30+ лучших современных цветовых схем для веб-сайтов
Опубликовано: 2023-04-07Вы ищете современные цветовые схемы веб-сайтов для своих веб-сайтов? Дайте нам шанс!
Вы когда-нибудь задумывались о том, почему один веб-сайт вам нравится больше, чем другой? Дело не только в содержании, но и в дизайне! Фактически, более 60% вашего решения основано только на цветах и визуальных эффектах. Поэтому очень важно выбрать правильную цветовую схему для вашего веб-сайта, если вы хотите, чтобы он работал хорошо.
Но не волнуйтесь! Мы здесь, чтобы помочь вам! Позвольте нам познакомить вас с основами теории цвета и показать вам более 30 примеров современных и уникальных цветовых схем веб-сайтов. Мы обещаем, что это вдохновит вас на творческий порыв!

Оглавление
30+ потрясающих цветовых комбинаций для вашего сайта
Яркий и дружелюбный: коралловый и бирюзовый

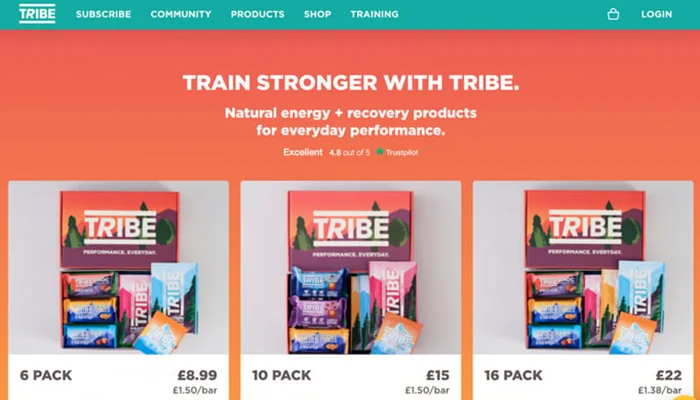
Если вы не уверены, что выбрать: синий или зеленый, почему бы не попробовать что-то среднее? Согласно теории цвета, бирюзовый — это отличный выбор, который сочетает в себе лучшее из обоих миров.
Синий известен тем, что заставляет нас чувствовать себя спокойно, как будто мы делаем глубокий вдох и чувствуем себя расслабленными. Зеленый, с другой стороны, дает нам ощущение природы и органических вибраций. Если вы посмотрите на веб-сайт Tribe , вы заметите, что они используют четыре цвета, равномерно распределенные по цветовому кругу, что создает хороший баланс и гармонию в их дизайне.
Дерзко и весело: ярко-красный и желтый

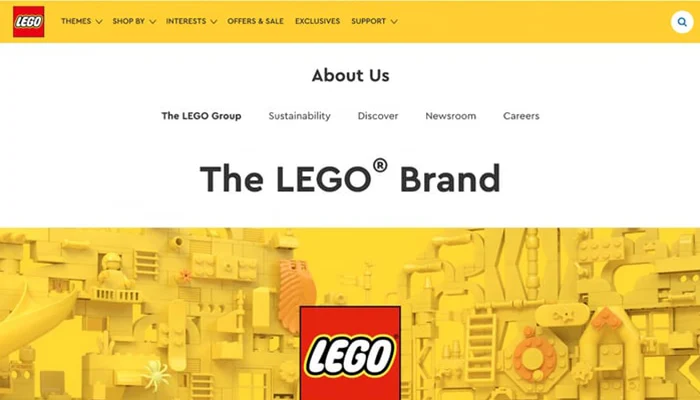
Знаете ли вы, что желтый цвет на самом деле является одним из самых привлекательных цветов для веб-дизайна? Многие известные бренды, такие как Lego , McDonald's, KFC, Wendy's и Burger King, используют сочетание ярко-красного и желтого, чтобы выделиться из толпы. Я думаю, что веб-сайт Lego отлично справляется с включением этих двух смелых цветов в свой дизайн.
Используя пустое пространство и фон, контраст действительно делает цвета яркими! Эти два цвета, несмотря на то, что они похожи, действительно хорошо дополняют друг друга. Если вы используете достаточно пустого пространства на веб-странице, это может привести к действительно плавному и приятному взаимодействию с пользователем.
Актуальный и яркий: белый, черный и небесно-голубой

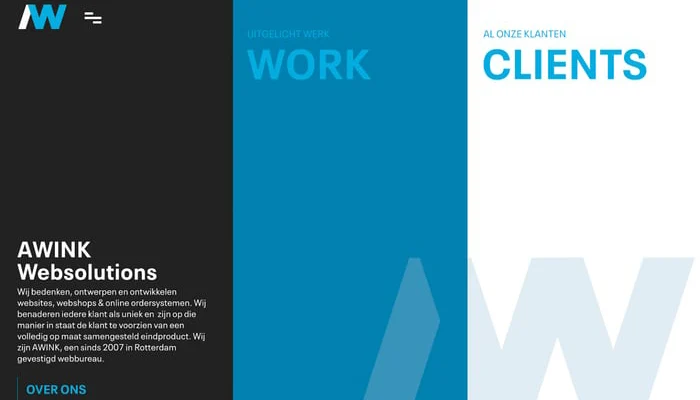
Awink , этот голландский веб-разработчик, делает что-то классное с триадной цветовой палитрой своего веб-сайта. Они сделали небесно-голубой оттенок своим основным цветом, дополнив его различными тонами синего, черного и белого.
Придерживаясь одного основного цвета, Awink создал простой и удобный дизайн. Основной цвет в сочетании с другими оттенками дает гладкую и функциональную цветовую схему, идеально подходящую для веб-дизайна.
Гладкий и шикарный: белый и темно-синий

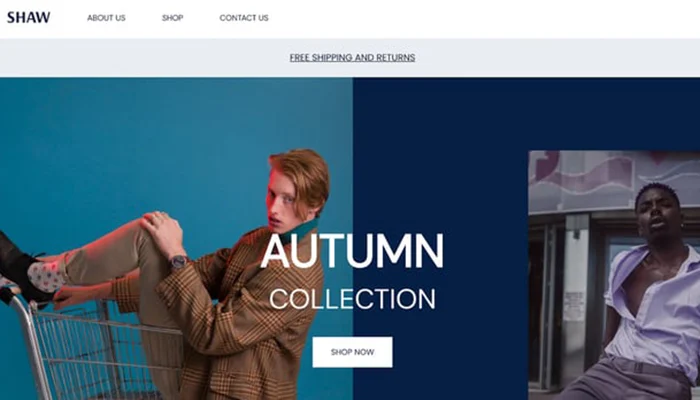
Интернет-магазин Shaw выглядит очень красиво благодаря сочетанию темно-синего и бирюзового цветов на чистом белом фоне, и вместе они смотрятся очень хорошо.
Синие оттенки, как известно, вызывают чувство спокойствия и продуктивности, и, поскольку этот цвет часто предпочитают мужчины, он подходит целевой аудитории магазина, то есть городскому, модному и современному мужчине.
Веб-дизайн Шоу удачно демонстрирует их понимание своих клиентов и их предпочтений. Более того, веб-сайт Shaw предлагает не только одежду, но и особый образ жизни и отношение, которые связаны с ношением их продукции.
Традиционный и безупречный: белый и королевский синий

