Контрольный список мобильного SEO: советы и инструменты для повышения вашего мобильного рейтинга
Опубликовано: 2024-10-08SEO для мобильных устройств отличается от SEO для настольных компьютеров. Вам следует обратить внимание на определенные детали, если вы хотите, чтобы ваш сайт занимал высокие позиции в результатах поиска на смартфонах и планшетах.
Но в чем именно разница? И как вы можете гарантировать, что мобильное SEO вашего сайта на должном уровне?
Именно на эти вопросы мы ответим в этом блоге. Ниже мы предоставим вам подробное определение мобильного SEO, почему оно важно и чем оно отличается от «обычной» поисковой оптимизации. После этого мы рассмотрим подробный контрольный список, который поможет полностью оптимизировать ваш сайт для мобильного поиска, а также полезные инструменты, которые помогут вам в этом.
Что такое мобильное SEO?
Начнем с определений. Как уже упоминалось, мобильное SEO означает оптимизацию вашего сайта, чтобы он занимал высокие позиции в поисковых запросах, выполняемых на мобильных устройствах. Это важно для успеха вашего сайта по нескольким причинам.
Важность мобильного SEO
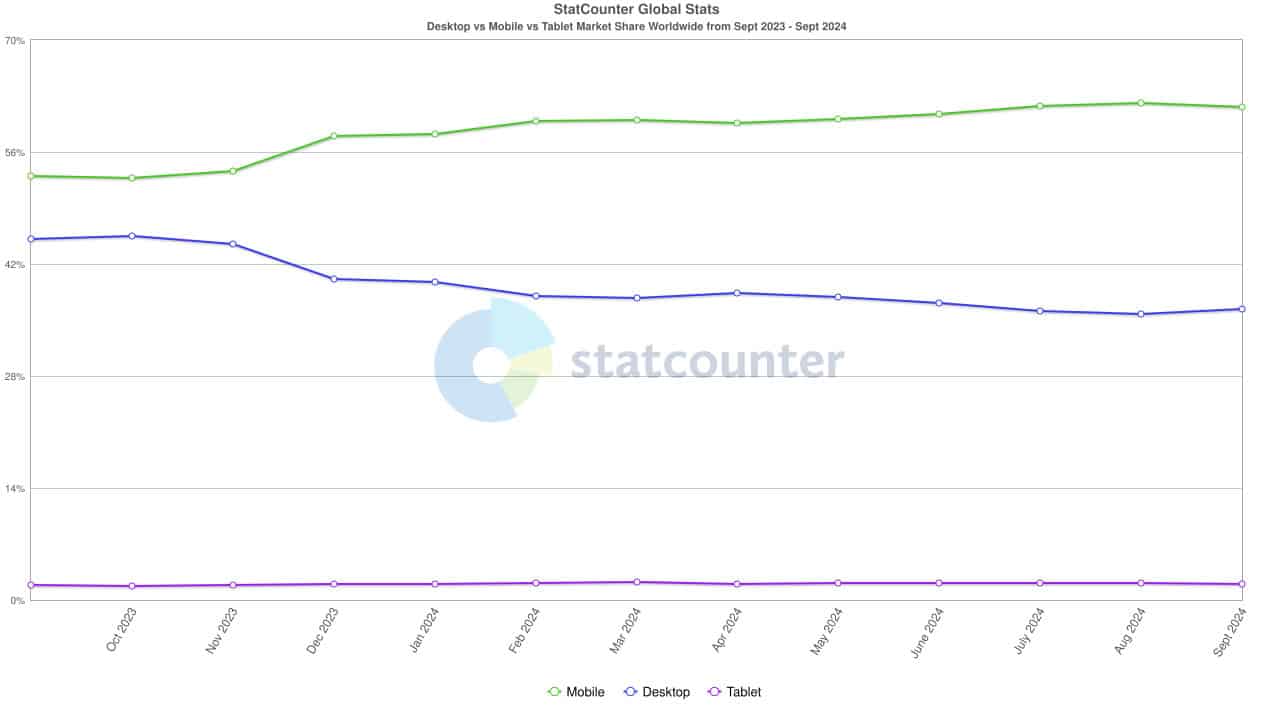
Люди используют мобильные устройства для работы в Интернете больше, чем когда-либо. Фактически, более 60% онлайн-трафика сейчас поступает с телефонов и планшетов.

Это включает в себя поиск. В 2021 году 63% посещений поисковых систем в США пришлось на мобильные устройства. Эта цифра, вероятно, к настоящему времени увеличилась и, вероятно, выше в других частях мира. Это также распространяется на электронную коммерцию, где более 40% людей говорят, что предпочитают совершать все покупки с помощью мобильных устройств — от поиска до покупки.
Итак, сразу же мобильное SEO имеет значение, поскольку большинство потенциальных посетителей сайта используют телефоны и планшеты. Игнорирование их и их потребностей — рискованное деловое решение.
Более того, из-за этого развития Google начал переходить на индекс, ориентированный на мобильные устройства, и этот процесс завершился в 2023 году.

