Самые полезные шаблоны дизайна веб-сайтов: формируйте свои идеи за считанные минуты
Опубликовано: 2020-06-28Предположим, мистер Уайт — врач и хочет создать медицинский веб-сайт. Поскольку он врач, возможно, у него нет опыта кодирования. Но наличие медицинского веб-сайта расширит его возможности обслуживать больше людей, чем раньше. Теперь, что ему делать?
Ну, нанять профессионального разработчика может быть решением. Но найти нужного человека было бы хлопотно и дорого. В этом случае вы можете сэкономить свой карман, сделав это самостоятельно. Фактически, вы можете легко использовать готовые шаблоны веб-сайтов для создания своего сайта, поскольку он не требует никакого кодирования. Это сэкономит ваше время и деньги.
Именно по этой причине конструкторы сайтов с бесплатными шаблонами сегодня пользуются огромной популярностью. Благодаря готовым структурам разработка веб-сайтов становится очень простой даже для новичков, которые могут сразу же взяться за дело.
Сегодня мы здесь, чтобы помочь всем тем, кто «г. Белый», которые хотят иметь хорошо спроектированный веб-сайт, но не имеют необходимых знаний, чтобы двигаться дальше. Давайте рассмотрим идеи, которые вы должны учитывать при разработке веб-сайта, и то, как их реализовать, используя готовые шаблоны Elemenetor и HappyAddons .
Но перед этим позвольте мне ответить-
Что произойдет, если у вас нет онлайн-присутствия

Большинство потребителей ищут в Интернете информацию, которая поможет им принимать более разумные решения о покупке. На самом деле, по данным Фонда электронной коммерции, 88% потребителей изучают информацию о продукте, прежде чем совершить покупку в Интернете или в магазине. Эта тенденция покупательского поведения подчеркивает важность веб-сайта для современного бизнеса.
Если у вас нет личного веб-сайта, вы уже отстаете от охвата 88% потребителей.
В наши дни, если у вас нет веб-сайта, большая часть покупателей даже не будет рассматривать вас, когда они совершают покупки онлайн или офлайн. Теперь сайт становится визитной карточкой бизнеса. Это может быть отличным способом связаться с людьми со всего мира.
Кроме того, вы можете детально продемонстрировать свои продукты и услуги с помощью красивой графики. Это привлечет больше новых клиентов для вашего бизнеса и сделает ваш бренд заслуживающим доверия. Это было бы полезно для быстрого развития вашего бизнеса. Короче говоря, чтобы выжить в этом конкурентном мире, вы должны обеспечить свое сильное присутствие в Интернете с большими функциональными возможностями.
Это ключевые факторы, которые вы упустите, если у вас еще нет веб-сайта.
Основные идеи, которые следует учитывать при создании веб-сайта

Почти каждый веб-сайт содержит некоторые основные идеи. Например, без логотипа вы даже не представляете сайт, верно? Таким образом, вы должны сохранить некоторые общие ключевые моменты.
Вот основные идеи умного веб-сайта:
- Простая навигация, чтобы помочь вашим посетителям
- Сделайте функциональность движущей силой вашего веб-сайта
- Создайте верхний и нижний колонтитулы, чтобы произвести впечатление
- Добавьте визуальный дизайн, чтобы сделать ваш сайт более привлекательным
- Создайте SEO-дружественный веб-сайт
- Настройте контент, чтобы получать уведомления легко
- Установите контактную форму, чтобы люди могли связаться с вами
- Ведите активный блог, чтобы получать постоянных посетителей
Давайте углубимся в детали, чтобы настроить дизайн и структуру вашего сайта.
1. Удобная навигация для помощи вашим посетителям
Дизайн веб-сайта должен быть удобным для навигации, а пункты меню должны быть легко доступны с любой страницы. Зритель всегда должен точно знать, где он находится на сайте, и иметь легкий доступ туда, где он хотел бы оказаться. Карта сайта — отличная идея, и она будет использоваться, если она доступна.
2. Сделайте функциональность движущей силой вашего веб-сайта
Размышляя о функциональности, необходимо учитывать несколько моментов. Такие как-
- Является ли сайт функциональным в буквальном смысле?
- Есть ли проблемы с загрузкой или битые ссылки?
- Соответствуют ли функции безопасности сайта потребностям вашего бизнеса?
В дополнение к этим операционным проблемам крайне важно рассматривать функции вашего веб-сайта с точки зрения пользователя. Проверьте, правильно ли работают контактные формы, опросы и разделы отзывов клиентов. Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
3. Создайте верхний и нижний колонтитулы, чтобы произвести впечатление
Обычно веб-страница начинается с заголовка и заканчивается нижним колонтитулом. Хорошо продуманный заголовок может заставить посетителя оставаться на вашем сайте больше времени. Напротив, ваши авторские права, иконки социальных сетей и другая важная информация должны быть отражены в нижней части страницы.
4. Добавьте визуальный дизайн, чтобы сделать ваш сайт более привлекательным
У вашего веб-сайта есть около 1/10 секунды, чтобы произвести впечатление на посетителя и дать ему понять, что ваш бизнес заслуживает доверия и является профессиональным.
Однако очень важно не переусердствовать. Прокручиваемый текст, анимация и флэш-заставки должны использоваться в вашем веб-дизайне с осторожностью и только для того, чтобы подчеркнуть точку для достижения максимального эффекта.
5. Создайте SEO-дружественный веб-сайт
Поисковые системы часто являются самым большим источником трафика для большинства веб-сайтов. Google и другие поисковые системы используют передовые алгоритмы для понимания и ранжирования наиболее релевантных страниц в результатах поиска.
Если ваш контент плохо оптимизирован, то поисковые системы не подтянут его, когда кто-то будет искать по релевантным ключевым словам. В результате вы потеряете весь этот трафик. Для всех владельцев бизнеса очень важно сделать свой сайт удобным для поисковых систем. Так что они могут максимизировать трафик своего сайта.
6. Настройте контент так, чтобы он легко получал уведомления
Это основа вашего сайта. Ваш контент играет важную роль в размещении вашего сайта в поисковых системах. Вот почему контент должен быть информативным, легко читаемым и лаконичным. Хорошо продуманный веб-контент и текст сделают больше, чем что-либо еще, чтобы сделать ваш сайт привлекательным, эффективным и популярным.
7. Установите контактную форму, чтобы люди могли связаться с вами
По-настоящему эффективный дизайн веб-сайта сразу привлекает посетителей и продолжает удерживать их внимание на каждой странице, а также побуждает их связываться с вами. Включите контактную форму на свой веб-сайт, содержащую только некоторые обязательные поля. Чтобы посетители могли легко отправлять вам свои запросы, просто заполнив форму.
8. Ведите активный блог, чтобы получать постоянных посетителей
Блог на сайте информирует клиентов о последних продуктах, событиях компании и отраслевой информации. Это может быть эффективным способом связаться с вашими читателями и побудить их взаимодействовать с вашим брендом. Регулярно предоставляя читателям свежий, полезный и увлекательный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
Реализуйте свои творческие идеи с помощью готовых шаблонов дизайна веб-сайтов