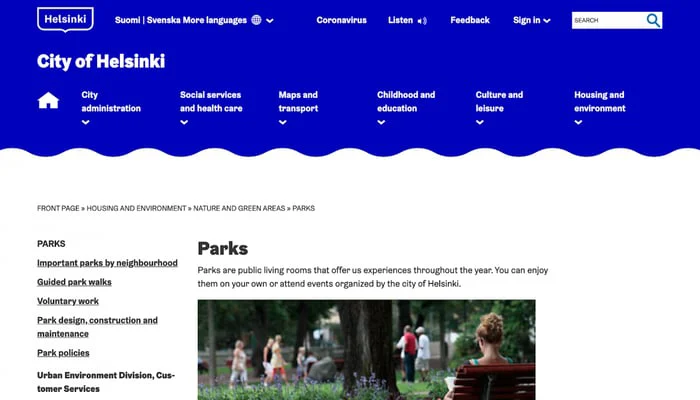
Синий — универсальный цвет, который можно использовать по-разному. Монохромная цветовая схема веб-сайта города Хельсинки — отличный пример того, как ее можно эффективно использовать.
Королевский синий — очень успокаивающий цвет, и он отлично подходит для веб-сайта городской администрации. Это также облегчает людям поиск информации на веб-сайте. Здорово, что город делает бюрократию более приятной для всех!
Противостояние и спокойствие: коралловый и лесной зеленый

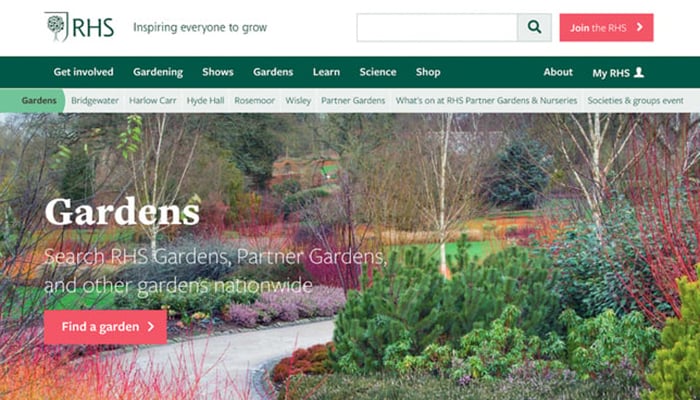
Знаете ли вы, что использование более темных оттенков зеленого в дизайне веб-сайтов может помочь компаниям, работающим в сфере охраны окружающей среды, выделиться? Это потому, что зеленый цвет часто ассоциируется с природой и помогает передать ощущение экологичности. Прекрасным примером этого является Королевское садоводческое общество (RHS) . Цветовая схема их веб-сайта включает землисто-зеленые оттенки, которые отражают их внимание к природе.
И получите следующее: добавляя дополнительный коралловый акцент к кнопкам и лентам CTA, RHS привлекает внимание к важной информации, такой как предстоящие события или регистрация членства. Красивая цветовая гамма подчеркивает ценности и миссию общества, а также является визуально привлекательной. Это беспроигрышный вариант для всех, особенно для таких любителей природы, как я!
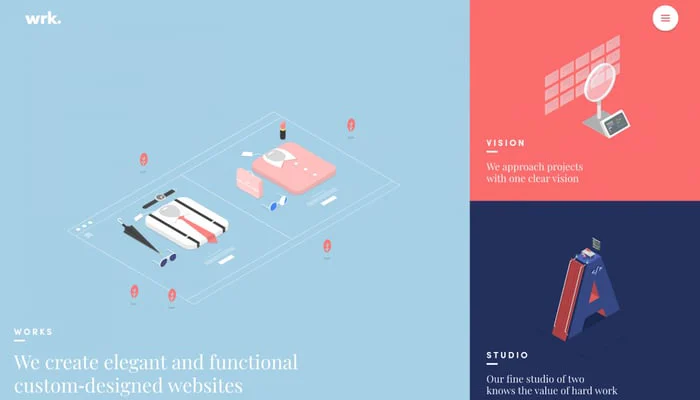
Прекрасный и гармонирующий: темно-синий и пастельно-розовый

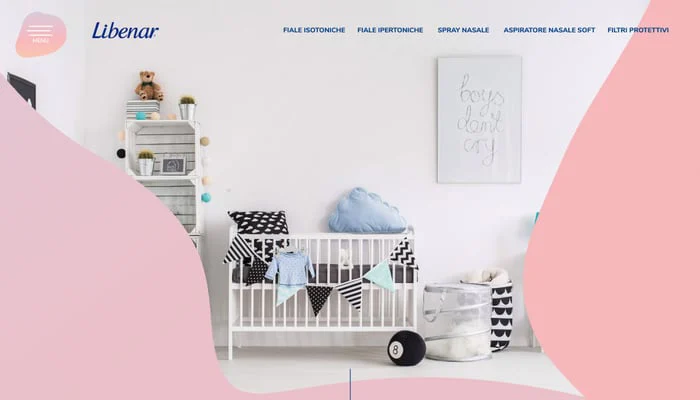
Я полностью понимаю, почему вы говорите, что цветовая схема веб-сайта Libenar потрясающая. Есть две вещи, которые мне в нем тоже нравятся!
Во-первых, использование пастельных тонов, таких как очень мягкий розовый фон, создает действительно невинную и милую атмосферу. Он идеально подходит для демонстрации вещей, сделанных специально для детей!
Во-вторых, этот темно-синий цвет идеально подходит для выделения ключевых элементов, таких как кнопки CTA и строка меню, что упрощает навигацию по сайту для пользователей. Это действительно умный ход.
Минималистичный и стильный: темно-серый и бежевый

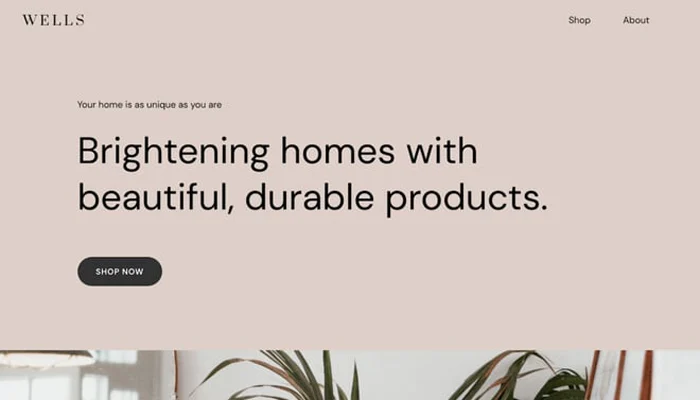
В последнее время бежевый стал довольно модным, и это отличный цвет для использования на веб-сайтах. Дизайнеры любят работать с бежевыми и серо-коричневыми тонами, потому что они могут казаться прохладными или теплыми в зависимости от окружающих цветов. Бежевый идеально подходит для фона веб-сайта, поскольку он не привлекает все внимание, а вместо этого усиливает другие элементы веб-сайта.
Интернет-магазин Wells выбрал для своего сайта бежевую цветовую гамму. Используя этот цвет, они сделали свои фотографии продуктов и темных кнопок CTA уникальными, облегчив покупателям просмотр и поиск того, что они ищут.
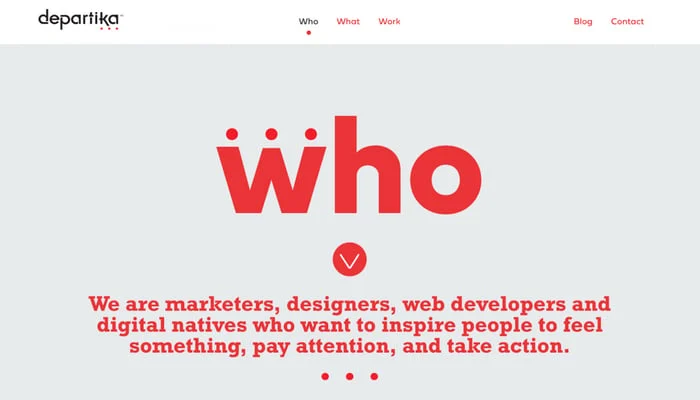
Яркий и заметный: красный и серый

