Molti — Обзор дочерней темы Divi
Опубликовано: 2023-02-13Molti — это многоцелевая дочерняя тема Divi с более чем 15 страницами, 6 верхними и 6 нижними колонтитулами и более чем 50 дизайнами элементов для создания любого типа веб-сайта, который вам нужен. Он разработан с учетом потребностей компаний, предоставляющих услуги, и включает в себя несколько версий элементов дизайна, которые помогут вам создать свой веб-сайт Divi. В этом посте мы рассмотрим Molti, чтобы помочь вам решить, подходит ли эта дочерняя тема Divi для ваших нужд.
- 1 Установка дочерней темы Molti Divi
- 2 страницы дочерних тем Molti Divi
- 2.1 Домашняя страница Молти
- 2.2 Страница контактов Molti
- 2.3 Страница Molti о нас
- 2.4 Страница карьеры Molti
- 2.5 Страница одиночного задания Molti
- 2.6 Страница услуг Molti
- 2.7 Страница блога Молти
- 2.8 Страница портфолио Molti
- 2.9 Страница с ценами на Молти
- 3 шаблона конструктора тем Divi для дочерних тем Molti Divi
- 3.1 Заголовок Молти
- 3.2 Нижний колонтитул
- 3.3 Страница Molti 404
- 3.4 Посты Молти
- 4 элемента дочерней темы Molti Divi
- 4.1 Дизайн карт
- 4.2 Переключение контента
- 4.3 Дизайн модуля блога
- 5 Где купить детскую тему Molti Divi
- 6 заключительных мыслей
Установка дочерней темы Molti Divi
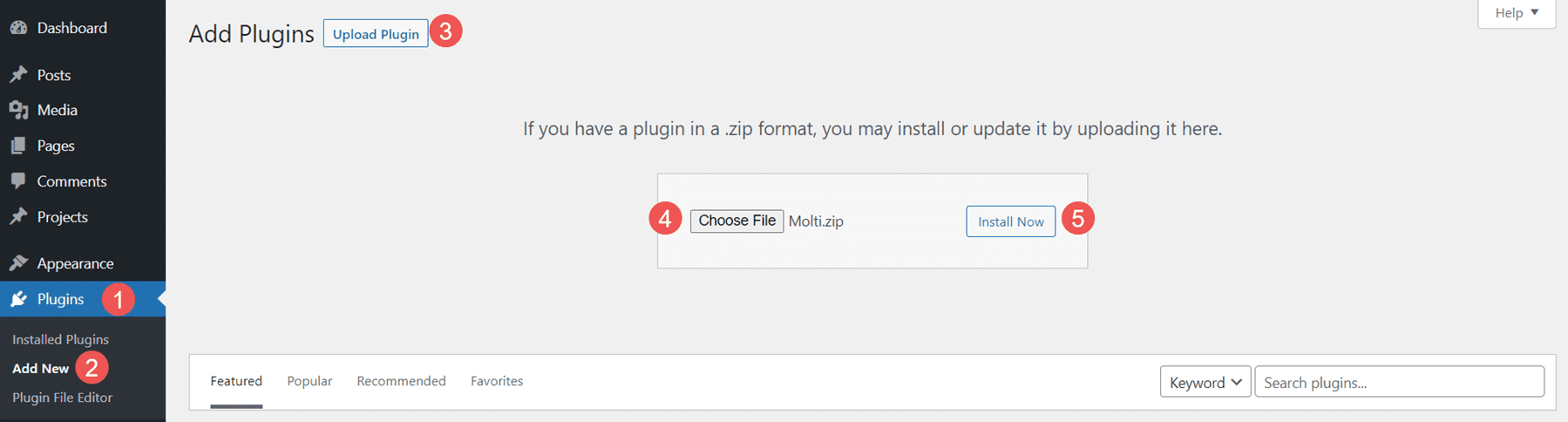
Molti устанавливается иначе, чем большинство дочерних тем Divi, которые я использовал. Устанавливается как плагин. Он устанавливается быстро и легко. Сначала загрузите и активируйте плагин.

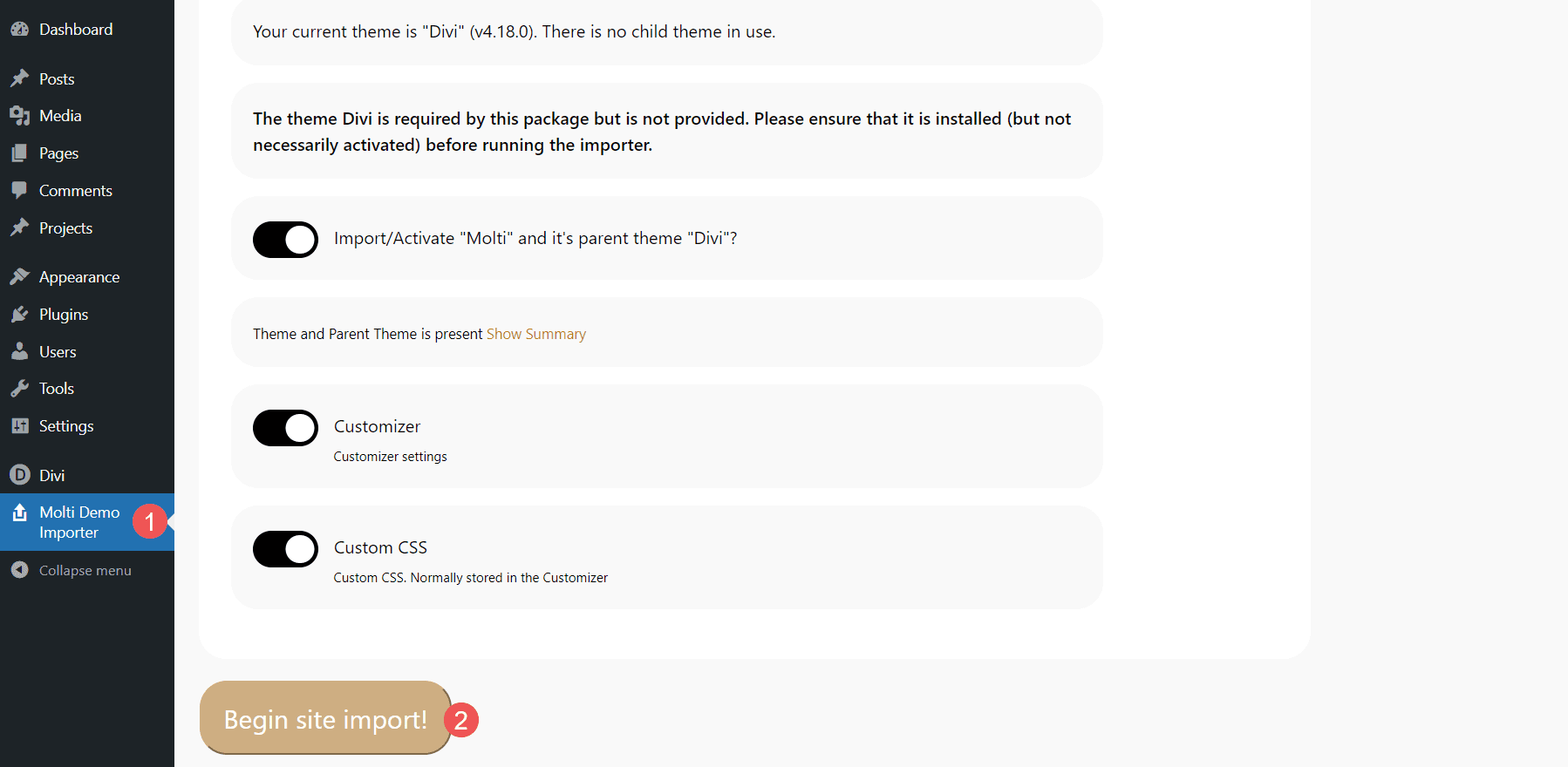
Затем перейдите в Molti Demo Importer на панели управления WordPress. Выберите все, что вы хотите импортировать. Я рекомендую оставить все по умолчанию. Наконец, нажмите «Начать импорт сайта» .

Дождитесь завершения импорта. После завершения вы можете удалить плагин. Вот и все.

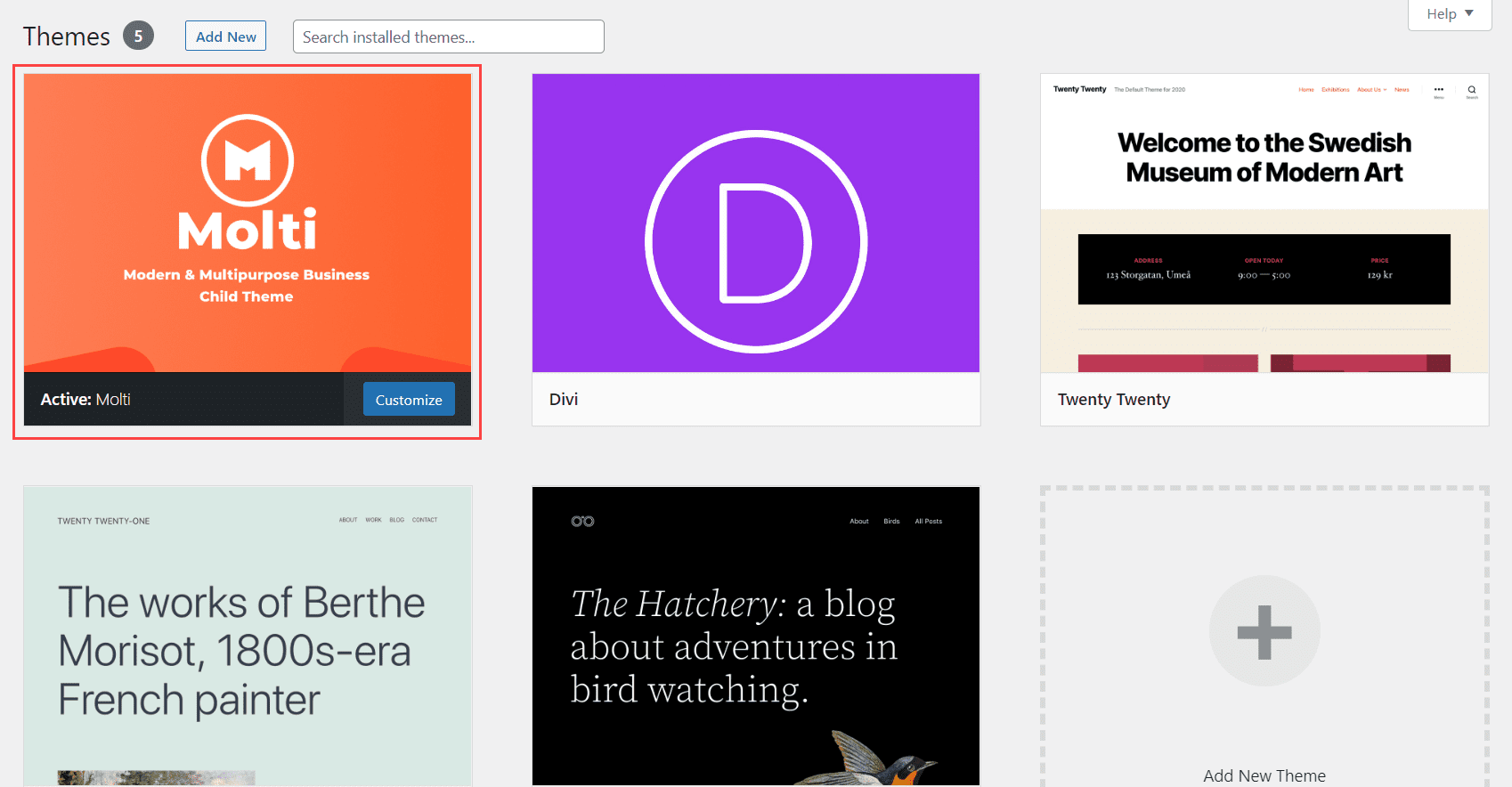
Дочерняя тема Molti теперь является активной темой в вашем каталоге тем WordPress. Все страницы, шаблоны, меню и стили теперь на месте и готовы для вашего контента.