Как мы уже говорили, вы можете создать любой тип веб-сайта, используя несколько шаблонов дизайна веб-сайта. Это не что иное, как перетаскивание готовых шаблонов дизайна веб-сайта в ваш интерфейс и изменение их так, как вы хотите, чтобы они отображались. Вот и все.
Самые полезные шаблоны для рассмотрения-
- Дизайн баннера
- О нас
- Список функций
- Продукция и Услуги
- Встретить команду
- Раздел часто задаваемых вопросов
- Скоро Блок и многое другое
Теперь позвольте мне показать вам несколько примеров, чтобы вы могли получить четкое представление о том, как создать свой сайт за считанные минуты. Давайте начнем.
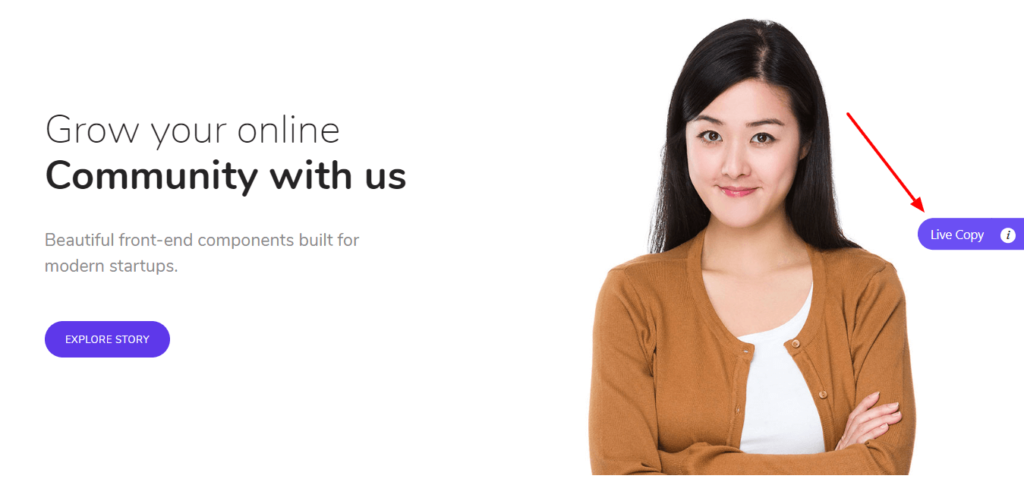
Дизайн баннера
Баннер на главной странице — это привратник вашего веб-сайта, выполняющий очень важную работу. Это помогает посетителям глубже погрузиться в ваш сайт, а также отсеивает людей, которые не найдут ценности в том, что вы предлагаете.
Испуганный? Не будь! У нас есть быстрое решение для вас. HappyAddons предлагает вам 16 готовых блоков баннеров. Выберите дизайн баннера и отредактируйте его в соответствии с вашей концепцией дизайна.
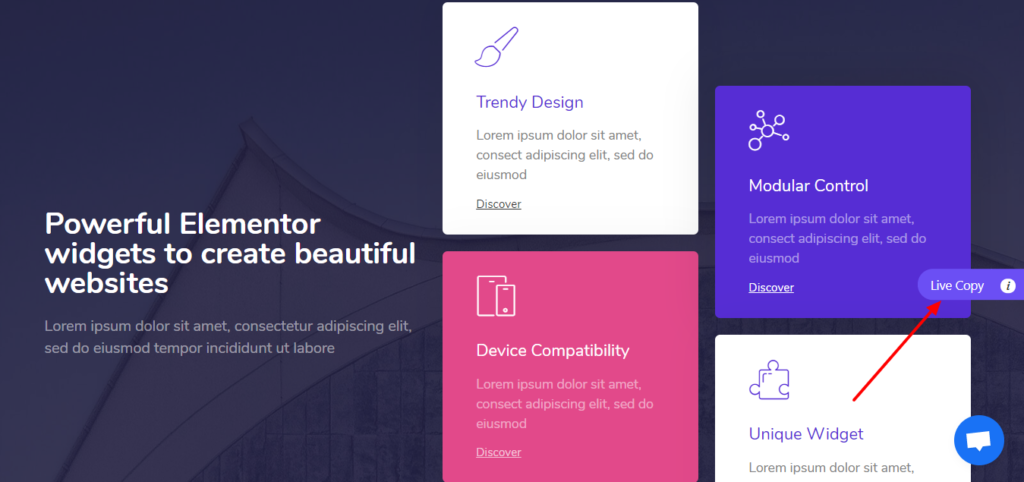
Супер захватывающая функция Live Copy Paste в этих надстройках Elementor позволяет копировать любой дизайн, который вы предпочитаете, и вставлять его в интерфейс редактирования Elementor.