Дизайн веб-сайта Departika является свидетельством того, что меньшее может быть большим. Используя нейтральный цвет (в данном случае серый) в качестве основного оттенка, ярко-красный акцентный цвет бренда выделяется и привлекает внимание посетителя. Контраст приводит к четкому и современному виду, сохраняя при этом его визуальную привлекательность.
Если вы хотите создать веб-сайт с живым или смелым характером, вы можете создать единственную в своем роде и незабываемую цветовую схему, используя нейтральный цвет фона и яркий цвет текста.
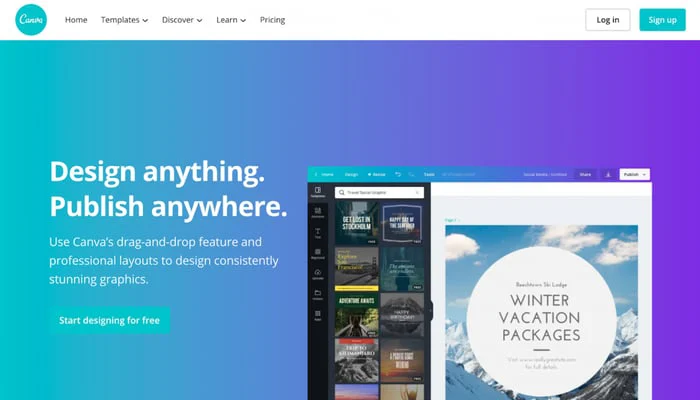
Динамичный и бодрящий: фиолетовый градиент и светло-голубой

Canva господствует в мире дизайна благодаря умелому использованию синего и фиолетового цветов в своей фирменной цветовой палитре. Эффект градиента и пастельные тона используются с большим эффектом, а синий цвет Canva стал абсолютным хитом, который стал почти синонимом бренда.
Градиенты дают дизайнерам возможность создавать удивительные цветовые схемы, в которых используется множество различных оттенков и тонов одного и того же цвета. Постоянное использование синего цвета в Canva стало настолько знаковым, что термин «синий Canva» сразу же узнают большинство графических дизайнеров.
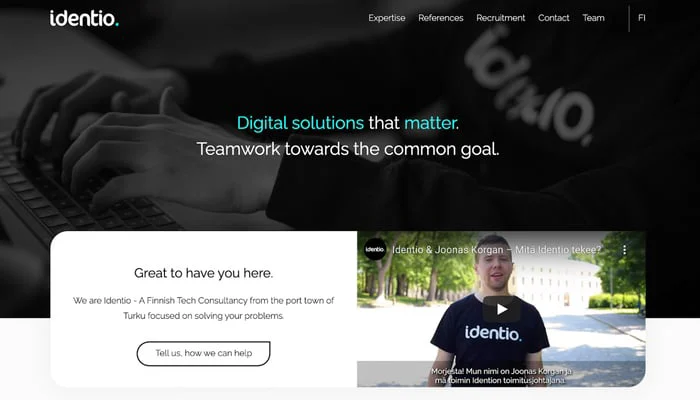
Гладкий и минималистичный: бирюзовый акцент, черный и белый

В настоящее время бирюзовый и бирюзовый цвета могут быть любимыми цветами для многих веб-дизайнеров, особенно в сочетании с белым или черным фоном. Но если вы хотите, чтобы ваш веб-сайт действительно выделялся, почему бы не вдохновиться Identio и не использовать ваши любимые оттенки в качестве акцентного цвета?
Эта финтех-компания знает, как сделать вещи простыми, но инновационными, с минималистичным веб-дизайном, который включает только черный, белый и бирюзовый оттенки. И поверьте мне, использование такой ограниченной цветовой схемы может привести к созданию одного из лучших дизайнов веб-сайтов, просто посмотрите на Apple в качестве примера.
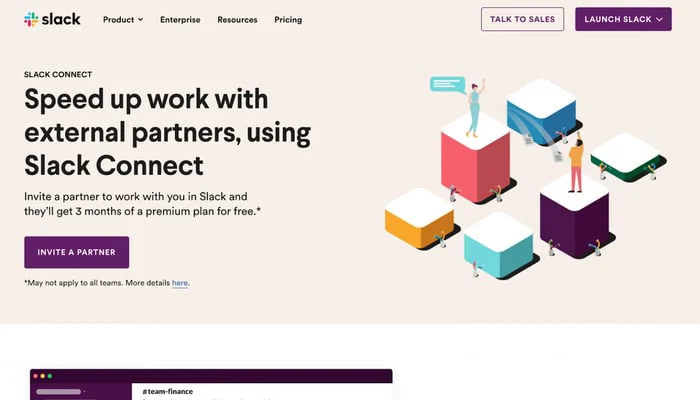
Неожиданный и редкий: фиолетовый и бежевый

Иногда даже самые неожиданные цветовые сочетания могут творить чудеса, и это определенно относится к фирменным цветам Slack .
Очевидно, что большое внимание и внимание было уделено выбору первоначального цвета, который оказался прекрасным оттенком фиолетового. И когда вы конкурируете в беспощадном мире программного обеспечения как услуги, ключевое значение имеет запоминающийся и узнаваемый бренд. Хорошая цветовая комбинация, подобная той, которую использует Slack, может помочь посетителям запомнить ваш бренд и вернуться снова и снова!
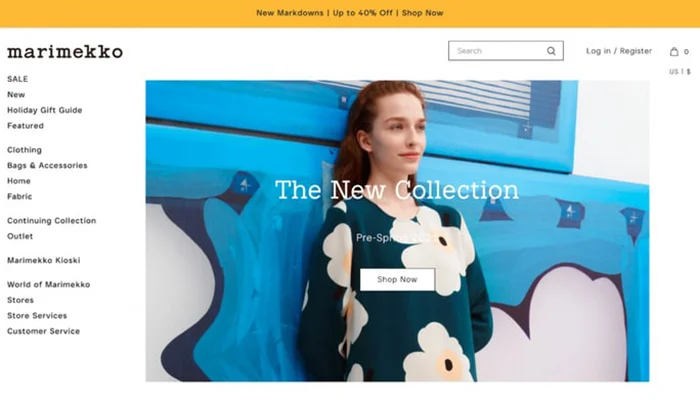
Хрустящий и поразительный: белый и черный