Вот домашняя страница по умолчанию с меню и мегаменю. Это демонстрационная страница со скриншотами других страниц и информацией о функциях. Вам нужно будет установить фактическую домашнюю страницу, выбрав «Настройки» > «Чтение» на панели управления WordPress.

Страницы дочерних тем Molti Divi
15 страниц включают домашнюю страницу, цены, портфолио, услуги, информацию, блог, карьеру, контакты и многое другое. Некоторые страницы созданы с помощью шаблонов Divi Theme Builder, в то время как большинство доступно в виде страницы. Давайте рассмотрим несколько страниц и элементов поближе.
Домашняя страница Молти
На главной странице 10 разделов. Они включают в себя раздел героев, услуги, информацию, функции, счетчики номеров, цены, отзывы и блог. Он имеет светло-оранжевую цветовую схему и фиктивные изображения. Каждый из элементов включает собственный стиль и анимацию. Они выглядят великолепно. Мне особенно нравятся рекламные ролики и раздел блога. Эта страница идеально подходит для любого типа бизнеса и особенно хорошо подходит для сферы услуг.

Страница контактов Molti
Страница «Свяжитесь с нами» включает в себя 4 раздела: основной раздел, контактную информацию, контактную форму и часто задаваемые вопросы. В нем много пробелов, и многие элементы занимают всю ширину экрана.

Molti О нас Страница
Страница «О нас» включает 8 разделов. Он включает в себя раздел героя с призывом к действию, историю компании с призывом к действию, клиентов с логотипами, раздел команды, который показывает информацию при наведении, функции с рекламными объявлениями, отзывы и раздел найма с призывом к действию.

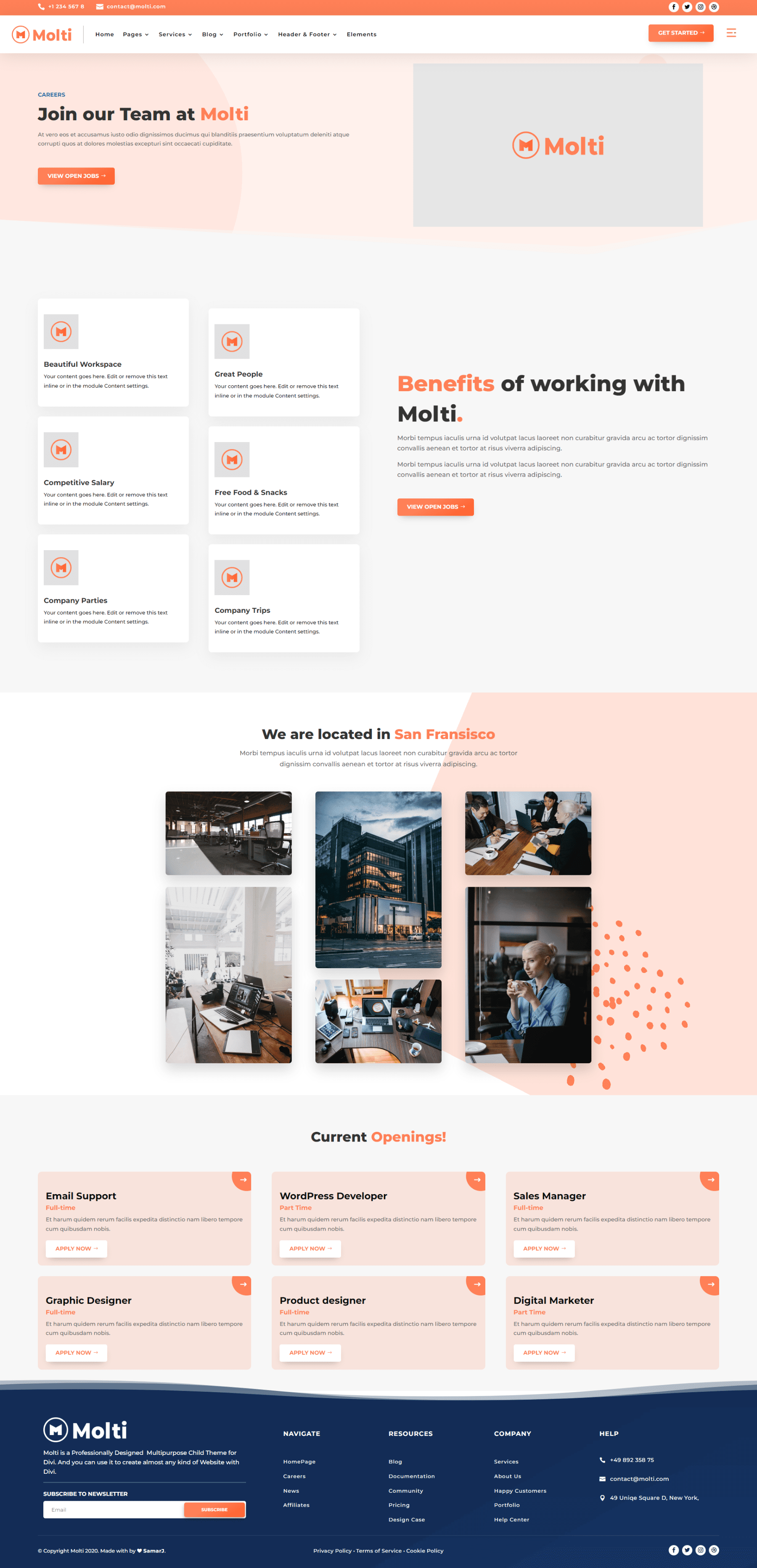
Страница карьеры Молти
Страница карьеры включает в себя 4 раздела. Он включает в себя стандартный раздел героя с CTA, раздел преимуществ с рекламными объявлениями, раздел местоположения с изображениями и вакансии с рекламными объявлениями, которые включают анимацию наведения, которая закрывает рекламное объявление цветом кнопки.

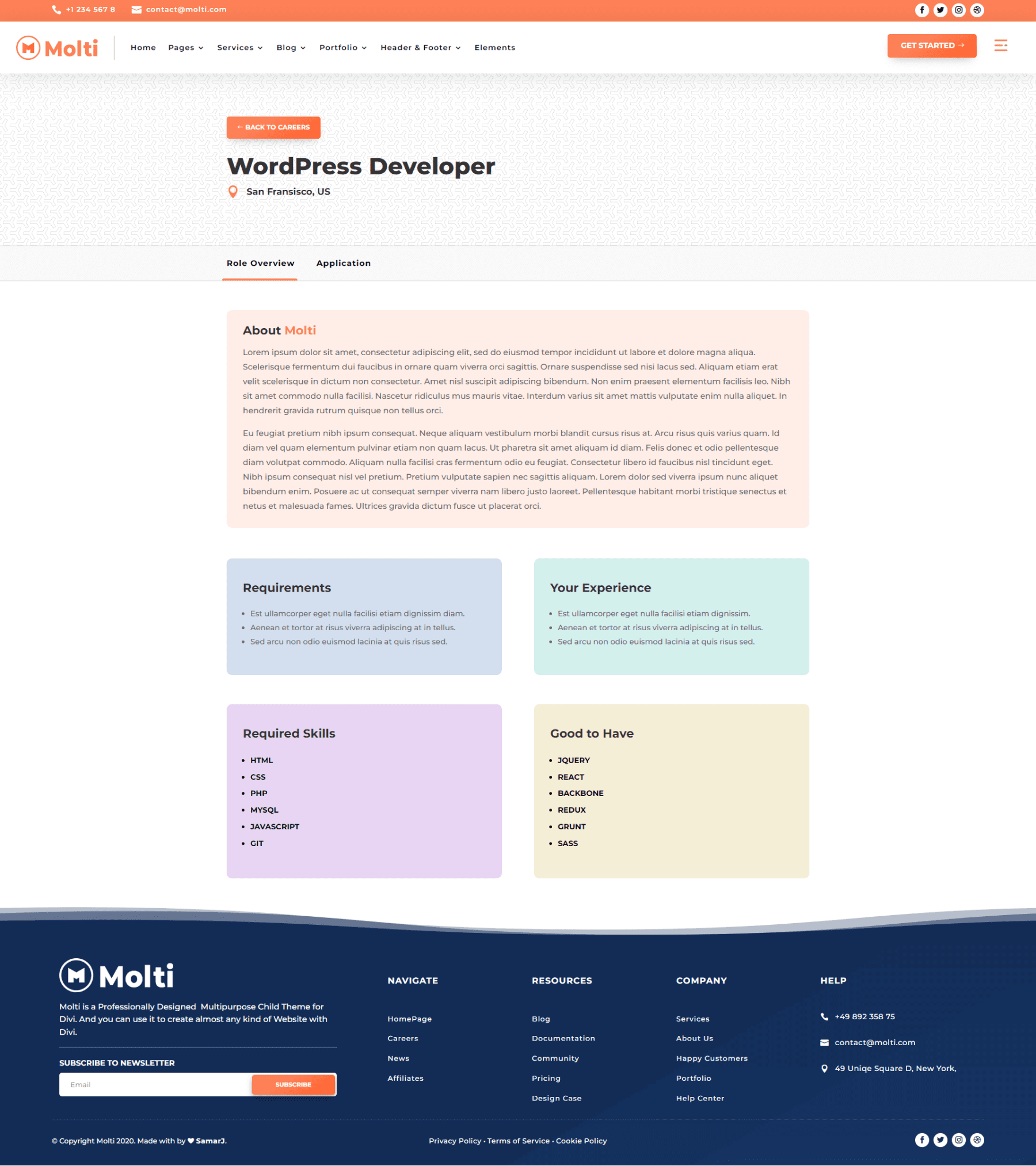
Страница одиночной работы Molti
Страница с одной вакансией включает 4 раздела, причем последний раздел открывается только при выборе кнопки приложения. Раздел героя показывает название должности. Второй раздел использует текстовые модули для создания кнопок для переключения между информацией о задании и формой. В самом большом разделе отображается обзор задания с текстовыми модулями.

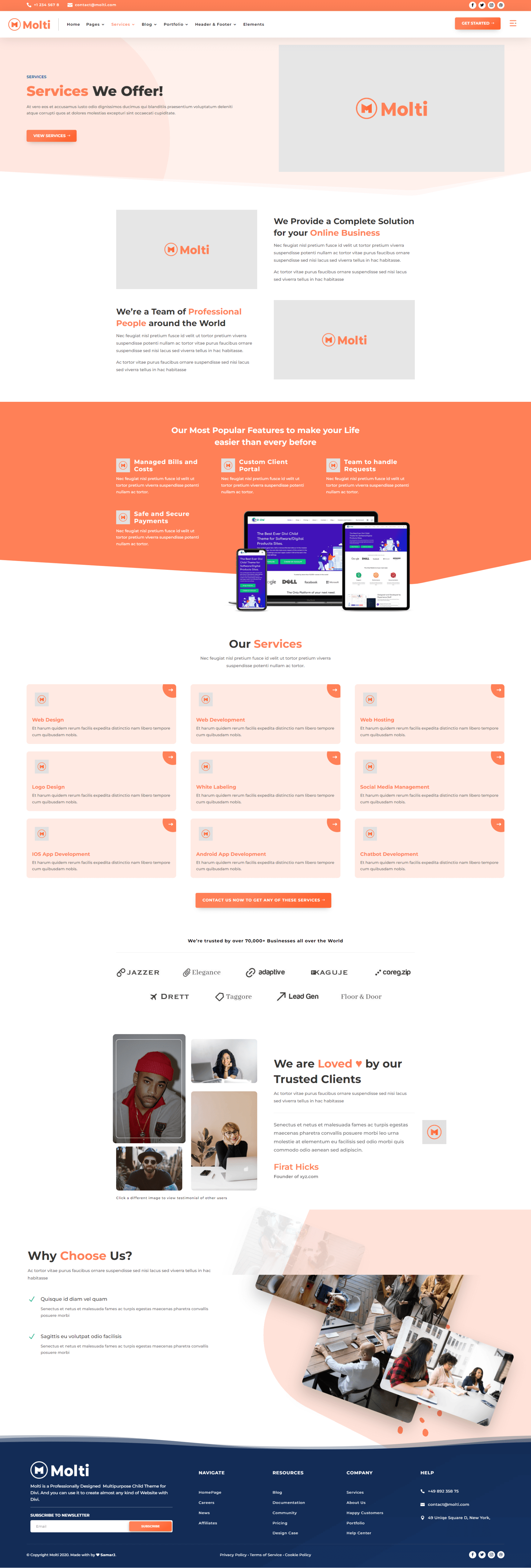
Страница услуг Molti
Страница услуг содержит 8 разделов. Они включают в себя стандартный раздел с героями, информацию с чередующимся макетом, популярные функции с рекламными объявлениями, услуги с анимированными рекламными объявлениями, логотипы компаний, отзывы с интересным макетом мозаики изображений и преимущества выбора компании с наклонными изображениями.