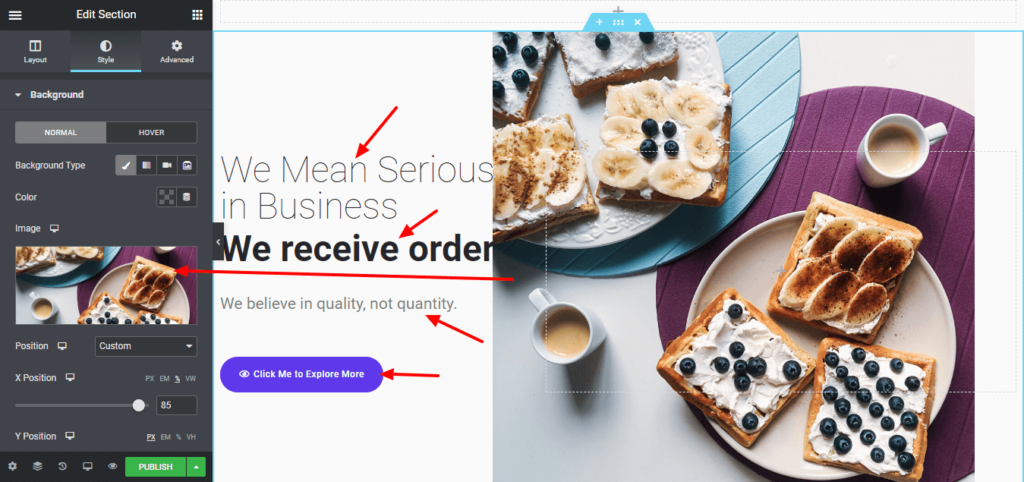
После вставки его в редактор пришло время настроить дизайн. Измените изображение, типографику и стиль, чтобы сделать его по-своему.

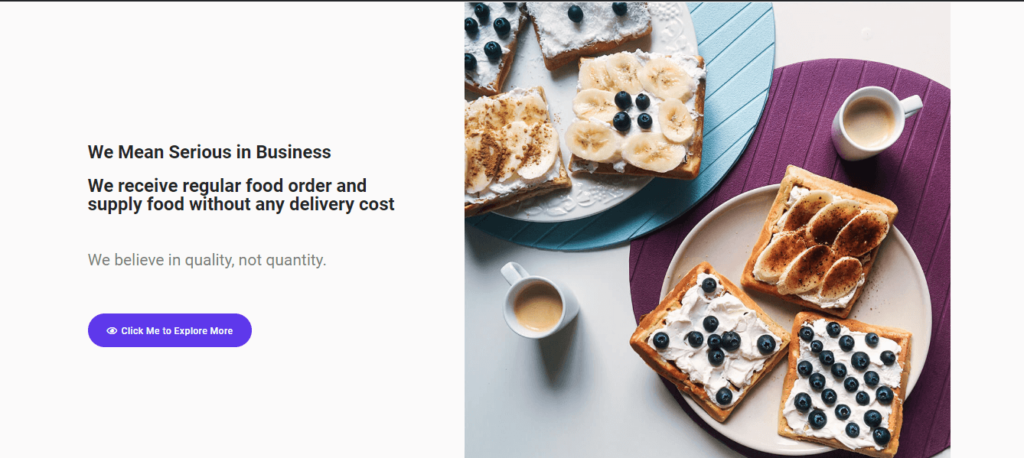
После редактирования шаблона баннера щелкните предварительный просмотр или нажмите «Опубликовать», чтобы увидеть окончательный результат. Вот окончательный вид моего дизайна баннера.

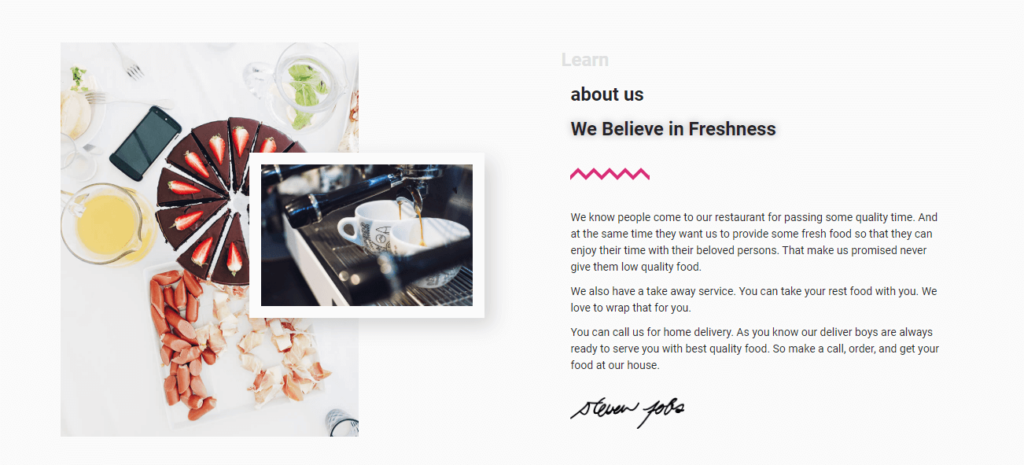
Пусть люди узнают вас с помощью раздела «О нас»
Страница «О нас» на вашем сайте дает вам возможность общаться с посетителями на более глубоком уровне. Но для того, чтобы установить эту связь, вам нужно научиться создавать страницу «О нас», которую ваши посетители захотят прочитать.
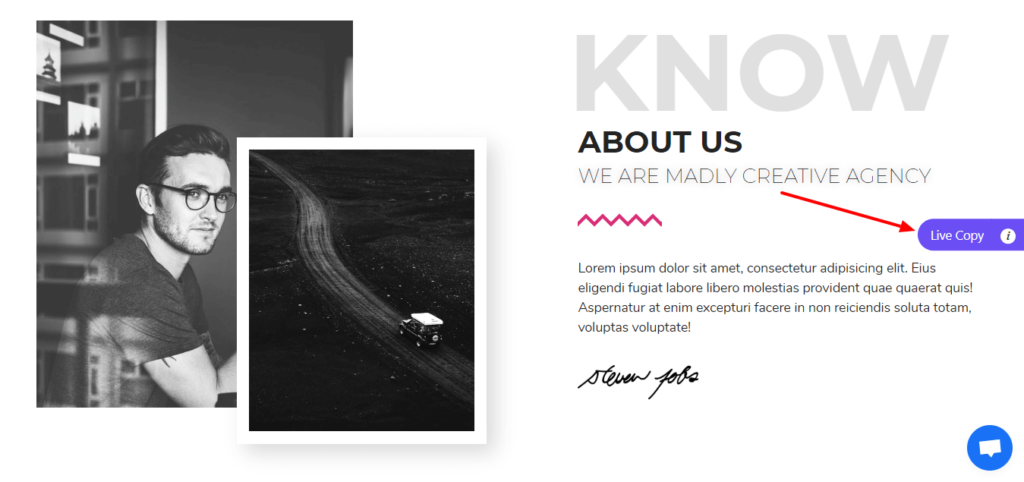
Выберите блок HappyAddons About Us из 10 готовых дизайнов.