Иногда вам не нужно изобретать велосипед, когда дело доходит до дизайна веб-сайта. Marimekko , например, использует строгий черно-белый дизайн с простыми шрифтами. Вместо того, чтобы полагаться на множество цветов и ярких функций, они используют яркие фотографии продуктов и небольшие цветовые пятна, чтобы их веб-сайт электронной коммерции выглядел интересным и динамичным.
Этот подход фокусирует внимание на своих продуктах, что идеально подходит для любого веб-сайта, который хочет продемонстрировать то, что они предлагают. Независимо от того, управляете ли вы интернет-магазином или сайтом-портфолио, черно-белая цветовая схема может хорошо работать и выделять ваш контент. Попробуйте и посмотрите, как это работает для вас!
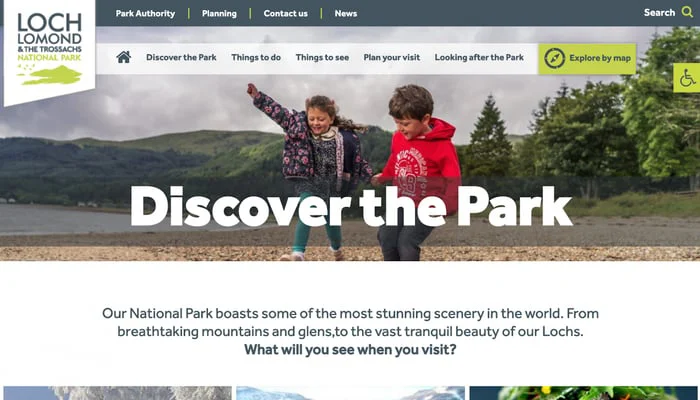
Безмятежный и органический: серый и оливково-зеленый

Зеленый часто ассоциируется с природой, поэтому это отличный выбор для веб-сайта национального парка. Кроме того, наука доказала, что зеленый цвет оказывает успокаивающее действие на человеческий мозг.
Веб-сайт этого национального парка использует оливково-зеленый цвет в сочетании с нейтральным серым, чтобы создать спокойную цветовую гамму, которая кажется естественной и умиротворяющей. Но то, что он успокаивает, не означает, что он не работает! Зелено-желтый акцент гарантирует, что вся важная информация видна и ее легко найти.
Эта цветовая схема является беспроигрышной: она отлично выглядит и отлично работает, и в то же время заставляет посетителей чувствовать себя непринужденно.
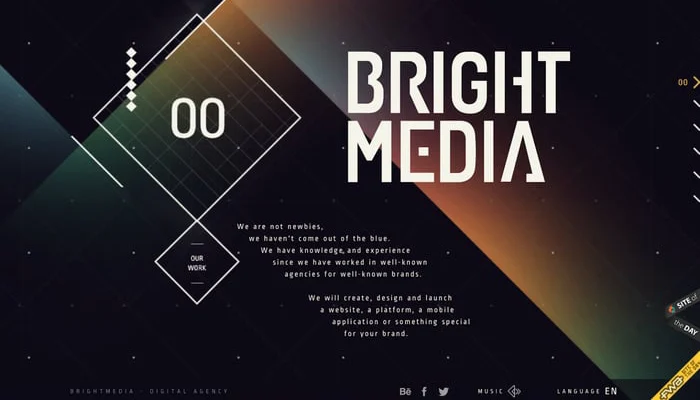
Оттенки смелости: золото и черный

Цветовая схема веб-сайта Bright Media может показаться ироничной, поскольку она в основном основана на черном цвете. Однако это не означает, что сайт скучный или мрачный. Напротив, веб-сайт выглядит утонченно и высококлассно благодаря умелому использованию приглушенных акцентных цветов и радужного градиента, включающего зеленый, желтый, красный и синий.
Обесцвечивая эти оттенки, цвета создают тонкий, но яркий эффект на темном фоне, позволяя четко выделять золотой и белый текст.
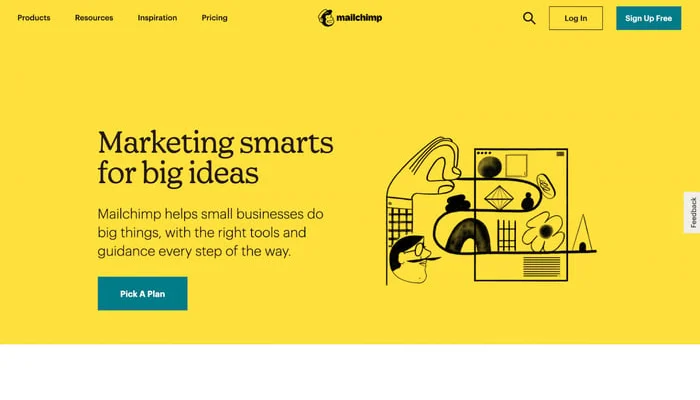
Смелый и сияющий: бирюзово-голубой и солнечно-желтый

Веб-сайт Mailchimp — потрясающий пример того, как смелые акцентные цвета могут добавить жизни и энергии любому дизайну. Используя яркую палитру бирюзово-голубого и солнечного света, веб-сайт выделяется своим ярким и освежающим стилем.
Умное использование пустого пространства позволяет этим цветам по-настоящему сиять, а желтый оттенок привлекает внимание любого посетителя. Бирюзово-синий цвет также удачно встроен в CTA-кнопки веб-сайта, что делает их легко заметными и побуждающими к нажатию.
Цветовая палитра также хорошо подходит для фирменного стиля Mailchimp, с яркими веселыми оттенками, которые вызывают ощущение солнечного света, бананов и тропических джунглей. Это забавная и привлекательная цветовая схема, которая идеально передает дух Mailchimp.
Молодой и энергичный: градиентный синий и ярко-оранжевый

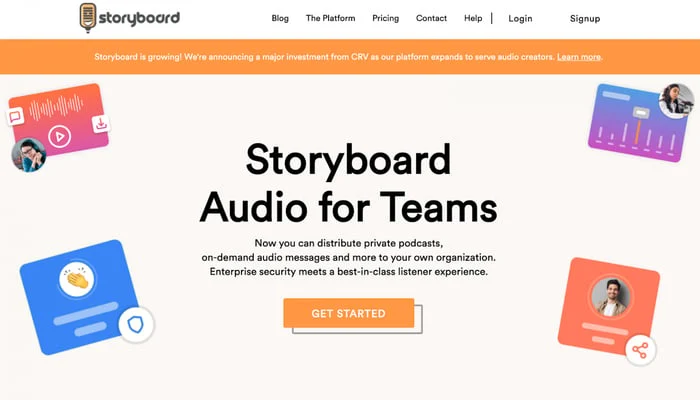
В то время как многие дизайны полагаются на один цвет, чтобы произвести впечатление, Storyboard использует другой подход с его дополнительной цветовой схемой.
Яркий оранжевый цвет дополняется холодным синим, создавая приятный контраст на всем сайте. Градиенты также используются для придания глубины и интереса мелким элементам дизайна, оживляя страницы.
А чтобы важные кнопки выделялись, фирменный оранжевый цвет используется для большинства кнопок CTA, обеспечивая яркий цвет на приглушенном бежево-белом фоне.
Землистый и манящий: желтый, зеленый и красный

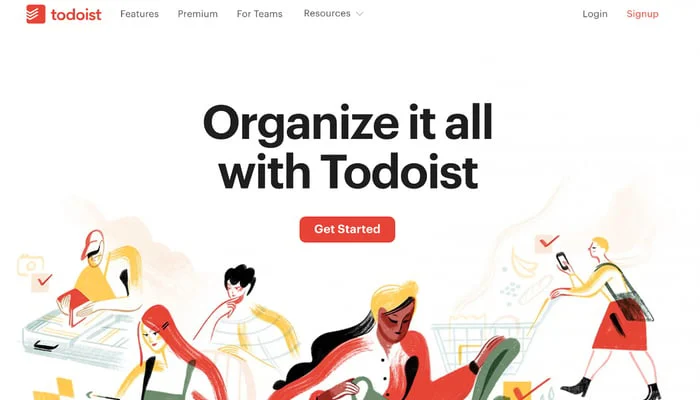
Если вы изо всех сил пытаетесь выбрать только один цвет для своего графического дизайна, почему бы не взять пример с Todoist и не использовать их все? Триадная цветовая схема может придать вашему веб-сайту яркий и привлекательный вид с бесконечными возможностями для комбинирования и контрастирования различных оттенков.