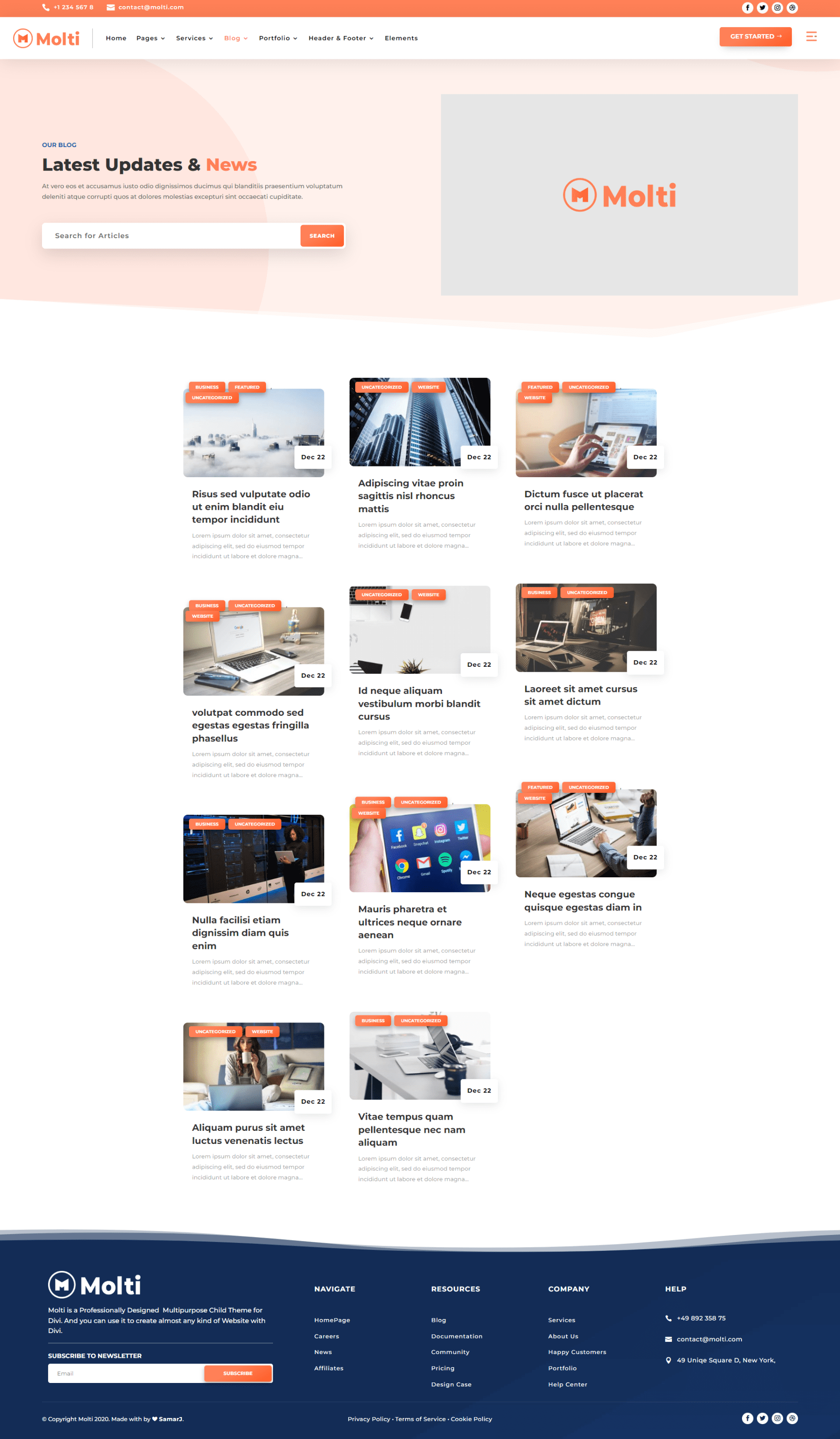
Страница блога Молти
Страница блога состоит из двух разделов. Первый — это уникальный геройский раздел с поиском по блогам. Второй — это раздел блога со стилизованным модулем блога, который соответствует блогу на главной странице. Сообщения блога отображаются в виде карточек в трех столбцах.


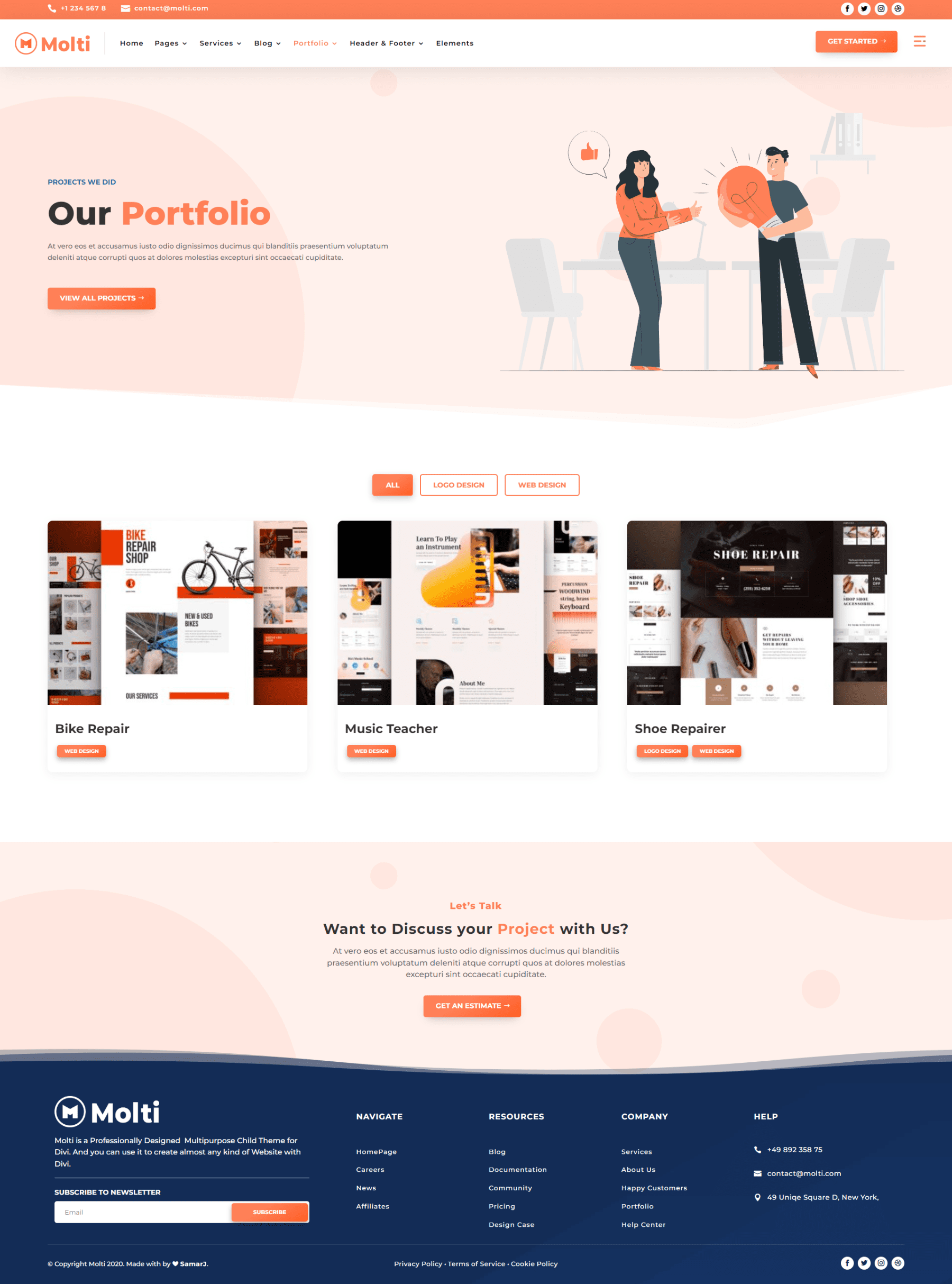
Страница портфолио Molti
Страница портфолио включает в себя 3 раздела. Первый — это раздел героев с призывом к действию для просмотра всех проектов. Далее идет портфолио со стилизованным фильтром. После этого следует CTA.

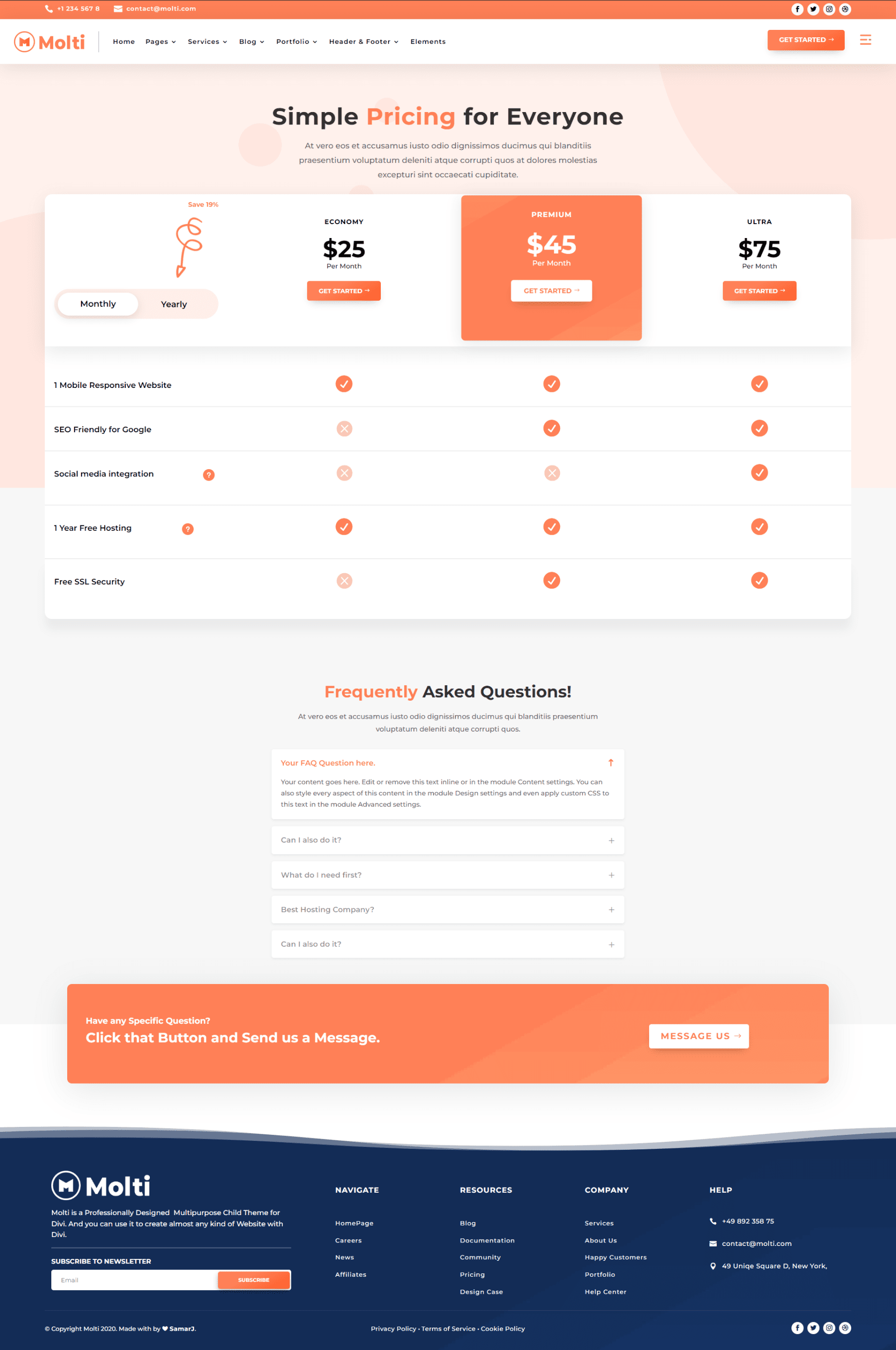
Страница с ценами на Молти
Страница с ценами состоит из трех разделов. Во-первых, это таблицы цен. В этом разделе используются модули CTA, текстовые модули и модули Blurb для создания уникального дизайна таблицы цен. Кнопка изменяет цены и аннотации для создания таблицы с галочками. Далее идет раздел часто задаваемых вопросов. Наконец, CTA-баннер.

