Современные тенденции дизайна пользовательского интерфейса для веб-сайтов в 2025 году
Опубликовано: 2025-01-18Великолепный дизайн говорит без слов. Самые успешные веб-сайты сочетают визуальную привлекательность с интуитивно понятной функциональностью, создавая впечатления, которые заставляют ваших пользователей возвращаться снова и снова. Современные тенденции дизайна пользовательского интерфейса (UI) вышли за рамки ярких анимаций и ярких цветов и превратились в сложный подход, который ставит потребности пользователя на первое место.
Самые успешные веб-сайты остаются впереди, принимая тенденции, которые улучшают взаимодействие с пользователем, сохраняя при этом свою уникальную индивидуальность. Благодаря таким мощным инструментам, как Divi, преобразование этих современных подходов к дизайну в привлекательные веб-сайты становится творческим занятием, а не технической задачей.
- 1. Искусство и наука дизайна пользовательского интерфейса
- 2. Влияние дизайна пользовательского интерфейса на ваш бизнес
- 2.1 Неправильные решения в дизайне пользовательского интерфейса убивают конверсию
- 3 современные тенденции дизайна пользовательского интерфейса для веб-сайтов
- 3.1 Переменная типографика
- 3.2 Моушн-дизайн и взаимодействие
- 3.3 WebGL и 3D-элементы
- 3.4 Усовершенствованные системы цветности
- 3.5 Визуализация данных
- 3.6 Интерфейсы на основе карт
- 3.7 Минималистичная навигация
- 4. Самый простой инструмент для веб-дизайна пользовательского интерфейса
- 4.1 Дизайн пользовательского интерфейса с молниеносной скоростью с помощью Divi AI
- 4.2 Быстрые сайты Divi: больше, чем просто искусственный интеллект
- 4.3 Создан для развития
- 5. Защитите свою систему проектирования пользовательского интерфейса
- 5.1 Реализация масштабируемого дизайна
- 5.2 Скорость, которая показывает
- 5.3 Отслеживание и оптимизация
- 6. От концепции к конверсии: ваш следующий шаг
Искусство и наука дизайна пользовательского интерфейса
Современный дизайн пользовательского интерфейса — это смесь психологии и визуального искусства. Красивый дизайн привлекает внимание, а продуманное расположение элементов привлекает внимание. Думайте о дизайне пользовательского интерфейса как об архитектуре: каждая кнопка, цвет и интерактивный элемент имеют свою цель.
Сегодняшний дизайн пользовательского интерфейса выходит за рамки простого внешнего вида. Он создает цифровые пространства, в которых вы, естественно, знаете, как ориентироваться и достигать своих целей. Этот баланс между внешним видом и функциональностью решает, вернетесь ли вы на веб-сайт или покинете его. Наука о дизайне пользовательского интерфейса основана на изучении того, как вы себя ведете и что вам нужно для успеха. Эти идеи формируют решения о размещении кнопок и цветовых сочетаниях.
Художественная сторона — типографика, выбор цвета и макет — создает незабываемые впечатления. Исключительный дизайн пользовательского интерфейса ведет вас вперед, уходя на задний план. Вы знаете, что дизайн работает, когда вы выполняете задачи, не задумываясь об интерфейсе. Эта безупречная поддержка ваших целей показывает истинное мастерство современного дизайна пользовательского интерфейса, в котором искусство и наука прекрасно сочетаются.
Влияние дизайна пользовательского интерфейса на ваш бизнес
Влияние современного дизайна пользовательского интерфейса на успех в бизнесе выходит за рамки того, чтобы все выглядело хорошо. Хорошо продуманный интерфейс формирует то, как потенциальные клиенты видят ваш бренд и взаимодействуют с ним. Те первые несколько мгновений, когда посетители попадают на ваш сайт, могут повлиять на их решение остаться — именно здесь сильный дизайн пользовательского интерфейса доказывает свою ценность.
Сравните дизайн пользовательского интерфейса с хорошо организованным меню ресторана. Когда вам дают запутанное и запутанное меню, вы тратите больше времени на его расшифровку, чем на выбор блюда. Но четкое, продуманное меню поможет вам без разочарований найти именно то, что вы хотите. Ваш веб-сайт работает таким же образом — чистый дизайн и понятные пути помогают посетителям найти то, что им нужно, не сомневаясь.
Хороший дизайн интерфейса незаметно направляет посетителей к их целям, одновременно укрепляя доверие к вашему бренду. От плавных процессов оформления заказа до удобных контактных форм — каждое взаимодействие формирует их опыт. Компании, отдающие приоритет качеству дизайна пользовательского интерфейса, видят больше вовлеченности, большую удовлетворенность пользователей и более прочные отношения с клиентами. Независимо от того, продаете ли вы товары или услуги, продуманный дизайн превращает просматривающих сайт посетителей в платящих клиентов.
Плохие решения в дизайне пользовательского интерфейса убивают конверсии
Неправильный выбор дизайна пользовательского интерфейса может быстро сорвать даже самые многообещающие бизнес-проекты. Когда у посетителей возникают проблемы с вашим интерфейсом, они не просто борются с вашим сайтом, но и теряют доверие к вашему бренду. Давайте кратко обсудим, как распространенные ошибки в дизайне пользовательского интерфейса влияют на посетителей вашего сайта.
| Проблема с дизайном | Влияние на бизнес |
|---|---|
| Загроможденный интерфейс | Пользователи тратят больше времени на поиск информации, что приводит к более высокому показателю отказов. |
| Медленная загрузка | Каждая вторая задержка снижает конверсию на мобильных устройствах на 20%. |
| Плохая мобильная отзывчивость | Почти 60% пользователей могут покинуть сайты, которые не оптимизированы для мобильных устройств. |
| Комплексная навигация | Согласно закону Хика, пользователи уходят в течение нескольких кликов, если не могут найти то, что им нужно. |
| Запутывающие формы | Согласно исследованию, каждое ненужное поле формы может снизить процент заполнения на 30%. |
| Низкоконтрастный текст | Снижает читабельность. Почти 30% пользователей потенциально отказываются от контента. |
| Непоследовательный дизайн | Увеличивает когнитивную нагрузку, что приводит к более высокому проценту отказов. |
| Скрытые цены | 48% пользователей уходят, когда им предлагают скрытые/дополнительные цены. |
Цифры дают четкую картину: плохой дизайн пользовательского интерфейса напрямую влияет на вашу прибыль. Каждая точка трения в вашем интерфейсе позволяет пользователям уйти, занимаясь своими делами в другом месте.