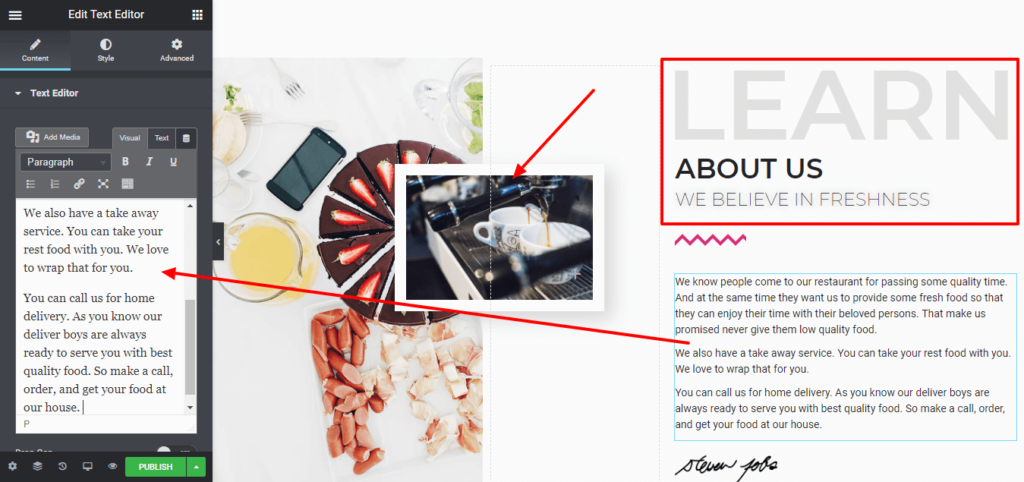
Измените текст заголовка и абзаца в соответствии с вашей бизнес-политикой. Вы можете отредактировать типографику и добавить дополнительный стиль на вкладке «Дополнительно».

Вот окончательный вид страницы, которую вы только что создали.

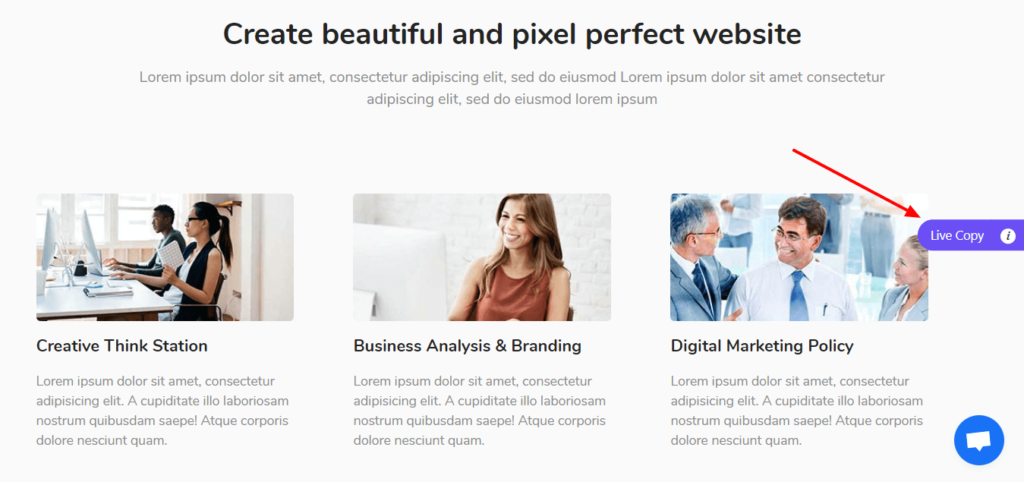
Показать свой список функций
Если вы хотите продавать цифровые продукты, такие как темы и плагины WordPress, вы должны отобразить список функций вашего продукта. Это поможет вашим посетителям узнать о ваших продуктах в считанные минуты. Без привлекательного списка функций вам не удастся превратить посетителей в потенциальных клиентов.

Чтобы отобразить список функций, выберите любой дизайн функции из 6 готовых блоков функций Happy Addons. Просто нажмите кнопку копирования и вставьте его в свой редактор.