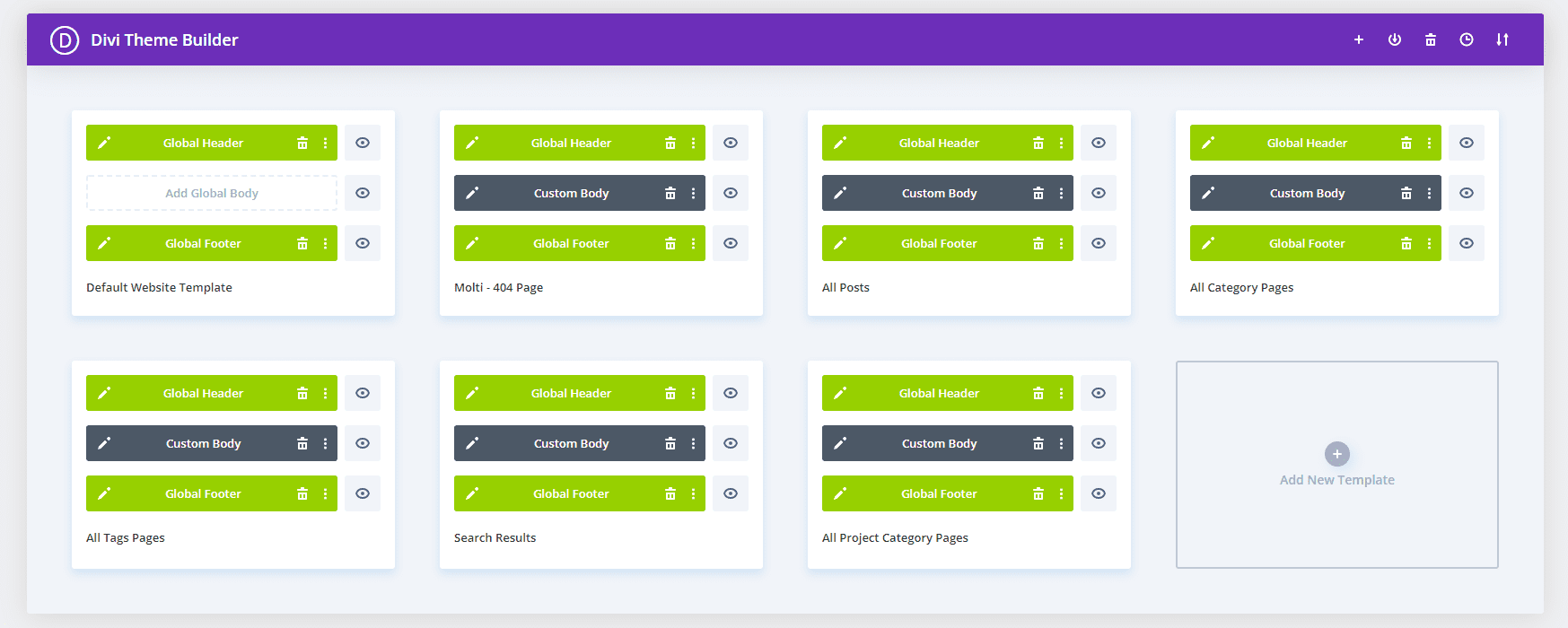
Детская тема Molti Divi Шаблоны конструктора тем Divi
Molti использует Divi Theme Builder для создания и назначения 7 шаблонов. Вот краткий обзор некоторых из них.

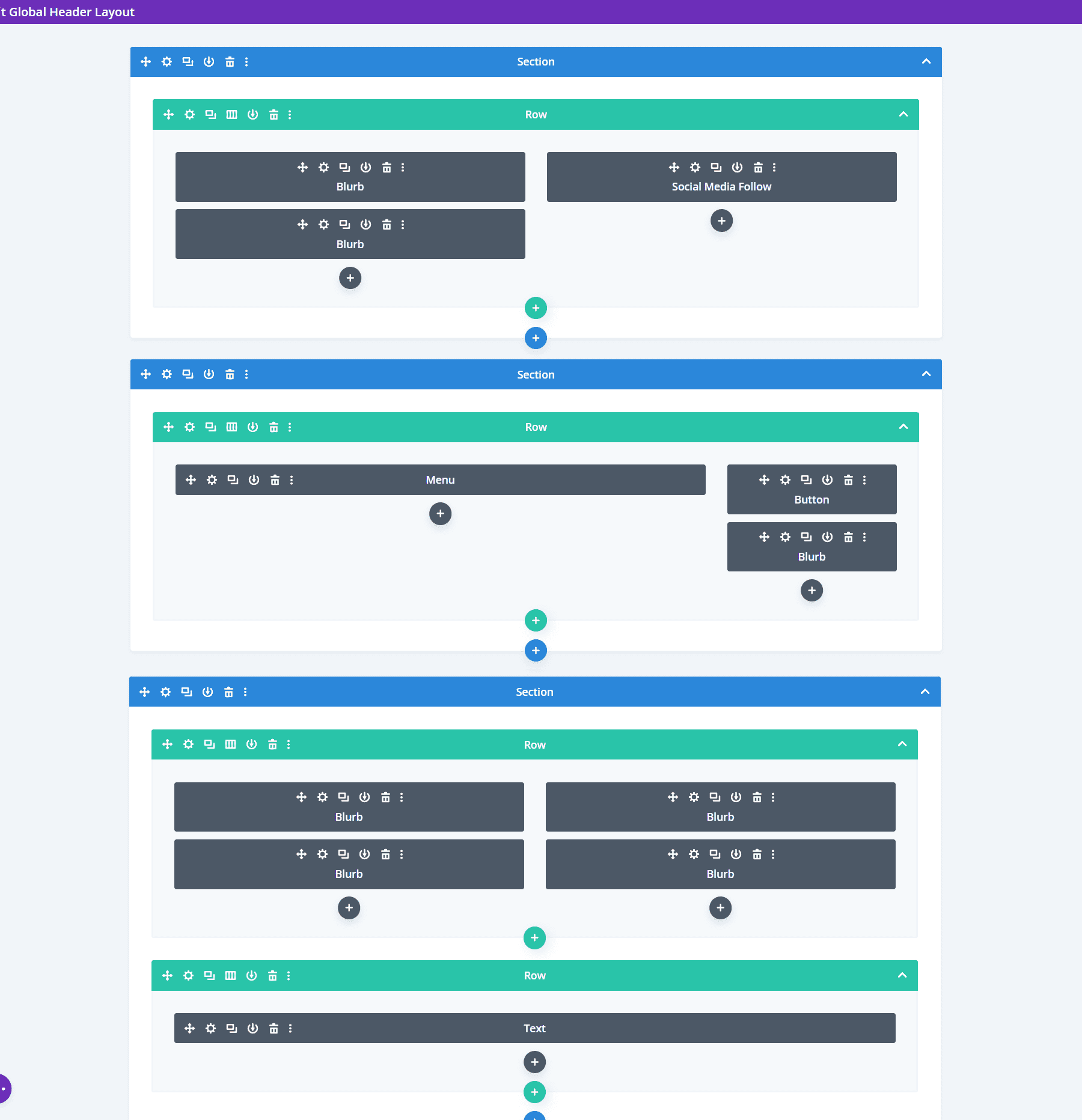
Заголовок Молти
Заголовок включает стандартный дизайн меню, но затем добавляет меню-гамбургер, чтобы открыть раздел модулей Blurb.

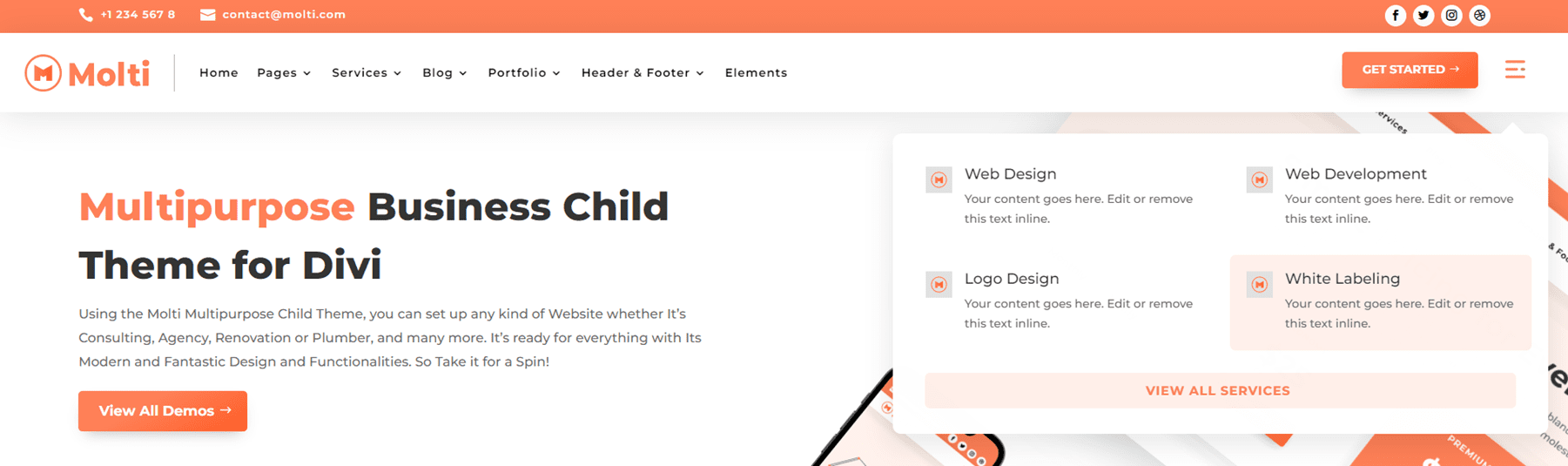
В конструкторе тем Divi в заголовке отображаются две строки с контактной информацией в верхней панели и логотипом, меню, призывом к действию и пользовательским значком гамбургера во второй строке. Он включает в себя эффект тени, чтобы выделиться на странице.

CTA открывается, чтобы показать рекламные объявления. Они включают в себя эффекты наведения и кнопку для просмотра всех услуг. Это настольная версия.

