Как изменить темы блоков WordPress (Руководство для начинающих по JSON)
Опубликовано: 2023-06-28С появлением редактора сайтов WordPress (также известного как Полное редактирование сайтов) и блочных тем представление пользователей WordPress о том, как изменять свои веб-сайты и темы, резко изменилось.
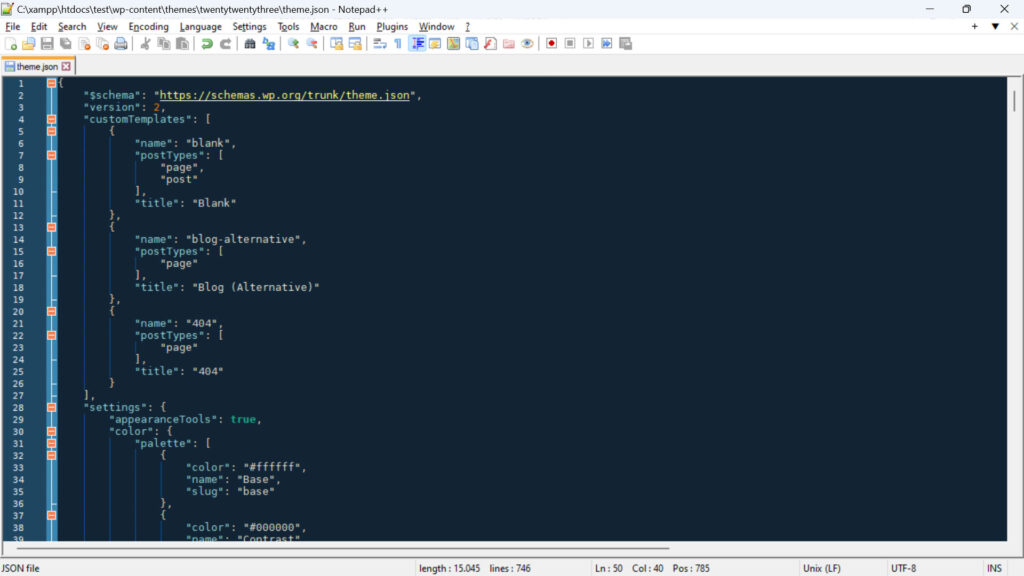
В наши дни вместо style.css и functions.php есть новый центральный файл для блочных тем: theme.json . Кроме того, вместо CSS и PHP вам нужно быть знакомым с новым типом разметки, чтобы вносить в него изменения. Его имя JSON.
Хотя это может показаться пугающим, хорошая новость заключается в том, что JSON на самом деле вполне доступен. Имея немного технического понимания и упорства, не так уж сложно понять и начать вносить изменения в тему самостоятельно.
Чтобы помочь вам быстрее добраться до цели, этот пост представляет собой руководство для начинающих по JSON и тому, как использовать его в WordPress. В частности, мы расскажем, что такое JSON, какую функцию выполняет файл theme.json в блочных темах WordPress и как использовать его для изменения ваших тем.
Сделайте глубокий вдох и держите разум открытым, все будет хорошо, я обещаю.
Что такое JSON?

Начнем со слона в комнате. О чем именно мы говорим, когда говорим JSON?
Возможно, вы слышали об этом раньше, особенно в связи с WordPress JSON REST API. JSON, сокращение от JavaScript Object Notation , представляет собой облегченный формат обмена данными. Это означает, что это способ представления, хранения и обмена данными между различными системами, приложениями или платформами.
Существуют и другие подобные форматы, такие как XML или CSV. Однако особенность JSON и причина, по которой он стал таким популярным в последние годы, заключается в том, что его не только легко анализировать и генерировать машинам, но и людям легко читать и писать. Подробнее об этом ниже.
Хотя он возник из JavaScript, JSON стал независимым от языка форматом. Большинство языков программирования теперь имеют встроенную поддержку или библиотеки для анализа и создания данных JSON. Это также одна из причин, по которой он широко используется в веб-приложениях и API для передачи данных.
Базовый синтаксис JSON
Как упоминалось ранее, JSON на самом деле довольно прост. В основном он показывает данные в парах ключ-значение, то есть дает вам имя чего-либо и отображает его значение, например "color": "#ffffff" . Если вы когда-либо работали с CSS, этот тип формата должен показаться вам очень знакомым.
Помимо этого, разметка JSON имеет следующие особенности:
- Ключи — это строки, означающие слова, а значение может быть строкой, числом, логическим значением (истина или ложь), нулевым значением, массивом (значение, список значений) или другим объектом JSON.
- Объекты JSON разделяются фигурными скобками («{}»), а массивы — квадратными скобками («[]»).
- Ключи и строковые значения заключаются в двойные кавычки.
- Формат данных является строгим, и любое отклонение от стандартного синтаксиса приведет к ошибке синтаксического анализа.
Уже чувствуете себя потерянным? Давайте рассмотрим пример, чтобы было понятнее:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Вышеприведенное сначала определяет версию файла. Он разделен на раздел settings и styles , каждый из которых определяет определенные цвета. В части settings цвета назначаются palette подкатегорий и отображаются в виде массива, содержащего несколько цветов, а также значения, называемые name и slug .
Сегмент styles определяет два цвета: один для background и один для text . Оба указаны только как переменные. Вы можете видеть, что все форматирование, упомянутое выше, применимо, и как легко понять, какие ключи и значения связаны друг с другом.
Это вообще понятно? Хорошая новость заключается в том, что приведенный выше пример взят непосредственно из WordPress. Итак, если вы чувствуете, что это не невозможно понять, вы готовы начать использовать JSON для изменения блочных тем WordPress.
Что такое файл WordPress theme.json?
С момента появления полнофункционального редактирования сайта/редактора сайта и блочных тем на платформе WordPress происходит технологический сдвиг. Вместо CSS и PHP он все больше полагается на JavaScript и JSON.
Лучший пример для этого — theme.json . Это файл конфигурации для блочных тем, который помогает управлять глобальными стилями и настройками. Это позволяет разработчикам темы определять стили, параметры и конфигурации по умолчанию для всего сайта и отдельных блоков темы.