Современные тенденции дизайна пользовательского интерфейса для веб-сайтов
Не каждая тенденция дизайна заслуживает места в интерфейсе вашего сайта. В то время как новые яркие шаблоны появляются ежедневно, успешные веб-сайты фокусируются на тенденциях пользовательского интерфейса, которые улучшают взаимодействие с пользователем, а не отвлекают от него. Давайте рассмотрим инновации в дизайне, которые меняют Интернет и приносят реальную пользу пользователям.
Переменная типографика
Вариативная типографика революционизирует то, как текст адаптируется к экранам разных размеров, выходя за рамки простого адаптивного дизайна и переходя к настоящему плавному масштабированию.
В то время как традиционные веб-сайты используют фиксированные размеры шрифтов, которые перескакивают между точками останова, переменная типографика обеспечивает плавное, непрерывное масштабирование, которое естественным образом реагирует на ширину области просмотра. Такой подход гарантирует, что текст будет сохранять оптимальную читаемость независимо от того, просматривается ли он на умных часах или на сверхшироком мониторе.
Divi подходит к вариативной типографике с помощью нескольких практических методов. Использование единиц ширины области просмотра (VW) в сочетании с адаптивными точками останова Divi позволяет дизайнерам контролировать масштабирование текста на разных устройствах.
Визуальный конструктор обеспечивает предварительный просмотр в реальном времени и настройку определенных размеров для телефонов, планшетов и настольных компьютеров, что делает адаптивную типографику доступной без глубоких знаний CSS.
Для более сложных реализаций гибкость Divi позволяет дизайнерам включать собственный CSS с помощью функций Calc() и медиа-запросов. Такое сочетание встроенных адаптивных элементов управления Divi и возможностей пользовательского кода означает, что дизайнеры могут создавать сложные системы типографики, которые прекрасно масштабируются на разных устройствах.
Divi обеспечивает основу для создания типографики, которая легко адаптируется к любому размеру экрана, будь то использование базовых адаптивных точек останова или реализация пользовательских решений плавной типографики.
Моушн-дизайн и взаимодействие
Моушн-дизайн и взаимодействие вышли далеко за рамки декоративных элементов — они стали фундаментом того, как пользователи понимают цифровые интерфейсы.
Тонкие движения направляют внимание, обеспечивают обратную связь и создают пространственные отношения, которые помогают пользователям ориентироваться в сложной информации. Когда кнопка слегка приподнимается при наведении или контент плавно переходит между состояниями, эти микровзаимодействия создают интерфейс, который кажется отзывчивым и живым.
Набор инструментов анимации Divi делает реализацию этих принципов движения одновременно мощной и доступной. Вы можете выбирать из различных типов анимации — Fade, Slide, Bounce, Zoom, Flip, Fold и Roll — каждый с точным контролем времени, направления и интенсивности. Эти анимации можно применять к любому элементу страницы: от отдельных модулей до целых разделов.
Стратегическая анимация помогает пользователям строить мысленные модели работы интерфейсов. Элементы, скользящие справа, предполагают прогресс, тогда как движение вверх часто сигнализирует об успешных действиях.
Система эффектов прокрутки Divi усиливает эти шаблоны, позволяя контенту динамически реагировать на поведение пользователя — будь то тонкие затухания, плавные эффекты параллакса или привлекающие внимание преобразования.
Вдумчивое сочетание этих возможностей движения создает естественные и привлекательные интерфейсы, не перегружая посетителей.
WebGL и 3D-элементы
3D-элементы и WebGL меняют способ представления контента в сети. Добавление глубины вашим интерфейсам — за счет тонкой ротации продуктов или полной трехмерной среды — создает впечатления, которые остаются с посетителями еще долгое время после того, как они покидают ваш сайт.
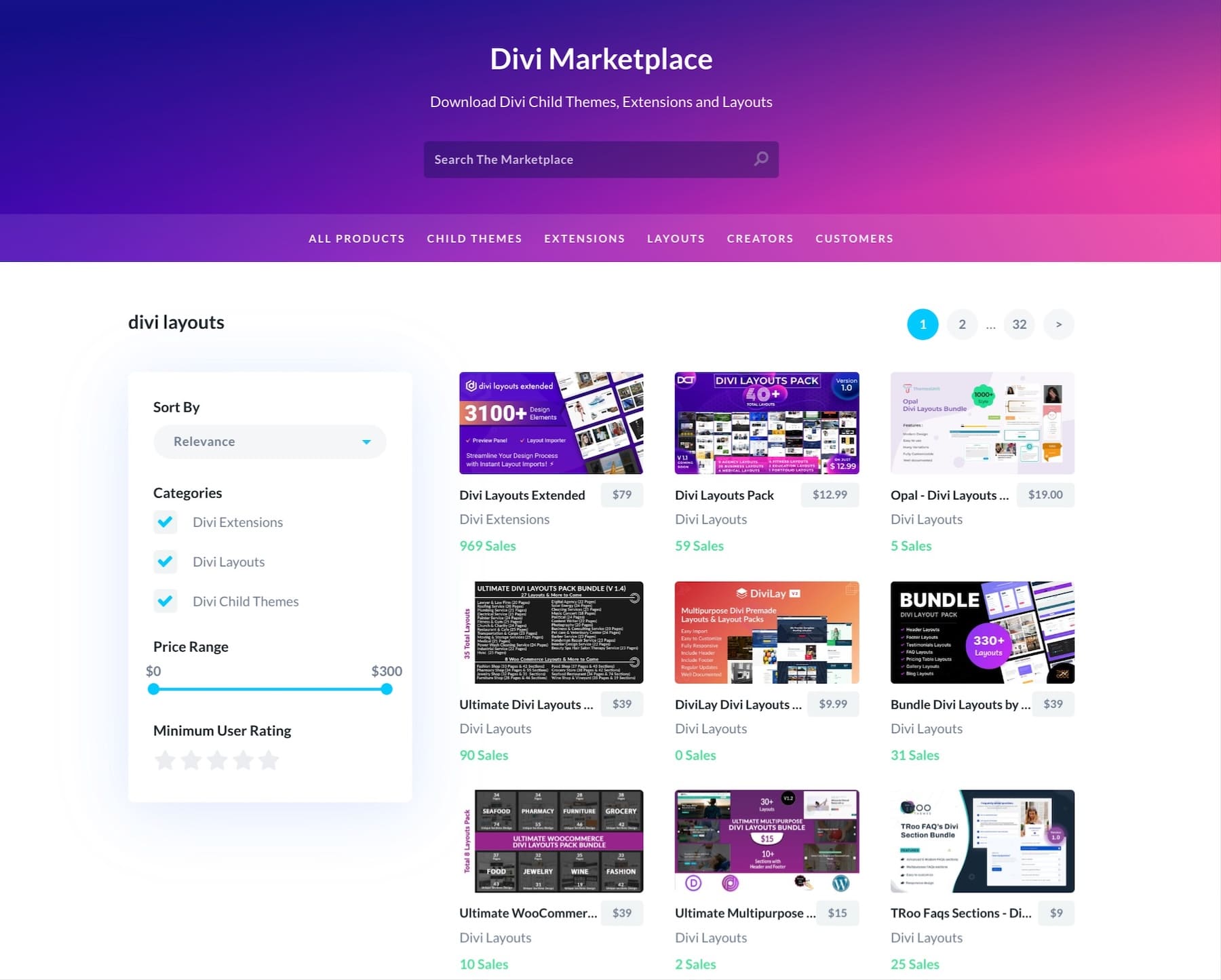
На Divi Marketplace вы найдете несколько готовых 3D-решений: от средств просмотра товаров до каруселей. Хотите добавить свои собственные 3D-эффекты? Используйте популярные библиотеки WebGL, такие как Three.js. Или вы можете использовать собственный код.