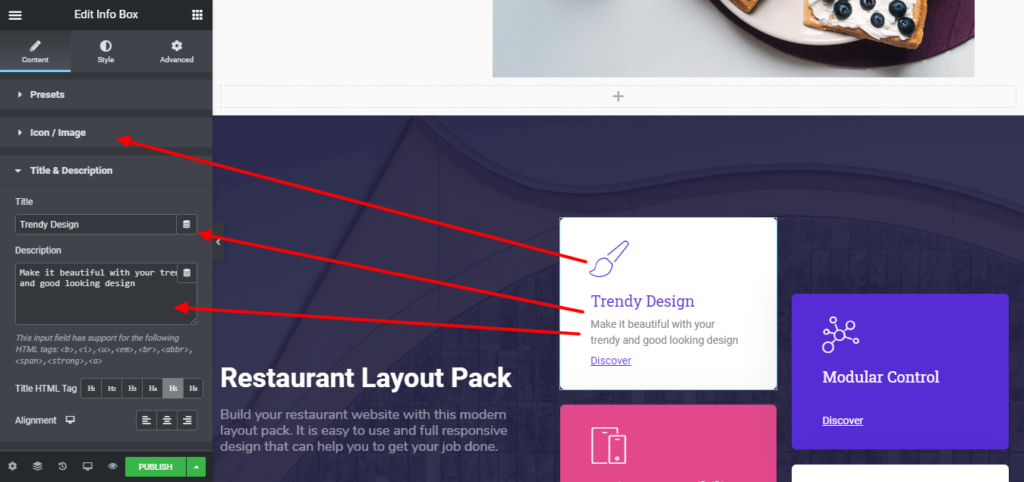
Теперь вы можете изменить дизайн по своему усмотрению. Сначала измените название и краткую биографию вашего продукта. Затем настройте функции в соответствии с показанным изображением.
Кроме того, вы можете изменить значок, название и описание функций.

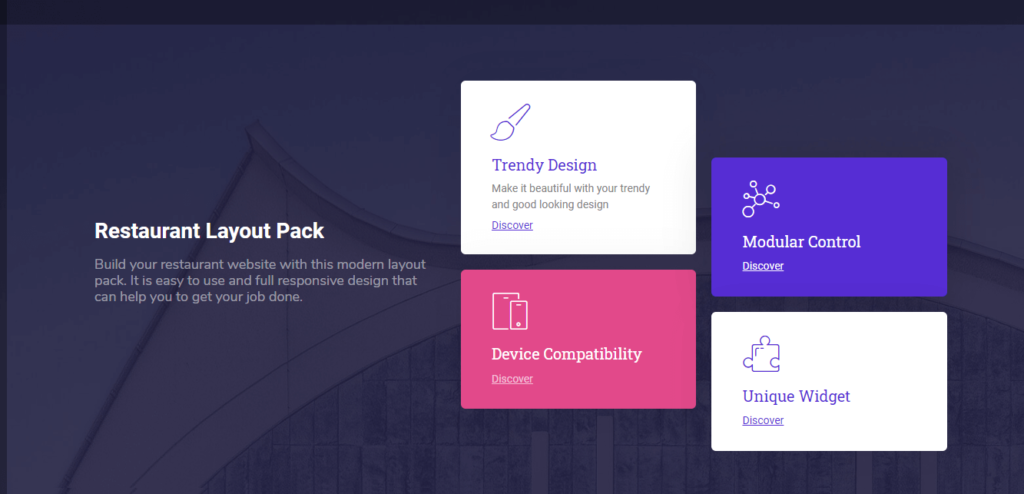
Нажмите кнопку предварительного просмотра, чтобы увидеть все внесенные вами изменения. Если вы считаете, что в вашем дизайне чего-то не хватает, вы можете изменить дизайн блока так же, как вы делали это ранее.

Создать раздел «Наши услуги»
Многие посетители не знают о вас и вашем бизнесе, пока они не придут. Донесение цели вашего бизнеса и предложений для этих потенциальных потенциальных клиентов должно быть одной из основных целей вашего сайта. И этой цели можно достичь с помощью красиво оформленного нашего раздела услуг.
Happy Addons предоставляет 6 готовых блоков услуг, которые помогут вам создать современный и совершенный раздел наших услуг. Давайте узнаем, как вы можете спроектировать его по-своему.
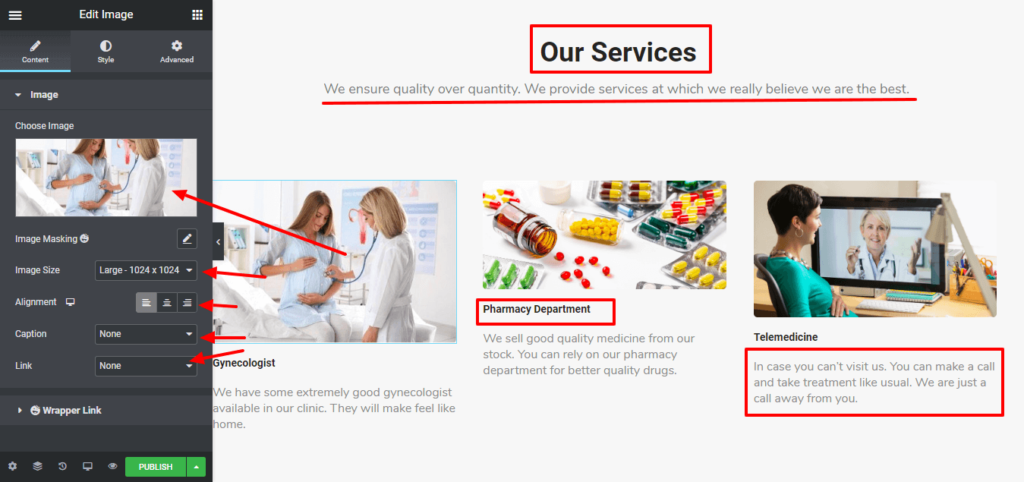
Скопируйте любой понравившийся дизайн и вставьте его в редактор Elementor.