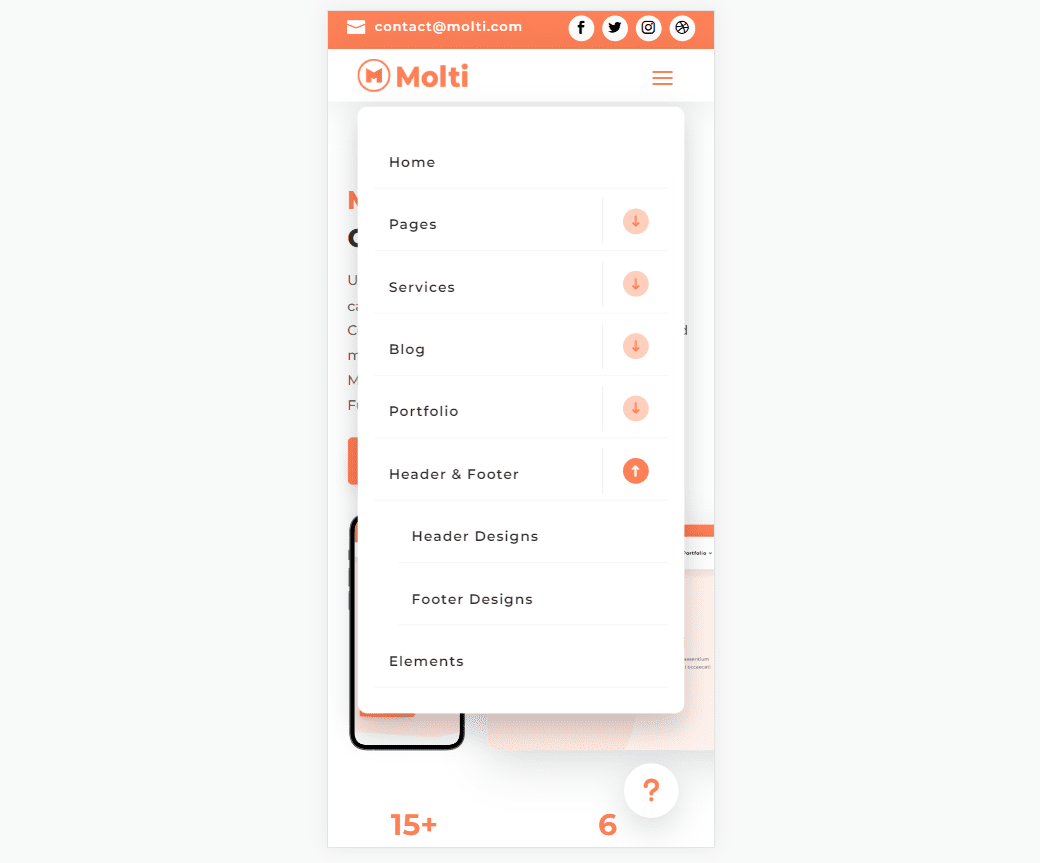
Вот телефонная версия. Он отображает только обычное меню со значком меню гамбургера. В меню отображается пользовательский значок со свернутыми подменю.

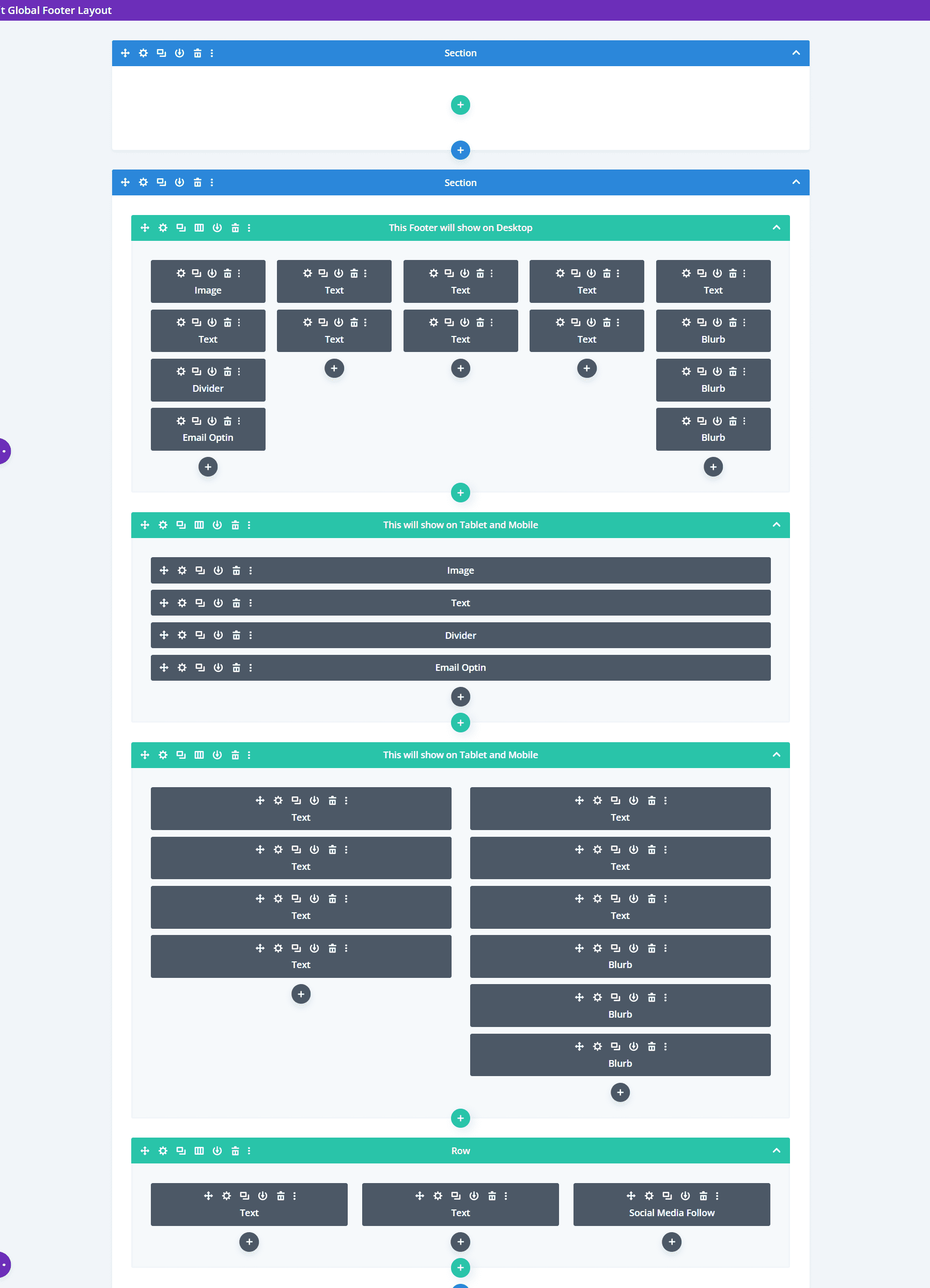
Нижний колонтитул
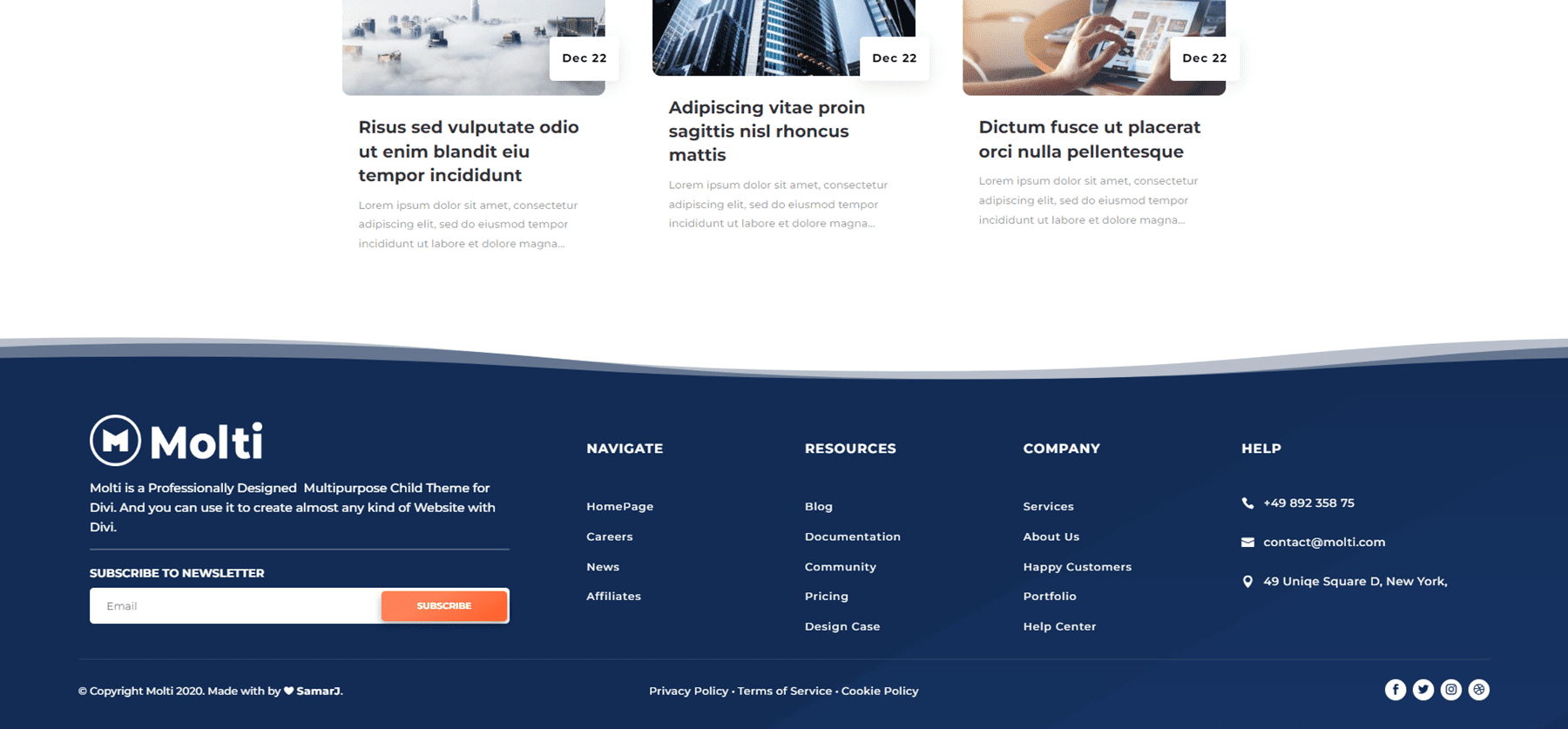
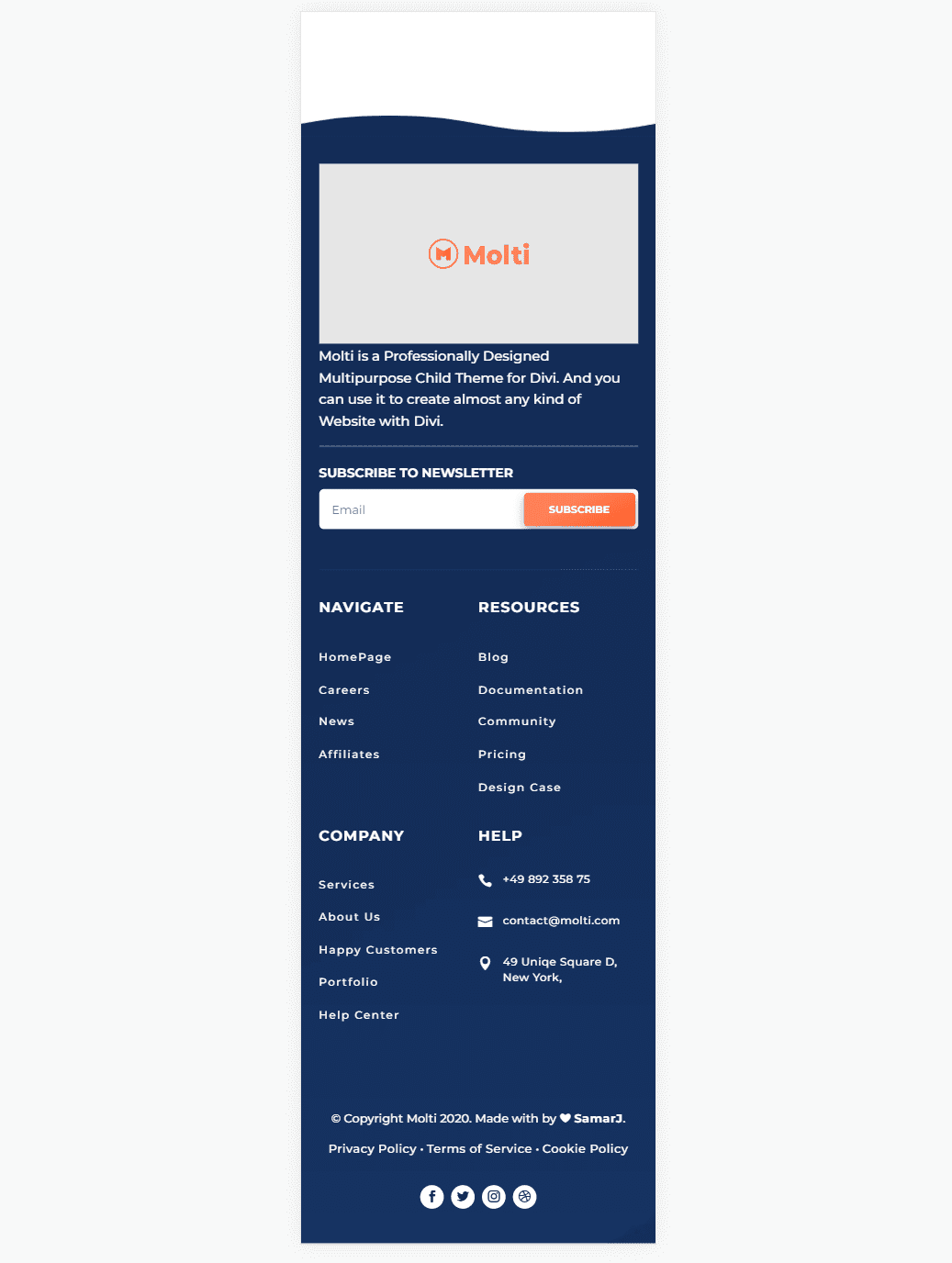
Нижний колонтитул состоит из двух разделов и четырех строк. Первый раздел не содержит строк. Он используется для создания разделителя. Второй раздел содержит четыре строки с большим количеством текстовых и рекламных модулей, модуля изображения и модуля отслеживания социальных сетей для создания всех элементов нижнего колонтитула.