В случае с Todoist основным цветом является красный, но они также используют оттенки желтого и зеленого по всему сайту, оживляя каждый раздел и иллюстрацию уникальным и привлекательным способом.
Щедрый и элегантный: серый и белый

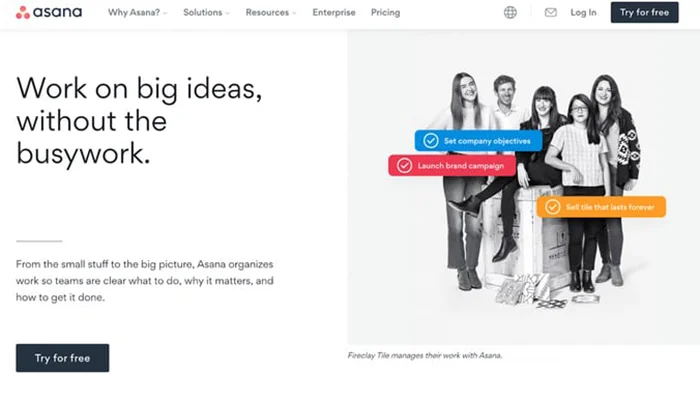
Иногда цветовые схемы веб-сайта не должны быть смелыми или неожиданными. Выбрав нейтральную палитру, вы можете создать на своем сайте ощущение открытости и легкости, как это сделала Asana со своим сайтом.
Цветовая схема Asana проста и понятна, она проявляется не только в их веб-дизайне, но и в их главных изображениях. Фрагменты преимуществ продукта Asana являются единственным источником ярких оттенков, блестяще подчеркивающих причины, по которым пользователям следует выбирать Asana. Эти фрагменты предназначены для того, чтобы напоминать задачи в инструменте управления продуктами Asana, с соответствующими цветами.
Funky Feline Fun: розовый и оранжевый

Вы встречали сказочного и яркого фламинго Пабло ? Вы должны проверить его! Его веб-сайт — прекрасный пример того, как создать привлекательную цветовую схему, одновременно аналогичную и триадную, но с уникальным поворотом!
Используя розовые и оранжевые оттенки, которые гармонично сочетаются друг с другом на цветовом круге, веб-сайт Пабло выглядит естественно потрясающе. Но он не останавливается на достигнутом! Он добавляет бирюзово-голубой оттенок, чтобы привлечь внимание посетителей и добавить еще больше шарма!
В конце концов, Пабло слишком великолепен, чтобы его игнорировать! Давайте черпать вдохновение у этого яркого фламинго и создавать цветовые схемы веб-сайтов, которые будут такими же яркими, уникальными и совершенными, как и он сам.
Органический и тонкий: зеленый мох и оливковый

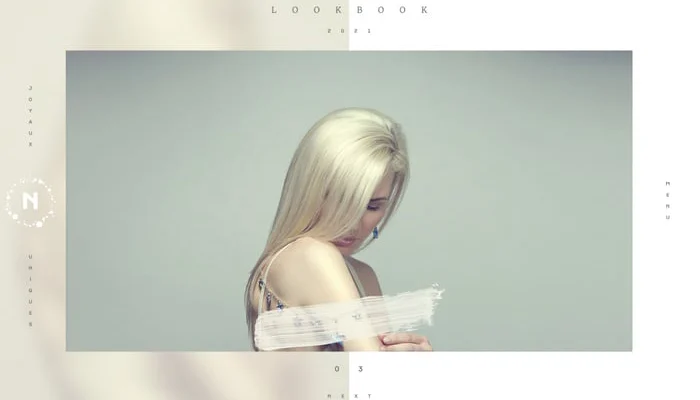
Если вы ищете изысканную цветовую палитру для веб-сайта, обратите внимание на потрясающий пример Namale ! Этот ювелирный предприниматель создал цельный и авангардный сайт-мудборд, который обязательно впечатлит своей тщательно продуманной цветовой гаммой.
Гармоничное сочетание бежевого, оливкового и темно-зеленого цветов визуально привлекательно, а достаточное белое пространство позволяет изображениям продуктов занимать центральное место. Приглушенная зелень вызывает ощущение спокойствия, создавая безмятежный и увлекательный опыт просмотра для посетителей.
Весело и игриво: красное и белое

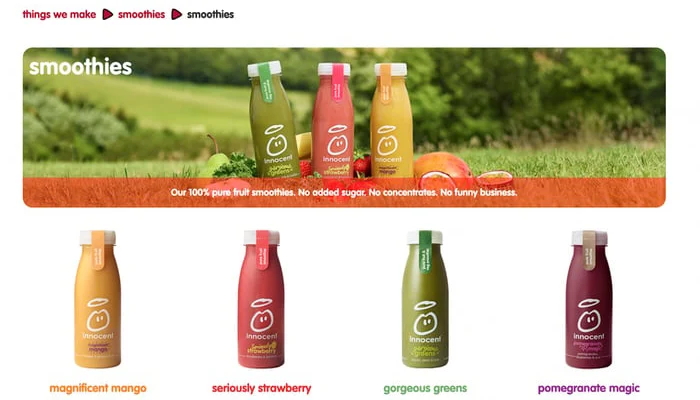
Innocent , популярный бренд напитков, умело использует пустое пространство и цветовые темы, чтобы сохранить свежесть и привлекательность своего бренда. Палитра бренда в основном состоит из белого и красного цветов, но компания использует различные приемы, чтобы сделать ее визуально интересной.
Используя много пустого пространства, цвета отдельных продуктов выделяются, а бренд выравнивает цвет продукта с сопровождающим его текстом. Например, посетители могут ожидать, что страница смузи «по-настоящему клубничный» будет украшена красным цветом, а страница «великолепная зелень» будет наполнена сочными зелеными оттенками.
Результатом является визуально связный и эстетически приятный веб-сайт, который легко ориентируется и визуально стимулирует.
Полированный и надежный: васильковый и бирюзовый