Таким образом, theme.json может изменить как внешний вид темы, так и параметры, доступные пользователям для внесения собственных изменений. Это дает вам единый централизованный способ создания и изменения блочных тем, тем более что все, что вы настраиваете здесь, относится как к интерфейсу вашего сайта, так и к редактору WordPress в задней части. Более того, WordPress прочитает разметку в файле и создаст для вас необходимые стили CSS.
Раньше редактор и интерфейс веб-сайта использовали разные таблицы стилей, которые приходилось поддерживать отдельно. Кроме того, разработчики темы предлагали настройки по-разному, даже при использовании настройщика WordPress.

Теперь, благодаря новому унифицированному подходу, пользователи будут иметь более согласованный опыт.
Конечно, как следует из окончания файла, theme.json написан в формате JSON. Как следствие, если вы хотите научиться работать с ним и блокировать темы, вам необходимо ознакомиться с разметкой, в которой он написан. Это то, что мы сделаем в оставшейся части этого поста.
Как структурирован файл theme.json
Файл theme.json состоит из трех основных частей: настроек, стилей и пользовательских шаблонов/частей шаблона. Вот что вы можете контролировать в каждом разделе:
- Настройки — содержит глобальные стили, то есть доступные цветовые палитры, семейства и размеры шрифтов, а также другие параметры текста, ширину тем, интервалы и границы. По сути, основные элементы управления для изменения внешнего вида вашей темы. Он также может делать то же самое для отдельных блоков, и у вас есть возможность устанавливать собственные переменные CSS.
- Стили — здесь вы определяете стиль темы по умолчанию, то есть значения по умолчанию, которые она должна использовать для многих параметров, упомянутых выше. Например, вы можете установить цвет фона темы и семейства шрифтов, которые будут использоваться для заголовков и основного текста. Опять же, то же самое возможно для отдельных блоков. В основном это то, что раньше делал
style.css. - Пользовательские шаблоны и части шаблона — здесь вы определяете шаблоны страниц и части шаблонов, которые будут доступны в вашей теме, и указываете тему на сопутствующие HTML-файлы.
Использование JSON для настройки темы блоков WordPress
Чтобы вы лучше поняли, как это относится к изменению блочных тем WordPress, давайте рассмотрим ряд практических примеров.
Загрузка локальных пользовательских шрифтов для изменения типографики темы
Первое, что мы делаем, — это загружаем несколько файлов шрифтов, размещенных на сервере, чтобы ввести в вашу тему новый вид типографики. У нас есть подробная статья на эту тему, если вы хотите увидеть больше деталей, так что вот немного более короткая версия.
Параметры для этого находятся в theme.json в разделе settings > typography , а затем в fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }В блочных темах вы добавляете новые шрифты, используя следующие значения:
-
fontFamily— это имя нового шрифта, которое будет отображаться в разметке CSS. Он может включать резервные шрифты. -
name— название шрифта, которое будет отображаться в редакторе WordPress. -
slug— уникальный идентификатор, который WordPress использует для создания пользовательского свойства CSS. -
fontFace— соответствует правилу CSS@font-face. Это та часть, которая действительно ставит шрифт в очередь.
Чтобы работать, fontFace должен включать в себя несколько других частей информации:
-
fontFamily— еще раз имя шрифта. -
fontWeight— Список доступных весов шрифтов, разделенных пробелами. -
fontStyle(необязательно) — здесь вы можете установить атрибутfont-style, например,normalилиitalic. -
fontStretch(необязательно) — например, для семейств шрифтов, имеющих сокращенную версию. -
src— Путь к локальному файлу шрифта.
Вот пример того, как это выглядит:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Обратите внимание, что вы можете включить в fontFace несколько файлов шрифтов, например, для загрузки разных стилей. Как упоминалось ранее, для этого вам нужно разделить их фигурными скобками и запятой.
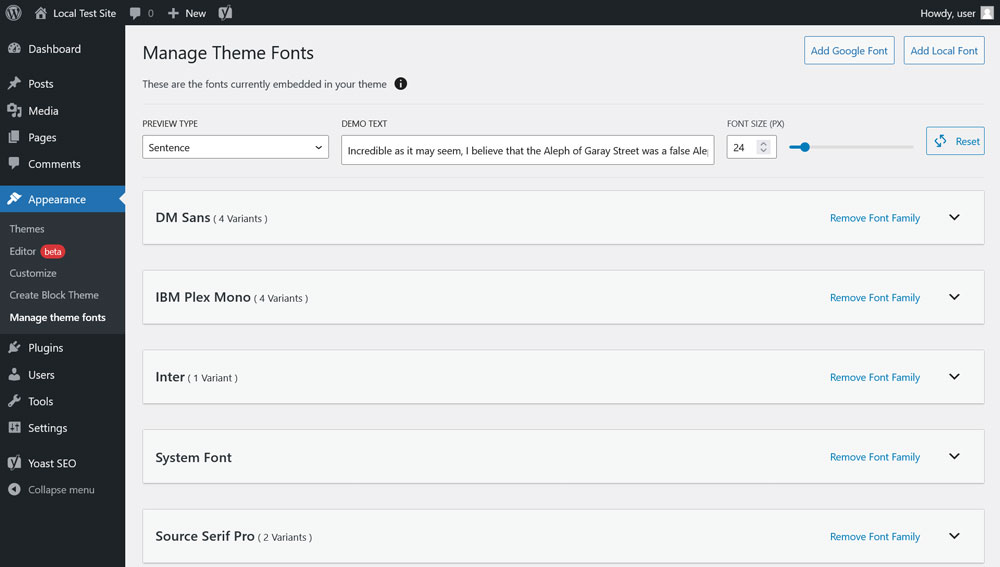
Чтобы добавить локальные шрифты Google в свою тему без изменения разметки вручную, вы также можете использовать плагин Create Block Theme.