Это означает, что поисковая система использует мобильную версию вашего сайта, чтобы определить, как его ранжировать, в том числе для результатов поиска на настольных компьютерах. Единственным исключением являются случаи, когда у вас есть отдельные URL-адреса для мобильной и настольной версий вашего веб-сайта. Подробно эту практику мы обсудим ниже.
Однако важным моментом является то, что веб-сайт, который не оптимизирован для результатов мобильного поиска, обычно будет иметь проблемы с хорошим рейтингом.
Мобильное SEO против десктопного SEO
Итак, каковы основные различия в SEO для мобильных устройств и компьютеров? Это сводится к нескольким ключевым факторам:
- Удобство использования . Экраны мобильных устройств меньше, и ваш дизайн должен учитывать это. Ваш сайт должен оставаться читабельным, управляться с помощью сенсорного управления и в целом обеспечивать хорошее взаимодействие с пользователем, включая быструю загрузку.
- Ключевые слова . Многие поисковые запросы на мобильных устройствах выполняются на ходу и часто имеют локальную направленность и/или выполняются с использованием голосовых команд. Это меняет ключевые слова, к которым вам нужно стремиться.
- Внешний вид поиска . Результаты поиска на мобильных устройствах выглядят по-разному, и вам нужно знать, как сделать ваши страницы заметными.
Если вы не учтете эти различия, вы рискуете оттолкнуть мобильных пользователей. Итак, давайте поговорим о том, как этого избежать.
Лучшие практики мобильного SEO: комплексный контрольный список
Готовы оптимизировать свой сайт для результатов мобильного поиска? Тогда поехали.
1. Проведите мобильный SEO-аудит
Первый шаг — выяснить, насколько хорош или плох ваш мобильный SEO в настоящее время. Наличие четкого представления о статус-кво облегчает принятие целенаправленных мер по улучшению ситуации.
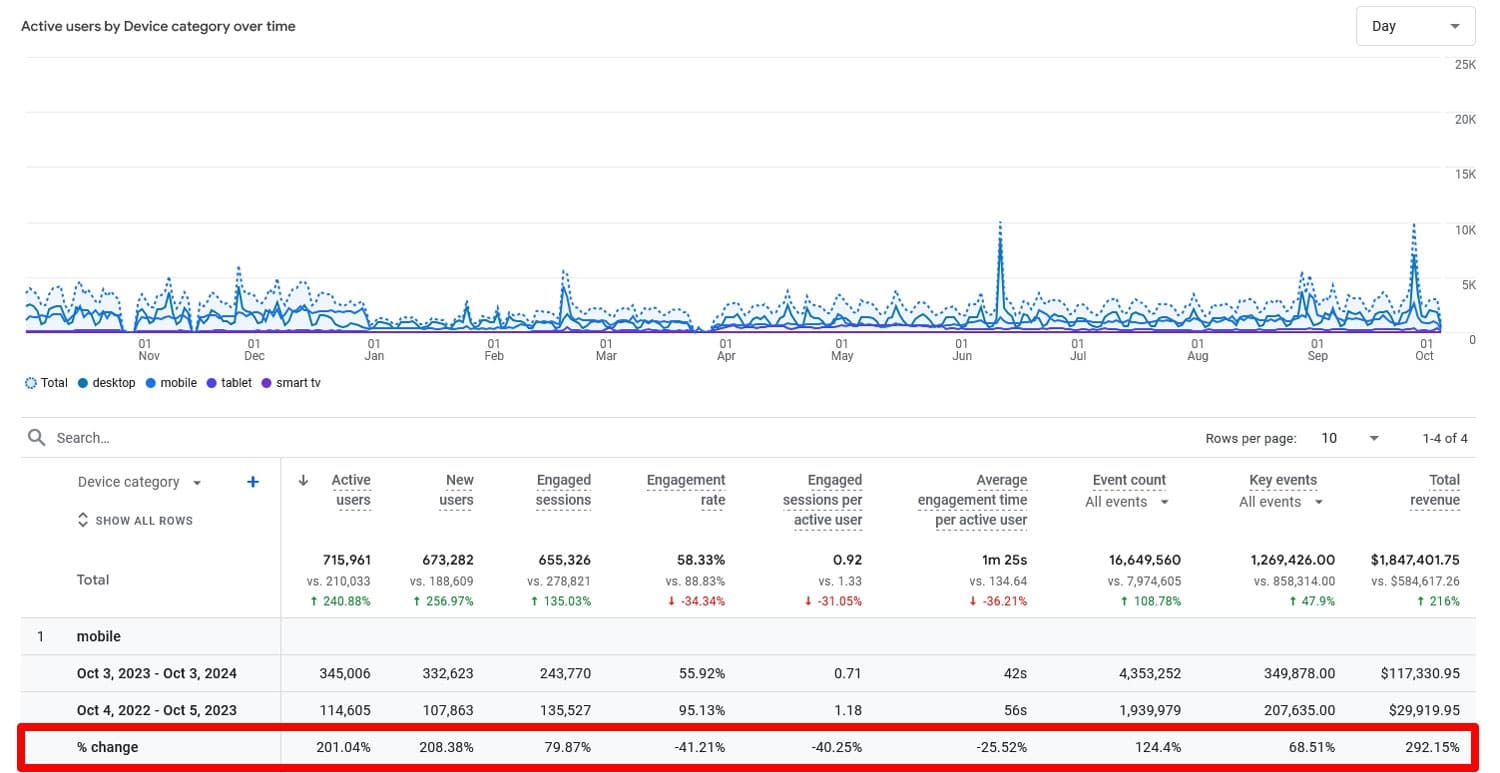
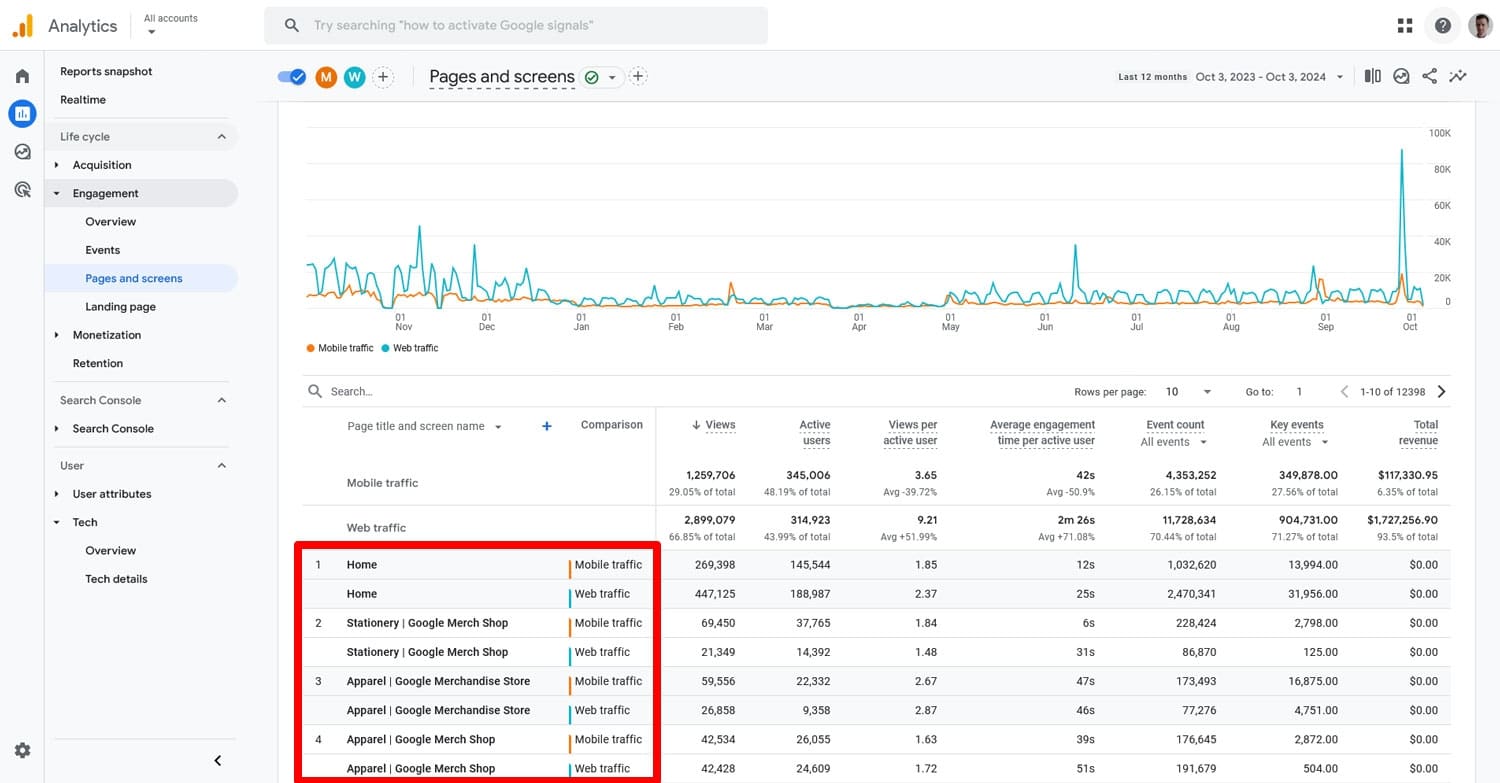
Одна вещь, которую вы можете сделать, это зайти в Google Analytics и сравнить мобильный трафик прошлого года с трафиком этого года.

Если он падает, в то время как общий трафик растет, это может означать, что ваше мобильное SEO нуждается в доработке.
Google Analytics также позволяет сравнивать поведение пользователей мобильных и настольных компьютеров на отдельных страницах, например, их показатель отказов и время пребывания.

