4 простых шага для создания многостраничных форм в WordPress
Опубликовано: 2022-06-10У вас есть длинные формы для вашего сайта WordPress? И испытываете низкие показатели конверсии? Это связано с тем, что чем длиннее ваши онлайн-формы, тем меньше людей хотят их заполнять. Почему? Потому что люди чувствуют себя подавленными, заполняя длинные формы с таким количеством вопросов. Но многие предприятия, такие как образовательные учреждения, сайты доставки еды, поставщики транспортных средств и т. д., нуждаются в длинных формах для своих веб-сайтов.
Итак, каково решение? Попробуйте добавить многостраничные формы на свой веб-сайт с помощью мощного конструктора форм в WordPress. В результате это может придать вашим контактным формам более легкий и простой вид, и любой из ваших посетителей не будет чувствовать себя утомительным при заполнении формы.
В этой статье мы рассмотрим, как вы можете создавать многостраничные формы WordPress с помощью надежного конструктора форм Fluent Forms, и несколько примеров типа формы, чтобы вы вдохновились и начали создавать эффективные многоэтапные формы для своего веб-сайта WordPress. .
Fluent Forms — самый удобный конструктор форм для начинающих. Загрузите сейчас и начните создавать красивые формы БЕСПЛАТНО!!!
Что такое многостраничная форма?

Многостраничная форма — это длинная форма, разделенная на несколько страниц. Как правило, они используются для длинных форм, например регистрационных форм, форм оформления заказа и т. д. Вы можете создать положительный пользовательский опыт и повысить конверсию своего веб-сайта, предоставив своим клиентам меньшие фрагменты длинных форм.
Отличные примеры многостраничных форм
Вот несколько отличных примеров создания многостраничных форм для WordPress.
Получить демо от «Хорос»
Khoros, британская компания, занимающаяся цифровой платформой для взаимодействия с клиентами, разместила на своем веб-сайте удивительную многоэтапную форму с индикатором выполнения. Если вы нажмете кнопку « Получить демонстрацию » на их домашней странице, вы получите многошаговую форму. Форма выглядит как на картинке ниже.
Чтобы получить демоверсию, вам необходимо пройти пошаговый процесс, начиная с вашего адреса электронной почты. Если вы нажмете розовую кнопку « Далее », вы получите дополнительные поля для заполнения. Форма очень проста, но дает легкий, умный и красивый интерфейс.
Форма регистрации от «Uber»
Uber — еще один отличный пример многоэтапных форм. Этот сайт в основном посвящен доставке еды, поездкам на машине и т. д. Например, вы хотите стать водителем в сервисе Uber. Для этого, прежде всего, вам нужно зарегистрироваться там. Итак, перейдите на веб-сайт Uber и нажмите кнопку « Зарегистрироваться » в правом верхнем углу главной страницы. Затем в категории регистрации выберите вариант драйвера, и вы получите форму.
Вы должны указать основную информацию, такую как имя, адрес электронной почты, номер телефона и т. д. на первой странице. Затем, когда вы нажмете кнопку « Далее », вы получите дополнительные поля для заполнения. Итак, это также отличный образец многошаговой формы. Вся процедура проходит через пошаговое задание, чтобы пользователи не чувствовали, что они проходят через процесс формирования.
