Как раскрыть всю мощь WooCommerce на мобильных устройствах
Опубликовано: 2017-04-19
По мере того, как производители вкладывают больше мощности в мобильные устройства — и они становятся легко доступными по всему миру — наша склонность использовать их для всего, что возможно, резко возросла.
Зачем брать в руки ноутбук или сидеть за настольным компьютером, если вы можете выполнить ту же задачу на своем мобильном телефоне? Экраны большего размера и улучшенное аппаратное обеспечение означают, что их так же легко использовать для игр, исследований, создания заметок… и покупок в Интернете.
Но потребитель, просматривающий ваш магазин со своего телефона, сильно отличается от того, что он покупает в нем. Исследование iAquire и SurveyMonkey показало, что 40% мобильных пользователей покинут веб-сайт и вернутся к результатам поиска, если первый сайт, который они посещают, не оптимизирован для мобильных устройств.
Представьте, что вы уменьшили показатель отказов на 40%. А теперь представьте, что увеличение количества посетителей в вашем магазине может повлиять на ваши продажи.
Если ваш магазин на базе WooCommerce не принимает посетителей с мобильных устройств, вы теряете деньги . К счастью, есть несколько простых способов улучшить ваш магазин — без дорогостоящего редизайна — которые помогут вам удержать больше покупателей в вашем магазине, а также потенциально увеличить количество покупок, которые они совершают.
Давайте посмотрим, как вы можете раскрыть скрытую мощь WooCommerce для мобильных покупателей, используя встроенные варианты дизайна, идеальные платежные шлюзы и несколько замечательных расширений.
Проверьте свою домашнюю страницу, страницы продуктов и процесс оформления заказа.
Отзывчивый дизайн — дизайн веб-сайта, который автоматически масштабирует его содержимое вверх или вниз в соответствии с размером экрана зрителя — это первое, о чем вы обычно слышите, когда заходит речь об удобстве для мобильных устройств.
Но вы можете сделать гораздо больше, чтобы улучшить качество обслуживания покупателей с маленькими экранами , чем сменить тему и покончить с этим. У WooCommerce есть как встроенные опции, так и платные расширения, которые дадут вам возможность улучшить макет и повысить удовлетворенность покупателей.
Давайте возьмем их один за другим.
Уменьшите содержание главной страницы, чтобы избежать перегрузки при прокрутке.
Домашняя страница вашего магазина часто (но не всегда) является местом, где новые покупатели впервые узнают о вашем бизнесе, о том, что вы продаете и чем вы отличаетесь от своих конкурентов.
Заманчиво разместить как можно больше информации на этой первой важной странице, но имейте в виду, что то, что выглядит потрясающе на компьютере, может превратиться в бесконечную прокрутку на мобильном устройстве . Большая графика и меню, вероятно, будут хорошо масштабироваться, но списки продуктов, блоки текста и виджеты могут занимать слишком много места на этих маленьких экранах.

Чтобы не бомбардировать покупателей слишком большим объемом информации, ограничьте главную страницу «критическими» товарами . Это может означать одно адаптивное изображение или слайдер, ссылки на страницы категорий продуктов и небольшой текст.
Помните, что вы можете легко направить посетителей домашней страницы в другое место: например, если вы хотите представить свои самые популярные продукты, ограничьте список до 3-4, но затем используйте шорткод на новой странице, чтобы отобразить столько, сколько хотите. Это поможет вам сэкономить место и увеличить продажи.
Убедитесь, что продукты легко доступны
Как мы только что упоминали, вы можете легко связать новых покупателей (или вернувшихся посетителей) со своей домашней страницы на страницы категорий или продуктов. Но ссылки на главную страницу — это всего лишь один шаг к тому, чтобы продукты были легко доступны с мобильных устройств .
Мобильные покупатели должны иметь возможность быстро находить товары, которые вы продаете, и узнавать о них удобным для себя способом. Несколько советов, как это сделать:
- Убедитесь, что в меню вашего магазина есть ссылки на страницы категорий и/или товаров , и что покупателям не нужно переходить через несколько экранов, чтобы найти эти ссылки.