Значительные различия могут указывать на проблемы, которые необходимо исправить.
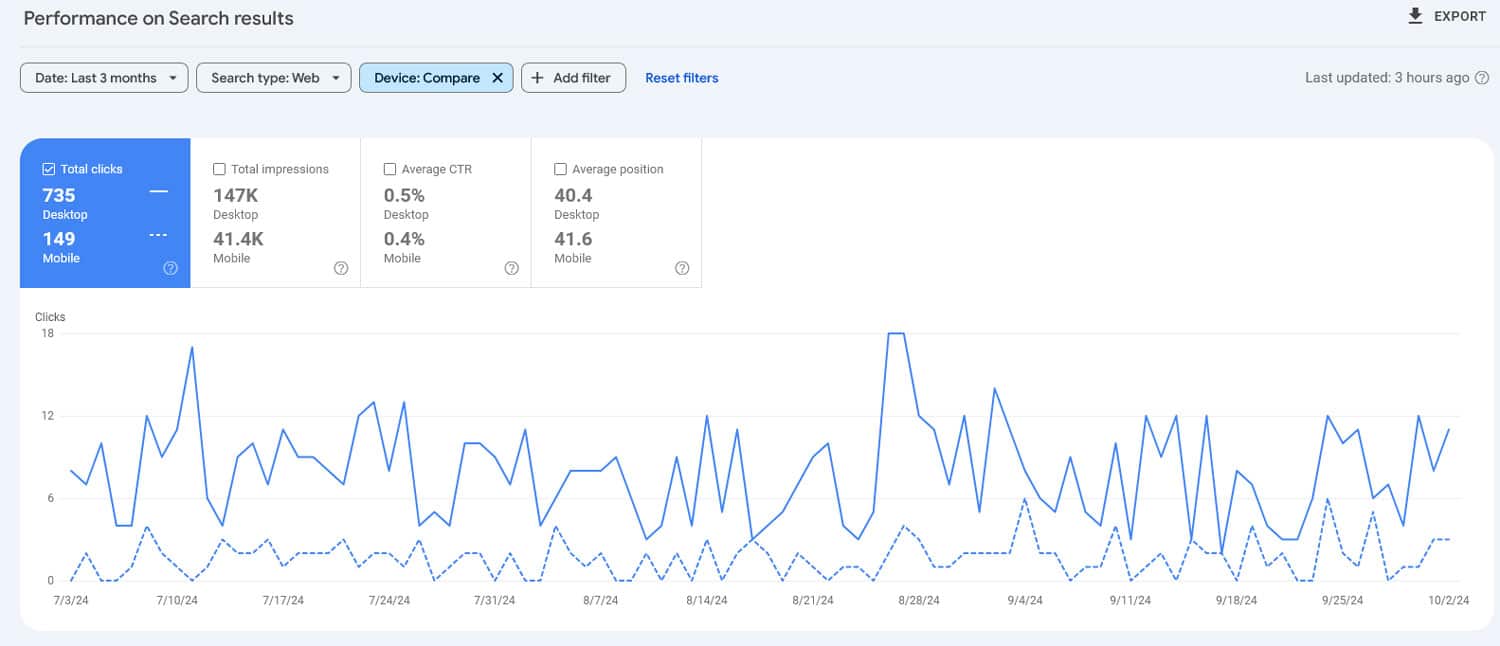
В консоли поиска Google вы можете выполнить аналогичные сравнения рейтинга кликов, показов, кликов и рейтинга в поисковых системах.

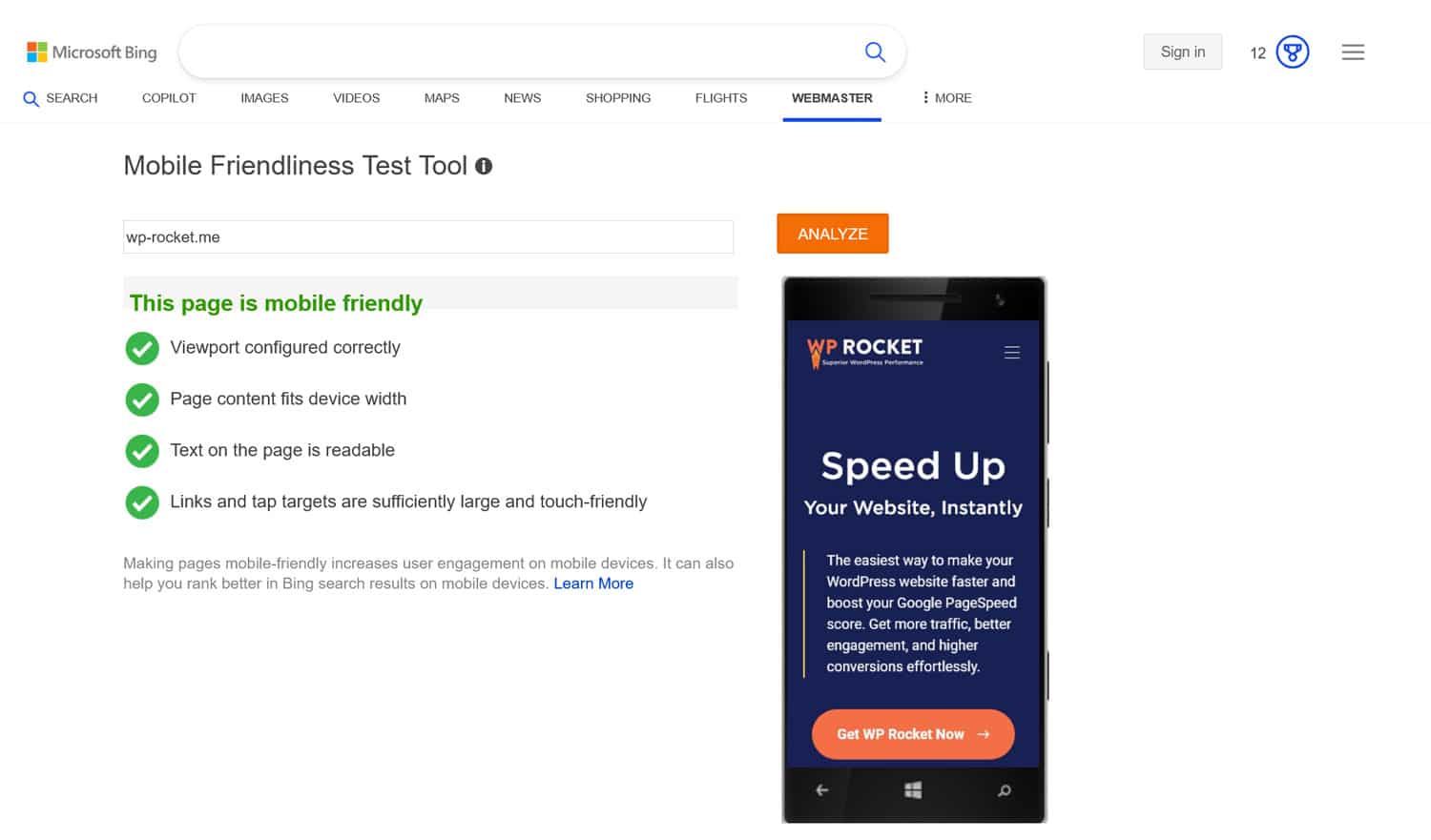
Еще один важный шаг — использовать инструмент тестирования совместимости с мобильными устройствами, такой как Bing.

Он сообщит вам о проблемах на ваших страницах, например, о том, что текст слишком мал для чтения на маленьких экранах, если элементы расположены слишком близко друг к другу, чтобы их можно было использовать с помощью касания, и т. д.
2. Используйте дизайн, удобный для мобильных устройств
У вас есть три основных способа адаптировать дизайн вашего веб-сайта к экранам меньшего размера.
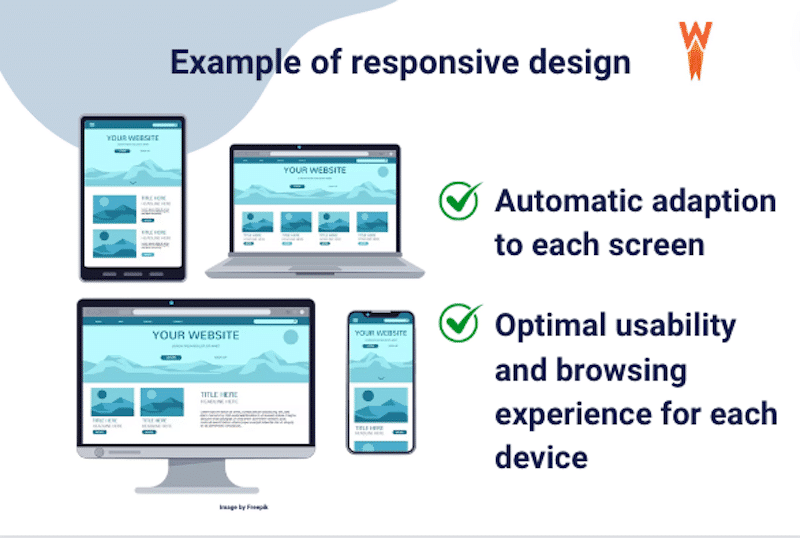
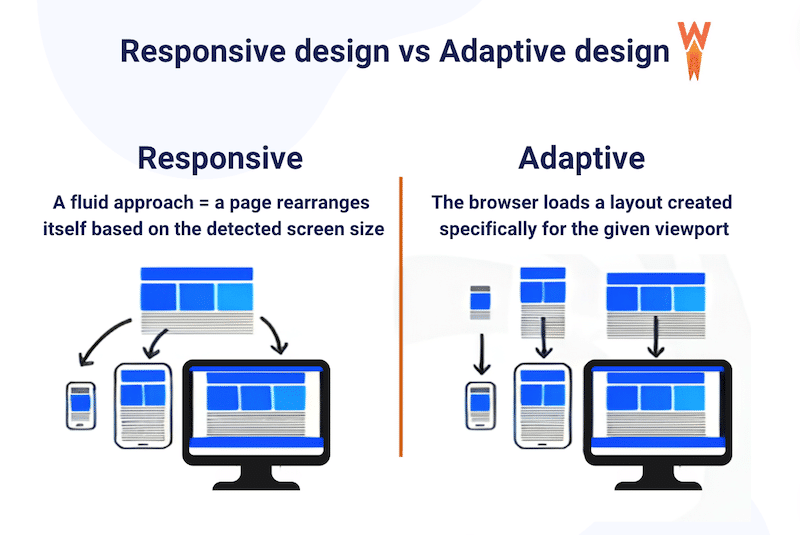
1. Адаптивный дизайн
Это решение, рекомендованное Google. Здесь пользователи мобильных и настольных компьютеров получают доступ к страницам с одинаковым контентом, используя один и тот же URL-адрес. Дизайн автоматически подстраивается под экраны меньшего размера с помощью умного CSS.