Начните бесплатную пробную версию с помощью «Quick Base»
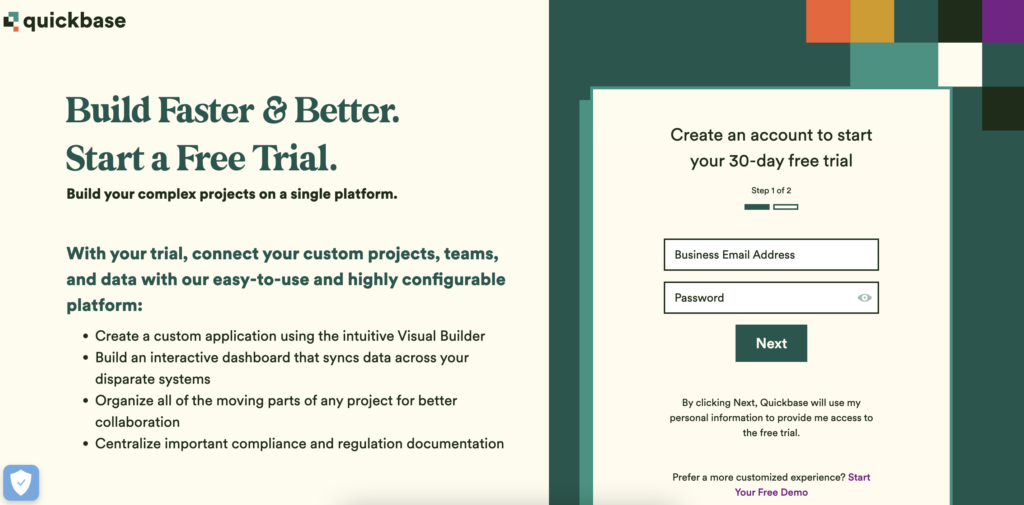
Quickbase — это приложение, которое объединяет бизнес- и ИТ-команды для решения любых технических вопросов для безопасной совместной работы. Это также обеспечивает устойчивость для создания экосистемы приложений. Они также предоставляют многоступенчатую форму с индикатором выполнения на своем веб-сайте. Например, если вы нажмете кнопку «Начать бесплатную пробную версию» на главной странице, вы перейдете к многостраничной форме.

Форма очень простая с двумя полями формы на каждом шаге. Кроме того, это красочно, чтобы наслаждаться.
Выберите свой план питания по «Hello Fresh»
Hello Fresh — это веб-сайт поставщика планов питания. Это крупнейший поставщик наборов для еды в Соединенных Штатах, а также предоставляет услуги в Дании, Новой Зеландии, Швеции, Канаде, Австралии и Западной Европе. Перейдите к опции просмотра наших планов на главной странице, и вы получите многоэтапную форму. На их форму очень приятно смотреть, и вы даже не поймете, что это форма, когда будете ее заполнять. Это проведет вас через плавный процесс, и вы также можете увидеть индикатор выполнения в верхней части формы.
Мы надеемся, что вы понимаете концепцию многостраничных форм на своем веб-сайте WordPress. Теперь давайте посмотрим, как эти формы могут принести пользу вашему онлайн-бизнесу.
Почему вы должны использовать многостраничные формы для своего сайта?

Вы можете спросить себя, как разделенная форма может быть полезной для предоставления дополнительной информации и улучшения пользовательского опыта — хороший вопрос.
Ответ заключается в том, что многоступенчатая форма представляет большой объем подробной информации более организованным образом и делает ее менее громоздкой. Кроме того, многостраничные формы обеспечивают больше конверсий, чем одношаговые. Например, отличная многоступенчатая форма может увеличить коэффициент конверсии на 100%. Более того, в одном эксперименте одноступенчатая форма показала рост на 59,2% при преобразовании в многоступенчатую форму.
Что еще? Многоступенчатые формы позволяют задавать больше вопросов, не утомляя посетителей, и позволяют собирать больше потенциальных клиентов. Некоторые из ключевых преимуществ использования многоэтапных форм на ваших веб-сайтах WordPress:
- Обеспечьте удобство использования
- Помощь в повышении узнаваемости бренда
- Повышайте конверсию
- Получите качественные лиды для отдела продаж
Теперь давайте перейдем к основной части — разработке многоэтапной формы с помощью Fluent Forms для WordPress. Почему вы выбрали для этого Fluent Forms? Причина объясняется ниже.
Почему Свободные формы?