Изменение стилей наведения и фокусировки
Далее мы хотим разобраться с тем, как изменить стили наведения и фокуса для таких элементов, как ссылки и кнопки в блочных темах WordPress. Обратите внимание, что на момент написания этой статьи этого еще не было в WordPress Core. Если вы хотите воспользоваться этим, вам необходимо установить плагин Gutenberg, чтобы вы могли использовать последние улучшения и функции.
Чтобы внести изменения в стили наведения и фокуса, можно использовать псевдоэлементы :hover , :focus , :active и, для свойства outline , :visited . Настройки для этого находятся в themes.json в разделе styles > elements > link или button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Вот как определить стиль для ваших ссылок:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Приведенная выше разметка делает следующее:
- В нем говорится, что ссылки не должны подчеркиваться, когда кто-то наводит курсор мыши на какое-то время.
- В состоянии
focusон добавляет контур шириной в два пикселя, сплошной и имеющий цветовой код#111111. - Когда текст ссылки активен, он приобретает цвет, определяемый переменной CSS, и, опять же, не имеет значения
text-decoration.
Изменение цветов темы блока
В этом примере мы хотим ввести пользовательскую цветовую палитру, а также отключить возможность для пользователей создавать свои собственные параметры цвета. Вы бы сделали это, например, чтобы убедиться, что все на вашем веб-сайте могут использовать только утвержденные фирменные цвета и не добавлять что-то еще в дизайн вашего веб-сайта. Мы также рассмотрим, как добавлять цвета к определенным блокам или элементам, чтобы вы могли заранее определить, как они будут выглядеть.
Понимание стандартных настроек цвета WordPress

Для этого сначала нужно узнать, какие цветовые палитры доступны в Гутенберге по умолчанию. Это:
- Цветовая палитра WordPress по умолчанию — всегда доступна. Он обеспечивает цвета, которые будут преобладать даже при переключении темы. Вот почему они используются для блочных шаблонов.
- Цветовая палитра темы — поставляется с темой и зависит от используемой темы.
- Пользовательская цветовая палитра — цвета, добавленные пользователем с помощью доступной палитры цветов. Вы можете определить их в глобальных стилях в Colors > Palette .
Один или несколько из них всегда появляются при доступе к параметрам цвета для любого из блоков или глобальных стилей.
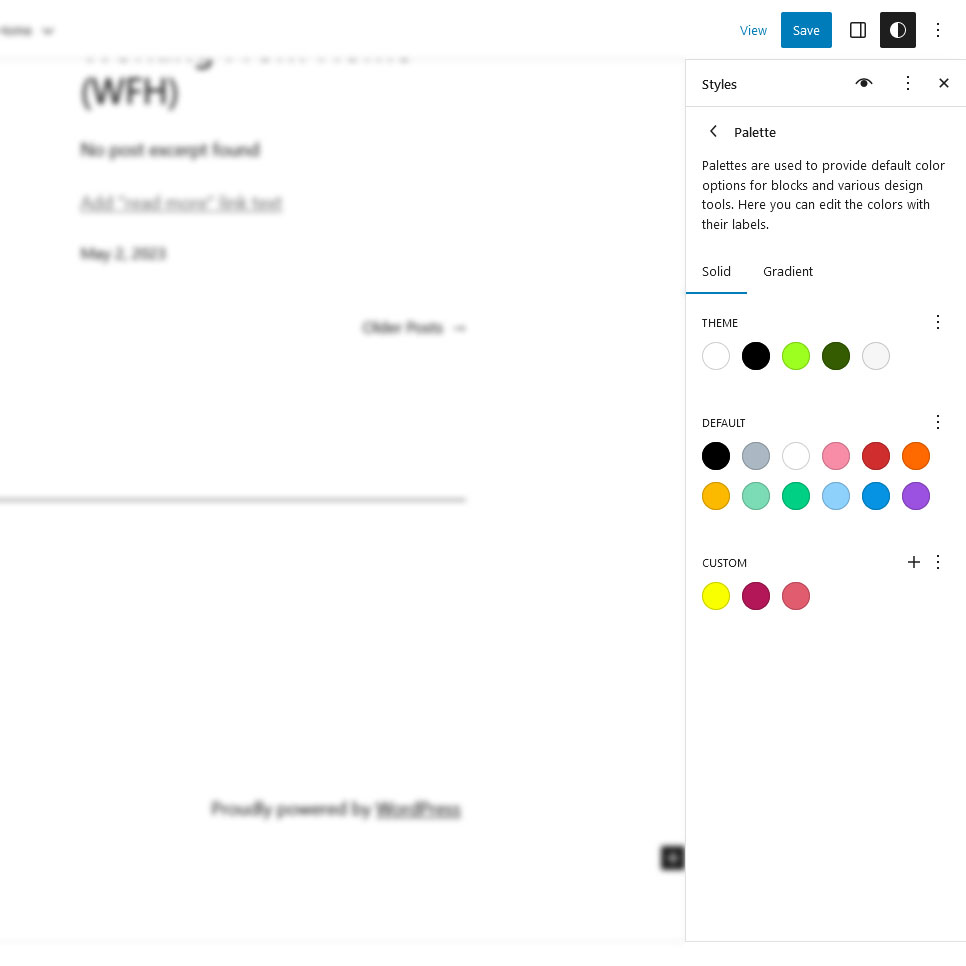
Исключение вариантов цвета
Давайте сначала скроем цветовую палитру и градиенты по умолчанию. Вы можете сделать это в settings и color следующим образом:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Как и многие другие варианты, это также можно сделать для отдельных блоков. Например, вот он для блока заголовка:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Кроме того, вы можете отключить пользовательскую палитру цветов, чтобы пользователи веб-сайтов не пытались создавать и использовать свои собственные цвета.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Если вы введете приведенную выше разметку, все обычные параметры цвета будут недоступны, кроме цветов темы.