После вставки блока вы должны начать с задачи редактирования. Вы можете изменить все и вся в этом блоке. Сначала мы собираемся изменить заголовок этого раздела.
Затем добавьте короткий вступительный текст прямо под заголовком. Теперь пришло время добавить изображения в блок, как показано на скриншоте ниже.
Затем отредактируйте название службы и краткую биографию каждой службы.

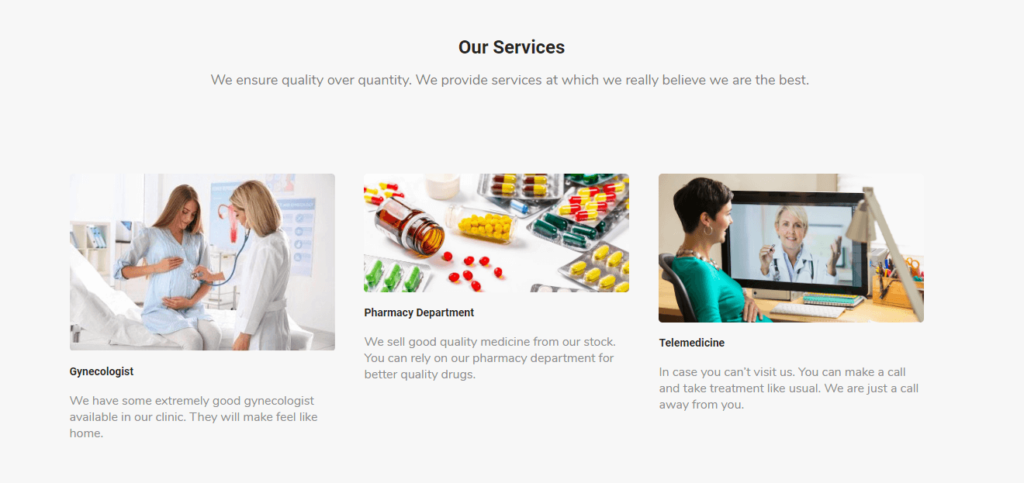
После завершения редактирования вам будет представлена страница, как указано ниже.

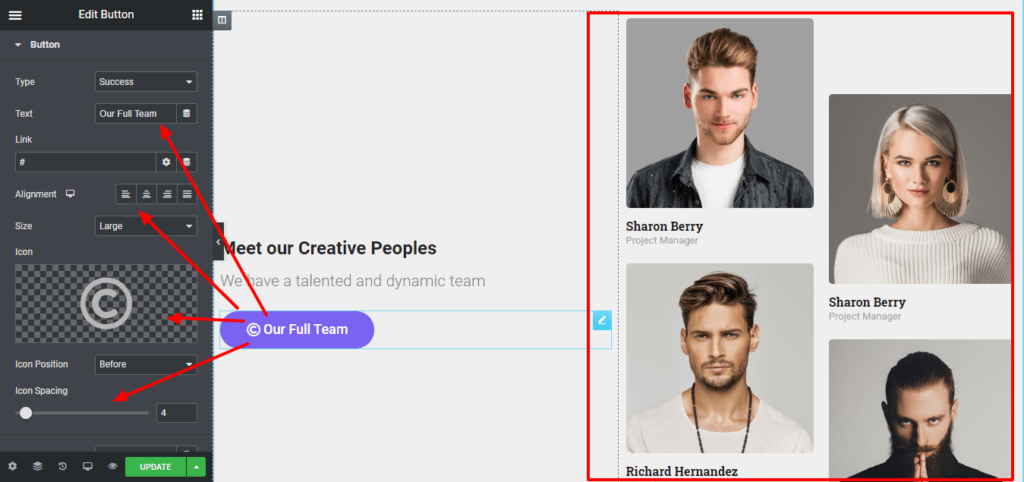
Отображение информации о вашей команде
Happy Elementor Addons дает вам прекрасную возможность продемонстрировать членов вашей команды в привлекательной форме.
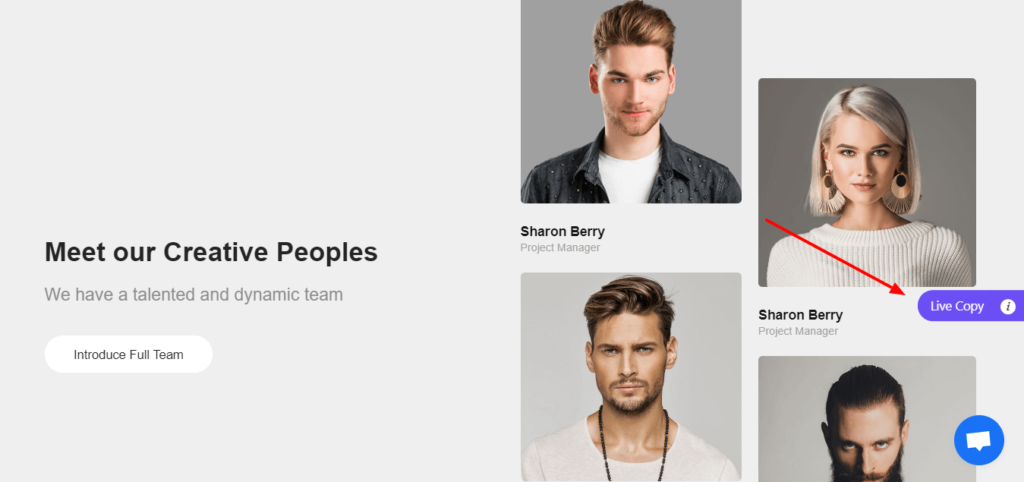
Выберите готовый дизайн Meet Our Team из блоков Happy Addons.