Fluent Forms — это надежный, но легкий конструктор форм в репозитории WordPress. Он имеет более 60 полей, более 70 готовых шаблонов и более 40 сторонних интеграций, чтобы сделать вашу форму красивой. В разделе полей ввода он охватывает загрузку файла, загрузку изображения, флажок, множественный выбор, пользовательский HTML, хук действия, проверяемый хук, ползунок диапазона, чистую оценку промоутера, переключатель, настраиваемую кнопку отправки, поле выбора цвета, поле оценки викторины. , выбор post/CPT, шаг формы и т. д., чтобы придать вашей многоступенчатой форме фантастический вид. Он также поддерживает контейнеры, платежные поля и платежные интеграции, такие как Stripe, PayPal, Mollie, RazorPay, PayStack и т. д.
Что-то еще? Плагина достаточно, чтобы дать вам полный доступ для запуска всего вашего сайта. Он интегрирован с MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, постоянный контакт, Discord, MailerLite, Salesforce, Slack, Telegram и многие другие варианты. Разве это не удивительно?
Кроме того, модуль построителя викторин и функции диалоговых форм сделали плагин более достойным, чем другие конструкторы форм на рынке. Более того, вы можете отправлять уведомления по электронной почте своим пользователям после отправки формы, ограничивать и планировать свою форму, делать вашу форму более красивой с помощью параметра глобального стиля и так далее. В целях безопасности в Fluent Forms есть hCaptcha, reCAPTCHA (v2 и v2), Honeypot и специальные поля GDPR для защиты информации пользователей. Что еще более удивительно в этом инструменте, так это то, что вам не нужен опыт программирования, чтобы получить доступ ко всем функциям инструмента. Любой новичок может использовать плагин из-за его гладкого интерфейса и функции плавного перетаскивания.
Итак, без лишних слов, давайте перейдем к процессу.
С легкостью создавайте многостраничные формы с помощью Fluent Forms
Предположим, вы хотите создать форму оформления заказа для веб-сайта вашего продукта и показать ее через пошаговую форму. Мы следуем этим четырем простым шагам для разработки формы.
- Создать форму
- Настроить форму
- Настройки формы
- Публиковать
Шаг 1. Создайте форму
Перейдите на панель инструментов Fluent Forms Pro, поскольку для использования многостраничных форм вам понадобится дополнительный пакет pro. Затем выберите параметр « Все формы » и нажмите кнопку « Добавить новую форму » на открывшейся новой вкладке. Здесь вы можете выбрать либо опцию « Создать диалоговую форму », либо кнопку « Создать форму сообщения» в раскрывающемся меню.
Предположим, вы собираетесь использовать опцию « Создать форму сообщения », потому что здесь диалоговая форма не нужна. После того, как вы нажмете на кнопку, вы должны выбрать типы сообщений. Чтобы вставить форму в публикацию, страницу, документ или элемент kadence, выберите кого-либо из всплывающего окна.
Если вы хотите создать свою более простую форму, вы можете пропустить часть раскрывающегося меню и напрямую нажать кнопку « Добавить новую форму ». Мы выбираем второй вариант, выбирая фигуру пустой формы , а не любые другие предварительно созданные шаблоны.
Теперь займемся дизайном формы.
Шаг 2. Настройте форму
После создания формы вы увидите интерфейс Fluent Forms. Здесь вы заметите три разные области: основной интерфейс, поля ввода и настройку ввода. Теперь пришло время добавить необходимые поля в вашу форму. Итак, какие поля нам нужно добавить в форму оформления заказа? Это просто. Потому что мы заполнили так много форм для оформления заказа, а поля форм уже у нас в голове.
Итак, теперь перетащите или выберите поля из раздела полей ввода . В Fluent Forms вы получите четыре части полей ввода: общие поля , расширенные поля , контейнеры и поля оплаты . Мы берем поля имени, электронной почты, номера и адреса из раздела общих полей.