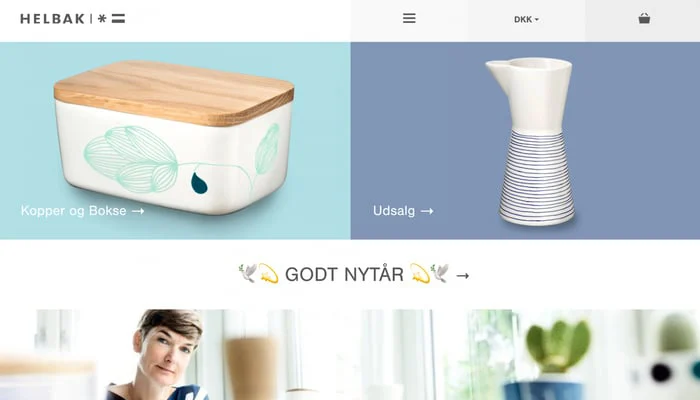
Выбор правильных цветов для вашего веб-сайта важен, поскольку он будет отражать ваш бизнес. Возьмем, к примеру, сайт электронной коммерции Helbak , который использует успокаивающий синий цвет в своем дизайне, чтобы создать уникальный опыт покупок, который идеально соответствует их бренду.
Одна интересная вещь заключается в том, что цвета, которые они используют в дизайне своего веб-сайта, также используются во многих их продуктах, благодаря чему все выглядит последовательно и сплоченно, как они хотят, чтобы это было в соответствии с их руководством по стилю бренда. Хелбак демонстрирует, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда, что делает его ярким примером для подражания.
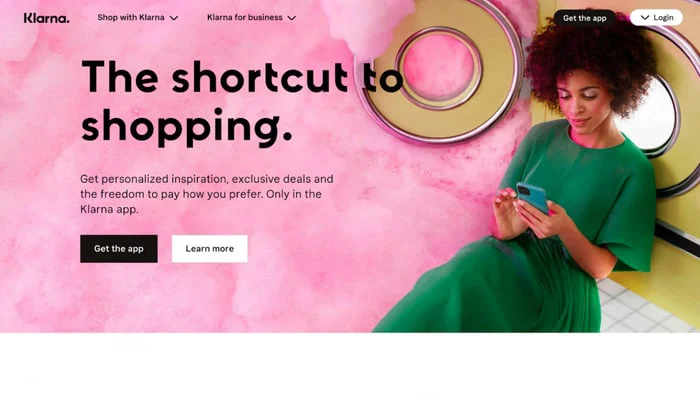
Гладкий и энергичный: черный и ярко-розовый

Все дело в цветовых схемах! Лучшие из них гарантируют, что текст легко читается на любом посте и экране. Но сочетание цветов может быть сложным, особенно с яркими оттенками, такими как розовый.
Кларна , однако, у них все получилось! Цветовая схема их веб-сайта отличается ярким розовым цветом, который доминирует в дизайне, а черный и белый используются для CTA и шрифта. Это отличное напоминание о том, что вам не нужно огромное количество разных оттенков, чтобы дизайн вашего сайта сиял. Иногда сильный базовый цвет делает всю тяжелую работу.
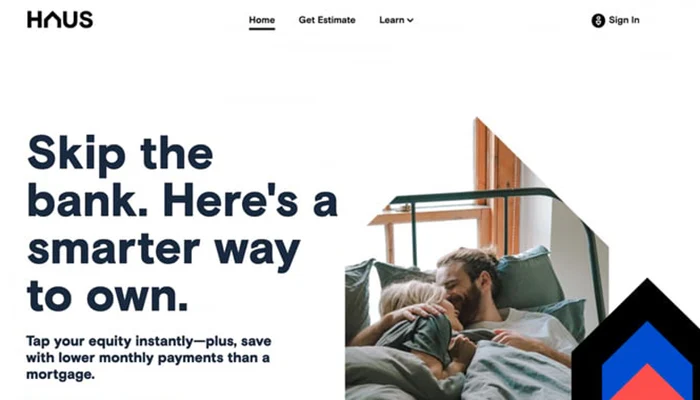
Красочная ностальгия: красный, синий и черный

HAUS определенно знает, как произвести впечатление с помощью триадной цветовой схемы веб-сайта! Смелые красные и синие тона, которые они выбрали, действительно привлекают внимание, но общий дизайн по-прежнему сохраняет ощущение открытости и воздушности.
Как они это делают? Что ж, они умело используют много пустого пространства и делают свои копии короткими и приятными. Это создает идеальный баланс с яркими цветами, делая дизайн привлекательным и интригующим!
Обтекаемый и гармоничный: нежно-голубой, темно-синий и красный

Команда дизайнеров веб-сайта из Франции проделала потрясающую работу с выбором цветов! Они очень классно объединили два основных цвета, используя контрастные оттенки, которые выделяют сайт. Цвета особенно ярко смотрятся на успокаивающем синем фоне.
Гармоничное сочетание красного и синего придает дизайну поразительный, но знакомый вид. Уровни насыщенности идеально сбалансированы, благодаря чему белый текст выделяется и остается легко читаемым на сайте.
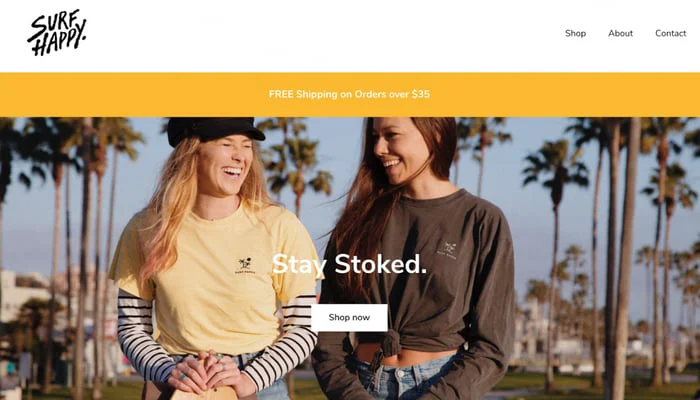
Яркий контраст: белый и желтый

Вы ищете идеальную цветовую схему, которая действительно отражает миссию и ценности вашей компании? Не смотрите дальше!
Позвольте мне рассказать вам о Surf Happy , классном магазине футболок и одежды. Их ярко-желтые, залитые солнцем фотографии полностью перекликаются с их солнечными корнями Сан-Диего, воплощая в жизнь эти хорошие вибрации. Цветовая палитра совершенно потрясающая и полностью соответствует их миссии по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог кататься на этих волнах с улыбкой.
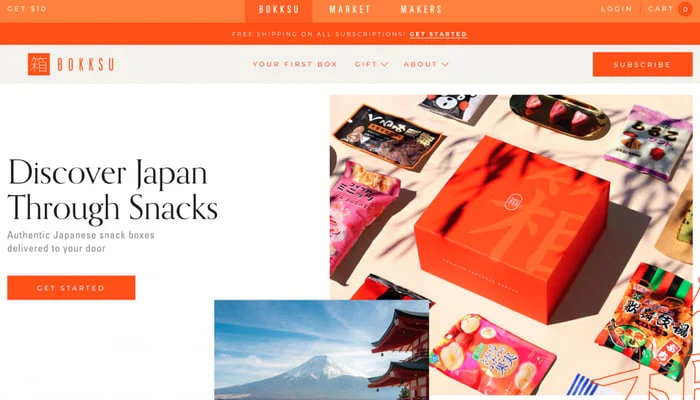
Омолаживающий и запоминающийся: белый и жженый апельсин

Итак, вы знаете, что в наши дни есть подписные коробки на все, даже на закуски? Что ж, Bokksu , японский бренд коробок для закусок, совершенно другой! Они не пошли на типичную симпатичную аниме-коробку с KitKats.
Вместо этого они выбрали этот яркий и огненно-оранжевый цвет, который очень запоминается и заряжает энергией! И они сбалансировали его холодными нейтральными цветами, такими как белый и бежевый, поэтому весь веб-сайт выглядит привлекающим внимание, но не перегруженным.
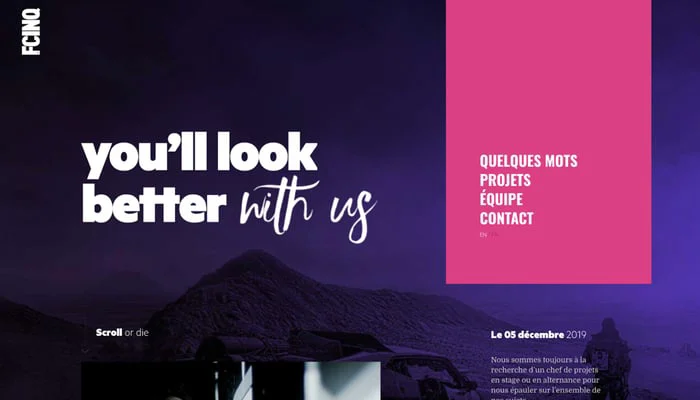
Оживляющий и современный: розовый и темно-фиолетовый