Этот метод имеет ряд преимуществ, а именно:
- Любые изменения, которые вы вносите на страницу, будут автоматически переведены для всех пользователей.
- Нет необходимости фильтровать и перенаправлять мобильный трафик (что может сократить время загрузки).
- При этом сохраняется бюджет сканирования вашего сайта, поскольку для проверки требуется только одна страница.
Все это делает эту версию наиболее удобной для пользователя и SEO. Это также стало стандартом де-факто.
2. Динамический показ
В этом методе содержимое страницы доставляется через один и тот же домен, но разметка HTML динамически меняется в зависимости от того, какое устройство обнаруживает сервер.

Для этого также нужен только один URL-адрес и даже позволяет создавать разные дизайны для разных устройств. Например, вы можете переместить часть мобильного контента на вкладки и аккордеоны, чтобы сэкономить место.
С другой стороны, динамическое обслуживание технически более сложное и печально известное из-за случайного предоставления пользователям неправильной версии сайта для их устройств.
3. Отдельные URL-адреса для мобильных и настольных компьютеров.
Третий вариант — использовать два разных URL-адреса для двух версий вашего веб-сайта, например «yoursite.com» и «m.yoursite.com». Здесь пользователи также автоматически перенаправляются в зависимости от используемого ими устройства.
Эта настройка позволяет администрировать каждую версию сайта отдельно. Вам не придется иметь дело с условным CSS и вы можете оптимизировать каждую редакцию для своих целей.
Тем не менее, эту установку довольно сложно настроить и поддерживать. Вам необходимо добавить теги rel="canonical" и rel="alternate" на каждую из ваших страниц, чтобы Google мог правильно их индексировать. В противном случае вы можете столкнуться с проблемами дублирования контента. Вам также необходимо убедиться, что весь контент одинаков в обеих версиях, включая соответствующие метатеги, структурированные данные, теги ALT и многое другое.
Поэтому рекомендация ясна: придерживайтесь адаптивного дизайна. К настоящему моменту все темы WordPress должны быть адаптивными по умолчанию, поэтому, если вы используете ту, которая поддерживается должным образом, у вас уже все в порядке.
3. Совершенствуйте свое техническое SEO
Правильное техническое SEO, то есть обеспечение того, чтобы поисковые системы могли легко сканировать и индексировать ваш сайт, обычно является предпосылкой для хорошего рейтинга. Это ничем не отличается от мобильного SEO. Вот что это значит:
- Убедитесь, что ваш сайт доступен для сканирования.
- Используйте SSL/HTTPS для шифрования трафика вашего сайта.
- Используйте оптимизированную для SEO структуру URL-адресов и иерархию веб-сайта.
- Правильно используйте внутренние ссылки и устраняйте ошибки 404.
- Создайте и отправьте карту сайта в инструменты для веб-мастеров.
- Оптимизируйте robots.txt.
- Инвестируйте в защиту и доступность вредоносного ПО.
Одна из особенностей технического SEO для мобильных устройств — избегать блокировки доступа Google к ресурсам сайта. В этом случае Google будет сложно определить, удобен ли ваш сайт для мобильных устройств, и это может привести к тому, что вы не попадете в индекс.
| Ищете подробные пошаговые советы? Прочтите нашу статью о техническом SEO. |
4. Уделяйте приоритетное внимание производительности мобильного веб-сайта
Скорость имеет первостепенное значение, когда дело касается мобильного SEO. Мобильные соединения часто медленнее, а скорость загрузки является частью качества страницы, которую Google использует в качестве сигнала ранжирования. Они даже ввели ряд показателей, специально предназначенных для измерения пользовательского опыта во время загрузки страницы, которые называются Core Web Vitals.
Как сделать свой мобильный сайт максимально быстрым?
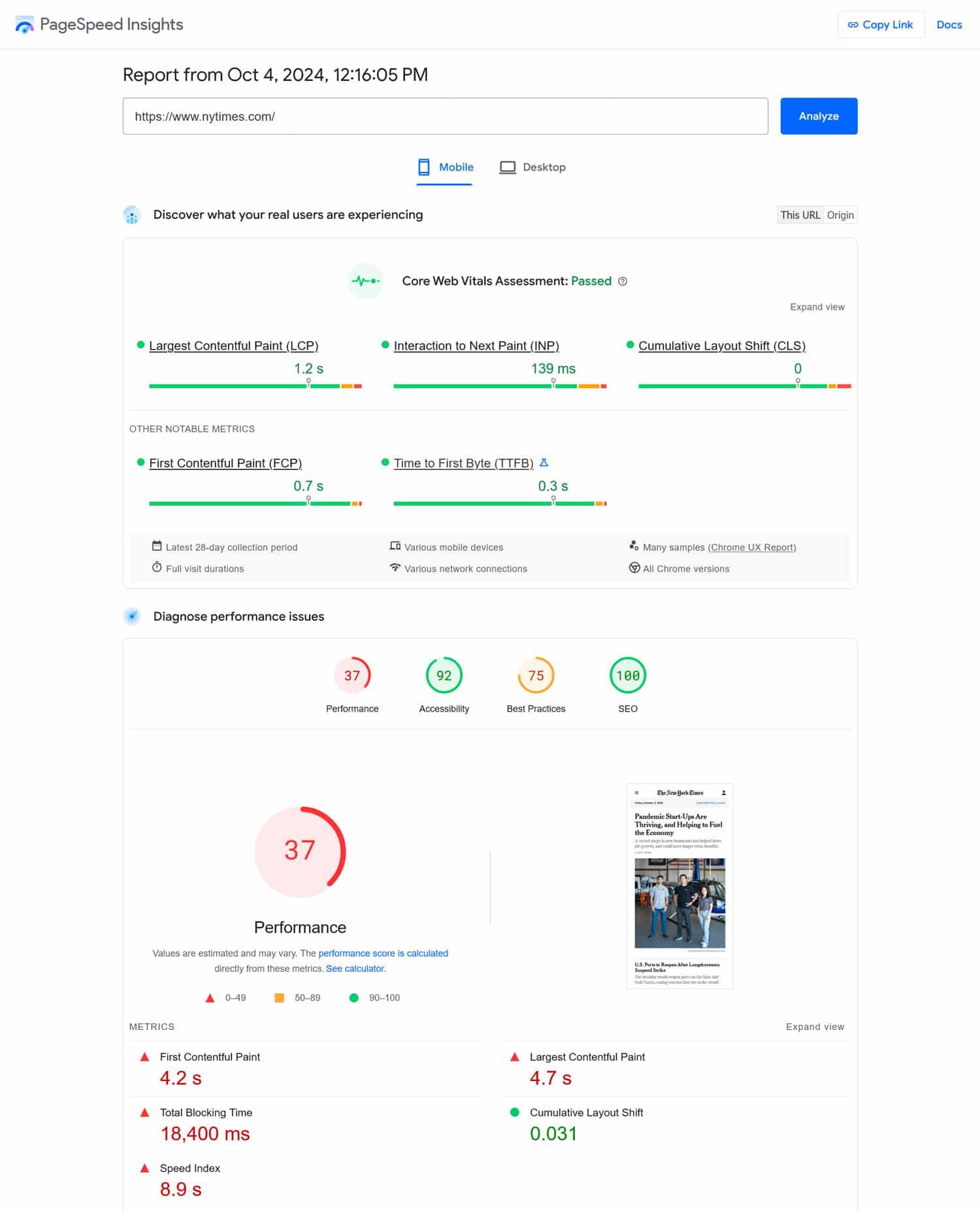
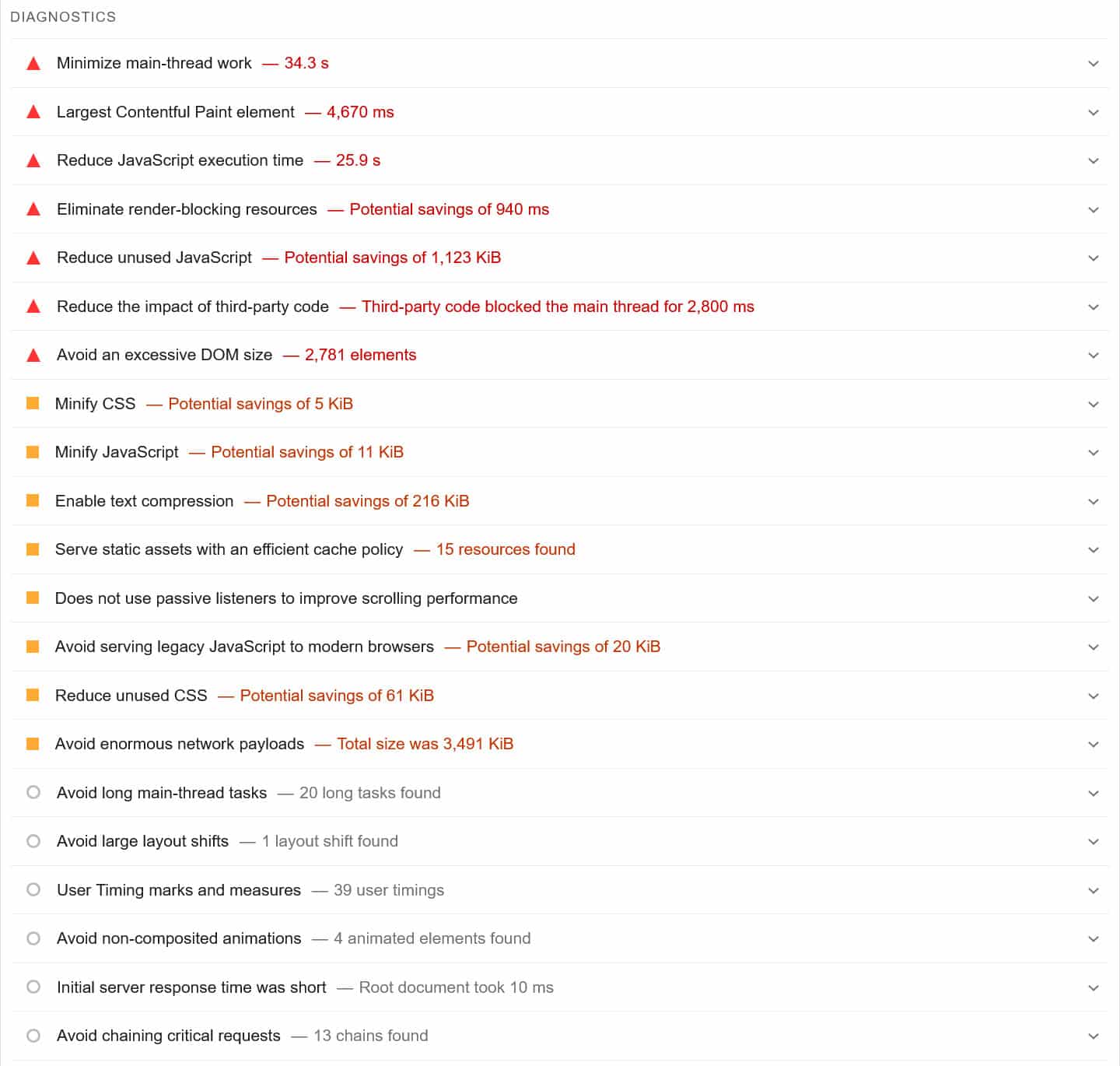
Первым шагом является тестирование скорости вашего веб-сайта, например, с помощью PageSpeed Insights, поскольку оно измеряет производительность вашего настольного компьютера и мобильного устройства отдельно (дополнительные инструменты можно найти здесь).