Чтобы настроить параметры полей, перейдите в раздел настройки ввода . Например, мы устанавливаем настройки поля адреса. Здесь мы не хотим собирать какой-либо второй адрес и имя штата для процесса оформления заказа. Итак, мы отключаем опции.
После этого мы переходим к опции расширенных полей . Теперь мы выбираем поле « Шаг формы », потому что форма будет длинной. Мы хотим дать нашим клиентам передышку, чтобы они могли перейти на следующую страницу.
А вот и основная часть — настройка многостраничных форм с помощью Fluent Forms. Поле шага формы плагина состоит из трех разных частей. Они описаны ниже.
Начало пейджинга
Это первая опция поля «Шаг формы». Эта часть содержит первую страницу формы. Когда вы заполните первую часть формы, она автоматически преобразуется в раздел начала пейджинга. Чтобы настроить этот раздел, щелкните значок редактирования параметра. Он охватывает три разных раздела. Давайте обсудим варианты.
- Класс элемента: добавляет пользовательские классы CSS в сами поля ввода.
- Индикатор прогресса: эта опция помогает пользователям видеть прогресс своей формы в соответствии с их выбором. Вы можете выбрать один из трех стилей индикаторной панели: индикатор выполнения, шаги и отсутствие. Мы выбираем опцию индикатора выполнения. Переход к индикатору выполнения покажет прогресс формы с процентом, указанным на панели. Выбор кнопки «Шаги» представляет процесс формы в шагах, а кнопка «Нет» ничего не покажет о прогрессе формы.
- Названия шагов: в этом разделе вы можете назвать шаги или части формы. Например, шаг 1 мы определяем как личную информацию, а шаг 2 — как информацию о продукте. Клиенты увидят форму, подобную этой картинке ниже.
- Последняя часть посвящена отключению автоматической прокрутки формы, включению автоматической страницы и включению пошагового сохранения данных.
-Автоматическая прокрутка включена по умолчанию в нашей пошаговой форме. Вы можете поставить галочку на кнопке «отключить автофокус при смене каждой страницы», чтобы отключить его.

Если вы включите опцию «включить автоматическую страницу одного радиополя», она активирует последнее поле радиокнопки на следующей странице многошаговой формы.
Наконец, если вы включите поле «Включить сохранение данных пошагово», текущие данные будут сохранены. В результате ваши пользователи могут возобновить работу в тот же день, когда они ее покинули. Нажмите на открывшееся поле после отметки в этом разделе, чтобы включить возобновление сеанса.
Разрыв страницы
Каждый раз, когда вам нужно сделать новый шаг, щелкните или перетащите поля формы под этим разделом. Потому что он автоматически создает новый шаг или раздел на точке строителя. После этого вы заметите, что появилось новое пространство для ввода новых полей или шагов. Вы должны настроить этот сегмент, нажав на значок редактирования при наведении курсора на поле. Здесь вы увидите ниже части для настройки.
- Кнопка «Назад »: в этой части вы должны выбрать один из двух вариантов: по умолчанию или изображение. При выборе варианта по умолчанию будет отображаться текстовая кнопка для предыдущей страницы. Переход к части изображения будет представлять значок по вашему выбору.
- Предыдущий текст кнопки: это поле поможет вам отредактировать предыдущий текст кнопки или добавить ссылку на значок изображения, которое вы добавили к предыдущей кнопке.
- Кнопка «Далее»: настройка этой кнопки такая же, как и для предыдущей кнопки. Единственная разница в том, что это для следующей кнопки. Вы должны выбрать вариант текста или изображения для отображения на следующей кнопке.
- Текст кнопки «Далее»: в этом разделе вы должны предоставить текст выбранного параметра или ссылку из кнопки «Далее».
- Класс элемента: вы можете добавить пользовательский CSS в само поле ввода.