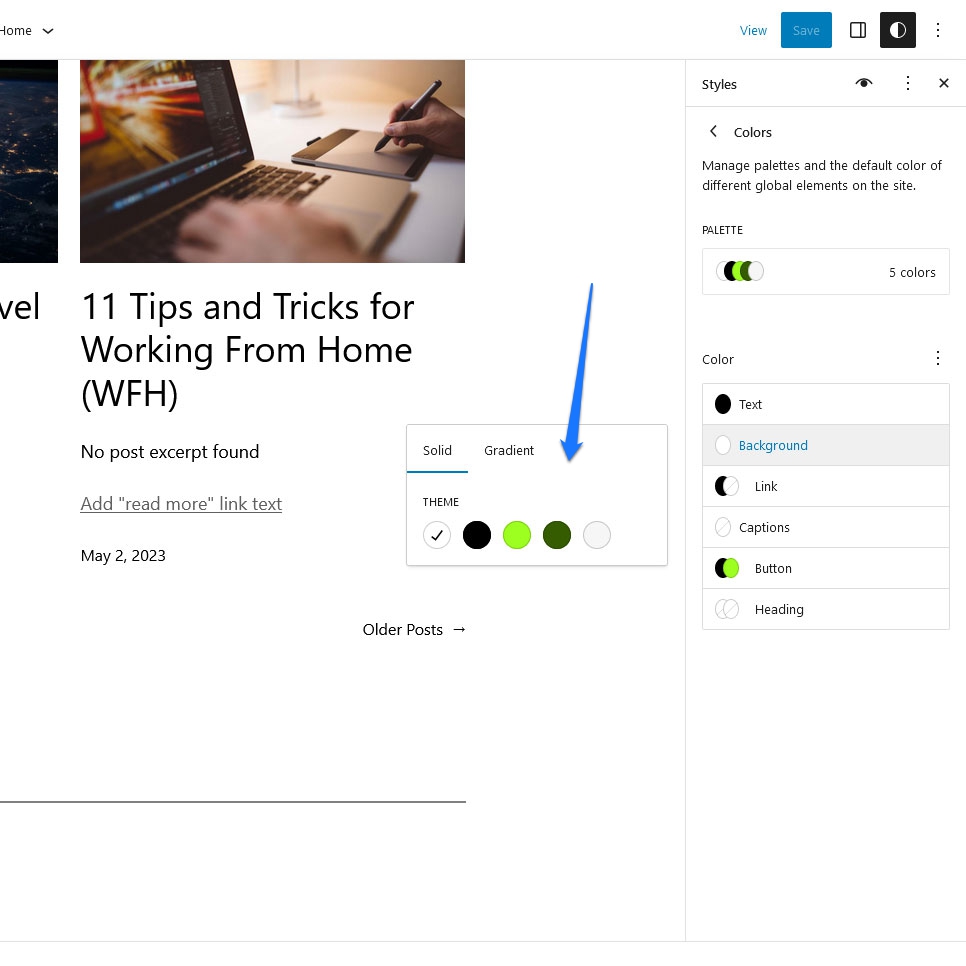
Добавление пользовательской цветовой палитры
Далее мы хотим добавить нашу собственную цветовую палитру. Мы делаем это в том же месте в theme.json , добавляя ключ palette , а затем добавляя массив с ярлыком, цветом и именем для каждого из цветов, которые вы хотите включить.
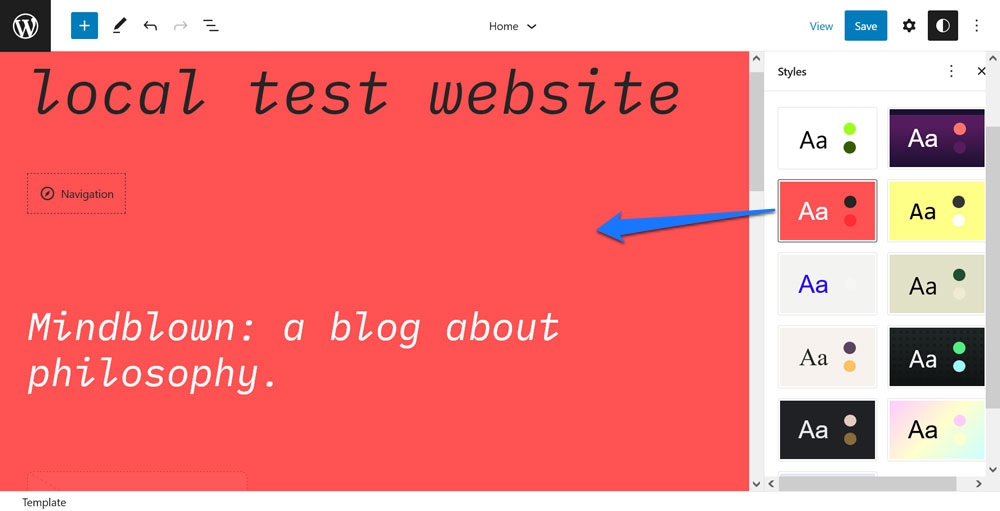
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Имея это в theme.json , вы найдете свои собственные параметры цвета в бэкэнде (и, в данном случае, также применимые к вашему сайту).