Изменить заголовок и вступительный текст блока.
Изменить кнопку в соответствии с вашими требованиями. Вы можете изменить текст кнопки, размер, цвет, выравнивание и логотип кнопки.
Загрузите фотографии членов вашей команды, добавьте их имена и должности, чтобы люди знали, кто они и какова их роль в вашей компании.

Посмотрите это видео ниже, чтобы получить четкое представление о виджете команды HappyAddons для Elementor:
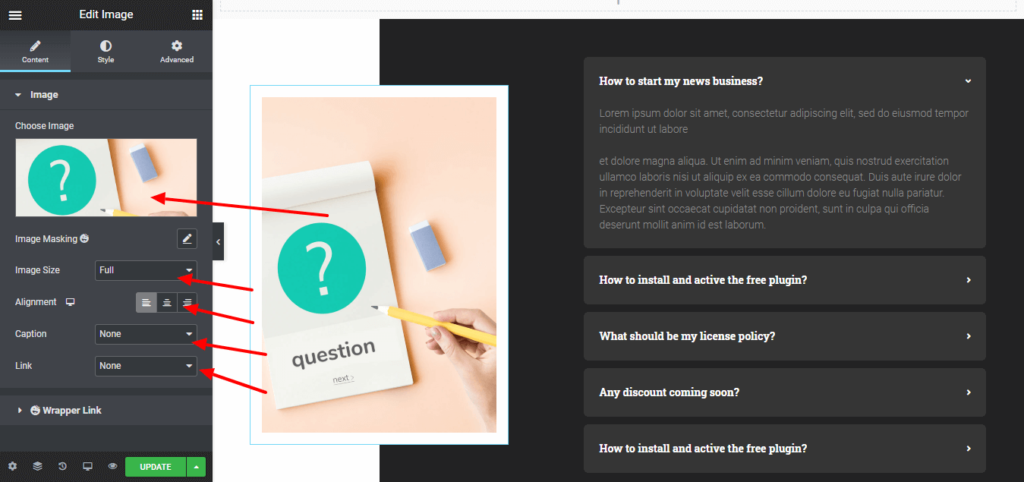
Добавить раздел часто задаваемых вопросов
Страница часто задаваемых вопросов или часто задаваемых вопросов позволяет вашим посетителям найти ответы на все свои вопросы в одном месте.
Чтобы добавить раздел часто задаваемых вопросов на свою страницу, выберите дизайн часто задаваемых вопросов из готовых блоков Happy Addons. Нажмите кнопку Live Copy и вставьте ее в свой редактор.
Теперь измените изображение и его стиль, как показано на изображении ниже.

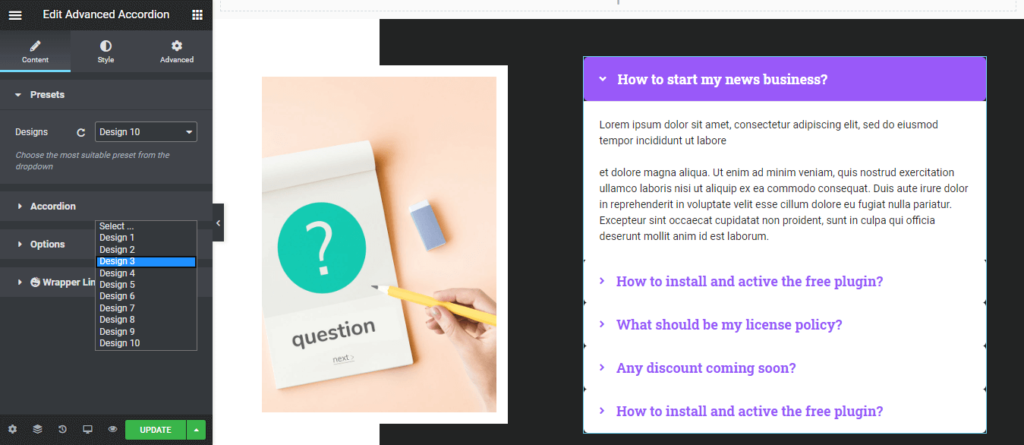
После смены изображения нажмите на Аккордеон и выберите дизайн из выпадающего списка.

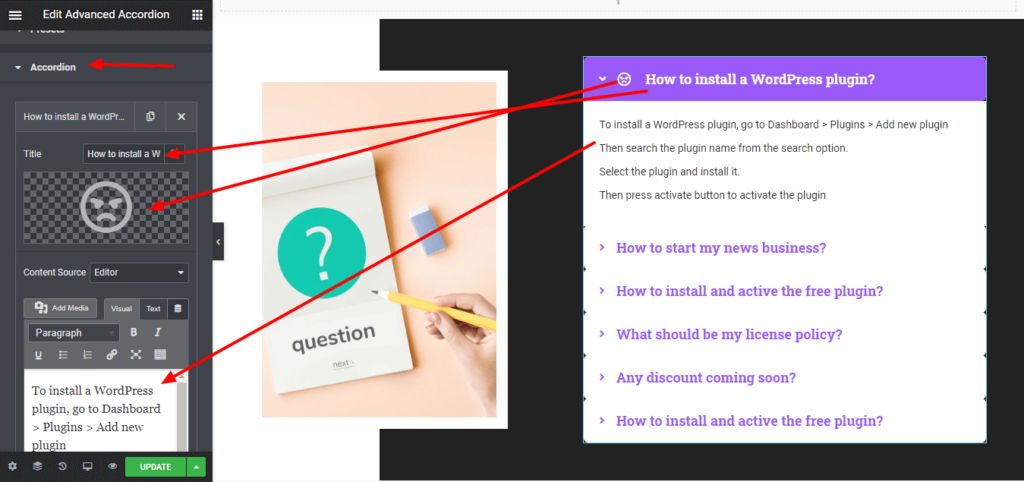
Пришло время отредактировать вопрос вместе с ответом. Вы также можете изменить значок из этой настройки.