Сочетание прочной основы Divi с современными 3D-возможностями позволяет вам расширить творческие границы, не сталкиваясь с техническими ограничениями. Ваши посетители получают плавное и захватывающее взаимодействие, а вы сами контролируете, как и где использовать эти привлекательные эффекты.
Передовые цветовые системы
Цветовые системы выходят далеко за рамки выбора красивых оттенков — они создают визуальные иерархии, которые направляют ваших пользователей и укрепляют ваш бренд. Современный веб-дизайн требует сложного управления цветом, которое адаптируется к различным контекстам, сохраняя при этом доступность.
Вы обнаружите, что цветовая система Divi готова к решению сложных задач по цветопередаче. Функция «Глобальные цвета» позволяет определять и обновлять цветовые схемы для всего сайта из одного места. Хотите изменить этот фирменный синий цвет? Одно изменение обновляет каждый экземпляр. Кроме того, визуальный конструктор показывает, как именно взаимодействуют цвета в реальном времени, от кнопок до фона.
Настраиваете темный режим или альтернативные цветовые схемы? Конструктор тем Divi позволяет создавать различные цветовые вариации для определенных разделов вашего сайта. Палитра цветов включает непрозрачность для ускорения рабочего процесса. Работая с градиентами, вы можете точно настроить несколько цветовых остановок и углов, чтобы создать глубину, которая бросается в глаза, не перегружая контент. Ваши цвета остаются единообразными и доступными на всех устройствах, предоставляя посетителям безупречный и продуманный опыт в каждой точке взаимодействия.

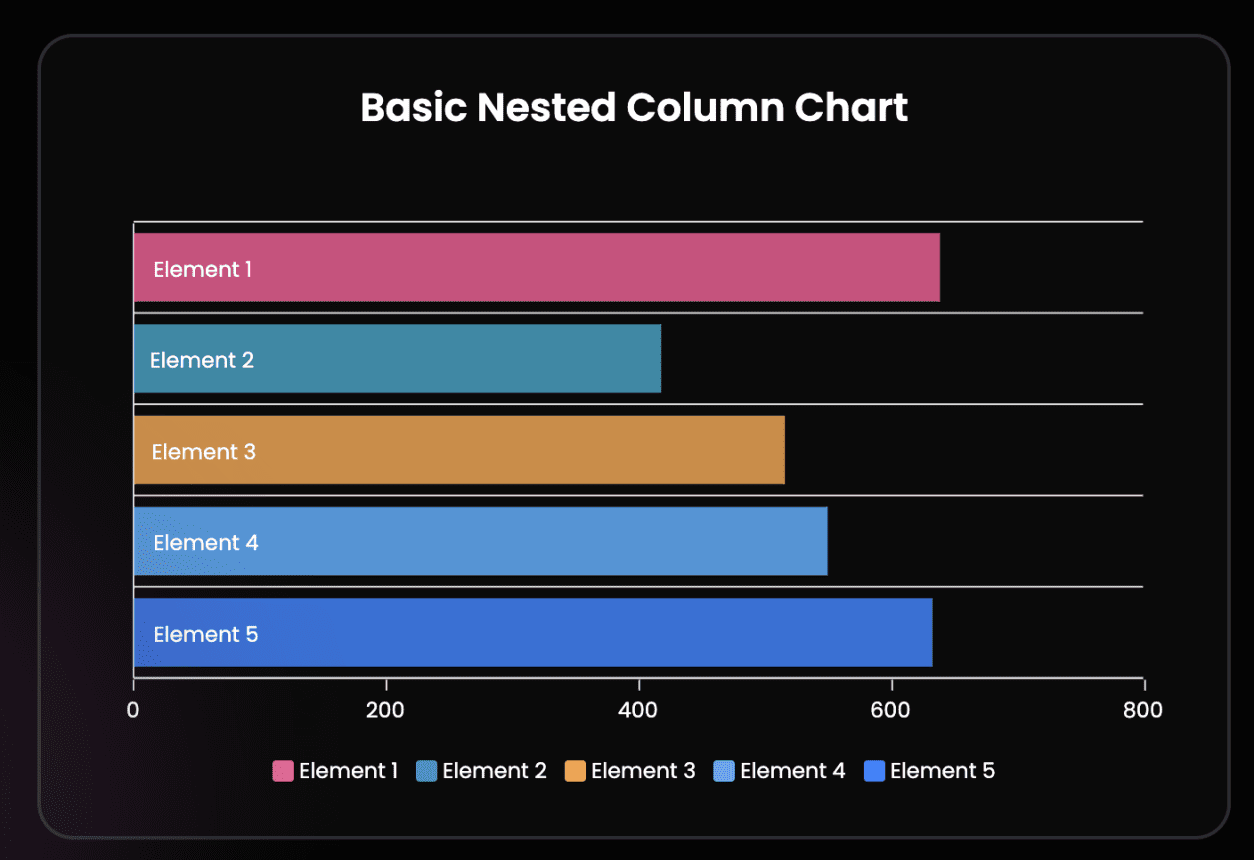
Визуализация данных
Визуализация данных превращает сложные числа в истории, которые посетители могут понять с первого взгляда. От простых диаграмм до интерактивной инфографики — хорошо продуманные отображения данных делают информацию удобоваримой и запоминающейся.
