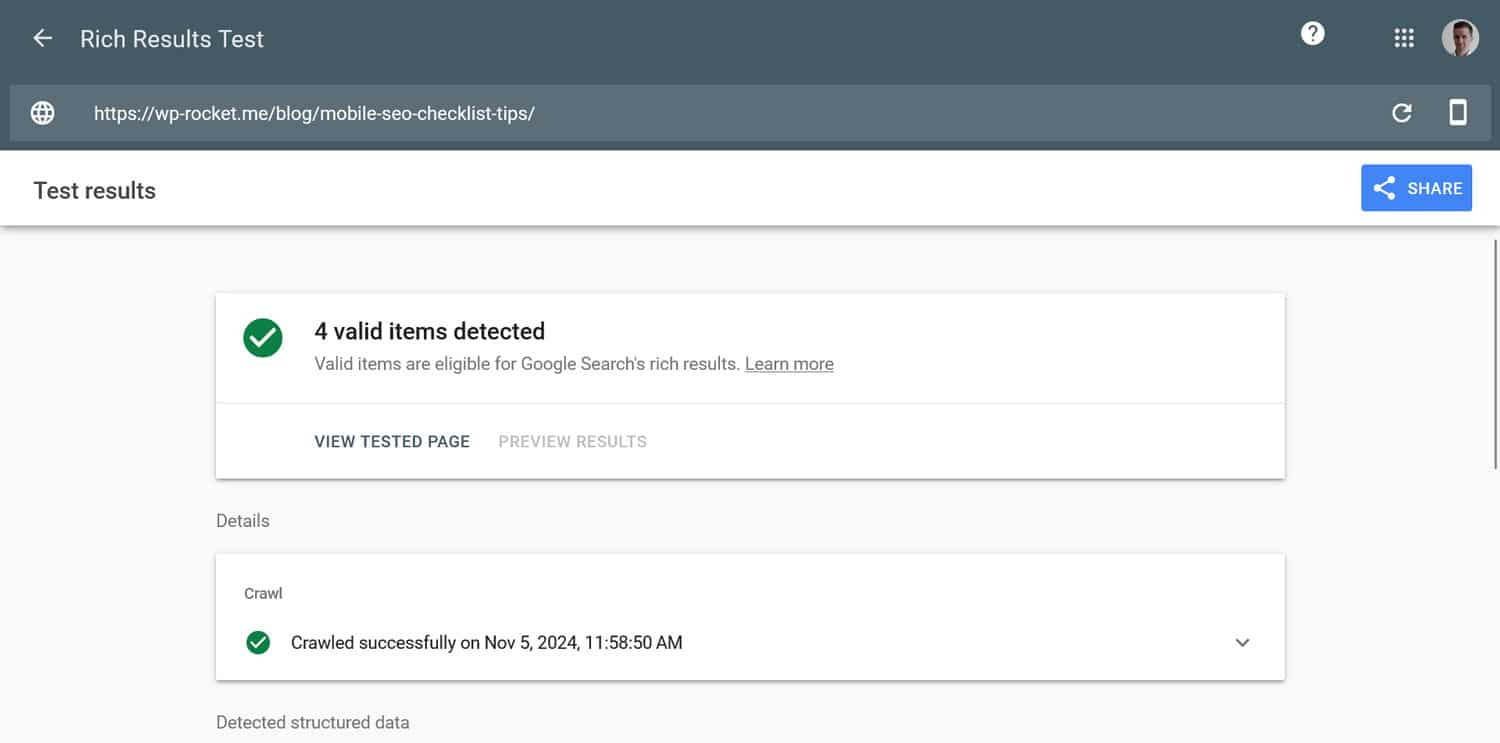
Если вы внедрили структурированные данные на своем веб-сайте, и кажется, что они ничего не делают, стоит выяснить, есть ли проблема. Для этого вы можете использовать инструмент Google’s RichResults Test. Просто введите свой URL-адрес, выберите пользовательский агент внизу (вы можете протестировать настольный и мобильный компьютер отдельно) и запустите тест.

В течение короткого времени он проверит ваши структурированные данные и сообщит, все ли настроено правильно.

12. Проверьте использование межстраничных объявлений и всплывающих окон.
Заключительная часть мобильного SEO-аудита — проверка использования вами всплывающих окон.
Почему это так важно?
Меньшие экраны и сенсорное управление усложняют их закрытие и занимают больше места, что сильно влияет на удобство использования. Настолько, что у Google есть рекомендации по их использованию на мобильных устройствах, за несоблюдение которых вас могут оштрафовать.

Чтобы этого избежать:
- Ограничьте всплывающие окна при входе . Избегайте полноэкранных всплывающих окон, занимающих всю страницу, особенно сразу после того, как пользователь зашел на ваш сайт. Вместо этого используйте меньшие по размеру баннеры, которые можно игнорировать, или встроенные призывы к действию, которые не мешают работе пользователя.
- Свяжите их с намерениями пользователя . Если вам необходимо использовать всплывающие окна, запускайте их на основе действий пользователя, таких как нажатие на призыв к действию.
- Оптимизация для мобильных устройств . Убедитесь, что всплывающие окна легко закрыть на экранах мобильных устройств, с помощью четких кнопок «X», достаточно больших, чтобы их можно было удобно нажимать.
Проведите аудит мобильного SEO вашего сайта раньше, чем позже
Проведение мобильного SEO-аудита необходимо для обеспечения соответствия вашего сайта потребностям мобильной веб-среды. Все показатели в этом списке помогут вам понять, как ваш сайт работает в результатах мобильного поиска и как он работает на смартфонах. Используйте эту информацию, чтобы внести позитивные изменения.
Область, которой определенно не следует пренебрегать, — это скорость загрузки страниц. Если вы изо всех сил пытаетесь сделать свой сайт быстрее на мобильных устройствах, попробуйте WP Rocket! Он поставляется с 14-дневной гарантией возврата денег, поэтому вы можете протестировать его совершенно без риска.