Заполните остальные вопросы и ответы в соответствии с вашей бизнес-политикой.
Создайте страницу Coming Soon для объявления
Перевод вашего сайта в режим скорого появления WordPress — это фантастический способ создать ажиотаж, начать или сохранить рейтинг в результатах поиска и создать список адресов электронной почты перед запуском вашего веб-сайта. Вы можете использовать страницу Coming Soon для заблаговременного объявления любых ваших продуктов или событий, которые состоятся в течение нескольких часов, дней или месяцев.
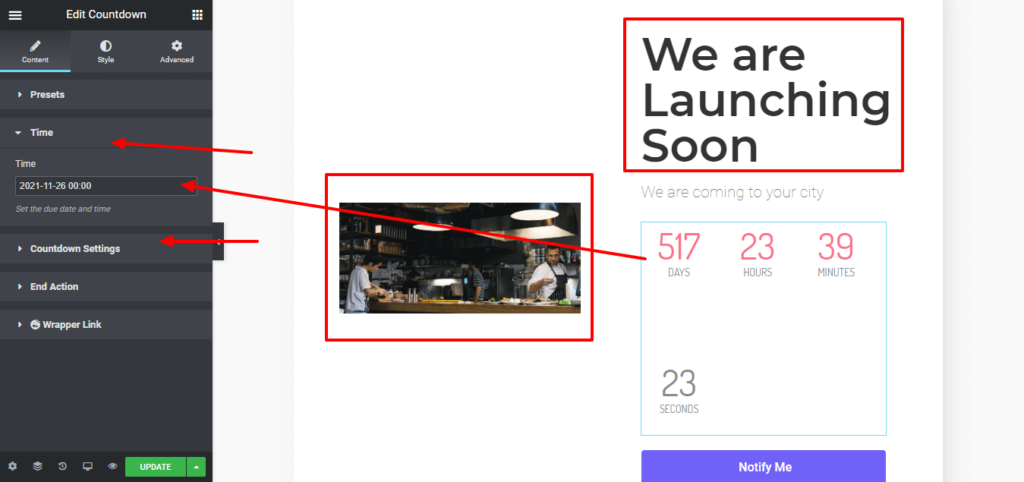
Выберите ближайший блок, чтобы начать проектирование. Нажмите кнопку Live Copy, чтобы скопировать дизайн прямо сейчас и вставить его в редактор Elementor для дальнейших изменений.
После вставки блога измените изображение и название блока. Нажмите на время, чтобы получить настройки таймера. Нажмите на настройку обратного отсчета, чтобы начать обратный отсчет в соответствии с вашими требованиями.

После завершения редактирования нажмите кнопку предварительного просмотра, чтобы увидеть изменения. Вот и все. Вы закончили со своей страницей Coming Soon.
Откройте HappyAddons, чтобы с легкостью реализовать идеи дизайна вашего веб-сайта

HappyAddons — это сторонняя интеграция для конструктора страниц Elementor. Сказав это, вы знаете, что существует несколько сторонних интеграций. Тогда что отличает HappyAddons от того, что он получил 60 000 активных установок за самое короткое время! Я думаю, что это несколько функций, упомянутых ниже, которые отличают Happy Addons от других сторонних дополнений.
- Happy Templates: недавно мы запустили эту функцию как для наших бесплатных, так и для профессиональных пользователей. Это, безусловно, поднимет ваш опыт создания веб-сайтов на новый уровень. Выберите шаблон Happy из Happy Library и значительно ускорьте свой рабочий процесс.
- Междоменное копирование-вставка: эта функция определенно будет вам полезна, если вы хотите избежать избыточной работы. Используя эту функцию, вы можете легко копировать или вставлять элементы из одного домена в другой. Поэтому вам не придется выполнять одну и ту же задачу снова и снова.
- Живая копия: Живая копия позволит вам скопировать демонстрационную работу прямо на ваш сайт. Если вы столкнулись с трудностями при разработке веб-сайта с нуля, функция живого копирования Happy Addons может быть очень полезна для вас.
- Маскирование изображения: если вы хотите изменить размер изображения, вам поможет маскирование изображения. Используя функцию маскирования изображений, вы можете изменить исходный размер изображений. И применить его в соответствии с вашим макетом.
- Ссылка-оболочка: ссылка-оболочка делает концепцию связывания проще, чем когда-либо прежде. Используя чернила-обертки, вы можете создавать ссылки где угодно. Эта функция поможет вам добавлять ссылки на любые разделы, столбцы, виджеты.
- Состояние отображения: Состояние отображения — очень крутая функция для отображения контента на разных платформах. В зависимости от вашего браузера, операционной системы и данных вы можете отображать контент в соответствии с условиями.
Попробуйте HappyAddons с Elementor и почувствуйте легкость создания веб-сайта или страницы с использованием шаблонов дизайна веб-сайтов.
Позвольте шаблонам дизайна веб-сайтов формировать ваши идеи
Когда вы будете готовы с шаблонами дизайна своего веб-сайта, ничто не должно мешать вам создать его по-своему. Формируйте каждую свою идею с помощью этих блоков дизайна веб-сайта, независимо от того, являетесь ли вы нетехническим специалистом или не имеете никакого представления о программировании. Как видите, часть редактирования вообще не нуждается в знаниях программирования, чтобы выполнить свою работу.
Эти готовые блоки Happy Addons специально разработаны, чтобы помочь вам не нанимать эксперта для создания вашего веб-сайта. А теперь расскажите нам среди всех этих шаблонов дизайна сайта, какой из них кажется вам проще и умнее.
Не забудьте сообщить нам свои мысли в поле для комментариев ниже.