Хотя Divi фокусируется на основных функциях дизайна, у вас есть несколько способов добавить на свои сайты привлекательную визуализацию данных. Модуль изображения прекрасно обрабатывает статические визуализации, сохраняя четкое качество на экранах любого размера. Нужно что-то более динамичное? Торговая площадка Divi предлагает специализированные модули для таблиц, графиков и диаграмм, которые оживляют ваши данные, например Graphina.

Независимо от того, демонстрируете ли вы квартальные результаты или анализируете данные опросов, эти инструменты помогут вам представить информацию, которая имеет смысл для вашей аудитории. Ключом является выбор визуализаций, которые улучшают понимание, не перегружая посетителей.
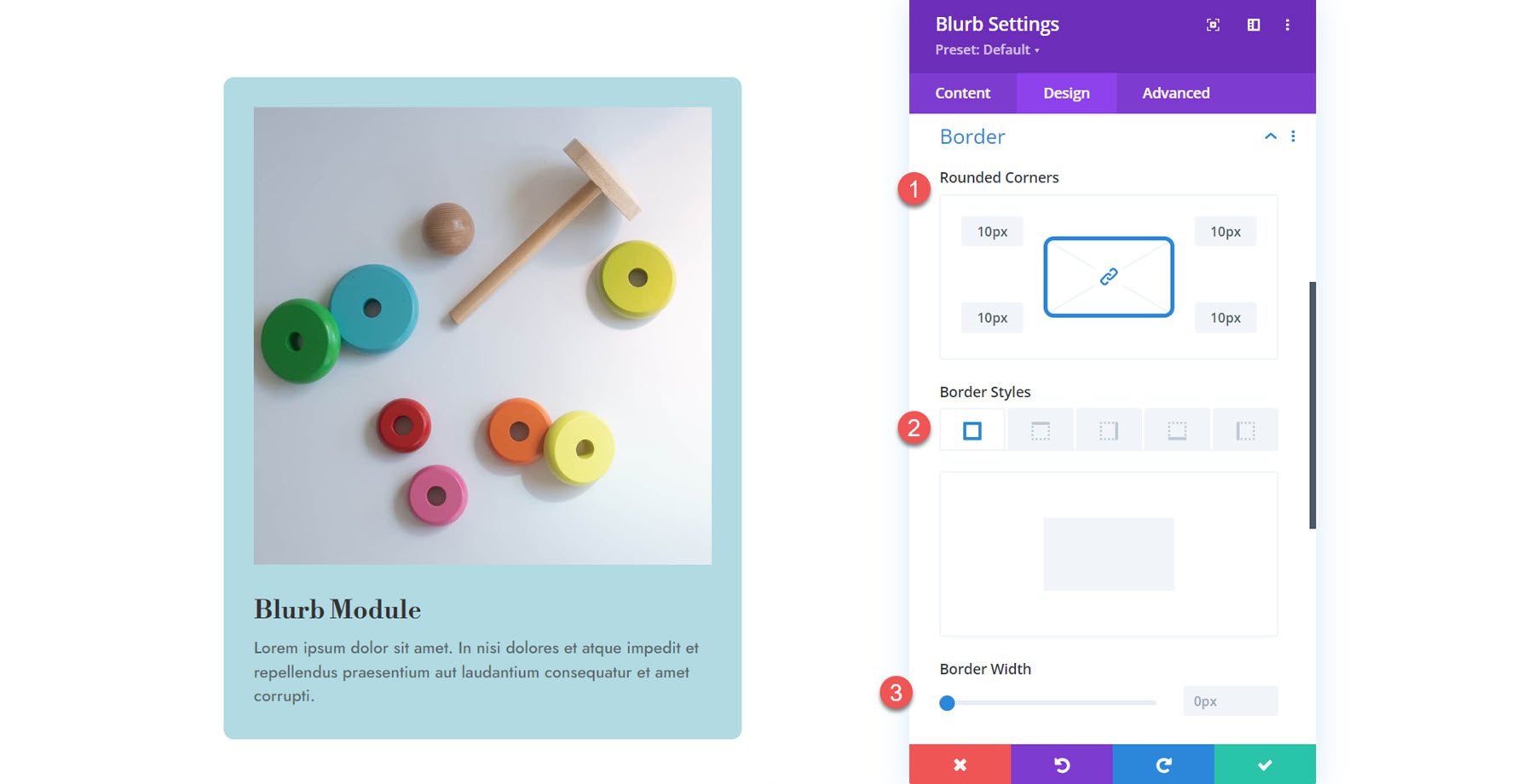
Карточные интерфейсы
Интерфейсы на основе карточек организуют контент в удобоваримые, сканируемые блоки, которые помогают посетителям быстро обрабатывать информацию. Эти модульные элементы создают визуальную иерархию, сохраняя при этом четкую компоновку на экранах разных размеров.
Модули Divi Blurb отлично подходят для создания макетов карточек, которые привлекают внимание. Вы найдете предустановленные стили, готовые к настройке: от тонких теней до эффектов наведения, которые делают карты более отзывчивыми. Визуальный конструктор позволяет настраивать интервалы, границы и типографику в соответствии с индивидуальностью вашего бренда, при этом все идеально выравнивая.

На ваших карточках могут быть представлены члены команды, тарифные планы, функции или сообщения в блоге — все, что выигрывает от простой и содержательной презентации.
Благодаря гибкому управлению Divi макеты ваших карточек автоматически настраиваются так, чтобы они отлично выглядели на телефонах и планшетах. Эта гибкость помогает вам создавать современные и продуманные интерфейсы, предоставляя вашему контенту пространство для дыхания и одновременно направляя посетителей по вашему сайту.
Минималистичная навигация
Минималистичная навигация устраняет ненужную сложность, позволяя сосредоточиться на самом важном — помочь пользователям найти свой путь. Прошли времена огромных мегаменю и бесконечных выпадающих меню. Современным веб-сайтам нужна навигация, которая адаптируется к поведению пользователей, сохраняя при этом изысканность бренда.
Навигационная система Divi позволяет вам упростить работу с помощью модулей заголовка и меню. Хотите чистый заголовок, который сворачивается при прокрутке? Или дополнительные меню, которые появляются только при необходимости? Визуальный конструктор делает эти шаблоны доступными без необходимости углубляться в сложный код.