- Дважды убедитесь, что поиск по вашему сайту доступен и прост в использовании на небольших экранах .
- Также по теме поиска: если вы продаете много товаров, подумайте о том, чтобы попробовать расширение, такое как WooCommerce Product Search, чтобы «взвесить» самые популярные или важные из них, чтобы мобильным покупателям не приходилось просеивать десятки результатов в поисках того, что им нужно. уже знаю о.
Сделайте кассу максимально простой (и быстрой)
Наконец, посмотрите на процесс оформления заказа на маленьких экранах. Это может быть огромным фактором отказа от корзины, особенно если вы запрашиваете слишком много информации или процесс занимает слишком много времени.

Если покупателей просят заполнить ненужные поля во время оформления заказа (например, если их просят указать адрес доставки, когда вы продаете только цифровые товары), рассмотрите возможность использования расширения Checkout Field Editor, чтобы удалить, добавить или изменить эти поля. и сделать опыт как можно более плавным.
Если вы беспокоитесь, что сама проверка вызывает проблемы, вы всегда можете попробовать сократить ее до одной страницы, если в настоящее время она выполняет несколько шагов. Вы можете подробно прочитать об оптимизации процесса оформления заказа (и о том, как узнать, какой вариант лучше всего подходит для вашего магазина) здесь.
Вы также можете подумать о том, как варианты оплаты могут замедлять оформление заказа . Чуть позже мы поговорим о некоторых альтернативных вариантах, которые вы можете попробовать.

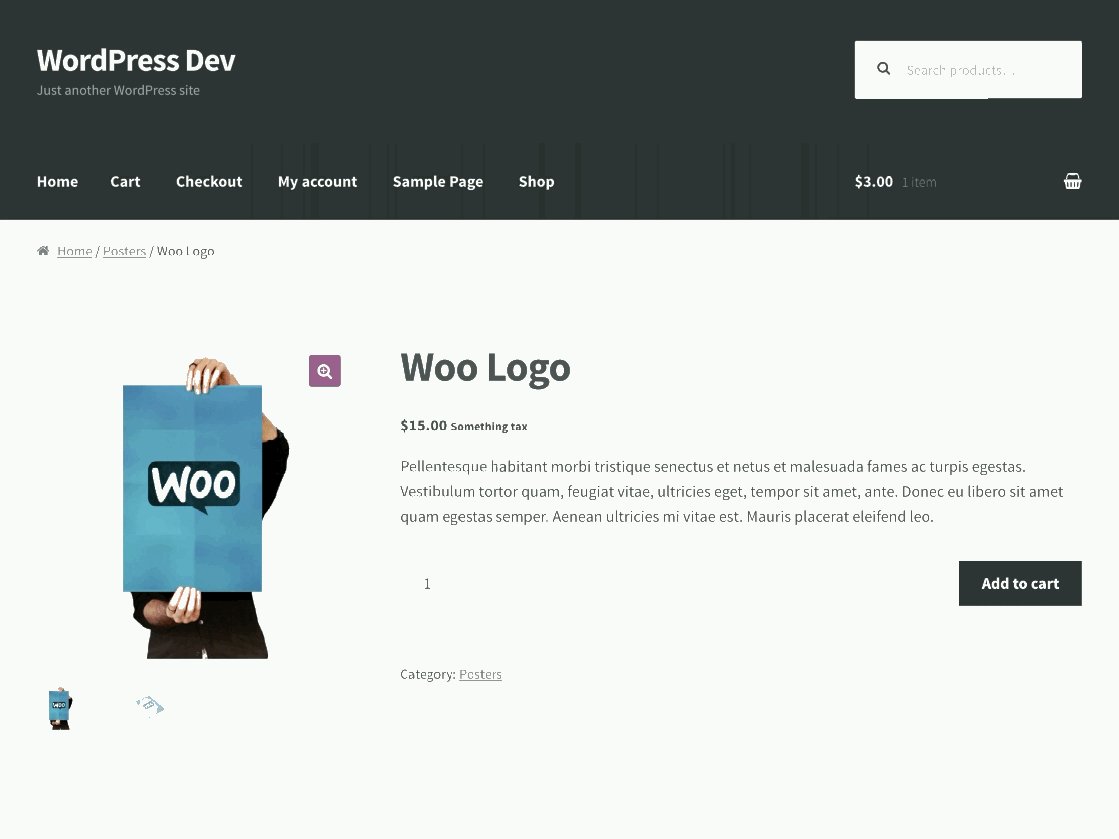
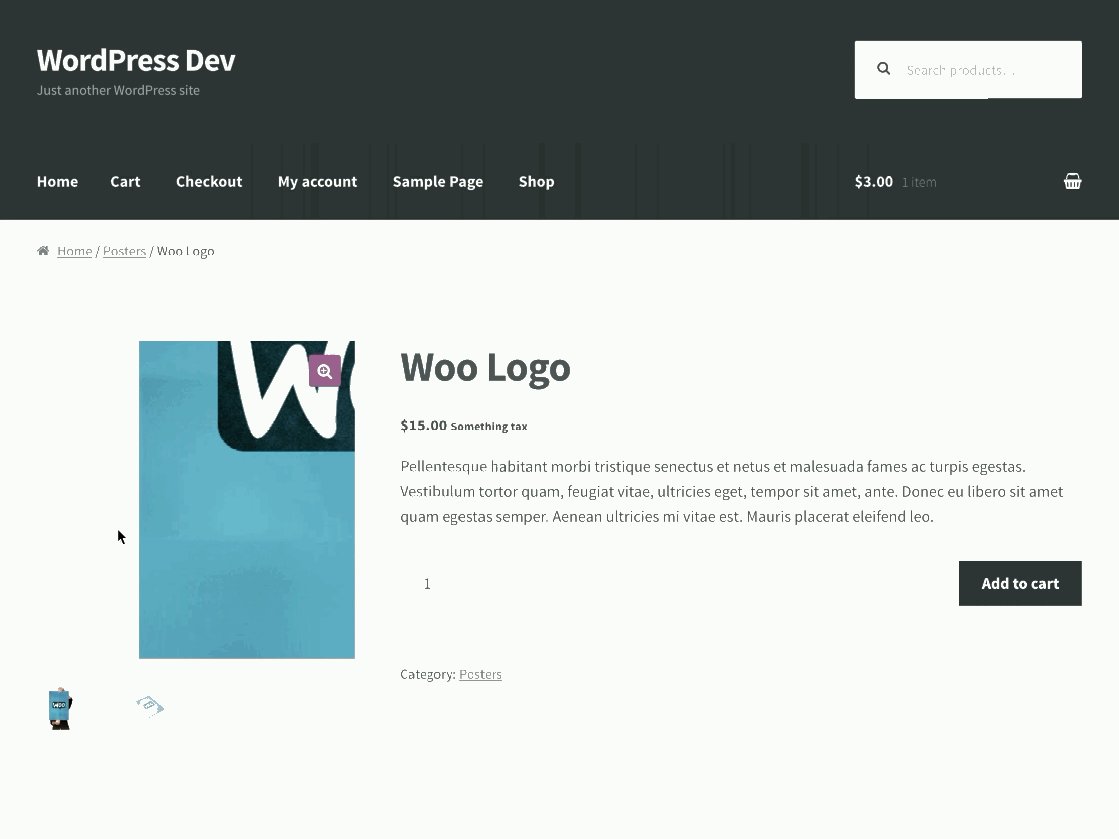
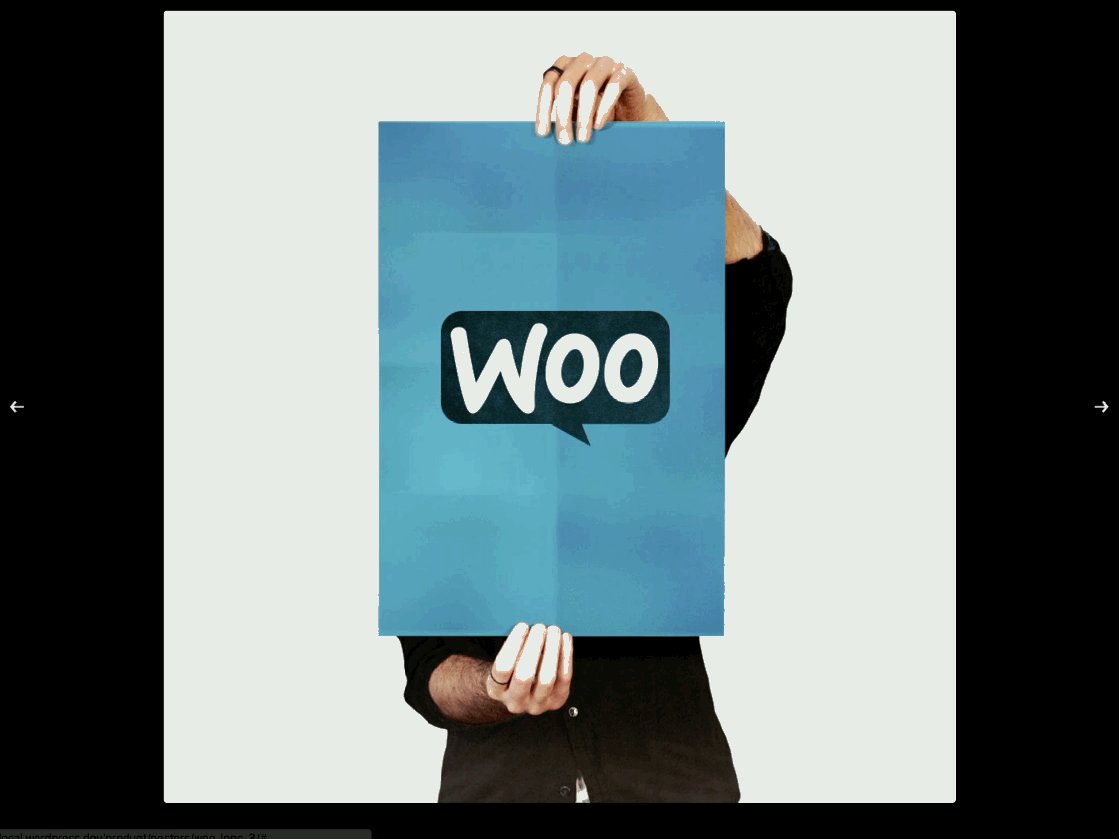
Используйте мобильную галерею продуктов
Принимая решение о покупке, покупатели учитывают множество факторов, от копирайтинга до отзывов. Как вы, наверное, уже знаете, фотографии или изображения ваших продуктов также имеют большое влияние на то, нажмут ли они «купить» или нет.
Если ваши мобильные покупатели не могут должным образом просматривать и изучать изображения ваших товаров на своих устройствах, они с меньшей вероятностью совершат покупку . К счастью, в последней версии WooCommerce мы внедрили потрясающую мобильную среду прямо в WooCommerce.
WooCommerce 3.0 включает новую галерею продуктов, которая значительно улучшает работу с мобильными устройствами. Благодаря новой галерее изображения теперь отображаются в реальном размере на мобильных устройствах. Кроме того, были улучшены сенсорные жесты — вы можете проводить пальцем вправо и влево, чтобы прокручивать изображения, сводить пальцы, чтобы увеличивать масштаб, проводить пальцем вверх, чтобы закрыть и т. д.

Если вы еще не обновились, вы можете узнать больше о WooCommerce 3.0 здесь.
Совершайте платежи быстрее и проще для мобильных покупателей
Когда клиент буквально пытается отдать вам свои деньги, ничто не должно его останавливать . Но иногда ваш выбор платежного процессора может помешать этим последним шагам, хотя бы потому, что они слишком медленные или утомительные для нетерпеливых покупателей.