Вот настольная версия нижнего колонтитула. Модули создают пять столбцов, при этом форма электронной почты занимает большую часть ширины экрана.

Версия для телефона помещает форму электронной почты в один столбец и устанавливает ссылки в два столбца. Все элементы в нижней строке складываются в один столбец.

Молти 404 Страница
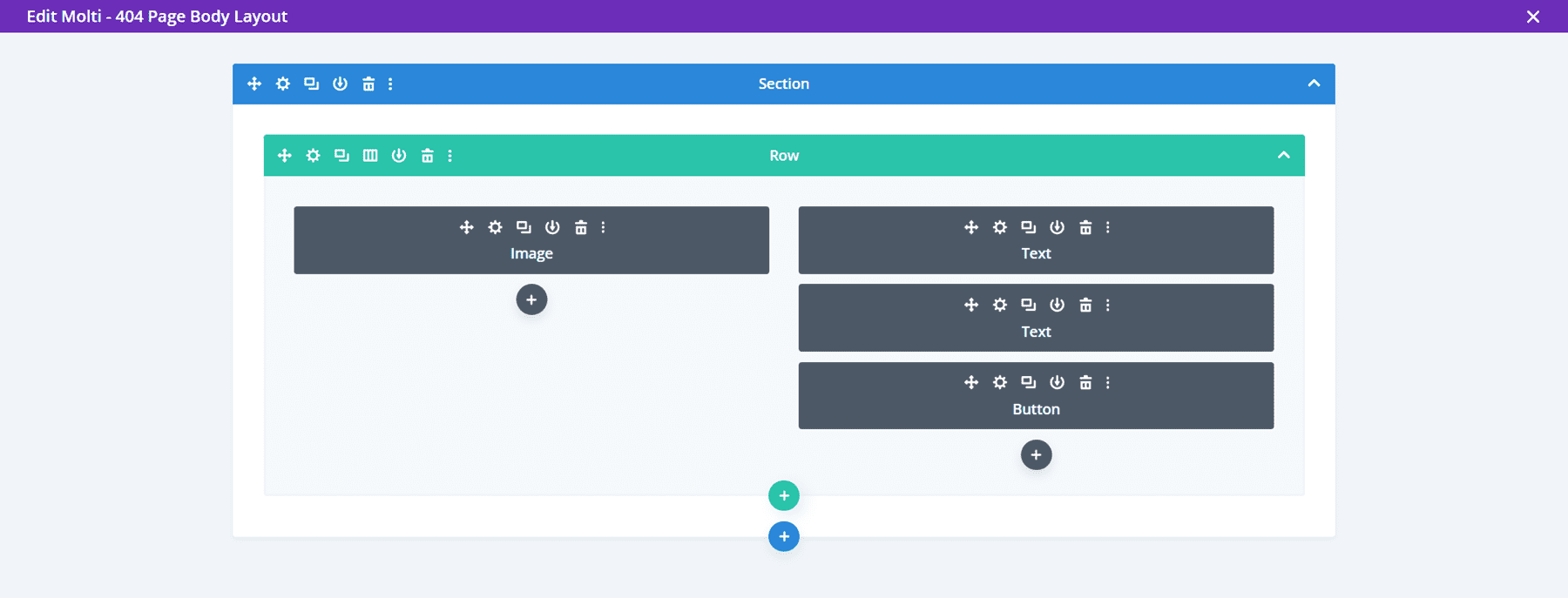
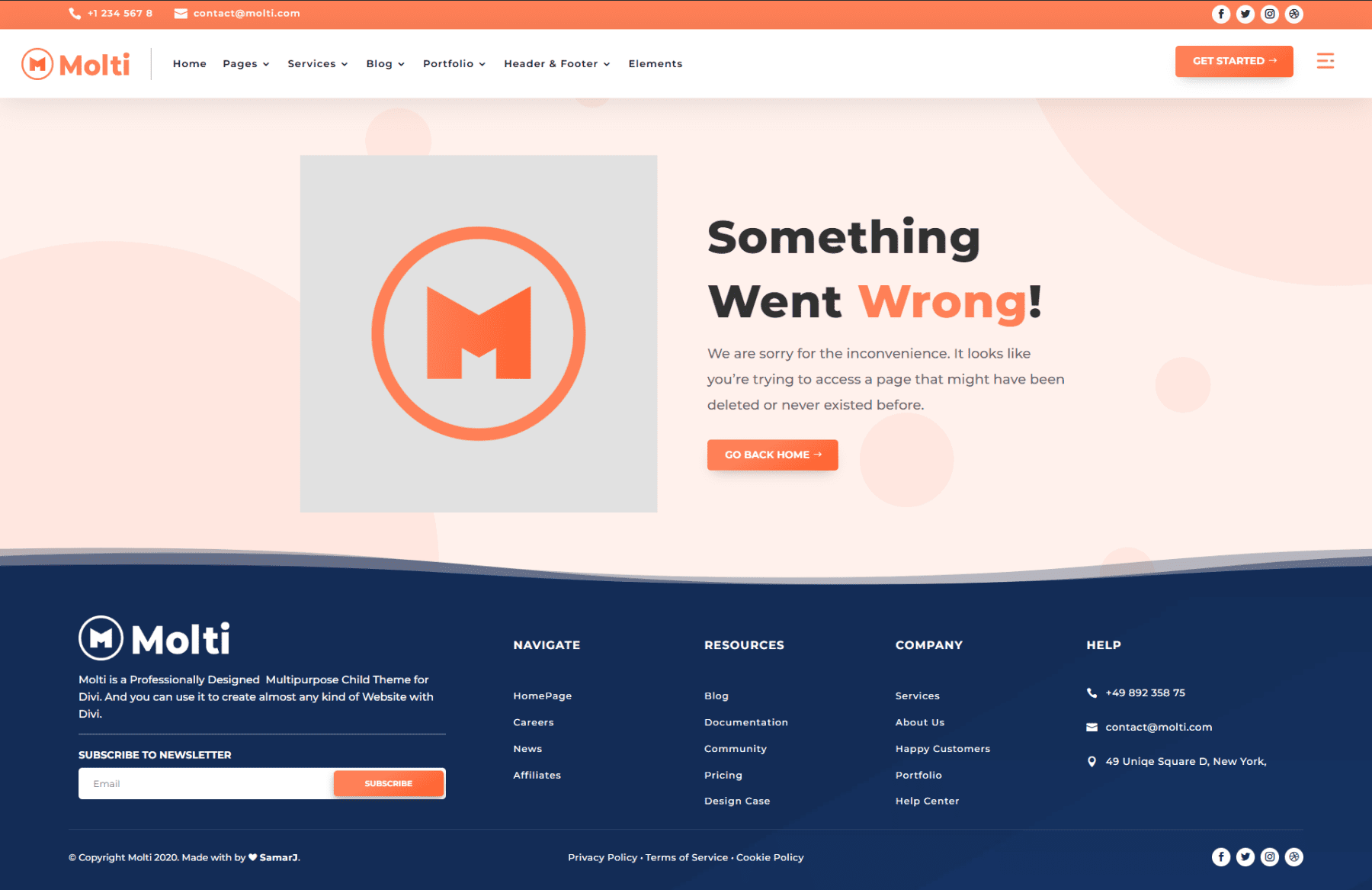
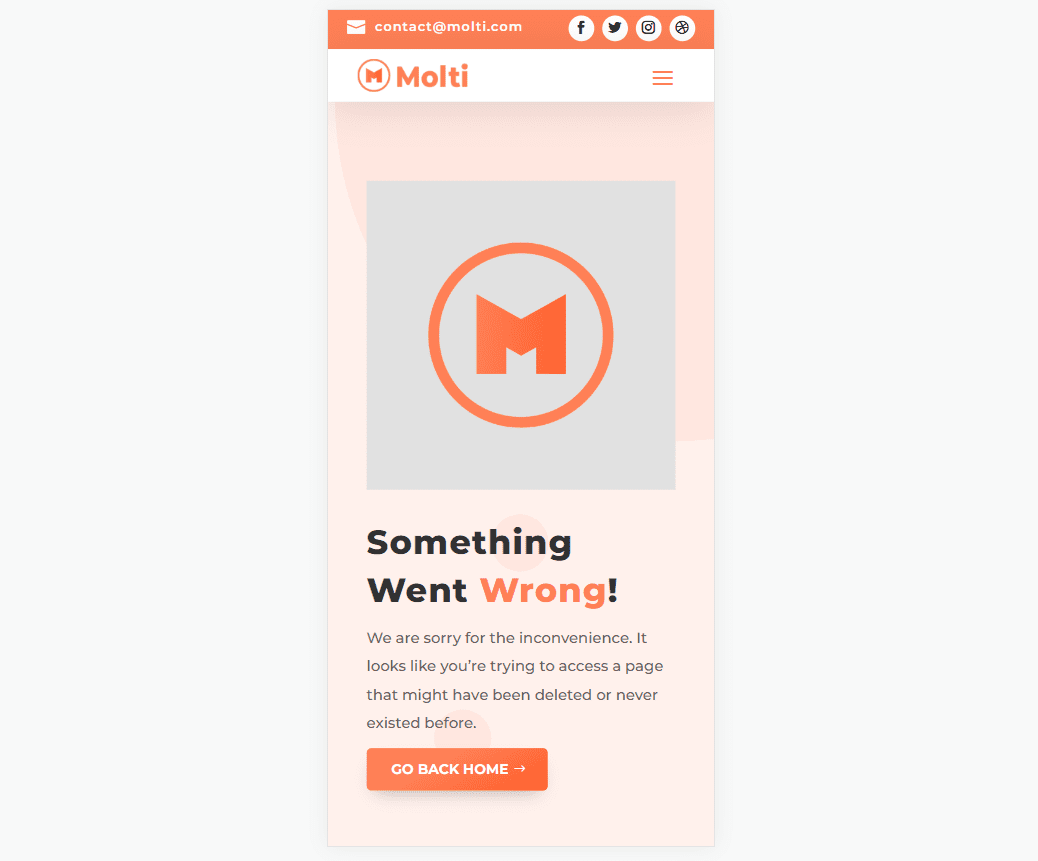
Страница Molti 404 проста. Он включает в себя один раздел с двумя столбцами. В первом столбце отображается изображение, а во втором — текст и кнопка.