Кроме того, Theme Builder позволяет создавать различные стили навигации для определенных разделов вашего веб-сайта, что идеально подходит для сохранения простоты и предоставления контекста там, где это важно.
Липкая навигация платформы расширяет возможности вашего минималистичного дизайна. Ваши заголовки могут трансформироваться по мере прокрутки посетителей, превращаясь в более изящные версии, сохраняющие доступность важных ссылок.
Независимо от того, создаете ли вы целевую страницу стартапа или обновляете корпоративный веб-сайт, Divi предоставляет инструменты для создания навигации, которая направляет пользователей, не мешая им. Результат? Веб-сайты, которые кажутся сложными и продуманными, где поиск информации становится второй натурой.
Самый простой инструмент веб-дизайна пользовательского интерфейса
WordPress в сочетании с Divi создает непревзойденную основу для современного дизайна веб-сайтов. Обе платформы обладают универсальностью, позволяющей адаптироваться к меняющимся тенденциям дизайна. WordPress поддерживает более 40% веб-сайтов по всему миру, и причины понятны. Его огромная экосистема тем и плагинов предлагает беспрецедентную гибкость дизайна.
Открытый исходный код означает, что WordPress постоянно развивается благодаря активному вкладу разработчиков, идя в ногу с новыми веб-технологиями. Адаптируемый характер платформы позволяет настраивать основные параметры в соответствии с конкретными требованиями к дизайну.
Хотя WordPress обеспечивает исключительную функциональность, сочетание его с надежной структурой дизайна раскрывает весь его потенциал. Divi — наше лучшее решение, расширяющее возможности веб-сайтов WordPress за пределы их стандартных возможностей.

Visual Builder от Divi упрощает разработку сложного веб-интерфейса, позволяя пользователям создавать сложные и эффективные веб-интерфейсы без необходимости навыков программирования. Это отличный инструмент как для опытных профессионалов, так и для новичков в веб-дизайне. Удобная функция перетаскивания Divi позволяет легко превращать творческие идеи в продуманные интерфейсы веб-сайтов.
Возьмите Divi сегодня!
Дизайн пользовательского интерфейса с молниеносной скоростью с помощью Divi AI
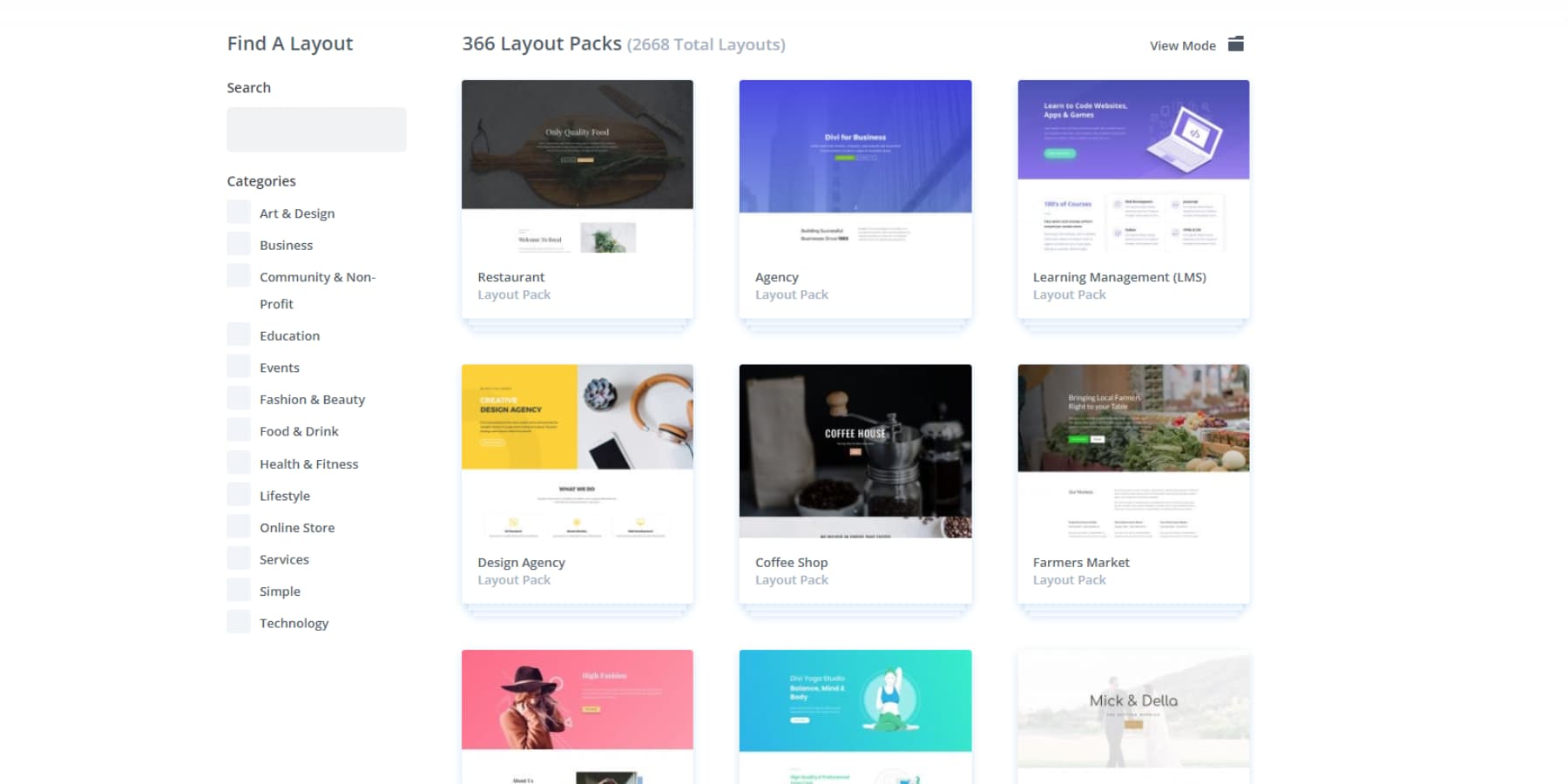
Divi имеет обширную библиотеку из более чем 2000 предварительно разработанных макетов, охватывающих различные отрасли и стили дизайна. Независимо от того, обновляете ли вы творческое портфолио, модернизируете платформу электронной коммерции или обновляете бизнес-сайт элементами современного дизайна, эти готовые к использованию ресурсы упрощают процесс внедрения.