Инструмент также предоставит вам подробный список проблем и практические способы их устранения.
| Хотите узнать, как улучшить ключевые показатели эффективности? Хорошей отправной точкой является понимание того, что делать, если вы не прошли оценку Core Web Vitals. |

Общие способы решения проблем с производительностью включают кеширование, минимизацию файлов CSS и JavaScript или использование сети доставки контента (CDN). Какие исправления применимы к вашему веб-сайту, зависит от вашего индивидуального случая.

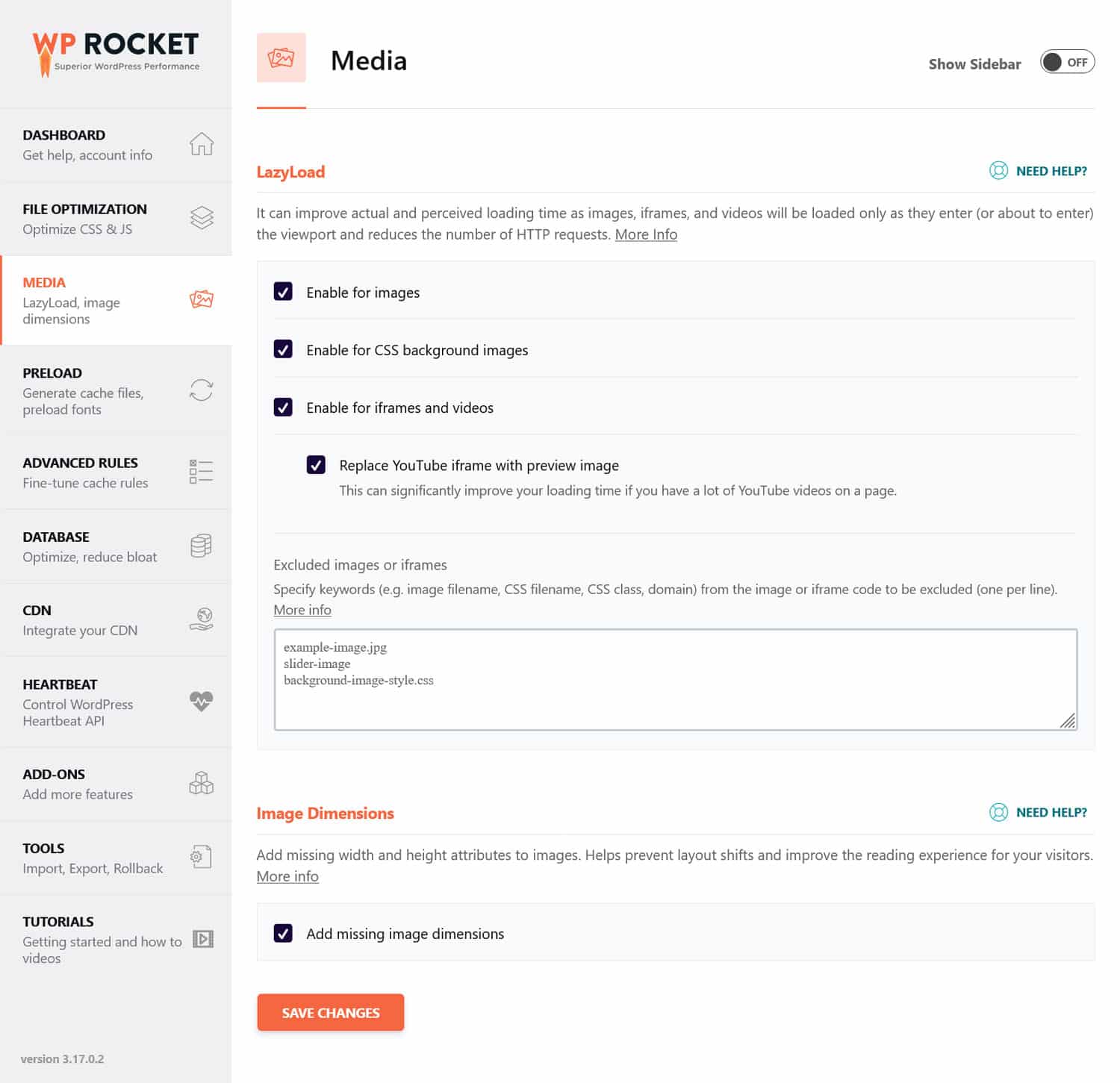
Если вы чувствуете, что эти задачи выходят за рамки ваших возможностей, вы также можете использовать плагин производительности, например WP Rocket. Вот что это может помочь вам реализовать на вашем сайте:
- Ленивая загрузка изображений и видео.
- Минимизируйте и отложите ресурсы, блокирующие рендеринг.
- Предварительная загрузка кеша, ссылок, внешних файлов и шрифтов.
- Оптимизация базы данных.
Кроме того, удобный интерфейс позволяет легко включать и выключать каждую из этих функций.