Если вы хотите создать веб-сайт с захватывающей, загадочной атмосферой и яркими цветами, вам подойдет FCINQ ! Эта французская студия дизайна разработала одну из моих любимых темных цветовых схем для веб-сайтов, которая обязательно привлечет внимание пользователя с того момента, как он попадет на сайт.
Аналоговая цветовая схема здесь играет главную роль, с оттенками фиолетового и розового, которые легко можно найти вместе в природе, как цветы теплых оттенков! Чтобы добиться такого вида, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры!
Иногда вы можете встретить смесь цветов, которые выглядят очень яркими и красивыми, и они также, кажется, очень хорошо сочетаются друг с другом, в то же время создавая большую разницу между ними!
Яркий и забавный: оттенки розового и ярко-зеленый

Panic , креативная студия дизайна и анимации, сумела привлечь внимание своим веб-сайтом. Их цветовая гамма далека от обычной, с живыми оттенками зеленого и розового, которые мгновенно притягивают взгляд.
Им не нужны дополнительные акцентные цвета, потому что эти яркие тона говорят сами за себя. Этот смелый и веселый подход сообщает посетителям, что бренд Panic основан на творчестве, игривости и риске. Это умная стратегия, позволяющая выделиться в многолюдном онлайн-ландшафте и произвести незабываемое впечатление.
Использование ярких цветов в веб-дизайне может стать мощным способом передать индивидуальность вашего бренда и заявить о себе!
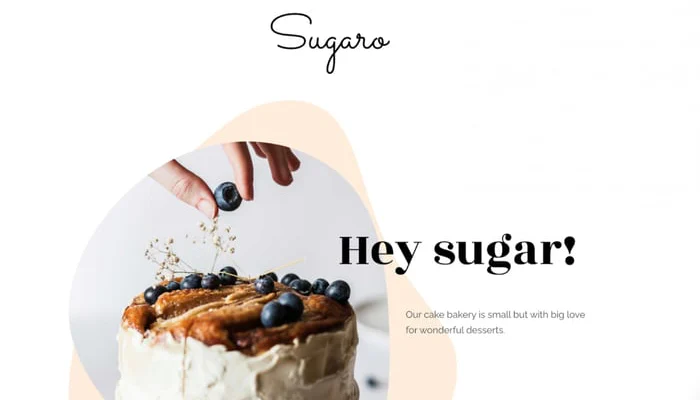
Нежный и эфирный: голубые пастельные тона и розовый

Когда речь заходит о пекарнях, мы обычно думаем обо всем сладком и вкусном, верно? Так что неудивительно, что пастельные тона работают как по волшебству для цветовых схем сайта пекарни!
Так же, как в дизайне Sugaro , где мягкие цвета используются для тонкой имитации и подчеркивания вкусной фотографии продуктов кафе. И в сочетании с правильным шрифтом это целый пакет.
Элегантный курсивный шрифт Sugaro — идеальный завершающий штрих, добавляющий дополнительный шарм дизайну их веб-сайта!
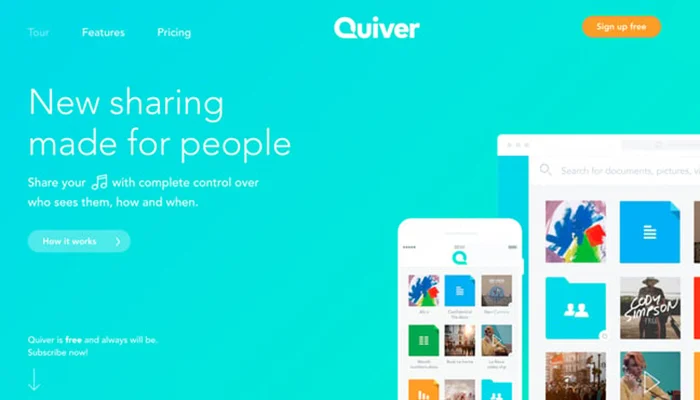
Свежий и инновационный: бирюзовый и ярко-синий

Целевая страница Quiver имеет классную цветовую схему, которая действительно успокаивает. Когда вы приедете, вас встретит фон бирюзового и голубого цвета, который заставляет вас чувствовать себя непринужденно и помогает сразу установить доверие.
Это разумный выбор для компании, специализирующейся на безопасном обмене файлами, поскольку он мгновенно создает ощущение надежности. Кроме того, цвета, которые они выбрали для своего веб-сайта, имеют современную, молодежную атмосферу, которая также технологична. Это выигрышная комбинация!
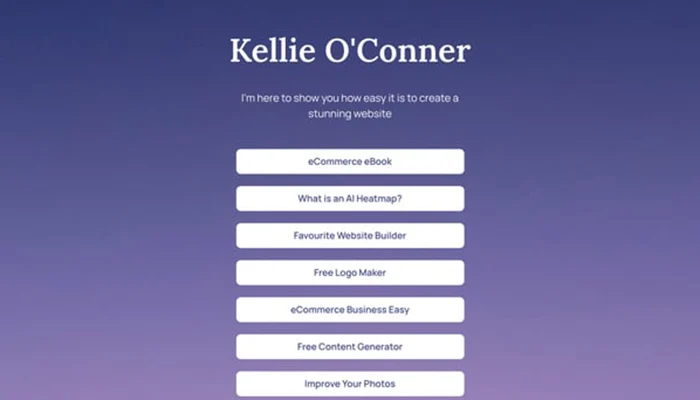
Скрытный и королевский: белый и пастельно-фиолетовый

Иногда простота является ключевым моментом, когда дело доходит до выбора цветов для вашего дизайна. Возьмите эту целевую страницу в качестве примера. Нежный оттенок пастельного фиолетового, использованный в качестве фона, добавляет элемент загадочности и волнения.
Контраст с темным основным цветом делает белый текст и кнопки легко видимыми и понятными, не отвлекая посетителя от предполагаемого маркетингового сообщения. Все дело в создании бесшовного и эффективного взаимодействия с пользователем.
Энергичный и яркий: синие и оранжевые акценты