Создание пользовательских интерфейсов веб-сайтов, которые выглядят потрясающе, не должно занимать недели работы. Именно поэтому набор инструментов искусственного интеллекта Divi настолько меняет правила игры. Нужен полноценный сайт прямо сейчас? Divi Quick Sites с искусственным интеллектом справится с этим за считанные минуты.
Хотите настроить свой контент и изображения? Divi AI прикроет вашу спину.
Какие тенденции в дизайне обычно требуют индивидуального кодирования? Просто скажите Divi AI, что вам нужно, и он создаст для вас код. Никакого опыта программирования не требуется — ИИ берет на себя тяжелую техническую работу.
Получите Divi + Divi AI
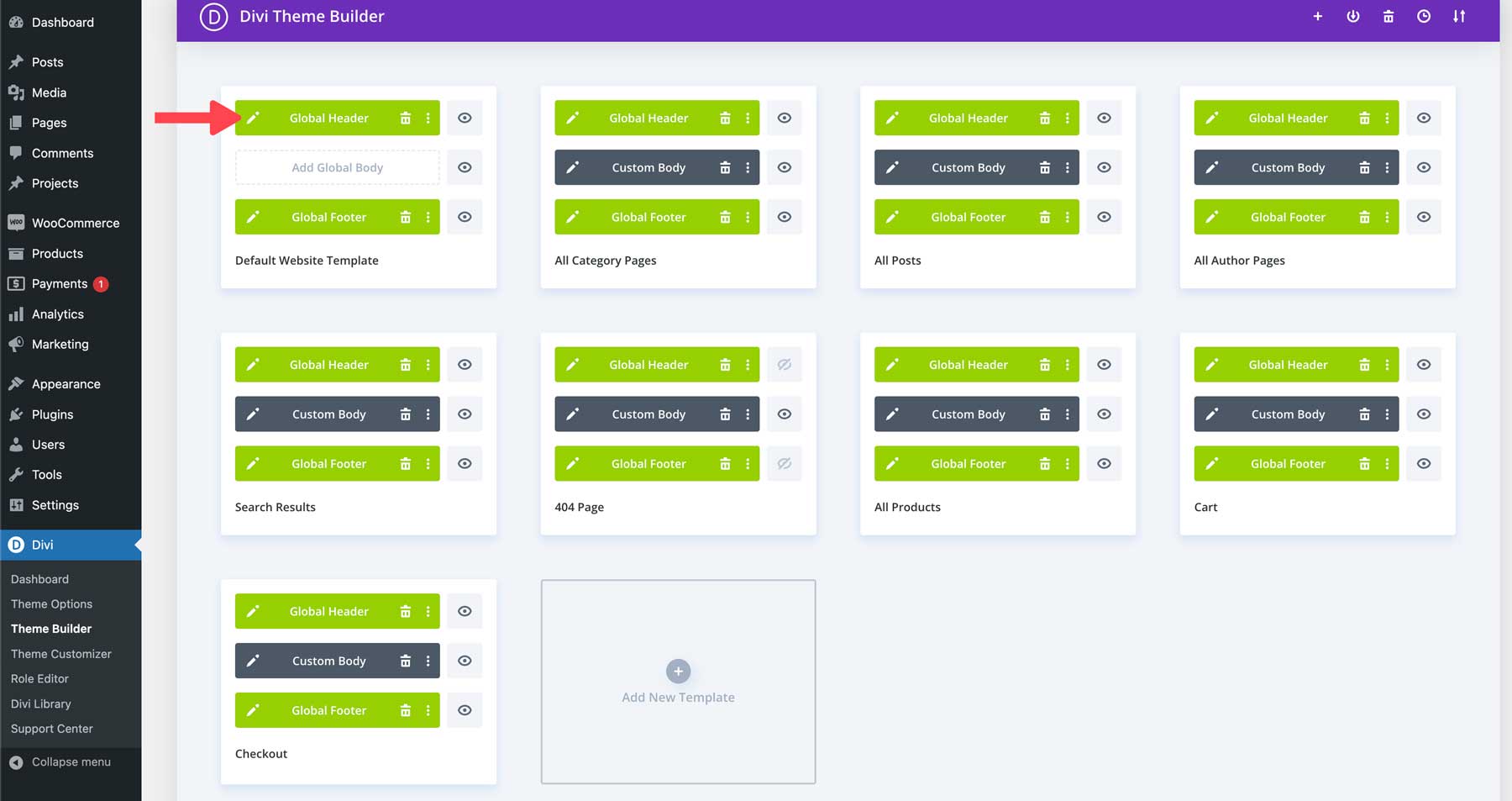
Theme Builder — одна из самых мощных функций Divi. Он дает вам полный контроль над основными элементами вашего сайта — верхними, нижними колонтитулами и другими компонентами всего сайта, которым необходима идеальная согласованность на каждой странице. Добавьте к этому адаптивный дизайн Divi, и ваш сайт будет выглядеть идеально на всех устройствах, от настольных мониторов до мобильных телефонов.

Быстрые сайты Divi: больше, чем просто искусственный интеллект
Divi Quick Sites — это больше, чем просто возможности искусственного интеллекта. Наша команда дизайнеров создала коллекцию стартовых сайтов, наполненных индивидуальными фотографиями и уникальными иллюстрациями. Выберите тот, который соответствует вашему стилю, укажите сведения о своем бизнесе — и за считанные минуты вы получите профессиональный веб-сайт, готовый к работе.
Лучшая часть? Каждый быстрый сайт Divi, независимо от того, создан ли он с помощью искусственного интеллекта или на основе стартового сайта, поставляется с полной встроенной системой дизайна. Навигационные меню, цветовые схемы и глобальные настройки — все настроено и готово к использованию.
Когда вы добавляете на свои страницы новые элементы, они автоматически наследуют настройки стиля вашего сайта. Настройки темы позволяют всему сайту выглядеть четким, а модули дизайна используют заданные вами цвета и типографику.
Эта прочная основа дизайна означает, что вы можете потратить время на то, что имеет значение — тонкую настройку контента, выбор правильных изображений и обеспечение того, чтобы ваш бренд выделялся. Больше не нужно зацикливаться на мелочах.