Вы также можете сделать то же самое для градиентов и дуотонов. Почти во всех случаях вы можете использовать почти любое объявление цвета CSS. Hex, RGB/A, названия цветов, что угодно, даже переменные CSS. Только дуотоны строго принимают значения цвета Hex и RGB.
Кроме того, то же самое можно сделать для отдельных блоков (убедитесь, что имена и слаги отличаются от тех, что указаны в настройках вашего сайта):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Установка цветов по умолчанию
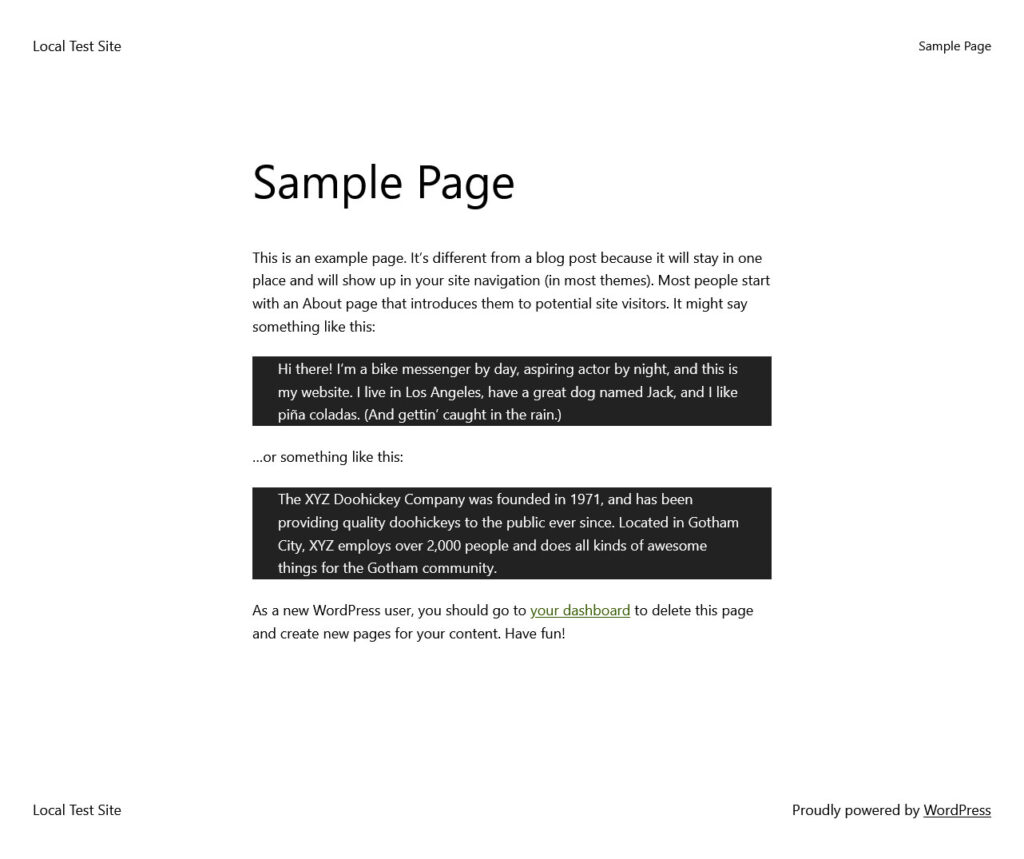
Наконец, давайте рассмотрим, как установить цвета по умолчанию для блоков и элементов страницы. Вот как можно изменить фон и цвет текста блока цитат:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Как видите, установка цветов по умолчанию происходит в разделе styles . Здесь мы ориентируемся на блок core/quote под blocks и определяем цвет фона и текста. Вот как это в итоге выглядит на странице:

Кстати, если вы хотите узнать, с какими еще настройками можно повозиться в theme.json , обратитесь к руководству разработчика.
Представляем дополнительные стили темы
Одной из лучших особенностей редактора сайта является то, что он предлагает варианты стилей. Это позволяет пользователям WordPress полностью изменять внешний вид своих тем (цвета, шрифты, стили блоков) одним нажатием одной кнопки.