Конец пейджинга
Конец страницы — это последняя часть поля «Шаг формы» в Fluent Forms. Он указывает на окончание многостраничных форм. Опять же, вы должны отредактировать этот раздел, щелкнув значок редактирования поля. Эта опция содержит три различных опции редактирования. Это:
- Класс элемента: Включите пользовательские классы CSS или само поле ввода.
- Кнопка «Назад»: вам нужно выбрать один из двух вариантов, например, по умолчанию или текст.
- Предыдущий текст кнопки: настройте предыдущий текст кнопки или настройте ссылку на значок, чтобы продемонстрировать изображение.
Итак, мы закончили с первым шагом нашей формы. На втором этапе мы добавим контейнеры и некоторые платежные поля, такие как позиции платежа, количество позиций, способ оплаты и т. д. Для разработки отличных платежных форм вы можете ознакомиться с нашей статьей о сборе платежей с помощью интеграции платежей Fluent Forms. Как уже было сказано, эти поля будут добавлены после опции разрыва страницы. Наша форма состоит из двух шагов, поэтому на данный момент это окончательный вид нашей формы.
Вы также можете использовать параметр глобального стиля из предварительного просмотра и настроения дизайна формы. Опция глобального стиля Fluent Forms может придать вашей форме красочный и красивый вид. Это наша форма после добавления некоторых цветов из расширенной настройки.
Вы также можете прочитать нашу статью о разработке красивых форм с помощью опции глобального стиля Fluent Forms.
Шаг 3: Настройки формы
Чтобы настроить параметры формы, перейдите в раздел настроек и интеграции из редактора форм.
Здесь вы получите четыре основных параметра настроек: настройки именованной формы, настройки оплаты, уведомление по электронной почте, а также интеграцию с маркетингом и CRM. В настройках формы вы можете настроить параметры подтверждения формы, макет формы, расписание и ограничения, расширенную проверку формы, результат опроса, параметры соответствия и другие.
В параметре настроек подтверждения формы вы можете установить параметры формы после отправки, такие как тип подтверждения, сообщение для отображения после отправки, что делать после отправки в разделе после отправки и т. д.
Кроме того, вы можете включить двойное подтверждение подписки, если хотите.
В разделе «Макет формы» вы можете установить выравнивание метки, положение сообщения справки, положение сообщения об ошибке, положение звездочки и т. д.
Параметр «Планирование и ограничения» предназначен для настройки максимального количества записей, времени планирования формы, сообщения об ожидании и истечении срока действия формы и т. д.
Расширенная функция проверки формы — очень полезная функция для защиты ваших форм от спама и ботов.
Кроме того, вы можете отобразить результат опроса в виде метки или подсчета, включив кнопку добавления. Настройки соответствия касаются удаления ненужных данных после отправки формы. Когда все настройки в этом разделе сделаны, нажмите на кнопку сохранить настройки .
После этого перейдите в раздел уведомлений по электронной почте. Здесь вы можете активировать отправку уведомлений по электронной почте вашим пользователям, когда они отправляют форму.
Вариант настроек оплаты предназначен для платежных форм. В разделе других подтверждений вы можете установить условную логику или другое подтверждение формы.
В заключительной части, посвященной интеграции маркетинга и CRM, вы можете добавить любую интеграцию в свою форму.
Шаг 4. Опубликуйте
Наконец, скопируйте шорткод формы и вставьте его в любое место на своем веб-сайте в блоке HTML.
Вот и все! Мы надеемся, что вы нашли это руководство полезным для вашего бизнеса. Сообщите нам свое мнение в разделе комментариев ниже.
Последние мысли
Многостраничные формы — лучшая альтернатива длинным одношаговым формам. И теперь вы знаете, как легко создать его с помощью Fluent Forms для своего веб-сайта. Так почему бы не попробовать это сегодня?
Подпишитесь на нас в Twitter, Facebook, Instagram и YouTube, чтобы увидеть больше подобных руководств.