Более того, WP Rocket автоматически выполняет большую часть оптимизации сразу после его активации. Примеры включают кеширование браузера и сервера (со специальным мобильным кешем), сжатие GZIP, оптимизацию изображений в верхней части страницы (поскольку это обычно элемент LCP) и многое другое. В результате ваш сайт становится быстрее автоматически после активации плагина без каких-либо действий с вашей стороны.
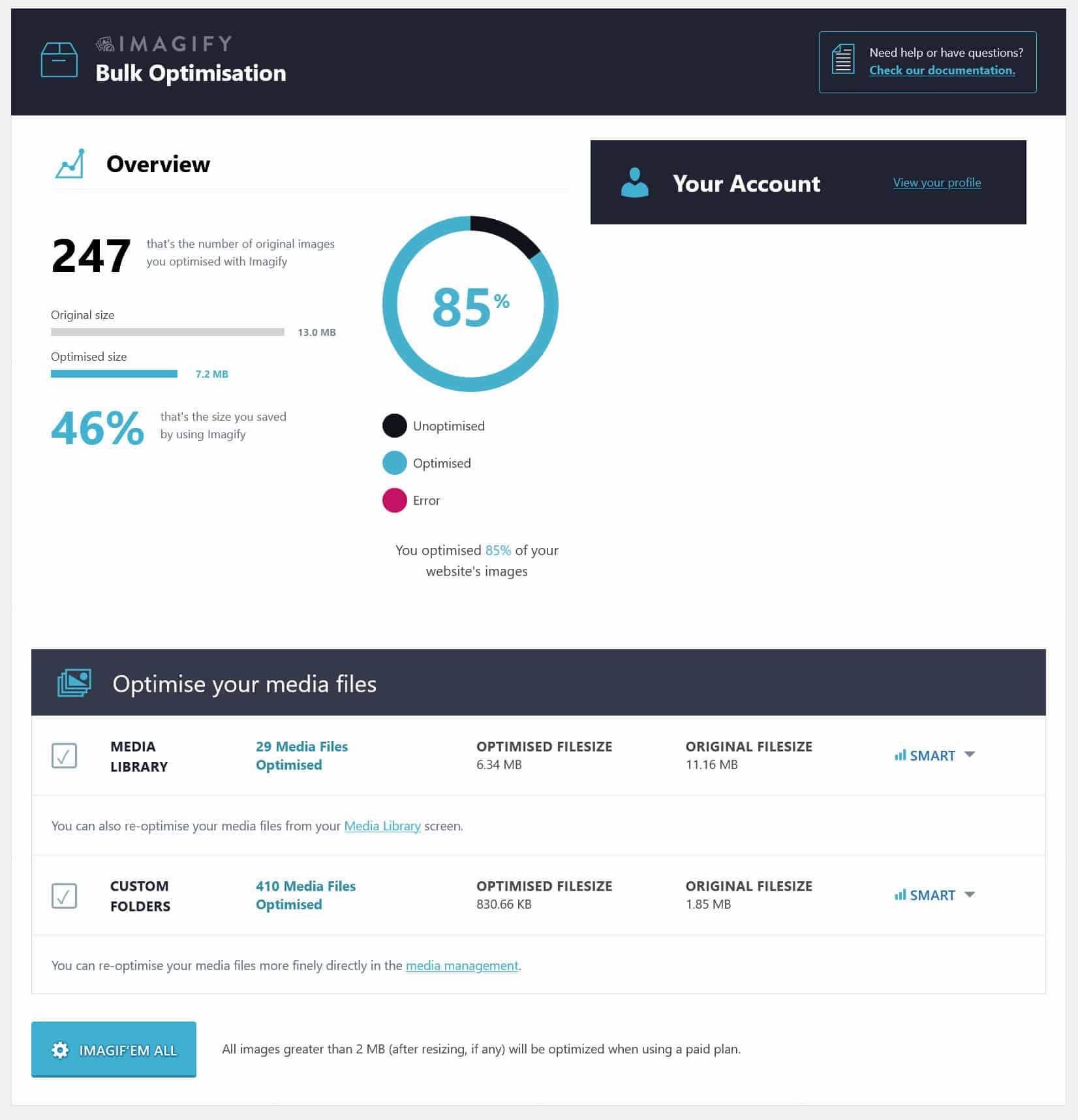
Еще одним очень важным фактором производительности мобильных устройств является оптимизация изображений. Это означает, что ваши изображения должны быть как можно меньше, используя правильный формат файла, сжимать их и регулировать их размер в соответствии с тем, насколько большими они отображаются на странице.
Наш родственный плагин Imagify может помочь вам сделать многое из этого быстро и легко. Он позволяет автоматически сжимать и изменять размер изображений, загружаемых на ваш сайт WordPress, без потери качества. Если вы хотите, он также преобразует их в современные форматы изображений, такие как WebP и AVIF, и вы можете сделать то же самое для существующих изображений по отдельности или оптом.

5. Проведите исследование ключевых слов для мобильных устройств
Вы можете быть удивлены, узнав, что ключевые слова для мобильных и настольных компьютеров не совпадают. Однако, как упоминалось ранее, пользователи мобильных устройств выполняют поиск иначе, чем пользователи настольных компьютеров.
Чаще всего мобильные пользователи чаще используют голосовой ввод либо в виде виртуального помощника, такого как Siri, либо просто с помощью функции диктовки. Их поисковые фразы, как правило, более разговорные, например: «Что я могу сделать, чтобы мой сайт загружался быстрее?» против «увеличить скорость сайта». Они также часто включают местные поисковые запросы, например «рядом со мной» или название района, в котором они находятся.
Поэтому для вашего мобильного SEO крайне важно включать такие ключевые слова в свой контент. Например, вы можете использовать разговорные ключевые слова в качестве заголовков. Кроме того, обратите внимание на наши местные советы по SEO для мобильных пользователей ниже.
6. Сделайте свой контент мобильным
Помимо использования правильных ключевых слов и удобного для мобильных устройств дизайна, сам контент должен быть приятным для просмотра на мобильных устройствах. Важным фактором здесь является читаемость на небольших экранах. Вот несколько советов для этого:
- Используйте хороший размер шрифта . Сделайте текст достаточно большим (не менее 16 пикселей) и обеспечьте ему достаточный контраст с фоном.
- Включайте пробелы . Обеспечьте свободное пространство вокруг текста с достаточной высотой строк и полями между абзацами и изображениями.
- Сжимайте вступления . Посетители мобильных устройств не увидят большую часть вашего текста, когда попадут на ваши страницы. Вам нужно сразу нарисовать их, поэтому заранее укажите важные моменты и уменьшите размер изображений заголовков, чтобы уменьшить необходимость прокрутки.
- Сократите абзацы . На телефонах абзацы выглядят длиннее из-за меньшего места. Поэтому старайтесь сократить количество предложений и сокращать их.