Создан для развития
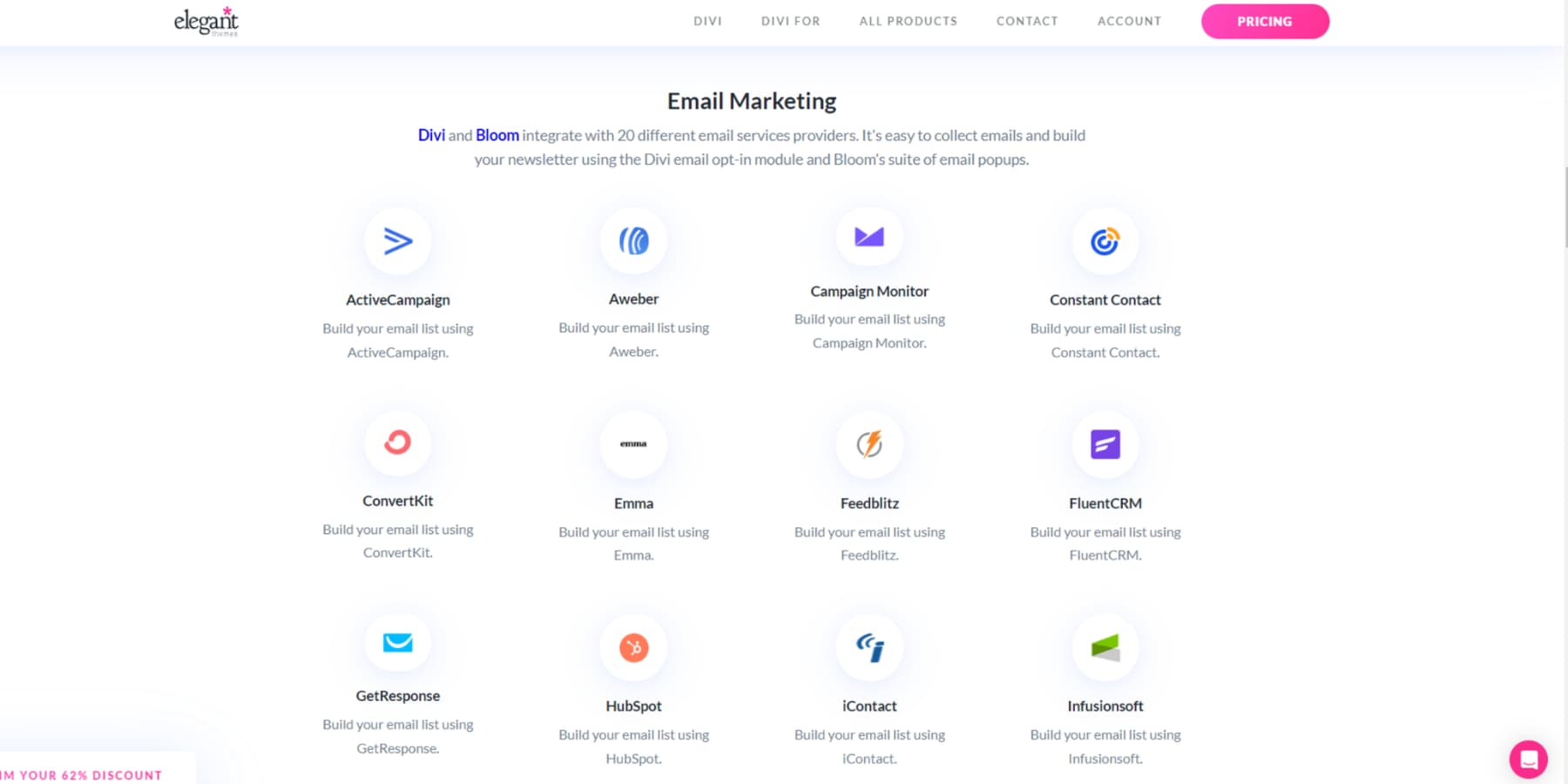
Огромная библиотека плагинов WordPress выводит возможности дизайна Divi на новый уровень. Экосистема предлагает тысячи готовых плагинов: от серьезных инструментов SEO до удобных систем членства и пользовательских форм. Divi имеет встроенную поддержку более 75 популярных плагинов и сервисов, поэтому интеграция происходит без проблем.

Комбинация WordPress-Divi выделяется благодаря невероятной поддержке сообщества. Благодаря нашей сокровищнице учебных пособий, подробной документации и процветающей группе в Facebook, насчитывающей более 76 000 участников, вы никогда не будете летать в одиночку.
Divi Marketplace добавляет еще один уровень возможностей, наполненный дочерними темами, расширениями и пакетами дизайна, созданными талантливыми разработчиками нашего сообщества.

Но вот что отличает Divi от других : мы постоянно выпускаем обновления, которые идут в ногу с современным веб-дизайном. Это означает, что ваш сайт остается свежим и актуальным, и вам не придется беспокоиться о его перестройке с нуля каждый раз, когда меняются тенденции дизайна. Наше предстоящее обновление, Divi 5.0, сделает адаптацию современных тенденций дизайна пользовательского интерфейса еще более приятной .
Возьмите Divi на пробу
Пуленепробиваемая ваша система проектирования пользовательского интерфейса
Мощные системы дизайна превращают модные интерфейсы в незабываемые впечатления. Объединяя выбранные вами элементы пользовательского интерфейса в единую структуру, вы защищаете свой веб-сайт от фрагментации дизайна и обеспечиваете стабильное качество. Давайте рассмотрим, как создать пуленепробиваемую систему, которая позволит вашему современному интерфейсу выдержать испытание временем.
Реализация масштабируемого дизайна
Создание масштабируемой системы проектирования означает выход за рамки сегодняшних потребностей. Элементы вашего интерфейса — от кнопок до полей формы — должны работать без сбоев независимо от того, управляете ли вы десятью страницами или тысячей.
Глобальные пресеты и стили Divi создают эту основу, позволяя вам определять повторно используемые элементы, которые поддерживают согласованность на вашем сайте. Хотите обновить кнопки призыва к действию? Одно изменение в вашей предустановке обновляет каждый экземпляр по всему сайту.
Theme Builder расширяет эти возможности, позволяя создавать динамические шаблоны, которые автоматически стилизуют новый контент. В сочетании с настраиваемыми переменными CSS и адаптивными точками останова эти инструменты гарантируют, что ваша дизайн-система будет расти вместе с вашим веб-сайтом без особых усилий.