После того, как вы рассмотрели все остальные факторы на пути к корзине, вы должны упростить процесс оплаты для тех, у кого маленькие экраны. Хорошая новость: вы можете принимать быстрые мобильные платежи или мобильные платежи в одно касание с помощью различных расширений WooCommerce, в том числе:
- Apple Pay — предлагается через платежный шлюз Stripe, Apple Pay предлагает платежи в одно касание и использует надежно сохраненную информацию , чтобы сделать заказ быстрым, простым и сверхбезопасным.
- PayPal — Мобильный интерфейс PayPal быстрый, простой и пользуется доверием во многих странах . Это также очень безопасно благодаря двухфакторной аутентификации, и клиенты могут платить с помощью надежно сохраненной карты или банковской информации.
- Amazon Pay — это бесплатное расширение позволяет вашим клиентам оплачивать свои заказы, используя информацию, уже сохраненную в Amazon . Бонус: клиенты никогда не уходят с вашего сайта. Двойной бонус: он совместим с подписками WooCommerce.
В качестве альтернативы, если вы находитесь в Южной Африке, где кредитные карты широко не используются в Интернете, вы можете принимать платежи через SnapScan. Это позволяет покупателям использовать сохраненные платежные реквизиты для оплаты мобильных заказов (или, если вы совершаете покупки через настольный компьютер, сканировать QR-код и оплачивать с помощью своего телефона).
Существует множество удобных для мобильных устройств вариантов , и все они имеют свои преимущества, поэтому взгляните на способы оплаты, поддерживаемые WooCommerce, и дайте нам знать, если вы найдете новый фаворит.
Расширения для оптимального совершения покупок на маленьком экране
Мы уже упоминали несколько расширений WooCommerce, которые могут помочь вашим мобильным покупателям легко просматривать информацию о продукте, быстро совершать платежи или совершать покупки без хлопот. Но есть еще много способов оптимизировать процесс покупок на небольших экранах .

Вот еще несколько расширений, которые стоит попробовать:
- WooCommerce Social Login — позволяет покупателям создавать или входить в свою учетную запись через Facebook, Twitter и т. д. , устраняя необходимость в другом пароле и делая процесс входа очень быстрым для постоянных клиентов.
- Образцы вариантов и фотографии — избавьтесь от сложных раскрывающихся меню для выбора вариантов продукта и замените их образцами цветов или фотографиями доступных вариантов.
- Система рекомендаций — рекомендуйте похожие продукты на каждой странице, чтобы мобильные клиенты продолжали просмотр без необходимости возвращаться на страницы категорий или начинать новый поиск.
- One Page Checkout — идеально подходит для того, чтобы клиенты могли мгновенно приобретать товары, не покидая страницу , поэтому никому не нужно предпринимать дополнительные шаги для совершения покупки.
- Reactor — создайте собственное приложение для своего магазина , чтобы сделать покупки с мобильных устройств еще проще, а также получите дополнительные функции, такие как push-уведомления.
Предложите свой сайт мобильным покупателям и наблюдайте за ростом продаж
По мере того, как мобильные устройства становятся все более мощными и все больше потребителей используют их для покупок в Интернете, вы обнаружите, что адаптивной темы недостаточно . К счастью, у WooCommerce есть множество вариантов, которые вам помогут.
Еще одна вещь, которую следует учитывать: нет предела тому, как вы можете изменить свой магазин, чтобы удовлетворить то, что больше всего нравится вашим покупателям. Так что, если ваши мобильные клиенты покупают больше, когда у вас нет копии продукта — или наоборот, у вас их много — ничто не мешает вам изменить дизайн или контент в соответствии с их потребностями .
Мы надеемся, что эти идеи окажутся полезными для вас в долгосрочной перспективе! У вас есть вопросы о том, как использовать возможности мобильных устройств с помощью WooCommerce? Комментарии открыты, и мы всегда рады услышать от вас.
- Подходит ли ваш магазин для мобильных устройств? Если нет, вот что делать
- Как Apple Pay для WooCommerce упрощает покупки с мобильных устройств