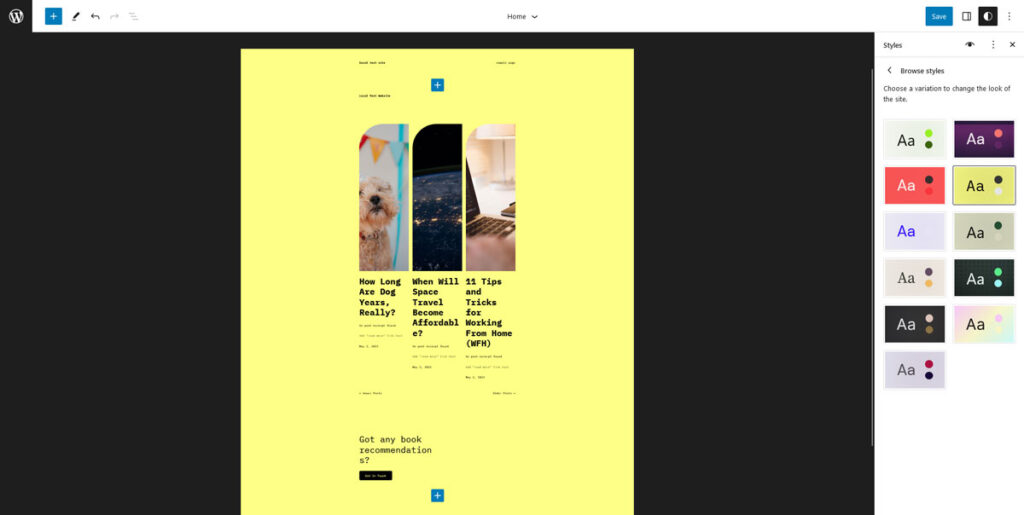
В Twenty Twenty Three их целая куча.
Как реализовать это в теме? Простой, включая дополнительные файлы theme.json .

Несколько заметок:
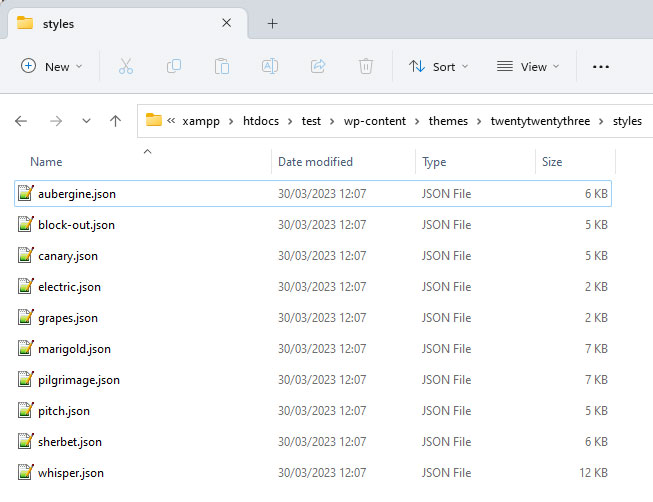
- Чтобы WordPress мог подобрать дополнительные файлы, вам нужно поместить их в каталог с именем
stylesвнутри папки вашей темы. - Дополнительные файлы загружаются в дополнение к основному файлу и переопределяют включенные стили. Это означает, что вам нужно включить разметку только для того, что вы действительно хотите изменить. Это похоже на дочерние темы.
- Вы можете назвать новые файлы как хотите, если они заканчиваются на
.json. Редактор сайта автоматически использует имя файла (без расширения) в качестве отображаемого имени в админке. Однако вы также можете указать собственное имя, добавив"title": "[your preferred name]"в верхней части файла.
Например, вот (сокращенное) содержание одного из вариантов стиля, с которым поставляется Twenty Twenty Three:
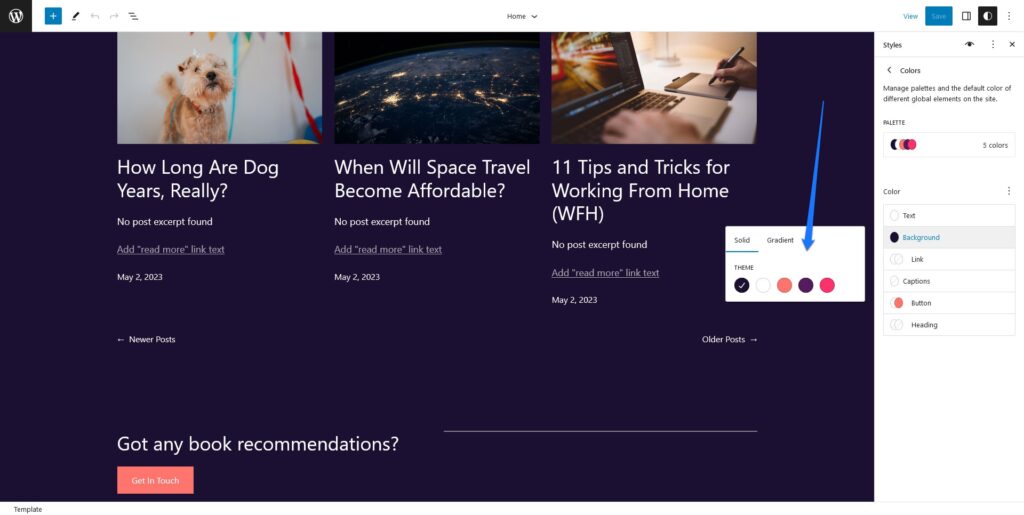
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Это theme.json для стиля темы «Canary». Как видите, он вводит новые двухцветные и цветовые палитры, регулирует ширину макета и регулирует размер шрифта. Он также настраивает стиль для нескольких блоков и элементов, таких как кнопки, заголовки и ссылки. В конце он также меняет общий размер шрифта темы.
Всего этого достаточно, чтобы кардинально изменить внешний вид темы:

В то же время файл варианта темы занимает примерно 250 строк разметки, в то время как исходный theme.json Twenty Twenty-Three имеет длину более 700 строк.
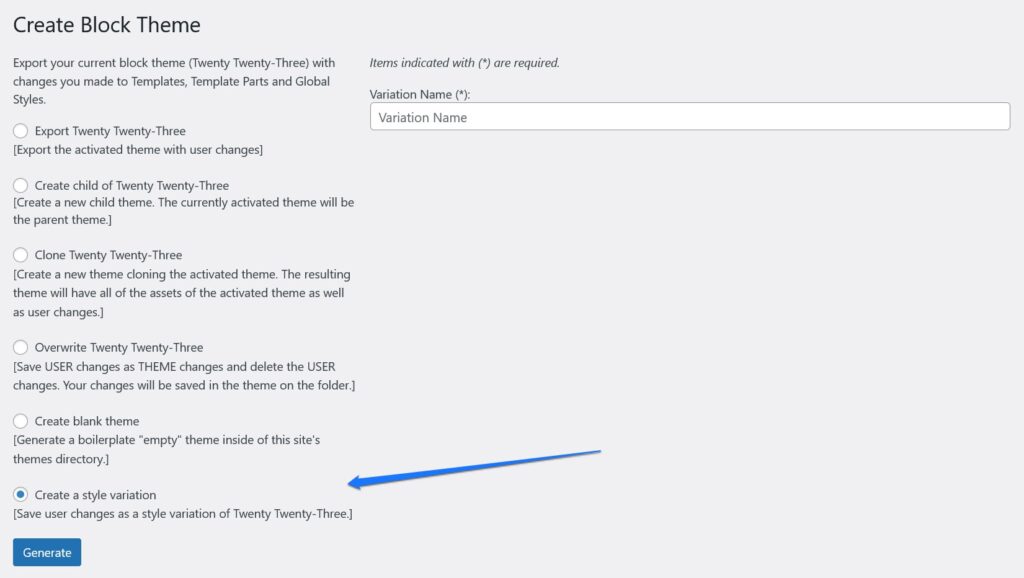
Кстати, еще один вариант создания вариаций темы — использовать вышеупомянутый плагин Create Block Theme. У него есть возможность экспортировать ваш текущий измененный дизайн в качестве варианта для использования на других веб-сайтах.

Изменение стиля отдельных блоков
Мы уже показали выше, как вы можете вносить изменения в сингулярные блоки. Просто чтобы формально упомянуть об этом здесь в более общем смысле, вы можете изменить отдельные блоки в settings и styles , каждый из которых находится в blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Вот как выглядит приведенная выше разметка в действии:

Блоки можно выбирать через core/blockname , например core/paragraph для блока абзаца. Вы можете найти названия всех основных блоков здесь.
Добавление частей шаблона и шаблонов
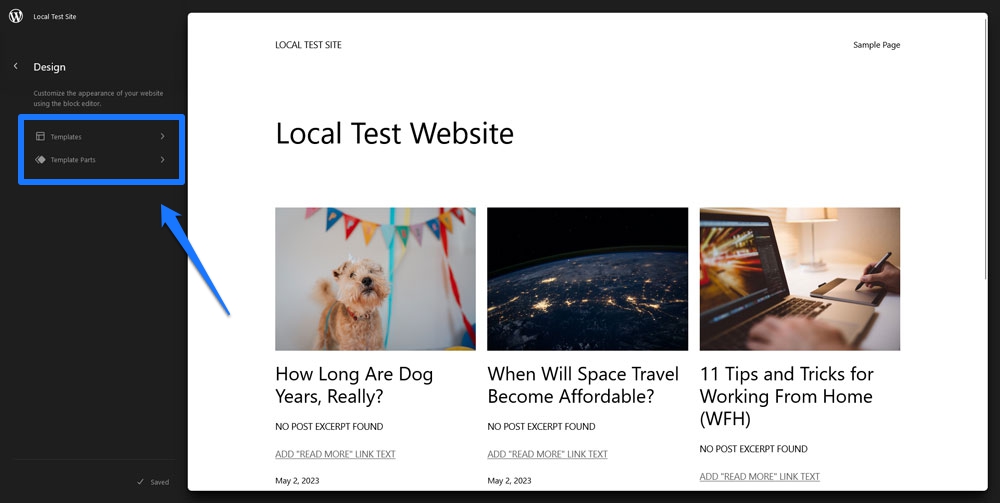
Последнее, о чем мы хотим поговорить с точки зрения изменения тем блоков через theme.json , — это возможность добавлять шаблоны и части шаблонов. Вы найдете их в качестве параметров в редакторе сайта, нажав на логотип WordPress в верхнем левом углу.