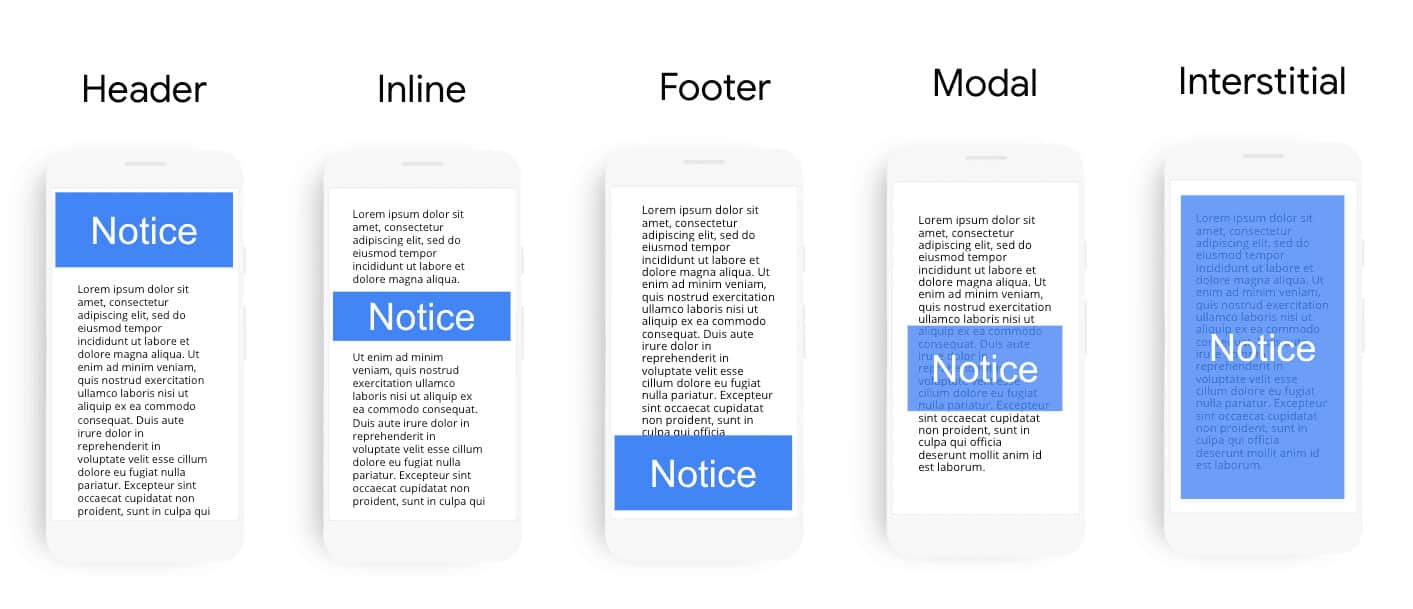
Кроме того, избегайте других практик, которые отпугивают пользователей. Распространенной проблемой являются всплывающие окна на мобильных устройствах, которые часто трудно закрыть и которые могут занимать весь экран. У Google есть для них особые правила, которым следует следовать, чтобы избежать штрафов.

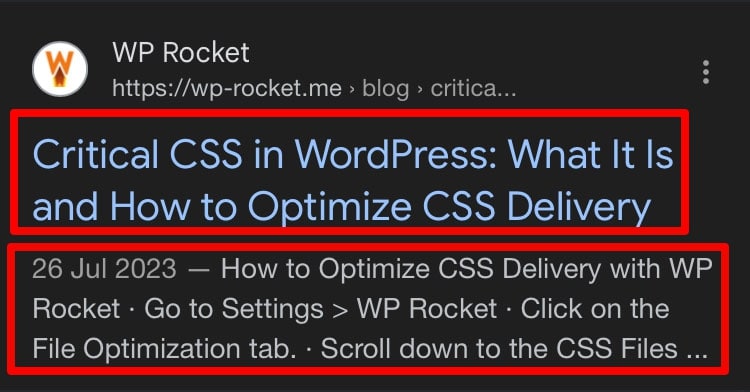
7. Оптимизируйте внешний вид мобильного поиска
Далее вы хотите, чтобы ваши страницы выглядели привлекательно в результатах мобильного поиска. Это может повысить рейтинг кликов (CTR), что является положительным сигналом ранжирования.
Двумя вашими основными инструментами для этого являются тег заголовка и метаописание — две вещи, которые наиболее заметны на страницах результатов поисковых систем (SERP).

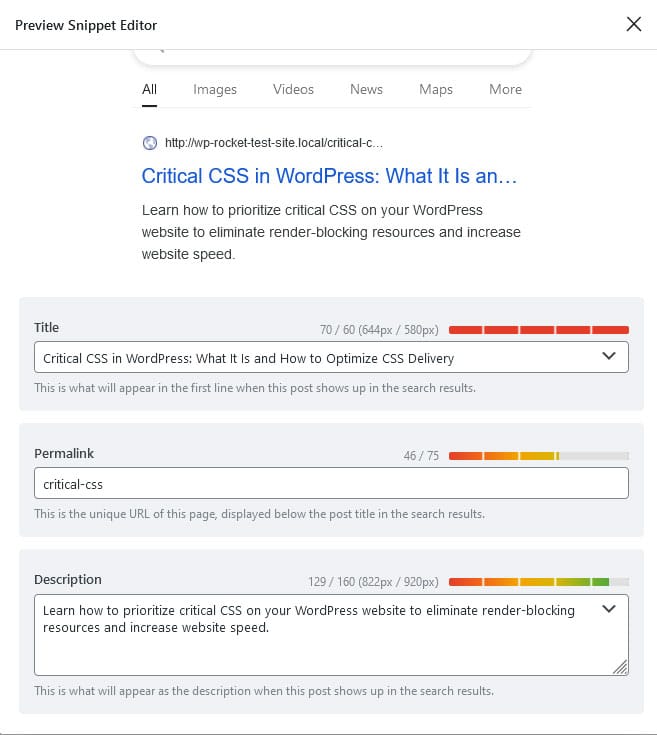
Лучший способ оптимизировать их в WordPress — использовать плагин SEO, такой как Rank Math. Он не только дает вам простой способ настроить эту информацию для ваших сообщений и страниц, но также имеет предварительный просмотр и индикаторы. Таким образом, вы можете быть уверены, что заголовок и описание не будут слишком длинными и не будут обрезаны.