Скорость, которая показывает
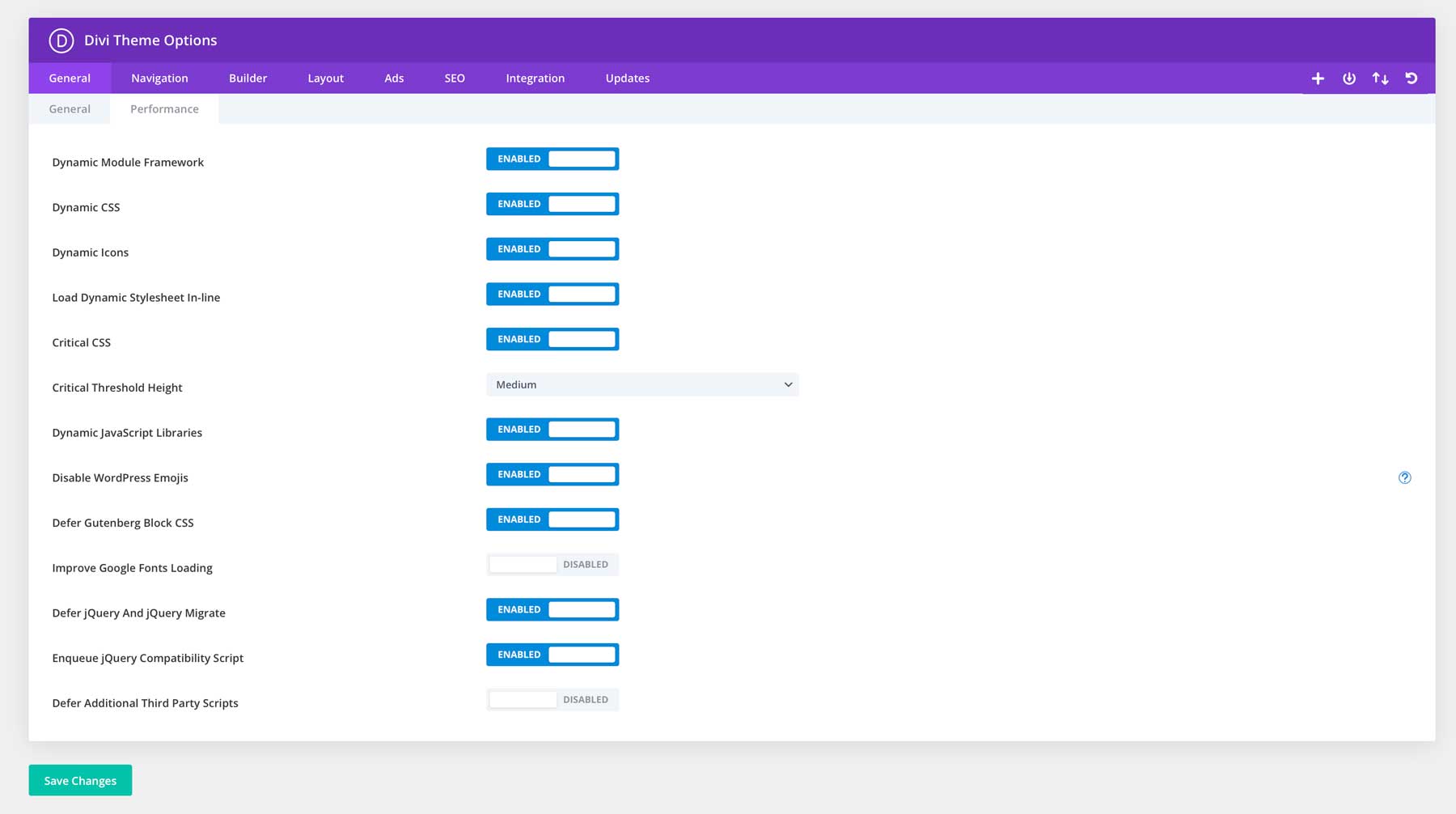
Ваш прекрасно продуманный интерфейс ничего не значит, если посетители уходят до того, как он загрузится. Основные функции оптимизации Divi решают эту задачу, поскольку платформа динамических модулей обрабатывает только те функции, которые вы действительно используете. Встроенный в конструктор Critical CSS и динамическая обработка JavaScript обеспечивают эффективную загрузку современных элементов интерфейса, сводя при этом к минимуму раздувание кода.

Станьте партнером расширенных возможностей кэширования WP Rocket и наблюдайте, как растет производительность вашего сайта. EWWW Image Optimizer берет на себя тяжелую работу с визуальными эффектами, сжимая изображения без ущерба для качества. Запуск всего этого на оптимизированных по производительности серверах SiteGround создает основу для скорости, которую замечают посетители — и вознаграждают поисковые системы.
Ваша дизайн-система остается быстрой и отзывчивой, превращая первые решающие секунды в увлекательные сеансы просмотра.
Отслеживайте и оптимизируйте
Создание потрясающих интерфейсов — это не одноразовый процесс. Речь идет о понимании того, как посетители взаимодействуют с вашим выбором дизайна, и его усовершенствовании на основе точных данных.
MonsterInsights упрощает это измерение, показывая, как пользователи перемещаются по вашему сайту и какие элементы дизайна привлекают внимание. Подключаясь напрямую к Google Analytics, вы сможете обнаружить закономерности в поведении пользователей, которые базовая аналитика может упустить.

Хотите увидеть, как именно посетители взаимодействуют с вашим интерфейсом? Тепловые карты и записи сеансов Hotjar раскрывают историю цифр, показывая, где пользователи нажимают, прокручивают и потенциально застревают. Эта информация поможет вам принимать обоснованные решения во всем: от размещения кнопок до иерархии контента.
В сочетании с гибким конструктором Divi реализация этих оптимизаций становится естественной частью эволюции вашего дизайна, а не полным пересмотром.
От концепции к конверсии: ваш следующий шаг
Современные тенденции в дизайне пользовательского интерфейса направлены не на то, чтобы сделать ваш сайт блестящим, а на создание впечатлений, которые будут полезны вашим посетителям. Некоторые шаблоны проектирования сохраняются, потому что решают реальные проблемы, тогда как другие исчезают так же быстро, как и появляются. Ключом является знание того, какие элементы служат цели вашего сайта.
Divi устраняет сложность реализации этих шаблонов проектирования. Независимо от того, обновляете ли вы существующий сайт или создаете его с нуля, визуальный конструктор превращает современные концепции пользовательского интерфейса в рабочие функции, не углубляясь в код. Глобальные стили обеспечивают единообразие вашего дизайна, Theme Builder обрабатывает динамический контент, а инструменты на базе искусственного интеллекта ускоряют процесс.
Перестаньте бороться со сложным кодом или соглашаться на ограниченные инструменты проектирования. С Divi вы можете создавать потрясающие веб-сайты, которые будут работать еще лучше.
Попробуйте Divi без риска