Он по-прежнему показывает верхний и нижний колонтитулы в интерфейсе, но вы можете отключить их в конструкторе тем Divi, если хотите. Вот десктопная версия.

Вот телефонная версия страницы Molti 404.

Молти Посты
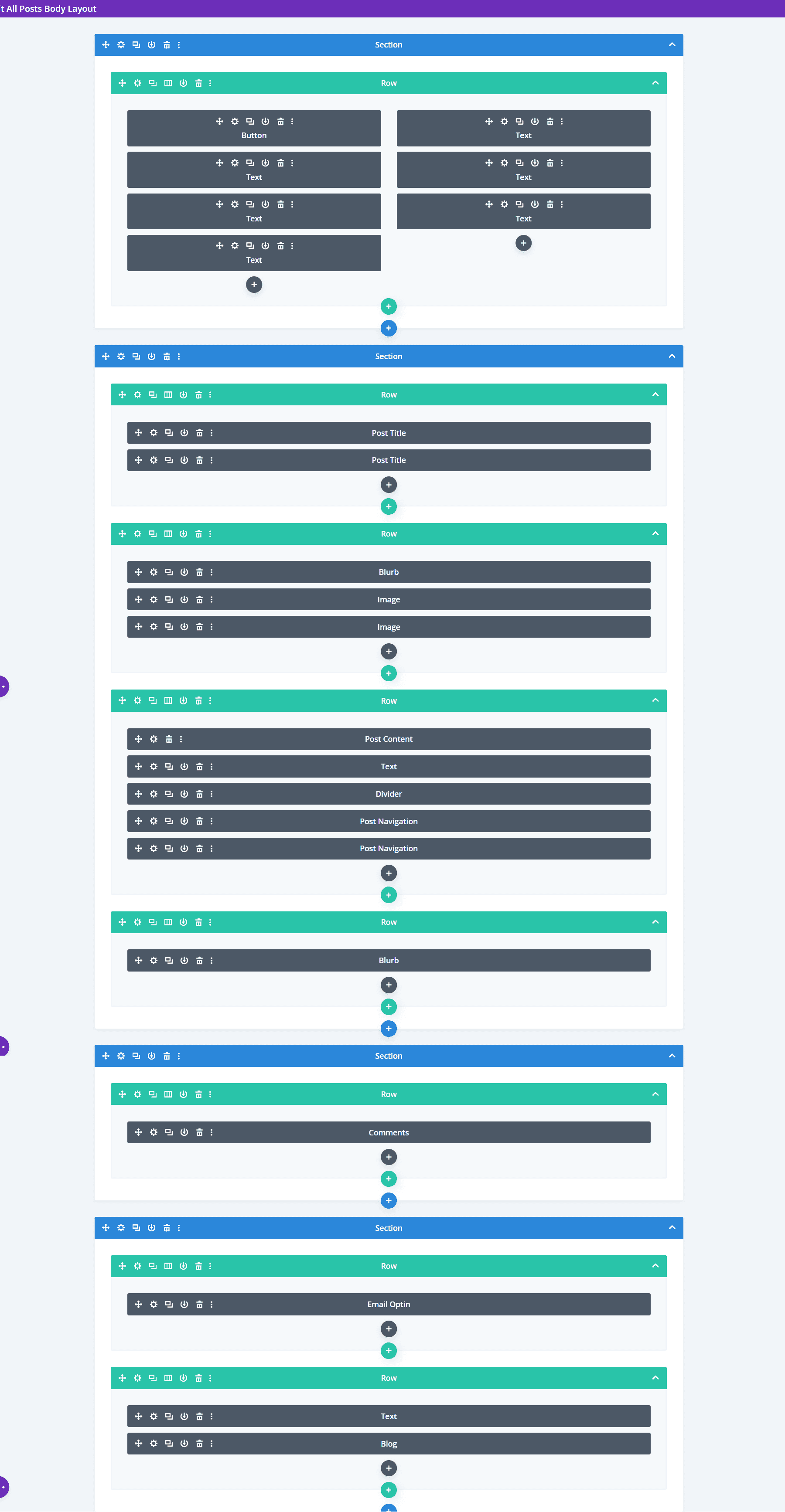
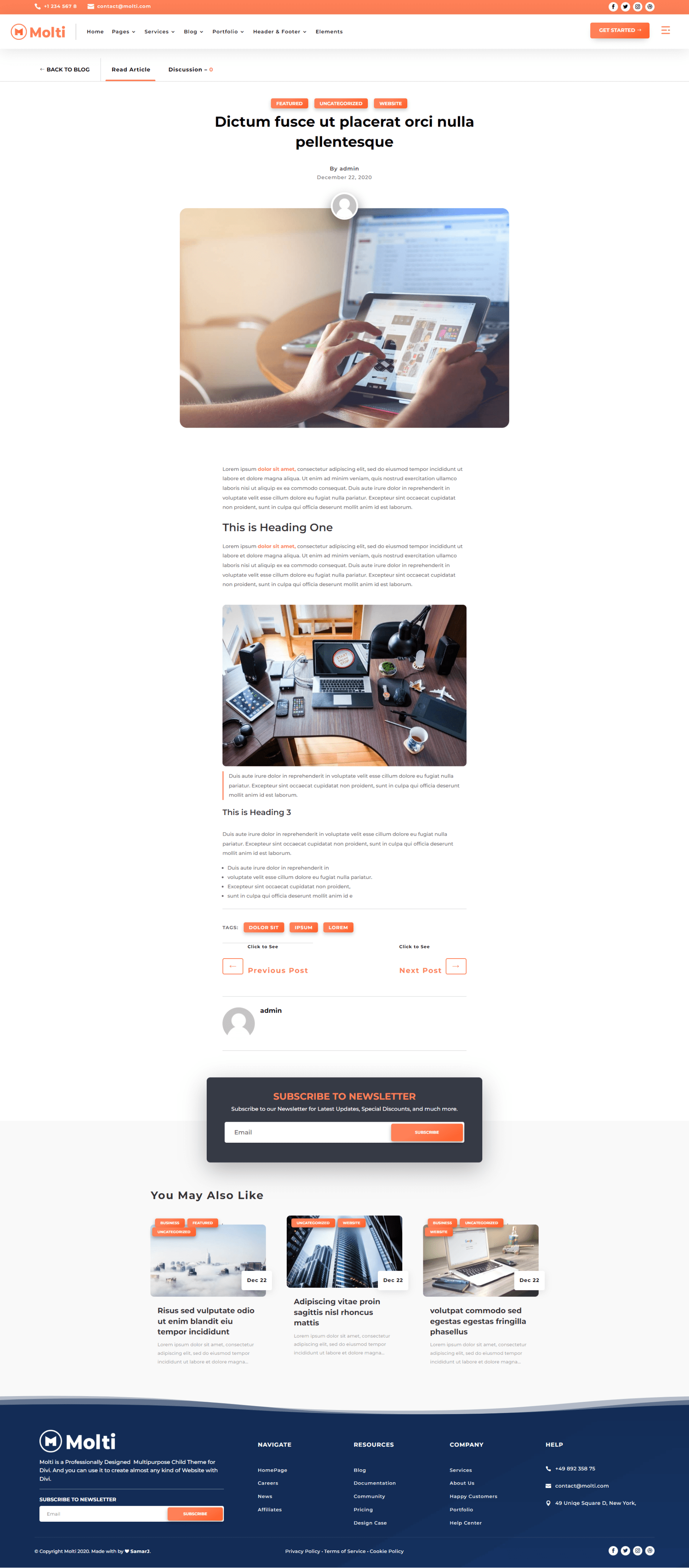
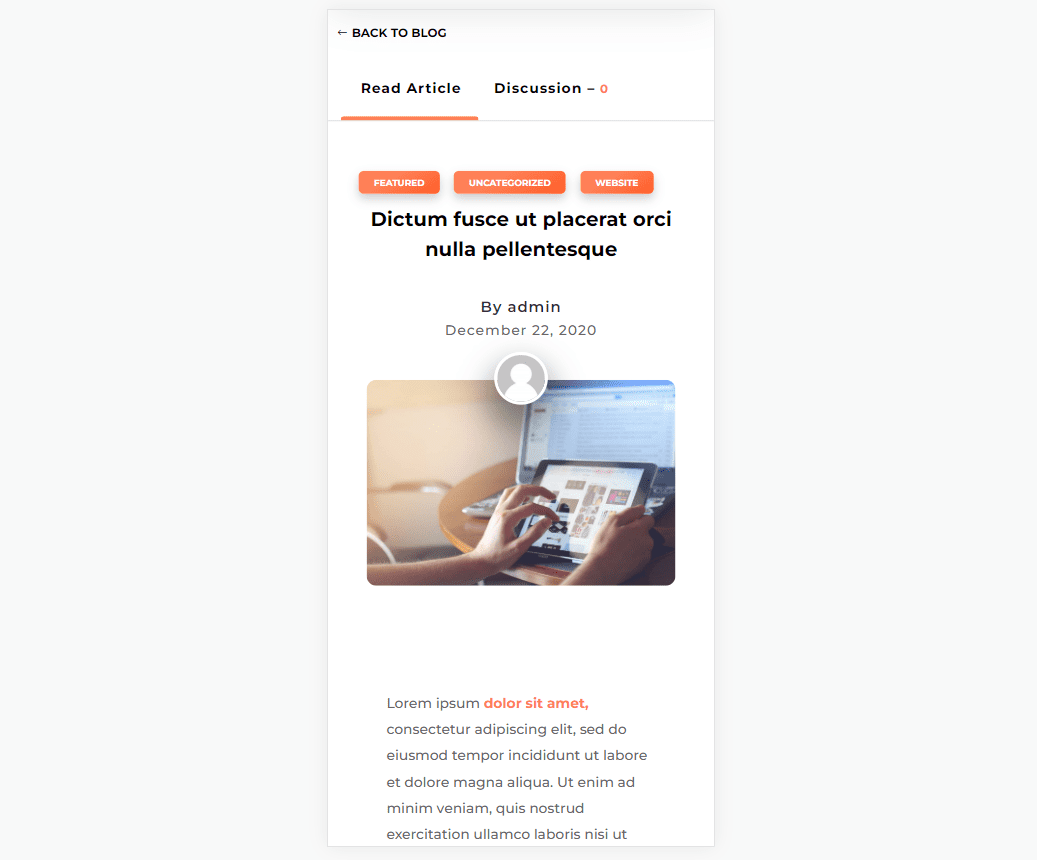
Макет поста в блоге обширен. Он включает в себя четыре раздела и включает в себя интересный заголовок, макет контента, теги, навигацию, комментарии, форму новостной рассылки и аналогичные сообщения в блоге. Вот вид каркаса.

Вот как макет поста выглядит на рабочем столе. Это чистый дизайн.

Вот часть макета для просмотра телефона.