Следите за тем, чтобы ваши заголовки и описания были уникальными, точно описывали содержимое страницы, включали основное ключевое слово (для заголовка в начале) и помещали в описание призыв к действию или ценностное предложение.
Кстати, результаты мобильного поиска могут содержать больше символов, чем десктопные. Итак, если в ходе аудита вы обнаружите, что подавляющее большинство трафика поступает с телефонов и планшетов, подумайте о том, чтобы воспользоваться дополнительным пространством для размещения дополнительной информации. Даже если они будут отключены на настольных компьютерах, возможно, это того стоит для мобильного CTR.
8. Используйте структурированные данные и разметку схемы
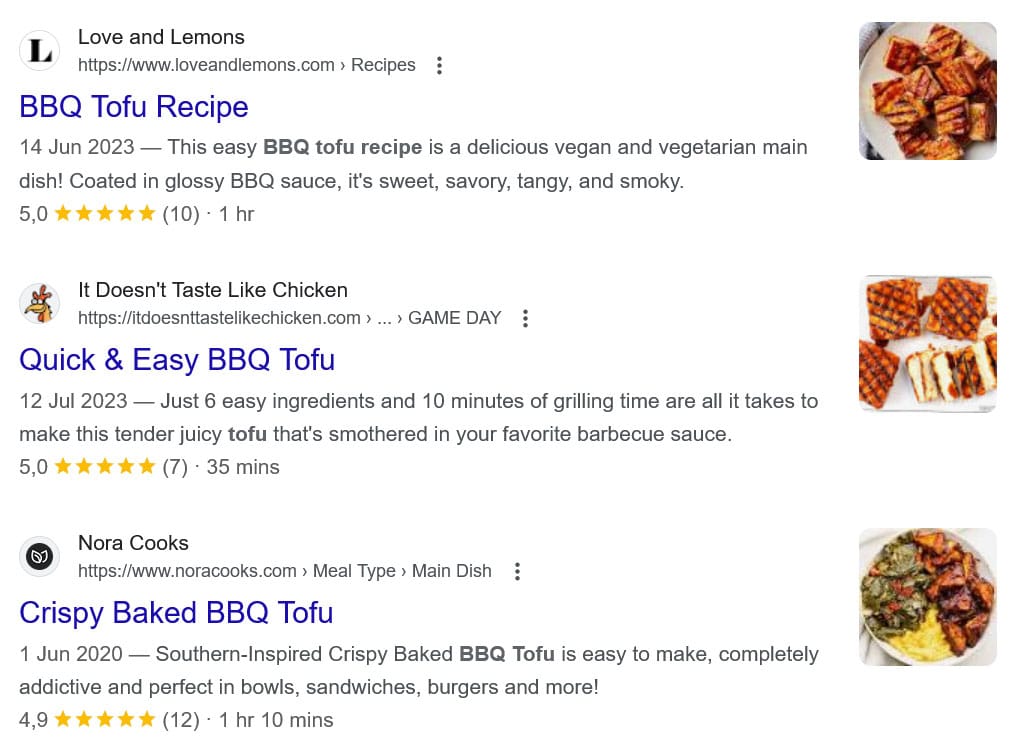
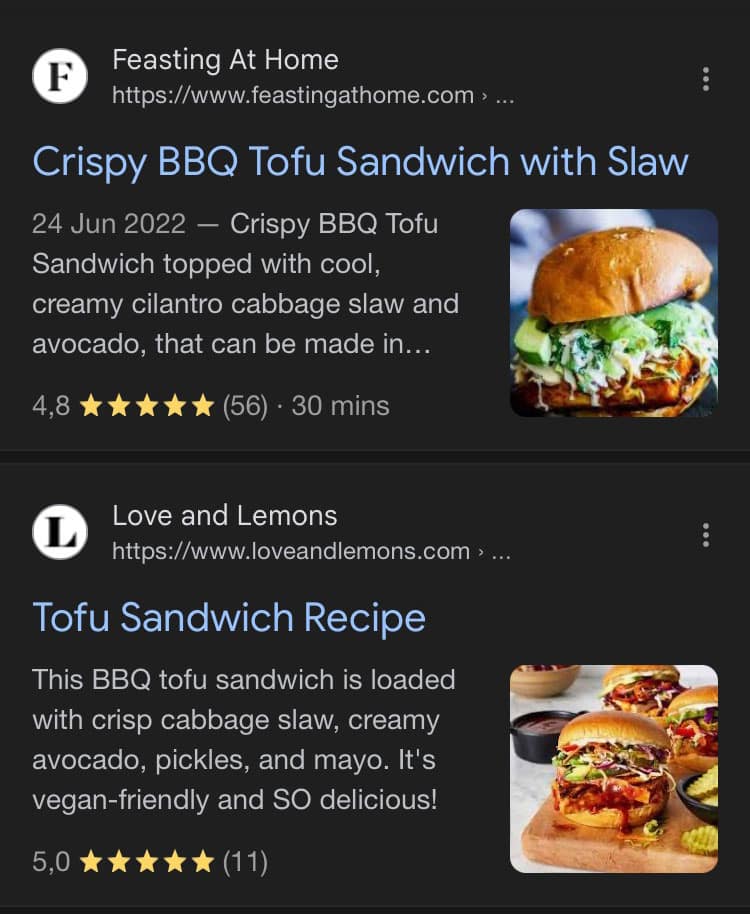
Еще один способ выделиться в результатах поиска — структурированные данные. Он позволяет отображать на ваших страницах дополнительную информацию, такую как рейтинги, изображения и другие элементы.

Эти так называемые расширенные описания могут помочь привлечь больше кликов. Они также занимают больше места в результатах поиска, особенно на мобильных устройствах, что делает ваши страницы более заметными.

Добавить это в ваш контент можно с помощью разметки Schema. Он существует для разных типов контента, таких как сообщения в блогах, новости или рецепты. Если вы используете веб-сайт WordPress, самый простой способ добавить разметку Schema — использовать такой плагин, как Schema.
9. Занимайтесь локальным мобильным SEO
Как уже упоминалось, многие поисковые запросы на мобильных устройствах связаны с местоположением. Если ваш веб-сайт и бизнес зависят от того, чтобы люди находили вас в реальной жизни, вам необходимо заняться локальным SEO для мобильных пользователей.
Вот наиболее важные шаги:
- Заявите о своем бизнесе в Google . Имея полностью заполненный и активный профиль компании в Google, вы с большей вероятностью будете появляться в качестве рекомендации непосредственно в результатах поиска (в «локальной тройке»).
- Включите на свой сайт местные ключевые слова . Например, упомяните местоположение вашего бизнеса, район или близлежащую достопримечательность. Таким образом, вы сможете появляться по местным поисковым запросам.
- Разработайте стратегию онлайн-обзоров . Интернет-обзоры очень важны для местного поиска. Обязательно поощряйте отзывы и профессионально отвечайте на все отзывы общественности.
Стоит ли использовать AMP для мобильного SEO?
AMP означает «Ускоренные мобильные страницы», технологию, которую Google представил в 2015 году. Ее урезанная HTML-разметка помогает мобильным страницам загружаться очень быстро.
Когда он впервые появился, люди ухватились за него, надеясь, что Google положительно ранжирует страницы с AMP. Однако на данный момент все согласны с тем, что оно того не стоит. AMP ограничивает функциональность страницы, делает дизайн страниц очень похожим и удерживает посетителей в Google, а не ведет их на ваш сайт.
Поэтому, наверное, не стоит заморачиваться.
Инструменты мобильного SEO, которые облегчат вашу работу
В этом руководстве мы уже упоминали несколько инструментов мобильного SEO. Давайте еще раз рассмотрим их и несколько дополнительных вариантов:
- PageSpeed Insights — анализируйте производительность страниц специально для мобильных устройств (а также настольных компьютеров) и получайте целевые советы по улучшениям, включая основные веб-показатели.
- Google Analytics – сравните важные маркеры вовлеченности посетителей мобильных и настольных компьютеров.
- Консоль поиска Google. Посмотрите, как сравнивается эффективность поиска в мобильной и настольной версиях вашего сайта.
- Semrush – предлагает ряд функций для анализа эффективности мобильного SEO и исследования ключевых слов, специфичных для мобильных устройств.
- Ahrefs – аналогично Semrush, предоставляет информацию о рейтингах мобильного поиска, эффективности ключевых слов для мобильных устройств и отслеживает SEO-показатели, специфичные для мобильных устройств, такие как трафик и обратные ссылки.
- Rank Math – позволяет не только управлять тегами заголовков и метаописаниями ваших страниц, но также имеет специальный локальный модуль SEO.
Мобильное SEO: начните ранжироваться в поиске сегодня!
Оптимизация вашего сайта для мобильного SEO больше не является необязательной — она обязательна. Мобильные устройства продолжают доминировать в онлайн-поиске и влиять на поведение потребителей. Поэтому обеспечение того, чтобы ваш веб-сайт был настроен для мобильного поиска, является ключом к поддержанию его видимости.
Вы можете сделать многое: от улучшения удобства использования мобильных устройств и технической оснащенности до сосредоточения внимания на локальном и голосовом поиске. Следуя передовым практикам и используя правильные инструменты, вы уже на пути к удовлетворению потребностей мобильных пользователей и повышению эффективности вашего веб-сайта в результатах мобильного поиска.
Помните, что производительность сайта — это центральная часть головоломки! Если вам нужна помощь в этом, попробуйте WP Rocket.