Естественно, чтобы они отображались в теме, их нужно где-то зарегистрировать, что происходит внутри theme.json . Точное местоположение находится в разделе templateParts и customTemplates . Они размещаются на базовом уровне файла, что означает то же самое, что и version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Каждая запись в templateParts принимает три ключа:
-
name— это имя/слаг файла для этой части шаблона, например, если вы введете «small-header», ваш файл должен будет называтьсяsmall-header.html. -
area— это важно, чтобы редактор сайта знал, куда назначать каждую часть.templatePartsзнает три области:header,footerиuncategorized. Если вы не укажете ни один из первых двух, часть шаблона по умолчанию будет последней. -
title— это имя части шаблона, видимое в редакторе, убедитесь, что оно описательное.
Объекты в customTemplates также принимают три атрибута:
-
name— То же, что и дляtemplateParts. Должен соответствовать имени связанного файла HTML. -
title— То же, что и выше, появляется в редакторе. -
postTypes— Массив типов записей, поддерживаемых этим пользовательским шаблоном, напримерpostилиpage.
Пользовательские шаблоны и файлы частей шаблона должны быть помещены в папки templates и parts в каталоге темы соответственно. Вам нужно построить их из блочной разметки, что вы также можете сделать, создав их в визуальном редакторе и экспортировав их. Больше информации об этом здесь.
Генераторы WordPress theme.json

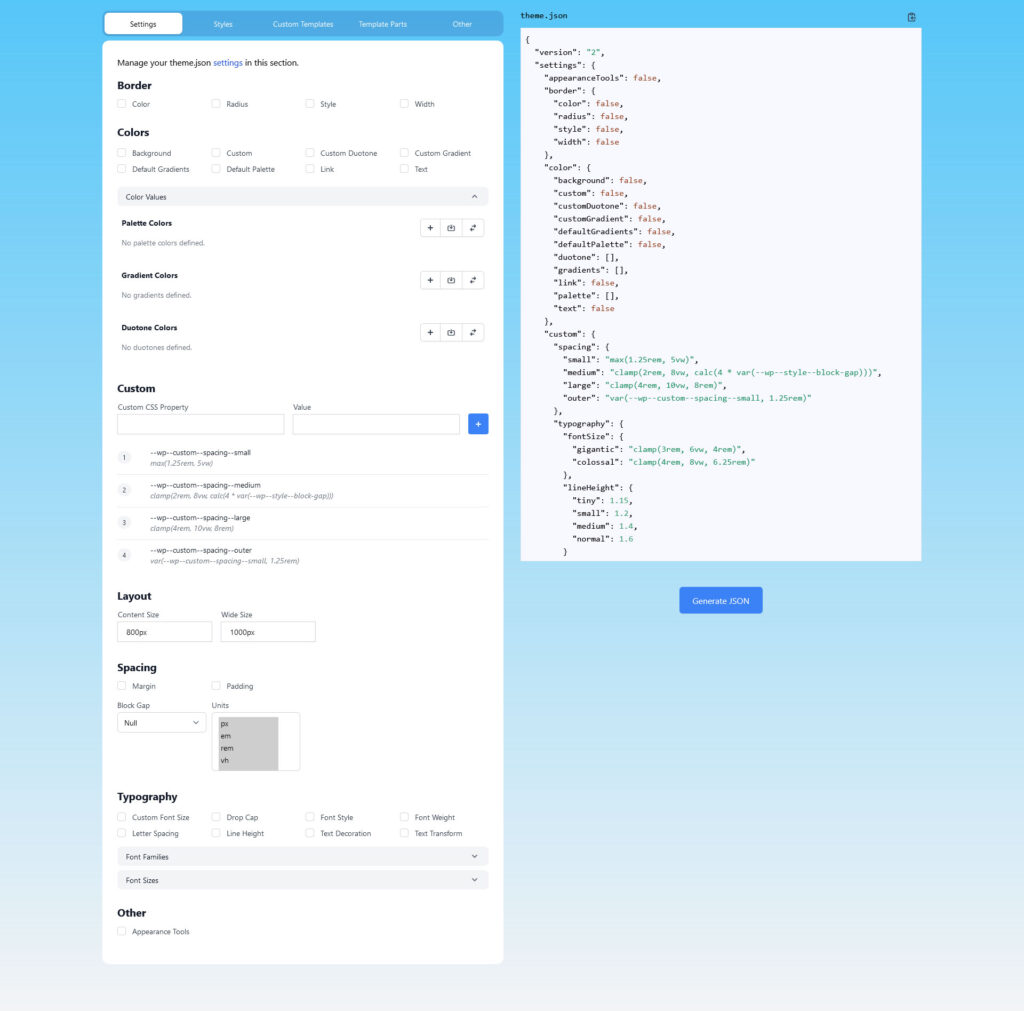
Если вы хотите создать свой собственный theme.json , ниже приведены несколько полезных инструментов, которые ускорят этот процесс. Они позволяют вам просто выбирать настройки и стили из визуального пользовательского интерфейса, а затем загружать или копировать соответствующий файл theme.json в вашу тему.
- Генератор тем блоков ThemeGen
- Генератор WPTurbo theme.json
Ресурсы
Для получения дополнительной информации о JSON и о том, как использовать его в блочных темах WordPress, ознакомьтесь со следующими ресурсами:
- Сеть разработчиков Mozilla: работа с JSON
- JSON.org
- Полное редактирование сайта
- Справочник редактора блоков
Готовы изменить темы блоков WordPress с помощью JSON?
Изменение блочных тем сильно отличается от работы с классическими темами. Вместо functions.php и style.css большая часть работы выполняется в файлах theme.json и HTML.
Поначалу это может немного пугать, особенно если вы не знакомы с JSON. Однако, как вы, вероятно, видели выше, разметка довольно проста для понимания и привыкания. Он также предлагает мощный способ внесения радикальных изменений во внешний вид и поведение вашей темы.
Надеемся, что с приведенными выше примерами вы почувствуете себя способным реализовать некоторые из них самостоятельно.
Вы когда-нибудь модифицировали свою тему WordPress с помощью разметки JSON? Пожалуйста, не стесняйтесь поделиться своим опытом в комментариях!