Не стесняйтесь играть с разными цветами для цветовой схемы вашего сайта! Лендинг проекта «Короткое путешествие» — отличный пример того, как оттенки оранжевого и синего могут гармонично сочетаться.
Несмотря на то, что это может показаться маловероятным сочетанием, при использовании с яркими цветами оно действительно привлекает внимание посетителей. При использовании оранжевого цвета в качестве фона другие элементы на веб-сайте выделяются и привлекают внимание. Создатели сайта намеренно хотят, чтобы посетители сосредоточили внимание на предметах, которые контрастируют с яркими оранжевыми оттенками.
Это умное использование цвета для создания энергичного и увлекательного дизайна, который оставляет неизгладимое впечатление.
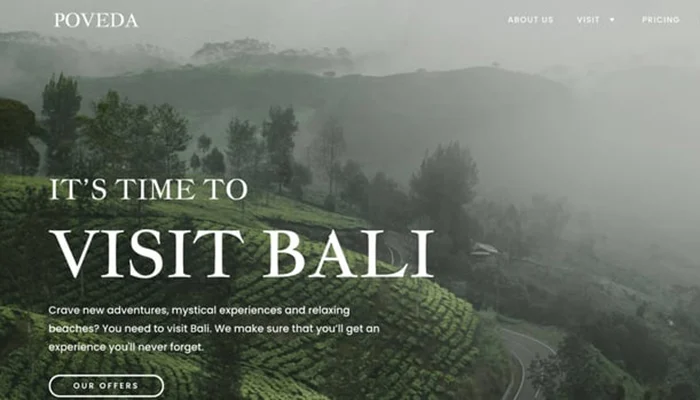
Свежий и чистый: белый и темно-зеленый

При выборе цветов для вашего бизнеса важно учитывать, что подходит для вашей отрасли. Возьмем, к примеру, туристическое агентство Poveda . Они умело использовали пышные зеленые оттенки, напоминающие о балийских лесах, в своем веб-дизайне, что создает захватывающее визуальное представление о путешествиях, которые они предлагают.
Этот умный подход позволяет им продвигать атмосферу своих поездок еще до того, как посетители примут решение о бронировании. Это стратегический способ привлечь внимание и интерес потенциальных клиентов с самого начала.
Инновационный и авангардный: бирюзовый и холодный синий

Вы хотите, чтобы ваш бренд мгновенно выглядел как лучший деловой партнер? Это креативное агентство точно знает, как создать такое впечатление.
Благодаря привлекательным оттенкам и элегантному дизайну веб-сайта они излучают уверенную, модную и острую атмосферу для потенциальных клиентов. Несмотря на то, что синий обычно ассоциируется со спокойствием и умиротворением, агентство Details использует его, чтобы особым образом символизировать стабильность и надежность.
Выбор смелого цвета — разумный шаг для Details, поскольку он показывает, что они являются профессиональным и талантливым креативным агентством. Они искусно используют психологию цвета, чтобы сделать имидж своего бренда более привлекательным и доказать посетителям их веб-сайта, что они знают, что делают.
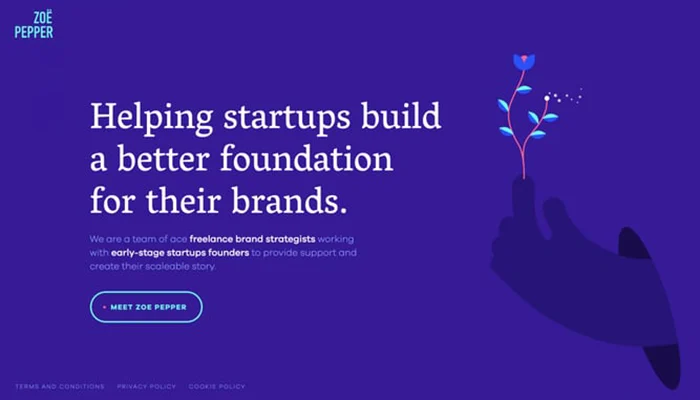
Модный и исследовательский: фиолетовый и неоново-синий

На веб-сайте портфолио Зои Пеппер цветовая схема одновременно гладкая и экспериментальная. На сайте представлена уникальная комбинация ярких цветов наряду с приглушенными синими и пурпурными тонами. Умное использование одного фиолетового цвета в качестве фона позволяет иллюстрациям, выполненным в похожем стиле, плавно сливаться с целевой страницей и придавать ей глубину.
Более темный фон веб-сайта обеспечивает отличный фон для яркого акцентного цвета. Они выбрали ярко-синий цвет для кнопок, значков и логотипа, который добавляет смелости дизайну, но не слишком громко. Это увеличивает разнообразие цветов, используемых на сайте, и производит сильное впечатление на посетителей.
Это мощная цветовая схема, которая действительно привлекает внимание и выделяет сайт-портфолио Зои Пеппер.
Элегантно сдержанный: черный и зеленый лайм

Когда вы посещаете веб-сайт ReputationSquad , вы можете подумать, что сначала они используют только один цвет. Но если вы исследуете дальше, вы заметите, что они на самом деле выбрали некоторые умные первичные и вторичные цвета.
Используя яркий светло-зеленый оттенок для своих CTA-разделов и кнопок, они действительно выделяются на темном фоне. Такое умное использование цвета помогает пользователям ориентироваться и облегчает им поиск важных кнопок и взаимодействие с ними.
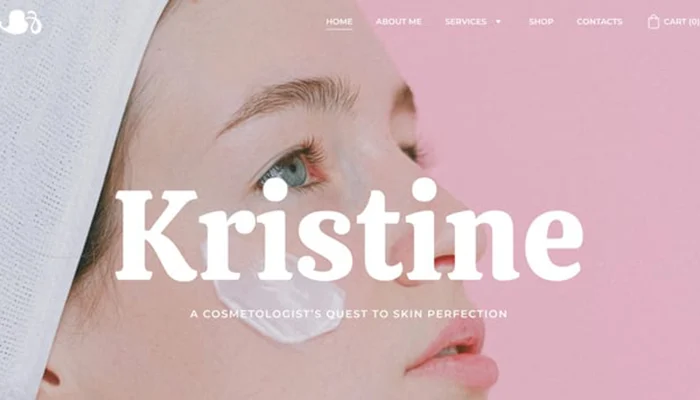
Нежный и очаровательный: белый и бледно-розовый

Также рекомендуется учитывать ваших идеальных клиентов при выборе цветовой схемы вашего веб-сайта, как это делает сайт этого косметолога.
Этот веб-сайт предназначен для молодых женщин, поэтому он использует нежно-розовые и другие тона кожи, чтобы создать женственный и молодой образ. Чтобы выбрать идеальные цвета для своего сайта, важно быть в курсе цветовых тенденций в вашей отрасли и понимать цветовые предпочтения ваших идеальных клиентов.
Вывод: теперь выберите лучшие современные цветовые схемы веб-сайтов для своих веб-сайтов
Когда дело доходит до выбора идеальной цветовой схемы для вашего веб-сайта, все дело в том, чтобы выразить свой уникальный стиль и индивидуальность, оставив своих клиентов довольными!
У вас есть несколько отличных вариантов выше! Если вы хотите создать яркую и дружелюбную атмосферу, вы можете комбинировать коралловый и бирюзовый цвета! Для элегантного и стильного образа идеально подойдет белый и темно-синий! Если вы любите традиционный и совершенный вид, белый и королевский синий цвета могут вам помочь!
Для чего-то смелого и веселого вы можете выбрать ярко-красный и желтый! Если вы хотите, чтобы он был современным и ярким, белый, черный и небесно-голубой цвета могут произвести фурор! А если вы ищете что-то контрастное и спокойное, коралловый и лесной зеленый могут создать отличный контраст!
Какую бы цветовую схему вы ни выбрали, не забывайте получать удовольствие и выражать себя. Удачного дизайна сайта!
Подробнее: Video Downloader для Mac: 10 самых популярных
Свяжитесь с нами, ThimPress:
Сайт : https://thimpress.com/
Фан-страница : https://www.facebook.com/ThimPress
Ютуб : https://www.youtube.com/c/ThimPressDesign
Твиттер : https://twitter.com/thimpress