Элементы детской темы Molti Divi
Дочерняя тема Molti Divi также включает в себя множество пользовательских элементов. Они включают в себя модуль блога, дизайн карточек, переключатель контента, командные карточки и многое другое. Эти элементы используются на страницах и доступны отдельно как страницы Divi, поэтому вы можете легко использовать их на других страницах, в сообщениях и шаблонах. Вот некоторые из них.
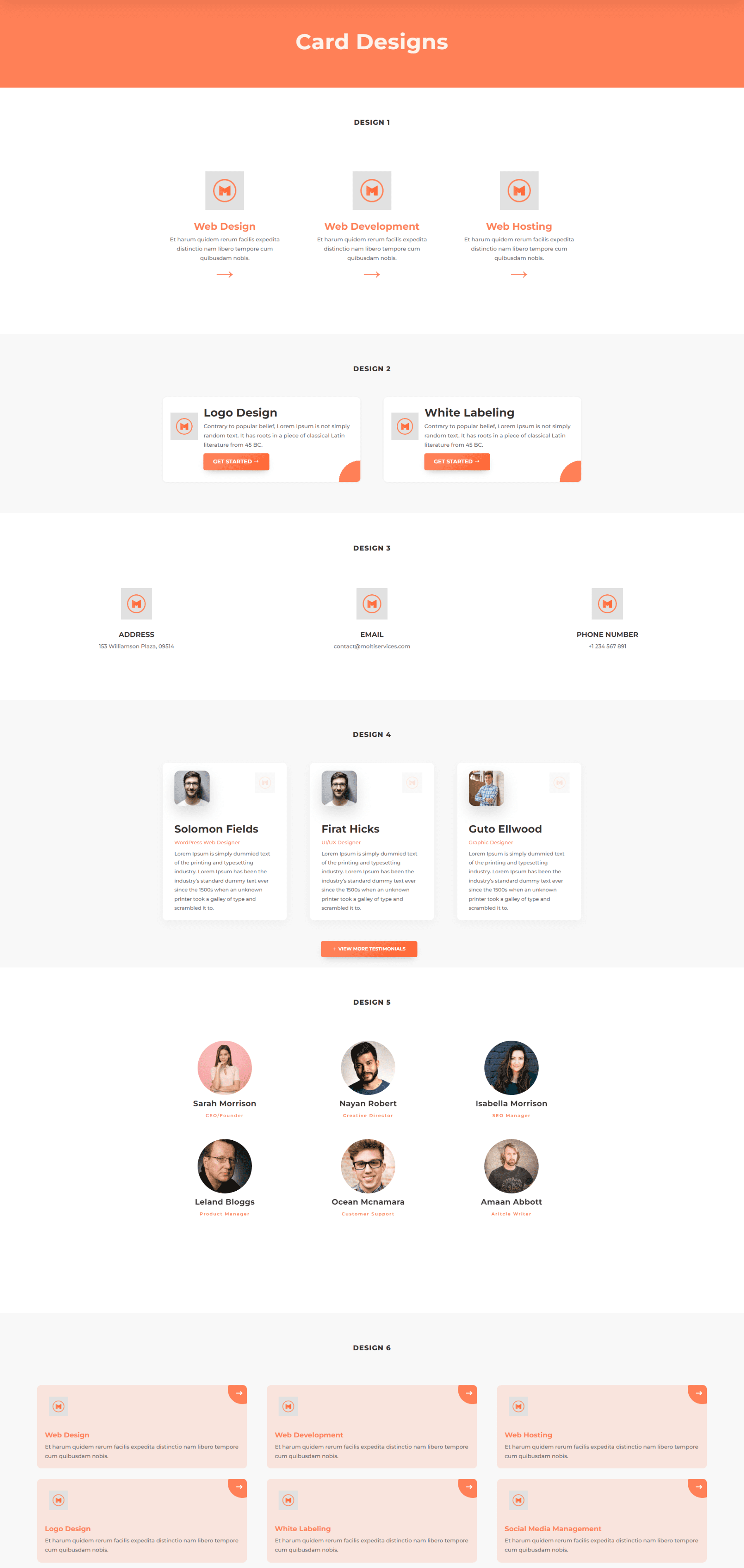
Дизайн карт
Страница дизайнов карт включает в себя шесть типов карт. Они включают в себя изображения, кнопки, анимацию при наведении и многое другое. Они предназначены для отображения членов команды, услуг, контактной информации и CTA.

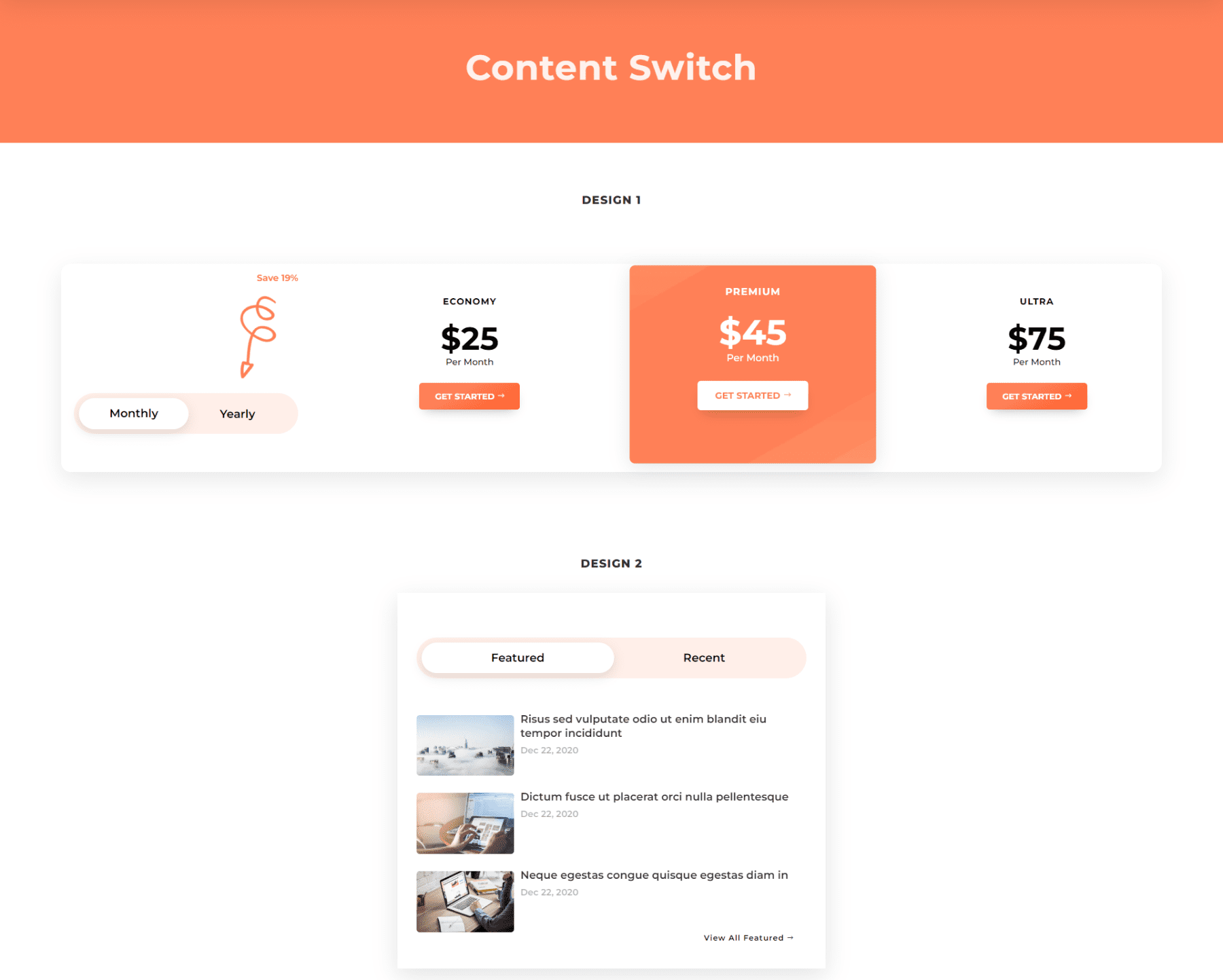
Переключатель контента
Элементы переключения содержимого изменяют содержимое, отображаемое при их выборе. Они включают в себя два дизайна. Первый изменяет цены в таблице цен с ежемесячных на годовые. Второй переключает сообщения в блоге с рекомендуемых сообщений на последние сообщения.

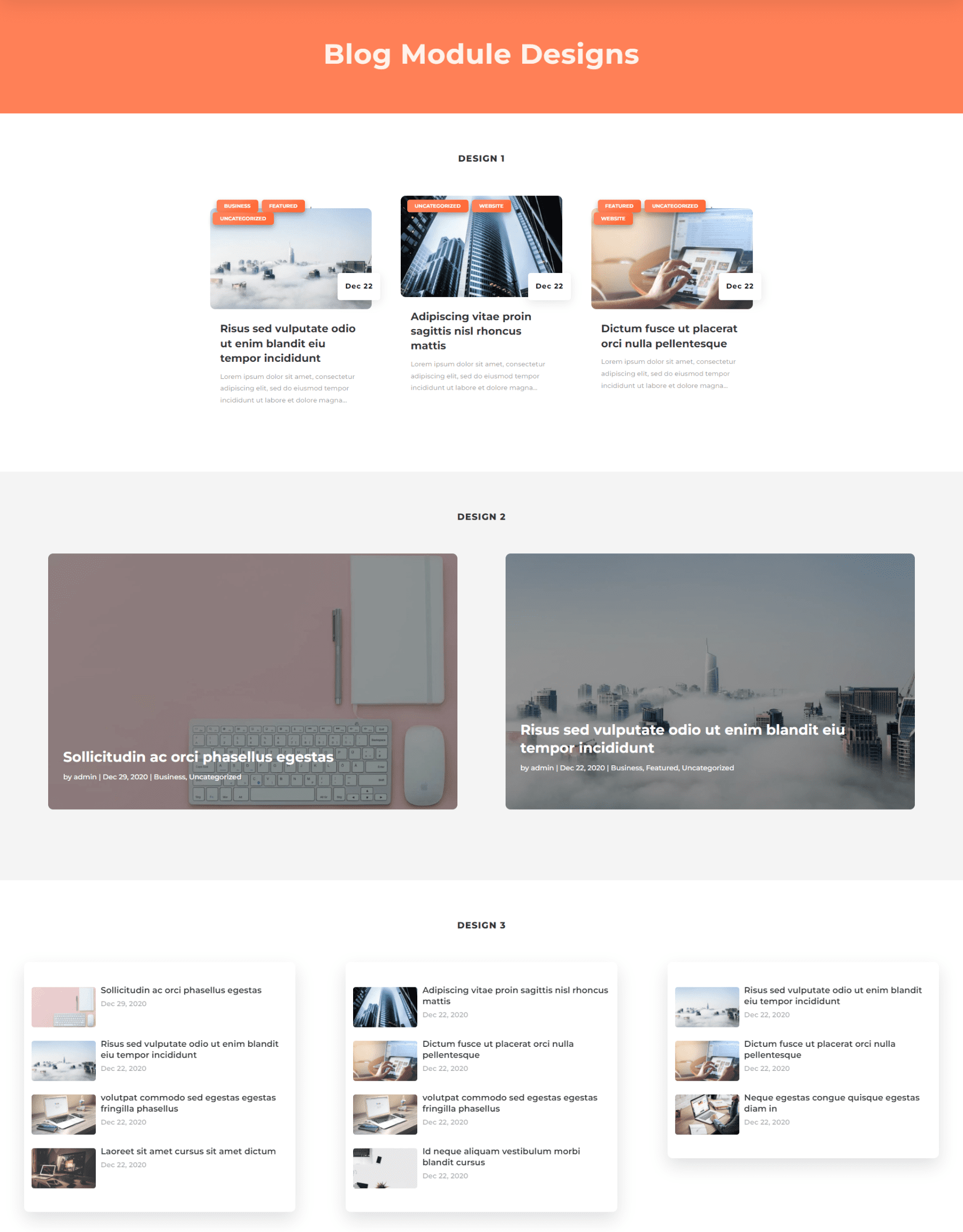
Дизайн модулей блога
Элементы блога включают в себя три дизайна модуля блога. Первый дизайн размещает посты в трех столбцах, включает стилизованную мета и помещает дату поверх изображения. Второй дизайн отображает два поста с большими изображениями, а также заголовок и мета поверх изображения. Этот также включает в себя накладки. Третий дизайн похож на макет журнала с несколькими сообщениями на карточке и изображениями слева и заголовком справа.

Где купить детскую тему Molti Divi
Дочерняя тема Molti Divi доступна на Divi Marketplace за 25 долларов. Он включает в себя неограниченное использование веб-сайта, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Завершающие мысли
Это наш обзор дочерней темы Molti Divi. Молти прост в использовании. Установка самая простая что я видел. Я был удивлен качеством дизайна. Он включает в себя гораздо больше страниц и элементов, чем я ожидал за его цену. Дизайн страниц особенно хорош для предприятий, предоставляющих услуги. Если вы ищете качественную и недорогую дочернюю бизнес-тему для Divi с чистым и современным дизайном, Molti — отличный выбор.
Ждем вашего ответа. Пробовали ли вы детскую тему Molti Divi? Дайте нам знать, что вы думаете об этом в комментариях.
